So erstellen Sie eine Anmeldeseite in WordPress mit Elementor
Veröffentlicht: 2023-10-20Das Erstellen einer benutzerdefinierten Anmeldeseite in WordPress kann eine wirkungsvolle Möglichkeit sein, die Benutzererfahrung zu verbessern. Während WordPress eine Standard-Anmeldeseite bietet, passt diese aufgrund ihres gewöhnlichen Aussehens möglicherweise nicht zum Branding Ihrer Website. Durch das Erstellen einer benutzerdefinierten Anmeldeseite können Sie der Seite verschiedene Geschmacksrichtungen und Stilisierungen hinzufügen.
Elementor ist ein wunderbares Drag-and-Drop-Plugin zum Erstellen von Seiten, mit dem Sie ganz nach Spaß benutzerdefinierte Anmeldeseiten in WordPress erstellen können. Wenn Sie Elementor bereits kennen, ist das großartig. Und überhaupt kein Problem, wenn Sie mit dem Plugin noch nicht vertraut sind.
In diesem Artikel wird eine detaillierte Anleitung zum Erstellen einer Anmeldeseite in WordPress mit Elementor erläutert. Zuvor besprechen wir kurz die Einschränkungen einer Standard-Anmeldeseite und warum Sie möglicherweise die Erstellung einer benutzerdefinierten Seite in Betracht ziehen. Lass uns anfangen!
Was ist eine benutzerdefinierte Anmeldeseite in WordPress?
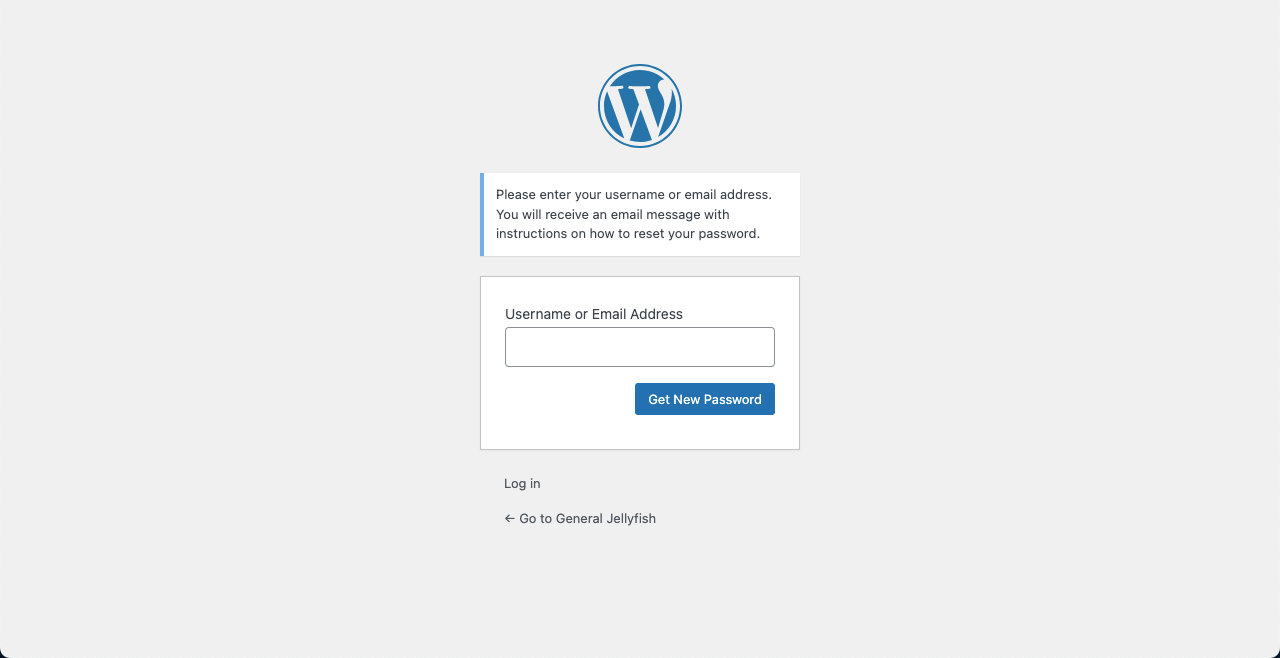
Eine benutzerdefinierte Anmeldeseite ist eine einzigartige und personalisierte Anmeldeschnittstelle, die die von WordPress bereitgestellte Standard-Anmeldeseite ersetzt. Es zeigt Benutzern, die versuchen, sich auf ihrer WordPress-Website anzumelden, optisch ansprechendere und markenbezogenere Elemente. Schauen Sie sich nun die Standard-WordPress-Anmeldeseite im Bild unten an.
Es enthält normalerweise ein Standardformular mit Feldern für Benutzername und Passwort sowie ein Standard-WordPress-Logo. Obwohl die Seite gut funktionsfähig ist, mangelt es ihr an Anpassungsmöglichkeiten. Es stimmt möglicherweise nicht mit dem Gesamtdesign und dem Branding der jeweiligen Website überein.

Andererseits ermöglichen benutzerdefinierte Anmeldeseiten Websitebesitzern, ihre Markenidentität und Designästhetik zu verbessern. Es bietet die Flexibilität, verschiedene Elemente wie Farben, Schriftarten, Logos, Hintergründe und Symbole anzupassen, um die Benutzeroberfläche einzigartiger zu gestalten.
Außerdem können Sie einige Sicherheitsfunktionen wie CAPTCHA hinzufügen, um zu verhindern, dass sich Bot-Benutzer anmelden.
Warum sollten Sie Elementor verwenden, um eine benutzerdefinierte Anmeldeseite zu erstellen?
Einer der Hauptgründe, sich für Elementor zu entscheiden, ist seine extreme Designflexibilität, die es Ihnen ermöglicht, jede gewünschte Seite zu erstellen. Außerdem verfügt es über ein separates Login- Widget. Sobald Sie das Widget per Drag-and-Drop verschieben, wird sofort eine Anmeldeoberfläche mit den erforderlichen Feldern wie Benutzername und Passwort erstellt.
Anschließend können Sie die Felder anpassen, neue Elemente hinzufügen, Farben ändern und erforderliche Funktionen aktualisieren. Nachfolgend finden Sie eine Liste einiger anderer Dinge, die Sie mit Elementor auf der Anmeldeseite tun können.
- Personalisieren Sie die Felder Benutzername, E-Mail und Passwort, einschließlich ihrer Beschriftungen
- Passen Sie die Anmeldeschaltfläche an, indem Sie Text, Größe, Stil und Ausrichtung ändern
- Geben Sie die Seite an, auf die Benutzer nach der Anmeldung weitergeleitet werden
- Bearbeiten Sie die Optionen „Passwort vergessen“ und „Mich merken“.
- Sorgen Sie dafür, dass die Seite für alle Geräte perfekt reagiert
- Integrieren Sie relevante Plugins in die Seite
So erstellen Sie eine Anmeldeseite in WordPress mit Elementor
Das Login ist ein Premium-Widget des Elementor-Plugins. Sie müssen die Premium-Version des Plugins zusammen mit der kostenlosen Version auf Ihrer Website installiert haben. Sie erhalten die Plugins über die folgenden Links.
- Elementor
- Elementor Pro
Sobald Sie die Plugins installiert und aktiviert haben, springen Sie in den Tutorial-Bereich.
Schritt 01: Öffnen Sie die Anmeldeseite mit Elementor
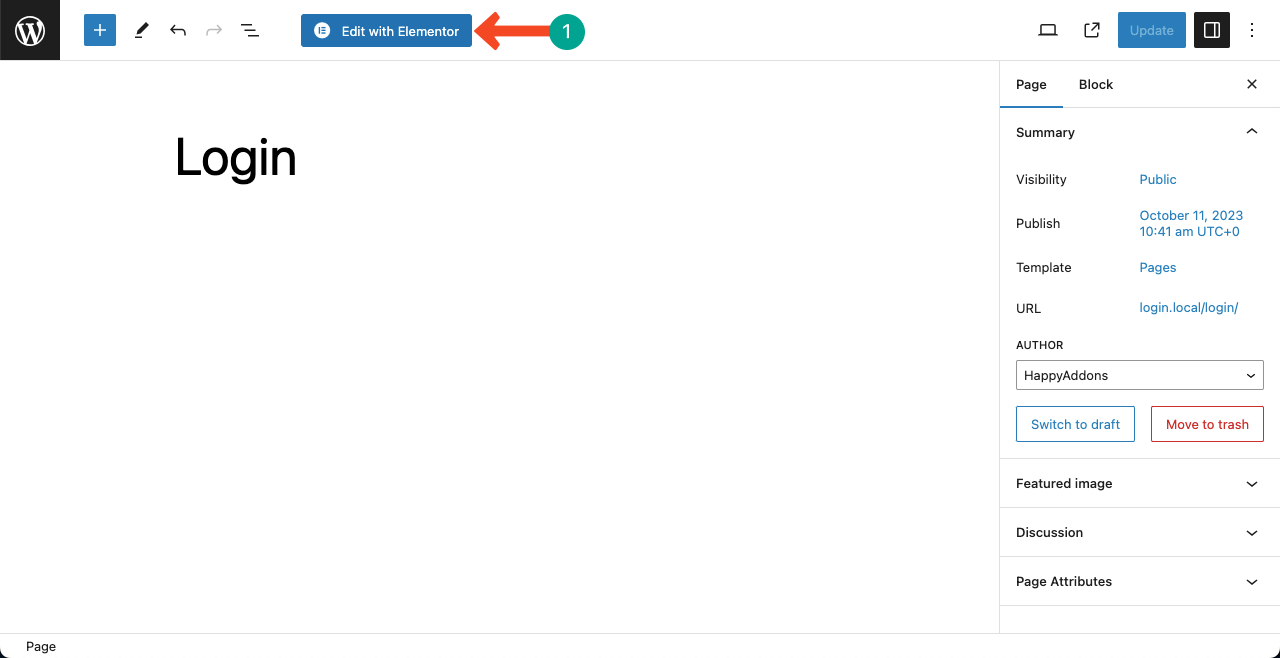
Rufen Sie Ihr WordPress-Dashboard auf. Erstellen Sie eine neue Seite, nachdem Sie zu Seiten > Neu hinzufügen navigiert sind. Wir haben eine Seite mit dem Namen Login erstellt. Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“ . Dadurch wird die Seite auf Elementor Canvas geöffnet.

Schritt 02: Definieren Sie Ihre gewünschte Struktur auf der Leinwand
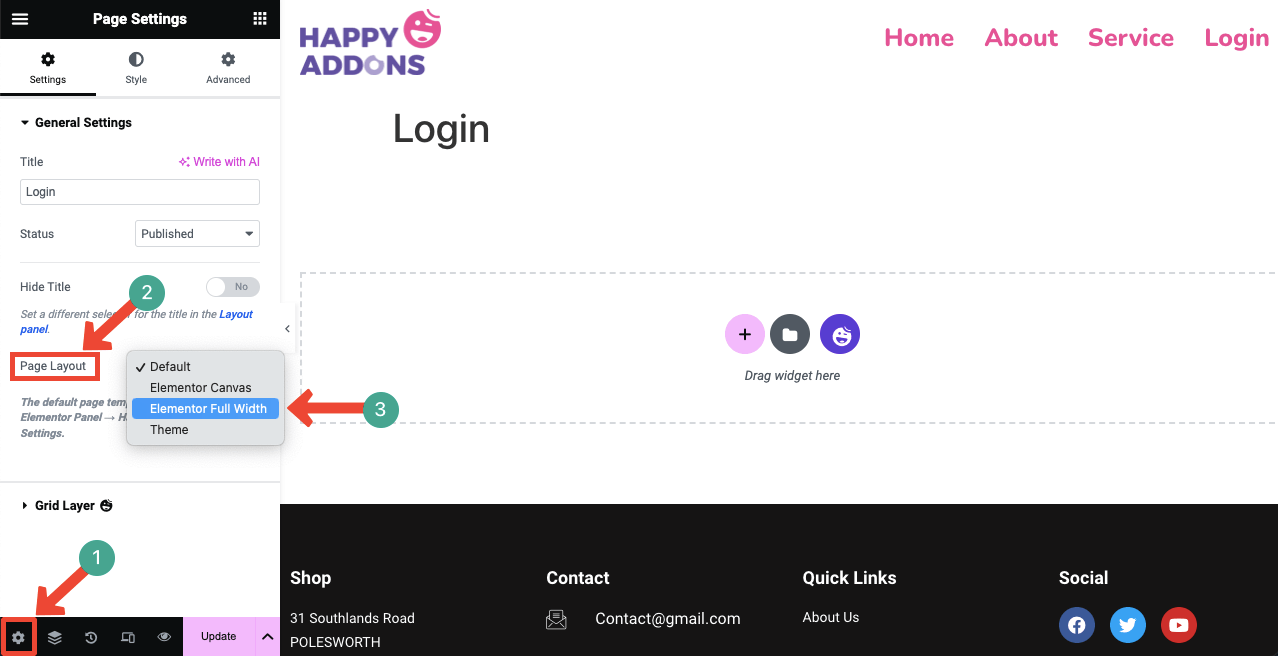
Sobald die Seite mit Elementor geöffnet wird, werden Sie viele unnötige Inhalte auf der Seite sehen, einschließlich der Kopf- und Fußzeile. Um den unnötigen Inhalt zu entfernen, gehen Sie zu Einstellungen > Seitenlayout > Elementor-Vollbreite . Dadurch wird der gesamte Inhalt der Seite mit Ausnahme der Kopf- und Fußzeile entfernt.

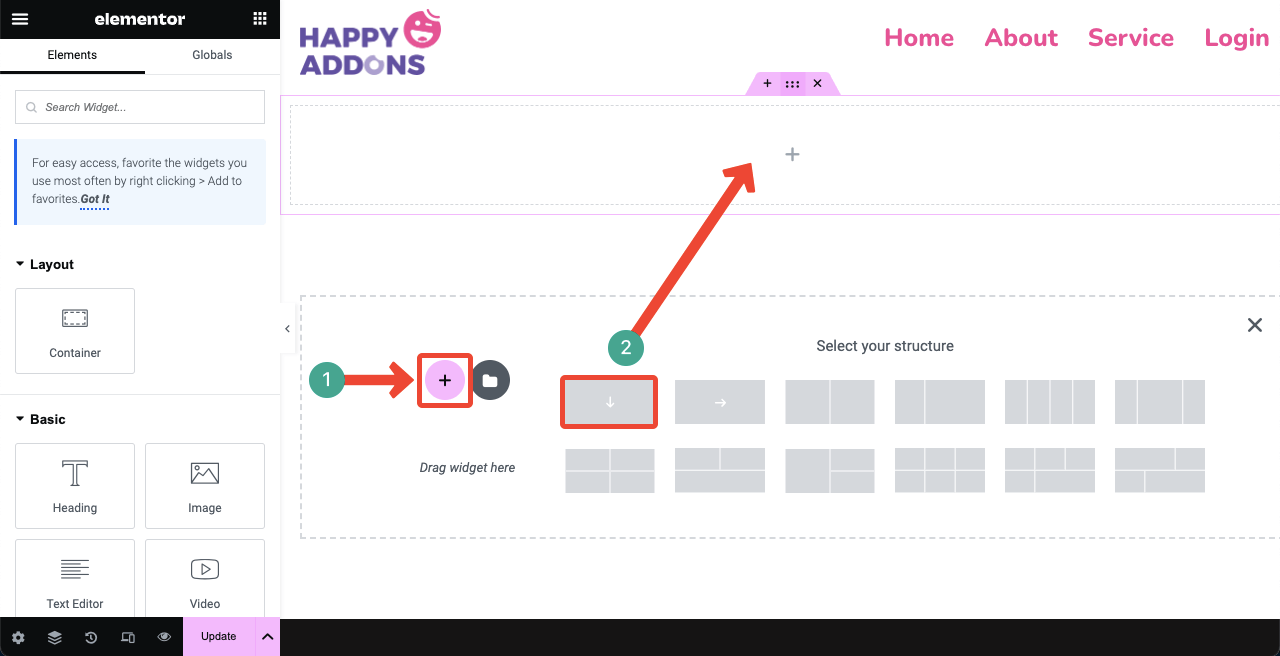
Drücken Sie auf der Seite auf das Plus-Symbol (+) . Dadurch können Sie eine geeignete Spaltenstruktur für die Seite auswählen. Im Bild unten sehen Sie, dass wir für den Abschnitt eine einspaltige Struktur (Layout) ausgewählt haben. Wir werden das Login-Widget darauf platzieren.

Schritt 03: Erstellen Sie ein geeignetes Layout mit dem Flexbox-Container
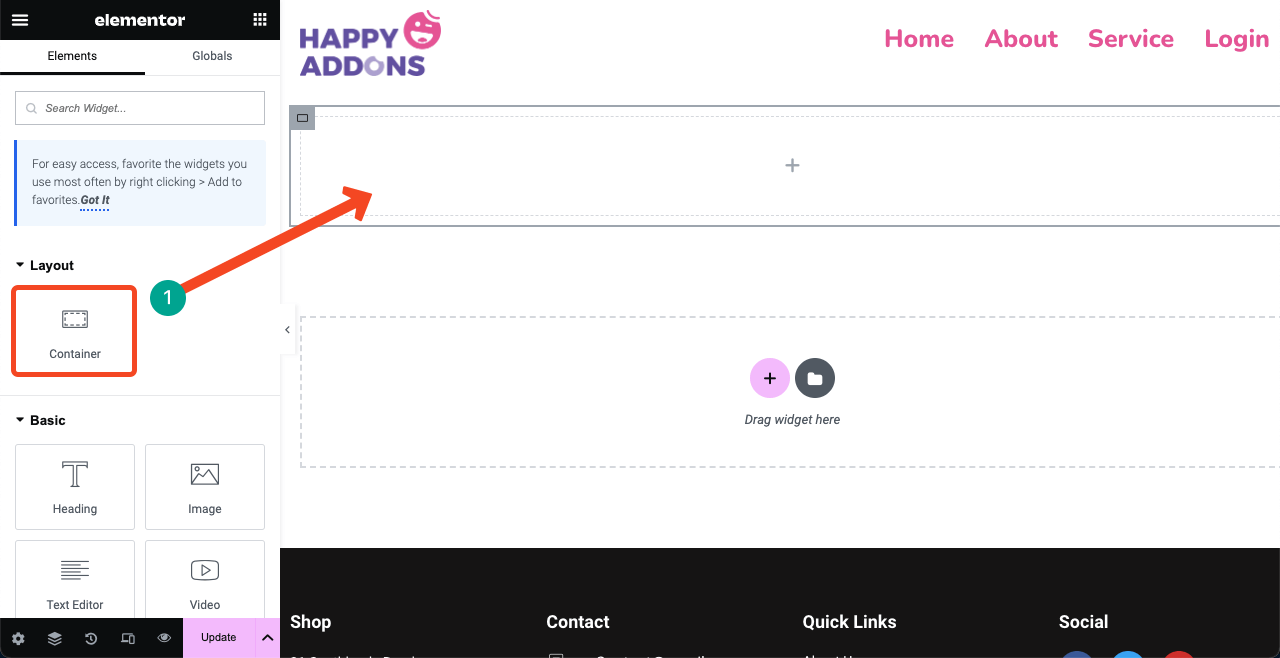
Ziehen Sie den Flexbox- Container per Drag & Drop auf die Spalte. Ein Flexbox-Container ist eine der einfachsten Möglichkeiten, das gewünschte Layout mit äußerster Flexibilität zu erstellen. Sie können sogar Flexbox-Container innerhalb einer Flexbox platzieren und so eine Eltern-Kind-Beziehung herstellen.

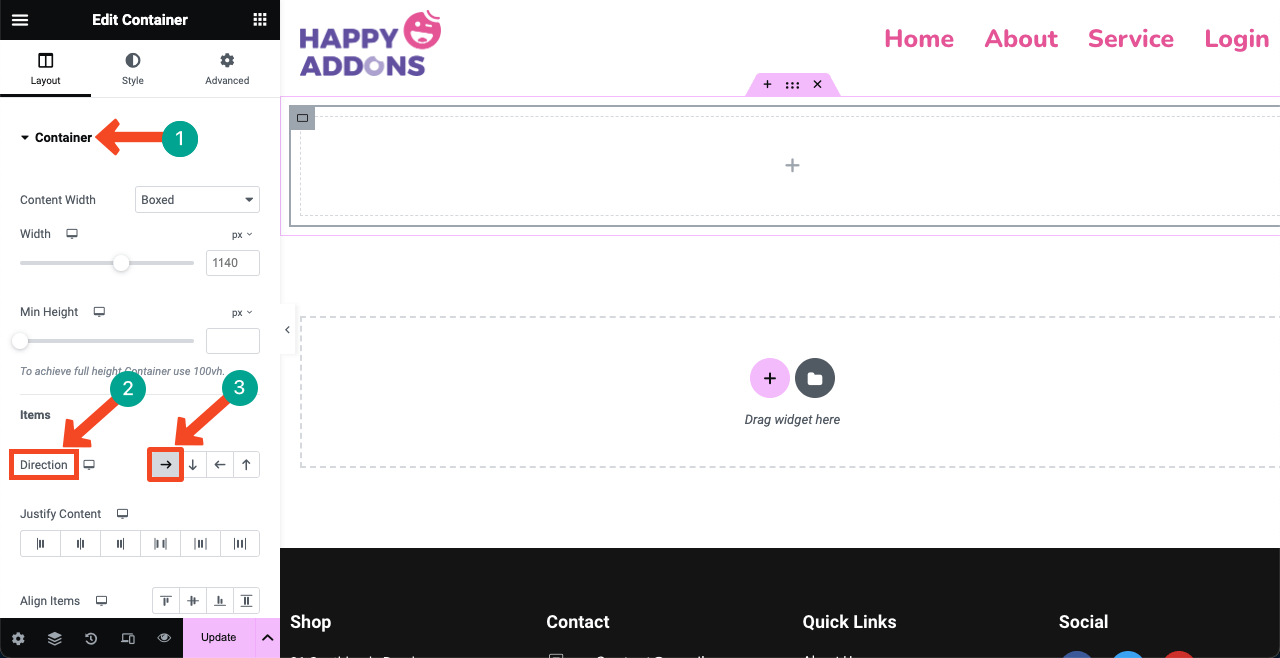
Diese vorliegende Flexbox wird unser übergeordneter Container sein. Wir werden einige weitere Blöcke darin platzieren, um ein Layout zu erstellen. Zuvor müssen wir die Richtung festlegen. Erweitern Sie den Abschnitt „Container“ . Wählen Sie den Rechtspfeil neben der Option „Richtung“ .

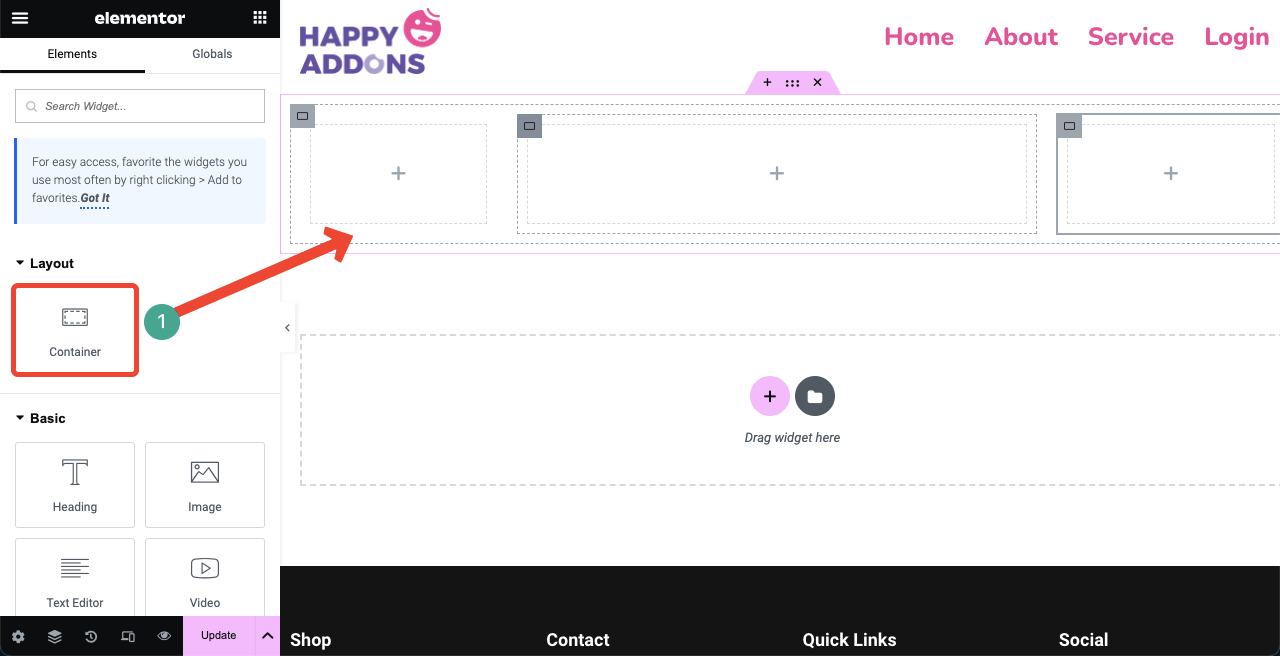
Ziehen Sie das Container- Widget per Drag-and-Drop, um weitere Flexboxen innerhalb des übergeordneten Containers hinzuzufügen. Wir haben drei Flexboxen hinzugefügt, um ein dreispaltiges Layout zu erstellen. Sie können ihre Größe manuell ändern. Kein Problem!

Schritt 04: Ziehen Sie das Anmelde-Widget per Drag & Drop
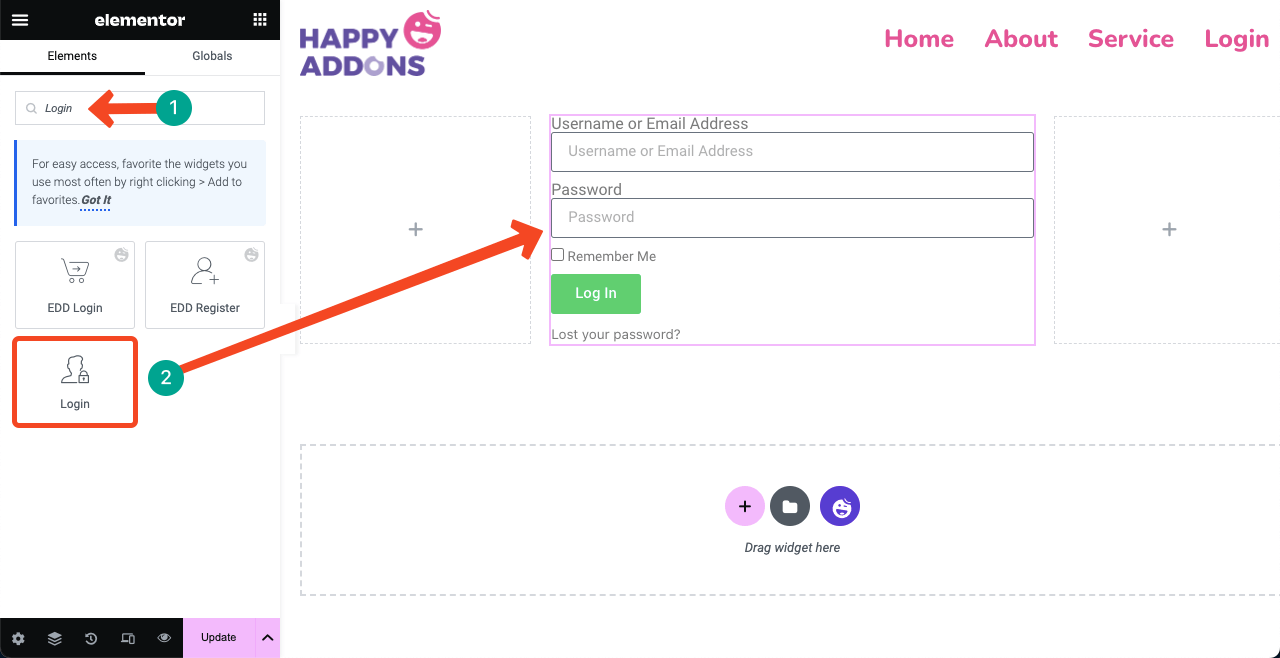
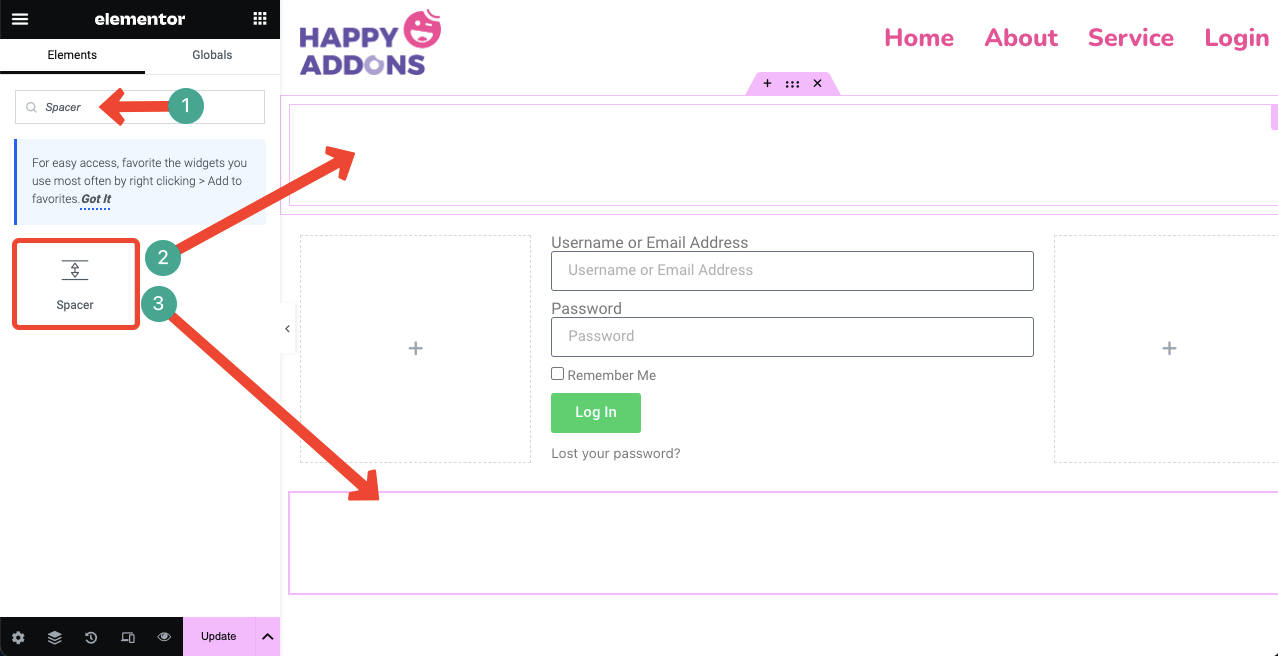
Geben Sie „Anmelden“ in das Suchfeld im Elementor-Bedienfeld ein. Sobald das Login- Widget unten angezeigt wird, ziehen Sie es per Drag & Drop in die entsprechende Spalte auf der Elementor-Leinwand.

Wenn Sie das Gefühl haben, dass sich das Anmeldeformular zu nah an der Kopf- und Fußzeile befindet, ist das kein Grund zur Sorge. Mit dem Spacer- Widget können Sie Abstände zwischen ihnen erstellen.
Ziehen Sie das Spacer- Widget per Drag-and-Drop in die übergeordnete Flexbox, aber über die drei untergeordneten Spalten, die wir vor einiger Zeit hinzugefügt haben. Fügen Sie auf ähnliche Weise am unteren Rand der untergeordneten Spalten ein weiteres Spacer-Widget hinzu. Räume werden automatisch erstellt.

Schritt 05: Passen Sie das Anmeldeformular an und stilisieren Sie es
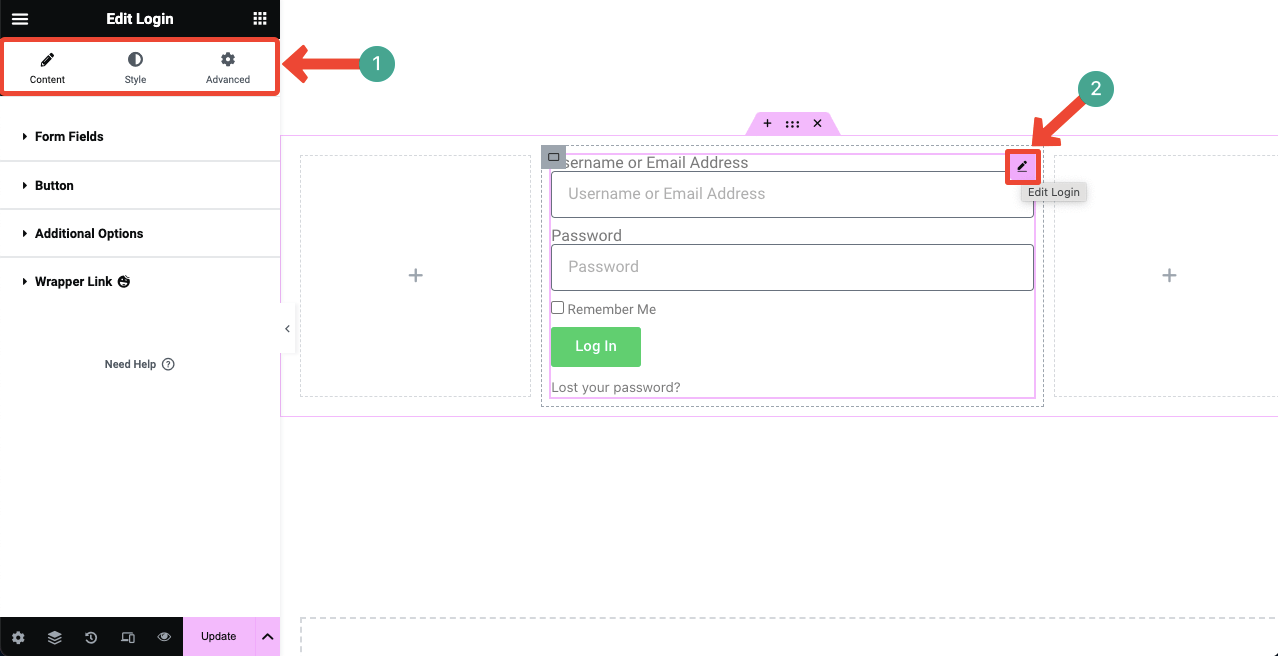
Wählen Sie das Anmeldeformular aus, indem Sie auf das Stiftsymbol in der oberen rechten Ecke des Formulars klicken. Dadurch werden die Registerkarten „Inhalt“, „Stil“ und „Erweitert“ im Elementor-Bedienfeld aktiviert. Über diese Registerkarten können Sie die jeweiligen Elemente und Optionen des Anmeldeformulars anpassen.

# Erkunden Sie die Registerkarte „Inhalt“.
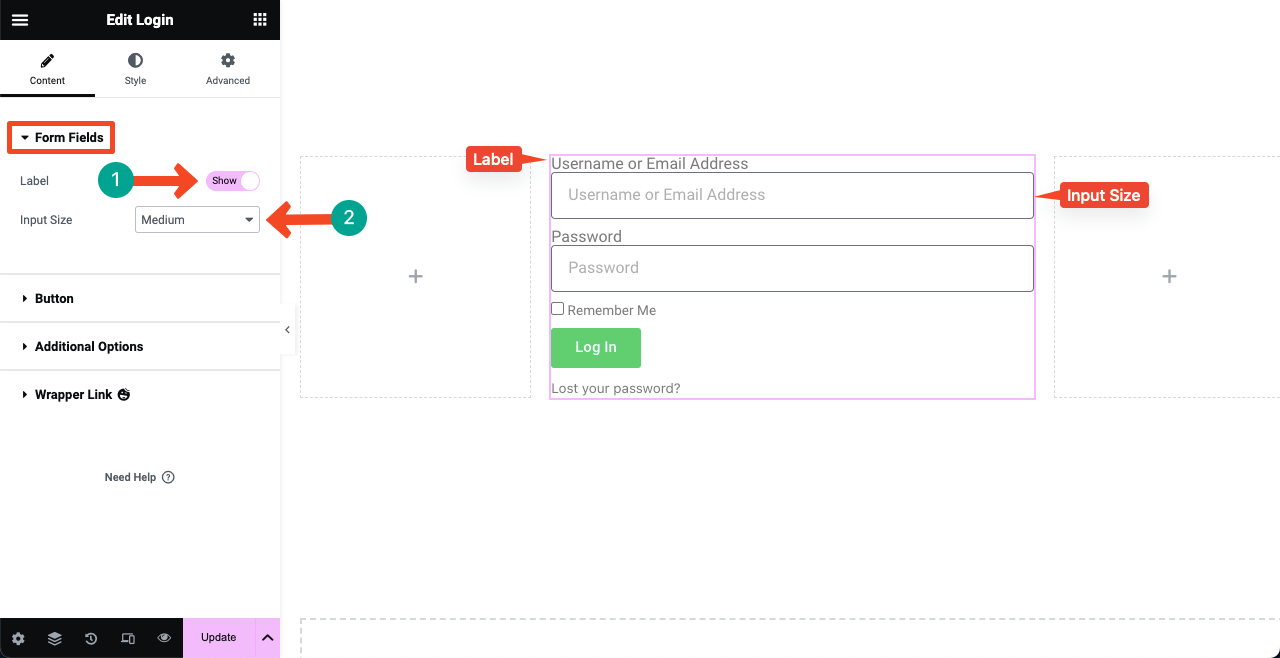
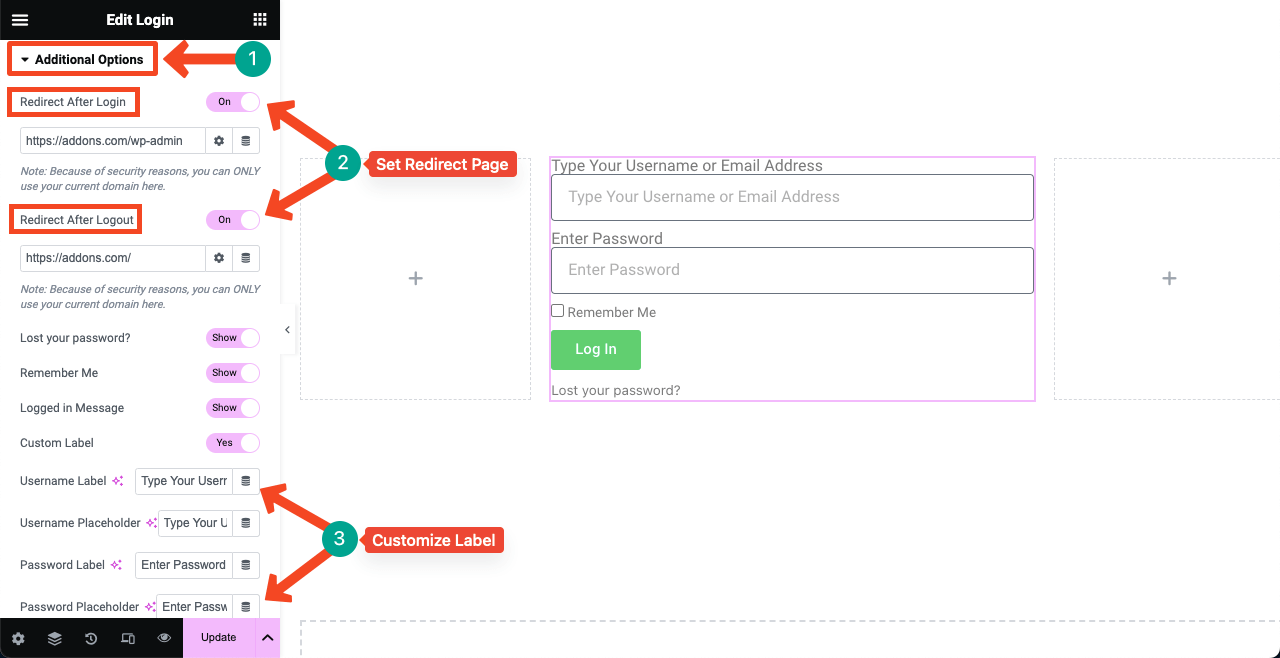
Erweitern Sie die Option „Formularfelder“ auf der Registerkarte „Inhalt“ . Sie können die Beschriftungen des Formulars ein-/ausblenden, indem Sie die Option „Beschriftung“ ein-/ausschalten .
Wenn Sie die Größe der Formularfelder ändern möchten, klicken Sie auf das Dropdown-Symbol neben der Eingabegröße . Die Dropdown-Liste enthält die Optionen Extra Small, Small, Medium, Large und Extra Large .

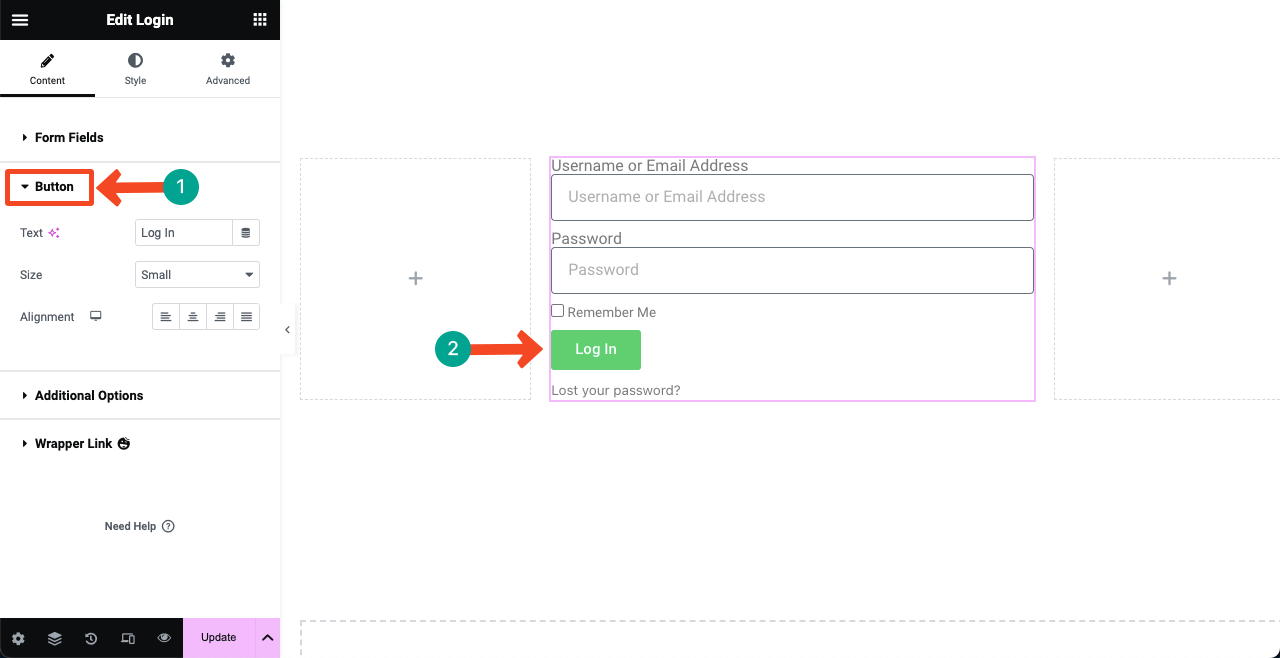
Erweitern Sie die Option „Schaltfläche“ . Sie erhalten Optionen zum Anpassen von Text, Größe und Ausrichtung . Mit der Option „Tastengröße“ können Sie zwischen „Extra Klein“, „Klein“, „Mittel“, „Groß“ und „Extra Groß“ wählen.

Erweitern Sie die Registerkarte Erweiterte Optionen . Sie finden Optionen zum Umleiten von Seiten. Kopieren Sie die gewünschten Seiten und fügen Sie sie in die Felder „Nach Anmeldung umleiten“ und „Nach Abmeldung umleiten“ ein . Danach können Sie die Beschriftungen ändern.

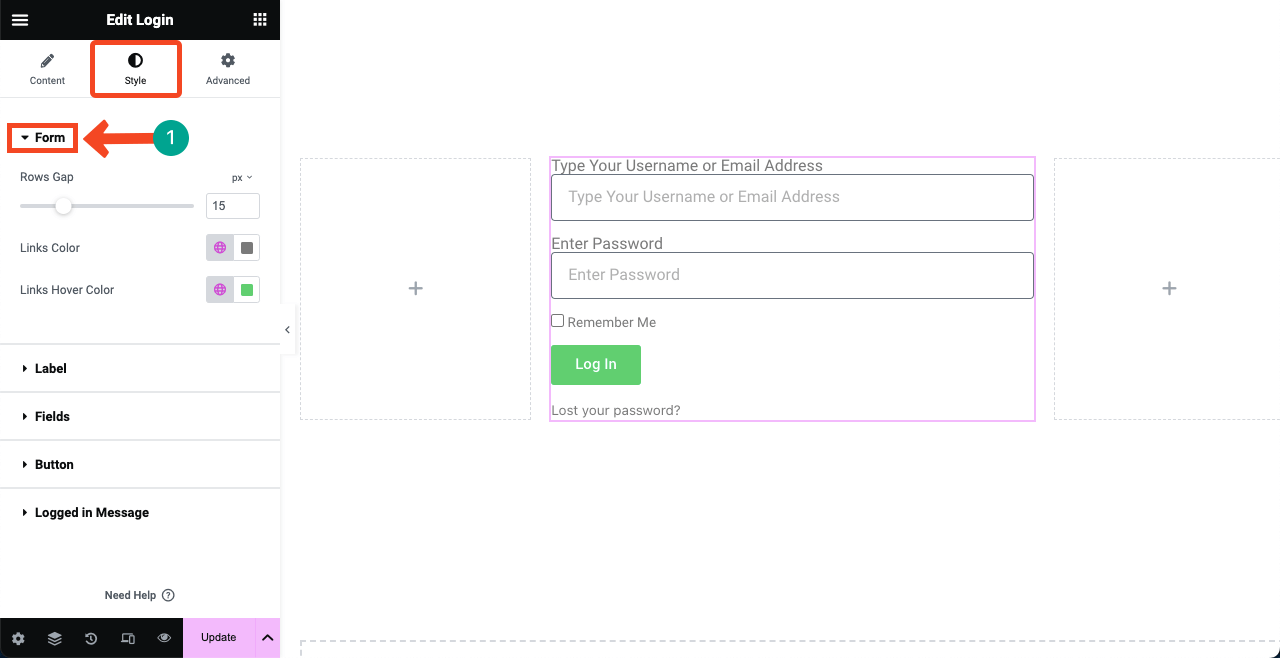
# Entdecken Sie die Registerkarte „Stil“.

Wechseln Sie anschließend zur Registerkarte „Stil“ . Erweitern Sie als Nächstes die Option „Formular“ . Mithilfe der Zeilenlücke können Sie im Anmeldeformular Abstand zwischen der Schaltfläche und den Feldern hinzufügen.

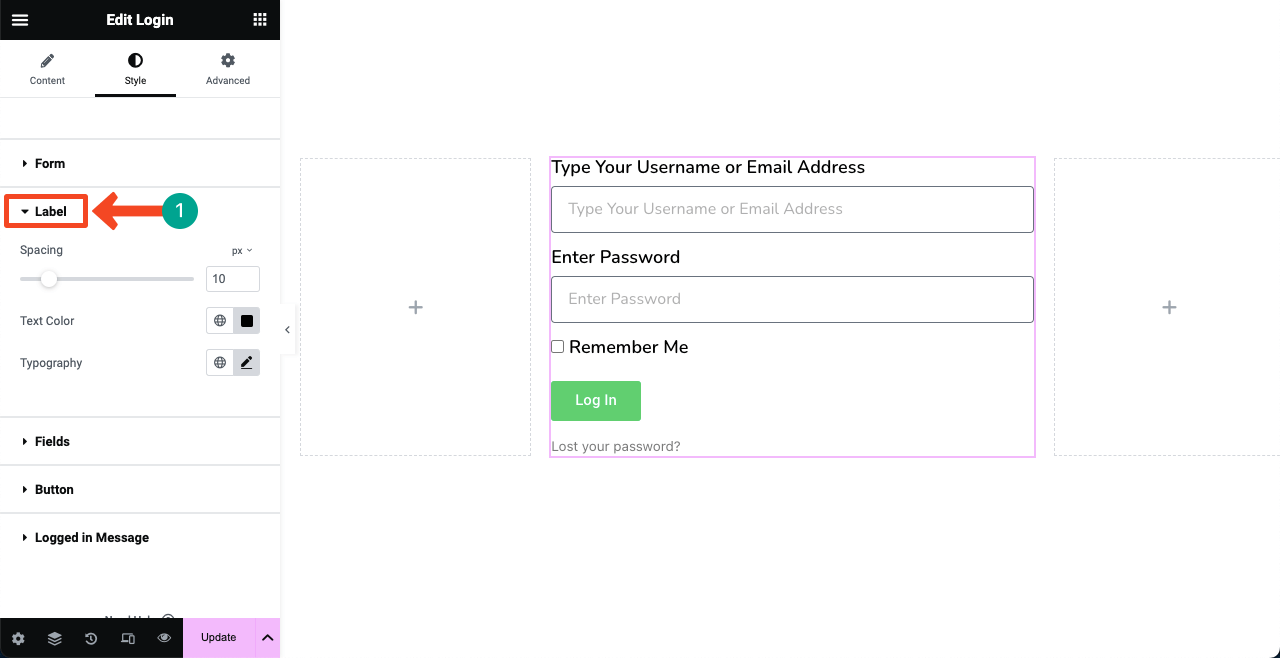
Erweitern Sie die Option „Beschriftung“ . Sie können den Abstand zwischen den Beschriftungen im Formular anpassen, einschließlich der Farbe des Beschriftungstexts und der Typografie.

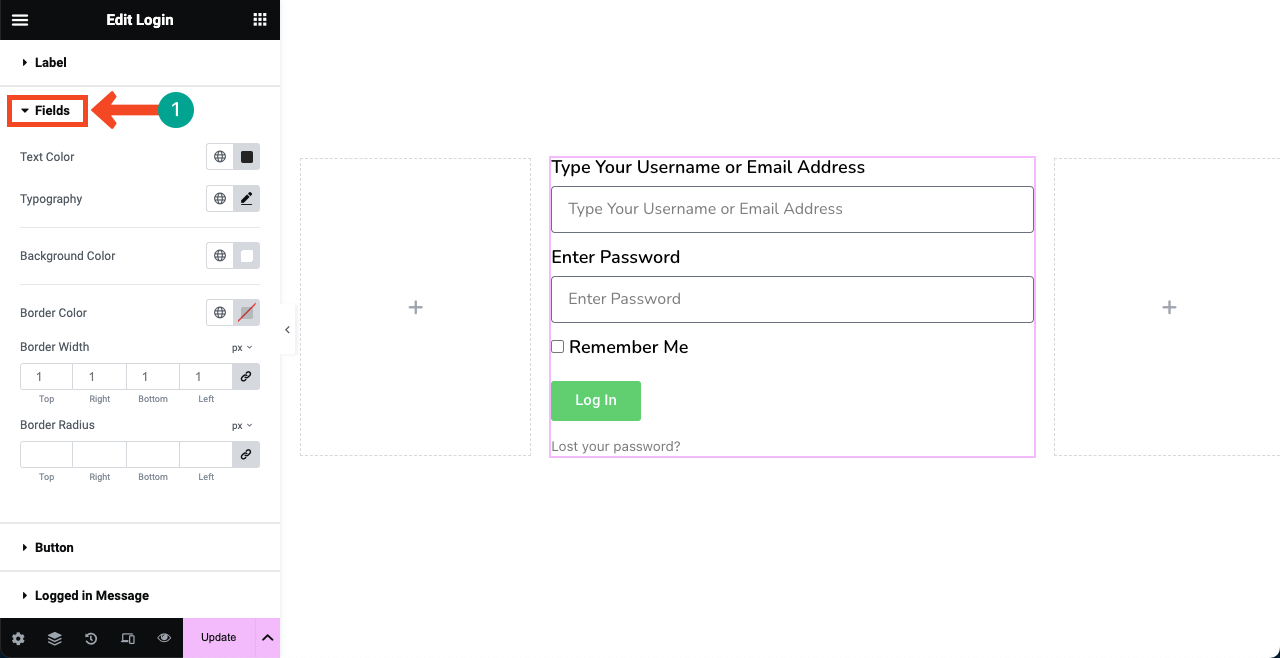
Kommen Sie als Nächstes zum Abschnitt „Felder“ . Sie können die Platzhaltertypografie, die Rahmenfarbe, die Rahmenbreite und den Rahmenradius stilisieren. Passen Sie sie nach Ihren Wünschen an.

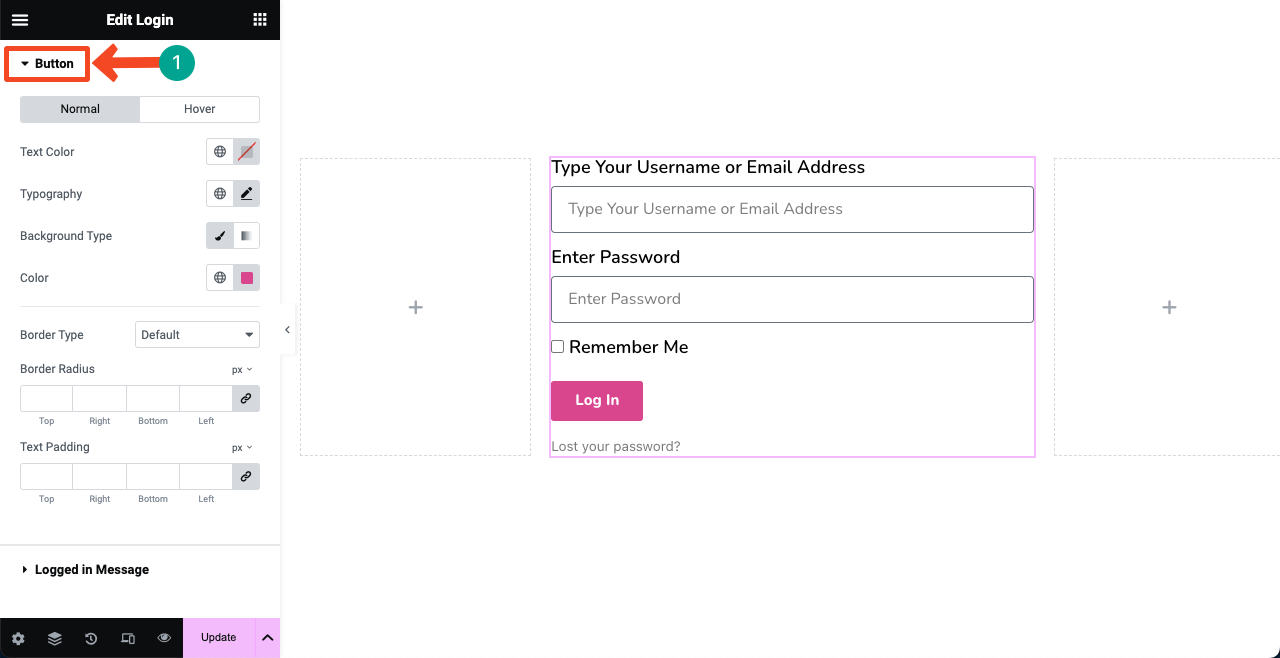
Erweitern Sie die Option „Schaltfläche“ . Sie erhalten alle Optionen zum Stilisieren der Schaltfläche im Formular. Sie können Typografie, Hintergrundfarbe, Hover-Effekt, Randradius und Textauffüllung ändern.

Erkunden Sie auf ähnliche Weise die Option „Angemeldete Nachricht“ und die Registerkarte „Erweitert“ im Elementor-Bedienfeld. Es wird nicht viel Arbeit und Zeit erfordern.
Schritt 06: Fügen Sie bei Bedarf zusätzlichen Inhalt und Stilisierung hinzu
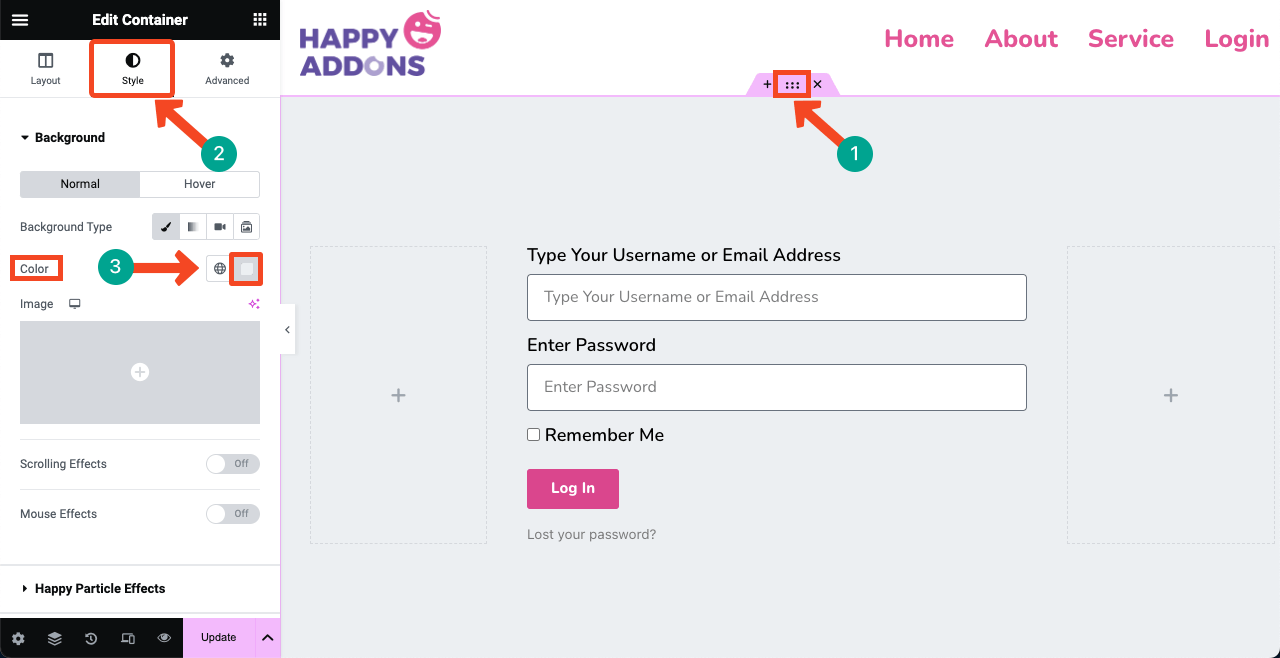
Wenn Ihnen der weiße Hintergrund langweilig ist, können Sie seine Farbe ändern, indem Sie einen bestimmten Farbcode oder ein beliebiges Bild anwenden. Sehen Sie sich an, wie Sie eine Hintergrundfarbe anwenden.
Wählen Sie die gesamte übergeordnete Flexbox aus, indem Sie oben auf das Symbol mit den sechs Punkten klicken. Gehen Sie zur Registerkarte „Stil“ und erweitern Sie den Abschnitt „Hintergrund“ . Um eine Hintergrundfarbe hinzuzufügen, verwenden Sie die Option neben „Farbe“, auf die im Bild unten hingewiesen wird.

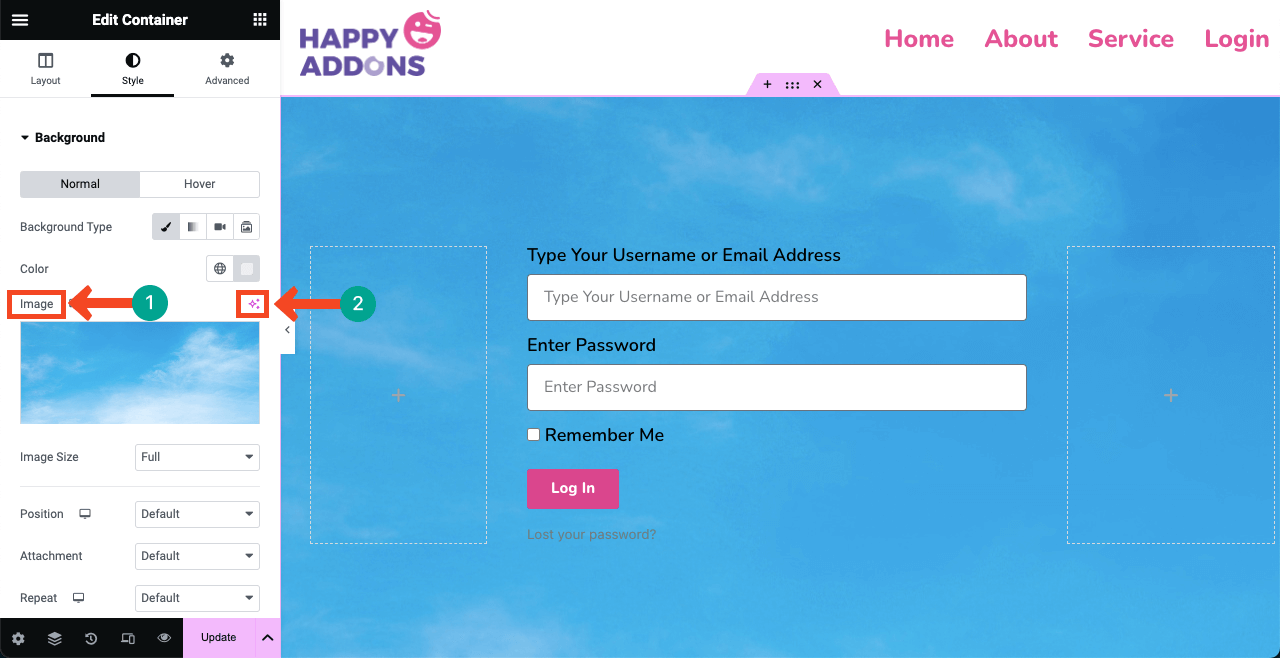
Mit der Option „Bild“ können Sie dem Formular ein Bild als Hintergrund hinzufügen. Elementor Pro hat den AI Image Generator bereits integriert. Sie können diese Option auch verwenden, um ein Bild basierend auf Eingabeaufforderungen zu erstellen und es anschließend als Hintergrund hinzuzufügen.

Schritt 07: Machen Sie die Anmeldeseite responsiv
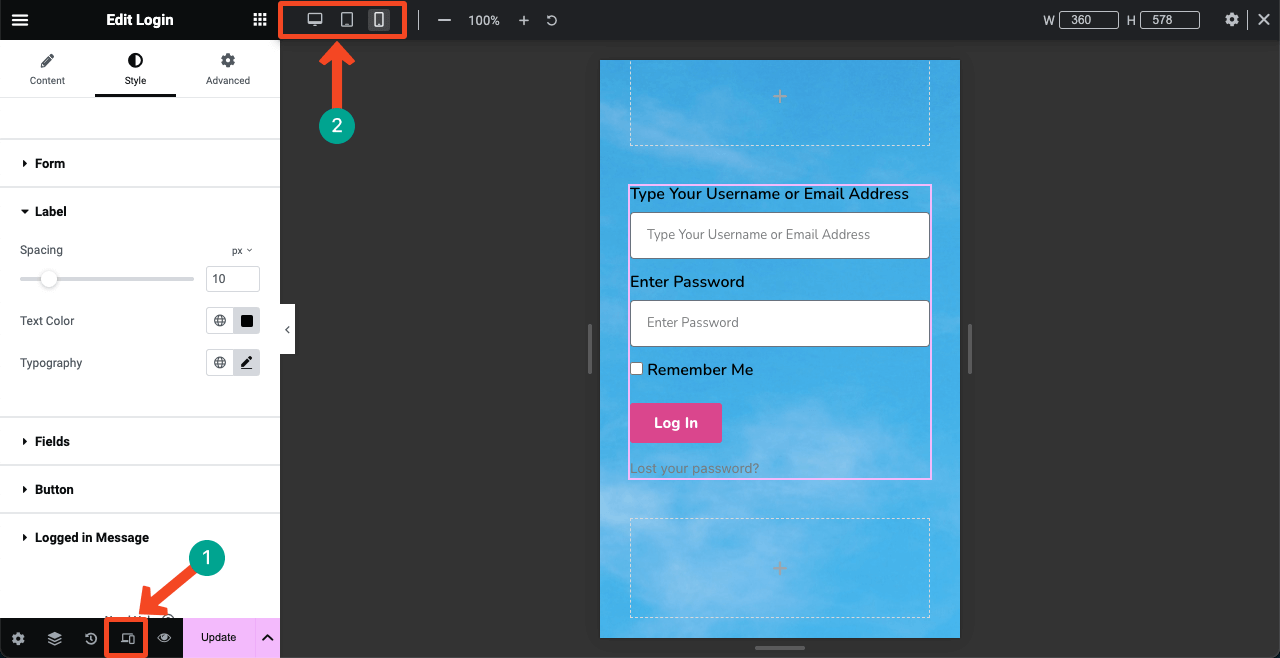
Drücken Sie unten im Elementor-Bedienfeld auf die Option „Reaktionsmodus“ . Auf der Elementor-Leinwand erscheint eine obere Leiste mit einer Option zum Umschalten der Seite zwischen verschiedenen Bildschirmgrößen – Desktop, Tablet und Mobiltelefon .
Überprüfen Sie, ob Ihre Seite auf allen Bildschirmgrößen gut funktioniert. Wenn es Probleme mit einem bestimmten Gerät gibt, ändern Sie die Höhe und Breite der Felder und Schaltflächen, einschließlich der Typografie. Die Anpassungen, die Sie auf der Seite für ein bestimmtes Gerät vornehmen, bleiben exklusiv für dieses Gerät erhalten.

Schritt 08: Veröffentlichen und Vorschau der Seite
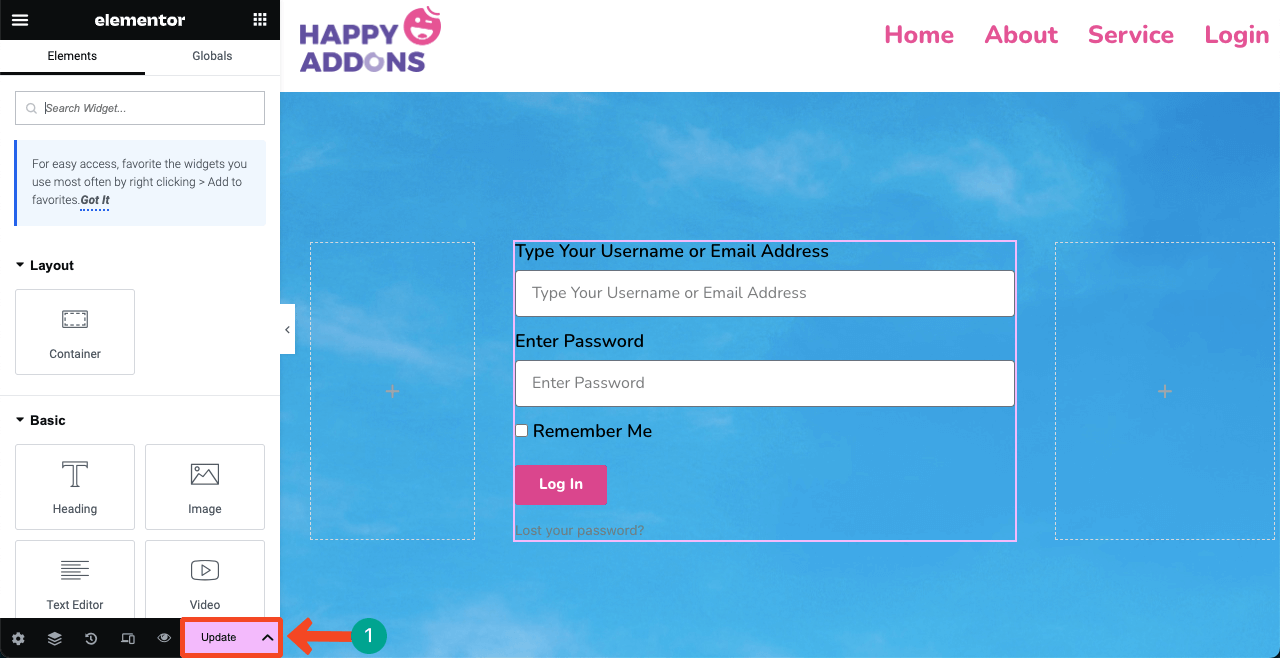
Ich hoffe, Ihr Design ist fertig. Klicken Sie unten im Elementor-Bedienfeld auf die Schaltfläche VERÖFFENTLICHEN/AKTUALISIEREN . Das Design wird live sein.

# Vorschau der Anmeldeseite
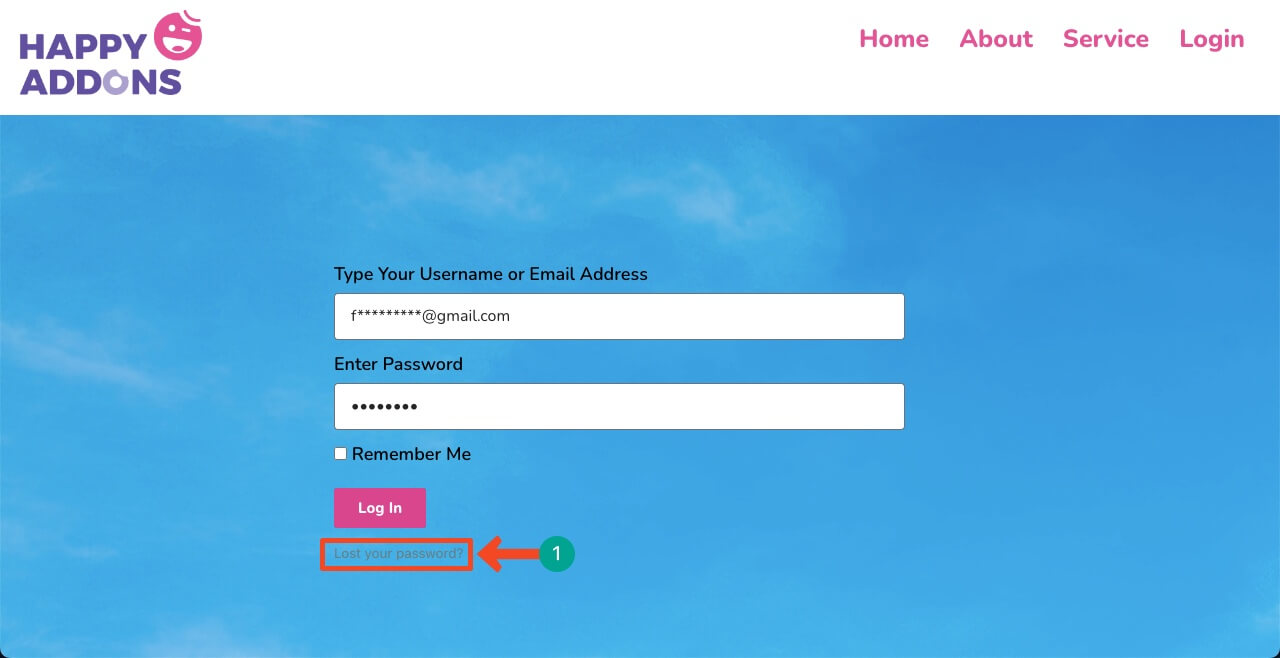
Sie können sehen, dass die Seite bei uns einwandfrei funktioniert. Versuchen Sie, sich mit dem gültigen Benutzernamen/der gültigen E-Mail-Adresse und dem Passwort auf Ihrer Website anzumelden.

# Problem
Möglicherweise stoßen Sie auf dieser Seite jedoch auf ein Problem. Wenn Sie versehentlich das falsche Passwort eingeben, werden Sie zur Standard-WordPress-Anmeldeseite weitergeleitet. Auf der Standardseite zur Passwortwiederherstellung werden Sie aufgefordert, Ihre E-Mail-Adresse einzugeben. Möglicherweise empfinden Sie Ekel davor.
Allerdings gibt es auch für dieses Problem eine Lösung. Ganz gleich, wie oft Sie das falsche Passwort eingeben, Sie bleiben auf der benutzerdefinierten Seite. Sie müssen ein Plugin installieren, um das Problem zu beheben.

Bonuspunkt: So beheben Sie Probleme mit benutzerdefinierten Anmeldeformularen in WordPress
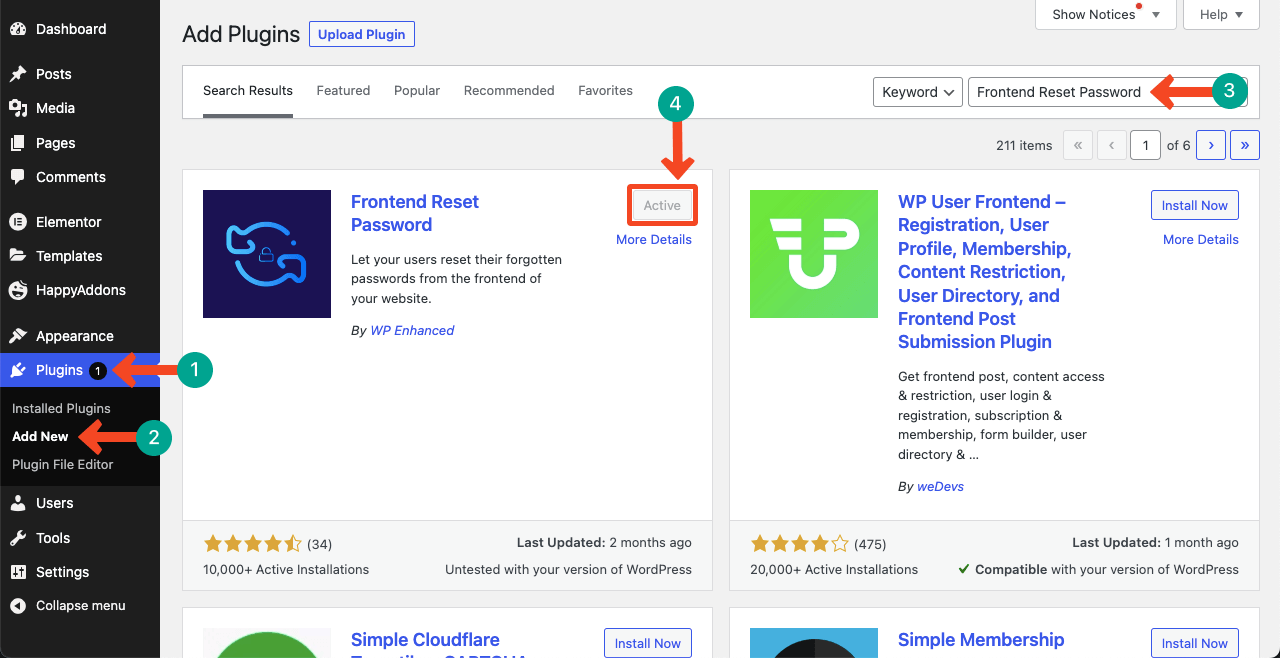
Gehen Sie zum WordPress-Dashboard. Navigieren Sie zu Plugins > Neu hinzufügen . Geben Sie das Frontend-Reset-Passwort in das Suchfeld ein. Installieren und aktivieren Sie das Plugin.

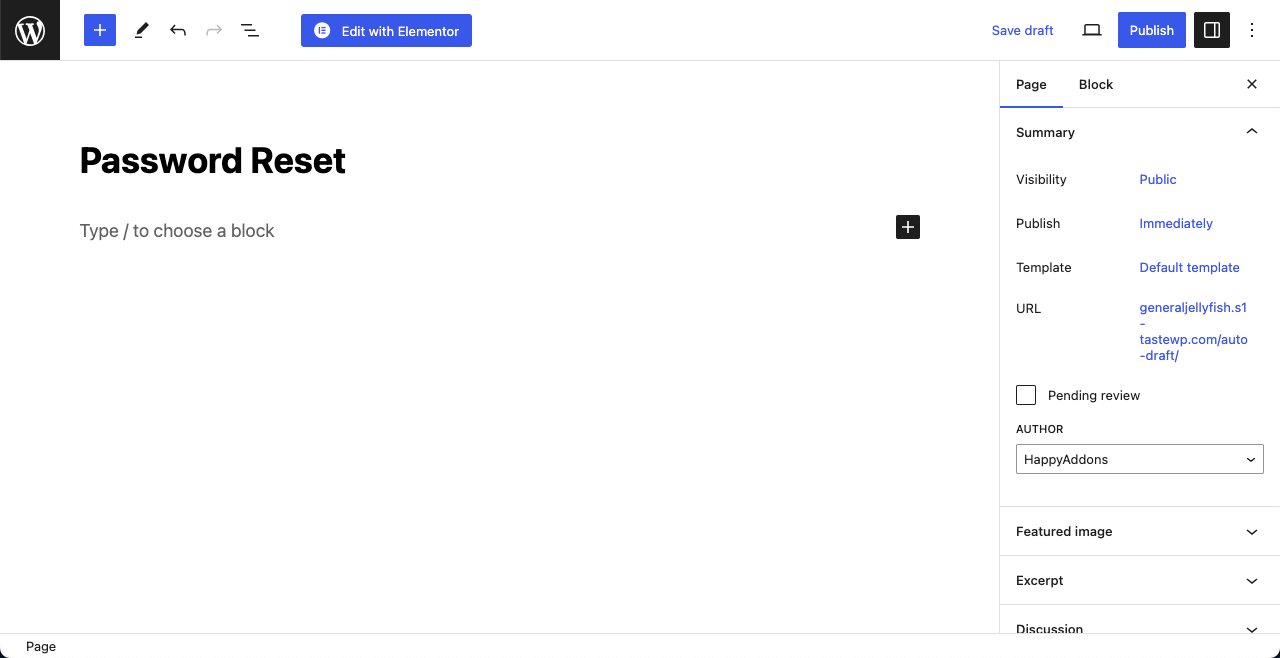
Gehen Sie zu Seiten > Neu hinzufügen . Erstellen Sie eine neue Seite. Als Namen für die Seite haben wir „Passwort zurücksetzen“ festgelegt. Veröffentlichen Sie es. Sie müssen der Seite keinen Inhalt hinzufügen.

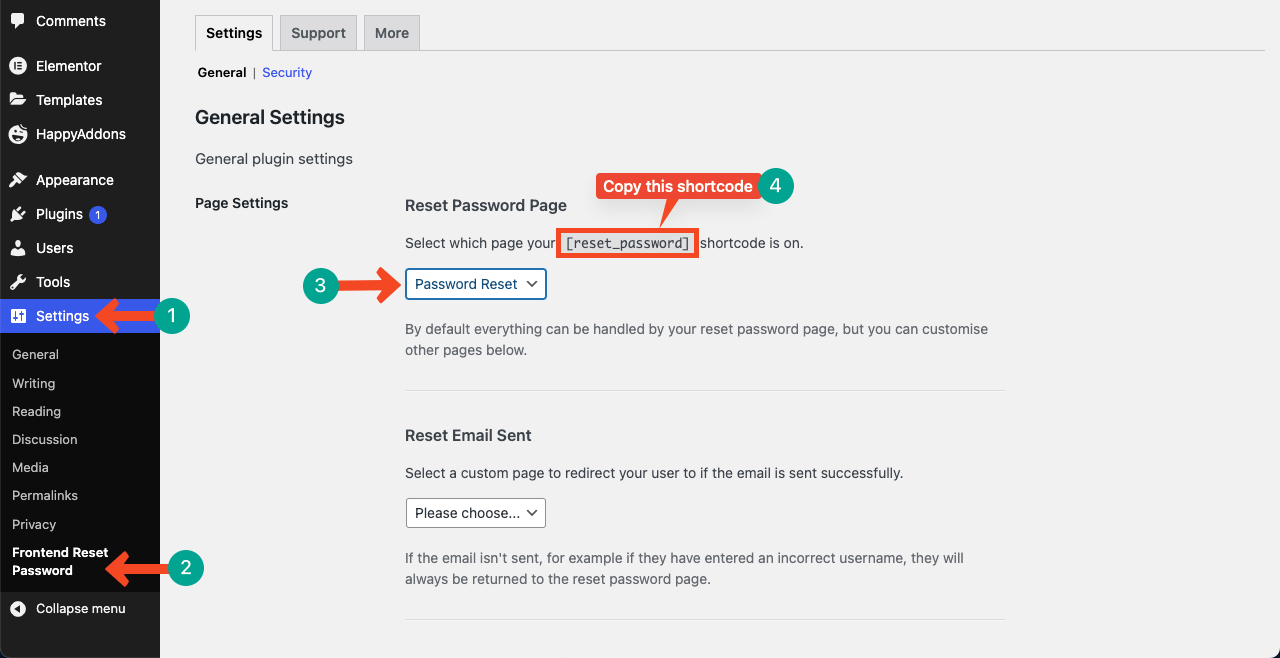
Navigieren Sie nun zu Einstellungen > Frontend-Passwort zurücksetzen > Einstellungen . Kopieren Sie den Shortcode [reset_password], den wir auf dem Bild markiert haben.
Klicken Sie anschließend auf die Dropdown-Liste im Bild unten und wählen Sie „Passwort zurücksetzen“ aus. Diese Option wurde in die Liste aufgenommen, nachdem Sie vor einiger Zeit die Seite „Passwort zurücksetzen“ erstellt haben.
Gehen Sie zum Ende der Seite und klicken Sie auf die Schaltfläche „Änderungen speichern“ . Wenn Sie die Änderungen nicht speichern, funktioniert die aktualisierte Konfiguration nicht.

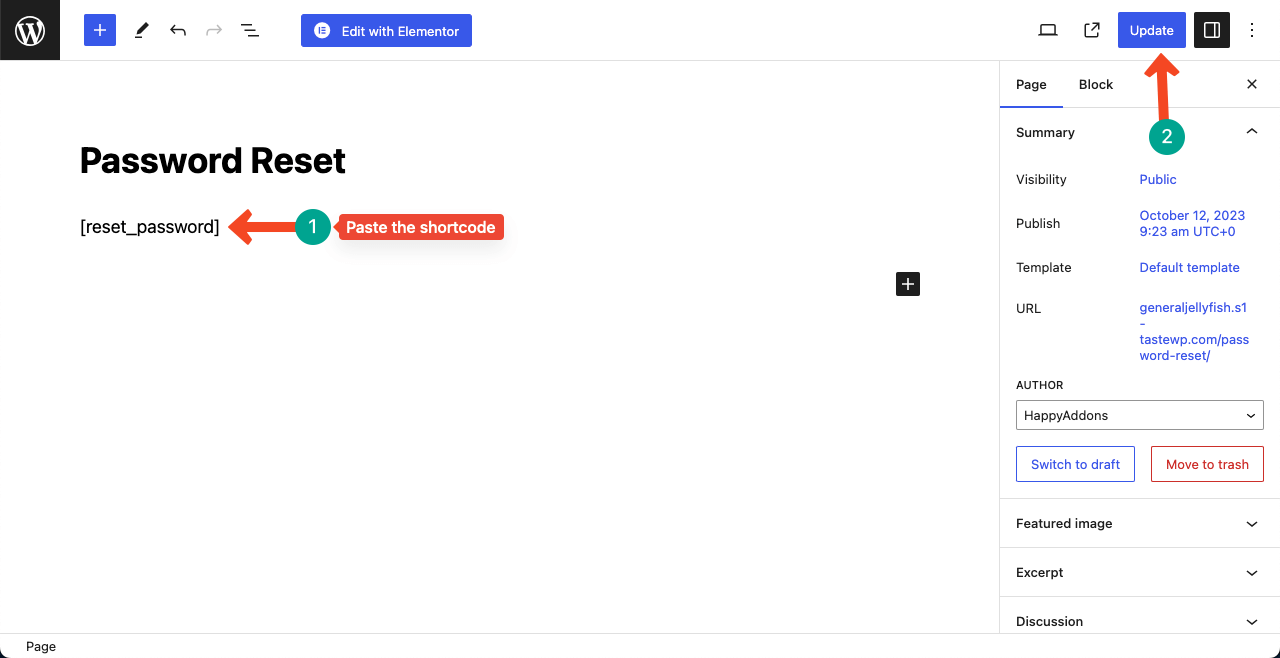
Fügen Sie den Shortcode auf der Seite „Passwort zurücksetzen“ ein und aktualisieren Sie ihn am Ende. Gehen Sie nun erneut zur Anmeldeseite und klicken Sie auf die Option „Passwort vergessen/verloren“ . Hoffentlich bleibt die Seite gleich.

FAQ zum Erstellen einer Anmeldeseite in WordPress mit Elementor
Obwohl dies ein langer Tutorial-Beitrag war, hoffen wir, dass Sie sich nicht gelangweilt haben. Tatsächlich ist es schwierig, umfassende Themen in wenigen Worten abzudecken. Wenn Sie jedoch noch neu sind, finden Sie hier einen FAQ-Bereich, in dem einige der am häufigsten gestellten Fragen online beantwortet werden.
Ist es möglich, der Anmeldeseite ein Animationsbild hinzuzufügen?
Ja, Sie können der Anmeldeseite Bilder hinzufügen, indem Sie das Standard- Bild- Widget verwenden. Außerdem können Sie Lottie-Animationen mithilfe des Shortcode- und Lottie-Widgets von Elementor hinzufügen. So fügen Sie eine Lottie-Animation in Elementor hinzu.
Kann ich der Anmeldeseite eine benutzerdefinierte Nachricht oder Anweisung hinzufügen?
Ja, Sie können der Anmeldeseite eine benutzerdefinierte Nachricht oder Anweisung hinzufügen, indem Sie das Text-Widget verwenden oder die Tooltip-Funktion aktivieren.
Kann ich mit Elementor ein Kontaktformular erstellen?
Ja, Elementor verfügt derzeit über ein Formular-Widget , mit dem Sie verschiedene Arten von Formularen auf Ihrer Website erstellen können. So integrieren Sie das Elementor-Formular in die E-Mail-Marketinglösung weMail.
Abschluss
Die Erstellung einer sicheren und gut aussehenden Anmeldeseite ist für die Wahrung der Integrität und Vertrauenswürdigkeit im Internet von entscheidender Bedeutung. Wenn Sie ein professioneller Entwickler sind und Websites für Kunden entwickeln, kann die Erstellung einer solchen benutzerdefinierten Anmeldeseite Ihnen dabei helfen, eine Anziehungskraft auf Ihre Kunden auszuüben.
Nachdem Sie sich dieses Tutorial angesehen haben, hoffen wir, dass Ihnen klar wird, dass das Erstellen einer benutzerdefinierten Anmeldeseite mit Elementor keine schwierige Aufgabe ist. Wir freuen uns, wenn Sie diesen Artikel hilfreich finden. Kommentieren Sie unten Ihre Bewertung, auch wenn Sie Fragen zu Elementor und WordPress haben.
