So fügen Sie mit Elementor eine Altersüberprüfung zu WordPress hinzu
Veröffentlicht: 2023-11-10Die zunehmende Verfügbarkeit des Internets und digitaler Geräte macht es für Websitebesitzer zu einer Herausforderung, zu kontrollieren, wer ihre Inhalte sehen kann. Die Implementierung einer Altersverifizierung ist eine praktische Möglichkeit, diesem Problem entgegenzuwirken.
Es dient als Schutzbarriere, die die Altersanforderungen überprüft, damit Benutzer Zugriff auf bestimmte Inhalte erhalten. Wenn Sie ein Elementor-basierter WordPress-Benutzer sind, können Sie diese Funktion kostenlos auf Ihrer Website aktivieren.
In diesem Artikel finden Sie eine Schritt-für-Schritt-Anleitung zum Hinzufügen einer Altersverifizierung zu WordPress mit Elementor. Zuvor führen wir eine theoretische Diskussion durch. Loslegen!
Was ist eine Altersverifizierung auf einer Website?
Bei der Altersüberprüfung wird das Alter der Benutzer überprüft und bestätigt, bevor der Zugriff auf Produkte, Inhalte und Dienste mit Altersbeschränkung gewährt wird. Zum Beispiel Alkohol, Tabak, Schusswaffen, Munition, Arzneimittelverordnungen, Glücksspiel, Spielenetzwerke usw.
Mangelnde Kontrolle bei der Überprüfung des Alters kann schwerwiegende Folgen haben. Wenn Sie die oben genannten Produkte und Dienstleistungen verkaufen an Minderjährige (unter 18 Jahren) ohne Altersverifizierung können Ihnen rechtliche Auflagen und Strafen drohen.
Dieser enorme Druck kann am Ende Ihr Unternehmen ruinieren. Aus diesem Grund ist die Altersverifizierungsfunktion auf vielen Websites ein Muss. Erfahren Sie, wie Sie innerhalb weniger Minuten einen Online-Shop erstellen.
Wann benötigen Sie eine Altersverifizierung auf Ihrer Website?
Obwohl die Altersüberprüfung eine nützliche Funktion ist, ist sie nicht auf allen Websites obligatorisch. Denn es gibt viele Websites, die alle Arten von Besuchern frei erkunden können. Diese Funktion ist nur auf Websites erforderlich, auf denen altersbeschränkte Inhalte und Produkte veröffentlicht werden. Im Folgenden finden Sie einige Anwendungsfälle, in denen Sie die Altersverifizierungsfunktion auf Ihrer Website benötigen.
A. Verkauf altersbeschränkter Produkte und Dienstleistungen
Wir haben oben bereits einige Produkte und Dienstleistungen erwähnt. Sie müssen das Alter der Kunden überprüfen, bevor Sie sie verkaufen. Sie können auch bestimmte Chemikalien, Wetten, Casinos, Streaming-Dienste, Investmentplattformen, Kryptowährungen und Auktionsseiten in die Liste aufnehmen.
B. Sammeln personenbezogener Daten über Benutzer unter einem bestimmten Alter
Wenn Sie personenbezogene Daten über Benutzer sammeln, insbesondere unter bestimmten Altersgruppen, müssen Sie deren Alter überprüfen, um den Datenschutzgesetzen und -bestimmungen zu entsprechen. Gemäß dem Children's Online Privacy Protection Act (COPPA) in den Vereinigten Staaten muss man beispielsweise die Einwilligung von Kindern unter 13 Jahren einholen, bevor man ihre persönlichen Daten erfasst.
C. Hosten von Foren oder Communities mit Altersbeschränkungen
Angenommen, Ihre Website hostet ein Online-Forum oder eine Community, die Personen bestimmter Altersgruppen vorbehalten ist. In diesem Fall ist die Altersüberprüfungsfunktion obligatorisch, um zu überprüfen, ob interessierte Personen bestimmten Altersgruppen angehören.
D. Erstellen von Gaming-Sites oder Events
Es gibt einige Online-Spiele und -Events, die aufgrund extremer Gewaltdarstellungen und lauter Geräusche nicht für minderjährige Benutzer geeignet sind. Die Altersüberprüfungsfunktion spielt eine immense Rolle bei der Einschränkung ihres Zugangs zu solchen Spieleseiten und Veranstaltungen.
e. Bereitstellung des Zugriffs auf altersbeschränkte Inhalte
Wenn Ihre Website altersbeschränkte Inhalte wie Filme, Fernsehsendungen, Podcasts und explizites Material hostet und veröffentlicht, ist eine Altersüberprüfung ein Muss, um sicherzustellen, dass nur Personen im richtigen Alter Zugriff auf die Inhalte haben. Dies verhindert, dass Minderjährige schädliche Inhalte ansehen.
So fügen Sie WordPress-Websites eine Altersüberprüfung hinzu
Wenn Sie bereits Elementor-Benutzer sind, müssen wir Ihnen das Plugin nicht vorstellen. Aber hoffentlich wissen Sie auch, dass es mittlerweile eine Handvoll Addons für das Plugin online gibt. Jeder von ihnen verfügt über einige zusätzliche Funktionen und Widgets, die in Elementor nicht verfügbar sind.
HappyAddons ist einer von ihnen. Das Add-on verfügt über mehr als 130 Widgets und mehr als 20 Funktionen, mit denen Sie Ihre Elementor-Site weiter verbessern können. Es verfügt über ein Age Gate- Widget, mit dem Sie die Altersüberprüfungsfunktion auf Ihrer Website integrieren können. Wir erklären Ihnen den Vorgang in diesem Artikel.
Installieren und aktivieren Sie vorher die folgenden Plugins auf Ihrer Website.
- Elementor Lite
- HappyAddons Lite
Sobald Sie die Plugins bereit haben, beginnen Sie mit den unten erläuterten Schritten.
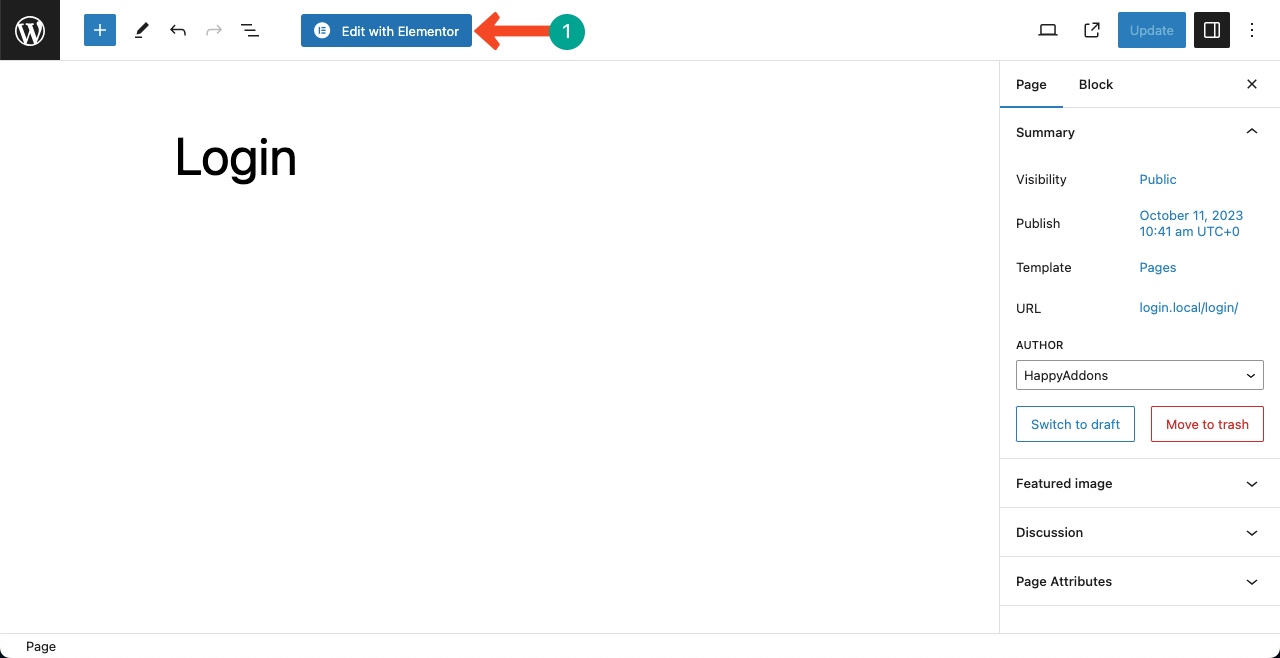
Schritt 01: Öffnen Sie Ihre gewünschte Seite mit Elementor
Ich hoffe, Sie wissen bereits, wie man eine Seite mit Elementor öffnet. Wenn nicht, öffnen Sie eine Seite auf WordPress. Wenn Sie die oben genannten Plugins auf Ihrer Website installiert und aktiviert haben, wird oben die Schaltfläche „Mit Elementor bearbeiten“ angezeigt. Klicken Sie auf die Schaltfläche .

HappyAddons bietet Ihnen eine gute Sammlung kostenloser Block- und Seitenvorlagen, die Ihnen beim schnellen Entwerfen von Webseiten helfen. Wir haben auf der Seite eine Vorlage importiert, um den Vorgang zu erklären.
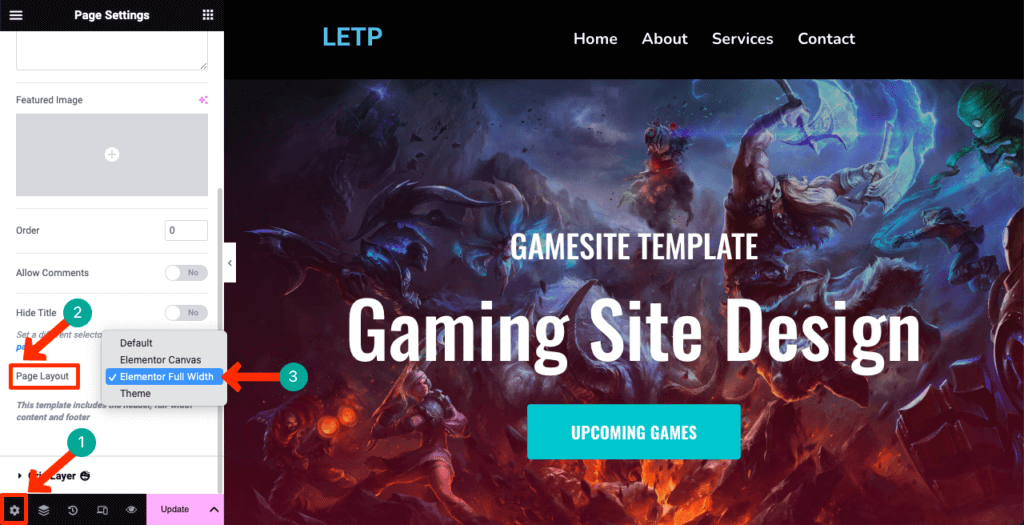
Sobald die Seite geöffnet ist, klicken Sie unten links auf das Symbol „Einstellungen“ . Öffnen Sie die Dropdown-Liste neben Seitenlayout . Wählen Sie die Option Elementor Volle Breite .

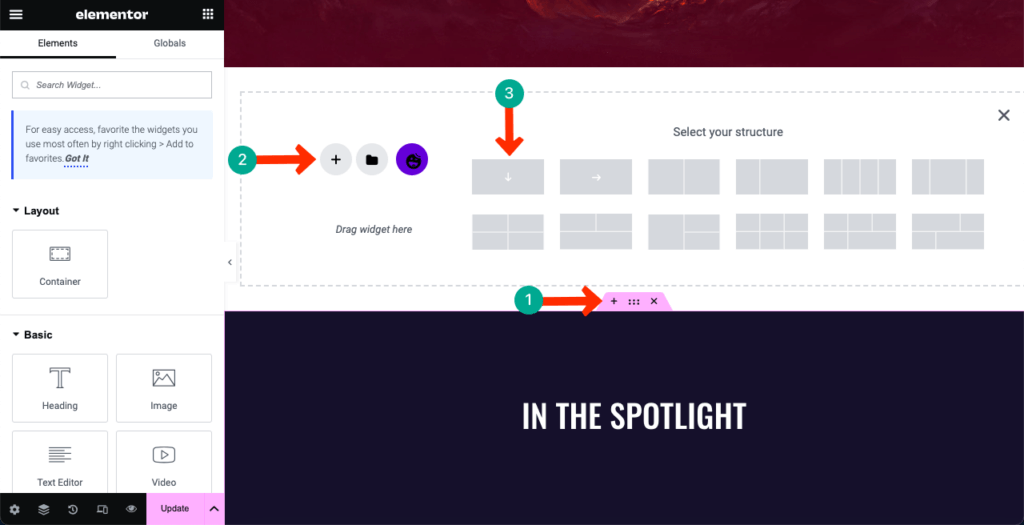
Schritt 02: Erstellen Sie einen Abschnitt zum Hinzufügen des Age Gate-Widgets
Entscheiden Sie sich für einen geeigneten Ort zum Hinzufügen des Age Gate-Widgets. Klicken Sie an der jeweiligen Stelle auf das Pluszeichen (+) und wählen Sie eine Flexbox-Struktur aus, um einen Abschnitt zu erstellen.

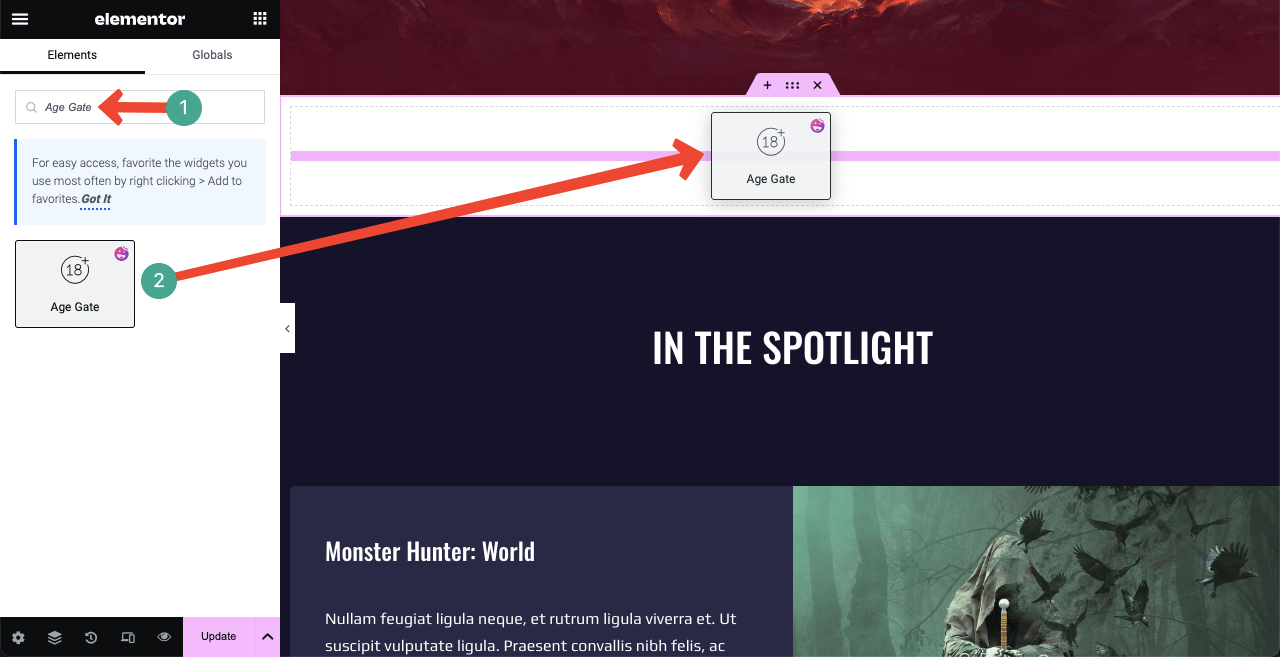
Schritt 03: Ziehen Sie das Age Gate-Widget per Drag & Drop auf den Abschnitt
Geben Sie Age Gate in das Suchfeld im Elementor-Bedienfeld ein. Wenn das Widget unten erscheint, ziehen Sie es per Drag & Drop in den Abschnitt, den Sie gerade erstellt haben.

Schritt 04: Konfigurieren Sie den Inhalt des Age Gate-Widgets
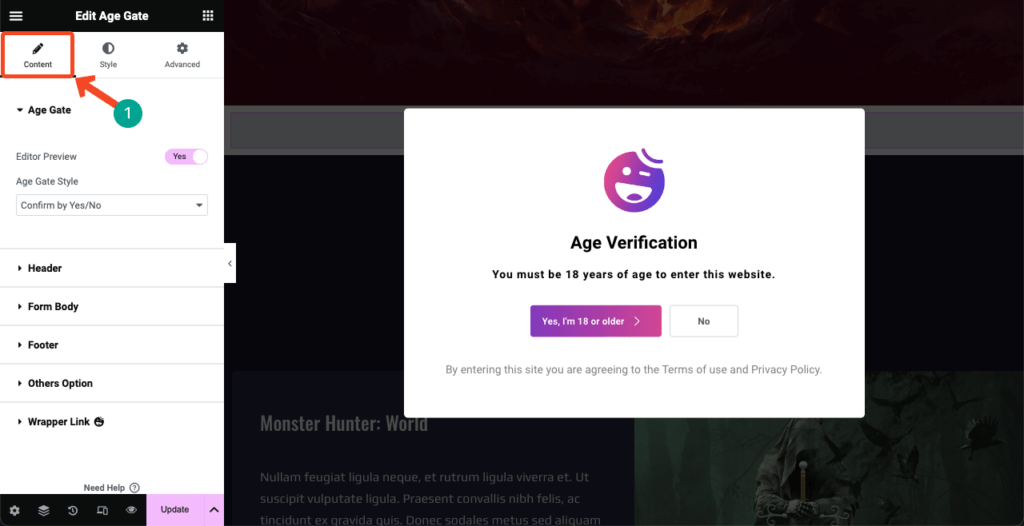
Auf der Registerkarte „Inhalt“ finden Sie mehrere Elemente. Dies sind „Age Gate Style“, „Header“, „Formular Body“, „Footer“, „Others Option“ und „Wrapper Link“. Sehen Sie sich unten an, was Sie damit machen können.
# Alterstor
Mit dem Age Gate-Stil können Sie aus drei Stilen wählen: Alter bestätigen, Geburtsdatum bestätigen und Mit Ja/Nein bestätigen .

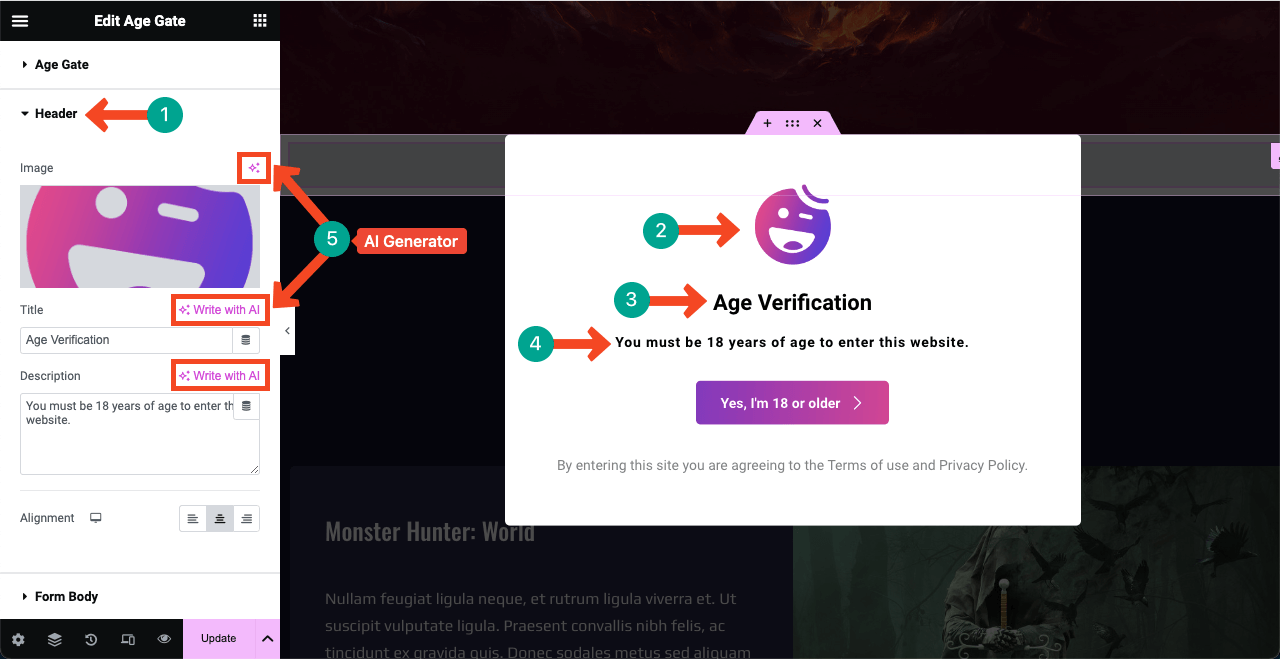
# Header
Erweitern Sie den Abschnitt „Kopfzeile“ . Sie erhalten Optionen zum Hinzufügen eines Kopfzeilenbilds, eines Titels und einer Beschreibung zum Age Gate- Widget. Sie können das HappyAddons-Logo und einige Standardtexte auf dem Widget sehen. Passen Sie sie nach Ihren Wünschen mit neuen Inhalten an.
Hinweis: Ein herausragendes Merkmal von Elementor ist, dass das Plugin derzeit KI-gestützt ist. Seine KI-Funktion kann Texte, Kopien und Bilder generieren. Klicken Sie auf die Drei-Sterne-Symbole in der linken Seitenleiste und erleben Sie die Magie. Besuchen Sie diesen Artikel, um mehr über Elementor AI zu erfahren.

Siehe das Bild unten. Wir haben ein neues Logo hinzugefügt, indem wir das Standardlogo geändert haben.
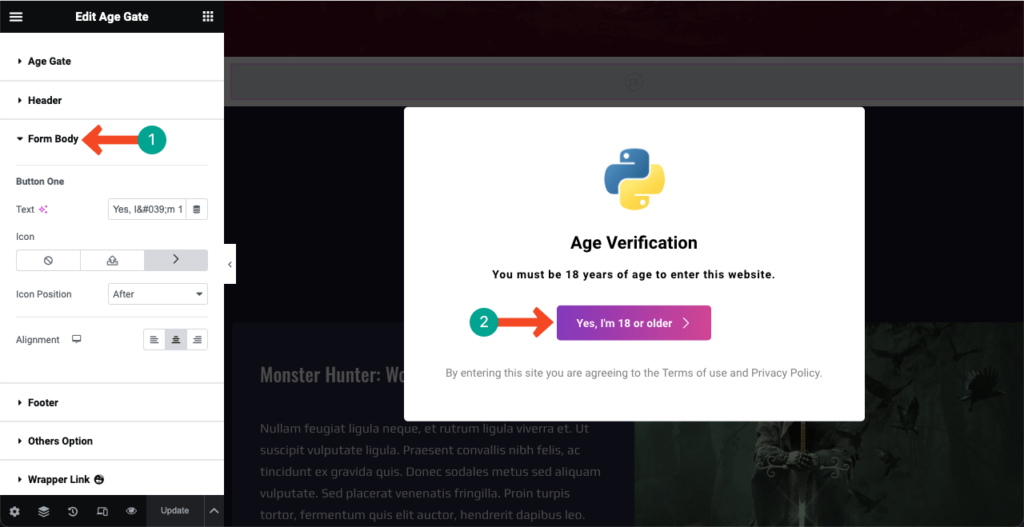
# Körper bilden
Auf dem Formular zur Altersüberprüfung sehen Sie eine Schaltfläche. Im Abschnitt „Formulartext“ können Sie Text, Symbol, Ausrichtung und Symbolposition im Formular anpassen. Auch hier können Sie die KI-Funktion neben Text verwenden, um die Schaltflächenkopie zu kuratieren.

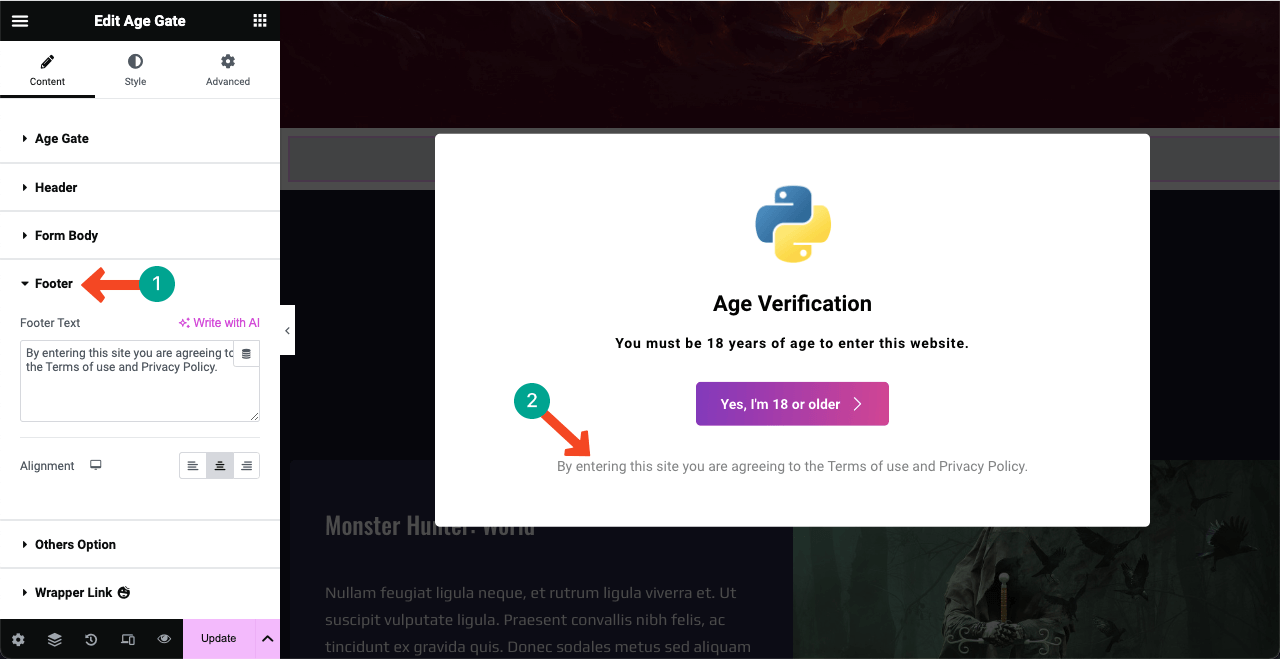
# Fusszeile
Siehe Fußzeilentext auf dem Formular zur Altersüberprüfung. Im Abschnitt „Fußzeile“ im Elementor-Bedienfeld können Sie die Kopie und ihre Ausrichtung anpassen. Nutzen Sie die KI erneut, um neue Textideen zu generieren.

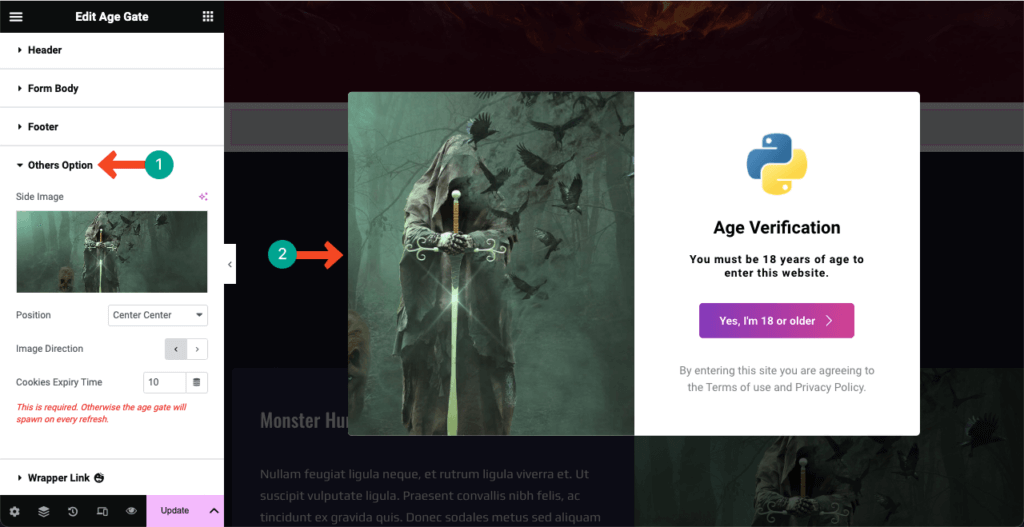
# Andere Option

Das Hinzufügen eines Seitenbilds neben dem Formular zur Altersüberprüfung kann das gesamte Design ansprechender und auffälliger machen. Stellen Sie sicher, dass das Bild für den Inhalt Ihrer Website relevant ist. Sie können das Bild auf der rechten oder linken Seite anzeigen.

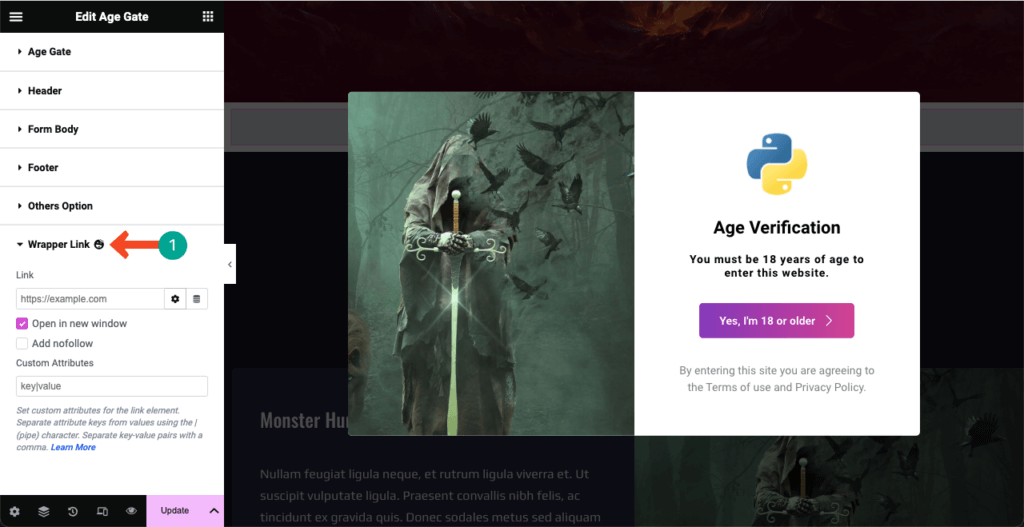
# Wrapper-Link
Mit dem Wrapper-Link können Sie beliebige Seiten-, Beitrags- oder Website-Links zum Altersverifizierungsformular hinzufügen. Nachdem der Link hinzugefügt wurde, führt das Formular Benutzer zum jeweiligen Ziel, sobald jemand darauf klickt.

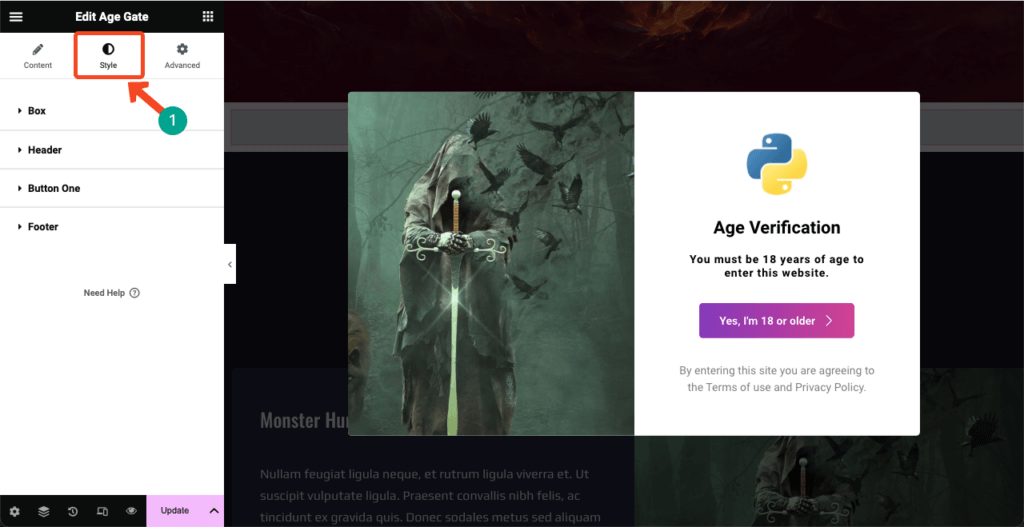
Schritt 05: Gestalten Sie das Formular zur Altersüberprüfung
Es ist an der Zeit, den Inhalt, den Sie dem Formular zur Altersüberprüfung hinzugefügt haben, zu stilisieren. Gehen Sie zur Registerkarte „Stil“ im Elementor-Bedienfeld. Auf der Registerkarte finden Sie vier Optionen. Sie können das Feld, die Kopfzeile, die erste Schaltfläche und die Fußzeile auf der Registerkarte anpassen.

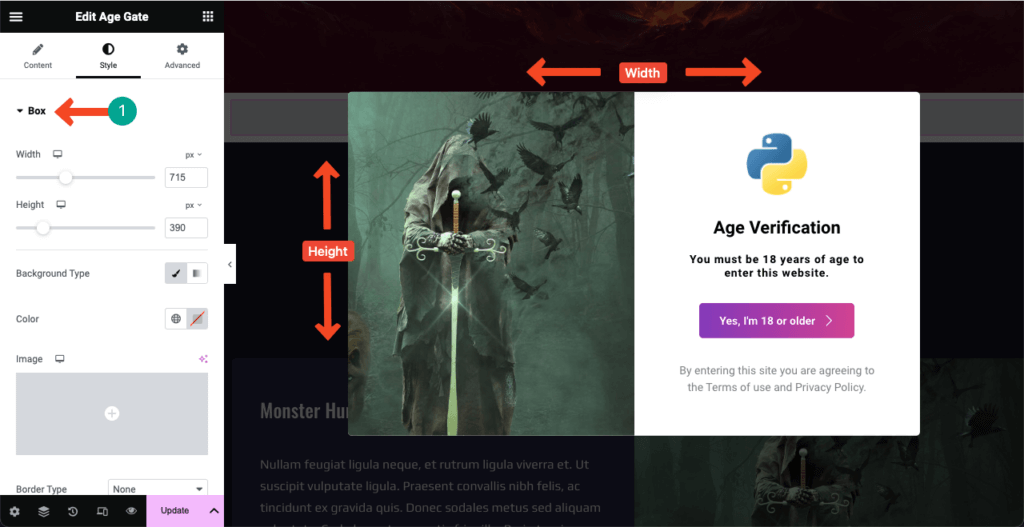
# Kasten
Erweitern Sie den Abschnitt „Box“ unter der Registerkarte, indem Sie darauf klicken. Sie erhalten die notwendigen Optionen, um die Höhe und Breite des Formulars zu erweitern. Sie können auch Hintergrundtyp/-farbe/-bild, Rahmentyp, Rahmenradius, Überlagerung und mehr aktualisieren.

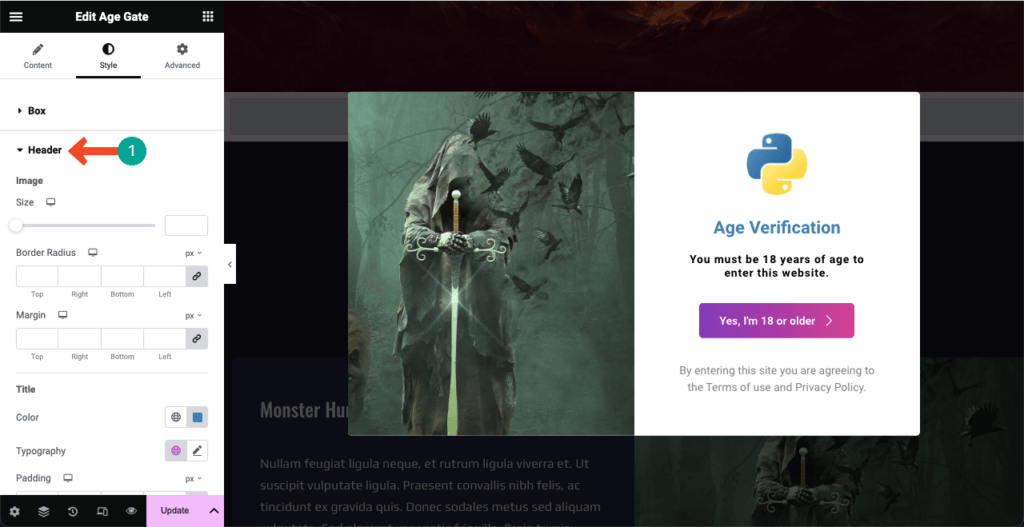
# Header
Kommen Sie zum Header- Bereich. Von hier aus können Sie die Größe des Logos des Formulars zur Altersüberprüfung ändern, die Typografie des Textinhalts ändern und den Titel und die Beschreibung der Kopfzeile einfärben.

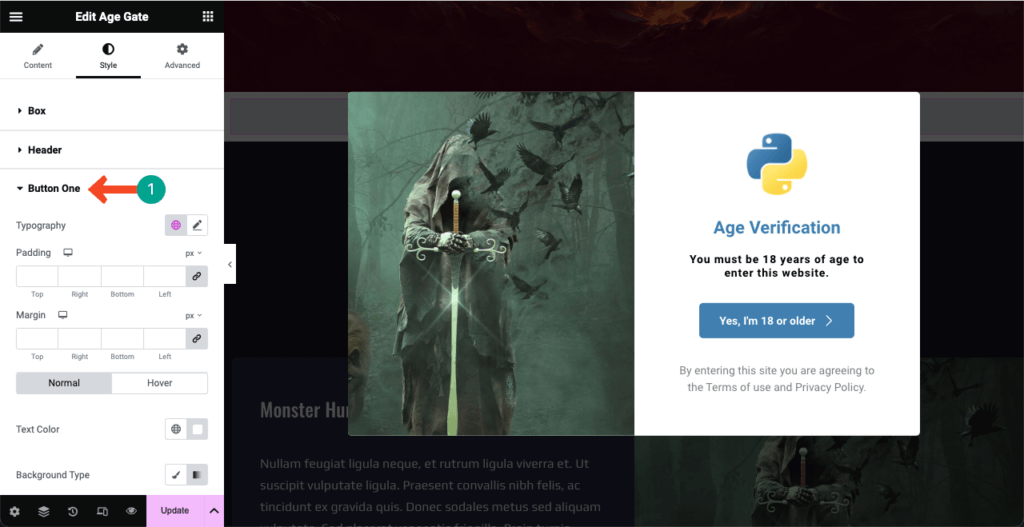
# Taste Eins
Sie können die Größe der Schaltfläche, die Farbe, den Hover-Effekt, den Schatten, den Abstand, den Rand, die Symbolgröße, den Rahmenradius und die Texttypografie im Abschnitt „Schaltfläche eins“ auf der Registerkarte ändern. Nehmen Sie die erforderlichen Änderungen vor.
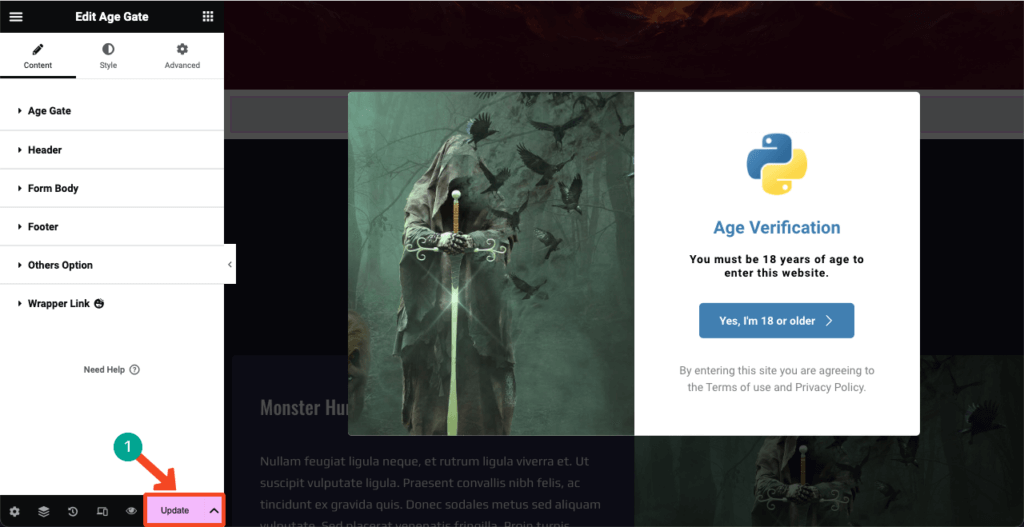
Siehe das Bild unten. Wir haben die Farbe der Schaltfläche im Formular zur Altersüberprüfung geändert.

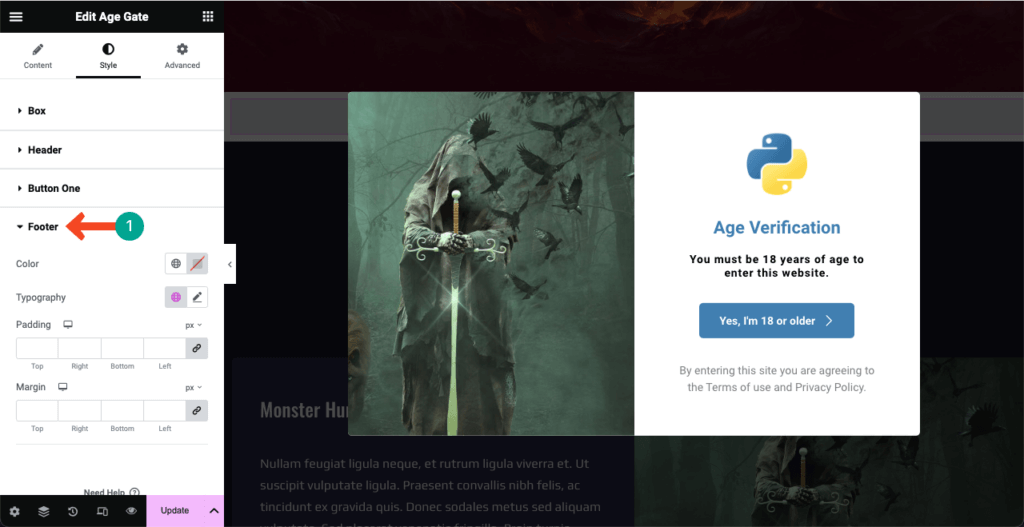
# Fusszeile
Dies ist die letzte auf der Registerkarte „Stil“. Sie können die Typografie des Fußzeilentexts, seine Farbe, den Abstand und den Rand des Abschnitts nach Ihren Wünschen ändern.

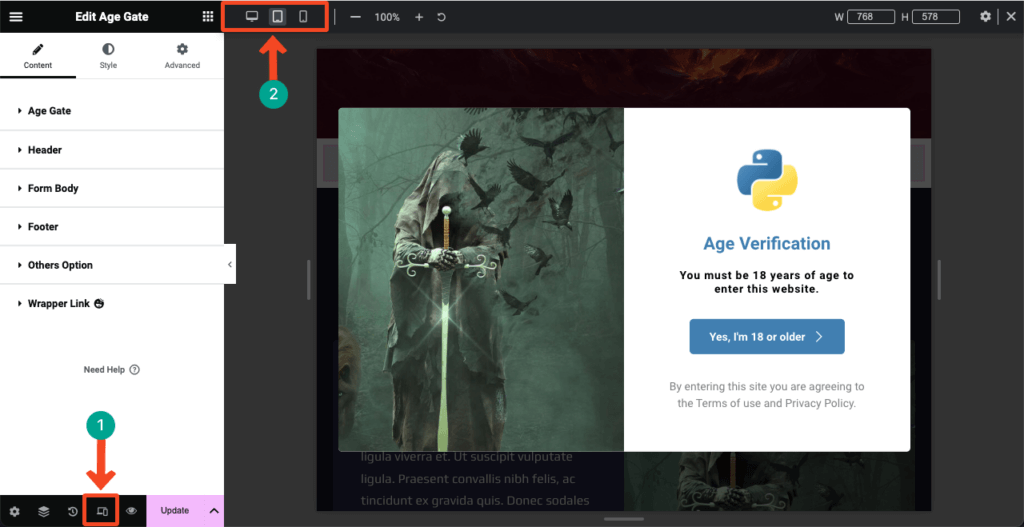
Schritt 06: Gestalten Sie das Altersverifizierungsformular mobil responsiv
Über 50 % der Webbesucher kommen heute auf den meisten Websites von Tablets und Mobilgeräten. Wenn Ihre Website also über Inhalte verfügt, die für mobile Benutzer gleichermaßen nützlich sind, müssen Sie das Altersverifizierungsformular für Tablets und mobile Geräte optimieren.
Klicken Sie in der Fußzeile des Elementor-Bedienfelds auf das Symbol „Responsiver Modus“ . Oben auf der Elementor-Leinwand wird eine neue Option mit verschiedenen Ansichtsmodi geöffnet. Sie können sehen, wie Ihr Formular auf verschiedenen Bildschirmlayouts aussieht, indem Sie zwischen den Ansichtsmodi wechseln.
Durch Ändern der Größe und Ausrichtung der Elemente im Formular können Sie dafür sorgen, dass das Formular zur Altersüberprüfung auf verschiedene Bildschirmgrößen reagiert.

Schritt 07: Veröffentlichen Sie das Formular zur Altersüberprüfung
Sobald Ihr Entwurf fertig ist und das Formular online gehen kann, klicken Sie unten rechts im Elementor-Bedienfeld auf die Schaltfläche „Veröffentlichen/Aktualisieren“ .
Machen Sie sich keine Sorgen, wenn Sie nach dem Formular jemals Änderungen vornehmen möchten. Kehren Sie einfach erneut zur Elementor-Leinwand zurück, nehmen Sie die erforderlichen Änderungen vor und klicken Sie auf die Schaltfläche „Aktualisieren“ .

Somit können Sie die Altersverifizierungsfunktion ganz einfach in Ihre Elementor-basierte WordPress-Site integrieren. Hier ist der Dokumentationslink von Age Gate, um mehr über das Widget zu erfahren. Probieren Sie HappyAddons aus, indem Sie auf die Schaltfläche unten klicken.
FAQ zum Hinzufügen einer Altersverifizierung zu WordPress
Ich hoffe, Ihnen hat das Tutorial gefallen. Wir beantworten nun einige der am häufigsten gestellten Fragen, die uns häufig bei Google, Quora und anderen beliebten sozialen Plattformen zum heutigen Thema begegnen.
Gibt es gesetzliche Vorgaben zur Altersverifizierung auf Websites?
In den meisten Ländern gibt es keine feste Regel zur Überprüfung des Alters der Benutzer auf Websites. Beim Verkauf bestimmter Produkte und Dienstleistungen wie Alkohol, Tabak, Cannabis, Glücksspiel und Wetten müssen Sie jedoch das Alter der Benutzer überprüfen, um die jeweiligen Produktlizenzgesetze einzuhalten.
Auf welche Funktionen sollte man bei einem Altersverifizierungs-Plugin für WordPress achten?
1. Benutzerfreundlichkeit
2. Kompatibilität mit anderen Plugins
3. Anpassungsoptionen
4. Mindestaltereinstellungen
5. Ablauf von CookiesGibt es ein kostenloses Altersverifizierungs-Plugin für WordPress?
Ja, es gibt viele kostenlose Plugins zur Altersverifizierung auf WordPress.org. Viele Kontaktformular-Plugins enthalten diese Funktion ebenfalls. Wenn Ihre Website jedoch bereits auf Elementor basiert, empfehlen wir Ihnen, HappyAddons auszuprobieren.
Dies ist ein Elementor-Add-on mit vielen wesentlichen Funktionen und Widgets. Sie erhalten ein Widget namens Age Gate, mit dem Sie die Altersüberprüfungsfunktion in Ihre WordPress-Site integrieren können.
Welche verschiedenen Methoden zur Altersüberprüfung können in WordPress verwendet werden?
Sie können Benutzer auffordern, das Alter zu bestätigen, das Geburtsdatum zu bestätigen und mit Ja/Nein zu bestätigen . Alle diese Methoden können mit dem Age Gate-Widget des HappyAddons-Plugins implementiert werden.
Wie kann ich in WordPress unterschiedliche Altersbeschränkungen für verschiedene Arten von Inhalten festlegen?
Erstellen Sie zunächst separate Seiten auf Ihrer Website für verschiedene Arten von Produkten oder Inhalten. Erstellen Sie dann für jede Seite separate Formulare zur Altersüberprüfung. Somit können Sie dies tun.
Letzte Worte
Ich hoffe, Sie alle haben nach der Lektüre dieses Artikels erkannt, wie einfach es ist, die Altersverifizierung in WordPress-Websites zu integrieren. Dennoch haben es viele Webbesitzer mit sensiblen Produkten und Inhalten zu tun, die diese Funktion nicht in ihre Websites integrieren, was frustrierend ist.
Diejenigen, die diesen Artikel zu Ende gelesen haben, teilen ihn mit Ihren sozialen Plattformen und Bekannten, damit auch andere Menschen mit dieser einfachen Anleitung die Altersverifizierung auf ihrer Website integrieren können. Vielen Dank für Ihre Zeit. Fröhliches Lesen!
