So verwenden Sie die Hintergrundmasken und -muster von Divi für einen Heldenabschnitt
Veröffentlicht: 2022-03-30Die neuen Hintergrundmasken und -muster von Divi sind eines unserer bisher aufregendsten neuen Designmerkmale. Jede der Masken und Muster kann mit anderen Hintergrundelementen (wie Farben, Bildern und Farbverläufen) für unzählige einzigartige Kombinationen mit wenigen Klicks kombiniert werden.
Heute zeigen wir Ihnen, wie Sie die neuen Hintergrundmasken und -muster von Divi verwenden, um einen Heldenabschnitt zu entwerfen. In diesem Lernprogramm behandeln wir die wichtigen Schritte, die zum Erstellen von Hintergrundmasken und -mustern erforderlich sind. Wir zeigen sogar, wie man Hintergrundbilder so positioniert, dass sie zu einem Maskendesign passen. Dies sollte Ihnen helfen, die Tools zu erhalten, die Sie benötigen, um in wenigen Minuten den perfekten Hero-Bereich für Ihre Website zu erstellen.
Lassen Sie uns etwas Spaß haben!
Abonnieren Sie unseren Youtube-Kanal
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
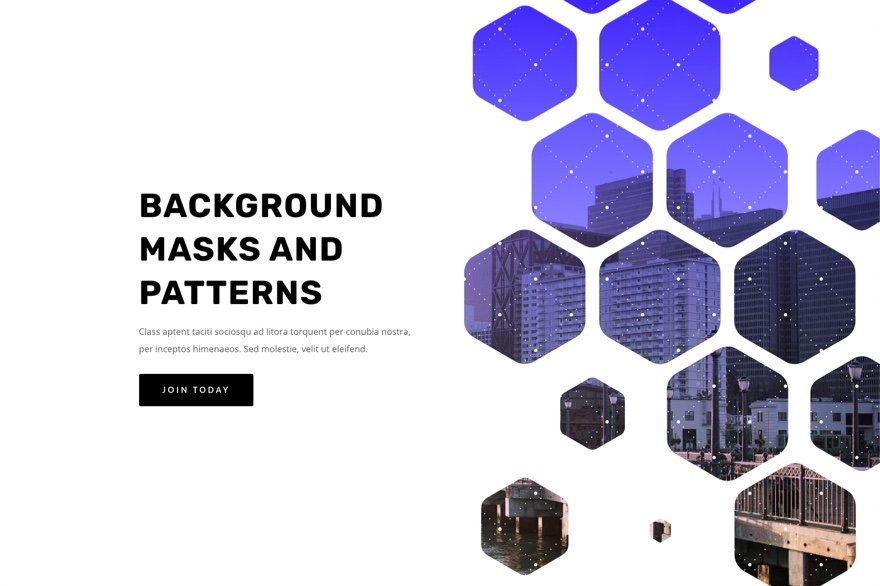
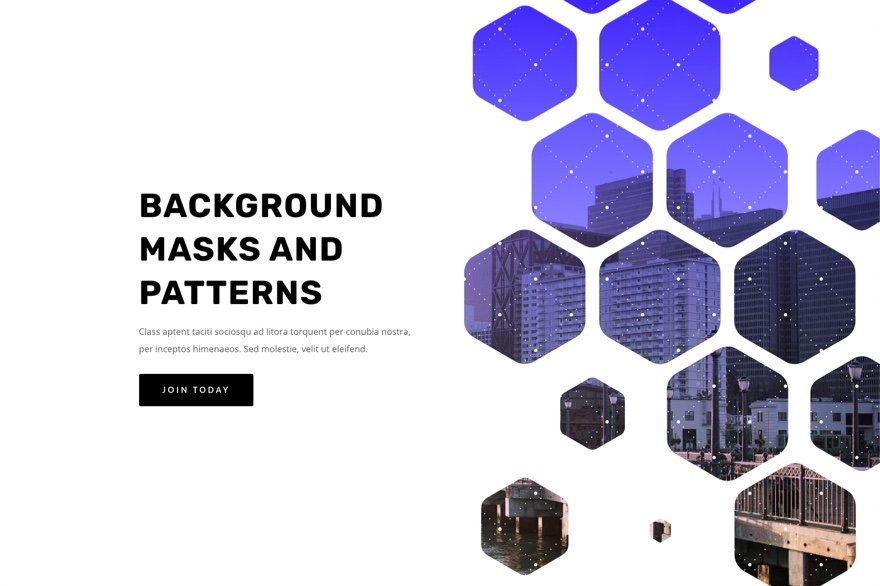
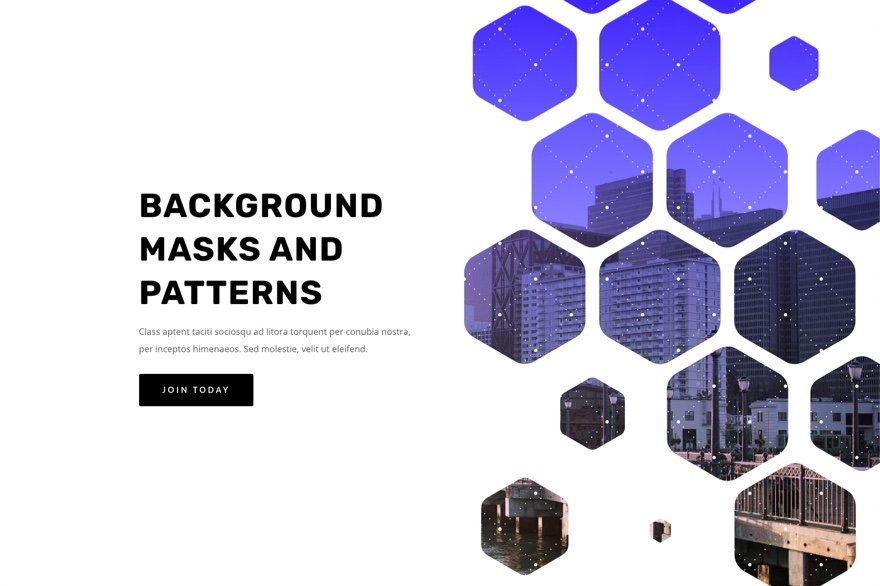
Hier ist ein Beispiel für einen Heldenabschnitt mit einer weißen Maske und einem Muster.

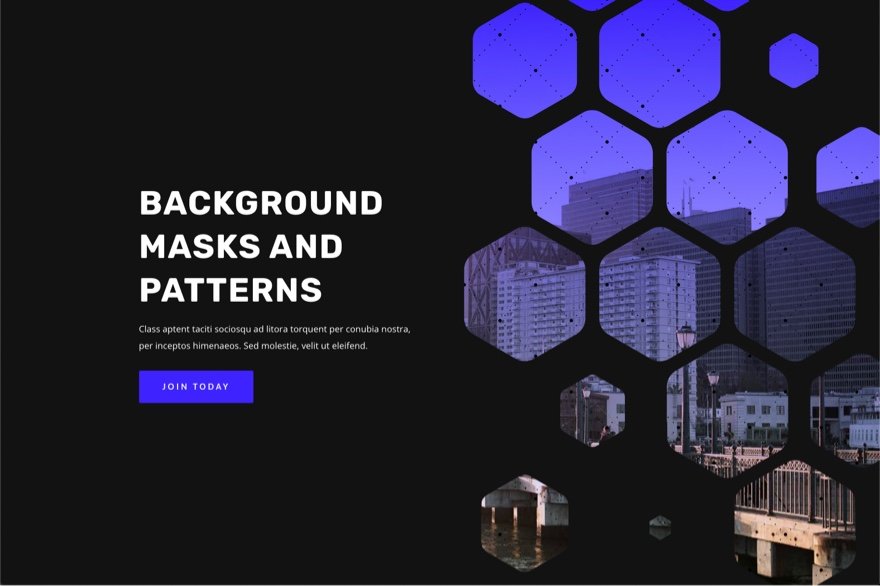
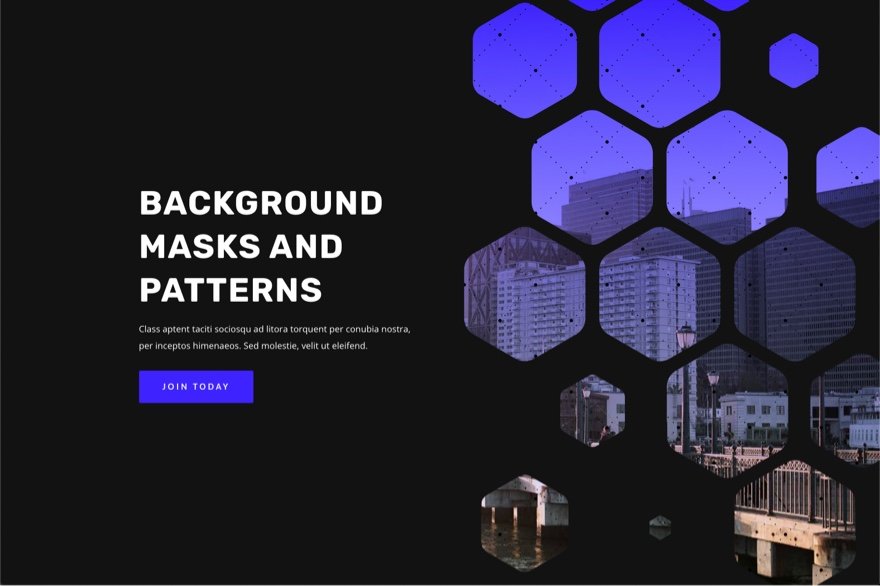
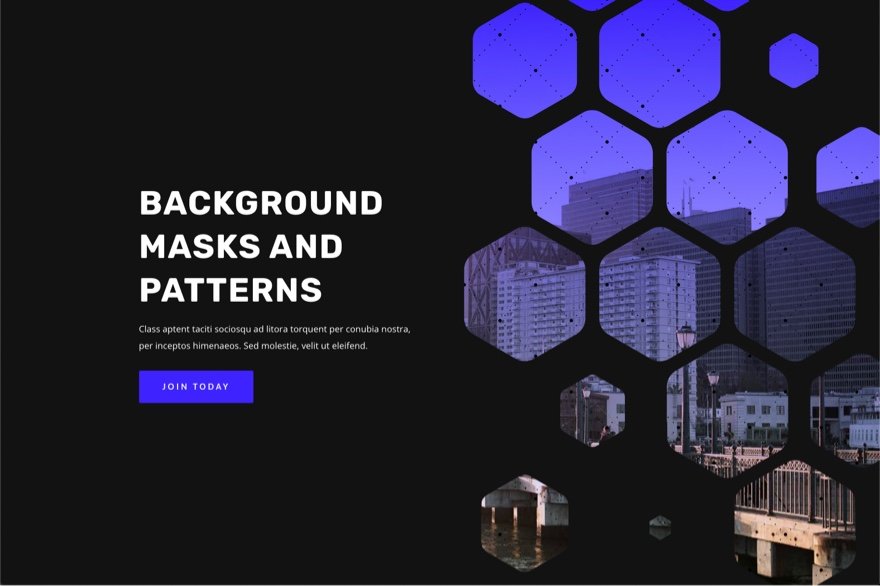
Hier ist eine dunkle Version desselben Heldenabschnitts mit einer schwarzen Maske und einem Muster.

Mit diesem Design können Sie Masken und Maskenpositionen mit wenigen Klicks ändern!
Laden Sie das Layout KOSTENLOS herunter
Um das Layout-Design aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
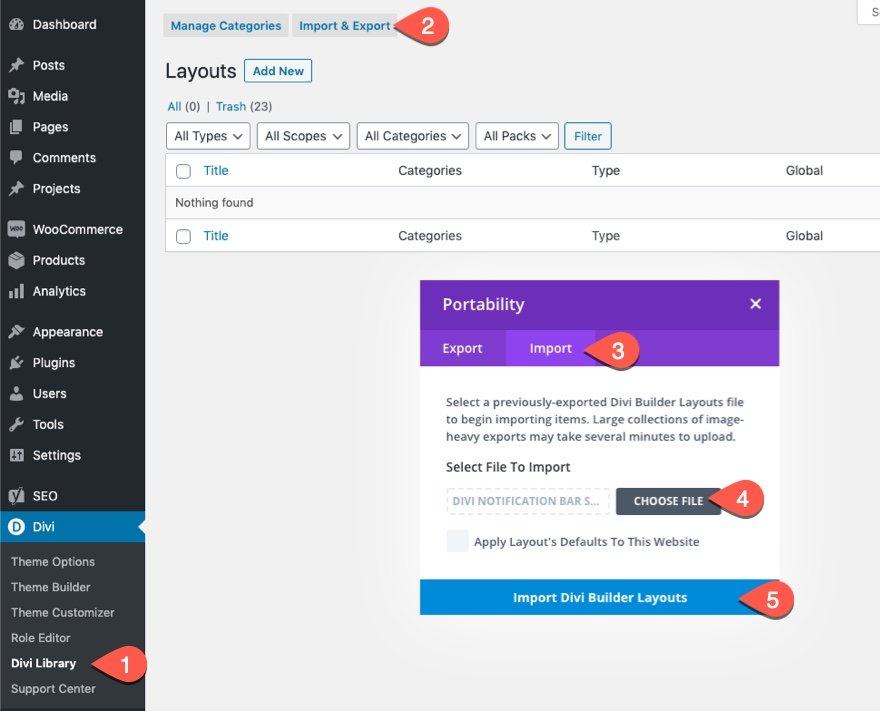
Gehen Sie wie folgt vor, um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zur Divi-Bibliothek.
- Klicken Sie oben auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
- Jetzt haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen!

So verwenden Sie die Hintergrundmasken und -muster von Divi in Ihrem Heldenbereich
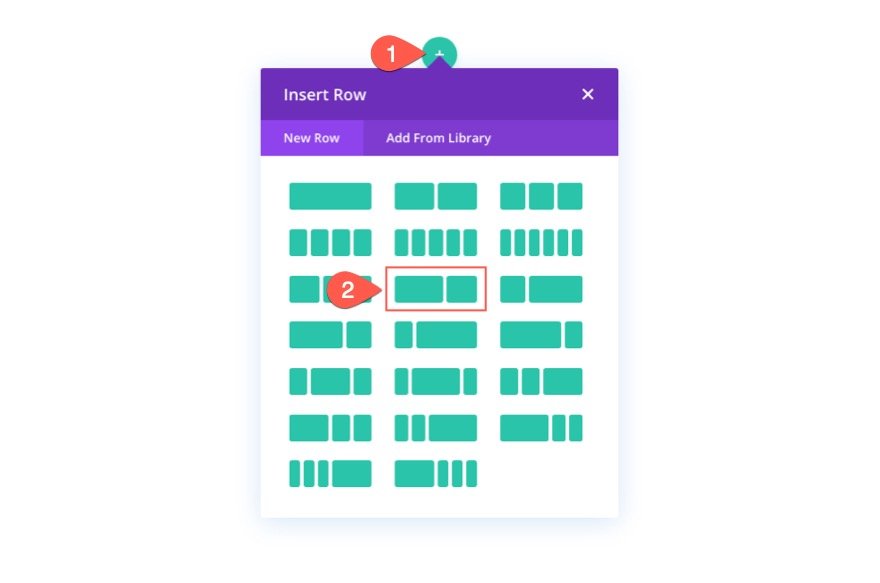
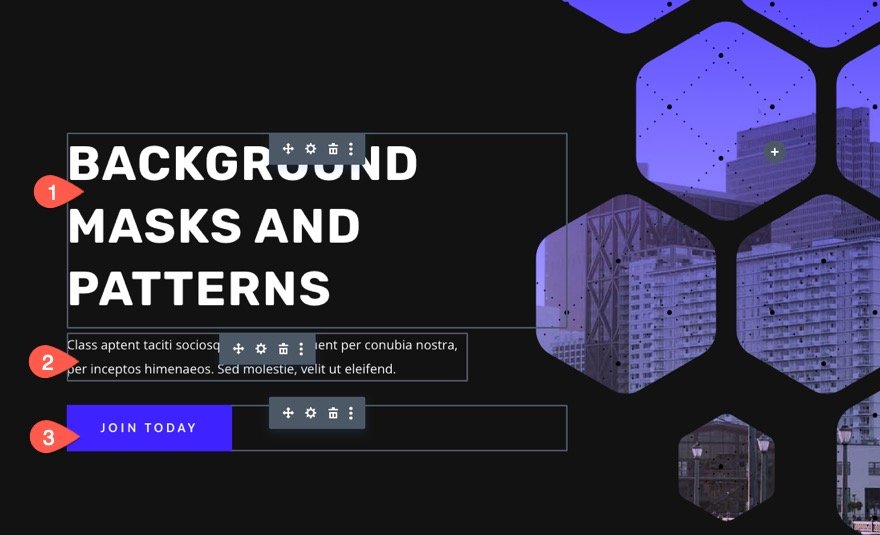
1. Erstellen Sie die Layoutstruktur
Für diesen Heldenabschnitt verwenden wir eine klassische Layoutstruktur mit der Überschrift und dem Aufruf zum Handeln auf der linken Seite und einem Bild (oder visuellen Design) auf der rechten Seite. Für dieses Design wird unser visuelles Design mit den Hintergrundoptionen von Divi erstellt. Aber bevor wir darauf eingehen, müssen wir eine zweispaltige Zeile erstellen, damit wir auf der rechten Seite der Seite Platz sparen können, um unsere Abschnittshintergrundmasken und das Musterdesign zu präsentieren.

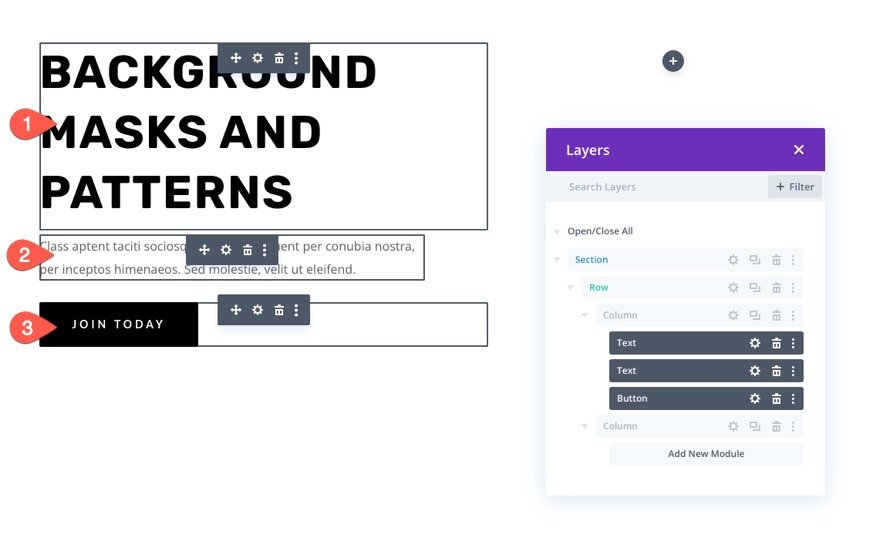
2. Fügen Sie die Überschrift und den Call-to-Action hinzu
Fügen Sie in der linken Spalte (Spalte 1) einen Textbaustein für Ihre Hauptüberschrift, einen Textbaustein für Ihren Unterüberschriftentext und einen Schaltflächenbaustein für Ihre Schaltfläche hinzu.


Wenn Sie die spezifischen Designeinstellungen dafür wissen möchten, können Sie das Layout gerne herunterladen und zu einem anderen Zeitpunkt selbst ausprobieren. Für heute werden wir uns auf die Hintergrundgestaltung konzentrieren.
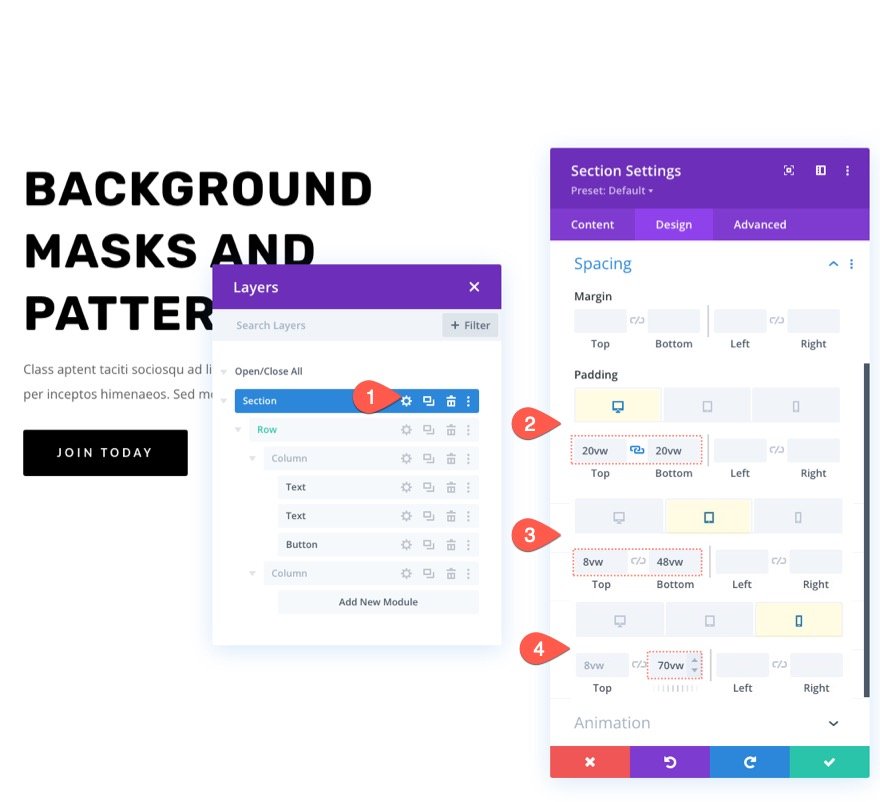
3. Fügen Sie dem Abschnitt vertikalen Abstand hinzu
Damit unser Hintergrunddesign groß und schön wird, müssen wir dem Abschnitt etwas vertikale Höhe hinzufügen. Eine einfache Möglichkeit, dies zu tun, besteht darin, am oberen und unteren Rand des Abschnitts eine Polsterung hinzuzufügen. Denken Sie daran, dass wir die Polsterung auf dem Tablet- und Telefondisplay anpassen müssen, um Platz für unser Hintergrunddesign zu schaffen, sobald die Spalten vertikal gestapelt sind.
Öffnen Sie die Einstellungen für den Abschnitt. Aktualisieren Sie auf der Registerkarte Design die Polsterung wie folgt:
- Polsterung: 20vw oben, 20vw unten
- Polsterung (Tablet): 8vw oben, 48vw unten
- Polsterung (Telefon): 8vw oben, 70vw unten

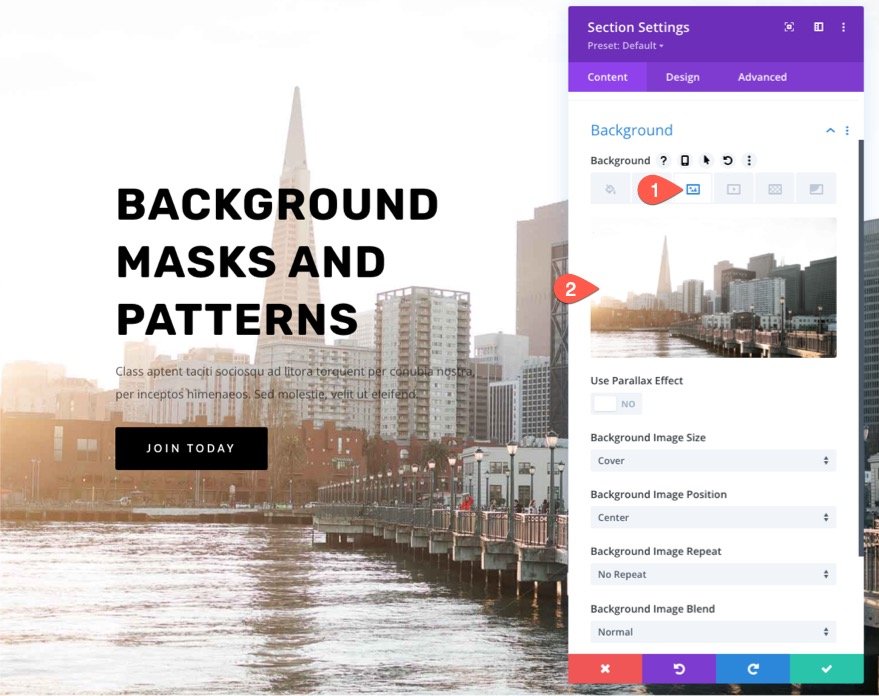
4. Fügen Sie ein Hintergrundbild und einen Farbverlauf hinzu
Als nächstes können wir dem Abschnitt ein Hintergrundbild und einen Farbverlauf hinzufügen. Denken Sie daran, dass der Hauptfokus des Hintergrundbilds auf der rechten Seite des Abschnitts angezeigt wird. Verwenden Sie also ein Bild, das das enthält, was Sie auf der rechten Seite sehen möchten. Für dieses Beispiel verwenden wir ein Bild mit der Skyline einer Stadt. Auf der rechten Seite des Bildes befinden sich Gebäude, die näher und ästhetisch ansprechender sind, sodass es hervorragend funktioniert.
Laden Sie auf der Registerkarte Bild das Bild in den Bereich Hintergrund hoch.


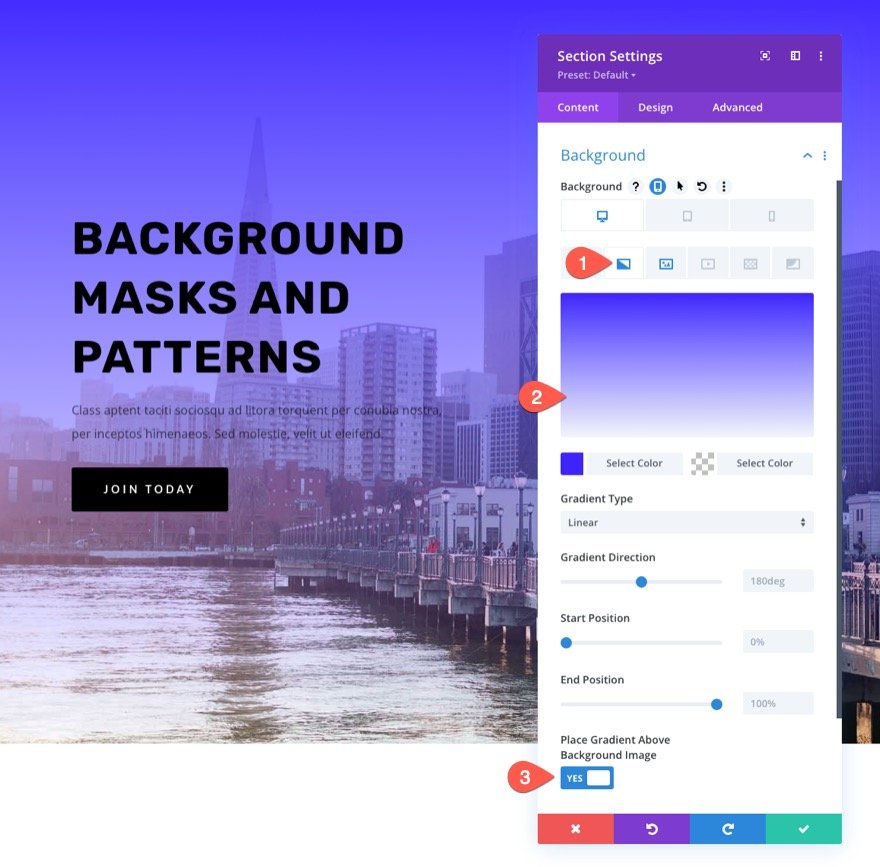
In Divi können Sie ganz einfach einen Farbverlauf über dem Hintergrundbild hinzufügen. Fügen Sie auf der Registerkarte Verlauf den folgenden Verlauf zum Abschnittshintergrund hinzu:
- Linke Verlaufsfarbe: #3e22ff
- Farbverlauf rechts: transparent
- Farbverlauf über dem Hintergrundbild platzieren: JA

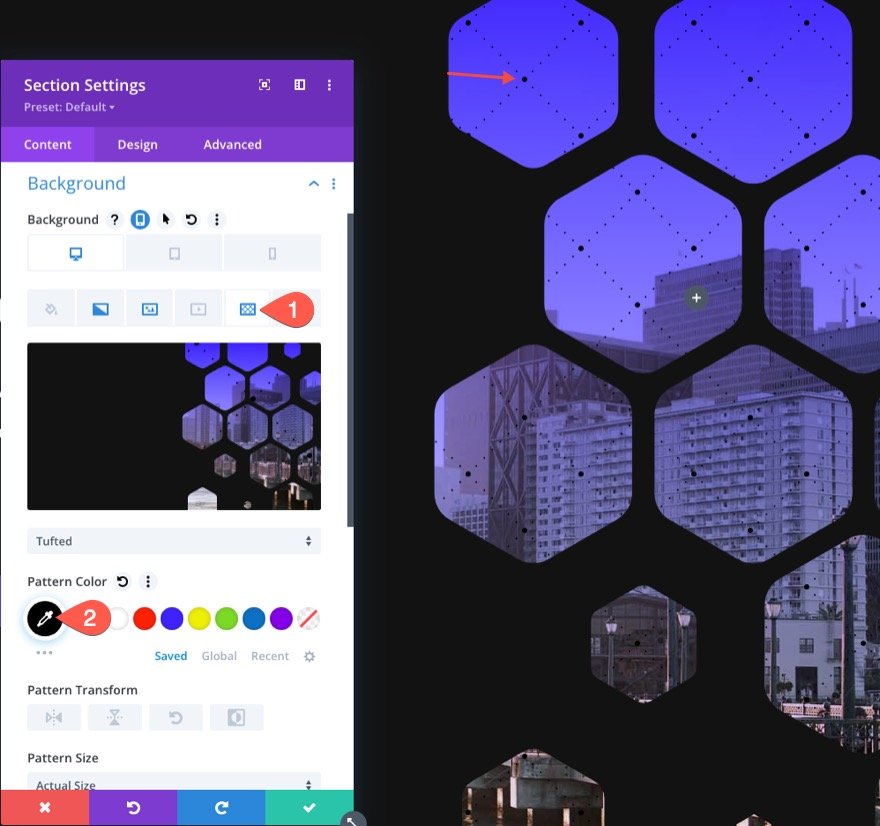
5. Erstellen Sie ein Hintergrundmuster für den Abschnitt
Jetzt, da unser Hintergrundbild und der Farbverlauf fertig sind, können wir ein Hintergrundmuster hinzufügen, um das Design zu ergänzen. In diesem Beispiel verwenden wir ein subtiles Muster, das nur ein wenig Textur hinzufügt, um ihm ein einzigartigeres Aussehen zu verleihen.
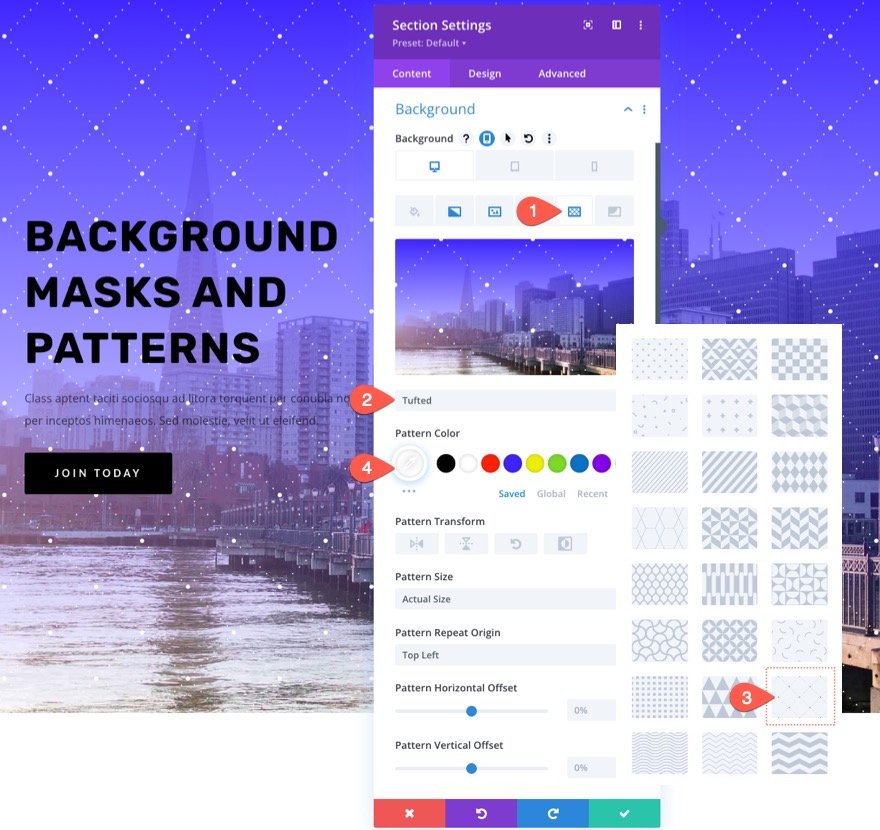
Aktualisieren Sie auf der Registerkarte Muster Folgendes:
- Hintergrundmuster: Getuftet

TIPP: Bei Hintergrundmustern ist es im Allgemeinen besser, es dezent zu halten. Versuchen Sie, benutzerdefinierte Größen für kleinere Muster zu verwenden, und verringern Sie dann die Deckkraft der Farbe.
6. Erstellen Sie eine Hintergrundmaske für den Abschnitt
Mit unserem Hintergrundmuster sind wir endlich bereit, eine brandneue Hintergrundmaske für unser Design zu testen. Es gibt eine Reihe von Optionen und Variationen zur Auswahl. Für dieses Beispiel verwenden wir die Wabenmaske.
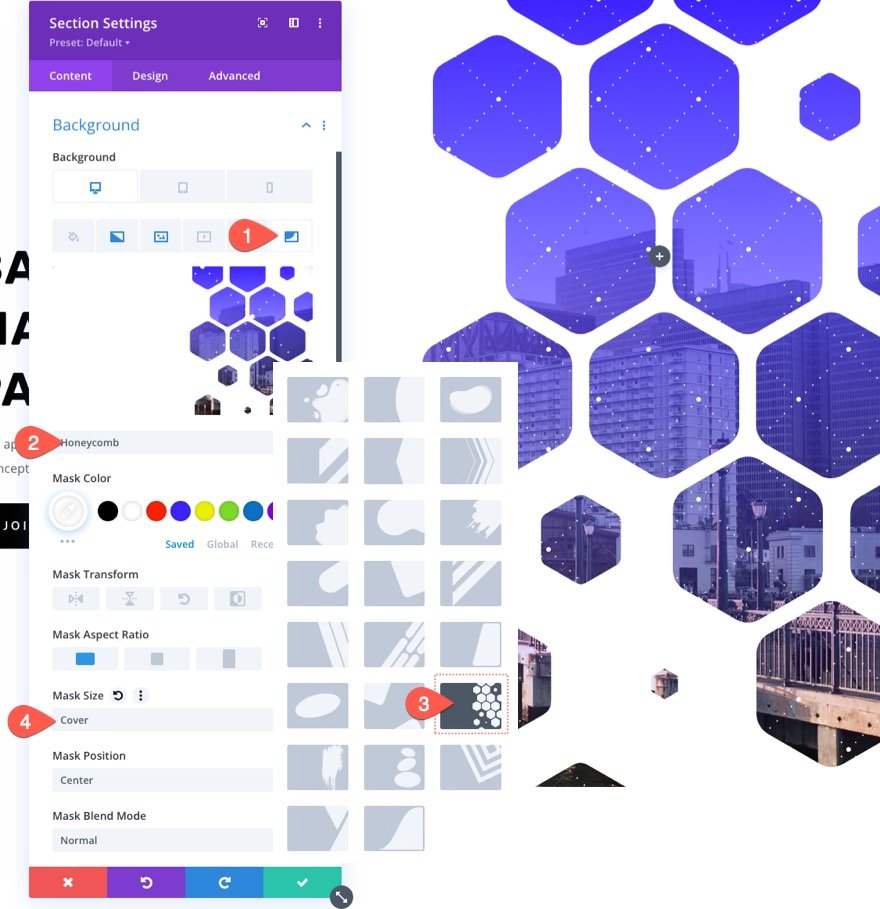
Aktualisieren Sie auf der Registerkarte Masken Folgendes:
- Maske: Wabe
- Maskenfarbe: #ffffff
- Maskengröße: Abdeckung

7. Passen Sie die Position des Hintergrundbilds an
Da wir eine Hintergrundmaske verwenden, wird ein Teil unseres Hintergrundbilds ausgeblendet (oder „maskiert“). Daher müssen Sie möglicherweise die Position des Hintergrundbilds an eine Stelle anpassen, an der ein bestimmter Teil des Bilds durch die Maske sichtbar ist. Dazu können Sie die Hintergrundbildposition und die Versatzoptionen verwenden, um das Hintergrundbild an die richtige Stelle zu verschieben.
In diesem Beispiel stellen wir sicher, dass die untere rechte Ecke des Bildes am besten sichtbar ist, und verschieben es etwas nach rechts, um mehr Gebäude zu zeigen.
Aktualisieren Sie auf der Registerkarte „Bild“ Folgendes:
- Position des Hintergrundbilds: Unten rechts
- Hintergrundbild Horizontaler Versatz: -4vw
Beachten Sie, wie das Hintergrundbild nach rechts verschoben werden kann.
8. Verwenden Sie einen Mischmodus
Eine Möglichkeit, mit all diesen Hintergrundelementen kreativ zu werden, besteht darin, einen Mischmodus hinzuzufügen. Mischmodi können zu jeder der Hintergrundoptionen hinzugefügt werden und sie können verwendet werden, um mehrere Hintergrundebenen (Bild, Farbverlauf, Maske usw.) auf kreative Weise miteinander zu verschmelzen.
In diesem Beispiel werden wir das Hintergrundbild mit der Verlaufsfarbe mischen. Klicken Sie dazu auf die Registerkarte Hintergrundbild und fügen Sie einen Mischmodus hinzu, um die Verlaufsfarbe wie folgt mit dem Hintergrundbild zu mischen:
- Mischmodus: Multiplizieren
HINWEIS: Der Mischmodus „Multiplizieren“ multipliziert grundsätzlich die aktuelle Ebene (in diesem Fall das Hintergrundbild) mit dem Hintergrundverlauf. Eine einfache Möglichkeit, sich den Effekt vorzustellen, besteht darin, sich zwei Dias in einem Diaprojektor hintereinander gestapelt vorzustellen. Wenn Sie die beiden Bilder auf eine Leinwand projizieren, erhalten Sie eine Mischung der beiden, die etwas dunkler ist.

Weitere Informationen zu Mischmodi finden Sie hier
9. Passen Sie die Hintergrundmaske für Mobilgeräte an
Es ist wichtig sicherzustellen, dass das Design der Hintergrundmaske auch auf Mobilgeräten gut aussieht. Glücklicherweise machen die integrierten Optionen diesen Vorgang einfach. Denken Sie daran, dass wir bereits die zusätzliche Polsterung auf Tablet und Telefon hinzugefügt haben, um Platz für unser Hintergrunddesign zu schaffen. Jetzt müssen wir nur noch die Optionen für die Hintergrundtransformation und das Seitenverhältnis verwenden, um die Maske für Mobilgeräte anzupassen.
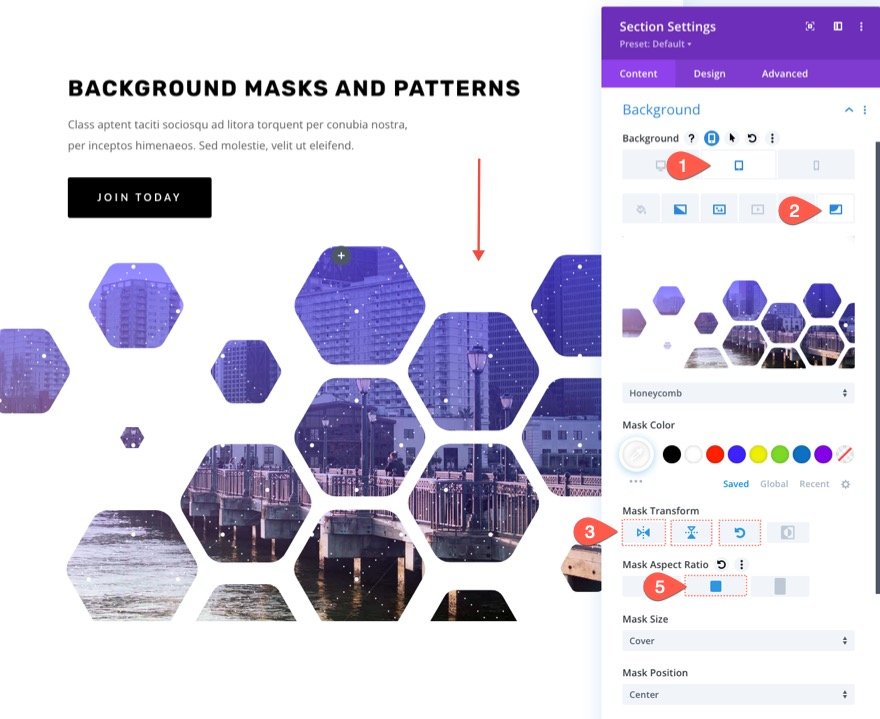
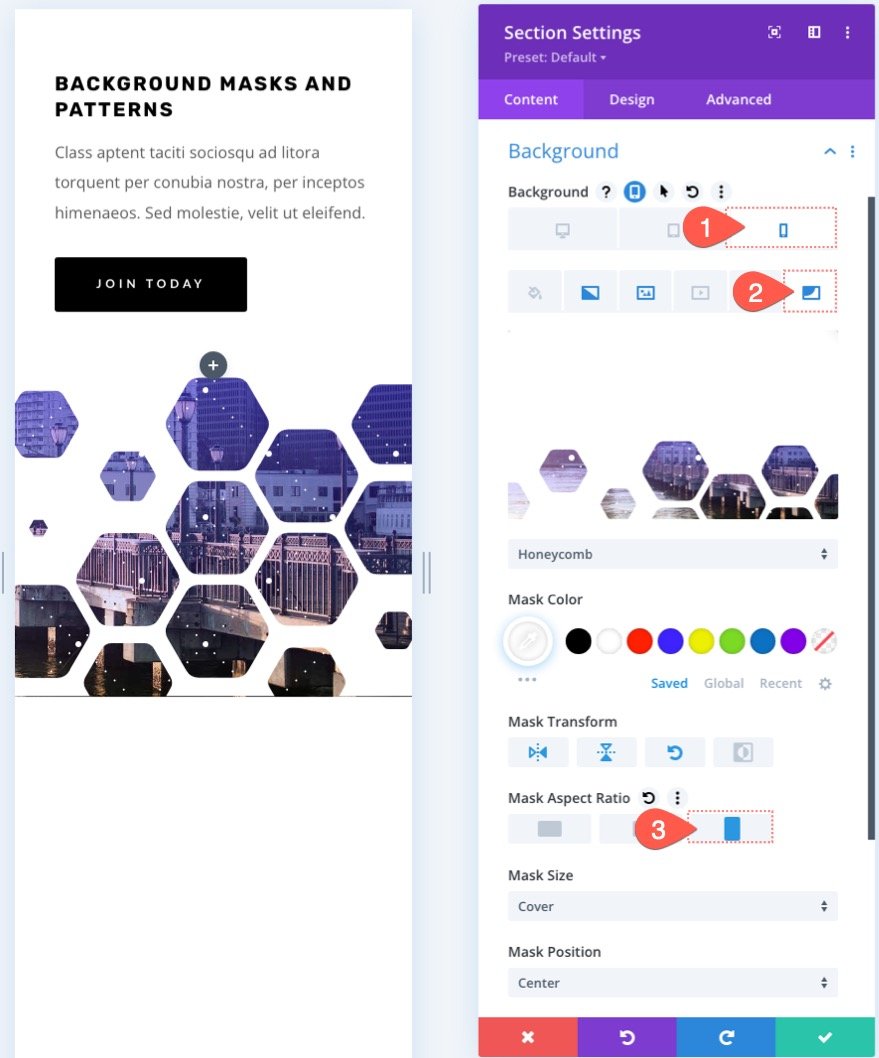
Aktivieren Sie auf der Registerkarte Maske die Reaktionsoptionen und aktualisieren Sie Folgendes:
Auf dem Tablet…
- Maskentransformation: Vertikal spiegeln, Horizontal spiegeln, Drehen
- Seitenverhältnis der Maske: Quadratisch

Am Telefon…
- Maskentransformation: Vertikal spiegeln, Horizontal spiegeln, Drehen
- Seitenverhältnis der Maske: Hochformat

Das Ergebnis
Schauen Sie sich das Design an, das wir bisher erstellt haben.
Ein Desktop…

Ein Tablet…

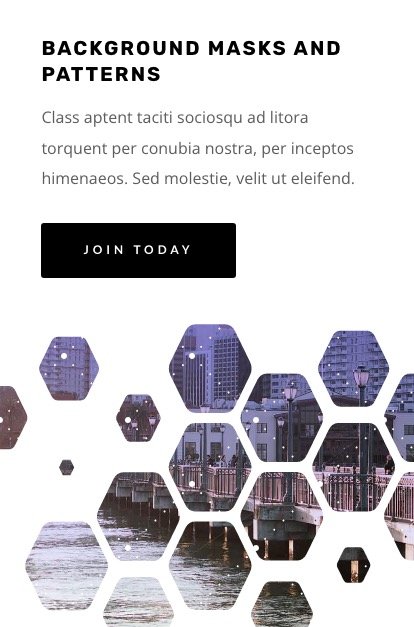
Ein Telefon…

10. Erstellen Sie eine dunkle Version
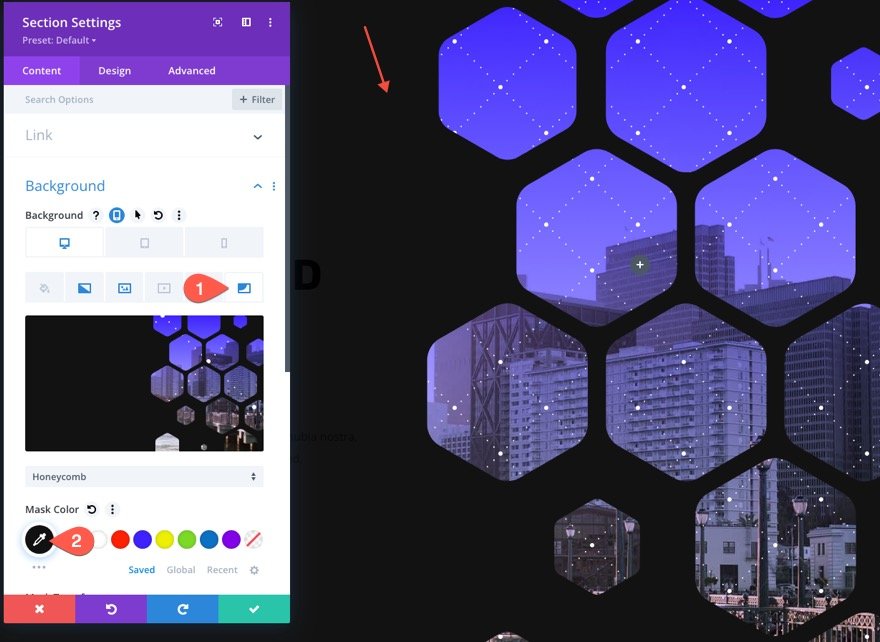
Wenn Sie eine dunkle Version dieses Designs wünschen, ändern Sie einfach die Hintergrundmaskenfarbe in eine dunkle Farbe (wie Schwarz).

Ändern Sie dann die Musterfarbe in Schwarz.

Ändern Sie dann den Text der Überschrift und der Unterüberschrift in Weiß. Und vielleicht möchten Sie auch die Schaltflächenfarbe aktualisieren.

So sieht die dunkle Version aus.

Endgültige Ergebnisse
Hier ist ein weiterer Blick auf unsere Endergebnisse.


Probieren Sie verschiedene Masken und Transformationsoptionen aus
Mit diesem Hintergrunddesign für den Heldenabschnitt können wir mit anderen Hintergrundmasken (und Mustern) experimentieren, indem wir verschiedene Masken aus der Liste auswählen. Dann können Sie verwenden
Holen Sie sich mehr Hintergrundmasken- und Musterdesigns!

Wenn Sie mehr Designs wie dieses möchten, sehen Sie sich diese 12 Hintergrundmasken- und Musterdesigns kostenlos zum Download an.
Abschließende Gedanken
Mit den Hintergrundmasken und -mustern von Divi macht das Gestalten eines Heldenabschnitts für Ihre Website viel Spaß. Die Hintergrundoptionen lassen sich leicht anpassen, um das Design genau richtig zu machen. Und es gibt so viele andere Optionen, die Sie verwenden können (z. B. Mischmodi), um noch einzigartigere Hintergrunddesigns zu erstellen. Außerdem können Sie Masken und Muster zu jedem Divi-Element hinzufügen, nicht nur zu Abschnitten. Also viel Spaß beim Experimentieren!
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
