كيفية إنشاء صفحة رئيسية ثابتة على موقع WordPress
نشرت: 2021-05-20كأول شيء يراه معظم الزوار ، فإن صفحتك الرئيسية هي واحدة من أهم الصفحات على موقع الويب الخاص بك. إذا كانت صفحتك الرئيسية التي تم تعيينها في WordPress لا تبدو بالطريقة التي تعتقد أنها يجب أن تكون == مثل مطابقة نمط علامتك التجارية وتلبية تفضيلات جمهورك - أو أنها لا تعرض المحتوى بشكل صحيح (أو المحتوى الصحيح) ، فقد حان الوقت لتجديد المعلومات. في النهاية ، تحتاج صفحتك الرئيسية إلى توصيل الرسالة التي تنوي إرسالها - وإلا ، ما الهدف من وجودها على الإطلاق ، ناهيك عن إنشاء بقية موقعك؟
قد يبدو إنشاء أو إعادة إنشاء صفحتك الرئيسية وكأنه وظيفة مناسبة لمصمم محترف. ولكن بينما قد تكون أكثر سعادة عند تسليم المهمة إلى شخص آخر ، يمكنك بالتأكيد معالجتها بنفسك إذا كان هذا هو ما تفضله. سوف نوضح لك بالضبط كيف (ولماذا).
اشترك في قناتنا على اليوتيوب
WordPress: اضبط الصفحة الرئيسية على Static
يتمثل الإعداد الافتراضي لـ WordPress في عرض أحدث منشورات المدونة الخاصة بك على صفحتك الرئيسية. هذا يعني أن صفحتك الرئيسية ستتغير دائمًا بينما تستمر في نشر محتوى جديد. هذا يعني أيضًا أنه إذا كان لديك بعض الوقت الضائع في المدونة ولم تحصل على فرصة لطرح أي شيء جديد ، فستظل راكدة ، مع استكمال منشور مدونة قديم (وتاريخ نشره) في الجزء العلوي ليراه الجميع. ليس محترفًا جدًا.
إذا لم يكن لديك مدونة أو كانت مدونتك لا تركز على موقعك ، فستحتاج إلى صفحة رئيسية ثابتة بدلاً من ذلك. الصفحة الرئيسية الثابتة هي الصفحة التي تظل كما هي حتى تقوم بتغييرها. (لا يعني تعيين صفحة رئيسية ثابتة أنك تلغي مدونتك. وبدلاً من ذلك ، ستنتقل مدونتك إلى صفحة مدونة مخصصة.)
إليك كيفية تعيين صفحة رئيسية ثابتة في WordPress.
WordPress: اضبط الصفحة الرئيسية على المرحلة الثابتة 1 - إنشاء صفحة جديدة
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك.
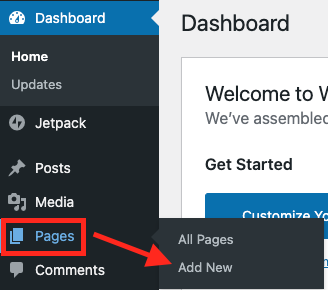
- تحوم فوق الصفحات .
- انقر فوق إضافة جديد في القائمة المنبثقة.
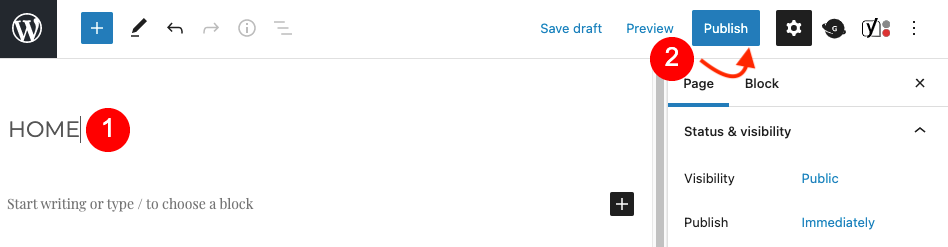
- قم بتسمية صفحتك الرئيسية.
- اضغط على نشر .


إذا لم يكن لديك مدونة حتى الآن ولكنك تريد واحدة ، فكرر الخطوات أعلاه لإنشائها.
WordPress: اضبط الصفحة الرئيسية على المرحلة الثابتة 1 - اضبط نوع الصفحة
الآن بعد أن أصبح لديك صفحات جديدة ، حان الوقت لإخبار WordPress بما يجب استخدامه من أجله:
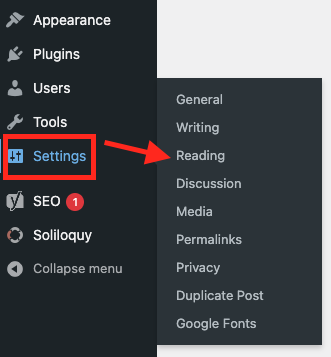
- انتقل إلى الإعدادات في شريط التنقل على الجانب الأيسر.
- انقر فوق القراءة .
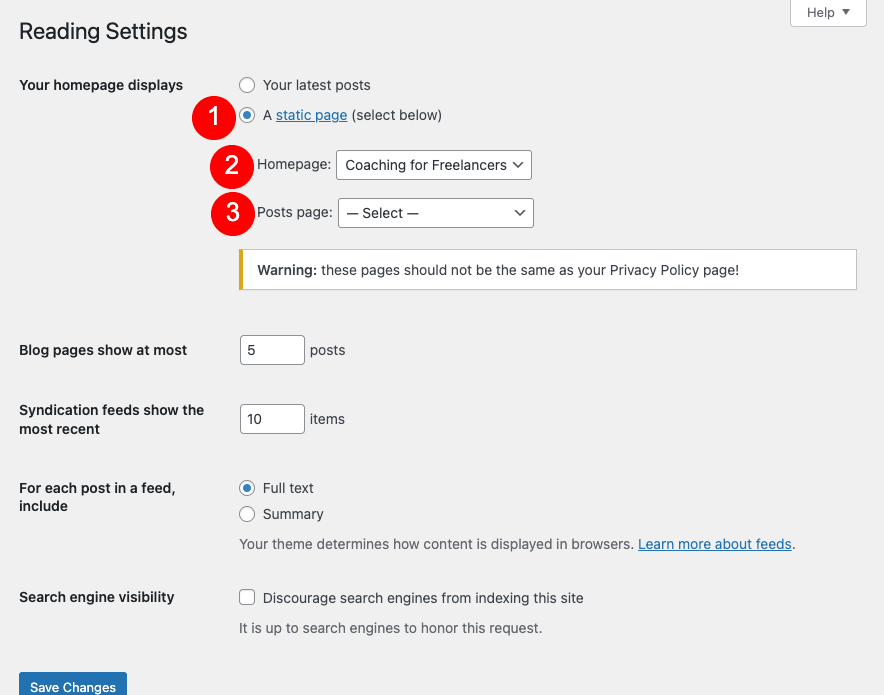
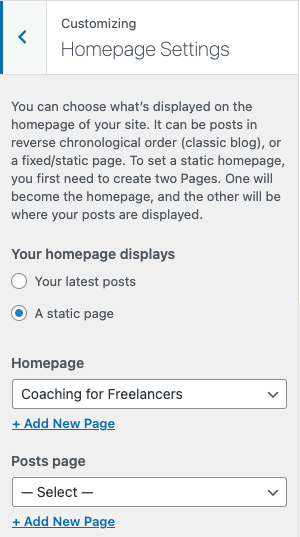
- في قسم عروض صفحتك الرئيسية ، حدد صفحة ثابتة .
- في القائمة المنسدلة الصفحة الرئيسية أدناه ، حدد اسم الصفحة الصحيح.
- إذا قمت بإنشاء مدونة ، فيمكنك تحديد اسم الصفحة الصحيح من القائمة المنسدلة " صفحة المنشورات".


هل لديك الكثير من زوار الموقع؟ ضع في اعتبارك إعداد صفحة صيانة إذا كنت ستعمل على موقعك لفترة من الوقت. بهذه الطريقة ، لن يراها الزوار عند الانتهاء جزئيًا ، وسيعرفون أن موقعك لا يتلاشى.
كيفية تصميم صفحة رئيسية في ووردبريس: 4 طرق
هناك عدة طرق مختلفة لإنشاء أو تحديث صفحة WordPress الرئيسية الخاصة بك. وبينما نحن متحيزون لديفي ، لا يوجد خيار خاطئ . اختر ما يناسبك أكثر.
مخصص الموضوع
جميع مواقع WordPress تأتي مع أداة تخصيص السمات المضمنة. الجزء اللطيف في أداة التخصيص هو أنه يمكنك رؤية الشكل الذي سيبدو عليه موقع الويب الخاص بك عند نشره قبل تأكيد التغييرات بالفعل وجعلها مباشرة.
الوصول إلى أداة تخصيص السمات
للوصول إلى أداة التخصيص ، قم بما يلي:
- سجّل الدخول إلى لوحة تحكم مسؤول WordPress.
- على الشريط الجانبي الأيسر ، انتقل إلى المظهر ، ثم انقر على تخصيص.
- سيفتح المُخصص لموضوعك المُثبَّت والمُفعَّل.

تصميم صفحتك الرئيسية باستخدام أداة تخصيص السمة
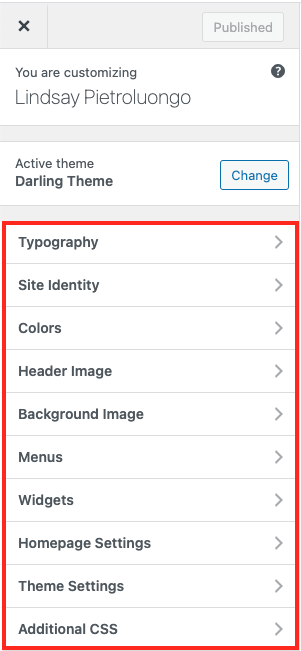
من هنا ، يمكنك تخصيص مظهر صفحتك الرئيسية. تعتمد خيارات التخصيص التي لديك على المظهر الخاص بك. تحتوي بعض السمات على خيارات تحرير أساسية فقط ، بينما يتيح لك البعض الآخر تعديل العديد من الإعدادات. من أداة التخصيص ، يمكنك إجراء تغييرات على الأقسام ، كما يمكنك إضافة أقسام معينة أو إزالتها أيضًا.
انقر فوق لوحات Customizer الموجودة على اليسار لإجراء تغييرات على أقسام مختلفة من موقعك. بدلاً من ذلك ، يمكنك النقر فوق رمز Blue Pencil في منطقة من موقع الويب الخاص بك في جزء المعاينة لإجراء تغييرات عليه.


نشر أو حفظ التغييرات الخاصة بك
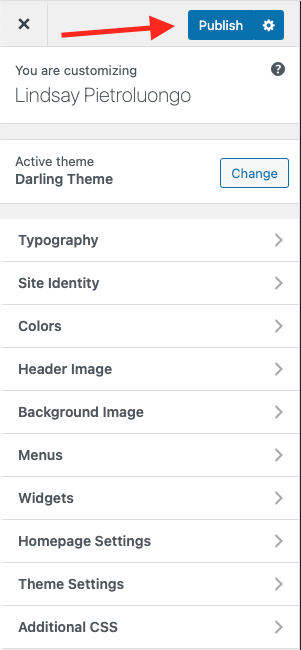
حان الوقت الآن لنشر التغييرات أو جدولتها. لتطبيق التغييرات على الفور ، انقر فوق نشر .

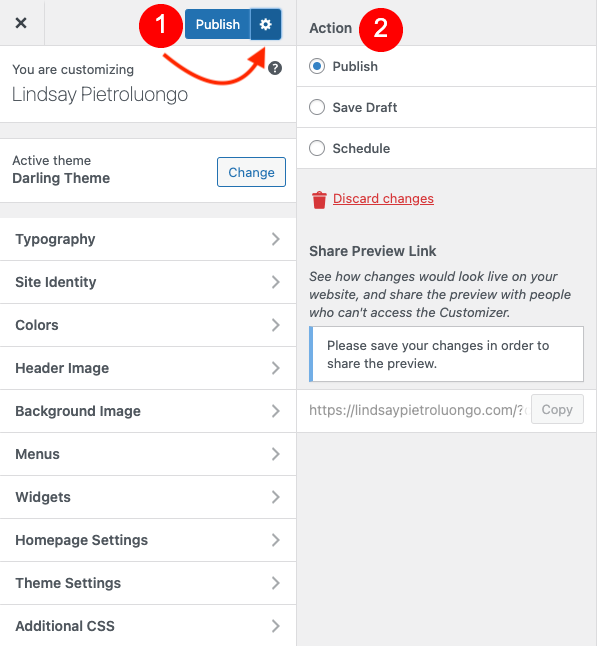
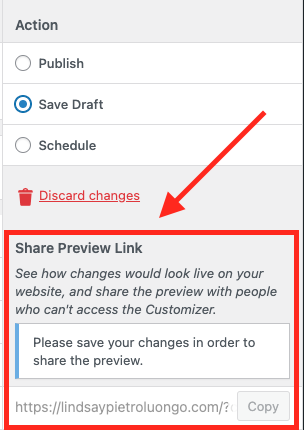
لحفظ التغييرات كمسودة لمزيد من التحرير أو النشر لاحقًا ، انقر فوق رمز الترس (الموجود على يمين النشر ). من اللوحة التي تفتح ، انقر فوق حفظ المسودة أو الجدول . لديك أيضًا خيار مشاركة رابط معاينة لموقع الويب المنقح وغير المنشور إذا كنت ترغب في الحصول على تعليقات.


WordPress: اضبط الصفحة الرئيسية على Static باستخدام أداة تخصيص القوالب
إذا لم تقم بتعيين صفحتك الرئيسية على أنها ثابتة حتى الآن ، فيمكنك القيام بذلك من أداة التخصيص أيضًا:
- حدد لوحة إعدادات الصفحة الرئيسية على يسار أداة التخصيص.
- من القائمة المنسدلة ، اختر الصفحة التي تريد تعيينها كصفحتك الرئيسية.
- ضمن صفحة المنشورات ، حدد الصفحة التي تريد استخدامها كمدونتك.
- إذا لم يكن لديك حتى الآن صفحة رئيسية و / أو صفحة مدونة ، فيمكنك إنشاؤها عن طريق تحديد + إضافة صفحة جديدة ضمن القوائم المنسدلة. ستقوم بتسمية صفحتك الفارغة ، وبعد ذلك يمكنك التوجه إليها لاحقًا لتخصيصها.

الخروج من أداة تخصيص السمة
عند الانتهاء هنا ، اخرج من Customizer بالنقر فوق X أعلى يسار الصفحة.

WordPress Block Editor
قد ترغب في استخدام Block Editor فقط لتخصيص صفحتك الرئيسية ، أو قد ترغب في استخدامه بعد الاطلاع على خيارات Customizer لتعديل مظهرها بشكل أكبر. بشكل عام ، يتوفر في Block Editor المزيد من الخيارات لتخصيص مظهر صفحتك الرئيسية.
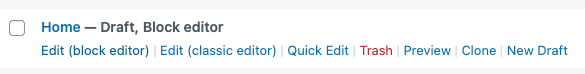
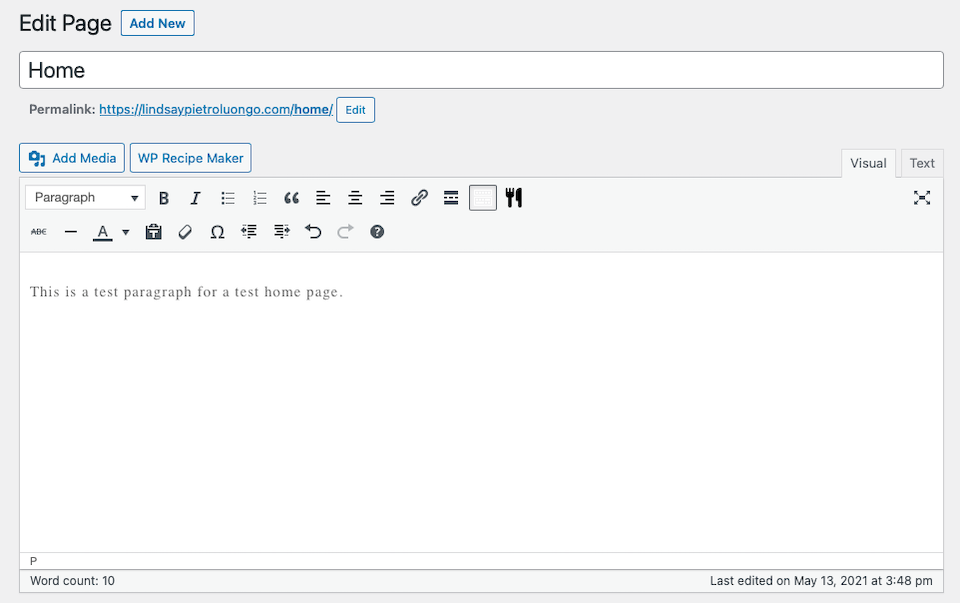
من لوحة تحكم المسؤول ، انقر على الصفحات ، ثم حدد تحرير أسفل الصفحة التي تستخدمها كصفحتك الرئيسية.

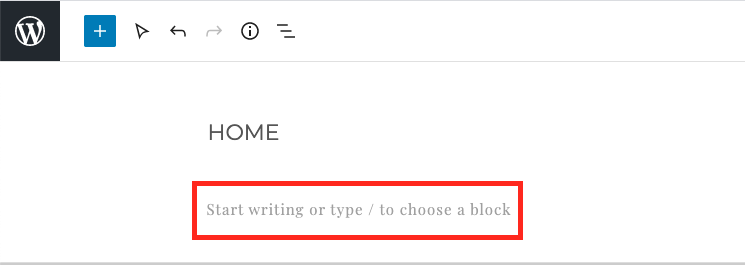
بمجرد دخولك إلى محرر الصفحة ، أضف ما تريد ، سواء كان ذلك رأسًا أم نصًا أم صورة وما إلى ذلك. إذا كنت تريد إضافة نص أولاً ، يمكنك النقر فوق الصفحة والبدء في الكتابة. ستتم إضافة النوع الصحيح للكتلة (كتلة فقرة) تلقائيًا نيابة عنك.

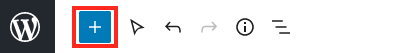
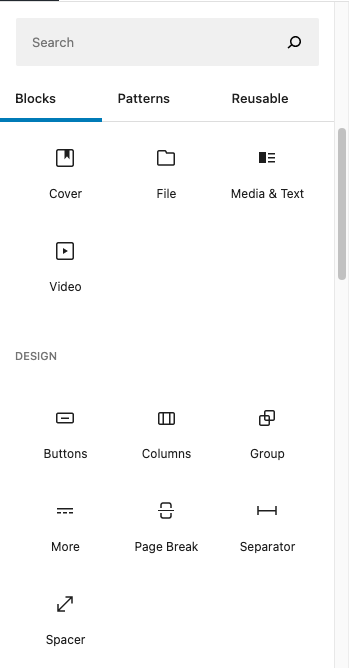
بدلاً من ذلك ، اختر نوع الكتلة التي تريد إضافتها بالنقر فوق رمز Plus ، الذي ستراه في أعلى يسار الشاشة. قد ترى أيضًا نفس الرمز إذا قمت بتمرير المؤشر فوق نقطة في أقصى يمين المكان الذي تريد وضع كتلة فيه. يمكنك بعد ذلك تحديد نوع الكتلة التي تريد البدء بها أو البحث عنها.




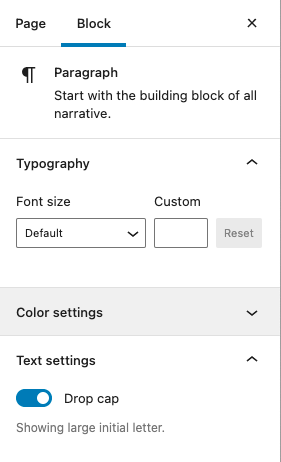
كل كتلة لها قائمة الإعدادات الخاصة بها ، والتي يمكنك استخدامها لمزيد من التخصيص. على سبيل المثال ، في كتلة فقرة ، يمكنك تعديل إعدادات النص لتغيير حجم الخط أو استخدام الأحرف الاستهلالية الكبيرة.

أضف العديد من الكتل التي تريدها حتى تشعر بالرضا عن شكل صفحتك الرئيسية. حرك الكتل لإعادة ترتيب المحتوى عن طريق النقر فوق الأسهم الموجودة أعلى يسار الكتلة.

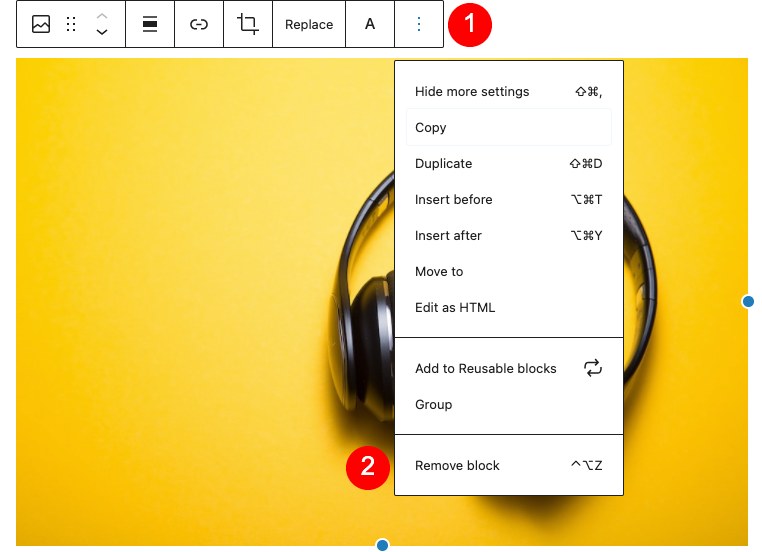
يمكنك أيضًا التخلص من كتلة إذا قررت أنك لم تعد ترغب في ذلك. للقيام بذلك ، انقر فوق النقاط العمودية الثلاث ، ثم حدد إزالة الكتلة .

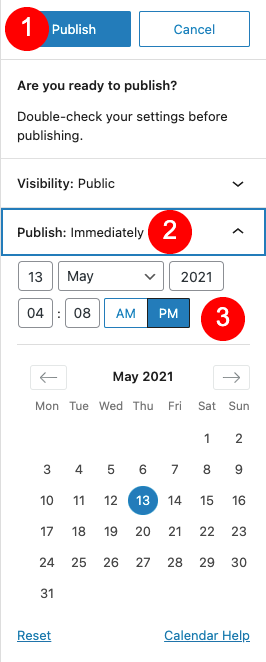
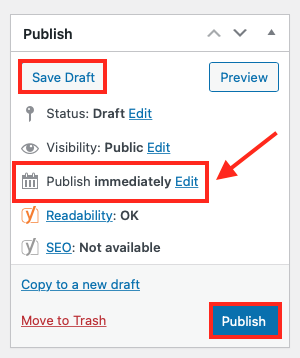
عندما تنتهي من إجراء التغييرات ، يمكنك نشرها على الفور بالنقر فوق نشر ثم نشر مرة أخرى في الجزء الذي يفتح. لجدولة التغييرات ليتم نشرها في تاريخ ووقت لاحق ، انقر فوق نشر: على الفور ، مما سيفتح قسم الجدولة.


يمكنك أيضًا حفظ التغييرات لوقت لاحق عن طريق تحديد حفظ المسودة .

محرر ووردبريس الكلاسيكي
إذا كنت تحب الطريقة التي يتعامل بها المحرر الكلاسيكي بشكل أفضل من محرر القوالب ، فيمكنك استخدامه لتصميم صفحتك الرئيسية. ستبدأ بنفس الطريقة التي تبدأ بها مع Block Editor. من لوحة المعلومات ، انقر فوق الصفحات وحدد الصفحة التي تريدها.
تعد إضافة نص أكثر وضوحًا هنا من محرر القوالب لأنك ستكتب مباشرة في لوحة المحرر الرئيسية ولا توجد أي كتل يتم إنشاؤها كما تفعل. لتغيير حجم الخط ، اختر من القائمة المنسدلة التي تقول "فقرة" كخيار افتراضي. من هنا ، يمكنك اختيار أنماط رأس مختلفة.


بجانب تلك القائمة المنسدلة يوجد شريط أدوات به مجموعة من الخيارات. يمكنك غامق أو مائل النص، إنشاء قائمة نقطية، تغيير الخط ولون الخلفية، وضبط محاذاة للنص والصور وغيرها في تلك القائمة هو زر آخر يسمى شريط تبديل لتختار لمزيد من الخيارات (إذا كانت لا تظهر بالفعل).

تمامًا كما هو الحال مع Block Editor ، يمكنك إضافة وسائط إلى صفحتك الرئيسية باستخدام Classic Editor. على سبيل المثال ، لإضافة صورة ، اختر الزر " إضافة وسائط" ، والذي سينقلك إلى مكتبة الوسائط. يمكنك بعد ذلك تحديد أو تحميل صورة لاستخدامها.

عند الانتهاء من إجراء التغييرات ، يمكنك إما نشرها على الفور بالنقر فوق " نشر" ، وحفظها لوقت لاحق بالنقر فوق " حفظ المسودة" أو جدولتها بالنقر فوق " تحرير" على يسار " النشر فورًا" ثم إدخال معلومات التاريخ والوقت.


ديفي فيجوال بيلدر
يمكنك أيضًا إنشاء وتصميم صفحتك الرئيسية باستخدام Divi Visual Builder. وعلى وجه الخصوص ، لدينا المئات من حزم التخطيط المعدة مسبقًا والمصممة بشكل احترافي لتبدأ بها. أولاً ، تحتاج إلى تنزيل Divi وتثبيته وتنشيطه.

بعد ذلك ، يجب عليك تمكين Visual Builder. توجه إلى صفحتك الرئيسية لتحريرها ( الصفحات > مرر الماوس فوق صفحتك الرئيسية> تحرير ). ثم ، انقر فوق استخدام The Divi Builder في الجزء العلوي ، متبوعًا بـ Edit With The Divi Builder .


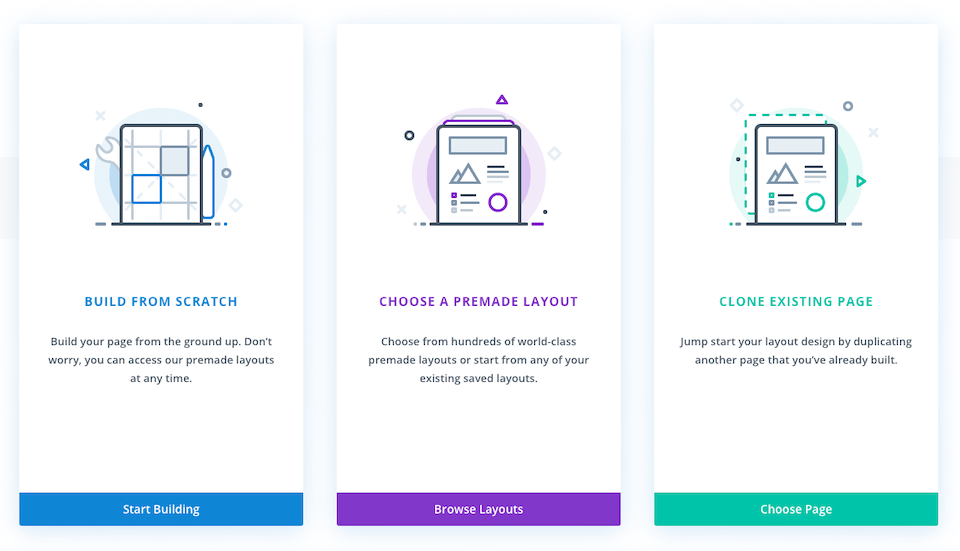
بمجرد الانتهاء من الجولة (أو تخطيها) ، سترى صفحة بها ثلاثة خيارات:
- بناء من الصفر
- اختر تخطيط Premade
- استنساخ الصفحة الموجودة

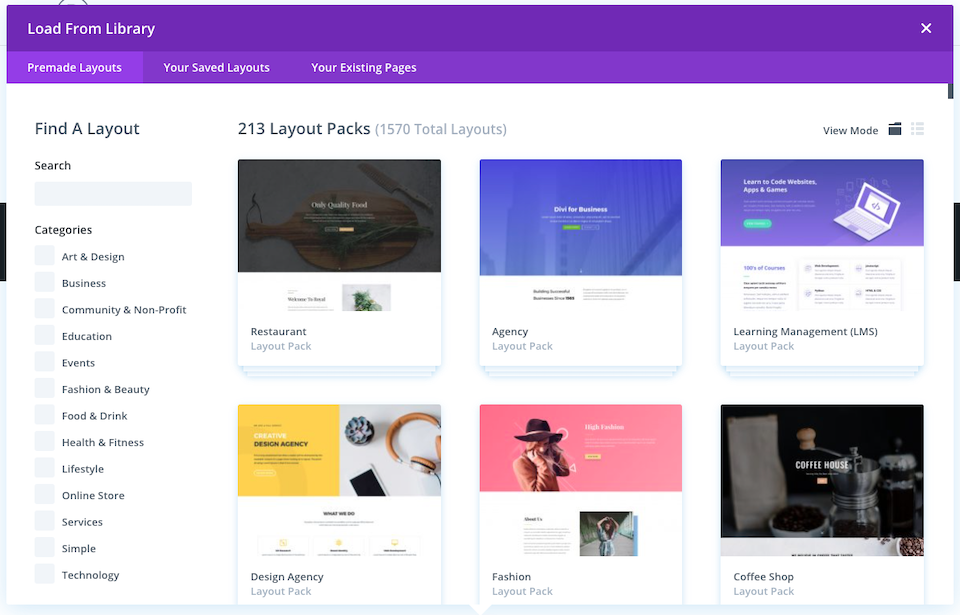
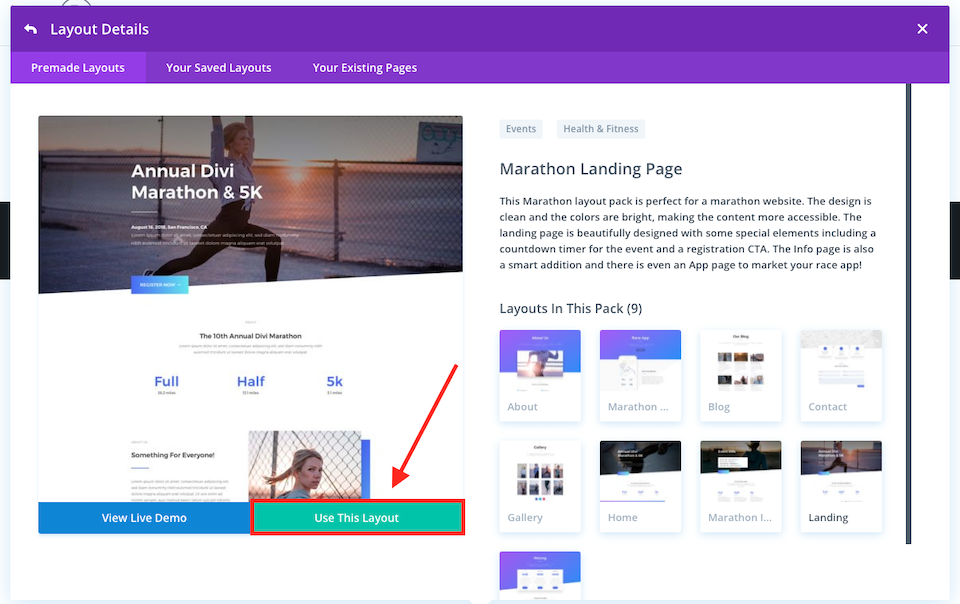
إذا اخترت اختيار تخطيط Premade ، فسيتم نقلك إلى مكتبة Divi ، التي تحتوي على الكثير من التخطيطات وحزم التخطيط. انقر فوق أحدها لمعرفة المزيد عنه ، ثم حدد استخدام هذا التخطيط إذا كنت ترغب في ذلك.


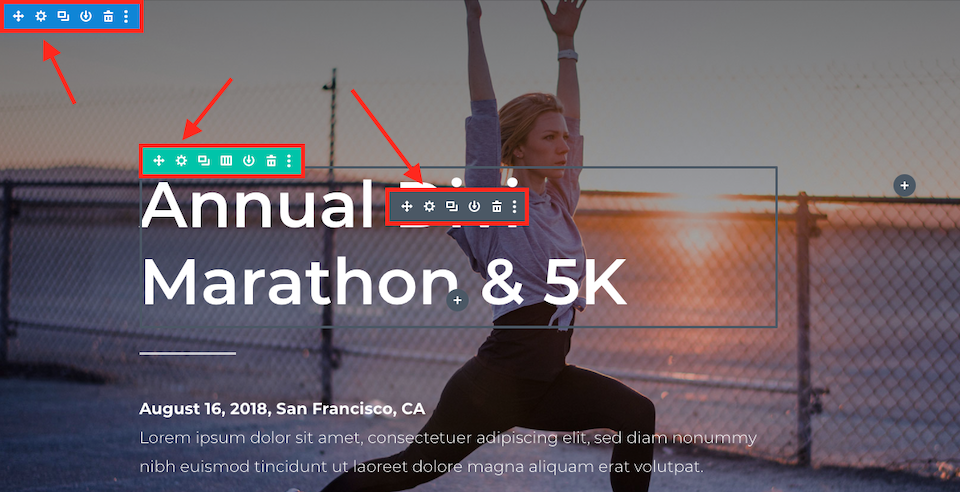
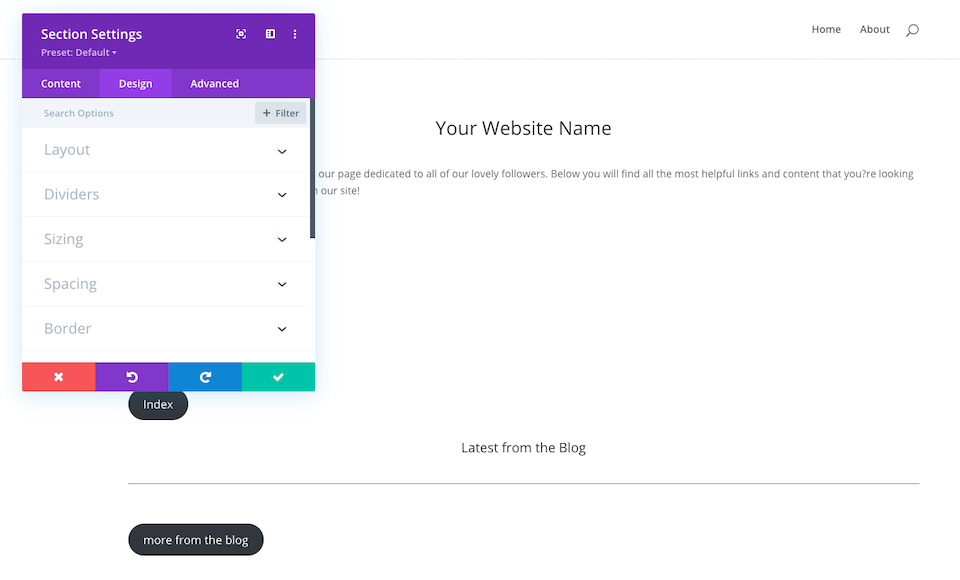
بمجرد تثبيت السمة ، يمكنك إجراء تعديلات على عناصر مختلفة. لتحرير قسم ، انقر فوق رمز الترس في النافذة المنبثقة عندما تحوم فوق الزاوية اليسرى العلوية منه.

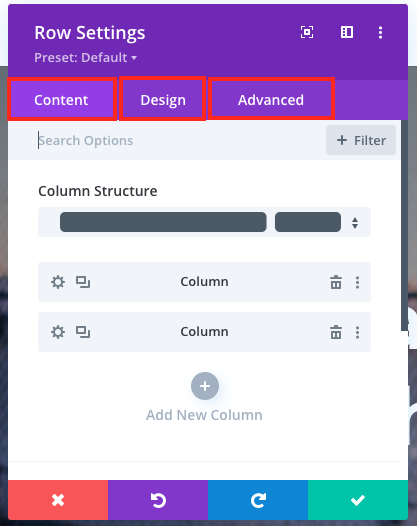
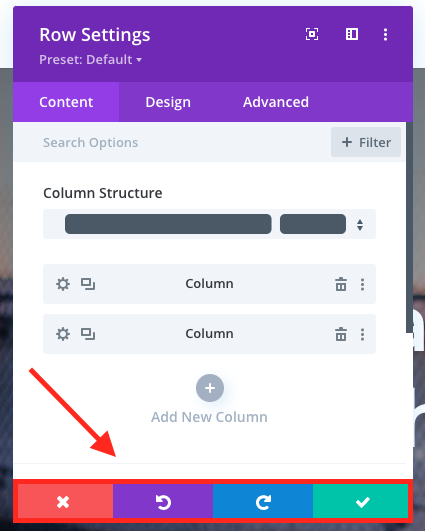
من هناك ، ستظهر قائمة إعدادات مع تعديلات مختلفة يمكنك إجراؤها على هذا العنصر. قد تكون هناك علامات تبويب مختلفة للنقر عليها أيضًا لمزيد من الإعدادات. عندما تنتهي من العمل على هذا العنصر ، انقر فوق X في الجزء السفلي لعدم حفظ التغييرات أو انقر فوق " فحص" لحفظها. يمكنك أيضًا التراجع عن التغييرات أو إعادتها باستخدام الأسهم المحددة.


إذا اخترت البناء من البداية بدلاً من استخدام تخطيط مسبق الصنع ، فستكون العملية متشابهة. ستمر فوق منطقة لتحريرها ، وستظهر القائمة التي تحتوي على رمز الترس ، والتي يمكنك استخدامها لضبط إعدادات تصميم الصفحة.

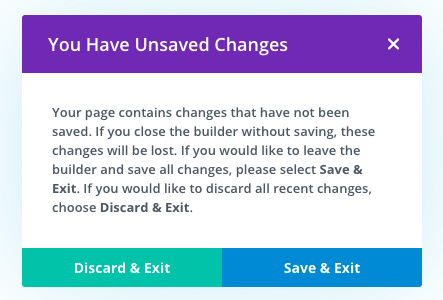
إذا لم تحفظ إعداداتك وحاولت مغادرة الصفحة ، فسترى إشعارًا يطالبك بالتجاهل أو الحفظ قبل الخروج.

الأفكار النهائية حول مجموعة WordPress الخاصة بنا نصائح الصفحة الرئيسية
عندما يتم تصميم صفحتك الرئيسية بشكل جيد ، سيحصل زوار موقعك على فكرة واضحة عما يدور حوله موقع الويب الخاص بك. سواء كنت تدير مدونة شخصية بسيطة أو موقعًا للتجارة الإلكترونية به مئات الصفحات ، فإن صفحتك الرئيسية هي التي تعطي الانطباع الأول.
عندما تعرف الطرق المختلفة لتحديث صفحتك الرئيسية ، فمن السهل إجراء التغييرات متى احتجت إلى ذلك. ربما ترغب في التركيز على جانب مختلف من علامتك التجارية لفترة من الوقت ، أو أنك أصلحت شعارك وتحتاج إلى تغيير جمالية صفحتك الرئيسية لتتوافق. باستخدام أدوات WordPress سهلة الاستخدام ، بالإضافة إلى سمات ومخصصات الجهات الخارجية التي تتكامل بسلاسة مع النظام الأساسي ، يمكنك استخدام أحد الخيارات المذكورة أعلاه أو جميعها لجعل موقعك يبدو صحيحًا تمامًا.
هل تريد إنشاء قائمة لصفحتك الرئيسية؟ ننتقل إلى كيفية القيام بذلك باستخدام أداة تخصيص السمات في هذه المقالة.
صورة مميزة عبر NastyaTsy / shutterstock.com
