WordPress 特色圖片:選擇正確圖片的 3 個技巧
已發表: 2021-11-12我們都聽過一句老話:“一張圖勝過千言萬語”。 但是,當涉及到 WordPress 特色圖片時,這個概念是否成立?
在本指南中,我們將深入探討與 WordPress 特色圖片相關的所有內容。 到最後,您將成為該主題的專家。
讓我們來看看。
什麼是 WordPress 特色圖片?
WordPress 上的特色圖像,通常也稱為縮略圖,是幾乎每個主題都提供的標準功能。 事實上,所有主要的 WordPress 主題默認都支持特色圖片。
特色圖片是附加到您的每個網站帖子的主要圖片。 當您將特色圖片應用於帖子時,您會注意到當您在社交媒體上宣傳博客帖子時,它會以縮略圖的形式填充,直接位於帖子標題下方。
它們還會出現在您網站的主頁上,其中列出了您網站的內容。

特色圖片給人留下第一印象
與您的帖子標題一起,特色圖片是您的網站訪問者在點擊進入您的網站時首先註意到的。 正因為如此,重要的是要確保通過特色圖片吸引註意力,同時正確傳達人們在開始深入研究後可以在您的網站上找到的內容。
要以最有效的方式做到這一點,重要的是要知道如何選擇最好的特色圖像照片。 您還需要針對 WordPress 平台優化它們,以確保它們產生最佳影響。
當您試圖讓用戶參與您的內容時,了解視覺組件的影響力非常重要。 雖然寫得好、深思熟慮的內容當然可以使網站從普通到非凡,但通常是特色圖片一開始就吸引了人們。
通過戰略性地使用特色圖片,您將能夠:
- 改善您網站的外觀
- 增加頁面訪問量和用戶參與度
- 在社交媒體和您網站的主頁上產生更多點擊
您不僅可以將精選圖片用於博客文章。 它們也可用於您的網站頁面和自定義帖子類別。

為什麼使用 WordPress 特色圖片如此重要?
令人驚訝的是,有大量 WordPress 網站所有者不使用特色圖片。 可能有許多因素導致了這個問題。
例如,仍有一些低級的免費 WordPress 主題甚至不支持特色圖片。 如果您一直在嘗試使用不允許您在帖子中使用特色圖片的主題,那麼是時候尋找新主題了。
但除此之外,一些網站所有者不確定如何在帖子中包含特色圖片,或者不了解它們的影響力。 但是,如果您了解特色帖子圖片的力量,您肯定會花時間學習如何選擇合適的圖片。
使用特徵圖像的一些直接優勢包括:
- 將書面內容總結為單個圖像的能力
- 展示你的創造力
- 創造令人愉悅和引人入勝的網站美感
- 改善您網站的 SEO(搜索引擎優化)
當您始終如一地使用特色圖片時,您將開始定義您網站的風格和信息。 而且您還將吸引更多流量,這是成為網站所有者的全部意義所在。
根據最近的研究,包含圖片的文章和博客文章將比不包含圖片的文章和博客文章多獲得近 95% 的流量。
僅這個原因就足以促使任何網站所有者學習如何選擇正確的特色圖片。
選擇正確的 WordPress 特色圖片的提示
在選擇在您的帖子和頁面上使用哪些特色圖片時,天空確實是極限。 但是,考慮到它們對您的整體成功有多麼重要,最好採用策略來確定如何使用它們。
話雖如此,讓我們看看最有效的方法,以從您選擇的每個特徵圖像中挖掘出最大潛力。
1. 始終使用獲得許可或您擁有的圖像
雖然從 Google 開始下載圖片以用作您的特色圖片可能很誘人,但從長遠來看,這個計劃不會奏效。 幾乎所有這些圖像都歸他人所有,不能在您的 WordPress 網站上自由使用。
相反,如果您擅長攝影,或者您的團隊中有這樣的人,您可以製作自己的原創特色博客圖片。 相反,如果您有插圖天賦並且這種風格適合您網站的內容,那麼插圖圖像可以製作出很棒的特色圖像。
最好的情況是製作您自己的原創特色圖片。 但要跟上它可能是一個挑戰,特別是如果您經常發布新內容。 如果這樣做,您將需要花費大量時間來製作大量獨特的圖像。
對於大多數 WordPress 網站所有者來說,使用第三方照片往往效果更好。 如果您決定走第三方路線,您將有幾種不同的選擇。
您的第一個選擇是從庫存圖片網站購買圖片使用許可。 或者,您可以使用經知識共享許可的內容。
雖然使用許可的股票網站對許多網站所有者來說效果很好,但使用知識共享有幾個關鍵優勢:
- 知識共享上的圖像和照片是免費的。 根據特定的許可,您通常可以在營利性博客上使用它們
- 知識共享有很多可用的選項。 並且存在專門用於收集和共享知識共享照片的整個網站。 其中一些網站包括 Unsplash、Freepik 和 Flickr(僅舉幾例)
- 根據圖像許可,您甚至可以自定義來自 Creative Commons 的許多圖像。 這意味著您可以從他們的一張照片開始,然後將其修改為您自己的獨特品牌
2. 盡可能保持特色圖片的風格一致
特色圖片佔網站用戶可用媒體的很大一部分。 這是因為每篇文章或帖子都有自己獨特的 WordPress 特色圖片,可以出現在您網站的多個位置。

因此,重要的是要考慮它們如何代表您的品牌內容和您的網站。
雖然許多網站所有者只是簡單地選擇與每篇文章相關的圖像,但最好在所有特色圖像中保持一些相似性。
例如,您可以始終使用真實照片,或者拍攝更抽象的風格。
無論您選擇哪個方向,您使用的圖像都需要反映您網站的基調和品牌。
您還可以選擇使用特定的整體配色方案,或在您使用的所有圖像中專注於一個特定的“主題”。
如果您有不止一位作者在您的網站上發布博客內容,請確保向每個人傳達他們使用的特色圖片的風格應該是什麼。
另一個想法是指派一名團隊成員來處理整個網站上的所有特色圖片。 這有助於確保所有圖像都能很好地協同工作並具有一致的色調。
請記住始終使用寬於高的圖像。 這些類型的圖像對網站用戶來說顯示得更好,無論他們是在您的桌面還是移動網站上。
此外,避免使用具有大文件大小的特色圖像。 這樣做會減慢您的網站並損害其整體性能。
這導致第三點:
3.優化你所有的特色圖片
要運行一個成功的網站,快速的頁面加載時間很重要。 事實上,如果用戶需要等待超過三秒鐘才能加載您的頁面,他們可能會退出並尋找另一個信息來源。
在您的網站上擁有大量高分辨率的大型圖像會顯著減慢速度。
解決方案是在將 WordPress 上使用的每張特色圖片上傳到您的網站之前對其進行優化。
您還可以在上傳過程中優化您的圖像。
這是通過更改您在帖子和頁面上使用的特色圖像的文件大小來完成的。 因此,圖像將是輕量級的,並且不會減慢您的頁面加載時間。 當您為工作使用正確的優化工具時,您將能夠在不犧牲任何質量的情況下減小圖像尺寸。
一些用於圖像優化的最佳 WordPress 插件工具是:
- 優品
- 想像一下
- Smush 圖像壓縮和優化
- 短像素圖像優化器
- 通過 TinyPNG 壓縮 JPEG 和 PNG 圖像
添加、更改和刪除 WordPress 特色圖像
添加、更改和刪除 WordPress 特色圖像的過程相對簡單。 讓我們一步一步地看看這是如何完成的。
如何添加特色圖片
首先,創建一個全新的帖子。 或者,如果您想在現有帖子中添加特色圖片,只需編輯帖子即可。
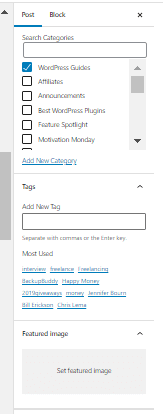
您會看到特色圖片的選項卡位於 WordPress 內容編輯器的右側欄中。
當您單擊“設置特色圖片”時,WordPress 媒體上傳器將立即出現。 在這裡,您可以從工作站或設備上傳您選擇的圖像,也可以從您已經上傳的 WordPress 媒體庫中選擇圖像。
當您準備好設置您的特色圖片時,您只需在選擇正確的文件後單擊標題為“設置特色圖片”的按鈕即可。
完成後,您會看到 WordPress 為您提供了特色圖片的預覽。 您現在可以保存或提交您的帖子並在您的實時網站上預覽它,以查看它對您的觀眾的顯示方式。
添加特色圖片後,請確保在帖子中為其設置說明。 這樣,網站訪問者(以及谷歌和其他搜索引擎)將確切地知道圖像指向的內容。
另外,不要忘記在帖子中包含特色圖片替代文字。 通過向下滾動一點,您會在編輯器的右側,在圖像塊中找到它。
刪除或替換特色圖片
有時,您可能需要替換或刪除您已經在使用的特色圖片。 也許您找到了比原始圖像效果更好的圖像,或者您對第一個圖像有技術問題。
幸運的是,只需單擊幾下即可進行此更改。
為此,請導航到位於圖像縮略圖下方的“特色圖像”框,然後單擊標題為“刪除特色圖像”的鏈接。
假設您要將圖像更改為新圖像,只需重複第一步即可添加新圖像。
精選圖片的最佳尺寸
完全改變特色圖片的大小可能是對網站外觀的重大調整。 因此,重要的是要逐步進行該過程以避免任何重大意外。
當然,在實施之前在非公共 WordPress 網站上測試這些類型的更改總是一個好主意。 這樣可以防止您犯的任何格式錯誤被您的實時站點上的用戶意外查看。
了解 WordPress 上的圖像大小
要更改 WordPress 帖子和頁面上的圖像大小,首先要了解 WordPress 如何處理默認圖像大小,這一點很重要。
當您將圖像上傳到 WordPress 媒體時,會自動創建原始圖像的三個不同版本:
- 縮略圖(150 x 150 像素)
- 中(最大高度和寬度為 300 像素)
- 大(最大高度和寬度為 1024 像素)
WordPress 創建這些副本,以便圖像可以在您網站的多個區域中使用,而無需不斷調整大小並重新上傳原始圖像。 雖然這肯定會很麻煩,但它也會減慢您的頁面加載速度並增加帶寬使用。
例如,假設您使用分辨率為 3500 x 2200 像素的特色圖片。 當該圖像在您的帖子頂部以全尺寸顯示時,高質量和分辨率是有意義的。 但是,如果需要將原始大小的文件壓縮到像縮略圖一樣的較小空間中,那將是不切實際的。
這正是 WordPress 自動將每個上傳的文件壓縮成幾個不同大小、更小的原始副本的原因。
更改特色圖片尺寸
如果您想調整 WordPress 特色圖片的大小,首先要看的是
您正在使用的 WordPress 主題。
這是因為許多流行的主題都包含它們自己的特色圖像尺寸,這些尺寸取代了 WordPress 默認值。
要更改特色圖像的尺寸,請查看主題中外觀選項卡下的選項。 如果您的主題沒有用於更改特色圖像尺寸的專用設置,您可以在 WordPress 核心軟件中進行調整。
您需要做的就是導航到 WordPress 儀表板中的設置 > 媒體。
在這裡,只需在縮略圖大小旁邊的區域中填寫所需的尺寸。
請記住,在 WordPress 上,術語“特色圖片”和“縮略圖”是可以互換的。
使用特色圖片改善 SEO
最後但同樣重要的是,請了解並非所有使用 WordPress 特色圖片的優勢都適用於您的網站用戶。 正確使用圖像也會對您的網站 SEO 產生重大影響。
當它們被優化時尤其如此。 通過添加關鍵字和備用標籤,您實際上可以開始在 Google 搜索中排名更高。 在當今競爭激烈的在線市場中,盡可能利用一切可能的優勢非常重要。
安裝您的 WordPress 功能圖像
您會在管理員帖子頁面的側邊欄中找到上傳特色圖片的選項。

加載圖像後,它將顯示在主題專用於特徵圖像的位置。
使用正確的 WordPress 特色圖片可以增加您成功的機會
特色圖片是 WordPress 的關鍵部分,每個 WordPress 網站所有者都需要密切關注。 當您在帖子、文章和頁面中包含有影響力的特色圖片時,您可以直觀地向受眾展示您的品牌。
雖然特色圖片是您的品牌計劃的關鍵部分,但它們也會帶來更多的網站流量並更充分地吸引您的用戶。
現在是開始改進使用 WordPress 特色圖片的最佳時機。
準備好從您的 WordPress 網站獲得更多信息了嗎? 加入 iThemes 培訓。 每週,iThemes 培訓師 Nathan Ingram 都會舉辦精彩的網絡研討會,包括獨家高級活動,您可以現場參加並參與聊天。 您還可以通過您的會員資格訪問完整的 iThemes 培訓庫。
