Images en vedette WordPress : 3 conseils pour choisir la bonne image
Publié: 2021-11-12Nous avons tous entendu le vieil adage selon lequel "une image vaut mille mots". Mais ce concept est-il vrai lorsqu'il s'agit d'images en vedette WordPress ?
Dans ce guide, nous allons plonger dans tout ce qui concerne l'image en vedette WordPress. À la fin, vous serez un expert sur le sujet.
Nous allons jeter un coup d'oeil.
Qu'est-ce qu'une image vedette WordPress ?
Les images en vedette sur WordPress, également communément appelées vignettes, sont une fonctionnalité standard offerte par presque tous les thèmes. En fait, tous les principaux thèmes WordPress prennent en charge les images en vedette par défaut.
Les images en vedette sont les images principales qui sont jointes à chacune des publications de votre site Web. Lorsque vous appliquez une image sélectionnée à un article, vous remarquerez qu'elle s'affiche sous forme de vignette lorsque vous faites la promotion d'un article de blog sur les réseaux sociaux, directement sous le titre de votre article.
Ils figurent également sur la page d'accueil de votre site Web, où le contenu de votre site est répertorié.

Les images en vedette font une première impression
Avec les titres de vos publications, les images de présentation sont la toute première chose que les visiteurs de votre site remarquent lorsqu'ils cliquent sur votre site. Pour cette raison, il est important de s'assurer que vous attirez l'attention avec vos images en vedette, tout en transmettant correctement ce que les gens peuvent s'attendre à trouver sur votre site une fois qu'ils commencent à creuser dedans.
Pour le faire de la manière la plus efficace, il est important de savoir comment choisir les meilleures photos d'images en vedette. Vous devrez également les optimiser pour la plate-forme WordPress afin de vous assurer qu'ils ont le meilleur impact possible.
Il est important de comprendre l'impact des composants visuels lorsque vous essayez d'amener un utilisateur à interagir avec votre contenu. Bien qu'un contenu bien écrit et réfléchi puisse certainement faire passer un site de moyen à extraordinaire, c'est souvent l'image en vedette qui attire quelqu'un pour commencer.
En utilisant les images sélectionnées de manière stratégique, vous pourrez :
- Améliorez l'apparence de votre site Web
- Augmenter les visites de pages et l'engagement des utilisateurs
- Générez plus de clics sur les réseaux sociaux et depuis la page d'accueil de votre site
Et vous pouvez utiliser les images en vedette pour plus que de simples articles de blog. Ils peuvent également être utilisés sur les pages de votre site et les catégories de publications personnalisées.

Pourquoi est-il si important d'utiliser les images en vedette WordPress ?
De manière assez surprenante, il existe un grand nombre de propriétaires de sites Web WordPress qui n'utilisent pas d'images en vedette. Et il pourrait y avoir un certain nombre de facteurs qui contribuent à ce problème.
Par exemple, il existe encore des thèmes WordPress gratuits de bas niveau qui ne prennent même pas en charge les images en vedette. Si vous avez essayé de travailler avec un thème qui ne vous permet pas d'utiliser des images en vedette sur vos publications, il est temps de chercher un nouveau thème.
Mais au-delà de cela, certains propriétaires de sites ne savent pas exactement comment inclure des images en vedette dans les publications ou ne comprennent pas leur impact. Cependant, si vous comprenez la puissance d'une image de publication en vedette, vous prendrez certainement le temps d'apprendre à choisir la bonne image.
Certains des avantages immédiats de l'utilisation d'images de caractéristiques incluent :
- La possibilité de résumer le contenu écrit en une seule image
- Afficher sa créativité
- Créer une esthétique de site agréable et invitante
- Améliorer le SEO (optimisation pour les moteurs de recherche) de votre site
Lorsque vous utilisez régulièrement des images en vedette, vous commencez à définir le style et le message de votre site. Et vous générerez également plus de trafic, ce qui est tout l'intérêt d'être propriétaire d'un site Web.
Selon des recherches récentes, les articles et les articles de blog contenant une image recevront près de 95 % de trafic en plus que ceux qui n'en contiennent pas.
Cette seule raison suffit à inciter tout propriétaire de site à apprendre à choisir les bonnes images en vedette.
Conseils pour choisir les bonnes images en vedette WordPress
Lorsqu'il s'agit de choisir les images en vedette à utiliser sur vos publications et vos pages, le ciel est vraiment la limite. Mais, compte tenu de leur importance pour votre réussite globale, il est judicieux d'employer une stratégie pour savoir comment les utiliser.
Cela dit, examinons les méthodes les plus efficaces pour tirer le meilleur parti de chaque image caractéristique que vous choisissez.
1. Utilisez toujours des images sous licence ou que vous possédez
Bien qu'il puisse être tentant de commencer à télécharger des images directement à partir de Google pour les utiliser comme images vedettes, ce plan ne fonctionnera pas bien à long terme. Presque toutes ces images appartiennent à quelqu'un d'autre et ne peuvent pas être utilisées librement sur votre site WordPress.
Au lieu de cela, si vous êtes bon en photographie ou si vous avez quelqu'un dans votre équipe qui l'est, vous pouvez produire vos propres images de blog originales. Inversement, si vous avez un talent pour l'illustration et que ce style correspond au contenu de votre site, les images illustrées font de superbes images en vedette.
Produire vos propres images originales en vedette est le meilleur scénario. Mais cela peut être un défi à suivre, surtout si vous publiez fréquemment de nouveaux contenus. Si vous le faites, vous devrez consacrer beaucoup de temps à la production d'un grand nombre d'images uniques.
Pour la plupart des propriétaires de sites WordPress, l'utilisation de photos tierces a tendance à mieux fonctionner. Et si vous décidez d'emprunter la voie tierce, vous aurez plusieurs options différentes.
Votre première option consiste à payer une licence d'utilisation d'image à partir d'un site Web d'images de stock. Ou vous pouvez utiliser du contenu sous licence Creative Commons.
Bien que l'utilisation de sites Web sous licence fonctionne bien pour de nombreux propriétaires de sites, l'utilisation de Creative Commons présente plusieurs avantages clés :
- Les images et photos sur Creative Commons sont gratuites. Selon la licence spécifique, vous pouvez souvent les utiliser sur des blogs à but lucratif
- Il y a beaucoup d'options disponibles avec Creative Commons. Et il existe des sites Web entiers dédiés à la collecte et au partage de photos Creative Commons. Certains de ces sites incluent Unsplash, Freepik et Flickr (pour n'en nommer que quelques-uns)
- Selon la licence d'image, vous pouvez même personnaliser de nombreuses images de Creative Commons. Cela signifie que vous pouvez commencer avec l'une de leurs photos, puis la modifier selon votre propre image de marque.
2. Gardez le style de vos images en vedette aussi cohérent que possible
Les images en vedette constituent une grande partie des médias disponibles pour les utilisateurs de votre site. En effet, chaque article ou publication a sa propre image WordPress unique qui peut apparaître à plusieurs endroits sur votre site.
Pour cette raison, il est important de considérer comment ils représentent le contenu de votre marque et votre site en général.
Alors que de nombreux propriétaires de sites Web choisissent simplement où les images semblent pertinentes pour chaque article, il est préférable d'avoir une certaine similitude entre toutes vos images en vedette.
Par exemple, vous pouvez toujours utiliser des photos réelles ou prendre des photos pour un style plus abstrait.
Quelle que soit la direction que vous choisissez, les images que vous utilisez doivent refléter le ton et l'image de marque de votre site Web.
Vous pouvez également choisir d'utiliser un jeu de couleurs global spécifique ou vous concentrer sur un «thème» particulier pour toutes les images que vous utilisez.

Si vous avez plusieurs auteurs qui publient du contenu de blog sur votre site, assurez-vous de communiquer à tout le monde le style des images qu'ils utilisent.
Une autre idée consiste à désigner un membre de l'équipe pour gérer toutes vos images en vedette sur l'ensemble du site. Cela permet de s'assurer que toutes les images fonctionnent bien ensemble et ont un ton cohérent.
N'oubliez pas de toujours utiliser des images plus larges que hautes. Ces types d'images s'affichent beaucoup mieux pour les utilisateurs du site, qu'ils soient sur votre ordinateur ou sur votre site mobile.
De plus, évitez d'utiliser des images en vedette qui ont des fichiers de grande taille. Cela ralentira votre site et nuira à ses performances globales.
Cela mène au point numéro trois :
3. Optimisez toutes vos images en vedette
Pour gérer un site Web réussi, il est important d'avoir des temps de chargement de page rapides. En fait, si un utilisateur doit attendre plus de trois secondes environ pour que vos pages se chargent, il reculera probablement et trouvera une autre source d'informations.
Et avoir un tas de grandes images haute résolution sur votre site peut considérablement le ralentir.
La solution consiste à optimiser chaque image sélectionnée que vous utilisez sur WordPress avant de la télécharger sur votre site.
Vous pouvez également optimiser vos images pendant le processus de téléchargement.
Cela se fait en modifiant la taille de fichier des images en vedette que vous utilisez sur les publications et les pages. En conséquence, les images seront légères et ne ralentiront pas les temps de chargement de votre page. Lorsque vous utilisez le bon outil d'optimisation pour le travail, vous serez en mesure de réduire la taille de vos images sans sacrifier la qualité.
Certains des meilleurs outils de plugin WordPress à utiliser pour l'optimisation des images sont :
- Optimole
- Imaginer
- Compression et optimisation d'image Smush
- Optimiseur d'image ShortPixel
- Compresser les images JPEG et PNG par TinyPNG
Ajouter, modifier et supprimer une image en vedette WordPress
Le processus d'ajout, de modification et de suppression des images en vedette de WordPress est relativement simple. Voyons, étape par étape, comment cela se fait.
Comment ajouter une image en vedette
Pour commencer, créez un tout nouveau message. Ou, si vous souhaitez ajouter une image en vedette à une publication existante, modifiez simplement la publication.
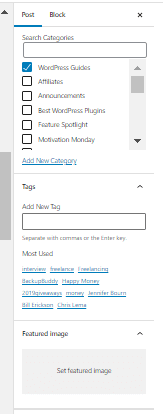
Vous verrez que l'onglet de votre image sélectionnée se trouve dans la colonne de droite de l'éditeur de contenu WordPress.
Lorsque vous cliquez sur "Définir l'image en vedette", le téléchargeur de médias WordPress apparaîtra immédiatement. Ici, vous pouvez soit télécharger l'image que vous avez choisie depuis votre poste de travail ou votre appareil, soit choisir une image de votre médiathèque WordPress que vous avez déjà téléchargée.
Lorsque vous êtes prêt à définir votre image de fonction, tout ce que vous avez à faire est de cliquer sur le bouton intitulé "Définir l'image en vedette" après avoir sélectionné le fichier approprié.
Une fois cette opération terminée, vous verrez que WordPress vous donne un aperçu de votre image en vedette. Vous pouvez maintenant enregistrer ou soumettre votre message et le prévisualiser sur votre site en direct pour voir comment il apparaît à votre public.
Lorsque l'image sélectionnée est ajoutée, assurez-vous d'en définir une description dans votre message. De cette façon, les visiteurs du site (ainsi que Google et les autres moteurs de recherche) sauront exactement vers quoi pointe l'image.
N'oubliez pas non plus d'inclure le texte alternatif de l'image en vedette dans le message. Vous trouverez cela sur le côté droit de votre éditeur, dans le bloc image, en faisant défiler un peu vers le bas.
Suppression ou remplacement des images en vedette
À l'occasion, vous devrez peut-être remplacer ou supprimer une image vedette que vous avez déjà utilisée. Peut-être avez-vous trouvé une image qui fonctionnera mieux que l'originale, ou vous avez eu un problème technique avec la première.
Heureusement, quelques clics suffiront pour effectuer ce changement.
Pour ce faire, accédez à la case "Image en vedette" située sous la vignette de l'image et cliquez sur le lien intitulé "Supprimer l'image en vedette".
En supposant que vous souhaitiez remplacer l'image par une nouvelle, répétez simplement la première étape pour ajouter une nouvelle image.
Les meilleures tailles pour les images en vedette
Changer complètement la taille de vos images en vedette peut constituer un ajustement important de l'apparence de votre site. Il est donc important de suivre le processus étape par étape pour éviter toute surprise majeure.
Et bien sûr, c'est toujours une bonne idée de tester ces types de modifications sur un site WordPress non public avant de les mettre en œuvre. Cela empêche les erreurs de formatage que vous faites d'être accidentellement vues par les utilisateurs sur votre site en ligne.
Comprendre les tailles d'image sur WordPress
Pour modifier la taille de vos images sur les publications et les pages WordPress, il est important de comprendre d'abord comment WordPress gère les tailles d'images par défaut.
Lorsque vous chargez une image sur votre média WordPress, trois versions différentes de l'image originale sont automatiquement créées :
- Miniature (150 x 150 pixels)
- Moyenne (hauteur et largeur maximales de 300 pixels)
- Grand (hauteur et largeur maximales de 1024 pixels)
WordPress crée ces copies afin que l'image puisse être utilisée dans plusieurs zones de votre site sans que vous ayez constamment à redimensionner et à télécharger à nouveau votre image d'origine. Bien que ce soit certainement un problème, cela ralentirait également la vitesse de chargement de vos pages et augmenterait l'utilisation de la bande passante.
Par exemple, imaginez si vous utilisiez une image vedette qui avait une résolution de 3500 x 2200 pixels. Lorsque cette image est affichée en taille réelle en haut de votre message, la haute qualité et la résolution ont du sens. Mais si ce fichier de taille originale devait être écrasé dans un espace plus petit comme une vignette, ce ne serait pas pratique.
Et c'est exactement pourquoi WordPress compresse automatiquement chaque téléchargement de fichier en plusieurs copies de tailles différentes et plus petites de l'original.
Modifier les dimensions de l'image en vedette
Si vous souhaitez ajuster la taille de vos images en vedette WordPress, le premier endroit à regarder est le
Thème WordPress que vous utilisez.
En effet, de nombreux thèmes populaires incluent leurs propres dimensions d'image en vedette qui remplacent les valeurs par défaut de WordPress.
Pour modifier les dimensions de vos images en vedette, consultez les options sous l'onglet Apparence dans votre thème. Si votre thème n'a pas de paramètre dédié pour modifier les dimensions de l'image en vedette, vous pourrez l'ajuster dans le logiciel principal de WordPress.
Tout ce que vous aurez à faire est d'accéder à Paramètres > Médias dans le tableau de bord WordPress.
Ici, remplissez simplement les dimensions requises dans la zone à côté de Tailles des vignettes.
N'oubliez pas que sur WordPress, les termes "image sélectionnée" et "vignette" sont interchangeables.
Améliorer le référencement avec des images en vedette
Dernier point, mais non des moindres, comprenez que tous les avantages de l'utilisation des images en vedette WordPress ne sont pas pour les utilisateurs de votre site. La bonne utilisation des images a également un impact majeur sur le référencement de votre site.
Cela est particulièrement vrai lorsqu'ils sont optimisés. En ajoutant des mots-clés et des balises alternatives, vous pouvez réellement commencer à vous classer plus haut dans les recherches Google. Et dans le marché en ligne concurrentiel d'aujourd'hui, il est important d'utiliser tous les avantages possibles.
Installation de votre image de fonctionnalité WordPress
Vous trouverez l'option de télécharger une image sélectionnée dans la barre latérale de votre page de publication d'administrateur.

Une fois l'image chargée, elle apparaîtra à l'emplacement que votre thème avait dédié aux images de fonctionnalité.
L'utilisation des bonnes images en vedette WordPress augmente vos chances de succès
Les images en vedette sont un élément clé de WordPress auquel chaque propriétaire de site WordPress doit porter une attention particulière. Lorsque vous incluez des images en vedette percutantes dans vos publications, articles et pages, vous êtes en mesure de présenter visuellement votre marque à votre public.
Et bien que les images présentées soient un élément clé de votre plan de marque, elles généreront également plus de trafic sur le site et engageront plus pleinement vos utilisateurs.
Il n'y a pas de meilleur moment qu'aujourd'hui pour commencer à améliorer la façon dont vous utilisez les images WordPress.
Prêt à tirer le meilleur parti de votre site WordPress ? Rejoignez la formation iThemes. Chaque semaine, le formateur iThemes Nathan Ingram organise des webinaires incroyables, y compris des événements premium exclusifs, auxquels vous pouvez assister en direct et vous engager avec le chat. Vous aurez également accès à la bibliothèque complète de formations iThemes Training avec votre adhésion.
