如何將響應內容添加到 Divi 的推薦模塊
已發表: 2022-04-06當我們討論響應式選項時,我們通常會想到會改變形狀以適應不同屏幕尺寸的內容。 使用 Divi,我們可以更進一步地處理響應式內容。 我們可以使用 Divi 的設置來減少內容的長度或完全根據屏幕大小替換內容或樣式。 在這篇文章中,我們將了解如何將響應式內容添加到 Divi 的推薦模塊。 我們將介紹兩種不同的場景並展示兩者的細節。
讓我們開始吧。
響應式推薦場景一
假設您要顯示長篇推薦信。 這在您有大量工作空間的台式機上非常有效,但這可能會導致移動設備上的滾動過多。 為了解決這個問題,我們可以創建兩個版本的內容——一個在桌面上顯示的長版本和一個在移動設備上顯示的短版本。 我們可以使用 Divi 的設置來根據屏幕大小顯示內容。
響應式推薦場景一 桌面版
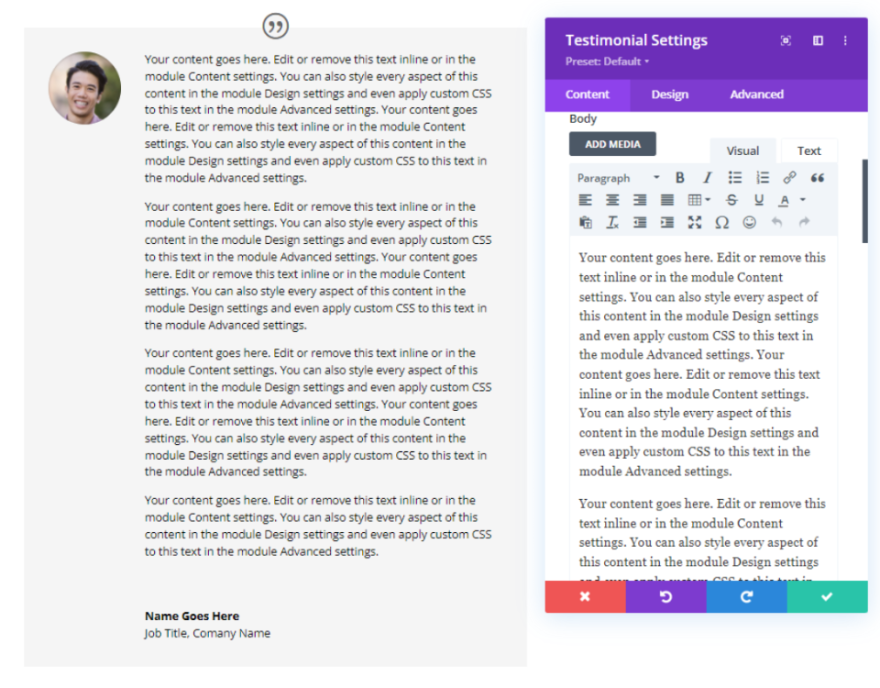
對於桌面版本,照常創建推薦。 Divi 推薦模塊的默認設置顯示桌面設置,因此我們不必更改任何設置。 對於我的推薦,我使用了來自推薦模塊的虛擬內容並多次粘貼它來創建一個大型推薦。 我也把所有的字體都變黑了。

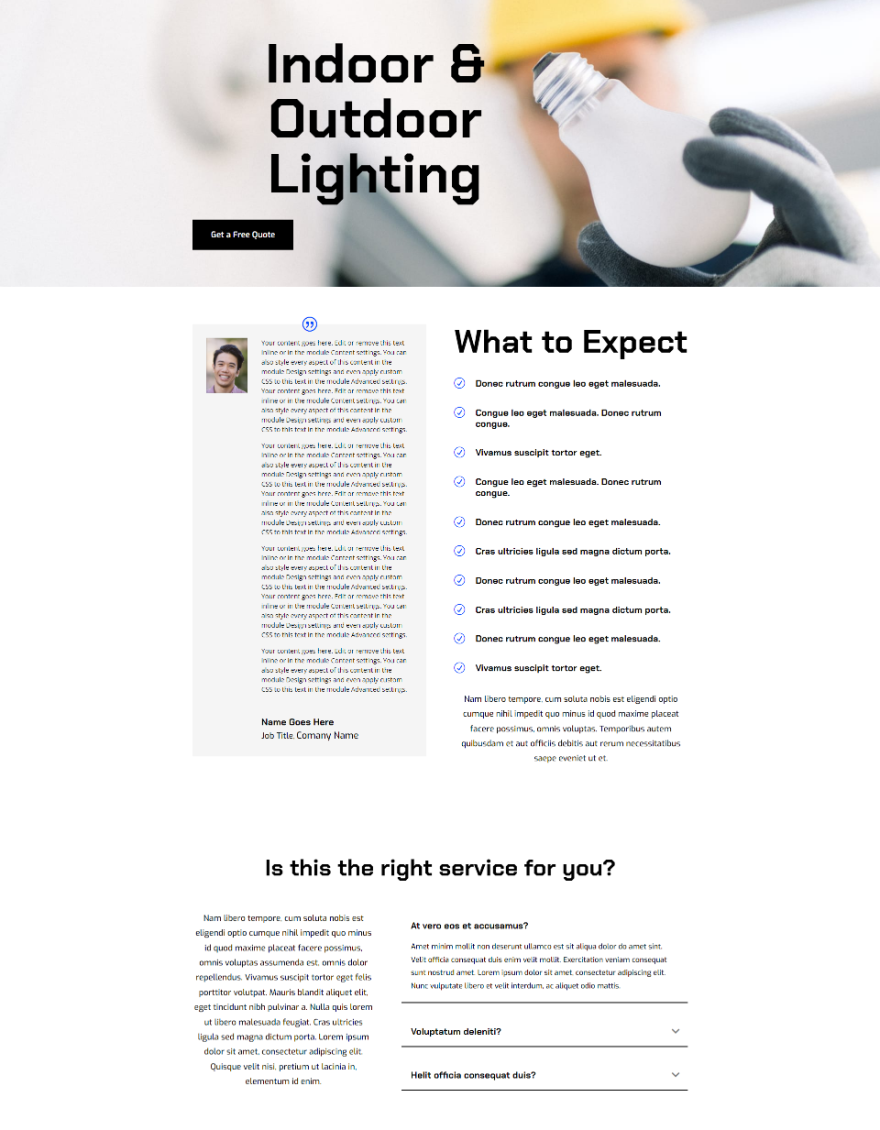
這可能適用於網站的桌面版本。 客戶有時會非常詳細地了解一個項目,而這些細節對潛在客戶來說是無價的。 下面的示例顯示了在 Divi 中提供的免費電氣服務佈局包的服務頁面中放置的推薦信。 我們將擴展這個設計。

場景一造型
作為參考,這裡是我從佈局包中使用的樣式選項。
報價圖標
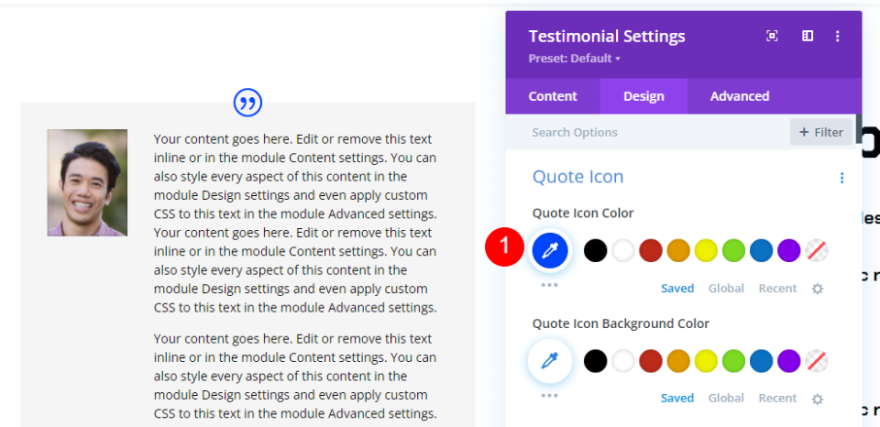
首先,轉到設計選項卡並將報價圖標顏色設置為#0047ff。
- 報價圖標顏色:#0047ff

圖片
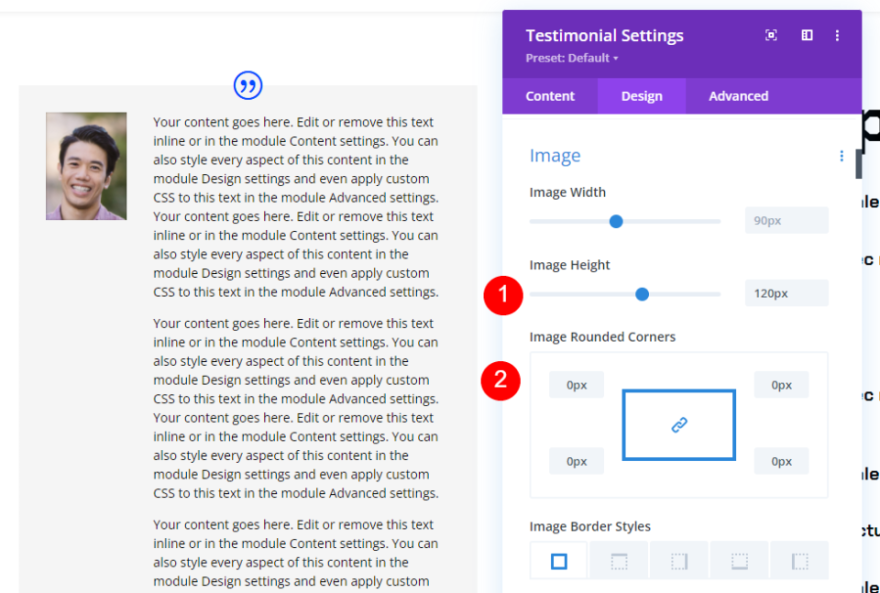
向下滾動到圖像並將寬度更改為 120 像素,將圓角更改為 0 像素。
- 圖片寬度:120px
- 圖片圓角:0px

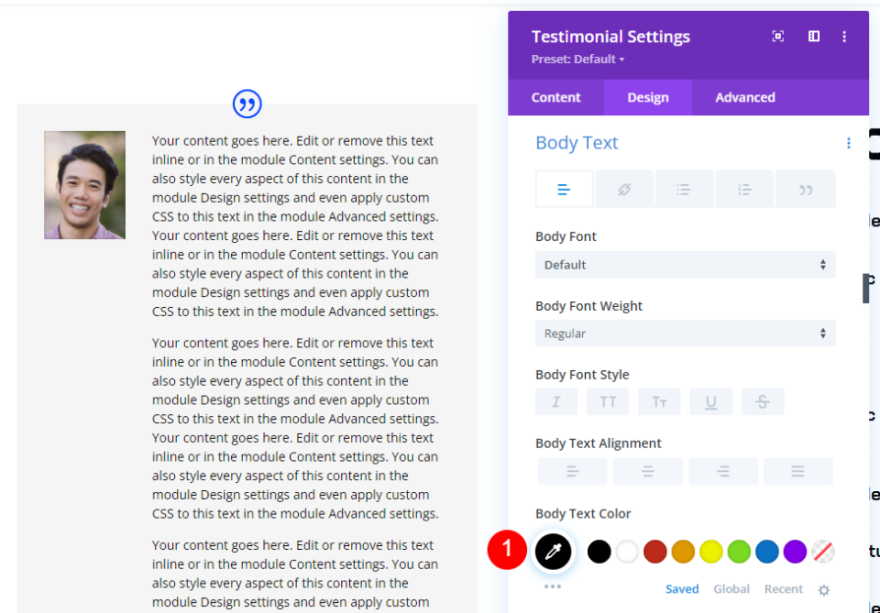
主體
接下來,滾動到正文文本並將顏色更改為黑色。
- 正文文本顏色:#000000

作者文本
滾動到作者文本並將字體更改為 Chakra Petch,將顏色更改為黑色,將大小更改為 20px。
- 作者文字字體:Chakra Petch
- 顏色:#000000
- 尺寸:20 像素

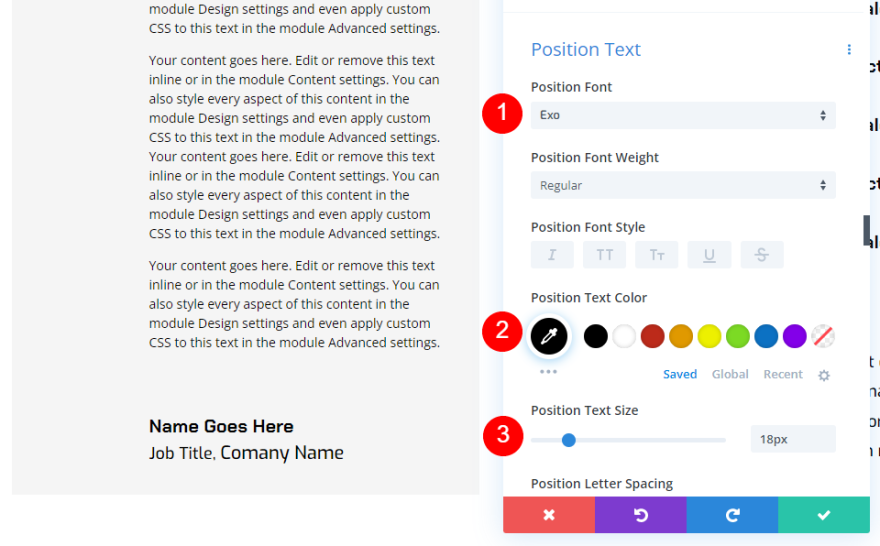
位置文本
將位置文本更改為 Exo,將其設置為黑色,並將大小更改為 18px。
- 位置文字字體:Exo
- 顏色:#000000
- 尺寸:18 像素

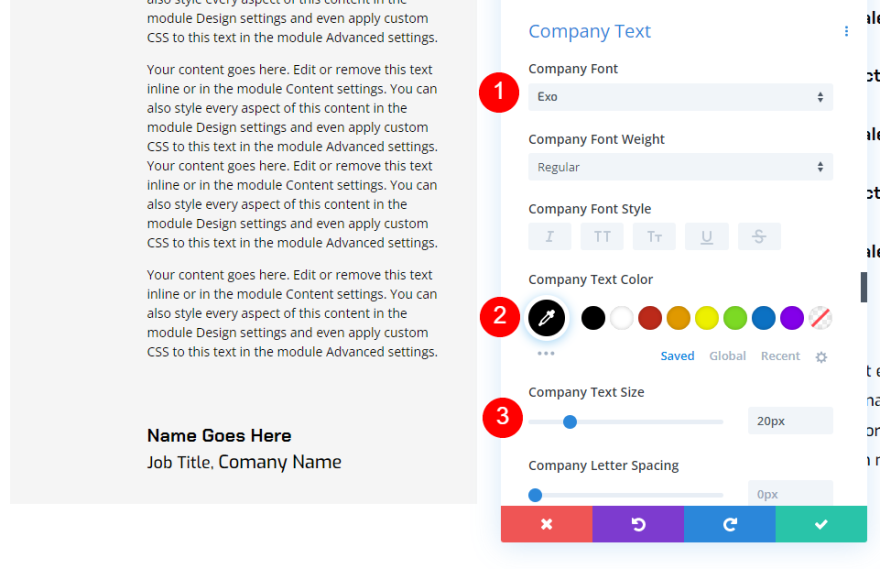
公司文本
最後,將Company Text更改為 Exo,將其設置為黑色,並將 Size 更改為 18px。
- 公司文字字體:Exo
- 顏色:#000000
- 尺寸:18 像素

場景一 桌面版 vs 移動版
我們的推薦信的桌面版本可能適用於詳細的推薦信,但對於移動設備來說太大了。
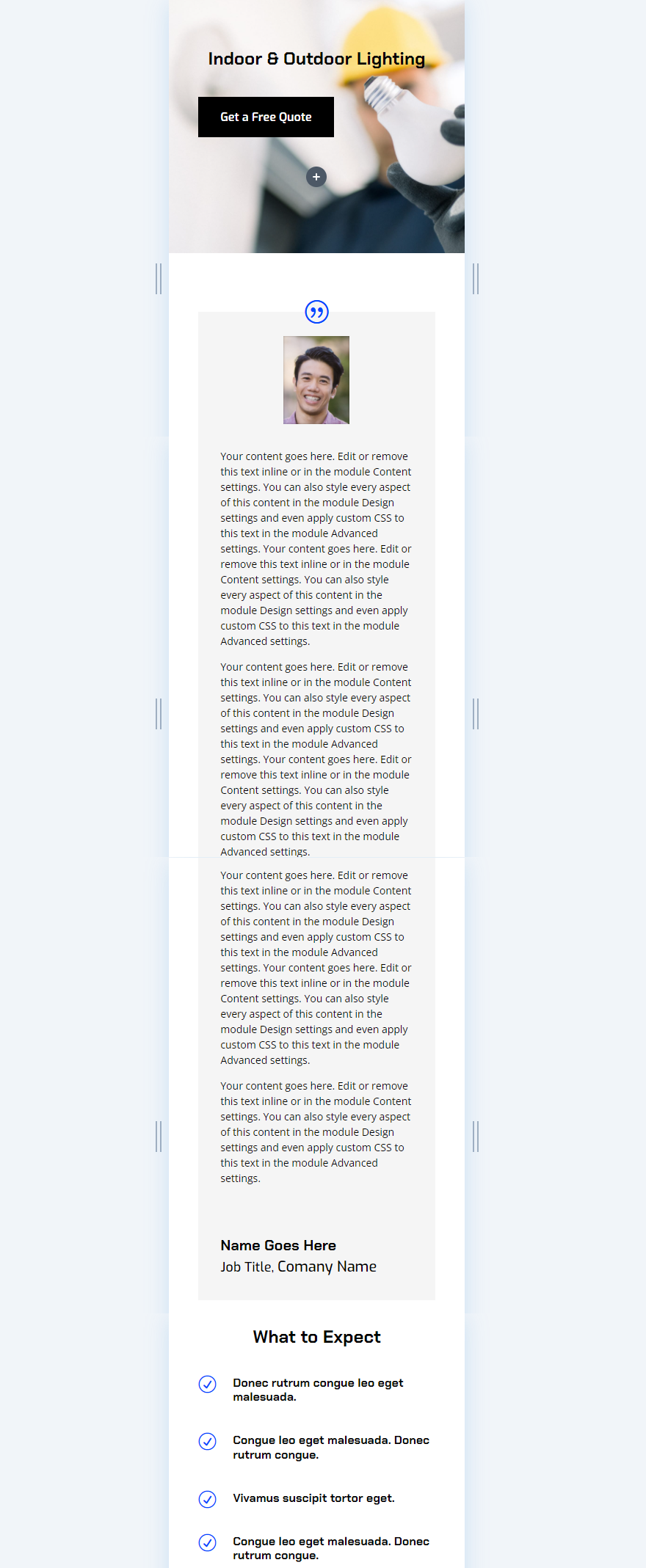
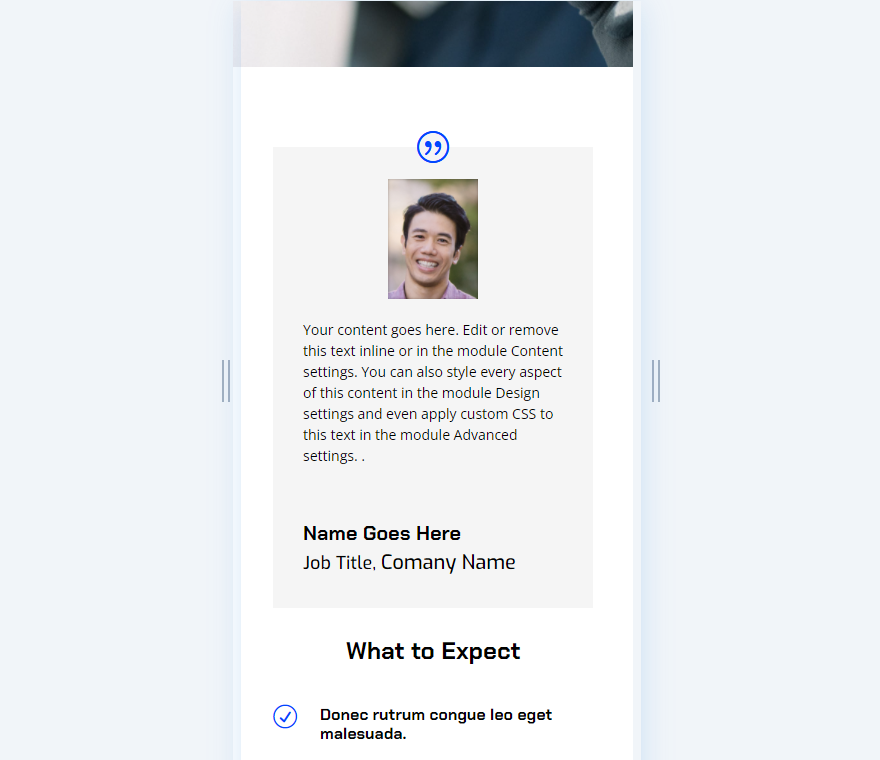
這是手機上的設計。 它看起來像一篇長篇文章,需要大量滾動才能通過它。 很有可能他們不會在移動設備上閱讀所有這些內容,並且他們可能滾動的距離不夠遠,無法看到告訴他們預期內容的下一部分內容。 解決方案是創建此正文內容的移動版本,為用戶提供他們需要的主要信息。

響應式推薦場景一 手機版
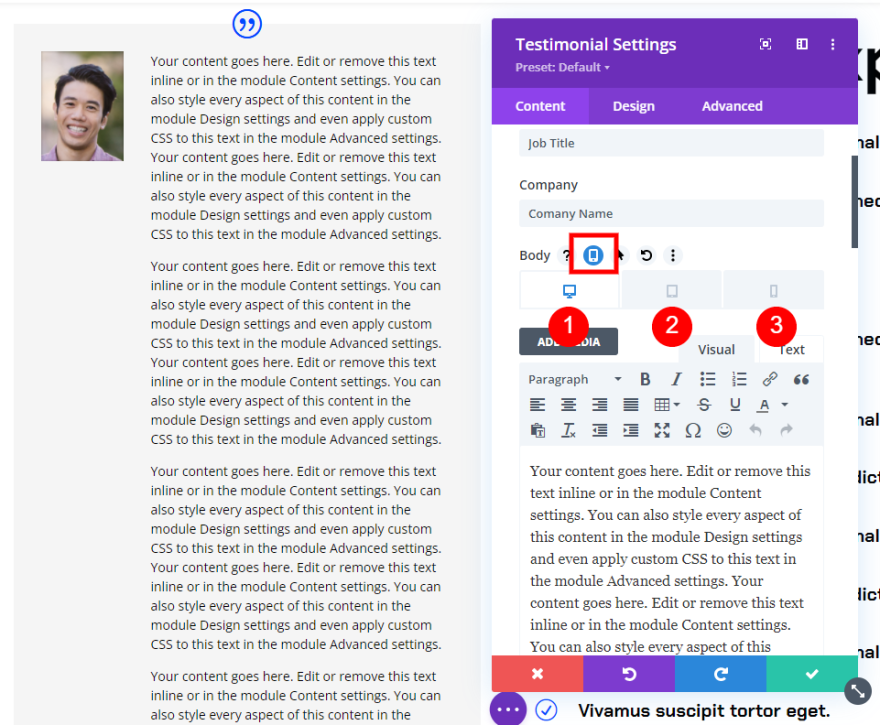
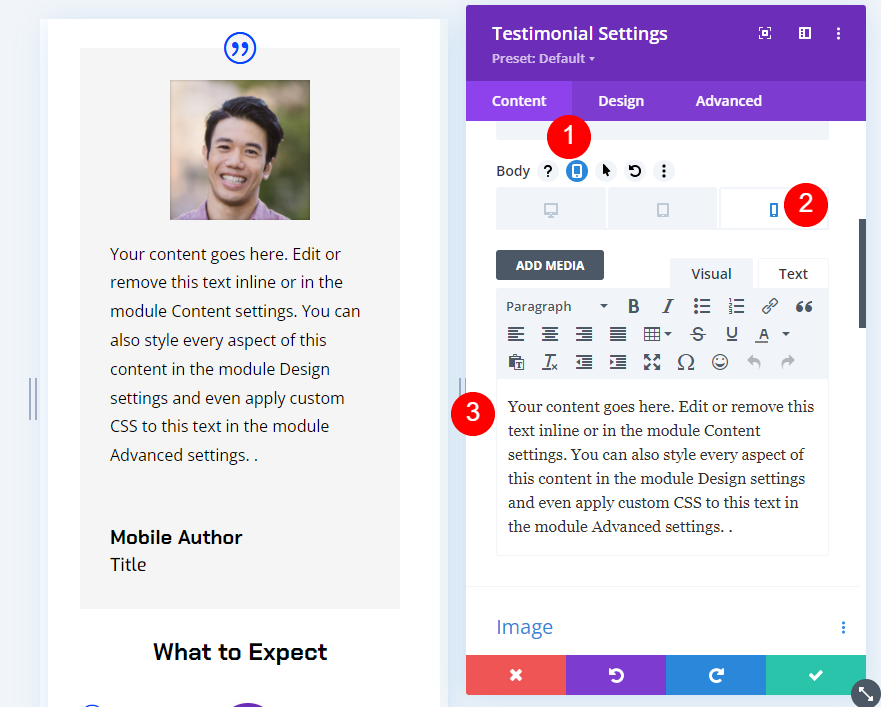
要創建推薦內容的移動版本,請將鼠標懸停在推薦模塊內容選項卡中的正文選項上。 這顯示了一組圖標。 單擊看起來像平板電腦的那個以顯示設備選項卡。 您會看到台式機、平板電腦和手機的圖標。

選擇電話圖標。 這會顯示手機版本的內容,並允許您針對此屏幕尺寸進行編輯。 桌面版和平板版不會受到手機版更改的影響。

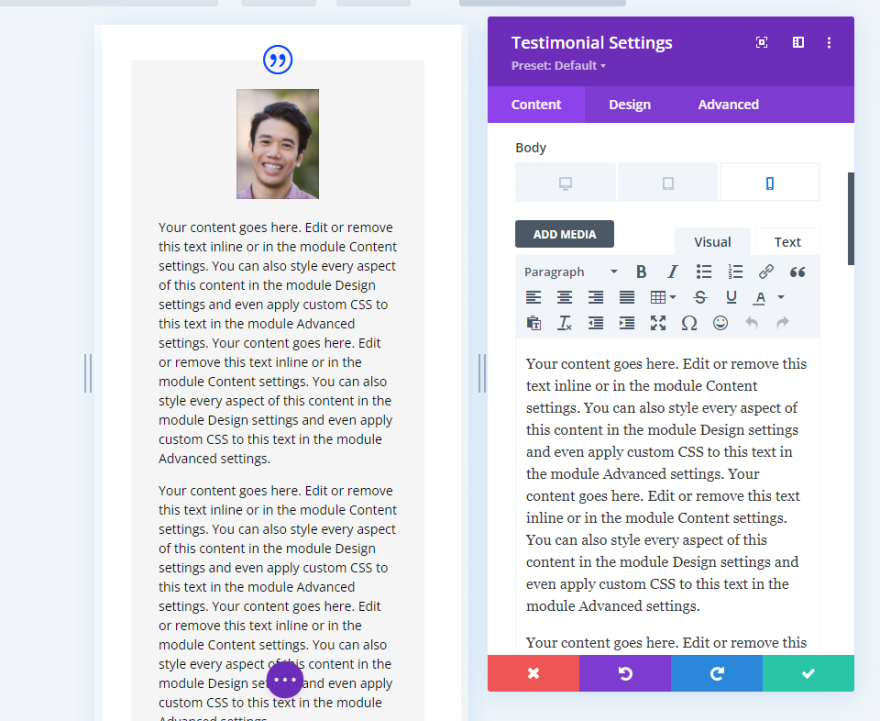
接下來,專門為移動版本創建內容並關閉模塊。

我們現在有一個僅在手機上顯示的推薦的移動版本。 用戶可以在桌面上閱讀較大的推薦書,並查看更容易在手機上使用的較短版本。

響應式推薦場景二
也可以完全更改推薦。 我們不僅可以更改正文內容,還可以更改模塊的設置以顯示不同的人的推薦。 響應式設置將更改內容以顯示不同的人並根據屏幕尺寸顯示他們的推薦。
該過程與我們的第一個場景相同,但要復雜一些。 我們不僅需要更改正文內容,還需要更改姓名、職位、公司和形象。 如果我們願意,我們甚至可以更改樣式。
場景二桌面版
對於桌面版本,我對上一個示例中的桌面版本進行了一些更改。 我們將為移動版本重新設計此模塊的樣式。

場景二 桌面版樣式
首先,讓我們看看我在上一個示例中所做的桌面樣式更改。
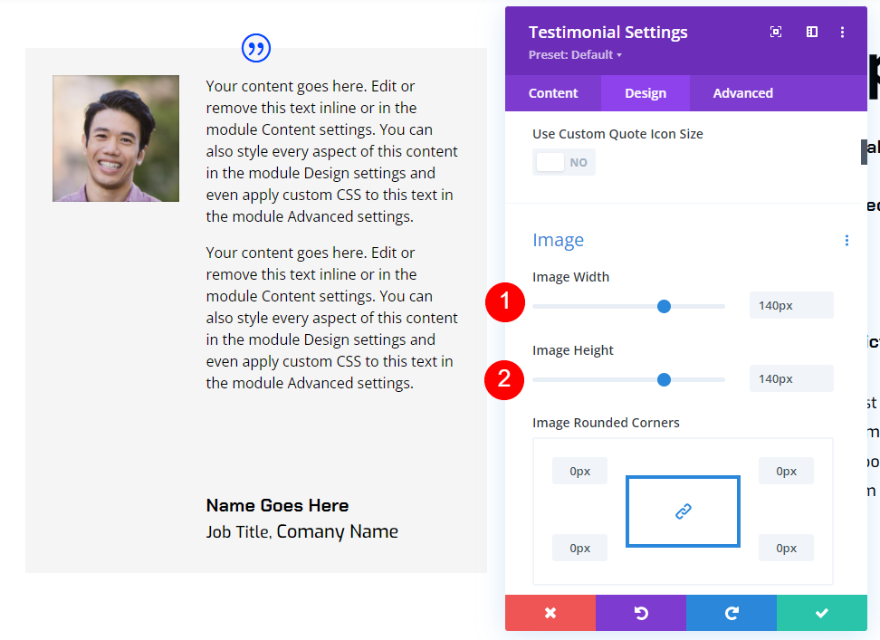
圖片
將圖像寬度和高度更改為 140 像素。
- 圖片寬度:140px
- 圖片高度:140px

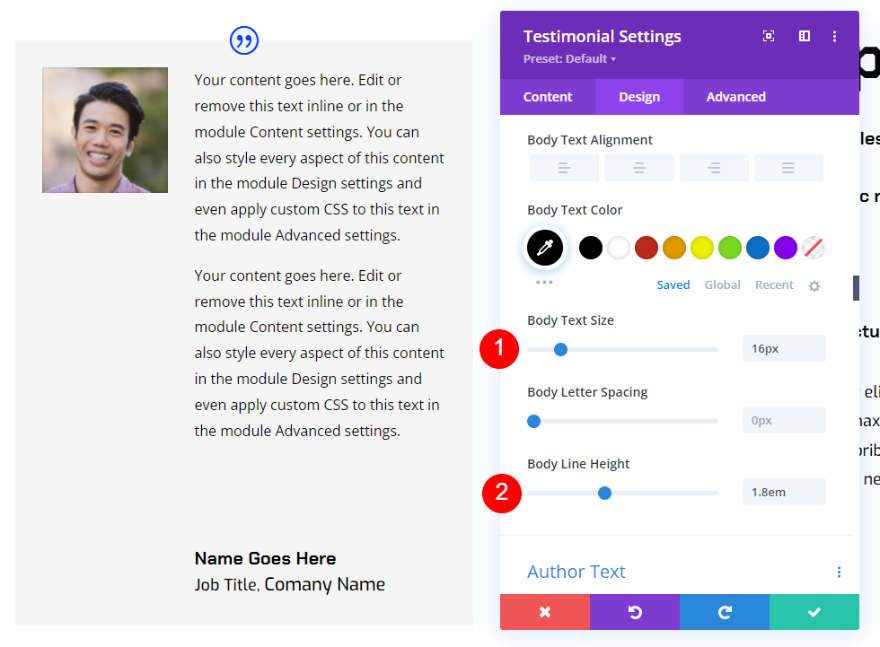
主體
接下來,將正文文本大小更改為 16px,將行高更改為 1.8em。
- 文字大小:16px
- 行高:1.8em

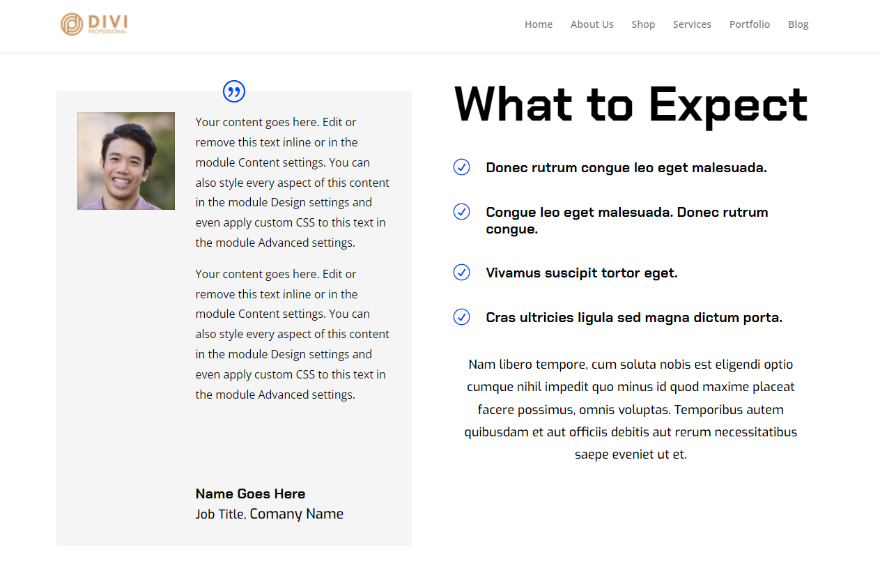
場景二桌面推薦
這是我們的新推薦模塊。

場景二 手機版
現在,讓我們自定義推薦,使其更改為完全不同的移動設備推薦。
要創建移動版本,您需要將鼠標懸停在要調整的元素上並選擇平板電腦圖標。 然後,從三個設備中選擇電話圖標。 您在選中電話圖標的情況下對該元素所做的任何更改都只會影響該元素的電話版本。 您需要為每個元素選擇電話圖標。

在以下步驟中,我為每個元素選擇了電話圖標。
場景二手機版內容
為文本選項下的每個元素選擇電話圖標並添加新內容。 對於移動設備,我已將公司字段留空。
- 姓名:新作者姓名
- 職稱:新職稱
- 公司:空白

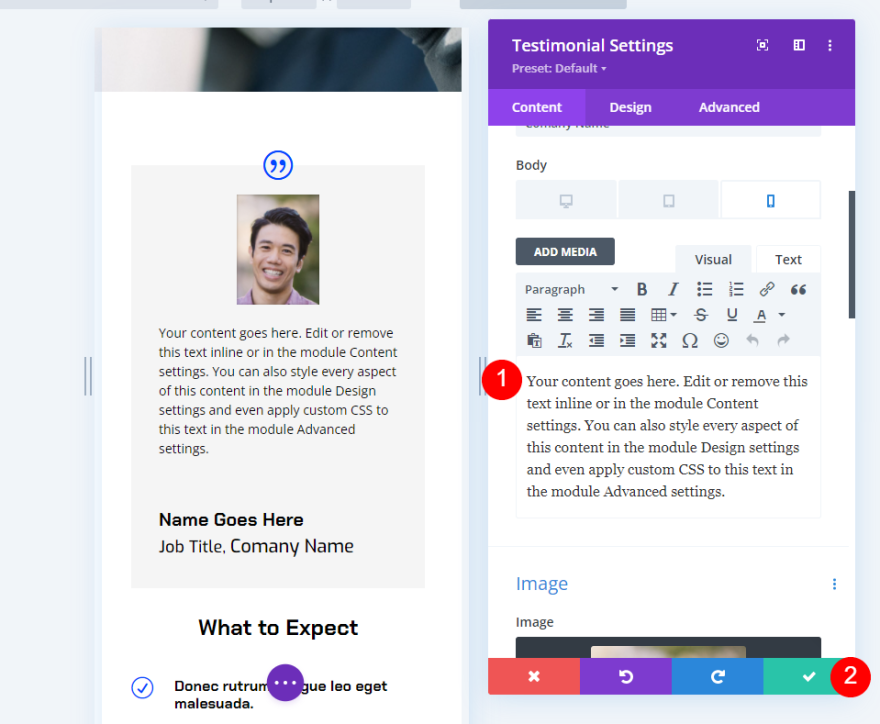
接下來,選擇正文內容的電話圖標並添加新的推薦。
- 正文內容:新推薦

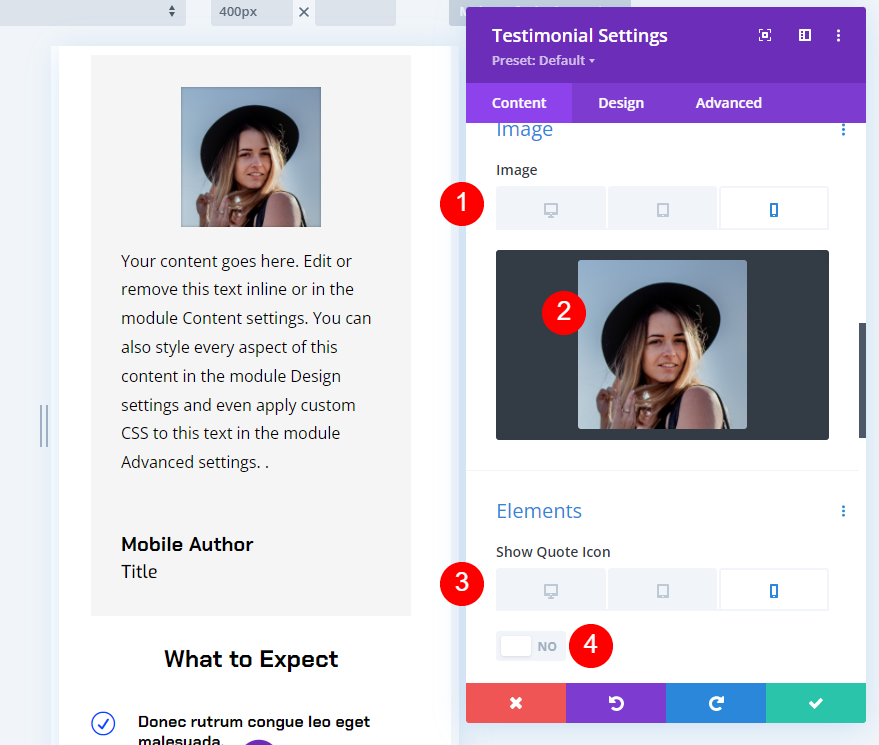
接下來,向下滾動到圖像並更改圖像以匹配新的推薦。 在元素下,選擇報價圖標的電話設置並將其禁用。 對於這個,我們不會使用電話的報價圖標。
- 圖片:新證明的照片
- 顯示報價圖標:否

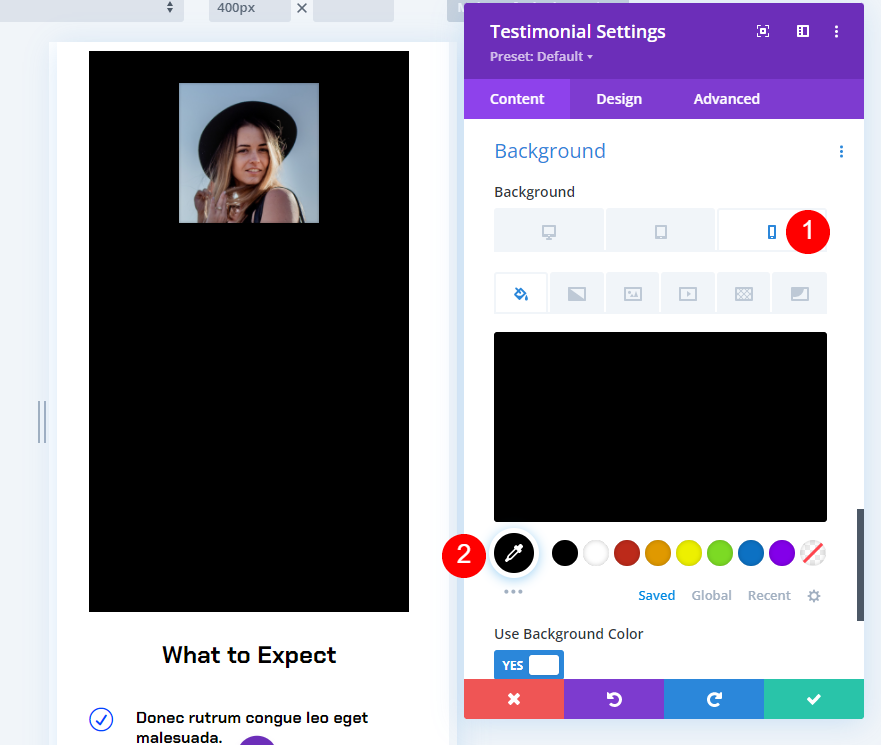
接下來,向下滾動到Background 。 選擇電話設置後,將背景更改為黑色。
- 背景:#000000

場景二手機版設計
接下來,選擇設計選項卡並進行以下更改。
圖片
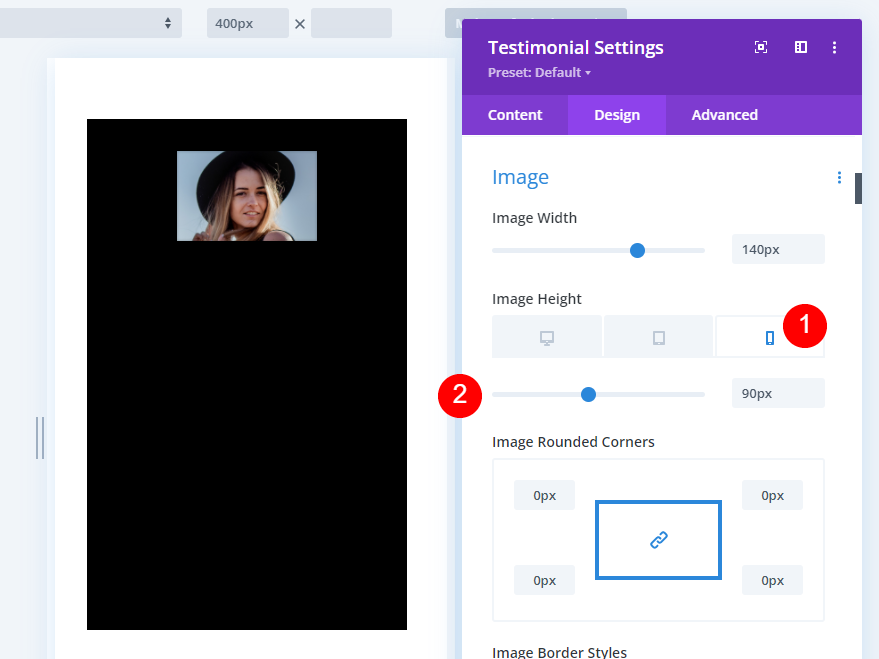
轉到圖像設置並將高度更改為 90px。 我們將保持寬度不變。
- 圖片高度:90px

主體
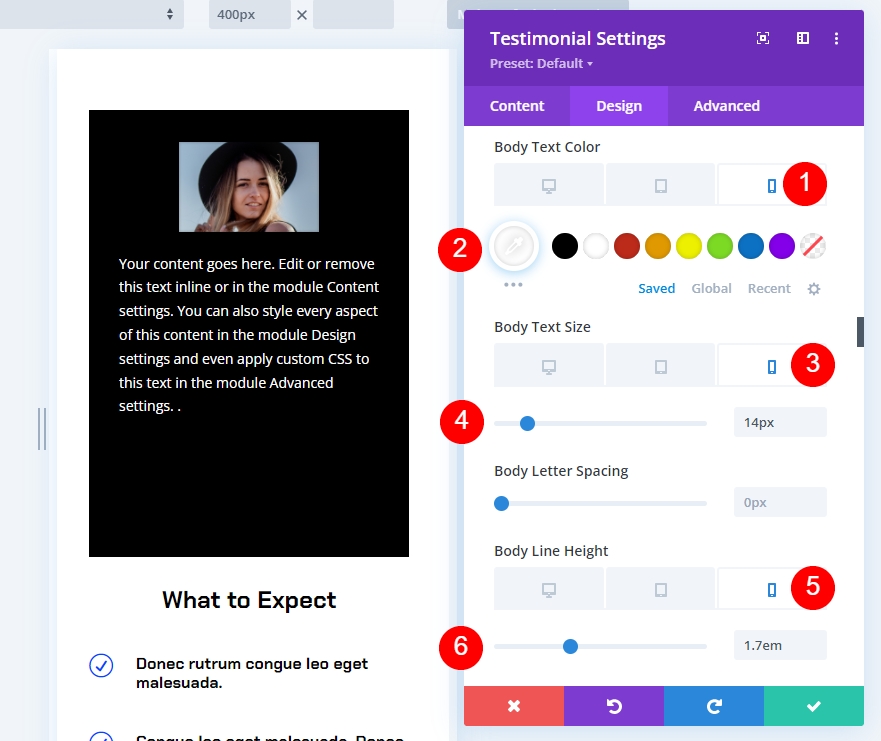
向下滾動到正文文本。 將電話顏色更改為黑色,大小更改為 14px,行高更改為 1.7em。
- 顏色:#ffffff
- 尺寸:14 像素
- 行高:1.7em

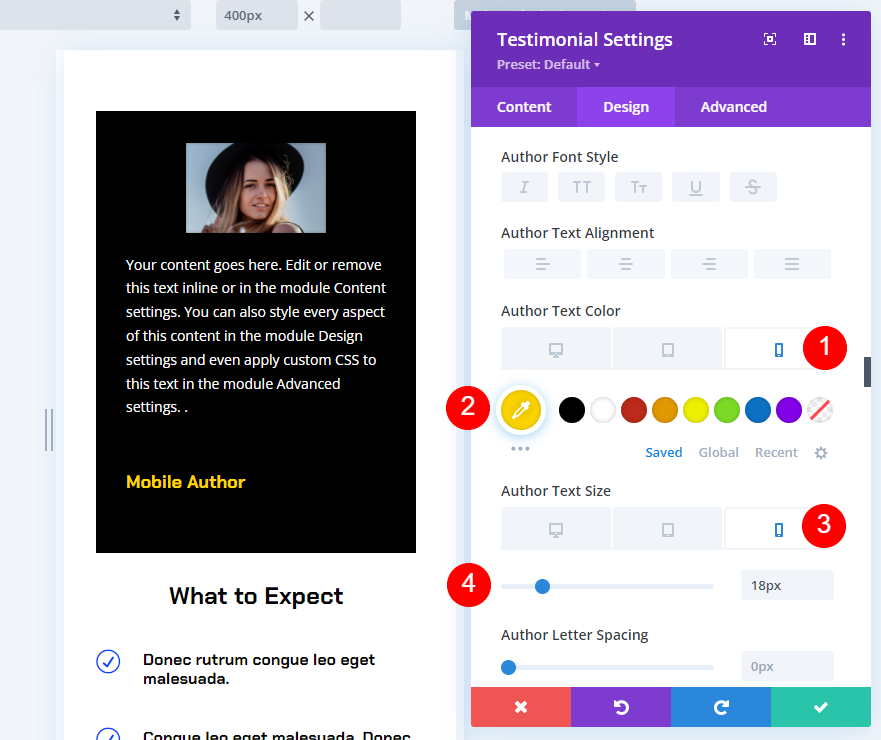
作者文本
滾動到作者文本。 將電話顏色更改為#ffd600,大小更改為 16 像素。
- 顏色:#ffd600
- 尺寸:18 像素

位置文本
最後,滾動到Position Text 。 將電話顏色更改為白色,大小更改為 14 像素。 如果您使用公司文本,請使其設置與職位文本相匹配。 關閉設置並保存您的頁面。
- 顏色:#ffffff
- 尺寸:14 像素

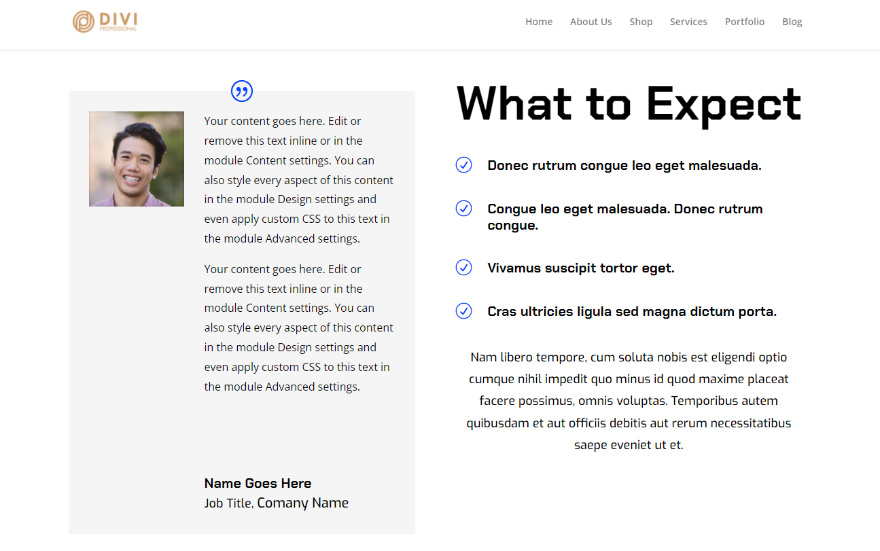
場景二桌面版結果
這是我們在桌面上查看時的推薦模塊。 任何在手機上查看該頁面的人都不會看到此推薦。

場景二手機版結果
這是在移動設備上查看時的同一頁面。 在桌面上查看該頁面的任何人都不會看到此推薦。

結束的想法
這就是我們對如何將響應式內容添加到 Divi 的推薦模塊的看法。 Divi 的桌面和移動設置可以根據屏幕大小輕鬆顯示不同的內容。 將任何內容從正文內容更改為完全不同的推薦。 這是為您的 Divi 推薦模塊創建響應式內容的好方法。
我們希望收到你的來信。 您是否使用這些方法中的任何一種來使您的推薦模塊的內容具有響應性? 請在評論中告訴我們您的體驗。
