WooCommerce 變體不起作用 - 如何修復它
已發表: 2022-02-24 WooCommerce 的變化讓您的客戶在網上購物時可以選擇特定產品(如尺寸和顏色)。 如果 WooCommerce 變體不起作用,它將影響您商店的收入。
WooCommerce 的變化讓您的客戶在網上購物時可以選擇特定產品(如尺寸和顏色)。 如果 WooCommerce 變體不起作用,它將影響您商店的收入。
在本指南中,我們將向您展示如果 WooCommerce 變體在您的網站上不起作用該怎麼辦。
在此之前,我們將解釋 WooCommerce 變體的含義以及 WordPress 網站中此問題的常見原因。
內容:
- 什麼是 WooCommerce 變體?
- WooCommerce 產品變化不起作用的原因
- 如何修復 WooCommerce 變體不起作用的問題
- 檢查 WooCommerce 狀態
- 更新一切
- 停用插件
- 切換到默認主題
- 使用 WooCommerce 變體插件
- 結論
什麼是 WooCommerce 變體?
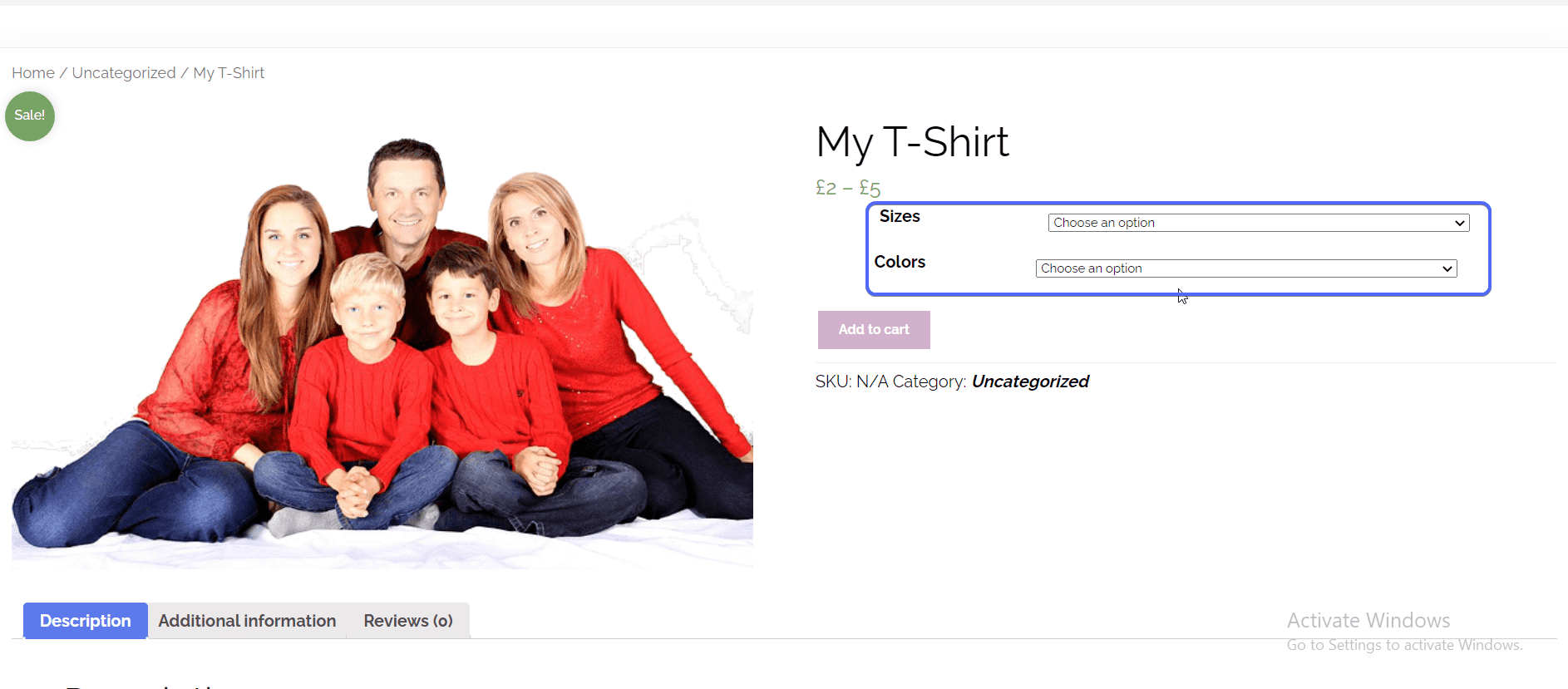
通過變體,您可以添加特定產品的不同版本,然後在您的商店中列出它們。 在您的 WooCommerce 商店購物時,用戶可以從產品變體中進行選擇。
例如,如果您在網上經營一家服裝店,您可以在將產品添加到您的商店時包含不同的尺寸和顏色。
這些類型的產品被稱為可變產品。 下圖顯示了 WooCommerce 中可變產品列表的示例。

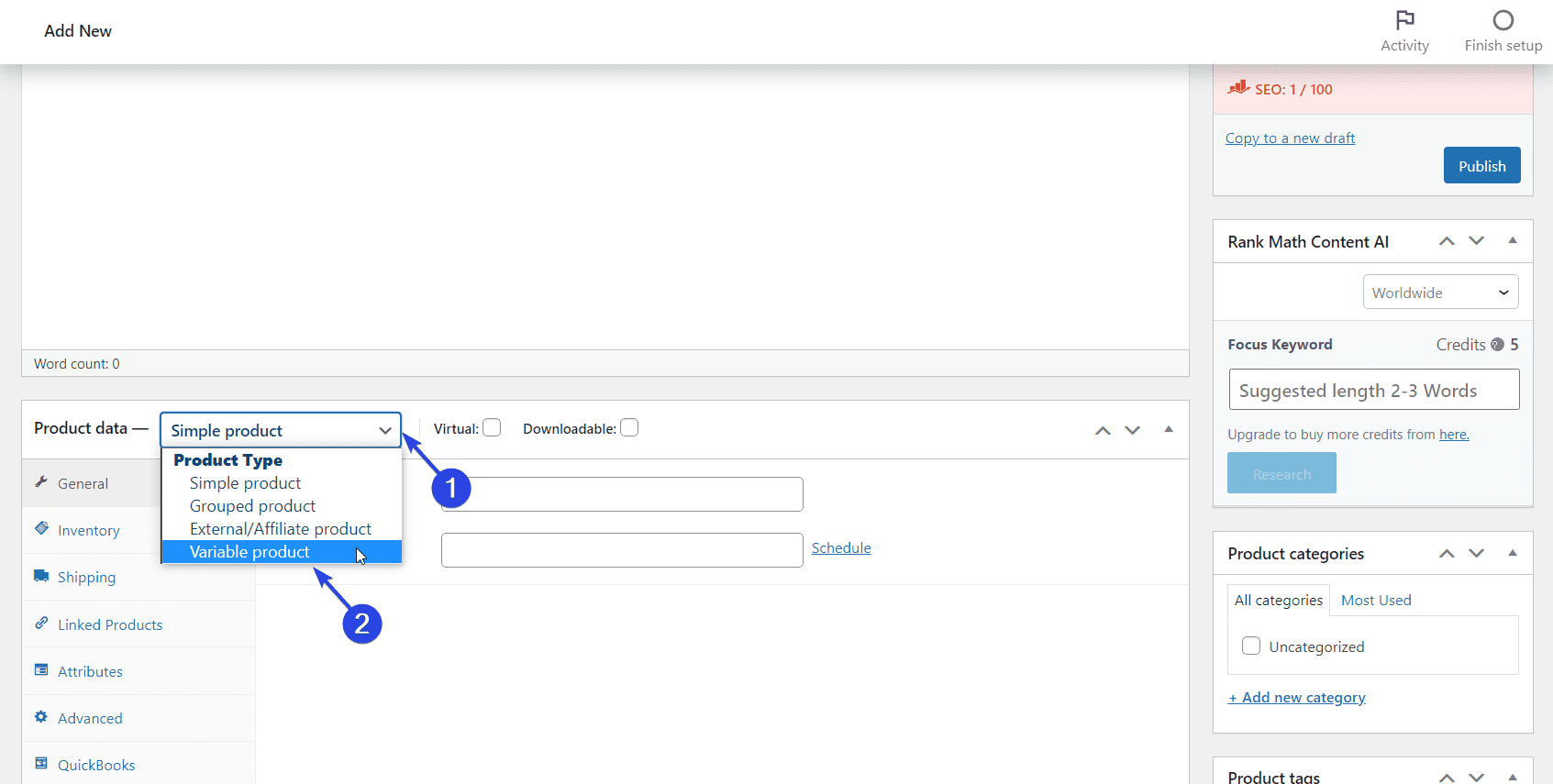
要在商店中顯示產品變體,您需要在添加新產品時啟用該選項。 在添加新產品屏幕上,找到“產品數據”部分。 然後單擊Product Type下拉菜單並選擇Variable product 。

您可以查看官方 WooCommerce 文檔以獲取有關如何創建可變產品的詳細指南。
有趣的是,這個功能在每個 WooCommerce 插件安裝中都是開箱即用的。 但是由於您在網站上實施的自定義和設置,您的用戶可能會在您的在線商店中使用此功能時遇到問題。
以下是 WooCommerce 網站出現此問題的一些主要原因。
WooCommerce 產品變化不起作用的原因
根據 WooCommerce 自助服務指南,它歸結為有缺陷的插件、過時的軟件或主題衝突。
在大多數情況下,插件兼容性是導致此錯誤的原因。 如果您的 WordPress 網站上的一個或多個插件與您的 WooCommerce 插件衝突,那麼您可能會遇到此問題。
此外,您主題上的自定義代碼可能會導致您的 WooCommerce 變體停止工作。 如果您將未經測試的代碼添加到主題文件中,就會發生這種情況。
運行過時版本的 WordPress 或 WooCommerce 也可能導致顯示 WooCommerce 變體的問題。 如果您網站上的主題和插件不是最新的,您可能會遇到此問題。
如何修復 WooCommerce 變體不起作用的問題
在繼續之前,請備份您當前的 WordPress 安裝。 這可確保您在故障排除時有任何問題時可以回退到一個穩定的版本。
完成後,這裡有五種方法可以解決和修復 WooCommerce 變體在 WordPress 中不起作用的問題。
檢查 WooCommerce 狀態
WooCommerce 狀態顯示您的在線商店的健康狀況。 如果任何插件或您當前的主題存在已知問題,您將在此處看到它們。
此外,狀態通知將包含有關如何解決它檢測到的任何問題的信息。 例如,如果 WooCommerce 變體在您的網站上不起作用,則可能是您的 WooCommerce 插件存在問題,並且將顯示有關如何解決此問題的幫助。
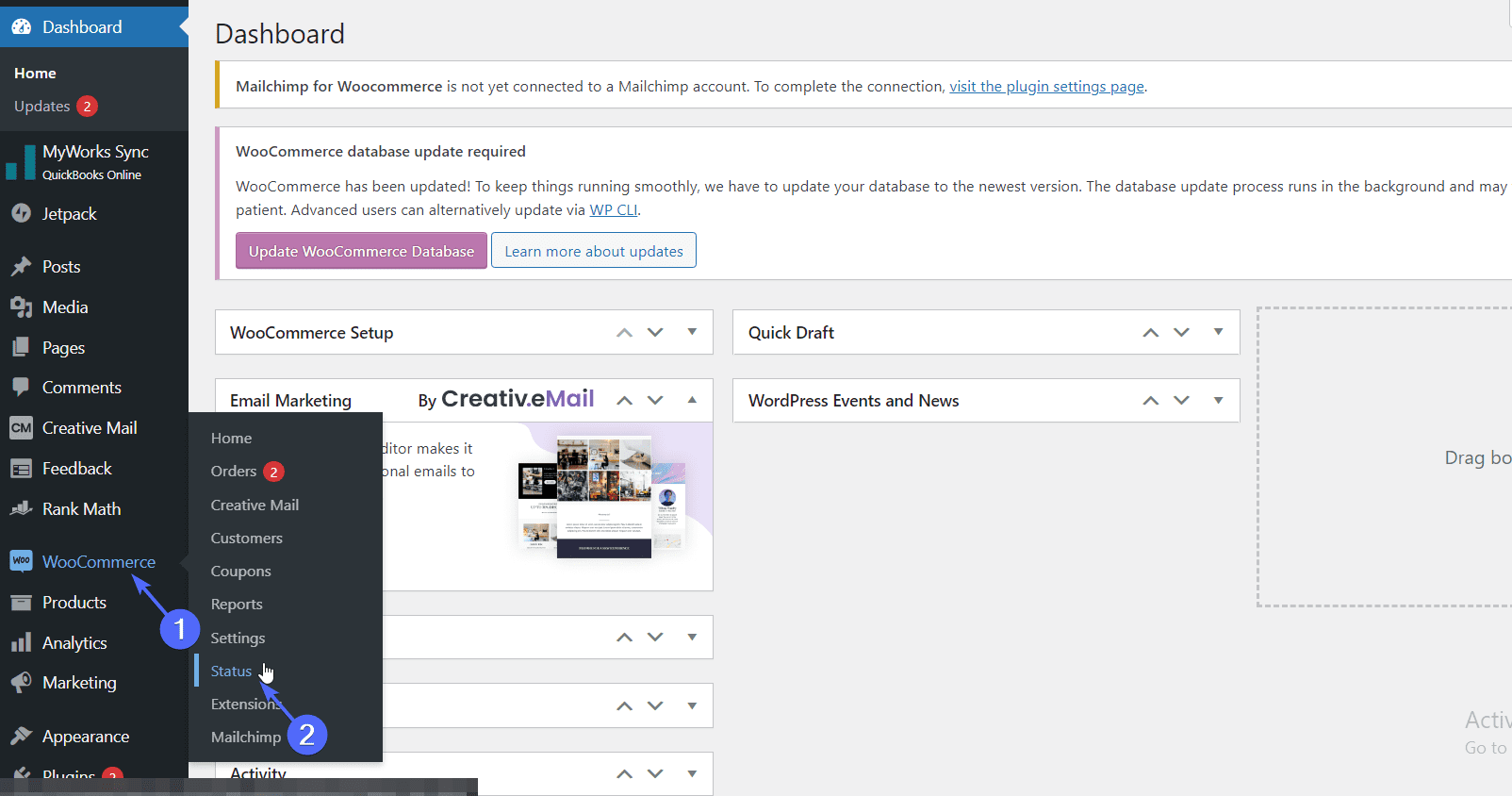
要查看您商店的狀態,請登錄您的網站儀表板,然後轉到WooCommerce >> 狀態。

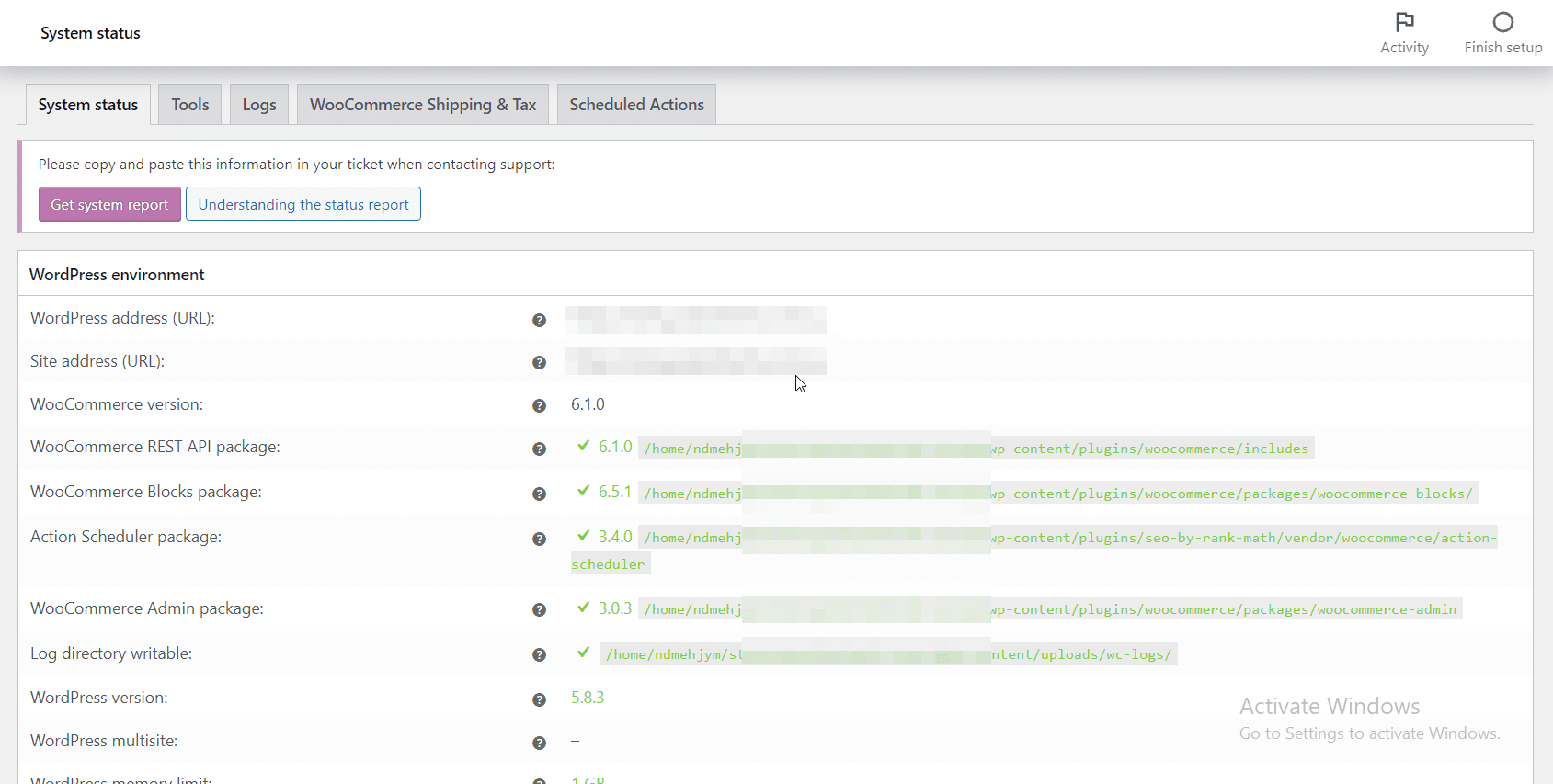
在這裡,您將找到有關您的 WooCommerce 插件的信息以及系統狀態信息。 紅色文本表示您的 WooCommerce 商店需要解決的問題。

向下滾動頁面並留意紅色警報,特別是在 WordPress 環境部分。 一旦找到任何問題,請確保您解決了問題。
如果您的 WooCommerce 設置沒有問題,那麼您商店中過時的軟件可能是 WooCommerce 變體不起作用的原因。
更新一切
如果 WordPress 核心和 WooCommerce 在您的網站上不是最新的,則可能是問題的原因。
此外,在您的網站上使用過時的第三方插件和主題可能會在運行您的在線商店時導致兼容性問題。
保持網站更新總是好的,因為大多數已推出的更新都有錯誤修復和安全補丁。
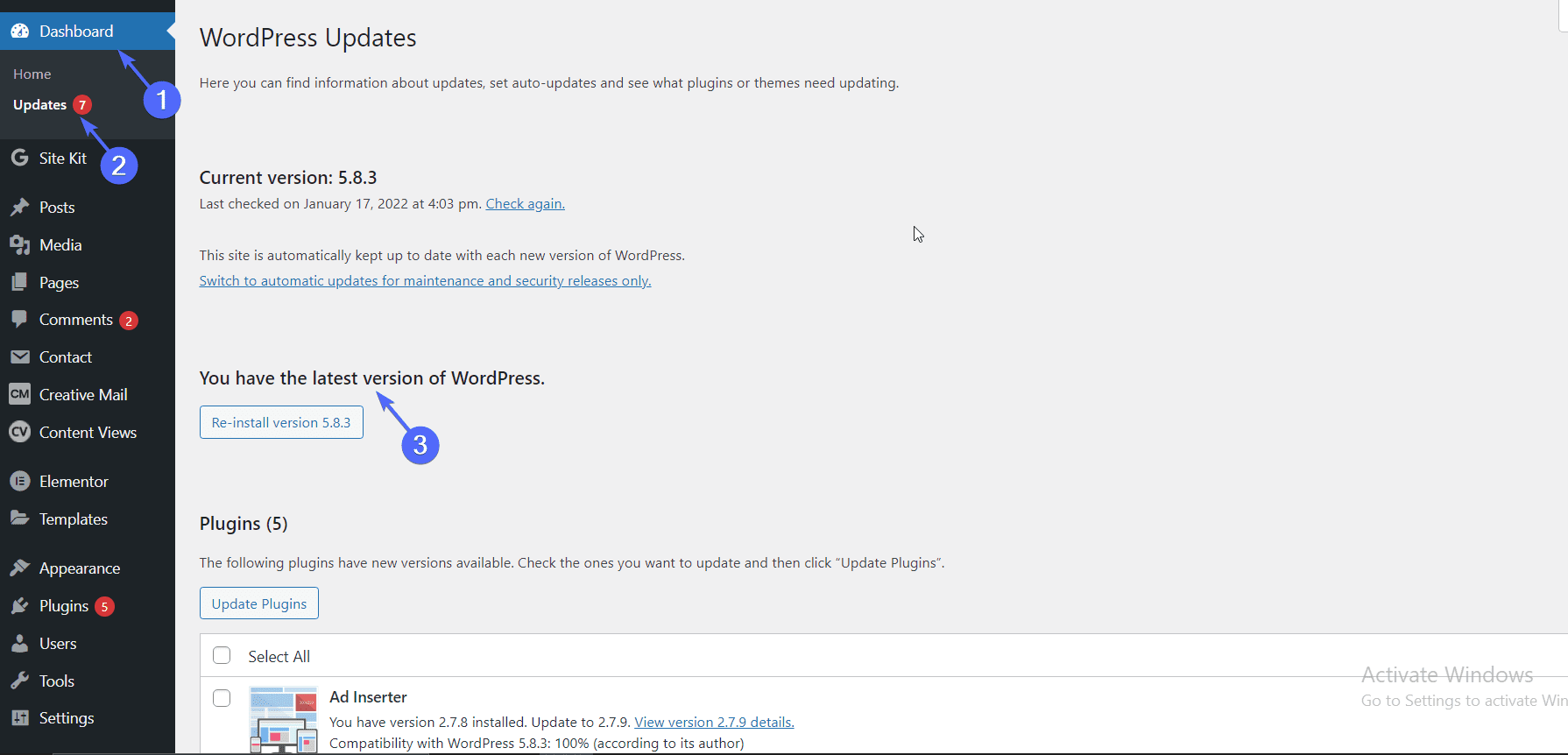
要更新您的 WordPress 核心和 WooCommerce 插件,請登錄您的 WordPress 管理儀表板,然後轉到儀表板 >> 更新。

在這裡,確保您使用的是最新版本的 WordPress。 如果有新版本,您將看到“更新”按鈕。 單擊它以更新 WP。
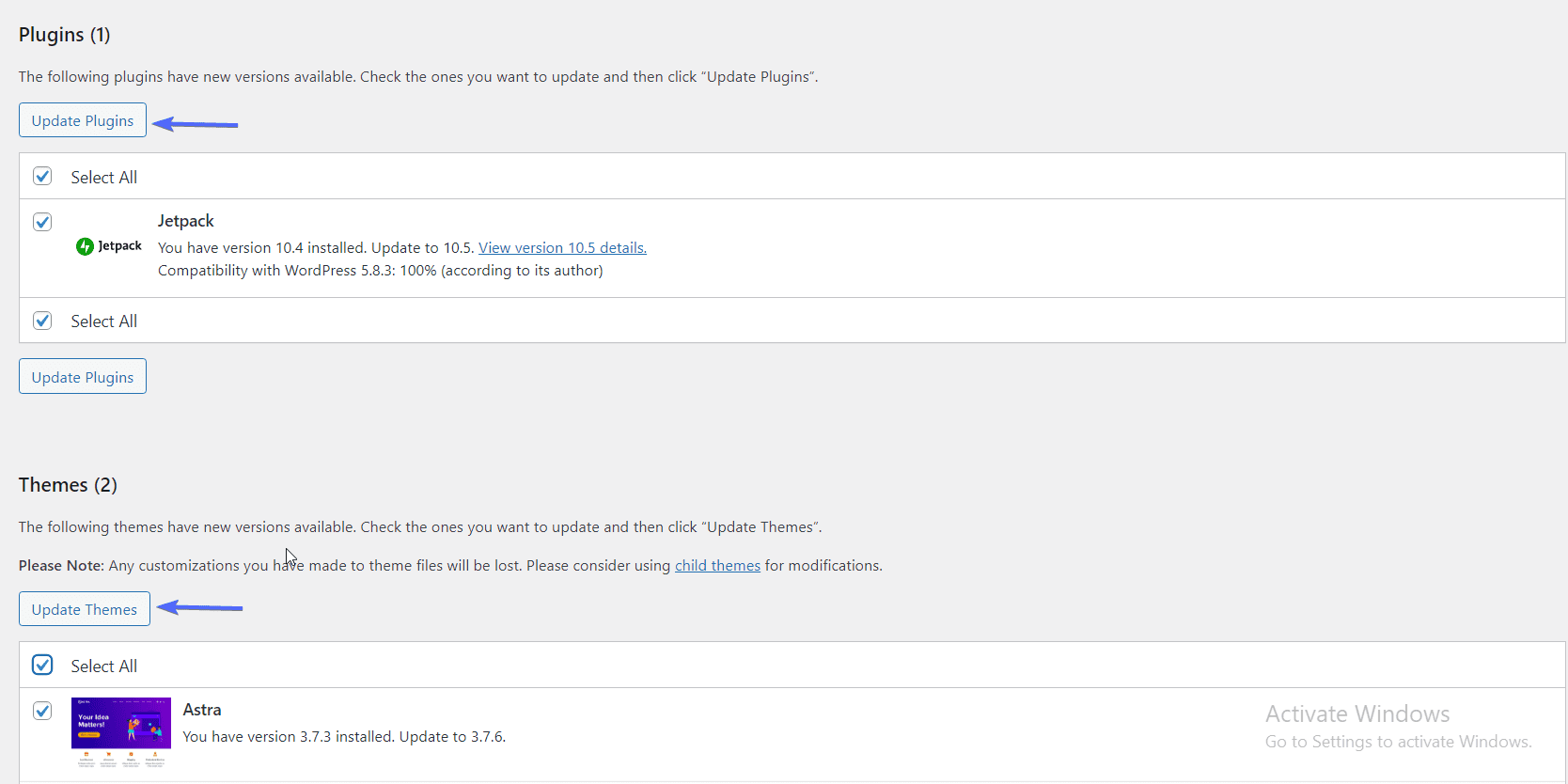
接下來,返回此頁面並向下滾動到“插件”和“主題”部分,並確保所有內容都是最新的。
重要提示:更新您的活動主題可能會導致您丟失對主題文件的任何自定義。 如果您手動編輯了主題的 PHP、CSS 和其他文件,您可能需要聯繫開發人員來幫助您進行更新。


更新您的軟件後,訪問您的網站並檢查變體是否有效。 如果它們不起作用,請繼續閱讀以獲取其他修復。
停用插件
大多數 WordPress 問題是由您網站上的第三方插件引起的。 儘管插件可以幫助您為網站添加很酷的功能,但它們也可能是您在網站上遇到的一些錯誤的原因。
要對您的插件進行故障排除,請停用所有插件(WooCommerce 除外),然後檢查 WooCommerce 變體是否再次正常工作。
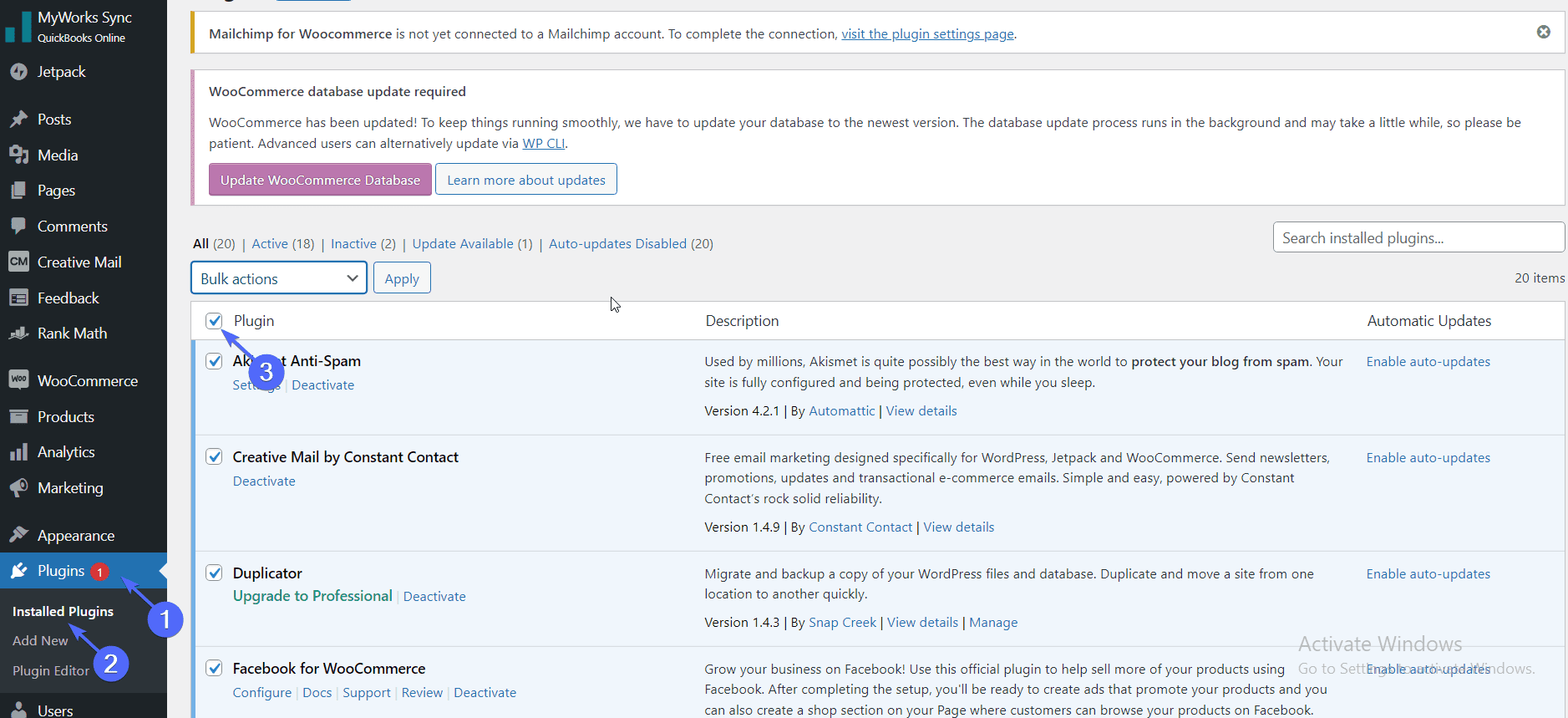
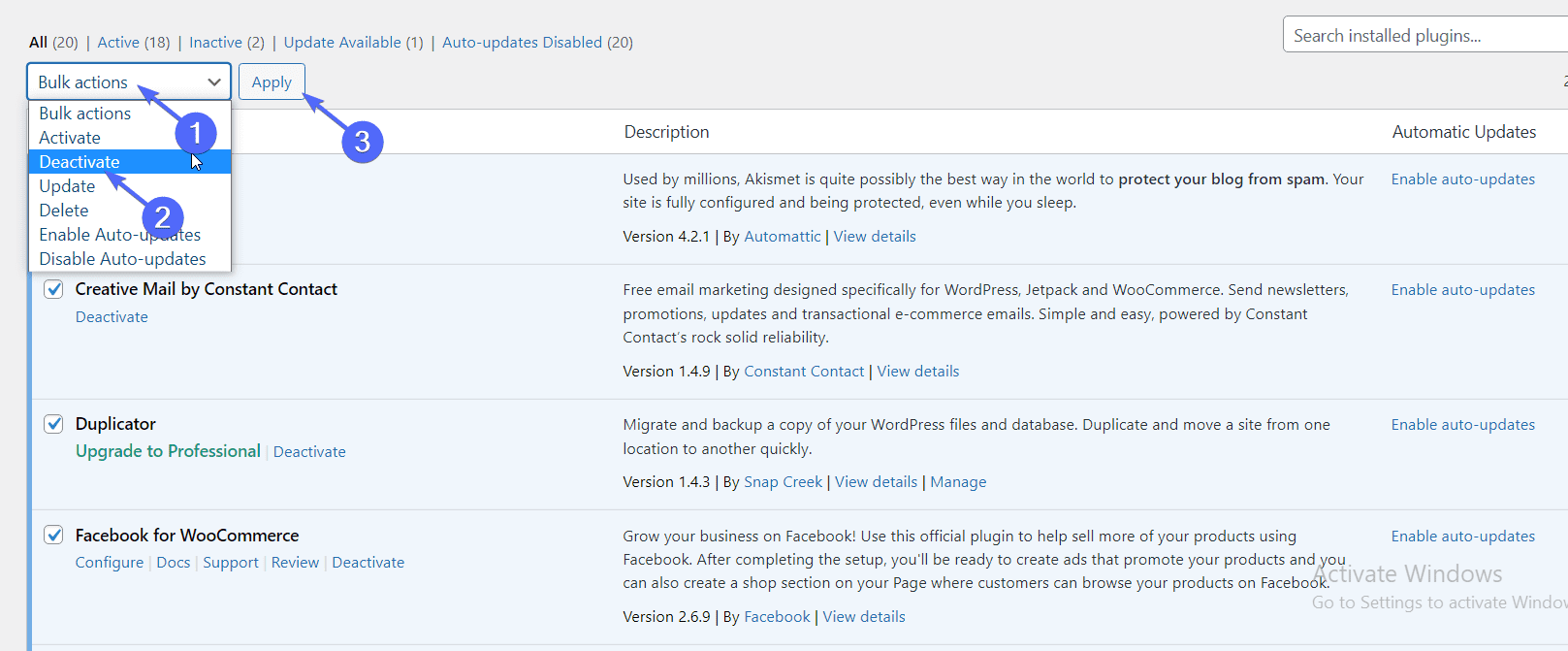
為此,請轉到插件>>已安裝插件,然後勾選複選框以選擇所有插件。

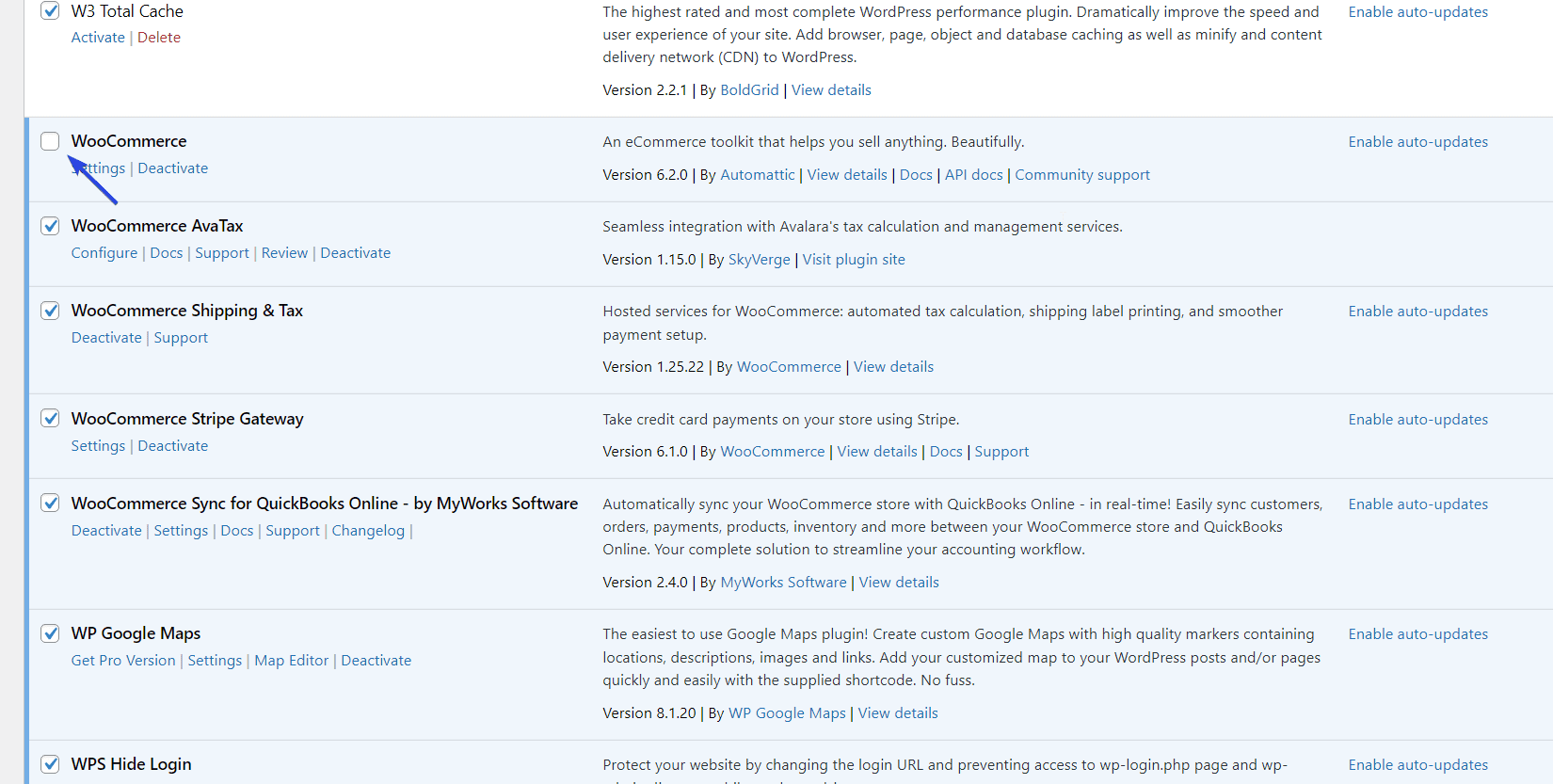
接下來,取消勾選 WooCommerce 插件。

現在單擊批量操作下拉菜單,然後選擇停用。 最後點擊應用按鈕停用您的插件。

停用插件後,檢查 WooCommerce 變體是否正常工作。 如果它們正常工作,那麼您的插件之一與 WooCommerce 衝突。
要查找有故障的插件,請開始一次激活一個插件。 每次激活後,檢查您的 WooCommerce 變體是否仍然有效。
如果它停止工作,那麼您剛剛激活的插件就是錯誤的原因。 您需要停用有故障的插件並通知插件開發人員該問題。
切換到默認主題
您對 WordPress 主題文件所做的更改(例如添加自定義 CSS 和 JavaScript 代碼)可能會導致您的 WooCommerce 插件出現兼容性問題。
要檢查您的主題是否有問題,請切換到默認的 WordPress 主題,例如 221。 不用擔心,您不會丟失對主題所做的任何自定義。
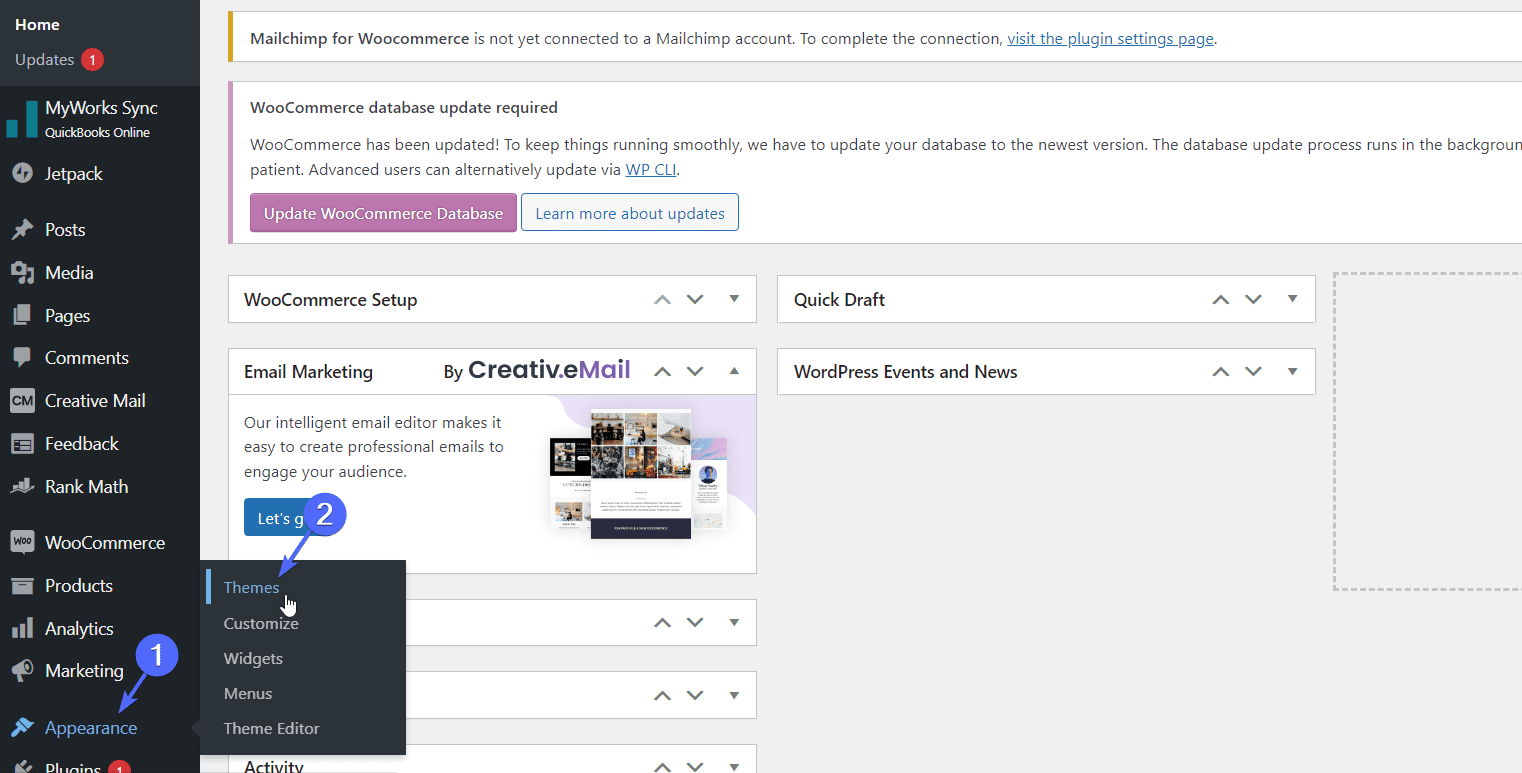
為此,請登錄您的 WordPress 儀表板,然後轉到外觀 >> 主題。

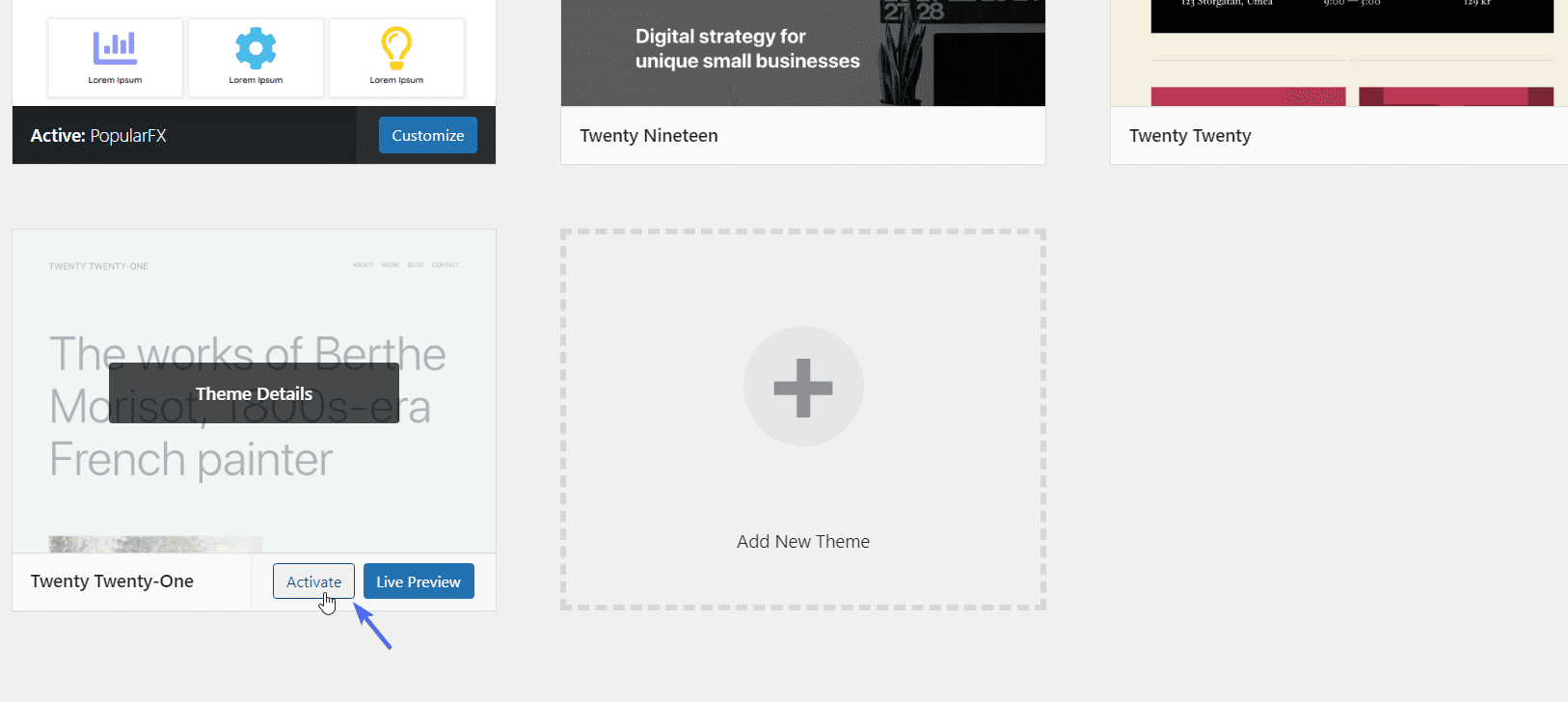
接下來,將鼠標懸停在默認主題上並選擇激活。

之後,訪問您的網站並檢查 WooCommerce 變體是否正常工作。 如果是,那麼您的主題有問題。
您需要同時切換到不同的主題,並將兼容性問題通知主題開發者。 您也可以聯繫我們的開發人員來幫助您解決主題問題。
但是,如果您在向主題添加自定義代碼後發現此問題,則刪除自定義代碼應該可以解決您的變體問題。
使用 WooCommerce 變體插件
儘管 WooCommerce 插件提供了開箱即用的產品變體功能,但您可以從 WooCommerce 擴展商店安裝一些插件來為其添加更多功能。
這些第三方插件為您的產品變體添加了額外的功能和自定義。 此外,您可以使用這些插件覆蓋 WooCommerce 變體自定義設置,這應該可以解決您的問題。
WooCommerce 市場中有幾個免費和付費插件,您可以使用這些插件為您的變體添加自定義。 WooCommerce 的 Variation Swatches 和 WooCommerce 的 Additional Variation Images Gallery 等插件可用於此目的。
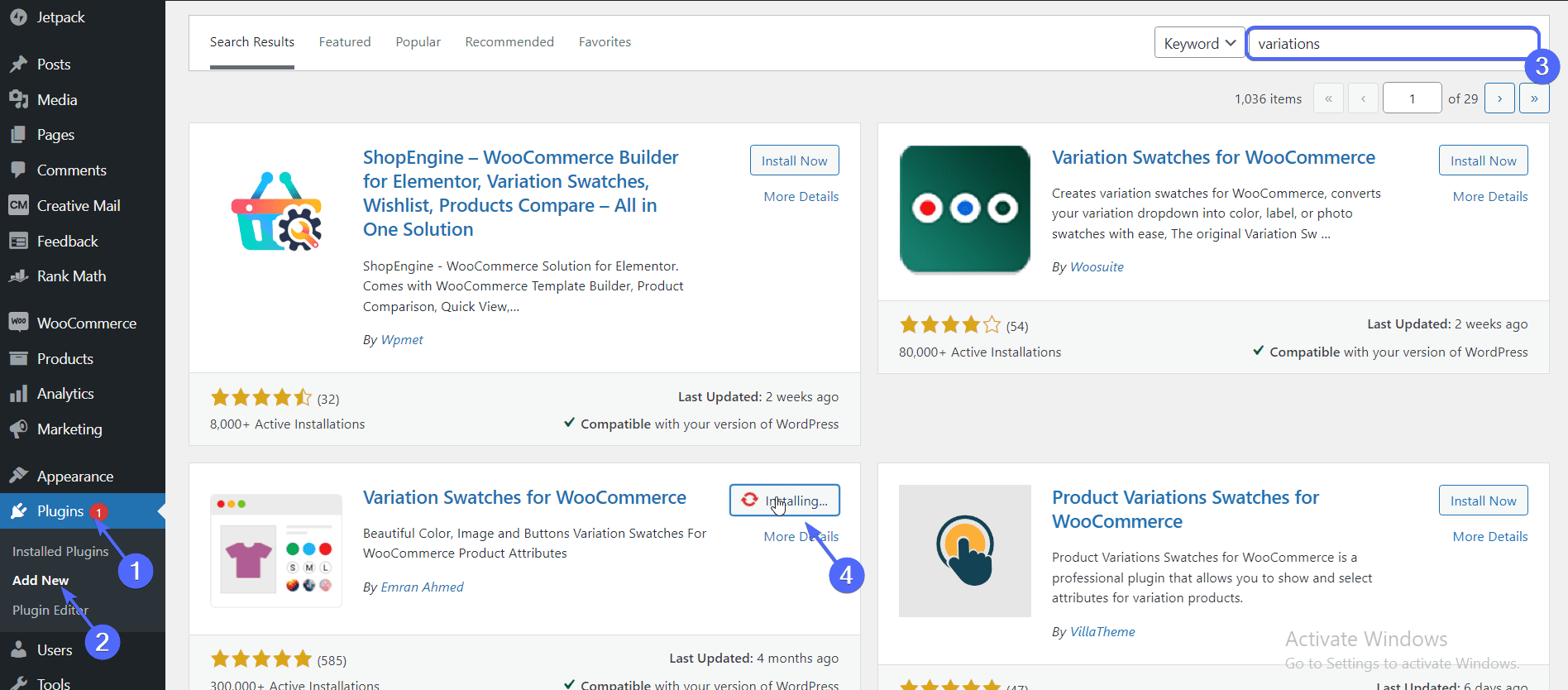
在本指南中,我們將使用 WooCommerce 插件的 Variation Swatches。 要安裝此插件,請登錄您的 WordPress 儀表板,然後轉到Plugins >> Add New 。

在搜索字段中,輸入插件名稱,然後單擊插件名稱旁邊的立即安裝。 然後點擊激活。 您可以點擊此鏈接了解有關如何安裝 WordPress 插件的更多信息。
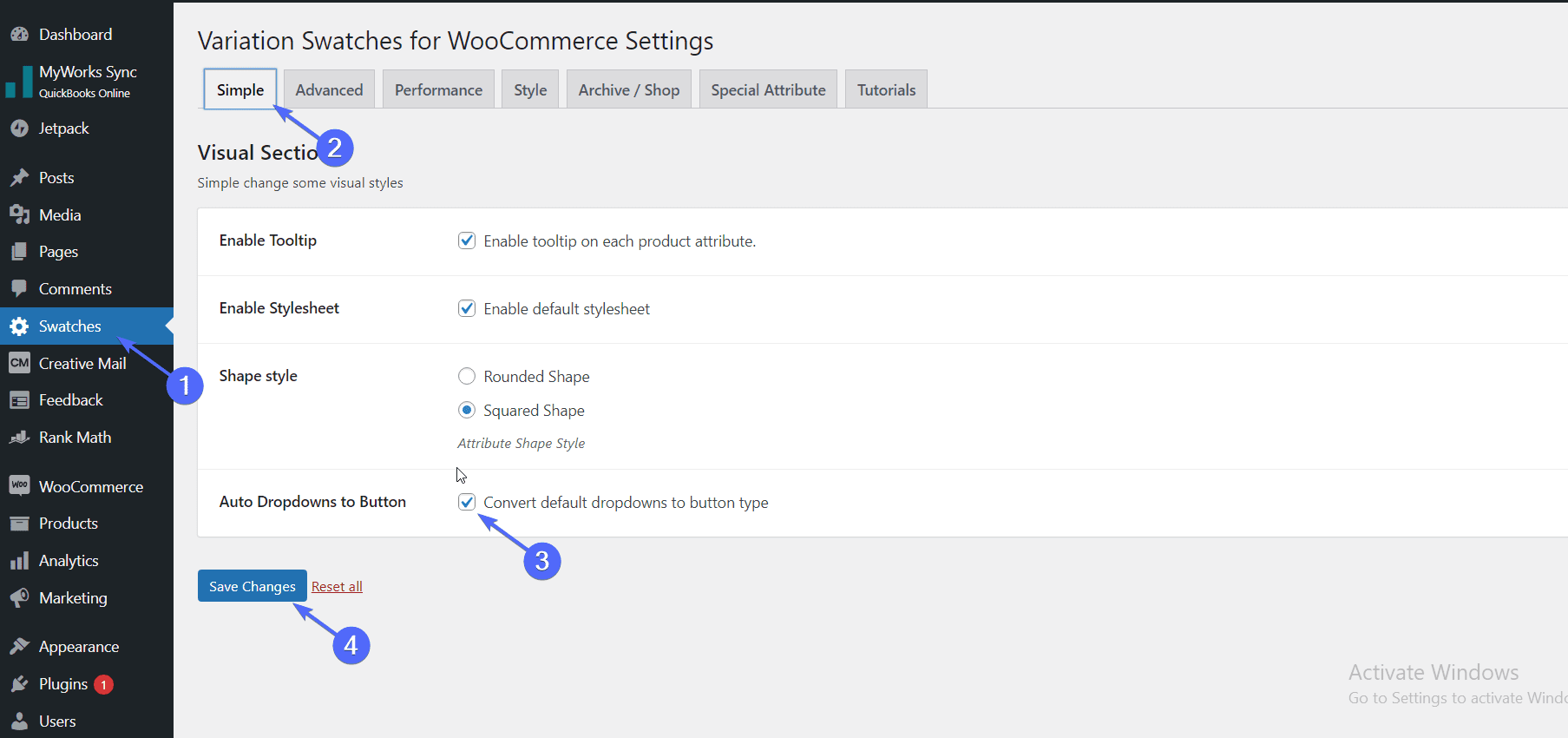
激活插件後,單擊色板打開插件的設置頁面。 在“簡單”選項卡上,勾選框以將默認變化下拉列表轉換為按鈕。

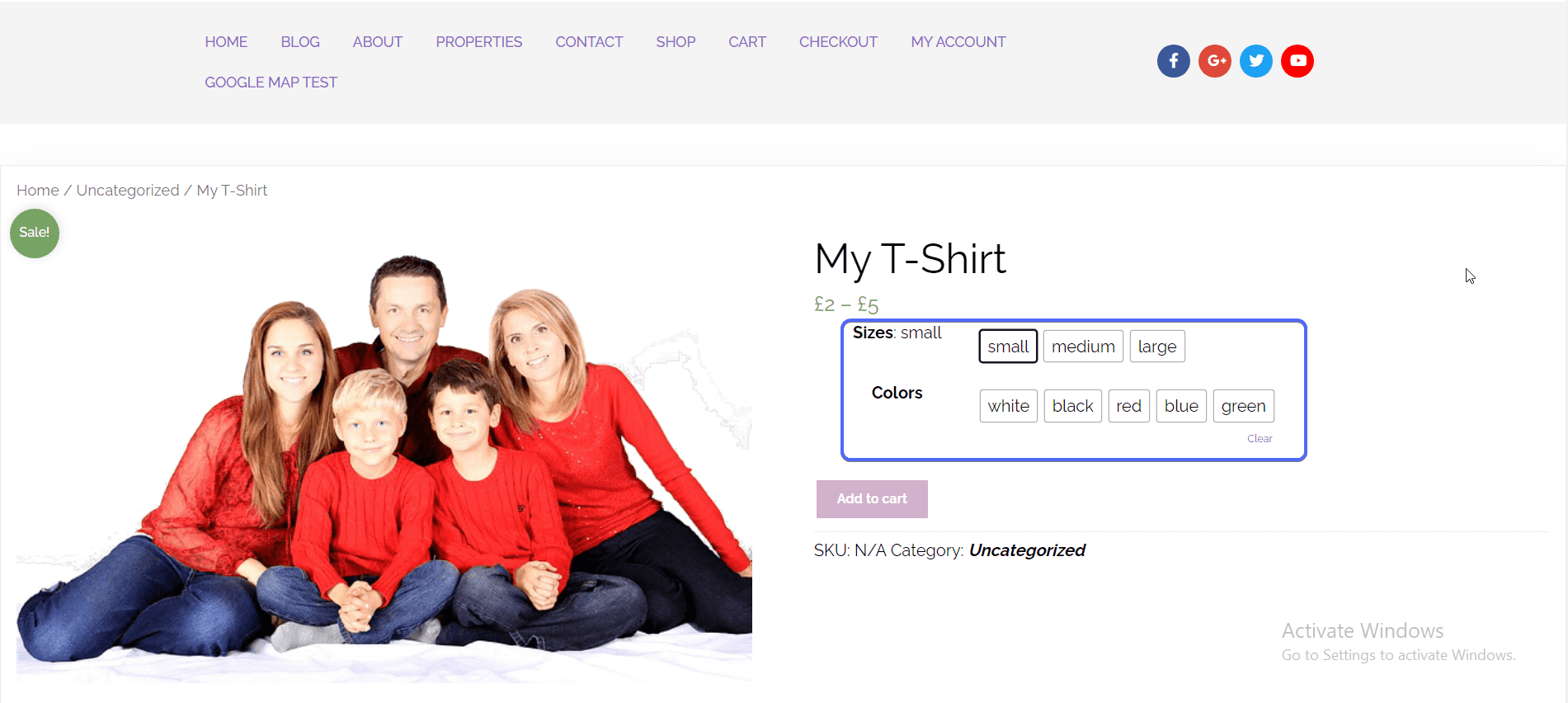
完成後,單擊“保存更改”按鈕。 當您在商店中打開具有變體的單個產品時,產品屬性下拉菜單將自動轉換為圖標。

因此,如果您的變體不適用於您的 WooCommerce 商店,使用變體插件可能會解決它。
結論
WooCommerce 變體不起作用的問題可能會影響您在線商店的用戶體驗。 出於這個原因,您需要在您的網站上遇到此問題時立即修復它。
我們向您展示了幾種解決和解決此問題的方法。 我們還分享了一些插件,這些插件可以解決這個問題,同時為您的變體添加更多功能。
如果您在按照上面列出的步驟進行故障排除後仍然遇到問題,您可以聯繫我們的 WordPress 開發人員團隊為您解決問題。
有關如何發展您的在線商店的更多提示,請查看本指南,了解最佳 WooCommerce 擴展程序以提高您的銷售額。
