WooCommerce 变体不起作用 - 如何修复它
已发表: 2022-02-24 WooCommerce 的变化让您的客户在网上购物时可以选择特定产品(如尺寸和颜色)。 如果 WooCommerce 变体不起作用,它将影响您商店的收入。
WooCommerce 的变化让您的客户在网上购物时可以选择特定产品(如尺寸和颜色)。 如果 WooCommerce 变体不起作用,它将影响您商店的收入。
在本指南中,我们将向您展示如果 WooCommerce 变体在您的网站上不起作用该怎么办。
在此之前,我们将解释 WooCommerce 变体的含义以及 WordPress 网站中此问题的常见原因。
内容:
- 什么是 WooCommerce 变体?
- WooCommerce 产品变化不起作用的原因
- 如何修复 WooCommerce 变体不起作用的问题
- 检查 WooCommerce 状态
- 更新一切
- 停用插件
- 切换到默认主题
- 使用 WooCommerce 变体插件
- 结论
什么是 WooCommerce 变体?
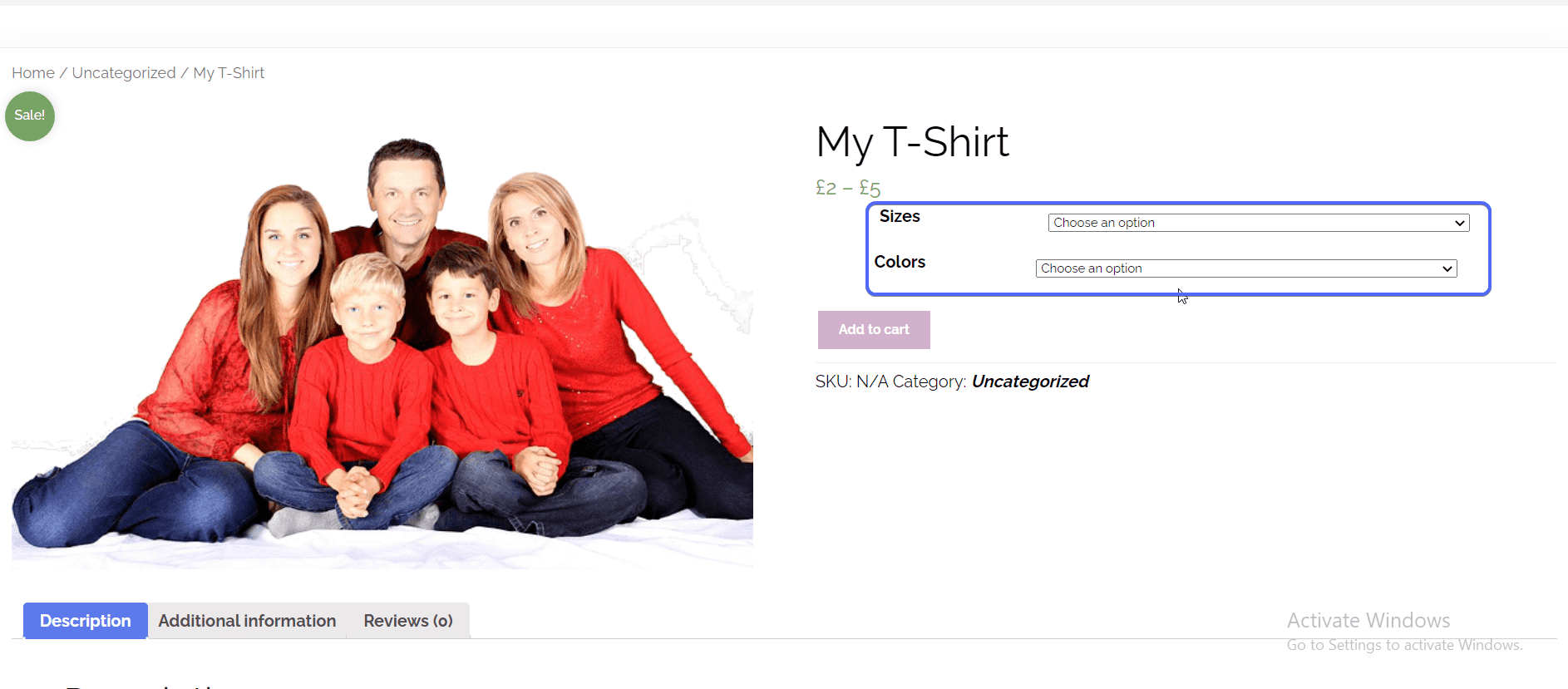
通过变体,您可以添加特定产品的不同版本,然后在您的商店中列出它们。 在您的 WooCommerce 商店购物时,用户可以从产品变体中进行选择。
例如,如果您在网上经营一家服装店,您可以在将产品添加到您的商店时包含不同的尺寸和颜色。
这些类型的产品被称为可变产品。 下图显示了 WooCommerce 中可变产品列表的示例。

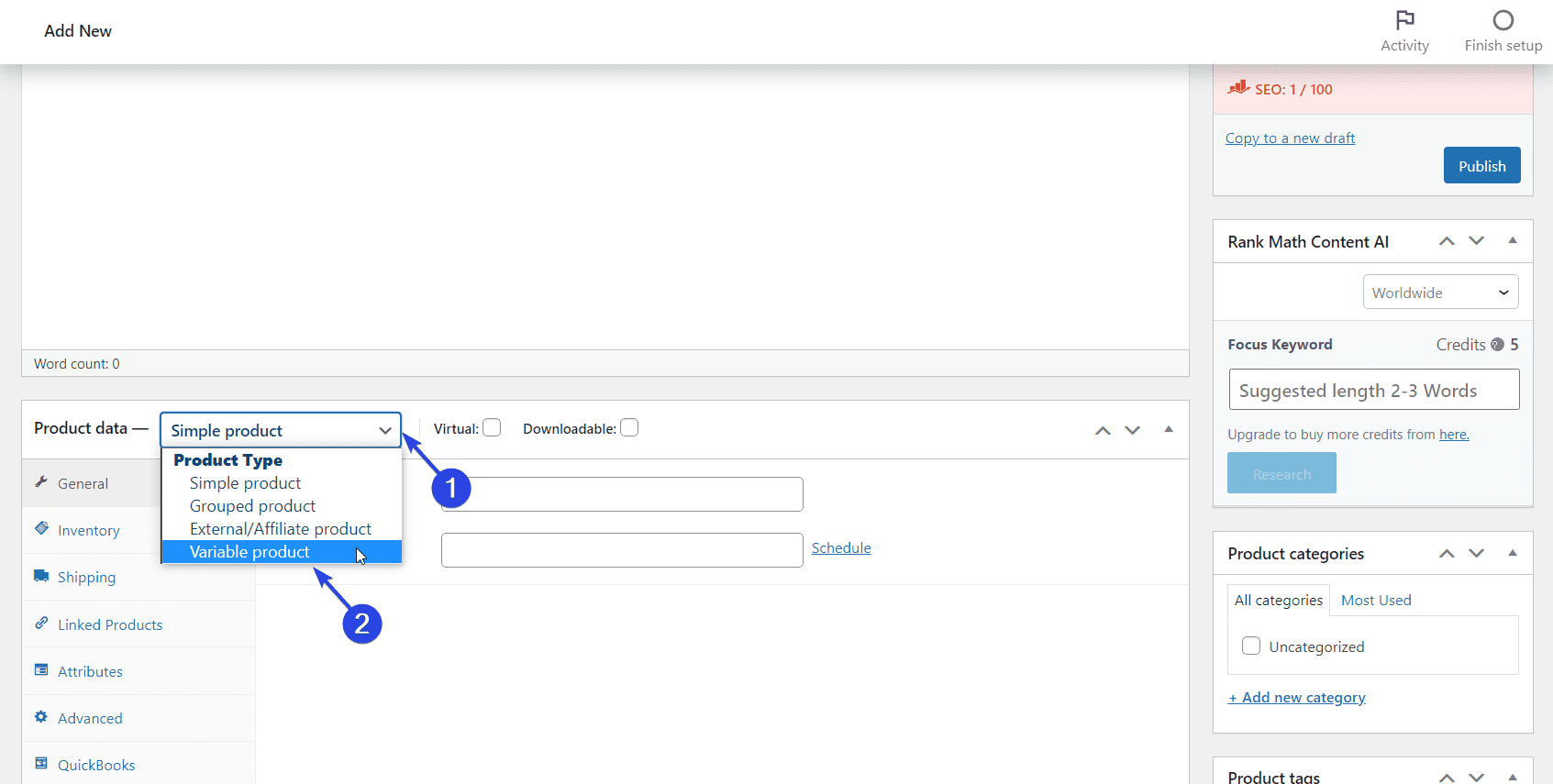
要在商店中显示产品变体,您需要在添加新产品时启用该选项。 在添加新产品屏幕上,找到“产品数据”部分。 然后单击Product Type下拉菜单并选择Variable product 。

您可以查看官方 WooCommerce 文档以获取有关如何创建可变产品的详细指南。
有趣的是,这个功能在每个 WooCommerce 插件安装中都是开箱即用的。 但是由于您在网站上实施的自定义和设置,您的用户可能会在您的在线商店中使用此功能时遇到问题。
以下是 WooCommerce 网站出现此问题的一些主要原因。
WooCommerce 产品变化不起作用的原因
根据 WooCommerce 自助服务指南,它归结为有缺陷的插件、过时的软件或主题冲突。
在大多数情况下,插件兼容性是导致此错误的原因。 如果您的 WordPress 网站上的一个或多个插件与您的 WooCommerce 插件冲突,那么您可能会遇到此问题。
此外,您主题上的自定义代码可能会导致您的 WooCommerce 变体停止工作。 如果您将未经测试的代码添加到主题文件中,就会发生这种情况。
运行过时版本的 WordPress 或 WooCommerce 也可能导致显示 WooCommerce 变体的问题。 如果您网站上的主题和插件不是最新的,您可能会遇到此问题。
如何修复 WooCommerce 变体不起作用的问题
在继续之前,请备份您当前的 WordPress 安装。 这可确保您在故障排除时有任何问题时可以回退到一个稳定的版本。
完成后,这里有五种方法可以解决和修复 WooCommerce 变体在 WordPress 中不起作用的问题。
检查 WooCommerce 状态
WooCommerce 状态显示您的在线商店的健康状况。 如果任何插件或您当前的主题存在已知问题,您将在此处看到它们。
此外,状态通知将包含有关如何解决它检测到的任何问题的信息。 例如,如果 WooCommerce 变体在您的网站上不起作用,则可能是您的 WooCommerce 插件存在问题,并且将显示有关如何解决此问题的帮助。
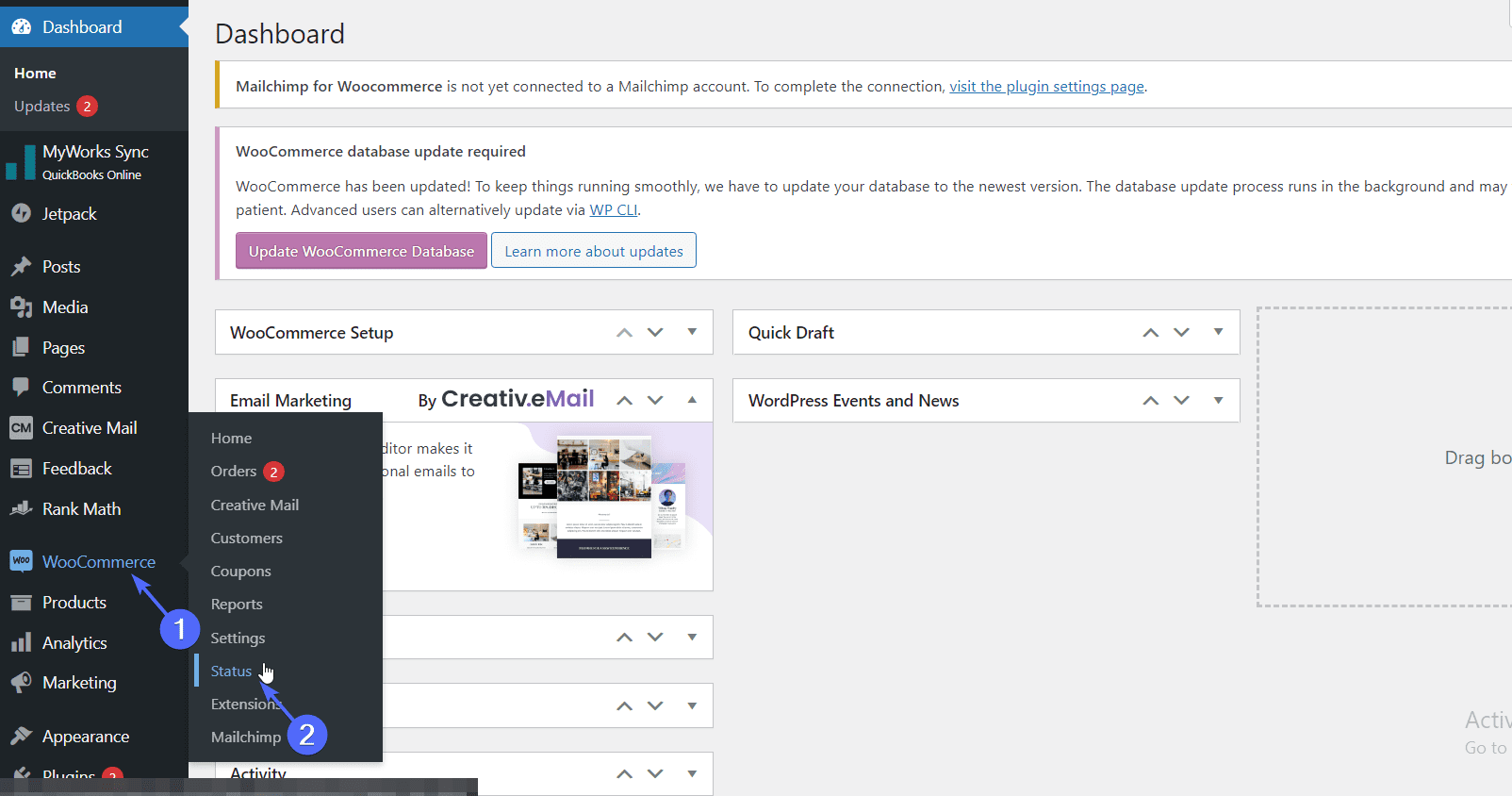
要查看您商店的状态,请登录您的网站仪表板,然后转到WooCommerce >> 状态。

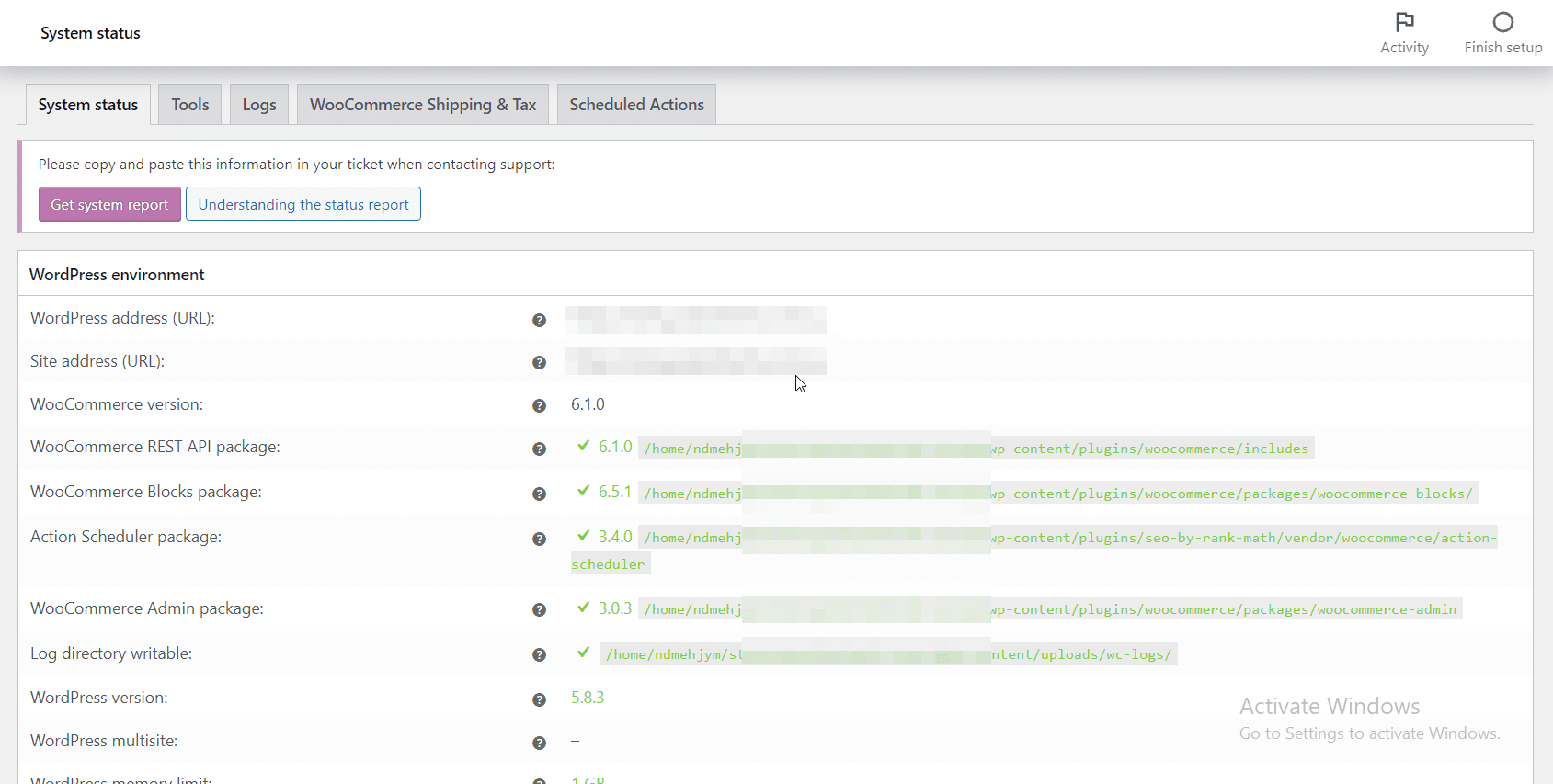
在这里,您将找到有关您的 WooCommerce 插件的信息以及系统状态信息。 红色文本表示您的 WooCommerce 商店需要解决的问题。

向下滚动页面并留意红色警报,特别是在 WordPress 环境部分。 一旦找到任何问题,请确保您解决了问题。
如果您的 WooCommerce 设置没有问题,那么您商店中过时的软件可能是 WooCommerce 变体不起作用的原因。
更新一切
如果 WordPress 核心和 WooCommerce 在您的网站上不是最新的,则可能是问题的原因。
此外,在您的网站上使用过时的第三方插件和主题可能会在运行您的在线商店时导致兼容性问题。
保持网站更新总是好的,因为大多数已推出的更新都有错误修复和安全补丁。
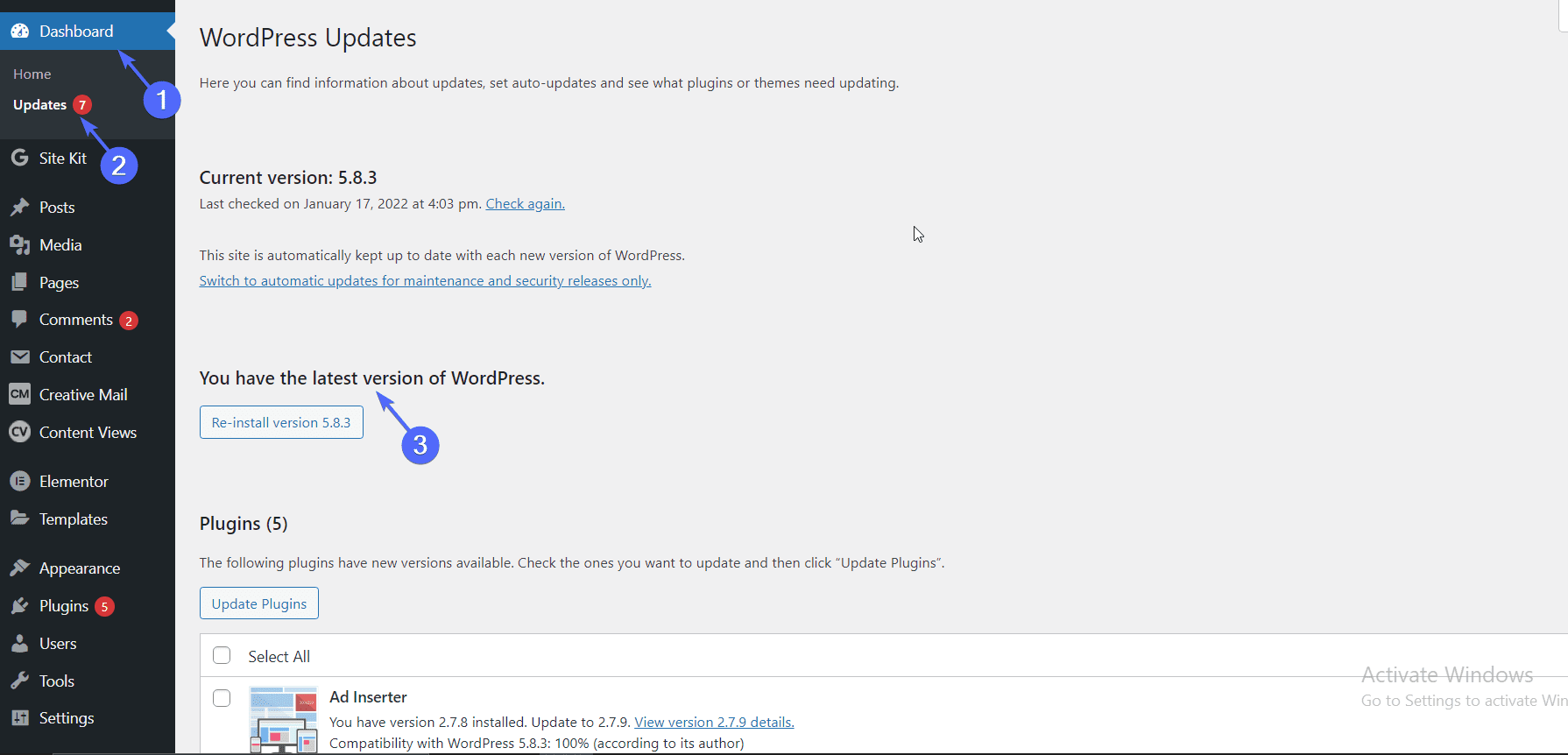
要更新您的 WordPress 核心和 WooCommerce 插件,请登录您的 WordPress 管理仪表板,然后转到仪表板 >> 更新。

在这里,确保您使用的是最新版本的 WordPress。 如果有新版本,您将看到“更新”按钮。 单击它以更新 WP。
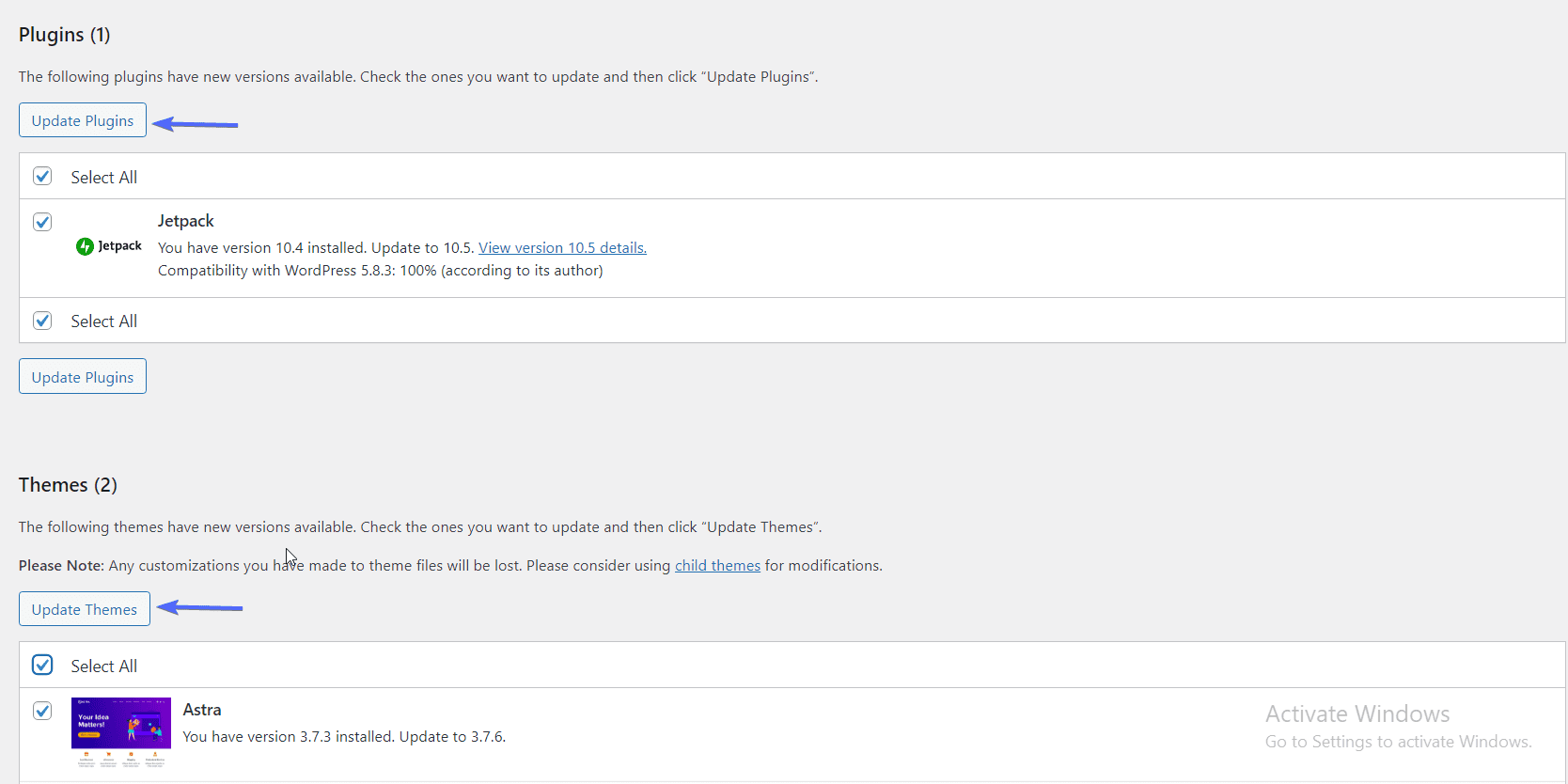
接下来,返回此页面并向下滚动到“插件”和“主题”部分,并确保所有内容都是最新的。
重要提示:更新您的活动主题可能会导致您丢失对主题文件的任何自定义。 如果您手动编辑了主题的 PHP、CSS 和其他文件,您可能需要联系开发人员来帮助您进行更新。


更新您的软件后,访问您的网站并检查变体是否有效。 如果它们不起作用,请继续阅读以获取其他修复。
停用插件
大多数 WordPress 问题是由您网站上的第三方插件引起的。 尽管插件可以帮助您为网站添加很酷的功能,但它们也可能是您在网站上遇到的一些错误的原因。
要对您的插件进行故障排除,请停用所有插件(WooCommerce 除外),然后检查 WooCommerce 变体是否再次正常工作。
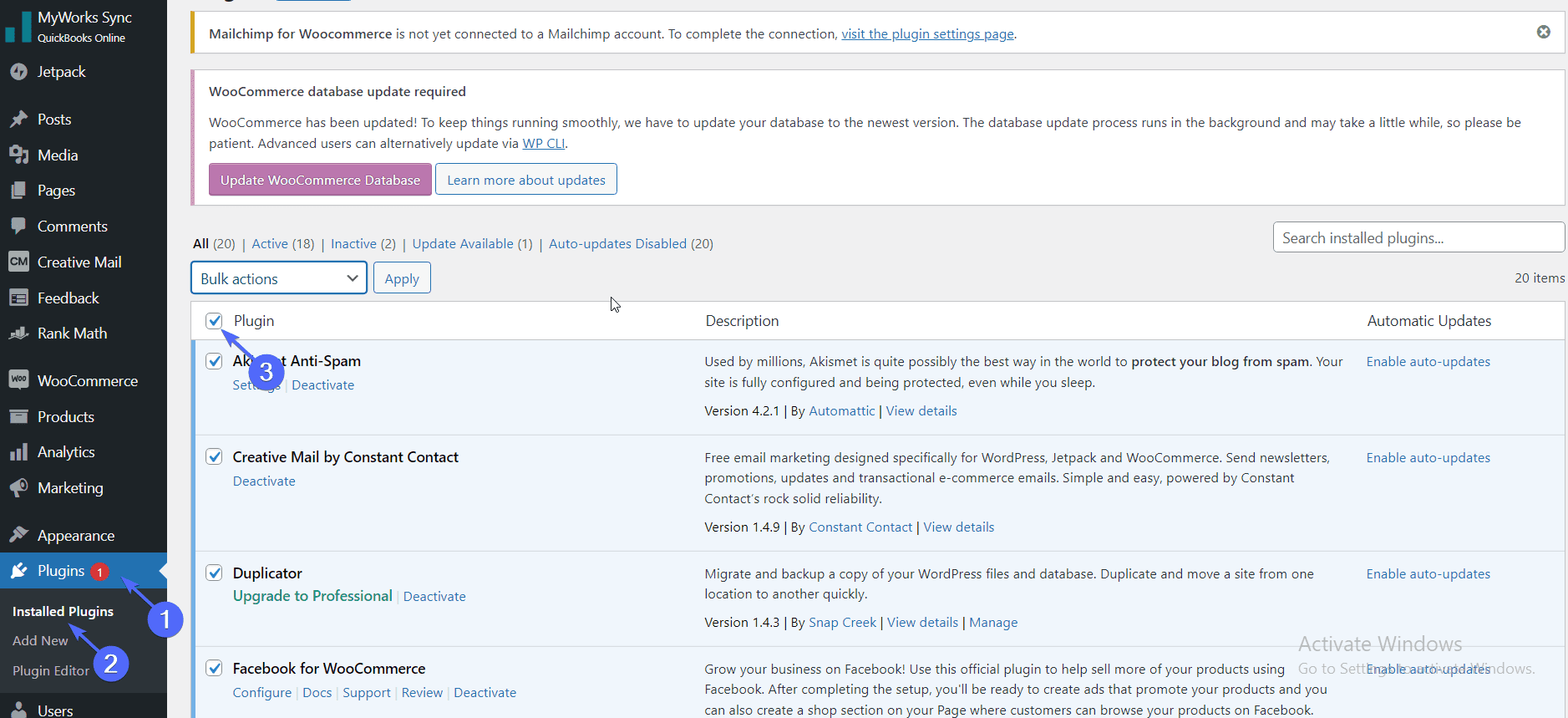
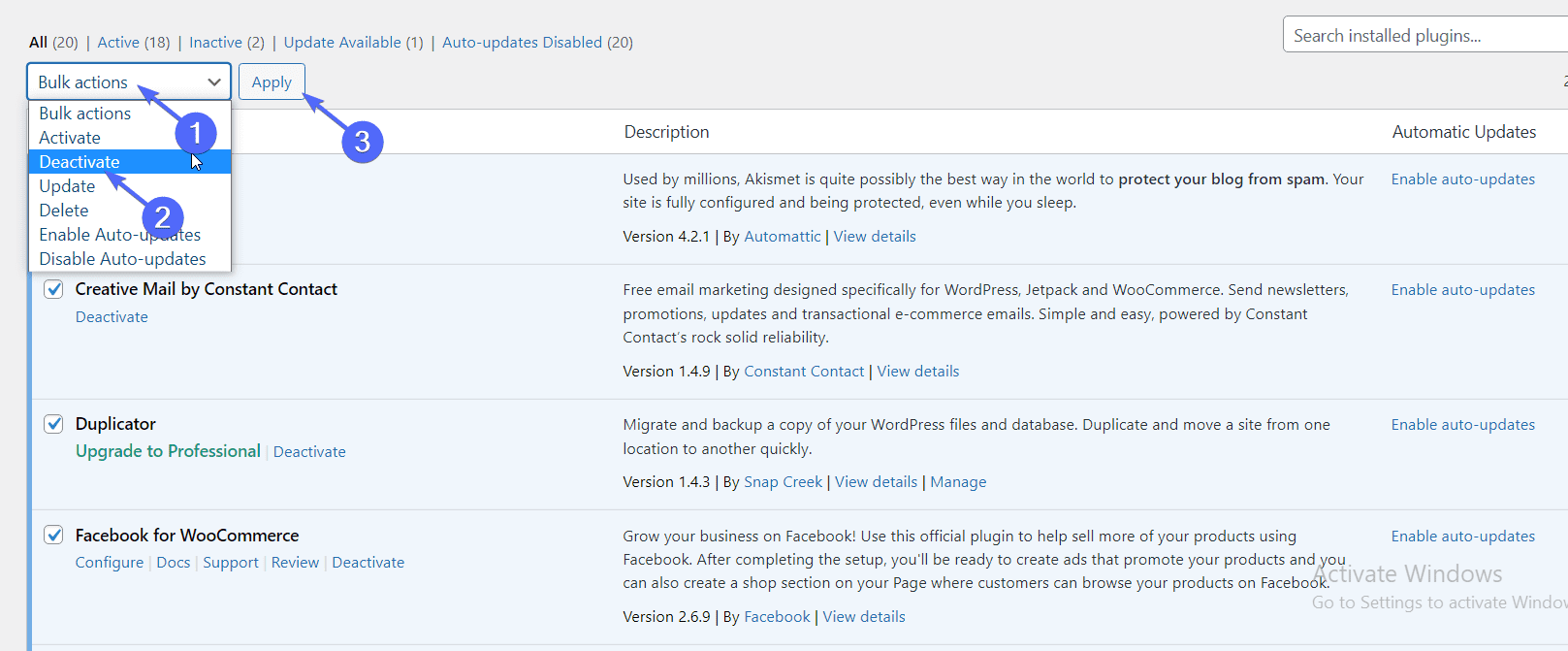
为此,请转到插件>>已安装插件,然后勾选复选框以选择所有插件。

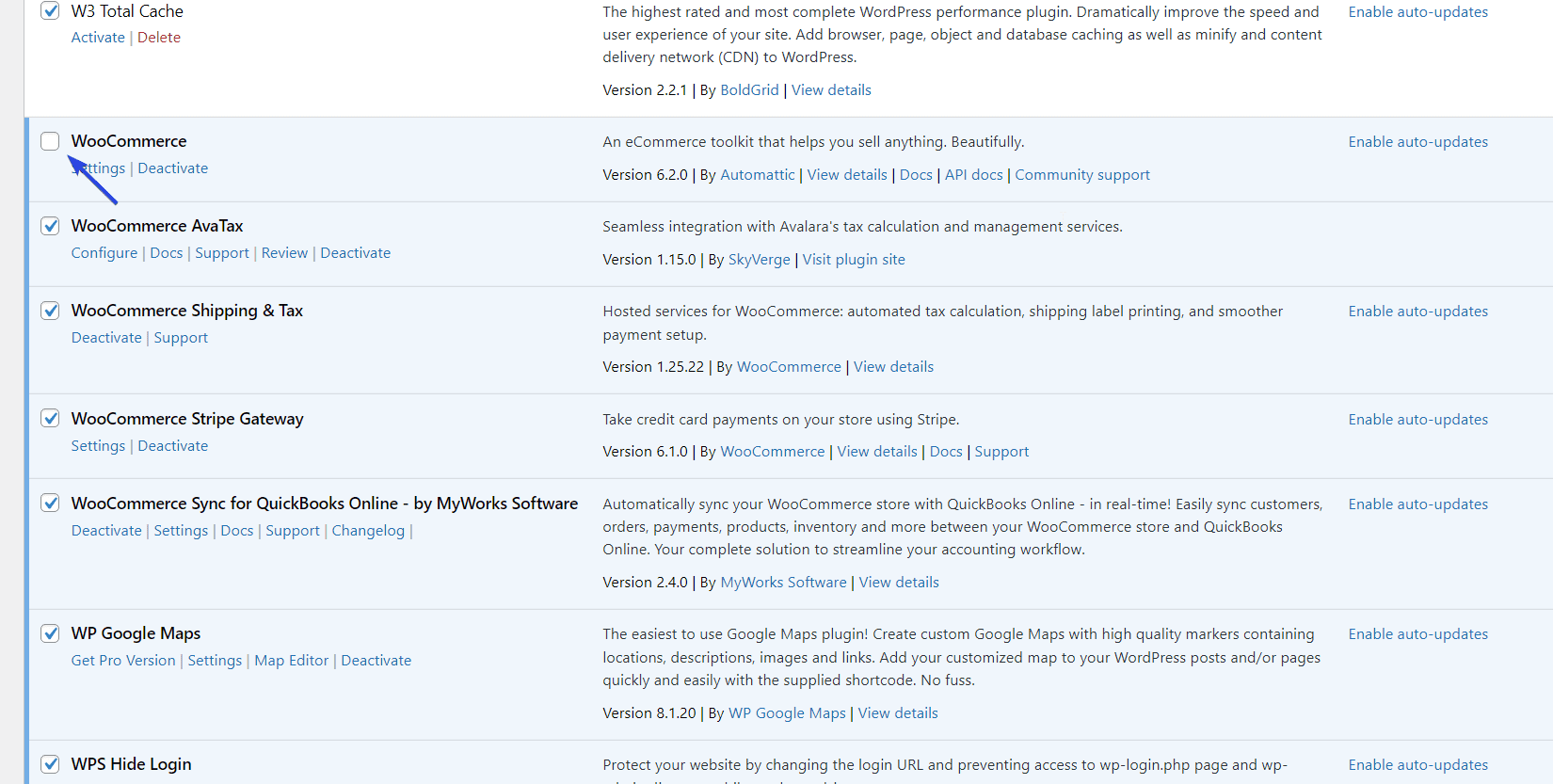
接下来,取消勾选 WooCommerce 插件。

现在单击批量操作下拉菜单,然后选择停用。 最后点击应用按钮停用您的插件。

停用插件后,检查 WooCommerce 变体是否正常工作。 如果它们正常工作,那么您的插件之一与 WooCommerce 冲突。
要查找有故障的插件,请开始一次激活一个插件。 每次激活后,检查您的 WooCommerce 变体是否仍然有效。
如果它停止工作,那么您刚刚激活的插件就是错误的原因。 您需要停用有故障的插件并通知插件开发人员该问题。
切换到默认主题
您对 WordPress 主题文件所做的更改(例如添加自定义 CSS 和 JavaScript 代码)可能会导致您的 WooCommerce 插件出现兼容性问题。
要检查您的主题是否有问题,请切换到默认的 WordPress 主题,例如 221。 不用担心,您不会丢失对主题所做的任何自定义。
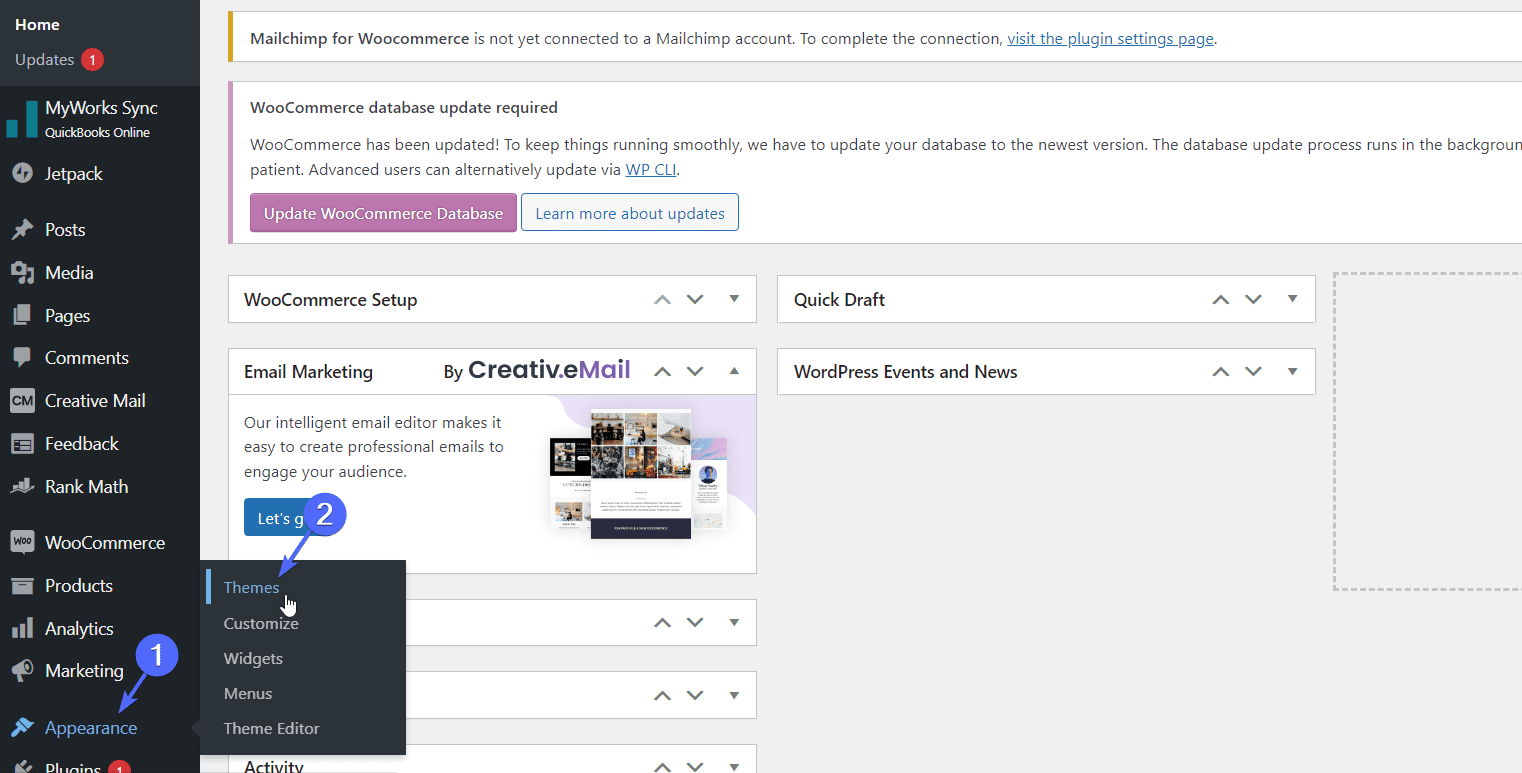
为此,请登录您的 WordPress 仪表板,然后转到外观 >> 主题。

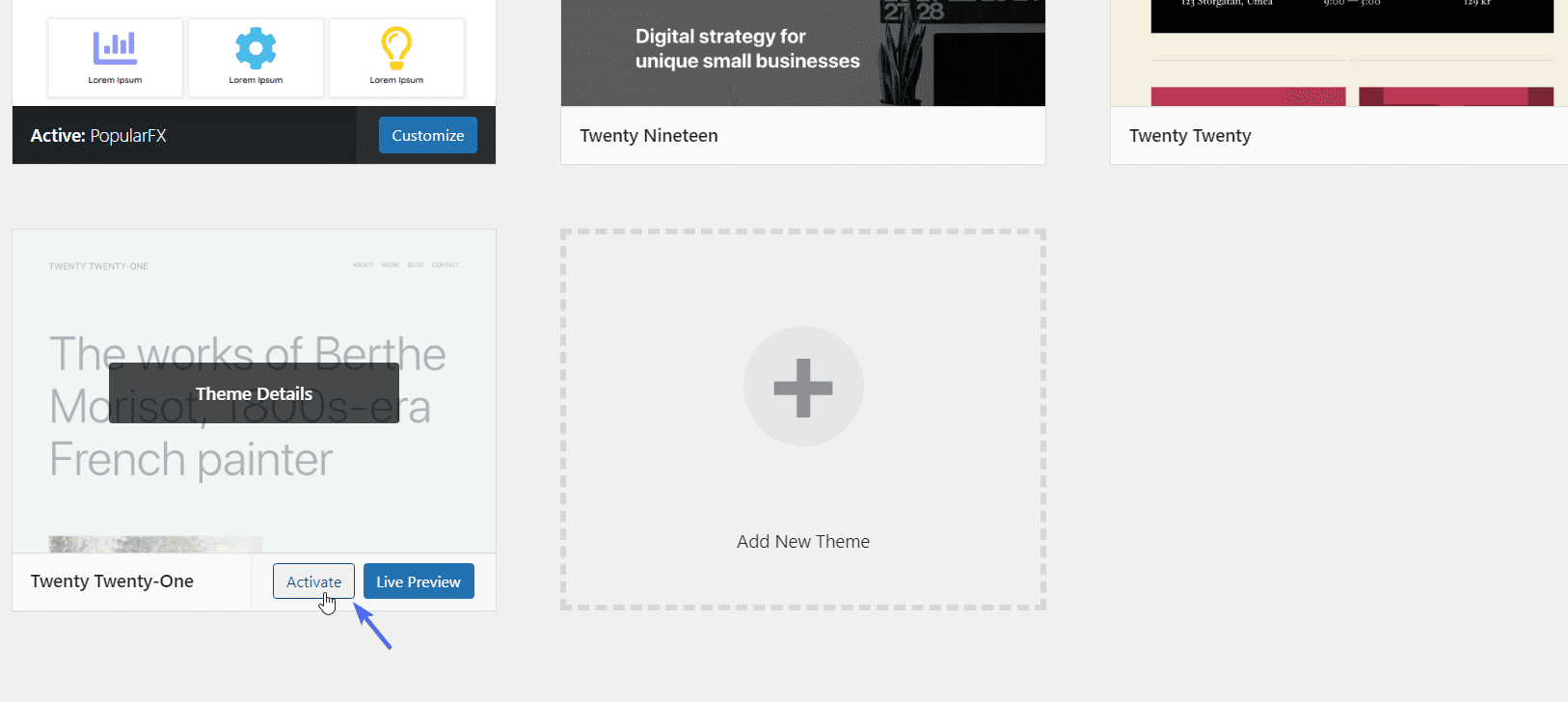
接下来,将鼠标悬停在默认主题上并选择激活。

之后,访问您的网站并检查 WooCommerce 变体是否正常工作。 如果是,那么您的主题有问题。
您需要同时切换到不同的主题,并将兼容性问题通知主题开发者。 您也可以联系我们的开发人员来帮助您解决主题问题。
但是,如果您在向主题添加自定义代码后发现此问题,则删除自定义代码应该可以解决您的变体问题。
使用 WooCommerce 变体插件
尽管 WooCommerce 插件提供了开箱即用的产品变体功能,但您可以从 WooCommerce 扩展商店安装一些插件来为其添加更多功能。
这些第三方插件为您的产品变体添加了额外的功能和自定义。 此外,您可以使用这些插件覆盖 WooCommerce 变体自定义设置,这应该可以解决您的问题。
WooCommerce 市场中有几个免费和付费插件,您可以使用这些插件为您的变体添加自定义。 WooCommerce 的 Variation Swatches 和 WooCommerce 的 Additional Variation Images Gallery 等插件可用于此目的。
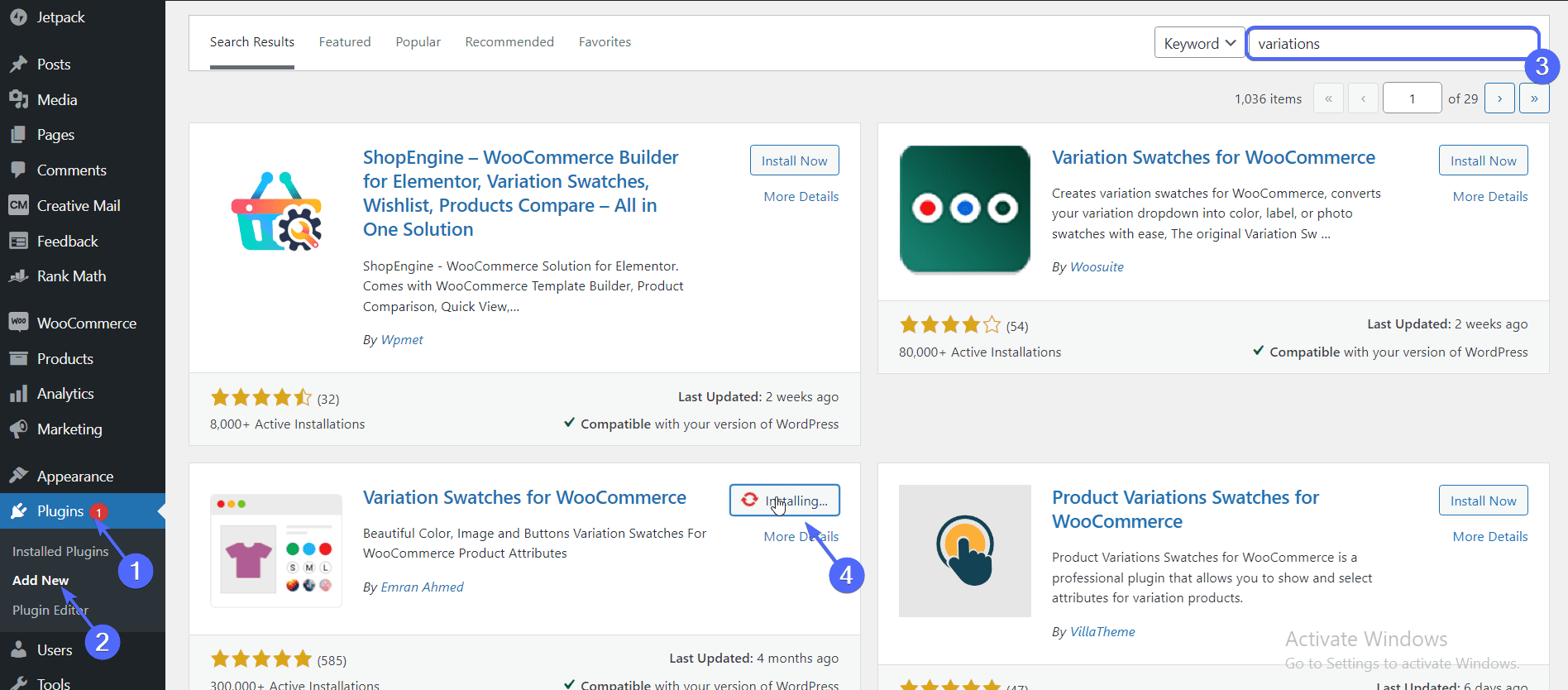
在本指南中,我们将使用 WooCommerce 插件的 Variation Swatches。 要安装此插件,请登录您的 WordPress 仪表板,然后转到Plugins >> Add New 。

在搜索字段中,输入插件名称,然后单击插件名称旁边的立即安装。 然后点击激活。 您可以点击此链接了解有关如何安装 WordPress 插件的更多信息。
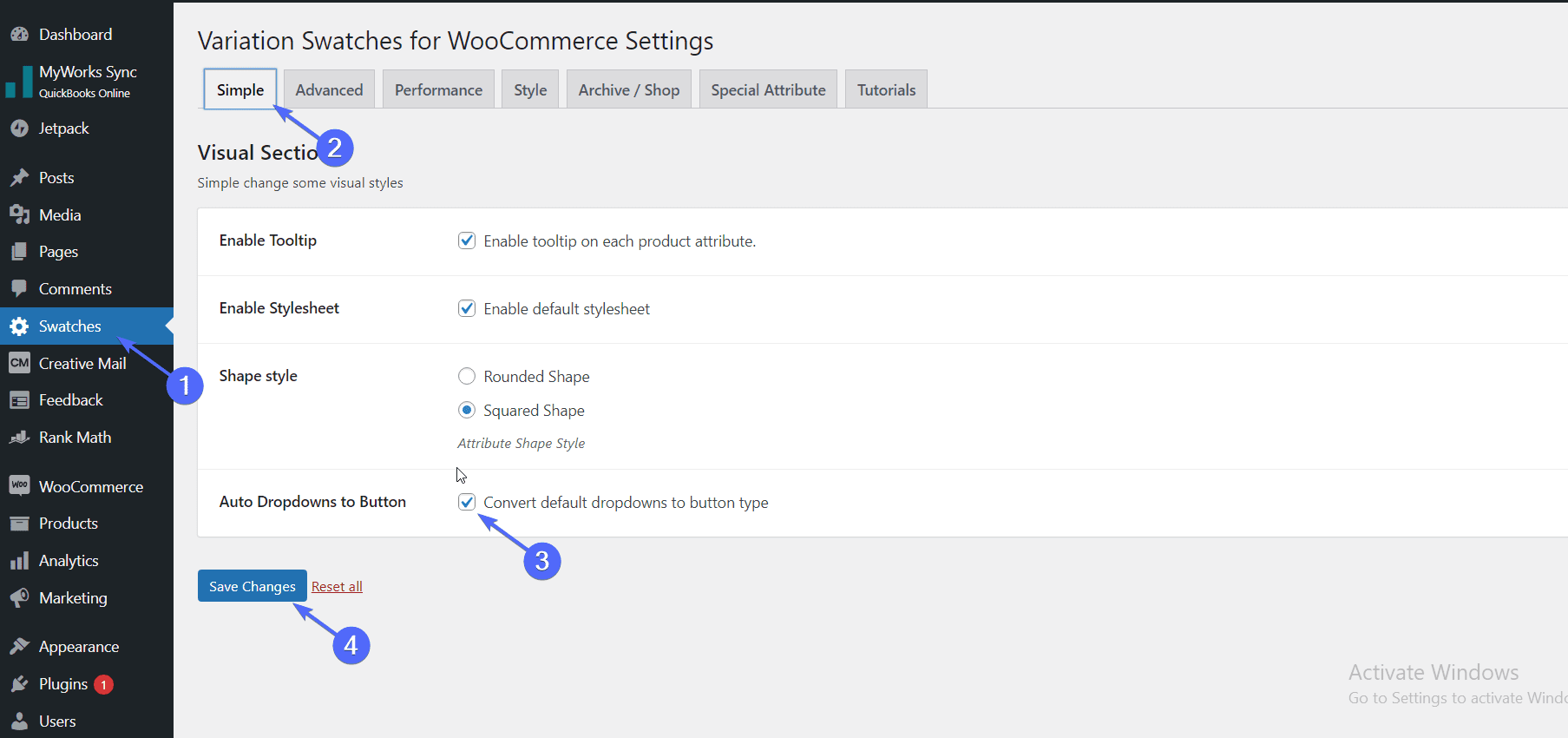
激活插件后,单击色板打开插件的设置页面。 在“简单”选项卡上,勾选框以将默认变化下拉列表转换为按钮。

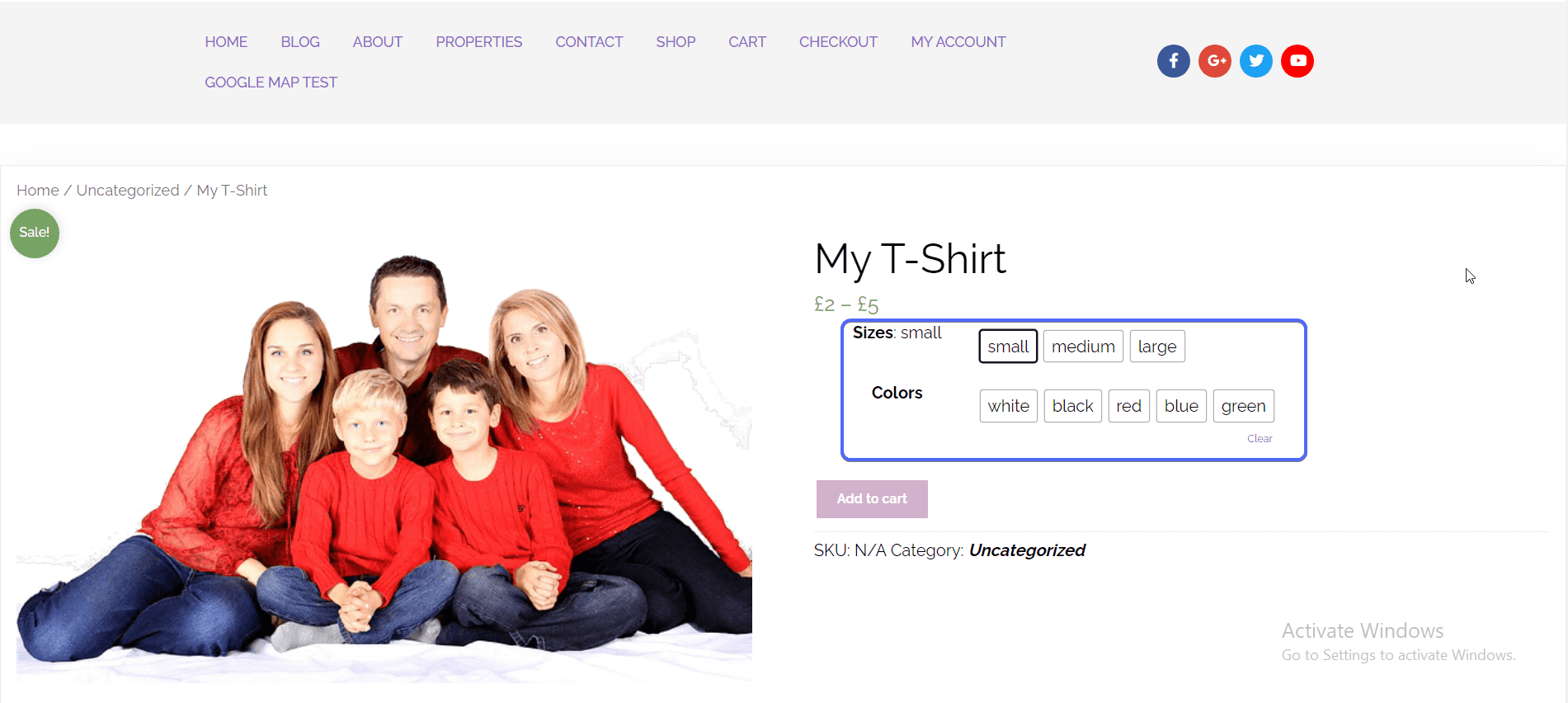
完成后,单击“保存更改”按钮。 当您在商店中打开具有变体的单个产品时,产品属性下拉菜单将自动转换为图标。

因此,如果您的变体不适用于您的 WooCommerce 商店,使用变体插件可能会解决它。
结论
WooCommerce 变体不起作用的问题可能会影响您在线商店的用户体验。 出于这个原因,您需要在您的网站上遇到此问题时立即修复它。
我们向您展示了几种解决和解决此问题的方法。 我们还分享了一些插件,这些插件可以解决这个问题,同时为您的变体添加更多功能。
如果您在按照上面列出的步骤进行故障排除后仍然遇到问题,您可以联系我们的 WordPress 开发人员团队为您解决问题。
有关如何发展您的在线商店的更多提示,请查看本指南,了解最佳 WooCommerce 扩展程序以提高您的销售额。
