如何加快緩慢的 WooCommerce 網站
已發表: 2022-02-10 如果您的 Woocommerce 商店運行緩慢,則會影響您網站的收入。 在線購物者希望電子商務商店能夠提供高質量的圖像和視頻、實時聊天、實時庫存更新、購物車定制以及大量其他數字購物工具,同時仍能提供快速的購物體驗。
如果您的 Woocommerce 商店運行緩慢,則會影響您網站的收入。 在線購物者希望電子商務商店能夠提供高質量的圖像和視頻、實時聊天、實時庫存更新、購物車定制以及大量其他數字購物工具,同時仍能提供快速的購物體驗。
所有這些功能,如果設置不正確,可能會減慢您的 WooCommerce 商店。 這反過來會影響您商店的成功,因為客戶的注意力很短,並且會很快放棄您緩慢的 WooCommerce 網站。
與運行與您相同功能的其他一些商店相比,您是否覺得您的網站不夠快或速度較慢? 如果您想了解如何加快 WooCommerce 網站的速度,那麼本文適合您。
讓我們深入研究解決緩慢的 WooCommerce 網站問題的簡單步驟。
內容:
- 速度很重要
- 了解您的 WooCommerce 商店有多快
- 如何提高您的 WooCommerce 網站速度
- 升級您的主機
- 啟用緩存
- 使用內容交付網絡
- 使用最新的 WordPress 和 PHP 版本
- 禁用心跳
- 優化圖像
- 使用輕量級主題
- 硬編碼您的 WooCommerce 網站
- 避免佔用資源的插件
- 阻止壞機器人
- 結論
速度很重要
速度是電子商務網站的現金。 您的 WooCommerce 網站越快,購物體驗就越好。 更好的用戶體驗意味著良好的 SEO、更好的結帳完成率和更快樂的訪客。 所有這些都有助於增加收入和收入。
當一個網站平均加載第一頁的時間超過 3 秒時,就會發現用戶正在尋找替代商店。 如果你足夠認真地思考,你可能會發現,即使你在購物時也有這種行為。 因此,加快您的商店速度很重要。
如何檢查您的 Woocommerce 網站速度
如果沒有衡量您當前 WooCommerce 網站的速度,您就無法知道它是否需要改進,或者如何改進它。
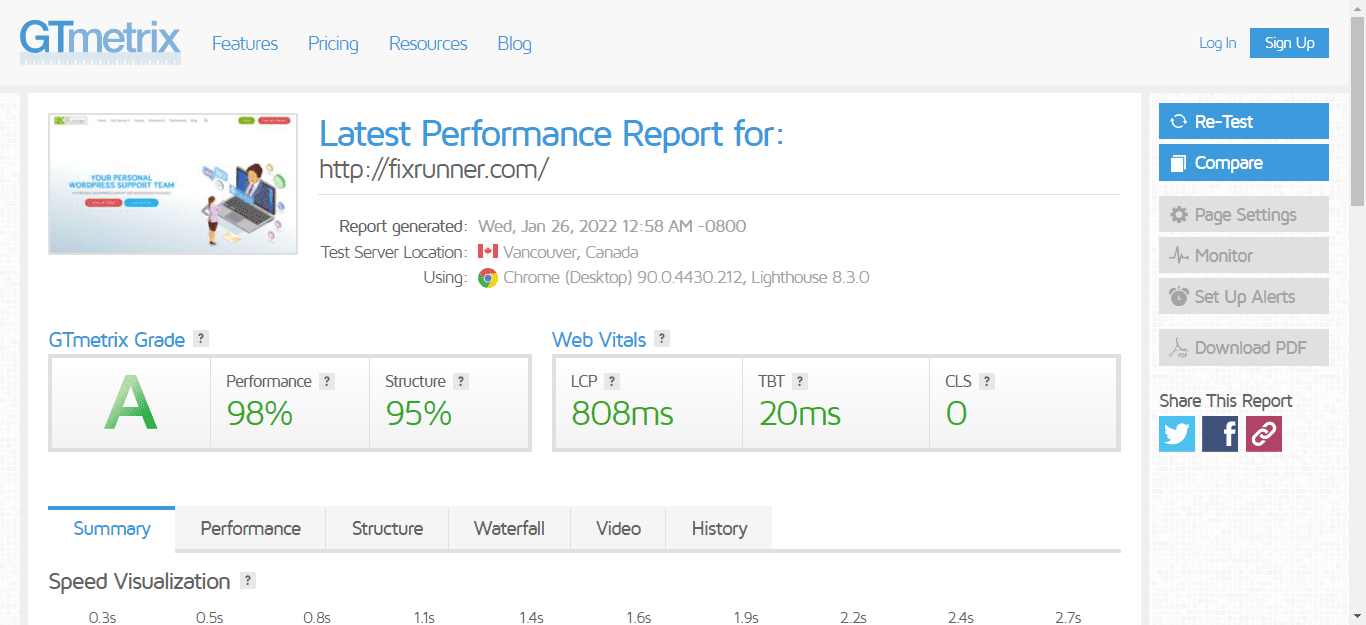
衡量 WooCommerce 網站速度的最佳方法之一是使用網站速度測試工具。 這些工具可以測試您的 WooCommerce 網站的速度和響應能力。 Google PageSpeed Insights 和 GTMetrix 以及用於此目的的兩個強大工具。
使用這些工具中的任何一個,獲取您網站當前速度的基準。

上面,我們可以看到 FixRunner 的結果。 如果你得到類似的結果,你很好。 幾乎不需要任何優化。 但是,如果您的結果很差,以下步驟將幫助您解決它們。
如何修復加載緩慢的 Woocommerce 商店
下面我們將向您展示適用於您的電子商務商店以提高WooCommerce 性能的 10 個技巧。
升級您的主機
廉價的網絡託管可能對常規網站有好處。 但是,如果您在自己的網站上開展業務,則需要選擇質量更高的 WordPress 託管計劃,因為那些便宜的託管計劃通常很慢。
要優化您的網站,您可以:
- 使用體面的共享主機:大多數共享主機計劃不會為您的 WooCommerce 網站分配很多資源(磁盤空間、內存或帶寬),因為您與其他客戶共享服務器資源。 因此,如果您從小處著手並且需要使用共享主機,請選擇那些以提供良好速度和足夠資源而聞名的主機。 您可以搜索客戶評論以獲取此信息。
- 升級到託管主機:如果您知道您的 WooCommerce 網站將帶來大量流量,這是您的最佳選擇。 它也是大多數網站推薦的長期解決方案。 儘管價格昂貴,但它是使您的 WooCommerce 網站更快的最有效方法。
一個重要的旁注是選擇一個主機,其服務器主要位於您的客戶居住的地理區域。 這意味著,如果您的大多數客戶都在英國,請選擇在英國擁有數據中心的主機服務器。
同時,查看我們對 WordPress 網站最佳託管服務提供商的推薦。
啟用緩存以修復緩慢的 WooCommerce 商店問題
您的 WooCommerce 商店可能運行緩慢的另一個原因是緩存插件配置不當或根本沒有插件。
緩存插件的作用是提供 WooCommerce 網站的存儲頁面,而不是每次用戶重新訪問時從數據庫中生成這些頁面。 這加快了頁面加載速度。
三個最著名的緩存插件是 W3 Total Cache、WP Super Cache 和 WP Rocket。
此外,了解緩存插件的正確配置也很重要,因為糟糕的配置會使插件問題多於幫助。
例如,您應該從緩存中排除結帳和購物車頁面,因為這可能會給購物者帶來問題,從而阻止他們完成購買。
使用內容交付網絡
內容交付網絡,簡稱 CDN,是一個遍布全球的服務器網絡。 它們存儲您的 WooCommerce 網站的靜態文件,例如 Javascript、圖像、視頻和 CSS,並將這些文件交付給用戶。
將 CDN 添加到您的 WooCommerce 網站將提高您的速度,因為您的客戶離您的服務器越近,您的網站在他們的瀏覽器上加載的速度就越快。 由於 CDN 幾乎遍布每個國家/地區,您的訪問者總是靠近服務器。
有許多 CDN 服務可供使用,最常見的是; Cloudflare、MaxCDN、Jetpack 和 KeyCDN。 閱讀我們最好的 WordPress 的免費 CDN文章以了解更多信息。
使用最新的 WordPress 和 PHP 版本
您的 WooCommerce 網站可能運行緩慢的另一個原因是您使用的是過時的 PHP 版本。 要解決此問題,請確保您的 WooCommerce 至少運行 PHP 7.4。 更高的 PHP 版本會提高您網站的速度和安全性。 請參閱 WordPress 指南中的更新 PHP 版本以了解如何更改您的版本。

當您使用它時,還要確保您的插件、主題和 WordPress 核心保持最新。
禁用心跳
WordPress heartbeat 是一個顯示實時插件修改的腳本。 當其他用戶在您的 WordPress 網站上編輯帖子時,它還會顯示更新。 為了提高您的網站速度,您應該禁用此功能,因為它每 15-60 秒生成一個請求,這會降低您的 WooCommerce 網站速度。
您可以手動禁用心跳,也可以使用插件。 我們推薦手動過程。
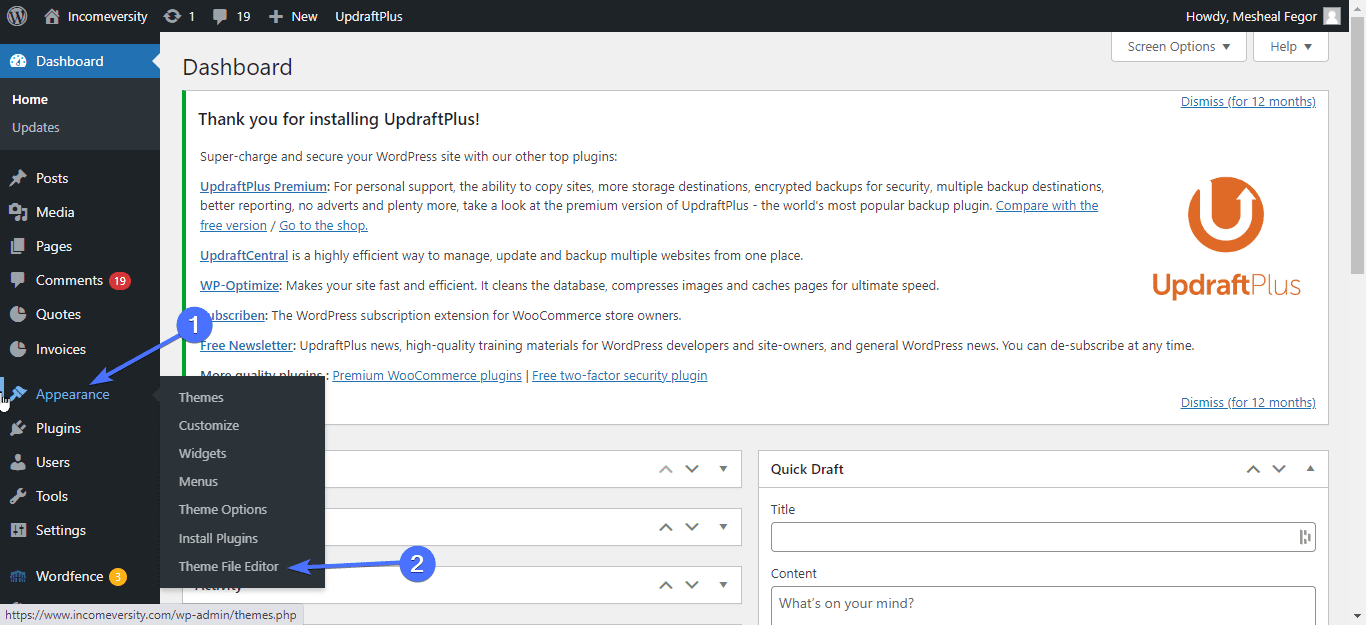
要手動禁用心跳,請登錄儀表板並轉到外觀>>主題編輯器。

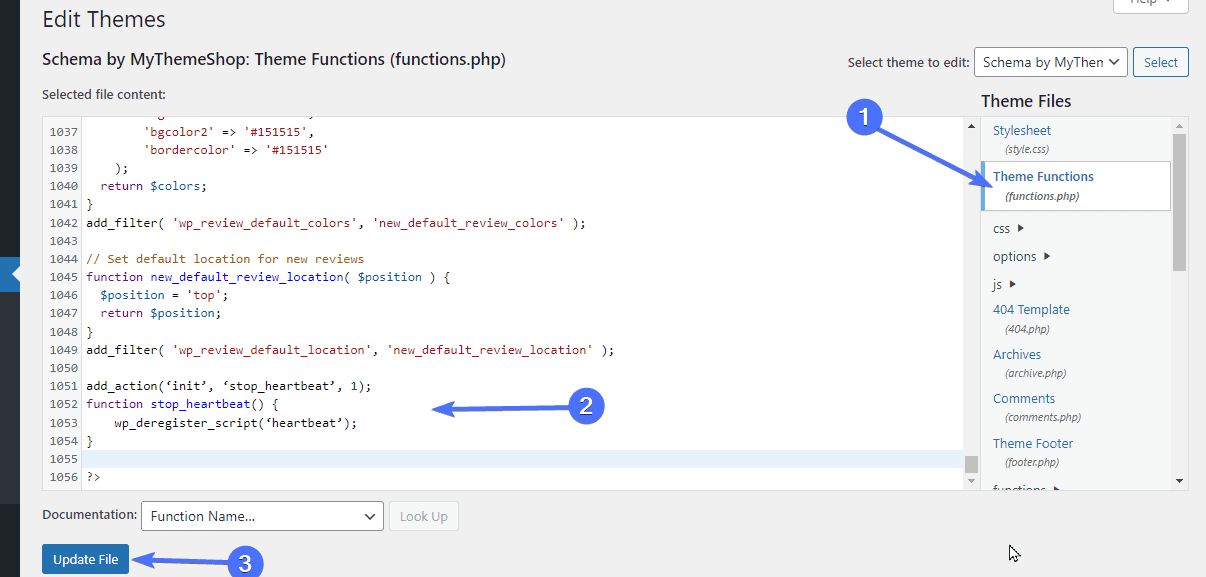
在這裡,找到 function.php 文件並單擊它。 接下來,將以下代碼複製並粘貼到文件底部:
add_action('init', 'stop_heartbeat', 1);
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}完成後,單擊更新文件。

如上所述,您還可以使用 Heartbeat Control 插件禁用此功能。 此外,WP Rocket 和大多數速度插件都有禁用心跳的選項。
優化圖像以修復緩慢的 WooCommerce 網站
當您將產品圖片上傳到您的 WooCommerce 商店而不進行任何形式的優化時,它們會保留其原始大小,這可能會很大並且會使 WooCommerce 變慢。 要解決此問題,您需要優化圖像,有幾種方法可以做到這一點:
- 壓縮圖像:為此,您可以安裝和設置 EWWW Image Optimizer 插件,該插件負責壓縮上傳的圖像。 大多數緩存插件也帶有圖像壓縮功能。
- 調整圖像大小:在上傳具有大文件大小的圖像之前,將它們調整為推薦的尺寸(最大寬度 800 像素)。 有許多用於調整圖像大小的在線工具。
- 使用自適應圖片:為移動用戶提供較小的產品圖片,這將提高網站的移動速度。 EWWW 插件可以提供自適應圖像。
- 延遲加載圖像:這意味著圖像僅在它們出現時才加載,從而使您的網站更快。 EWWW 插件也負責這一點。
- 將圖像轉換為 WebP:將圖像轉換為 .webp 格式,然後再在網站上使用它們。 令人高興的是,您還可以在 EWWW 中獲得此功能。
- 禁用盜鏈:阻止人們將您的媒體文件複製粘貼到其他博客和網站上,因為這會消耗帶寬。 您可以使用 Cloudflare 或 WP Rocket 來做到這一點。
使用輕量級主題
臃腫的 WordPress 主題是網站運行緩慢的原因之一。 其中一些主題還使用過時的腳本。
檢查您當前主題的評論,或讓專家檢查主題,看看它是否會導致您的速度問題。 如果是這樣,您應該將其替換為快速且輕量級的 WordPress 主題。
頁面構建器也是罪魁禍首,因為它們會向您的 WooCommerce 網站添加額外的腳本和样式,從而導致加載緩慢。
通過在 WordPress 中添加 Gutenberg 塊,現在可以更輕鬆地構建具有美觀的 WooCommerce 並且不需要頁面構建器。
查看我們為您的在線商店提供的最快的 WooCommerce 主題列表。
硬編碼您的商店以修復緩慢的 WooCommerce 網站
雖然在您的大部分 WooCommerce 網站上使用插件似乎更容易,但權衡的是其中一些插件向您的網站添加了不必要的代碼。
您應該讓開發人員對 WooCommerce 網站的不需要太多更新的主要部分進行硬編碼,例如頁眉、頁腳、菜單和博客側邊欄。
這可能會在一開始就花費您額外的費用,但值得付出代價。
避免佔用資源的插件
雖然插件為 WooCommerce 網站提供了增強功能,但它們也需要內存才能運行。 擁有太多插件,尤其是佔用資源的插件,真的會減慢您的網站速度。
您可以使用 Query Monitor WordPress 插件來查找導致 WooCommerce 網站性能不佳的主題、插件和功能。
您還可以使用 GTMetrix 瀑布圖獲取這些資源佔用插件的列表。
當您找到導致問題的插件時,下一步是聯繫開發人員或將插件替換為類似的、更優化的插件。
阻止壞機器人
讓您的 WooCommerce 網站在搜索引擎上排名的一個好方法是允許機器人抓取您的網站內容。 但是有一些不良機器人會導致您的網站消耗大量 CPU,因為它們在抓取您的網站時部署了腳本。
您應該安裝 WordFence 插件,因為這將幫助您跟踪訪問 WooCommerce 商店的實時流量報告,並阻止以非人道速度重複的訪問。
該插件對於您網站的安全性也是必不可少的,因此它具有兩個功能。
除了 WordFence,您還可以使用 Cloudflare 防火牆規則來阻止這些垃圾郵件機器人(當然,如果您的網站使用 Cloudflare)。
結論 – 修復緩慢的 Woocommerce 商店
緩慢的頁面加載可能會導致您商店的銷售損失。 我們希望本指南中涵蓋的速度優化技巧可以幫助您解決 WooCommerce 緩慢的頁面加載時間。 使用圖像壓縮插件和緩存插件可以大大提高 WooCommerce 網站的加載速度。 因此,請確保將它們安裝在您的站點上。
您可以執行其他高級故障排除技巧,例如數據庫優化以提高站點的加載速度。 要進一步優化您的商店和整個網站,請閱讀我們完整的 WordPress 速度和核心網絡生命力優化指南。
我們還在 fixrunner.com 上為 WordPress 網站提供 24/7 全天候支持服務,幫助您解決 WordPress 和 WooCommerce 網站問題。 在此服務上,您不會遇到 WooCommerce 緩慢等問題。
有關更多 WordPress 提示,您可以查看我們的 WP 學院。 了解如何管理您的網站並解決常見的 WordPress 問題。
