2022 年網頁設計靈感:值得關注的十大趨勢
已發表: 2022-01-18您今年的目標之一可能是更新您網站的外觀。 作為一個精明的網站建設者,您可能一直在尋找保持最新狀態並使您的網站看起來像人們實際點擊的東西的方法。
您可能想知道在新的一年裡什麼樣的設計美學和功能會很重要。 隨著互聯網變得越來越擁擠(估計每年有 50 萬個新網站上線!),網頁設計師常常覺得他們必須做更多事情才能脫穎而出。 隨著網絡環境的不斷變化,人們比以往任何時候都在嘗試尋找最適合他們品牌的策略。
為了幫助您尋求創新和吸引人的設計,我們收集了我們認為將在 2022 年佔據主導地位的最重要的網頁設計趨勢。
1.極簡主義
看起來今年的一個網頁設計趨勢將把繁忙的網站推到一邊。 2022年,網站將具有簡約的特點和更細膩的視覺重量。 你會看到更光滑和更複雜的效果。 想一想:更精緻、更少擁擠、更流暢的瀏覽體驗。
這背後的一個原因是,用戶不會等到您的所有圖像都出現在緩慢加載的設計中,然後才能進入您的網站。 相反,您希望向潛在客戶或用戶明確說明您是誰以及他們在您的網站上接下來應該做什麼。 考慮用輕巧簡單的號召性用語按鈕替換蓬鬆的消息,並消除它們周圍的干擾。
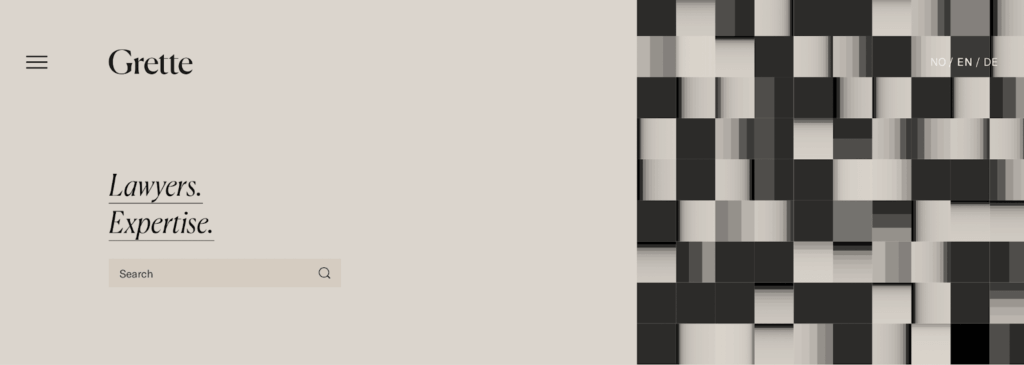
看看律師事務所 Grette 的這個例子:他們確切地知道他們網站的用戶正在尋找什麼(經驗豐富的律師!)他們立即為其提供簡單但有效的語言、乾淨的調色板和搜索欄。 沒有別的需要!

2. 流行色
少即是多的極簡主義概念包括顏色。 我們將看到更少的嘈雜層和醒目但簡單的大膽設計。 釘“醒目但簡單”的最佳方法是提供流行的顏色。
從我們看到的例子來看,看起來原色已經準備好再次流行起來。 此外,隨著我們的社會更加關注可持續性和氣候保護,您會看到很多樸實的色調。 尋找以自然為靈感的色調與基本原色的混合作為口音。
我們已經看到流行的一種顏色是紅色。 過去,人們避免紅色,因為它會使眼睛難受。 但就像一點紅色唇膏一樣,紅色標題或口音可以引人注目以吸引註意力。 此外,隨著對色調和色調的更多實驗,紅色可以以獨特的方式融入,看起來和諧,而不是壓倒性的。
看看數字貨幣公司 Mogney。 紅色的醒目使用強調了他們的二維碼,這是他們公司的基礎。 它創建了一個大膽但仍然最小的主題,與藍色背景完美搭配,營造出迷人的外觀。

3. 對稱佈局
由於今年我們看到了很多簡潔,2022 年的網頁設計趨勢也將激發對稱外觀。 想想拆分頁面和網格佈局,甚至圖像和文本的平衡。 通過將網頁劃分為內容塊,它可以幫助您的品牌以切實的方式豐富您的故事。
我們還預測以新方式使用線條:粗邊框和細邊框將劃分部分、菜單和屏幕。 這將創造平衡,以幫助您的網站顯得整潔有序。
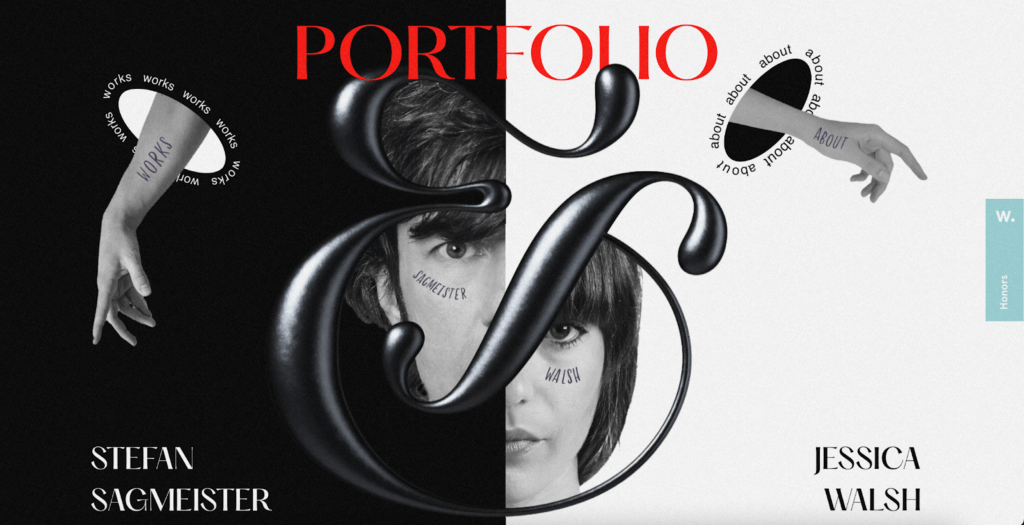
對稱佈局的一個好處是它可以將讀者的注意力吸引到特定的信息上。 以 Sagmeister & Walsh 的瑞典攝影工作室為例。 除了使用紅色作為醒目的標題外,該頁面還分為兩部分,以體現兩位藝術家的共同努力。 這裡的協作在設計中自然而然地出現,巨大的 & 符號在拆分頁面上提供了醒目的視覺標記。

4.襯線字體
作為與時尚現代字體的並置,襯線字體正在重新回到網頁設計中。 襯線字體是那些在字母形狀邊緣有尖端的字體。 將 Times New Roman、Garamond 和 Georgia 視為襯線字體的示例。 當我們環顧四周時,我們看到越來越多的品牌利用了這些字體所提供的優雅。 襯線字體也讓我們想起了閱讀印刷品,這給這種設計選擇帶來了經典的感覺。
我們將看到更多的網站採用輕量級襯線字體,並以兩個引人注目的短語之一作為焦點。 一些設計師會用一個單詞或短語覆蓋網站的折疊,在圖像上使用輕量級字體來平衡這種美感。
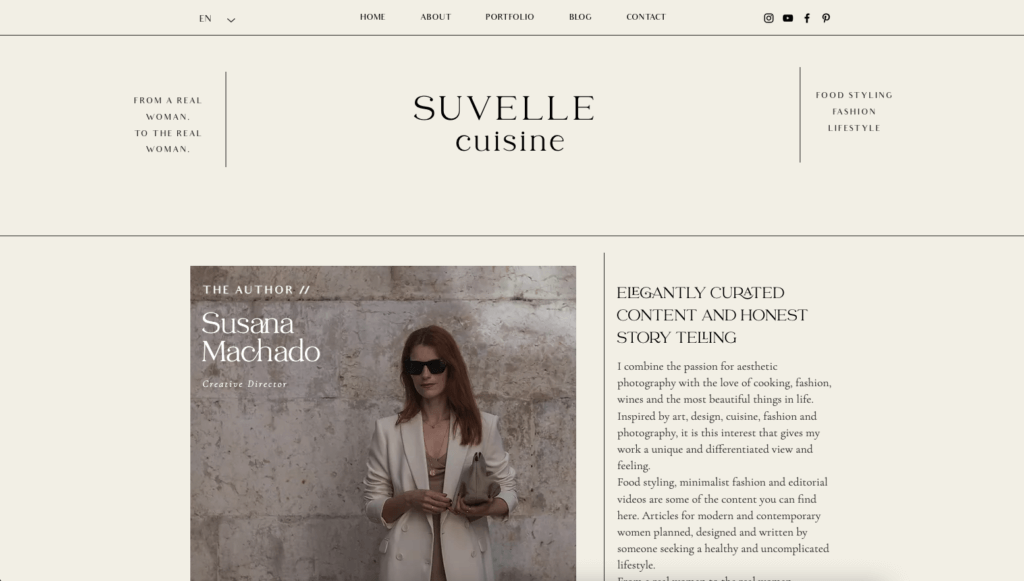
Suvelle Cuisine 是一個已經使用 Serif 趨勢和一些極簡主義(和線條邊框!)在其網站上創建有吸引力、複雜的文本塊的網站。

5. 90後的審美
重複趨勢不僅適用於時尚界 - 它們也進入網站設計。 當我們看到大量 90 年代的氛圍重新回到社會時,網頁設計也將看到這一趨勢。 回憶 90 年代的流行趨勢時,想想鮮豔的流行色、各種非典型形狀和大文本。
雖然我們看到許多自然色和原色被使用,但我們也會看到時尚的霓虹燈調色板在不成為主導外觀的情況下添加有趣的邊緣。 90 年代流行音樂可能會以明亮的口音或彩色小線條的形式出現,以使構圖引人入勝。
看看德國網站 Beyonity——通過採用不對稱的形狀和鮮豔的色彩,他們的網站簡直就是 90 年代初的尖叫聲。

6.帶有簡單號召性用語的大按鈕
無論您的設計調色板如何,您的按鈕大小都很重要。 您總是希望按鈕成為用戶可以輕鬆發現的東西。 當然,這會轉化為清晰標記的大按鈕。 (另外,大按鈕有利於可訪問性!)
在考慮大按鈕時,請考慮一個簡單的號召性用語,以吸引用戶進行有意義的點擊。 不僅文本的外觀應該引人注目,而且短語也應該有意義! 我們將在設計師和營銷人員如何創建相關、有趣和激發行動的 CTA 以及有意義的大按鈕點擊方面看到更多創新。
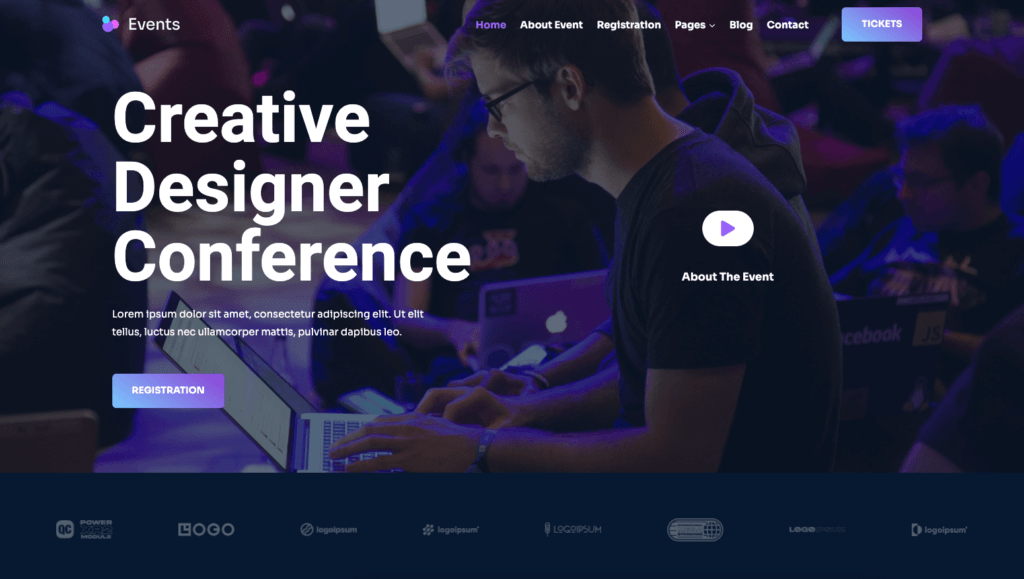
查看 Kadence WP 中的此活動網站入門模板。 他們不僅以一種特殊的方式使用漸變色,而且還搭配了一個大的、激發動作的按鈕來點擊。


7. 真實、包容的攝影
僅僅因為您的網站是用於商業的,並不意味著它不能鼓舞人心。 通常,我們會看到很多網站使用相同的圖像和俗氣的庫存照片。 想一想:用過分誇張的微笑擊掌,看著鏡頭的時尚群體,穿著超級英雄服裝的高管,成群結隊的人在空中跳躍。 不,謝謝!
相反,請尋找與真實人物一起描繪真實場景的照片。 在現實世界的環境中而不是在工作室中尋找坦率的圖像。 包容性是網頁設計界內外的新常態,越來越多的品牌採用能夠代表不同背景、種族和年齡並強調包容性的圖像。
2022 年的網站應包含代表各行各業個人的圖像:不同的膚色、體型、年齡、殘疾等。
以服裝品牌 Big Bud Press 為例。 一看他們的主頁,購物者就知道他們的網站不僅包含,而且促進包容性和代表性(更不用說字體和顏色的殺手級使用了!)

8. 複雜的動畫
隨著網站功能的改進,簡單的網站也可以在其設計中包含運動。 “滾動講述”和動畫等功能還沒有出現在任何地方,但仍然在極簡設計中佔有一席之地。 事實上,沒有比使用動畫網站交互更好的方法來建立一個引人注目的風格。
在 2022 年,我們將看到網站設計師使用運動作為吸引註意力的工具,但真正流行的是使用這種動畫來實現簡約且出人意料的網頁設計。
動畫在簡約設計中有很多用途。 信息可以隱藏在視覺元素後面,直到訪問者懸停並顯示它。 這相當於打開櫃門:它可以幫助保持佈局整潔並獎勵四處偷看。 動畫允許頁面更加簡約,但仍然是動態的。 想想乾淨的動作和輕鬆消費信息的目標。
以公司 Nove 為例。 他們的網站採用獨特的設計,具有全屏視頻背景、透明菜單和不同部分的自定義頁面模板。 點擊他們的每個方框會提供不同的動畫效果,讓探索他們的網站變得有趣和有吸引力。

9.視頻,視頻,視頻
如果您在網絡上花費任何時間,您就會知道幾乎每個角落都有視頻。 隨著社交媒體通過故事和類似功能推送更多視頻內容,我們預計視頻將繼續在整個網絡上流行。 我們在網頁設計中看到這一點的一種方式是視頻背景,當用戶在您的網站上滾動時會播放捲軸。 這為您的網站帶來了某種生活,這是任何其他方式都無法實現的。
此外,為您的網站創建視頻內容從未如此簡單,我們所有人的口袋裡都裝有相機,並且可以輕鬆地進行指向和拍攝。 有很多工具和應用程序可讓您快速拍攝、添加效果、應用濾鏡並在網絡上發布。
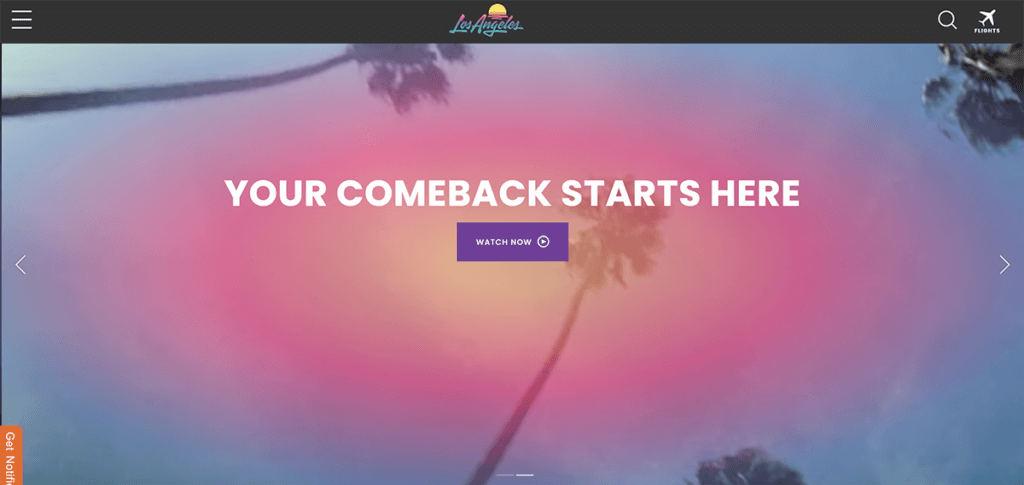
如果您考慮在 2022 年在您的網頁設計中使用視頻,請確保您有一個堅實的目標和計劃。 考慮加載時間、“隱藏”視頻或動畫以保持網站外觀時尚,當然還有將社交媒體用於您最前沿的視頻策略。 只需查看洛杉磯旅遊網站,即可在整個網站上有趣地使用視頻。

10. 抽象形狀
隨著 90 年代審美的回歸,我們繼續看到抽象形狀比比皆是,如設計元素、標題背景、相框等。 這些有趣的形狀在動畫或滾動時也很有趣。
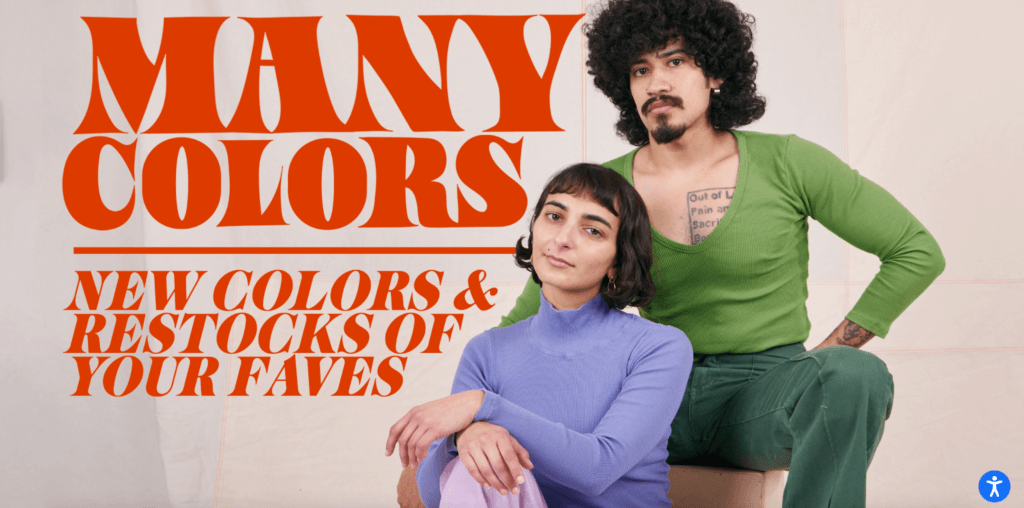
在廣告和創意機構 The Many 的這個示例中,您可以看到從 2022 年開始實施的許多趨勢,從大膽的流行色到襯線字體再到復雜的動畫。

2022 年關於設計 + 可訪問性的說明
可訪問性肯定不是一個新手。 每個人都應該始終可以訪問網絡。 可訪問性意味著沒有障礙可以阻止身體殘疾、情境殘疾以及對帶寬和速度有社會經濟限制的人與網站互動或訪問網站。
當然,構建具有可訪問性的網站需要一些努力和專業知識,但是越來越多的網站正在確保可訪問性是每個設計決策的關鍵組成部分,而不是事後的想法。
2022年,我們可以期待越來越多的企業關注可訪問性。 結合可訪問性分析工具,如 Google Lighthouse,將成為 Web 開發的規範。 準備好在此過程中進行可訪問性檢查。 這是極簡主義吸引人的方面之一:一個乾淨、易於閱讀的網站已經領先於可訪問性。
在設計階段的每一步都應充分考慮和考慮可訪問性。 如果上述任何趨勢損害了可訪問性,請首先考慮這一影響並做出相應的計劃,以確保您的網站最重要的是有用。
最後的想法
無論您的網站專業知識是什麼,這些提示和示例都可能讓您渴望盡快回到設計師模式。 創新和試驗可以幫助您保持新鮮感,展示您的成長,最重要的是,增加這些轉化。
您可以只選擇上面列表中的一個想法,或者考慮如何嘗試所有這些想法! 最重要的是經常關注您的網站,並註意新功能如何吸引更多客戶。
請記住,建立您的網站只是您旅程的開始。 查看數據、分析您的網站並環顧四周:從每天構建的數以千計的創意、創新網站中獲得靈感。
