Вдохновение для веб-дизайна на 2022 год: 10 лучших тенденций, за которыми стоит следить
Опубликовано: 2022-01-18Одной из ваших целей в этом году может быть обновление внешнего вида вашего веб-сайта. Как сообразительный создатель веб-сайтов, вы, вероятно, всегда ищете способы оставаться в курсе событий и сохранять свой веб-сайт таким, на который люди действительно будут нажимать.
Вам может быть интересно, какая эстетика дизайна и функции будут популярны в новом году. По мере того, как Интернет становится все более и более многолюдным (примерно 500 тысяч новых сайтов размещаются в сети каждый год!), веб-дизайнеры часто чувствуют, что им нужно делать больше, чтобы выделиться. В постоянно меняющейся среде Интернета люди экспериментируют больше, чем когда-либо, чтобы найти стратегию, которая лучше всего подходит для их бренда.
Чтобы помочь вам в поиске инновационного и привлекательного дизайна, мы собрали самые важные тенденции веб-дизайна, которые, по нашему мнению, будут доминировать в 2022 году.
1. Минимализм
Уже сейчас похоже, что одной из тенденций веб-дизайна в этом году будет оттеснение загруженных веб-сайтов в сторону. В 2022 году веб-сайты будут иметь минималистичные характеристики и более тонкий визуальный вес. Вы увидите больше гладкости и сложных эффектов. Подумайте: более утонченный, менее переполненный и более плавный просмотр.
Одна из причин этого заключается в том, что пользователи не будут ждать, пока появятся все ваши изображения или дизайны с медленной загрузкой, прежде чем добраться до сути вашего сайта. Вместо этого вы захотите дать потенциальным клиентам или пользователям четкое сообщение о том, кто вы и что им следует делать дальше, находясь на вашем веб-сайте. Подумайте о том, чтобы заменить расплывчатые сообщения легкими и простыми кнопками с призывом к действию и устранить помехи вокруг них.
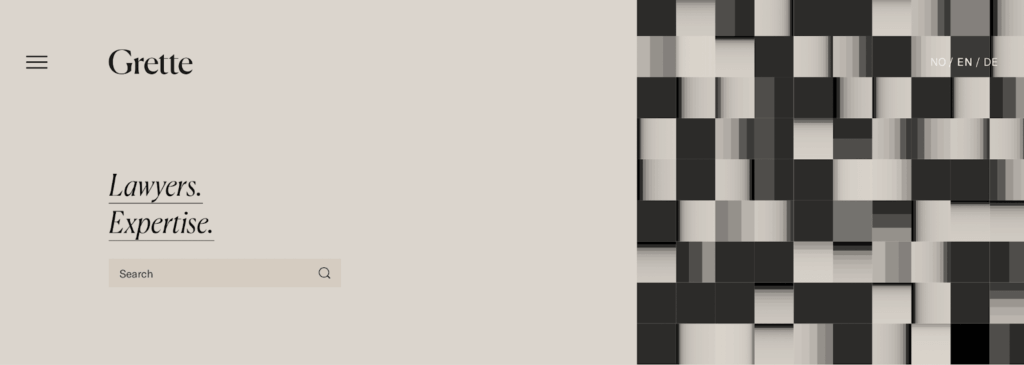
Посмотрите на этот пример от юридической фирмы Grette: они точно знают, что ищут пользователи их сайта (опытные юристы!), они сразу же предоставляют это простым, но эффективным языком, чистой палитрой и строкой поиска. Больше ничего не нужно!

2. Всплески цвета
Понятие «меньше значит больше» в минимализме включает в себя цвет. Мы увидим меньше шумных слоев и смелых дизайнов, которые поразительны, но просты. Лучший способ сделать маникюр «ярким, но простым» — это добавить ярких красок.
Из примеров, которые мы видели, похоже, что основные цвета снова готовы к тренду. Кроме того, вы увидите много землистых тонов, поскольку наше общество уделяет больше внимания устойчивости и сохранению климата. Ищите смесь натуральных оттенков с основными основными цветами в качестве акцентов.
Один цвет, который мы уже видим в качестве поп-музыки, — красный. Раньше люди избегали красного цвета, так как он вреден для глаз. Но точно так же, как немного красной помады, красный заголовок или акцент могут привлечь внимание. Кроме того, экспериментируя с оттенками и тонами, красный цвет можно использовать уникальным образом, чтобы он выглядел гармонично, а не подавляюще.
Взгляните на Mogney, компанию, занимающуюся цифровой валютой. Эффектное использование красного цвета подчеркивает их QR-код, который является основой их компании. Он создает смелую, но все же минималистичную тему, которая хорошо сочетается с синим фоном для привлекательного вида.

3. Симметричные макеты
Поскольку в этом году мы наблюдаем много простоты, тенденции веб-дизайна в 2022 году также будут вдохновлять симметричные взгляды. Подумайте о разделенных страницах и макетах сетки и даже о балансе изображений и текста. Благодаря тому, что веб-страницы разделены на блоки контента, это может помочь вашему бренду разделить вашу историю ощутимыми способами.
Мы также прогнозируем новое использование линий: толстые и тонкие границы будут разделять разделы, меню и экраны. Это создаст баланс, который поможет вашему сайту выглядеть аккуратно и упорядоченно.
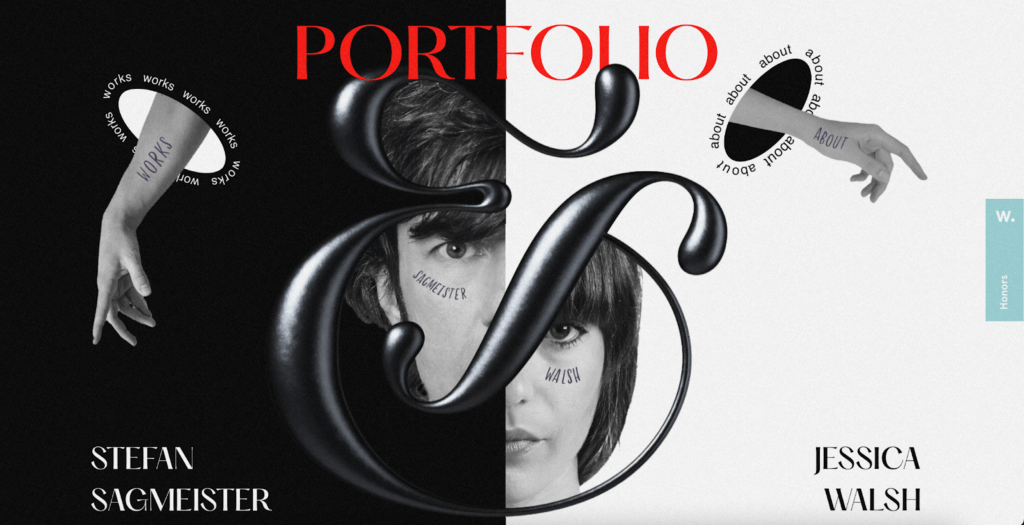
Одним из преимуществ симметричных макетов является то, как они могут привлечь внимание читателя к конкретной информации. Возьмем, к примеру, шведскую фотостудию от Sagmeister & Walsh. Помимо использования красного цвета для яркого заголовка, страница разделена на две части, чтобы отразить совместные усилия двух художников. Сотрудничество здесь проявляется естественным образом в дизайне, с гигантским амперсандом, обеспечивающим яркую визуальную отметку над разделенной страницей.

4. Типографика с засечками
Как противопоставление гладким современным шрифтам, шрифты с засечками возвращаются в веб-дизайн. Шрифты с засечками — это те, которые имеют кончик на краю формы буквы. Вспомните Times New Roman, Garamond и Georgia как примеры шрифтов с засечками. Оглядываясь вокруг, мы видим, что все больше брендов пользуются элегантностью, которую могут предложить эти шрифты. Шрифты с засечками также напоминают нам о чтении печатных текстов, что придает этому выбору дизайна классический вид.
Мы увидим больше веб-сайтов, использующих облегченные шрифты с засечками и одну из двух крупных ярких фраз в качестве фокуса. Некоторые дизайнеры покрывают сгиб веб-сайта одним словом или фразой, используя легкий шрифт поверх изображения, чтобы сбалансировать эту эстетику.
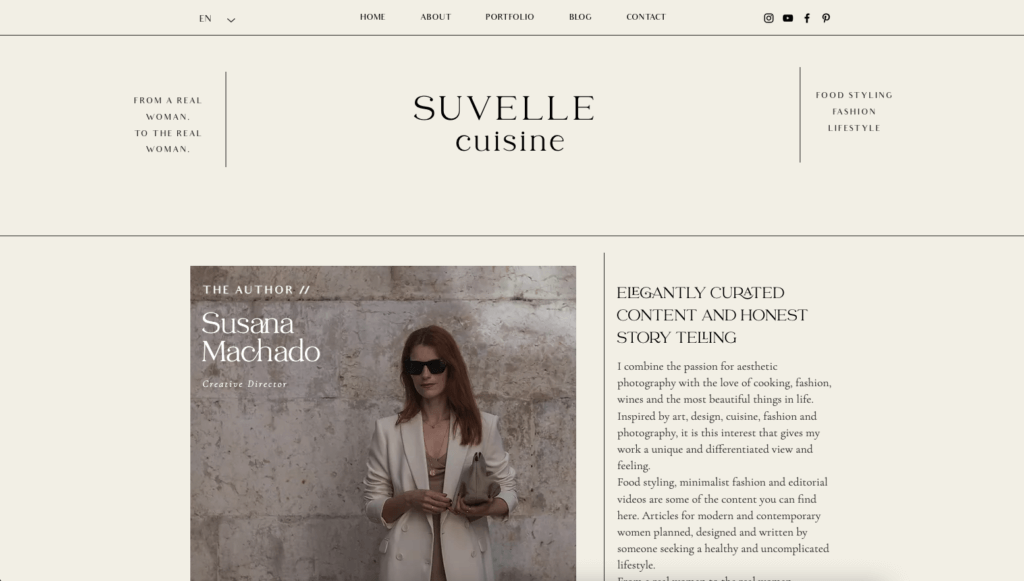
Suvelle Cuisine — это один из сайтов, который уже использует тенденцию Serif в сочетании с некоторым минимализмом (и линиями границ!) для создания привлекательных, сложных текстовых блоков на своем веб-сайте.

5. Эстетика 90-х
Повторяющиеся тенденции характерны не только для мира моды — они также проникают в дизайн веб-сайтов. Поскольку мы видели, как тонны флюидов 90-х возвращаются в общество, веб-дизайн также увидит эту тенденцию. Вспоминая, что было в тренде в 90-х, вспомните яркие цветные попсы, различные нетипичные формы и крупный текст.
Хотя мы видим, что многие естественные и основные цвета используются, мы также увидим стильные неоновые палитры, которые добавляют забавности, но не являются ведущим видом. Поп-музыка 90-х может выступать ярким акцентом или небольшими красочными линиями, чтобы сделать композицию броской.
Посмотрите на немецкий сайт Beyonity — благодаря асимметричным формам и ярким цветам их сайт просто кричит о начале 90-х.

6. Большие кнопки с простыми призывами к действию
Независимо от вашей палитры дизайна, размер кнопки имеет значение. Вы всегда хотите, чтобы кнопка была тем, что пользователи могут легко заметить. Конечно, это выражается в больших кнопках с четкой маркировкой. (Кроме того, большие кнопки удобны для доступа!)
Думая о больших кнопках, подумайте о простом призыве к действию, который заинтригует пользователя, чтобы он сделал осмысленный щелчок. Не только внешний вид вашего текста должен быть ярким, но и фраза должна быть значимой! Мы увидим еще больше инноваций в том, как дизайнеры и маркетологи создают актуальные, интригующие и вдохновляющие CTA в сочетании со значимым нажатием большой кнопки.
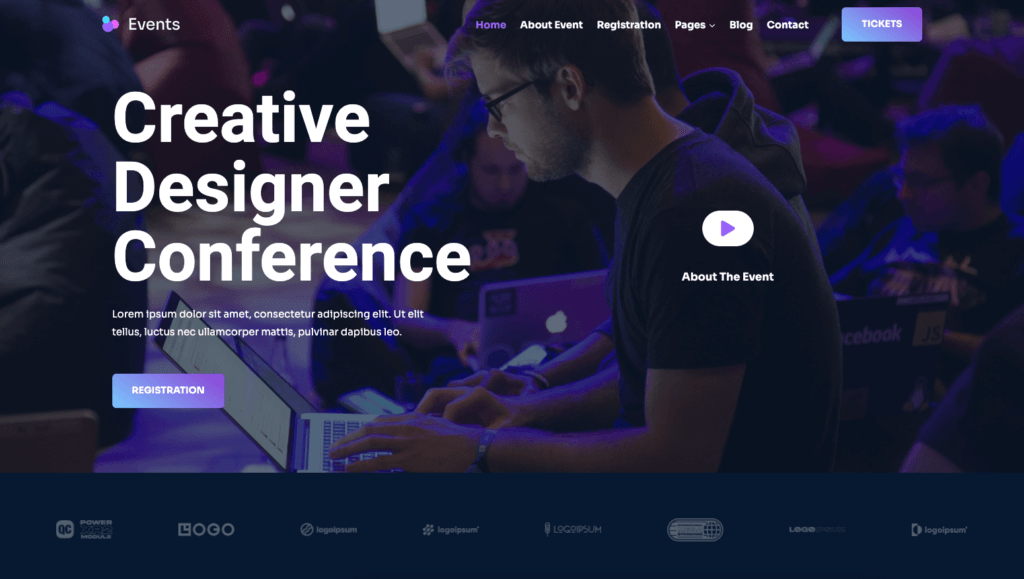
Посмотрите на этот стартовый шаблон веб-сайта событий от Kadence WP. Они не только используют градиентный цвет исключительным образом, но и сочетаются с большой кнопкой, побуждающей к действию.


7. Аутентичная инклюзивная фотография
То, что ваш сайт предназначен для бизнеса, не означает, что он не может вдохновлять. Часто мы видим множество веб-сайтов, использующих одни и те же изображения и дурацкие стоковые фотографии. Подумайте: дай пять с преувеличенными улыбками, стильные группы, смотрящие в камеру, руководители в костюмах супергероев, группы людей, прыгающих в воздухе. Спасибо, не надо!
Вместо этого ищите фотографии, на которых изображены реалистичные сцены с реальными людьми. Ищите откровенные изображения в реальных условиях, а не в студиях. Инклюзивность — это новая норма, как в мире веб-дизайна, так и за его пределами, поскольку все больше брендов используют изображения, которые говорят о разном происхождении, расе и возрасте и подчеркивают инклюзивность.
Веб-сайты в 2022 году должны включать изображения, представляющие людей из всех слоев общества: с разными оттенками кожи, типами телосложения, возрастами, инвалидностью и многим другим.
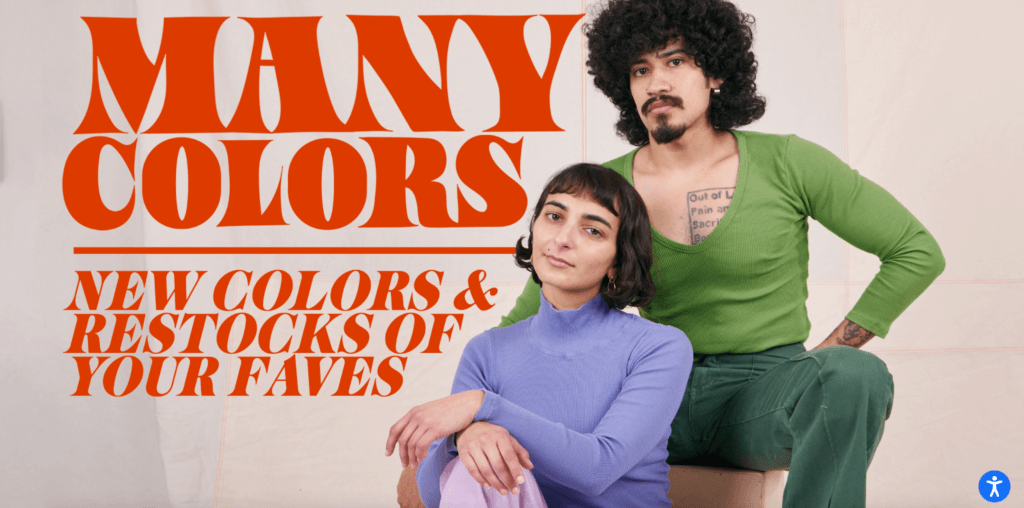
Возьмите бренд одежды Big Bud Press. Один взгляд на их домашнюю страницу, и покупатели знают, что их веб-сайт не только охватывает, но и продвигает инклюзивность и репрезентативность (не говоря уже об убийственном использовании шрифта и цвета!)

8. Сложная анимация
С улучшением функциональности веб-сайта упрощенные сайты также могут включать движение в своем дизайне. Такие функции, как «прокрутка» и анимация, никуда не денутся и по-прежнему занимают место в минималистичном дизайне. На самом деле, нет лучшего способа создать гладкий яркий стиль, чем использовать анимированные взаимодействия с веб-сайтом.
В 2022 году мы увидим, как дизайнеры веб-сайтов используют движение в качестве инструмента для привлечения внимания, но что действительно модно, так это использовать эту анимацию для достижения минималистического и неожиданного веб-дизайна.
Анимация имеет множество применений в минималистичном дизайне. Информация может быть скрыта за визуальными элементами до тех пор, пока посетитель не наведет на нее курсор и не откроет ее. Это эквивалентно открытию дверцы шкафа: это может помочь сохранить чистоту и вознаграждает осмотр. Анимация позволяет страницам быть более минималистичными, но при этом динамичными. Подумайте о чистых движениях и стремитесь к легкому потреблению информации.
Возьмем, к примеру, компанию Nove. Их веб-сайт имеет уникальный дизайн с полноэкранным видеофоном, прозрачными меню и пользовательскими шаблонами страниц для различных разделов. Щелчок в каждом из их полей предлагает другой эффект анимации и делает изучение их веб-сайта увлекательным и привлекательным.

9. Видео, видео, видео
Если вы проводите какое-то время в Интернете, вы знаете, что видео есть почти на каждом углу. Поскольку социальные сети продвигают больше видеоконтента с помощью историй и подобных функций, мы ожидаем, что видео будут по-прежнему популярны во всем Интернете. Один из способов, которым мы видим это в веб-дизайне, — это видеофоны, где барабан воспроизводится, когда пользователи прокручивают ваш сайт. Это привносит в ваш сайт определенную жизнь, которая просто не достижима никаким другим способом.
Кроме того, никогда еще не было так легко создавать видеоконтент для своего веб-сайта, ведь каждый из нас носит в кармане камеру с простыми способами наведения и съемки. Существует так много инструментов и приложений, которые позволяют быстро снимать, добавлять эффекты, применять фильтры и публиковать в Интернете.
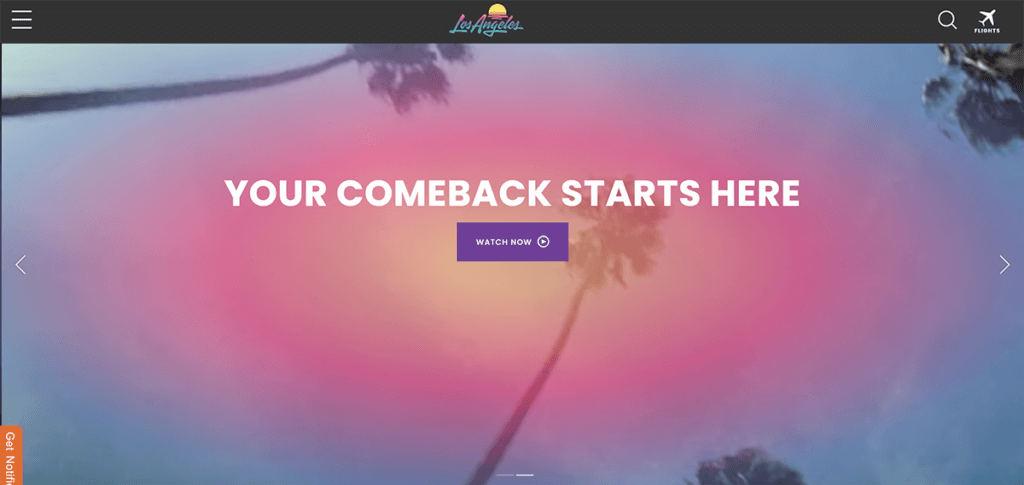
Если вы думаете об использовании видео в своем веб-дизайне в 2022 году, убедитесь, что у вас есть четкая цель и план. Подумайте о времени загрузки, «скрытии» видео или анимации, чтобы сайты выглядели стильно, и, конечно же, об использовании социальных сетей в вашей передовой видеостратегии. Просто зайдите на туристический сайт Лос-Анджелеса, чтобы увидеть интересное использование видео на сайте.

10. Абстрактные формы
В соответствии с возвращением эстетики 90-х мы по-прежнему видим изобилие абстрактных форм в качестве элементов дизайна, фона заголовков, фоторамок и многого другого. Эти игривые формы также могут быть забавными, если их анимировать или прокрутить.
В этом примере от The Many, рекламного и креативного агентства, вы можете увидеть многие реализованные тенденции 2022 года, от смелых цветовых акцентов до шрифтов с засечками и сложной анимации.

Заметка о дизайне + доступности в 2022 году
Доступность, безусловно, не новичок в мире. Сеть всегда должна быть доступна для всех. Доступность означает отсутствие барьеров, препятствующих взаимодействию с веб-сайтами или доступу к ним лиц с ограниченными физическими возможностями, ситуативными ограничениями и социально-экономическими ограничениями пропускной способности и скорости.
Конечно, создание веб-сайта с доступностью требует определенных усилий и ноу-хау, но все больше и больше веб-сайтов делают доступность ключевым компонентом каждого дизайнерского решения, а не запоздалой мыслью.
В 2022 году мы можем ожидать, что все больше и больше компаний будут обращать внимание на доступность. Включение инструментов анализа доступности, таких как Google Lighthouse, станет нормой веб-разработки. Будьте готовы к проверкам доступности по пути. Это один из привлекательных аспектов минимализма: чистый, легко читаемый веб-сайт уже опережает ограничения по доступности.
Доступность должна быть полностью реализована и учитываться на каждом этапе этапа проектирования. Если какая-либо из вышеперечисленных тенденций ставит под угрозу доступность, сначала подумайте об этом и спланируйте соответствующим образом, чтобы убедиться, что ваш веб-сайт, прежде всего, полезен.
Последние мысли
Каким бы ни был ваш опыт работы с веб-сайтами, эти советы и примеры могут вызвать у вас желание вернуться в режим дизайнера как можно скорее. Инновации и эксперименты могут помочь вам оставаться свежим, показать свой рост и, самое главное, увеличить эти конверсии.
Вы можете использовать только одну идею из списка выше или подумать о том, как вы можете попробовать их все! Самое главное — чаще заходить на свой сайт и обращать внимание на то, как новые функции привлекают больше клиентов.
Помните, что создание собственного веб-сайта — это только начало вашего пути. Изучайте данные, анализируйте свой сайт и оглядывайтесь вокруг: вдохновляйтесь тысячами творческих, инновационных веб-сайтов, которые создаются каждый день.
