Inspiration de conception Web pour 2022 : 10 tendances à surveiller
Publié: 2022-01-18L'un de vos objectifs cette année pourrait être de rafraîchir l'apparence de votre site Web. En tant que constructeur de site Web avisé, vous êtes probablement toujours à la recherche de moyens de rester à jour et de faire en sorte que votre site Web ressemble à quelque chose sur lequel les gens cliqueront réellement.
Vous vous demandez peut-être quel genre d'esthétique et de fonctionnalités de conception vont être importantes dans la nouvelle année. Alors qu'Internet devient de plus en plus encombré (environ 500 000 nouveaux sites sont mis en ligne chaque année !), les concepteurs de sites Web ont souvent l'impression qu'ils doivent en faire plus pour se démarquer. Avec l'environnement en constante évolution du Web, les gens expérimentent plus que jamais pour trouver une stratégie qui fonctionne le mieux pour leur marque.
Pour vous aider dans votre quête d'un design innovant et accrocheur, nous avons rassemblé les tendances de conception Web les plus importantes qui, selon nous, domineront en 2022.
1. Minimalisme
Déjà, il semble qu'une tendance en matière de conception de sites Web cette année consistera à mettre de côté les sites Web occupés. En 2022, les sites Web présenteront des caractéristiques minimalistes et un poids visuel plus délicat. Vous verrez plus d'élégance et d'effets sophistiqués. Pensez : plus raffiné, moins encombré et une expérience de navigation plus fluide.
L'une des raisons derrière cela est que les utilisateurs n'attendront pas que toutes vos images à chargement lent apparaissent avant d'accéder à la viande de votre site. Au lieu de cela, vous souhaiterez donner aux clients ou utilisateurs potentiels un message clair sur qui vous êtes et ce qu'ils doivent faire ensuite sur votre site Web. Pensez à remplacer les messages moelleux par des boutons d'appel à l'action légers et simples et à supprimer les perturbations autour d'eux.
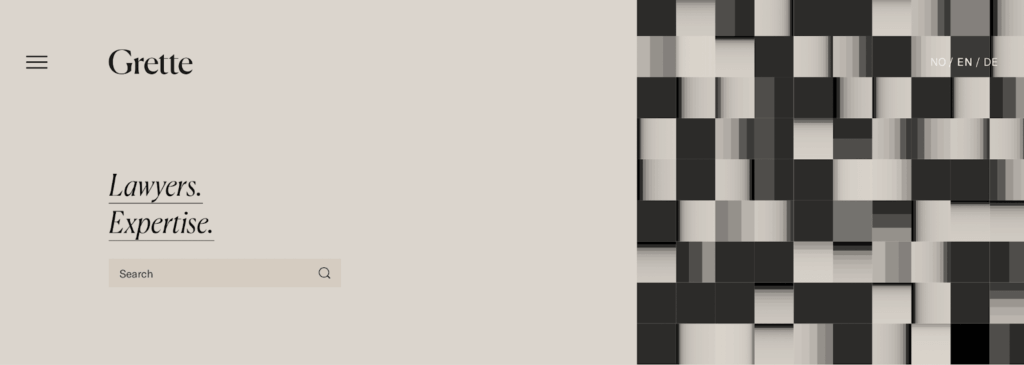
Découvrez cet exemple du cabinet d'avocats Grette : ils savent exactement ce que recherchent les utilisateurs de leur site (des juristes expérimentés !) Ils le proposent tout de suite avec un langage simple mais efficace, une palette épurée et une barre de recherche. Rien d'autre nécessaire!

2. Touches de couleur
La notion de minimalisme moins c'est plus inclut la couleur. Nous verrons moins de couches bruyantes et des conceptions audacieuses qui sont frappantes mais simples. La meilleure façon de clouer "frappant mais simple" est de donner une touche de couleur.
D'après les exemples que nous avons vus, il semble que les couleurs primaires soient prêtes à redevenir tendance. De plus, vous verrez beaucoup de tons terreux, car notre société se concentre davantage sur la durabilité et la préservation du climat. Recherchez un mélange de teintes inspirées de la nature avec des couleurs primaires de base comme accents.
Une couleur que nous voyons déjà comme une pop est le rouge. Dans le passé, les gens évitaient le rouge, car il peut être dur pour les yeux. Mais tout comme une petite touche de rouge à lèvres, un titre ou un accent rouge peut attirer l'attention. De plus, avec plus d'expérimentation dans les nuances et les tons, le rouge peut être incorporé de manière unique qui semble harmonieuse, pas écrasante.
Jetez un œil à Mogney, une société de monnaie numérique. L'utilisation frappante du rouge met en valeur leur code QR, qui est la base de leur entreprise. Il crée un thème audacieux mais toujours minimal qui se marie bien avec le fond bleu pour un look attrayant.

3. Dispositions symétriques
Comme nous voyons beaucoup de simplicité cette année, les tendances du design Web en 2022 inspireront également des looks symétriques. Pensez aux pages divisées et aux mises en page en grille, et même à des équilibres d'images et de texte. Avec des pages Web divisées en blocs de contenu, cela peut aider votre marque à détailler votre histoire de manière tangible.
Nous prévoyons également que les lignes seront utilisées d'une nouvelle manière : des bordures épaisses et fines diviseront les sections, les menus et les écrans. Cela créera un équilibre pour aider votre site Web à paraître propre et ordonné.
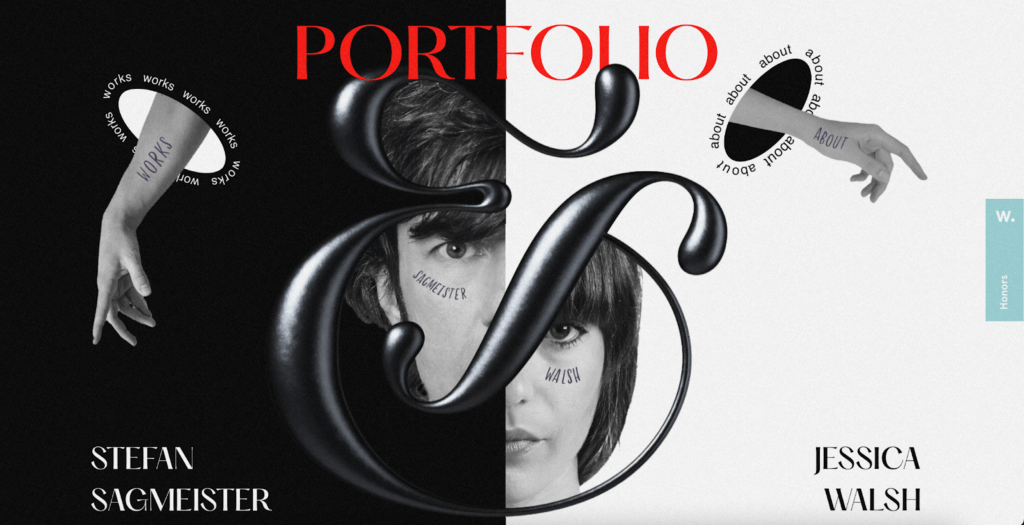
L'un des avantages des mises en page symétriques est qu'elles peuvent attirer l'attention du lecteur sur des informations spécifiques. Prenez cet exemple de studio de photographie suédois de Sagmeister & Walsh. En plus d'utiliser le rouge pour un titre percutant, la page est divisée en deux pour embrasser les efforts conjoints des deux artistes. La collaboration ici ressort naturellement dans la conception, l'esperluette géante fournissant une marque visuelle saisissante sur la page divisée.

4. Typographie Serif
En juxtaposition avec des polices élégantes et modernes, les polices serif font leur retour dans la conception Web. Les polices Serif sont celles qui ont une pointe au bord de la forme de la lettre. Pensez à Times New Roman, Garamond et Georgia comme exemples de polices serif. En regardant autour de nous, nous voyons de plus en plus de marques profiter de l'élégance que ces polices ont à offrir. Les polices de caractères Serif nous rappellent également la lecture d'imprimés, ce qui apporte une touche classique à ce choix de conception.
Nous verrons plus de sites Web adopter des polices serif légères avec l'une des deux grandes phrases frappantes comme point central. Certains concepteurs couvriront le pli d'un site Web avec un mot ou une phrase, en utilisant une police légère sur une image pour équilibrer cette esthétique.
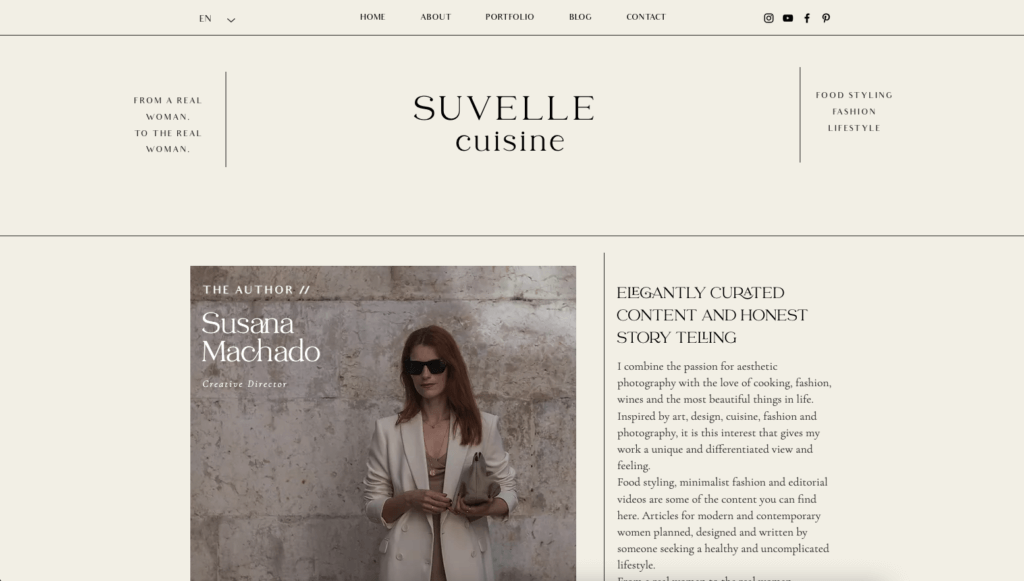
Suvelle Cuisine est un site qui utilise déjà la tendance Serif combinée à un peu de minimalisme (et de bordures de lignes !) pour créer des blocs de texte attrayants et sophistiqués sur leur site Web.

5. Une esthétique années 90
Les tendances répétitives ne concernent pas seulement le monde de la mode - elles se retrouvent également dans la conception de sites Web. Comme nous avons vu des tonnes de vibrations des années 90 revenir dans la société, la conception Web verra également cette tendance. Lorsque vous vous souvenez de ce qui était à la mode dans les années 90, pensez à des couleurs éclatantes, à diverses formes atypiques et à un texte de grande taille.
Bien que nous voyions de nombreuses couleurs naturelles et primaires utilisées, nous verrons également des palettes de néon élégantes se frayer un chemin pour ajouter une touche amusante sans être le look principal. Une pop des années 90 peut apparaître comme un accent lumineux ou de petites lignes colorées pour rendre la composition accrocheuse.
Regardez le site allemand Beyonity - en adoptant des formes asymétriques et des couleurs vives, leur site Web crie juste au début des années 90.

6. Grands boutons avec de simples appels à l'action
Quelle que soit votre palette de conception, la taille de votre bouton compte. Vous voulez toujours qu'un bouton soit la chose que les utilisateurs peuvent repérer facilement. Bien sûr, cela se traduit par de gros boutons clairement étiquetés. (De plus, les gros boutons sont bons pour l'accessibilité !)
Lorsque vous pensez à de gros boutons, pensez à un simple appel à l'action qui incite l'utilisateur à faire un clic significatif. Non seulement l'apparence de votre texte doit être frappante, mais la phrase doit également être significative ! Nous verrons encore plus d'innovation dans la façon dont les concepteurs et les spécialistes du marketing créent des CTA pertinents, intrigants et inspirants, associés à un clic significatif sur un gros bouton.
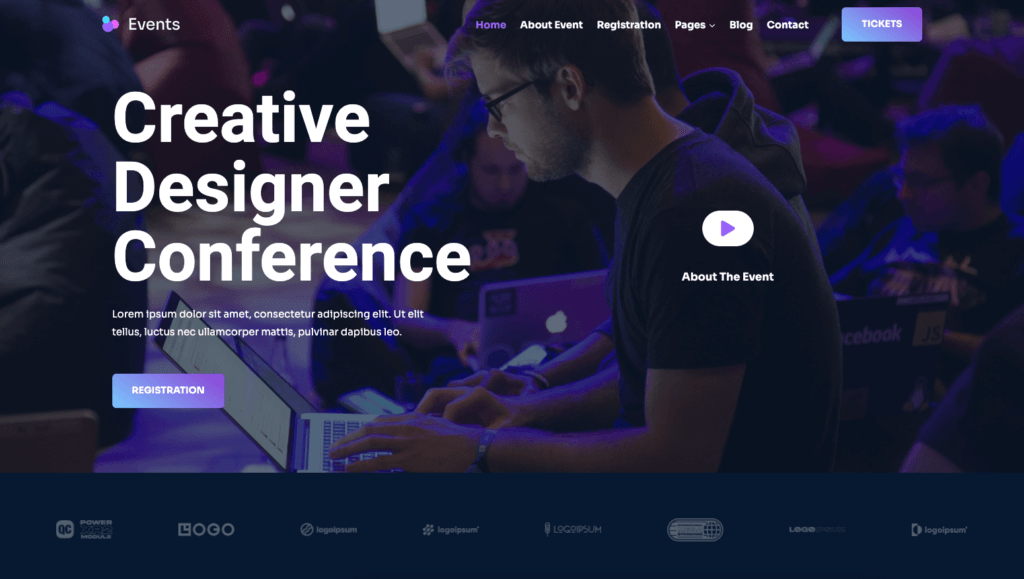
Regardez ce modèle de démarrage de site Web d'événements de Kadence WP. Non seulement ils utilisent la couleur dégradée de manière exceptionnelle, mais ils sont associés à un gros bouton inspirant sur lequel cliquer.


7. Photographie authentique et inclusive
Ce n'est pas parce que votre site est destiné aux entreprises qu'il ne peut pas être inspirant. Souvent, nous voyons beaucoup de sites Web utilisant les mêmes images et des photos d'archives ringardes. Pensez : des tape-à-l'œil avec des sourires exagérés, des groupes stylés regardant la caméra, des cadres portant des costumes de super-héros, des groupes de personnes sautant dans les airs. Non merci!
Cherchez plutôt des photos qui dépeignent des scènes réalistes avec des gens d'apparence réelle. Recherchez des images franches dans des environnements réels plutôt que dans des studios. L'inclusivité est la nouvelle norme, tant à l'intérieur qu'à l'extérieur du monde de la conception Web, avec de plus en plus de marques adoptant des images qui parlent d'horizons, de races et d'âges divers et mettent l'accent sur l'inclusivité.
Les sites Web en 2022 devraient inclure des images représentant des individus de tous les horizons : divers tons de peau, types de corps, âges, handicaps, etc.
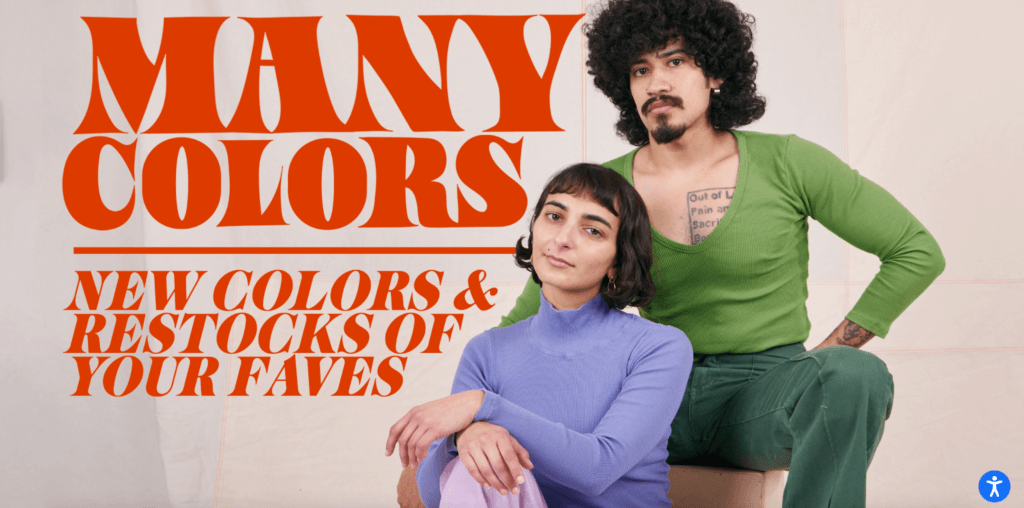
Prenez la marque de vêtements Big Bud Press. Un coup d'œil à leur page d'accueil et les acheteurs savent que leur site Web non seulement englobe, mais promeut, l'inclusivité et la représentation (sans parler d'une utilisation meurtrière de la police et de la couleur !)

8. Animation compliquée
Grâce aux améliorations apportées aux fonctionnalités du site Web, les sites simplistes peuvent également intégrer le mouvement dans leur conception. Des fonctionnalités telles que le "scrollytelling" et l'animation ne vont nulle part encore et ont toujours leur place dans le design minimal. En fait, il n'y a pas de meilleur moyen d'établir un style élégant en saisissant que d'utiliser des interactions animées sur un site Web.
En 2022, nous verrons des concepteurs de sites Web utiliser le mouvement comme outil pour attirer l'attention, mais ce qui est vraiment à la mode, c'est d'utiliser cette animation pour obtenir une conception Web minimaliste et inattendue.
L'animation a de nombreuses utilisations dans un design minimaliste. Les informations peuvent être cachées derrière des éléments visuels jusqu'à ce qu'un visiteur les survole et les révèle. C'est l'équivalent de l'ouverture d'une porte d'armoire : cela peut aider à maintenir une disposition propre et récompenser le fait de jeter un coup d'œil. L'animation permet aux pages d'être plus minimalistes, mais toujours dynamiques. Pensez à des mouvements propres et à un objectif de consommation d'informations facilement.
Prenez la société Nove, par exemple. Leur site Web présente un design unique avec un arrière-plan vidéo plein écran, des menus transparents et des modèles de page personnalisés pour les différentes sections. Cliquer dans chacune de leurs cases offre un effet d'animation différent et rend l'exploration de leur site Web amusante et attrayante.

9. Vidéo, vidéo, vidéo
Si vous passez du temps sur le Web, vous savez qu'il y a des vidéos à presque tous les coins. Avec les médias sociaux poussant plus de contenu vidéo à travers des histoires et des fonctionnalités similaires, nous nous attendons à ce que les vidéos continuent d'être à la mode sur tout le Web. Une façon de voir cela dans la conception Web sont les arrière-plans vidéo, où une bobine joue lorsque les utilisateurs font défiler votre site Web. Cela apporte une certaine vie à votre site qui n'est tout simplement pas réalisable autrement.
De plus, il n'a jamais été aussi facile de créer du contenu vidéo pour votre site Web, chacun d'entre nous portant un appareil photo dans ses poches avec des moyens simples de viser et de filmer. Il existe de nombreux outils et applications qui vous permettent de filmer rapidement, d'ajouter des effets, d'appliquer des filtres et de publier sur le Web.
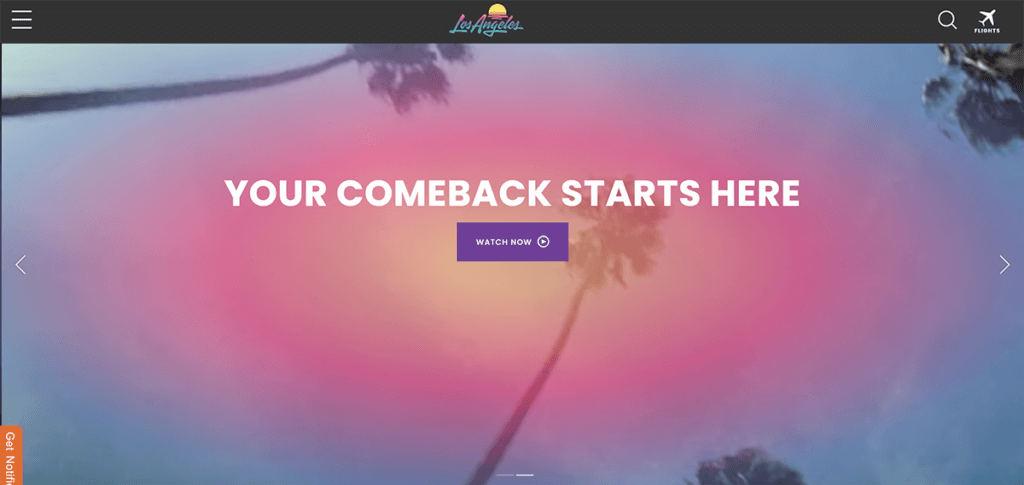
Si vous envisagez d'utiliser la vidéo dans votre conception Web en 2022, assurez-vous d'avoir un objectif et un plan solides. Pensez aux temps de chargement, au « cachage » de la vidéo ou de l'animation pour que les sites restent élégants et, bien sûr, à l'utilisation des médias sociaux pour votre stratégie vidéo de premier plan. Consultez simplement le site Web du tourisme de Los Angeles pour une utilisation intéressante de la vidéo sur tout le site.

10. Formes abstraites
Conformément au retour de l'esthétique des années 90, nous continuons à voir des formes abstraites abonder en tant qu'éléments de conception, arrière-plans d'en-tête, cadres photo, etc. Ces formes ludiques peuvent également être amusantes lorsqu'elles sont animées ou soumises à un mouvement de défilement.
Dans cet exemple de The Many, une agence de publicité et de création, vous pouvez voir de nombreuses tendances de 2022 mises en œuvre, des touches de couleur audacieuses aux polices serif en passant par l'animation compliquée.

Une note sur le design + l'accessibilité en 2022
L'accessibilité n'est sûrement pas un nouveau venu dans le quartier. Le Web doit toujours être accessible à tous. L'accessibilité signifie qu'il n'y a pas d'obstacles qui empêchent l'interaction ou l'accès aux sites Web par les personnes ayant un handicap physique, des handicaps situationnels et des restrictions socio-économiques sur la bande passante et la vitesse.
Bien sûr, la création d'un site Web accessible nécessite des efforts et du savoir-faire, mais de plus en plus de sites Web s'assurent que l'accessibilité est un élément clé de chaque décision de conception et non une réflexion après coup.
En 2022, nous pouvons nous attendre à ce que de plus en plus d'entreprises prêtent attention à l'accessibilité. L'intégration d'outils d'analyse pour l'accessibilité, comme Google Lighthouse, deviendra une norme du développement Web. Soyez prêt pour les vérifications d'accessibilité en cours de route. C'est l'un des aspects attrayants du minimalisme : un site Web propre et facile à lire est déjà en avance sur le trottoir en matière d'accessibilité.
L'accessibilité doit être pleinement adoptée et prise en compte à chaque étape de la phase de conception. Si l'une des tendances ci-dessus compromet l'accessibilité, considérez d'abord cette implication et planifiez en conséquence pour vous assurer que votre site Web est avant tout utile.
Dernières pensées
Quelle que soit votre expertise en matière de site Web, ces conseils et exemples peuvent vous donner envie de revenir en mode concepteur dès que possible. Innover et expérimenter peuvent vous aider à rester frais, à montrer votre croissance et, surtout, à augmenter ces conversions.
Vous pouvez choisir une seule idée de la liste ci-dessus ou réfléchir à la façon dont vous pouvez toutes les essayer ! La chose la plus importante est de s'occuper souvent de votre site et de faire attention à la façon dont les nouvelles fonctionnalités attirent plus de clients.
N'oubliez pas que la création de votre site Web n'est que le début de votre voyage. Examinez les données, analysez votre site et regardez autour de vous : laissez-vous inspirer par les milliers de sites Web créatifs et innovants créés chaque jour.
