2024 年 13 个最佳 Squarespace 婚礼网站
已发表: 2024-03-01我们在互联网上进行了搜索,为您带来了 Squarespace 婚礼网站的精选列表,这些网站因其创造力、用户体验和美观而脱颖而出。
制作完美的婚礼网站就像计划大喜之日本身一样令人兴奋。 尤其是像 Squarespace 这样的平台,可以为您的爱情故事在网上大放异彩。
在本文中,我们将深入 Squarespace 婚礼网站的世界,展示婚姻网页设计的精华。
无论您是在寻找宣布结婚的灵感,还是热衷于婚礼网站最新趋势的网页设计爱好者,您都来对地方了。
从优雅的布局和令人惊叹的照片库到无缝导航和交互功能,这些网站设定了很高的标准。
让我们穿越装饰有 Squarespace 最佳婚礼网站设计的数字通道。
这篇文章涵盖:
- 最佳 Squarespace 婚礼网站
- 如何使用 Squarespace 制作婚礼网站
- Squarespace 婚礼网站常见问题解答
- Squarespace 婚礼网站模板的可定制性如何?
- 我可以将地图或注册表等外部服务集成到我的 Squarespace 婚礼网站中吗?
- Squarespace 婚礼网站是否可以使用自定义域?
- Squarespace 如何处理回复和宾客管理?
- Squarespace 婚礼网站适合移动设备吗?
最佳 Squarespace 婚礼网站
下面,您将发现一系列 Squarespace 婚礼网站,这些网站设定了优雅和功能标准。
每个例子都体现了个人故事讲述和专业设计的完美结合,使它们成为您自己的婚礼网站的理想灵感来源。
注意:通过查看我们的最佳婚礼网站集合,享受更多精彩的设计示例。
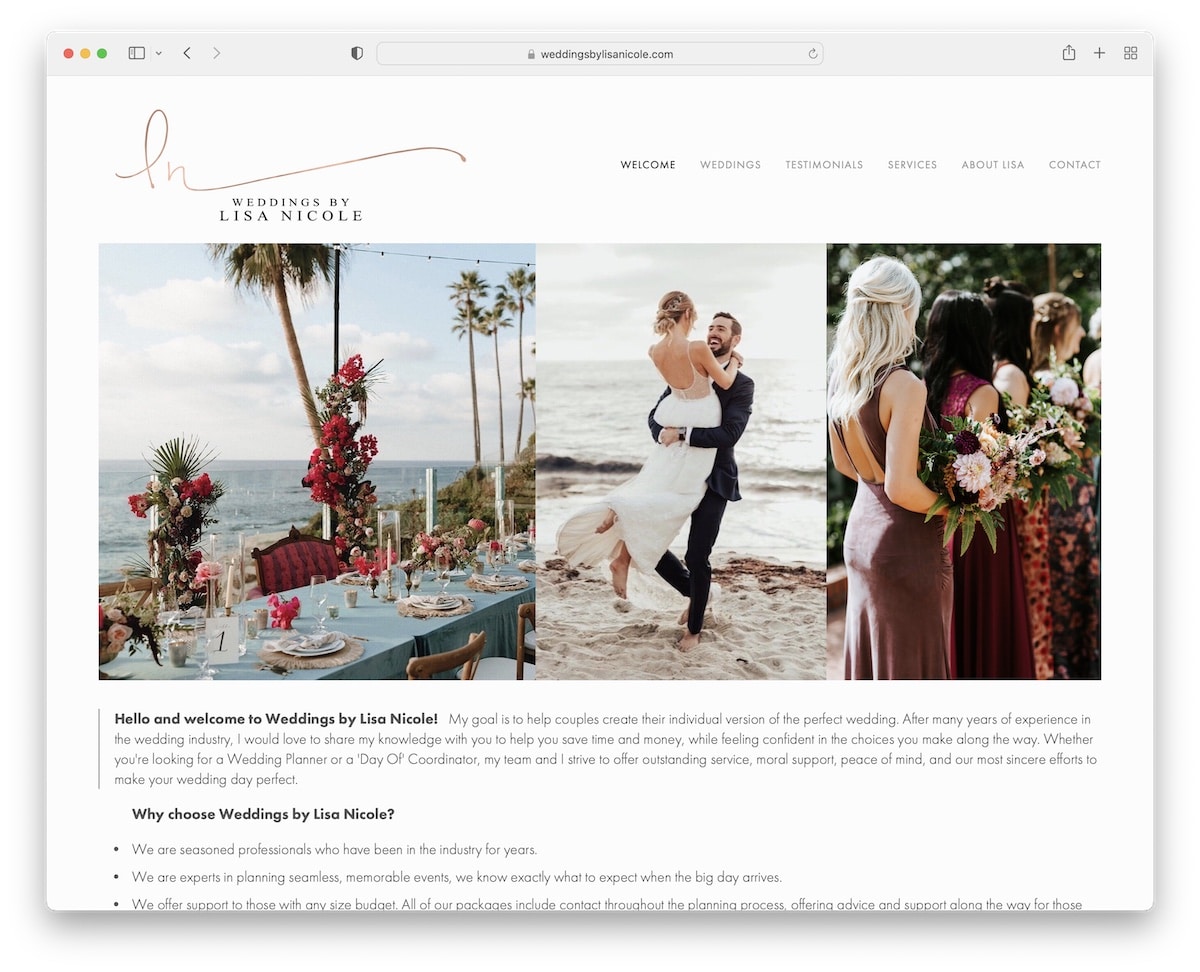
1.丽莎·妮可的婚礼
建造者:Squarespace

Weddings By Lisa Nicole 的 Squarespace 网站以其轻盈简约的设计脱颖而出,确保了宁静优雅的用户体验。
该网站具有干净的页眉和页脚,营造出精致、整洁的外观,突出显示基本元素。
专门的推荐页面展示了衷心的反馈,增添了个人风格。
此外,联系表单经过精心设计,带有额外字段,使潜在客户可以轻松分享详细询问,从而增强整体参与度和用户互动。
注意:当谈到网站的整体设计时,坚持极简主义通常就像一个梦想。 (查看这些史诗般的简约网站示例。)
我们为什么选择它:因为其优雅的简洁性和用户友好的功能。
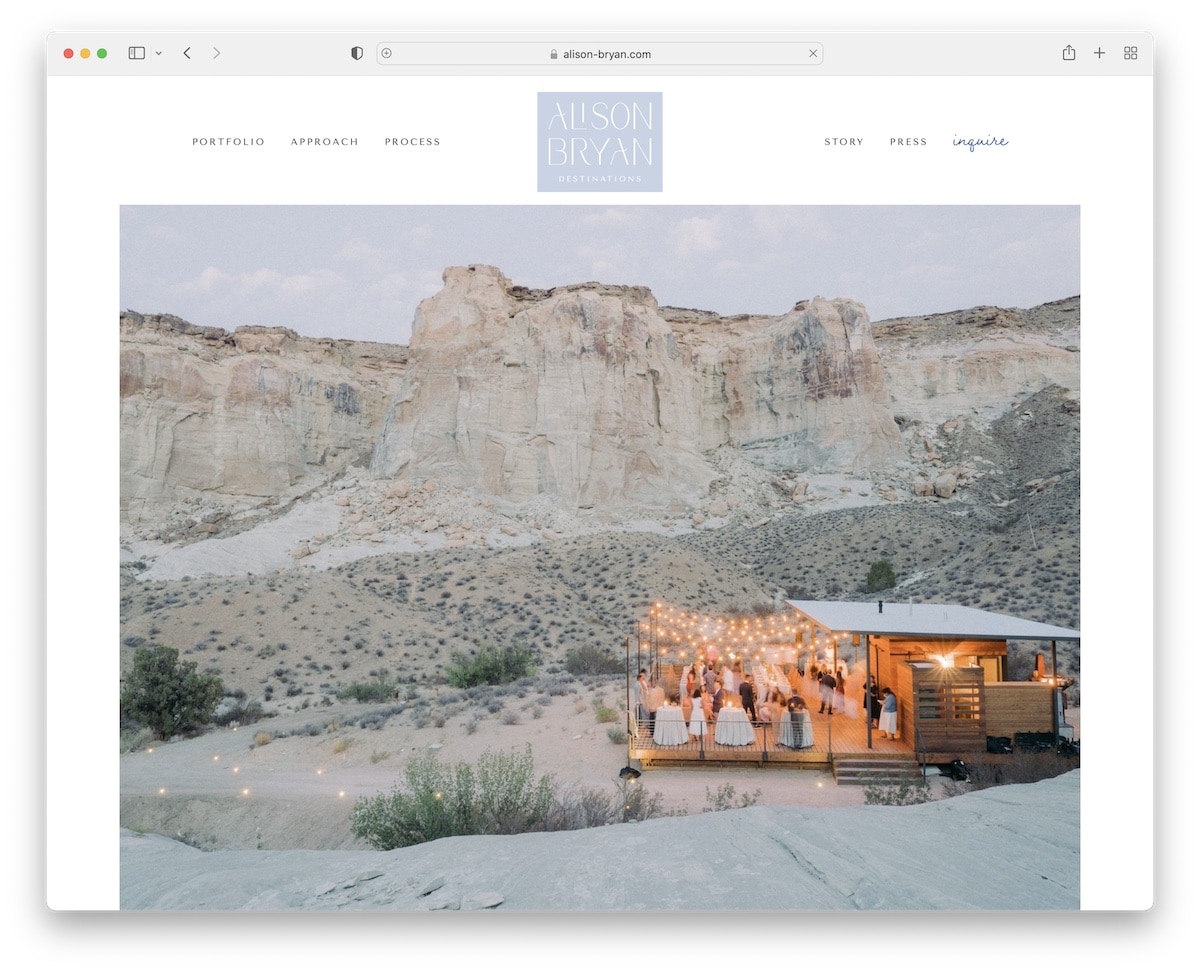
2.艾莉森·布莱恩
建造者: Squarespace

艾莉森·布莱恩 (Alison Bryan) 的 Squarespace 婚礼网站以其动态浮动标题和沉浸式视差图像吸引着访客,滚动时可增加深度。
该网站通过视频背景部分进一步增强,使故事讲述变得栩栩如生。
制作精美的推荐滑块展示了幸福的情侣以及他们热情洋溢的评论,添加了个人和信任建设元素。
此外,集成的 Instagram feed 可以保持内容的新鲜度并与实时更新保持联系,从而营造出充满活力、引人入胜的在线形象。
注意:使用浮动标题/导航栏提升网站的用户体验。
我们为什么选择它:因为它引人入胜的视觉元素和动态功能完美地展示了作品。
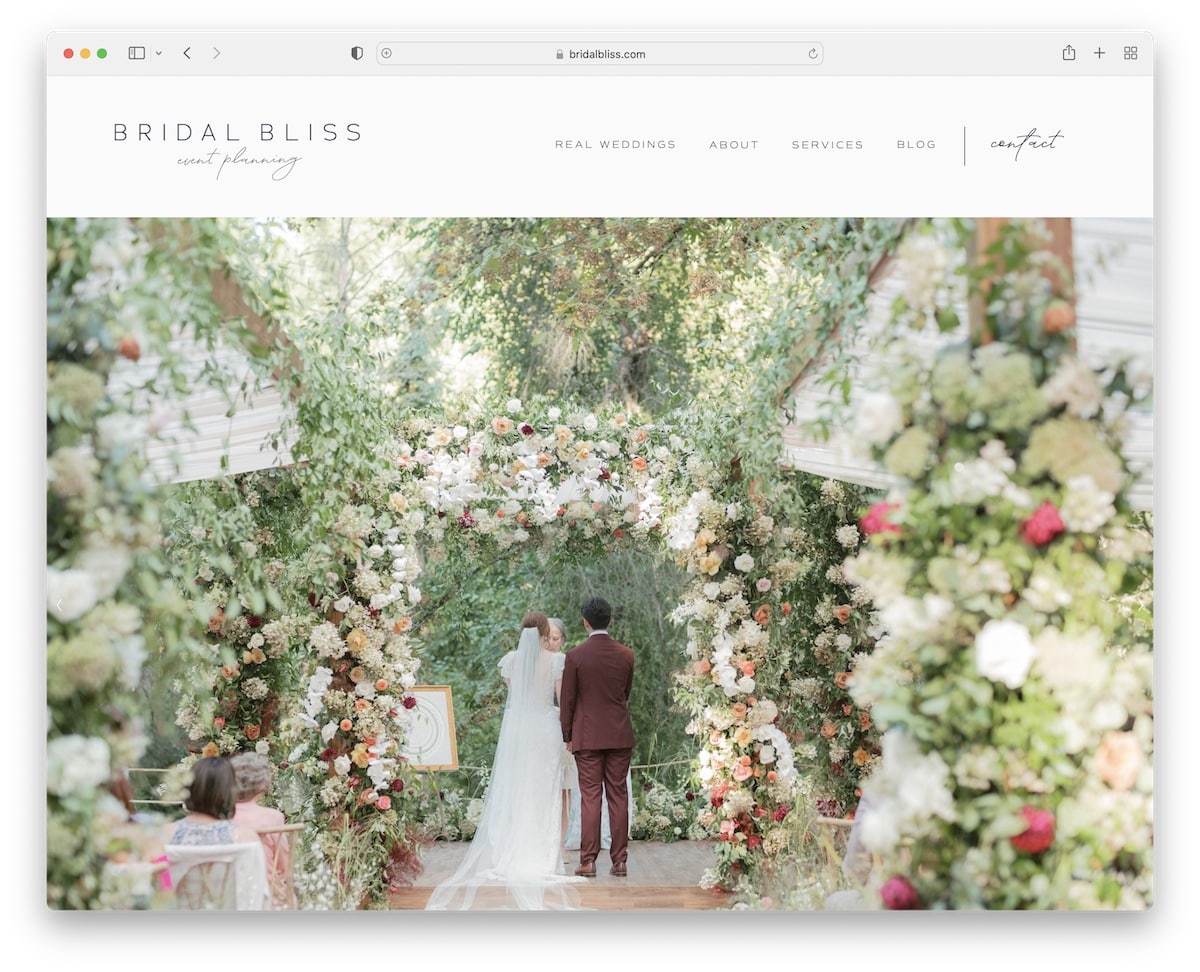
3. 新娘的幸福
建造者: Squarespace

Bridal Bliss 的 Squarespace 网站在首屏上方有一个巨大的纯图像滑块,营造出宏伟的视觉基调,令人着迷。
优雅的标题及其直观的下拉菜单可以无缝地引导访问者。 我们还喜欢页脚中的视差部分和 Instagram feed,将现代性与社交参与融为一体。
先进的联系表格和嵌入式视频丰富了互动体验。
该网站还拥有一个博客和具有灯箱功能的画廊,提供对婚礼策划服务和成功的全面了解。
注意:使用滑块节省空间,同时仍然提供令人惊叹的内容。
我们为什么选择它:华丽的展示和全面的功能,可以轻松引导访客。
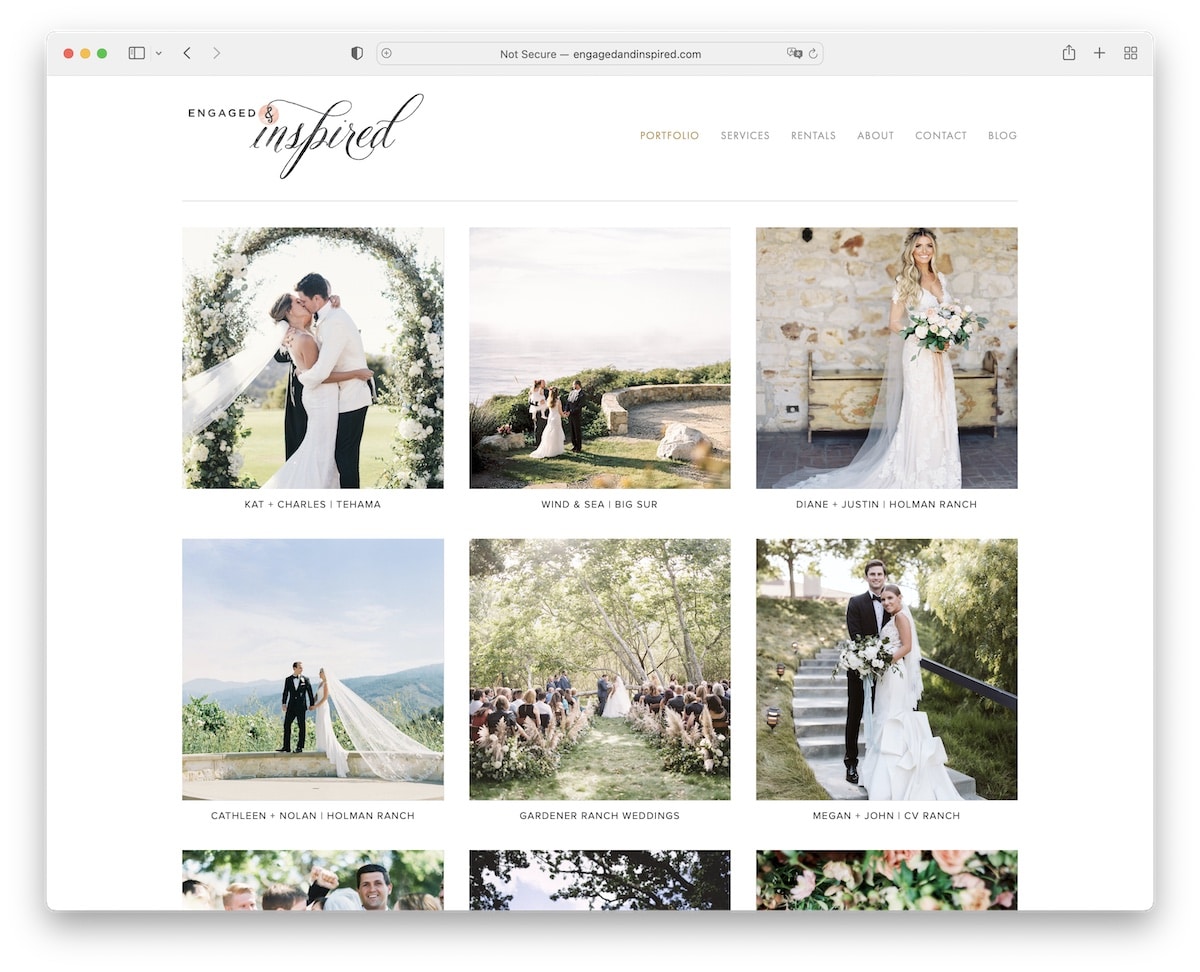
4. 投入并受到启发
建造者: Squarespace

Engaged & Inspired 的 Squarespace 网站以其简单而富有影响力的三栏网格演示给人留下了深刻的印象。 它在主页上展示了优雅的婚礼。
盒装页面布局增添了结构化、简洁的外观,增强了可读性和焦点。
其服务页面组织高效,详细说明了套餐和定价,使潜在客户更容易做出决策。
极简主义的页眉和页脚有助于网站整洁的外观,因此内容和图像仍然是访问者参与的焦点。
注意:使用网格布局进行有组织的内容演示。
我们为什么选择它:因为其清晰且易于导航,突出了服务和婚礼的成功故事。
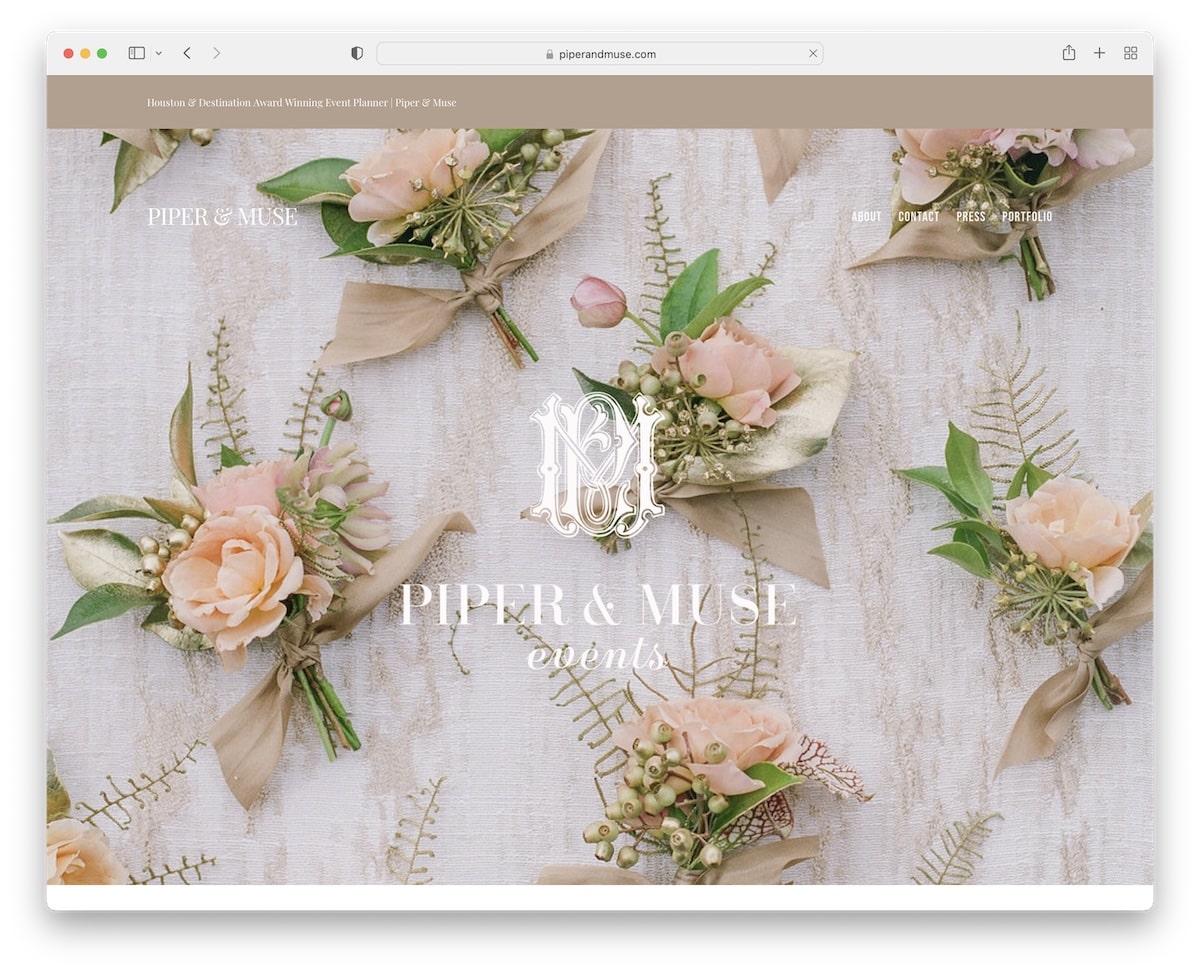
5. 派珀与缪斯
建造者: Squarespace

Piper & Muse 的 Squarespace 网站以其迷人的全宽视差背景部分脱颖而出。 这些为浏览体验增添了一层深度和活力。
透明的标题与网站的视觉效果无缝融合,并辅以重要公告的顶栏通知。
页脚经过精心设计,包含联系方式、业务信息和社交媒体链接,以便于访问。
此外,联系页面还具有用户友好的表单和集成的 Google 地图,有助于轻松交互和定位。
注意:使用带有(自定义)标记的 Google 地图来展示您的营业地点。
我们为什么选择它:因为它具有身临其境的视觉体验和结构良好的接触功能。
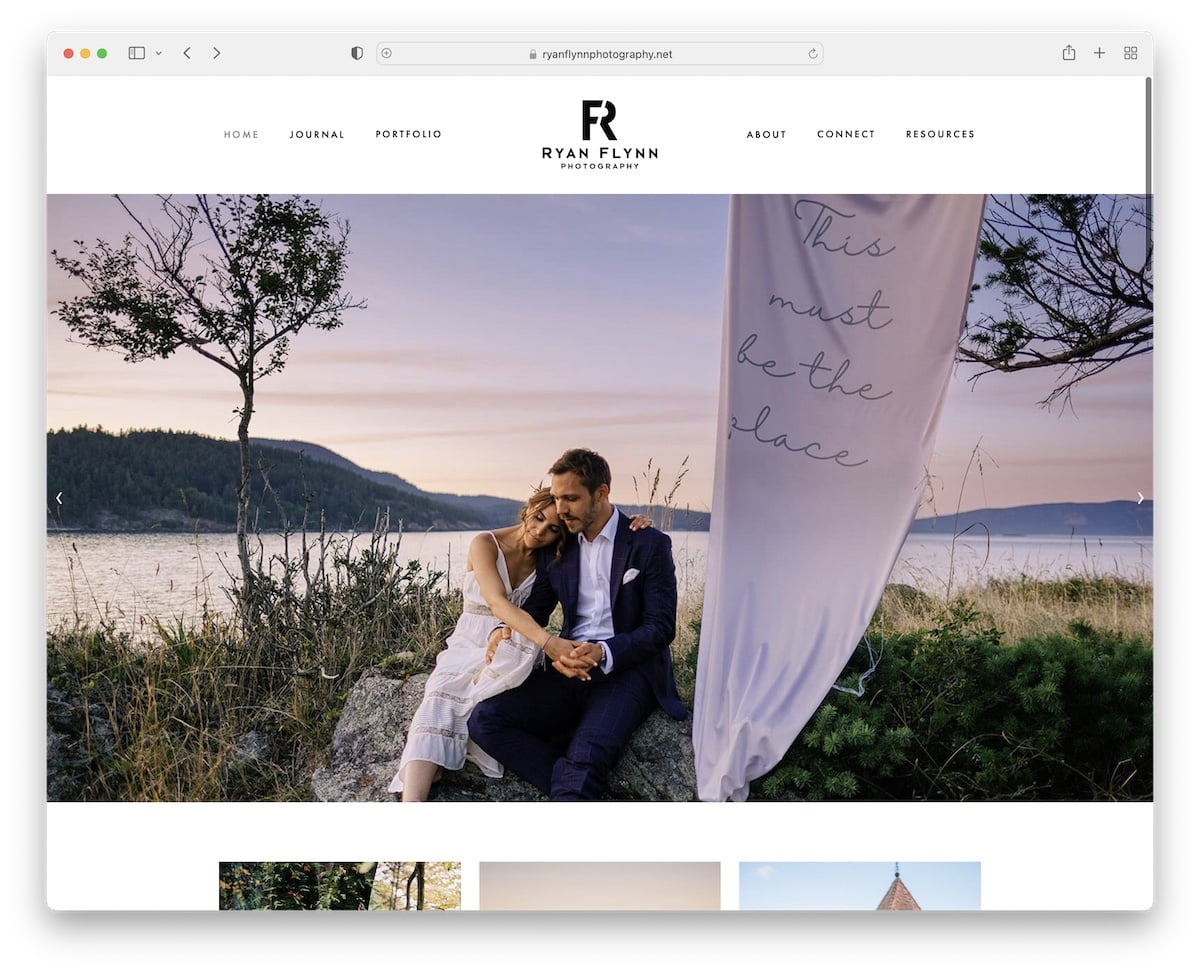
6.瑞安·弗林
建造者: Squarespace

Ryan Flynn 的 Squarespace 婚礼网站通过一个简单的标题捕捉了他的摄影精髓,直接引导到他作品的核心——一个展示他艺术才华的纯图像滑块。
该网站的页脚非常宽敞,提供额外的资源和信息。
具有灯箱功能的网格式作品集让您可以愉快地观看 Ryan 的照片。
此外,博客部分和 Instagram feed 保持内容动态,以视觉上引人入胜的格式提供见解和更新。
注意:不要忽视页脚,您可以在其中为客户添加许多其他有用的信息。
我们为什么选择它:因为它专注于通过简洁而有影响力的设计展示摄影才华。
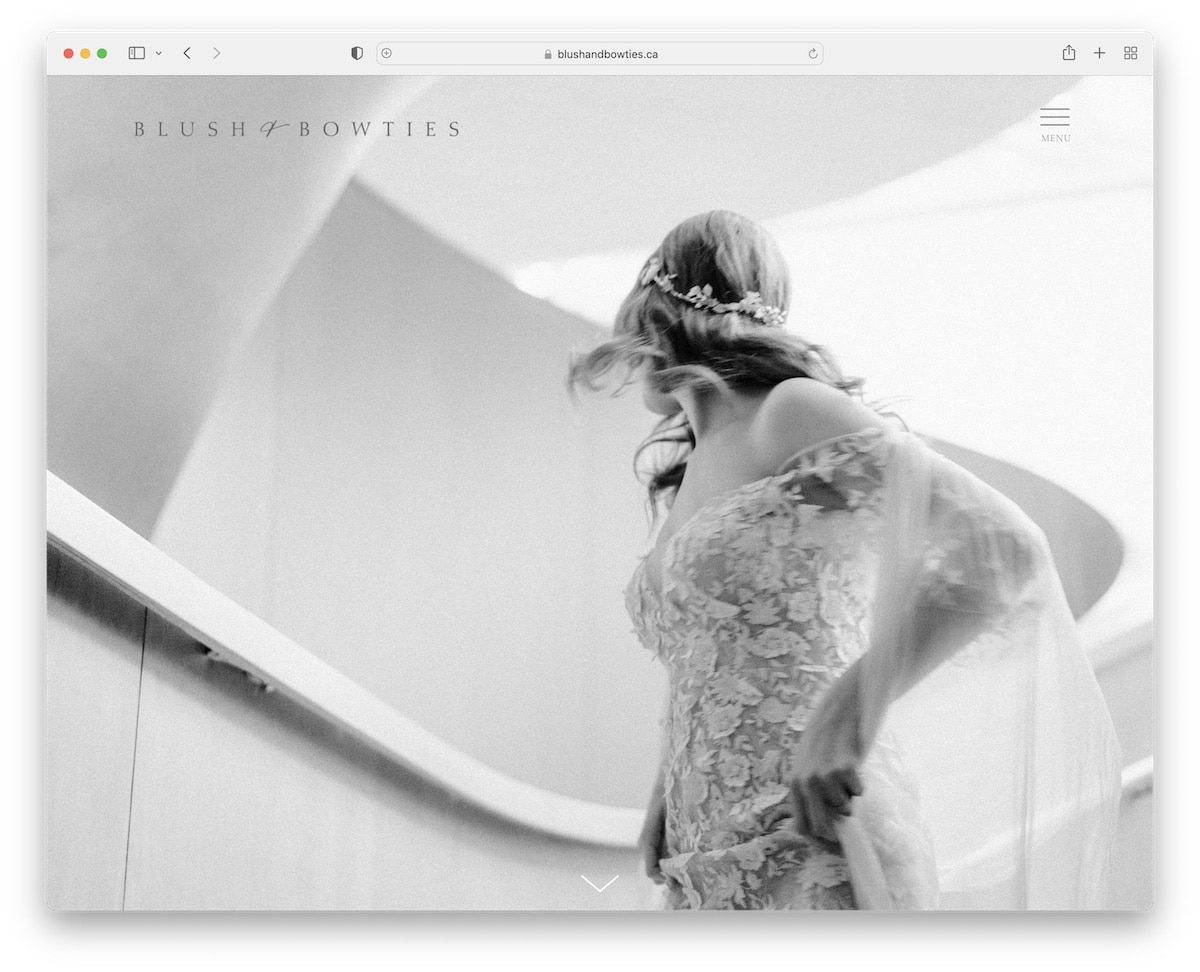
7.腮红+领结
建造者: Squarespace

Blush + Bowties 的 Squarespace 网站采用全屏图像背景,在折叠上方采用视差效果。 (它可以创造强烈的第一印象,无需文字或 CTA 来分散注意力。)
带有简约汉堡菜单的透明标题增强了网站的时尚设计。
在整个页面中,更多的全屏视差部分编织了视觉叙事,并辅以作品集画廊幻灯片,优雅地展示了他们的作品。
页脚内容丰富,包含 Instagram feed、社交图标和简洁的公司简介,吸引进一步的探索和联系。
注意:图像胜过千言万语——有策略地使用它们! (但也不要忘记合并视频内容。)
我们为什么选择它:因为它引人入胜的视觉叙事和简洁、用户友好的设计以及对细节的高度关注。
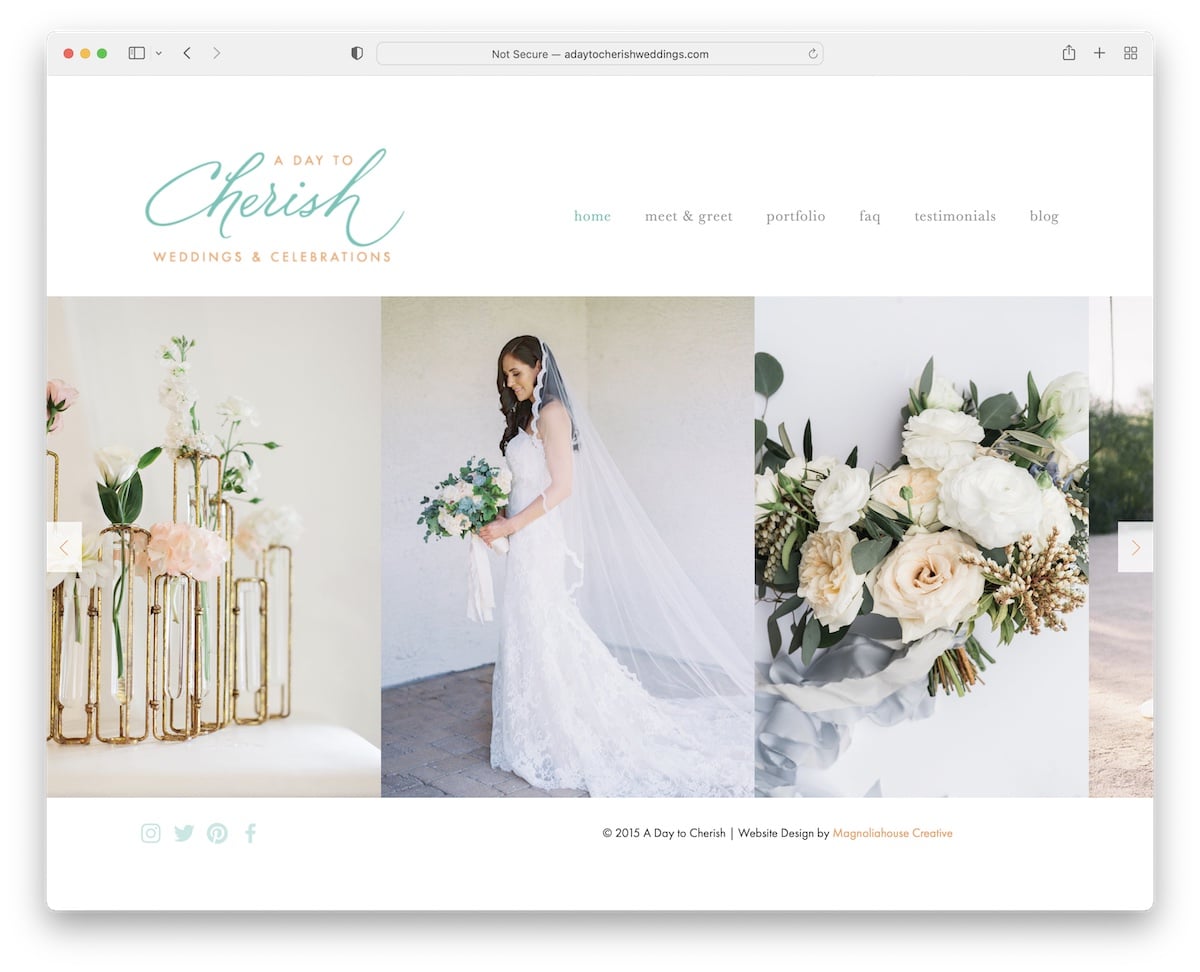
8. 值得珍惜的一天
建造者: Squarespace

A Day To Cherish 的 Squarespace 网站以其独特的主页而著称,只有极简主义的页眉、页脚和引人注目的滑块。 这体现了我们的眼睛无法欣赏的优雅和简约。

该网站扩展到多个内部页面,每个内部页面都经过精心设计,用于展示作品集和常见问题解答、分享精彩的推荐并托管更新的博客。
关于页面装饰有一系列令人印象深刻的证书和奖章,证明了他们在婚礼策划方面的卓越和专业知识,增加了可信度和信任。
注意:如果您有证书、奖项等,请在您的网站上展示它们,就像推荐一样。
我们为什么选择它:因为它的简洁性、内容的透彻性和广受好评的成功。
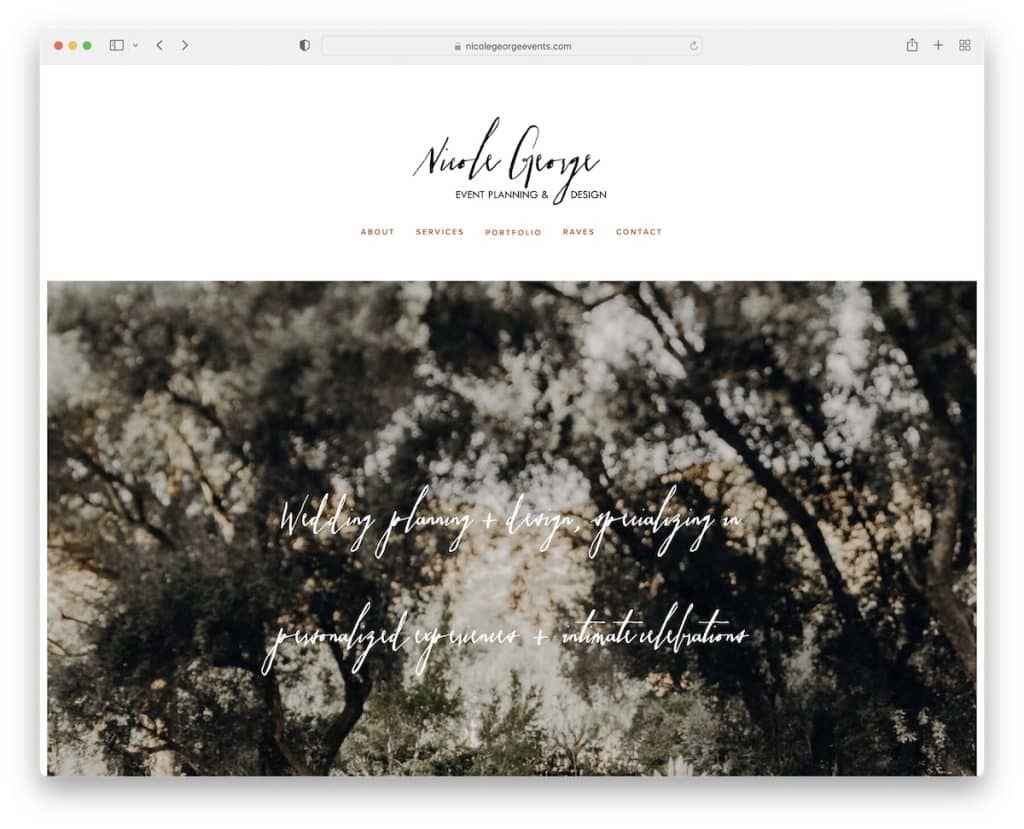
9.妮可·乔治
建造者: Squarespace

Nicole George 的 Squarespace 婚礼网站以其大而简单的页眉和页脚令人惊叹,整齐地包含所有必要的链接和社交媒体。
该网站在视觉上引人注目,具有巨大的视差部分,为浏览添加了动态层。
间距宽敞的砖石网格组合优雅地展示了她的作品,邀请观众进一步探索。
详细的联系表格包含附加字段,可确保查询全面,促进与潜在客户的无缝沟通过程。
注意:使用带有附加字段的联系表可以从潜在客户那里尽可能多地了解。
我们为什么选择它:因为它以一种易于理解和引人入胜的方式实现了视觉吸引力和功能的完美平衡。
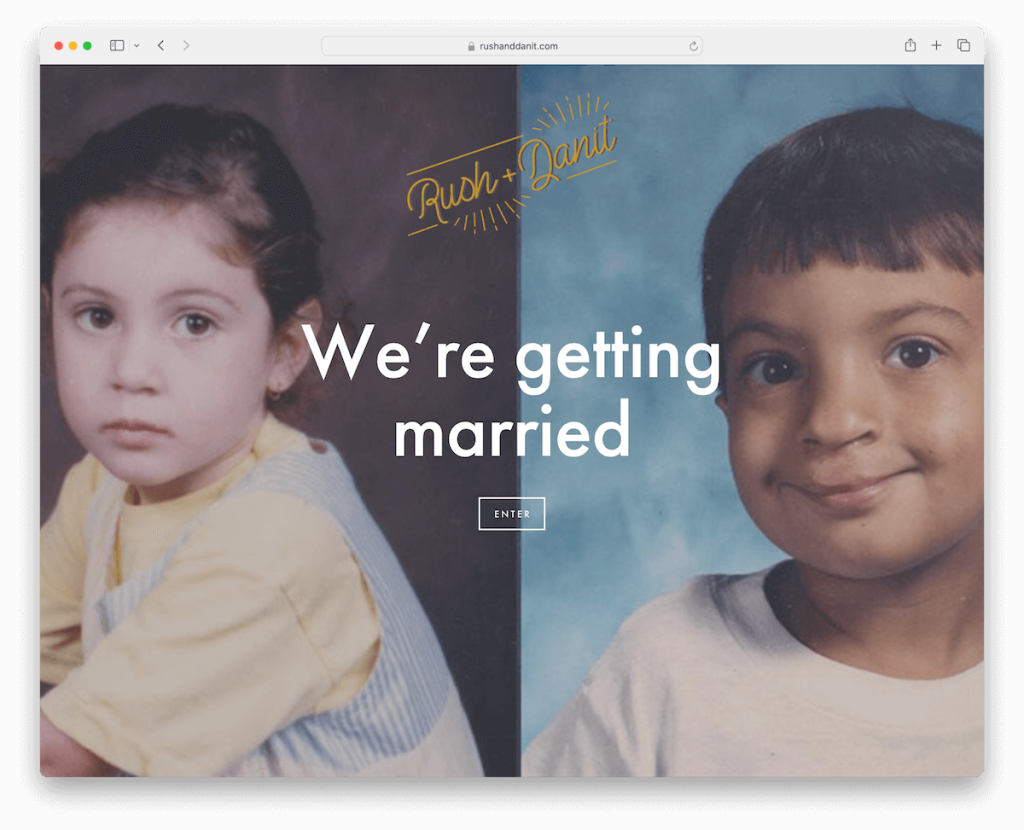
10. 拉什和达尼特
建造者: Squarespace

Rush & Danit 的 Squarespace 婚礼网站以迷人的全屏主页迎接访客。 它优雅地展示了他们的徽标(又名 Rush + Danit)、温馨的“我们要结婚了”公告以及诱人的“输入”按钮。
图像背景英雄部分上方的透明标题设置了浪漫的基调,而时间线功能则概述了婚礼日程。
集成的谷歌地图确保客人轻松找到场地,专用的 RSVP 页面简化了确认。
页脚中的订阅表格小部件可以让客人参与并了解最新动态,为客人沟通增添贴心的触感。
注意:如果建立一对夫妇的网站作为婚礼公告,则必须回复。 保持现代感!
我们为什么选择它:因为它引人入胜的入口和无缝引导访客的便捷设计。
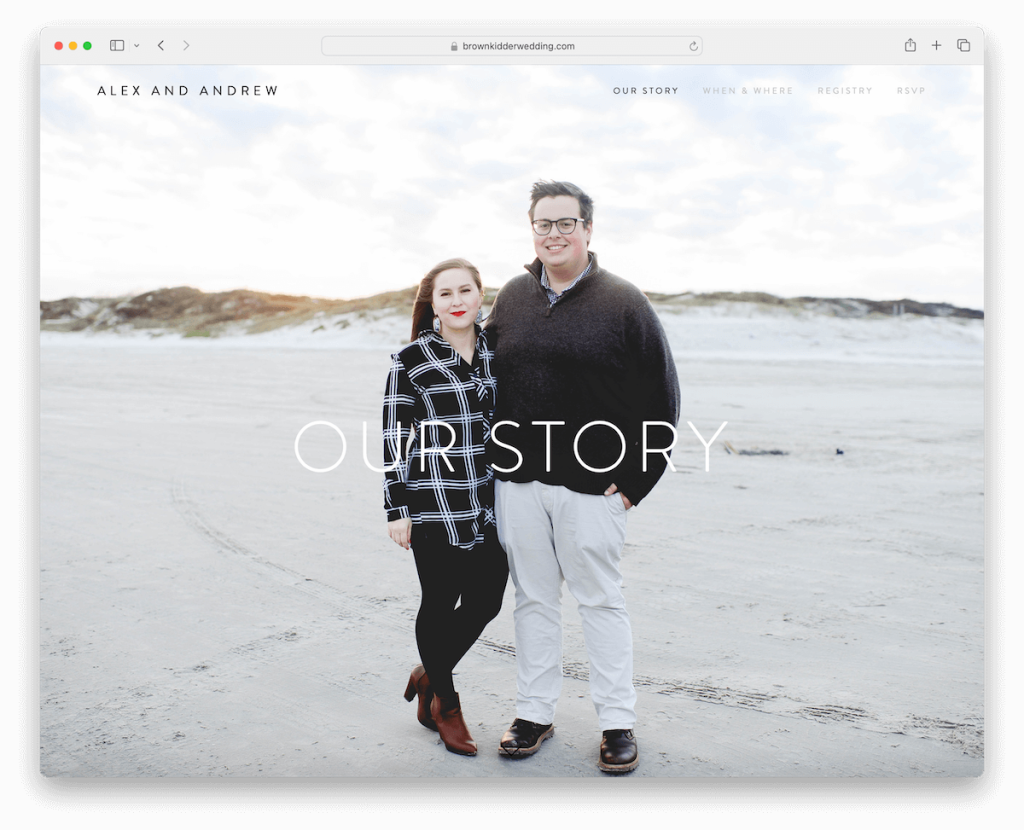
11. 亚历克斯和安德鲁
建造者: Squarespace

亚历克斯和安德鲁的 Squarespace 婚礼网站通过首屏的全屏图像背景引起了人们的注意。 (它立即让访客沉浸在他们的故事中。)
右侧的交互式点增强了导航功能,这些点在悬停时揭示了它们的用途。
浮动标题增添了网站的现代感,而带有灯箱的画廊网格则精美地展示了他们的时刻。
方便的返回顶部按钮有助于轻松导航,而选择空页脚则强调了该网站的简约和集中的方法。
注意:集成返回顶部按钮,以便访问者无需滚动即可进入导航。 (但如果使用浮动标头,这可能是不必要的。)
我们为什么选择它:为了直观的导航、大视差部分和无缝且引人入胜的探索。
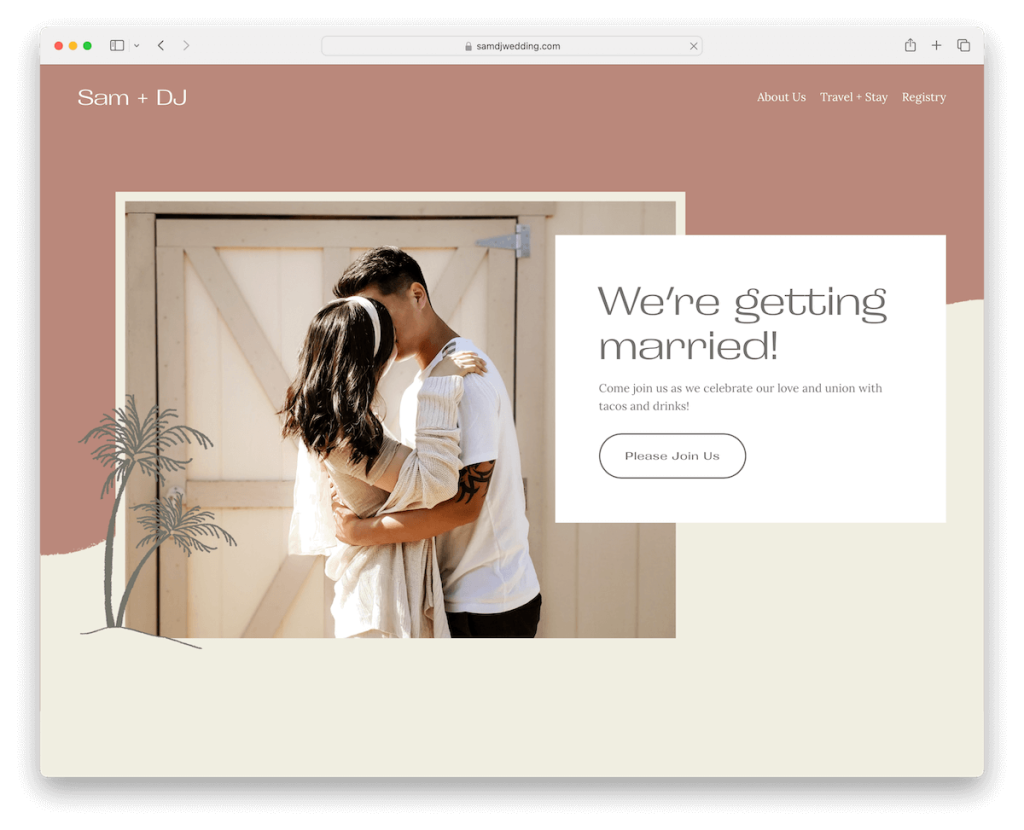
12. 山姆+DJ
建造者: Squarespace

Sam + DJ 的 Squarespace 婚礼网站以其舒缓的配色方案吸引您,营造出宁静而温馨的氛围。
该网站会在您滚动时巧妙地加载内容,并保持干净的外观和大量的空白。
其创新的标题会消失,以最大限度地减少向下滚动时的干扰,但在向上滚动时会方便地重新出现,确保轻松导航。
简单的 RSVP 表单、显示垂直图像的独特滑块以及仅包含主题标签的简约页脚,体现了该网站的轻松性和现代便利性。
注意:合并空白以确保更好的可读性和更集中的体验。
我们为什么选择它:因为其宁静的氛围和以用户为中心的设计以及流畅、平静的浏览。
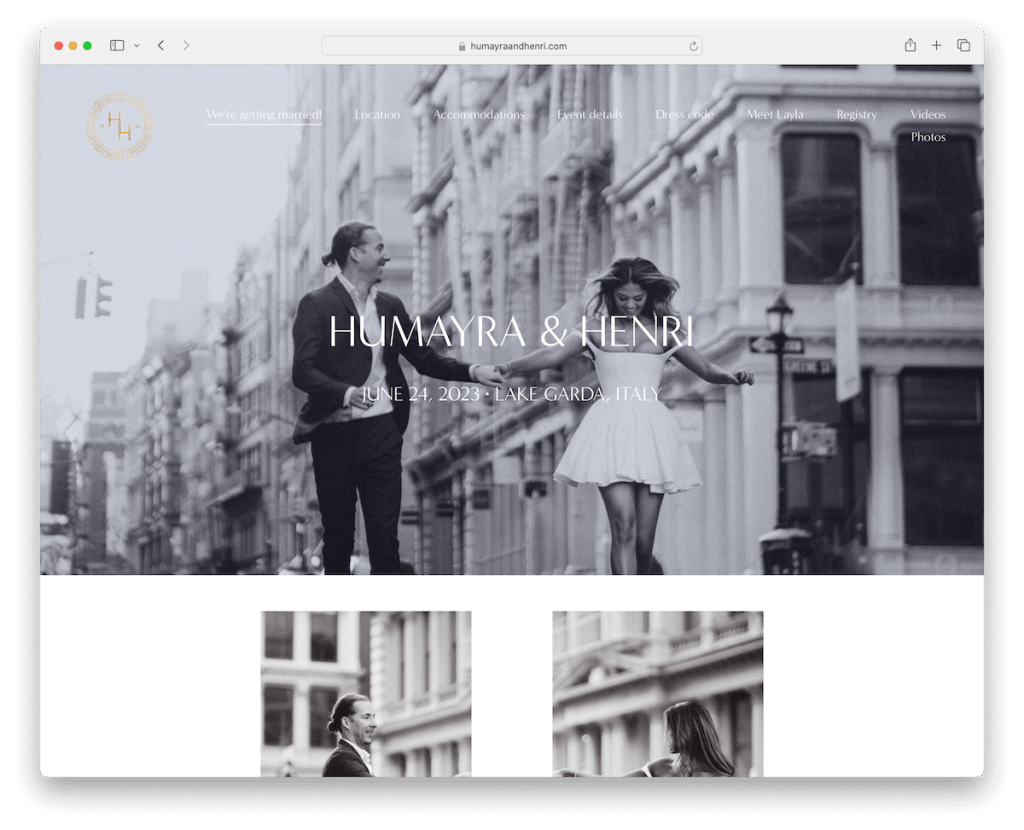
13.胡迈拉和亨利
建造者: Squarespace

Humayra 和 Henri 的 Squarespace 婚礼网站是一个轻巧、干净的设计杰作,确保了宁静的用户体验。
智能标题消失和重新出现,有助于不间断的查看,同时保持轻松的站点导航。
位置页面经过精心策划,配有图库和集成的谷歌地图,而住宿页面则详细介绍了选项和明确的价格。
全面的活动详细信息、特定的着装要求部分以及专门的照片和视频页面让宾客能够全面了解婚礼。 这些使得庆祝活动的各个方面都变得透明且易于理解。
注意:专门用一个部分或整个页面来介绍事件的详细信息,以便与会者知道会发生什么。
我们为什么选择它:因为其优雅的设计和对细节的一丝不苟。
有趣的事实:您看过这些 Squarespace 统计数据吗? (你知道有多少网站使用 Squarespace 吗?)
如何使用 Squarespace 制作婚礼网站
使用 Squarespace 创建婚礼网站非常简单。 请按照以下六个步骤来启动并运行您的网站:
- 注册并选择模板:访问 Squarespace 并注册一个帐户。 登录后,浏览 Squarespace 提供的婚礼专用模板。 这些模板包含您的故事、照片、婚礼日程等部分。选择与您的愿景产生共鸣的模板。
- 自定义您的模板:Squarespace 的编辑器允许您自定义几乎每个方面,从字体样式和颜色到页面布局。 从基础开始:添加您的姓名、婚礼日期和欢迎信息。 然后,继续定制每个部分以适合您的婚礼主题和您的个人风格。
- 添加您的内容:您的婚礼网站的核心在于您分享的内容。 添加爱情故事、婚礼当天详细信息(如地点、时间和着装要求)、外地客人的住宿信息和回复表格等部分。 不要忘记添加一个画廊来展示您的订婚照片或您想分享的任何其他特殊时刻。
- 设置您的回复表格:Squarespace 让您可以轻松地直接通过您的网站收集回复。 自定义表格以收集必要的信息,例如客人姓名、膳食偏好和任何附加信息。
- 针对移动设备进行优化:您的许多访客可能会通过移动设备访问您的网站,因此确保您的网站在各种尺寸的屏幕上看起来都很棒至关重要。 Squarespace 模板设计为响应式,但在不同设备上预览您的网站并调整无法很好地适应较小屏幕的任何元素始终是一个好主意。
- 发布和分享:一旦您对您的网站感到满意,就可以发布它并与您的客人分享链接。 您可以在保存日期卡、邀请函或直接电子邮件中包含该 URL。
Squarespace 婚礼网站常见问题解答
Squarespace 婚礼网站模板的可定制性如何?
Squarespace 模板是高度可定制的,允许用户修改布局、字体、颜色等。 这种灵活性确保您的婚礼网站可以根据您的特定主题和风格偏好进行定制。
我可以将地图或注册表等外部服务集成到我的 Squarespace 婚礼网站中吗?
是的,Squarespace 允许您集成各种外部服务,包括提供前往您场地的路线的 Google 地图以及指向您的婚礼登记处的链接。 您可以通过嵌入式代码块或专为此类集成设计的专用内容块来添加这些内容。
Squarespace 婚礼网站是否可以使用自定义域?
是的,Squarespace 使您能够将自定义域连接到您的婚礼网站,使客人可以轻松找到并记住 URL。 您可以直接通过 Squarespace 购买域名或连接现有域名。
Squarespace 如何处理回复和宾客管理?
Squarespace 提供内置表单块,您可以使用它们来创建自定义 RSVP 表单。 可以在 Squarespace 内管理回复或导出到电子表格,帮助您有效跟踪客人信息和偏好。
Squarespace 婚礼网站适合移动设备吗?
是的,所有 Squarespace 模板均设计为响应式,这意味着您的婚礼网站将自动调整,以便在从台式机到智能手机的各种尺寸设备上看起来都很棒,确保您的客人无论如何访问您的网站都能获得无缝体验。
