最受歡迎的 WordPress 頁面構建器比較(2022 年)
已發表: 2020-06-05很長一段時間以來,當您想要快速輕鬆地構建網站時,WordPress 一直是第一大平台。 它變得如此受歡迎的原因之一是您能夠以多快的速度進行設置以及您能夠以多快的速度了解一切如何運作。 從 Bluehost 到 Hostgator 的許多主機都提供了一項簡單的服務,您可以在其中註冊與他們合作,然後只需單擊一下即可安裝 WordPress。 這使您首次涉足 WordPress 變得更加容易,因為您的主機已經假設 WordPress 將是您選擇拖放構建器的選擇。 對 Joomla 和 Drupal 的支持要少得多,因此它們沒有主機提供您通常會看到的一鍵安裝的優勢。
其他服務和網站開始注意到 WordPress 的流行程度,並試圖模仿它們來竊取一些市場份額。 我們看到了 Wix 和 Squarespace 的興起,隨著人們開始意識到使用該服務是多麼容易,它們都出現了爆炸式增長。 Wix 使選擇適合您所選行業或業務的模板變得非常容易。 以我使用 Wix 創建屋頂網站為例。
您可以為 WordPress 獲得哪些最受歡迎的頁面構建器? 他們能做什麼以及使用起來有多容易?

1.元素
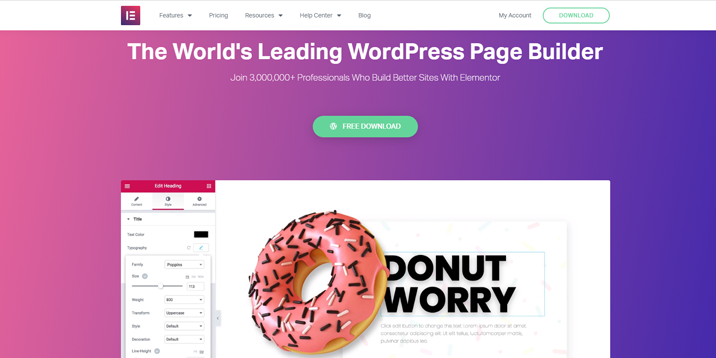
如果您熟悉 WordPress,您可能已經看過 Elementor 的廣告。 具有免費版本和 30 個具有基本功能的小部件,您可以隨意使用 Elementor,直到您決定購買專業版。 獲得專業版後,您可以獲得個人版、中級版本,甚至是適合代理工作和正在構建數千個站點的團隊的版本。
專業版可以獲得什麼? 升級時,30 個小部件將增加到 50 多個專業小部件。 這為您提供了更多可以在頁面上使用的功能,並為您的客戶提供了更多選擇。 除了大量的小部件,您還可以獲得 300 多個模板。 如果您時間緊迫,只需使用已由專業人士構建的模板,它在每個屏幕上都會看起來很棒。 也許您正在開展一項需要在線支付的業務。 Elementor 很容易,因為他們有一個 WooCommerce 構建器。 使用此插件時,快速整合您的商店並開始接受每張主要信用卡。

2. 迪維
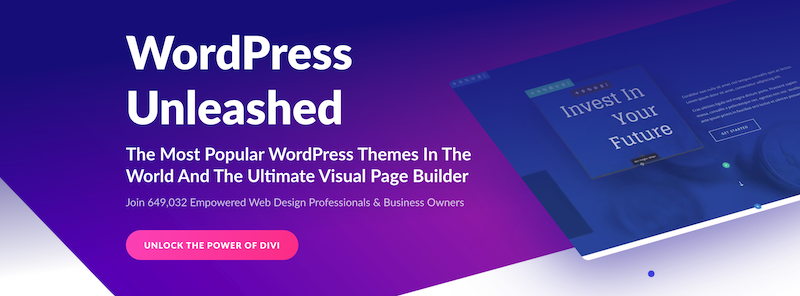
這個頁面構建器是最好的之一併且非常受歡迎。 與 Elementor 類似,此構建器有許多已經為您完成的佈局,因此您可以瀏覽庫並找到適合您的佈局。 沒有免費選項,但您可以花 249.00 美元獲得終身使用的許可證。 考慮到一個主題可能要花費數百美元,這是一筆不小的數目。 使用構建器,您可以創建任意數量的佈局。
優雅主題的網站也有大量的教程和文章,旨在幫助您了解如何使用他們的產品。 也許您更像是一個視覺學習者,並且您需要視頻演練。 這沒問題,因為還有視頻教程可以幫助您使用所有功能。 如果您對頁面構建很認真,請使用終身許可證,您將加入每天使用 Divi 進行開發的大量其他用戶。

3. 海狸生成器
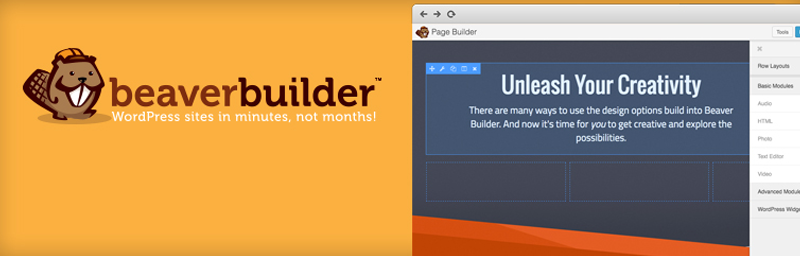
使用 Beaver Builder,您可以在購買付費版本之前試用該產品。 在 WordPress.org 上,查看 lite 版本並使用選項來查看這是否是適合您的構建器。 使用 Beaver Builder,您還可以查看現場演示,這將使您對可以創建什麼樣的頁面有一個很好的了解。

Beaver Builder 非常出色,因為它幾乎可以與任何主題一起使用。 如果此頁面構建器不適用於您當前的主題,只需給他們打電話並聯繫他們的客戶支持。 使用您當前使用的主題並修改頁眉、頁腳和样式,以使外觀符合您的要求。
如果您從他們那裡獲得標准許可證,總共只需 99.00 美元,其中包括您想要的任意數量的站點。 您還可以獲得一整年的客戶支持,因為您習慣了產品及其局限性。
WordPress的拖放頁面構建器
首先,我瀏覽了在 Wix 上設置的所有可用模板。 很容易對不同類型的業務進行分類,例如餐館、建築和屋頂。 一旦你有了你正在尋找的給定模板,這個網站就已經為你製作好了,看起來很專業。 只需點擊幾下鼠標,我就可以切換顏色並將設計與我的設計美學相匹配。 圖片已經與圖標一起包含,因此無需聘請昂貴的設計師需要出去為您拍照。
一旦您選擇了與網站其他部分相得益彰的顏色,很多時候徽標已經為您完成,您只需更換公司名稱以適應您為自己或客戶設置的名稱。 最後,在頁面上移動各種元素非常簡單,直到我有一個我喜歡的頁面。
徽標和文本框可以輕鬆放置在我想要的位置,並且背景中的代碼會調整以匹配我在頁面上所做的更改。 當您可以在創建站點時直觀地看到站點時,它非常強大,以便您自動了解間距和間隙的外觀。
更多拖放構建器開始進入 Weebly 等空間,以吸引更廣泛的受眾。 隨著越來越多的服務加入這個領域,WordPress 不得不努力跟上如此多的供應商成為競爭對手的步伐。

WordPress 的開發人員使用 PHP 來開發可以吸引 Squarespace 和 Weebly 用戶的插件。 現在,WordPress 用戶可以使用拖放功能,您可以在很短的時間內設計您的頁面佈局。
非技術用戶對這一新的設計發展以及 WordPress 現在如何吸引無法使用 CSS、HTML 或 Javascript 的最終用戶感到滿意。 如果開發人員沒有如此迅速地採取行動,可以說 WordPress 永遠不可能達到同樣的受歡迎程度。
許多不熟悉網站建設的用戶會選擇在你的網絡瀏覽器中正常工作的建設者,因為它們很容易並且有巨大的營銷預算讓人們知道他們是可用的。
頁面構建器插件
為什麼要創建頁面構建器? 即使在使用模板或預製佈局時,也有一些事情會讓您望而卻步。 如果你想創建一個全新的模板,你會怎麼做? 如果尚未為小部件預留小部件,您將如何將小部件添加到頁面上的區域? 有時,您會嘗試插入一個佈局不是為其設計的小部件,並且您的間距會發生奇怪的事情。 事情開始被推出框架,其他元素將被粉碎在一起。
您可以只使用頁面構建器,而不是將子主題用作從原始主題中獲取元素然後嘗試進行所需更改的分支。 這對普通人來說非常棒,因為大多數人沒有兒童主題的經驗,也不明白什麼會被繼承,什麼不會從原始主題中繼承下來。
使用 PHP 創建的插件,您的頁面構建器使您能夠製作適合您需求的佈局。 您所做的每個頁面都可以是獨一無二的,因為您不再受制於之前創建的佈局。 無需編寫代碼,一切都在一個非常易於理解的網格系統中分解。 使用網格系統,您無需擔心元素的放置和間距不均勻。 對於許多設計流派,根據屏幕的不同,所有內容都被分解為四、八或十二的倍數。
網格系統可幫助您保持統一的外觀,以便您的段落、標題和圖像一起工作。 您的構建塊將全部組合在一起,讓您在使用畫廊和小部件時變得更有創意,因為創作者不必擔心尺寸。 考慮到您使用 WordPress 獲得的所有選項,拖放構建器就像您使用 Squarespace 獲得的一樣,但要好得多。
如果您是 WordPress 新手並且即將安裝您的第一頁構建器,那麼請不要忘記閱讀我們的安裝過程指南!
