منشئو صفحات WordPress الأكثر شيوعًا مقارنةً (2022)
نشرت: 2020-06-05لبعض الوقت ، كان WordPress في الصدارة باعتباره النظام الأساسي رقم واحد عندما تريد إنشاء موقع بسرعة وسهولة. كان أحد الأسباب التي جعلتها تحظى بشعبية كبيرة هو مدى السرعة التي تمكنت من إعداد الأشياء ومدى سرعة فهمك لكيفية عمل كل شيء. يقدم العديد من المضيفين من Bluehost إلى Hostgator خدمة بسيطة حيث تقوم بالتسجيل للعمل معهم ومن ثم يمكنك تثبيت WordPress بنقرة واحدة فقط. هذا يجعل دخولك الأولي إلى WordPress أسهل بكثير لأن مضيفك يفترض بالفعل أن WordPress سيكون اختيارك لمنشئ السحب والإفلات. دعم كل من Joomla و Drupal أقل بكثير ، وبالتالي لا يتمتعون بمزايا المضيفين الذين يقدمون التثبيت بنقرة واحدة التي تراها عادة.
بدأت الخدمات والمواقع الأخرى في ملاحظة مدى شعبية WordPress وحاولت تقليدها لسرقة جزء من حصتها في السوق. لقد رأينا صعود Wix و Squarespace اللذين انفجر كلاهما عندما بدأ الناس يدركون مدى سهولة استخدام الخدمة. جعل Wix من السهل جدًا اختيار قالب يعمل بشكل جيد مع الصناعة أو الأعمال التي اخترتها. خذ على سبيل المثال عندما استخدمت Wix لإنشاء موقع تسقيف.
ما هي أشهر أدوات إنشاء الصفحات التي يمكنك الحصول عليها في WordPress؟ ماذا يمكنهم أن يفعلوا وما مدى سهولة استخدامها؟

1. العنصر
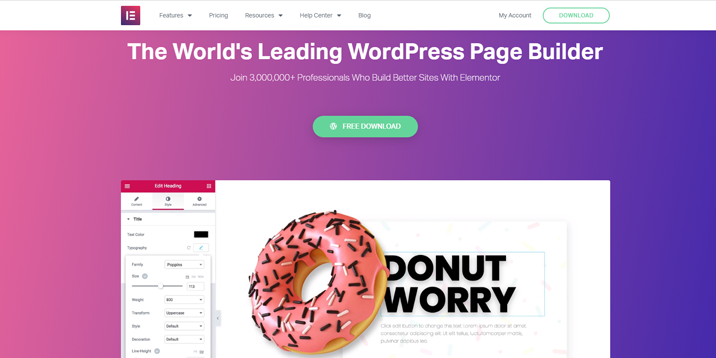
إذا كنت معتادًا على WordPress ، فمن المحتمل أنك رأيت بالفعل إعلانًا لـ Elementor. يتميز بإصدار مجاني و 30 عنصر واجهة مستخدم لها وظائف أساسية ، يمكنك استخدام Elementor طالما أردت حتى تقرر شراء الإصدار المحترف. بمجرد حصولك على الإصدار الاحترافي ، يمكنك الحصول على الإصدار الشخصي ، أو إصدار متوسط الدرجة ، أو حتى إصدار يعمل جيدًا لعمل الوكالة والفريق الذي يقوم ببناء آلاف المواقع.
ما الذي يمكنك الحصول عليه مع الإصدار المحترف؟ عند الترقية ، سيتم رفع 30 عنصر واجهة مستخدم إلى أكثر من 50 عنصر واجهة احترافي. يمنحك ذلك المزيد من الوظائف التي يمكنك اللعب بها على الصفحة والمزيد من الخيارات لعملائك. إلى جانب عدد كبير من الأدوات ، يمكنك أيضًا الحصول على 300 قالب إضافي. إذا كنت تعاني من ضيق الوقت ، فما عليك سوى استخدام نموذج تم إنشاؤه بالفعل بواسطة محترف وسيبدو رائعًا على كل شاشة. ربما تبدأ نشاطًا تجاريًا يحتاج إلى الدفع عبر الإنترنت. هذا أمر سهل مع Elementor لأن لديهم منشئ WooCommerce. قم بتجميع متجرك بسرعة وابدأ في قبول كل بطاقة ائتمان رئيسية عند العمل مع هذا المكون الإضافي.

2. ديفي
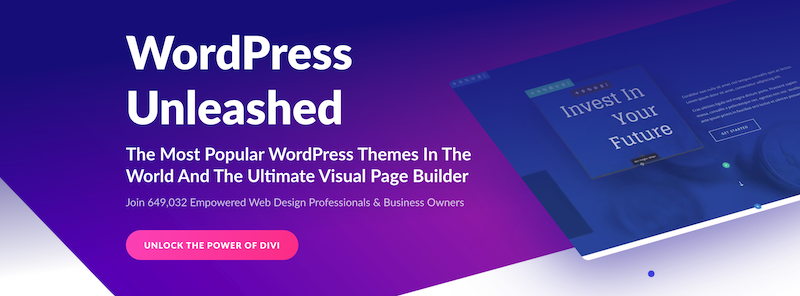
تعد أداة إنشاء الصفحات هذه واحدة من أفضل البرامج المتوفرة وتحظى بشعبية كبيرة. على غرار Elementor ، يحتوي هذا المنشئ على العديد من التخطيطات التي تم إجراؤها بالفعل من أجلك حتى تتمكن من تصفح المكتبة والعثور على تصميم يناسبك. لا يوجد خيار مجاني ، ولكن يمكنك الحصول على ترخيص بمبلغ 249.00 دولارًا يستمر طوال حياتك. هذا قدر كبير بالنظر إلى موضوع واحد فقط يمكن أن يكلف مئات الدولارات. باستخدام منشئ ، يمكنك إنشاء العديد من التخطيطات كما تريد.
يحتوي موقع الويب الخاص بالسمات الأنيقة أيضًا على مجموعة كاملة من البرامج التعليمية والمقالات التي تمت كتابتها للمساعدة في إرشادك إلى استخدام منتجاتها. ربما تكون أكثر من متعلم بصري وتحتاج إلى مقاطع فيديو إرشادية. هذه ليست مشكلة لأن هناك دروس فيديو أيضًا ستساعدك في استخدام جميع الميزات. إذا كنت جادًا بشأن بناء الصفحة ، فانتقل إلى ترخيص مدى الحياة وستنضم إلى عدد كبير من المستخدمين الآخرين الذين يستخدمون Divi كل يوم من أجل التطوير.

3. بيفر بيلدر
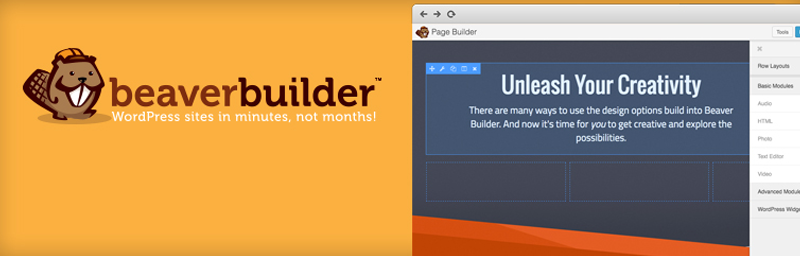
باستخدام Beaver Builder ، يمكنك تجربة المنتج قبل الانتقال إلى الإصدار المدفوع. في WordPress.org ، تحقق من الإصدار البسيط وتلاعب بالخيارات لمعرفة ما إذا كان هذا هو المنشئ المناسب لك. باستخدام Beaver Builder ، يمكنك أيضًا التحقق من عرض توضيحي مباشر يمنحك فكرة رائعة عن نوع الصفحات التي يمكنك إنشاؤها.
يعتبر Beaver Builder ممتازًا لأنه سيعمل مع أي سمة تقريبًا. إذا كان منشئ الصفحة هذا لا يعمل مع المظهر الحالي الخاص بك ، فما عليك سوى الاتصال بهم والاتصال بدعم العملاء. خذ السمة التي تستخدمها حاليًا وقم بتعديل الرأس والتذييل والتصميم بحيث تبدو الأشياء بالطريقة التي تريدها تمامًا.

إذا حصلت على الترخيص القياسي منهم ، فسيبلغ إجماليه 99.00 دولارًا فقط وهذا يشمل العديد من المواقع التي تريدها. سيكون لديك أيضًا إمكانية الوصول إلى دعم العملاء لمدة عام كامل وهو أمر رائع لأنك تعتاد على المنتج وقيوده.
قم بسحب وإسقاط أدوات إنشاء الصفحات في WordPress
أولاً ، استعرضت جميع القوالب المتاحة التي تم إعدادها على Wix. كان من السهل فرز أنواع مختلفة من الأعمال مثل المطاعم ، والبناء ، وكذلك أعمال التسقيف. بمجرد حصولك على النموذج المحدد الذي تبحث عنه ، فإن الموقع مصمم بالفعل لك ويبدو احترافيًا. بنقرات قليلة على الفأرة ، كنت أقوم بتبديل الألوان ومطابقة التصميم مع جمالية التصميم الخاصة بي. تم تضمين الصور بالفعل مع الرموز ، لذلك لم تكن هناك حاجة لتوظيف مصمم باهظ الثمن يحتاج إلى الخروج والتقاط الصور لك.
بمجرد اختيار الألوان التي ستبدو جيدة مع بقية الموقع ، يتم عمل الشعارات عدة مرات من أجلك ويمكنك فقط تبديل اسم الشركة لتناسب ما قمت بإعداده لنفسك أو لعميلك. في النهاية ، كان من السهل جدًا نقل العناصر المختلفة على الصفحة حتى أحصل على صفحة كنت مرتاحًا لها.
يمكن وضع الشعارات ومربعات النص بسهولة في المكان الذي أريده وسيتم تعديل الرمز الموجود في الخلفية لمطابقة التغييرات التي كنت أجريها على الصفحة. إنه قوي للغاية عندما يمكنك رؤية الموقع بشكل مرئي أثناء قيامك به حتى تفهم كيف ستبدو المسافات والفجوات تلقائيًا.
بدأ المزيد من بناة السحب والإفلات في التحرك إلى الفضاء مثل Weebly لجذب جمهور عريض أيضًا. مع انضمام المزيد من الخدمات إلى الفضاء ، كان على WordPress محاولة مواكبة العديد من مقدمي الخدمة الذين أصبحوا منافسين.

استخدم مطورو WordPress PHP لتطوير المكونات الإضافية التي يمكن أن تجذب مستخدمي Squarespace و Weebly. الآن ، أصبح بإمكان مستخدمي WordPress الوصول إلى وظائف السحب والإفلات ويمكنك تصميم تخطيط صفحتك في فترة زمنية قصيرة فقط.
كان المستخدمون غير التقنيين سعداء بهذا التطور الجديد في التصميم وكيف يمكن لـ WordPress الآن جذب المستخدمين النهائيين الذين ليس لديهم القدرة على استخدام CSS أو HTML أو Javascript. إذا لم يتصرف المطورون بهذه السرعة ، فيمكن القول إن WordPress لن يتمكن أبدًا من تحقيق نفس الشعبية.
كان الكثير من المستخدمين الذين ليسوا على دراية ببناء المواقع قد بقوا للتو مع البناة الذين يعملون بشكل صحيح في متصفح الويب الخاص بك لأنهم كانوا سهلين ولديهم ميزانيات تسويقية ضخمة لإعلام الناس بأنهم متاحون.
الإضافات منشئ الصفحة
لماذا تم إنشاء منشئ الصفحات؟ حتى عند استخدام قالب أو تخطيط مسبق الصنع ، هناك بعض الأشياء التي ستعيقك. ماذا ستفعل إذا أردت إنشاء نموذج جديد تمامًا؟ كيف يمكنك إضافة عنصر واجهة مستخدم إلى منطقة في الصفحة إذا لم يكن قد تم تخصيصه بالفعل لعنصر واجهة مستخدم؟ في بعض الأحيان ، قد تحاول إدخال عنصر واجهة مستخدم حيث لم يتم تصميم التخطيط له وستحدث أشياء غريبة مع التباعد. تبدأ الأشياء في الخروج من الإطار وسيتم تحطيم العناصر الأخرى معًا.
بدلاً من استخدام قالب فرعي كفرع يأخذ عناصر من السمة الأصلية ثم محاولة إجراء التغييرات المطلوبة ، يمكنك فقط استخدام أداة إنشاء الصفحات. كان هذا أمرًا رائعًا بالنسبة للشخص العادي نظرًا لأن معظم الناس ليس لديهم خبرة في الموضوعات الخاصة بالأطفال ولا يفهمون ما يمكن توريثه وما لن يأتي من السمة الأصلية.
مع المكونات الإضافية التي تم إنشاؤها باستخدام PHP ، يمنحك منشئو الصفحات القدرة على عمل تخطيط يناسب احتياجاتك. يمكن أن تكون كل صفحة تقوم بها فريدة لأنك لم تعد ملزمًا بالتخطيطات التي تم إنشاؤها من قبل. ليست هناك حاجة لكتابة التعليمات البرمجية وكل شيء يتم تقسيمه في نظام شبكة سهل الفهم للغاية. مع نظام الشبكة ، لا داعي للقلق بشأن التنسيب والتباعد بين العناصر غير المستوية. مع العديد من مدارس التصميم ، اعتمادًا على الشاشة ، يتم تقسيم كل شيء إلى مضاعفات أربعة أو ثمانية أو اثني عشر.
يساعدك نظام الشبكة في الحفاظ على مظهر موحد بحيث تعمل الفقرات والعناوين والصور معًا. ستجمع وحدات البناء الخاصة بك معًا وتتيح لك أن تصبح أكثر إبداعًا في استخدام المعارض والأدوات نظرًا لأن المنشئ لن يضطر إلى القلق بشأن الحجم. بالنظر إلى جميع الخيارات التي تحصل عليها مع WordPress ، فإن أدوات إنشاء السحب والإفلات تشبه تمامًا شيء ستحصل عليه مع Squarespace ولكن أفضل بكثير.
إذا كنت جديدًا على WordPress وعلى وشك تثبيت مُنشئ الصفحة الأولى ، فلا تنس قراءة دليلنا حول عملية التثبيت!
