Die beliebtesten WordPress Page Builder im Vergleich (2022)
Veröffentlicht: 2020-06-05WordPress ist seit geraumer Zeit die führende Plattform Nummer eins, wenn Sie schnell und einfach eine Website erstellen möchten. Einer der Gründe, warum es so beliebt wurde, war, wie schnell Sie Dinge einrichten und wie schnell Sie verstehen konnten, wie alles funktioniert. Viele Hosts von Bluehost bis Hostgator bieten alle einen einfachen Service an, bei dem Sie sich anmelden, um mit ihnen zu arbeiten, und dann können Sie WordPress mit nur einem Klick installieren. Dies macht Ihren ersten Ausflug in WordPress viel einfacher, da Ihr Host bereits davon ausgeht, dass WordPress Ihre Wahl für einen Drag-and-Drop-Builder sein wird. Die Unterstützung für Joomla und Drupal ist viel geringer und daher haben sie nicht die Vorteile von Hosts, die eine Ein-Klick-Installation anbieten, die Sie normalerweise sehen würden.
Andere Dienste und Websites begannen zu bemerken, wie beliebt WordPress wurde, und versuchten, sie zu imitieren, um einen Teil ihres Marktanteils zu stehlen. Wir sahen den Aufstieg von Wix und Squarespace, die beide explodierten, als die Leute erkannten, wie einfach es war, den Dienst zu nutzen. Wix hat es sehr einfach gemacht, eine Vorlage auszuwählen, die gut zu deiner ausgewählten Branche oder deinem Unternehmen passt. Nehmen Sie zum Beispiel, als ich Wix verwendet habe, um eine Dachdecker-Website zu erstellen.
Was sind die beliebtesten Seitenersteller, die Sie für WordPress bekommen können? Was können sie und wie einfach sind sie zu bedienen?

1. Elementor
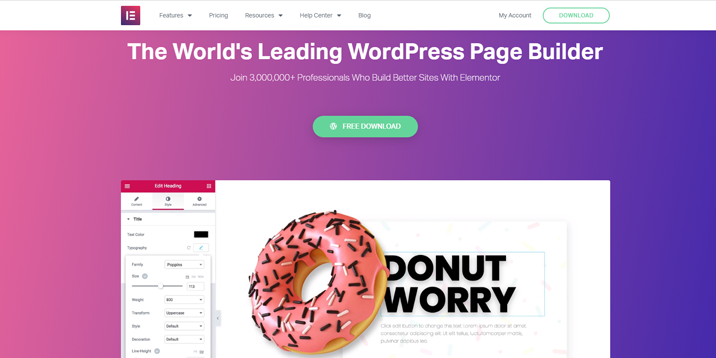
Wenn Sie mit WordPress vertraut sind, haben Sie wahrscheinlich bereits eine Anzeige für Elementor gesehen. Mit einer kostenlosen Version und 30 Widgets mit grundlegenden Funktionen können Sie Elementor so lange verwenden, wie Sie möchten, bis Sie sich entscheiden, die Pro-Version zu kaufen. Sobald Sie die Pro-Version erhalten haben, können Sie die persönliche Version, eine mittlere Version oder sogar eine Version erhalten, die sich gut für Agenturarbeit und ein Team eignet, das Tausende von Websites erstellt.
Was können Sie mit der Pro-Version bekommen? Wenn Sie ein Upgrade durchführen, werden die 30 Widgets auf mehr als 50 Pro-Widgets aufgestockt. Das gibt Ihnen noch mehr Funktionen, mit denen Sie auf der Seite spielen können, und mehr Optionen für Ihre Kunden. Neben einer großen Anzahl von Widgets erhalten Sie auch über 300 Vorlagen. Wenn Sie wenig Zeit haben, verwenden Sie einfach eine Vorlage, die bereits von einem Profi erstellt wurde, und sie wird auf jedem Bildschirm großartig aussehen. Vielleicht gründen Sie ein Unternehmen, das Online-Zahlungen entgegennehmen muss. Das ist mit Elementor einfach, weil sie einen WooCommerce-Builder haben. Stellen Sie schnell Ihren Shop zusammen und akzeptieren Sie alle gängigen Kreditkarten, wenn Sie mit diesem Plugin arbeiten.

2. Div
Dieser Seitenersteller ist einer der besten auf dem Markt und sehr beliebt. Ähnlich wie Elementor hat dieser Builder viele Layouts, die bereits für Sie erstellt wurden, sodass Sie die Bibliothek durchsuchen und eines finden können, das für Sie funktioniert. Es gibt keine kostenlose Option, aber Sie können eine Lizenz für 249,00 $ erwerben, die ein Leben lang hält. Das ist eine Menge, wenn man bedenkt, dass nur ein Thema Hunderte von Dollar kosten kann. Mit einem Builder können Sie so viele Layouts erstellen, wie Sie möchten.
Die Website für Elegant Themes hat auch eine ganze Reihe von Tutorials und Artikeln, die geschrieben wurden, um Ihnen bei der Verwendung ihrer Produkte zu helfen. Vielleicht sind Sie eher ein visueller Lerner und benötigen Video-Komplettlösungen. Das ist kein Problem, denn es gibt auch Video-Tutorials, die Ihnen helfen, alle Funktionen zu nutzen. Wenn Sie es mit der Seitenerstellung ernst meinen, entscheiden Sie sich für die lebenslange Lizenz und Sie werden sich einer großen Anzahl anderer Benutzer anschließen, die Divi jeden Tag für die Entwicklung verwenden.

3. Biberbauer
Mit Beaver Builder können Sie das Produkt ausprobieren, bevor Sie sich für die kostenpflichtige Version entscheiden. Schauen Sie sich auf WordPress.org die Lite-Version an und spielen Sie mit den Optionen herum, um zu sehen, ob dies der richtige Builder für Sie ist. Mit Beaver Builder können Sie sich auch eine Live-Demo ansehen, die Ihnen eine gute Vorstellung davon gibt, welche Art von Seiten Sie erstellen können.
Beaver Builder ist ausgezeichnet, da es mit fast jedem Thema funktioniert. Wenn dieser Seitenersteller nicht mit Ihrem aktuellen Thema funktioniert, rufen Sie einfach an und wenden Sie sich an den Kundensupport. Nehmen Sie das Design, das Sie derzeit verwenden, und ändern Sie die Kopf- und Fußzeile sowie das Styling, damit die Dinge genau so aussehen, wie Sie es möchten.

Wenn Sie die Standardlizenz von ihnen erhalten, kostet sie nur 99,00 $ und das beinhaltet so viele Websites, wie Sie möchten. Sie haben auch ein ganzes Jahr lang Zugang zum Kundensupport, was großartig ist, wenn Sie sich an das Produkt und seine Einschränkungen gewöhnen.
Drag-and-Drop-Seitenersteller für WordPress
Zuerst ging ich alle verfügbaren Vorlagen durch, die auf Wix eingerichtet wurden. Es war einfach, verschiedene Arten von Unternehmen wie Restaurants, Bau und auch Dachdecker zu sortieren. Sobald Sie die gewünschte Vorlage haben, ist die Website bereits für Sie erstellt und sieht professionell aus. Mit nur wenigen Mausklicks wechselte ich die Farben und passte das Design an meine Designästhetik an. Bilder waren bereits zusammen mit Symbolen enthalten, sodass Sie keinen teuren Designer beauftragen mussten, der rausgehen und Fotos für Sie machen müsste.
Sobald Sie die Farben ausgewählt haben, die gut zum Rest der Website passen, sind Logos oft bereits für Sie fertig und Sie können einfach den Namen des Unternehmens austauschen, damit er zu dem passt, was Sie für sich selbst oder Ihren Kunden eingerichtet haben. Am Ende war es sehr einfach, die verschiedenen Elemente auf der Seite zu verschieben, bis ich eine Seite hatte, mit der ich zufrieden war.
Die Logos und Textfelder konnten einfach dort platziert werden, wo ich wollte, und der Code im Hintergrund passte sich an die Änderungen an, die ich auf der Seite vornahm. Es ist sehr leistungsfähig, wenn Sie die Website visuell sehen können, während Sie sie erstellen, sodass Sie verstehen, wie die Abstände und Lücken automatisch aussehen werden.
Mehr Drag-and-Drop-Builder wie Weebly begannen, sich in den Raum zu bewegen, um auch ein breites Publikum anzusprechen. Als mehr Dienste hinzukamen, musste WordPress versuchen, mit so vielen Anbietern Schritt zu halten, die zur Konkurrenz wurden.

Die Entwickler für WordPress verwendeten PHP, um Plugins zu entwickeln, die die Benutzer von Squarespace und Weebly ansprechen könnten. Jetzt hatten WordPress-Benutzer Zugriff auf Drag-and-Drop-Funktionen und Sie konnten Ihr Seitenlayout in nur kurzer Zeit gestalten.
Nicht-technische Benutzer waren mit dieser neuen Entwicklung im Design zufrieden und wie WordPress nun Endbenutzer ansprechen konnte, die keine CSS, HTML oder Javascript verwenden konnten. Wenn die Entwickler nicht so schnell gehandelt hätten, könnte man argumentieren, dass WordPress niemals die gleiche Popularität hätte erreichen können.
Viele der Benutzer, die mit dem Erstellen von Websites nicht vertraut sind, wären einfach bei den Buildern geblieben, die direkt in Ihrem Webbrowser funktionieren, da sie einfach waren und riesige Marketingbudgets hatten, um die Leute wissen zu lassen, dass sie verfügbar waren.
Page Builder-Plugins
Warum wurden Seitenersteller erstellt? Selbst wenn Sie eine Vorlage oder ein vorgefertigtes Layout verwenden, gibt es einige Dinge, die Sie zurückhalten. Was würden Sie tun, wenn Sie eine brandneue Vorlage erstellen möchten? Wie würden Sie ein Widget zu einem Bereich auf der Seite hinzufügen, wenn es nicht bereits für ein Widget vorgesehen ist? Manchmal haben Sie versucht, ein Widget dort einzufügen, wo das Layout nicht dafür ausgelegt war, und es traten seltsame Dinge mit Ihren Abständen auf. Dinge beginnen, aus dem Rahmen geschoben zu werden, und andere Elemente würden zusammengeschmettert.
Anstatt ein untergeordnetes Thema als Ableger zu verwenden, das Elemente aus dem ursprünglichen Thema übernimmt und dann versucht, die erforderlichen Änderungen vorzunehmen, könnten Sie einfach einen Seitenersteller verwenden. Dies war großartig für die durchschnittliche Person, da die meisten Menschen keine Erfahrung mit untergeordneten Themen haben und nicht verstehen, was vom ursprünglichen Thema übernommen wird und was nicht.
Mit Plugins, die mit PHP erstellt wurden, geben Ihnen Ihre Seitenersteller die Möglichkeit, ein Layout zu erstellen, das Ihren Anforderungen entspricht. Jede Seite, die Sie erstellen, kann einzigartig sein, da Sie nicht mehr an zuvor erstellte Layouts gebunden sind. Es muss kein Code geschrieben werden und alles ist in einem sehr leicht verständlichen Grid-System aufgeschlüsselt. Mit dem Rastersystem müssen Sie sich keine Gedanken über die Platzierung und den Abstand von ungleichmäßigen Elementen machen. Bei vielen Designschulen wird je nach Bildschirm alles in Vielfache von vier, acht oder zwölf heruntergebrochen.
Das Rastersystem hilft Ihnen dabei, ein einheitliches Erscheinungsbild beizubehalten, sodass Ihre Absätze, Überschriften und Bilder alle zusammenpassen. Ihre Bausteine kommen alle zusammen und lassen Sie bei der Verwendung von Galerien und Widgets kreativer werden, da sich der Ersteller nicht um die Größe kümmern muss. In Anbetracht aller Optionen, die Sie mit WordPress erhalten, sind die Drag-and-Drop-Builder genau wie etwas, das Sie mit Squarespace erhalten würden, aber viel besser.
Wenn Sie neu bei WordPress sind und dabei sind, Ihren First-Page-Builder zu installieren, dann vergessen Sie nicht, unseren Leitfaden zum Installationsprozess zu lesen!
