如何為 Divi 視差和視頻背景添加顏色和漸變疊加
已發表: 2020-12-08特色插件現已在 Divi 市場發售
Divi Background Plus 可在 Divi Marketplace 中獲得! 這意味著它已通過我們的審查,並被發現符合我們的質量標準。 您可以在市場上訪問 Superfly 以查看他們所有可用的產品。 從 Divi 市場購買的產品具有無限的網站使用和 30 天退款保證(就像 Divi 一樣)。
在 Divi 市場購買
顏色和漸變疊加是出色的設計元素,可以吸引觀眾的注意力並使您的內容脫穎而出。 它們適用於背景圖像。 將背景圖像添加到部分、行或列,添加顏色或漸變疊加,然後將您的內容放在上面。 但是,一個問題是顏色和漸變疊加默認不適用於 Divi 中的視差和視頻背景。
在本教程中,我們將向您展示如何使用我們市場中的第三方插件為具有視差圖像或視頻的背景添加顏色和漸變疊加。 我們還將看到與部分分隔符一起工作的疊加層。 這通常需要代碼,但使用正確的工具,任何人都可以實現。
讓我們開始吧。
搶先看
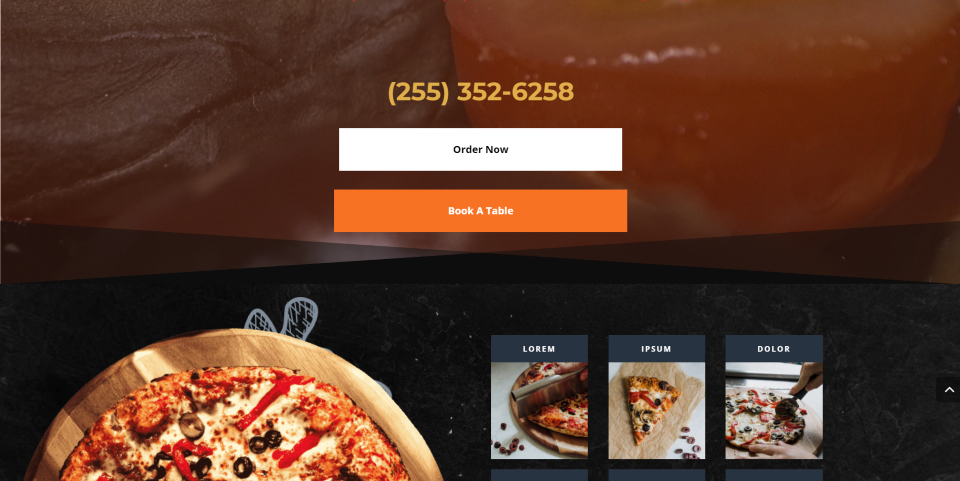
下面是我們將在本教程中構建的內容。
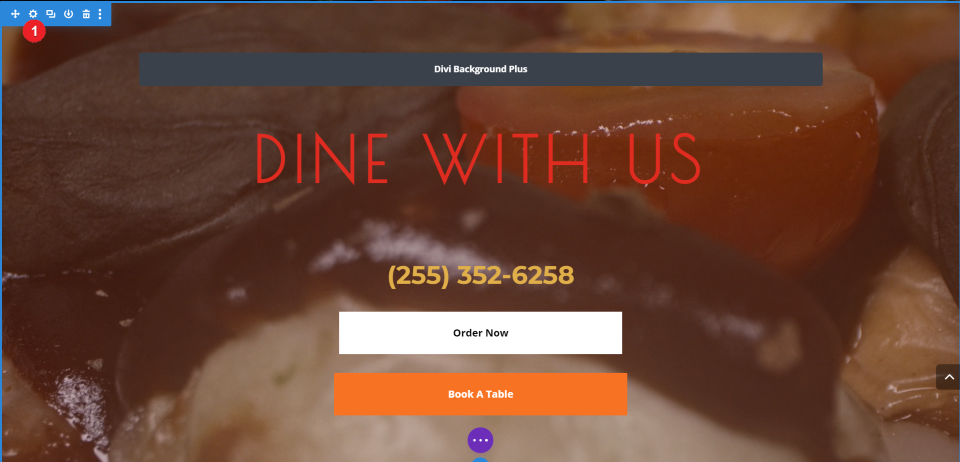
我正在創建一個佈局,其中一個部分具有視差背景,另一部分具有視頻背景。 視差背景將具有漸變,視頻背景將具有單色疊加。 我們還將設置部分分隔符的樣式。 我正在使用 Pizzeria Layout Pack 中的登錄頁面,因為,嗯,披薩。 這是它在桌面上的樣子。
這就是相同設計在手機上的外觀。
標準 Divi 視差和視頻背景

標準的 Divi 工具允許您將背景圖像和視頻添加到部分、行和列,但它們的疊加是有限的。 對於背景圖像,您可以添加漸變疊加,但不能為純色添加疊加。 視頻選項不包括疊加。

背景圖像的選項確實包括視差,但如果您為背景圖像啟用視差,則疊加層將不再顯示在圖像上。 它已關閉,即使您已選擇它來顯示疊加層。
如何為 Divi 視差和視頻背景添加顏色和漸變疊加
我們將使用名為 Divi Background Plus 的第三方插件為視差和視頻背景添加顏色和漸變疊加。 我們還將看到如何使用此插件設置部分分隔符的樣式。
安裝 Divi 背景加

Divi Background Plus 可在 Divi Marketplace 中獲得。 讓我們看看如何開始。 首先,購買並下載 Divi Background Plus 到您的計算機。

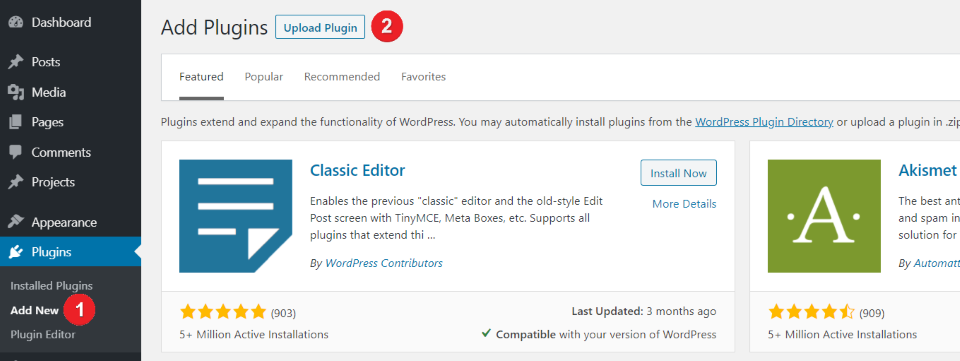
在您的 WordPress 儀表板中,轉到Plugins並選擇Add New 。 單擊屏幕頂部的上傳插件。

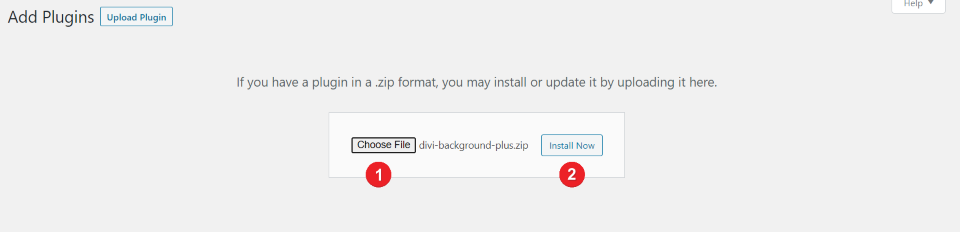
選擇“選擇文件” ,導航到計算機上的壓縮文件,選擇該文件,然後單擊“立即安裝” 。

文件上傳後,單擊Activate Plugin 。 不需要其他設置。 該插件現在可以使用了。

Divi Builder 中添加了一個名為 Divi Background Plus 的新模塊。 我們將使用此模塊為視差廣告視頻背景創建漸變和顏色疊加。 這個插件和各部分中的背景是本教程所需要的。
將漸變疊加添加到 Divi 視差背景

打開您將上傳背景圖片的部分設置。 在此示例中,我將背景圖像與 Pizzeria 佈局包中的第一部分一起使用,但您可以將其上傳到所需的任何部分、行或列。

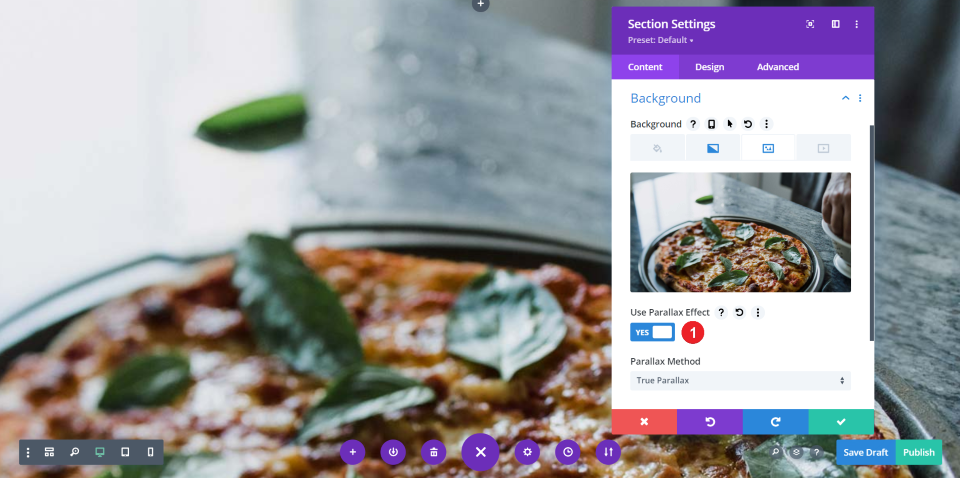
在內容設置中打開圖像選項卡。 啟用使用視差效果。 我正在使用 True Parallax,這是默認設置。 CSS 視差也有效。
啟用視差效果會禁用漸變,但漸變的設置仍然存在。 我們將在 Divi Background Plus 模塊的設置中添加漸變,而不是在該部分的設置中使用漸變。

如果您想使用本節已經使用的相同漸變(就像我一樣),請選擇“漸變”選項卡並右鍵單擊漸變上的某處。 單擊複製背景漸變顏色。

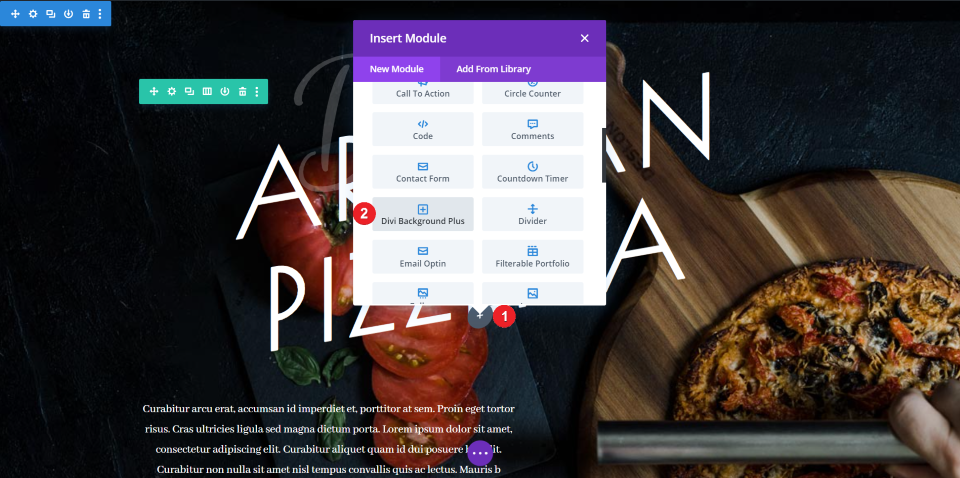
選擇將新模塊添加到帶有背景圖像的部分,然後選擇Divi Background Plus 。

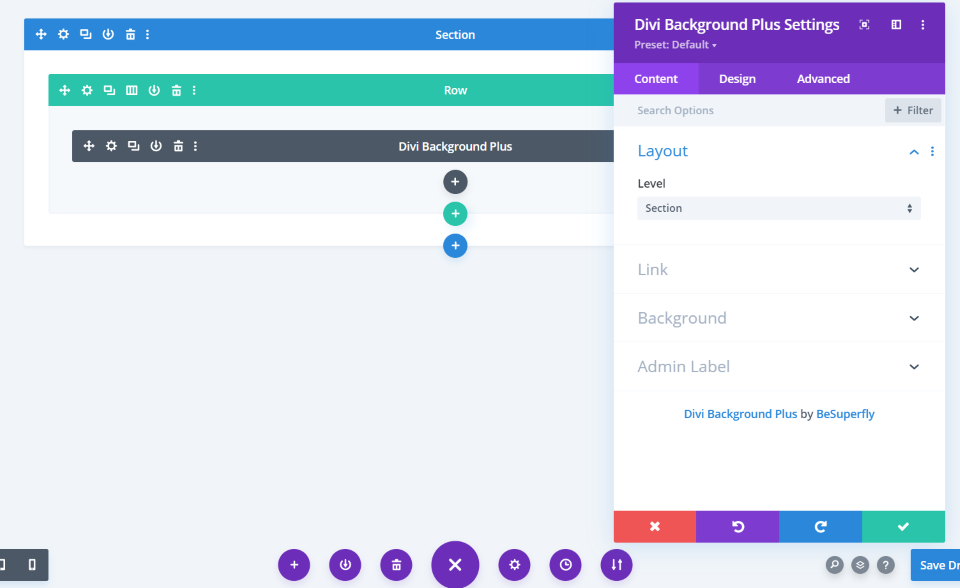
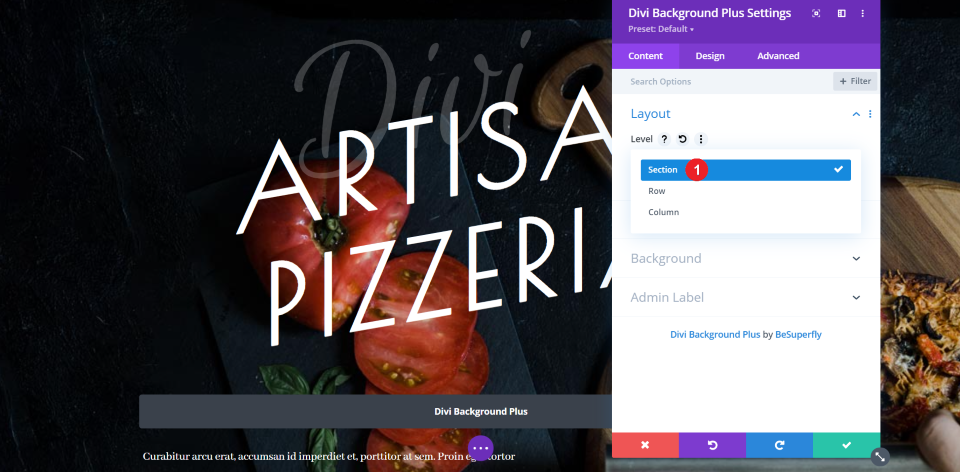
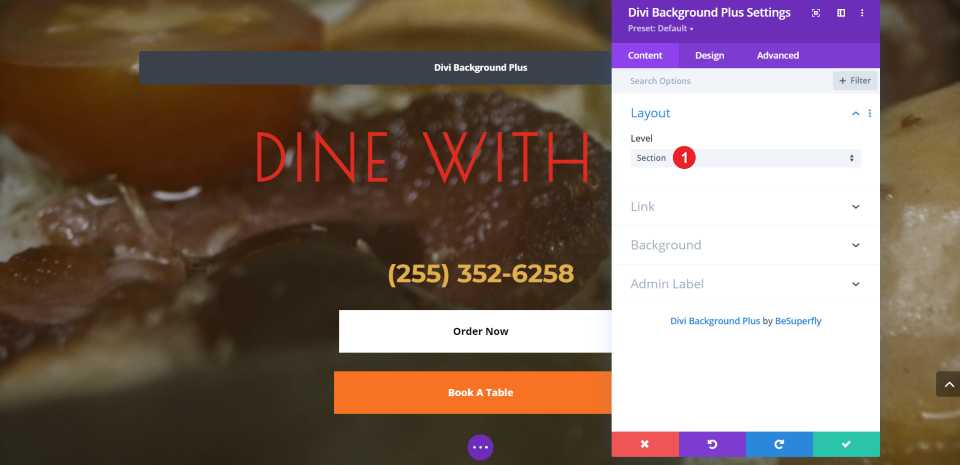
在內容選項卡的佈局設置中,選擇將設置應用於部分、行或列。 我正在選擇Section 。

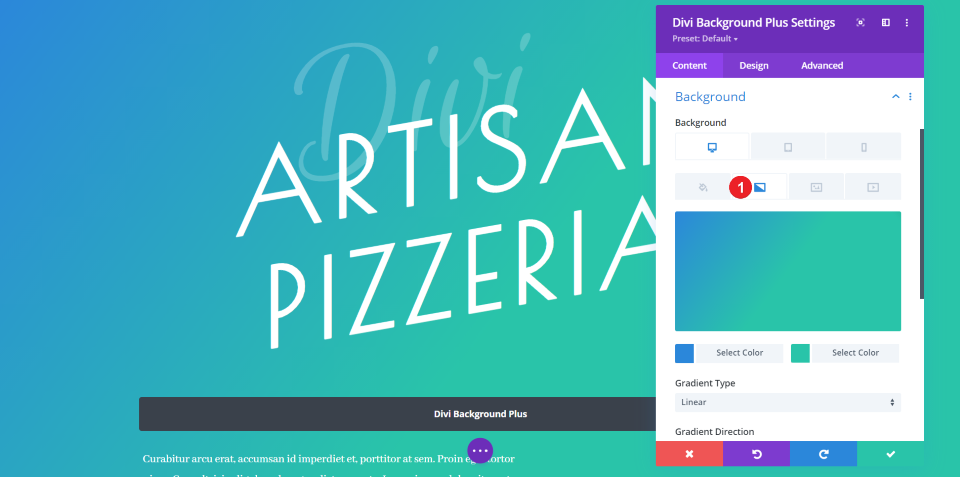
打開背景設置並選擇漸變選項卡。 自動應用默認漸變。 您可以調整不透明度以顯示背景、創建自己的漸變或使用佈局中的漸變。

要使用佈局中的一種,請右鍵單擊並選擇粘貼背景漸變顏色。 這不僅會應用顏色,還會應用漸變類型、方向、開始位置、結束位置以及將漸變放置在背景圖像上方的設置。
結果如下。 我現在有一個包含相同圖像和疊加層的原始版本,但它現在以真正的視差顯示背景。

以下是相同佈局在手機上的外觀。
將顏色疊加添加到 Divi 視頻背景

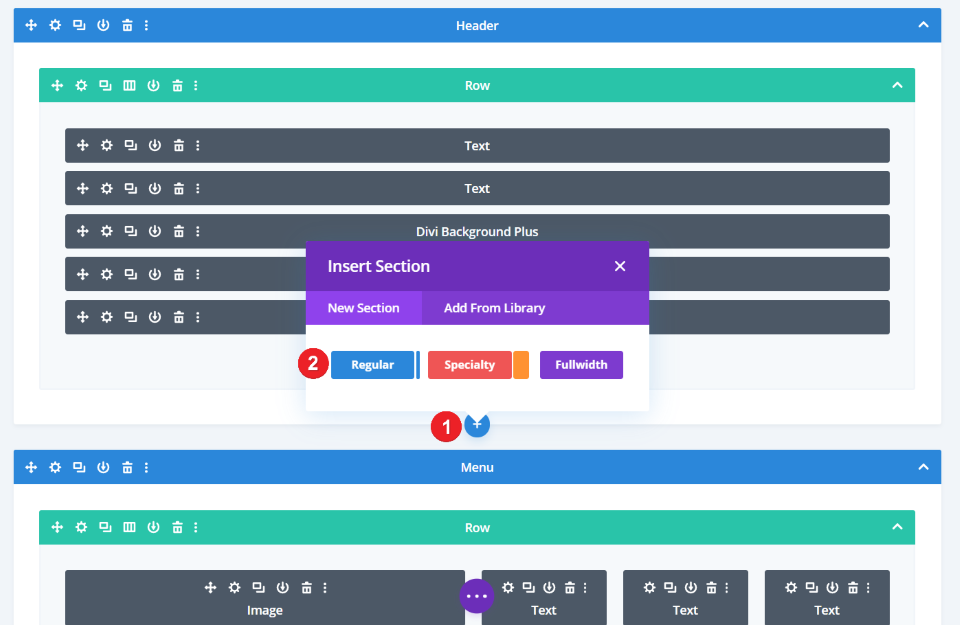
在第一部分下添加一個新的常規部分。 我們將在此部分添加背景視頻,疊加的 Divi Background Plus 模塊,並添加文本模塊以在疊加中顯示消息、聯繫信息和 CTA。

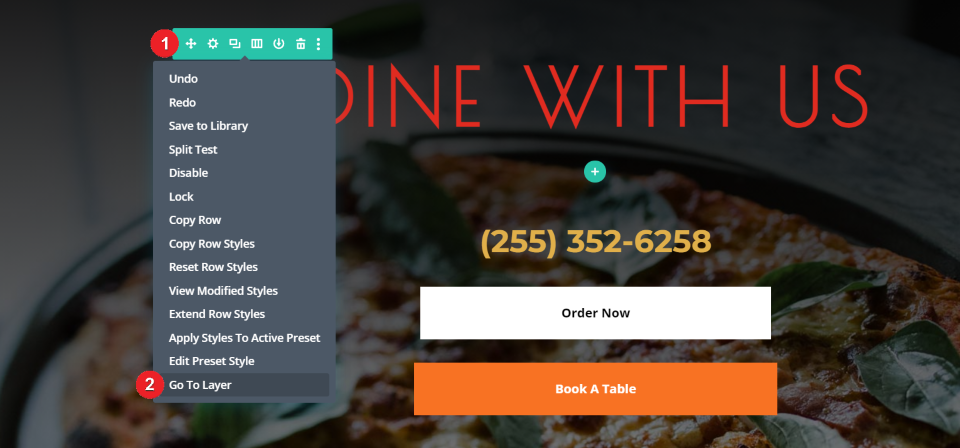
我打算使用“行動呼籲”部分中的文字。 使用 Divi 的圖層工具很容易做到這一點。 為此,右鍵單擊要復制的部分並選擇轉到圖層。

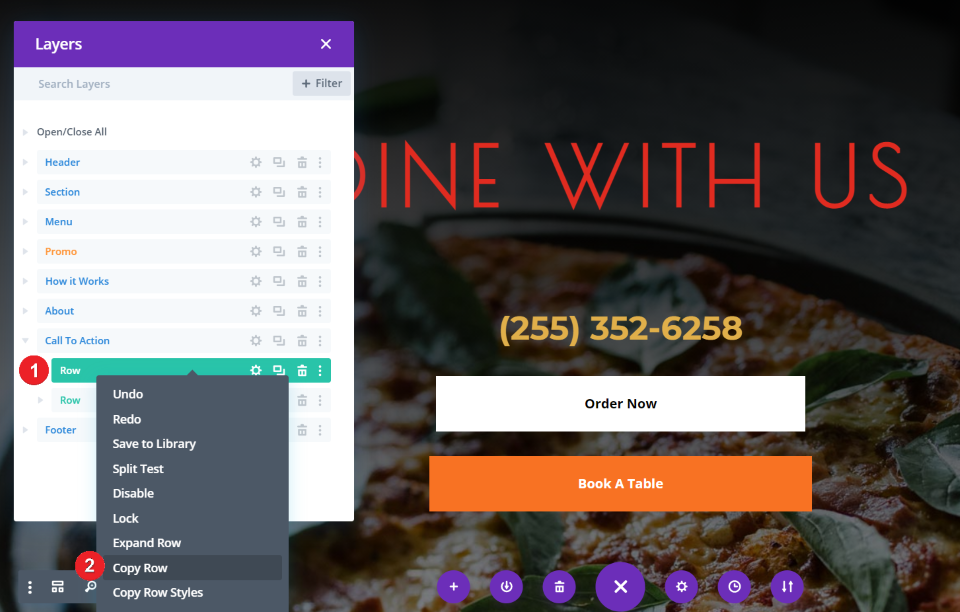
右鍵單擊要復制的行並選擇Copy Row 。

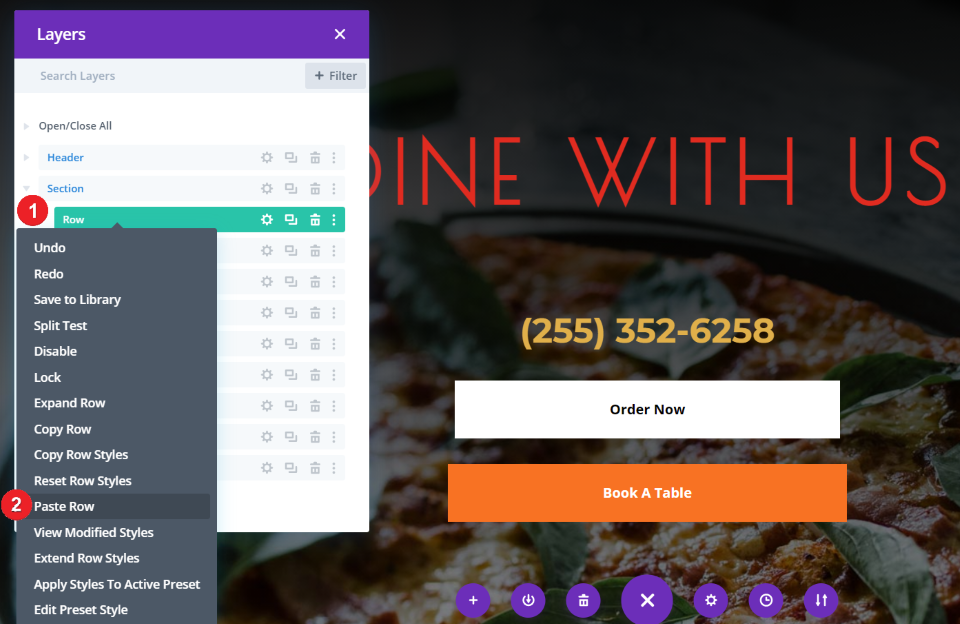
然後,選擇要放置行的部分,右鍵單擊並選擇Paste Row 。 我正在為要從此部分複制的兩行執行此操作。 或者,我可以復制此部分並將 Divi Background Plus 模塊添加到其中。

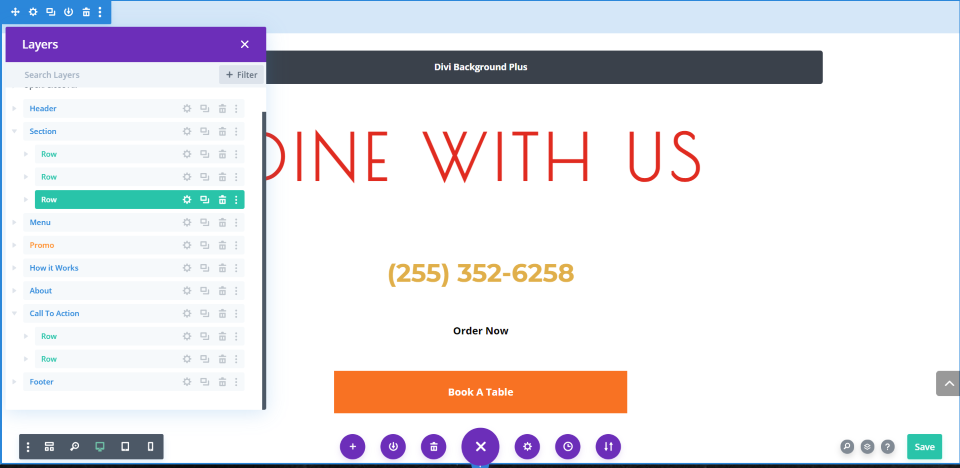
我現在有一個帶有 Divi Background Plus、幾個文本模塊和一個 CTA 的新部分。

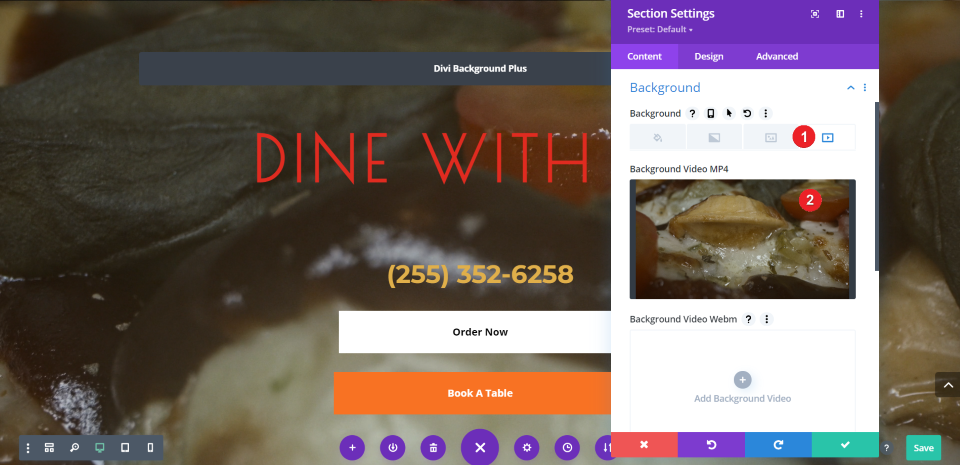
接下來,將視頻添加到該部分的背景中。 視頻中的顏色與文本中的顏色配合得很好,但我想添加一個疊加層,使它們更加突出。 對於我的背景視頻,我使用的是來自 Pexels 的免費視頻 Tima Miroshnichenko's Mixed Toppings Over a Pizza。

打開 Divi Background Plus 設置並為佈局選擇部分。

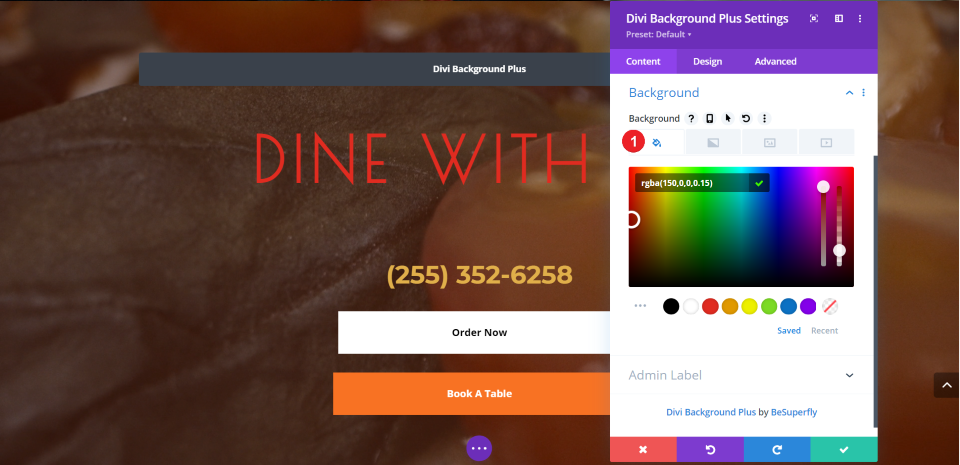
向下滾動到“背景”選項卡並選擇顏色選項。 當然,根據您的視頻,您的顏色會有所不同。 我想給視頻一個紅色調。 我用過:
- RGBA(150,0,0,0.15)
這是帶有我的紅色覆蓋層的背景視頻在桌面上的外觀。
這是手機上的相同佈局。

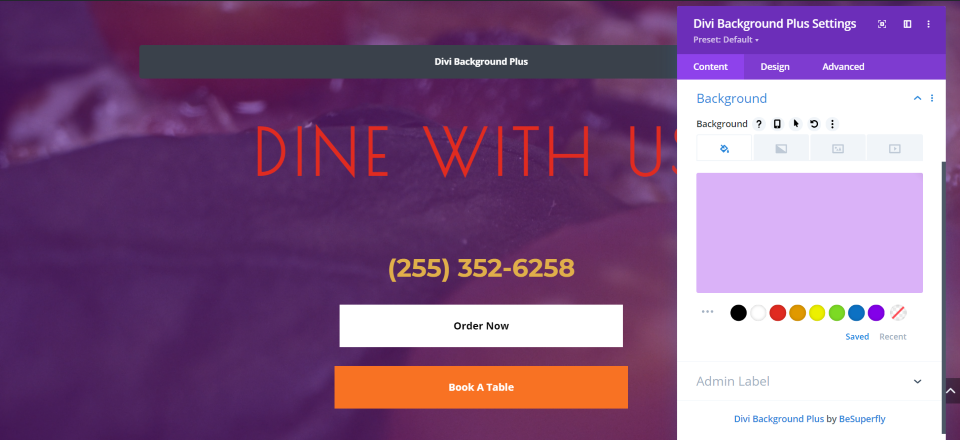
再舉幾個例子,這裡是標準的紫色背景,不透明度為 30%。

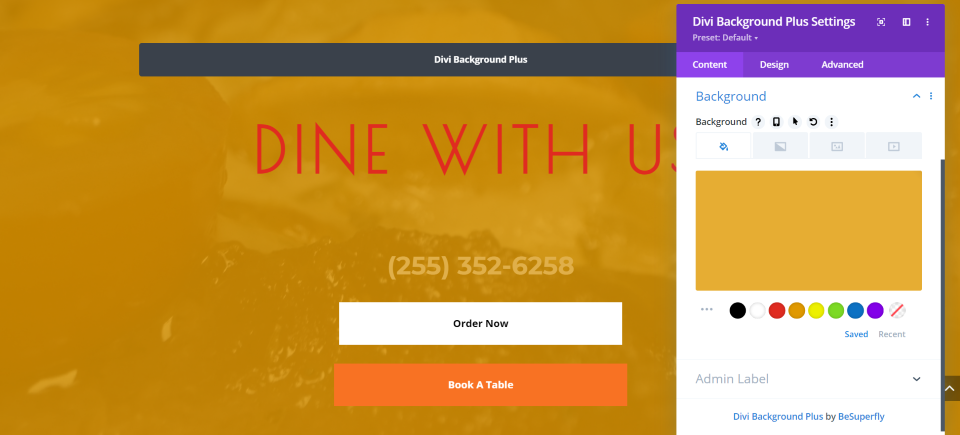
這是不透明度為 80% 的標準橙色。
設置分區分隔線的樣式

疊加層也適用於部分分隔線。 要添加節分隔符,請打開節的設置。

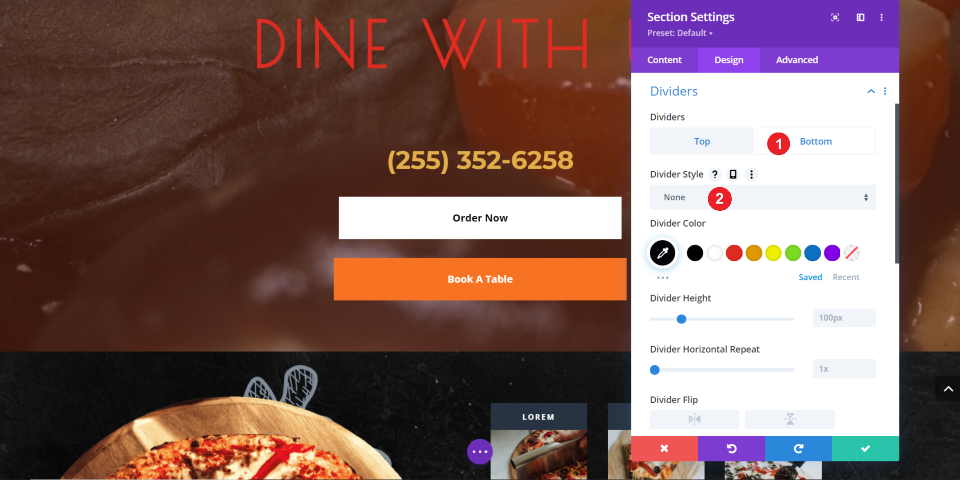
轉到設計選項卡,選擇分頻器,並選擇頂部或底部,這取決於你想添加一個分頻器。 我只在底部添加了一個分隔線。 單擊標有分隔線樣式的下拉框以選擇您的分隔線。

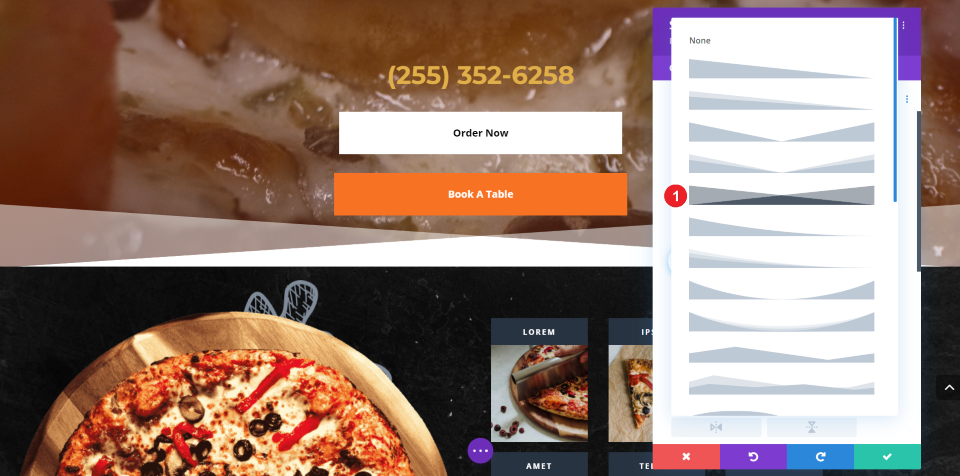
選擇您想要的分隔線樣式。 我選擇了第五種風格,它用兩種顏色創建了一個角度。

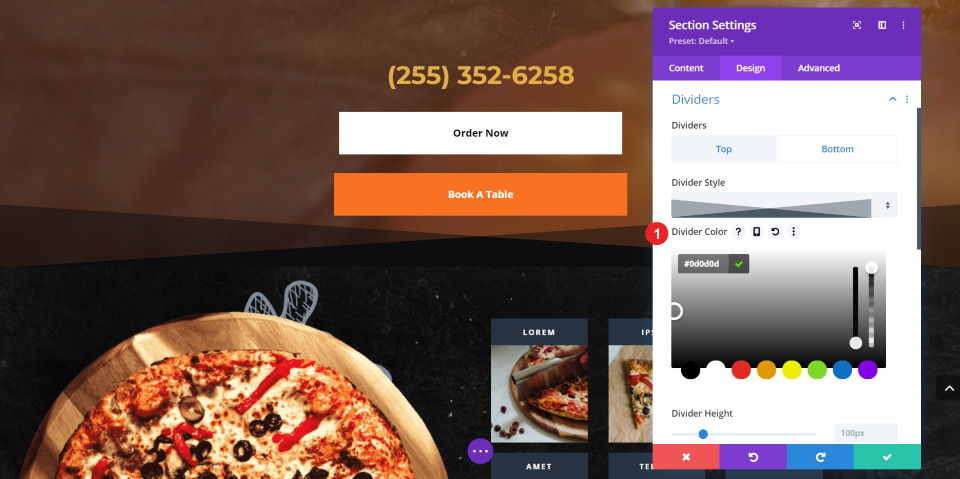
選擇編輯圖標以添加自定義顏色。 這是出現在分隔線未顯示的部分中的顏色。 默認顏色為白色,如上例所示。 將顏色添加為十六進制代碼或從顏色選擇器中選擇顏色。 我正在添加顏色 #0d0d0d,這是視頻下方部分中的顏色之一。
- 顏色 #0d0d0d

該視頻現在在該部分的底部有一個樣式分隔符。 您可以通過分隔器的透明部分看到視頻,它與兩個部分很好地融合在一起。
結果
讓我們來看看佈局在桌面和移動設備上的外觀。
下面來看看桌面版。 它有一個真正的視差背景,第一部分有一個漸變疊加。 第二部分包括帶有顏色疊加的背景圖像和將其與下一部分分開的部分分隔符。
這是佈局在手機上的外觀。 所有元素都在移動設備上運行良好。
結束的想法
這就是我們對如何將顏色和漸變疊加添加到 Divi 視差和視頻背景的看法。 Divi Background Plus 使它們易於構建和使用。 它適用於部分、行和列,並且很容易在它們之間進行選擇。 所有的自定義都是標準的 Divi 工具和設置,所以他們很熟悉。
現在您的背景可以包含顏色和漸變疊加,而無需禁用視差和視頻!
我們希望聽到您的意見。 您是否使用 Divi Background Plus 為視差圖像和視頻創建了顏色和漸變疊加? 請在評論中告訴我們您對此的看法。
精選圖片來自 Lauritta/shutterstock.com
