獲取獨家免費網絡星期一 WooCommerce 產品頁面佈局包
已發表: 2020-12-06
僅在短時間內可用
網絡星期一
已經到達
您錯過了我們的黑色星期五促銷嗎? 別擔心! 我們的黑色星期五獎品和獨家捆綁包可能會消失,但我們的網絡星期一特賣會帶來一套全新的獎品和獨家市場捆綁包,這意味著您將獲得第二次機會!
訪問我們有史以來最大的促銷活動!
今年,為了特別感謝在我們的網絡星期一促銷期間購買 Elegant Themes 會員資格的所有人(以及我們出色的終身客戶!),我們為您準備了幾件我們的員工贈送的獨家禮物。 今天我們重點介紹禮物 #7:WooCommerce 產品佈局包。 該包包括十多種令人驚嘆的產品頁面佈局,可用於幾乎任何類型的在線商店。 在這篇文章中,我們將向您展示如何下載該包並立即在您自己的 Divi 網站上使用它。
獨家網絡星期一 WooCommerce 產品佈局包(包括 16 個佈局!)

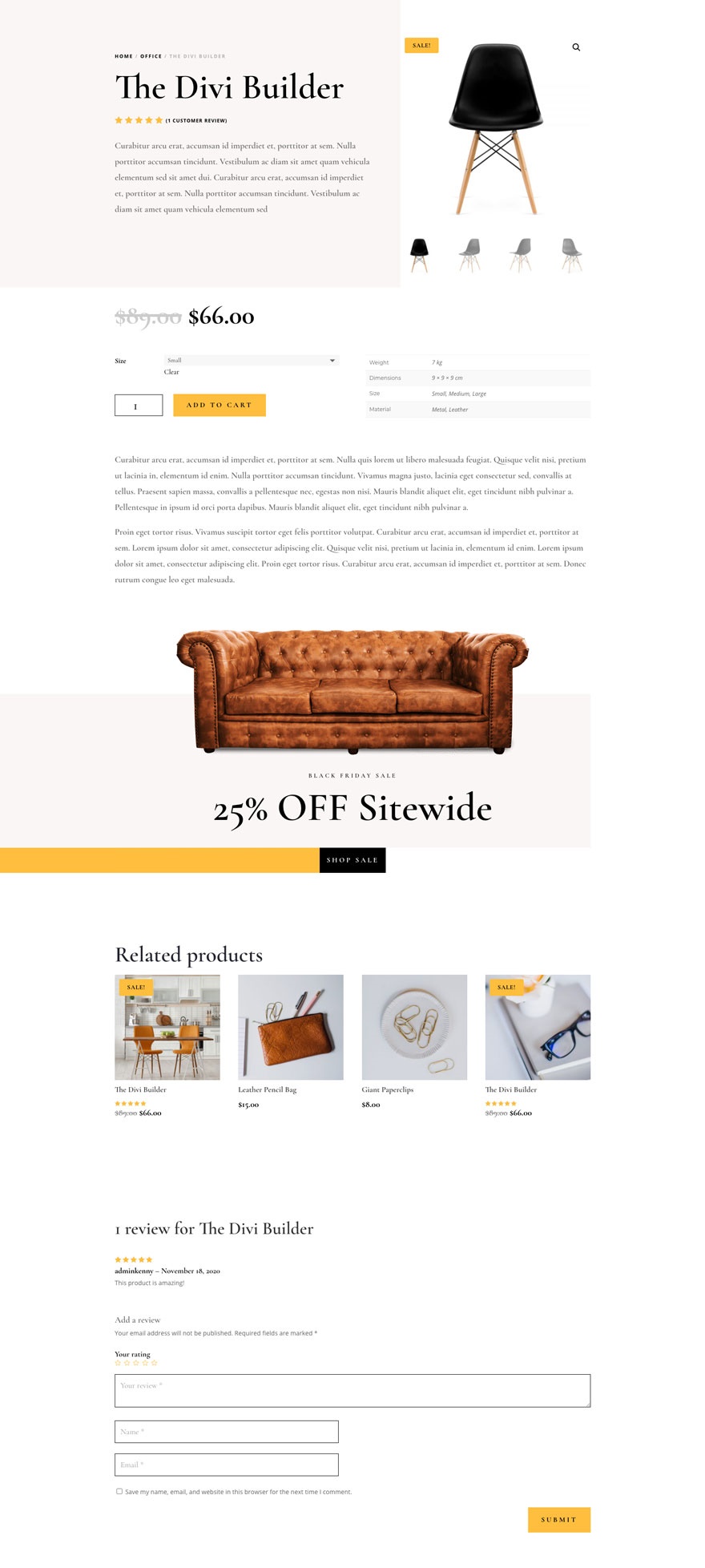
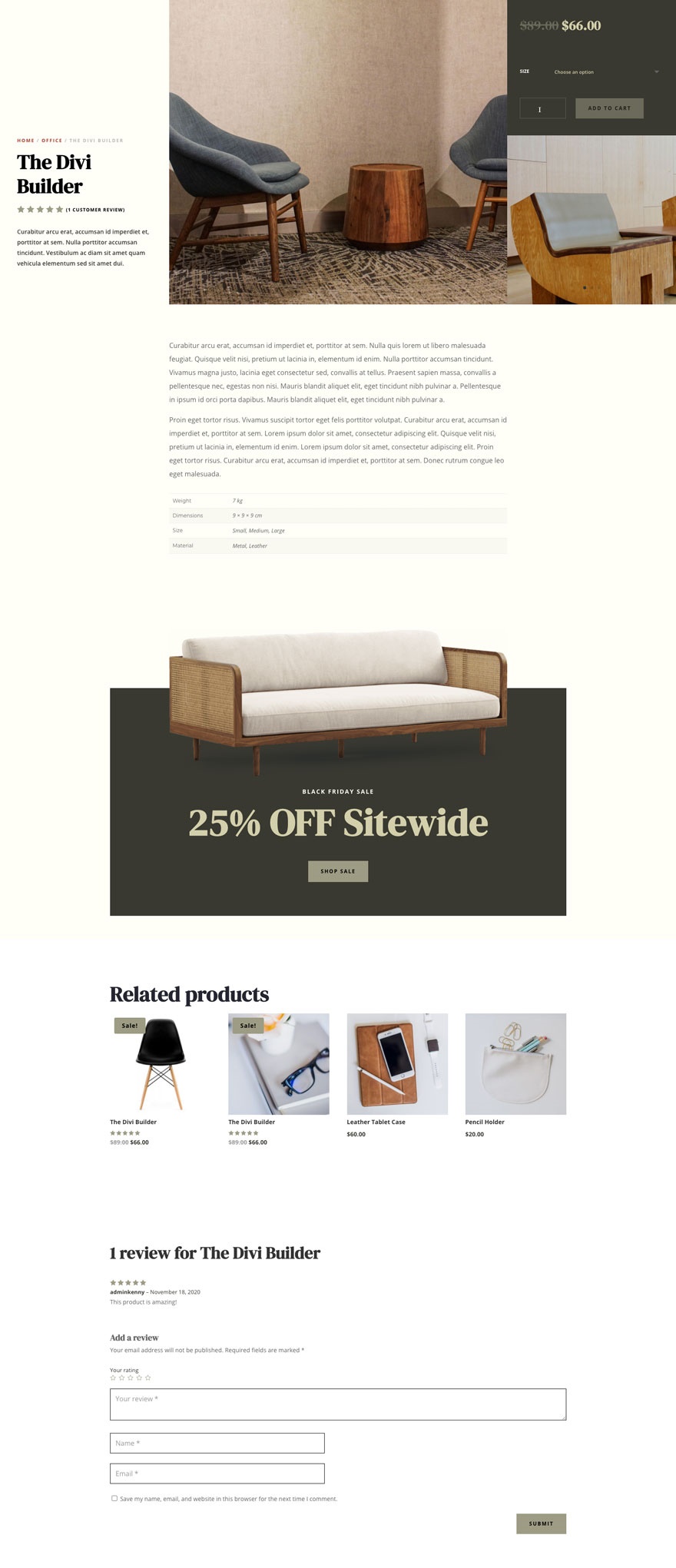
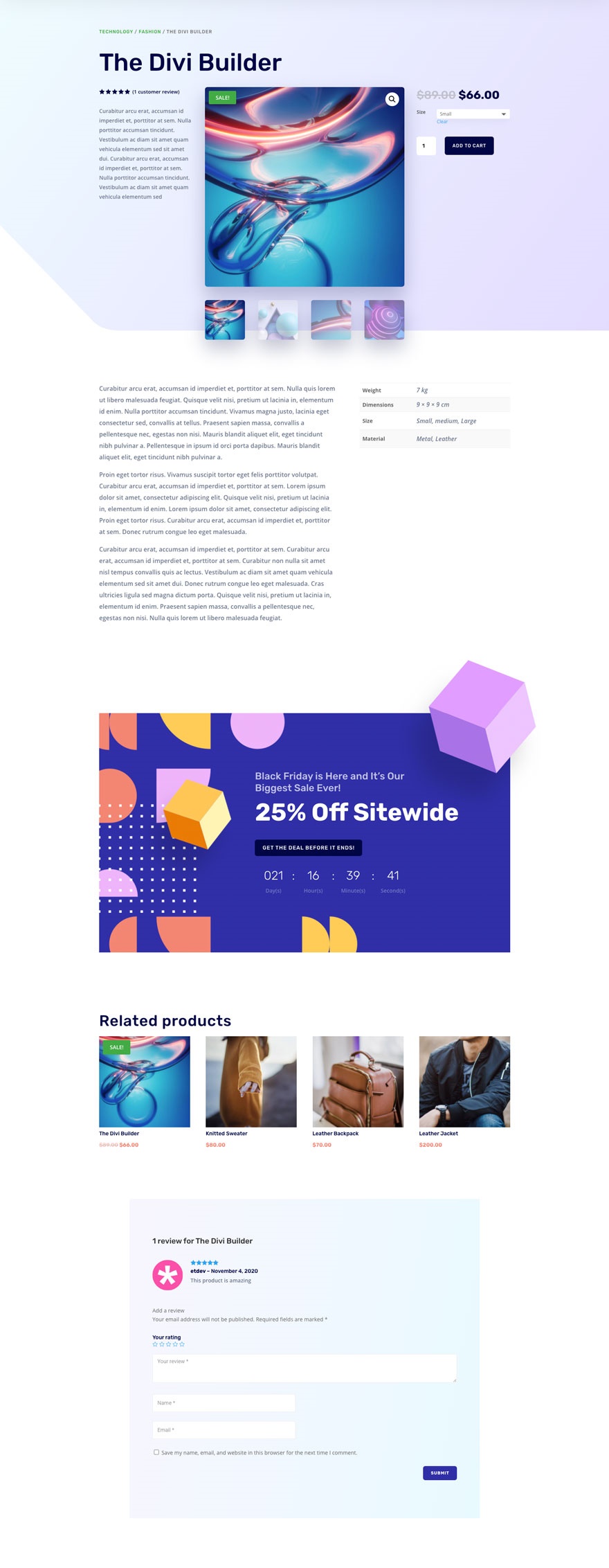
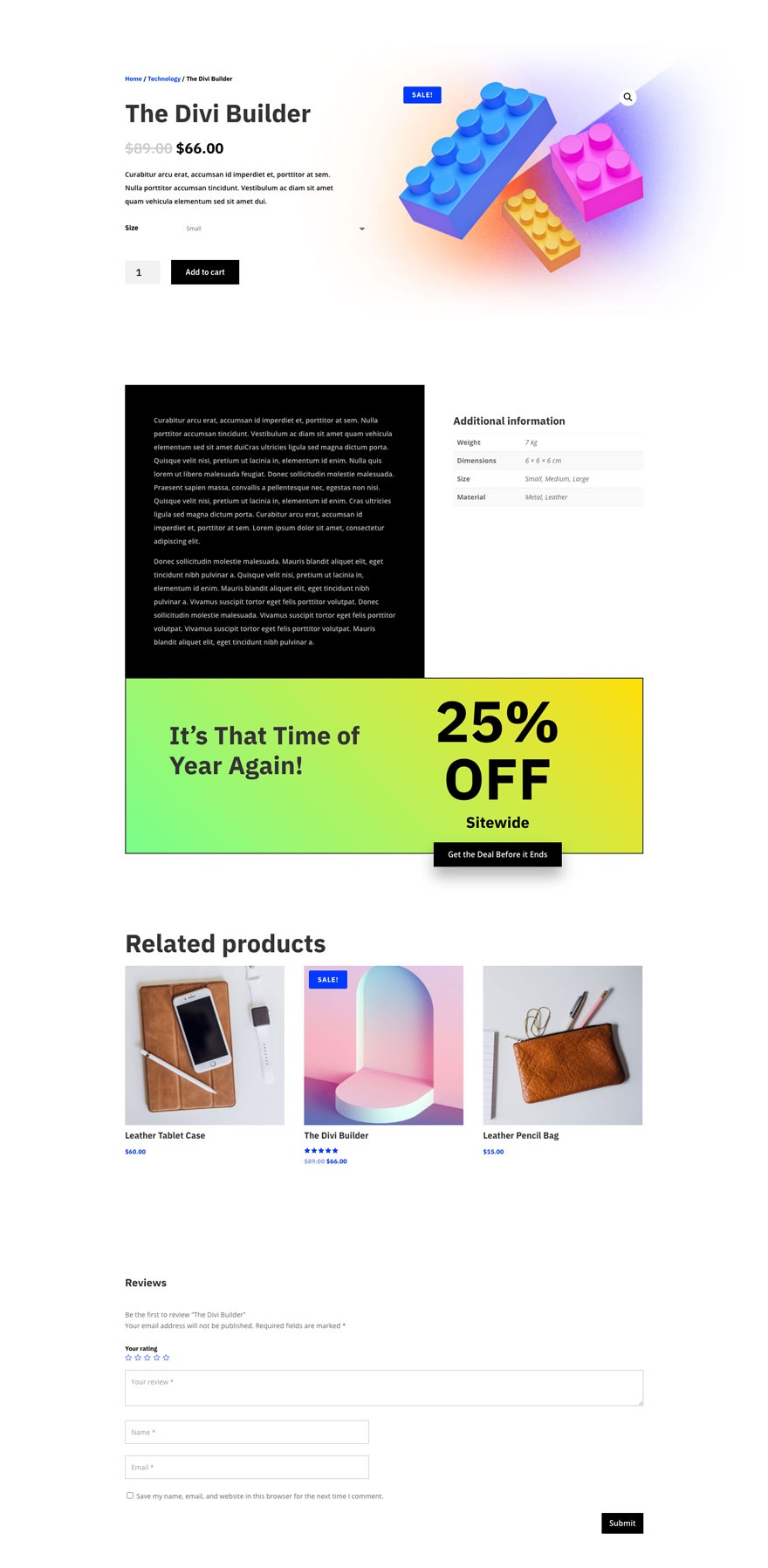
產品頁面佈局 #1

查看實時預覽
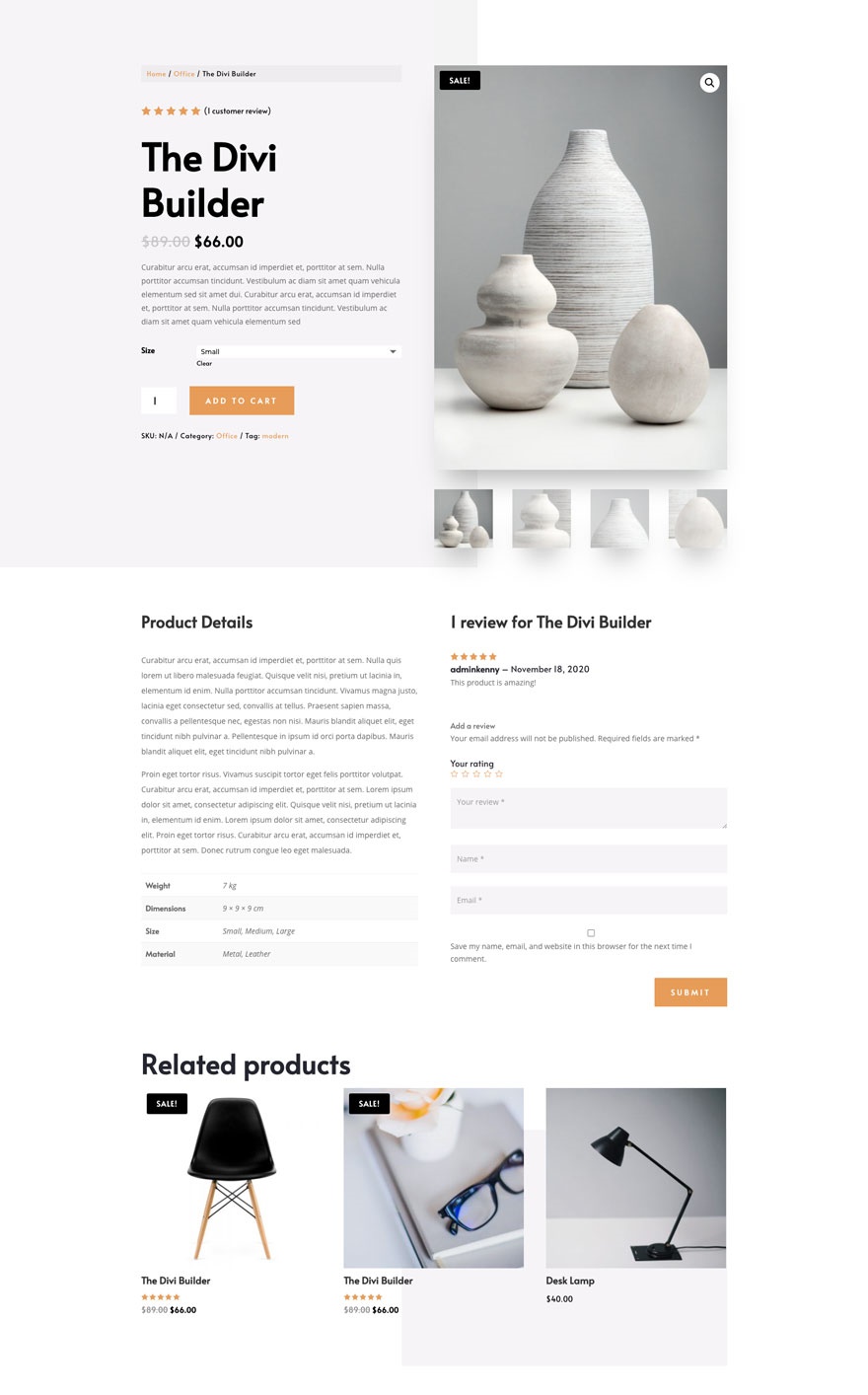
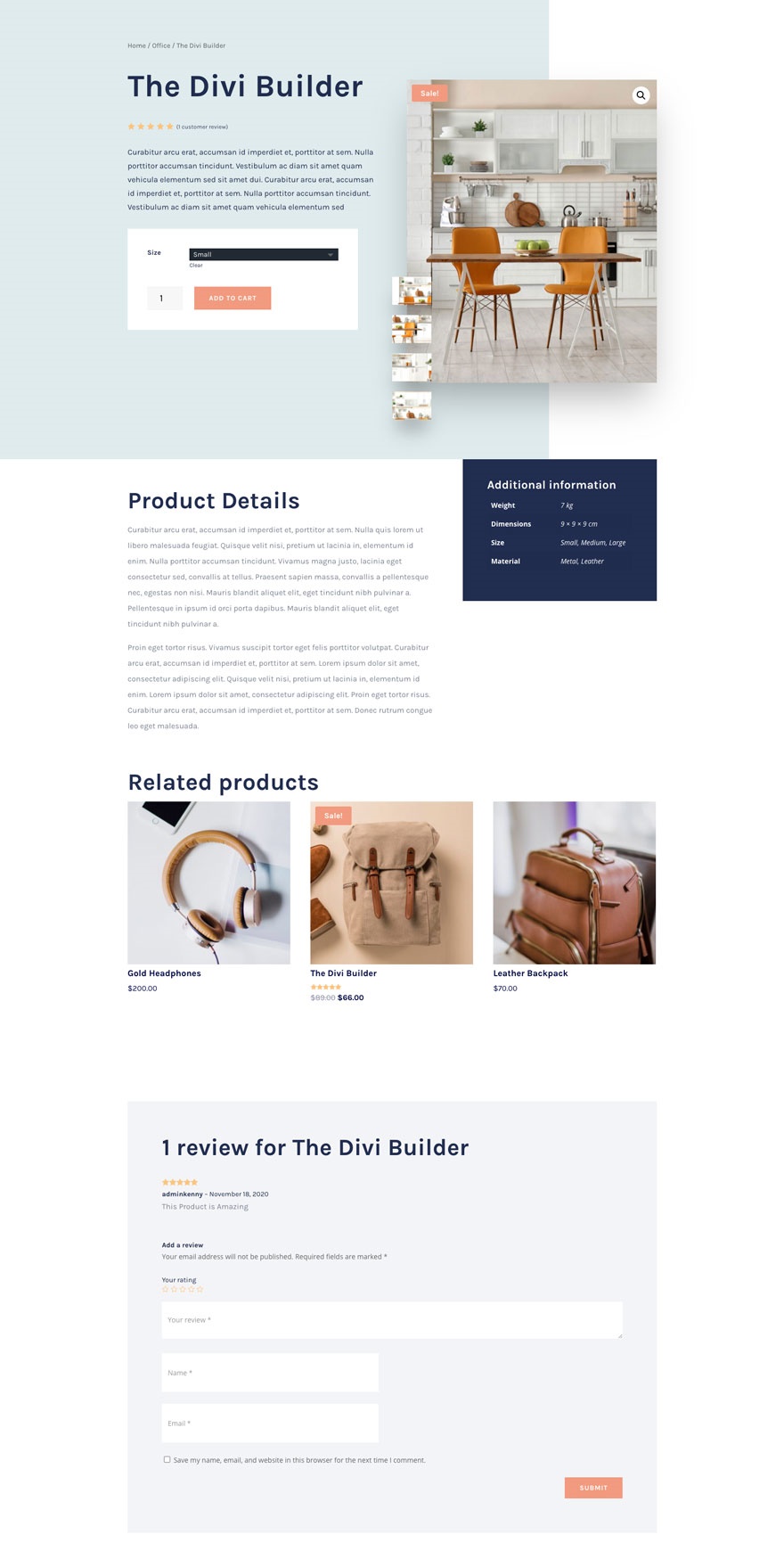
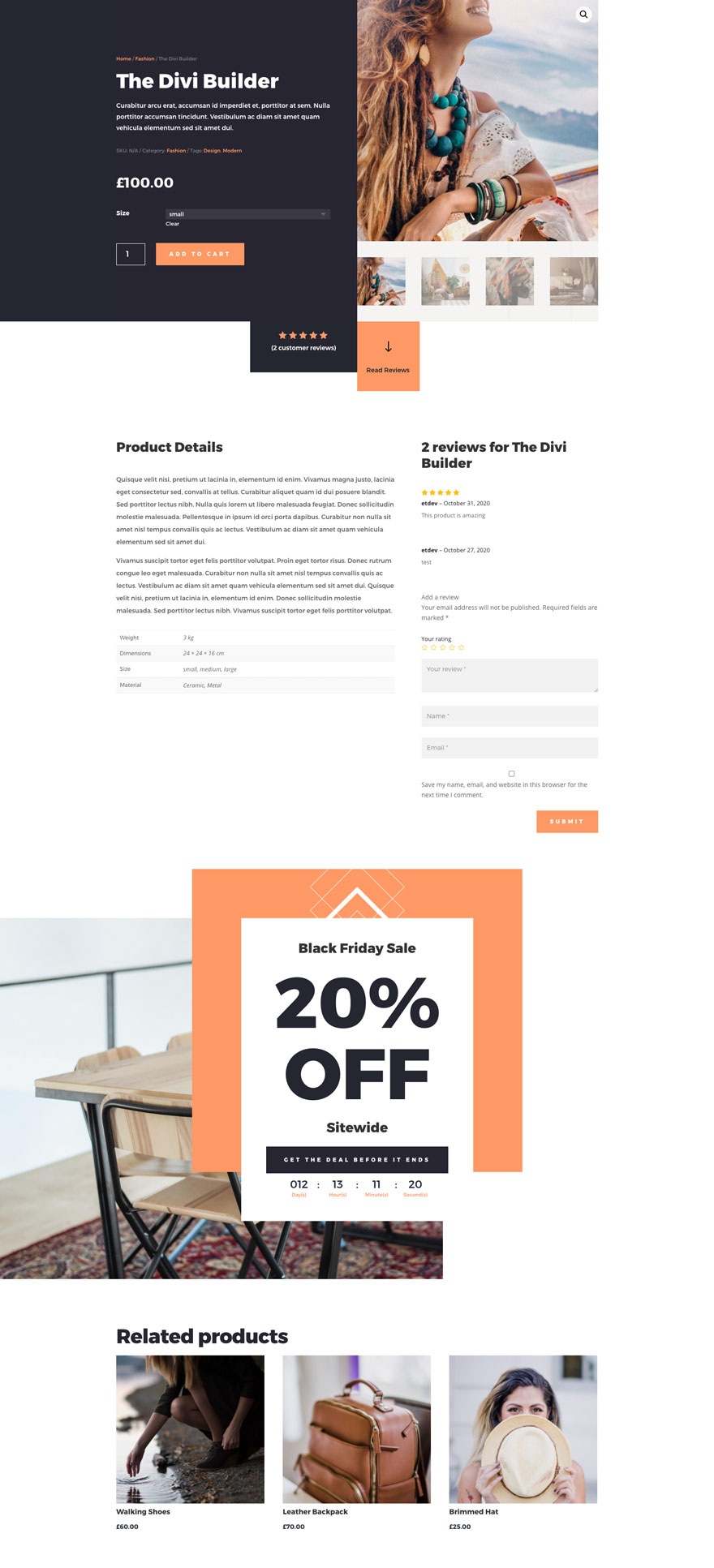
產品頁面佈局 #2

查看實時預覽
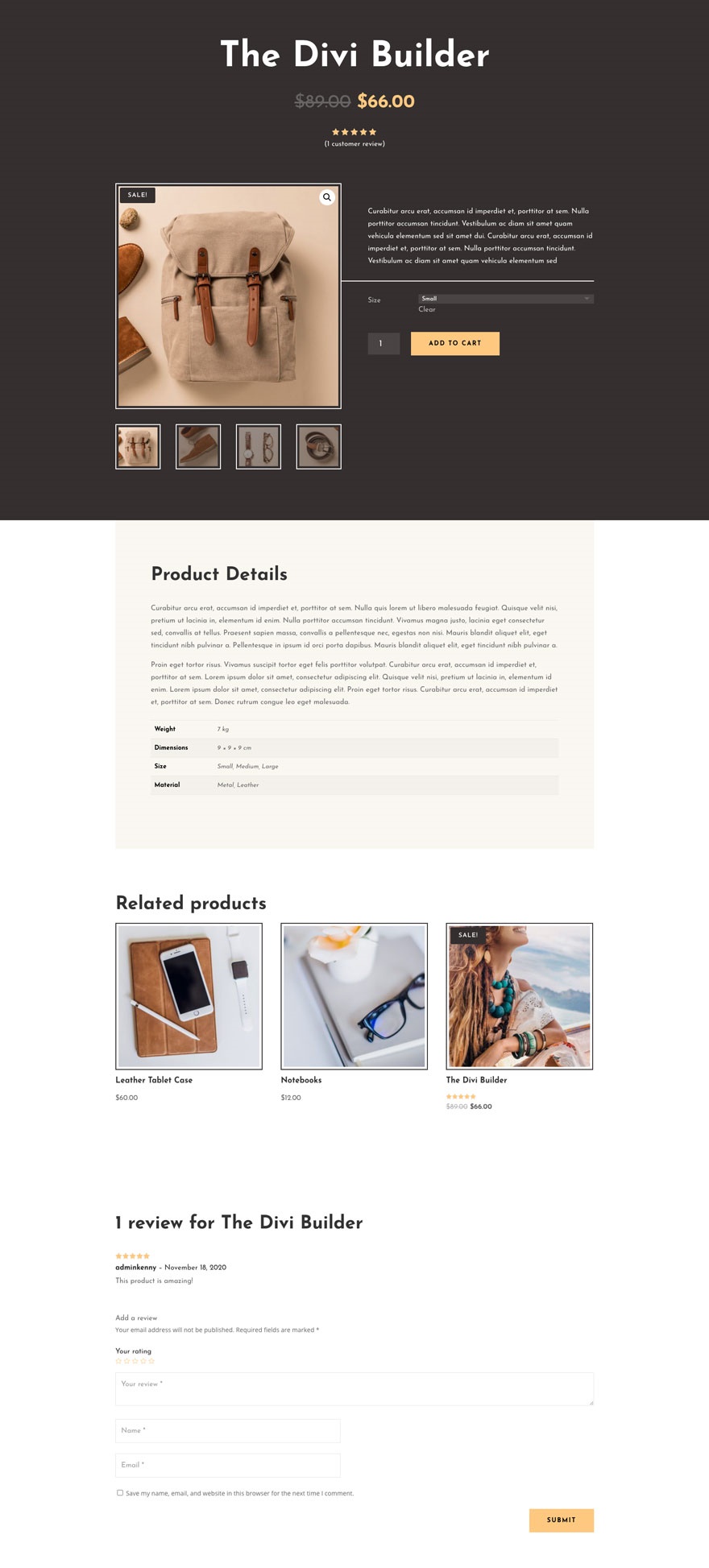
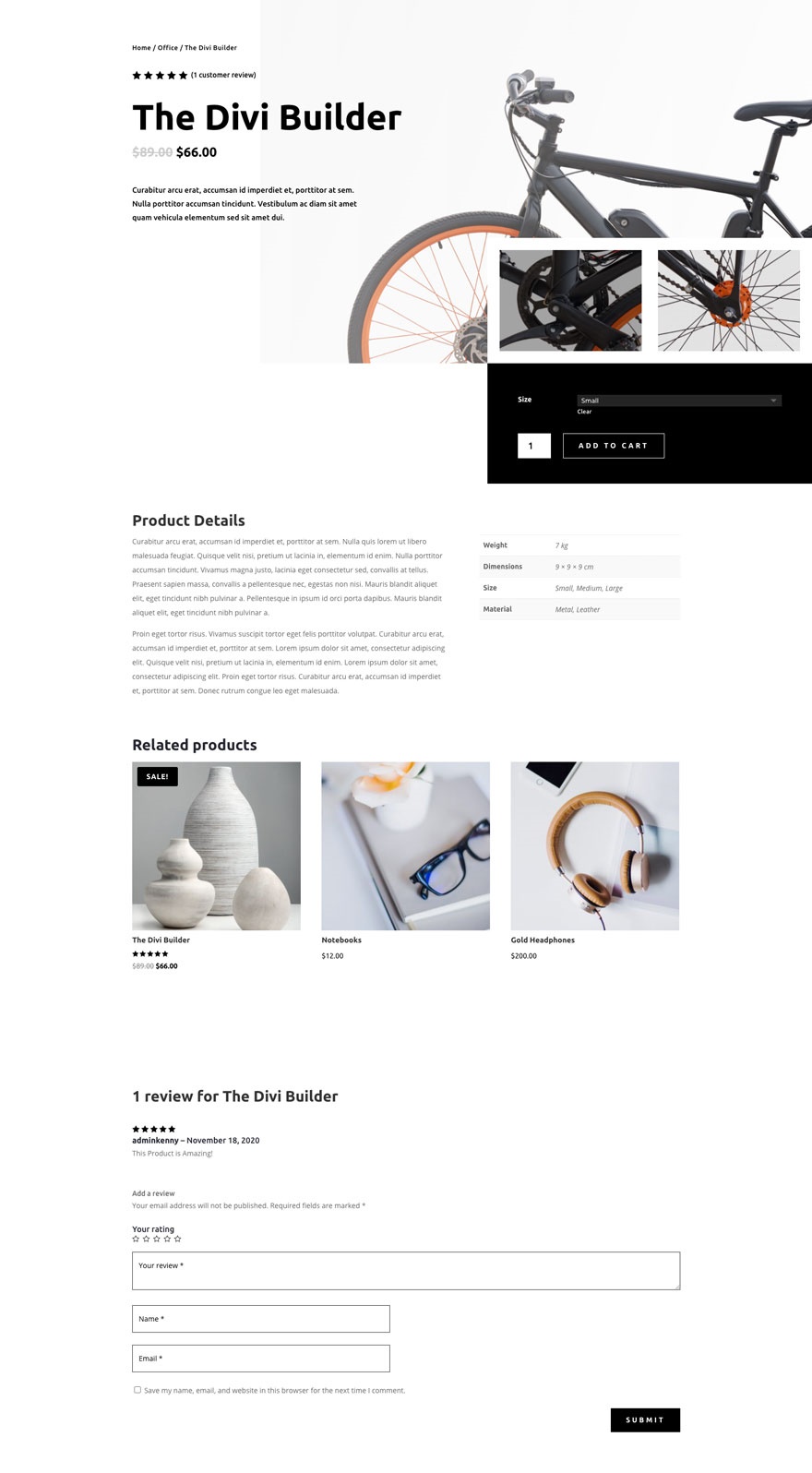
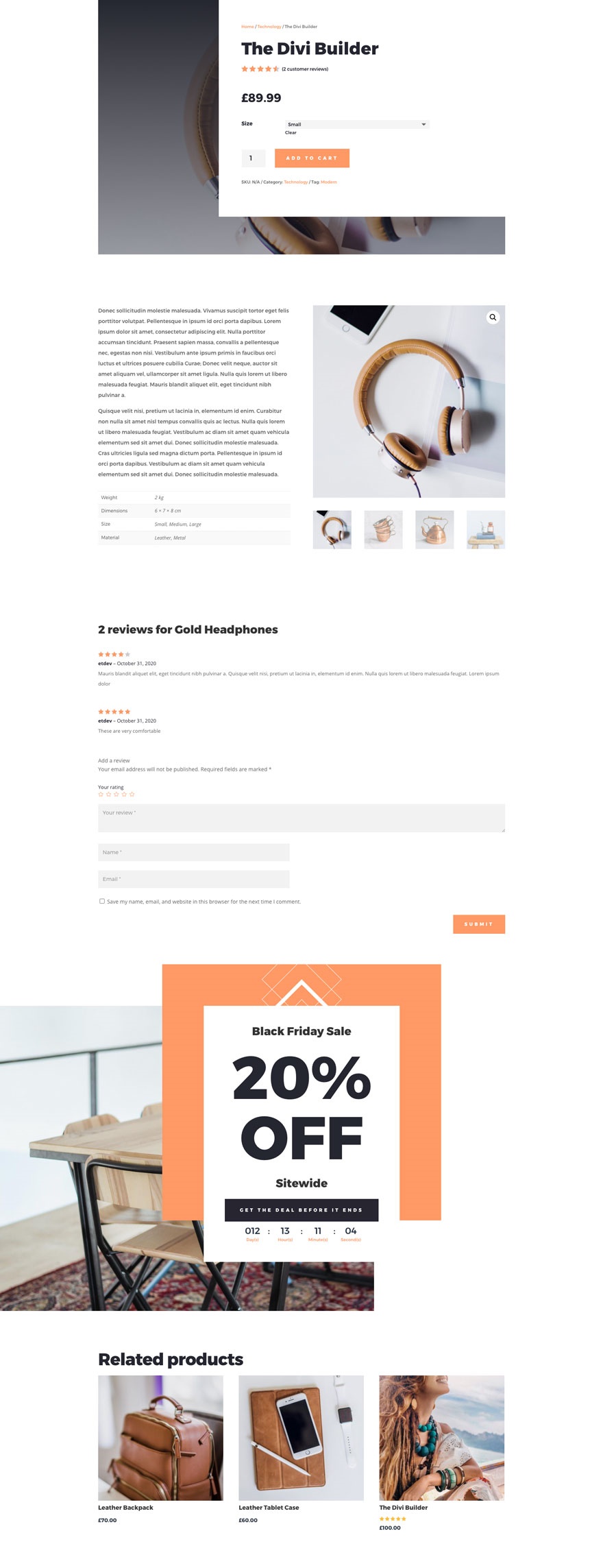
產品頁面佈局 #3

查看實時預覽
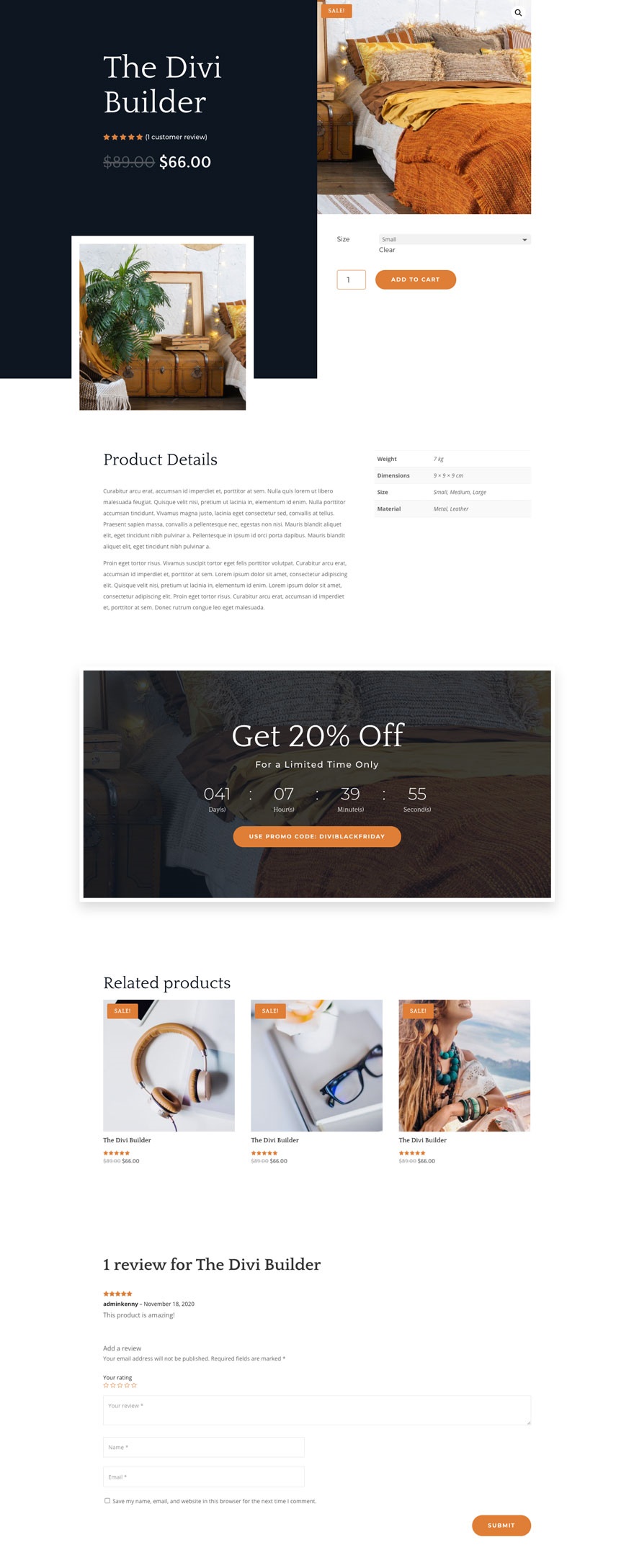
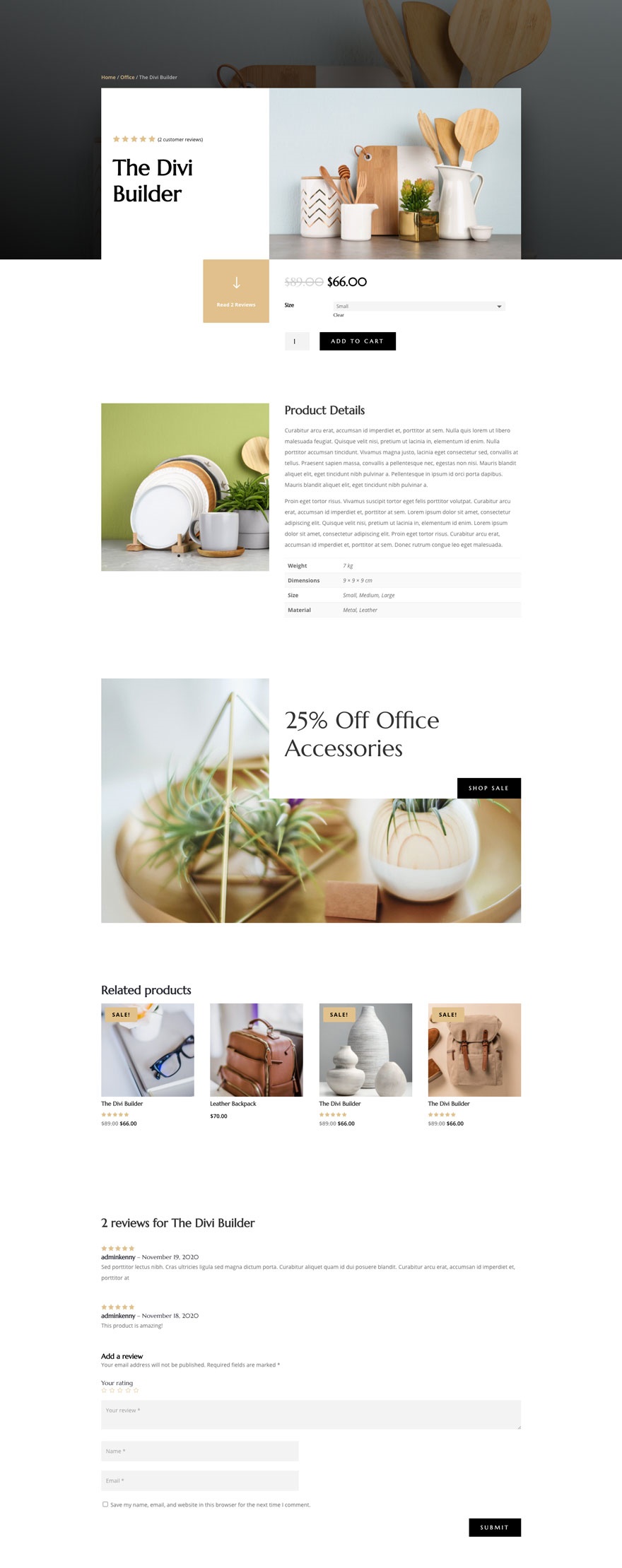
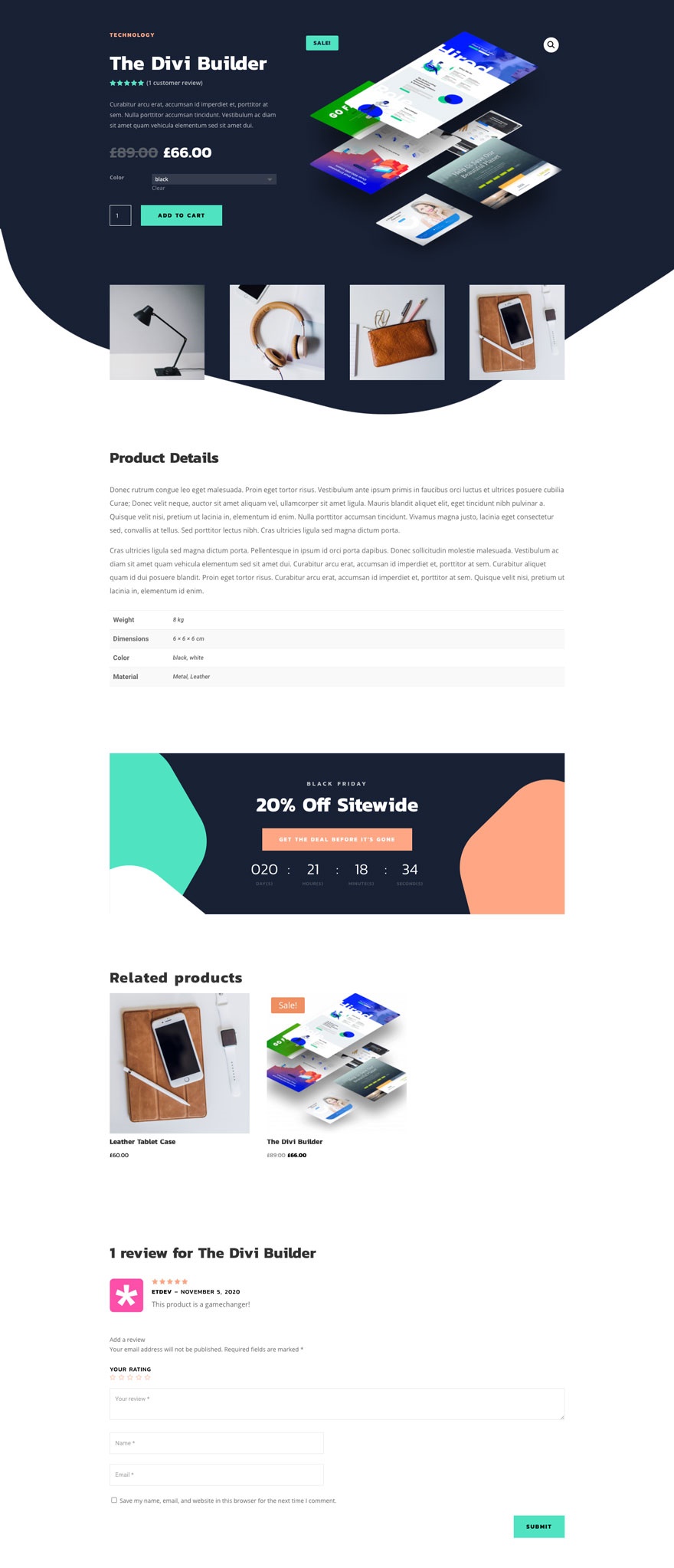
產品頁面佈局 #4

查看實時預覽
產品頁面佈局 #5

查看實時預覽
產品頁面佈局 #6

查看實時預覽
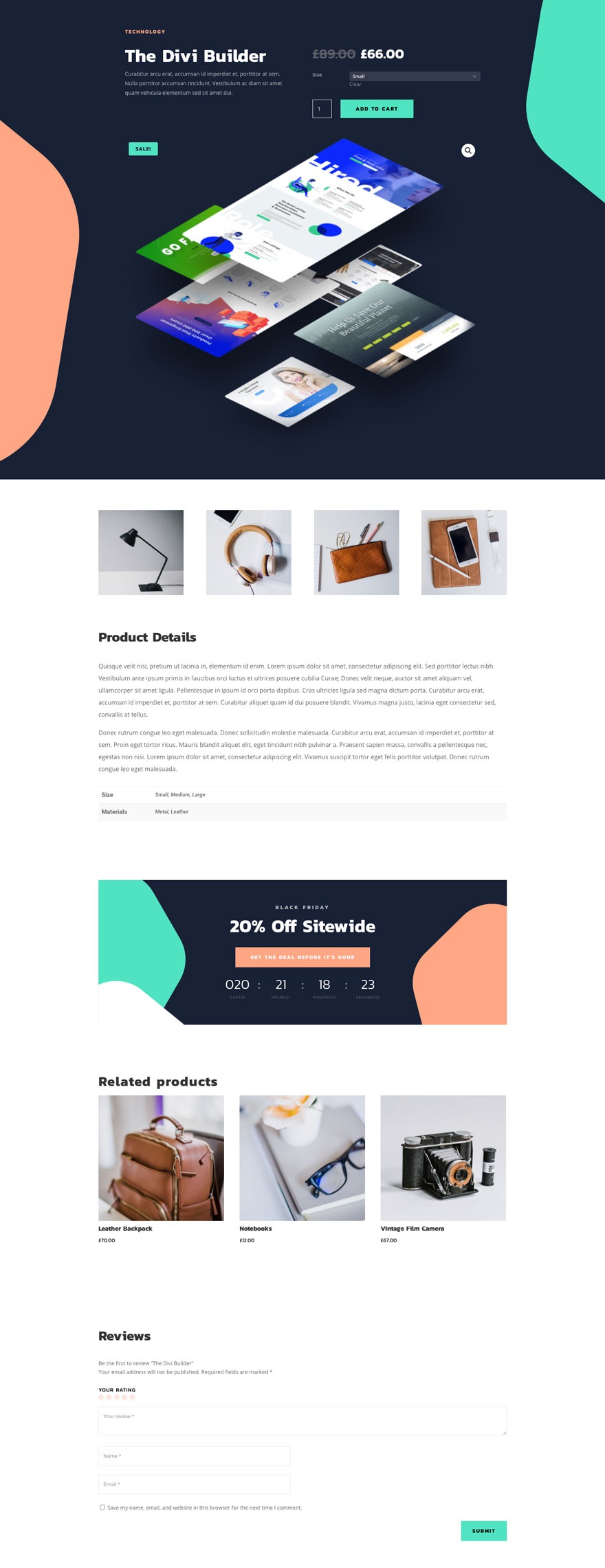
產品頁面佈局 #7

查看實時預覽
產品頁面佈局 #8

查看實時預覽
產品頁面佈局 #9

查看實時預覽
產品頁面佈局 #10

查看實時預覽
產品頁面佈局 #11

查看實時預覽
產品頁面佈局 #12

查看實時預覽
產品頁面佈局 #13

查看實時預覽
產品頁面佈局 #14

查看實時預覽
產品頁面佈局 #15

查看實時預覽
產品頁面佈局 #16

查看實時預覽
今天如何獲得獨家的 WooCommerce 產品佈局包!

新會員
如果您還沒有 Elegant Themes 會員資格,您可以通過單擊下面的按鈕來獲得網絡星期一特惠,從而獲得此產品頁面佈局包(以及更多)。 成為會員後,您將可以訪問會員區中的主題構建器包下載。
在它消失之前聲明交易!
對於按年訂閱的現有會員
如果您已經訂閱了 Elegant Themes 的年度訂閱,則在網絡星期一交易期間升級為終身訂閱時,您可以訪問此產品頁面佈局包(以及更多)。 單擊下面的按鈕以聲明交易。 成為終身會員後,您將可以訪問會員區中的主題構建器包下載。
在它消失之前聲明交易!
對於那些想要更新他們的會員資格的人
如果您的會員資格已過期和/或您想續訂會員資格,您可以在網絡星期一優惠期間續訂會員資格時訪問此產品頁面佈局包(以及更多)。 單擊下面的按鈕以聲明交易。
在它消失之前聲明交易!
終身會員
如果您已經是終身會員,您就可以訪問此產品頁面佈局包(以及更多)! 您需要做的就是登錄您的會員區,找到每個包的下載鏈接。
前往會員區的網絡星期一福利頁面!
今天如何在您自己的 Divi 網站上下載和使用 WooCommerce 產品佈局包

訂閱我們的 YouTube 頻道
從會員區下載包
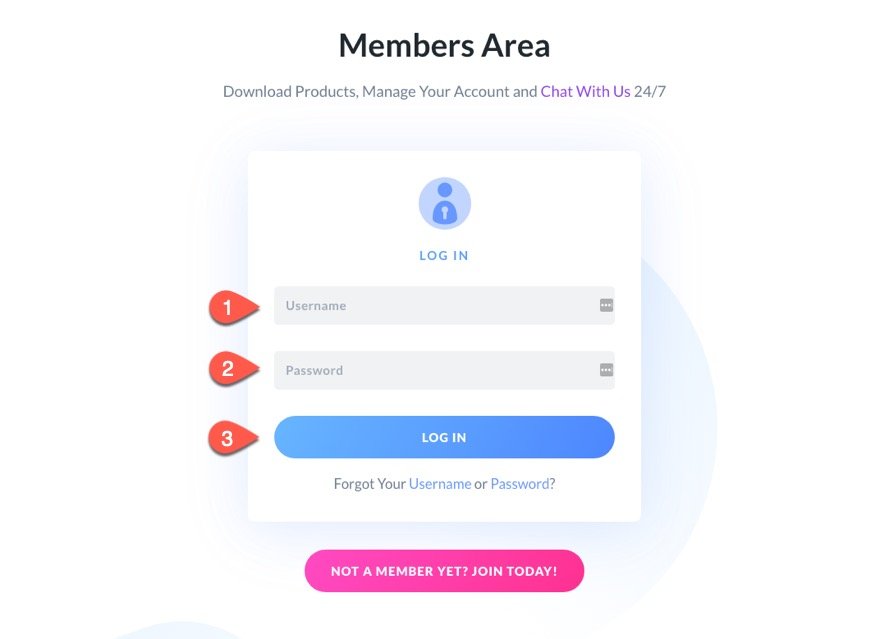
所有 Theme Builder Pack 下載都可以在您的會員區找到。 要訪問下載,您必須首先使用註冊成為會員時創建的用戶名和密碼登錄會員區。

登錄後,單擊會員區菜單最右側名為“Cyber Monday Perks”的鏈接。 在 Cyber Monday Perks 下,單擊下載包按鈕以下載產品頁面佈局包。

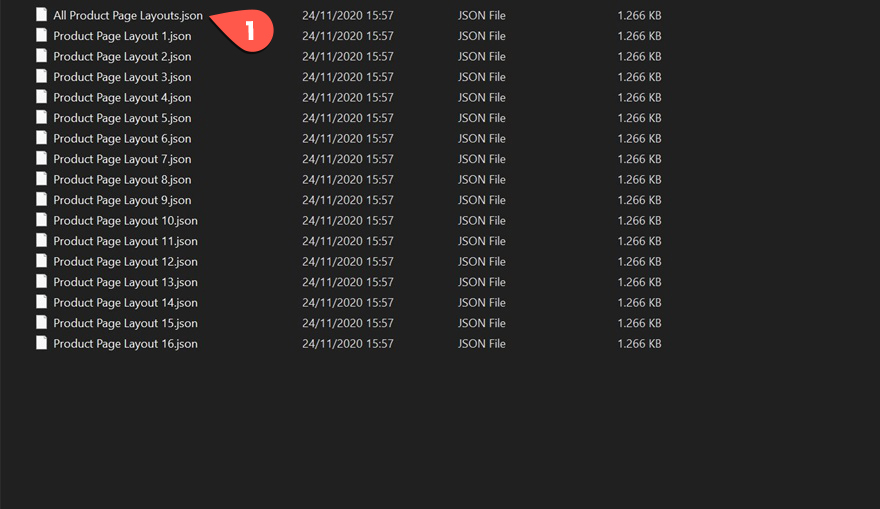
下載文件後,解壓縮文件夾並打開它。 在那裡您將看到總共包含 17 個 json 文件。 其中 16 個文件可用於單獨導入每個產品佈局。 其中一個名為“所有產品頁面佈局”的文件可用於將整個產品佈局包(所有佈局)一次導入您的 Divi 庫。

將產品佈局導入 Divi 庫
現在您已準備好產品佈局文件,您可以使用它們將產品佈局導入到 Divi 庫中。 完成後,他們將準備好添加到您網站上的任何產品或模板佈局。
這是如何做到的。
從 WordPress 儀表板,導航到 Divi > Divi Library。 然後,單擊頁面頂部的導入/導出按鈕。

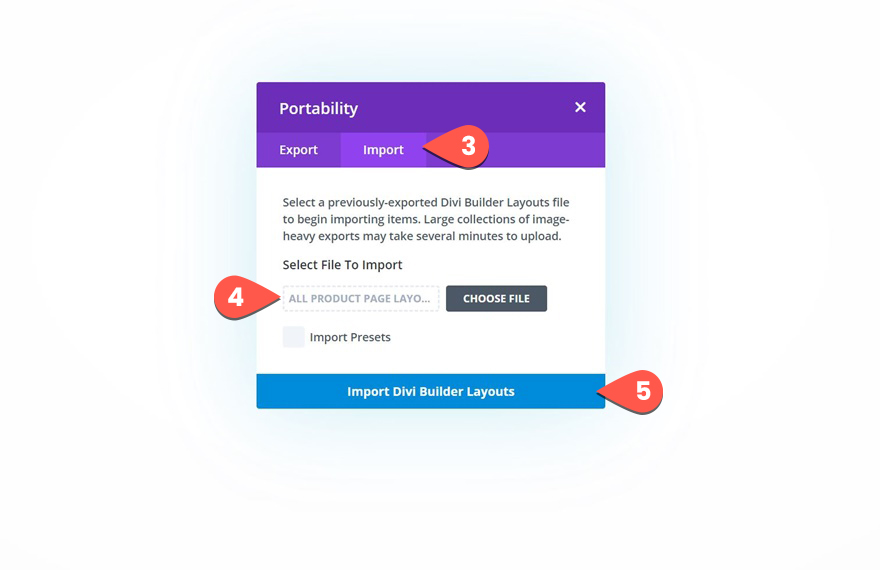
在可移植性彈出模式中,選擇導入選項卡。 然後從您之前從會員區下載的解壓文件夾中選擇名為“All Product Page Layouts.json”的文件。 這個完整的包文件將一次添加它們。 然後單擊導入按鈕。

完成後,您應該會看到所有 14 個產品佈局都導入到 Divi 庫中。

將產品佈局添加到 Divi 中的產品
現在您將所有 14 種產品佈局都放入了 Divi 庫,您可以輕鬆地將它們添加到您商店中的任何產品中。
這是如何做到的。
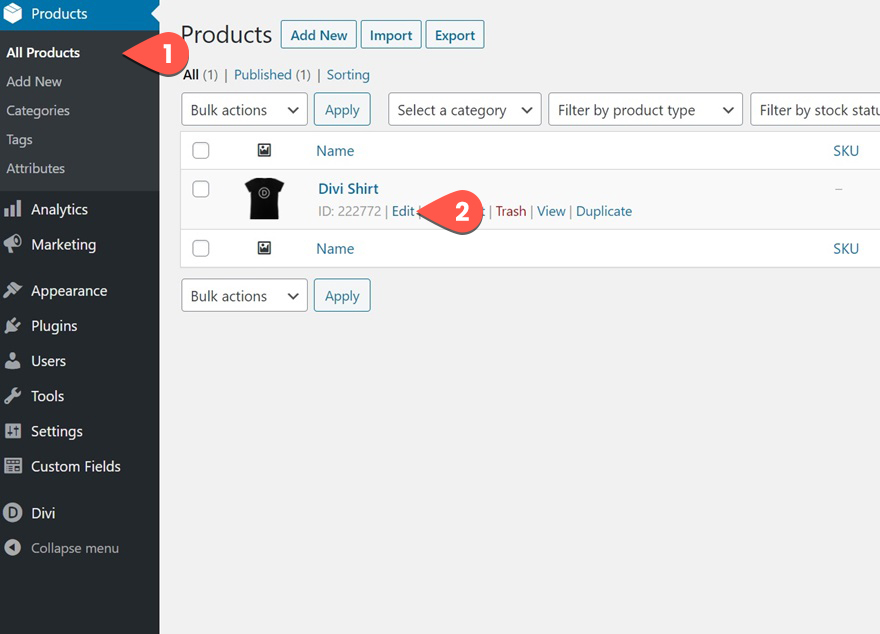
從 WordPress 儀表板,導航到產品 > 所有產品。 在那裡,將鼠標懸停在要添加新佈局的產品上,然後單擊編輯鏈接。

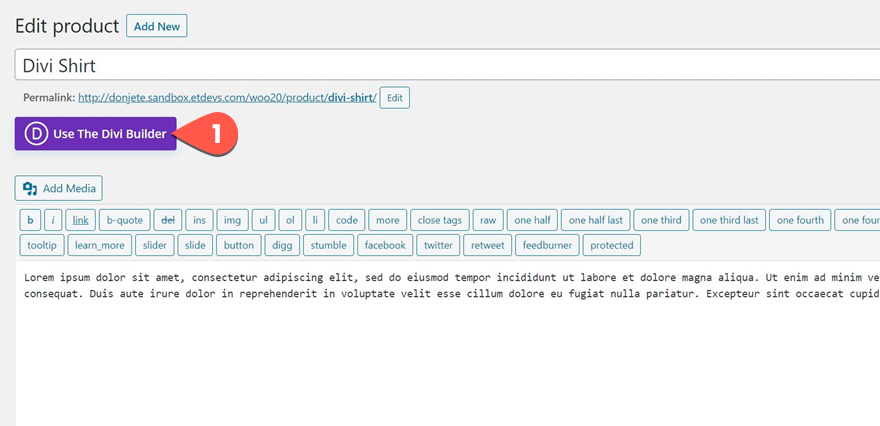
然後,單擊使用 Divi Builder 按鈕。

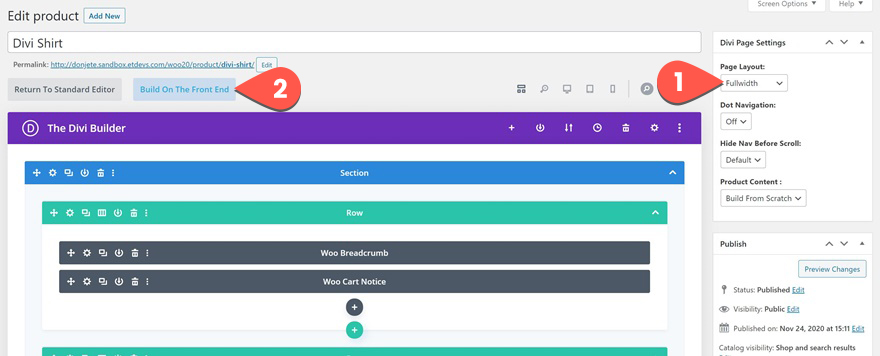
在 Divi 頁面設置下,選擇全角頁面佈局,以便產品佈局跨越頁面的整個寬度。 然後,單擊前端上的構建。

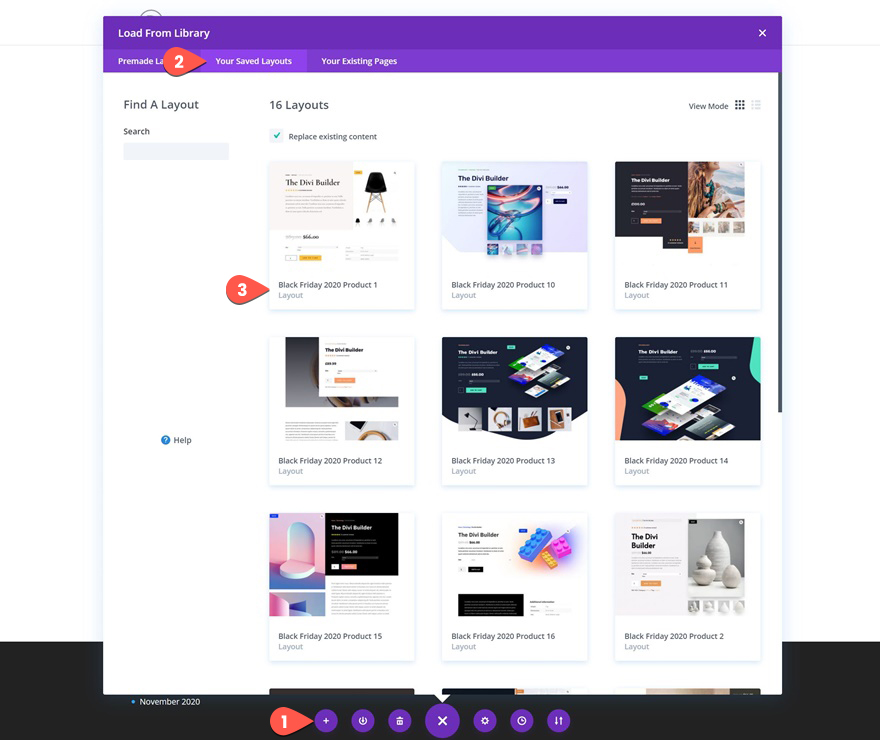
打開前端Divi Builder底部的設置菜單,點擊“從庫加載”加號圖標。 選擇“您保存的佈局”選項卡。 在那裡,您將看到之前導入到 Divi 庫的所有產品佈局的列表。 從列表中選擇要使用的產品佈局。

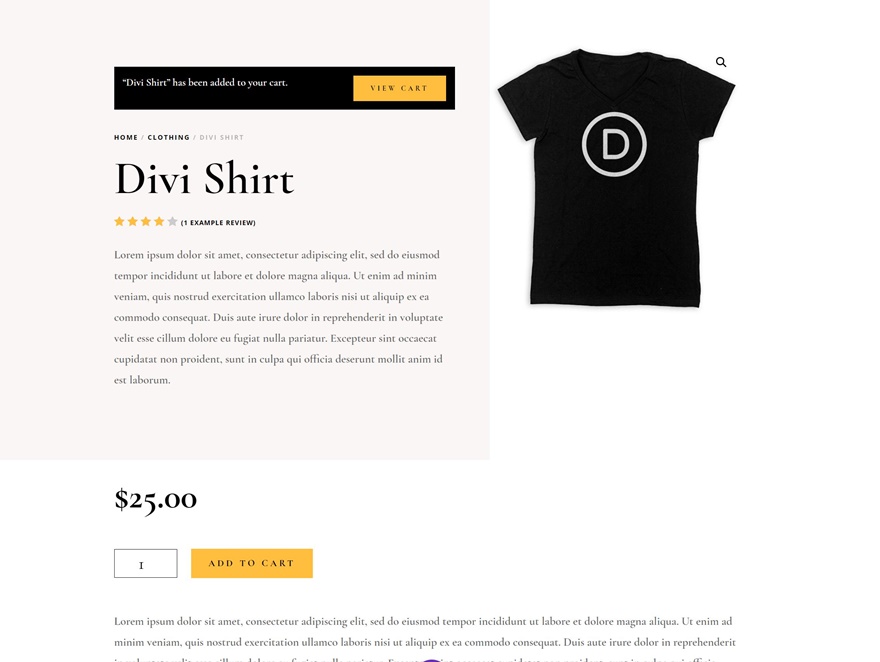
就這樣,您的產品有了全新的佈局。 保存佈局,您就可以開始了。

使用產品佈局作為網站範圍內所有產品的產品模板
如果要將其中一種產品佈局應用於站點範圍內的所有產品,則需要在新的主題生成器模板中使用該產品佈局。
這是如何做到的。
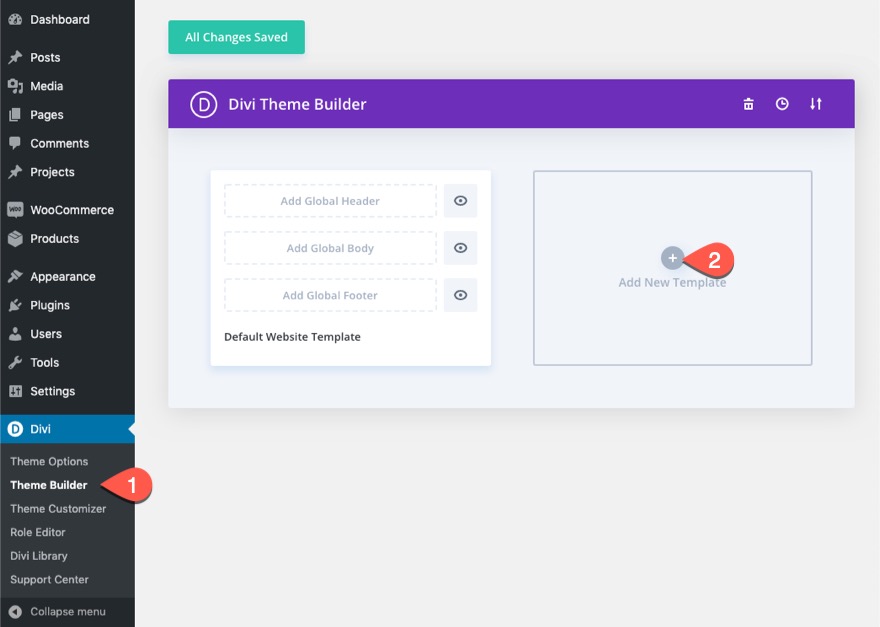
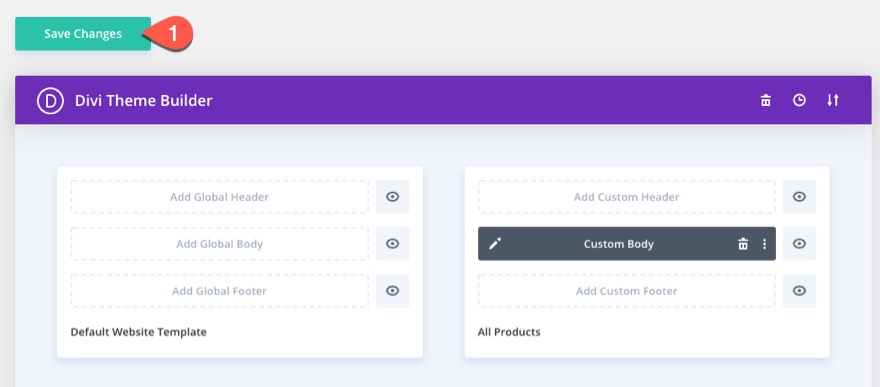
從 WordPress 儀表板,導航到 Divi > Theme Builder。 然後單擊添加新模板區域。

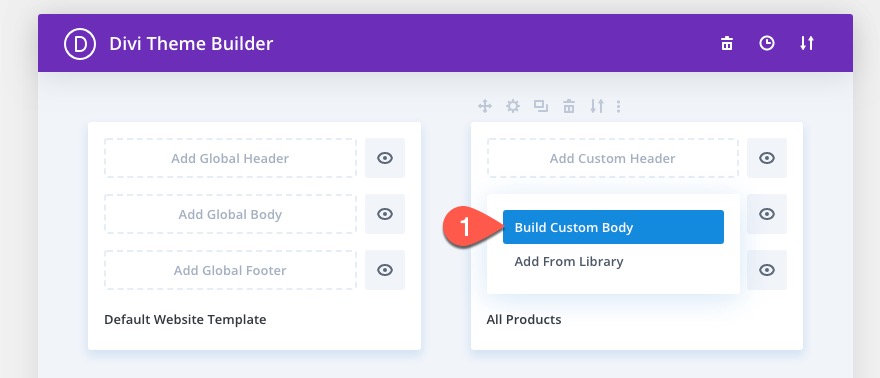
接下來,單擊“添加自定義主體”區域以構建自定義主體。

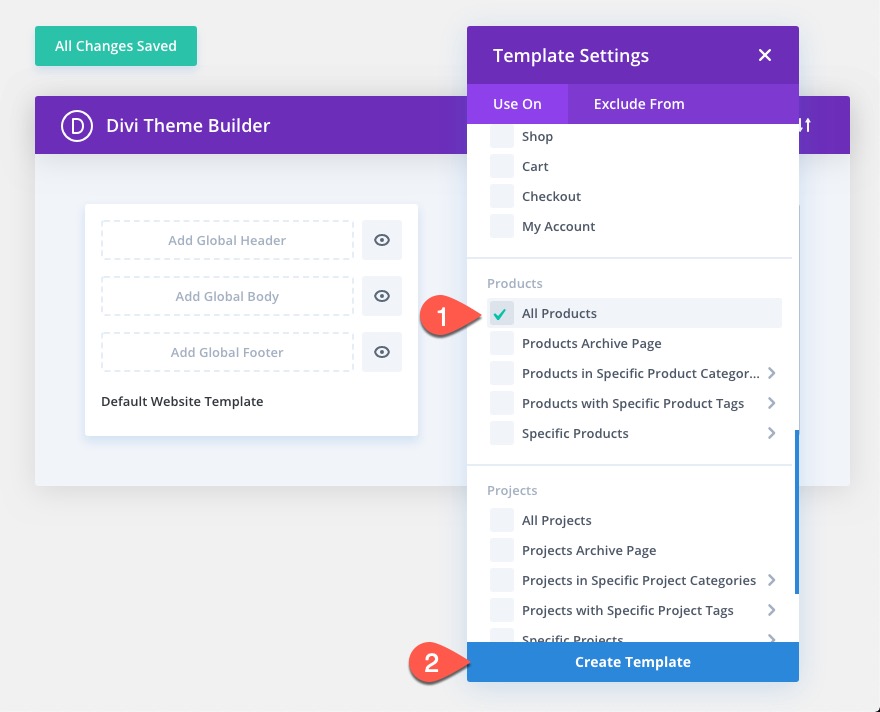
將新模板分配給“所有產品”,然後單擊“創建模板”。

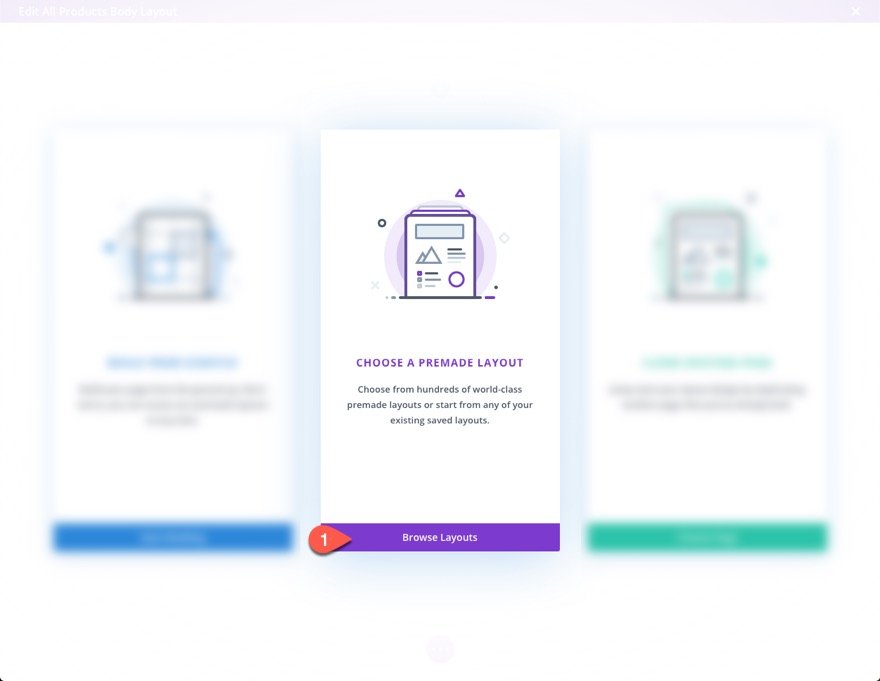
選擇“選擇預製佈局”選項。

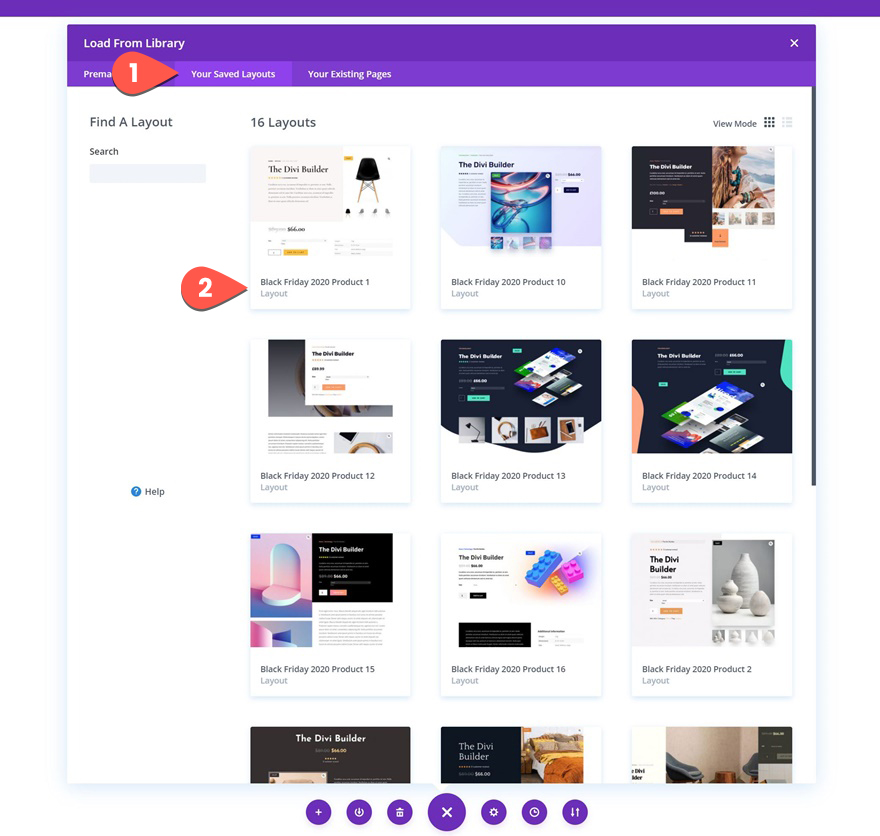
選擇“您保存的佈局”選項卡。 在那裡,您將看到之前導入到 Divi 庫的所有產品佈局的列表。 從列表中選擇要使用的產品佈局。

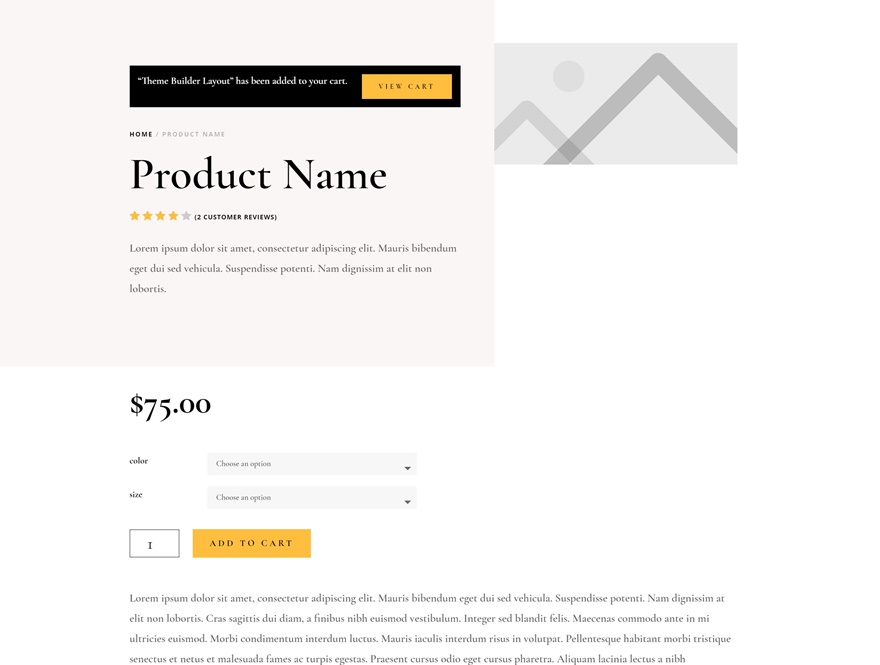
就像這樣,您的所有產品都有一個全新的產品模板!
不要忘記在退出前保存模板佈局。

然後在 Theme Builder 上保存更改。

最後的想法
此 Divi WooCommerce 產品佈局包只是我們網絡星期一特惠的一部分。 通過在這些天加入我們授權的社區並成為會員,您將獲得:
- 25% 關閉一切
- 所有獨家主題生成器包都是免費的
- 訪問我們很棒的主題和插件
- 來自我們合作夥伴的獎金獎品和獨家優惠
立即訪問我們的網絡星期一優惠頁面,抓住機會並成為會員。
