修復 WordPress 特色圖片未載入錯誤的 8 種方法:權威指南
已發表: 2024-03-07如果您是博主,您就會知道特色圖片的重要性。 除了創建對用戶有幫助的令人驚嘆的內容之外,特色圖像在部落格和行銷旅程中也發揮著至關重要的作用。
它吸引網站訪客的注意力,讓您可以提供更好的用戶體驗。
但是如果特色圖像未載入怎麼辦?
如果您是 WordPress 用戶並且您的部落格文章的特色圖像無法正常工作,請不要擔心。 許多用戶都面臨這個問題,這裡是您需要了解的有關 WordPress 特色圖片和解決問題的所有資訊。
以下是修復 WordPress 特色圖片無法載入問題的八種方法。
什麼是 WordPress 特色圖片
WordPress 特色圖片是代表部落格文章或頁面的視覺元素。 當您造訪部落格或存檔頁面時,它們將在前端貼文標題旁邊可見。

它主要代表內容,並幫助網站所有者以視覺方式向讀者傳達文章的訊息或主題。
除了上述功能外,當有人分享您的部落格文章或頁面時,也會在社群媒體中使用特色圖像。 因此,擁有特色圖像是強制性的。
為什麼精選圖像無法正確載入
由於多個問題,WordPress 特色圖片無法正確載入。 一些常見問題是:
- 伺服器資源問題:如果您使用共享託管公司,您將只能獲得有限的資源。 因此,如果您的儲存或頻寬配額用完,網站將無法正常運作。
- 檔案損壞:如果圖像檔案損壞,它們將無法正確載入。 在這種情況下,您能做的最好的事情就是恢復先前產生的備份。
- 瀏覽器快取問題:有時,瀏覽器快取將是罪魁禍首。 請清除瀏覽器緩存,看看問題是否仍然存在。
- 權限問題:這可能是無法正確載入特色圖片的有效原因。 如果使用者或資料夾權限不準確,就會出現衝突。
- 網站衝突:如果網站有任何程式碼或外掛程式衝突,可能會導致問題。
等等。
現在您知道為什麼特色圖像無法在網站前端正確載入了。 以下部分將向您展示如何修復 WordPress 特色圖片未載入問題。
如何修復 WordPress 特色圖片未載入錯誤
在這裡,我們有八種方法可以用來修復特色圖片未載入錯誤。 他們是:
- 檢查您是否已指派特色圖片
- 禁用延遲載入
- 檢查主題設定
- 重新產生縮圖
- 增加預設記憶體限制
- 更改使用者權限
- 修改functions.php文件
- 尋找並修復外掛程式或主題衝突
下面,我們將詳細解釋如何解決這些問題。 事不宜遲,讓我們開始閱讀指南。
1. 檢查您是否已指派特色影像
您需要做的第一件事是檢查您是否已指派特色圖像。 當您打開古騰堡或經典編輯器時,您將在右側看到特色圖像選項。
如果您可以在那裡看到圖像,那麼您就可以開始了。 以下是帶有有效特色圖片的部落格文章範例。

在某些情況下,您不會在那裡看到任何圖像。 這意味著部落格文章中缺少特色圖片。

如果您在該欄位中沒有看到圖像,您可以從媒體庫中選擇一個。

在極少數情況下,您不會在古騰堡編輯器或經典編輯器中看到特色圖像面板。 如果您看不到為文章添加特色圖片的選項,請不要驚慌。 這只是一個可見性問題。
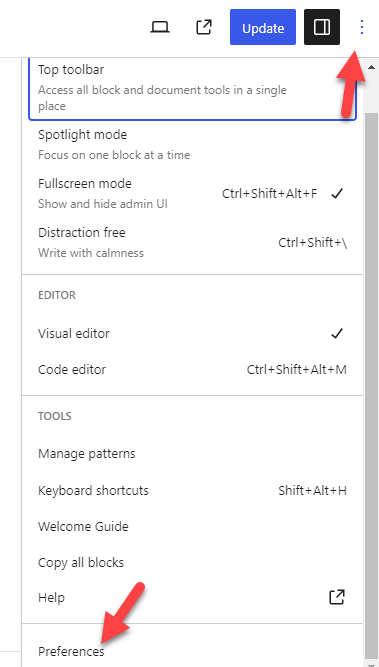
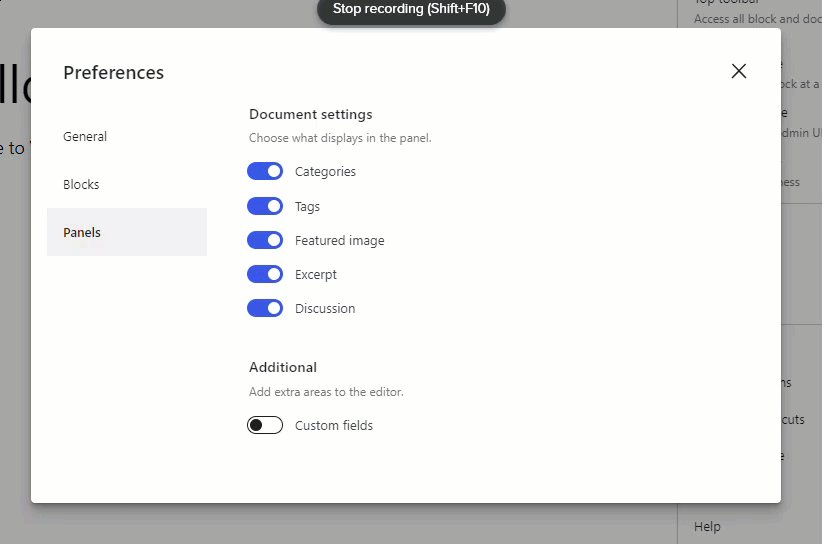
點擊古騰堡編輯器右上角的三個點選項。 從那裡選擇偏好。

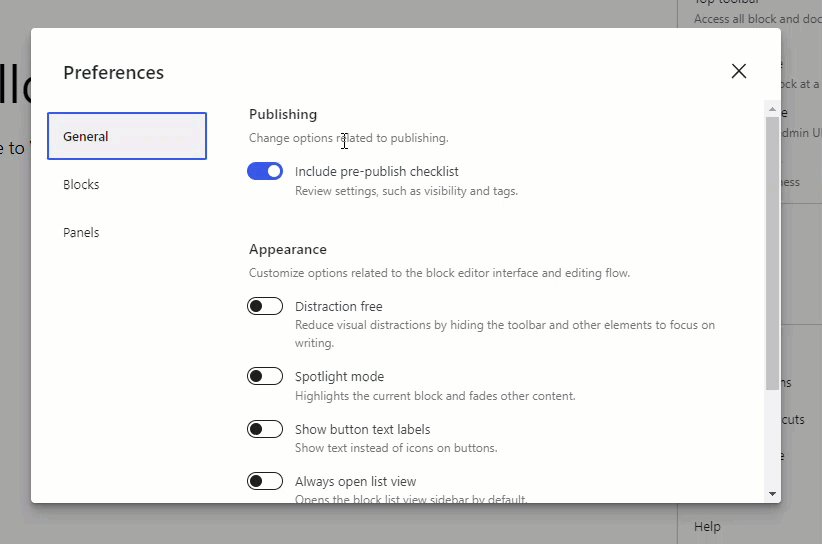
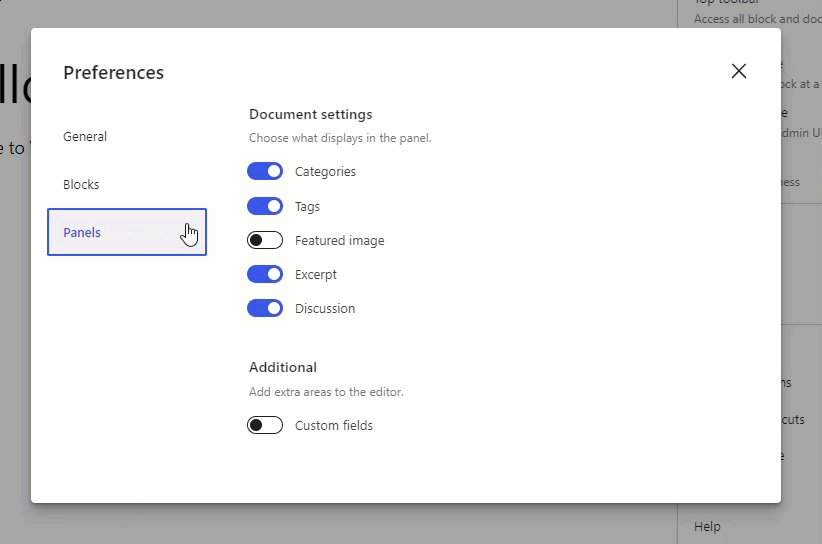
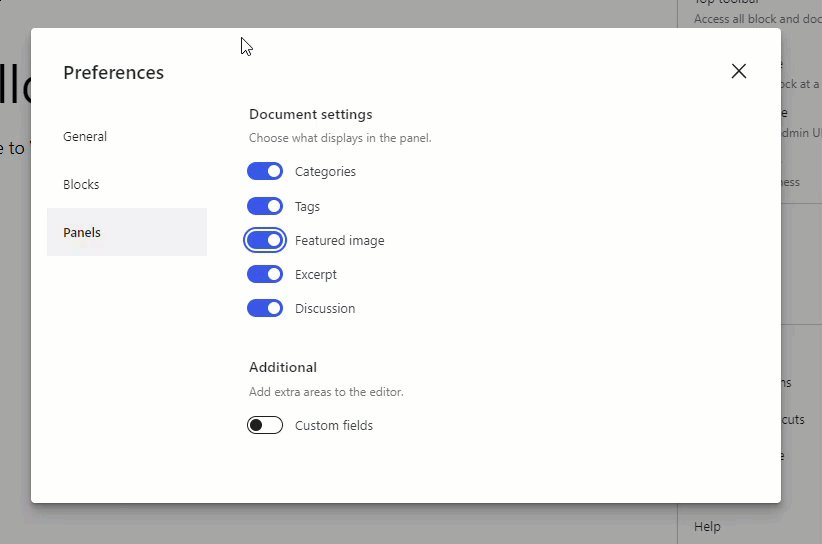
現在打開面板部分。 如果您看到特色圖像面板已停用,只需啟用它即可。

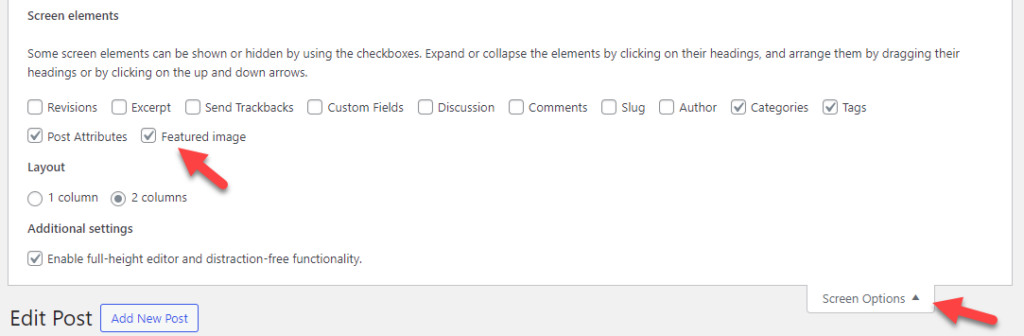
從現在開始,古騰堡編輯器將在右側顯示特色圖像部分。 如果您使用經典編輯器,請打開螢幕選項並從那裡啟用特色圖像。

完成這些變更後,請從前端檢查您的部落格或類別存檔。 如果您能看到精選圖片,那就太好了。 如果您沒有運氣,請繼續閱讀本指南。
接下來,讓我們轉向第二個選項,關閉延遲載入以修復 WordPress 特色圖片未載入的問題。
2.禁用延遲載入
延遲載入是優化影像傳輸的絕佳方法。 如果您正在運行一個教授教學的博客,您可能會在內容中添加數十甚至數百個螢幕截圖(取決於您涵蓋該主題的深度)。
預設情況下,當有人登陸您的貼文或頁面時,伺服器將在顯示文章之前嘗試載入整個內容。 因此,如果您的部落格文章上有多個圖像,並且在部落格文章上有各種圖片,那麼獲得完全加載的網頁將需要很長時間。
解決這種情況的最佳方法是使用延遲載入。
當您使用延遲載入時,圖像將僅根據使用者的行為載入。 當用戶滾動時,伺服器將載入圖片。 這將幫助您進行效能優化。
在某些情況下,延遲載入可能會導致特色圖片出現問題。 如果您在網站上啟用了延遲加載,這會影響所有可用的照片。
因此,嘗試關閉延遲載入並檢查問題是否仍然存在。 使用專用的延遲載入插件(如 BJ Lazy Load)或效能插件(如 Perfmatters)來實現此功能。
您可以從設定中關閉該選項並嘗試網站。
3.檢查主題設置
Astra、GeneratePress 和 Divi 等 WordPress 主題具有專用的特色圖像設定。 因此,如果您在網站前端沒有看到任何特色圖像,則需要查看主題選項。
在我們的虛擬網站上,我們已經安裝了 Astra。
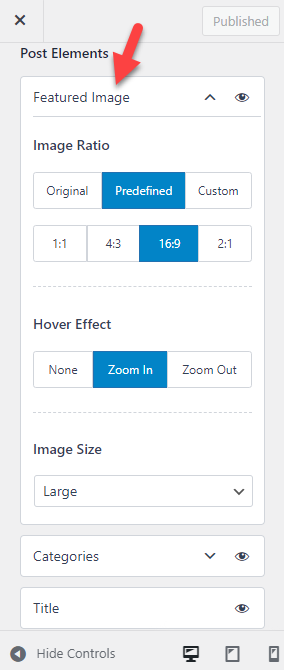
如果您開啟 WordPress 自訂器,您可以看到與圖片相關的特色選項。

預設情況下,您可以看到類似的選項
- 影像比例
- 懸停動畫
- 圖片大小
等等。
如果啟用,請確保特色圖像元素的可見性。 如果您透過經典或古騰堡編輯器添加了特色圖像,並在主題設定中關閉了特色圖像,您的網站將不會顯示任何特色圖像。
根據您使用的主題,自訂內容將會發生變化。 然而,大多數現代 WordPress 主題都帶有專用面板; 您可以從那裡啟用/停用特定於主題的功能。
如果您對 WordPress 特色圖片仍有疑問,請繼續。
4. 重新產生縮圖
如果您最近切換了 WordPress 主題並且特色圖片效果不佳,這是因為圖片大小的原因。 WordPress 主題開發人員將向主題添加自訂圖像尺寸,這將與設計很好地配合。
如果您最近更改了主題,則需要重新生成圖像檔案來解決圖像問題。 WordPress 預設沒有此功能,我們將依賴一個名為Regenerate Thumbnails的外掛程式。
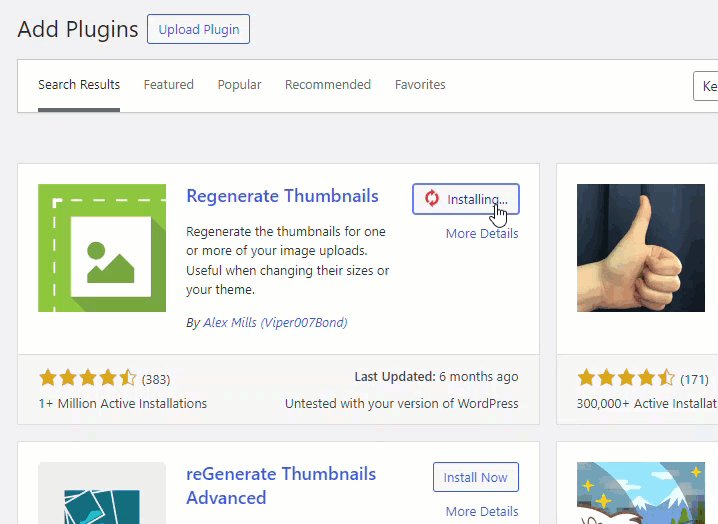
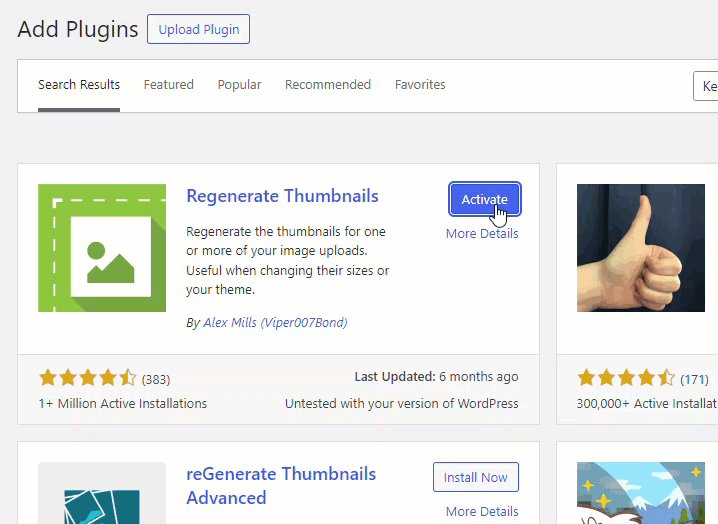
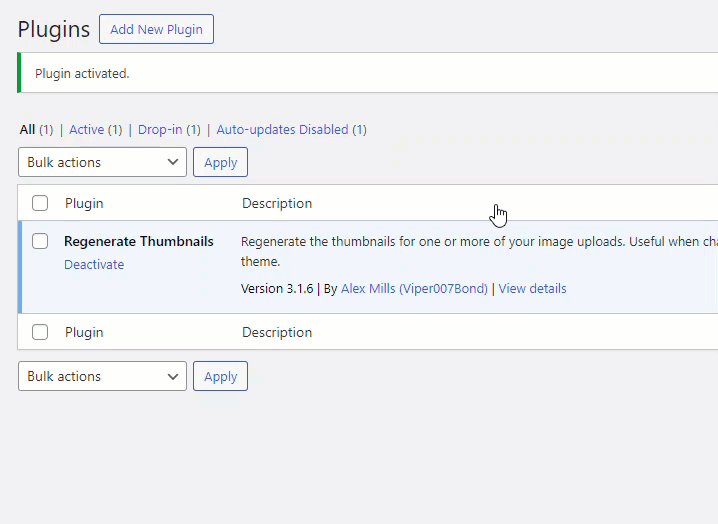
首先,在您的網站上安裝並啟動重新產生縮圖。

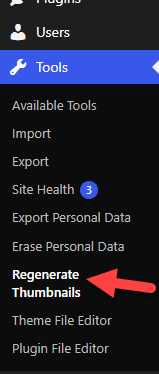
在 WordPress 工具下,您可以看到外掛程式的設定。

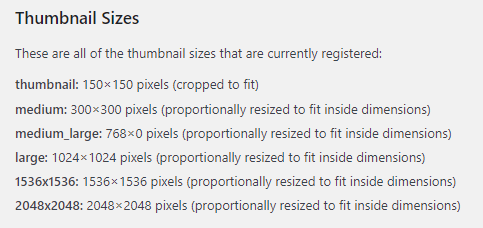
您可以在那裡看到您網站上可用的所有圖像尺寸。

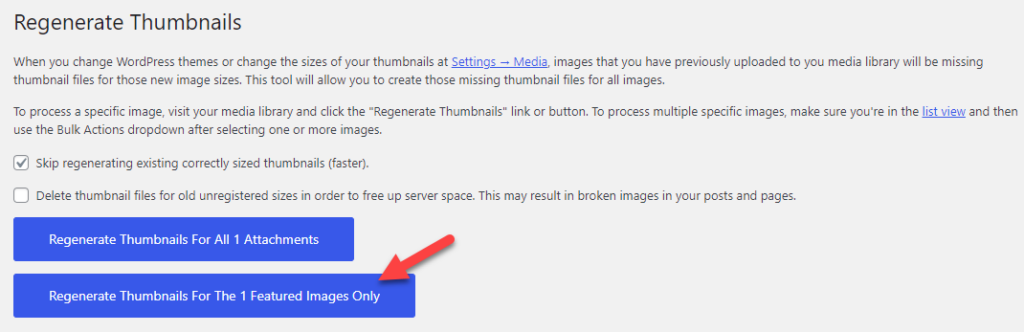
您所需要做的就是點擊“重新生成精選圖像”按鈕。

根據您的媒體庫大小,該過程將需要幾分鐘的時間。 過程完成後,您可以從前端檢查網站。 如果您對目前特色圖片尺寸有疑問,請使用此程式碼將自訂圖片尺寸新增至 WordPress 安裝。
add_image_size( 新功能圖像, 1200, 720); // 自訂特色圖片尺寸
您必須修改這些值並將其貼到functions.php 檔案或特定於網站的插件(例如程式碼片段)的末尾。 儲存程式碼後,將提供新的圖像尺寸,您可以為特色圖像選擇相同的尺寸。
如果問題仍然存在,請進入下一階段。 接下來,我們將教您如何增加WordPress記憶體限制並修復WordPress特色圖片無法載入的問題。
5.增加WordPress記憶體限制
每個 WordPress 網站都有預先定義的記憶體限制。 通常,您的 Web 伺服器會對此進行配置,預設值為32MB或128 MB 。 升級 WordPress 記憶體限制是解決多個問題的另一個好方法。
升級不會導致任何資源消耗激增或任何不穩定。 要增加 WordPress 記憶體限制,您需要複製以下程式碼:
定義('WP_MEMORY_LIMIT','256M');
現在,您需要打開 wp-config.php 檔案。 您可以透過專用檔案管理器外掛程式或 FTP 用戶端(例如 FileZilla)存取 wp-config.php 檔案管理器。
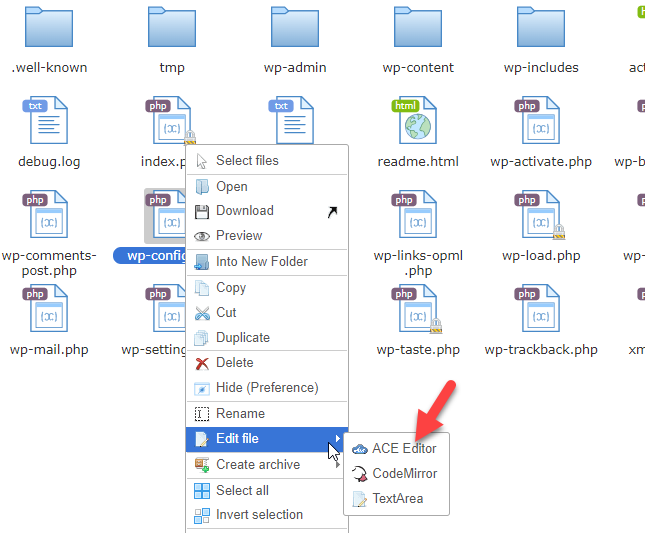
在這種情況下,我們將使用Filester 插件。 安裝並啟用外掛程式後,找到 wp-config.php 檔案。 現在,右鍵單擊並選擇程式碼編輯器選項。

就在/* 就在這行之前,停止編輯! 快樂出版。 */ ,貼上代碼。 就是這樣! 保存文件; 現在您網站的記憶體限制為256MB !
一些 WordPress 託管公司會在帳戶面板中提供專用選項來處理記憶體限制。 如果您使用任何高級託管 WordPress 託管公司,請尋找內部選項來提高 WordPress 記憶體限制。
如果您在旅途中需要協助,可以聯絡網站寄存提供者的支援團隊。
6. 更改使用者權限
如果您正在運行一個多作者博客,並且用戶在撰寫博客文章時看不到上傳精選圖像的選項,這是因為權限問題。 使用名為User Role Editor 的插件,您可以自訂權限。
因此,在您的網站上安裝並啟用該外掛程式。
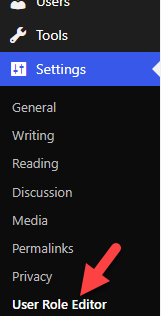
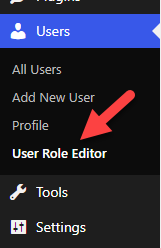
啟用後,您可以在WordPress設定下看到外掛程式的設定。

如果您需要調整一些選項,您可以從那裡進行操作。 完成此操作後,請轉到使用者和使用者角色編輯器。

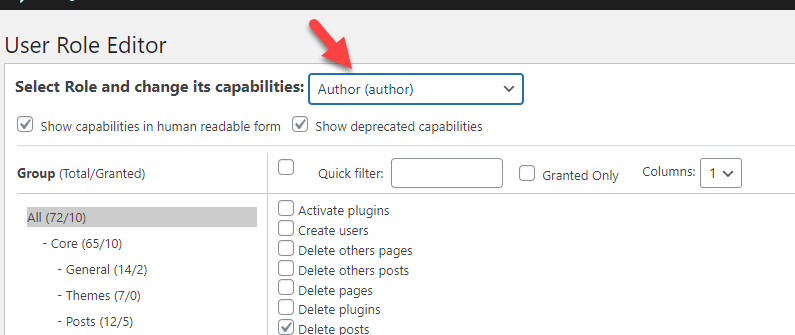
從下拉清單中,您可以選擇使用者角色。

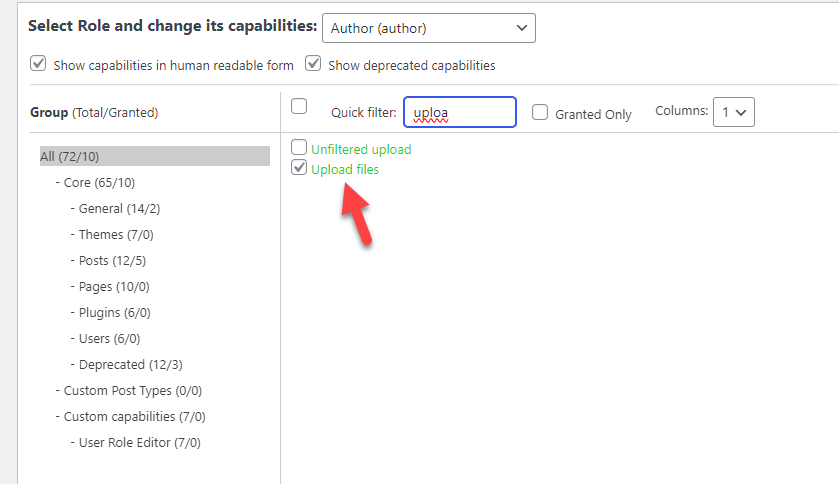
現在,請確保為使用者角色啟用檔案上傳權限。

完成後儲存設定。 以下部分將展示如何修改functions.php檔案以新增特色圖像支援。
7.修改Functions.php文件
如果您使用自訂開發的 WordPress 主題,則必須先新增對特色圖片的支援。 否則,您將不會在古騰堡或經典編輯器中看到特色圖像元框。
以下是您可以如何做到這一點。
您需要做的第一件事是複製此程式碼:
add_theme_support('後縮圖', array(
'郵政',
'頁',
'自訂貼文類型名稱',
));複製後,將其貼上到子主題的functions.php檔案或特定於網站的WordPress外掛程式中。 之後,您可以儲存文件。
從現在開始,您將在編輯器中看到一個特色圖像元框。 如果你看不到它,那是因為你的快取。 您可以清除網站快取並重新檢查。 接下來,讓我們看看如何透過識別主題或外掛衝突來修復 WordPress 特色圖片未載入的問題。

8.尋找外掛程式/主題衝突
當您執行 WordPress 網站或 WooCommerce 商店時,您可能會使用多個第三方外掛程式或程式碼。 有時,這些可能會導致您的網站出現相容性問題,並導致網站需要修復。
如果您在安裝/更新外掛程式或主題後開始遇到特色圖片未載入的問題,則表示更新的主題或外掛程式導致了一些問題。
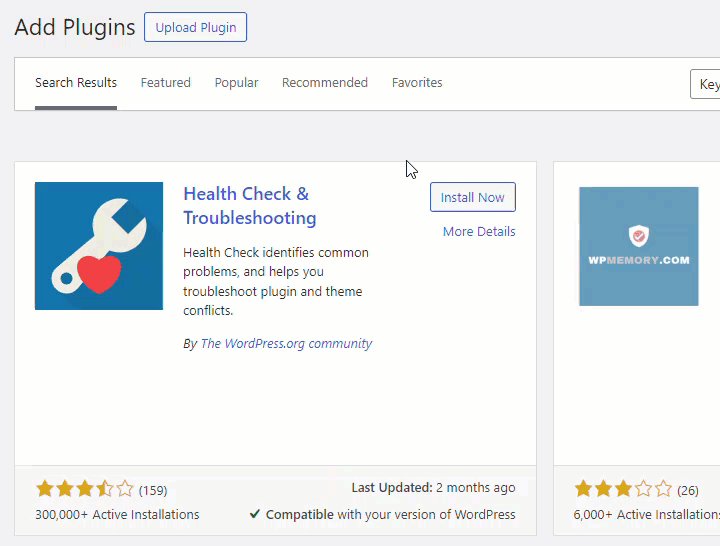
名為「健康檢查與故障排除」的外掛程式可用於尋找相關問題。 如果您需要協助尋找與網站相關的問題,您可以安裝並啟用此外掛程式。

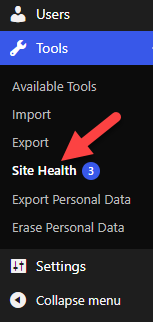
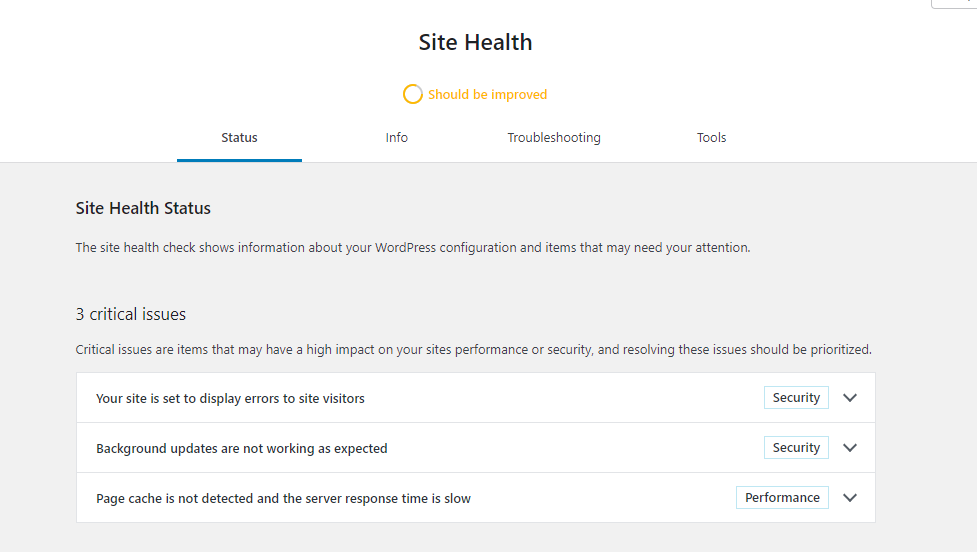
啟用後,您可以在WordPress工具下看到外掛程式的設定。

該插件會向您展示所有需要注意的問題。

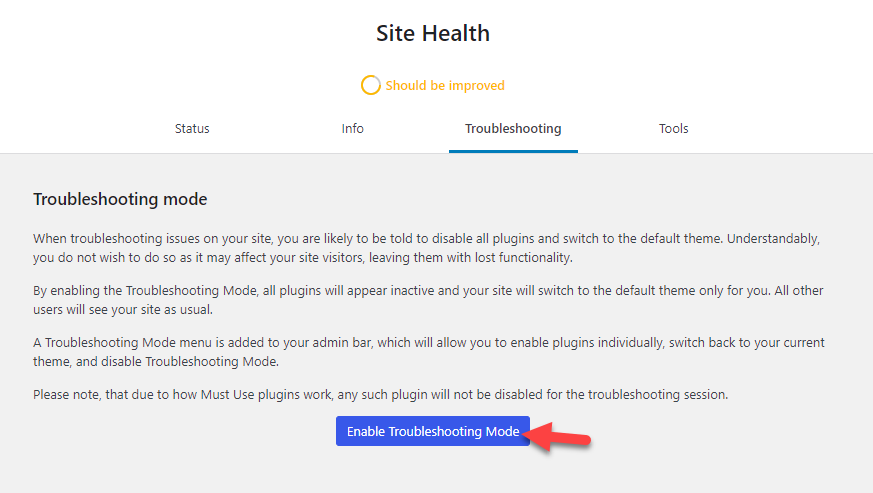
您可以修復這些問題,然後您的網站就會開始正常運作。 如果仍然找不到問題,請啟用故障排除模式並開始深度故障排除。

通常,這八種方法中的任何一種都可以幫助您解決 WordPress 特色圖片無法載入的問題。
如何在 WordPress 中新增預設特色圖片
如果您需要在所有文章中使用單一特色圖像,請繼續閱讀本節。 我們將向您展示如何在 WordPress 中輕鬆新增預設特色圖片。
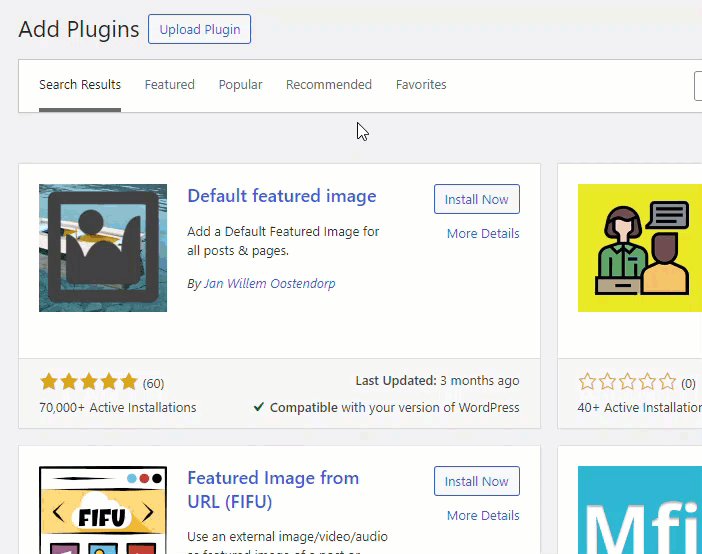
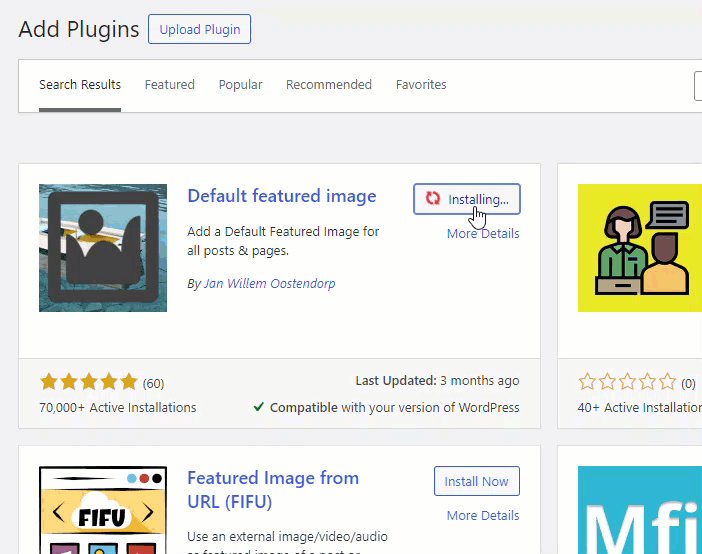
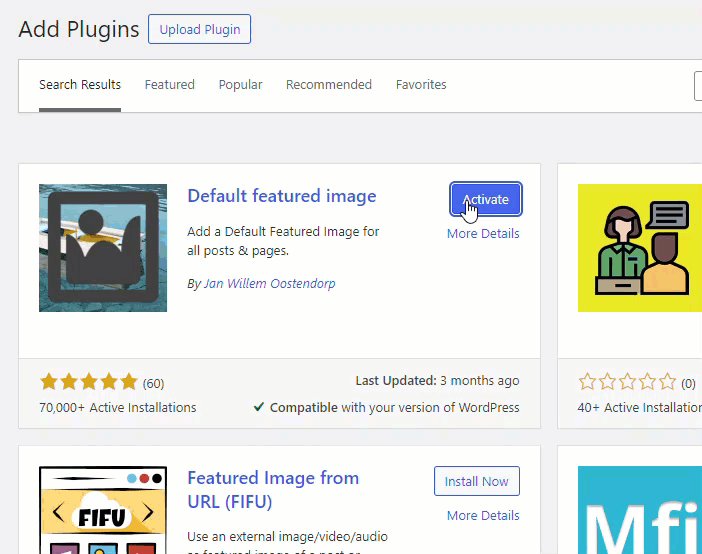
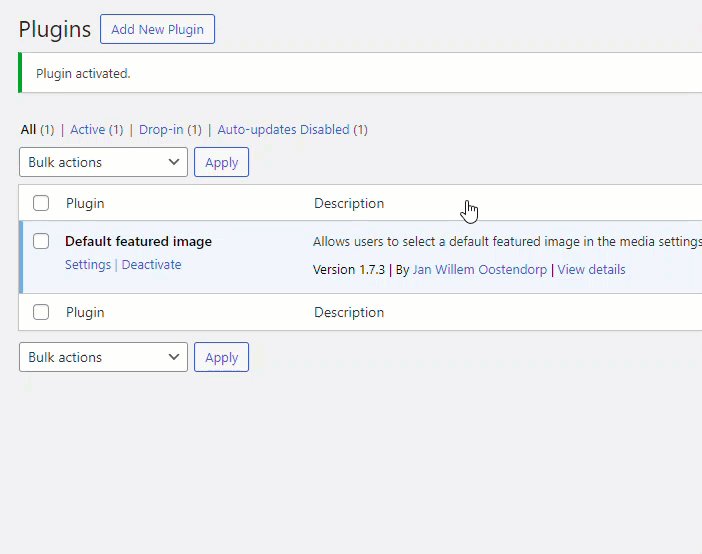
為此,我們將使用一個名為「預設特色圖像」的插件。 您必須先在 WordPress 網站或 WooCommerce 商店上安裝並啟用外掛程式。

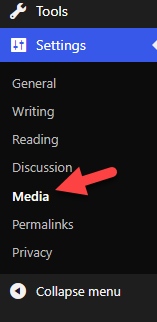
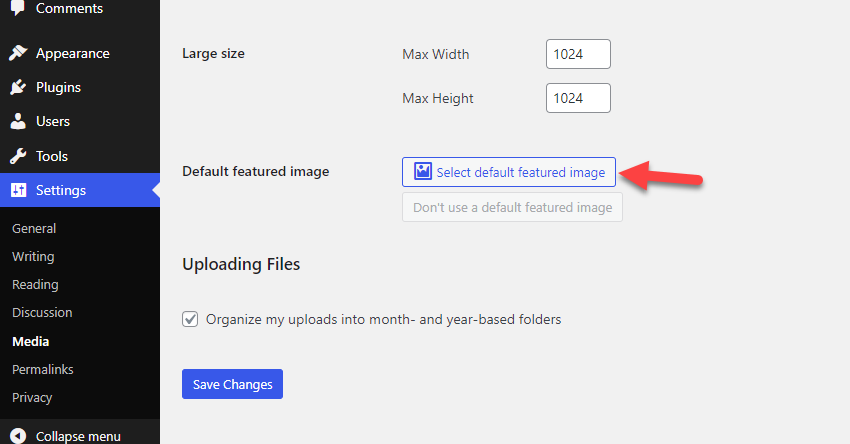
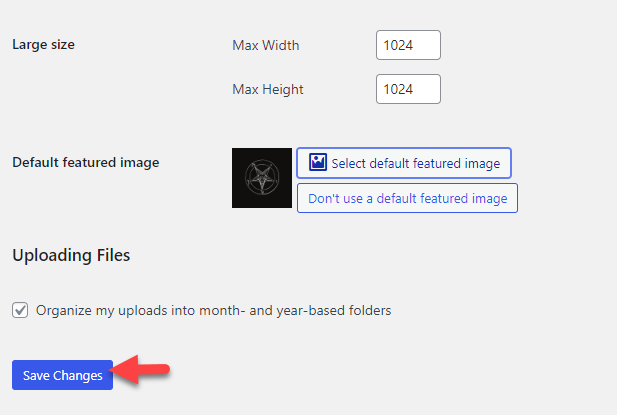
現在,打開媒體設置,您可以在 WordPress 設定下看到該設置。

您可以看到為您的貼文新增預設特色圖像的選項。

從媒體庫中,您可以選擇您喜歡的圖像。 完成後,儲存變更。

就是這樣! 當您發布新部落格文章時,WordPress 將添加預設特色圖片。 您可以隨時手動覆蓋影像。 或者,如果您不需要在貼文中使用預設特色圖像,請按一下不使用預設特色圖像按鈕。
接下來,我們來看看如何在WordPress中大量編輯特色圖片。
如何在 WordPress 中批次編輯精選圖片
如果您需要大量編輯精選圖像的選項,請繼續閱讀。 大量編輯精選影像在多種情況下都會派上用場。 例如,如果您發布了數百或數千篇部落格文章並且需要修改特色圖像,那麼批量編輯器外掛程式將會很有幫助。
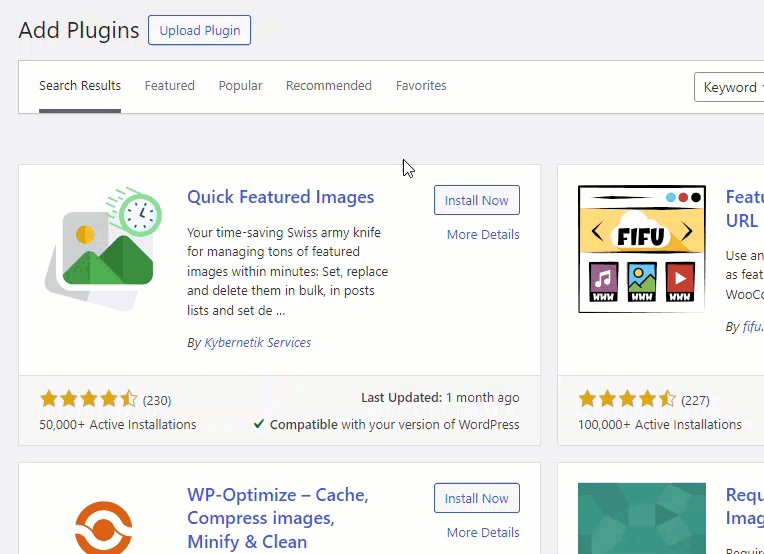
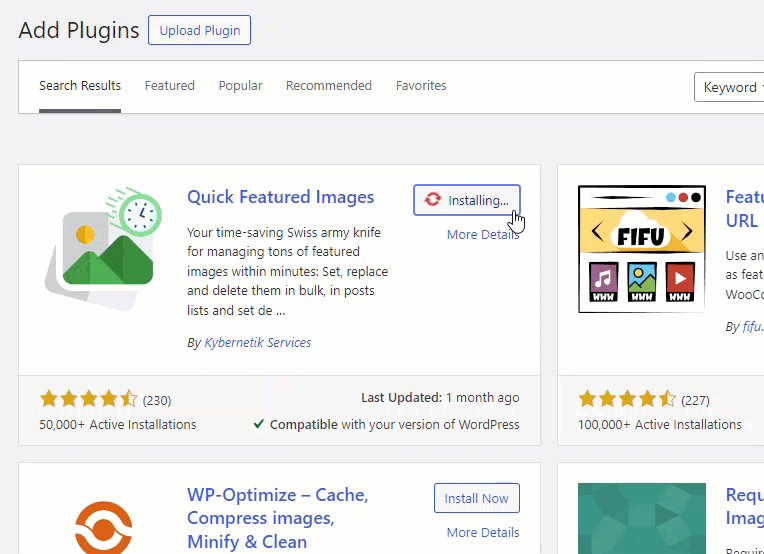
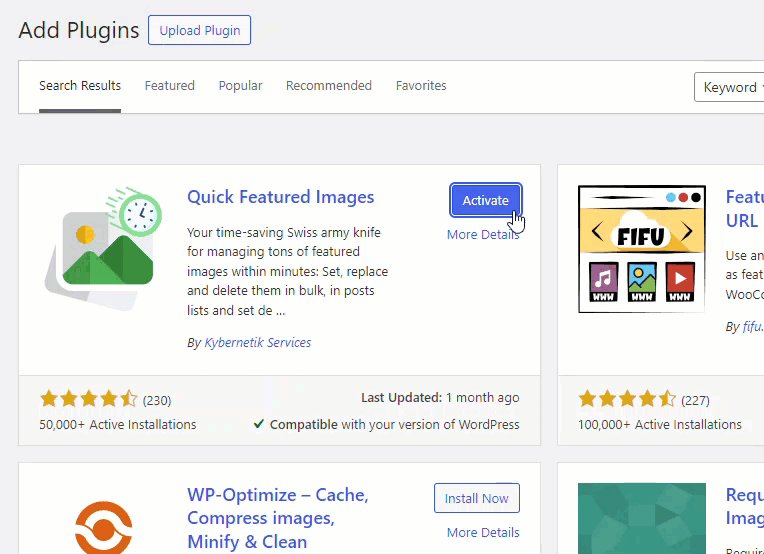
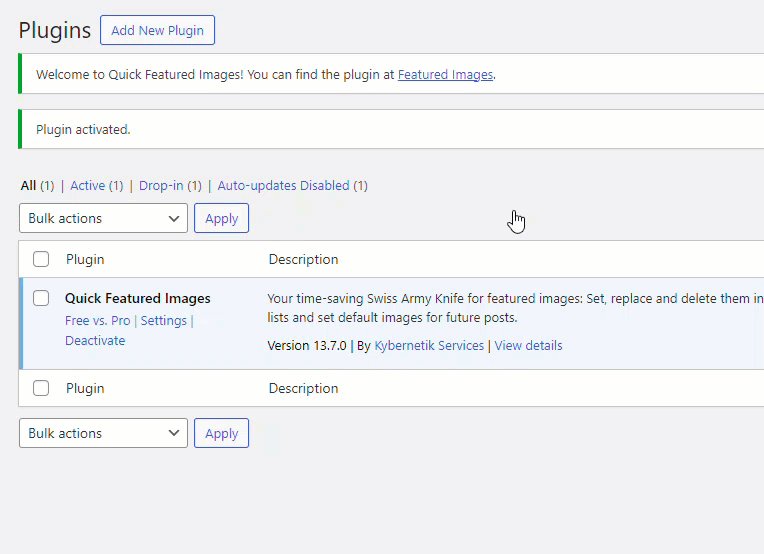
由於 WordPress 預設沒有此功能,因此您必須依賴外掛程式來完成此任務。 在這裡,我們將使用快速精選圖像進行批量編輯。 首先,在您的網站上安裝並啟用該外掛程式。

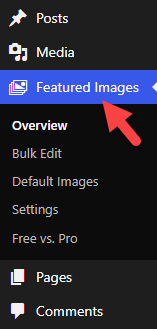
啟動成功後,您可以在左側看到插件的設定。

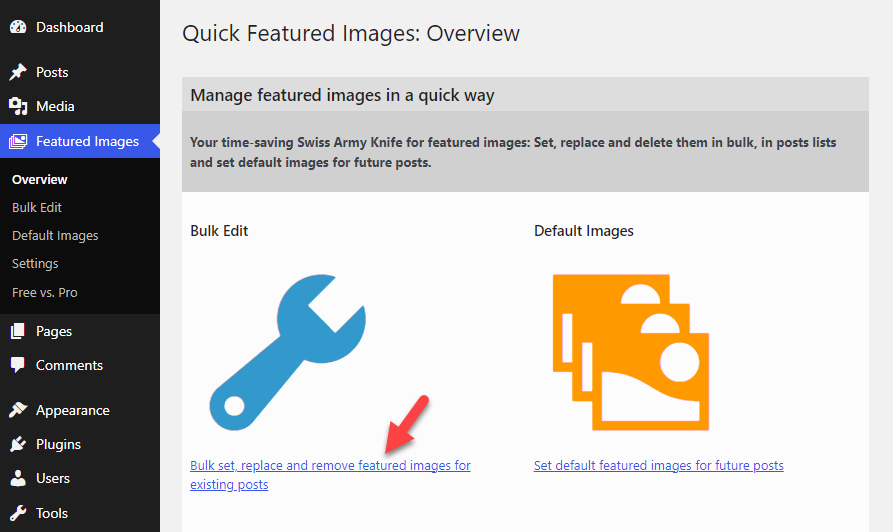
現在,選擇批次編輯選項。

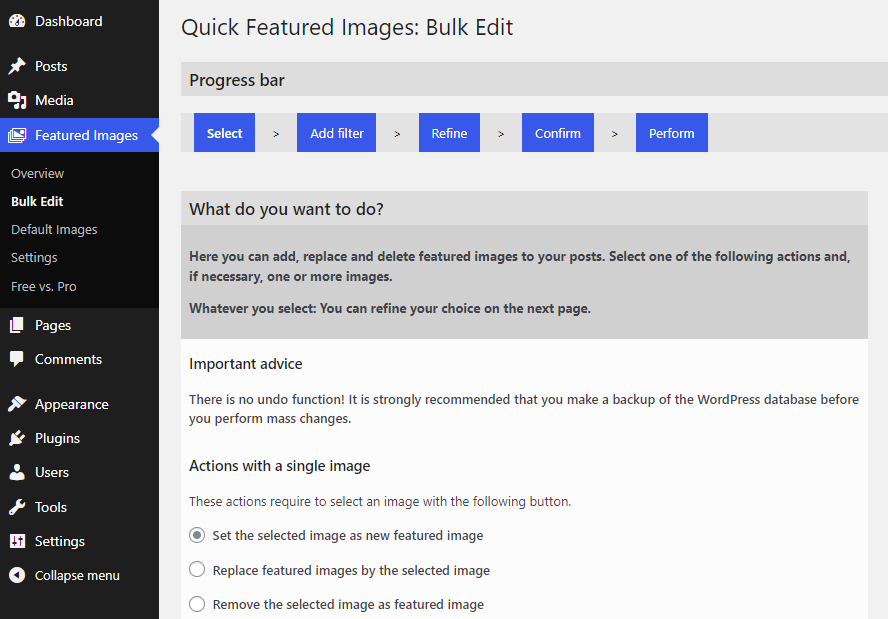
您現在將被重新導向到編輯器。

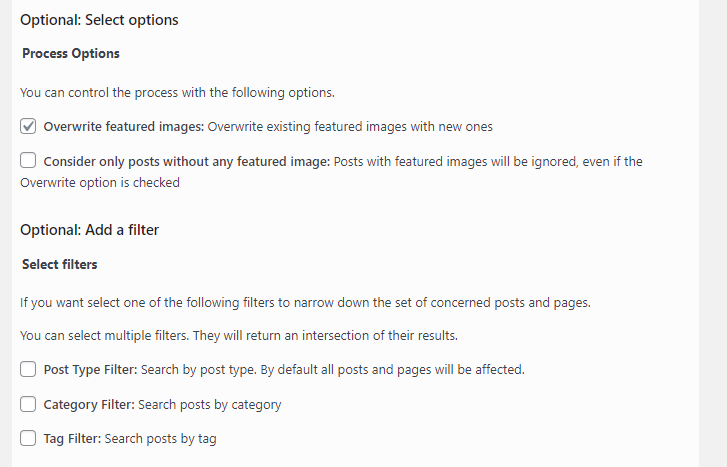
正如您在頁面頂部看到的,執行批次編輯需要執行五件事:
- 從媒體庫中選擇圖像
- 如果需要,請添加過濾器
- 精煉它
- 確認更改
- 開始部署更改
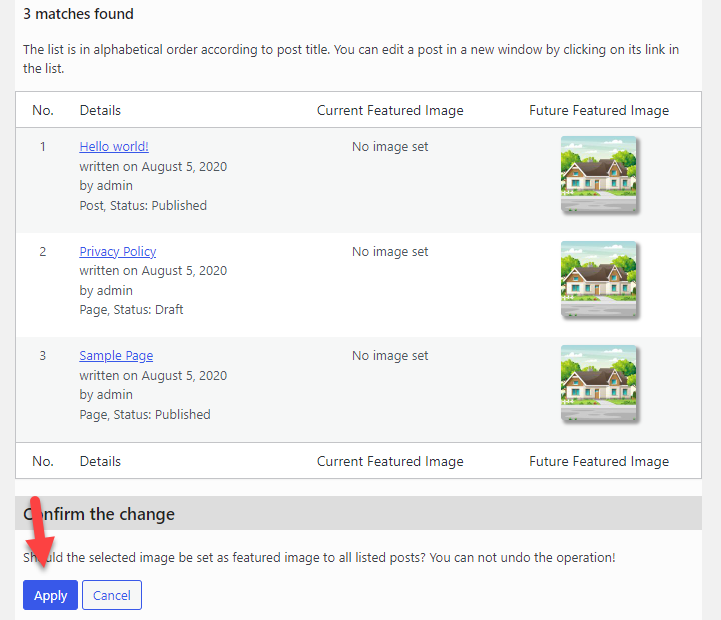
從媒體庫中選擇圖像並轉到下一步。 在那裡,您會看到額外的選項。

根據您的喜好選擇合適的選項。 該外掛程式將向您顯示所有適用的部落格文章/頁面或帶有新特色圖像的自訂貼文類型。 如果您對結果感到滿意,請套用變更。

您可以僅使用一張或多張特色圖像來執行此任務。
現在您知道如何在 WordPress 中批次編輯精選圖片。 正如您所看到的,許多外掛程式可用於處理網站上的特色圖像。 讓我們仔細看看下一節中的一些選項。
獎勵:您應該嘗試的最佳 WordPress 特色圖片插件
現在,讓我們仔細看看可用於處理商店中的特色圖片的 WordPress 外掛程式。 簡而言之,這些插件是:
- 圖片浮水印
- 自動精選影像
- 快速精選圖片
- 預設特色圖片
讓我們看看每個插件都提供什麼。
1. 圖片浮水印

如果您的 WordPress 網站或 WooCommerce 商店遇到圖片被盜問題,這裡有一個簡單的解決方案。 使用像圖像浮水印這樣的插件,您可以為圖像添加自訂浮水印並防止圖像被盜。 您可以為所有新上傳的圖片或現有的圖片添加浮水印,非常方便。
從外掛程式設定中,您將可以選擇從特定影像中刪除浮水印。 因此,您可以根據您的喜好選擇需要保護的影像。 該外掛程式還將幫助您設定浮水印位置、大小、不透明度等。您會喜歡的另一個功能是關閉圖像右鍵單擊的選項。 這樣,您可以防止未經授權的圖像下載。
特徵
- 輕量級插件
- 選擇浮水印位置
- 不透明度控制
- 防止右鍵單擊圖像
- 翻譯就緒
價錢
圖片浮水印是一個免費的 WordPress 外掛。 您可以從 WordPress 外掛程式儲存庫下載它。
2. 自動精選影像

如果您正在尋找一個強大的外掛程式來處理您的特色圖像,請查看自動特色圖像。 該插件將允許您透過 Google、Pixabay 或 Unsplash 搜尋特色圖片。 該插件還可以與 Gutenberg 和 Elementor 等頁面建立器插件很好地配合使用。
所以不會有任何相容性問題。 您可以根據設定中的標題為您的部落格文章或自訂貼文類型產生特色圖像。 還有一個可用於批量特徵圖像生成的選項。 因此,如果您已經在部落格上發表了多篇文章,批量特色圖像生成將會很有幫助。
特徵
- 從標題產生特色圖像
- 重新產生特色圖像
- 批次特徵影像生成
- 股票平台整合
- 與最新版本的 WordPress 相容
價錢
自動精選圖片是一個免費增值 WordPress 外掛。 如果您對該外掛程式的免費版本感興趣,可以從儲存庫中取得它。 他們的高級版本插件的基本許可證將花費您55 美元(一次性費用) 。
3. 快速精選圖片

如果您需要一個具有最少配置選項的插件來處理特色圖像,請查看快速特色圖像。 此工具可讓您快速新增或刪除部落格文章中的特色圖像。 插件設定中提供的批次編輯功能非常棒。
透過此功能,您可以輕鬆修改數百張精選圖像。 快速精選圖像的另一個值得注意的地方是翻譯選項。 該插件 100% 可翻譯,可在任何多語言網站上使用。
特徵
- 大量編輯精選圖像
- 方便使用
- 自訂規則定制
- 預設特色圖像選擇
- 優化資料庫
價錢
快速精選圖片是一個免費增值 WordPress 外掛。 您可以從 WordPress 外掛程式儲存庫下載外掛程式的精簡版。 他們的高級版本起價為每年 66 歐元。
4. 預設特色圖片

我們為您提供的最後一個插件是預設特色圖像。 顧名思義,該外掛程式將幫助您為部落格文章分配預設的特色圖像。 從 WordPress 媒體設定中,您可以存取外掛程式的設定。
在那裡,您將看到為內容選擇預設特色圖像的選項。 您有權在需要時修改預設影像。 該插件還附帶了輕量級程式碼,因此不會對網站的速度產生任何影響。
特徵
- 輕的
- 易於配置
- 根據需要修改預設圖像
- 即插即用
價錢
預設特色圖片是一個免費的 WordPress 外掛。 您可以從插件存儲庫中獲取它。
結論
特色圖片是您在管理部落格或 WooCommerce 商店時應該考慮的重要事項之一。 當網站訪客瀏覽部落格、類別檔案或產品等檔案頁面時,主題將顯示特色圖像和內容標題。
大多數人會根據特色圖像的好壞來選擇貼文。 因此,如果您遇到 WordPress 特色圖片無法載入的問題,您應該考慮修復它。
正如您在本文中所看到的,我們向您展示了八種簡單的方法來解決 WordPress 特色圖片無法載入問題。 總之,您必須先檢查您是否已指派特色圖像。 如果您在編輯器中找不到該選項,請從螢幕選項中啟用它。
關閉所有延遲載入插件並檢查問題是否仍然存在。 您還可以檢查可用的主題設定並關閉所有外掛程式以進行相容性測試。 假設您發現了問題,那就太好了。 如果您無法解決該問題,請隨意重新產生縮圖並增加 WordPress 記憶體限制。
在大多數情況下,這可以解決問題。 您還應該檢查使用者權限並確保特定使用者角色啟用了檔案上傳權限。
這些故障排除選項將幫助您解決 WordPress 特色圖片未載入問題。
您知道還有其他方法可以解決損壞的特色圖像問題嗎?
讓我們在評論中知道!
以下是您可能會喜歡的一些類似文章:
- WooCommerce 側邊欄未顯示:如何修復
- 如何在 WordPress 中延遲載入圖片
- 如何修復 WordPress 中的常見 AMP 問題?
