8 Möglichkeiten, den Fehler „WordPress Featured Image Not Loading“ zu beheben: Der endgültige Leitfaden
Veröffentlicht: 2024-03-07Wenn Sie ein Blogger sind, wissen Sie, wie wichtig vorgestellte Bilder sind. Neben der Erstellung atemberaubender Inhalte, die den Benutzern helfen, spielen ausgewählte Bilder auch eine wichtige Rolle beim Bloggen und Marketing.
Es weckt die Aufmerksamkeit der Website-Besucher und sorgt so für ein besseres Benutzererlebnis.
Was aber, wenn die vorgestellten Bilder nicht geladen werden?
Wenn Sie ein WordPress-Benutzer sind und die vorgestellten Bilder Ihrer Blog-Beiträge nicht richtig funktionieren, machen Sie sich keine Sorgen. Viele Benutzer sind mit diesem Problem konfrontiert. Hier finden Sie alles, was Sie über die in WordPress vorgestellten Bilder und deren Fehlerbehebung wissen müssen.
Hier sind die acht Methoden, um das Problem zu beheben, dass das WordPress-Featured-Image nicht geladen wird .
Was ist das von WordPress empfohlene Bild?
Von WordPress vorgestellte Bilder sind visuelle Elemente, die Blogbeiträge oder -seiten darstellen. Wenn Sie die Blog- oder Archivseite besuchen, werden diese im Frontend neben dem Beitragstitel angezeigt.

Es stellt in erster Linie den Inhalt dar und hilft dem Websitebesitzer, dem Leser die Botschaft oder das Thema des Artikels visuell zu vermitteln.
Neben den oben genannten Funktionen wird das vorgestellte Bild in sozialen Medien verwendet, wenn jemand Ihre Blog-Beiträge oder Seiten teilt. Daher ist ein hervorgehobenes Bild zwingend erforderlich.
Warum ausgewählte Bilder nicht richtig geladen werden
Von WordPress empfohlene Bilder werden aufgrund mehrerer Probleme nicht korrekt geladen. Einige der häufigsten Probleme sind:
- Probleme mit Serverressourcen: Wenn Sie ein Shared-Hosting-Unternehmen nutzen, stehen Ihnen nur begrenzte Ressourcen zur Verfügung. Wenn also Ihr Speicher- oder Bandbreitenkontingent erschöpft ist, funktioniert die Website nicht richtig.
- Beschädigte Dateien: Wenn die Bilddateien beschädigt sind, werden sie nicht richtig geladen. Das Beste, was Sie in dieser Situation tun können, ist die Wiederherstellung eines zuvor erstellten Backups.
- Probleme beim Browser-Caching: Manchmal ist das Browser-Caching die Ursache. Bitte leeren Sie den Browser-Cache und prüfen Sie, ob das Problem weiterhin besteht.
- Berechtigungsprobleme: Dies könnte ein triftiger Grund dafür sein, dass ausgewählte Bilder nicht ordnungsgemäß geladen werden. Wenn die Benutzer- oder Ordnerberechtigungen ungenau sind, kommt es zu Konflikten.
- Konflikte auf der Website: Wenn auf der Website Code- oder Plugin-Konflikte auftreten, kann dies zu Problemen führen.
Und so weiter.
Jetzt wissen Sie, warum die vorgestellten Bilder im Frontend der Website nicht richtig geladen werden. Im folgenden Abschnitt erfahren Sie, wie Sie das Problem beheben können, dass das ausgewählte WordPress-Bild nicht geladen wird.
So beheben Sie den Fehler, dass das ausgewählte WordPress-Bild nicht geladen wird
Hier stellen wir Ihnen acht Methoden vor, mit denen Sie den Fehler „Beispielbild wird nicht geladen“ beheben können. Sie sind:
- Überprüfen Sie, ob Sie ein ausgewähltes Bild zugewiesen haben
- Deaktivieren Sie Lazy Loading
- Überprüfen Sie die Theme-Einstellungen
- Miniaturansichten neu generieren
- Erhöhen Sie das Standardspeicherlimit
- Benutzerberechtigungen ändern
- Ändern Sie die Datei „functions.php“.
- Finden und beheben Sie Plugin- oder Theme-Konflikte
Im Folgenden erklären wir Ihnen im Detail, wie Sie diese Probleme beheben können. Beginnen wir ohne weitere Umschweife mit der Anleitung.
1. Überprüfen Sie, ob Sie ein ausgewähltes Bild zugewiesen haben
Als Erstes müssen Sie prüfen, ob Sie ein vorgestelltes Bild zugewiesen haben. Wenn Sie den Gutenberg- oder Classic-Editor öffnen, sehen Sie auf der rechten Seite die Option „Featured Image“.
Wenn Sie dort ein Bild sehen, können Sie loslegen. Hier ist ein Beispiel für einen Blog-Beitrag mit einem gültigen Bild.

In einigen Fällen wird dort kein Bild angezeigt. Das bedeutet, dass das vorgestellte Bild im Blogbeitrag fehlt.

Sie können eines aus der Medienbibliothek auswählen, wenn Sie im Feld kein Bild sehen.

In einigen seltenen Fällen wird das hervorgehobene Bildfeld im Gutenberg-Editor oder im klassischen Editor nicht angezeigt. Wenn Sie die Option zum Hinzufügen eines hervorgehobenen Bildes zum Artikel nicht sehen können, geraten Sie nicht in Panik. Das ist nur eine Frage der Sichtbarkeit.
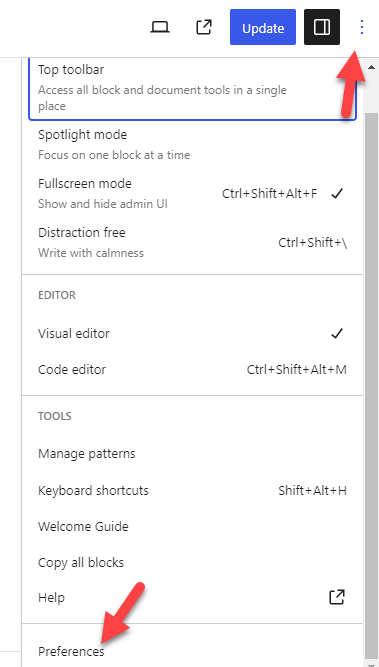
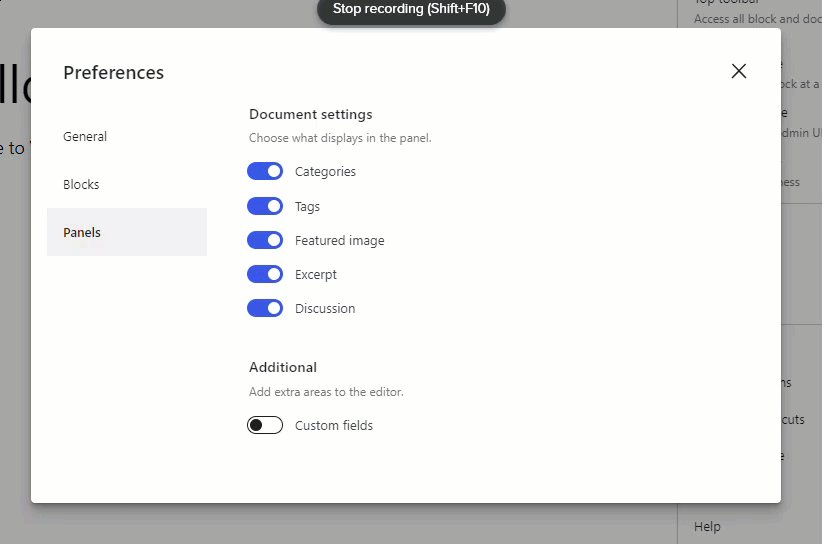
Klicken Sie oben rechts im Gutenberg-Editor auf die Option mit den drei Punkten . Wählen Sie dort „Einstellungen“ aus.

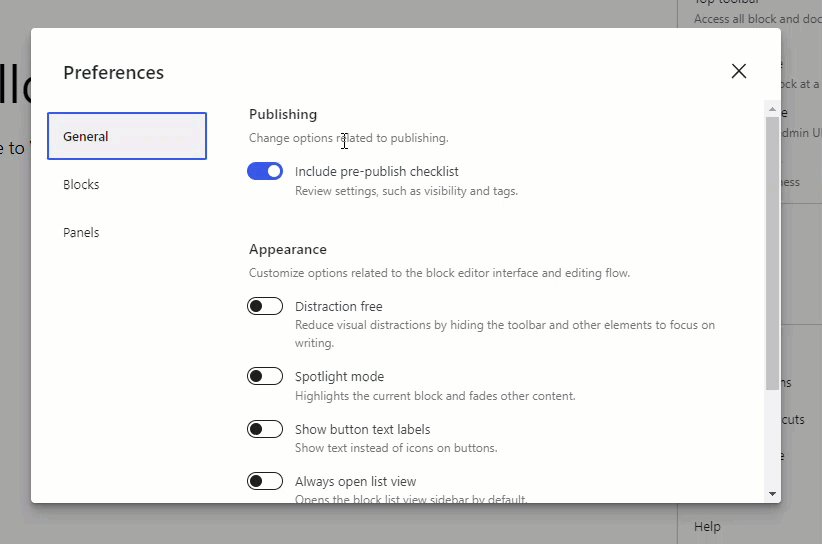
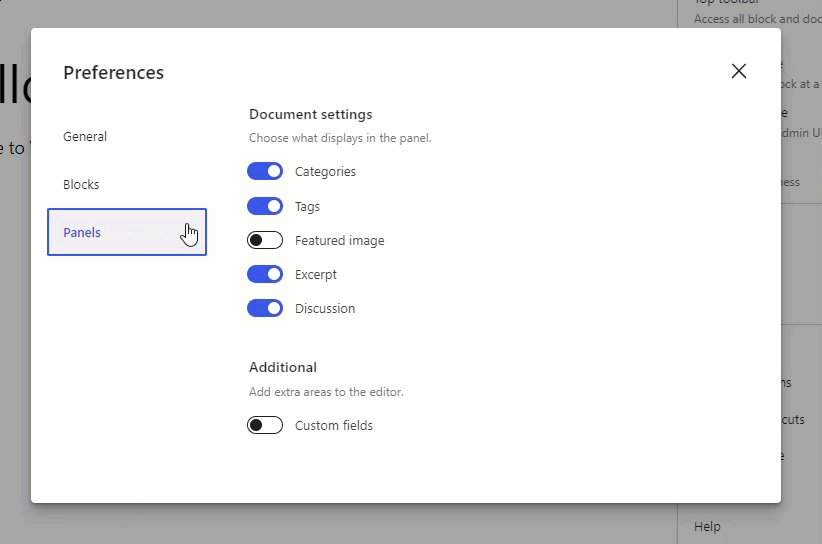
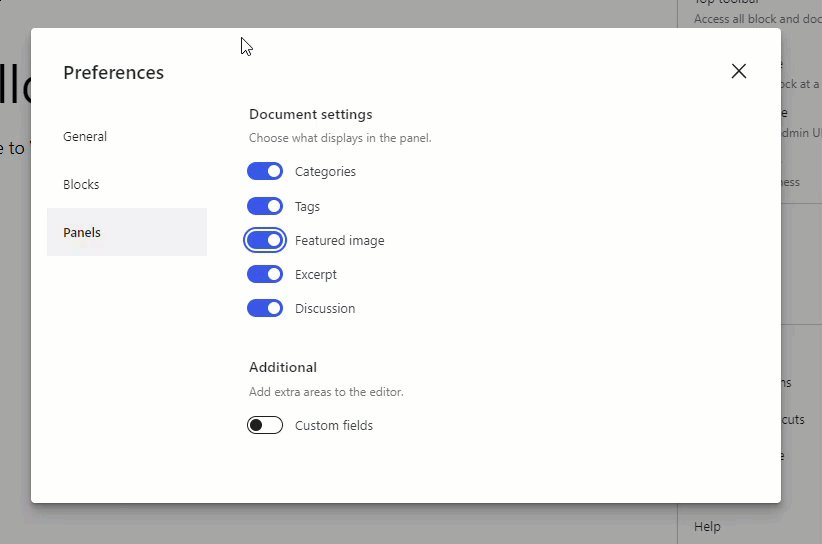
Öffnen Sie nun den Bereich des Panels. Wenn Sie sehen, dass das ausgewählte Bildfeld deaktiviert ist, aktivieren Sie es einfach.

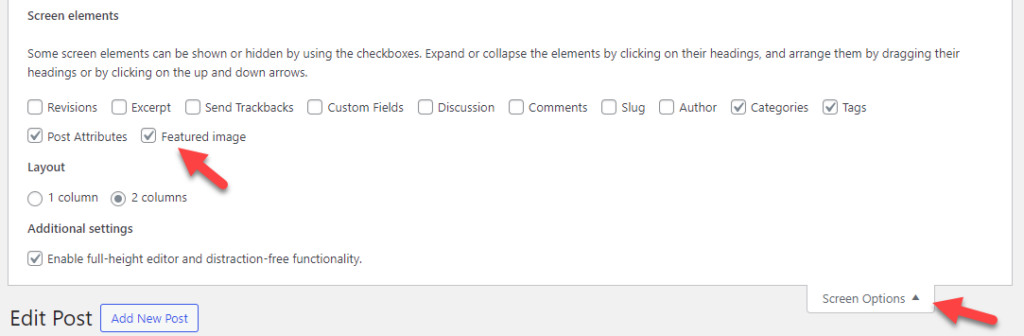
Von nun an zeigt der Gutenberg-Editor den vorgestellten Bildbereich auf der rechten Seite an. Wenn Sie den klassischen Editor verwenden, öffnen Sie die Bildschirmoptionen und aktivieren Sie dort ausgewählte Bilder.

Nachdem Sie diese Änderungen vorgenommen haben, überprüfen Sie Ihr Blog- oder Kategoriearchiv im Frontend. Wenn Sie die vorgestellten Bilder sehen können, ist das großartig. Wenn Sie kein Glück haben, lesen Sie diesen Leitfaden weiter.
Als Nächstes gehen wir zur zweiten Option über und deaktivieren das verzögerte Laden, um das Problem zu beheben, dass das von WordPress vorgestellte Bild nicht geladen wird.
2. Deaktivieren Sie Lazy Loading
Lazy Loading ist eine hervorragende Möglichkeit, die Bildbereitstellung zu optimieren. Wenn Sie einen Blog betreiben, in dem Sie Tutorials geben, fügen Sie dem Inhalt möglicherweise Dutzende oder vielleicht Hunderte von Screenshots hinzu (je nachdem, wie tief Sie das Thema behandeln).
Wenn jemand auf Ihrem Beitrag oder Ihrer Seite landet, versucht der Server standardmäßig, den gesamten Inhalt zu laden, bevor der Artikel angezeigt wird. Wenn Sie also mehrere Bilder im Blogbeitrag haben, dauert es lange, eine vollständig geladene Webseite zu erhalten, wenn Sie mehrere Bilder im Blogbeitrag haben.
Der beste Weg, diese Situation zu beheben, ist die Verwendung von Lazy Loading.
Wenn Sie Lazy Loading verwenden, werden Bilder nur entsprechend dem Verhalten des Benutzers geladen. Während der Benutzer scrollt, lädt der Server die Bilder. Dies hilft Ihnen bei der Leistungsoptimierung.
In manchen Fällen kann Lazy Loading zu Problemen mit den vorgestellten Bildern führen. Wenn Sie Lazy Loading auf Ihrer Website aktiviert haben, wirkt sich dies auf alle verfügbaren Fotos aus.
Versuchen Sie daher, Lazy Loading zu deaktivieren und prüfen Sie, ob das Problem weiterhin besteht. Verwenden Sie für diese Funktion ein spezielles Lazy-Loading-Plugin wie BJ Lazy Load oder ein Performance-Plugin wie Perfmatters.
Sie können die Option in den Einstellungen deaktivieren und die Website ausprobieren.
3. Überprüfen Sie die Theme-Einstellungen
WordPress-Themes wie Astra, GeneratePress und Divi verfügen über spezielle Bildeinstellungen. Wenn Sie also im Frontend der Website keine vorgestellten Bilder sehen, müssen Sie sich die Themenoptionen ansehen.
Auf unserer Dummy-Website haben wir Astra installiert.
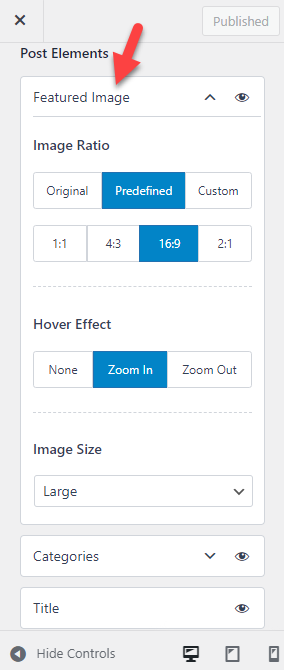
Wenn Sie den WordPress-Customizer öffnen, können Sie die vorgestellten bildbezogenen Optionen sehen.

Standardmäßig werden Optionen wie angezeigt
- Bildverhältnis
- Hover-Animation
- Bildgröße
Und so weiter.
Stellen Sie die Sichtbarkeit des vorgestellten Bildelements sicher, falls aktiviert. Wenn Sie über den Classic- oder Gutenberg-Editor ein hervorgehobenes Bild hinzugefügt und das hervorgehobene Bild in den Theme-Einstellungen deaktiviert haben, werden auf Ihrer Website keine hervorgehobenen Bilder angezeigt.
Abhängig vom verwendeten Theme ändern sich die Anpassungen. Allerdings verfügen die meisten modernen WordPress-Themes über ein eigenes Panel; Von dort aus können Sie themenspezifische Funktionen aktivieren/deaktivieren.
Wenn Sie immer noch Probleme mit den von WordPress vorgestellten Bildern haben, fahren Sie fort.
4. Miniaturansichten neu generieren
Wenn Sie kürzlich Ihr WordPress-Theme geändert haben und die vorgestellten Bilder nicht gut funktionieren, liegt das an den Bildgrößen. WordPress-Theme-Entwickler fügen dem Theme benutzerdefinierte Bildgrößen hinzu, die gut zum Design passen.
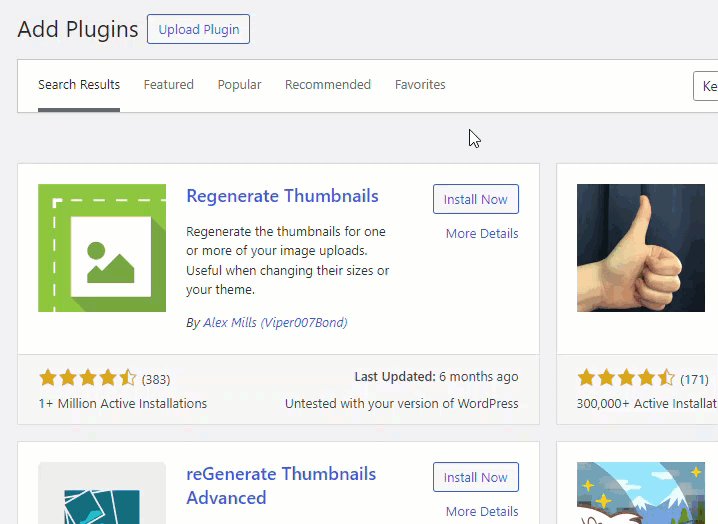
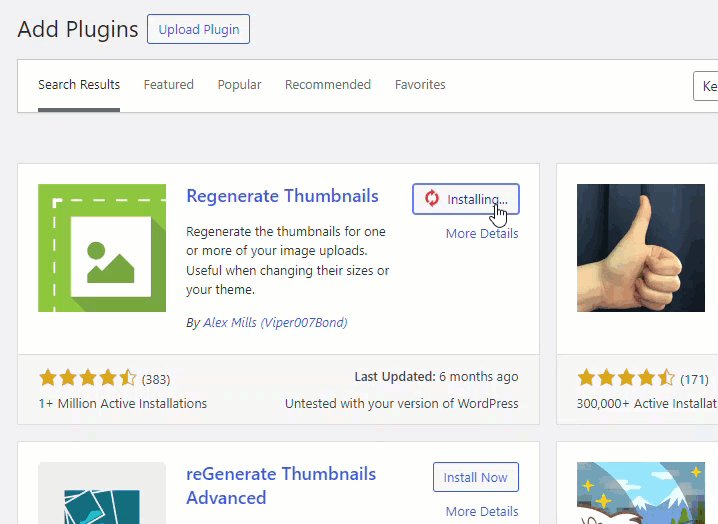
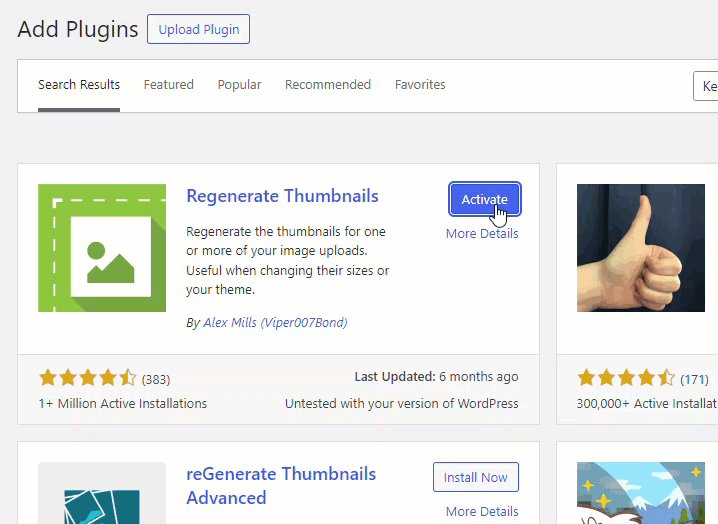
Wenn Sie Ihr Design kürzlich geändert haben, müssen Sie die Bilddateien neu generieren, um das Bildproblem zu lösen. WordPress verfügt standardmäßig nicht über diese Funktion und wir werden uns auf ein Plugin namens Regenerate Thumbnails verlassen.
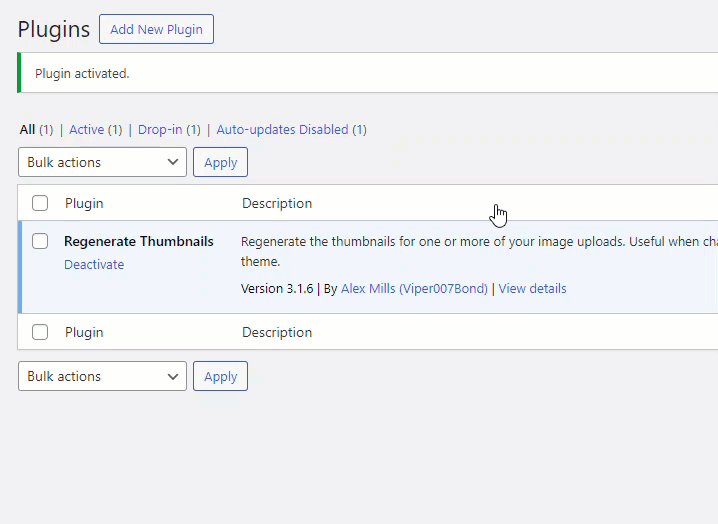
Installieren und aktivieren Sie zunächst Regenerate Thumbnails auf Ihrer Website.

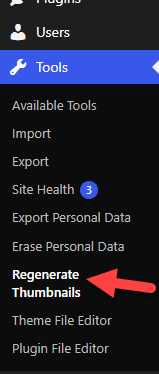
Unter WordPress-Tools können Sie die Einstellungen des Plugins sehen.

Dort können Sie alle auf Ihrer Website verfügbaren Bildgrößen sehen.

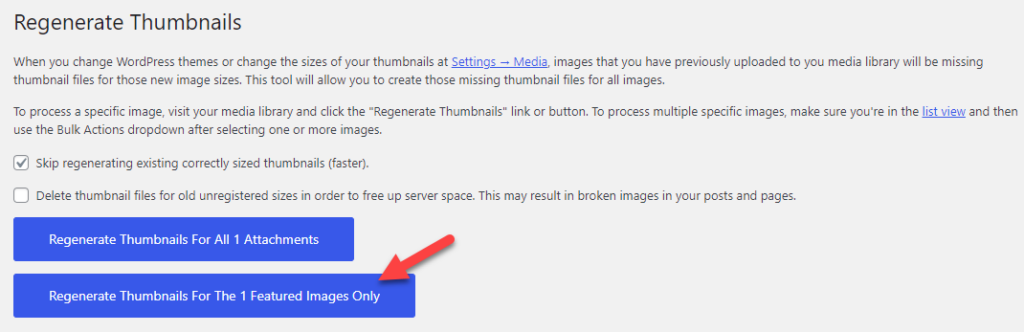
Alles, was Sie tun müssen, ist auf die Schaltfläche „Ausgewählte Bilder neu generieren“ zu klicken.

Je nach Größe Ihrer Medienbibliothek dauert der Vorgang einige Minuten. Sobald der Vorgang abgeschlossen ist, können Sie die Website vom Frontend aus überprüfen. Wenn Sie Probleme mit der aktuellen Bildgröße haben, verwenden Sie diesen Code, um benutzerdefinierte Bildgrößen zur WordPress-Installation hinzuzufügen.
add_image_size( new-feature-image, 1200, 720); // Benutzerdefinierte Größe des hervorgehobenen Bildes
Sie müssen die Werte ändern und diese am Ende der Datei „functions.php“ oder eines standortspezifischen Plugins wie Code Snippets einfügen. Nach dem Speichern des Codes steht eine neue Bildgröße zur Verfügung und Sie können diese für die vorgestellten Bilder auswählen.
Wenn das Problem weiterhin besteht, fahren Sie mit der nächsten Stufe fort. Als Nächstes zeigen wir Ihnen, wie Sie das WordPress-Speicherlimit erhöhen und das Problem beheben, dass das vorgestellte WordPress-Bild nicht geladen wird.
5. Erhöhen Sie das WordPress-Speicherlimit
Jede WordPress-Website hat ein vordefiniertes Speicherlimit. Normalerweise wird dies von Ihrem Webserver konfiguriert und der Standardwert wäre 32 MB oder 128 MB . Das Erhöhen des WordPress-Speicherlimits ist eine weitere gute Möglichkeit, mehrere Probleme zu lösen.
Ein Upgrade führt zu keinen Spitzen beim Ressourcenverbrauch oder zu Instabilitäten. Um das WordPress-Speicherlimit zu erhöhen, müssen Sie diesen Code kopieren:
define( 'WP_MEMORY_LIMIT', '256M' );
Jetzt müssen Sie die Datei wp-config.php öffnen. Sie können über ein spezielles Dateimanager-Plugin oder einen FTP-Client wie FileZilla auf den wp-config.php-Filer zugreifen.
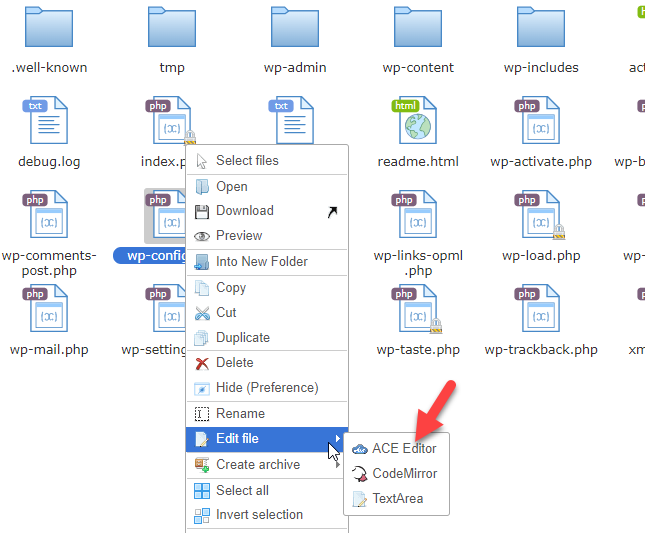
In diesem Fall verwenden wir das Filester-Plugin . Suchen Sie nach der Installation und Aktivierung des Plugins die Datei wp-config.php. Führen Sie nun einen Rechtsklick aus und wählen Sie die Code-Editor-Option.

Kurz bevor die Zeile /* lautet, ist das alles, hören Sie auf zu bearbeiten! Viel Spaß beim Veröffentlichen. */ , fügen Sie den Code ein. Das ist es! Speicher die Datei; Jetzt beträgt das Speicherlimit Ihrer Website 256 MB !
Einige WordPress-Hosting-Unternehmen verfügen im Kontobereich über eine spezielle Option, um das Speicherlimit zu verwalten. Wenn Sie Premium-verwaltete WordPress-Hosting-Unternehmen nutzen, suchen Sie nach der internen Option, um das WordPress-Speicherlimit zu erhöhen.
Wenn Sie unterwegs Hilfe benötigen, können Sie sich an das Support-Team des Webhosting-Anbieters wenden.
6. Benutzerberechtigungen ändern
Wenn Sie einen Blog mit mehreren Autoren betreiben und den Benutzern beim Schreiben von Blogbeiträgen keine Option zum Hochladen vorgestellter Bilder angezeigt wird, liegt ein Berechtigungsproblem vor. Mit einem Plugin namens User Role Editor können Sie die Berechtigungen anpassen.
Installieren und aktivieren Sie also das Plugin auf Ihrer Website.
Nach der Aktivierung können Sie die Einstellungen des Plugins unter WordPress-Einstellungen einsehen.

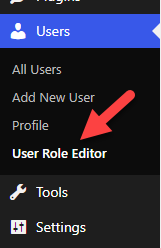
Sie können dies von dort aus tun, wenn Sie einige Optionen optimieren müssen. Sobald Sie dies getan haben, gehen Sie zu Benutzer und Benutzerrollen-Editor.

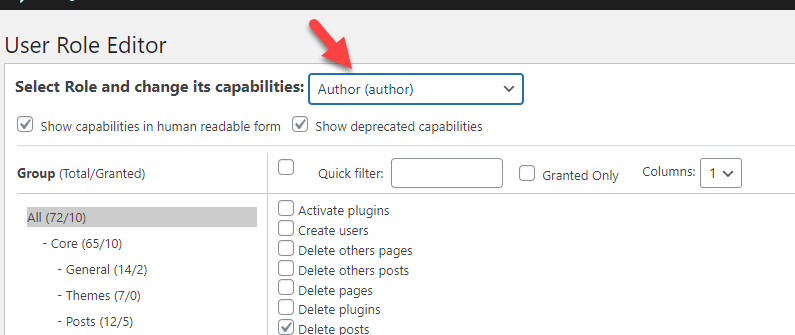
Im Dropdown-Menü können Sie die Benutzerrolle auswählen.

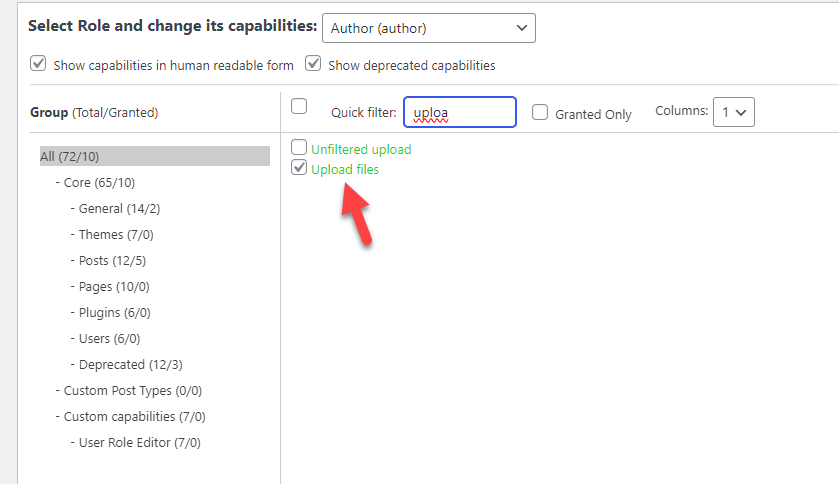
Stellen Sie nun sicher, dass die Datei-Upload-Berechtigung für die Benutzerrolle aktiviert ist.

Speichern Sie anschließend die Einstellungen. Im folgenden Abschnitt wird gezeigt, wie Sie die Datei „functions.php“ ändern, um Unterstützung für hervorgehobene Bilder hinzuzufügen.
7. Ändern Sie die Datei Functions.php
Wenn Sie ein individuell entwickeltes WordPress-Theme verwenden, müssen Sie zunächst Unterstützung für vorgestellte Bilder hinzufügen. Andernfalls wird das Meta-Feld „Featured Image“ im Gutenberg- oder Classic-Editor nicht angezeigt.
Hier erfahren Sie, wie Sie es tun können.
Als erstes müssen Sie diesen Code kopieren:
add_theme_support('post-thumbnails', array(
'Post',
'Seite',
'Name des benutzerdefinierten Beitragstyps',
));Nachdem Sie es kopiert haben, fügen Sie es in die Datei „functions.php“ Ihres untergeordneten Themes oder in ein standortspezifisches WordPress-Plugin ein. Danach können Sie die Datei speichern.
Von nun an sehen Sie im Editor eine Metabox für hervorgehobene Bilder. Wenn Sie es nicht sehen können, liegt das an Ihrem Caching. Sie können den Cache Ihrer Website leeren und ihn erneut überprüfen. Sehen wir uns als Nächstes an, wie Sie das nicht geladene WordPress-Feature-Bild beheben können, indem Sie den Theme- oder Plugin-Konflikt identifizieren.

8. Finden Sie Plugin-/Theme-Konflikte
Wenn Sie eine WordPress-Website oder einen WooCommerce-Shop betreiben, verwenden Sie möglicherweise mehrere Plugins oder Codes von Drittanbietern. Manchmal können diese Kompatibilitätsprobleme auf Ihrer Website verursachen und dazu führen, dass die Website repariert werden muss.
Wenn nach der Installation/Aktualisierung eines Plugins oder Themes das Problem auftritt, dass das vorgestellte Bild nicht geladen wird, bedeutet das, dass das aktualisierte Theme oder Plugin einige Probleme verursacht.
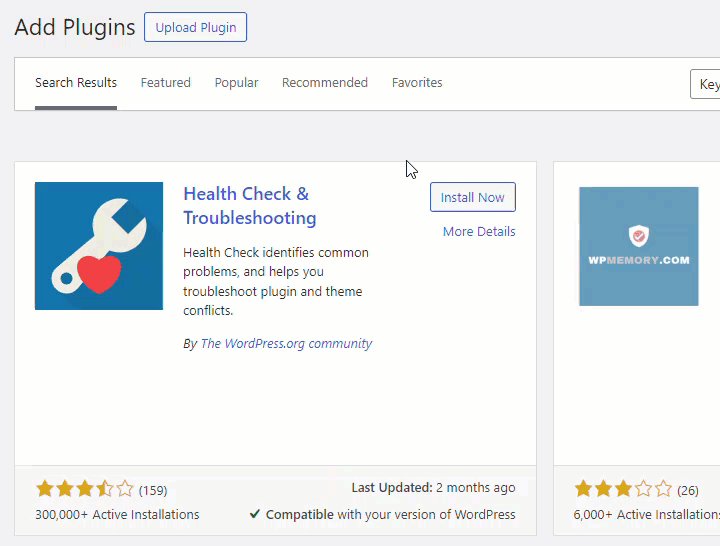
Um verwandte Probleme zu finden, steht ein Plugin namens „Health Check & Troubleshooting“ zur Verfügung. Sie können dieses Plugin installieren und aktivieren, wenn Sie Hilfe bei der Suche nach Website-bezogenen Problemen benötigen.

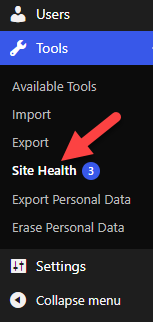
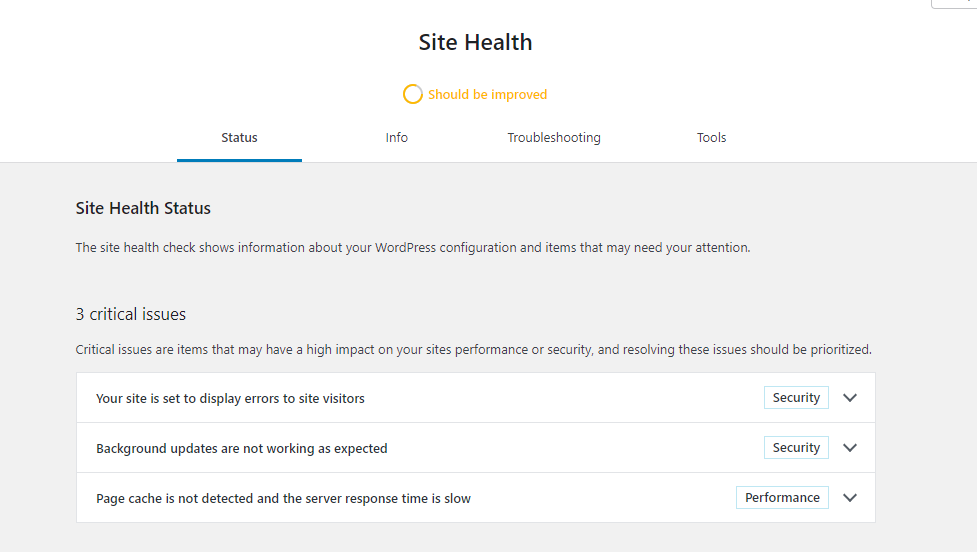
Nach der Aktivierung können Sie die Einstellungen des Plugins unter WordPress-Tools einsehen.

Das Plugin zeigt Ihnen alle Probleme, die Ihrer Aufmerksamkeit bedürfen.

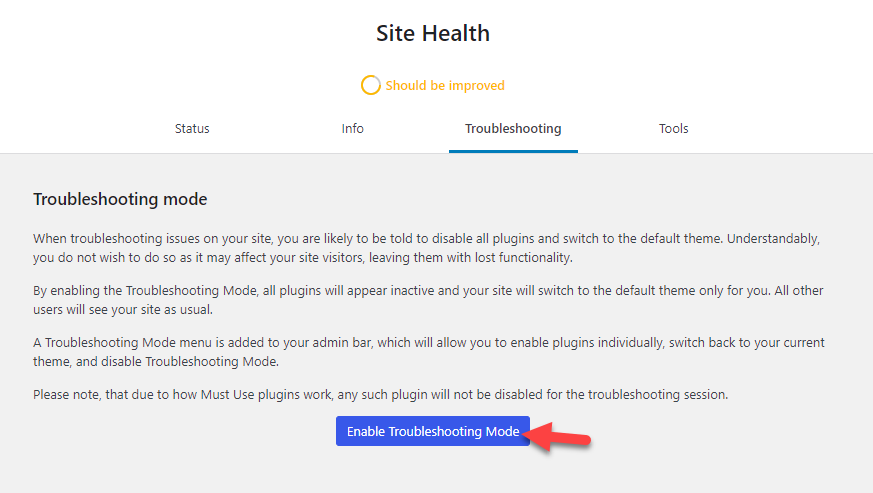
Sie können diese beheben und Ihre Website wird wieder normal funktionieren. Wenn Sie das Problem immer noch nicht finden können, aktivieren Sie den Fehlerbehebungsmodus und beginnen Sie mit der umfassenden Fehlerbehebung.

Normalerweise hilft Ihnen jede dieser acht Methoden dabei, das Problem zu beheben, dass das ausgewählte WordPress-Bild nicht geladen wird.
So fügen Sie in WordPress ein Standardbild hinzu
Wenn Sie für alle Ihre Artikel ein einzelnes Bild verwenden müssen, lesen Sie diesen Abschnitt weiter. Wir zeigen Ihnen, wie Sie problemlos ein Standard-Featured-Bild in WordPress hinzufügen.
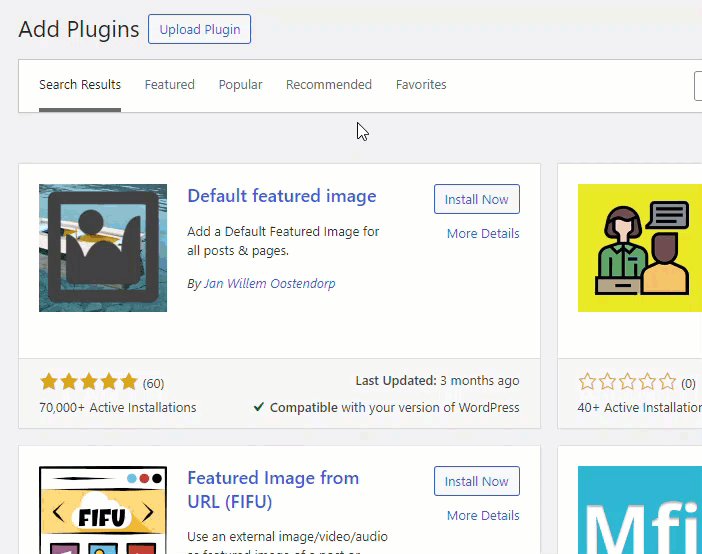
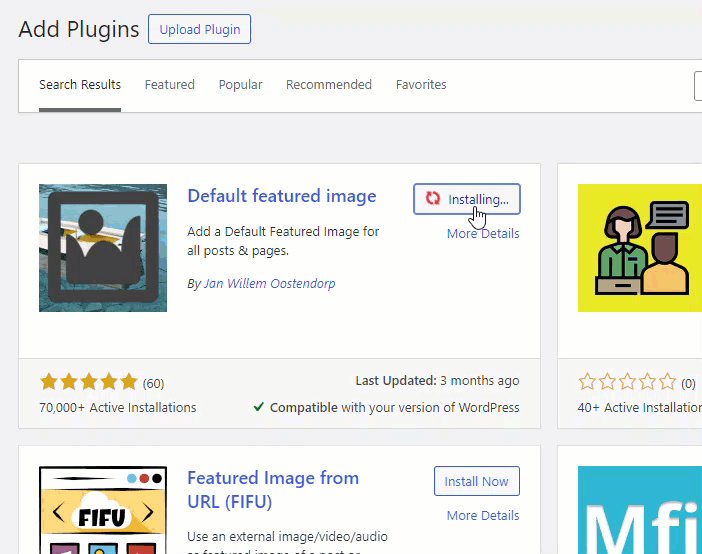
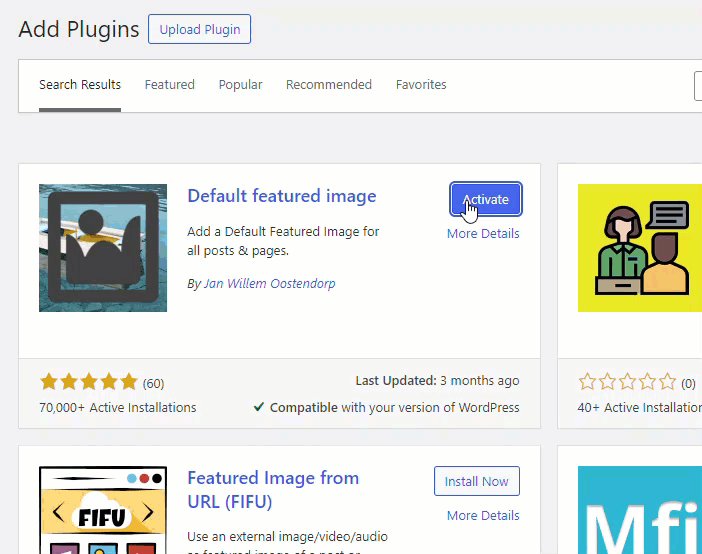
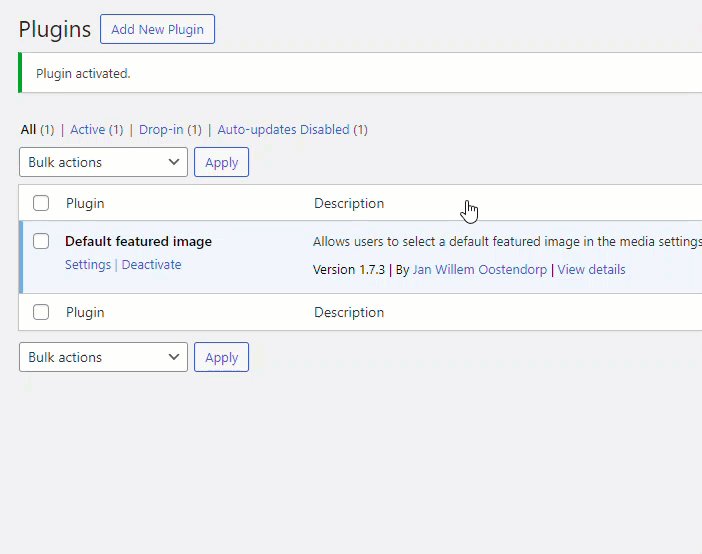
Dafür verwenden wir ein Plugin namens Default Featured Image . Sie müssen das Plugin zunächst auf Ihrer WordPress-Website oder Ihrem WooCommerce-Shop installieren und aktivieren.

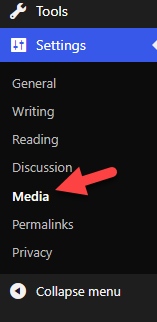
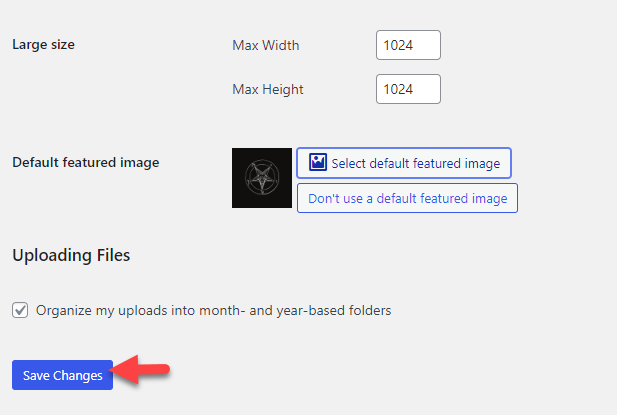
Öffnen Sie nun die Medieneinstellungen, die Sie unter WordPress-Einstellungen sehen können.

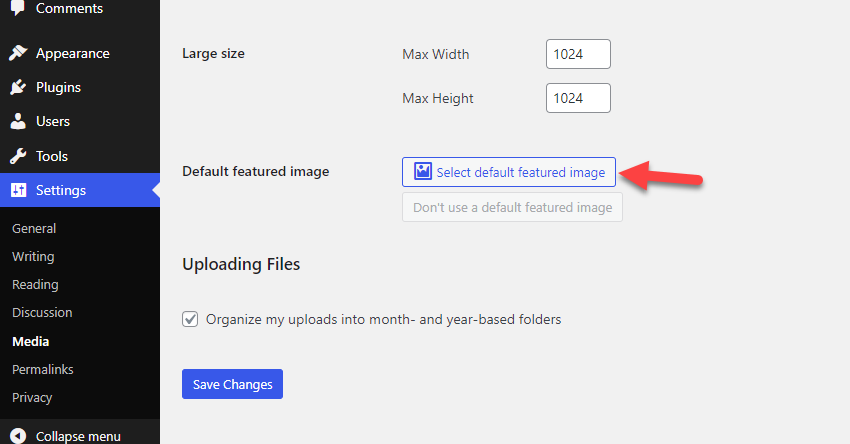
Sie können die Option sehen, ein Standardbild für Ihre Beiträge hinzuzufügen.

Aus der Medienbibliothek können Sie ein Bild auswählen, das Ihnen gefällt. Speichern Sie anschließend die Änderungen.

Das ist es! WordPress fügt das Standardbild hinzu, wenn Sie neue Blogbeiträge veröffentlichen. Sie können das Bild jederzeit manuell überschreiben. Wenn Sie für Ihre Beiträge kein Standardbild verwenden müssen, klicken Sie auf die Schaltfläche „Kein Standardbild verwenden“ .
Sehen wir uns als Nächstes an, wie man vorgestellte Bilder in WordPress massenhaft bearbeitet.
So bearbeiten Sie ausgewählte Bilder in WordPress in großen Mengen
Wenn Sie die Möglichkeit benötigen, ausgewählte Bilder in großen Mengen zu bearbeiten, lesen Sie weiter. Die Massenbearbeitung vorgestellter Bilder kann in vielen Situationen nützlich sein. Ein Bulk-Editor-Plugin ist beispielsweise hilfreich, wenn Sie Hunderte oder Tausende von Blogbeiträgen veröffentlicht haben und das vorgestellte Bild ändern müssen.
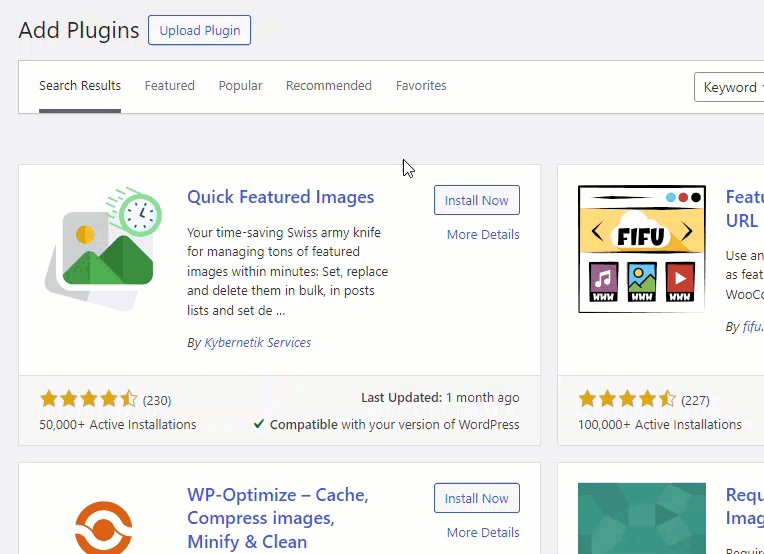
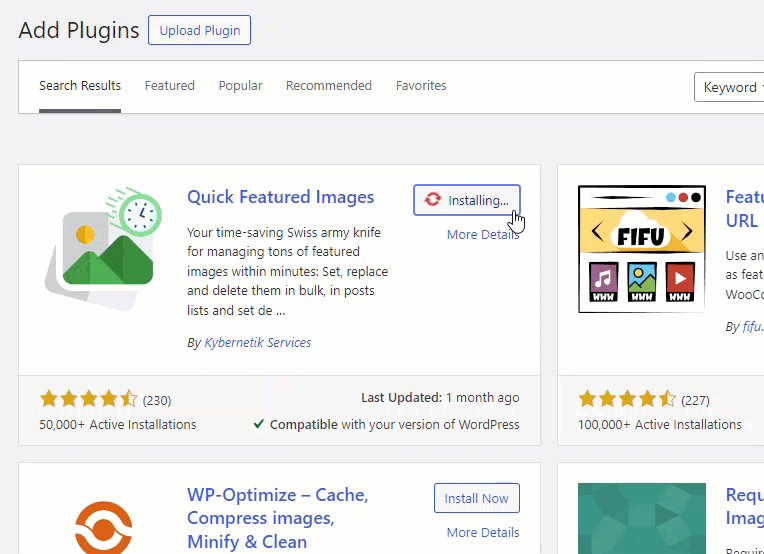
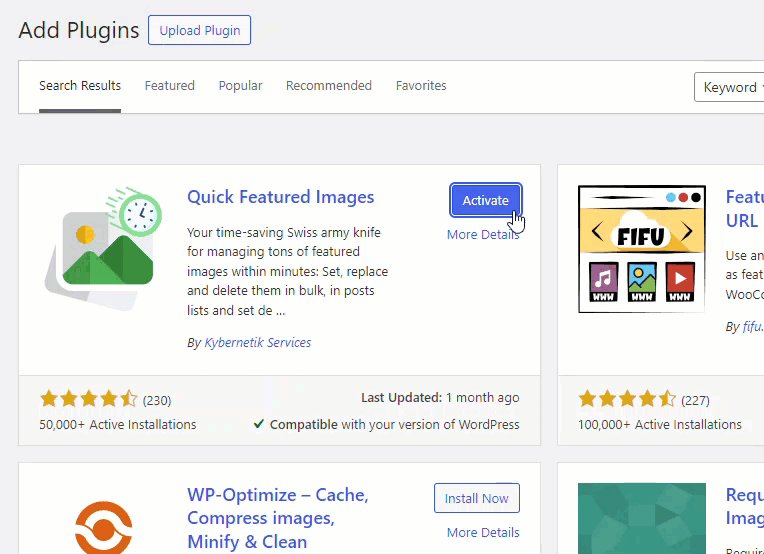
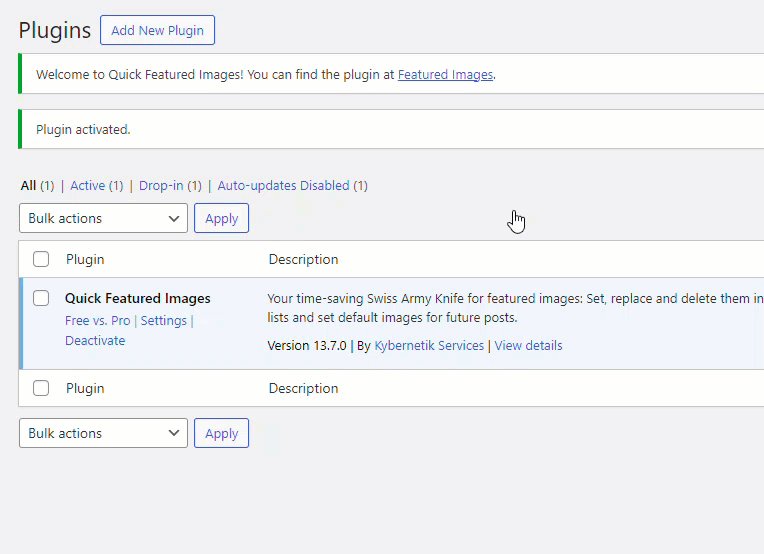
Da WordPress standardmäßig nicht über diese Funktion verfügt, müssen Sie für diese Aufgabe auf ein Plugin zurückgreifen. Hier verwenden wir Quick Featured Images für die Massenbearbeitung. Installieren und aktivieren Sie zunächst das Plugin auf Ihrer Website.

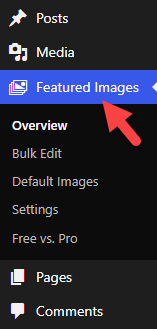
Nach erfolgreicher Aktivierung sehen Sie auf der linken Seite die Einstellungen des Plugins.

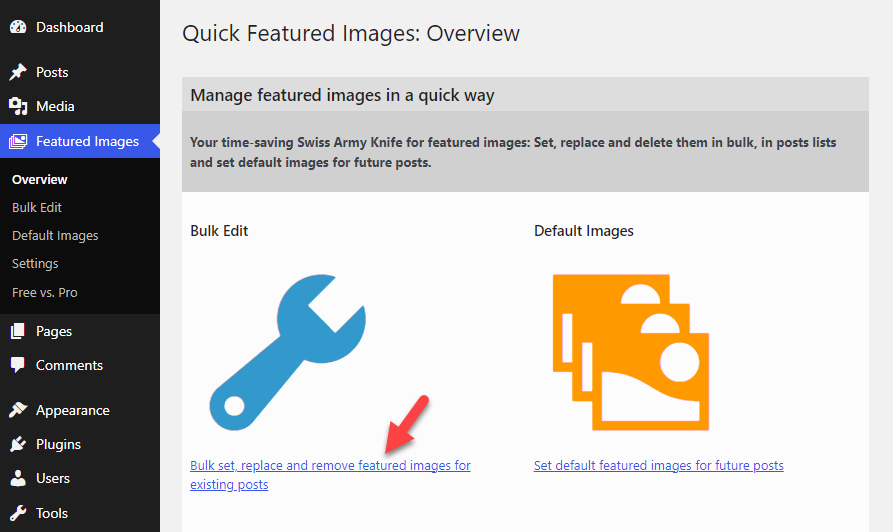
Wählen Sie nun die Option zur Massenbearbeitung.

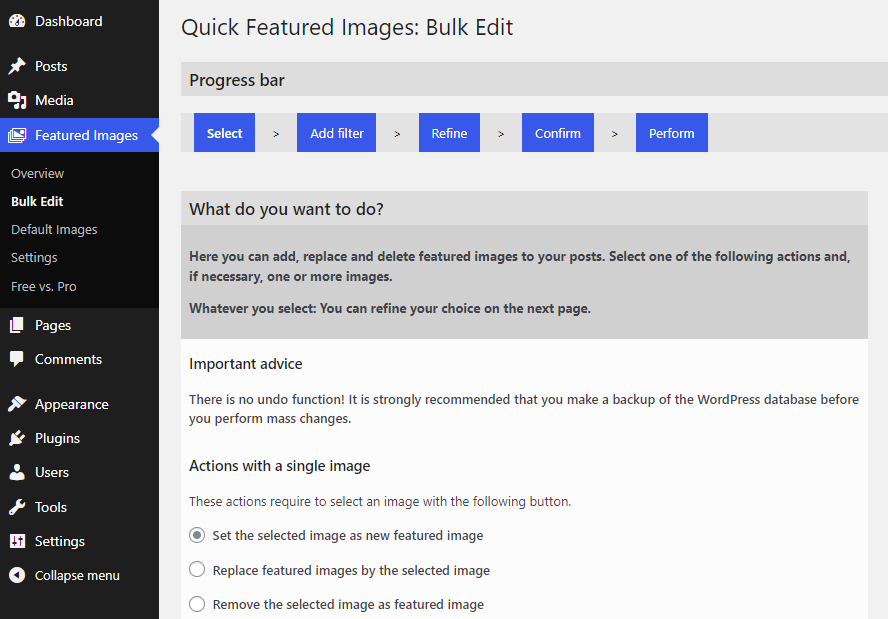
Sie werden nun zum Editor weitergeleitet.

Wie Sie oben auf der Seite sehen können, müssen Sie fünf Dinge tun, um eine Massenbearbeitung durchzuführen:
- Wählen Sie das Bild aus der Medienbibliothek aus
- Fügen Sie bei Bedarf einen Filter hinzu
- Verfeinern Sie es
- Bestätigen Sie die Änderungen
- Beginnen Sie mit der Bereitstellung der Änderungen
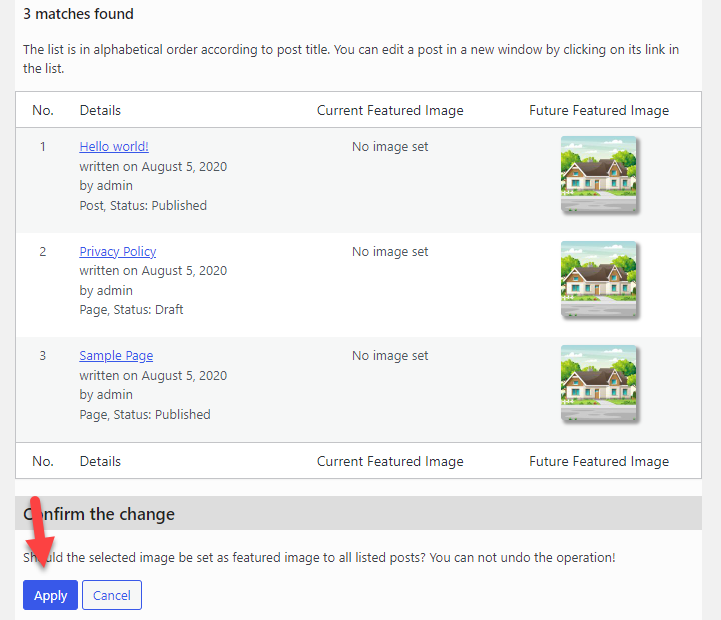
Wählen Sie in der Medienbibliothek ein Bild aus und fahren Sie mit dem nächsten Schritt fort. Dort sehen Sie zusätzliche Optionen.

Wählen Sie die passenden Optionen entsprechend Ihren Vorlieben aus. Das Plugin zeigt Ihnen alle anwendbaren Blog-Beiträge/Seiten oder benutzerdefinierten Beitragstypen mit dem neuen vorgestellten Bild. Wenn Sie mit dem Ergebnis zufrieden sind, übernehmen Sie die Änderungen.

Sie können diese Aufgabe mit nur einem oder mehreren vorgestellten Bildern ausführen.
Jetzt wissen Sie, wie Sie vorgestellte Bilder in WordPress massenhaft bearbeiten. Wie Sie sehen, gibt es viele Plugins für den Umgang mit vorgestellten Bildern auf einer Website. Schauen wir uns im nächsten Abschnitt einige der Optionen genauer an.
Bonus: Die besten WordPress-Featured-Image-Plugins, die Sie ausprobieren sollten
Schauen wir uns nun die WordPress-Plugins genauer an, mit denen Sie die vorgestellten Bilder in Ihrem Shop verwalten können. Kurz gesagt sind die Plugins:
- Bildwasserzeichen
- Automatisch hervorgehobenes Bild
- Schnelle vorgestellte Bilder
- Standardmäßiges Bild
Mal sehen, was jedes Plugin zu bieten hat.
1. Bildwasserzeichen

Wenn Sie ein Problem mit dem Diebstahl von Bildern auf Ihrer WordPress-Website oder Ihrem WooCommerce-Shop haben, finden Sie hier eine einfache Lösung. Mit einem Plugin wie Image Watermark können Sie Ihren Bildern benutzerdefinierte Wasserzeichen hinzufügen und so Bilddiebstahl verhindern. Sie können allen neu hochgeladenen oder vorhandenen Bildern ein Wasserzeichen hinzufügen, was sehr praktisch ist.
In den Plugin-Einstellungen erhalten Sie die Möglichkeit, das Wasserzeichen von bestimmten Bildern zu entfernen. So können Sie je nach Ihren Vorlieben auswählen, welche Bilder Sie schützen möchten. Das Plugin hilft Ihnen auch bei der Position, Größe, Deckkraft usw. des Wasserzeichens. Eine weitere Funktion, die Sie lieben werden, ist die Option, den Rechtsklick auf Bilder zu deaktivieren. Auf diese Weise können Sie unbefugte Bilddownloads verhindern.
Merkmale
- Leichtes Plugin
- Wählen Sie die Position des Wasserzeichens
- Deckkraftkontrolle
- Rechtsklick auf Bilder verhindern
- Übersetzungsbereit
Preisgestaltung
Image Watermark ist ein kostenloses WordPress-Plugin . Sie können es aus dem WordPress-Plugin-Repository herunterladen.
2. Automatisch hervorgehobenes Bild

Wenn Sie nach einem leistungsstarken Plugin für die Verwaltung Ihrer vorgestellten Bilder suchen, schauen Sie sich Auto Featured Image an. Mit diesem Plugin können Sie über Google, Pixabay oder Unsplash nach ausgewählten Bildern suchen. Das Plugin funktioniert auch gut mit Gutenberg und Seitenersteller-Plugins wie Elementor.
Es wird also keine Kompatibilitätsprobleme geben. Sie können ausgewählte Bilder für Ihre Blogbeiträge oder benutzerdefinierte Beitragstypen basierend auf dem Titel in den Einstellungen generieren. Es gibt auch eine Option zur Massengenerierung von Bildern. Wenn Sie also bereits mehrere Artikel in Ihrem Blog veröffentlicht haben, ist die Massengenerierung vorgestellter Bilder hilfreich.
Merkmale
- Generieren Sie ein ausgewähltes Bild aus dem Titel
- Ausgewählte Bilder neu generieren
- Massenbildgenerierung
- Integration von Aktienplattformen
- Kompatibel mit der neuesten Version von WordPress
Preisgestaltung
Auto Featured Image ist ein Freemium-WordPress-Plugin . Wenn Sie an der kostenlosen Version des Plugins interessiert sind, können Sie diese im Repository herunterladen. Ihr Premium-Versions-Plugin kostet 55 $ (einmalige Gebühr) für die Basislizenz.
3. Schnelle vorgestellte Bilder

Wenn Sie ein Plugin mit minimalen Konfigurationsoptionen benötigen, um das vorgestellte Bild zu verarbeiten, schauen Sie sich Quick Featured Image an. Mit diesem Tool können Sie schnell hervorgehobene Bilder zu Ihren Blogbeiträgen hinzufügen oder entfernen. Die in den Plugin-Einstellungen verfügbare Massenbearbeitungsfunktion ist ausgezeichnet.
Mit dieser Funktion können Sie Hunderte von vorgestellten Bildern problemlos ändern. Ein weiteres bemerkenswertes Merkmal von Quick Featured Images ist die Übersetzungsoption. Das Plugin ist zu 100 % übersetzungsbereit und kann auf jeder mehrsprachigen Website verwendet werden.
Merkmale
- Bearbeiten Sie ausgewählte Bilder in großen Mengen
- Einfach zu verwenden
- Anpassung benutzerdefinierter Regeln
- Standardauswahl für ausgewählte Bilder
- Datenbank optimieren
Preisgestaltung
Quick Featured Images ist ein Freemium-WordPress-Plugin . Sie können die Lite-Version des Plugins aus dem WordPress-Plugin-Repository herunterladen. Ihre Premium-Version beginnt bei 66 € pro Jahr .
4. Standard-Featured-Bild

Das letzte Plugin, das wir für Sie haben, ist Default Featured Image . Wie der Name schon sagt, hilft Ihnen das Plugin dabei, Ihren Blogbeiträgen ein Standardbild zuzuweisen. Über die WordPress-Medieneinstellungen können Sie auf die Einstellungen des Plugins zugreifen.
Dort sehen Sie die Option, ein Standardbild für den Inhalt auszuwählen. Sie haben das Recht, das Standardbild jederzeit zu ändern. Das Plugin verfügt außerdem über einen leichtgewichtigen Code, sodass die Geschwindigkeit der Website nicht beeinträchtigt wird.
Merkmale
- Leicht
- Einfach zu konfigurieren
- Ändern Sie das Standardbild nach Bedarf
- Plug-and-Play
Preisgestaltung
„Default Featured Image“ ist ein kostenloses WordPress-Plugin . Sie können es aus dem Plugin-Repository herunterladen.
Abschluss
Ausgewählte Bilder sind eines der entscheidenden Dinge, auf die Sie achten sollten, wenn Sie einen Blog oder einen WooCommerce-Shop verwalten. Wenn ein Website-Besucher Archivseiten wie Blogs, Kategoriearchive oder Produkte durchstöbert, zeigt das Thema das vorgestellte Bild und den Titel des Inhalts an.
Die meisten Leute wählen Beiträge danach aus, wie gut die vorgestellten Bilder sind . Wenn Sie also das Problem haben, dass ein WordPress-Featured-Image nicht geladen wird, sollten Sie versuchen, es zu beheben.
Wie Sie in diesem Artikel sehen können, haben wir Ihnen acht einfache Methoden gezeigt, um das Problem zu lösen, dass WordPress-Featured-Bilder nicht geladen werden. Zusammenfassend müssen Sie zunächst prüfen, ob Sie ein Featured Image zugewiesen haben . Wenn Sie die Option im Editor nicht finden können, aktivieren Sie sie über die Bildschirmoptionen .
Schalten Sie alle Lazy-Loading-Plugins aus und prüfen Sie, ob das Problem weiterhin besteht. Sie können auch die verfügbaren Theme-Einstellungen überprüfen und alle Plugins für einen Kompatibilitätstest deaktivieren . Angenommen, Sie haben das Problem gefunden, großartig. Sie können die Miniaturansichten jederzeit neu generieren und das WordPress-Speicherlimit erhöhen, wenn Sie das Problem nicht lösen können.
In den meisten Fällen wird das Problem dadurch gelöst. Sie sollten auch die Benutzerberechtigungen überprüfen und sicherstellen, dass für die spezifische Benutzerrolle Berechtigungen zum Hochladen von Dateien aktiviert sind.
Diese Fehlerbehebungsoptionen helfen Ihnen, das Problem zu beheben, dass das ausgewählte WordPress-Bild nicht geladen wird.
Kennen Sie eine andere Methode, um das Problem mit defekten Bildern zu beheben?
Lass es uns in den Kommentaren wissen!
Hier sind einige ähnliche Artikel, die Ihnen gefallen könnten:
- WooCommerce-Seitenleiste wird nicht angezeigt: So beheben Sie das Problem
- So laden Sie Bilder in WordPress verzögert
- Wie behebe ich häufige AMP-Probleme in WordPress?
