修复 WordPress 特色图片未加载错误的 8 种方法:权威指南
已发表: 2024-03-07如果您是博主,您就会知道特色图片的重要性。 除了创建对用户有帮助的令人惊叹的内容之外,特色图像在博客和营销旅程中也发挥着至关重要的作用。
它吸引网站访问者的注意力,这样您就可以提供更好的用户体验。
但是如果特色图像未加载怎么办?
如果您是 WordPress 用户并且您的博客文章的特色图像无法正常工作,请不要担心。 许多用户都面临这个问题,这里是您需要了解的有关 WordPress 特色图像和解决问题的所有信息。
以下是修复 WordPress 特色图片无法加载问题的八种方法。
什么是 WordPress 特色图片
WordPress 特色图像是代表博客文章或页面的视觉元素。 当您访问博客或存档页面时,它们将在前端帖子标题旁边可见。

它主要代表内容,并帮助网站所有者以视觉方式向读者传达文章的信息或主题。
除了上述功能外,当有人分享您的博客文章或页面时,也会在社交媒体中使用特色图像。 因此,拥有特色图像是强制性的。
为什么精选图像无法正确加载
由于多个问题,WordPress 特色图像无法正确加载。 一些常见问题是:
- 服务器资源问题:如果您使用共享托管公司,您将只能获得有限的资源。 因此,如果您的存储或带宽配额用完,网站将无法正常运行。
- 文件损坏:如果图像文件损坏,它们将无法正确加载。 在这种情况下,您能做的最好的事情就是恢复以前生成的备份。
- 浏览器缓存问题:有时,浏览器缓存将是罪魁祸首。 请清除浏览器缓存,看看问题是否仍然存在。
- 权限问题:这可能是无法正确加载特色图像的有效原因。 如果用户或文件夹权限不准确,就会出现冲突。
- 网站冲突:如果网站有任何代码或插件冲突,可能会导致问题。
等等。
现在您知道为什么特色图像无法在网站前端正确加载了。 以下部分将向您展示如何修复 WordPress 特色图片未加载问题。
如何修复 WordPress 特色图片未加载错误
在这里,我们有八种方法可以用来修复特色图像未加载错误。 他们是:
- 检查您是否已分配特色图片
- 禁用延迟加载
- 检查主题设置
- 重新生成缩略图
- 增加默认内存限制
- 更改用户权限
- 修改functions.php文件
- 查找并修复插件或主题冲突
下面,我们将详细解释如何解决这些问题。 事不宜迟,让我们开始阅读指南。
1. 检查您是否已分配特色图像
您需要做的第一件事是检查您是否已分配特色图像。 当您打开古腾堡或经典编辑器时,您将在右侧看到特色图像选项。
如果您可以在那里看到图像,那么就可以开始了。 以下是带有有效特色图片的博客文章示例。

在某些情况下,您不会在那里看到任何图像。 这意味着博客文章中缺少特色图片。

如果您在该字段中没有看到图像,您可以从媒体库中选择一个。

在极少数情况下,您不会在古腾堡编辑器或经典编辑器中看到特色图像面板。 如果您看不到向文章添加特色图片的选项,请不要惊慌。 这只是一个可见性问题。
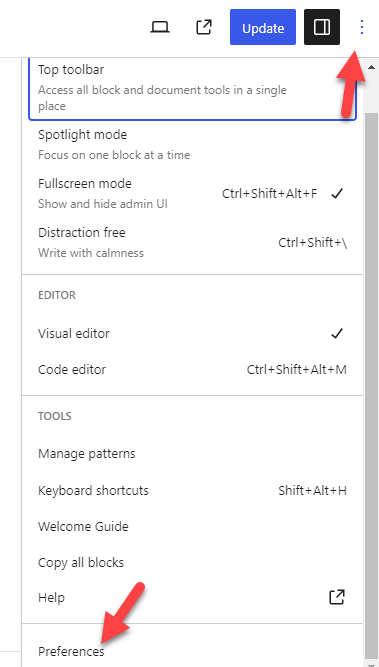
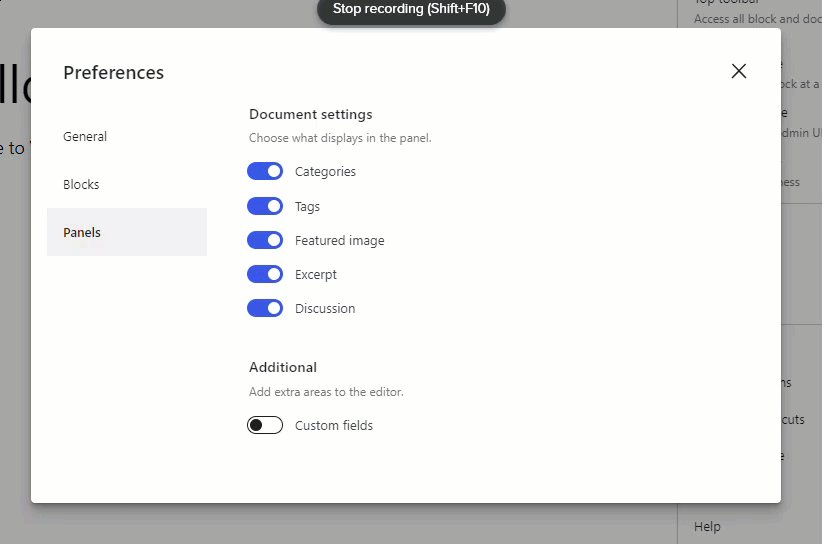
单击古腾堡编辑器右上角的三个点选项。 从那里选择偏好。

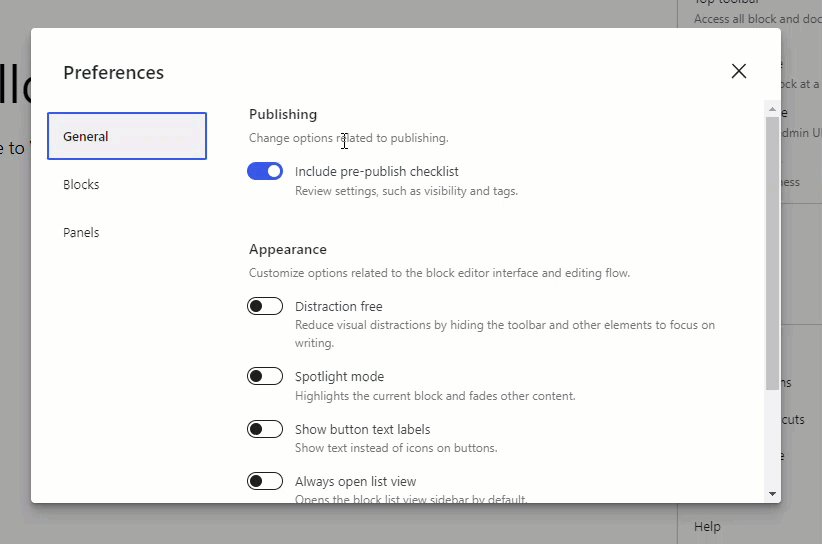
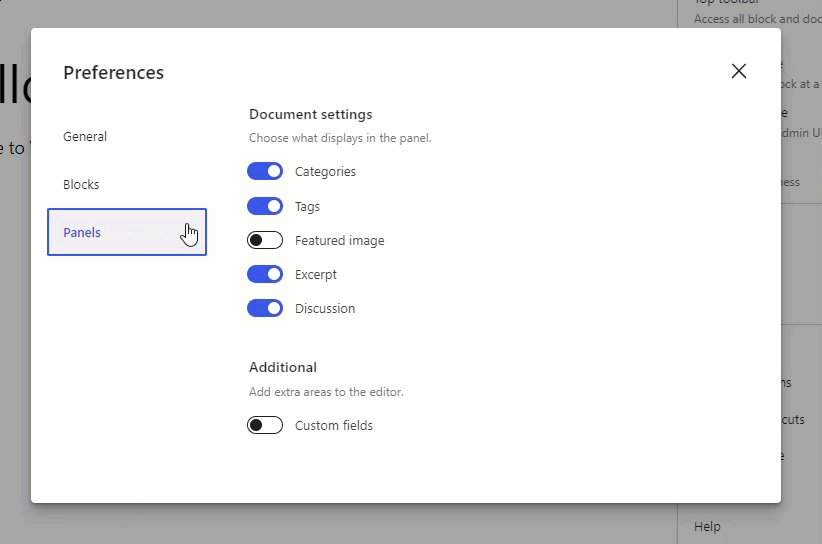
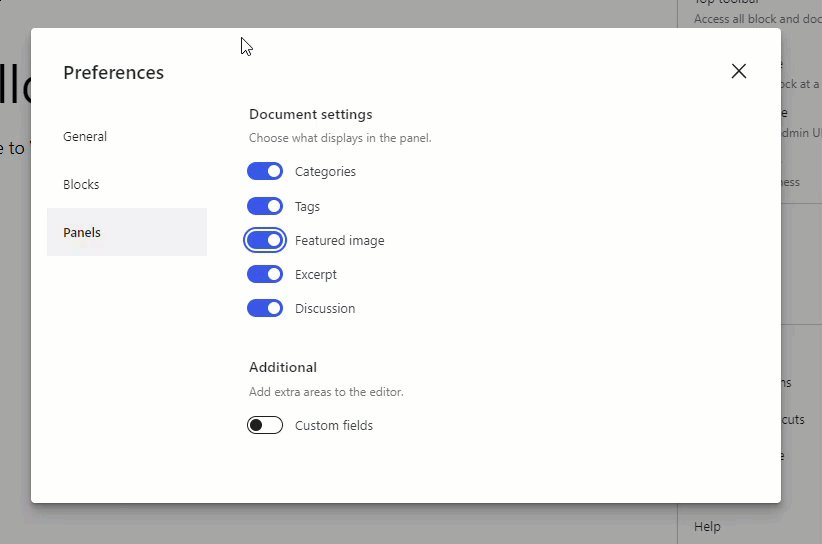
现在打开面板部分。 如果您看到特色图像面板被禁用,只需启用它即可。

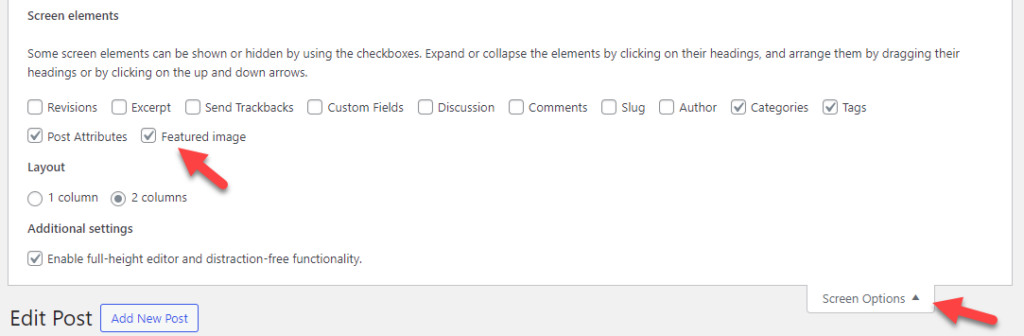
从现在开始,古腾堡编辑器将在右侧显示特色图像部分。 如果您使用经典编辑器,请打开屏幕选项并从那里启用特色图像。

完成这些更改后,请从前端检查您的博客或类别存档。 如果您能看到精选图片,那就太好了。 如果您没有运气,请继续阅读本指南。
接下来,让我们转向第二个选项,关闭延迟加载以修复 WordPress 特色图片未加载的问题。
2.禁用延迟加载
延迟加载是优化图像传输的绝佳方法。 如果您正在运行一个教授教程的博客,您可能会在内容中添加数十甚至数百个屏幕截图(取决于您涵盖该主题的深度)。
默认情况下,当有人登陆您的帖子或页面时,服务器将在显示文章之前尝试加载整个内容。 因此,如果您的博客文章上有多个图像,并且博客文章上有各种图片,那么获得完全加载的网页将需要很长时间。
解决这种情况的最佳方法是使用延迟加载。
当您使用延迟加载时,图像将仅根据用户的行为加载。 当用户滚动时,服务器将加载图片。 这将帮助您进行性能优化。
在某些情况下,延迟加载可能会导致特色图像出现问题。 如果您在网站上启用了延迟加载,这会影响所有可用的照片。
因此,尝试关闭延迟加载并检查问题是否仍然存在。 使用专用的延迟加载插件(如 BJ Lazy Load)或性能插件(如 Perfmatters)来实现该功能。
您可以从设置中关闭该选项并尝试该网站。
3.检查主题设置
Astra、GeneratePress 和 Divi 等 WordPress 主题具有专用的特色图像设置。 因此,如果您在网站前端没有看到任何特色图像,则需要查看主题选项。
在我们的虚拟网站上,我们已经安装了 Astra。
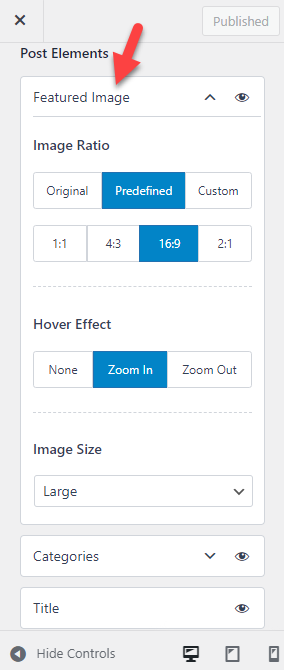
如果您打开 WordPress 定制器,您可以看到与图像相关的特色选项。

默认情况下,您可以看到类似的选项
- 图像比例
- 悬停动画
- 图片大小
等等。
如果启用,请确保特色图像元素的可见性。 如果您通过经典或古腾堡编辑器添加了特色图像,并在主题设置中关闭了特色图像,您的网站将不会显示任何特色图像。
根据您使用的主题,自定义内容将会发生变化。 然而,大多数现代 WordPress 主题都带有专用面板; 您可以从那里启用/禁用特定于主题的功能。
如果您对 WordPress 特色图片仍有疑问,请继续。
4. 重新生成缩略图
如果您最近切换了 WordPress 主题并且特色图像效果不佳,这是因为图像大小的原因。 WordPress 主题开发人员将向主题添加自定义图像尺寸,这将与设计很好地配合。
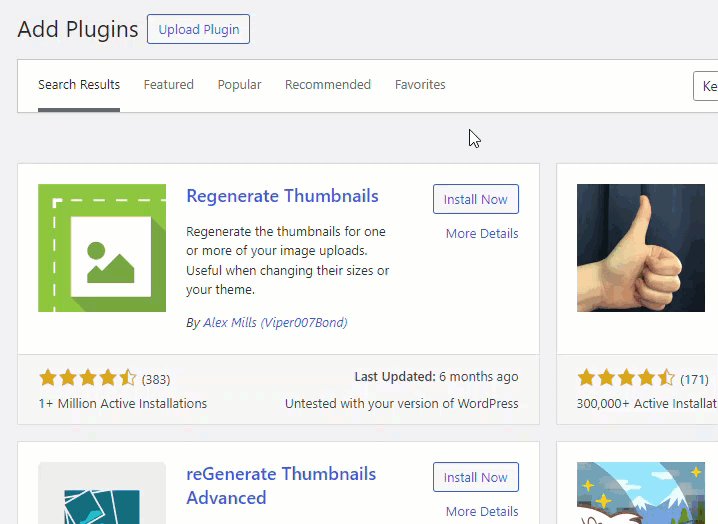
如果您最近更改了主题,则需要重新生成图像文件来解决图像问题。 WordPress 默认情况下没有此功能,我们将依赖一个名为Regenerate Thumbnails的插件。
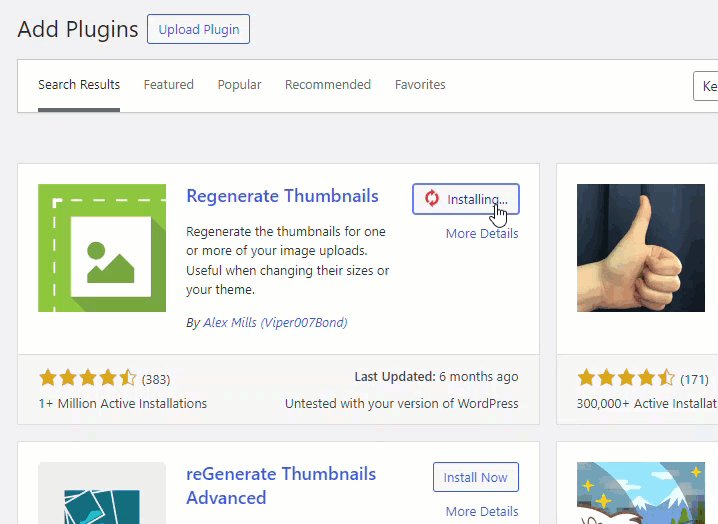
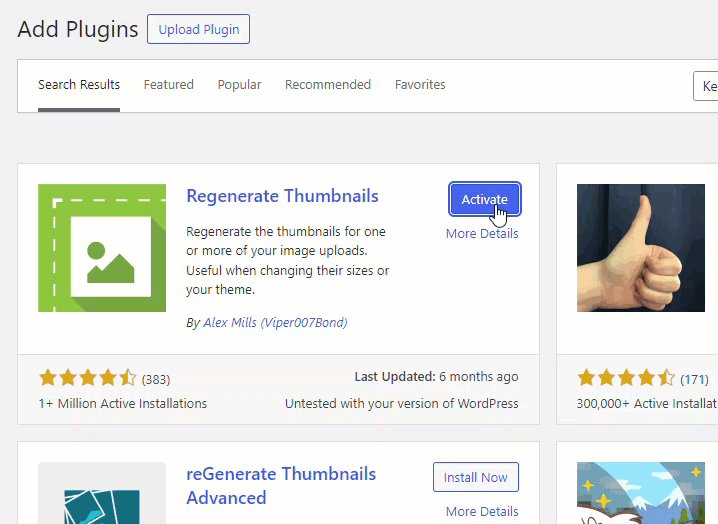
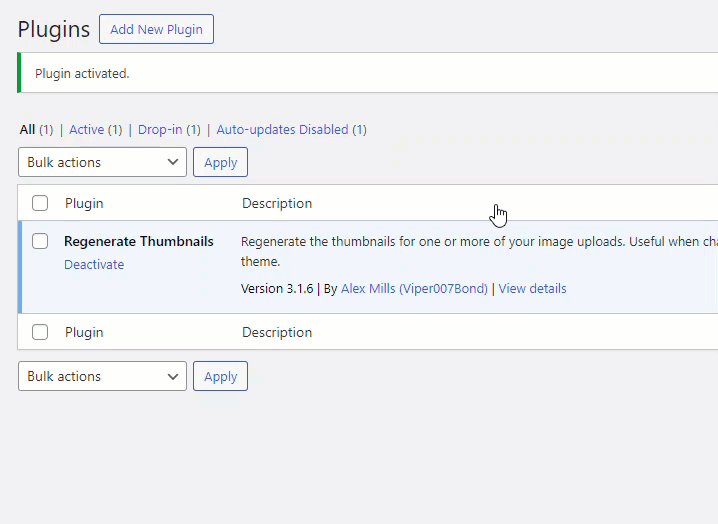
首先,在您的网站上安装并激活重新生成缩略图。

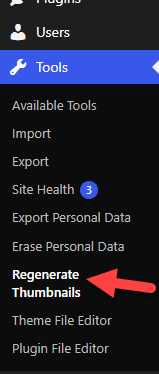
在 WordPress 工具下,您可以看到插件的设置。

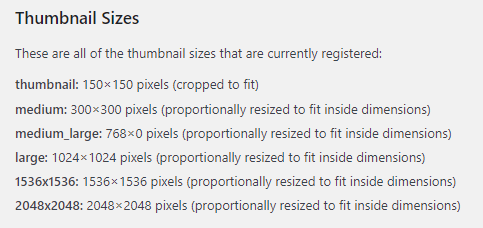
您可以在那里看到您网站上可用的所有图像尺寸。

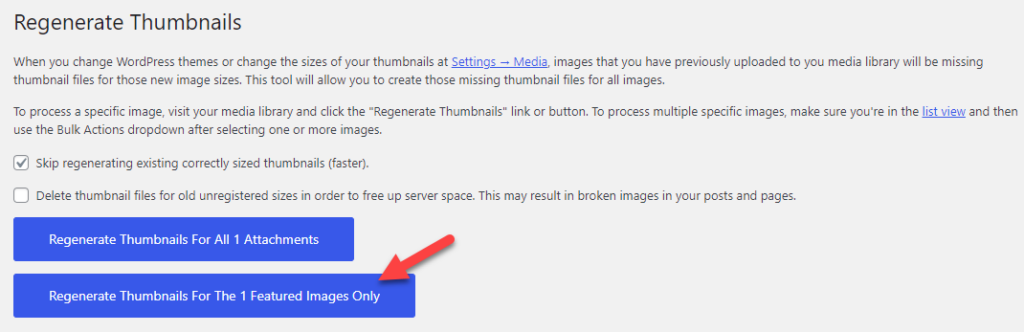
您所需要做的就是单击“重新生成精选图像”按钮。

根据您的媒体库大小,该过程将需要几分钟的时间。 该过程完成后,您可以从前端检查网站。 如果您对当前特色图像尺寸有疑问,请使用此代码将自定义图像尺寸添加到 WordPress 安装中。
add_image_size( 新功能图像, 1200, 720); // 自定义特色图像尺寸
您必须修改这些值并将其粘贴到functions.php 文件或特定于站点的插件(例如代码片段)的末尾。 保存代码后,将提供新的图像尺寸,您可以为特色图像选择相同的尺寸。
如果问题仍然存在,请进入下一阶段。 接下来,我们将教您如何增加WordPress内存限制并修复WordPress特色图片无法加载的问题。
5.增加WordPress内存限制
每个 WordPress 网站都有预定义的内存限制。 通常,您的 Web 服务器会对此进行配置,默认值为32MB或128 MB 。 升级 WordPress 内存限制是解决多个问题的另一个好方法。
升级不会导致任何资源消耗激增或任何不稳定。 要增加 WordPress 内存限制,您需要复制以下代码:
定义('WP_MEMORY_LIMIT','256M');
现在,您需要打开 wp-config.php 文件。 您可以通过专用文件管理器插件或 FTP 客户端(例如 FileZilla)访问 wp-config.php 文件管理器。
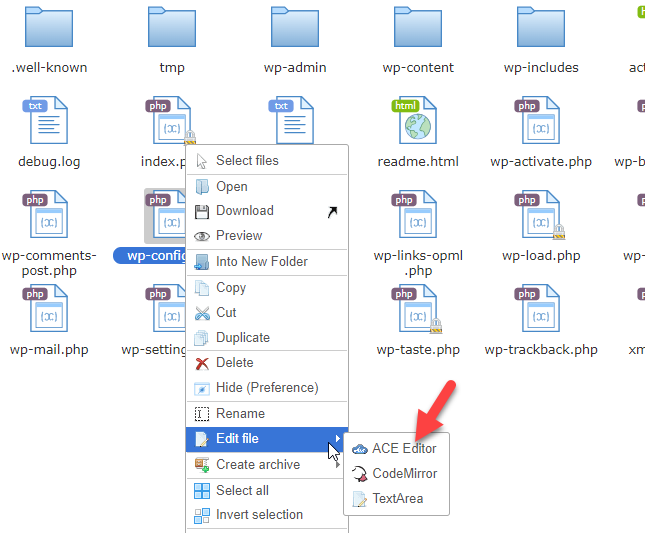
在这种情况下,我们将使用Filester 插件。 安装并激活插件后,找到 wp-config.php 文件。 现在,右键单击并选择代码编辑器选项。

就在/* 就在这行之前,停止编辑! 快乐出版。 */ ,粘贴代码。 就是这样! 保存文件; 现在您网站的内存限制为256MB !
一些 WordPress 托管公司会在帐户面板中提供专用选项来处理内存限制。 如果您使用任何高级托管 WordPress 托管公司,请寻找内部选项来提高 WordPress 内存限制。
如果您在旅途中需要帮助,可以联系网络托管提供商的支持团队。
6. 更改用户权限
如果您正在运行一个多作者博客,并且用户在撰写博客文章时看不到上传精选图像的选项,这是因为权限问题。 使用名为User Role Editor 的插件,您可以自定义权限。
因此,在您的网站上安装并激活该插件。
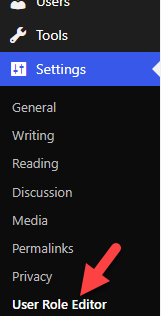
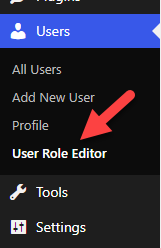
激活后,您可以在WordPress设置下看到插件的设置。

如果您需要调整一些选项,您可以从那里进行操作。 完成此操作后,转到用户和用户角色编辑器。

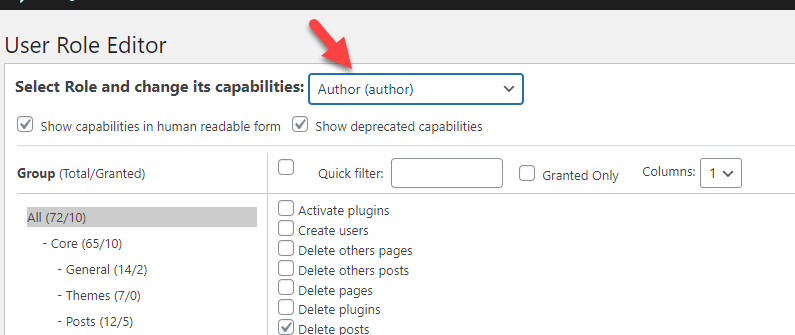
从下拉列表中,您可以选择用户角色。

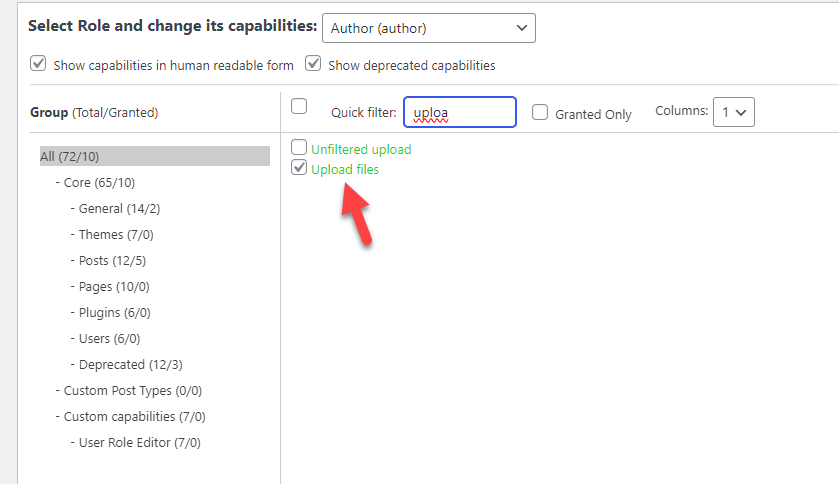
现在,确保为用户角色启用文件上传权限。

完成后保存设置。 以下部分将展示如何修改functions.php文件以添加特色图像支持。
7.修改Functions.php文件
如果您使用自定义开发的 WordPress 主题,则必须首先添加对特色图像的支持。 否则,您将不会在古腾堡或经典编辑器中看到特色图像元框。
以下是您可以如何做到这一点。
您需要做的第一件事是复制此代码:
add_theme_support('后缩略图', array(
'邮政',
'页',
'自定义帖子类型名称',
));复制后,将其粘贴到子主题的functions.php文件或特定于站点的WordPress插件中。 之后,您可以保存文件。
从现在开始,您将在编辑器中看到一个特色图像元框。 如果你看不到它,那是因为你的缓存。 您可以清除网站缓存并重新检查。 接下来,让我们看看如何通过识别主题或插件冲突来修复 WordPress 特色图片未加载的问题。

8.查找插件/主题冲突
当您运行 WordPress 网站或 WooCommerce 商店时,您可能会使用多个第三方插件或代码。 有时,这些可能会导致您的网站出现兼容性问题,并导致网站需要修复。
如果您在安装/更新插件或主题后开始遇到特色图像未加载的问题,则意味着更新的主题或插件导致了一些问题。
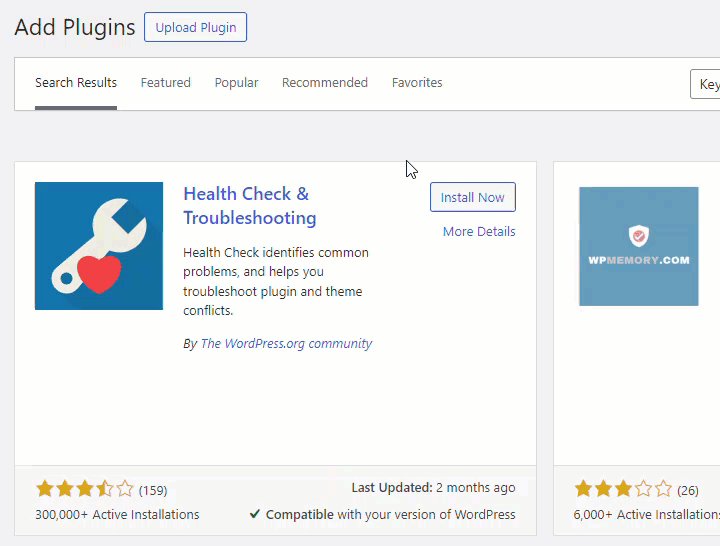
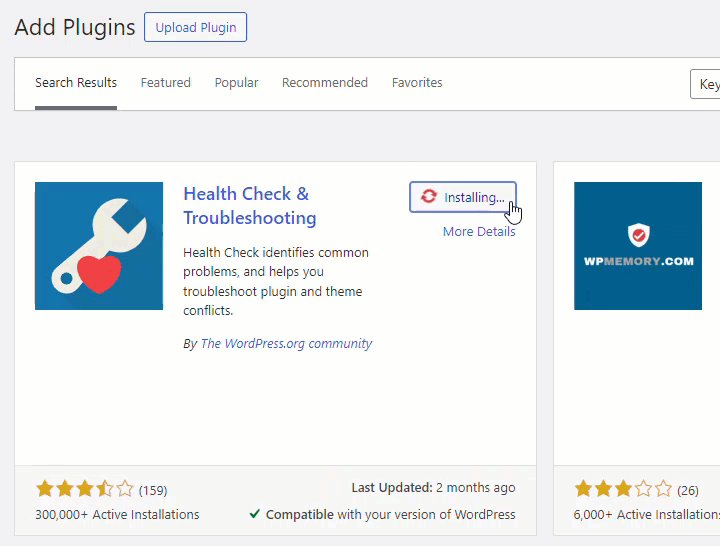
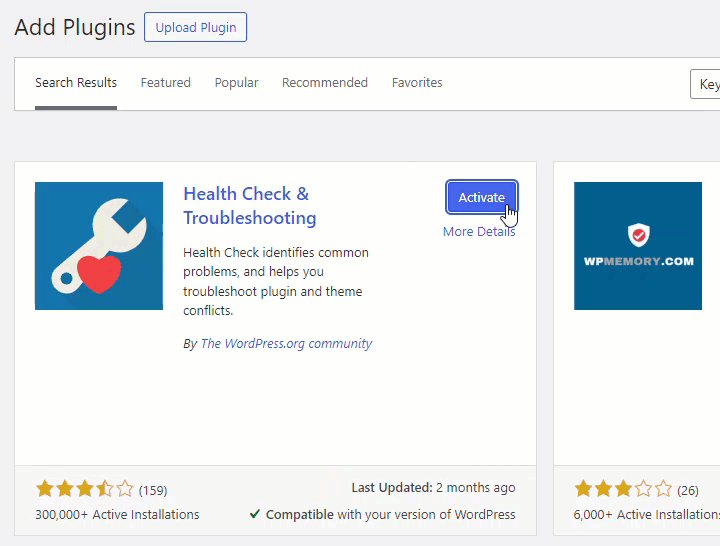
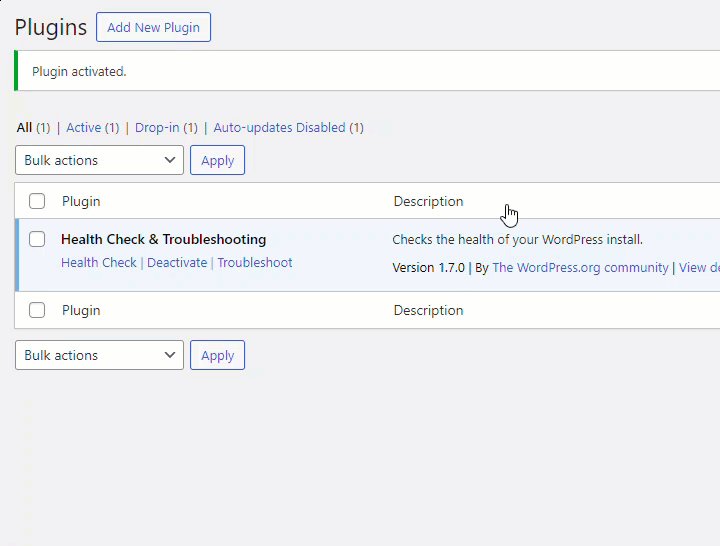
名为“健康检查和故障排除”的插件可用于查找相关问题。 如果您需要帮助查找与站点相关的问题,您可以安装并激活此插件。

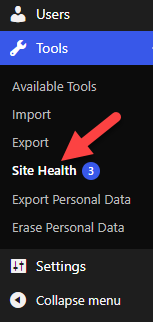
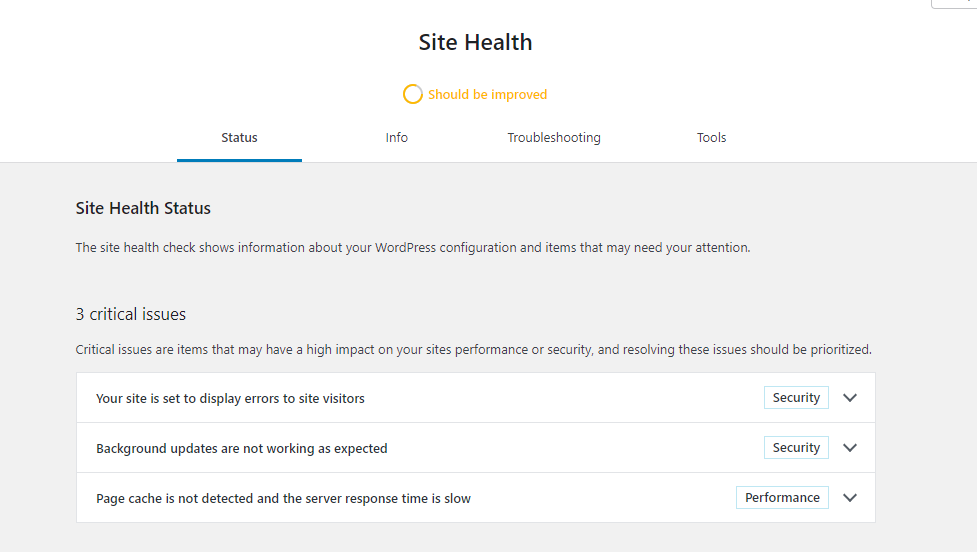
激活后,您可以在WordPress工具下看到插件的设置。

该插件会向您展示所有需要注意的问题。

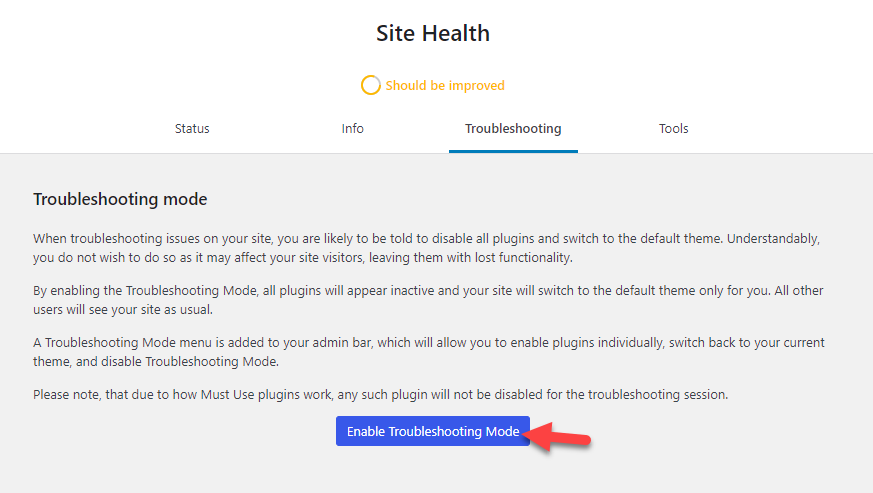
您可以修复这些问题,然后您的网站就会开始正常工作。 如果仍然找不到问题,请启用故障排除模式并开始深度故障排除。

通常,这八种方法中的任何一种都可以帮助您解决 WordPress 特色图片无法加载的问题。
如何在 WordPress 中添加默认特色图像
如果您需要在所有文章中使用单个特色图像,请继续阅读本节。 我们将向您展示如何在 WordPress 中轻松添加默认特色图像。
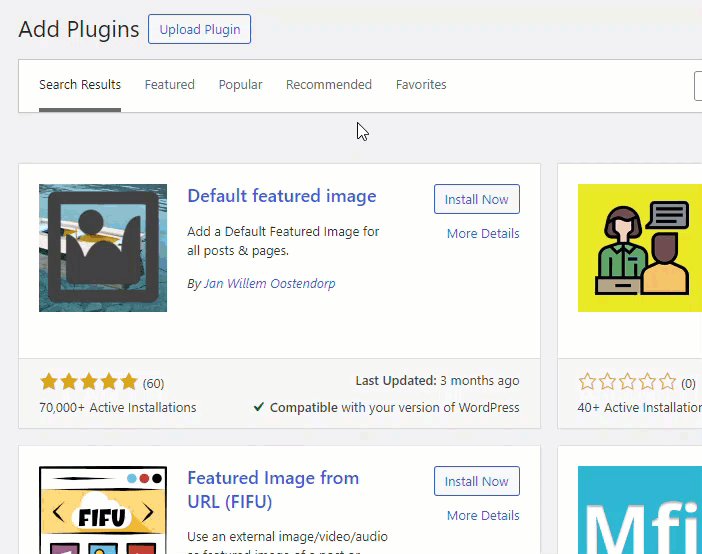
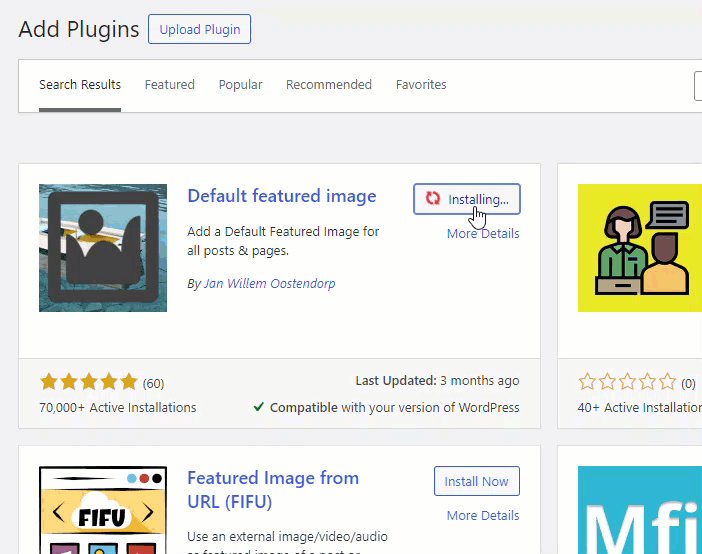
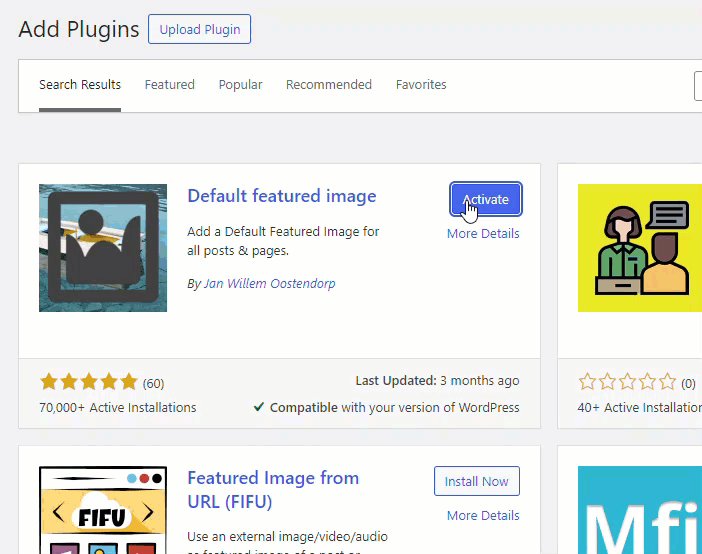
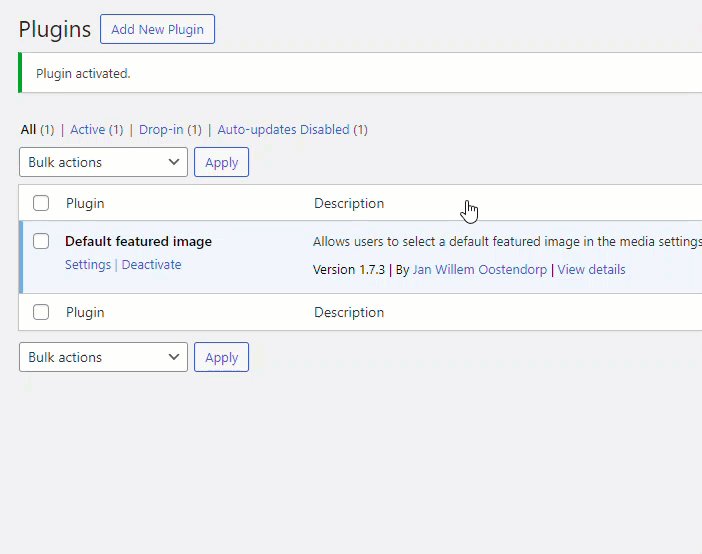
为此,我们将使用一个名为“默认特色图像”的插件。 您必须首先在 WordPress 网站或 WooCommerce 商店上安装并激活该插件。

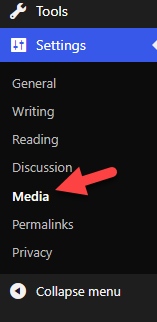
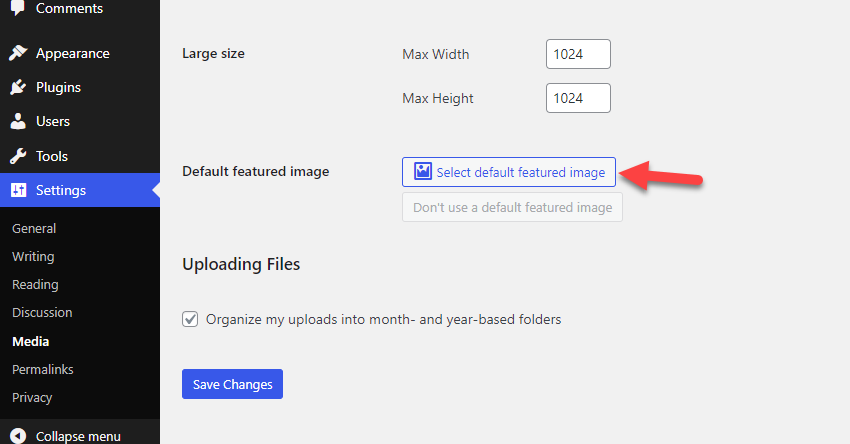
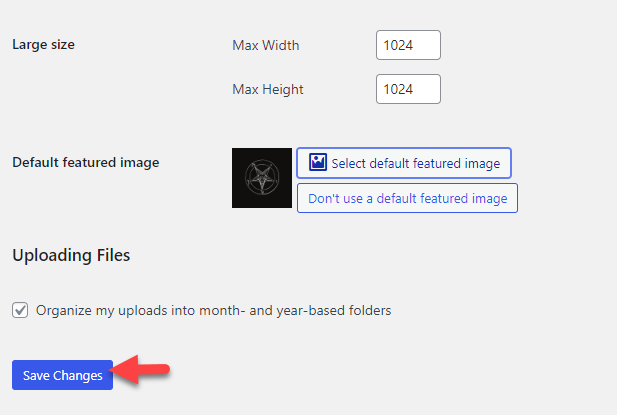
现在,打开媒体设置,您可以在 WordPress 设置下看到该设置。

您可以看到为您的帖子添加默认特色图像的选项。

从媒体库中,您可以选择您喜欢的图像。 完成后,保存更改。

就是这样! 当您发布新博客文章时,WordPress 将添加默认特色图像。 您可以随时手动覆盖图像。 或者,如果您不需要在帖子中使用默认特色图像,请单击不使用默认特色图像按钮。
接下来,我们来看看如何在WordPress中批量编辑特色图片。
如何在 WordPress 中批量编辑精选图像
如果您需要批量编辑精选图像的选项,请继续阅读。 批量编辑精选图像在多种情况下都会派上用场。 例如,如果您发布了数百或数千篇博客文章并且需要修改特色图像,那么批量编辑器插件将会很有帮助。
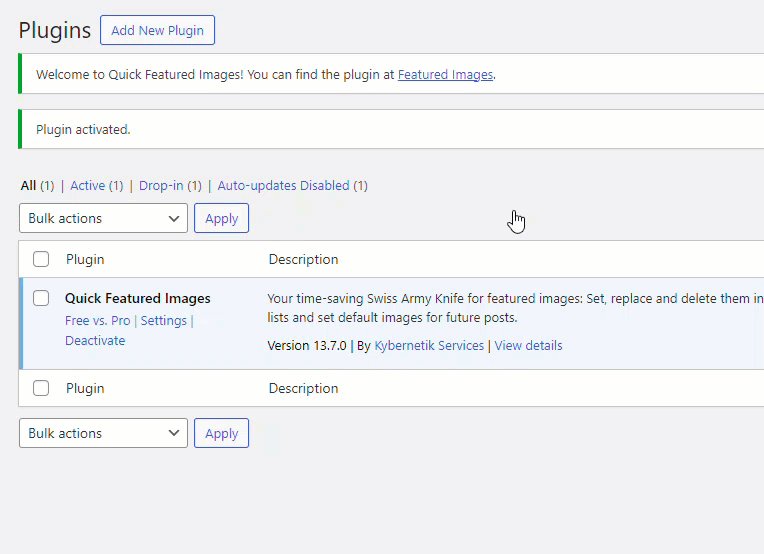
由于 WordPress 默认没有此功能,因此您必须依赖插件来完成此任务。 在这里,我们将使用快速精选图像进行批量编辑。 首先,在您的网站上安装并激活该插件。

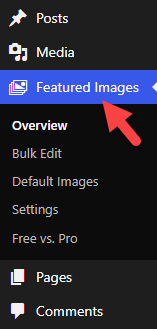
激活成功后,您可以在左侧看到插件的设置。

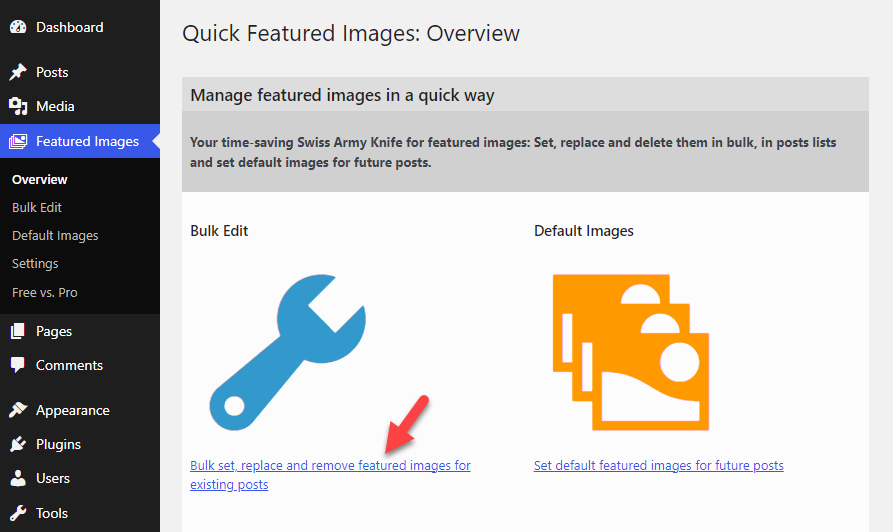
现在,选择批量编辑选项。

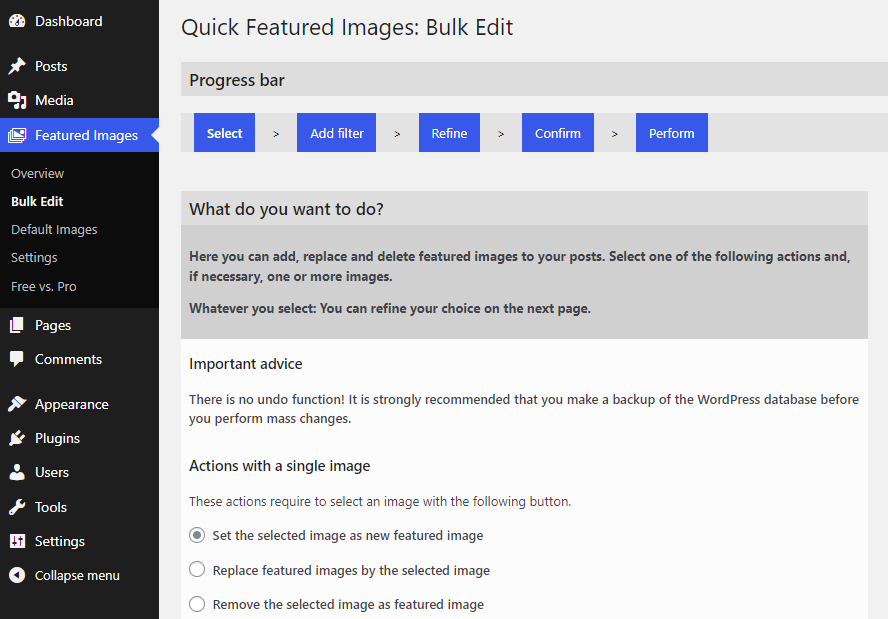
您现在将被重定向到编辑器。

正如您在页面顶部看到的,执行批量编辑需要执行五件事:
- 从媒体库中选择图像
- 如果需要,添加过滤器
- 精炼它
- 确认更改
- 开始部署更改
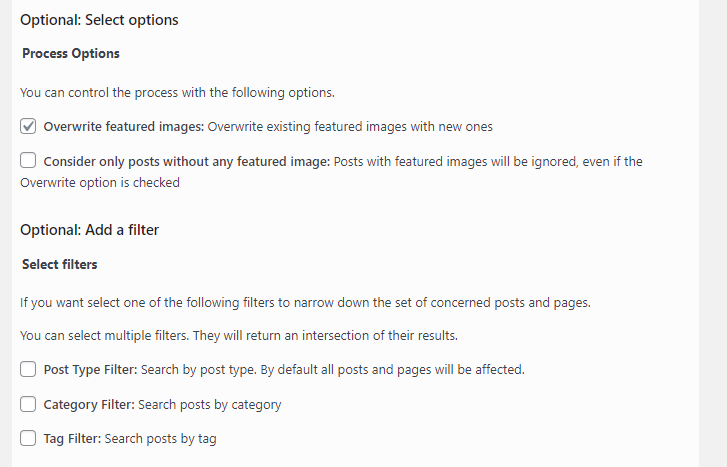
从媒体库中选择图像并转到下一步。 在那里,您会看到额外的选项。

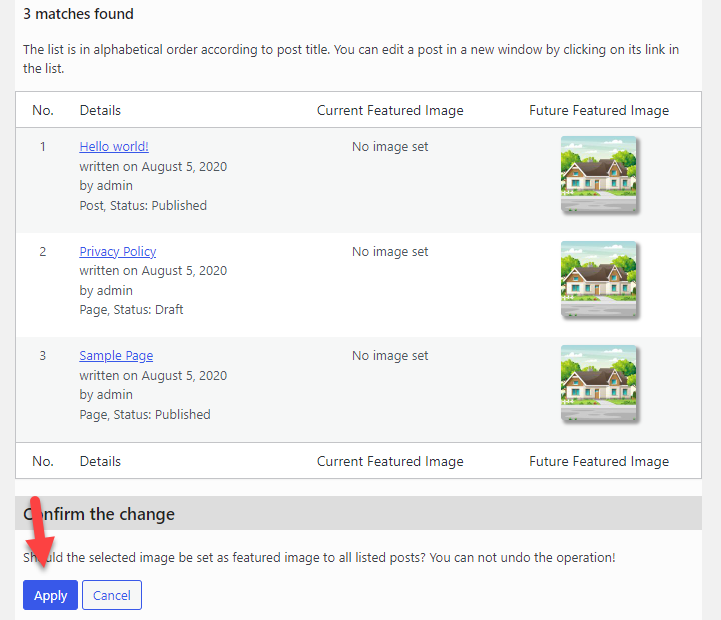
根据您的喜好选择合适的选项。 该插件将向您显示所有适用的博客文章/页面或带有新特色图像的自定义帖子类型。 如果您对结果感到满意,请应用更改。

您可以仅使用一张或多张特色图像来执行此任务。
现在您知道如何在 WordPress 中批量编辑精选图像。 正如您所看到的,许多插件可用于处理网站上的特色图像。 让我们仔细看看下一节中的一些选项。
奖励:您应该尝试的最佳 WordPress 特色图像插件
现在,让我们仔细看看可用于处理商店中的特色图像的 WordPress 插件。 简而言之,这些插件是:
- 图片水印
- 自动精选图像
- 快速精选图片
- 默认特色图片
让我们看看每个插件都提供什么。
1. 图片水印

如果您的 WordPress 网站或 WooCommerce 商店遇到图像被盗问题,这里有一个简单的解决方案。 使用像图像水印这样的插件,您可以为图像添加自定义水印并防止图像被盗。 您可以为所有新上传的图片或已有的图片添加水印,非常方便。
从插件设置中,您将可以选择从特定图像中删除水印。 因此,您可以根据您的喜好选择需要保护的图像。 该插件还将帮助您设置水印位置、大小、不透明度等。您会喜欢的另一个功能是关闭图像右键单击的选项。 这样,您可以防止未经授权的图像下载。
特征
- 轻量级插件
- 选择水印位置
- 不透明度控制
- 防止右键单击图像
- 翻译就绪
价钱
图像水印是一个免费的 WordPress 插件。 您可以从 WordPress 插件存储库下载它。
2. 自动精选图像

如果您正在寻找一个强大的插件来处理您的特色图像,请查看自动特色图像。 该插件将允许您通过 Google、Pixabay 或 Unsplash 搜索特色图像。 该插件还可以与 Gutenberg 和 Elementor 等页面构建器插件很好地配合使用。
所以不会有任何兼容性问题。 您可以根据设置中的标题为您的博客文章或自定义帖子类型生成特色图像。 还有一个可用于批量特征图像生成的选项。 因此,如果您已经在博客上发表了多篇文章,批量特色图像生成将会很有帮助。
特征
- 从标题生成特色图像
- 重新生成特色图像
- 批量特征图像生成
- 股票平台整合
- 与最新版本的 WordPress 兼容
价钱
自动精选图像是一个免费增值 WordPress 插件。 如果您对该插件的免费版本感兴趣,可以从存储库中获取它。 他们的高级版本插件的基本许可证将花费您55 美元(一次性费用) 。
3. 快速精选图片

如果您需要一个具有最少配置选项的插件来处理特色图像,请查看快速特色图像。 该工具可让您快速添加或删除博客文章中的特色图像。 插件设置中提供的批量编辑功能非常棒。
通过此功能,您可以轻松修改数百张精选图像。 快速精选图像的另一个值得注意的地方是翻译选项。 该插件 100% 可翻译,可在任何多语言网站上使用。
特征
- 批量编辑精选图像
- 便于使用
- 自定义规则定制
- 默认特色图像选择
- 优化数据库
价钱
快速精选图像是一个免费增值 WordPress 插件。 您可以从 WordPress 插件存储库下载该插件的精简版。 他们的高级版本起价为每年 66 欧元。
4. 默认特色图片

我们为您提供的最后一个插件是默认特色图像。 顾名思义,该插件将帮助您为博客文章分配默认的特色图像。 从 WordPress 媒体设置中,您可以访问插件的设置。
在那里,您将看到为内容选择默认特色图像的选项。 您有权在需要时修改默认图像。 该插件还附带了轻量级代码,因此不会对网站的速度产生任何影响。
特征
- 轻的
- 易于配置
- 根据需要修改默认图像
- 即插即用
价钱
默认特色图像是一个免费的 WordPress 插件。 您可以从插件存储库中获取它。
结论
特色图片是您在管理博客或 WooCommerce 商店时应该考虑的重要事项之一。 当网站访问者浏览博客、类别档案或产品等档案页面时,主题将显示特色图像和内容标题。
大多数人会根据特色图像的好坏来选择帖子。 因此,如果您遇到 WordPress 特色图像无法加载的问题,您应该考虑修复它。
正如您在本文中所看到的,我们向您展示了八种简单的方法来解决 WordPress 特色图像无法加载问题。 总之,您必须首先检查您是否已分配特色图像。 如果您在编辑器中找不到该选项,请从屏幕选项中启用它。
关闭所有延迟加载插件并检查问题是否仍然存在。 您还可以检查可用的主题设置并关闭所有插件以进行兼容性测试。 假设您发现了问题,那就太好了。 如果您无法解决该问题,请随意重新生成缩略图并增加 WordPress 内存限制。
在大多数情况下,这可以解决问题。 您还应该检查用户权限并确保特定用户角色启用了文件上传权限。
这些故障排除选项将帮助您解决 WordPress 特色图像未加载问题。
您知道还有其他方法可以解决损坏的特色图像问题吗?
让我们在评论中知道!
以下是您可能会喜欢的一些类似文章:
- WooCommerce 侧边栏未显示:如何修复
- 如何在 WordPress 中延迟加载图像
- 如何修复 WordPress 中的常见 AMP 问题?
