如何輕鬆創建 WooCommerce 產品直接結帳鏈接
已發表: 2020-12-08
結帳流程是電子商務中轉化率的重要決定因素。 對於電子商務店主來說,設計最佳結賬流程可能是一個持續的挑戰。 如果您有 WooCommerce 商店,並且想優化結帳流程,有幾種方法可以解決。 在本文中,我們將討論如何輕鬆創建 WooCommerce 產品直接結帳鏈接,以簡化客戶的購買流程。
如何輕鬆創建 WooCommerce 產品直接結帳鏈接?
創建 WooCommerce 產品直接結帳鏈接的最簡單方法是使用產品 ID。 例如,您可以按以下格式創建自定義 url:
“https://yourstore.com/checkout/?add-to-cart=ProductID”
如果您想為 ID 為“25”的產品創建直接結帳鏈接,則 URL 為:
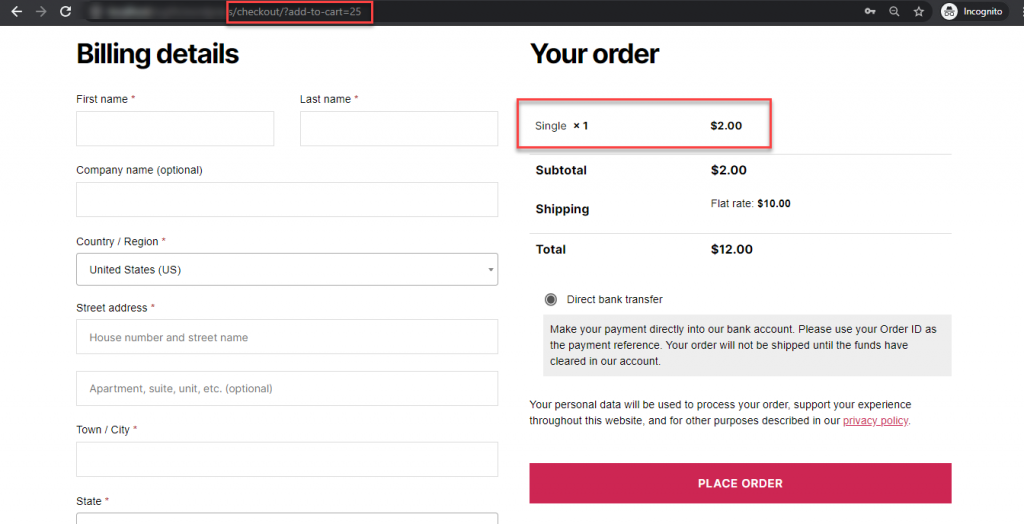
“https://yourstore.com/checkout/?add-to-cart=25”
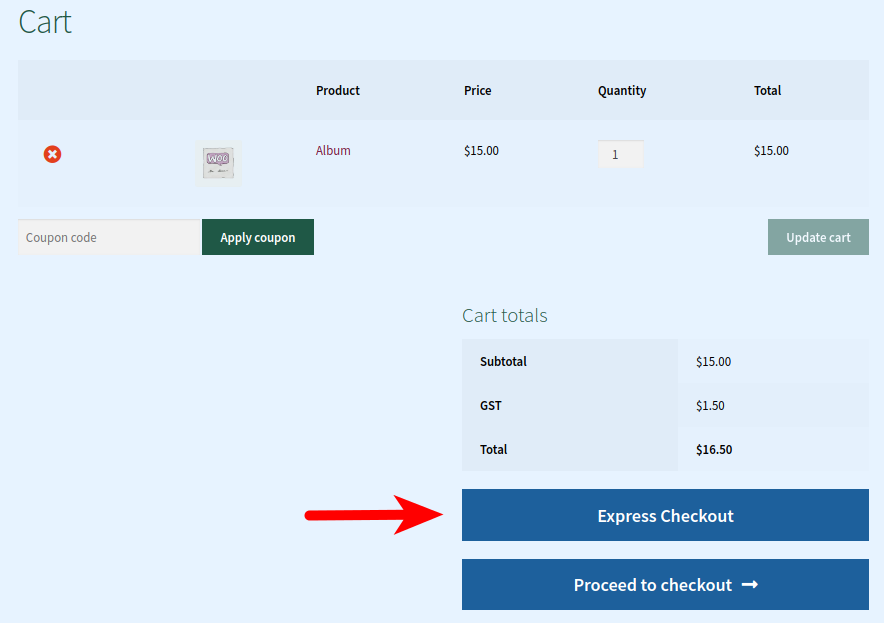
您可以查看下面的屏幕截圖,該屏幕截圖顯示了我們演示站點的結帳頁面,其中添加了 ID=25 的產品。

您將如何找到產品 ID?
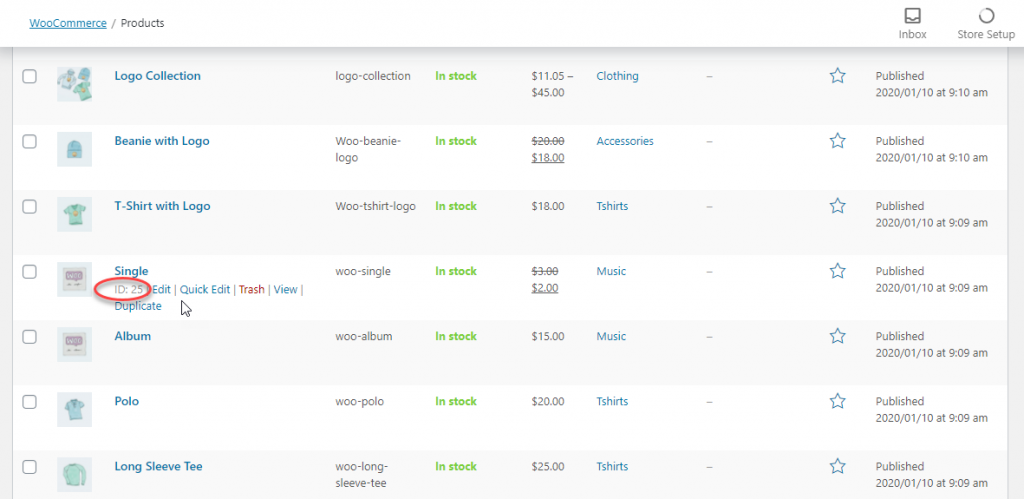
要查找產品 ID,您可以轉到 WooCommerce 管理員的產品部分,並將光標懸停在產品周圍。 產品 ID 將與其他選項一起顯示。

您可以通過這種方式找到簡單產品和分組產品的產品 ID。
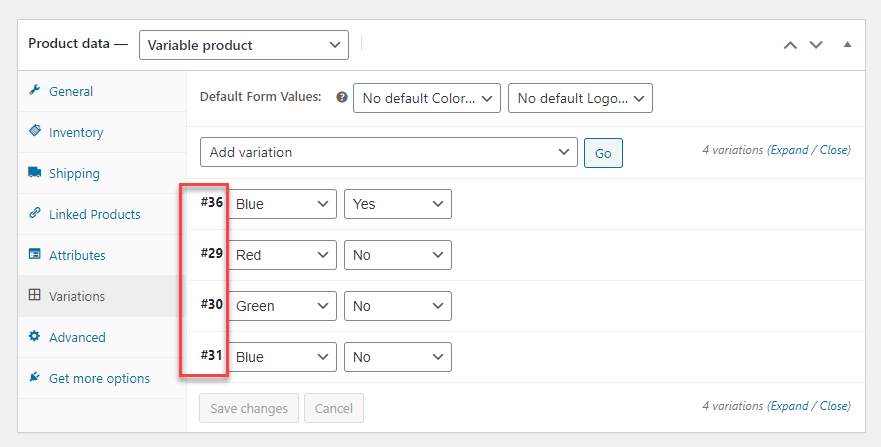
但是,對於可變產品,您必須找到單個變體的 ID。
轉到變量產品並導航到產品數據元框中的變體部分。 在這裡,您將在各個變體旁邊看到 ID。

如果您想使用可變產品的特定變體創建直接結帳鏈接,您可以包含變體的特定 ID。
如何在直接結賬鏈接中指定產品數量?
在創建直接結賬鏈接時,您還可以指定產品數量。 在網址的末尾,您可以添加“&quantity=#”
所以,如果你想添加 3 個。 對於 ID=25 的產品,直接結帳鏈接為:
“https://yourstore.com/checkout/?add-to-cart=25&quantity[3]”
對於簡單的產品和變體,這將順利進行。 但是,對於分組產品,您必須指定每個子產品的數量。
因此,例如,有一個 ID=34 的分組產品。 子產品的 ID 分別為 35 和 14。 要創建包含 2 個第一個產品和 3 個第二個產品的直接結帳鏈接,您可以自定義鏈接如下:
“https://yourstore.com/checkout/?add-to-cart=34&quantity[35]=2&quantity[14]=3”
這是您可以為您的產品自定義直接鏈接結帳的方式。 如果您想為少數產品添加自定義代碼,您可以輕鬆管理自定義代碼。 當您需要為更多產品創建直接結帳鏈接時,建議使用插件。
使用插件直接結帳
如果您想調整商店中的結帳流程,可以使用 Direct Checkout for WooCommerce 插件。 該插件提供了多種選項來根據您的商店策略優化結帳流程。 這是使用此插件管理 WooCommerce 產品直接結帳鏈接的方法。
從 WordPress 插件存儲庫下載插件。 安裝並激活它。
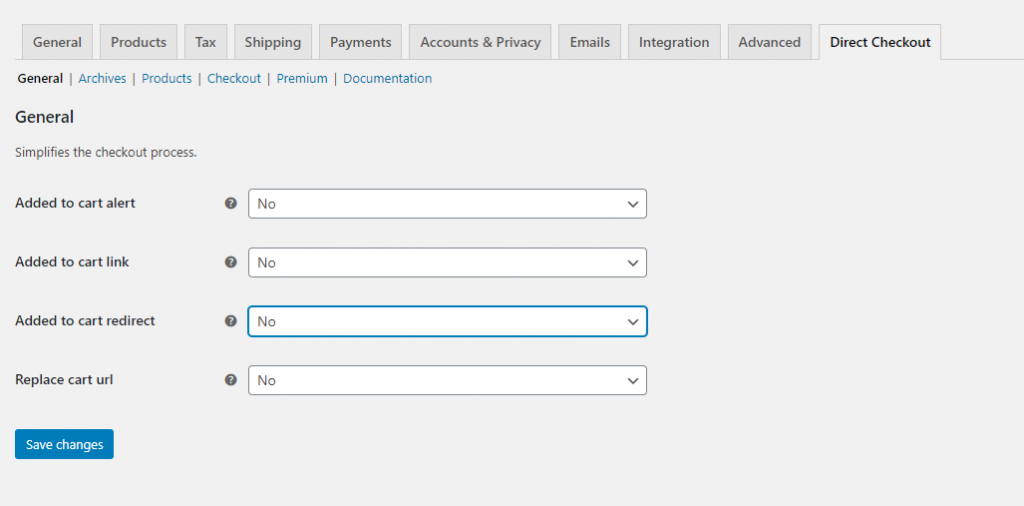
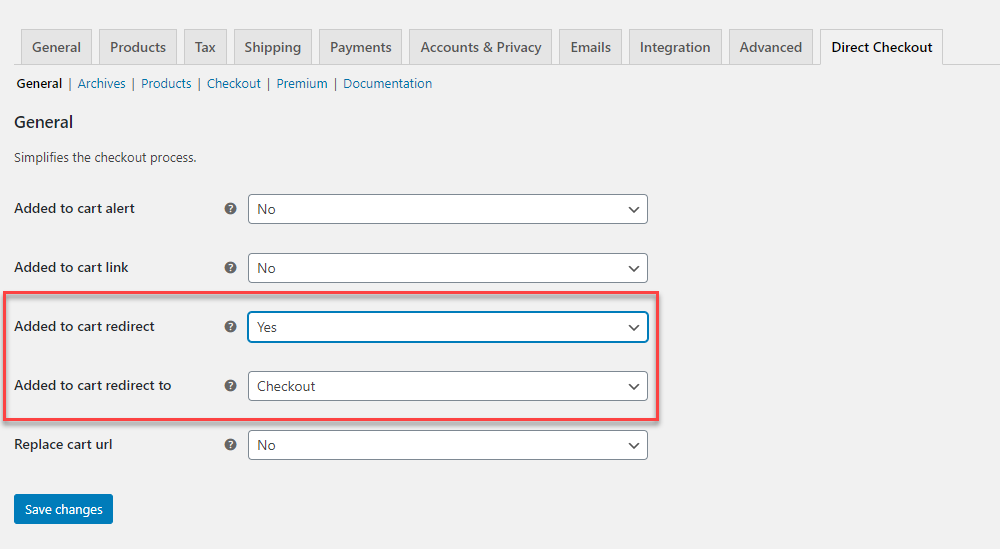
在常規設置中,您會找到 4 個選項,您可以選擇性地啟用它們:
- 添加到購物車警報
- 添加到購物車鏈接
- 添加到購物車重定向
- 替換購物車網址

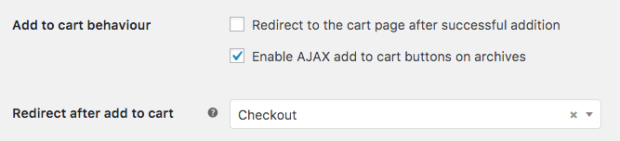
對於此示例,我們將通過啟用第三個選項在客戶單擊“添加到購物車”按鈕時將其重定向到“結帳”頁面。

現在,客戶在將產品添加到購物車時將直接進入結帳頁面。
自定義添加到購物車按鈕文本
當客戶被重定向到結帳頁面時,自定義按鈕文本可能是個好主意。 該插件提供了重定向商店頁面以及單個產品頁面上的按鈕文本的選項。
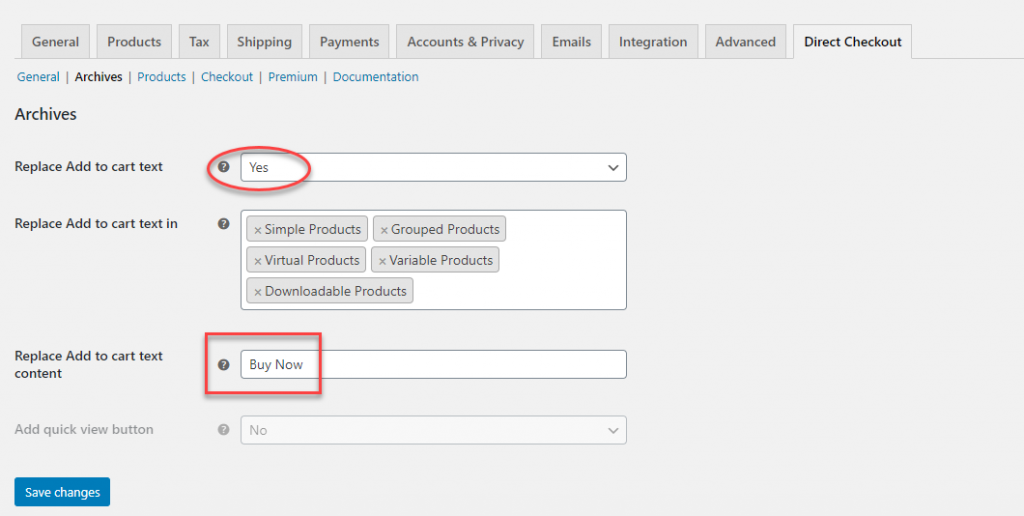
為此,您可以轉到插件設置中的存檔部分並啟用“替換添加到購物車文本”選項。 當您為此選項選擇“是”時,將顯示另外兩個選項:
- 替換添加到購物車文本- 您可以指定要顯示此自定義文本的所有產品類型。
- 替換添加到購物車文本內容- 添加要顯示的文本,而不是添加到購物車。 例如,“立即購買”。

您可以轉到插件設置的產品部分來自定義各個產品頁面中的按鈕文本。

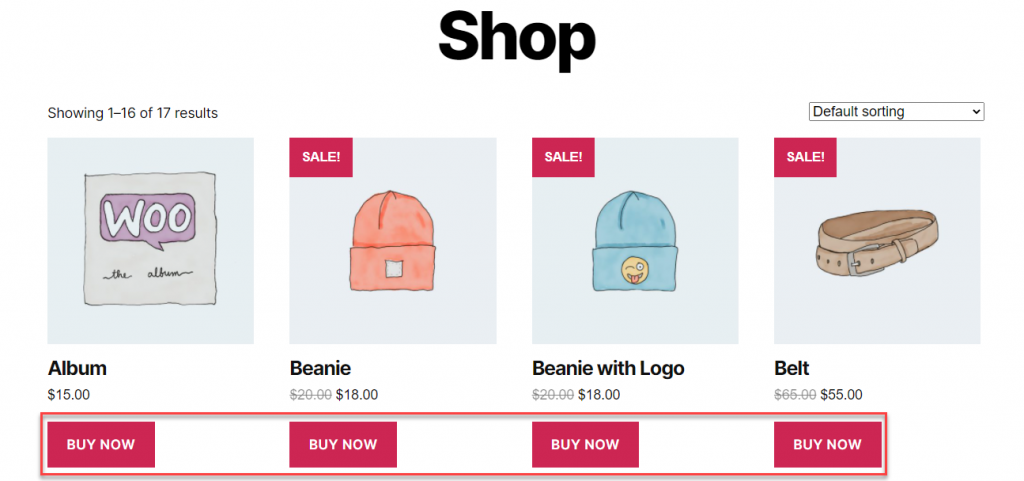
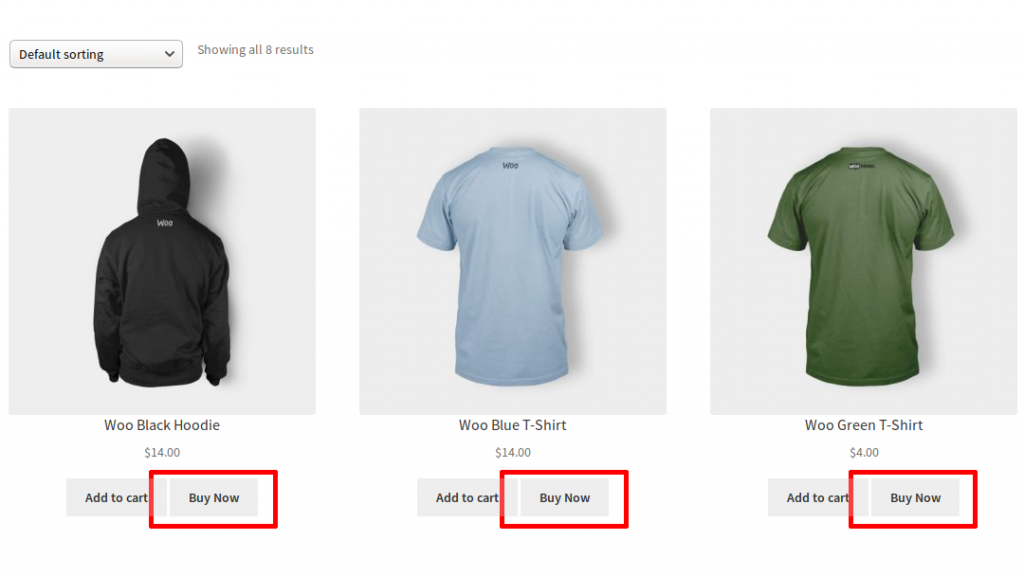
現在,商店頁面上的客戶將看到自定義文本,當他們單擊按鈕時,他們將被帶到結帳頁面而不是購物車頁面。

這種方法的優點是您可以通過省略添加到購物車的步驟來加快結帳流程。 如果客戶一次主要購買一種產品,這是一個好主意。 如果您的大部分訂單包括多種產品和不同數量,則使用購物車頁面的默認流程可能更有益。
您可以在此處查看適用於 WooCommerce 插件的 Direct Checkout 的高級版本。
更多插件可幫助您修改結帳流程
現在,我們將快速瀏覽一些其他插件,這些插件將幫助您加快結帳過程。
WooCommerce 單頁結帳
使用此插件,您可以創建自定義結帳頁面,其中包括一系列產品以及結帳字段。 這使客戶能夠從同一頁面本身完成購買過程。 此外,該插件提供預建模板並支持所有產品類型,包括訂閱、預訂和捆綁包。

出納員
該插件提供了全面的選項來優化您商店的結帳流程。 您可以將其配置為跳過購物車和結帳步驟,並直接將客戶引導至付款頁面。 如果客戶將他們的詳細信息存儲在網站中,自動付款也會變得更容易。 此外,該插件具有添加到購物車重定向和設置產品推薦的選項。

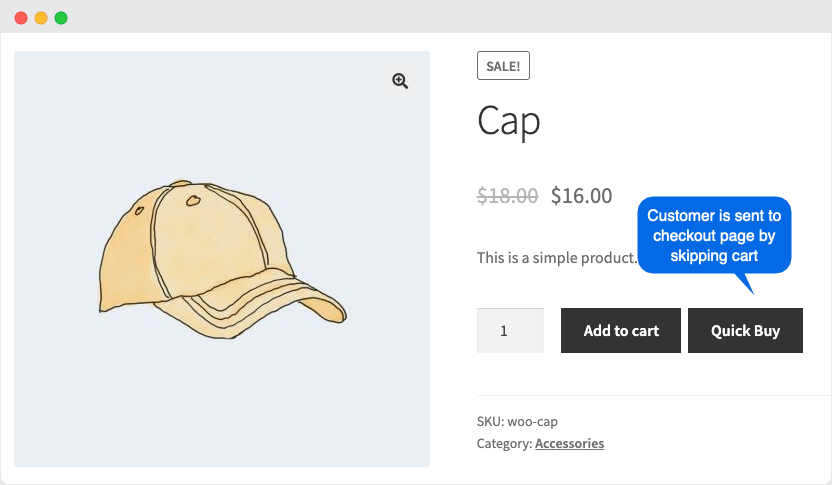
WooCommerce 的快速結帳
此插件可幫助您在商店和產品頁面上設置一個額外的“立即購買”按鈕,以幫助快速結賬。 客戶可以通過跳過購物車步驟單擊此按鈕直接移至結帳頁面。 該插件提供了廣泛的選項來自定義設置,包括僅針對特定類別或用戶角色顯示按鈕。 此外,該插件還允許客戶在商店中保存多個地址。

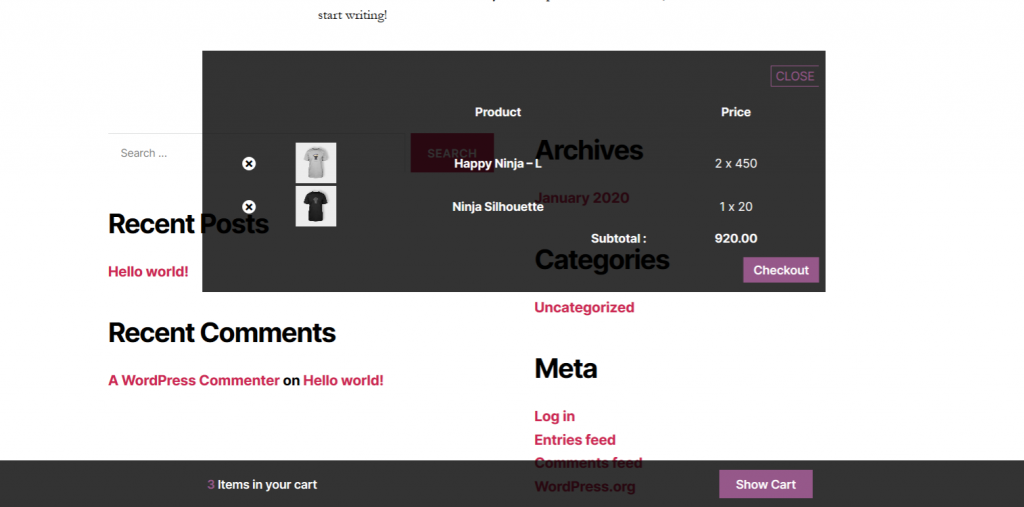
WooCommerce 的粘性購物車
使用 WooCommerce 的 Sticky Cart,您可以為客戶顯示“始終可訪問”的購物車選項。 這將有助於在需要時輕鬆轉到結帳頁面。 此外,對於回頭客,保存的購物車將允許從任何頁面直接結帳。 此外,該插件具有廣泛的自定義選項。

WooCommerce 的“立即購買”按鈕
使用此插件,您可以選擇在“添加到購物車”按鈕旁邊顯示“立即購買”按鈕。 此外,您也可以將“添加到購物車”按鈕替換為“立即購買”按鈕。 根據商店策略,您可以僅為選定的產品或類別提供此選項。 此外,您可以根據需要自定義按鈕文本和位置。 而且,使用簡碼,您可以將“立即購買”按鈕放置在網站的任何位置。

添加到購物車重定向
使用此插件,您可以設置不同的重定向選項。 您可以將客戶直接重定向到結帳頁面,或者在他們單擊“添加到購物車”按鈕後重定向到自定義 URL。 此外,該插件可幫助您在全局或產品或變體級別配置重定向。

希望您對使用 WooCommerce 產品直接結帳鏈接選項優化結帳流程有更好的了解。 根據您的商店要求,您可以選擇手動選項或選擇提到的插件之一。 如果您有任何疑問,請給我們留言。
進一步閱讀
- WooCommerce 的結帳字段編輯器插件。
- 在結賬時設置最小和最大數量的插件。
