Como criar facilmente o link de checkout direto do produto WooCommerce
Publicados: 2020-12-08
O processo de checkout é um forte determinante para a taxa de conversão no comércio eletrônico. Projetar um fluxo de checkout ideal pode ser um desafio contínuo para os proprietários de lojas de comércio eletrônico. Se você tem uma loja WooCommerce e gostaria de otimizar o fluxo de checkout, existem algumas maneiras de fazer isso. Neste artigo, discutiremos como você pode criar facilmente um link de checkout direto do produto WooCommerce que facilitará o processo de compra para os clientes.
Como criar facilmente o link de checkout direto do produto WooCommerce?
A maneira mais fácil de criar o link de checkout direto do produto WooCommerce é usando o ID do produto. Por exemplo, você pode criar um URL personalizado no seguinte formato:
“https://yourstore.com/checkout/?add-to-cart=ProductID”
Se você quiser criar um link de checkout direto para o produto com ID '25', a url será:
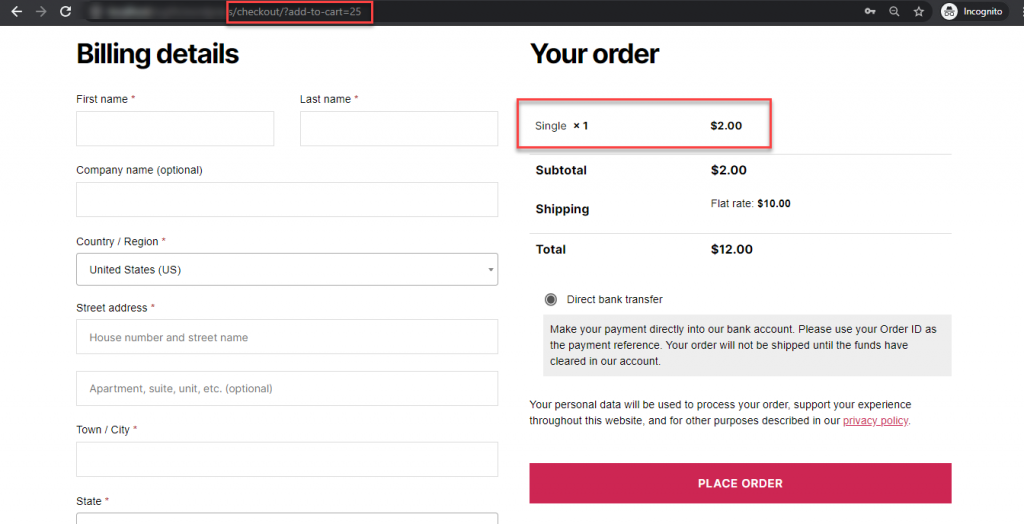
“https://yourstore.com/checkout/?add-to-cart=25”
Você pode verificar a captura de tela abaixo que mostra a página de checkout do nosso site de demonstração com o produto com ID=25 adicionado.

Como você encontrará o ID do produto?
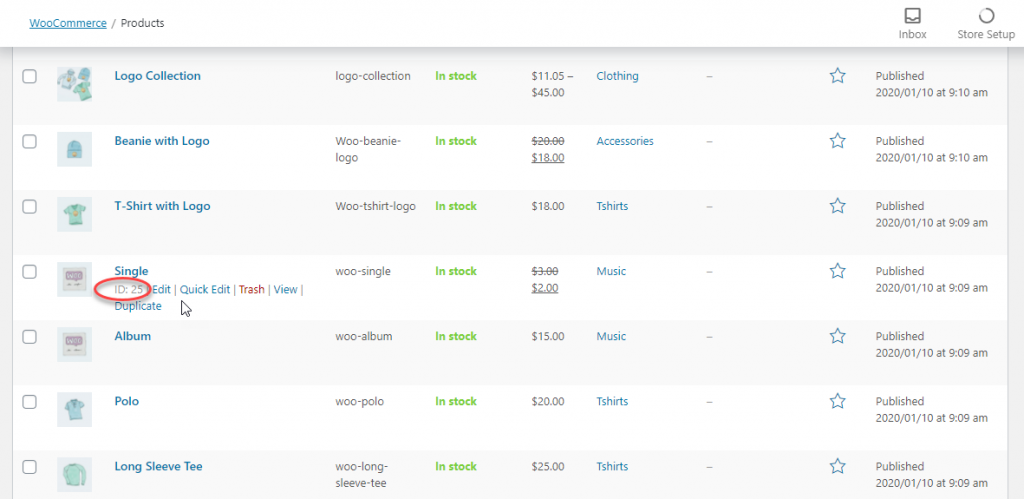
Para encontrar o ID do produto, você pode acessar a seção Produtos do administrador do WooCommerce e passar o cursor em torno de um produto. O ID do produto será exibido junto com outras opções.

Você pode encontrar o ID do produto para produtos simples e agrupados dessa maneira.
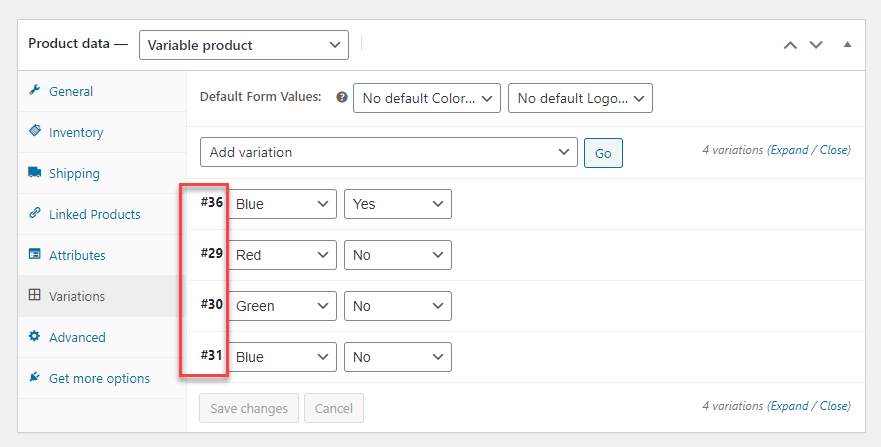
No entanto, para produtos variáveis, você terá que encontrar o ID da variação individual.
Vá para a variável product e navegue até a seção Variations na meta box Product Data. Aqui, você verá o ID ao lado de variações individuais.

Se você deseja criar um link de checkout direto com uma variação específica de um produto variável, pode incluir o id específico da variação.
Como especificar a quantidade de produtos no link de checkout direto?
Ao criar um link para checkout direto, você também pode especificar a quantidade de produtos. No final da url, você pode adicionar “&quantity=#”
Então, se você quiser adicionar 3 nos. do produto com ID=25, o link de checkout direto será:
“https://yourstore.com/checkout/?add-to-cart=25&quantity[3]”
Para produtos e variações simples, isso funcionará sem problemas. No entanto, para produtos agrupados, você deverá especificar a quantidade de cada produto filho.
Assim, por exemplo, existe um produto agrupado com ID=34. Os IDs dos produtos filhos são 35 e 14, respectivamente. Para criar um link de checkout direto com 2 itens do primeiro produto e 3 itens do segundo produto, você pode personalizar o link conforme abaixo:
“https://yourstore.com/checkout/?add-to-cart=34&quantity[35]=2&quantity[14]=3”
É assim que você pode personalizar um checkout de link direto para seus produtos. Você pode gerenciar facilmente códigos personalizados se quiser adicioná-los a alguns produtos. Quando você precisa criar links de checkout direto para mais produtos, é aconselhável usar um plugin.
Checkout direto com um plug-in
Você pode usar o plug-in Direct Checkout for WooCommerce se quiser fazer ajustes no fluxo de checkout em sua loja. O plugin oferece várias opções para otimizar o fluxo de checkout de acordo com a estratégia da sua loja. Aqui está como você pode gerenciar o link de checkout direto do produto WooCommerce com este plugin.
Baixe o plugin do repositório de plugins do WordPress. Instale e ative-o.
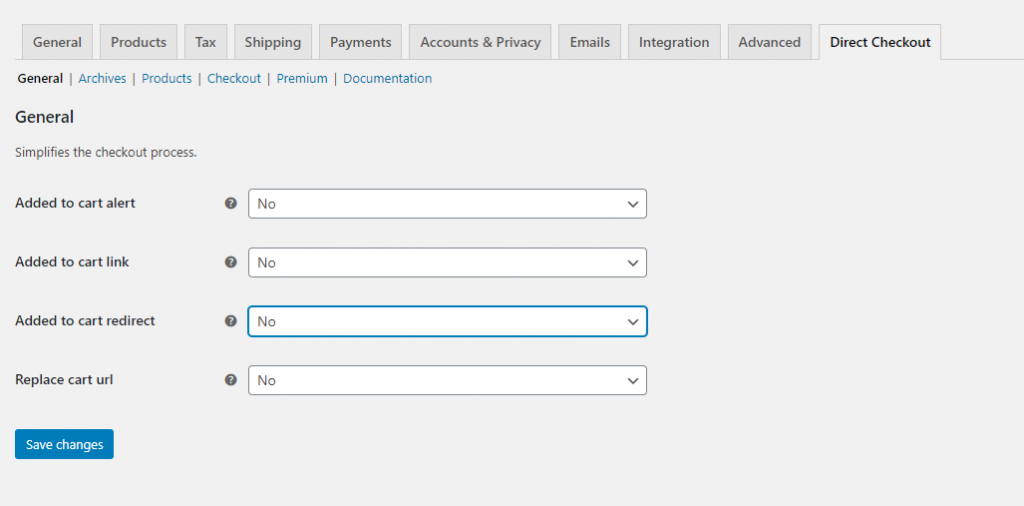
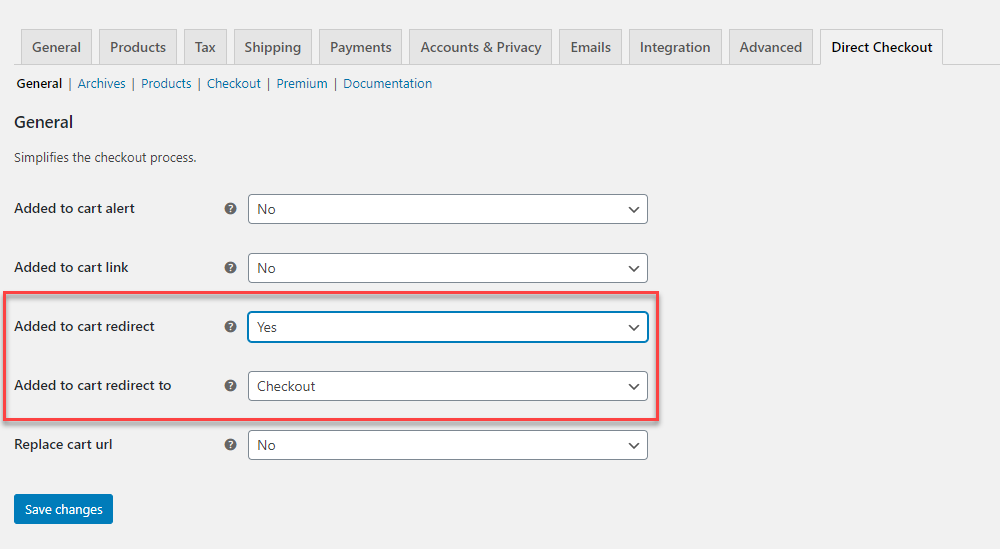
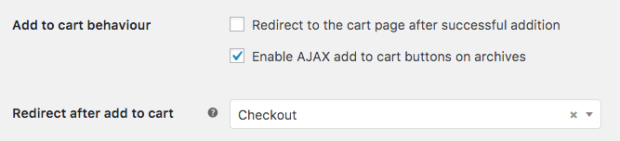
Nas configurações gerais, você encontrará 4 opções, que você pode ativar seletivamente:
- Adicionado ao alerta do carrinho
- Adicionado ao link do carrinho
- Adicionar ao redirecionamento do carrinho
- Substituir URL do carrinho

Para este exemplo, redirecionaremos os clientes para a página Checkout quando eles clicarem no botão Adicionar ao carrinho ativando a terceira opção.

Agora, os clientes irão diretamente para a página Checkout quando adicionarem um produto ao carrinho.
Personalize o texto do botão Adicionar ao carrinho
Pode ser uma boa ideia personalizar o texto do botão quando os clientes forem redirecionados para a página Checkout. O plug-in oferece opções para redirecionar o texto do botão na página da loja, bem como nas páginas de produtos individuais.
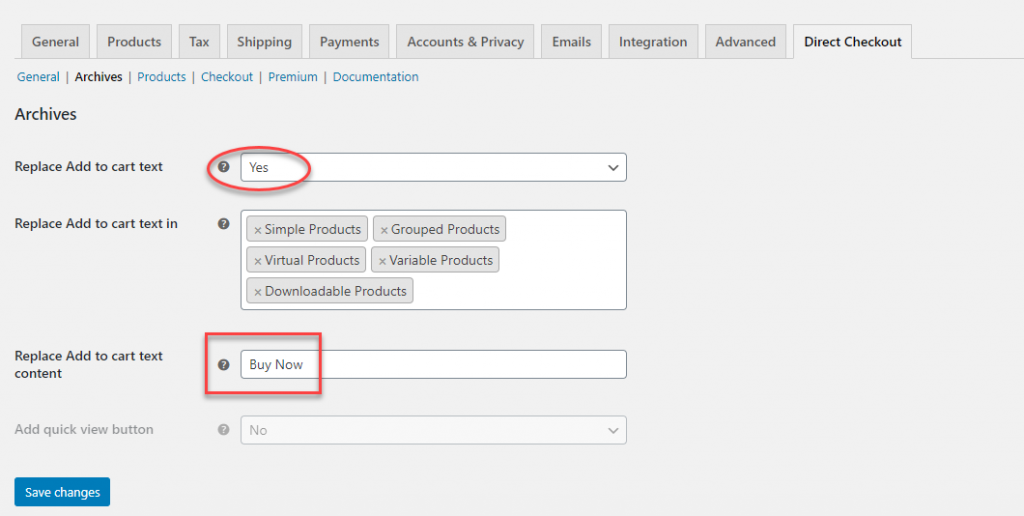
Para isso, você pode acessar a seção Arquivos nas configurações do plug-in e ativar a opção 'Substituir texto Adicionar ao carrinho'. Ao selecionar 'Sim' para esta opção, duas outras opções serão exibidas:
- Substituir o texto Adicionar ao carrinho em – Você pode especificar em quais tipos de produtos deseja que esse texto personalizado seja exibido.
- Substituir o conteúdo do texto Adicionar ao carrinho – Adicione o texto que deseja exibir em vez de adicionar ao carrinho. Por exemplo, “Compre agora”.

Você pode ir para a seção Produtos das configurações do plug-in para personalizar o texto do botão em páginas de produtos individuais.

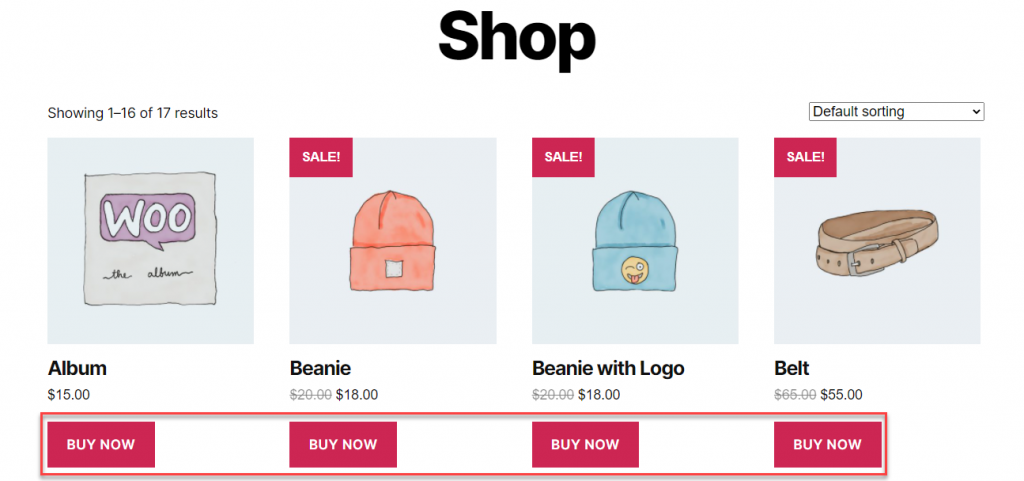
Agora, um cliente na página da loja verá o texto personalizado e será levado para a página de checkout em vez da página do carrinho quando clicar no botão.

A vantagem desse método é que você pode tornar o fluxo de checkout muito mais rápido, omitindo a etapa de adicionar ao carrinho. Essa é uma boa ideia se os clientes estiverem comprando principalmente um produto por vez. Se a maioria de seus pedidos incluir vários produtos e quantidades variadas, o fluxo padrão com a página Carrinho pode ser mais benéfico.
Você pode conferir a versão premium do plugin Direct Checkout for WooCommerce aqui.
Mais plugins para ajudá-lo a modificar o fluxo de checkout
Agora, veremos rapidamente alguns dos outros plugins que ajudarão você a tornar seu processo de checkout mais rápido.
Check-out de uma página do WooCommerce
Com este plugin, você pode criar páginas de checkout personalizadas que incluem uma seleção de produtos e campos de checkout. Isso permite que os clientes concluam o processo de compra na própria página. Além disso, o plug-in oferece modelos pré-criados e suporta todos os tipos de produtos, incluindo assinaturas, reservas e pacotes.

Caixa
Este plugin oferece opções abrangentes para otimizar o fluxo de checkout em sua loja. Você pode configurá-lo para pular as etapas do Carrinho e do Checkout e direcionar os clientes diretamente para a página de pagamento. Se os clientes tiverem seus dados armazenados no site, as coisas ficam mais fáceis também com o pagamento automático. Além disso, o plugin adiciona redirecionamento ao carrinho e opções para configurar recomendações de produtos.

Checkout rápido para WooCommerce
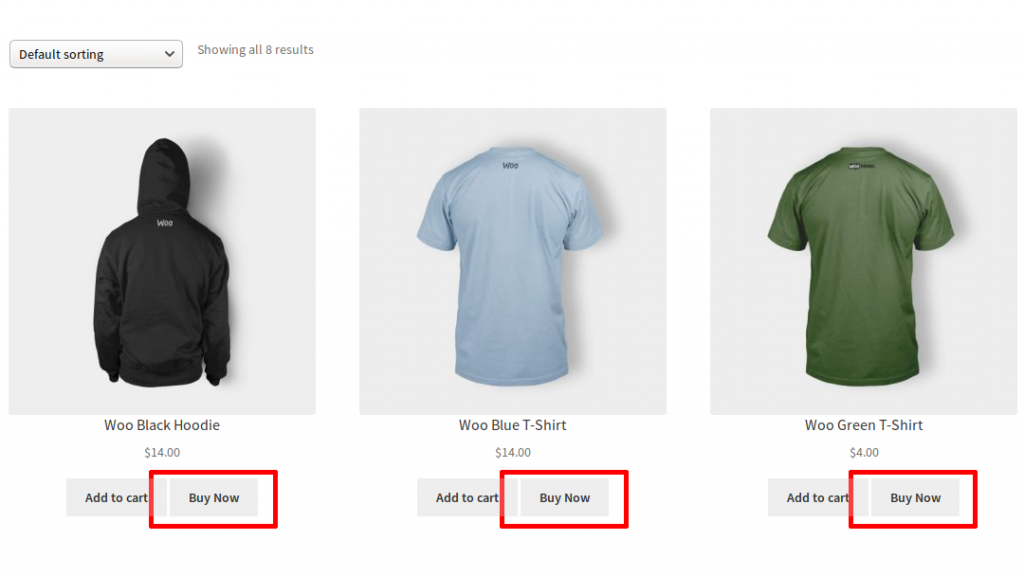
Este plug-in ajuda você a configurar um botão Comprar agora adicional em suas páginas de Loja e Produto que ajudará no checkout rápido. Os clientes podem clicar neste botão para ir diretamente para a página Checkout pulando a etapa do carrinho. O plug-in oferece uma ampla gama de opções para personalizar as configurações, incluindo a exibição do botão apenas para categorias ou funções de usuário específicas. Além disso, o plugin também permite que os clientes salvem vários endereços na loja.

Carrinho pegajoso para WooCommerce
Com o Sticky Cart for WooCommerce, você pode exibir uma opção de carrinho “sempre acessível” para os clientes. Isso ajudará a acessar facilmente a página Checkout quando necessário. Além disso, para clientes que retornam, o Carrinho salvo permitirá o Checkout direto de qualquer página. Além disso, o plug-in possui amplas opções de personalização.

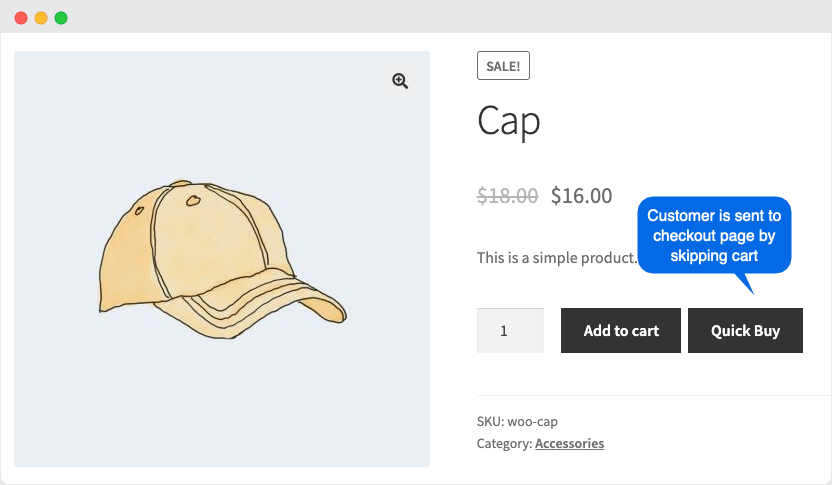
Botão de compra rápida agora para WooCommerce
Com este plugin, você terá a opção de exibir um botão Comprar agora ao lado do botão Adicionar ao carrinho. Além disso, você também pode substituir o botão Adicionar ao carrinho pelo botão Comprar agora. Dependendo da estratégia da loja, você pode fornecer essa opção apenas para produtos ou categorias selecionadas. Além disso, você pode personalizar o texto e a posição do botão de acordo com as necessidades. E, com códigos de acesso, você pode colocar o botão Comprar agora em qualquer lugar do site.

Adicionar ao carrinho de redirecionamento
Com este plugin, você pode configurar diferentes opções de redirecionamento. Você pode redirecionar os clientes diretamente para a página Checkout ou para um URL personalizado depois que eles clicarem no botão Adicionar ao carrinho. Além disso, o plug-in ajuda você a configurar redirecionamentos globalmente ou em níveis de produto ou variação.

Espero que você tenha uma melhor compreensão sobre como otimizar o fluxo de checkout com a opção WooCommerce Product Direct Checkout Link. Com base nos requisitos da sua loja, você pode escolher a opção manual ou optar por um dos plugins mencionados. Deixe-nos um comentário se você tiver uma pergunta.
Leitura adicional
- Plugins de editor de campo de checkout para WooCommerce.
- Plugins para definir quantidades mínimas e máximas durante o checkout.
