So erstellen Sie ganz einfach einen direkten Checkout-Link für WooCommerce-Produkte
Veröffentlicht: 2020-12-08
Der Checkout-Prozess ist ein starker Faktor für die Konversionsrate im E-Commerce. Die Gestaltung eines optimalen Bezahlvorgangs könnte eine ständige Herausforderung für Besitzer von E-Commerce-Shops sein. Wenn Sie einen WooCommerce-Shop haben und den Checkout-Flow optimieren möchten, gibt es einige Möglichkeiten, dies zu tun. In diesem Artikel werden wir erörtern, wie Sie auf einfache Weise einen direkten Checkout-Link für WooCommerce-Produkte erstellen können, der den Kaufprozess für Kunden vereinfacht.
Wie erstelle ich ganz einfach einen Direkt-Checkout-Link für WooCommerce-Produkte?
Der einfachste Weg, einen direkten Checkout-Link für WooCommerce-Produkte zu erstellen, ist die Verwendung der Produkt-ID. Sie können beispielsweise eine benutzerdefinierte URL im folgenden Format erstellen:
„https://yourstore.com/checkout/?add-to-cart=ProductID“
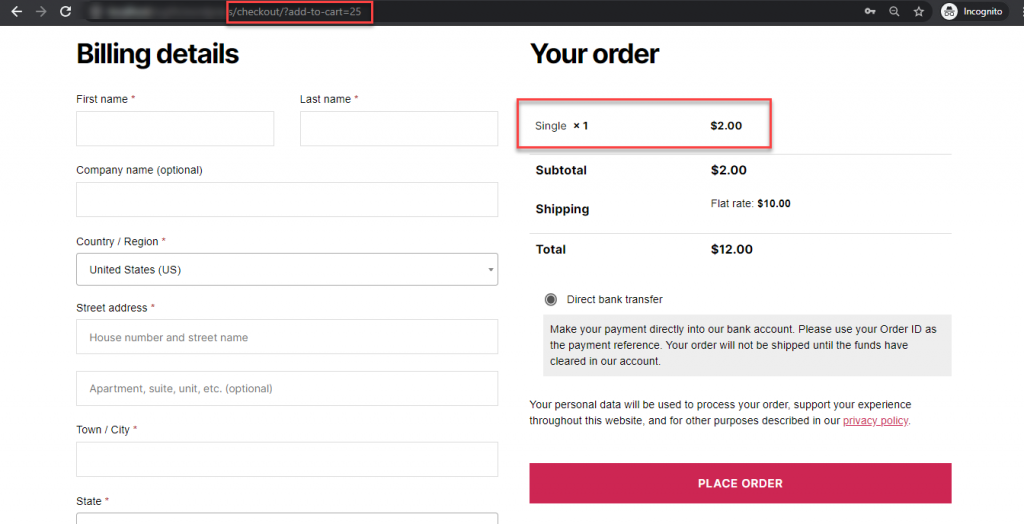
Wenn Sie einen direkten Checkout-Link für das Produkt mit der ID „25“ erstellen möchten, lautet die URL:
„https://yourstore.com/checkout/?add-to-cart=25“
Sie können den Screenshot unten überprüfen, der die Checkout-Seite unserer Demoseite mit dem hinzugefügten Produkt mit der ID=25 zeigt.

Wie finden Sie die Produkt-ID?
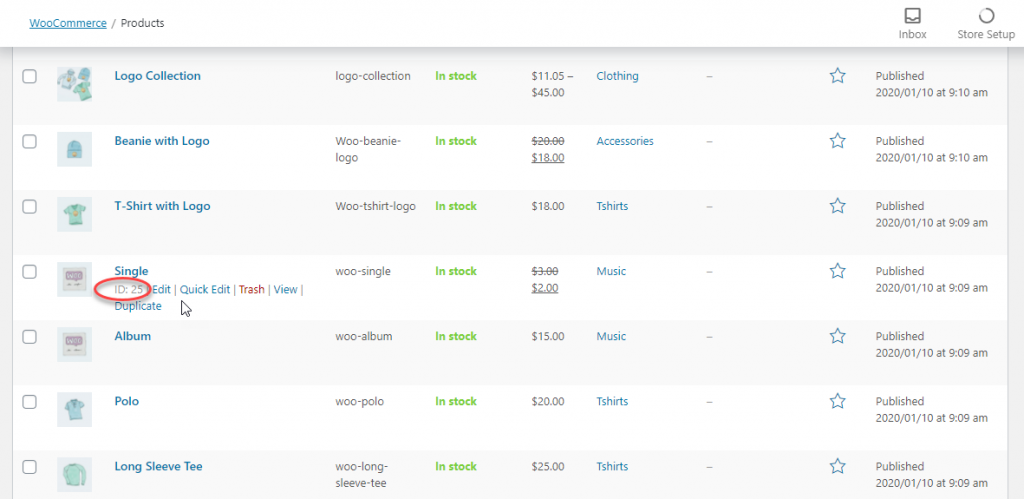
Um die Produkt-ID zu finden, können Sie zum Abschnitt Produkte Ihres WooCommerce-Adminbereichs gehen und den Cursor um ein Produkt bewegen. Die Produkt-ID wird zusammen mit anderen Optionen angezeigt.

Auf diese Weise finden Sie die Produkt-ID für einfache und gruppierte Produkte.
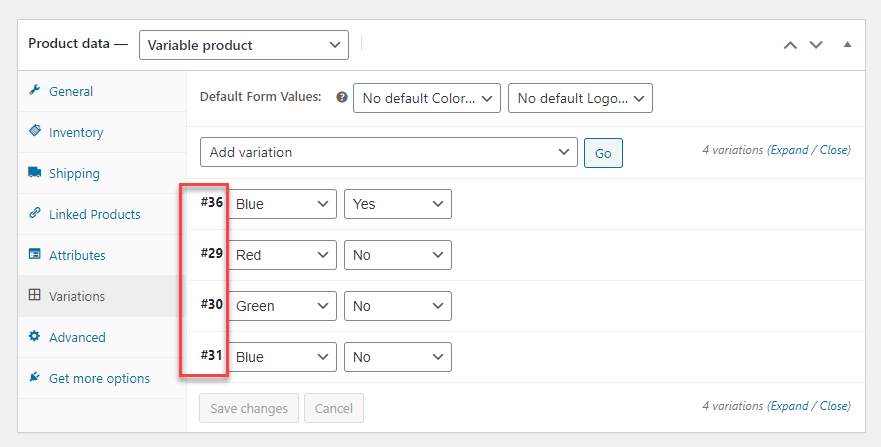
Bei variablen Produkten müssen Sie jedoch die ID für die einzelne Variante finden.
Gehen Sie zum variablen Produkt und navigieren Sie im Metafeld Produktdaten zum Abschnitt Variationen. Hier sehen Sie die ID neben den einzelnen Variationen.

Wenn Sie einen direkten Checkout-Link mit einer bestimmten Variation eines variablen Produkts erstellen möchten, können Sie die spezifische ID der Variation angeben.
Wie kann ich die Produktmenge im direkten Checkout-Link angeben?
Beim Erstellen eines Links für den direkten Checkout können Sie auch die Menge der Produkte angeben. Am Ende der URL können Sie „&quantity=#“ hinzufügen
Wenn Sie also 3 Nr. hinzufügen möchten. des Produkts mit der ID=25 lautet der direkte Checkout-Link:
„https://yourstore.com/checkout/?add-to-cart=25&quantity[3]“
Bei einfachen Produkten und Variationen funktioniert dies reibungslos. Für gruppierte Produkte müssen Sie jedoch die Menge jedes untergeordneten Produkts angeben.
So gibt es beispielsweise ein gruppiertes Produkt mit der ID=34. Die IDs der untergeordneten Produkte sind 35 bzw. 14. Um einen direkten Checkout-Link mit 2 Artikeln des ersten Produkts und 3 Artikeln des zweiten Produkts zu erstellen, können Sie den Link wie folgt anpassen:
„https://yourstore.com/checkout/?add-to-cart=34&quantity[35]=2&quantity[14]=3“
So können Sie eine Direktlink-Kaufabwicklung für Ihre Produkte anpassen. Sie können benutzerdefinierte Codes einfach verwalten, wenn Sie sie für eine Handvoll Produkte hinzufügen möchten. Wenn Sie direkte Checkout-Links für weitere Produkte erstellen müssen, ist es ratsam, ein Plugin zu verwenden.
Direkter Checkout mit einem Plugin
Sie können das Direct Checkout for WooCommerce-Plugin verwenden, wenn Sie Anpassungen am Checkout-Ablauf in Ihrem Shop vornehmen möchten. Das Plugin bietet mehrere Optionen, um den Checkout-Flow gemäß Ihrer Shop-Strategie zu optimieren. So können Sie den WooCommerce Product Direct Checkout Link mit diesem Plugin verwalten.
Laden Sie das Plugin aus dem WordPress-Plugin-Repository herunter. Installieren und aktivieren Sie es.
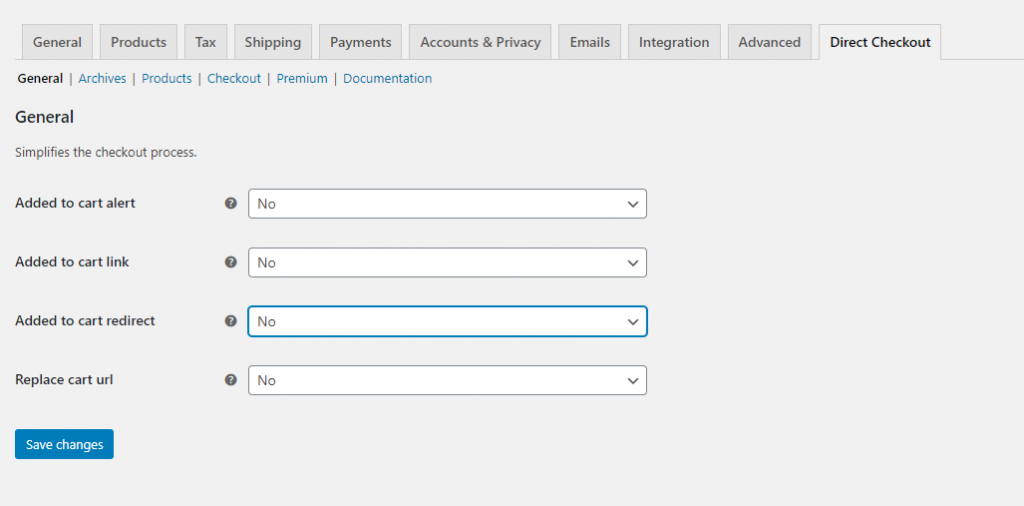
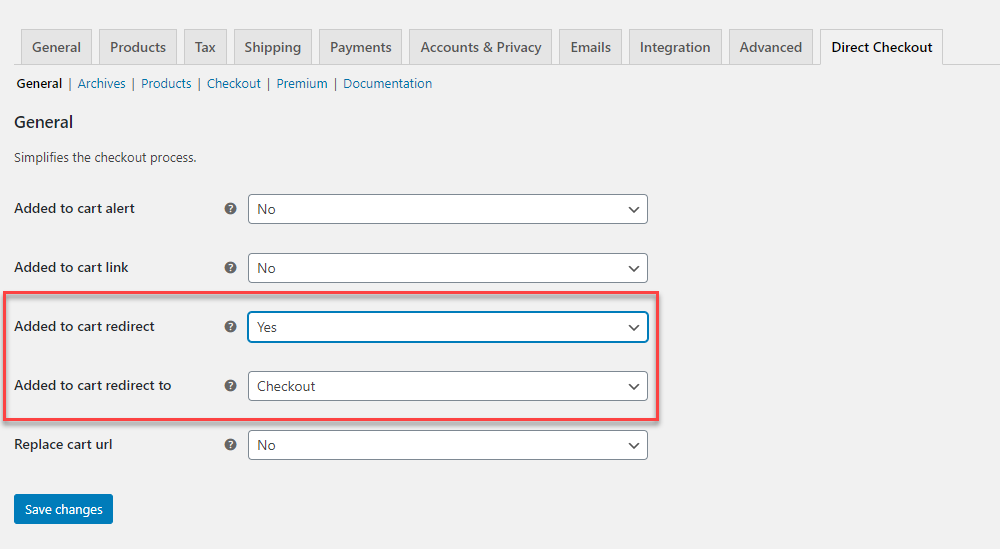
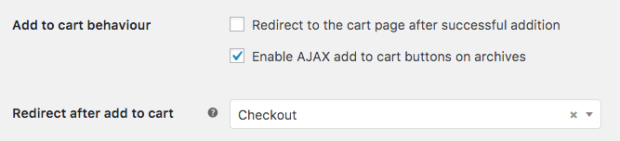
In den allgemeinen Einstellungen finden Sie 4 Optionen, die Sie selektiv aktivieren können:
- Zur Warenkorbwarnung hinzugefügt
- Link zum Einkaufswagen hinzugefügt
- Weiterleitung zum Warenkorb hinzufügen
- Einkaufswagen-URL ersetzen

In diesem Beispiel leiten wir Kunden auf die Checkout-Seite um, wenn sie auf die Schaltfläche In den Warenkorb klicken, indem wir die dritte Option aktivieren.

Jetzt gehen Kunden direkt zur Checkout-Seite, wenn sie ein Produkt in den Warenkorb legen.
Passen Sie den Text der Schaltfläche „In den Warenkorb“ an
Es kann eine gute Idee sein, den Schaltflächentext anzupassen, wenn Kunden zur Checkout-Seite umgeleitet werden. Das Plugin bietet Optionen zur Umleitung des Button-Textes auf der Shop-Seite sowie auf einzelnen Produktseiten.
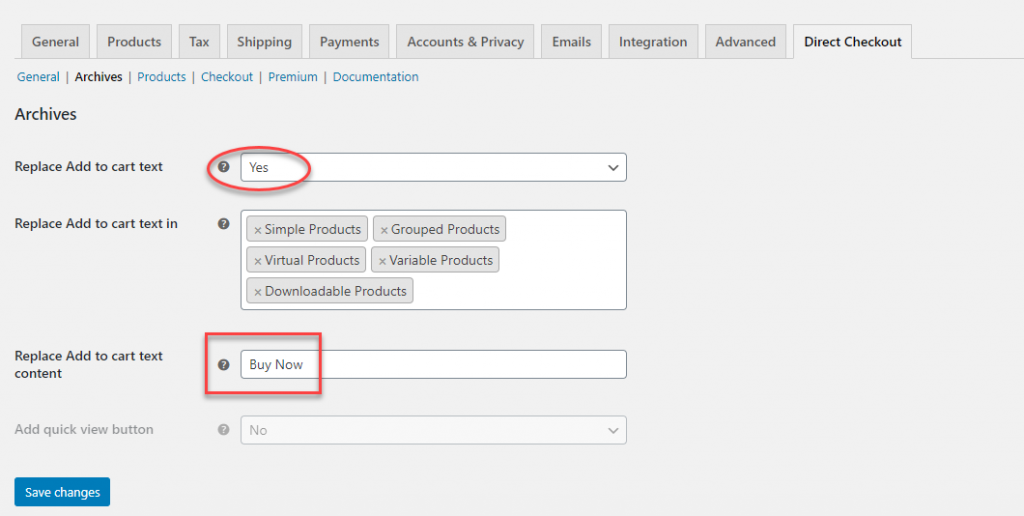
Gehen Sie dazu in den Plugin-Einstellungen zum Abschnitt „Archive“ und aktivieren Sie die Option „Text zum Warenkorb hinzufügen ersetzen“. Wenn Sie für diese Option „Ja“ auswählen, werden zwei weitere Optionen angezeigt:
- „Zum Warenkorb hinzufügen“-Text ersetzen in – Sie können angeben, für welche Produkttypen dieser benutzerdefinierte Text angezeigt werden soll.
- Textinhalt „In den Einkaufswagen“ ersetzen – Fügen Sie den Text hinzu, den Sie anzeigen möchten, anstatt ihn in den Einkaufswagen zu legen. Zum Beispiel „Jetzt kaufen“.

Sie können zum Abschnitt Produkte der Plugin-Einstellungen gehen, um den Schaltflächentext auf einzelnen Produktseiten anzupassen.

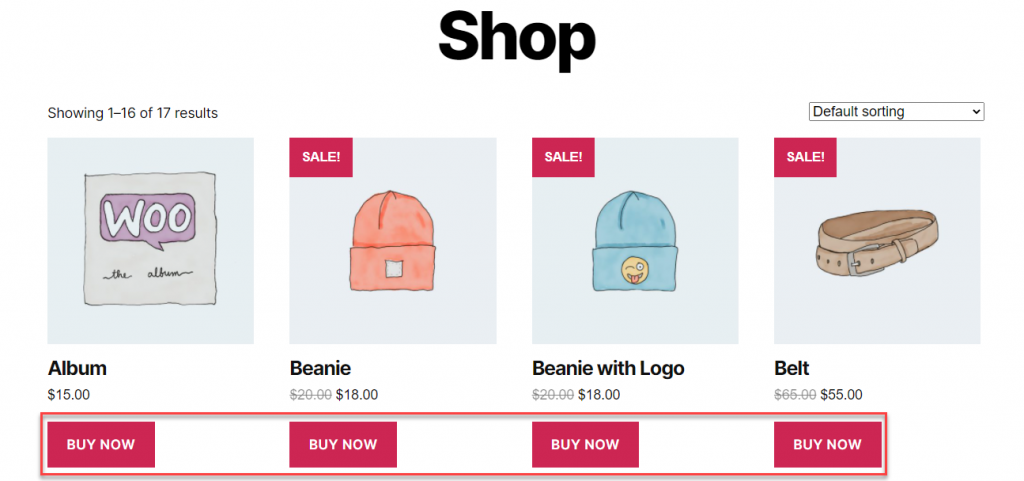
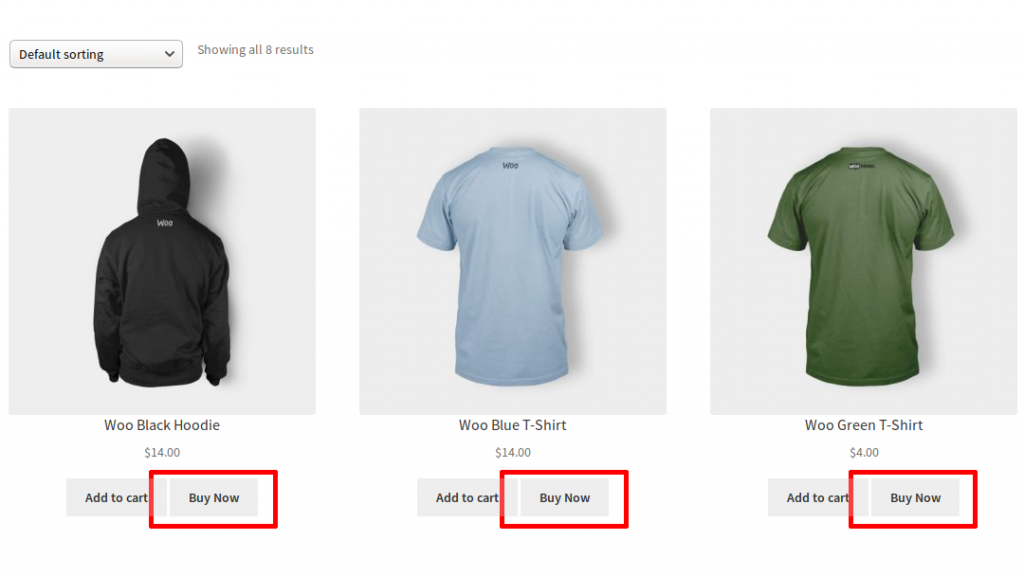
Jetzt sieht ein Kunde auf der Shop-Seite den benutzerdefinierten Text und er wird zur Checkout-Seite anstatt zur Warenkorb-Seite weitergeleitet, wenn er auf die Schaltfläche klickt.

Der Vorteil dieser Methode besteht darin, dass Sie den Bestellvorgang viel schneller gestalten können, indem Sie den Schritt des Hinzufügens zum Warenkorb auslassen. Dies ist eine gute Idee, wenn Kunden hauptsächlich ein Produkt auf einmal kaufen. Wenn die meisten Ihrer Bestellungen mehrere Produkte und unterschiedliche Mengen umfassen, könnte der Standardablauf mit der Warenkorbseite vorteilhafter sein.
Sie können sich hier die Premium-Version des Direct Checkout for WooCommerce-Plugins ansehen.
Weitere Plugins, die Ihnen helfen, den Checkout-Ablauf zu ändern
Jetzt werden wir schnell einen Blick auf einige der anderen Plugins werfen, die Ihnen helfen werden, Ihren Checkout-Prozess zu beschleunigen.
WooCommerce One Page Checkout
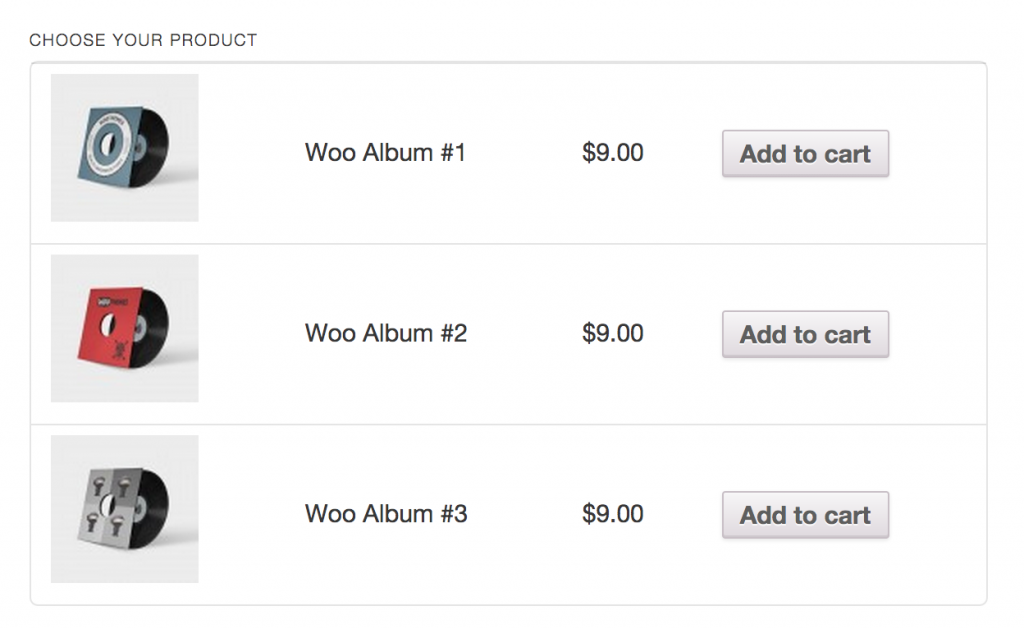
Mit diesem Plugin können Sie benutzerdefinierte Checkout-Seiten erstellen, die eine Auswahl an Produkten sowie Checkout-Felder enthalten. Dadurch können Kunden den Kaufvorgang von derselben Seite aus selbst abschließen. Darüber hinaus bietet das Plugin vorgefertigte Vorlagen und unterstützt alle Produkttypen, einschließlich Abonnements, Buchungen und Bundles.

Kassierer
Dieses Plugin bietet umfassende Optionen zur Optimierung des Bezahlvorgangs in Ihrem Geschäft. Sie können es so konfigurieren, dass es die Schritte Warenkorb und Kasse überspringt und Kunden direkt zur Zahlungsseite führt. Wenn Kunden ihre Daten auf der Seite hinterlegt haben, wird es auch bei der automatischen Zahlung einfacher. Darüber hinaus verfügt das Plugin über eine Weiterleitung zum Warenkorb und Optionen zum Einrichten von Produktempfehlungen.

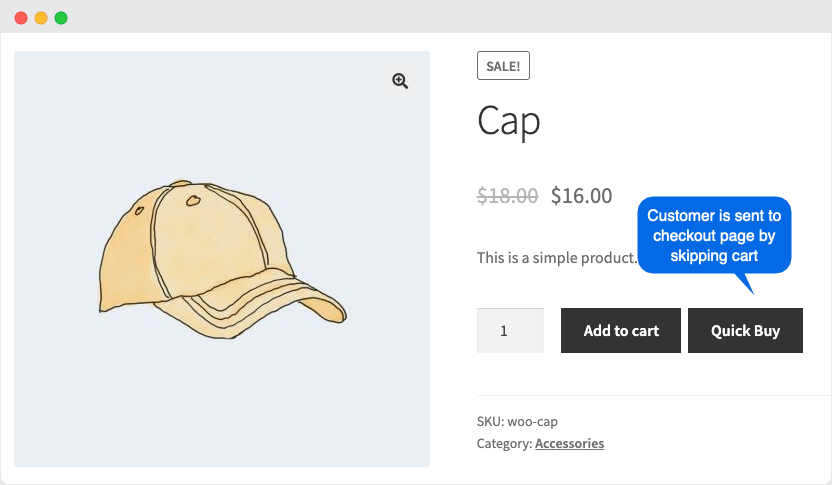
Schneller Checkout für WooCommerce
Dieses Plugin hilft Ihnen, eine zusätzliche Schaltfläche „Jetzt kaufen“ auf Ihren Shop- und Produktseiten einzurichten, die Ihnen beim schnellen Bezahlen hilft. Kunden können auf diese Schaltfläche klicken, um direkt zur Checkout-Seite zu gelangen, indem sie den Warenkorb-Schritt überspringen. Das Plugin bietet eine Vielzahl von Optionen zum Anpassen der Einstellungen, einschließlich der Anzeige der Schaltfläche nur für bestimmte Kategorien oder Benutzerrollen. Darüber hinaus können Kunden mit dem Plugin auch mehrere Adressen im Geschäft speichern.

Sticky Cart für WooCommerce
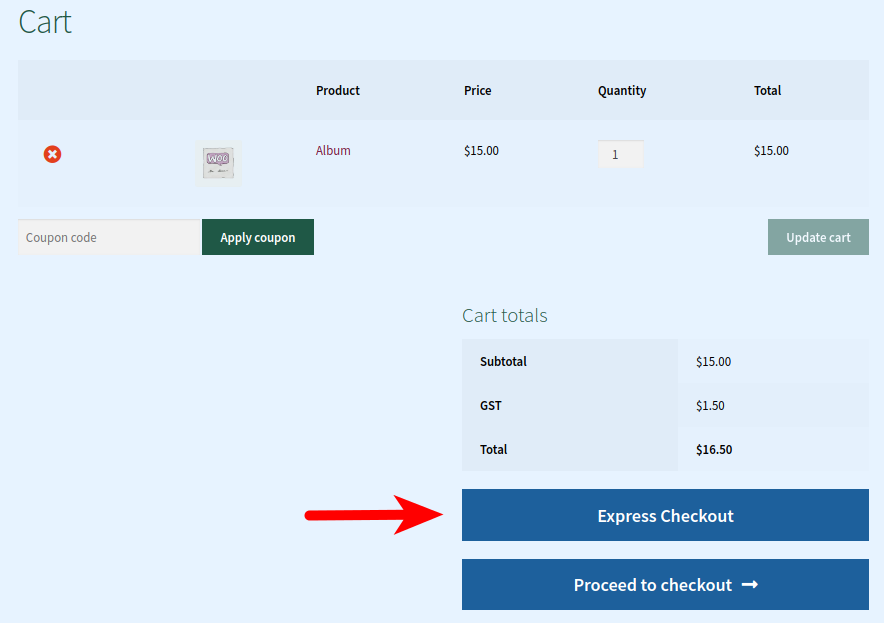
Mit Sticky Cart for WooCommerce können Sie Kunden eine „immer zugängliche“ Warenkorboption anzeigen. Dies hilft, bei Bedarf einfach zur Checkout-Seite zu gehen. Darüber hinaus ermöglicht der gespeicherte Warenkorb für wiederkehrende Kunden den direkten Checkout von jeder Seite. Außerdem verfügt das Plugin über umfangreiche Anpassungsmöglichkeiten.

Schnellkauf-Button für WooCommerce
Mit diesem Plugin haben Sie die Möglichkeit, neben der Schaltfläche „In den Warenkorb“ eine Schaltfläche „Jetzt kaufen“ anzuzeigen. Außerdem können Sie die Schaltfläche „In den Warenkorb“ auch durch die Schaltfläche „Jetzt kaufen“ ersetzen. Je nach Store-Strategie können Sie diese Option nur für ausgewählte Produkte oder Kategorien bereitstellen. Darüber hinaus können Sie den Text und die Position der Schaltflächen nach Bedarf anpassen. Und mit Shortcodes können Sie die Schaltfläche „Jetzt kaufen“ überall auf der Website platzieren.

In den Warenkorb Weiterleitung
Mit diesem Plugin können Sie verschiedene Umleitungsoptionen einrichten. Sie können Kunden direkt zur Checkout-Seite oder zu einer benutzerdefinierten URL umleiten, nachdem sie auf die Schaltfläche „In den Einkaufswagen“ geklickt haben. Darüber hinaus hilft Ihnen das Plugin, Umleitungen global oder auf Produkt- oder Variationsebene zu konfigurieren.

Hoffentlich haben Sie ein besseres Verständnis für die Optimierung des Checkout-Flusses mit der Option WooCommerce Product Direct Checkout Link erhalten. Basierend auf Ihren Store-Anforderungen können Sie die manuelle Option wählen oder sich für eines der genannten Plugins entscheiden. Hinterlassen Sie uns einen Kommentar, wenn Sie eine Frage haben.
Weiterlesen
- Checkout-Feldeditor-Plugins für WooCommerce.
- Plugins zum Festlegen von Mindest- und Höchstmengen während des Bezahlvorgangs.
