在 WordPress 中更改鏈接顏色的 5 種簡單方法
已發表: 2021-11-08無論是幫助導航還是推動轉化,鏈接在大多數現代網站上都起著至關重要的作用。 但是,您可能會覺得您的主題的默認 URL 不足,這就是您可能想要更改 WordPress 中的鏈接顏色的原因。
幸運的是,可以使用您選擇的編輯器選項、插件或自定義代碼來更改 WordPress 中的鏈接顏色。 通過應用您自己的自定義顏色,您可以使您的鏈接從背景中脫穎而出 - 或與您的設計的其餘部分無縫融合。
在這篇文章中,我們將介紹在 WordPress 中更改鏈接顏色的五種不同方法。 無論您使用的是頁面構建器插件還是 WordPress 定制器,您都應該找到適合您的技術。
在 WordPress 中更改鏈接顏色的最簡單方法
如果您想了解如何在 WordPress 中更改鏈接的顏色,請閱讀本教程。 以下是我們接下來將介紹的方法:
- 自定義 CSS 代碼——如果您願意添加一些基本的 CSS 代碼,這通常是最靈活且適用範圍最廣的方法。
- WordPress Customizer – 您的主題很有可能會提供專門的選項來更改鏈接顏色。
- Elementor – Elementor 頁面構建器可以輕鬆更改站點範圍內的鏈接顏色。
- Beaver Builder – Beaver Builder 頁面構建器插件和主題還包括更改鏈接顏色的選項。
- WordPress 編輯器(單個鏈接)——如果您只想更改特定鏈接的顏色,您可以通過 WordPress 編輯器手動完成。
1.添加CSS代碼
在 WordPress 中更改鏈接顏色的一種方法是編寫一些自定義 CSS 代碼。 這要求您輸入要在網站上使用的顏色的十六進制代碼。 您可以使用 color-hex 等服務探索各種代碼:

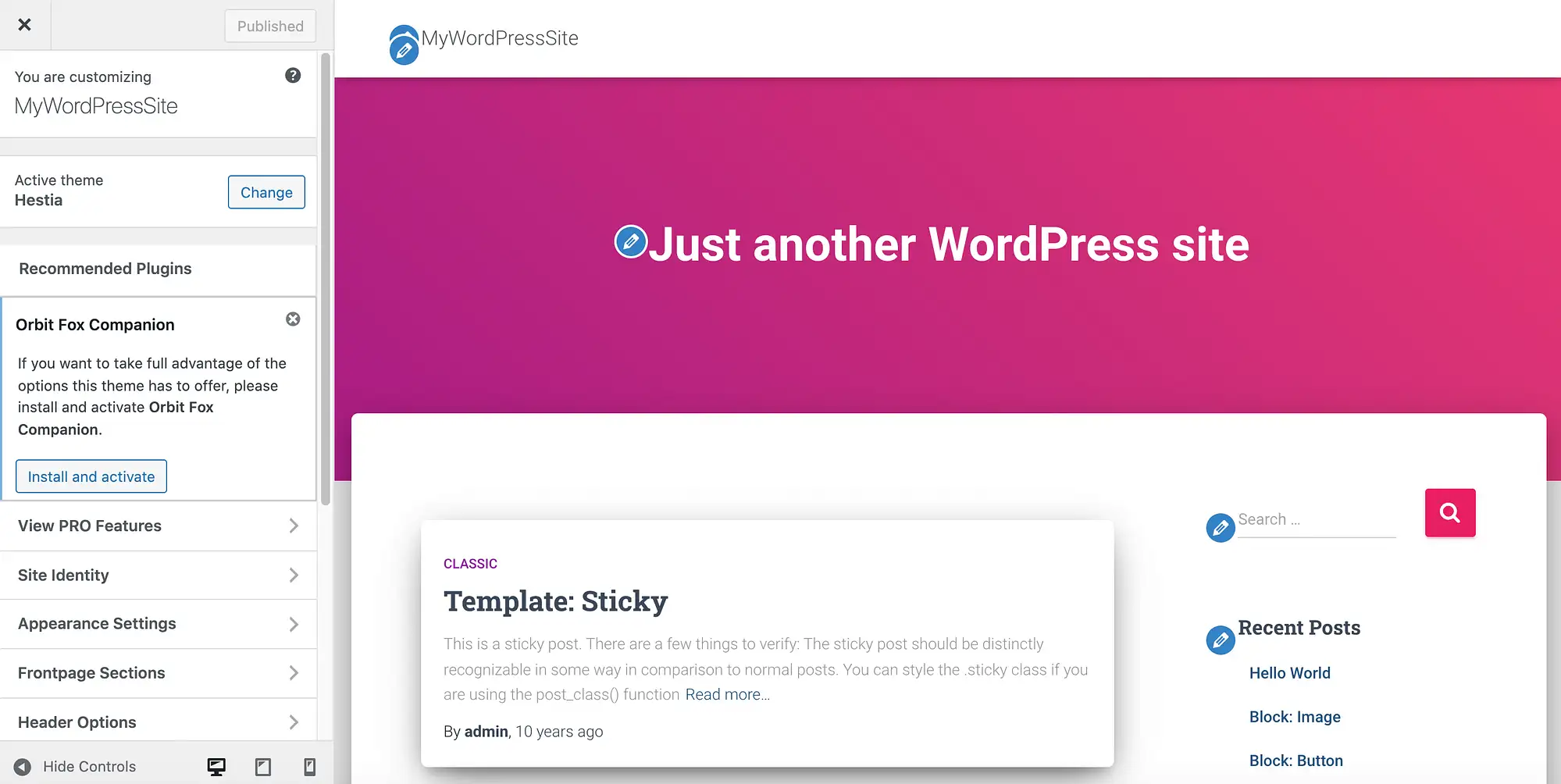
找到完美的十六進制代碼後,登錄您的 WordPress 儀表板。 然後導航到外觀 > 自定義:

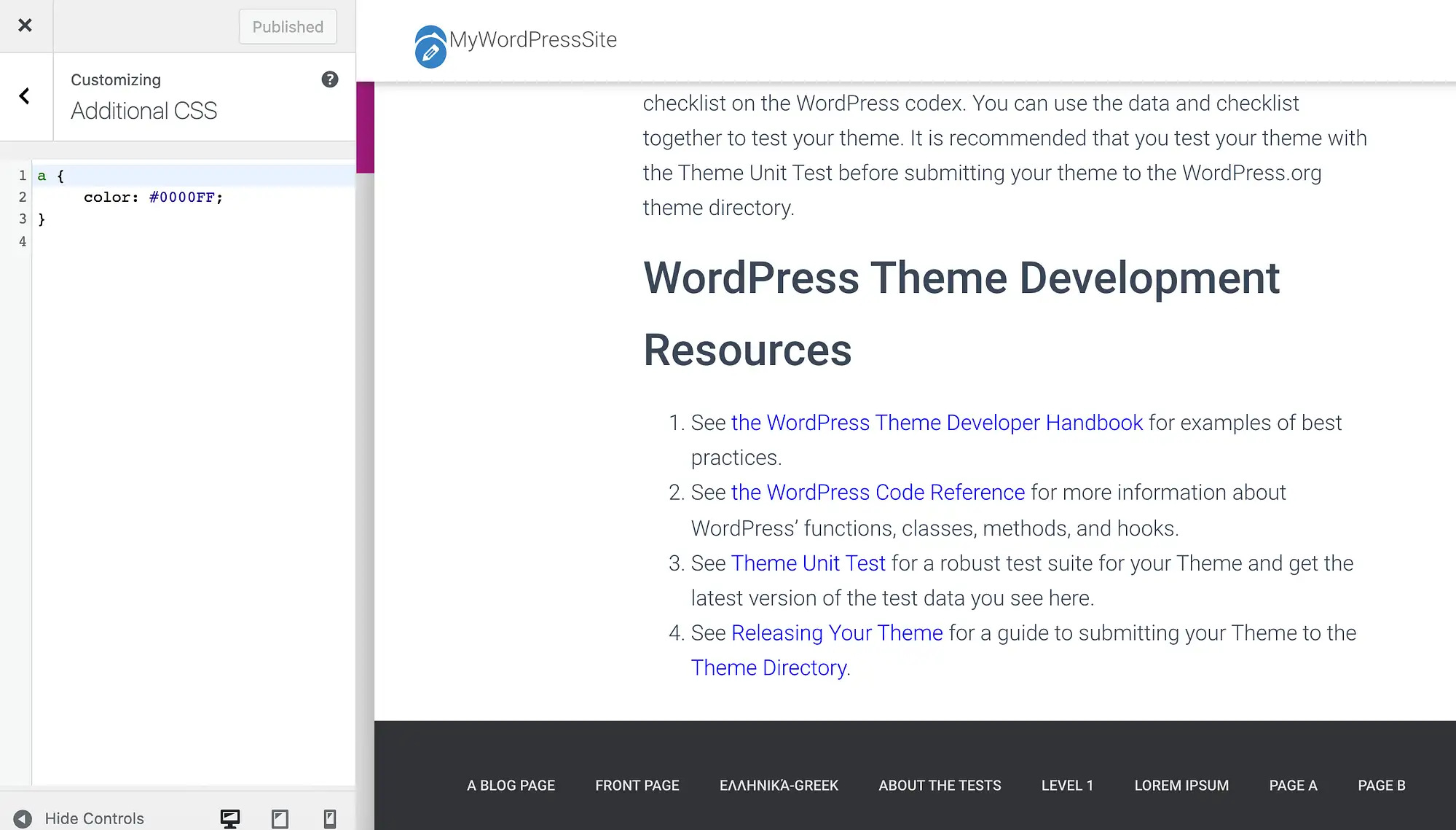
在左側菜單中,選擇Additional CSS 。 您現在可以輸入以下 CSS:
a { color: #0000FF; }確保將color: value 替換為您之前確定的十六進制代碼。 要使您的更改生效,請單擊Publish :

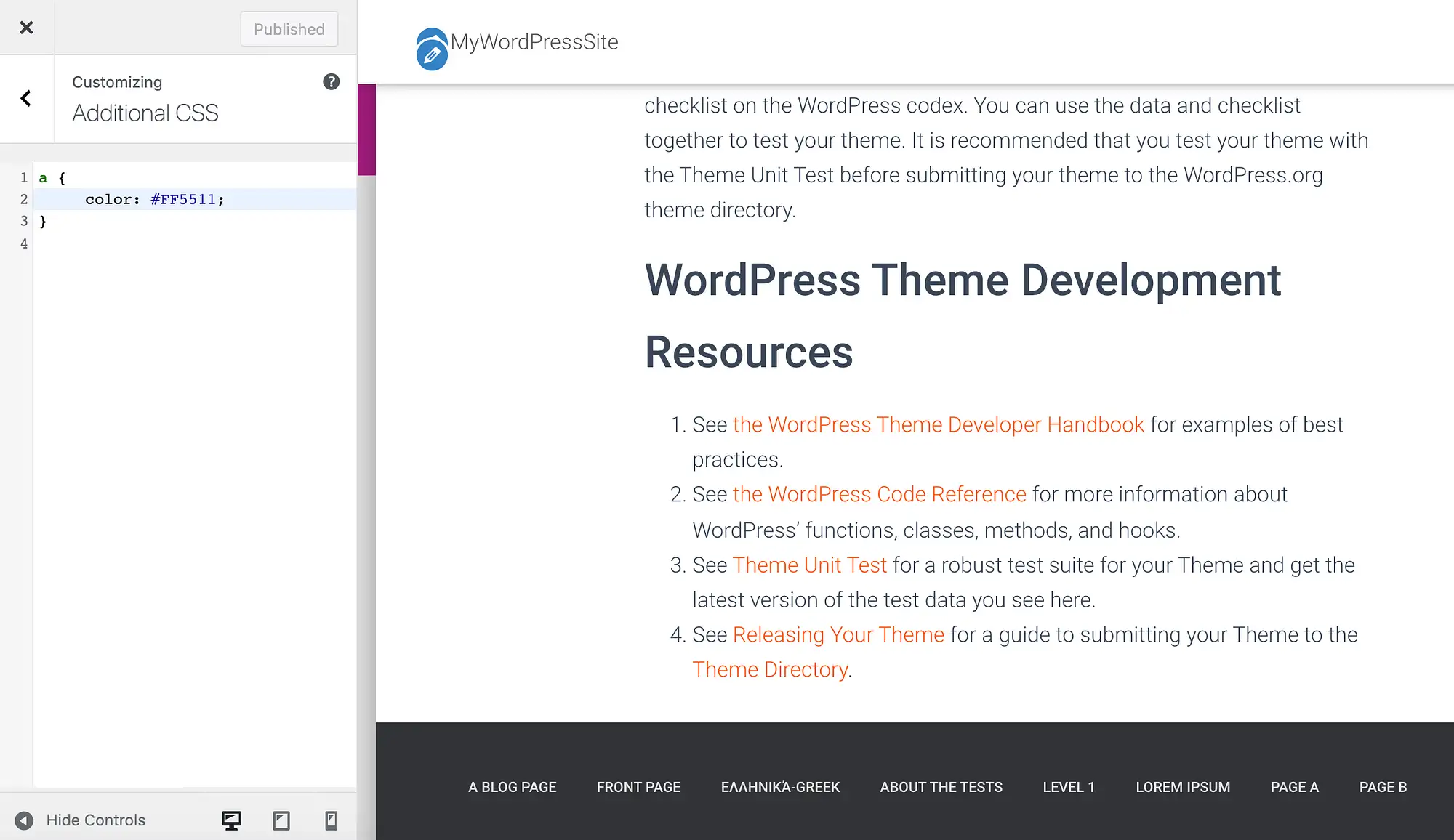
您網站上所有鏈接的顏色現在應該會改變。 如果您對這種新外觀不滿意,您可以隨時在 WordPress 定制器中輸入不同的十六進制代碼:

在某些時候,您可能會改變主意並決定恢復主題的默認鏈接顏色。 為此,只需刪除定制器的Additional CSS部分中的所有代碼,然後單擊Publish 。
2.檢查WordPress定制器
根據您選擇的主題,您可以在 WordPress 定制器中修改您的鏈接。 這意味著您不必編寫任何 CSS。
在您的 WordPress 儀表板中,導航到外觀 > 自定義並蒐索任何標記為顏色的選項。 這些設置可能因主題而異。
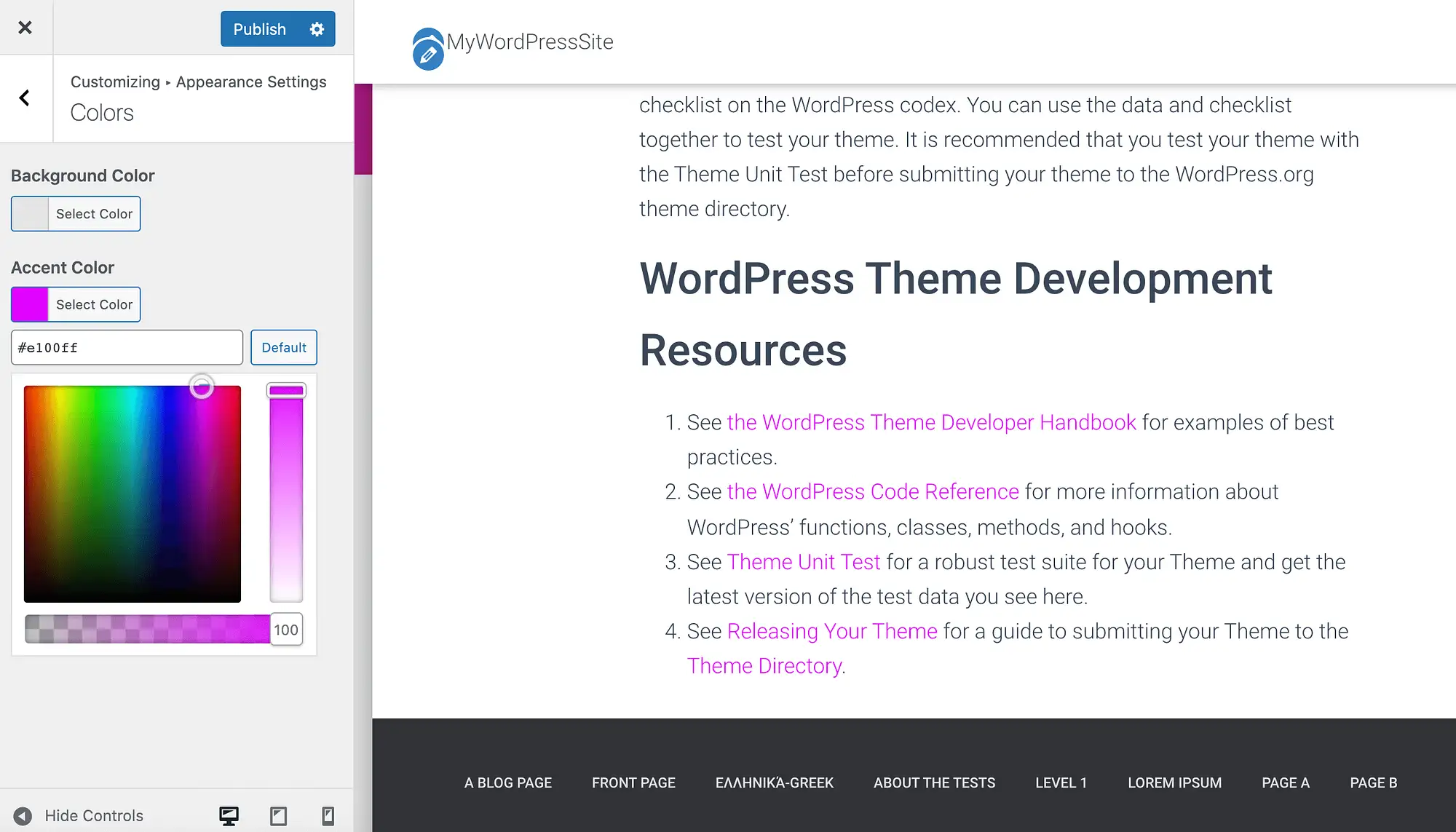
例如,如果您使用我們自己的 Hestia WordPress 主題,請選擇外觀設置 > 顏色。 然後,您可以使用“強調顏色”設置自定義鏈接:

或者,如果您有特定的十六進制代碼,您可以在隨附的文本字段中輸入此值。 當您對您的選擇感到滿意時,請點擊Publish 。
在嘗試了各種顏色之後,您可能會決定更喜歡默認值。 如果是這種情況,您可以通過單擊默認按鈕恢復 Hestia 的原始強調色。
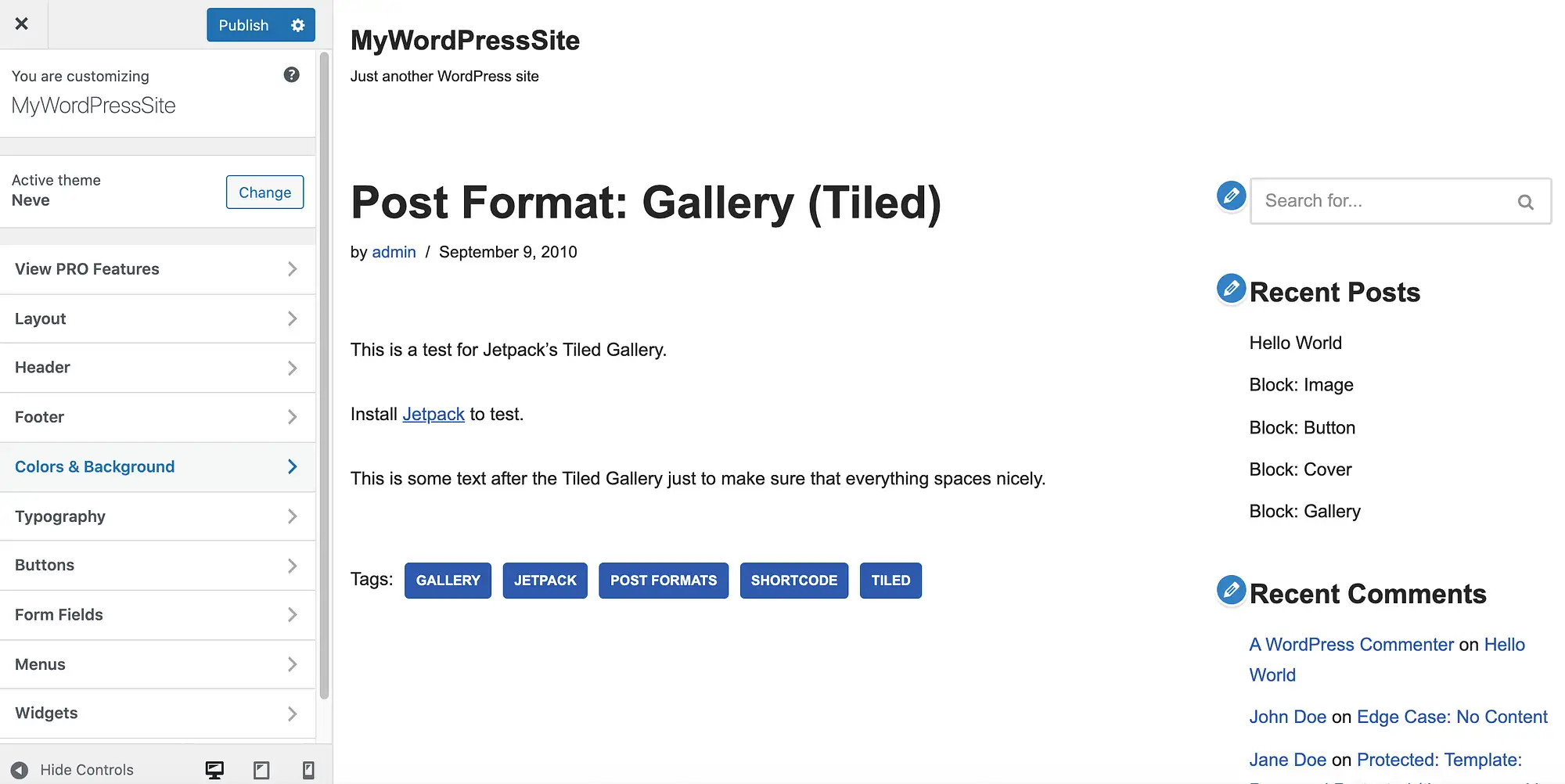
我們的 Neve 主題還可以輕鬆地直接在 WordPress 定制器中定制您的鏈接。 在左側菜單中,選擇顏色和背景:

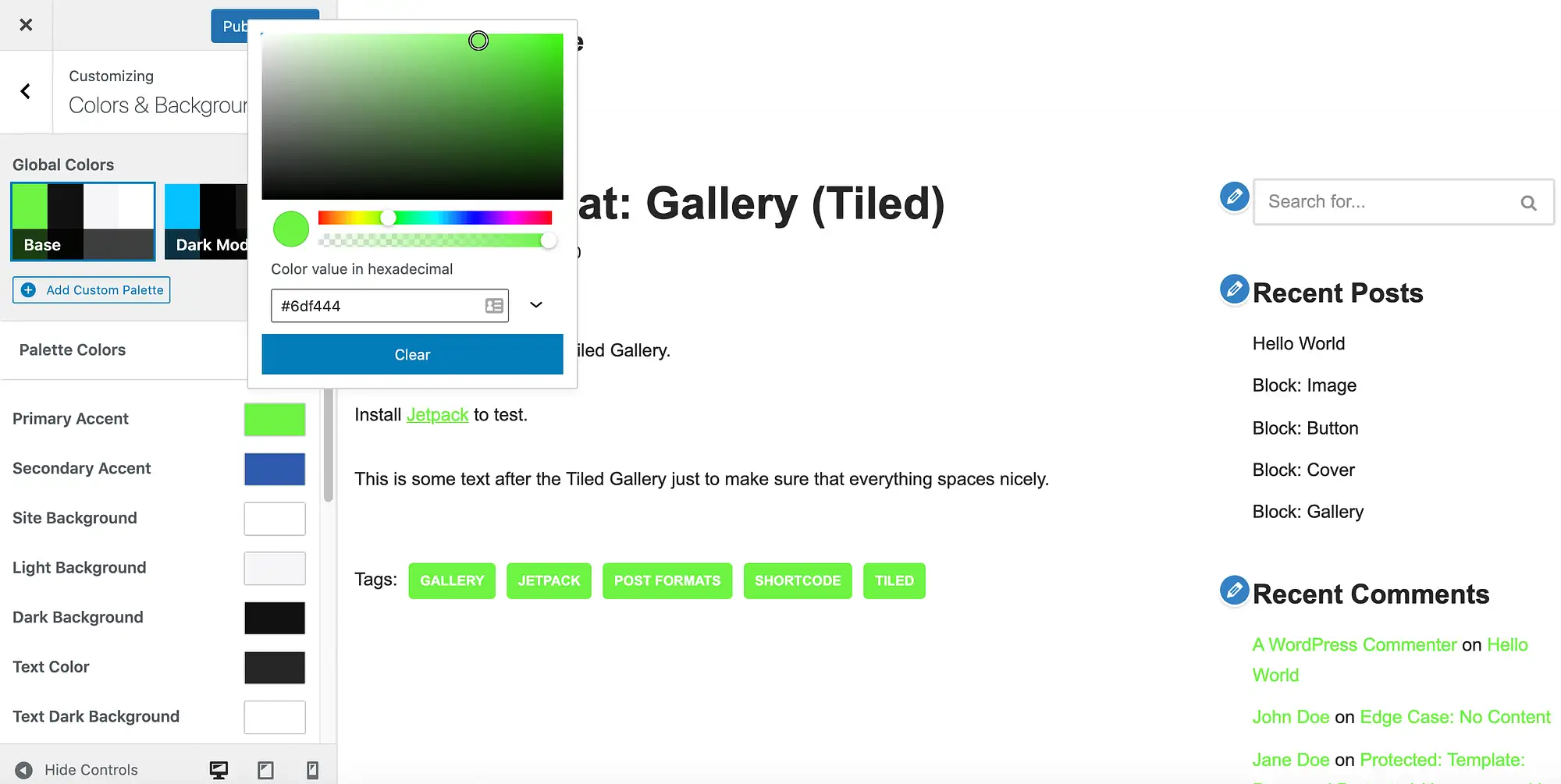
然後選擇Primary Action 。 您現在可以從顏色選擇器中進行選擇:

要使您的更改生效,請單擊Publish 。
如果您改變主意,您可以通過滾動到顏色和背景菜單的底部來恢復 Neve 的默認設置。 然後選擇全部重置為默認值。
3. 使用 Elementor 頁面構建器
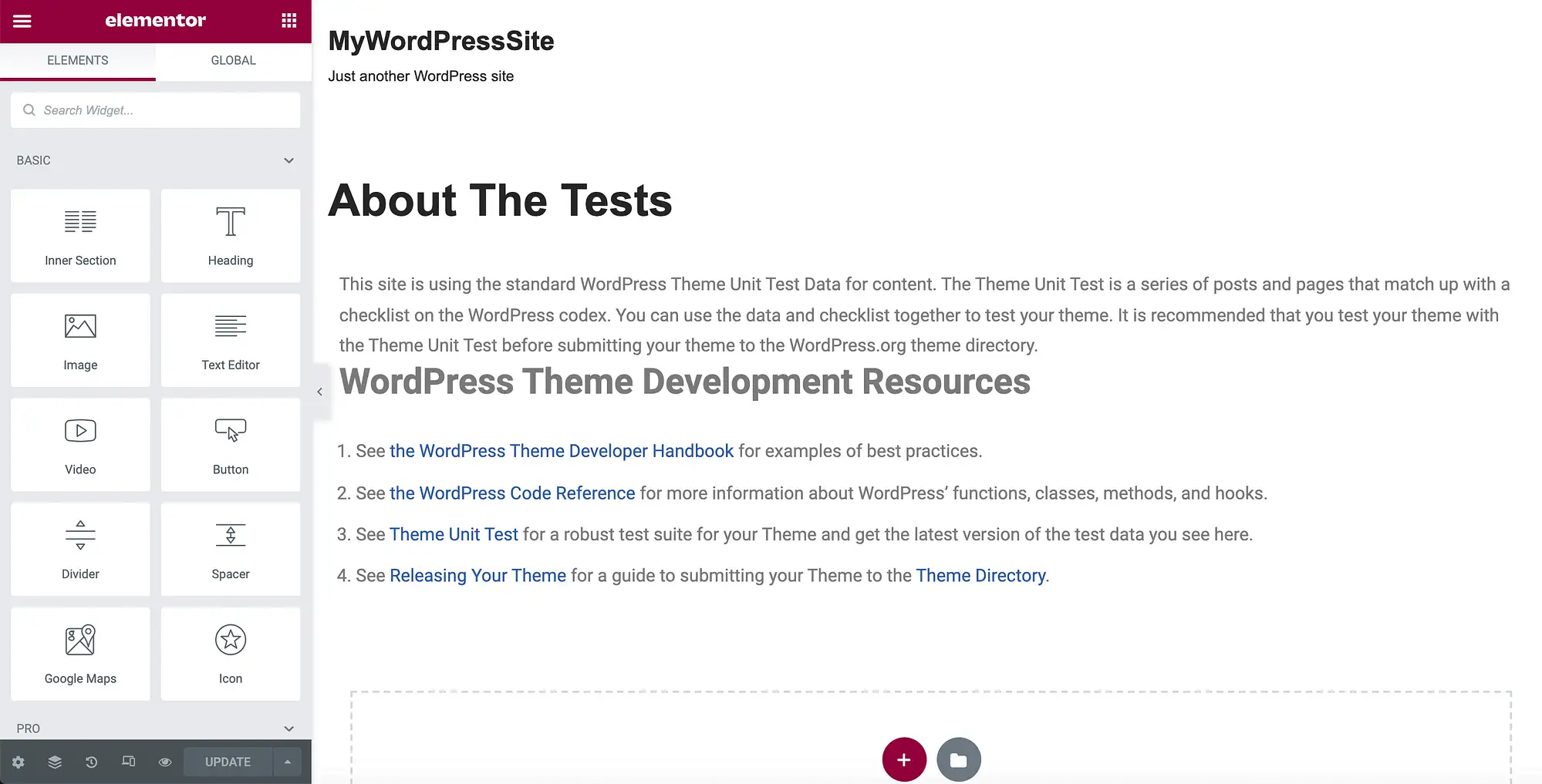
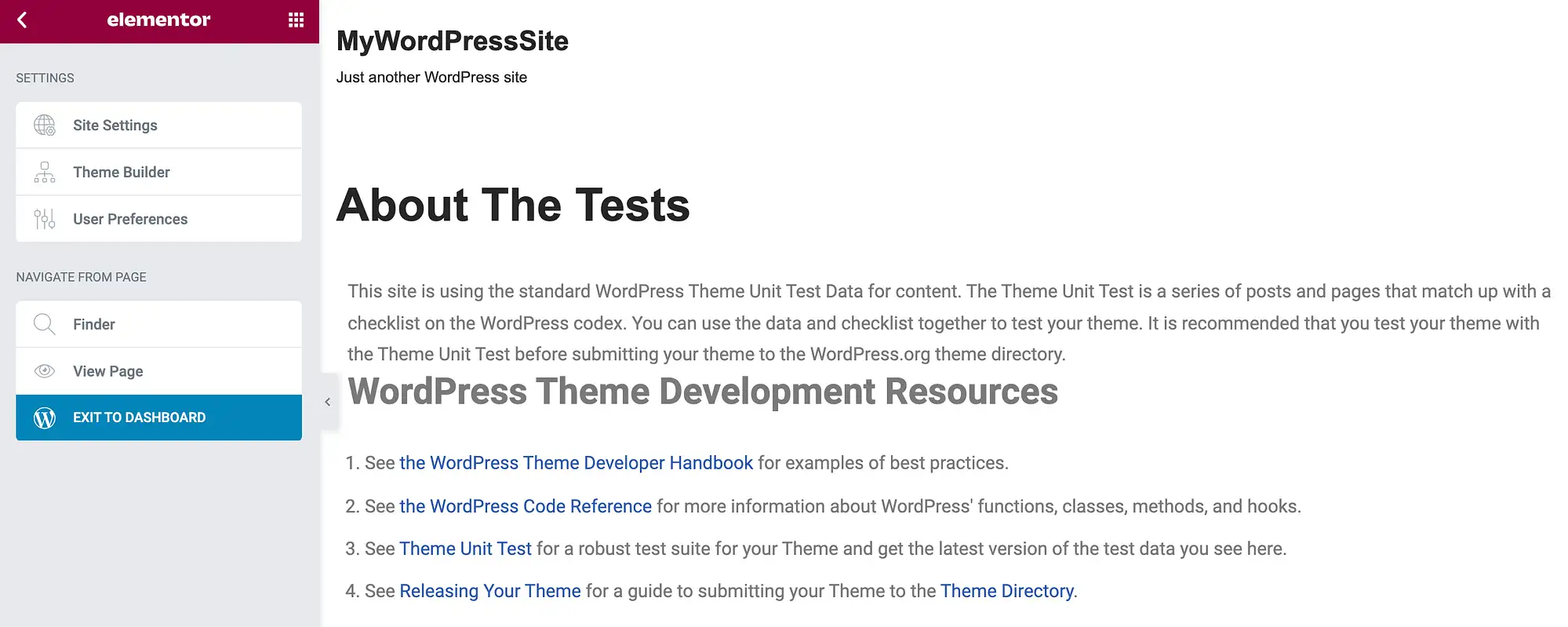
Elementor 擁有超過 500 萬次活躍安裝,是最受歡迎的 WordPress 頁面構建器插件之一。 如果您在您的網站上使用 Elementor,您可以通過在 Elementor 編輯器中打開任何頁面或帖子來更改鏈接顏色:

在左上角,選擇漢堡包圖標。 然後點擊站點設置:

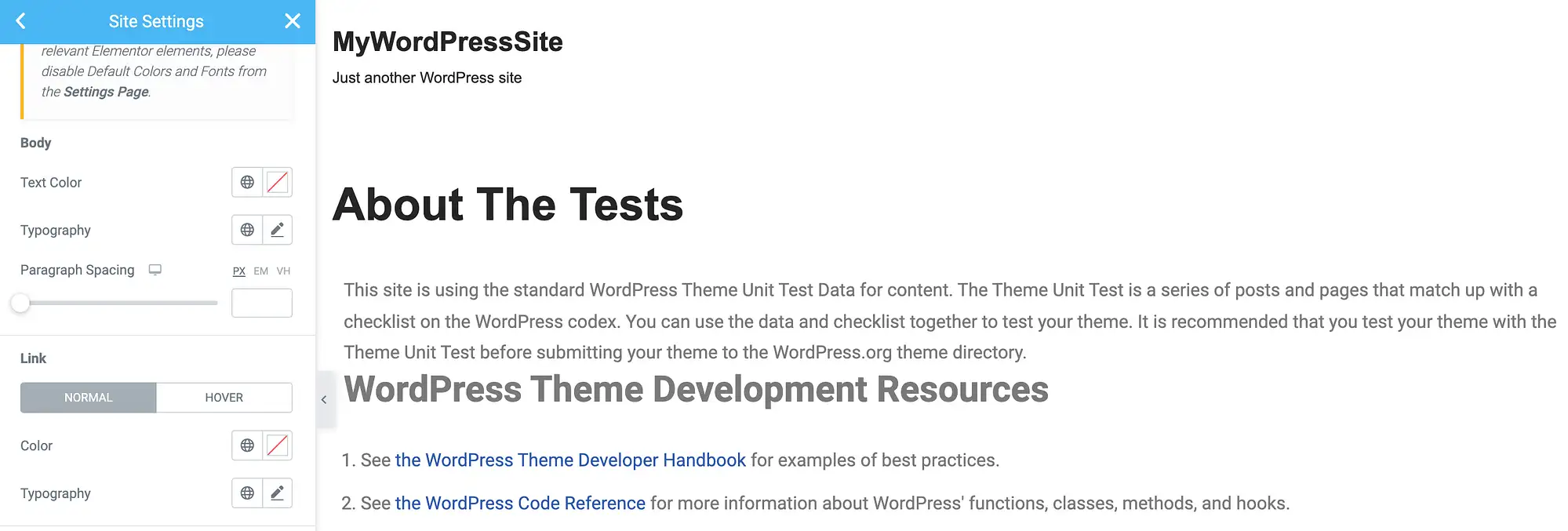
接下來,選擇排版。 在隨後的菜單中,您可以在鏈接處於默認、未選中狀態時更改鏈接的顏色。 要進行此更改,請確保選中Normal選項卡:


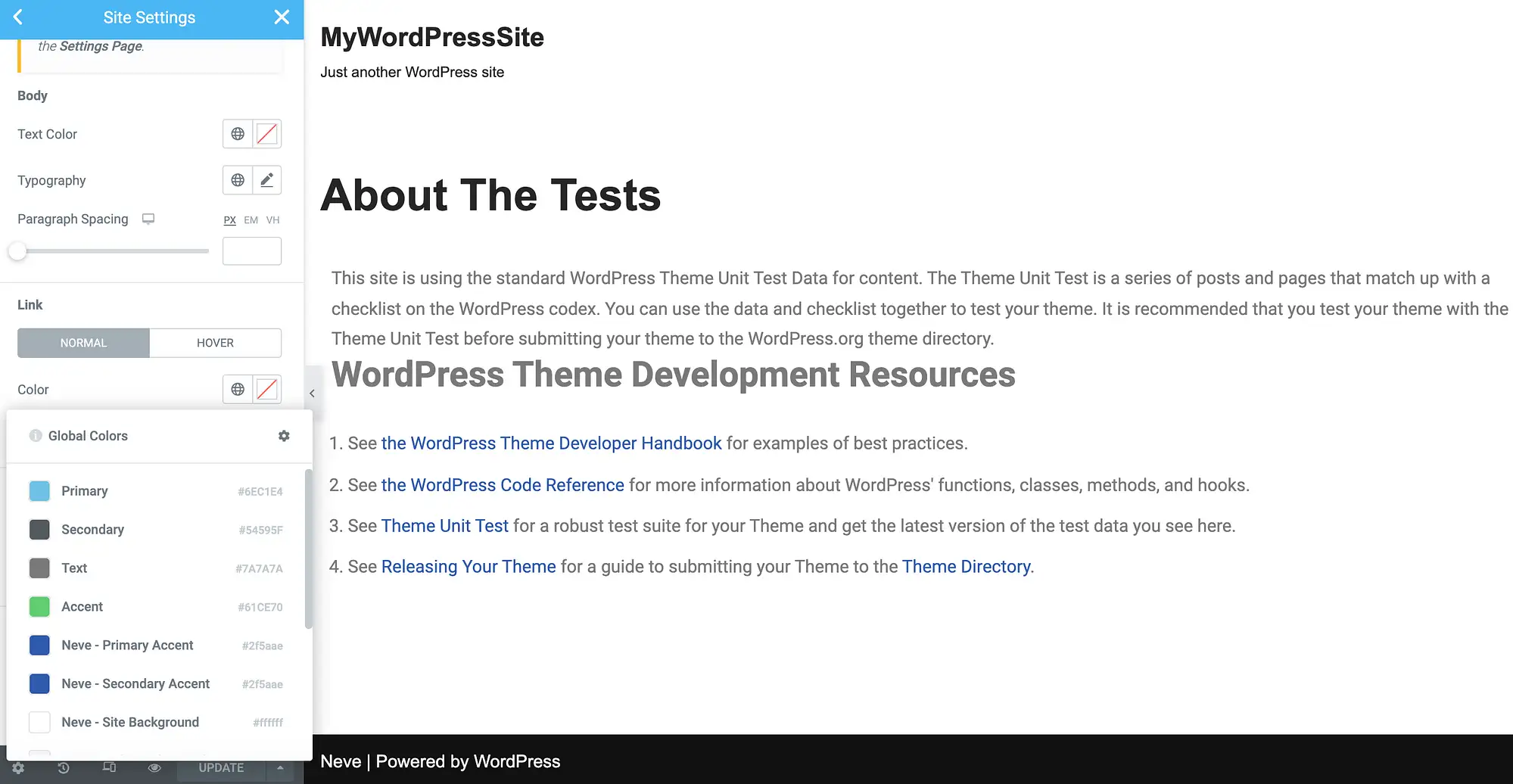
接下來,單擊顏色設置隨附的任一圖標。 從左到右,這些圖標啟動主題的全局定義顏色列表,或 WordPress 顏色選擇器:

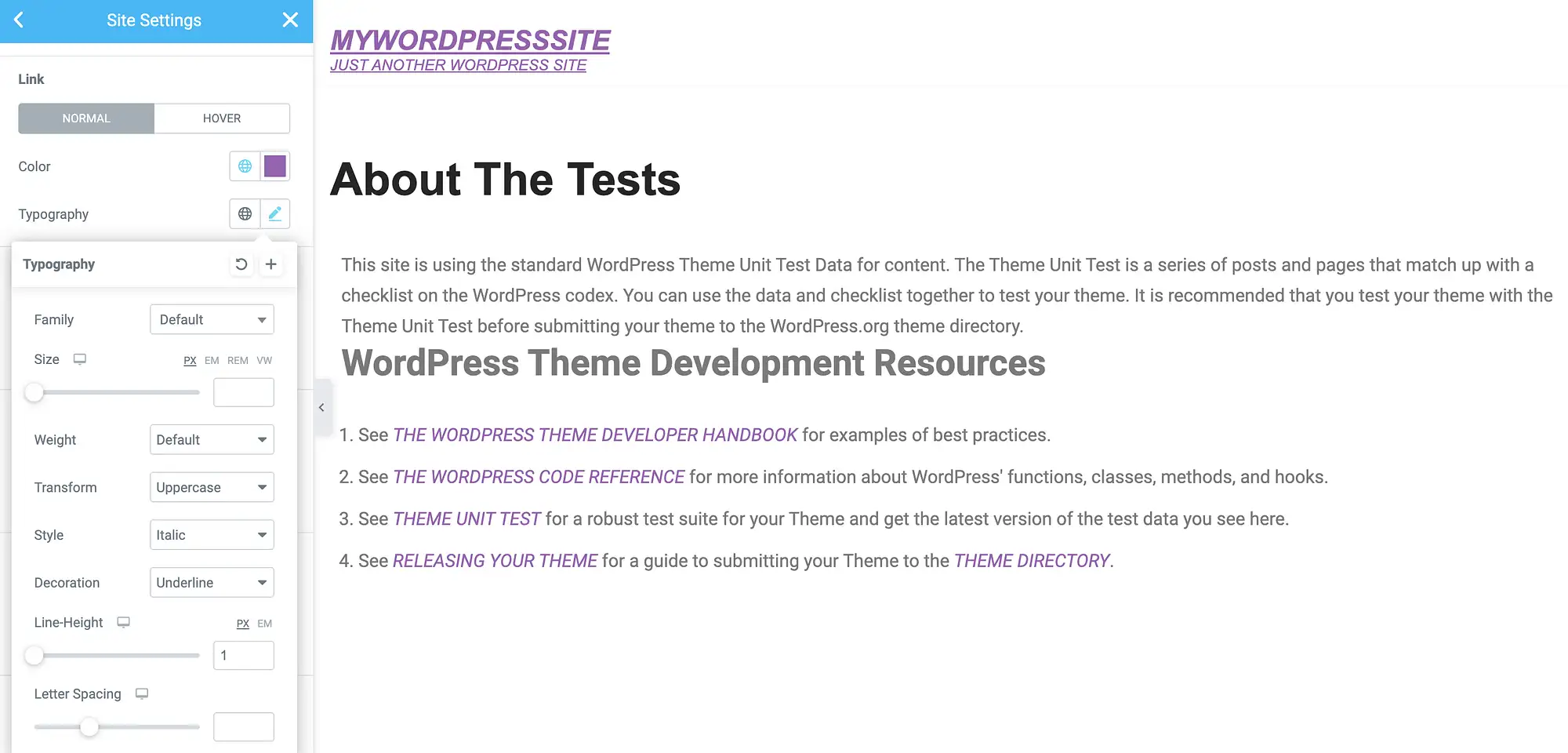
在自定義鏈接時,您可能還想更改各種排版屬性。 這包括樣式、字母間距和行高。 您可以使用Typography彈出窗口進行這些更改:

Elementor 還為您提供了定義不同懸停顏色的選項。 這可以確認訪問者已成功定位在特定鏈接上,這對於具有多個 URL 的頁面特別有用。 它還可以提高您的網站對那些有視力障礙的人的可訪問性:

要進行此更改,請選擇 Elementor 左側菜單中的“懸停”選項卡。 然後,您可以使用熟悉的顏色和排版彈出窗口來創建獨特的懸停效果。
完成自定義 URL 後,不要忘記單擊更新按鈕。 Elementor 現在會將這些更改應用於所有 Elementor 設計和模板的每個鏈接。
4. 使用 Beaver Builder 插件和主題
Beaver Builder 是一個直觀的拖放式構建器,已被近 40 萬個網站使用。 如果您使用這個流行的插件和 Beaver Builder 主題,那麼您可以訪問一系列預設。 要更改 WordPress 中的鏈接顏色,您需要覆蓋這些預設。
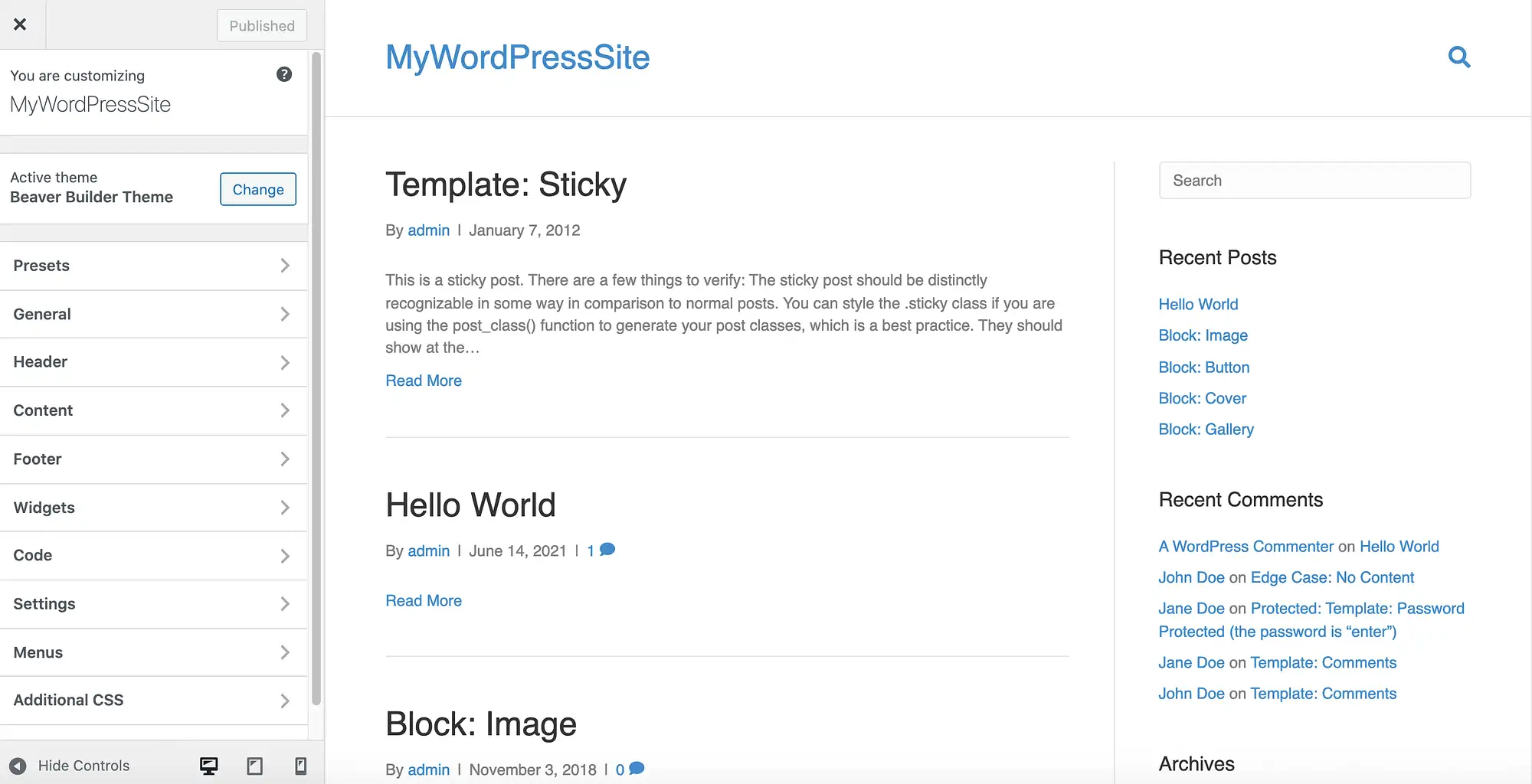
在您的 WordPress 儀表板中,導航到外觀 > 主題。 然後將鼠標懸停在 Beaver Builder Theme 上並選擇Customize 。 這將啟動 Beaver Builder 編輯器:

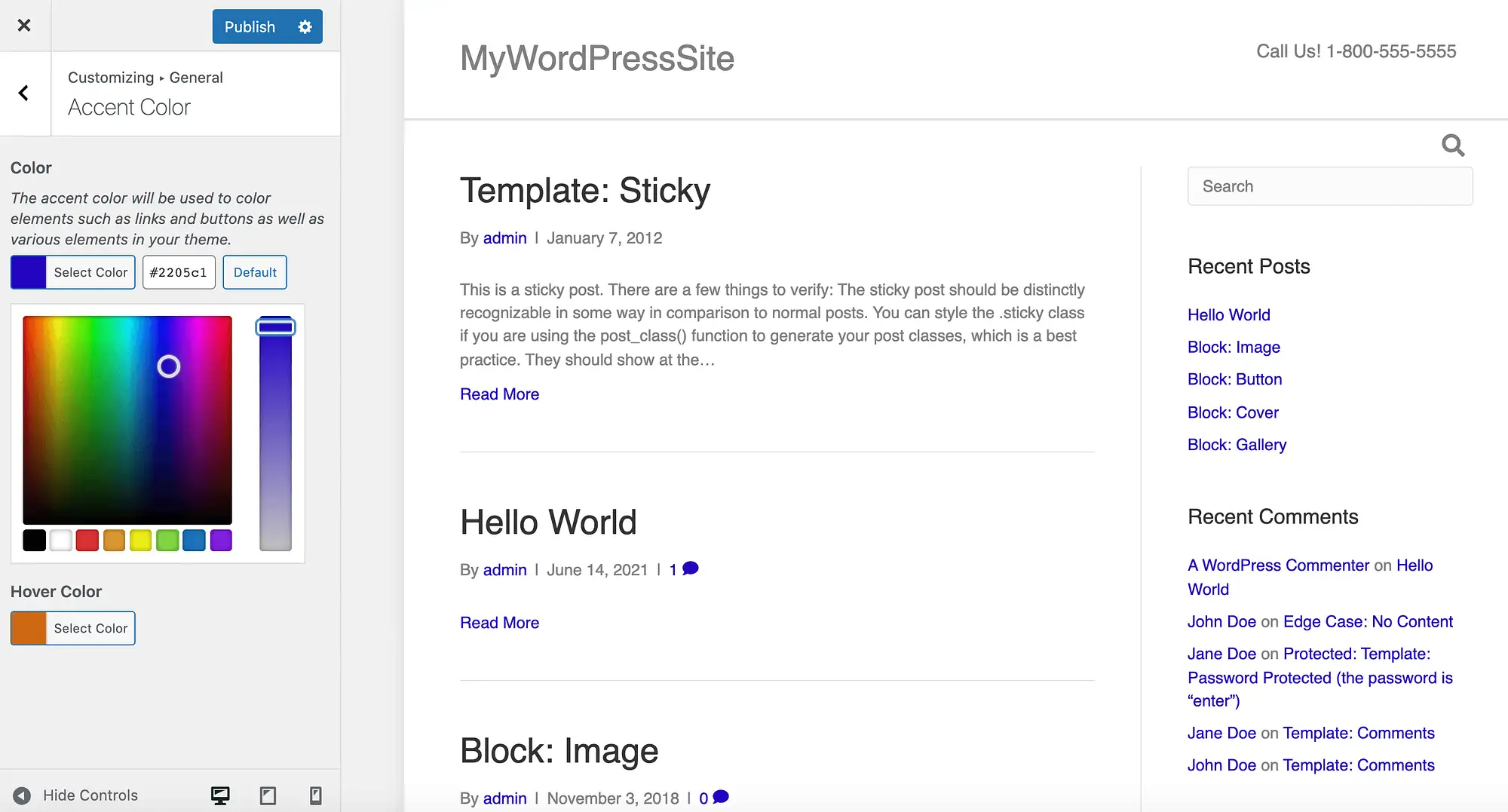
在左側菜單中,導航至General > Accent Color 。 您現在可以單擊Accent Color並使用隨後的選擇器選擇一種新顏色:

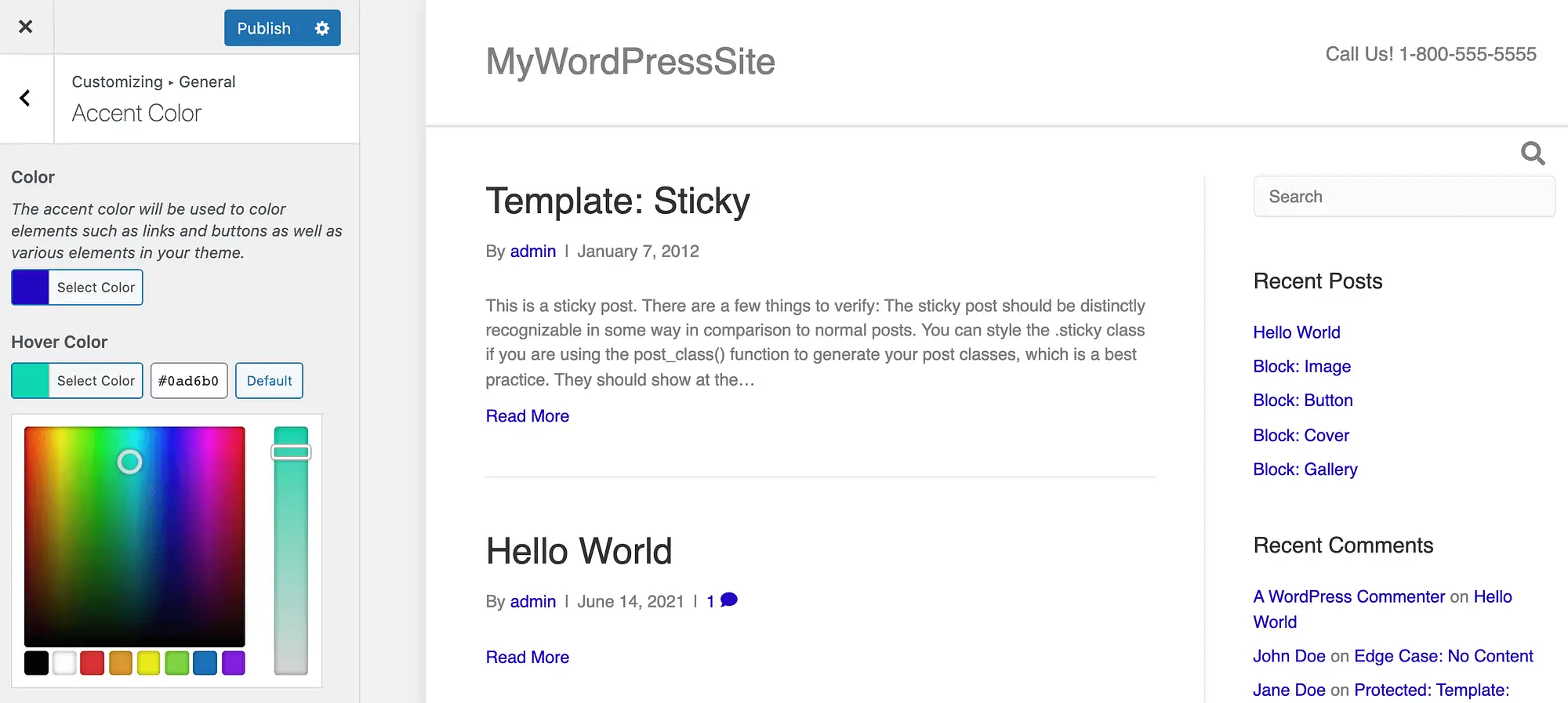
如果您有特定的十六進制代碼,您可以將該值輸入到隨附的文本字段中。 與 Elementor 類似,Beaver Builder 為您提供了在將鼠標懸停在鏈接上時定義不同顏色的選項:

編輯這些預設後,您可以通過單擊Publish更新您的站點。 您的鏈接現在將具有全新的外觀和感覺! 如果您想在任何時候恢復 Beaver Builder 的默認設置,只需導航回此部分並單擊默認按鈕。
5. 在 WordPress 編輯器中更改單個鏈接的顏色
到目前為止,我們介紹的所有方法都已經改變了整個網站的鏈接顏色。 一致的設計通常對於呈現專業形象至關重要。 它還可以幫助用戶理解和瀏覽您的網站。
但是,有時您可能需要覆蓋這些站點範圍的設置。 例如,您可能希望引起對具有多個 URL 的頁面上的特定鏈接的注意。 或者,您可以嘗試通過創建一個與您網站的其他設計形成對比的目標網頁來吸引訪問者的注意力。
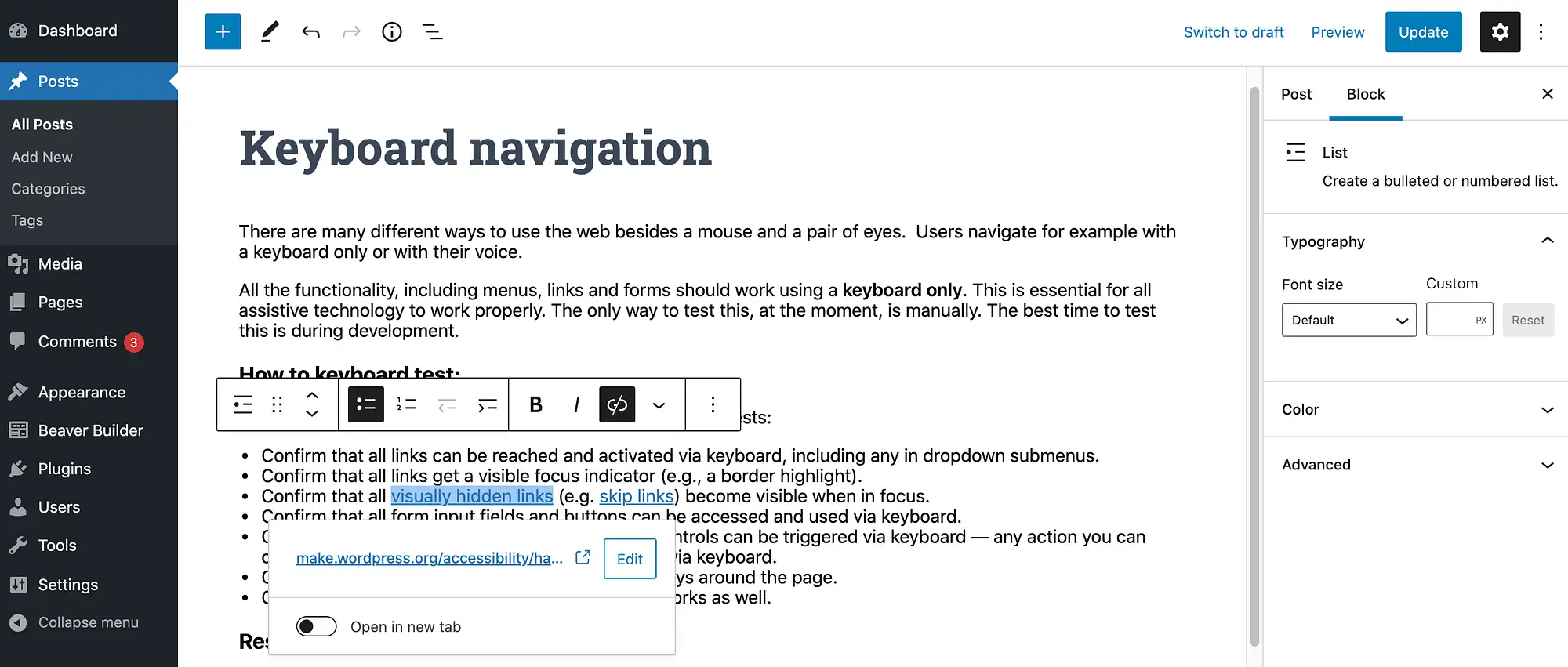
您可以使用標準 WordPress 編輯器更改單個鏈接的顏色。 首先,突出顯示有問題的 URL。 在出現的浮動工具欄中,選擇向下箭頭:

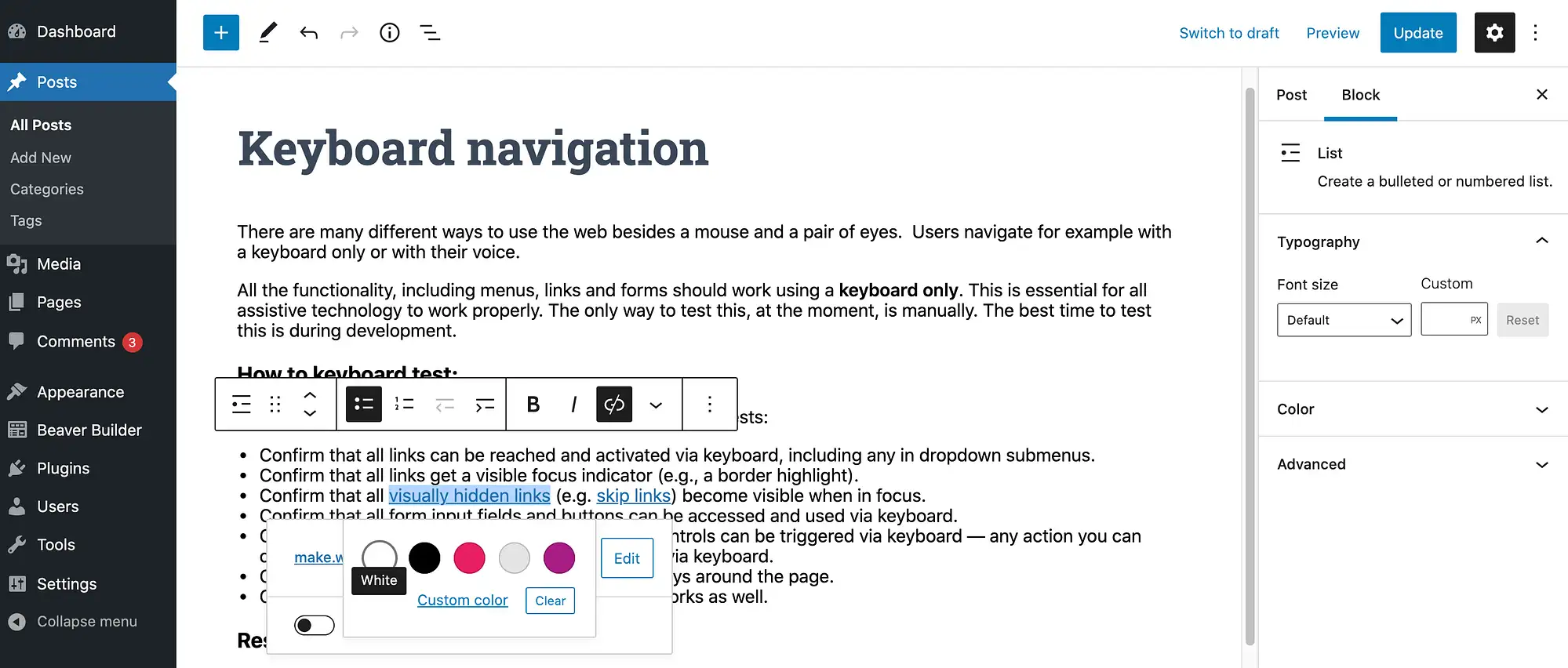
然後選擇文本顏色。 您現在可以從預定義的顏色中選擇或選擇自定義顏色。 後者啟動 WordPress 的內置顏色選擇器:

您可以重複這些步驟,為該頁面上的任何其他鏈接應用獨特的顏色。 如果您對結果感到滿意,請照常更新或發布頁面。
關於如何更改 WordPress 鏈接顏色的結論
在創建美觀、專業設計的網站時,正確的 WordPress 主題至關重要。 但是,每個站點都是獨一無二的,即使找到了完美的主題,您仍可能需要進行一些調整。
讓我們快速回顧一下在 WordPress 中更改默認鏈接顏色的五種方法:
- 添加 CSS 代碼。
- 檢查 WordPress 定制器。
- 使用 Elementor 頁面構建器。
- 使用 Beaver Builder 插件和主題。
- 更改單個鏈接的顏色。
有關使用最佳顏色的一些提示,請查看我們關於為您的網站選擇配色方案的帖子。
您對如何自定義 WordPress 鏈接顏色有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
