在 WordPress 中更改链接颜色的 5 种简单方法
已发表: 2021-11-08无论是帮助导航还是推动转化,链接在大多数现代网站上都起着至关重要的作用。 但是,您可能会觉得您的主题的默认 URL 不足,这就是您可能想要更改 WordPress 中的链接颜色的原因。
幸运的是,可以使用您选择的编辑器选项、插件或自定义代码来更改 WordPress 中的链接颜色。 通过应用您自己的自定义颜色,您可以使您的链接从背景中脱颖而出 - 或与您的设计的其余部分无缝融合。
在这篇文章中,我们将介绍在 WordPress 中更改链接颜色的五种不同方法。 无论您使用的是页面构建器插件还是 WordPress 定制器,您都应该找到适合您的技术。
在 WordPress 中更改链接颜色的最简单方法
如果您想了解如何在 WordPress 中更改链接的颜色,请阅读本教程。 以下是我们接下来将介绍的方法:
- 自定义 CSS 代码——如果您愿意添加一些基本的 CSS 代码,这通常是最灵活且适用范围最广的方法。
- WordPress Customizer – 您的主题很有可能会提供专门的选项来更改链接颜色。
- Elementor – Elementor 页面构建器可以轻松更改站点范围内的链接颜色。
- Beaver Builder – Beaver Builder 页面构建器插件和主题还包括更改链接颜色的选项。
- WordPress 编辑器(单个链接)——如果您只想更改特定链接的颜色,您可以通过 WordPress 编辑器手动完成。
1.添加CSS代码
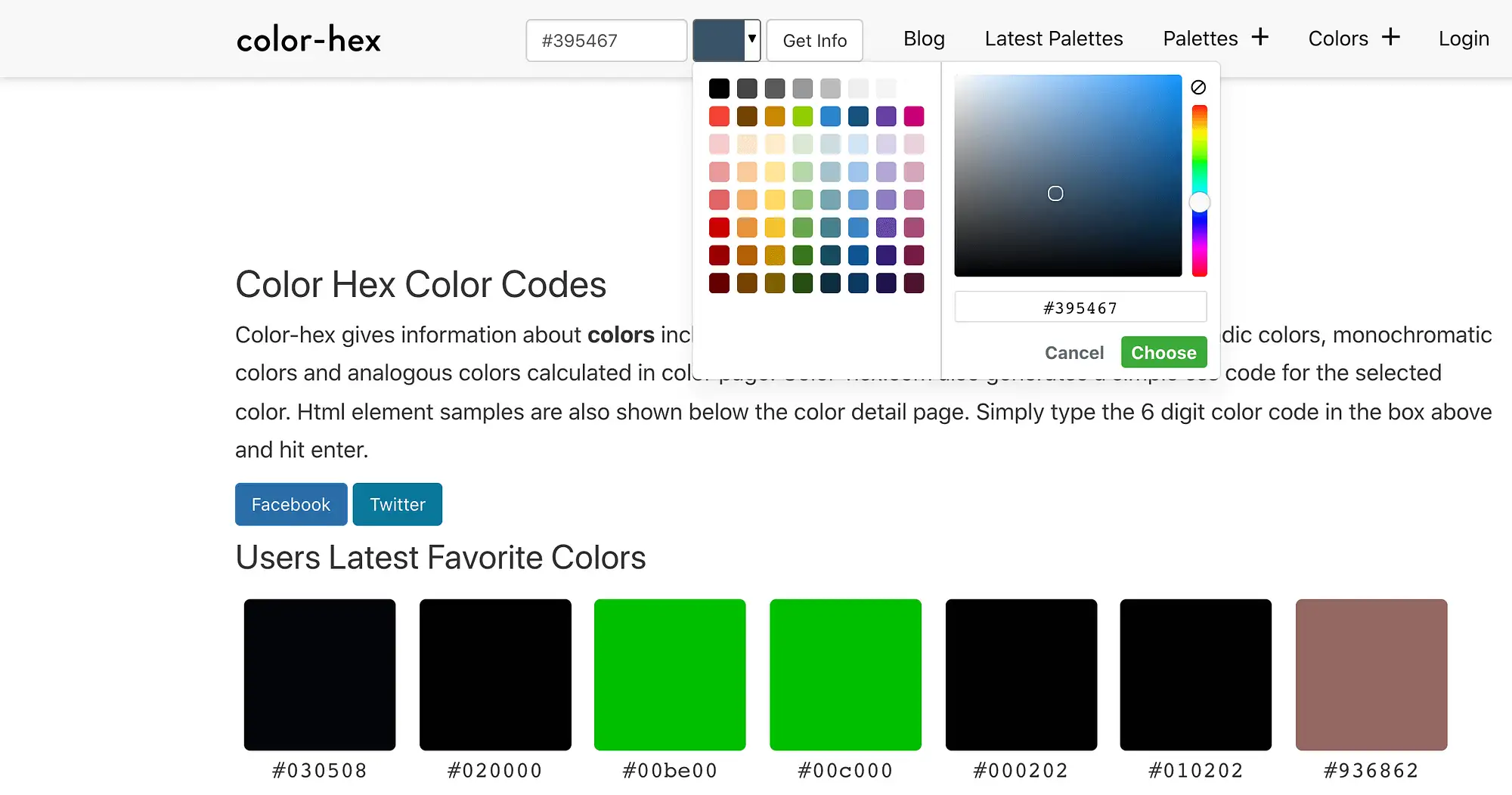
在 WordPress 中更改链接颜色的一种方法是编写一些自定义 CSS 代码。 这要求您输入要在网站上使用的颜色的十六进制代码。 您可以使用 color-hex 等服务探索各种代码:

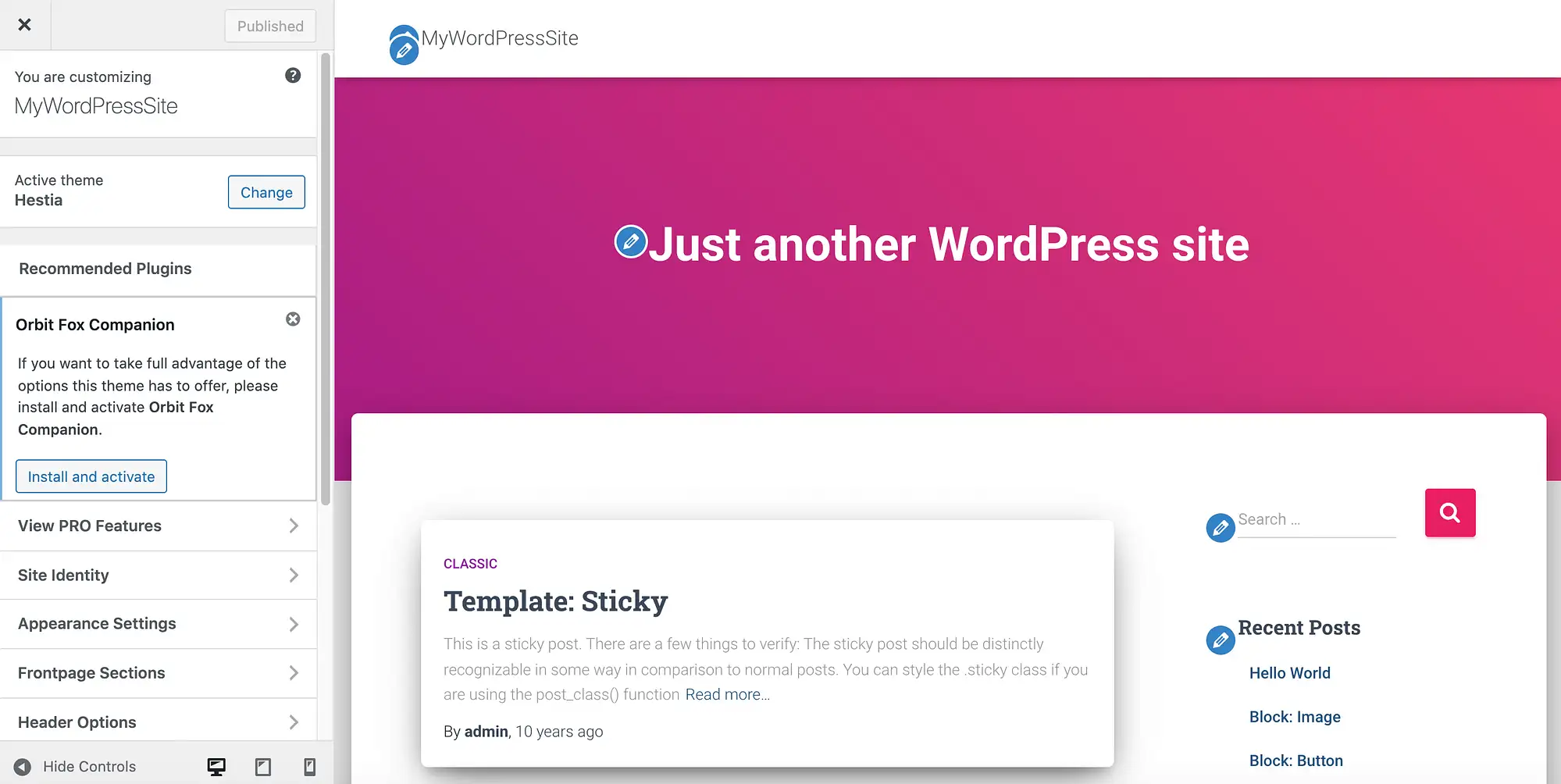
找到完美的十六进制代码后,登录您的 WordPress 仪表板。 然后导航到外观 > 自定义:

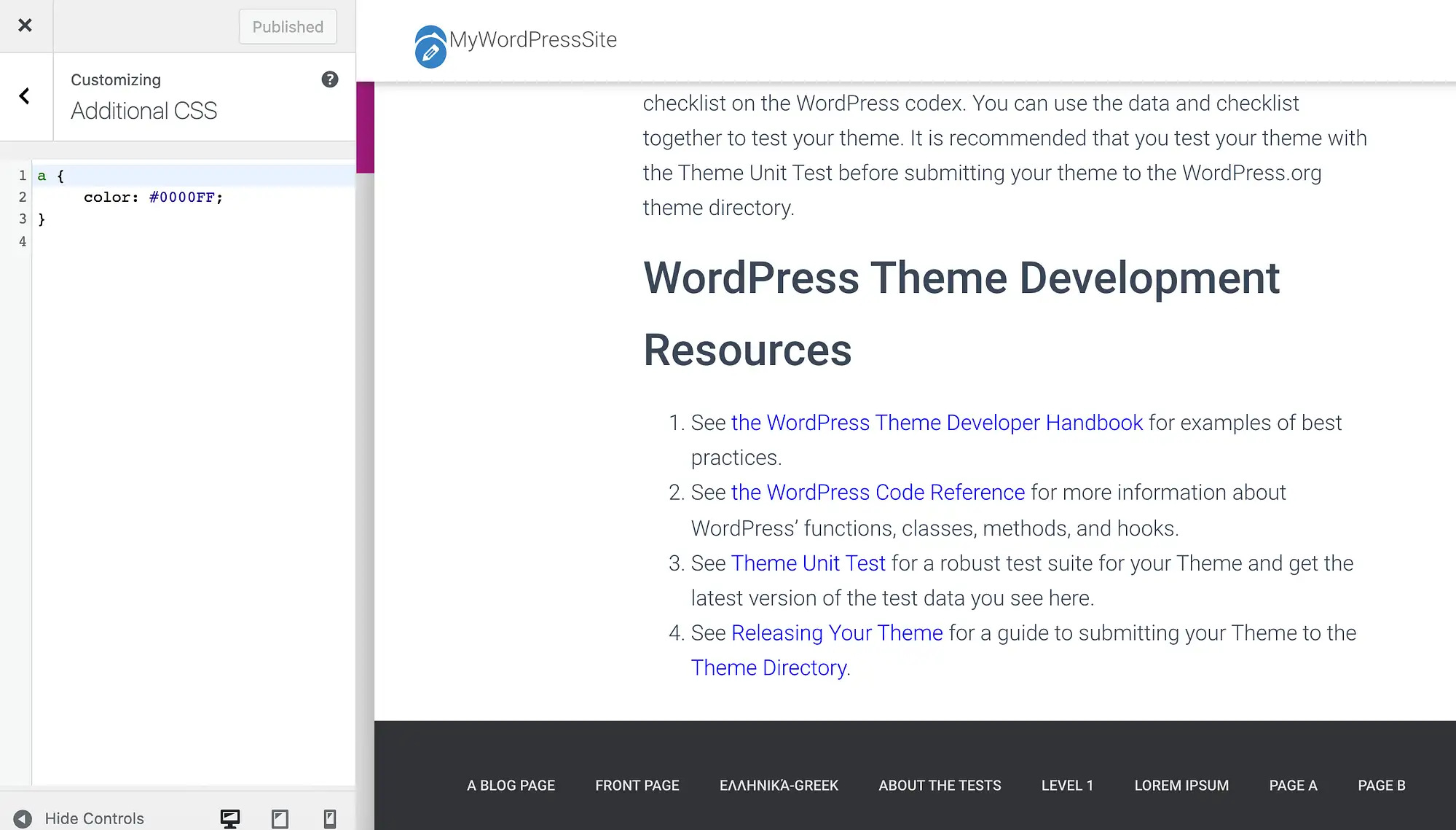
在左侧菜单中,选择Additional CSS 。 您现在可以输入以下 CSS:
a { color: #0000FF; }确保将color: value 替换为您之前确定的十六进制代码。 要使您的更改生效,请单击Publish :

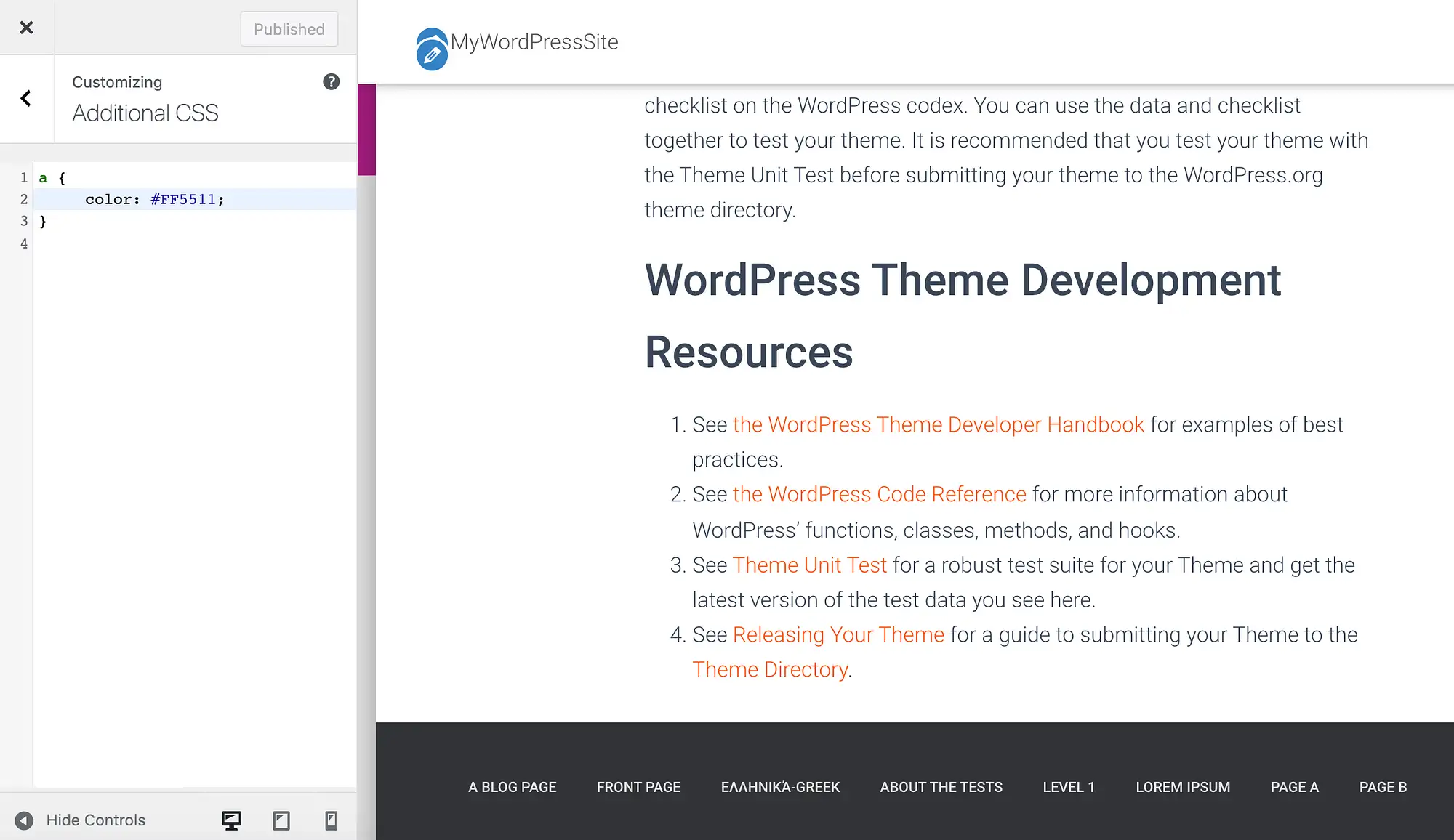
您网站上所有链接的颜色现在应该会改变。 如果您对这种新外观不满意,您可以随时在 WordPress 定制器中输入不同的十六进制代码:

在某些时候,您可能会改变主意并决定恢复主题的默认链接颜色。 为此,只需删除定制器的Additional CSS部分中的所有代码,然后单击Publish 。
2.检查WordPress定制器
根据您选择的主题,您可以在 WordPress 定制器中修改您的链接。 这意味着您不必编写任何 CSS。
在您的 WordPress 仪表板中,导航到外观 > 自定义并搜索任何标记为颜色的选项。 这些设置可能因主题而异。
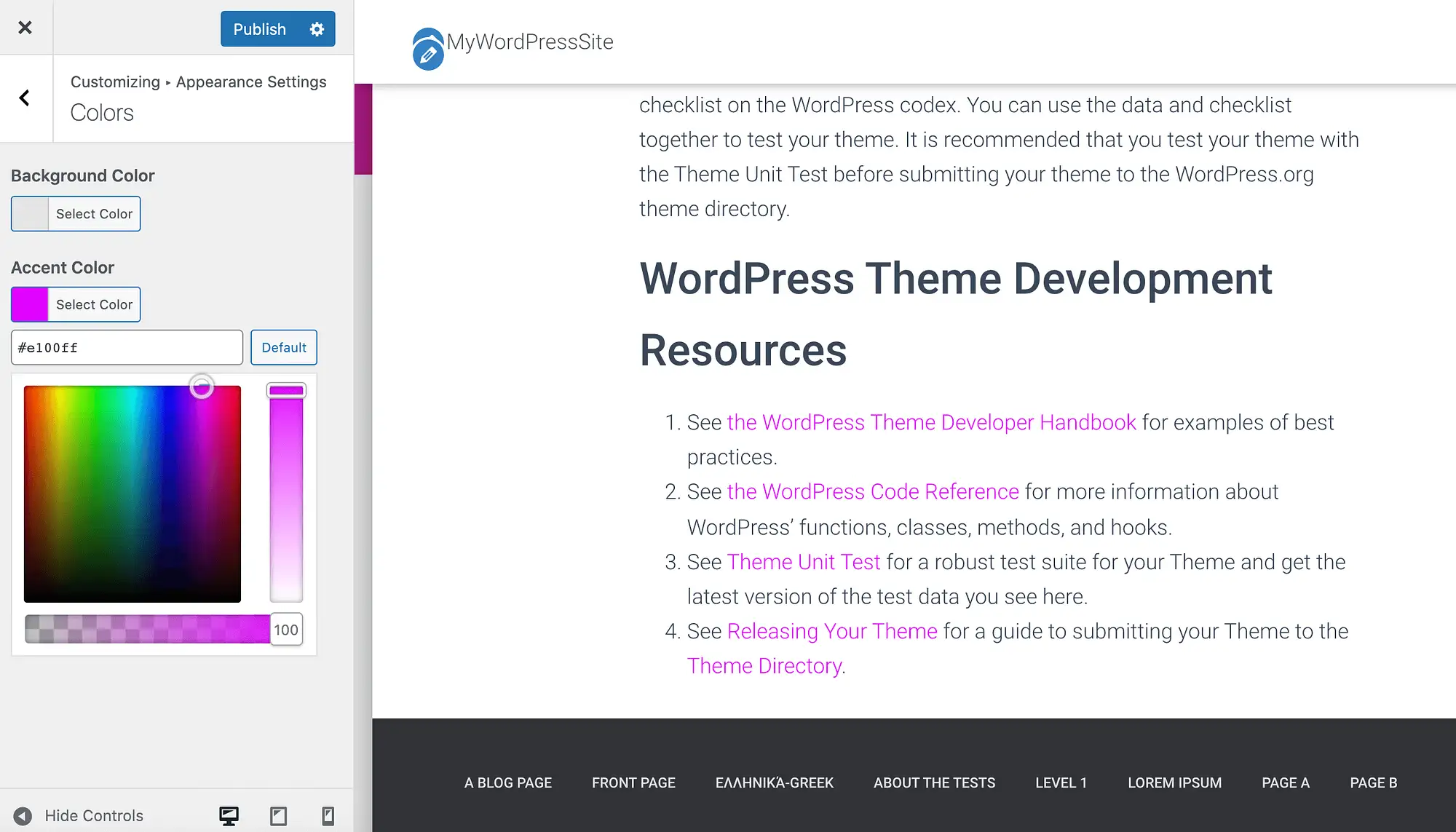
例如,如果您使用我们自己的 Hestia WordPress 主题,请选择外观设置 > 颜色。 然后,您可以使用“强调颜色”设置自定义链接:

或者,如果您有特定的十六进制代码,您可以在随附的文本字段中输入此值。 当您对您的选择感到满意时,请点击Publish 。
在尝试了各种颜色之后,您可能会决定更喜欢默认值。 如果是这种情况,您可以通过单击默认按钮恢复 Hestia 的原始强调色。
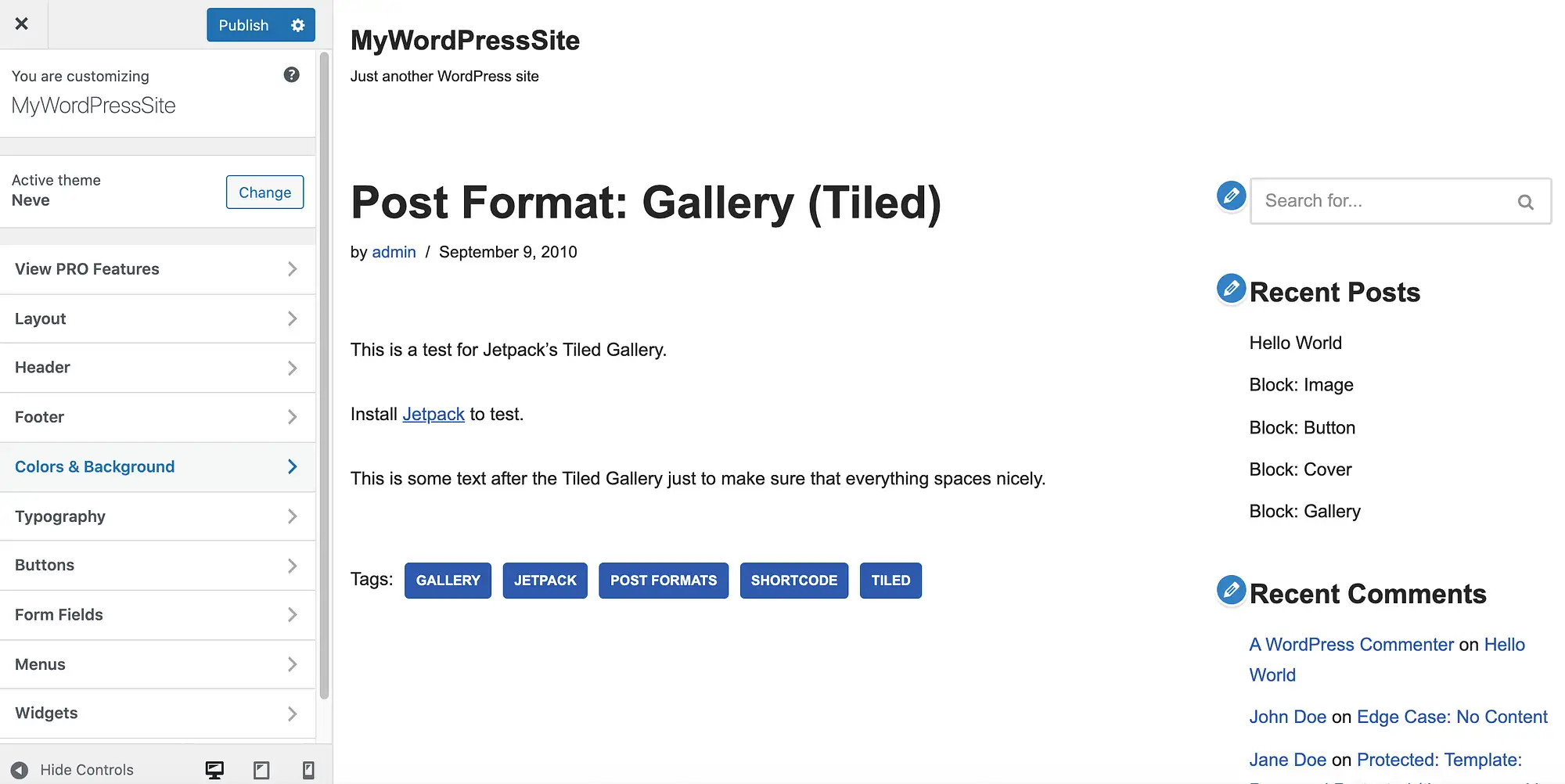
我们的 Neve 主题还可以轻松地直接在 WordPress 定制器中定制您的链接。 在左侧菜单中,选择颜色和背景:

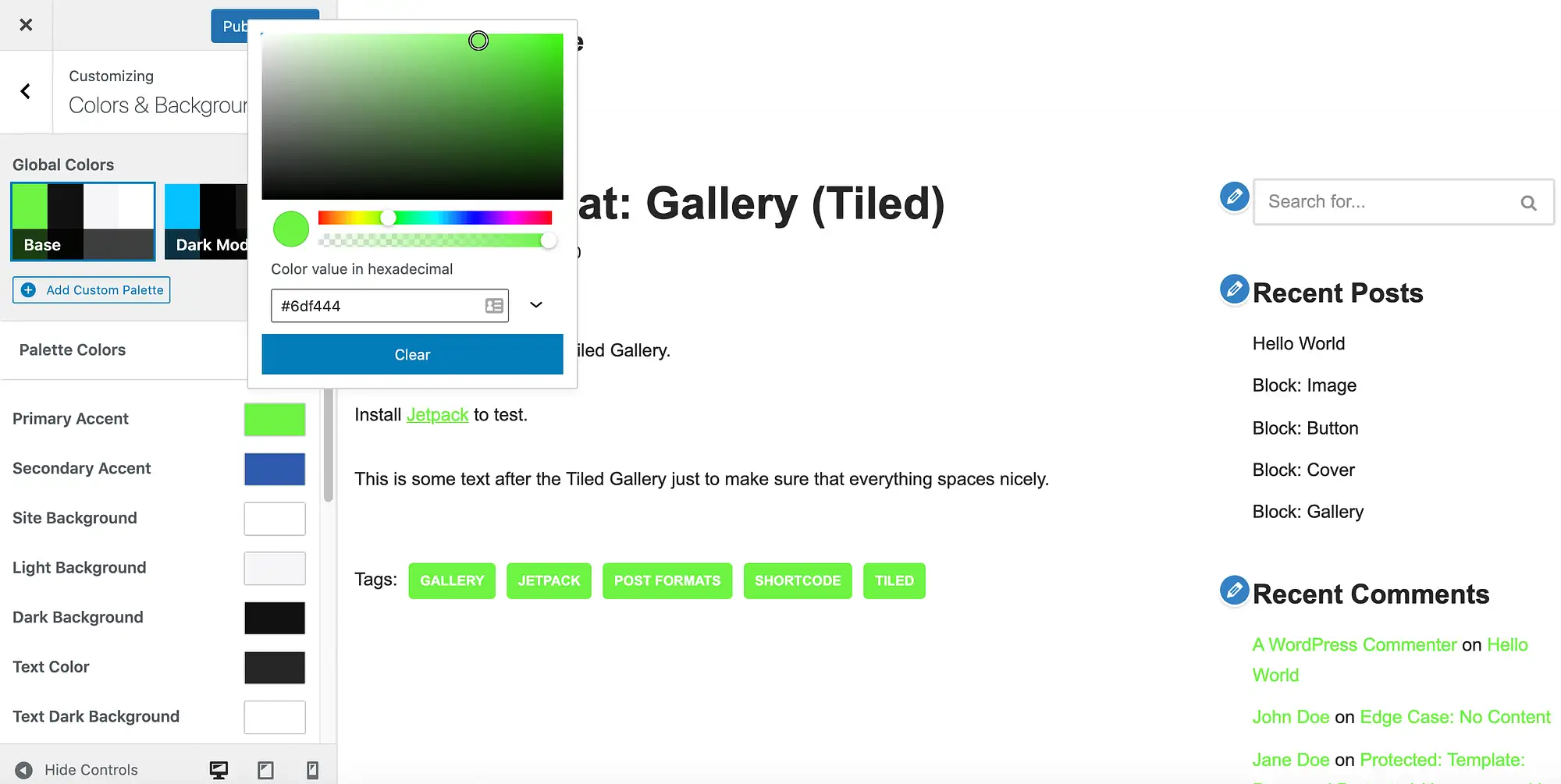
然后选择Primary Action 。 您现在可以从颜色选择器中进行选择:

要使您的更改生效,请单击Publish 。
如果您改变主意,您可以通过滚动到颜色和背景菜单的底部来恢复 Neve 的默认设置。 然后选择全部重置为默认值。
3. 使用 Elementor 页面构建器
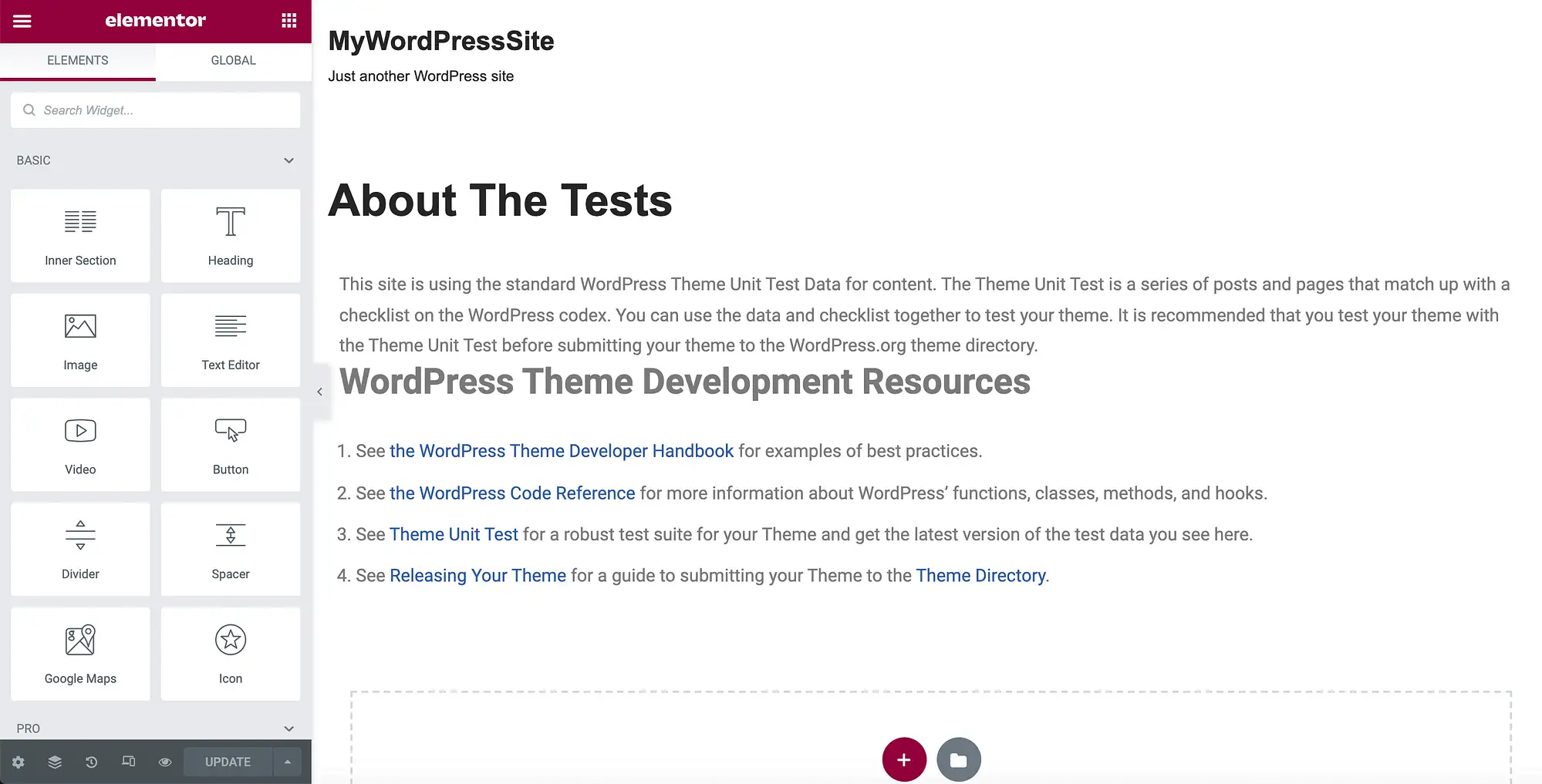
Elementor 拥有超过 500 万次活跃安装,是最受欢迎的 WordPress 页面构建器插件之一。 如果您在您的网站上使用 Elementor,您可以通过在 Elementor 编辑器中打开任何页面或帖子来更改链接颜色:

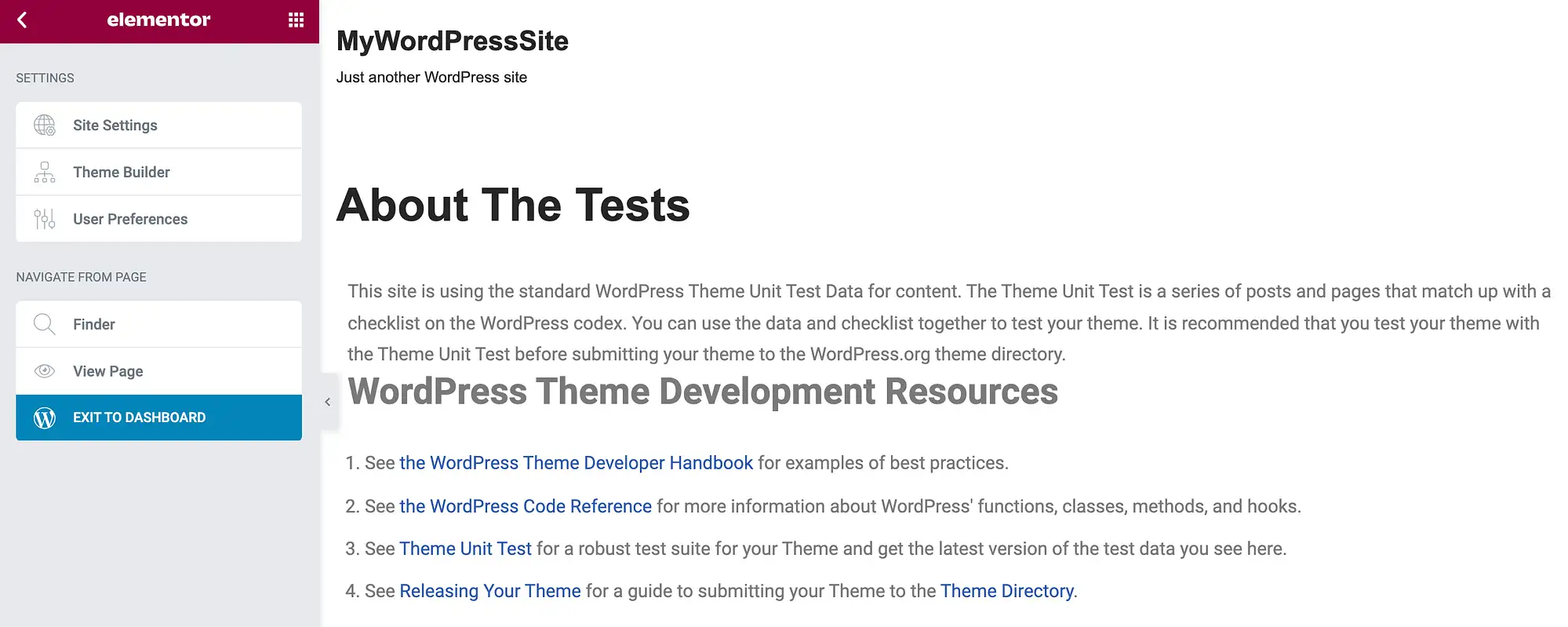
在左上角,选择汉堡包图标。 然后点击站点设置:

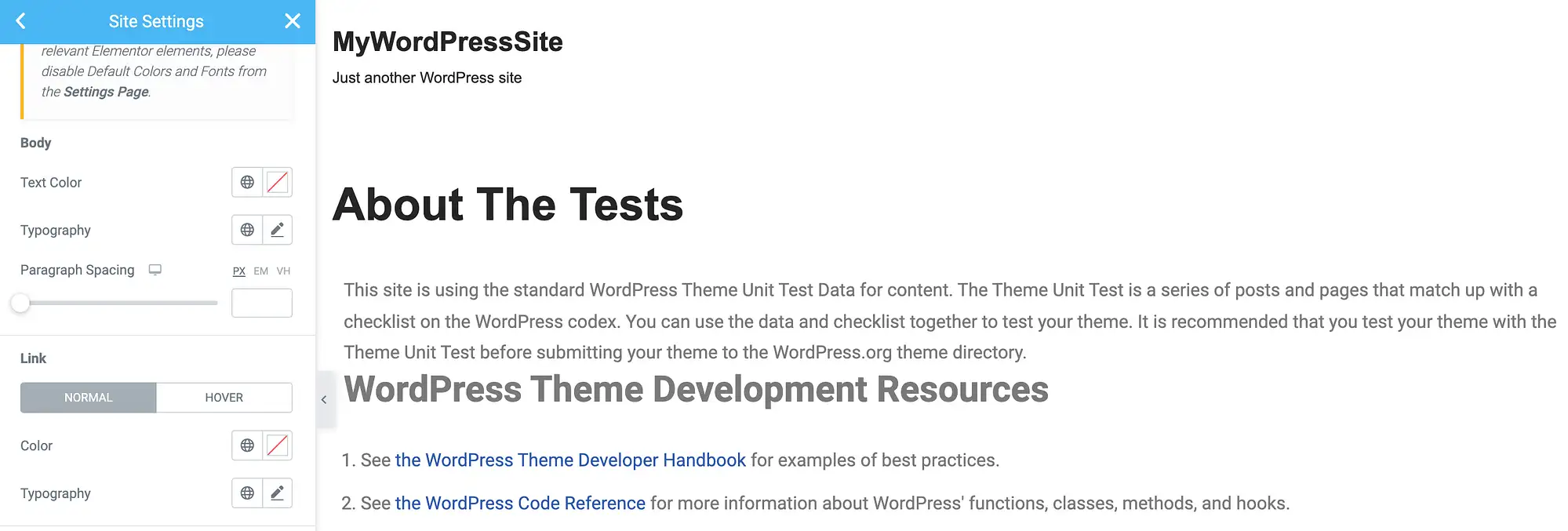
接下来,选择排版。 在随后的菜单中,您可以在链接处于默认、未选中状态时更改链接的颜色。 要进行此更改,请确保选中Normal选项卡:


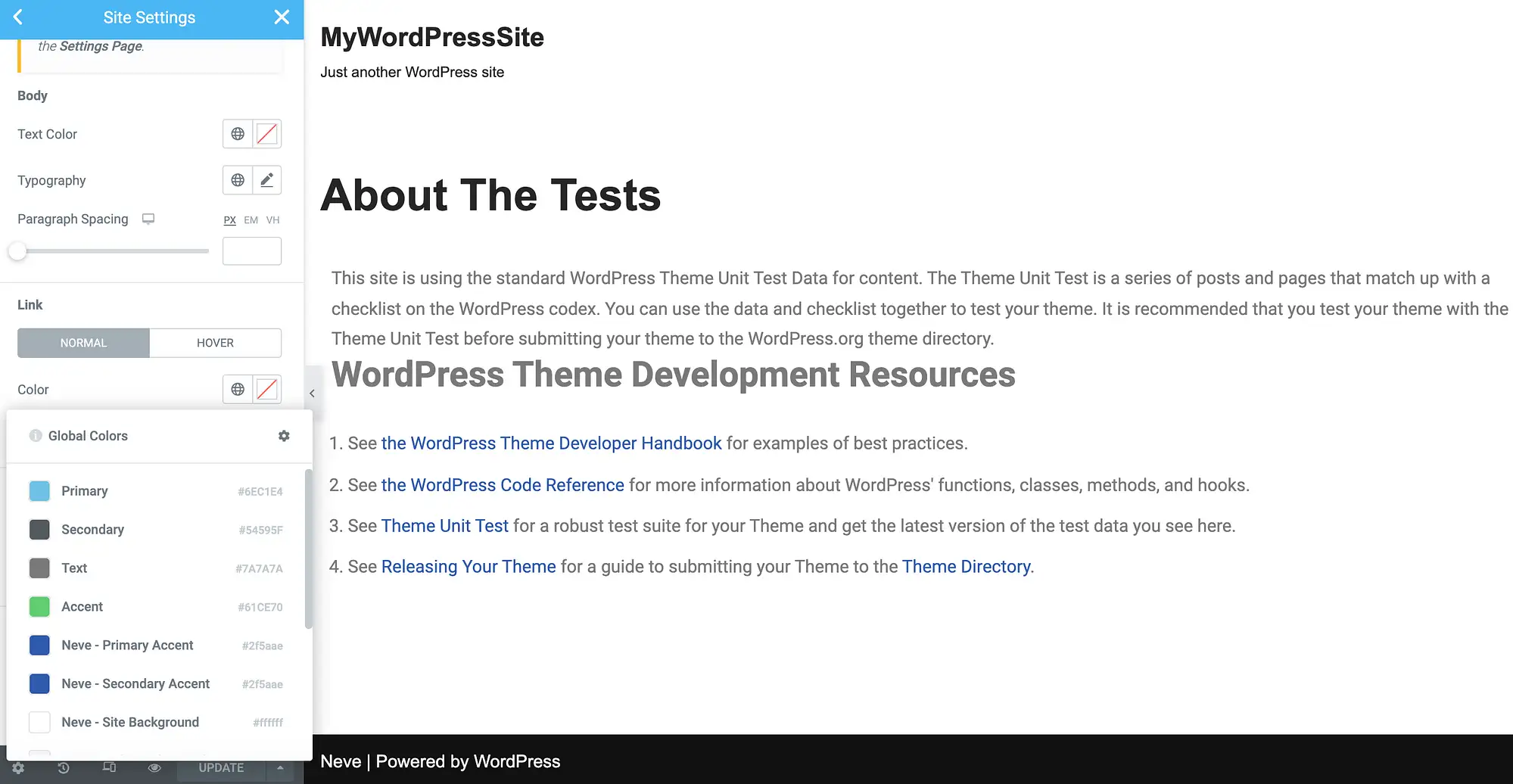
接下来,单击颜色设置随附的任一图标。 从左到右,这些图标启动主题的全局定义颜色列表,或 WordPress 颜色选择器:

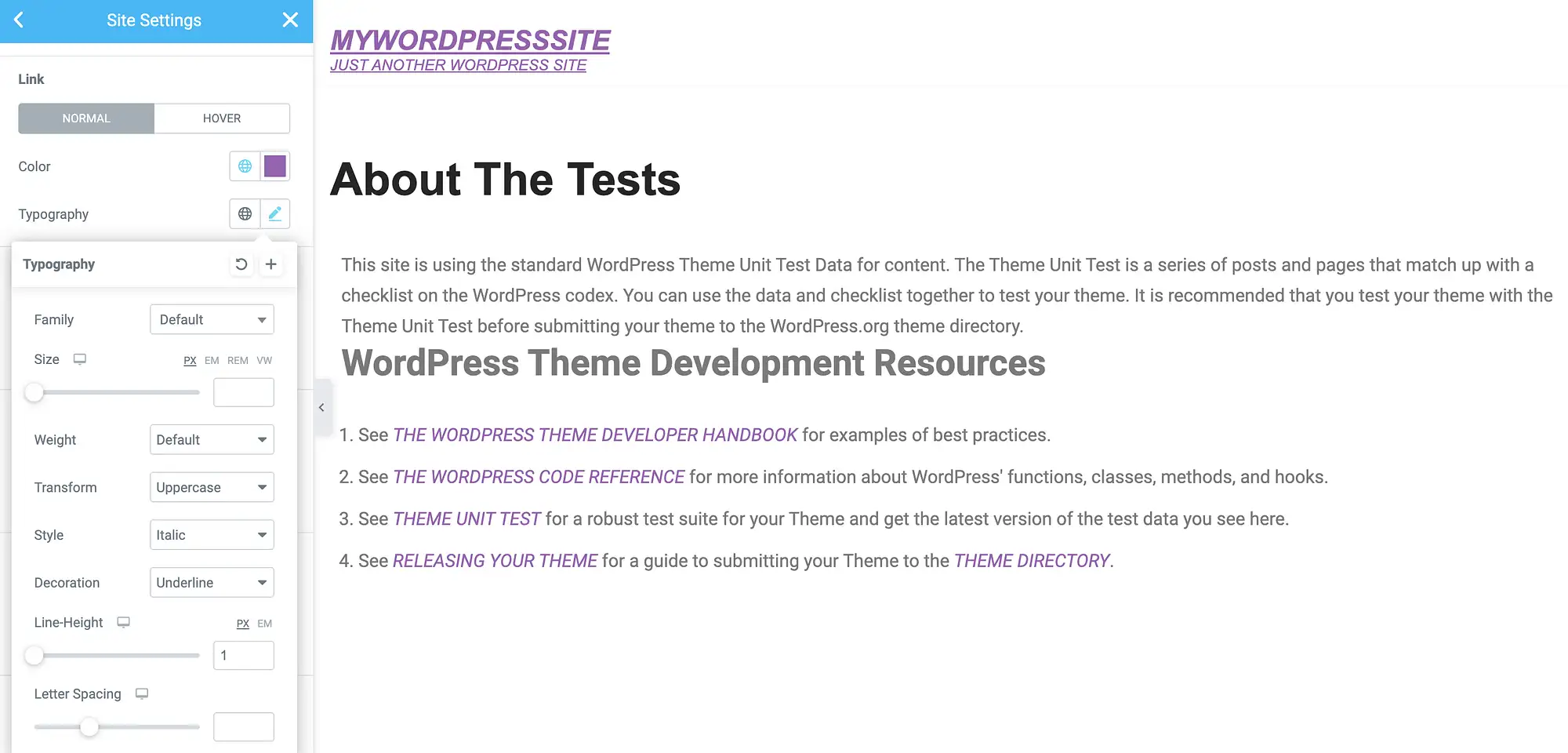
在自定义链接时,您可能还想更改各种排版属性。 这包括样式、字母间距和行高。 您可以使用Typography弹出窗口进行这些更改:

Elementor 还为您提供了定义不同悬停颜色的选项。 这可以确认访问者已成功定位在特定链接上,这对于具有多个 URL 的页面特别有用。 它还可以提高您的网站对那些有视力障碍的人的可访问性:

要进行此更改,请选择 Elementor 左侧菜单中的“悬停”选项卡。 然后,您可以使用熟悉的颜色和排版弹出窗口来创建独特的悬停效果。
完成自定义 URL 后,不要忘记单击更新按钮。 Elementor 现在会将这些更改应用于所有 Elementor 设计和模板的每个链接。
4. 使用 Beaver Builder 插件和主题
Beaver Builder 是一个直观的拖放式构建器,已被近 40 万个网站使用。 如果您使用这个流行的插件和 Beaver Builder 主题,那么您可以访问一系列预设。 要更改 WordPress 中的链接颜色,您需要覆盖这些预设。
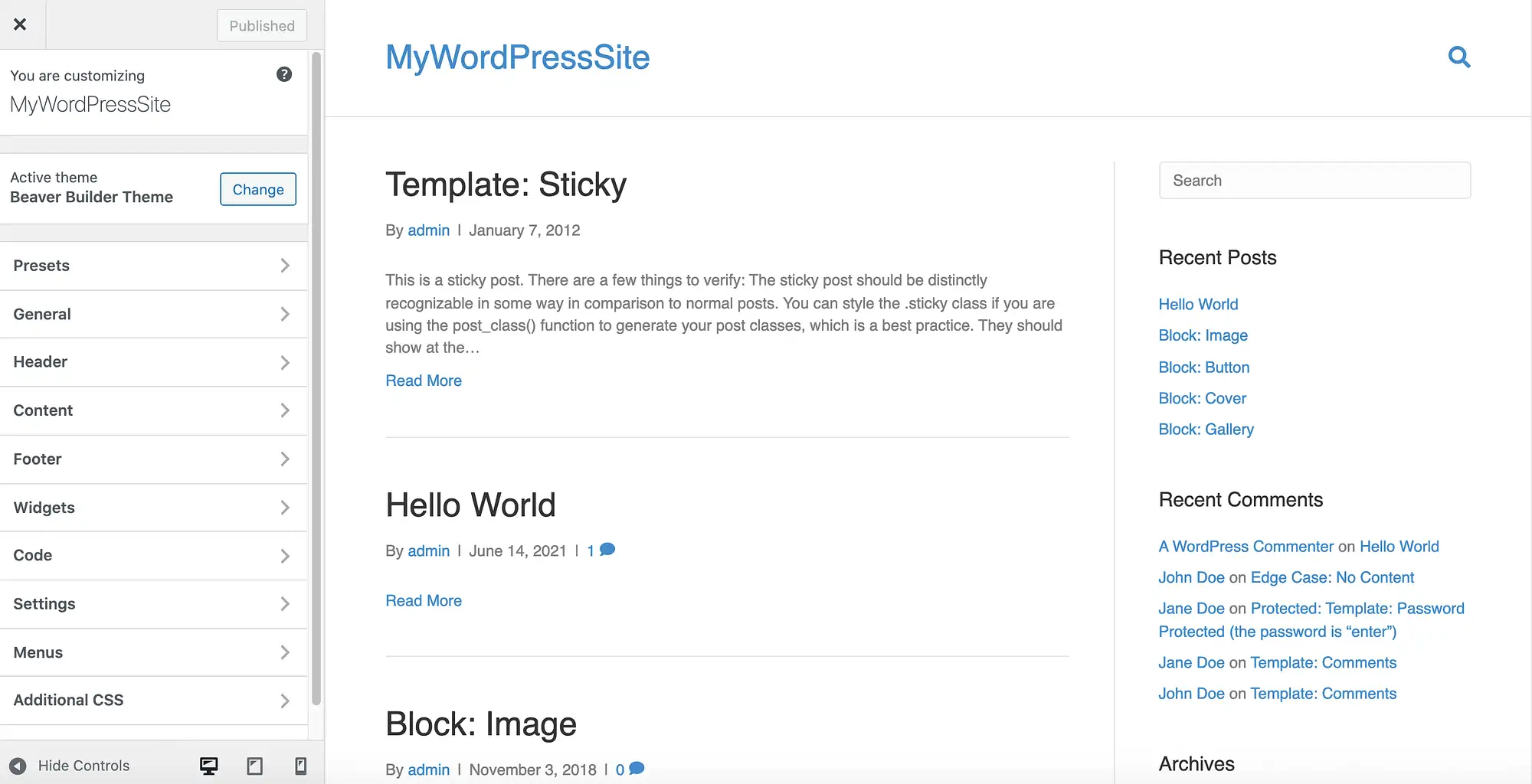
在您的 WordPress 仪表板中,导航到外观 > 主题。 然后将鼠标悬停在 Beaver Builder Theme 上并选择Customize 。 这将启动 Beaver Builder 编辑器:

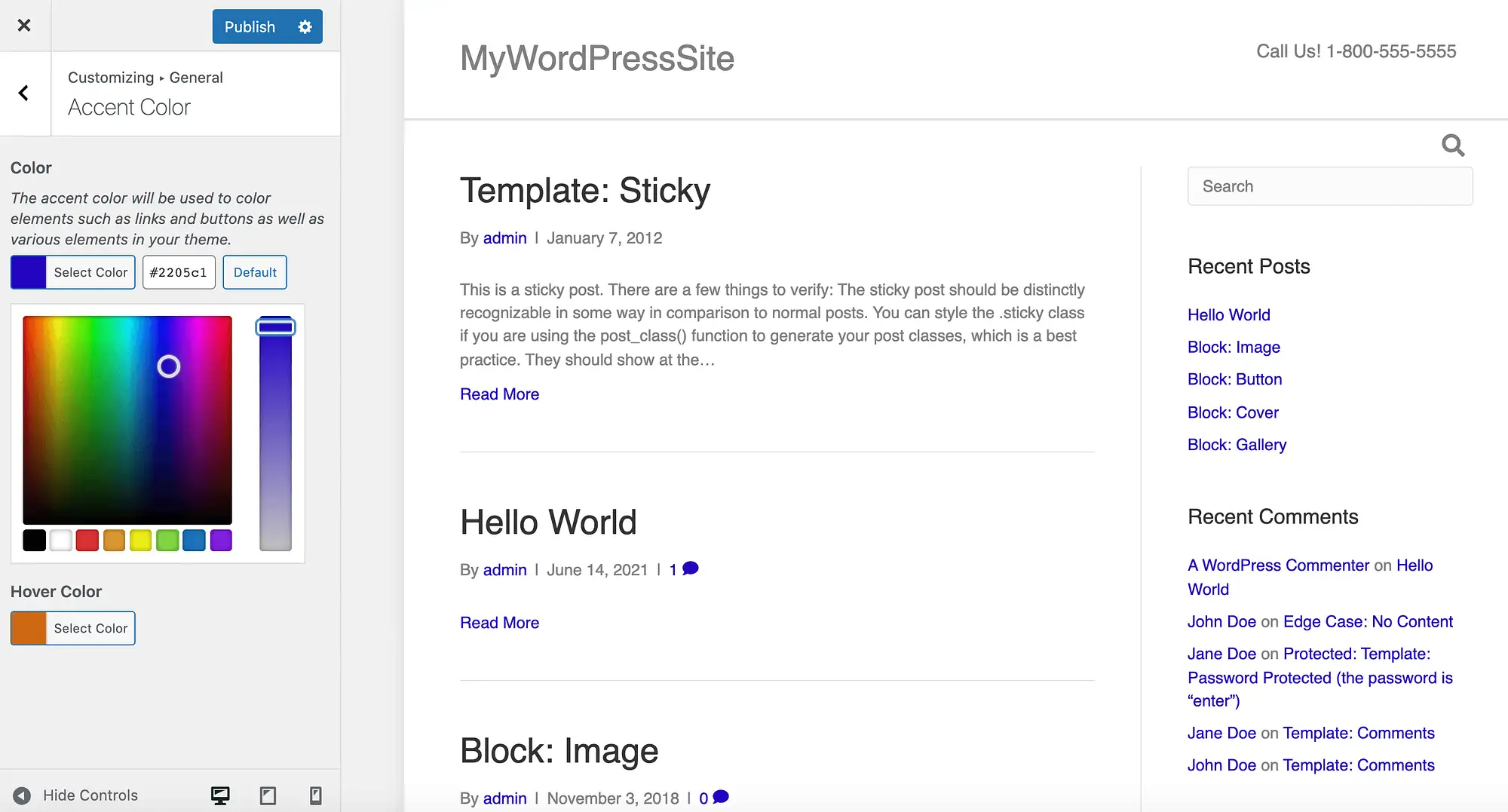
在左侧菜单中,导航至General > Accent Color 。 您现在可以单击Accent Color并使用随后的选择器选择一种新颜色:

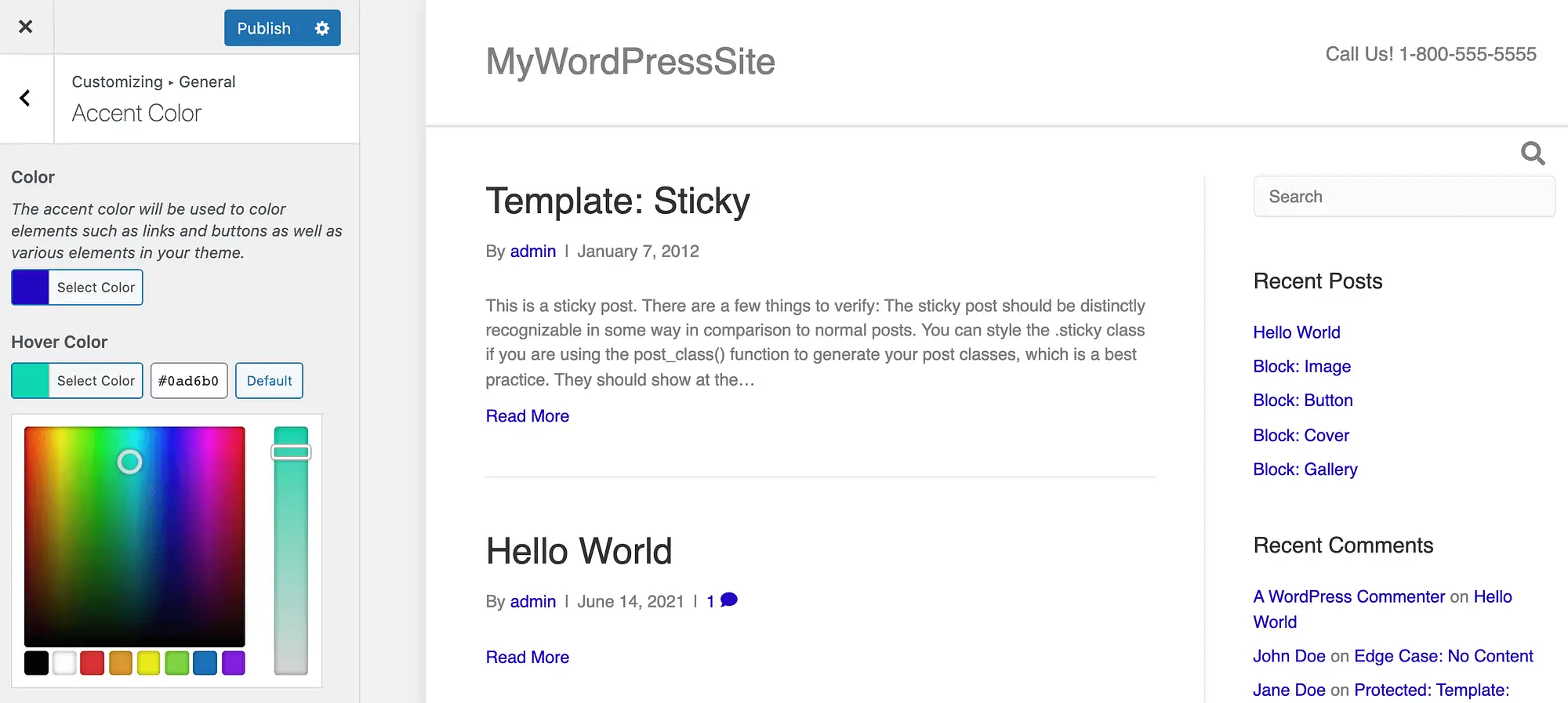
如果您有特定的十六进制代码,您可以将该值输入到随附的文本字段中。 与 Elementor 类似,Beaver Builder 为您提供了在将鼠标悬停在链接上时定义不同颜色的选项:

编辑这些预设后,您可以通过单击Publish更新您的站点。 您的链接现在将具有全新的外观和感觉! 如果您想在任何时候恢复 Beaver Builder 的默认设置,只需导航回此部分并单击默认按钮。
5. 在 WordPress 编辑器中更改单个链接的颜色
到目前为止,我们介绍的所有方法都已经改变了整个网站的链接颜色。 一致的设计通常对于呈现专业形象至关重要。 它还可以帮助用户理解和浏览您的网站。
但是,有时您可能需要覆盖这些站点范围的设置。 例如,您可能希望引起对具有多个 URL 的页面上的特定链接的注意。 或者,您可以尝试通过创建一个与您网站的其他设计形成对比的目标网页来吸引访问者的注意力。
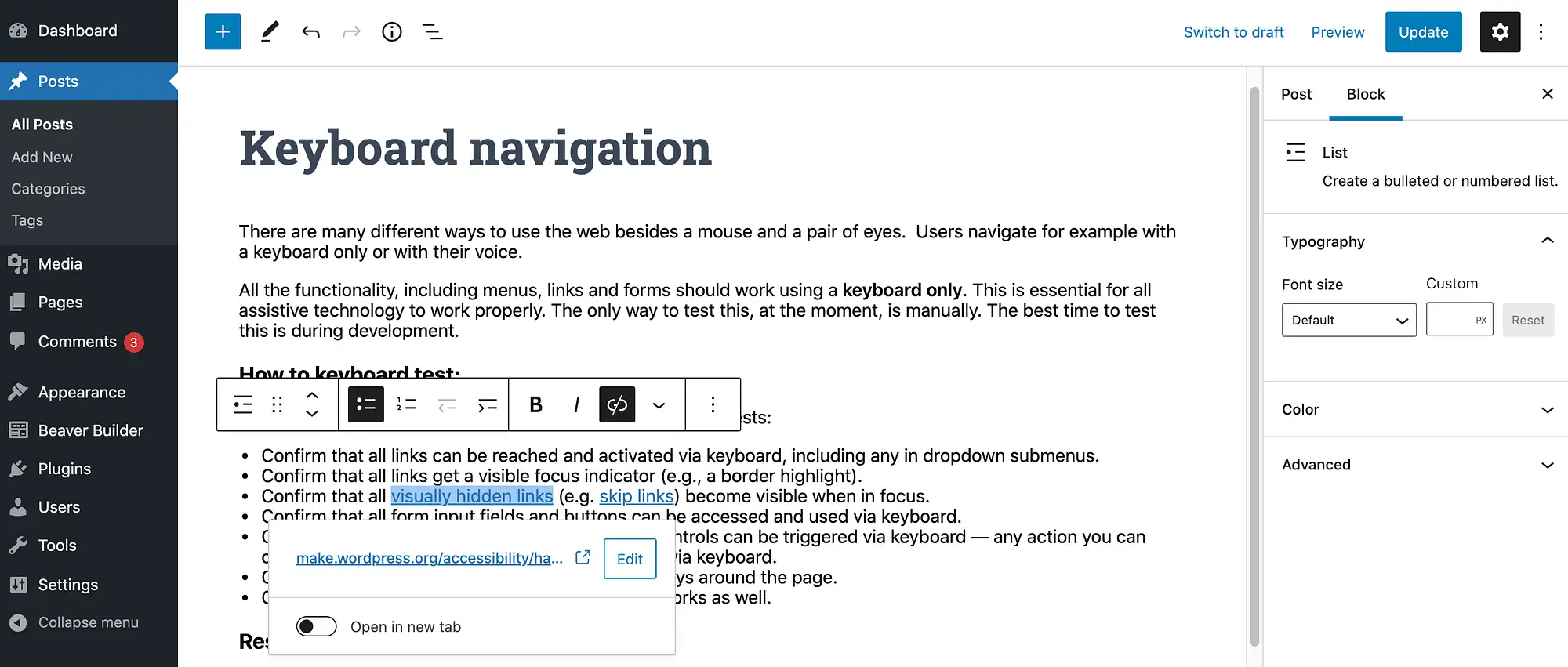
您可以使用标准 WordPress 编辑器更改单个链接的颜色。 首先,突出显示有问题的 URL。 在出现的浮动工具栏中,选择向下箭头:

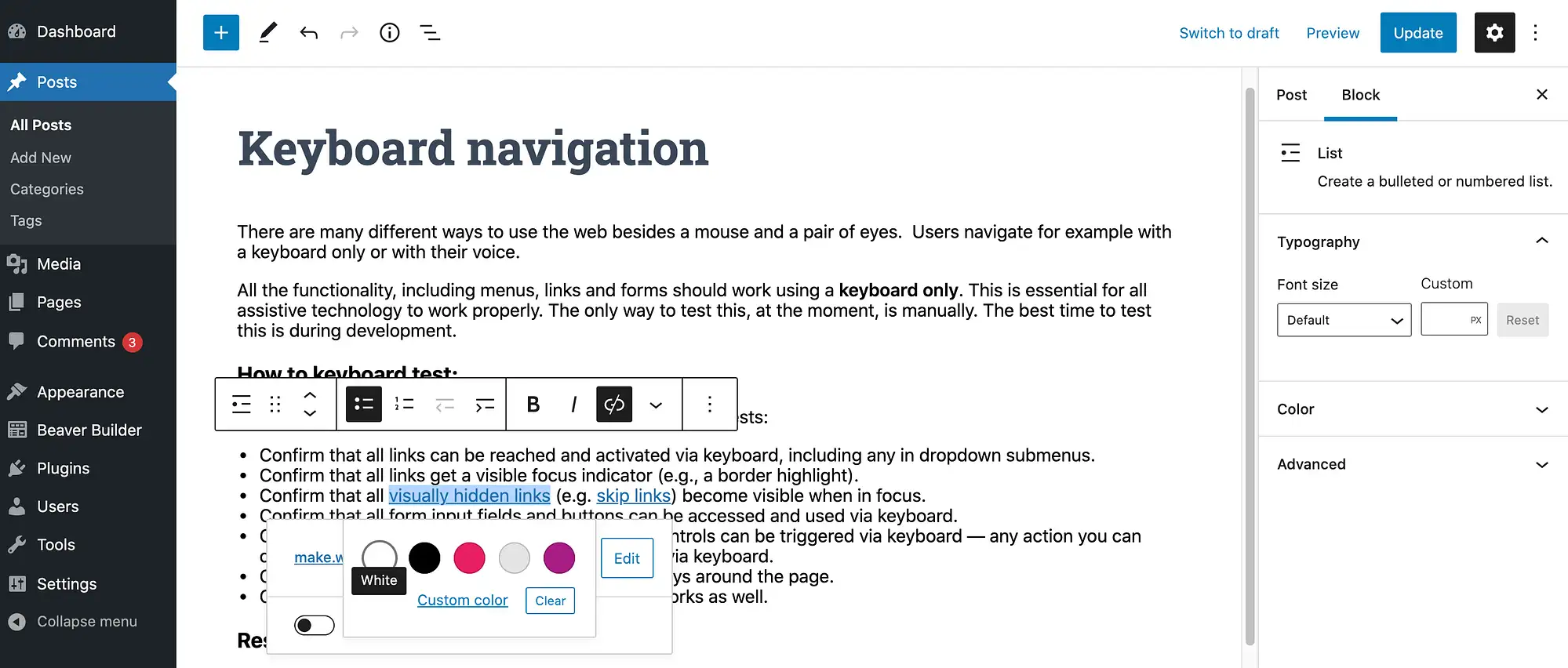
然后选择文本颜色。 您现在可以从预定义的颜色中选择或选择自定义颜色。 后者启动 WordPress 的内置颜色选择器:

您可以重复这些步骤,为该页面上的任何其他链接应用独特的颜色。 如果您对结果感到满意,请照常更新或发布页面。
关于如何更改 WordPress 链接颜色的结论
在创建美观、专业设计的网站时,正确的 WordPress 主题至关重要。 但是,每个站点都是独一无二的,即使找到了完美的主题,您仍可能需要进行一些调整。
让我们快速回顾一下在 WordPress 中更改默认链接颜色的五种方法:
- 添加 CSS 代码。
- 检查 WordPress 定制器。
- 使用 Elementor 页面构建器。
- 使用 Beaver Builder 插件和主题。
- 更改单个链接的颜色。
有关使用最佳颜色的一些提示,请查看我们关于为您的网站选择配色方案的帖子。
您对如何自定义 WordPress 链接颜色有任何疑问吗? 让我们在下面的评论部分中讨论它们!
