WordPress에서 링크 색상을 변경하는 5가지 쉬운 방법
게시 됨: 2021-11-08탐색을 돕든 전환을 유도하든 링크는 대부분의 최신 웹사이트에서 중요한 역할을 합니다. 그러나 테마의 기본 URL이 부족하다고 느낄 수 있으므로 WordPress에서 링크 색상을 변경하고 싶을 수 있습니다.
다행스럽게도 선택한 편집기 옵션, 플러그인 또는 사용자 정의 코드를 사용하여 WordPress에서 링크 색상을 변경할 수 있습니다. 고유한 사용자 정의 색상을 적용하여 링크를 배경에서 눈에 띄게 만들거나 디자인의 나머지 부분과 매끄럽게 혼합할 수 있습니다.
이 게시물에서는 WordPress에서 링크 색상을 변경하는 다섯 가지 방법을 다룹니다. 페이지 빌더 플러그인을 사용하든 WordPress Customizer를 사용하든 상관없이 자신에게 적합한 기술을 찾아야 합니다.
WordPress에서 링크 색상을 변경하는 가장 쉬운 방법
WordPress에서 링크 색상을 변경하는 방법을 배우고 싶다면 이 튜토리얼을 읽어보세요. 다음에 다룰 방법은 다음과 같습니다.
- 사용자 정의 CSS 코드 – 기본 CSS 코드를 추가하는 것이 편하다면 가장 유연하고 널리 적용할 수 있는 방법입니다.
- WordPress Customizer – 테마가 링크 색상을 변경하는 전용 옵션을 제공할 가능성이 높습니다.
- Elementor – Elementor 페이지 빌더를 사용하면 사이트 전체에서 링크 색상을 쉽게 변경할 수 있습니다.
- Beaver Builder – Beaver Builder 페이지 빌더 플러그인 및 테마에는 링크 색상을 변경하는 옵션도 포함되어 있습니다.
- 워드프레스 편집기(개별 링크) – 특정 링크의 색상만 변경하려는 경우 워드프레스 편집기를 통해 수동으로 변경할 수 있습니다.
1. CSS 코드 추가
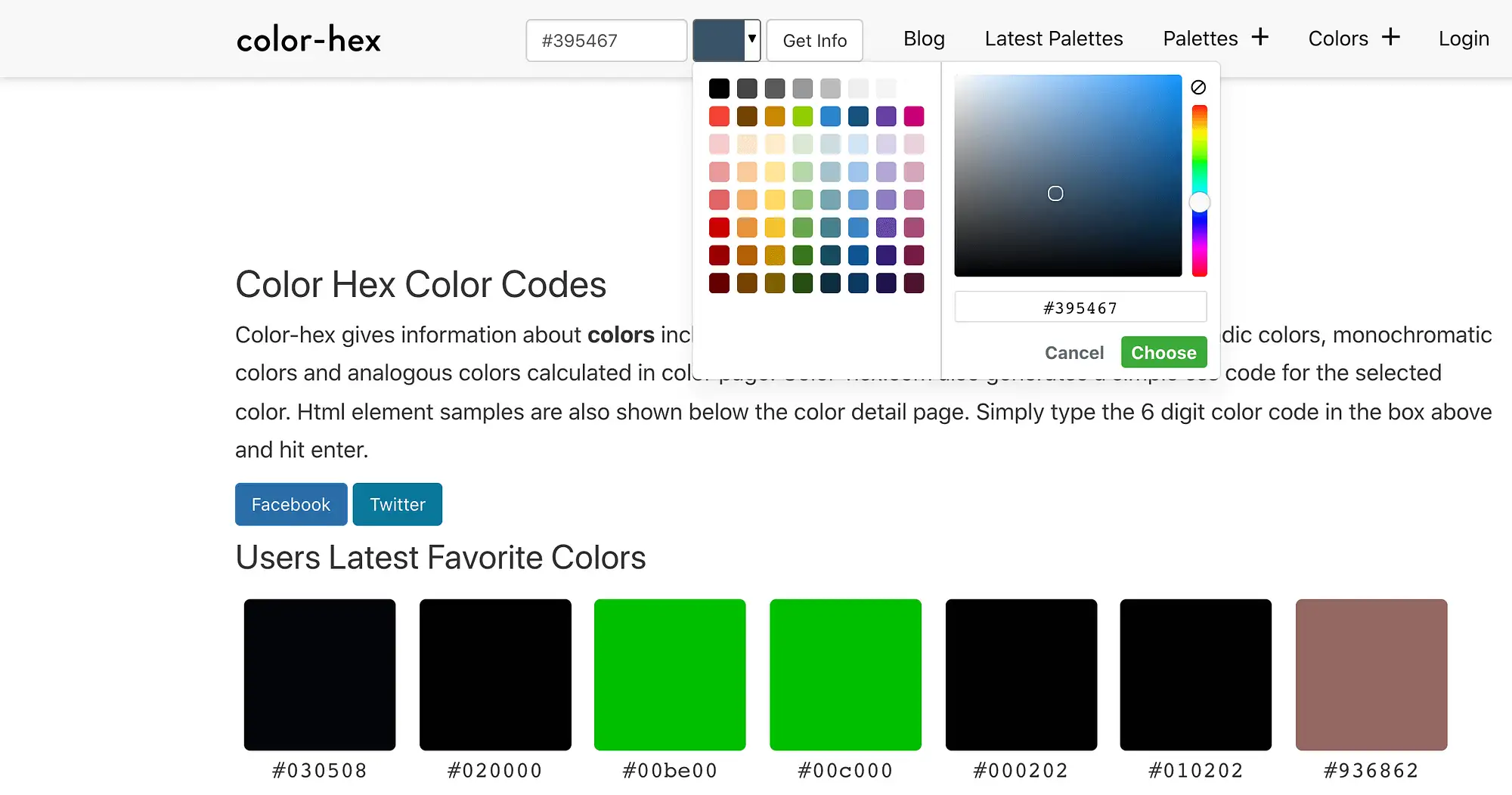
WordPress에서 링크 색상을 변경하는 한 가지 방법은 사용자 정의 CSS 코드를 작성하는 것입니다. 이렇게 하려면 웹사이트에서 사용하려는 색상의 16진수 코드를 입력해야 합니다. color-hex와 같은 서비스를 사용하여 다양한 코드를 탐색할 수 있습니다.

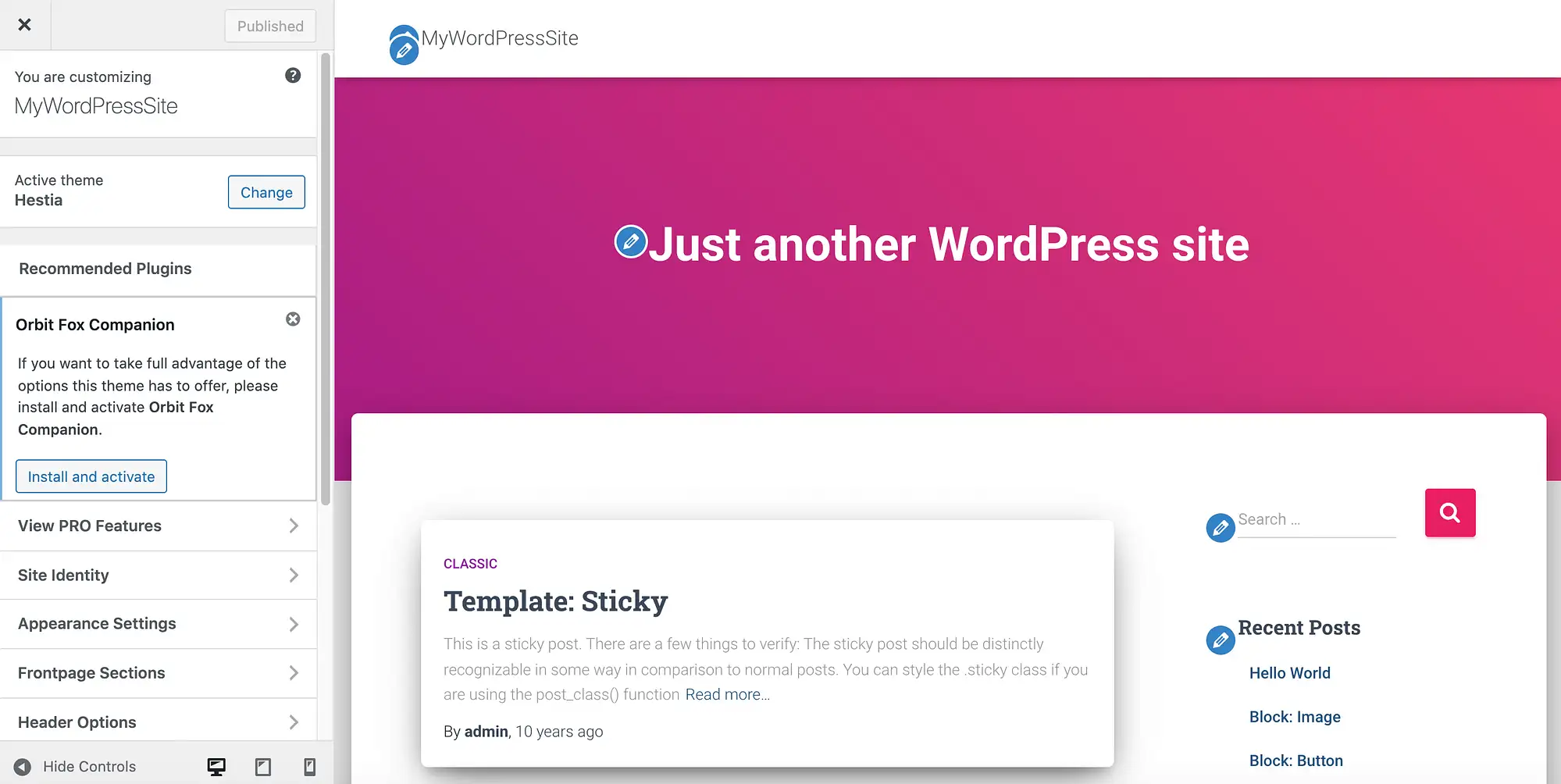
완벽한 16진수 코드를 찾으면 WordPress 대시보드에 로그인합니다. 그런 다음 모양 > 사용자 정의 로 이동합니다.

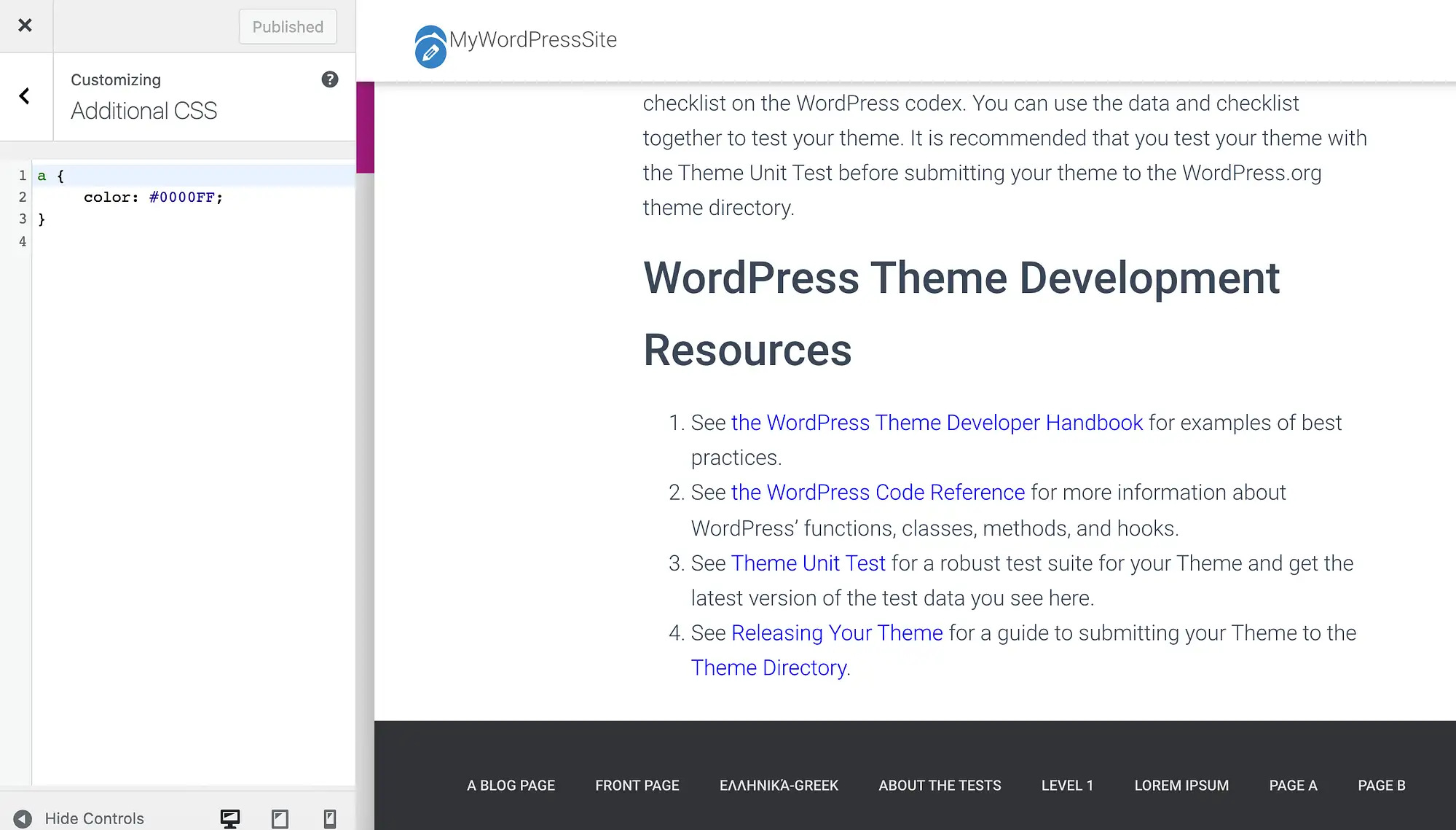
왼쪽 메뉴에서 추가 CSS 를 선택합니다. 이제 다음 CSS를 입력할 수 있습니다.
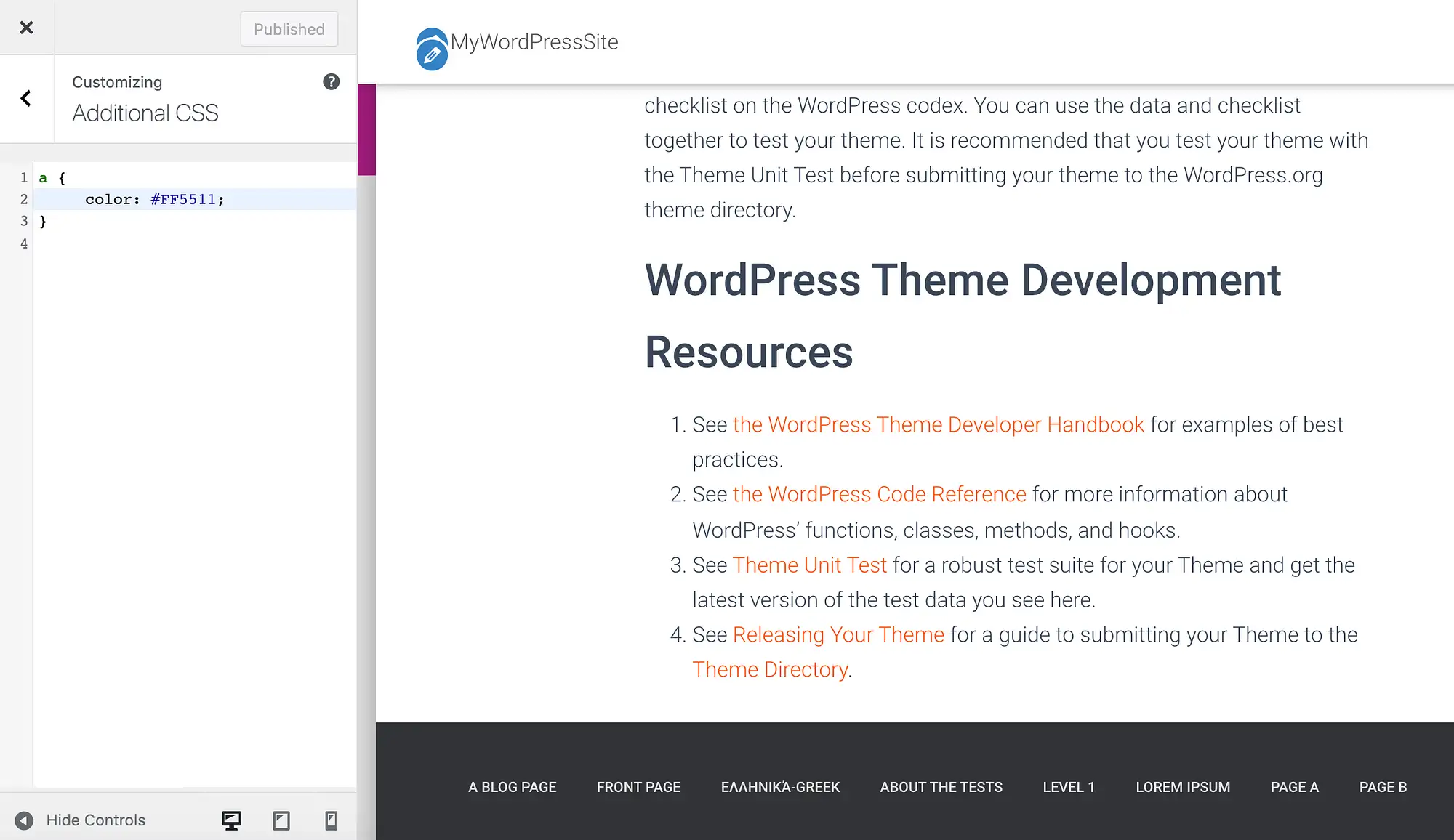
a { color: #0000FF; }color: 값을 이전에 식별한 16진수 코드로 바꿔야 합니다. 변경 사항을 적용하려면 게시 를 클릭하십시오.

이제 사이트에 있는 모든 링크의 색상이 변경되어야 합니다. 이 새로운 모양이 마음에 들지 않으면 언제든지 WordPress 사용자 지정 프로그램에 다른 16진수 코드를 입력할 수 있습니다.

어느 시점에서 마음이 바뀌어 테마의 기본 링크 색상을 복원하기로 결정할 수 있습니다. 이렇게 하려면 사용자 지정 프로그램의 추가 CSS 섹션에서 모든 코드를 삭제한 다음 게시 를 클릭하기만 하면 됩니다.
2. 워드프레스 커스터마이저 확인
선택한 테마에 따라 WordPress Customizer에서 링크를 수정할 수 있습니다. 즉, CSS를 작성할 필요가 없습니다.
WordPress 대시보드에서 모양 > 사용자 정의 로 이동하고 색상 레이블이 지정된 옵션을 검색합니다. 이러한 설정은 테마마다 다를 수 있습니다.
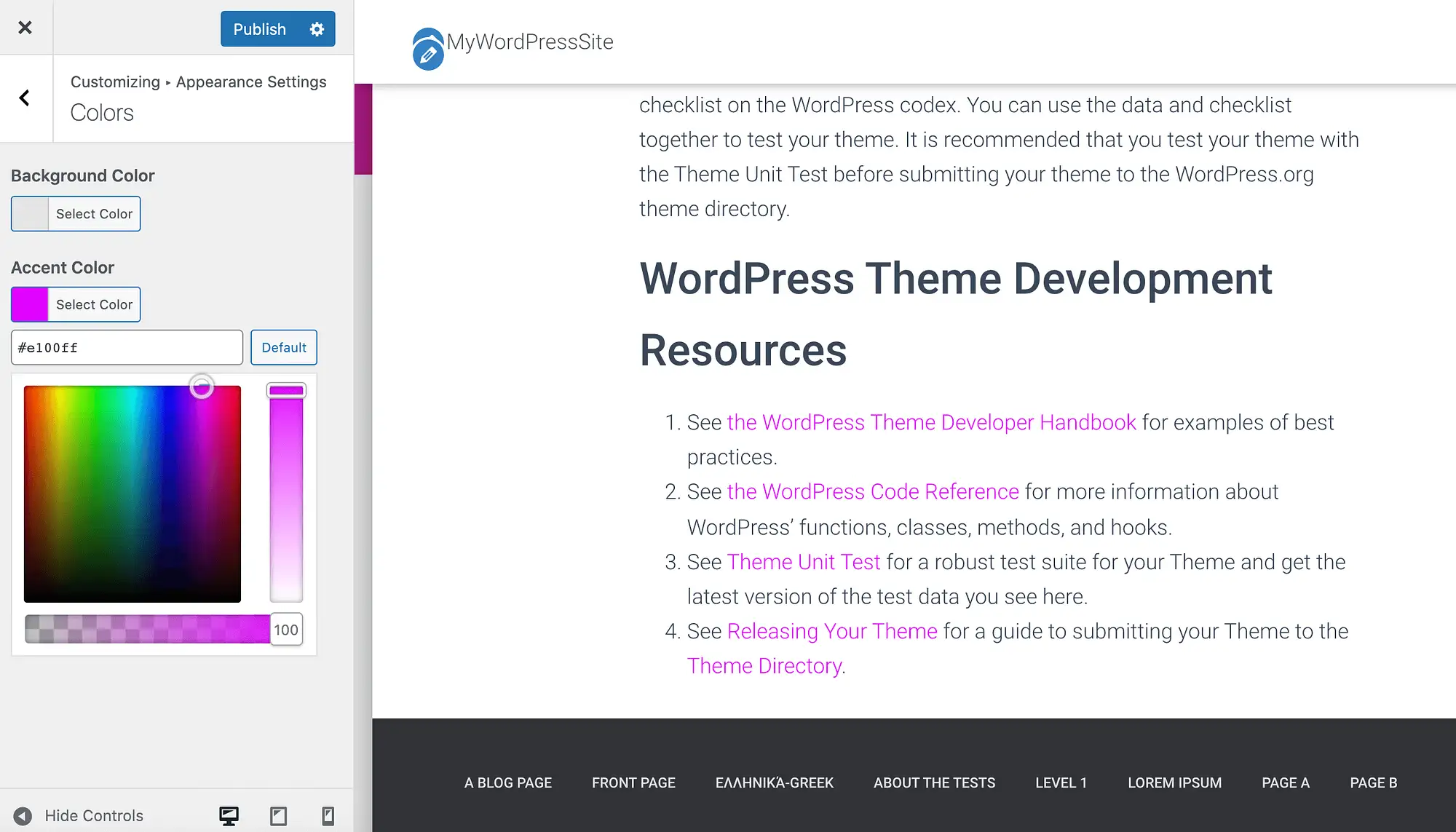
예를 들어 자체 Hestia WordPress 테마를 사용하는 경우 모양 설정 > 색상 을 선택합니다. 그런 다음 강조 색상 설정을 사용하여 링크를 사용자 정의할 수 있습니다.

또는 특정 16진수 코드를 염두에 둔 경우 이 값을 함께 제공되는 텍스트 필드에 입력할 수 있습니다. 선택에 만족하면 게시 를 클릭합니다.
다양한 색상을 실험한 후 기본값을 선호할지 결정할 수 있습니다. 이 경우 기본값 버튼을 클릭하여 Hestia의 원래 강조 색상을 복원할 수 있습니다.
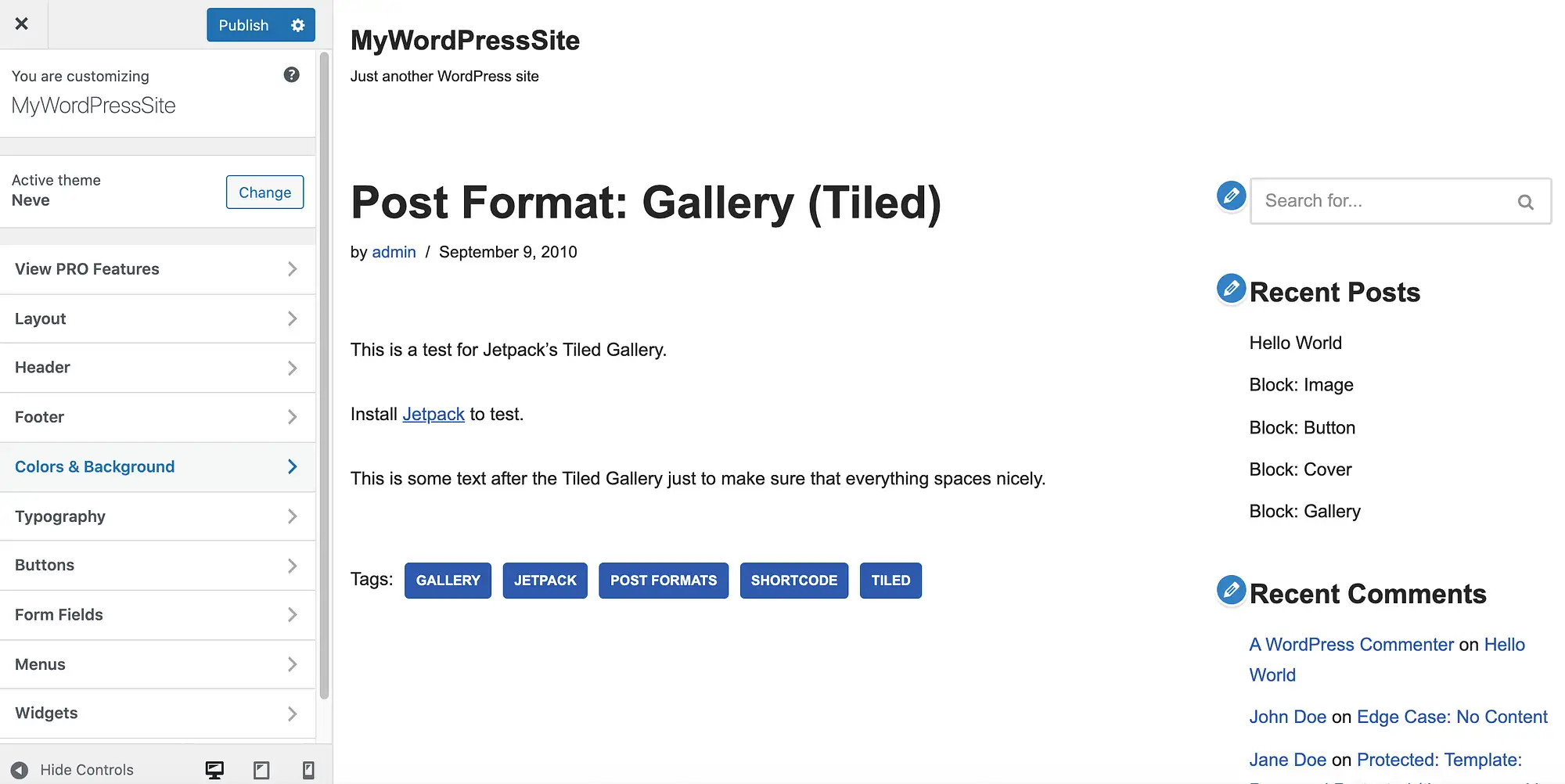
Neve 테마를 사용하면 WordPress Customizer에서 직접 링크를 쉽게 사용자 지정할 수 있습니다. 왼쪽 메뉴에서 색상 및 배경 을 선택합니다.

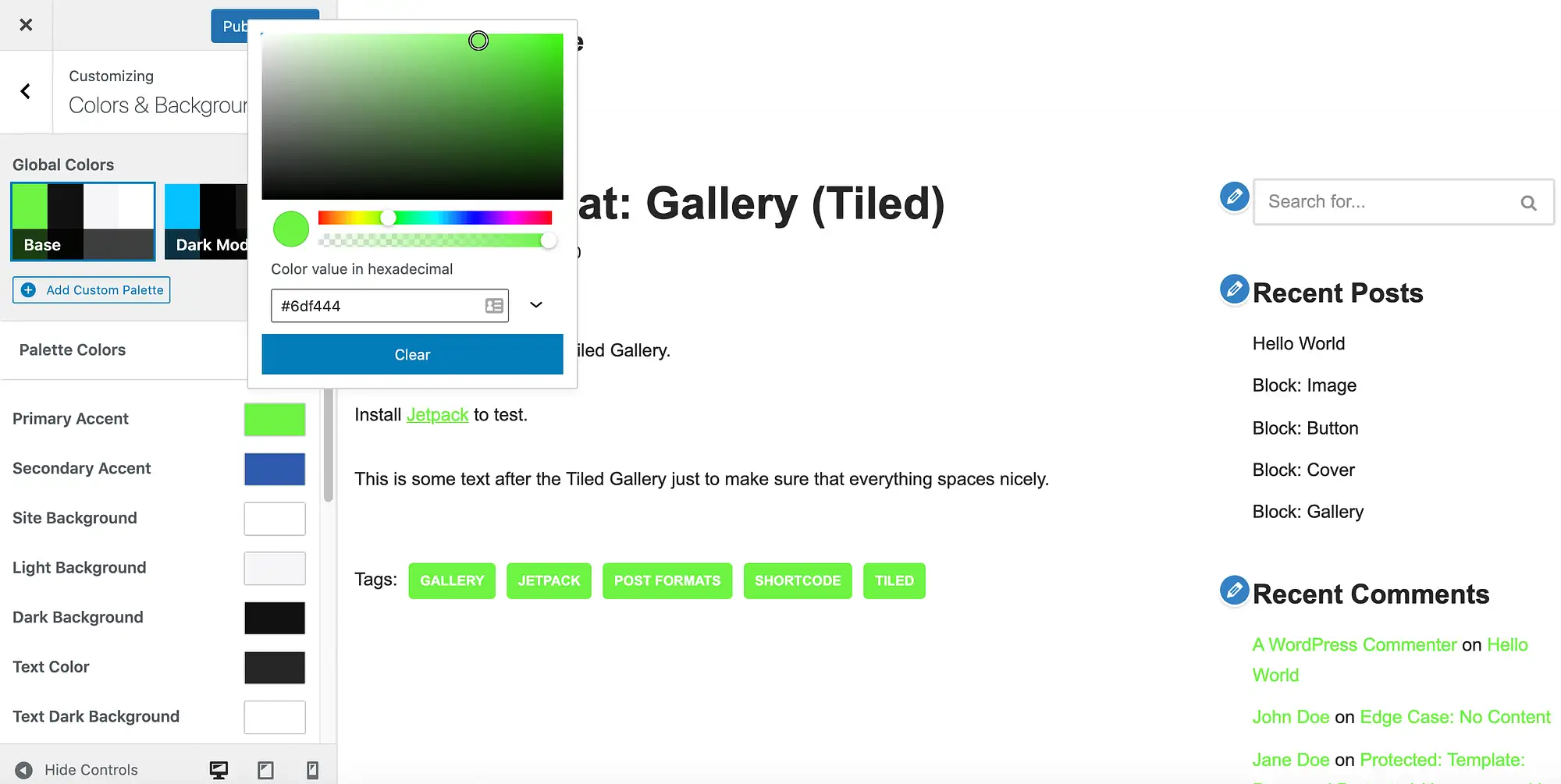
그런 다음 기본 작업 을 선택합니다. 이제 색상 선택기에서 선택할 수 있습니다.

변경 사항을 적용하려면 게시 를 클릭하십시오.
마음이 바뀌면 색상 및 배경 메뉴의 맨 아래로 스크롤하여 Neve의 기본값을 복원할 수 있습니다. 그런 다음 모두 기본값으로 재설정을 선택합니다.
3. Elementor 페이지 빌더 사용
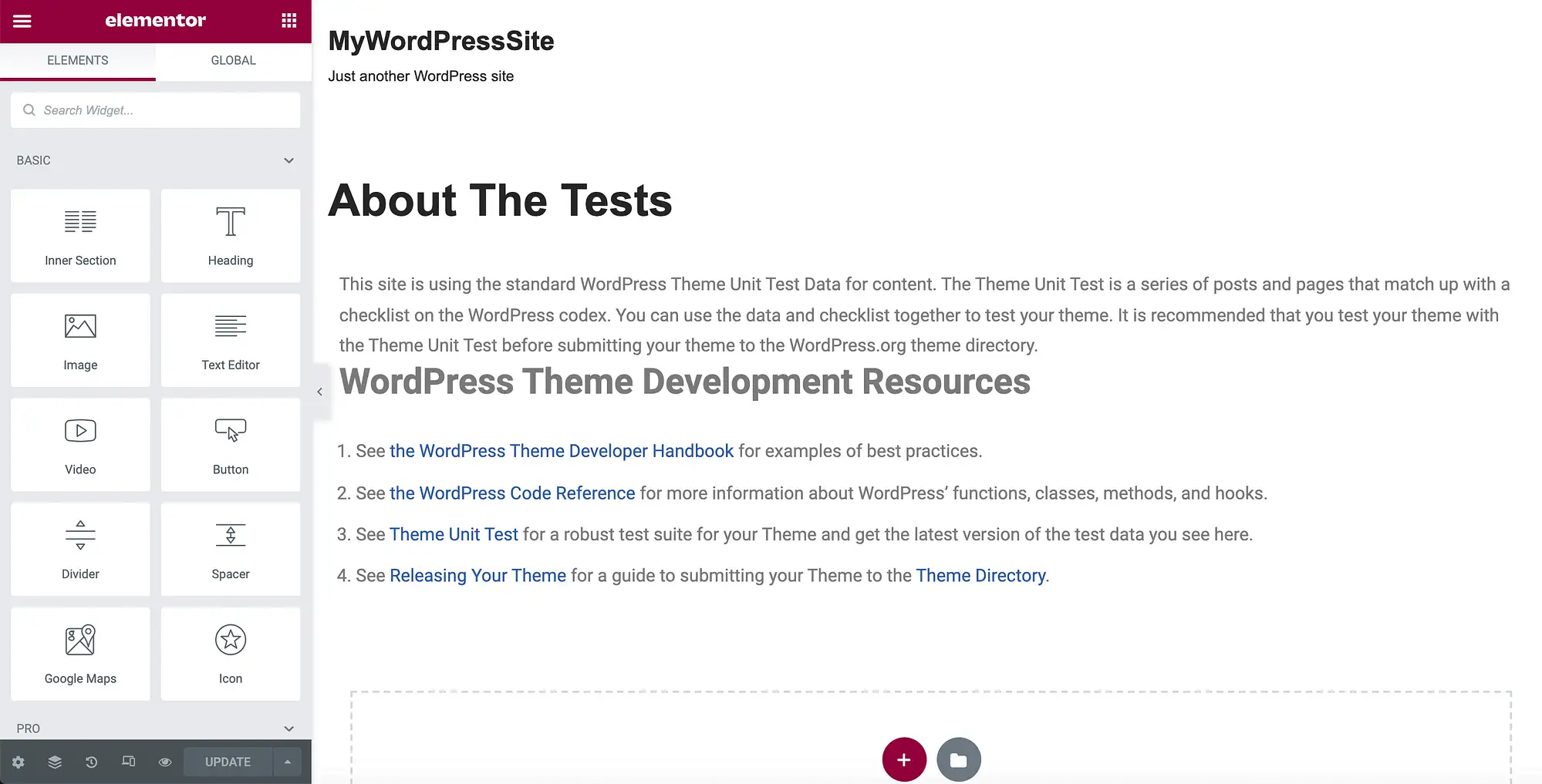
5백만 개 이상의 활성 설치가 있는 Elementor는 가장 인기 있는 WordPress 페이지 빌더 플러그인 중 하나입니다. 웹사이트에서 Elementor를 사용하는 경우 Elementor 편집기에서 페이지나 게시물을 열어 링크 색상을 변경할 수 있습니다.

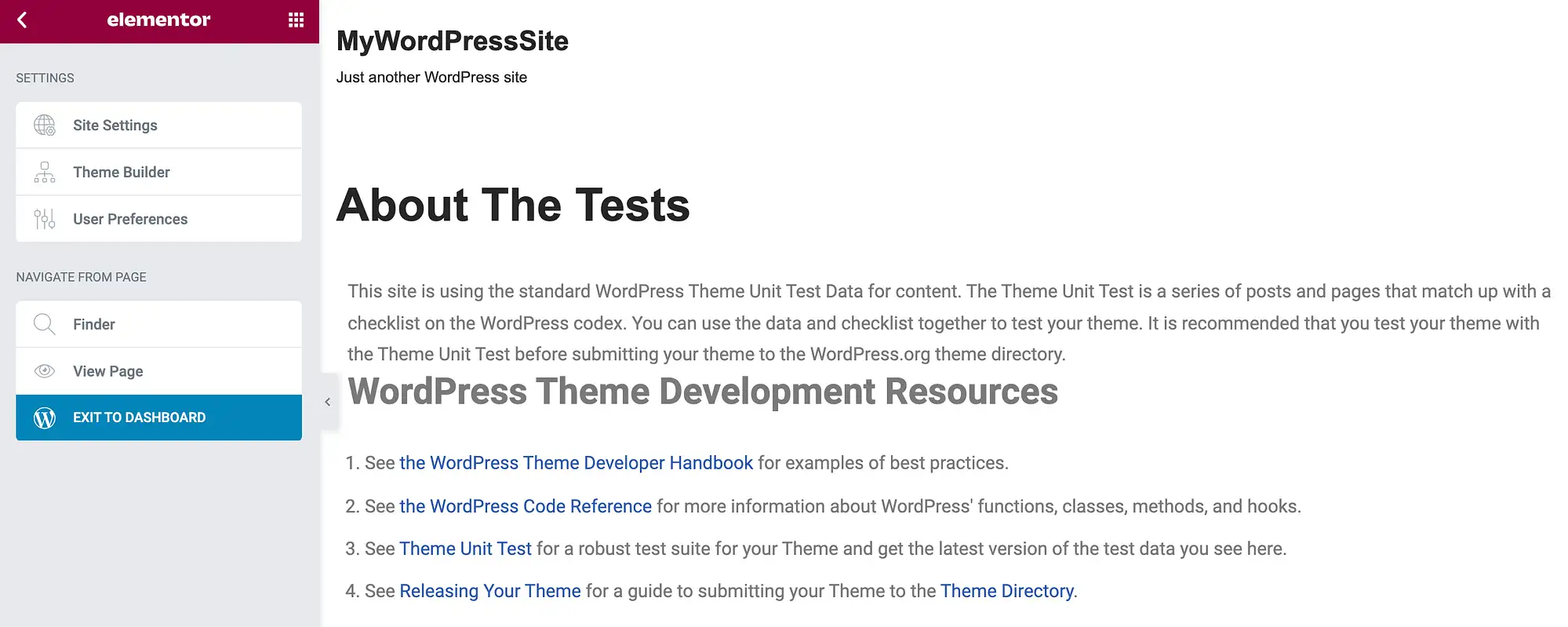
왼쪽 상단에서 햄버거 아이콘을 선택합니다. 그런 다음 사이트 설정 을 클릭합니다.

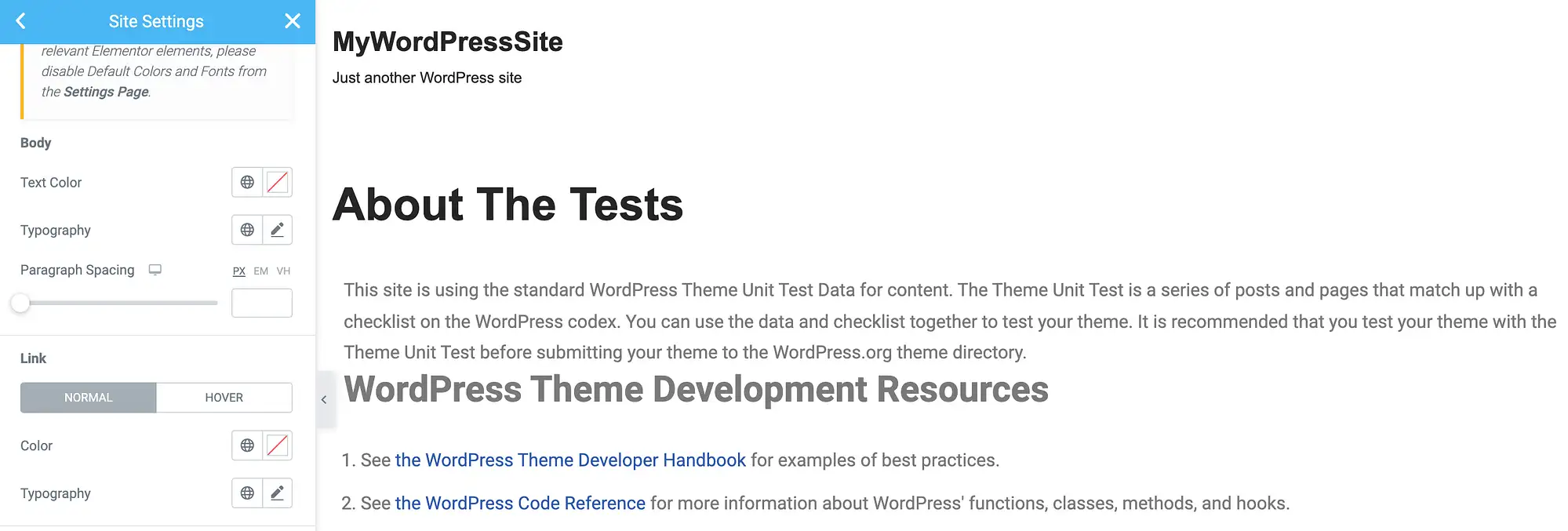
그런 다음 타이포그래피 를 선택합니다. 다음 메뉴에서 링크가 선택되지 않은 기본 상태일 때 링크의 색상을 변경할 수 있습니다. 이 변경을 수행하려면 일반 탭이 선택되어 있는지 확인하십시오.

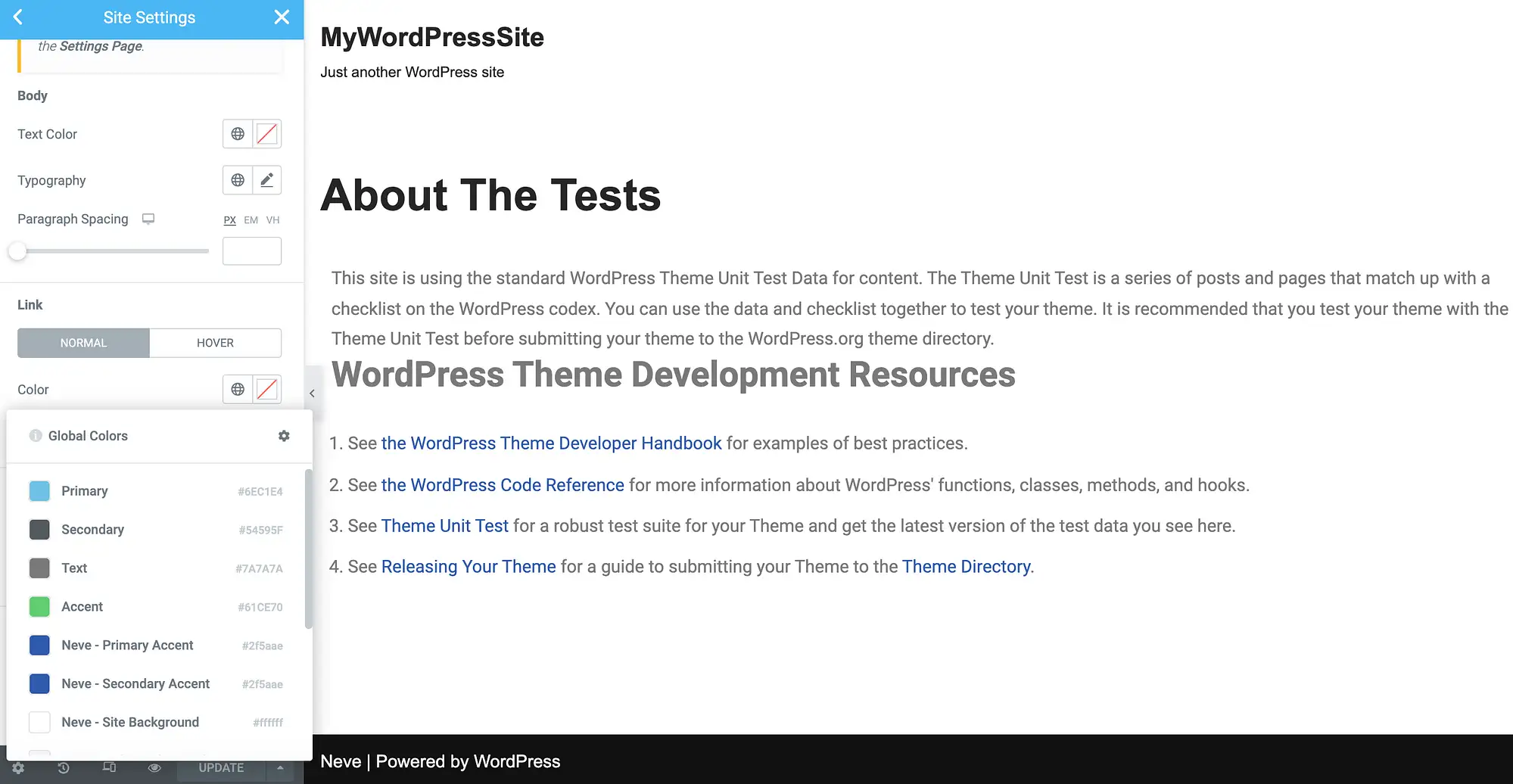
그런 다음 색상 설정과 함께 제공되는 아이콘 중 하나를 클릭합니다. 이 아이콘은 왼쪽에서 오른쪽으로 테마의 전역적으로 정의된 색상 목록 또는 WordPress 색상 선택기를 시작합니다.


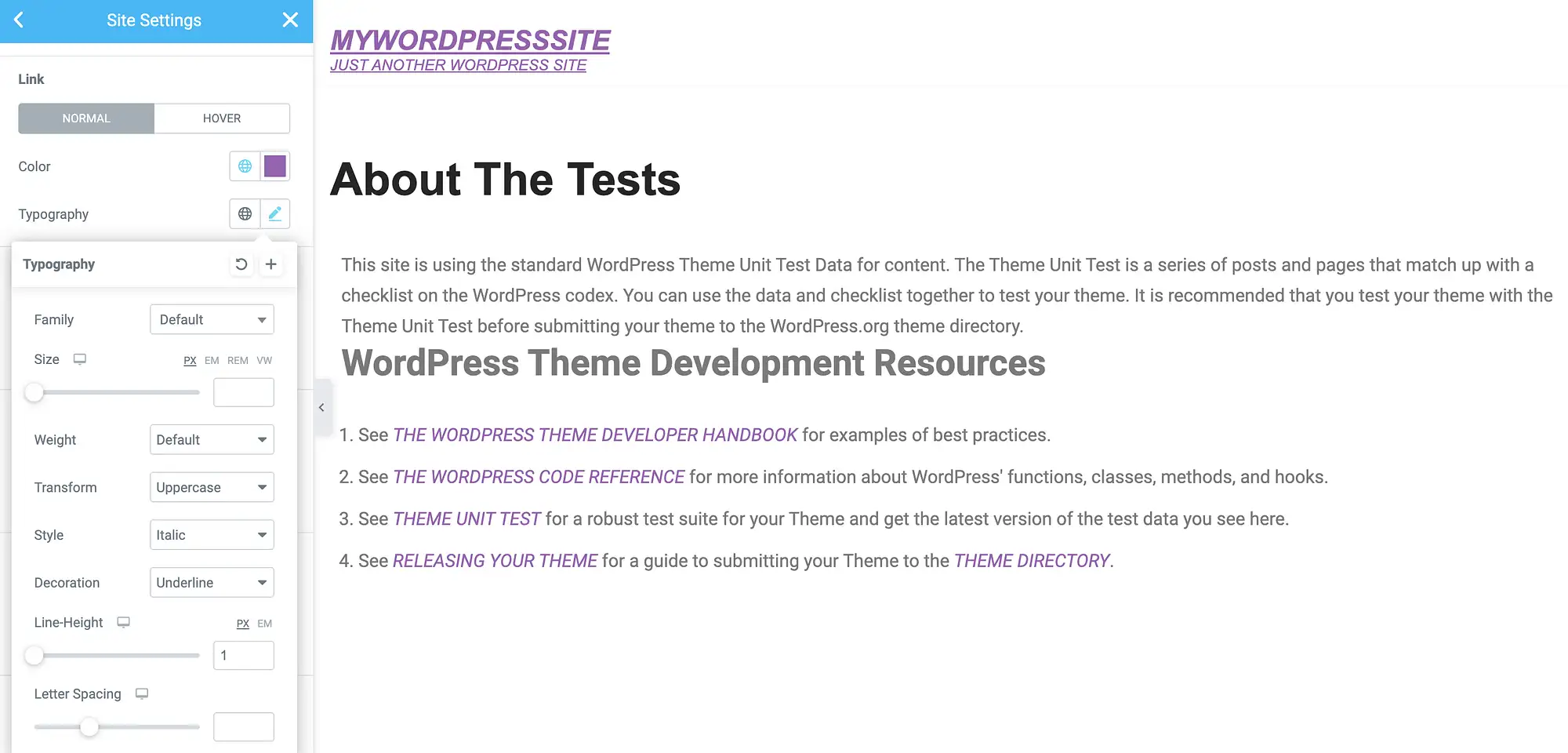
링크를 사용자 정의하는 동안 다양한 타이포그래피 속성을 변경할 수도 있습니다. 여기에는 스타일, 문자 간격 및 줄 높이가 포함됩니다. 타이포그래피 팝업을 사용하여 다음과 같이 변경할 수 있습니다.

Elementor는 다른 호버 색상을 정의하는 옵션도 제공합니다. 이를 통해 방문자가 특정 링크 위에 성공적으로 배치되었음을 확인할 수 있으며, 이는 여러 URL이 포함된 페이지에 특히 유용할 수 있습니다. 또한 시력 관련 장애가 있는 사용자의 사이트 접근성을 높일 수 있습니다.

이 변경을 수행하려면 Elementor의 왼쪽 메뉴에서 Hover 탭을 선택하십시오. 그런 다음 익숙한 색상 및 타이포그래피 팝업을 사용하여 독특한 호버 효과를 만들 수 있습니다.
URL 사용자 정의가 완료되면 업데이트 버튼을 클릭하는 것을 잊지 마십시오. Elementor는 이제 이러한 변경 사항을 모든 Elementor 디자인 및 템플릿의 모든 링크에 적용합니다.
4. Beaver Builder 플러그인 및 테마 사용
Beaver Builder는 거의 40만 개의 웹사이트에서 사용하는 직관적인 드래그 앤 드롭 빌더입니다. 이 인기 있는 플러그인과 Beaver Builder 테마를 사용하는 경우 일련의 사전 설정에 액세스할 수 있습니다. WordPress에서 링크 색상을 변경하려면 해당 사전 설정을 재정의해야 합니다.
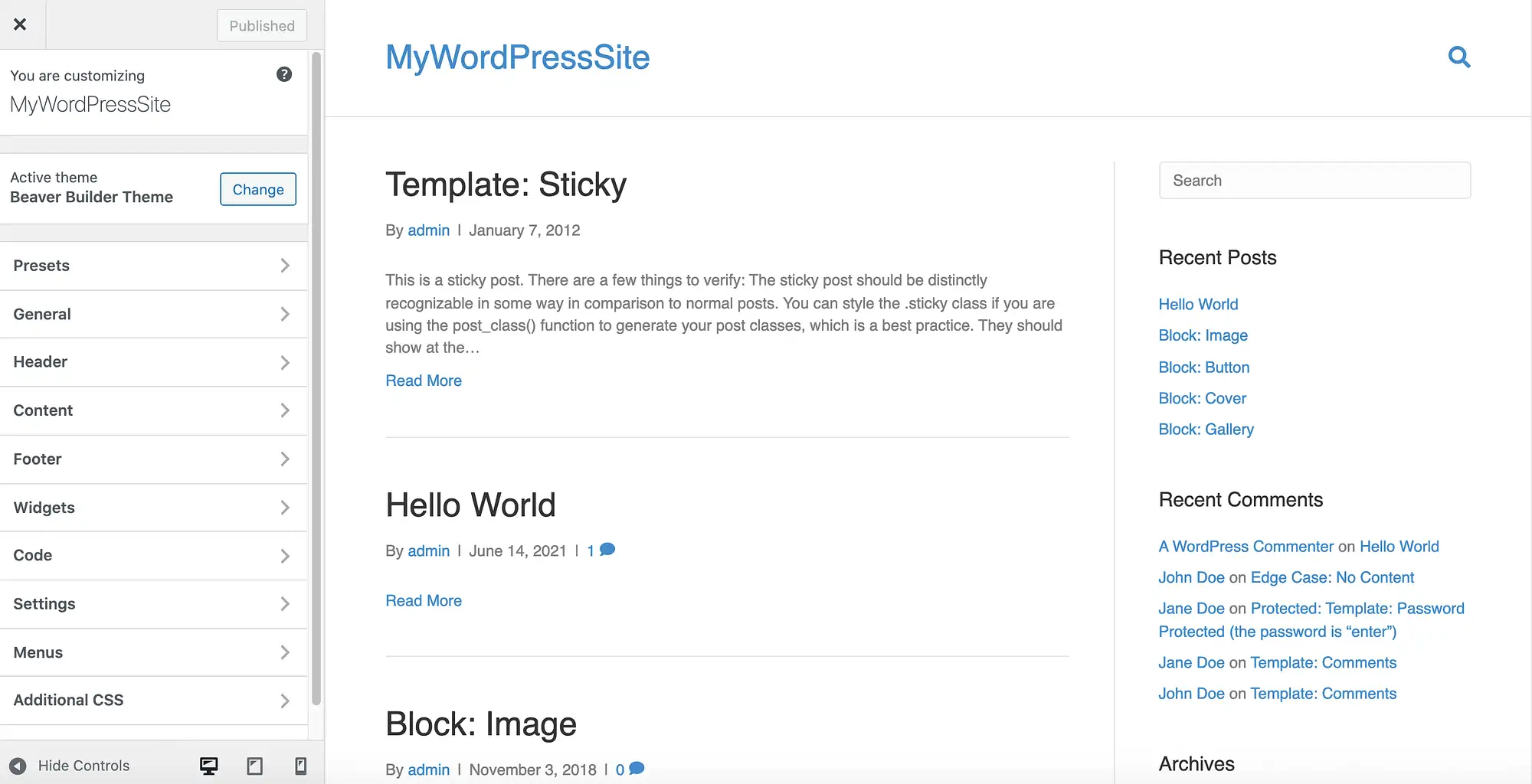
WordPress 대시보드에서 모양 > 테마 로 이동합니다. 그런 다음 Beaver Builder 테마 위로 마우스를 가져간 다음 사용자 지정 을 선택합니다. 그러면 Beaver Builder 편집기가 시작됩니다.

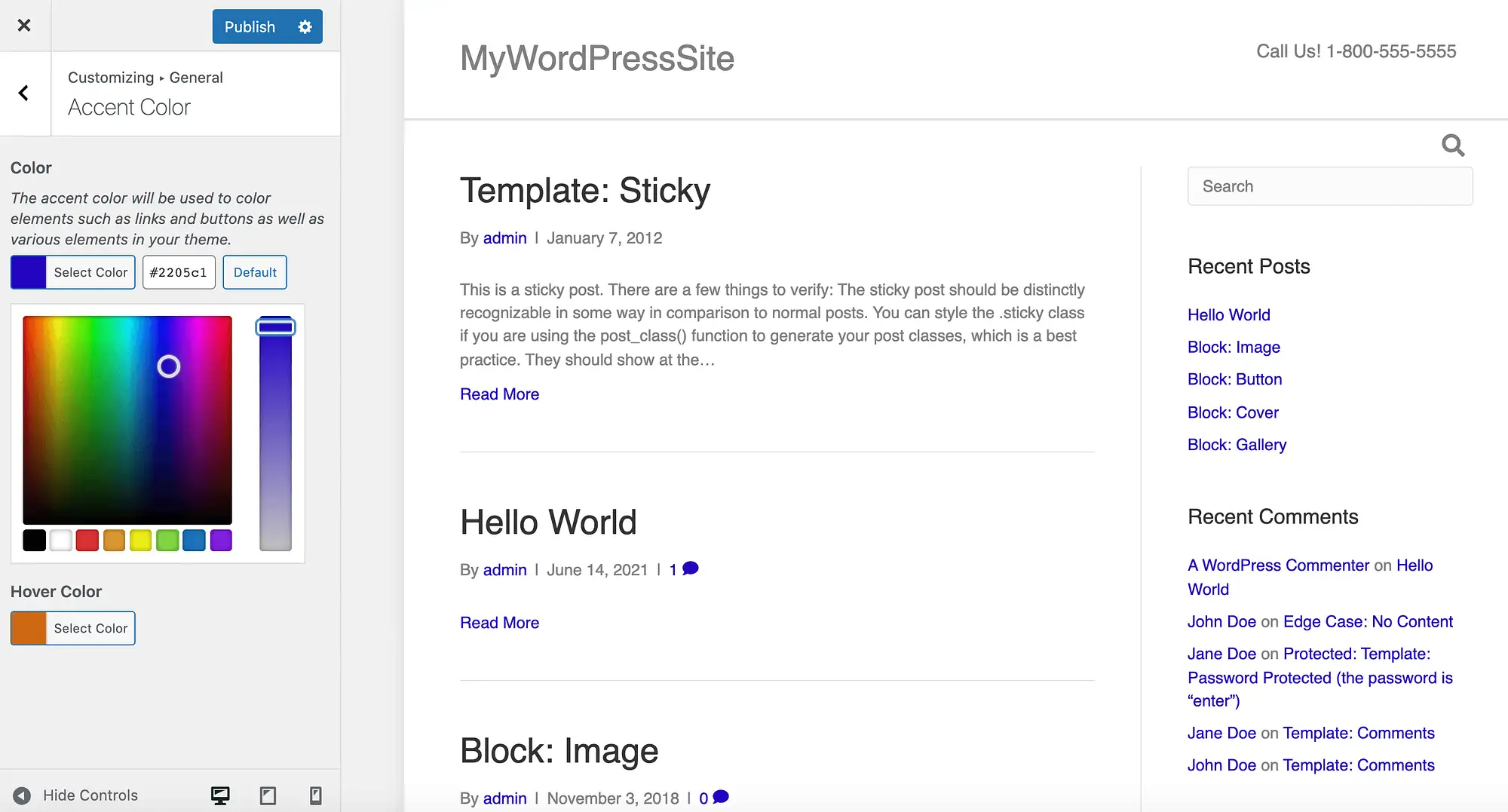
왼쪽 메뉴에서 일반 > 강조 색상 으로 이동합니다. 이제 강조 색상 을 클릭하고 후속 선택기를 사용하여 새 색상을 선택할 수 있습니다.

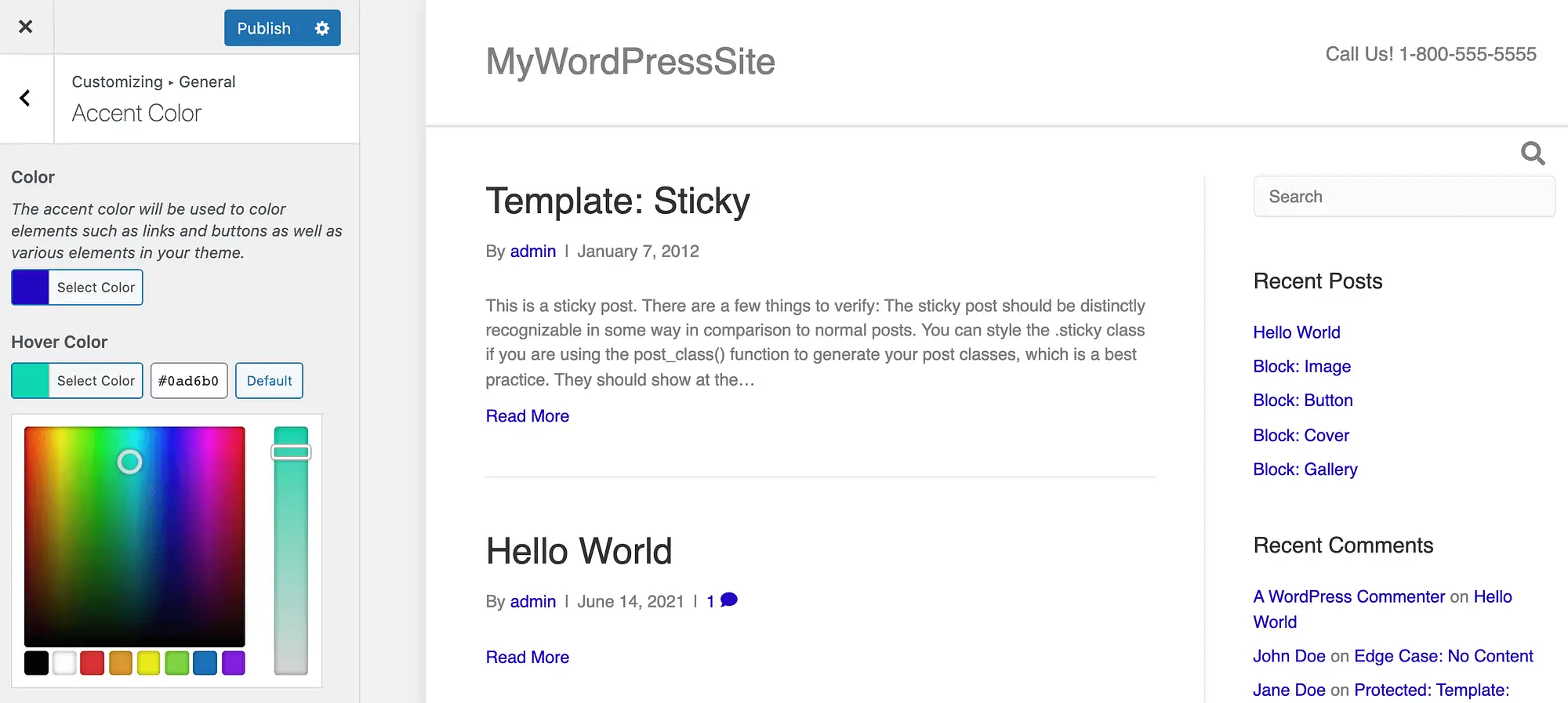
특정 16진수 코드를 염두에 둔 경우 해당 값을 함께 제공되는 텍스트 필드에 입력할 수 있습니다. Elementor와 유사하게 Beaver Builder는 링크 위로 마우스를 가져갈 때 다른 색상을 정의할 수 있는 옵션을 제공합니다.

이러한 사전 설정을 편집한 후 게시 를 클릭하여 사이트를 업데이트할 수 있습니다. 이제 링크가 완전히 새로운 모양과 느낌을 갖게 됩니다! 언제든지 Beaver Builder의 기본값을 복원하려면 이 섹션으로 돌아가서 기본값 버튼을 클릭하기만 하면 됩니다.
5. WordPress 편집기에서 개별 링크의 색상 변경
지금까지 우리가 다룬 모든 방법은 전체 웹사이트에서 링크 색상을 변경했습니다. 일관된 디자인은 종종 전문적인 이미지를 표현하는 데 필수적입니다. 또한 사용자가 웹사이트를 이해하고 탐색하는 데 도움이 될 수 있습니다.
그러나 때때로 이러한 사이트 전체 설정을 재정의해야 할 수도 있습니다. 예를 들어, 여러 URL이 있는 페이지의 특정 링크에 주의를 끌 수 있습니다. 또는 사이트 디자인의 나머지 부분과 대조되는 방문 페이지를 만들어 방문자의 관심을 끌 수 있습니다.
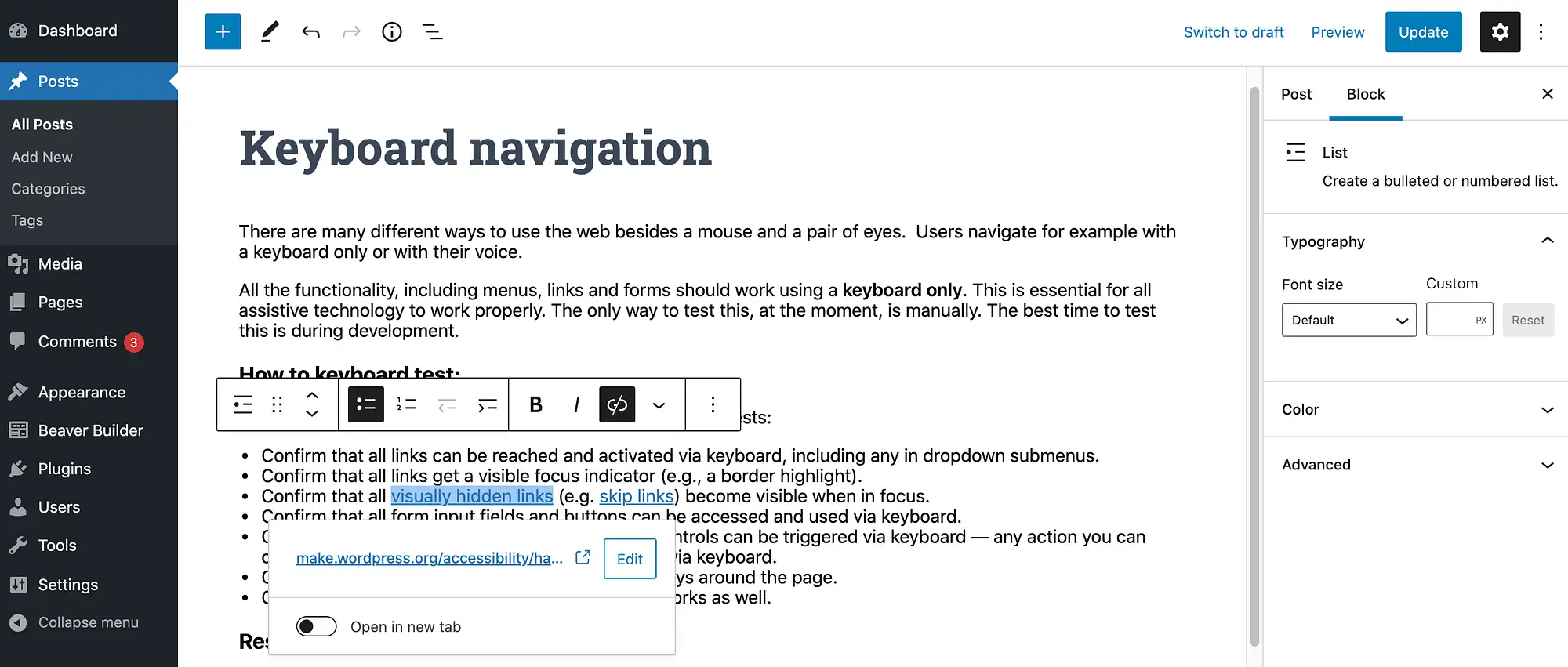
표준 WordPress 편집기를 사용하여 개별 링크의 색상을 변경할 수 있습니다. 시작하려면 해당 URL을 강조표시하세요. 표시되는 부동 도구 모음에서 아래쪽 화살표를 선택합니다.

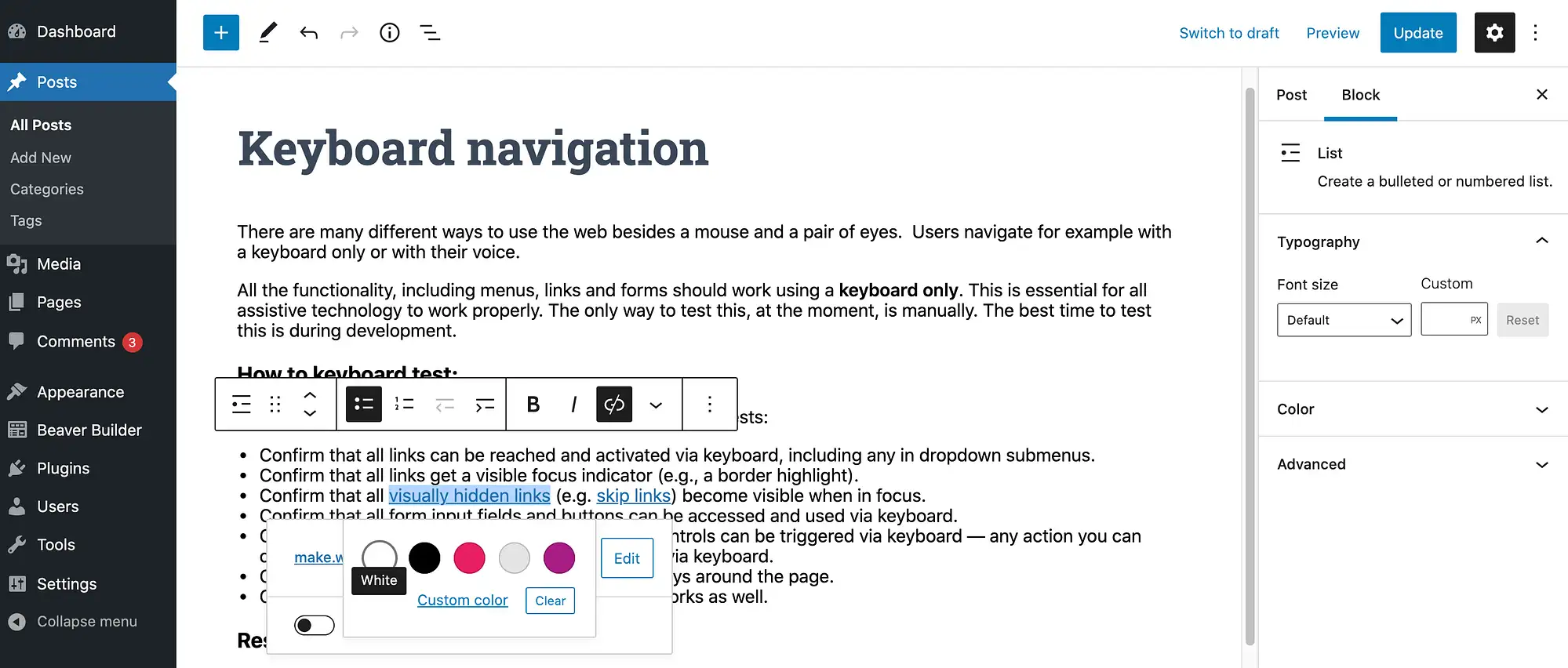
그런 다음 텍스트 색상 을 선택합니다. 이제 미리 정의된 색상에서 선택하거나 사용자 정의 색상을 선택할 수 있습니다. 후자는 WordPress의 내장 색상 선택기를 시작합니다.

이 단계를 반복하여 이 페이지의 다른 링크에 고유한 색상을 적용할 수 있습니다. 결과가 만족스러우면 정상적으로 페이지를 업데이트하거나 게시합니다.
WordPress 링크 색상을 변경하는 방법에 대한 결론
전문적으로 디자인된 아름다운 웹 사이트를 만들 때 올바른 WordPress 테마가 중요합니다. 그러나 모든 사이트는 고유하며 완벽한 테마를 찾은 후에도 여전히 약간의 조정이 필요할 수 있습니다.
WordPress에서 기본 링크 색상을 변경하는 다섯 가지 방법을 빠르게 요약해 보겠습니다.
- CSS 코드를 추가합니다.
- 워드프레스 커스터마이저를 확인하세요.
- Elementor 페이지 빌더를 사용하십시오.
- Beaver Builder 플러그인 및 테마를 사용합니다.
- 개별 링크의 색상을 변경합니다.
사용하기에 가장 좋은 색상에 대한 몇 가지 팁은 웹사이트의 색상 구성표 선택에 대한 게시물을 확인하세요.
WordPress 링크 색상을 사용자 지정하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
