20 migliori modelli di slider Bootstrap gratuiti (nel 2021)
Pubblicato: 2021-07-19Questa è la nostra raccolta dei migliori modelli di slider Bootstrap gratuiti, che puoi utilizzare su qualsiasi sito Web o blog.
Non siamo riusciti a trovare nessun carosello solido, quindi abbiamo deciso di crearne uno nostro.
Questo ci ha dato la possibilità di fare un ulteriore passo avanti nella progettazione e nello sviluppo di alcuni esempi di slider davvero STRAORDINARI.
Inoltre, ci siamo anche concentrati sulla creazione di un codice che sia facile da usare e da principiante .
Lascia che i tuoi utenti scorrano senza sforzo attraverso il tuo straordinario lavoro visivo. Sul cellulare e sul desktop.
O.
Lascia che sia il widget a far scorrere le diapositive AUTOMATICAMENTE.
Dal momento che li abbiamo resi tutti open-source, puoi personalizzare questi modelli a tuo piacimento.
I migliori modelli di slider Bootstrap gratuiti
Carosello V01

Di seguito è riportata la nostra interpretazione di slider e caroselli con i venti migliori design e modelli.
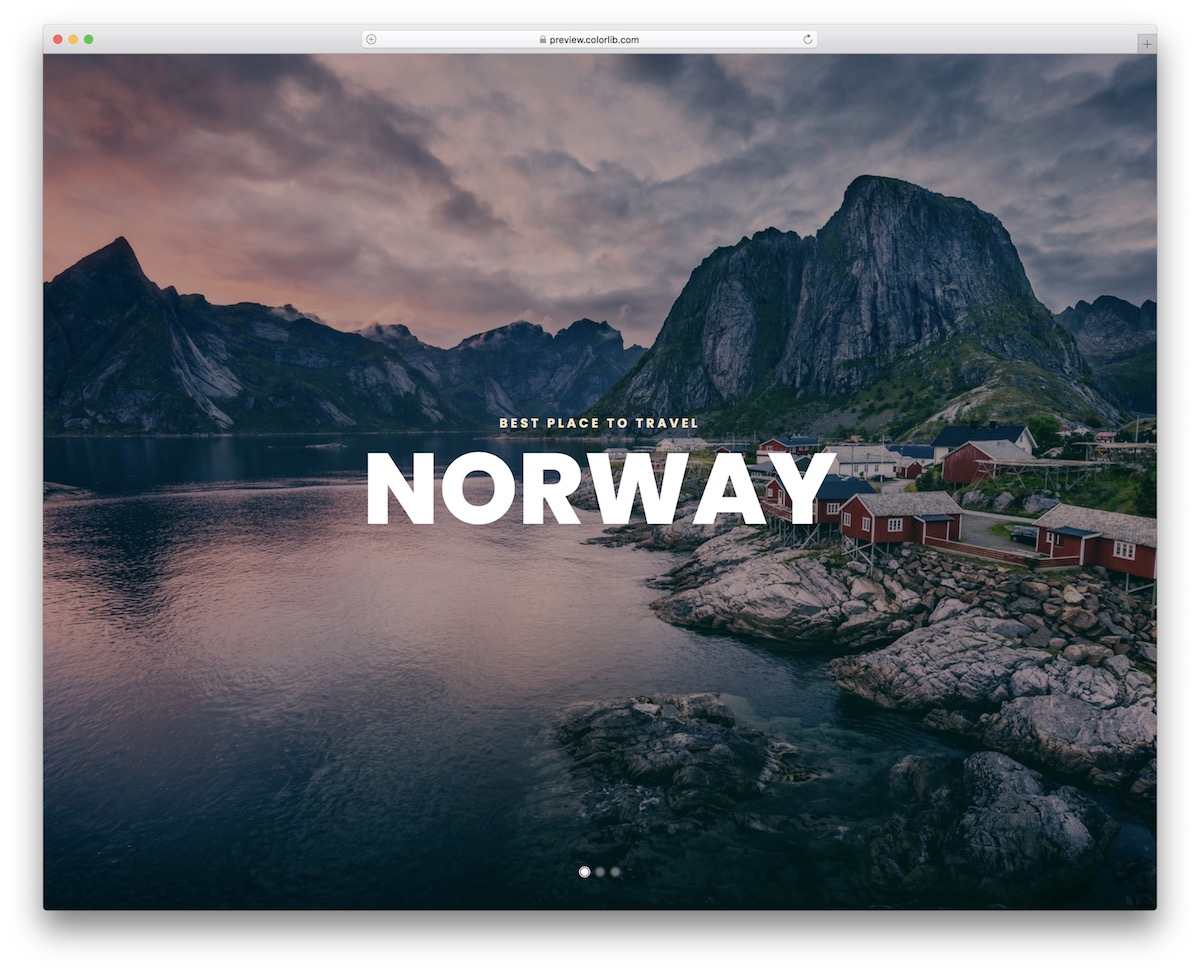
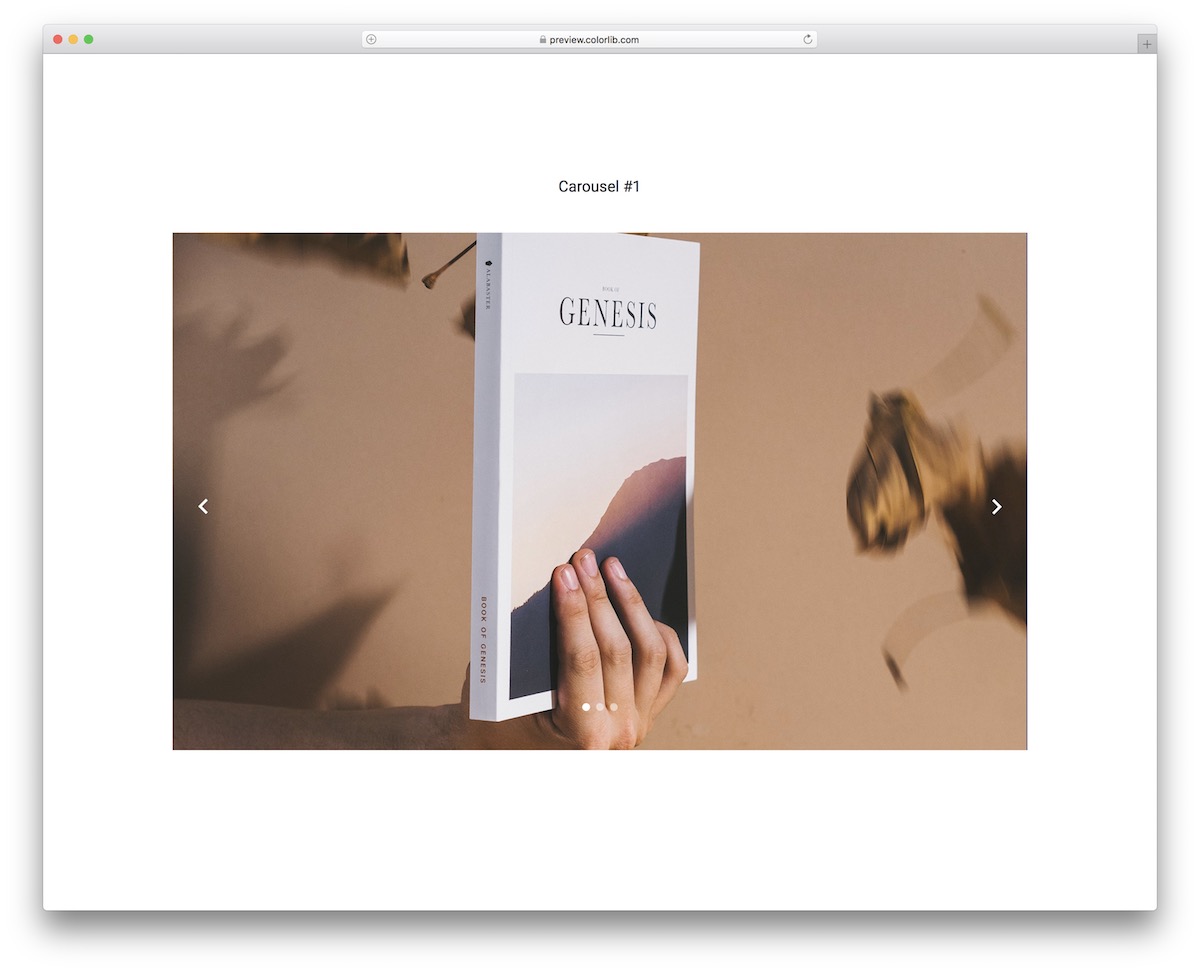
Cominciamo con Carousel V01, una presentazione a schermo intero che crea una bella presentazione di contenuti per qualsiasi sito web.
Mentre puoi modificare le immagini, PUOI anche GIOCARE con diverse opzioni, come mantenere l'immagine statica e presentare solo un cursore di testo.
È anche uno strumento Bootstrap, che garantisce un'esperienza eccellente sia che lo si visualizzi su mobile o desktop. NON PERDERE!
Maggiori informazioni / Scarica la demoCarosello V02

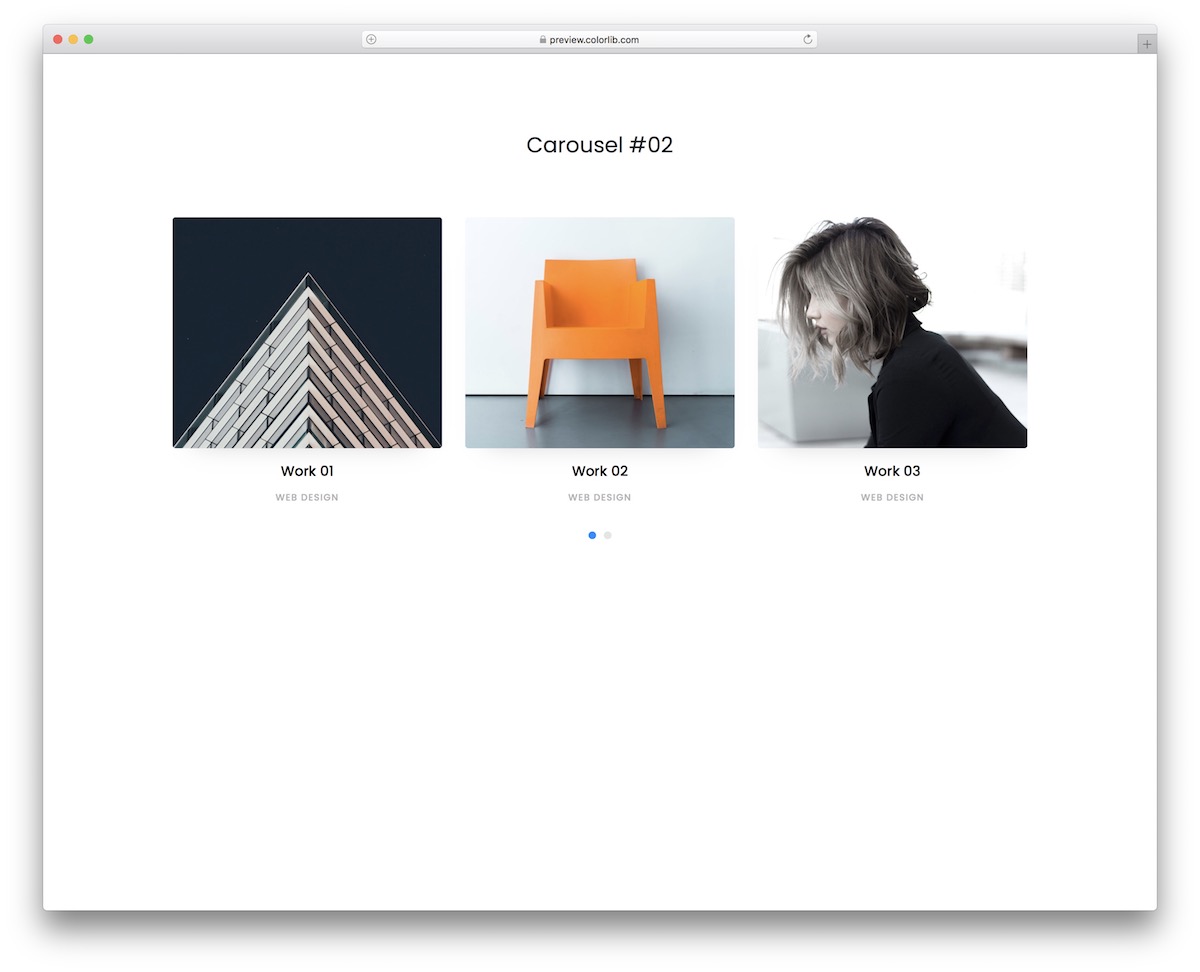
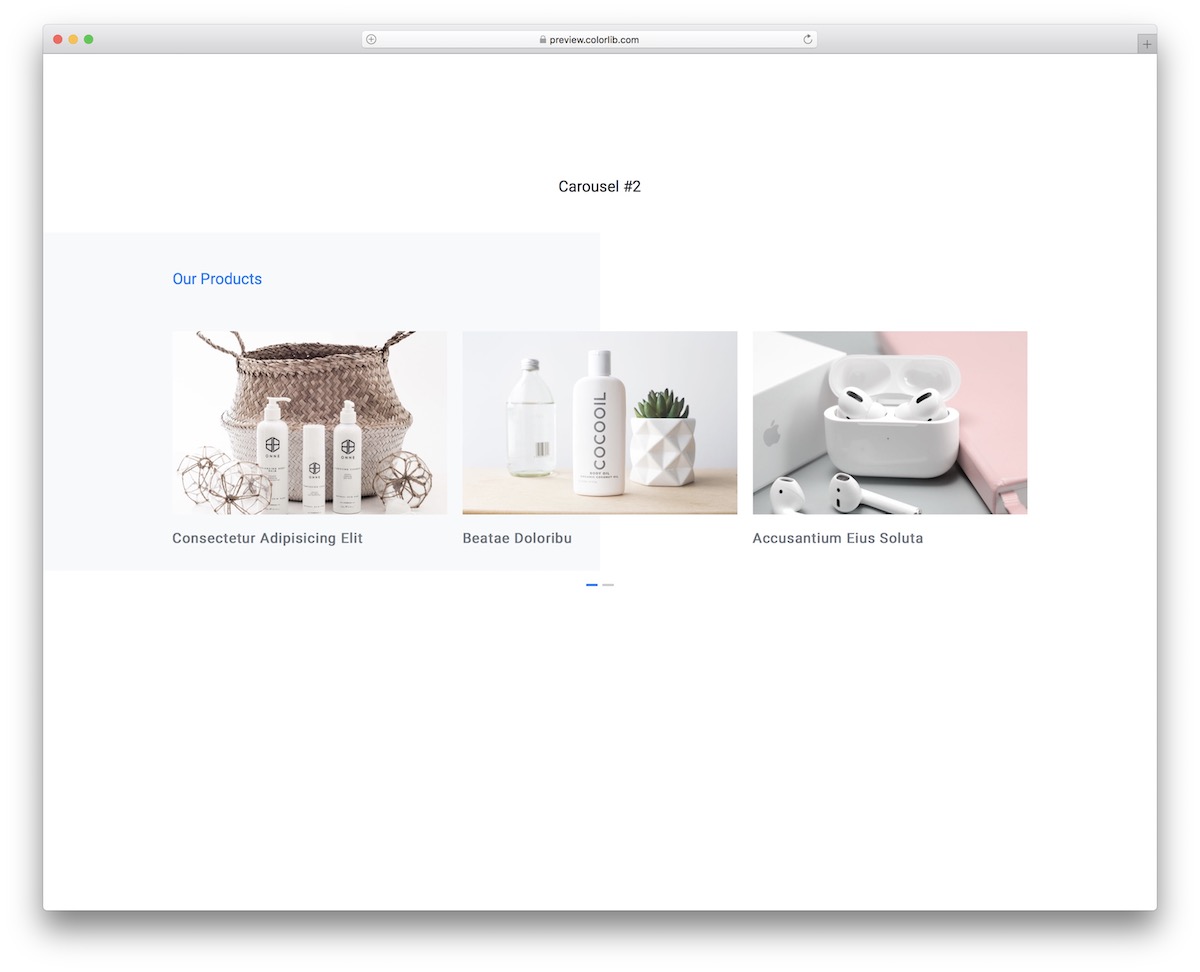
Un carosello è un ottimo modo per mostrare contenuti diversi con le scatole. Che si tratti del tuo portfolio o anche di qualcos'altro, Carousel V02 è qui per aiutarti a fare la differenza immediatamente .
Perché faticare a costruirlo da soli se non è necessario?
Carousel V02 è qui, tutto pronto e pronto per essere messo in AZIONE gratuitamente.
Viene fornito anche con un effetto hover e cerchi di impaginazione, ma arrotola automaticamente il contenuto, quindi non è necessario.
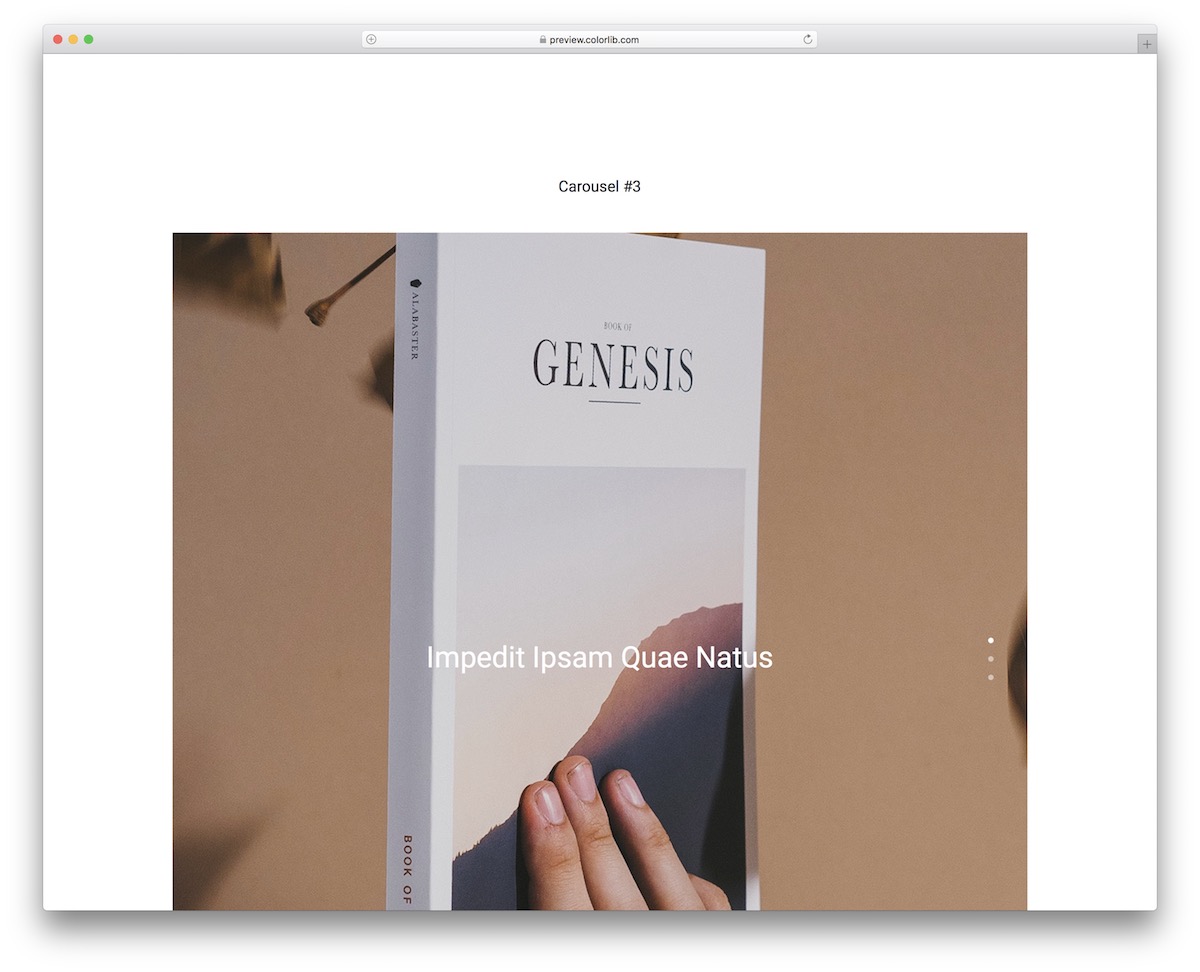
Maggiori informazioni / Scarica la demoCarosello V03

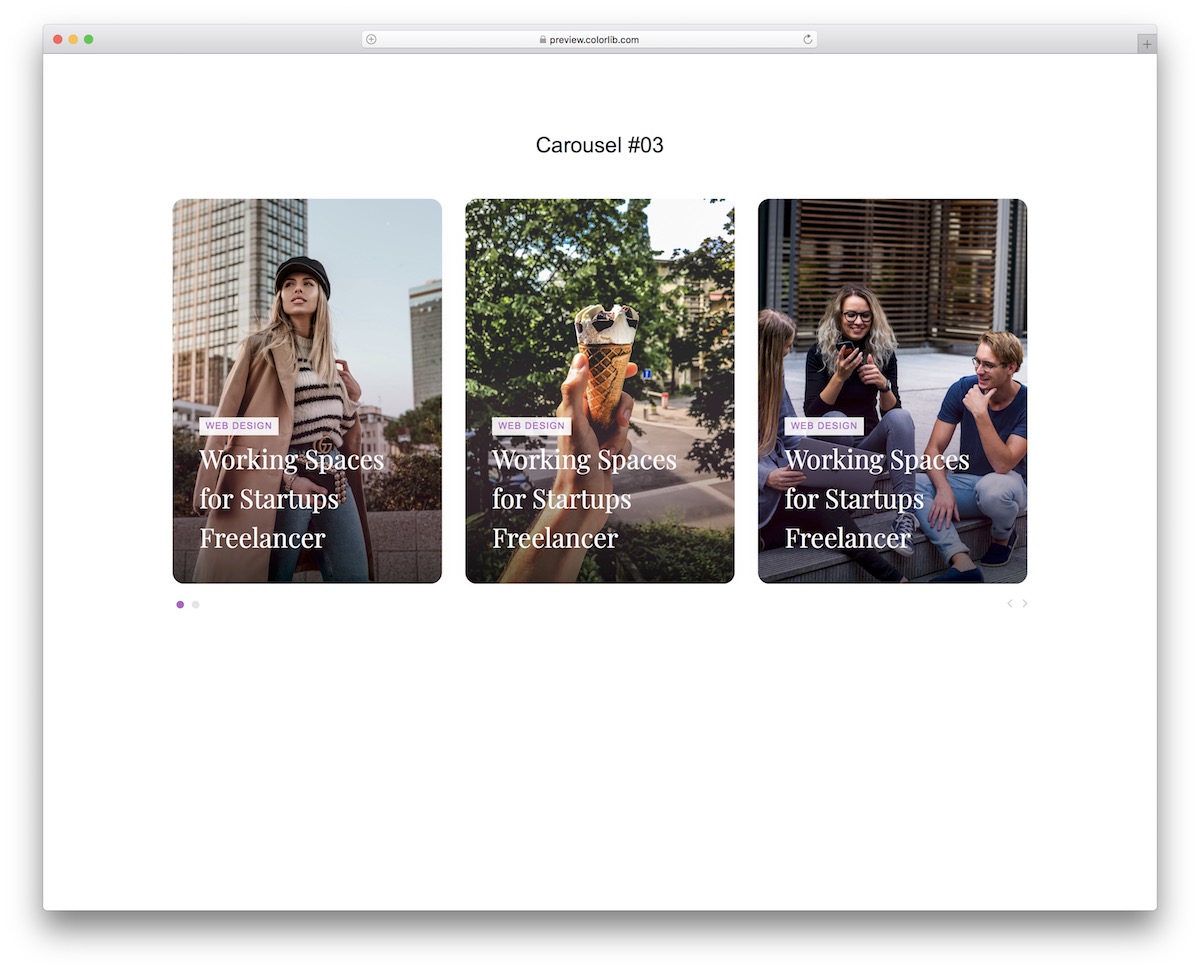
Fin dall'inizio, noti il design moderno e creativo di questo modello a carosello di scorrimento. Lo snippet gratuito è disponibile per tutti, anche se sei un PRINCIPIANTE nello sviluppo e nella programmazione web.
Grazie alla struttura del codice user-friendly , sei a posto immediatamente.
Inoltre, il layout è anche in sintonia con le diverse dimensioni dello schermo, ha l'impaginazione e i puntatori sinistro e destro. Per passare da un carosello all'altro, puoi anche semplicemente afferrare il cursore e LANCIARLO.
Maggiori informazioni / Scarica la demoCarosello V04

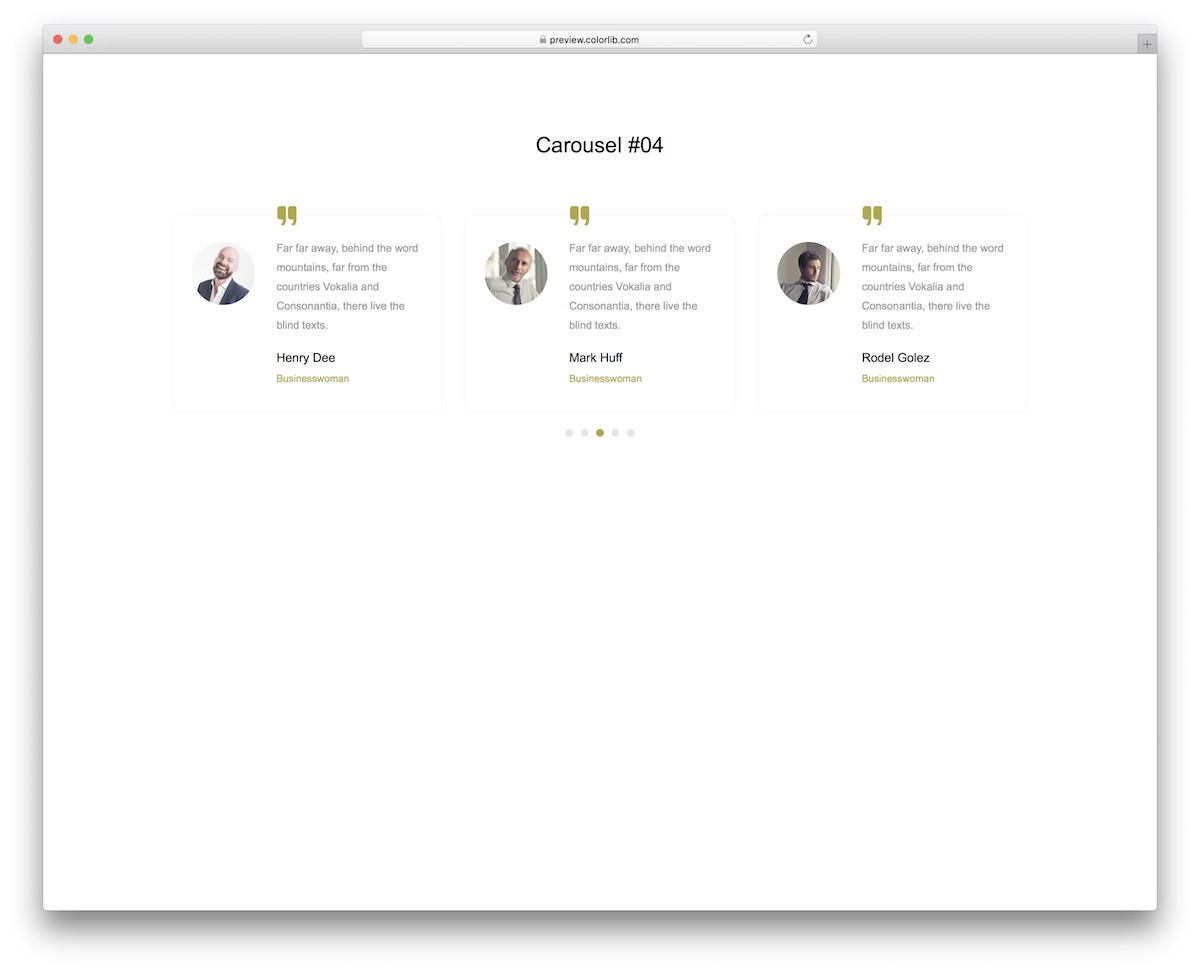
Carousel V04 è un eccellente esempio di slider per testimonianze che può funzionare per tutti i tipi di siti web.
Aziende, agenzie, liberi professionisti, eCommerce, non ha molta importanza: se puoi BENEFICIO del feedback dei clienti/clienti, presentalo con Carousel V04.
Il design è pulito e minimale , funziona con diversi temi di pagina per impostazione predefinita. Potresti voler modificare solo la scelta del colore, ma a parte questo, puoi utilizzare Carousel V04 così com'è.
Chiedi ai tuoi utenti di promuovere la tua attività.
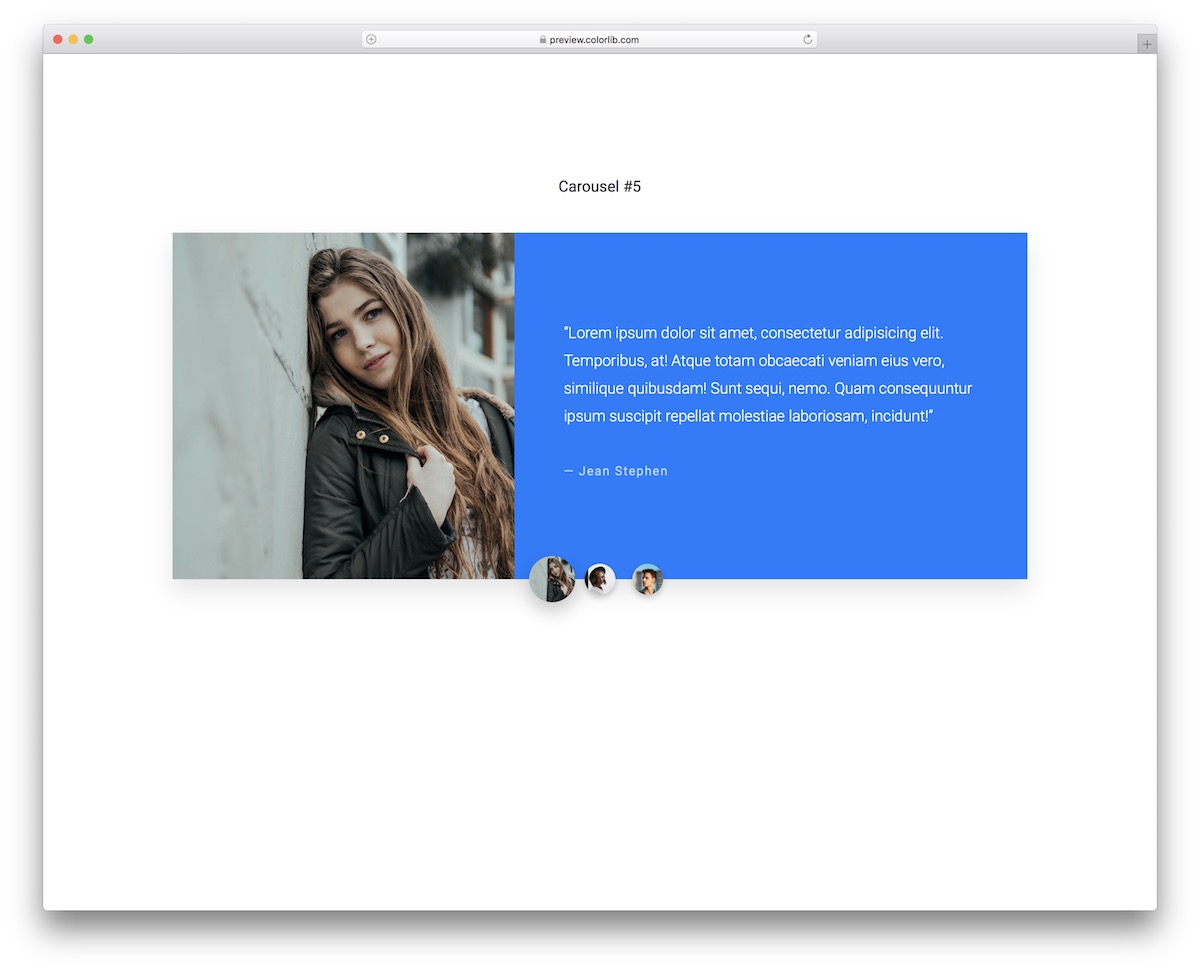
Maggiori informazioni / Scarica la demoCarosello V05

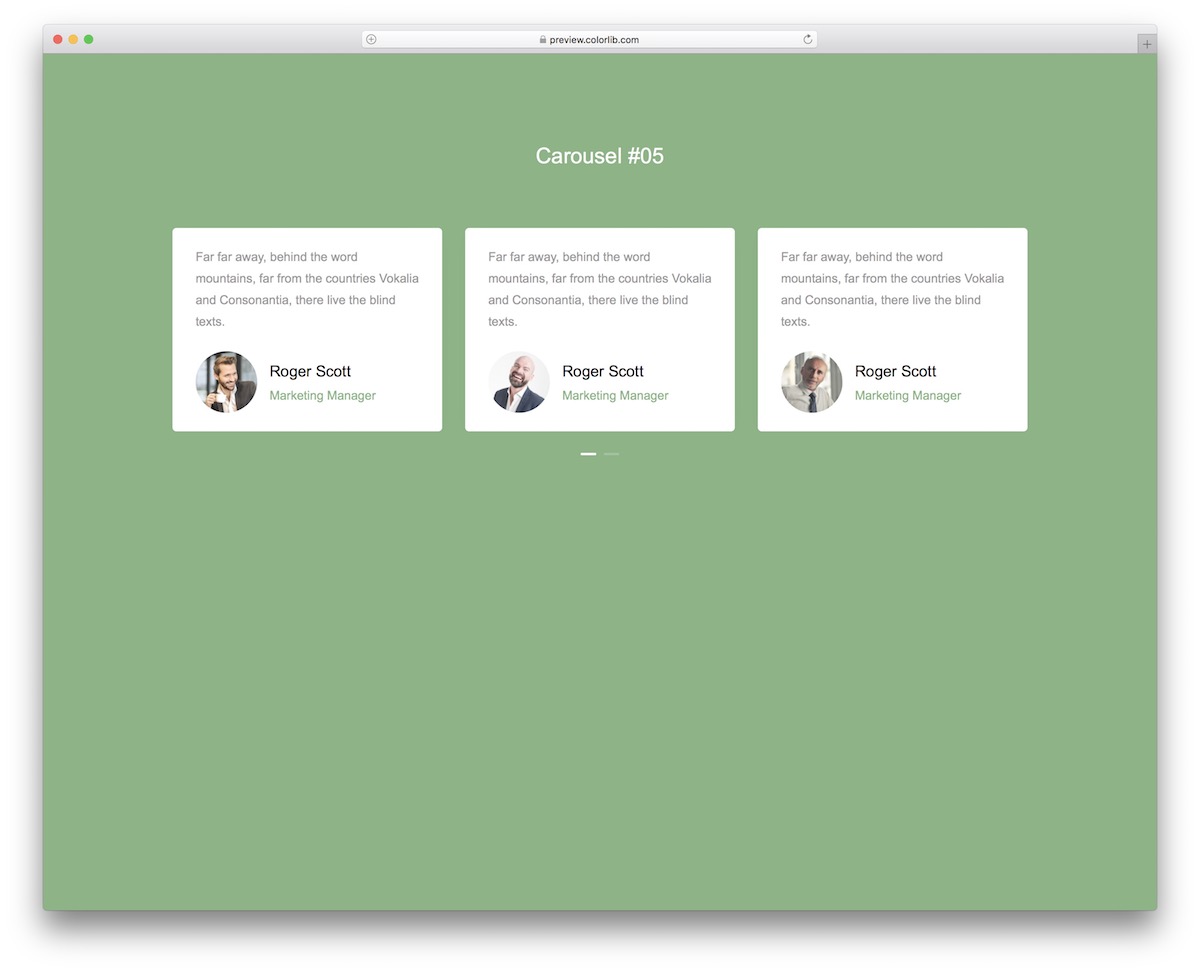
Non preoccuparti, abbiamo ancora molti altri caroselli di testimonianze con cui puoi lavorare gratuitamente.
Carousel V05 è una soluzione CONVENIENTE che ti farà risparmiare tempo ed energia, poiché non è necessario iniziare a lavorarci da zero. Mentre tu o il tuo utente potete passare manualmente da una casella all'altra,
Carousel V05 funziona anche automaticamente.
Hai solo bisogno di – aspettare – per – esso.
La struttura è in perfetta armonia con i dispositivi mobili, quindi sai che UX sarà fantastico.
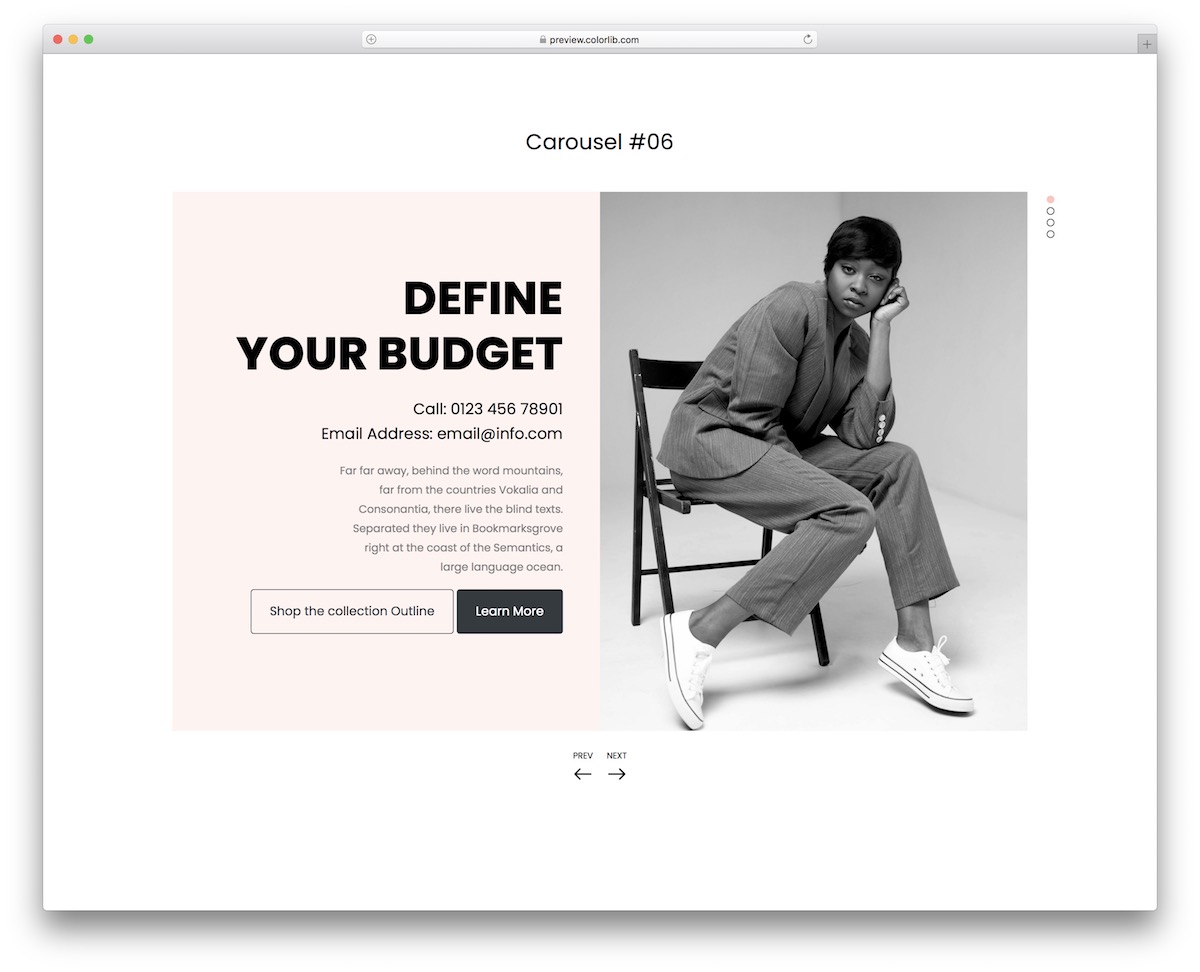
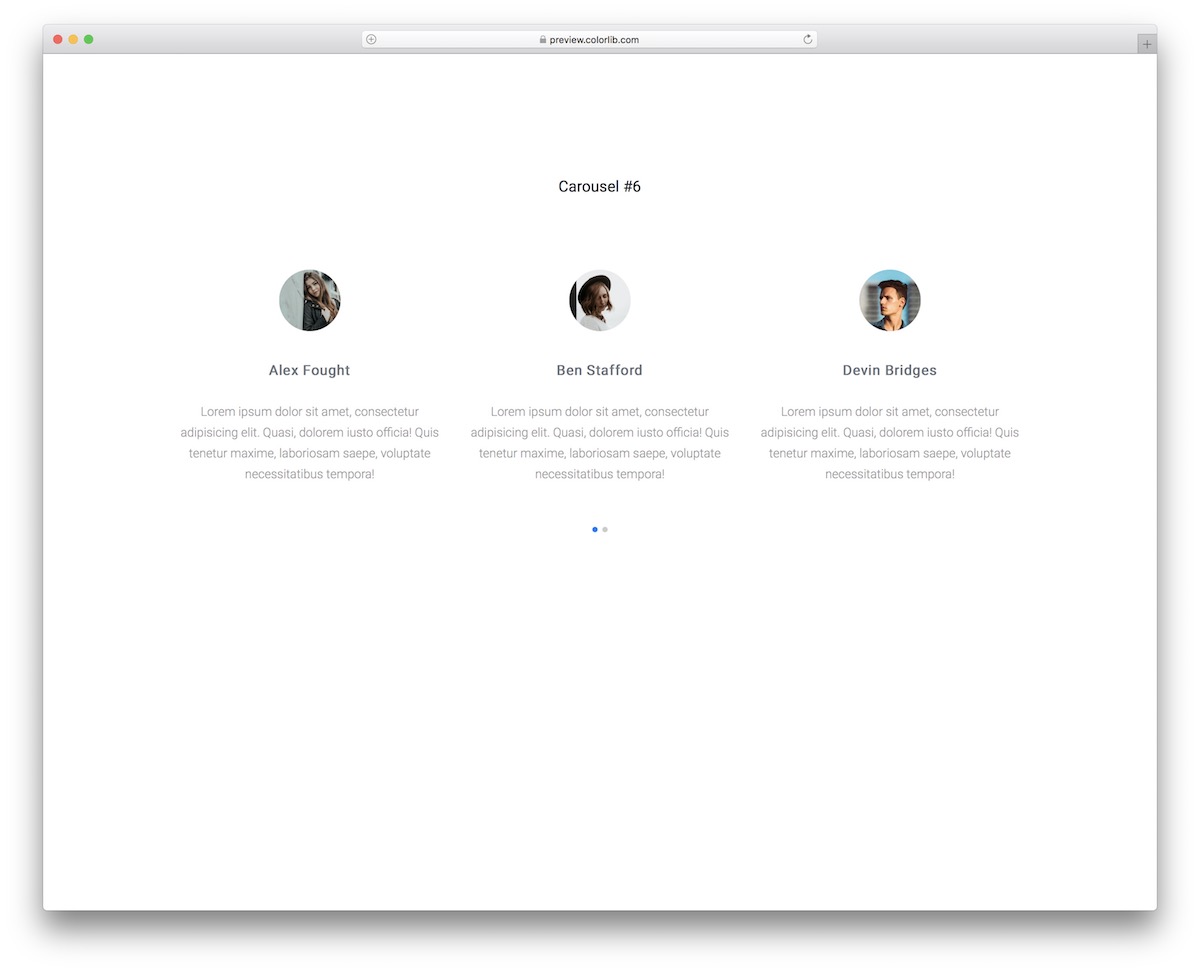
Maggiori informazioni / Scarica la demoCarosello V06

Carousel V06 è un notevole slider Bootstrap con un bellissimo design a schermo diviso. Come mostrano le configurazioni predefinite, puoi utilizzare un lato per il testo e l'altro per le immagini.
Puoi giocare con tante diverse opzioni e possibilità senza trattenerti. In altre parole, fai in modo che Carousel V06 soddisfi esclusivamente le tue esigenze prima di pubblicarlo sul tuo sito web.
Passare da una presentazione all'altra è possibile manualmente con i puntatori sinistro e destro, " afferrando " il cursore e " lanciandolo " su entrambi i lati desiderati o semplicemente lasciandolo fare.
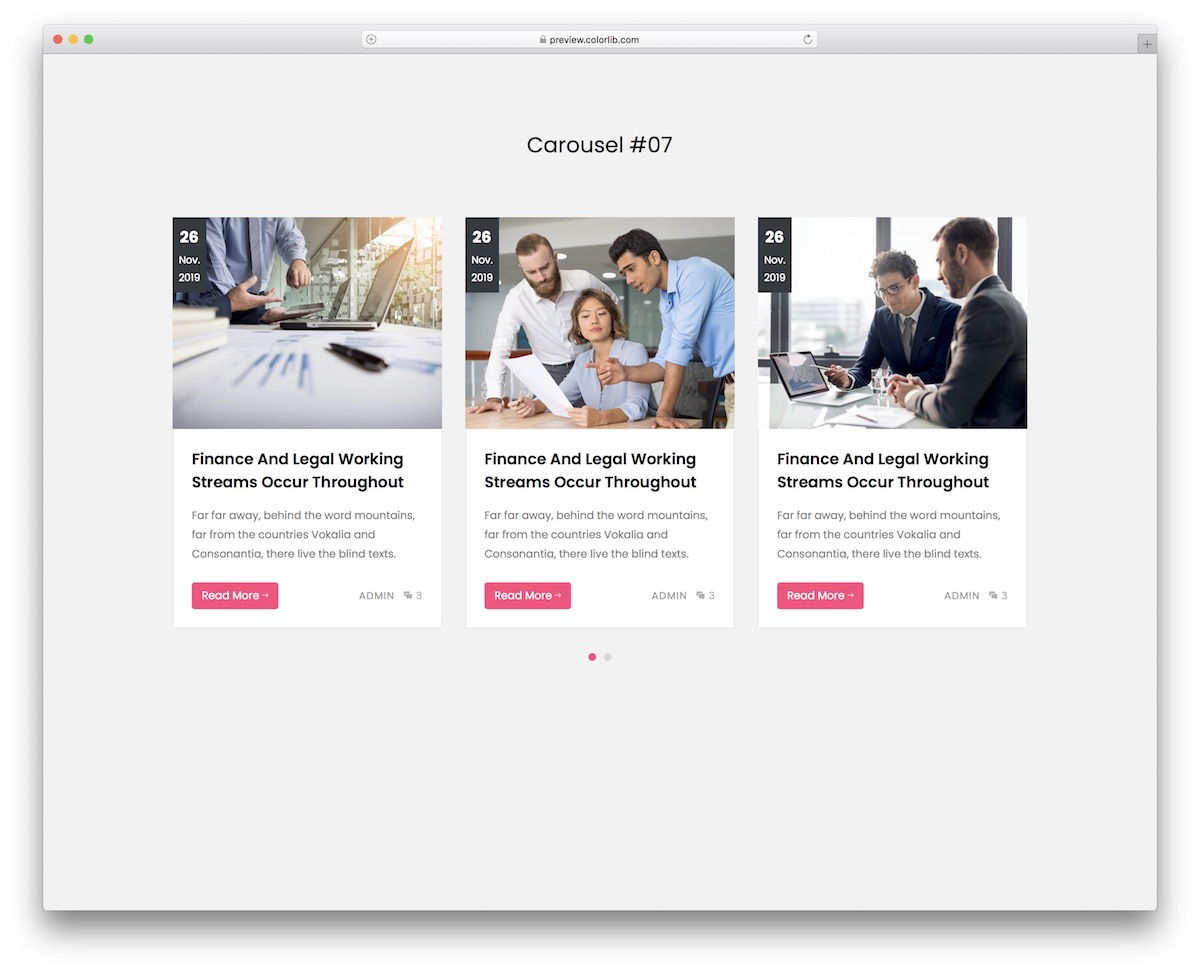
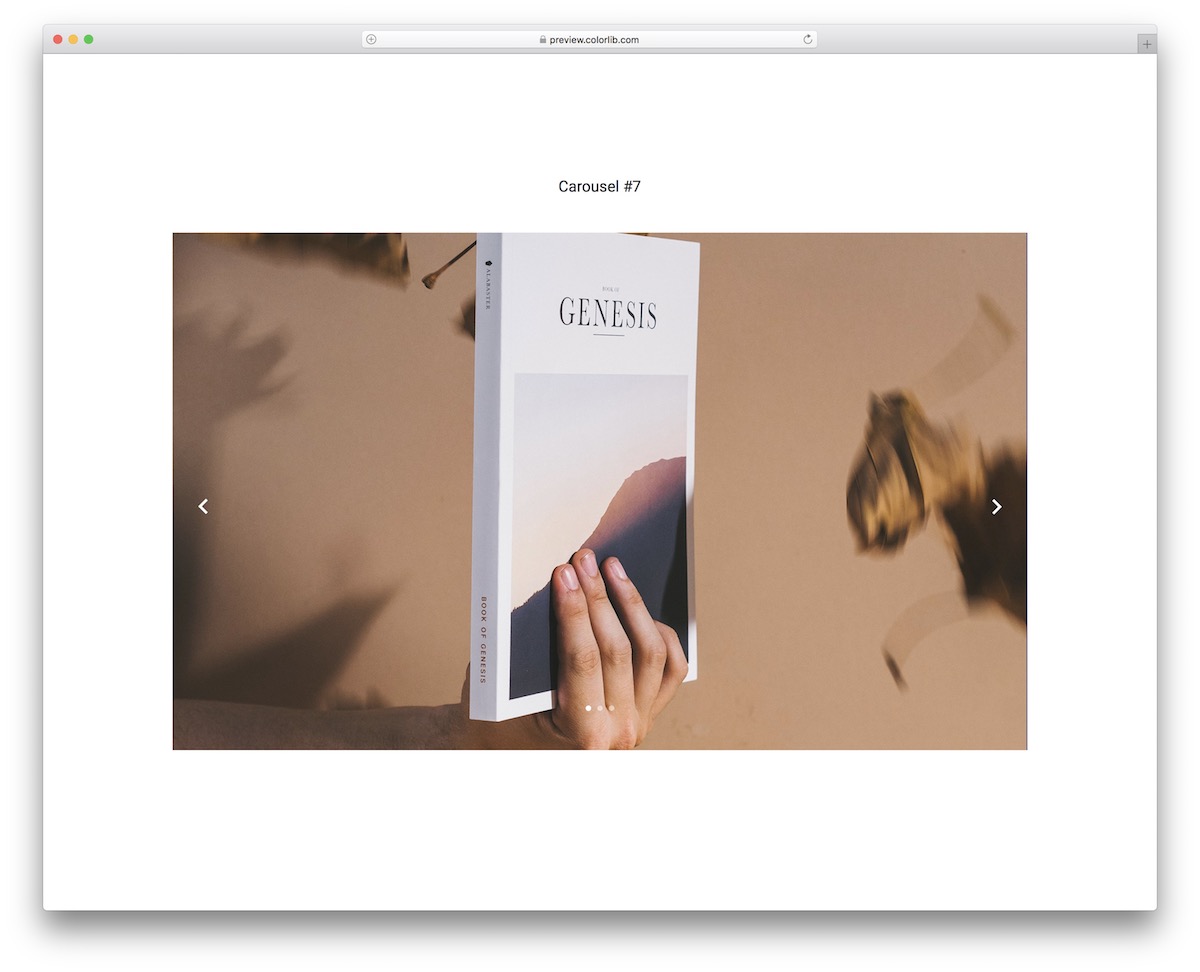
Maggiori informazioni / Scarica la demoCarosello V07

Carousel V07 è una fantastica alternativa per creare un'area di post in primo piano sul tuo sito web. Tuttavia, questo è solo uno degli esempi di come puoi utilizzare questo frammento gratuito.
Puoi includere qualsiasi contenuto personalizzato in ogni casella che desideri, aggiungere pulsanti CTA, mostrare il numero di commenti e chi è l'autore.
Prima di impegnarti completamente, puoi anche controllare l'anteprima della demo live e andare da lì. Ecco, ora tocca a te far rotolare la palla.
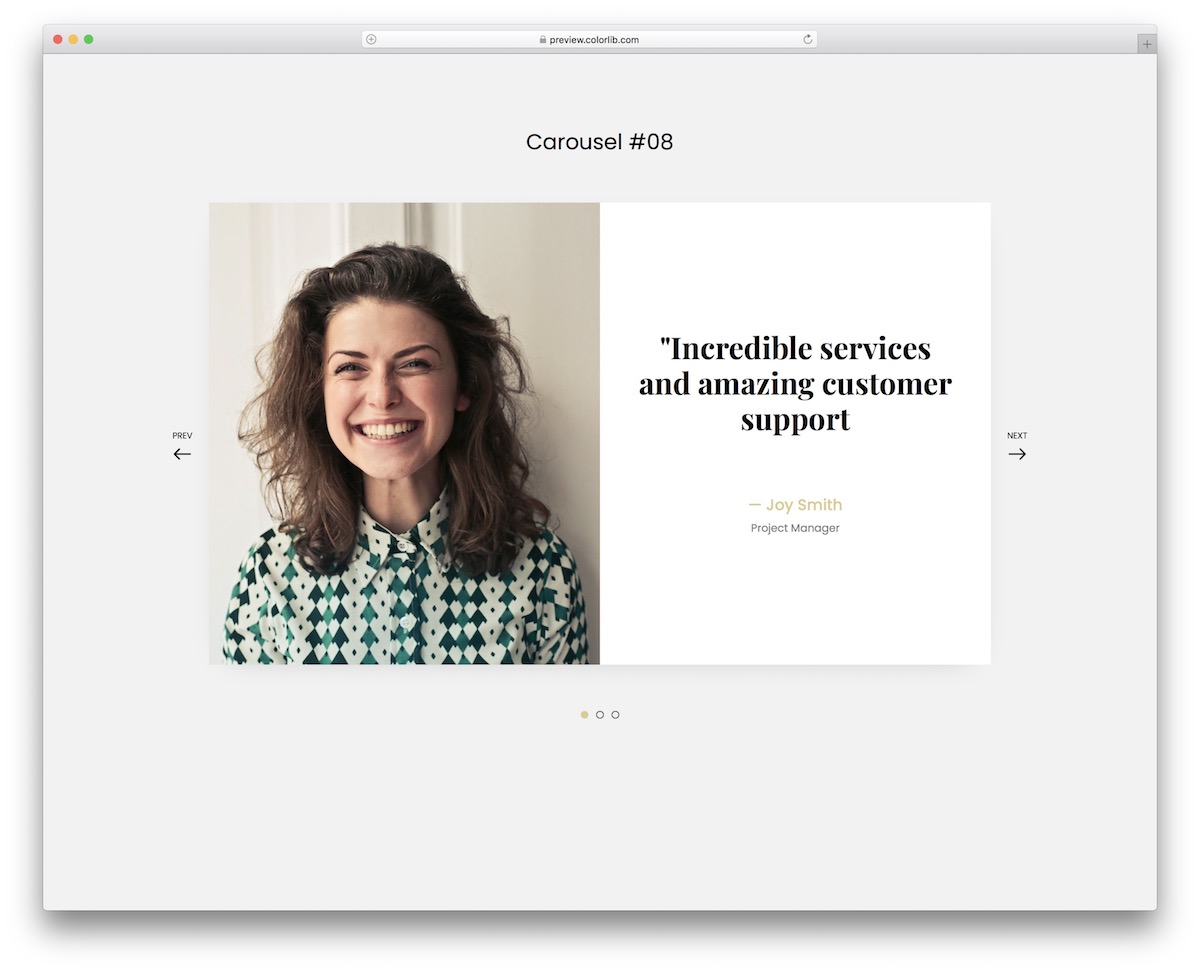
Maggiori informazioni / Scarica la demoCarosello V08

Invece di dondolare un NOIOSO cursore di testimonianze, puoi sempre ravvivare le cose con Carousel V08. Questo strumento è semplicemente splendido con il suo design distinto e la fantastica animazione di transizione.
Ciò che lo farà risaltare ancora di più è la sezione delle immagini, che puoi utilizzare per visualizzare utenti e clienti o anche andare completamente controcorrente con qualcos'altro.
C'è sempre un modo per introdurre il TUO TOCCO CREATIVO in uno qualsiasi dei nostri widget gratuiti, quindi non c'è bisogno di trattenersi.
Maggiori informazioni / Scarica la demoCarosello V09

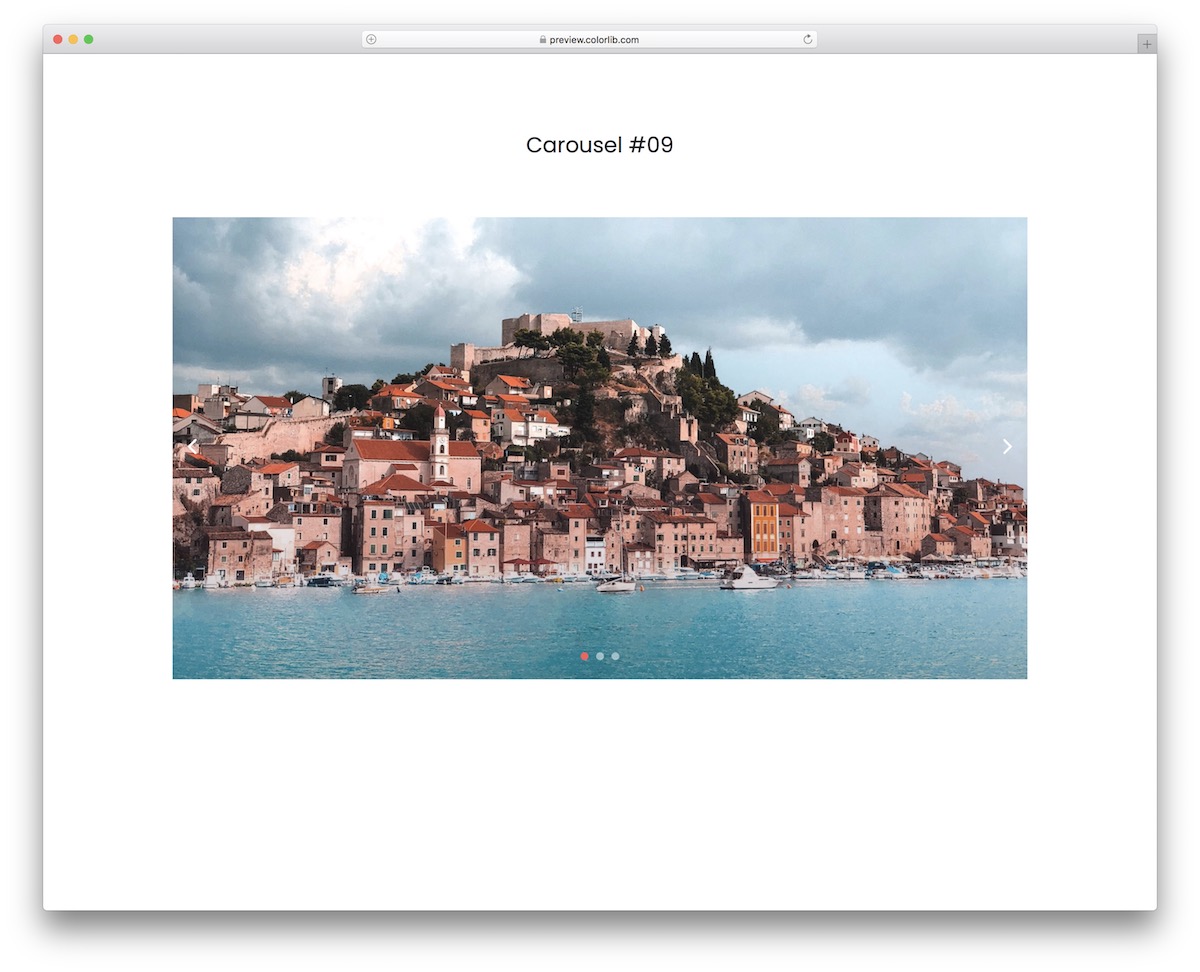
Fotografi, blogger di viaggio, fashionisti, designer e così via, Carousel V09 è il modo ideale per visualizzare i contenuti con uno slider.
Poiché lo strumento ha una base Bootstrap, sai che le prestazioni saranno fluide, operando su dispositivi mobili, tablet e desktop ESTREMAMENTE bene.
L'impaginazione sottostante mostra il numero di slider – tre in questo caso – e i puntatori consentono di andare avanti o indietro con un solo clic .
Ma puoi anche afferrare il cursore e tirarlo a sinistra oa destra.
Maggiori informazioni / Scarica la demoCarosello V10

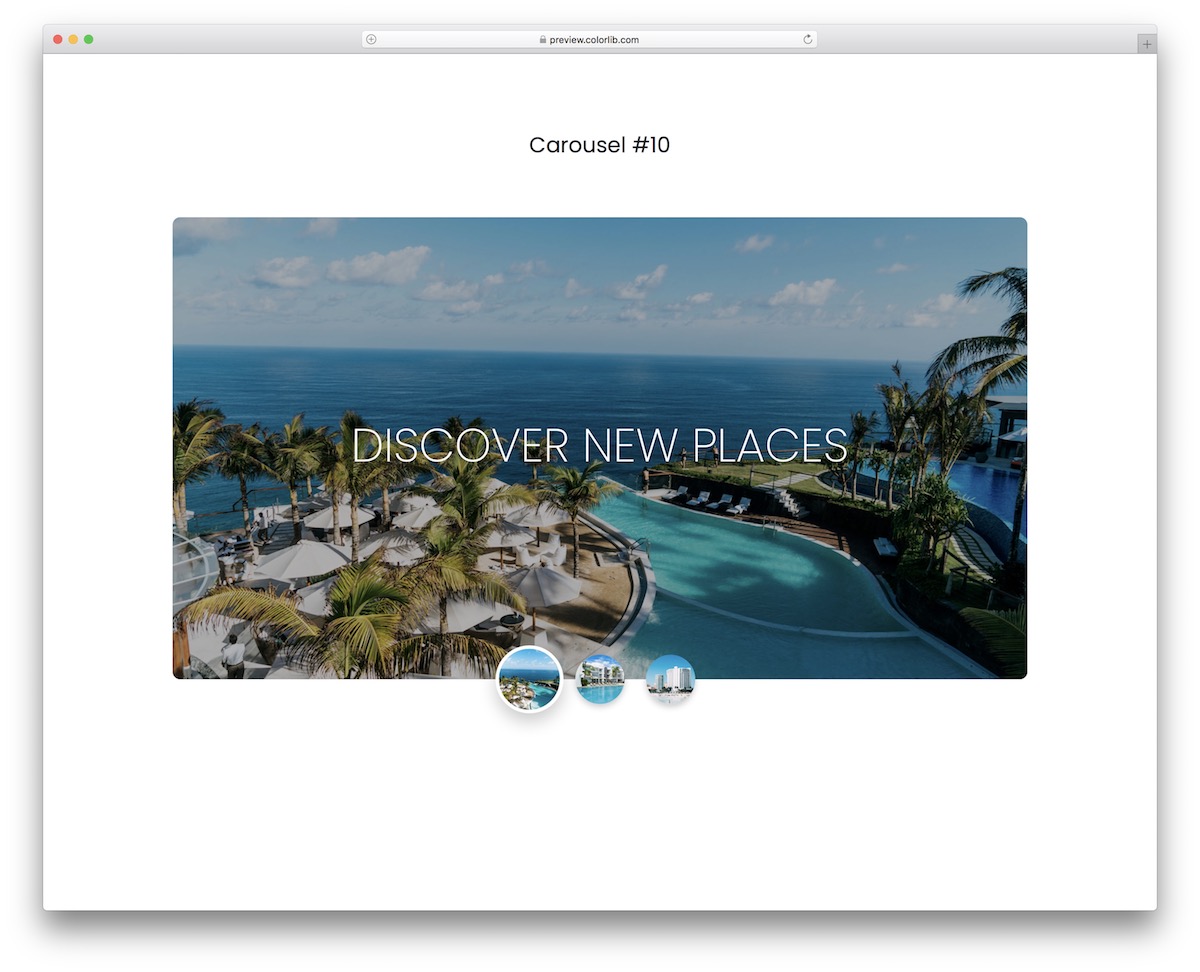
Mentre il cursore Bootstrap sopra mantiene le cose sul lato minimo , Carousel V10 è un po' più creativo. Oscilla angoli arrotondati e miniature, che mostrano un'anteprima di ciascun dispositivo di scorrimento.
Insieme alla presentazione di immagini bella e avvincente, puoi anche includere del testo su ogni diapositiva, rendendola molto più coinvolgente.
Questo attiverà sicuramente l'ATTENZIONE di tutti all'istante, il che può aumentare la UX del tuo sito web oltre e oltre.
Vuoi fare un tentativo? È comunque gratuito, quindi puoi renderlo tuo premendo il pulsante di download ora.
 Maggiori informazioni / Scarica la demo
Maggiori informazioni / Scarica la demoCarosello V11

Bello, moderno e audace, ecco cosa succede quando si tratta di Carousel V11. È tutto ciò di cui hai bisogno per creare un accurato slider Bootstrap per il tuo sito web.
Invece di iniziare da zero, salta il lavoro noioso e opta per QUESTO frammento gratuito.
Ora sei pronto per presentare contenuti visivi diversi in modo sorprendente e migliorare le prestazioni complessive della tua pagina .
La cosa bella di questo è che puoi incorporarlo fuori dalla scatola, cambiare le immagini e sei pronto per il rock and roll.
Maggiori informazioni / Scarica la demoCarosello V12

Quando crei un negozio online, vorresti CREARE un carosello di prodotti per la home page o per qualche altra sezione del tuo sito web.
Puoi usare questo design minimalista e distinto che fa il lavoro molto bene.
Una caratteristica fantastica di Carousel V12 è lo sfondo bicolore, che mescola un po' le cose. L'immagine e il titolo sono entrambi elementi individuali con un'opzione per aggiungere collegamenti interni alle pagine dei prodotti.
Il carosello funziona con il pilota automatico , ma puoi anche spostarlo manualmente.
Maggiori informazioni / Scarica la demoCarosello V13

Mentre nella maggior parte dei casi gli slider Bootstrap hanno un layout orizzontale/orizzontale, esistono anche alternative verticali . Se stai cercando particolarmente quest'ultimo, Carousel V13 è la strada da percorrere.
Lo snippet gratuito funziona idealmente per fotografi, designer e qualsiasi altro individuo creativo.
Metti in risalto le tue fotografie con uno slideshow grande e ATTRAENTE che apparirà su dispositivi mobili e desktop. Puoi anche aggiungere testo/titolo o ometterlo e mostrare solo l'immagine.
L'opzione è tua .
Maggiori informazioni / Scarica la demoCarosello V14

Il vantaggio di aggiungere testimonianze/feedback dei clienti al tuo sito web può essere molto gratificante. Fallo nel MODO GIUSTO con Carousel V14.
È una soluzione ordinata che ti richiederà poco tempo per integrare , modificare se necessario e condividere l'esperienza delle tue persone affinché gli altri possano vederla.
Inoltre, alcuni slider di testimonianze presentano solo il testo, mentre altri combinano comodamente il testo con le immagini .
Carousel V14 rientra in quest'ultimo cestino, quindi se è qualcosa di cui hai bisogno, lo otterrai qui.
Maggiori informazioni / Scarica la demoCarosello V15

Carousel V15 è come Carousel V14 con gli steroidi. Ha uno sfondo colorato per il testo e mostra le miniature , che sono anche cliccabili per passare da una presentazione all'altra.
Il design è in PERFETTO equilibrio con i dispositivi mobili, solo che il layout cambia leggermente. Invece di mostrare le aree di immagine e testo fianco a fianco, sono una sopra l'altra sui dispositivi mobili.
Le straordinarie prestazioni rimarranno intatte, in modo che tutti possano rivedere rapidamente il feedback dei tuoi utenti, indipendentemente dal dispositivo che utilizzano.
Maggiori informazioni / Scarica la demoCarosello V16

La semplicità vince su qualsiasi altra cosa, questo è un dato di fatto. Perché complicare con tutte le cose fantasiose se non è necessario? Invece, scegli Carousel V16 e introduci testimonianze sul tuo sito web come un campione .
Come mostra lo screenshot sopra, ogni testimonianza presenta un avatar, un nome e un'area di testo. Grazie all'approccio minimalista, puoi incorporarlo in QUALSIASI PROGETTAZIONE di siti web.
Carousel V16 si adatterà comodamente indipendentemente dai regolamenti del tuo marchio, il che ti farà risparmiare tempo aggiuntivo.
Maggiori informazioni / Scarica la demoCarosello V17

Carousel V17 è uno slider Bootstrap che non segue il classico effetto di transizione. Con la sua animazione unica , puoi impressionare ancora di più i visitatori del tuo sito web, quindi non perdere tempo e prendi questo modello ora.
Come gli altri nostri widget gratuiti, anche Carousel V17 è molto facile da usare, poiché ci assicuriamo sempre di creare una base FACILE DA USARE.
Ma alla fine della giornata, è gratuito, quindi puoi scaricarlo , testarlo e solo allora decidere se è adatto. Sicuramente lo sarà.
Maggiori informazioni / Scarica la demoCarosello V18

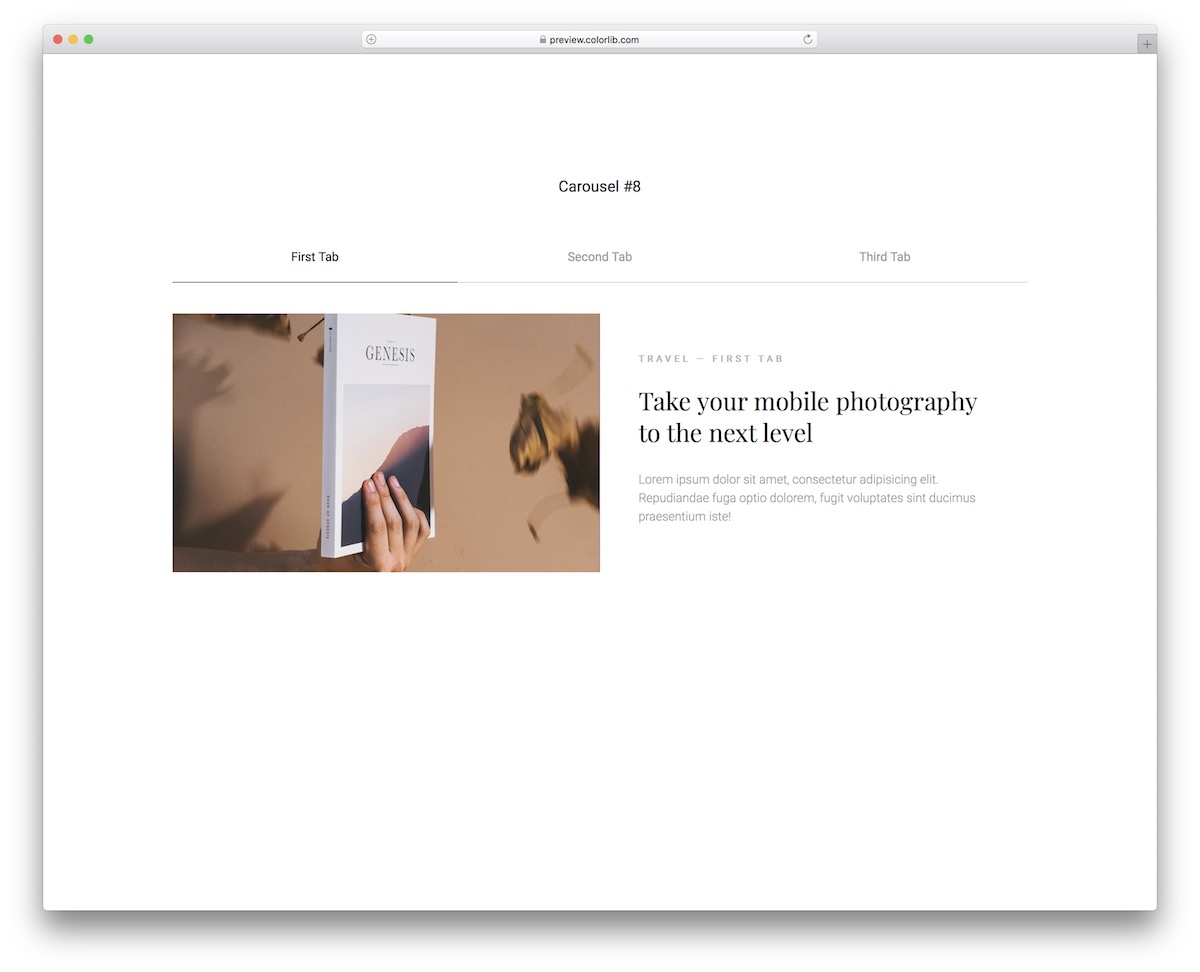
Non sempre uno slider Bootstrap è dotato di navigazione/schede. Ed è questo che rende speciale Carousel V18. Anche se a prima vista è molto semplice, offre comunque molte fantastiche funzionalità che ti faranno bene.
Insieme alla navigazione in alto, il design a schermo diviso ha anche una sezione per immagini e testi. L'area di testo supporta i collegamenti per impostazione predefinita, nel caso in cui desideri COLLEGARE la tua presentazione con i post del blog o le pagine del tuo sito web.
Infine, l'ottimo design appare elegantemente anche sui dispositivi mobili.
Maggiori informazioni / Scarica la demoCarosello V19

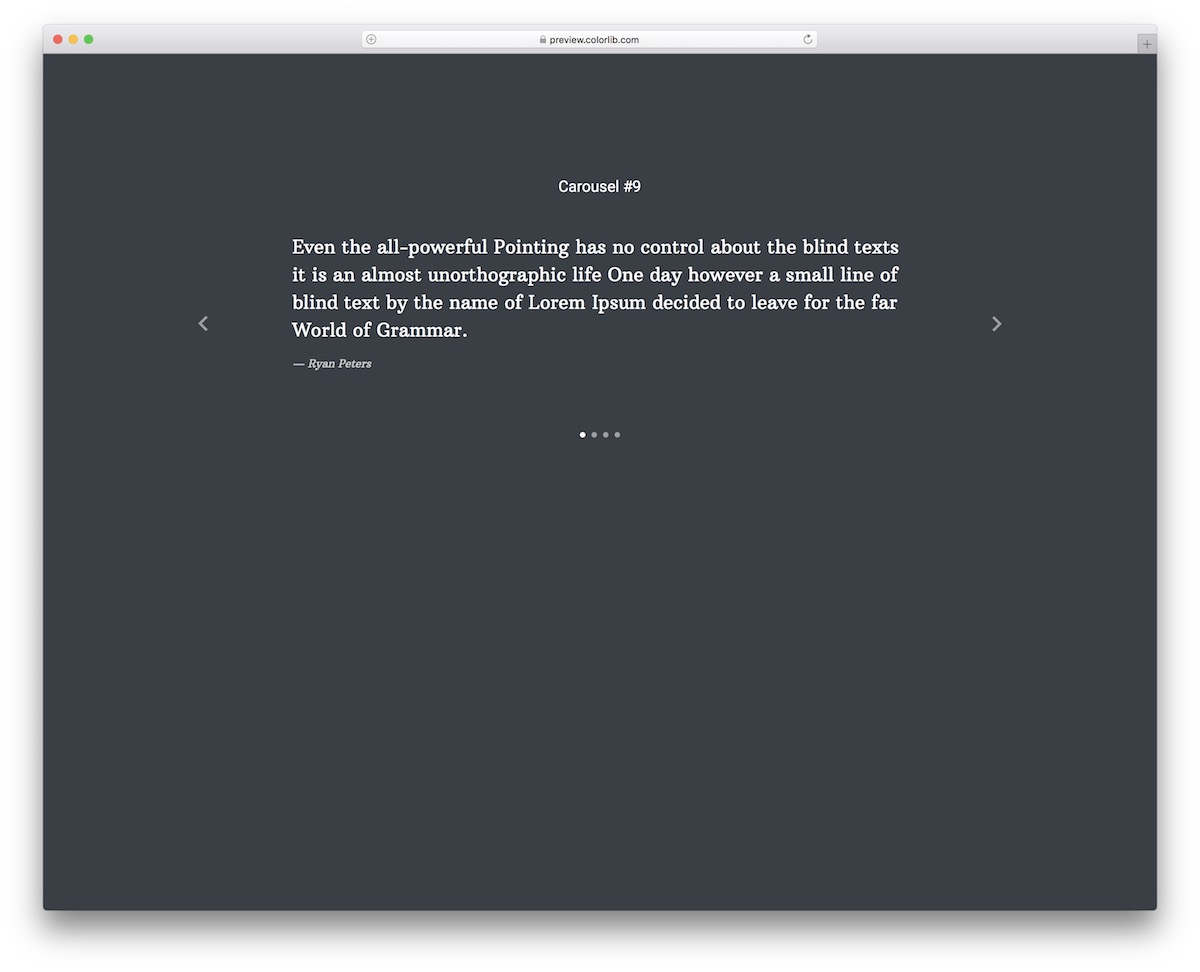
Per i veri minimalisti, ecco quando opti per Carousel V19. È un dispositivo di scorrimento per le testimonianze che presenta solo il testo .
Nota: puoi anche usarlo per CITAZIONI o qualsiasi altra informazione che desideri visualizzare, non è necessario attenersi alle testimonianze.
Inoltre, se usi Carousel V19 ma prendi in considerazione di cambiare la tipografia, fallo.
Non c'è nemmeno bisogno di pensare ai tecnicismi, poiché Carousel V19 utilizza solo le ultime tecnologie e Bootstrap.
Maggiori informazioni / Scarica la demoCarosello V20

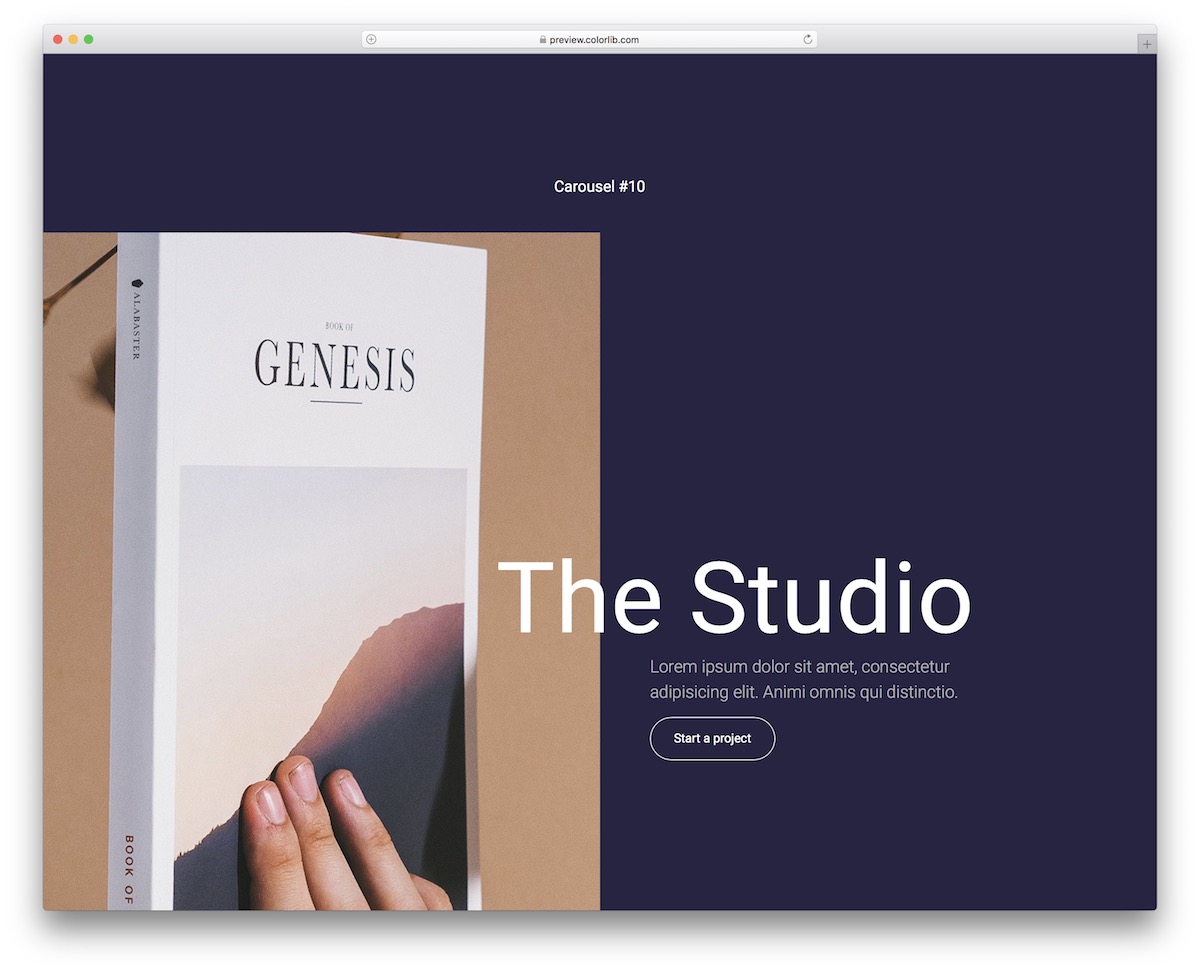
Carousel V20 è l'esatto opposto di Carousel V19. Non solo l'obiettivo è COMPLETAMENTE diverso, ma anche il design è molto creativo e attira l'attenzione.
Questo slider Bootstrap viene fornito con un lato destro statico e un lato sinistro mobile. Ma le presentazioni non cambiano da sinistra a destra ma vanno dall'alto verso il basso.
Questo è qualcosa che cambierà immediatamente il modo in cui presenti le immagini sul tuo sito web, diamine, anche sul blog. C'è anche un titolo e un'area di testo con un pulsante CTA.
Maggiori informazioni / Scarica la demoQuesto post sul blog ha parlato dei migliori modelli di slider Bootstrap gratuiti che possono essere utilizzati su qualsiasi sito web. Se ti è piaciuto uno di questi modelli, puoi scaricarlo e integrarlo nel tuo sito web. Quale slider Bootstrap di questa lista è stato il più sorprendente? Non dimenticare di dirmi nella sezione commenti quale, secondo te, è stato il più fantastico.
