20 najlepszych darmowych szablonów suwaków Bootstrap (w 2021 r.)
Opublikowany: 2021-07-19To jest nasza kolekcja najlepszych darmowych szablonów suwaków Bootstrap, z których możesz korzystać na dowolnej stronie internetowej lub blogu.
Nie mogliśmy znaleźć żadnych solidnych karuzeli, więc postanowiliśmy stworzyć własne.
Dzięki temu mogliśmy pójść o krok dalej w projektowaniu i opracowywaniu naprawdę NADZWYCZAJNYCH przykładów sliderów.
Co więcej, skupiliśmy się również na stworzeniu kodu, który jest przyjazny dla użytkownika i początkującego .
Pozwól użytkownikom bez wysiłku przejrzeć swoją niezwykłą pracę wizualną. Na urządzeniach mobilnych i stacjonarnych.
LUB.
Pozostaw to widżetowi, aby AUTOMATYCZNIE zwijał slajdy.
Ponieważ stworzyliśmy je wszystkie jako open-source, możesz dostosować te szablony do własnych upodobań.
Najlepsze darmowe szablony suwaków Bootstrap
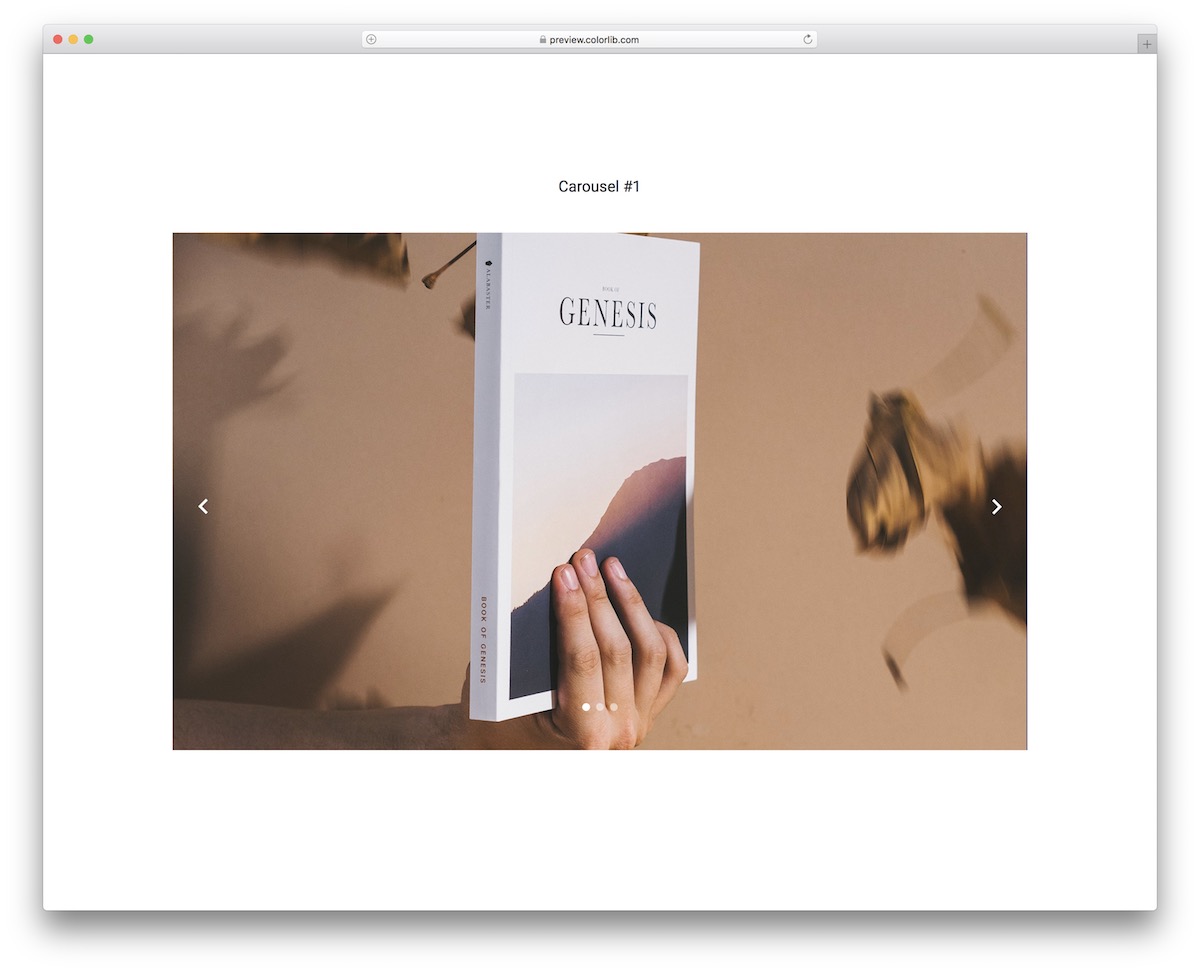
Karuzela V01

Poniżej przedstawiamy nasze podejście do suwaków i karuzeli z dwudziestoma najlepszymi projektami i szablonami.
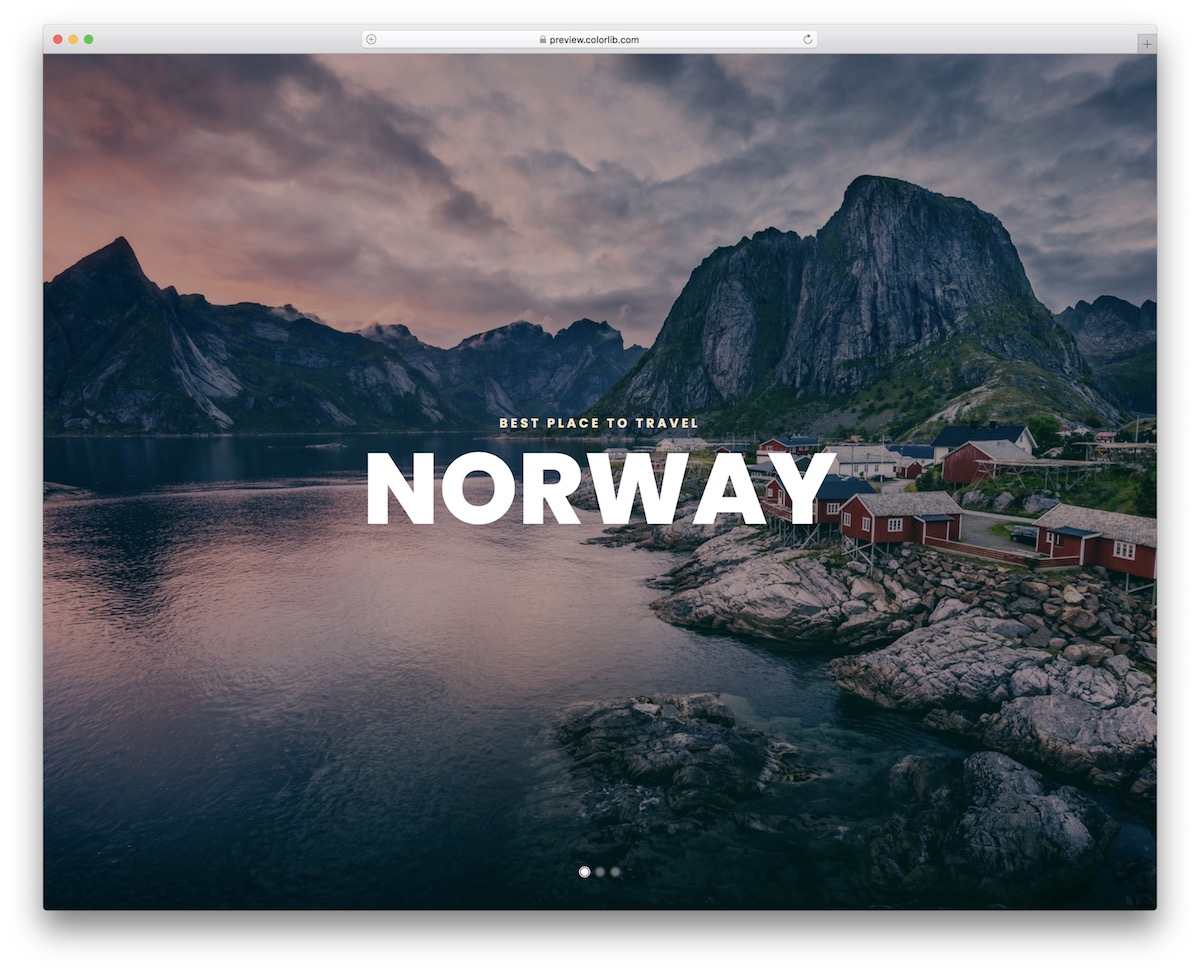
Zacznijmy od Carousel V01, pełnoekranowego pokazu slajdów, który tworzy piękną prezentację treści dla dowolnej witryny.
Chociaż możesz zmieniać obrazy, MOŻESZ nawet ZABAWAĆ różnymi opcjami, takimi jak utrzymywanie statycznego obrazu i posiadanie tylko suwaka tekstu.
Jest to również narzędzie Bootstrap, gwarantujące doskonałe wrażenia niezależnie od tego, czy oglądasz je na urządzeniu mobilnym, czy na komputerze stacjonarnym. Nie przegap tego!
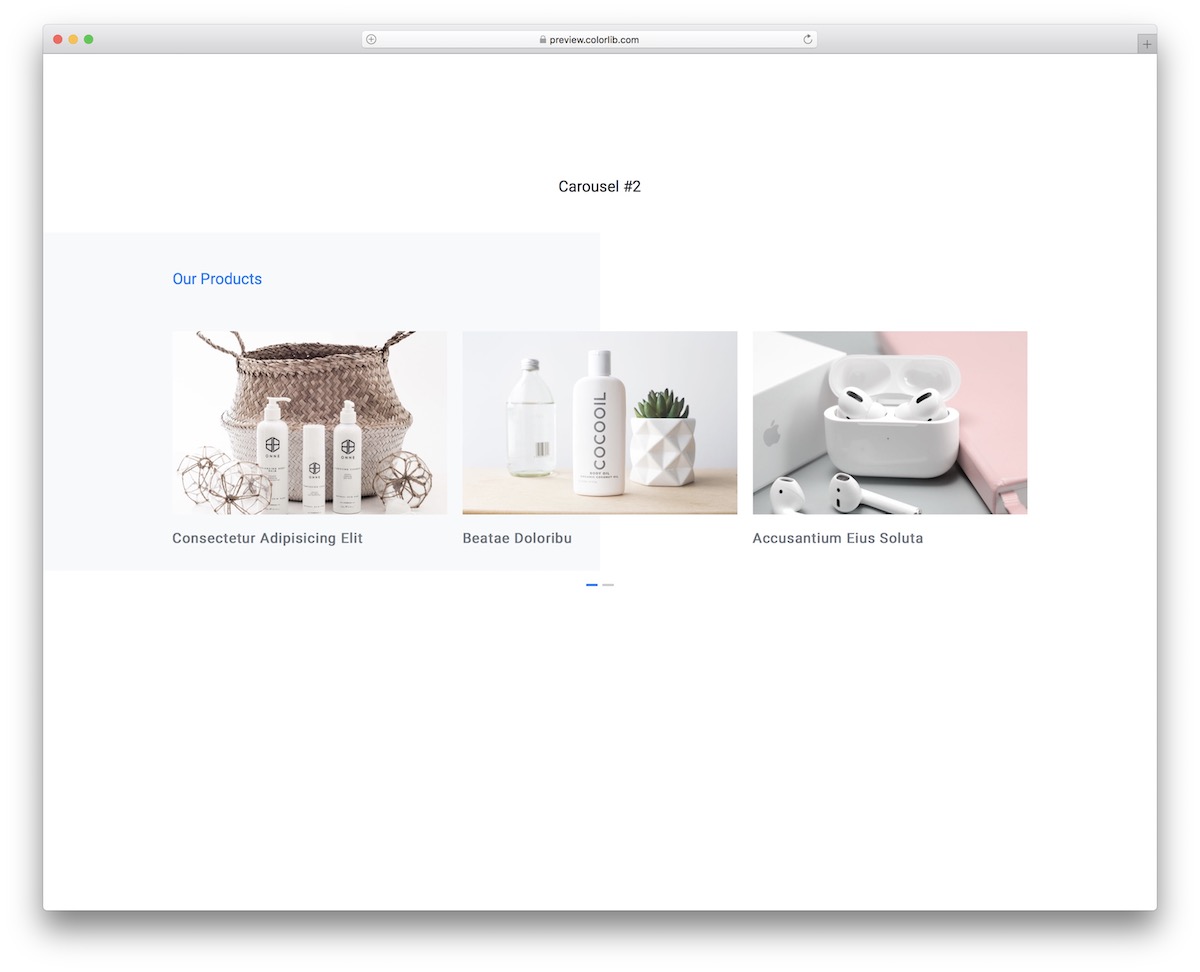
Więcej informacji / Pobierz demoKaruzela V02

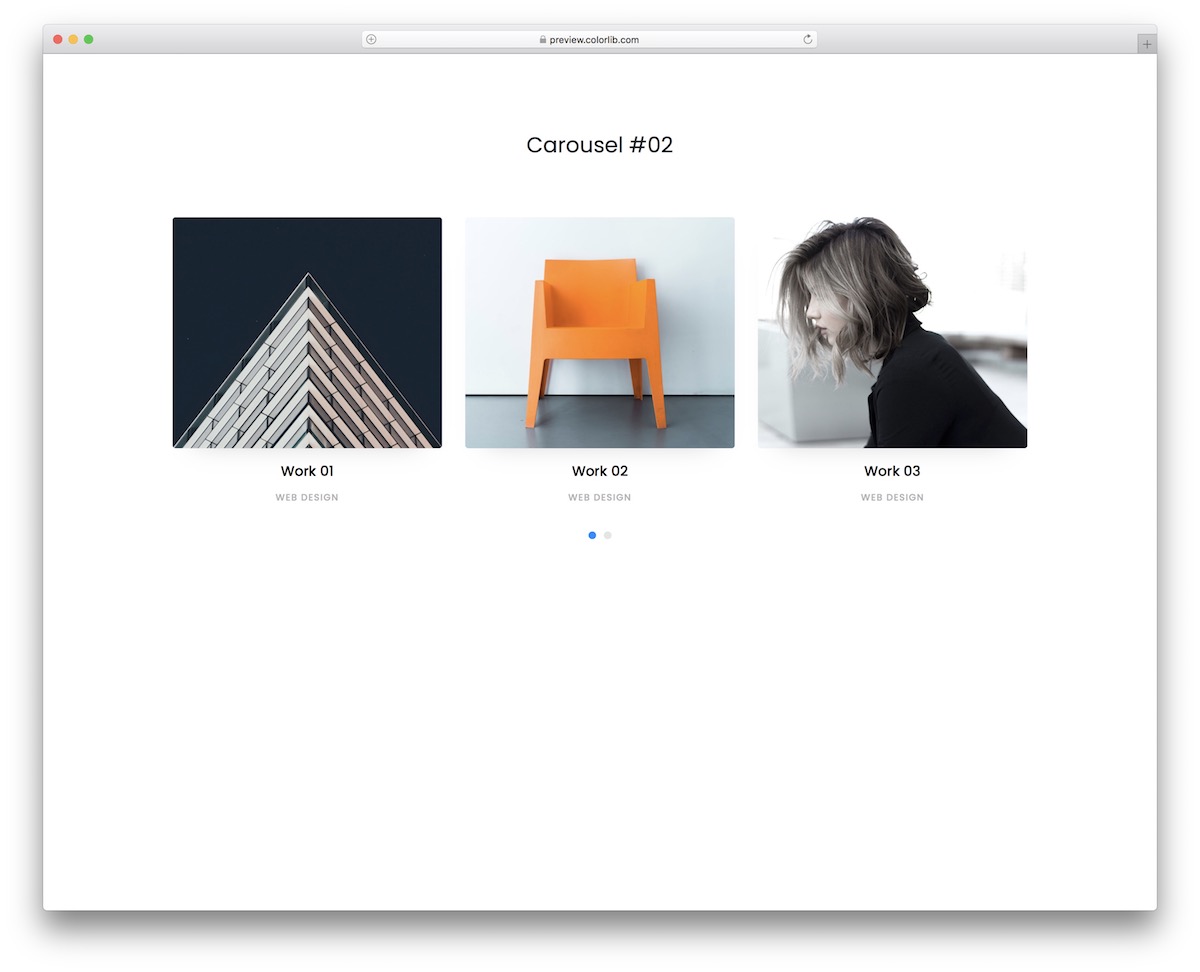
Karuzela to świetny sposób na prezentowanie różnych treści za pomocą pudełek. Czy to twój portfel lub nawet coś innego, Karuzela V02 jest tutaj, aby pomóc Ci podjąć natychmiastową różnicę.
Po co zmagać się z budowaniem go samemu, jeśli nie musisz?
Karuzela V02 jest tutaj, wszystko gotowe i gotowe do darmowego WPROWADZENIA DO DZIAŁANIA.
Ma również efekt najechania kursorem i kółka paginacji – ale automatycznie zwija zawartość, więc nie musisz.
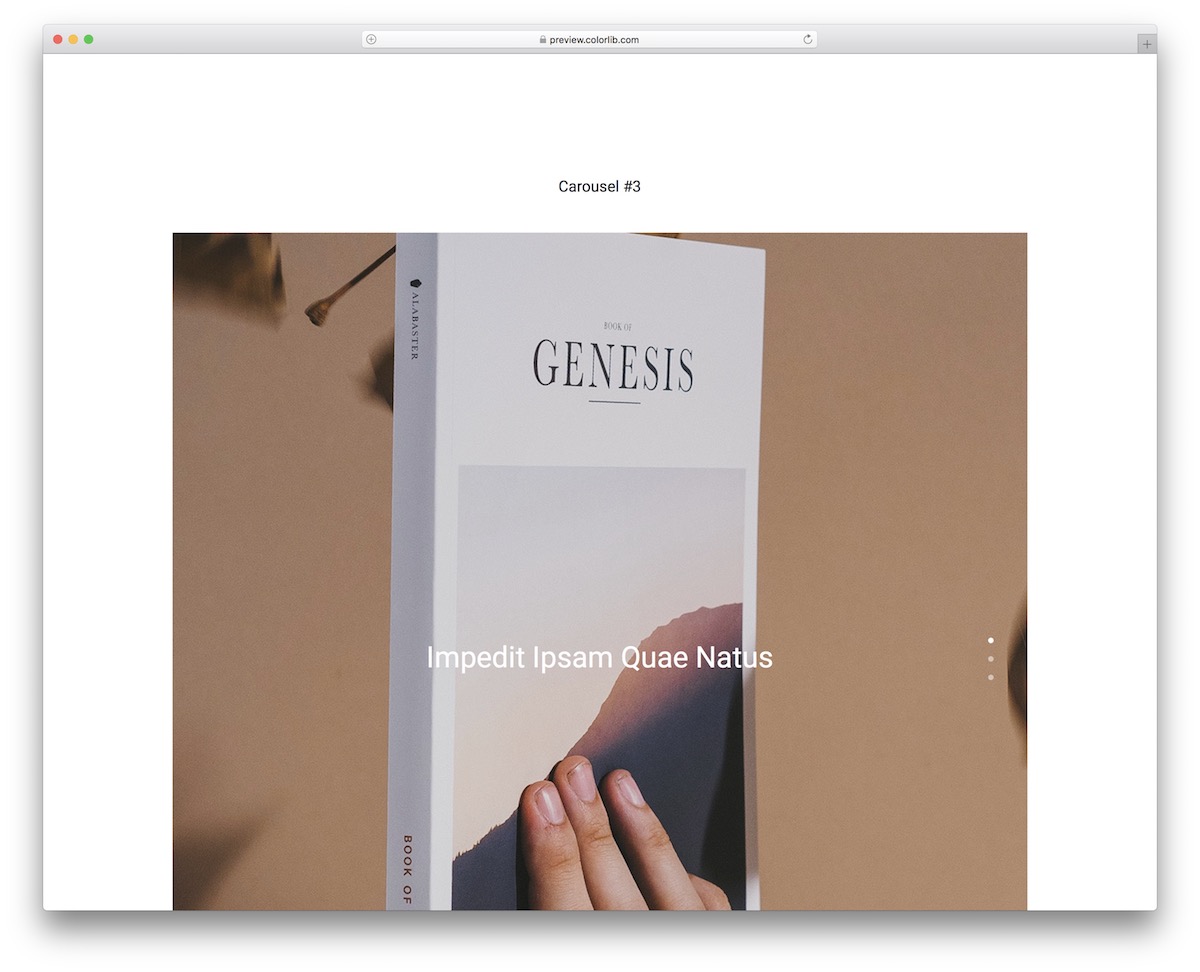
Więcej informacji / Pobierz demoKaruzela V03

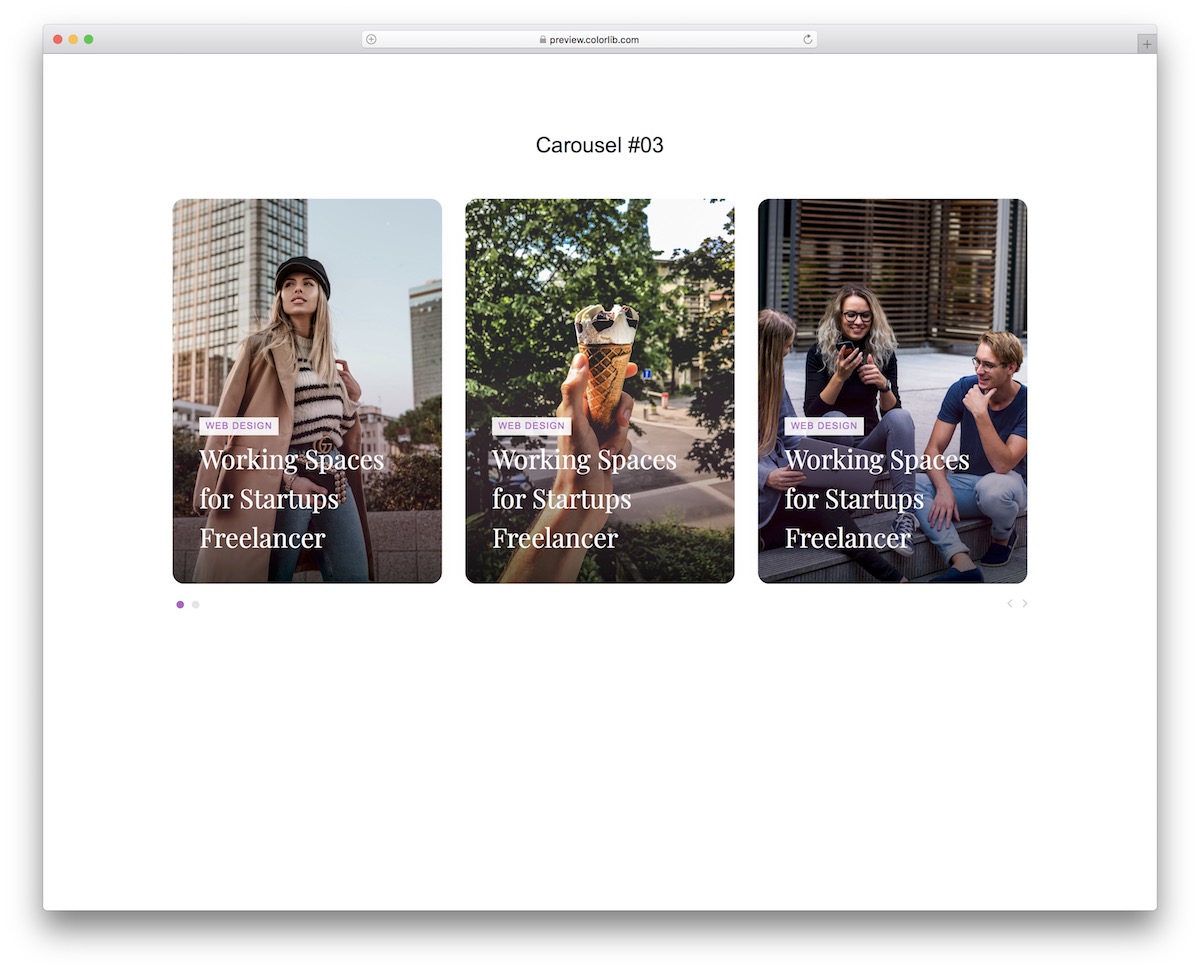
Od samego początku zauważasz nowoczesny i kreatywny projekt tego szablonu suwaka-karuzeli. Darmowy fragment jest dostępny dla każdego, nawet jeśli jesteś POCZĄTKUJĄCYM w tworzeniu stron internetowych i kodowaniu.
Dzięki przyjaznej dla użytkownika strukturze kodu , możesz zacząć od razu.
Co więcej, układ jest również dostosowany do różnych rozmiarów ekranu, posiada paginację oraz lewy i prawy wskaźnik. Aby przejść z karuzeli do karuzeli, możesz po prostu chwycić suwak i RZUCIĆ.
Więcej informacji / Pobierz demoKaruzela V04

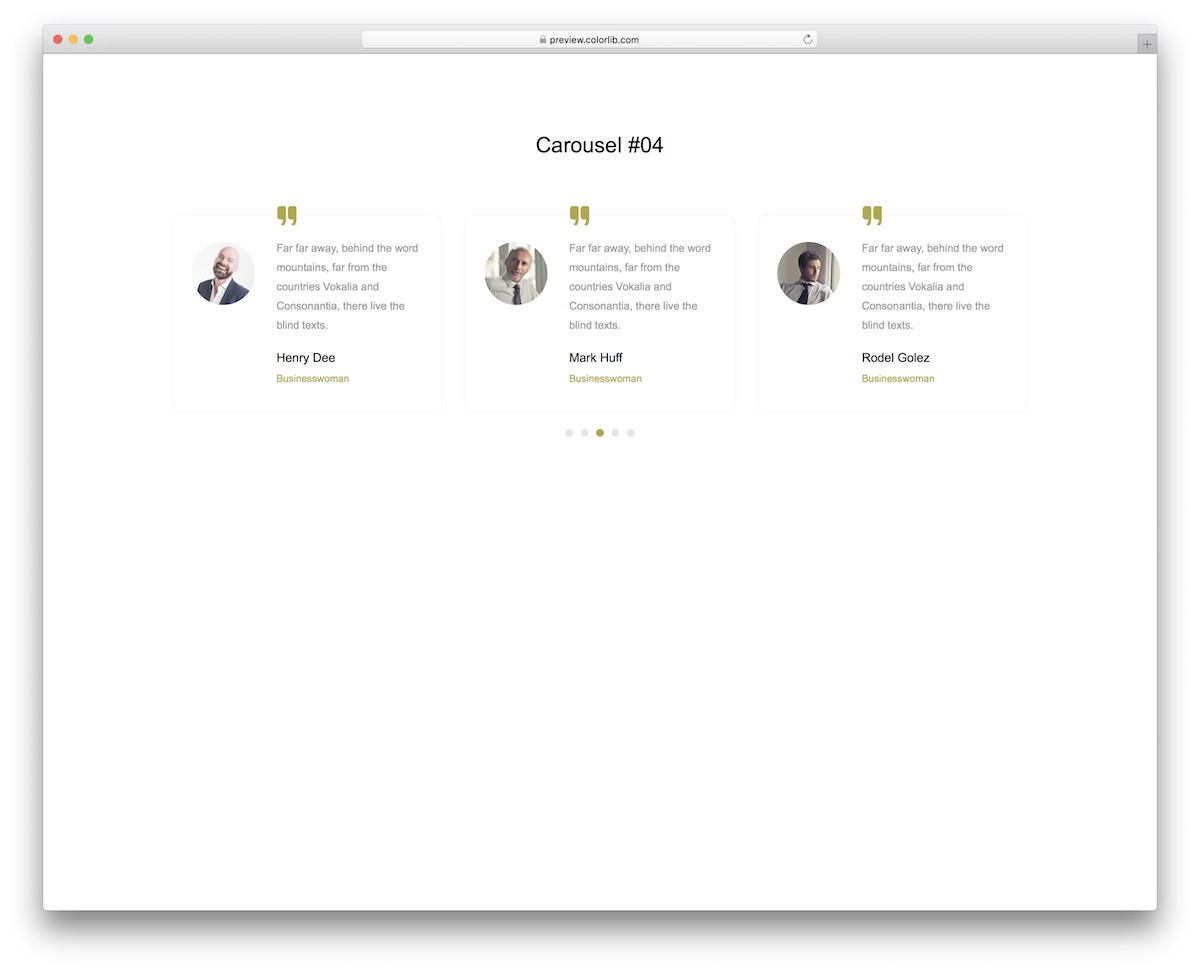
Carousel V04 to doskonały przykład suwaka referencji, który może działać na wszystkich typach stron internetowych.
Firmy, agencje, freelancerzy, eCommerce, to naprawdę nie ma znaczenia – jeśli możesz SKORZYSTAĆ Z opinii klientów/klientów, przedstaw to za pomocą Carousel V04.
Projekt jest przejrzysty i minimalistyczny , domyślnie działa z różnymi motywami strony. Możesz tylko zmienić wybór koloru, ale poza tym możesz używać karuzeli V04 bez zmian.
Niech Twoi użytkownicy promują Twoją firmę.
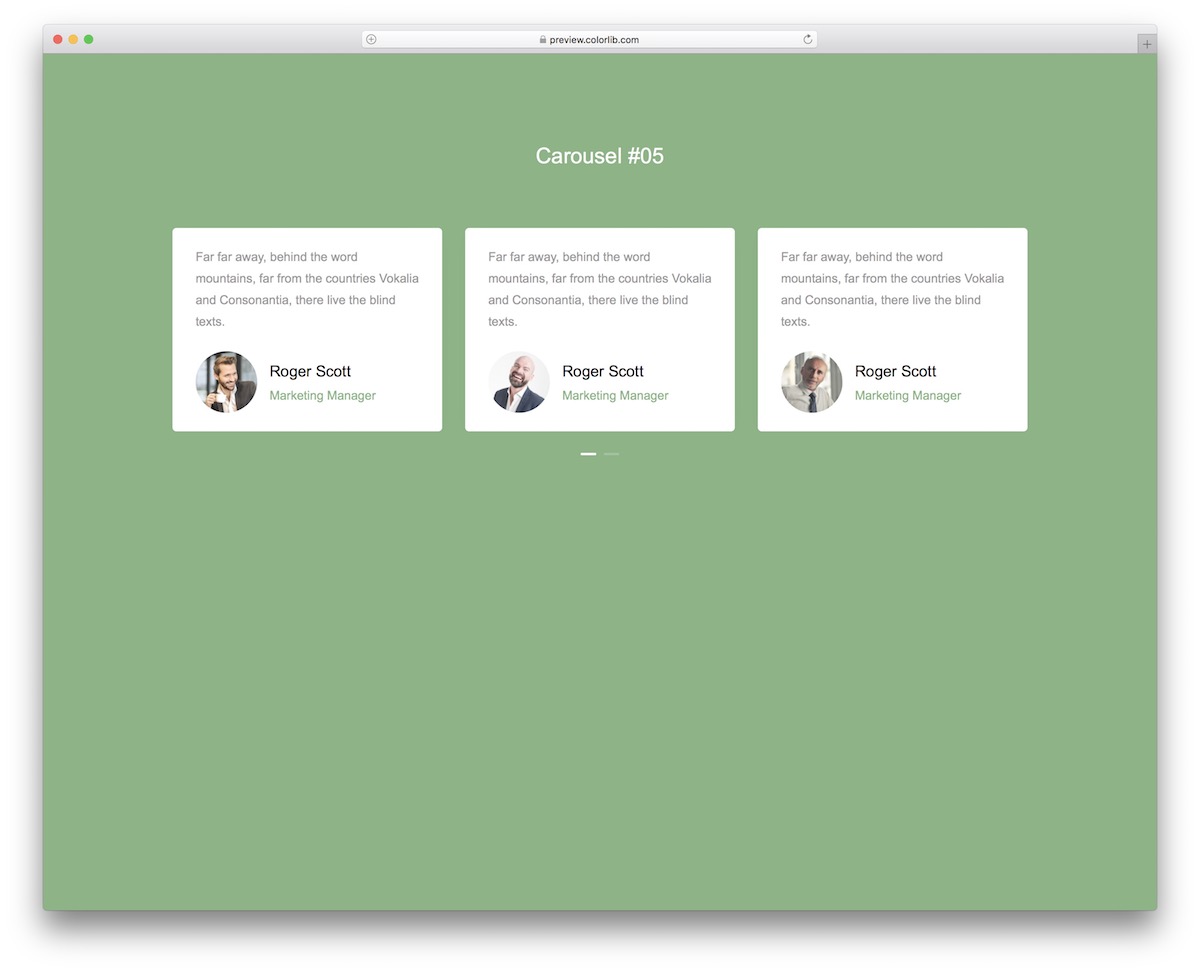
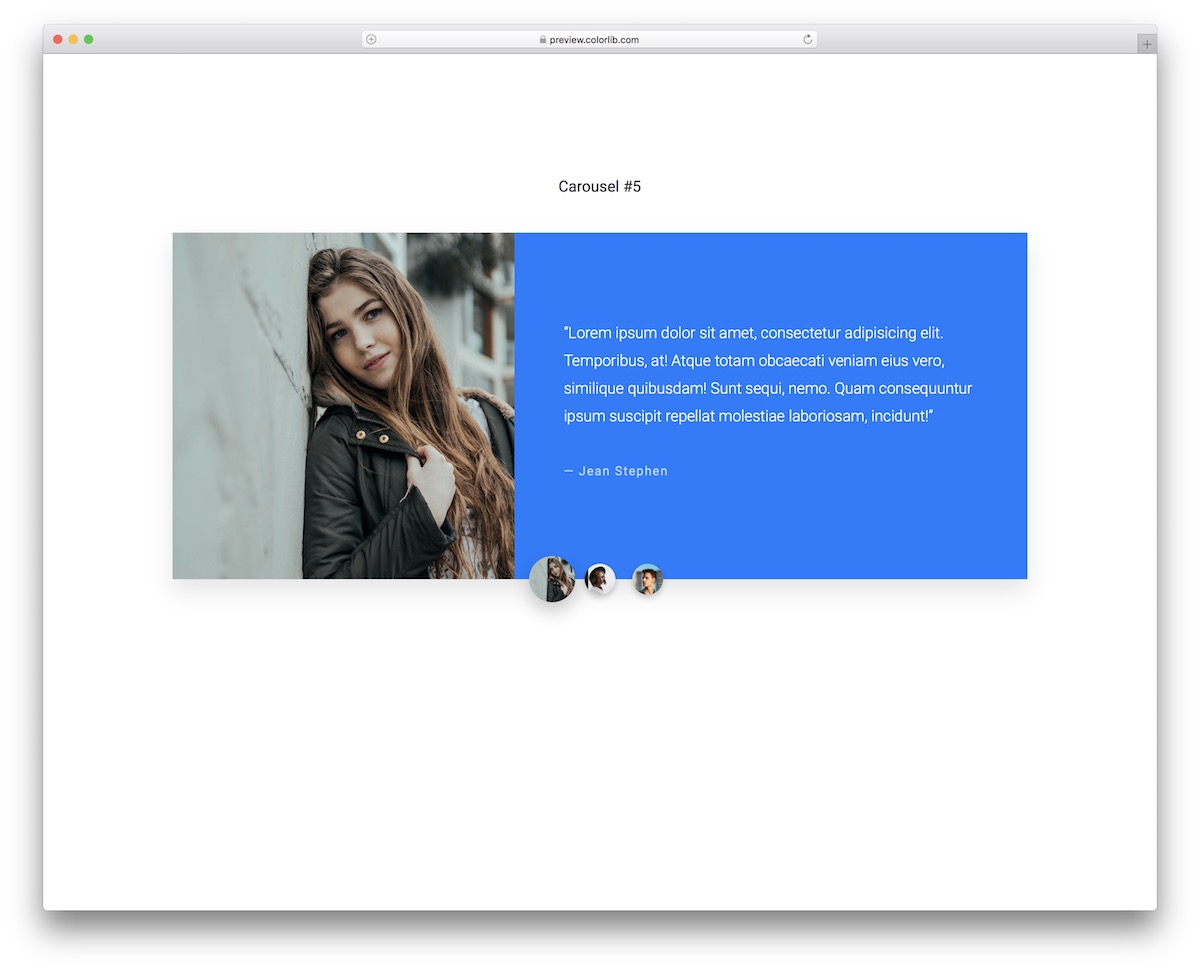
Więcej informacji / Pobierz demoKaruzela V05

Nie martw się, wciąż mamy o wiele więcej karuzeli z referencjami, z którymi możesz pracować bezpłatnie.
Carousel V05 to WYGODNE rozwiązanie, które pozwoli Ci zaoszczędzić czas i energię, ponieważ nie trzeba zaczynać nad nią pracy od podstaw. Podczas gdy Ty lub Twój użytkownik możecie ręcznie przełączać się między różnymi polami,
Karuzela V05 działa również automatycznie.
Musisz tylko poczekać na to.
Konstrukcja doskonale współgra z urządzeniami mobilnymi, więc wiesz, że UX będzie świetny.
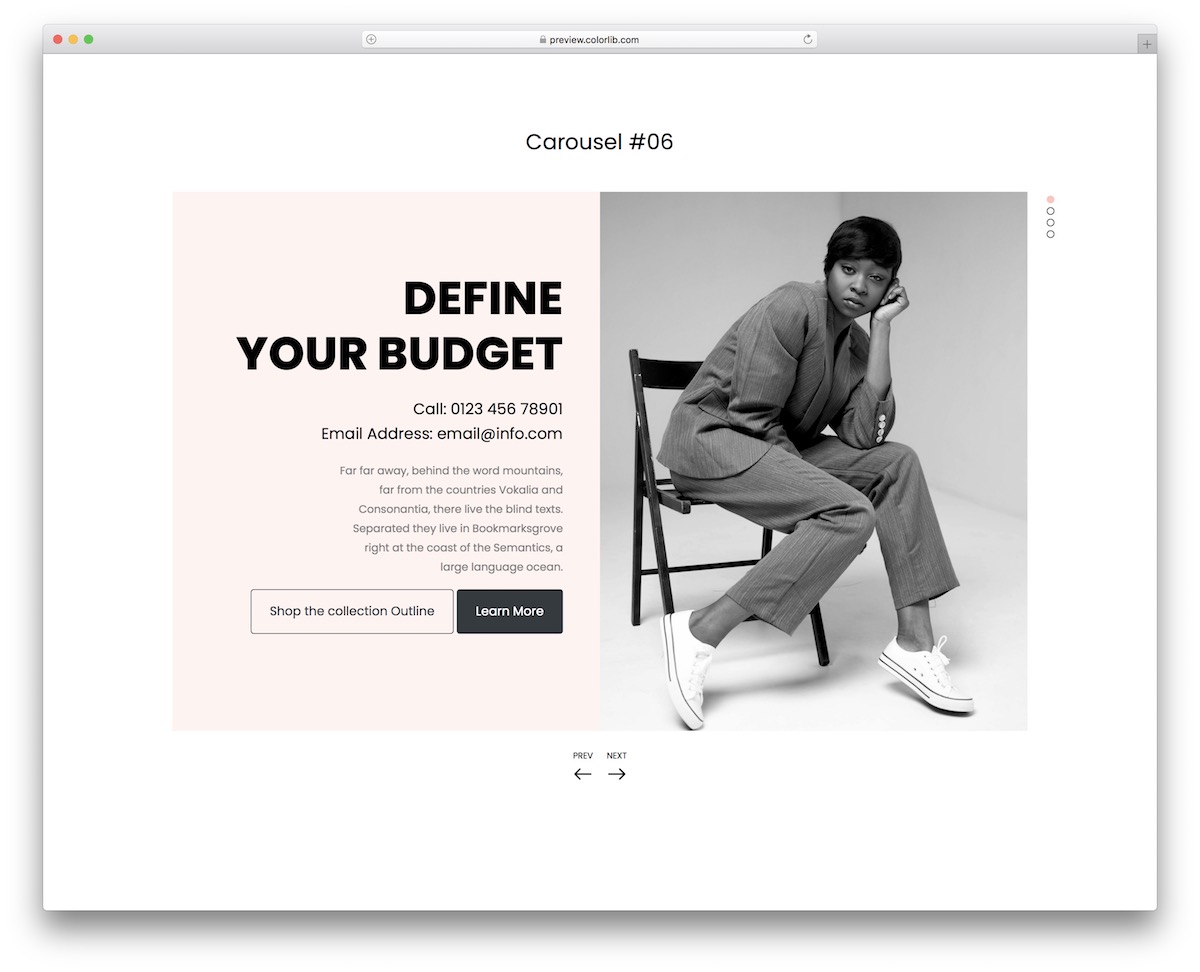
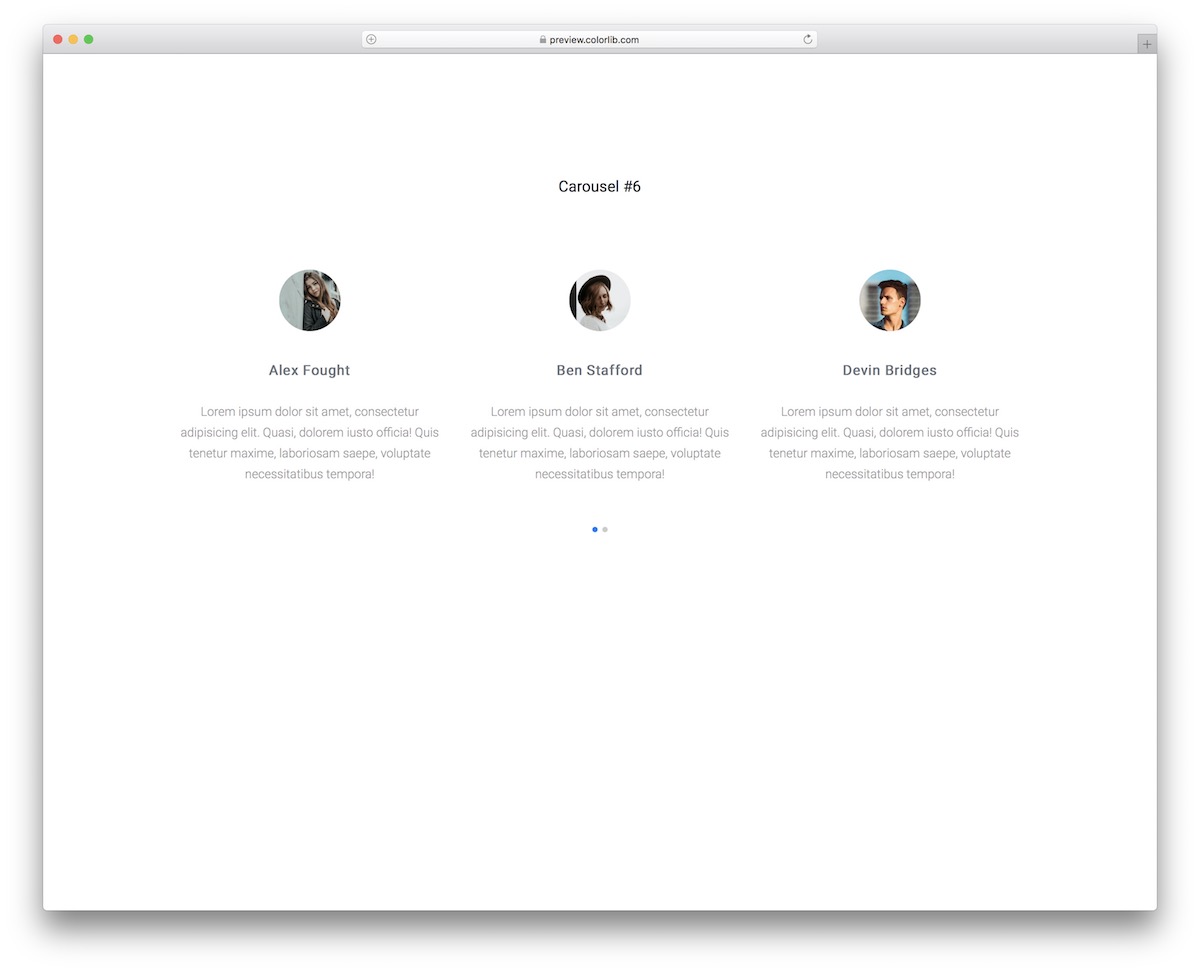
Więcej informacji / Pobierz demoKaruzela V06

Carousel V06 to NIEZWYKŁY suwak Bootstrap z pięknym projektem podzielonego ekranu. Jak pokazują domyślne konfiguracje, możesz użyć jednej strony na tekst, a drugiej na obrazy.
Możesz grać z tyloma różnymi opcjami i możliwościami, nie powstrzymując się. Innymi słowy, spraw, aby Carousel V06 odpowiadał wyłącznie Twoim potrzebom, zanim umieścisz go na swojej stronie internetowej.
Przeskakiwanie z pokazu slajdów do pokazu slajdów jest możliwe ręcznie za pomocą lewego i prawego wskaźnika, poprzez „ chwytanie ” suwaka i „ rzucanie ” nim w dowolną stronę lub po prostu pozwalając mu wykonać swoje zadanie.
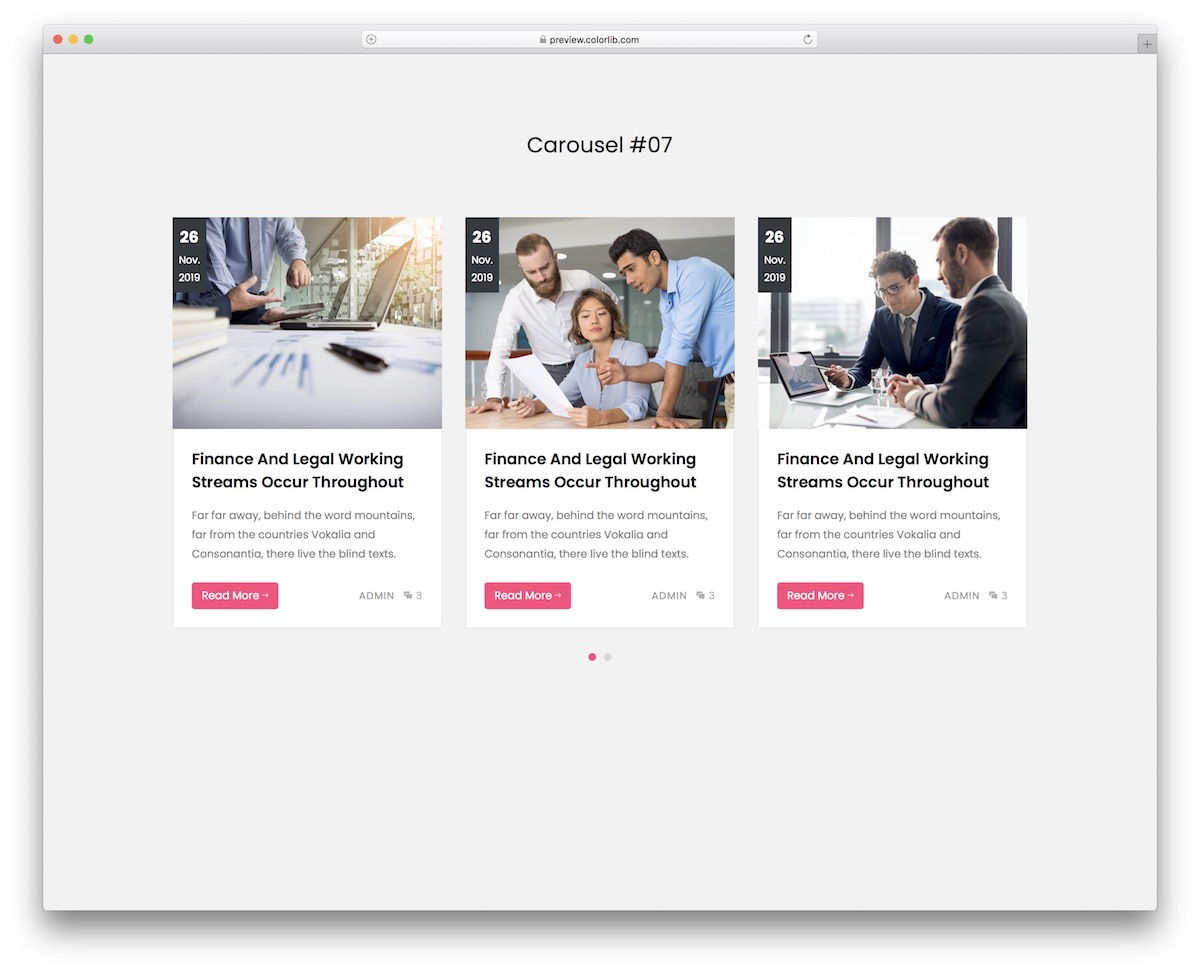
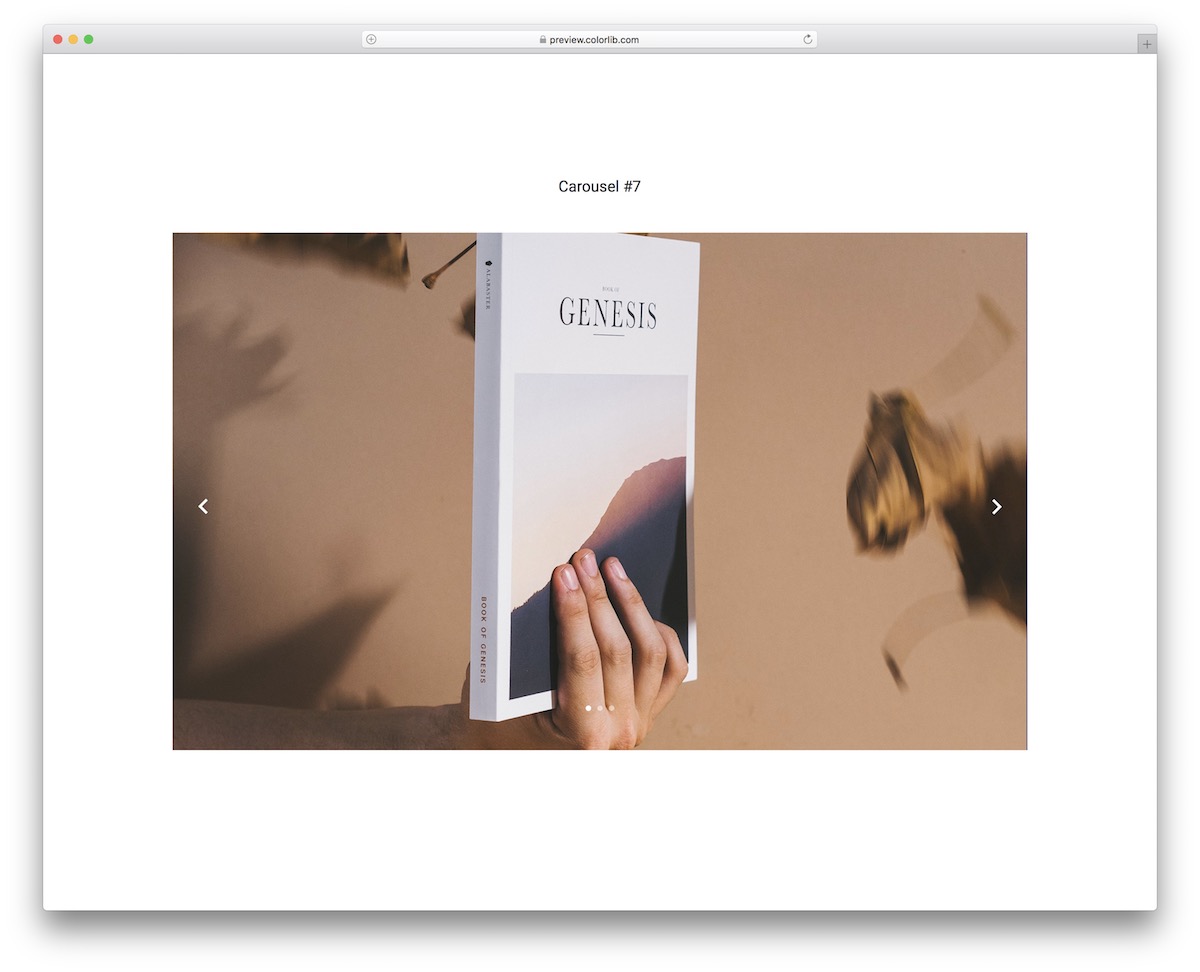
Więcej informacji / Pobierz demoKaruzela V07

Carousel V07 to fantastyczna alternatywa dla tworzenia obszaru polecanych postów w Twojej witrynie. Jest to jednak tylko jeden z przykładów wykorzystania tego bezpłatnego fragmentu.
Możesz umieścić dowolną niestandardową treść w każdym polu, dodać przyciski CTA, pokazać liczbę komentarzy i kto jest autorem.
Zanim w pełni zaangażujesz się, możesz również najpierw sprawdzić podgląd demonstracji na żywo i stamtąd przejść. To wszystko, teraz twoja kolej, aby potoczyć piłkę.
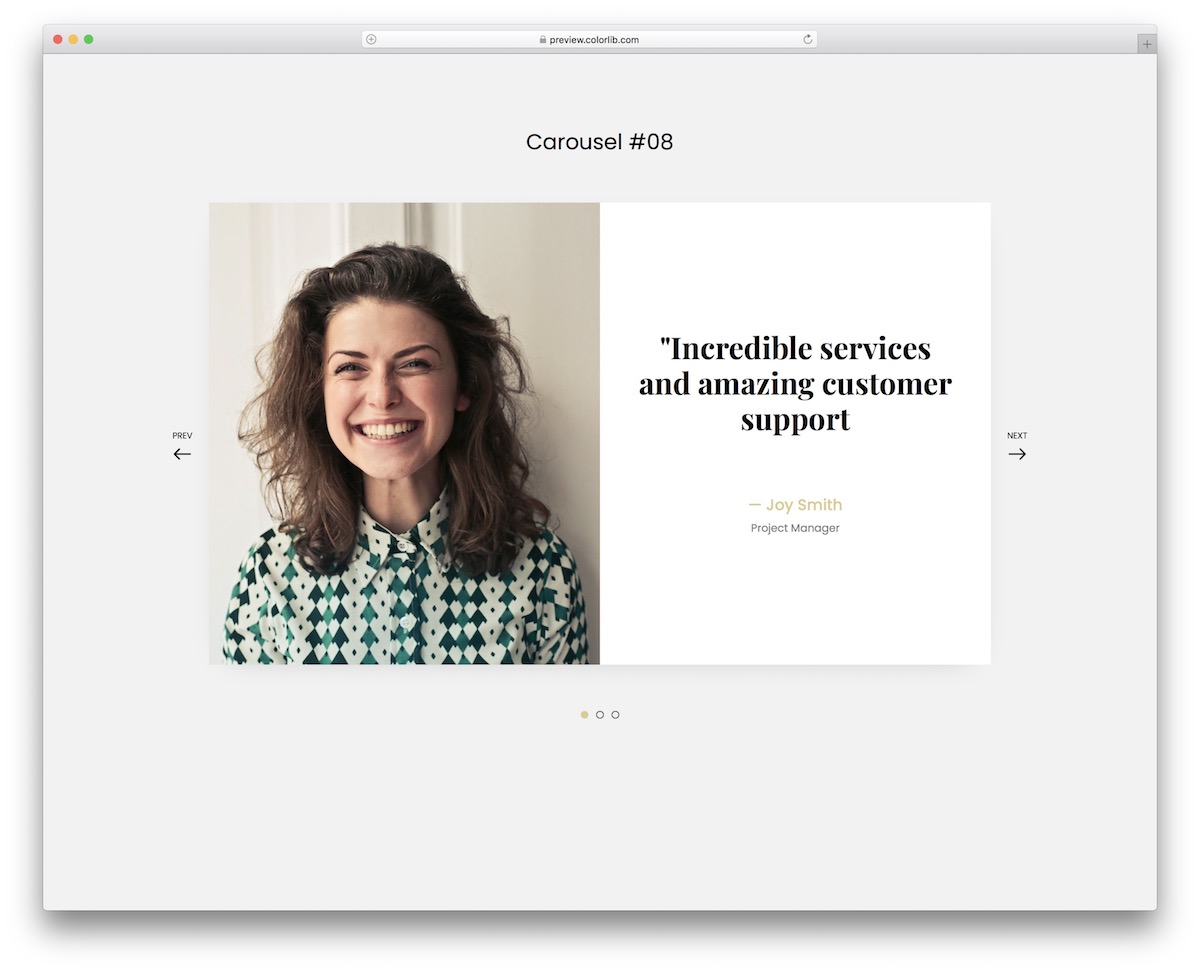
Więcej informacji / Pobierz demoKaruzela V08

Zamiast kołysać się nudnym suwakiem referencji, zawsze możesz urozmaicić wszystko dzięki Carousel V08. To narzędzie jest po prostu wspaniałe ze swoim wyrazistym designem i fajną animacją przejścia.
Tym, co wyróżni go jeszcze bardziej, jest sekcja obrazu, której możesz użyć do wyświetlania użytkowników i klientów, a nawet przejść całkowicie pod prąd z czymś innym.
Zawsze jest sposób na wprowadzenie TWÓJ KREATYWNY DOTYK do dowolnego z naszych darmowych widżetów, więc nie musisz się powstrzymywać.
Więcej informacji / Pobierz demoKaruzela V09

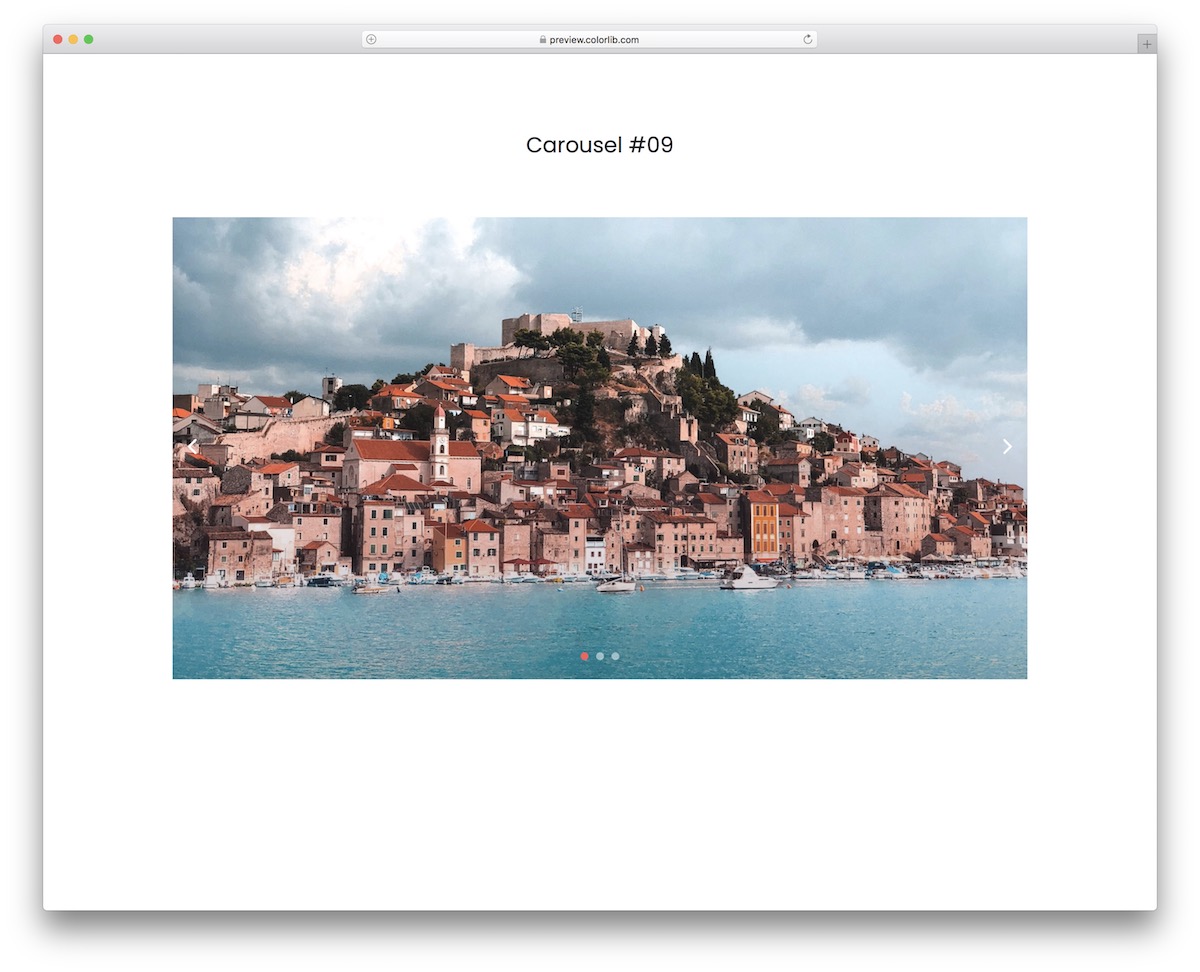
Fotografowie, blogerzy podróżniczy, fashionistki, projektanci, co tylko chcesz, Carousel V09 to idealny sposób wyświetlania treści za pomocą suwaka.
Ponieważ to narzędzie jest podstawą Bootstrapa, wiesz, że wydajność będzie płynna, działając na urządzeniach mobilnych, tabletach i komputerach stacjonarnych WYJĄTKOWO dobrze.
Poniższa paginacja pokazuje liczbę suwaków – w tym przypadku trzy – a wskaźniki pozwalają przejść do przodu lub do tyłu za pomocą jednego kliknięcia .
Ale możesz nawet chwycić suwak i pociągnąć go w lewo lub w prawo.
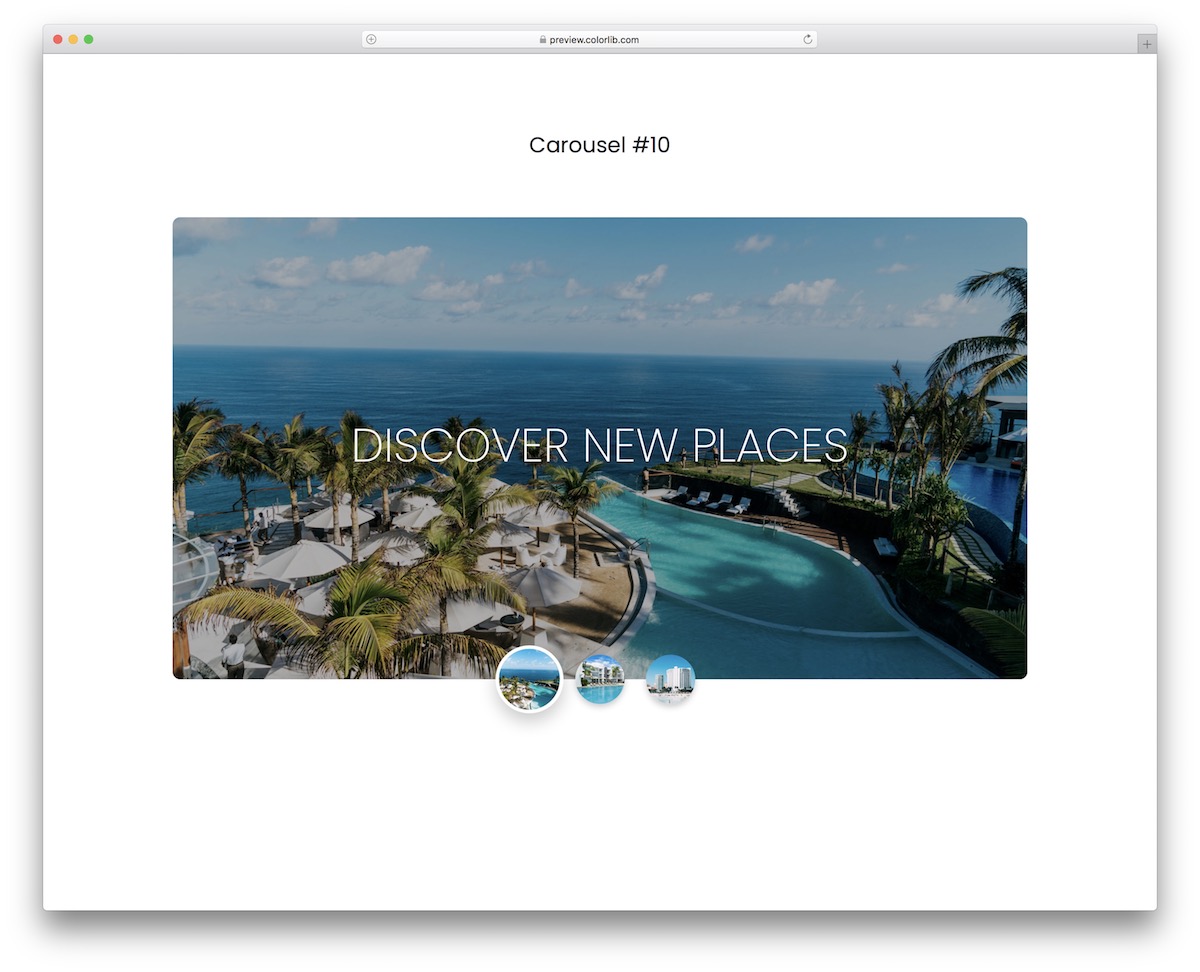
Więcej informacji / Pobierz demoKaruzela V10

Podczas gdy suwak Bootstrap powyżej utrzymuje rzeczy na minimalnym poziomie , Carousel V10 jest nieco bardziej kreatywny. Ma zaokrąglone rogi i miniatury, które pokazują podgląd każdego suwaka.
Oprócz pięknego i atrakcyjnego pokazu slajdów możesz również umieścić tekst na każdym slajdzie, dzięki czemu jest on o wiele bardziej atrakcyjny.
Ten z pewnością natychmiast ZWRÓCI UWAGĘ wszystkich użytkowników, co może poprawić UX Twojej witryny.

Chcesz spróbować? To i tak jest bezpłatne, więc możesz je dostosować, naciskając teraz przycisk pobierania.
Więcej informacji / Pobierz demoKaruzela V11

Piękna, nowoczesna i odważna, tak właśnie wygląda Carousel V11. To wszystko, czego potrzebujesz, aby stworzyć schludny suwak Bootstrap dla swojej witryny.
Zamiast zaczynać od zera, pomiń żmudną pracę i wybierz TEN darmowy fragment kodu.
Wszystko gotowe do zaprezentowania różnych treści wizualnych w efektowny sposób i zwiększenia ogólnej wydajności strony .
To, co jest fajne w tym, to to, że możesz osadzić go po wyjęciu z pudełka, zmienić obrazy i jesteś gotowy do rock and rolla.
Więcej informacji / Pobierz demoKaruzela V12

Budując sklep internetowy, chciałbyś STWORZYĆ karuzelę produktów dla strony głównej lub innej sekcji Twojej witryny.
Możesz użyć tego minimalistycznego i wyrazistego projektu , który bardzo dobrze spełnia swoje zadanie.
Jedną z niesamowitych cech Carousel V12 jest dwukolorowe tło, które trochę miesza. Obraz i tytuł to osobne elementy z możliwością dodania wewnętrznych linków do stron produktów.
Karuzela działa na autopilocie , ale możesz ją też przesuwać ręcznie.
Więcej informacji / Pobierz demoKaruzela V13

Podczas gdy w większości przypadków suwaki Bootstrap mają układ poziomy/krajobrazowy, istnieją również alternatywy pionowe . Jeśli szczególnie szukasz tego drugiego, karuzela V13 jest najlepszym rozwiązaniem.
Bezpłatny fragment jest idealny dla fotografów, projektantów i innych kreatywnych osób.
Podkreśl swoje zdjęcia za pomocą dużego i PRZYCIĄGAJĄCEGO UWAGĘ pokazu slajdów, który pojawi się na urządzeniach mobilnych i stacjonarnych. Możesz również dodać tekst/tytuł lub pominąć go i wyróżnić tylko obraz.
Opcja jest Twoja .
Więcej informacji / Pobierz demoKaruzela V14

Korzyści z dodania referencji / opinii klientów do Twojej witryny mogą być bardzo satysfakcjonujące. Zrób to WŁAŚCIWY SPOSÓB dzięki karuzeli V14.
To zgrabne rozwiązanie, które zajmie niewiele czasu na integrację , edycję w razie potrzeby i udostępnianie doświadczeń swoich ludzi, aby inni mogli je zobaczyć.
Co więcej, niektóre suwaki referencji zawierają tylko tekst, a niektóre wygodnie mieszają tekst z obrazami .
Karuzela V14 wpada do tego ostatniego koszyka, więc jeśli tego potrzebujesz, dostaniesz to tutaj.
Więcej informacji / Pobierz demoKaruzela V15

Karuzela V15 jest jak karuzela V14 na sterydach. Ma kolorowe tło dla tekstu i prezentuje miniatury , które można również kliknąć, aby przejść z pokazu slajdów do pokazu slajdów.
Projekt jest w DOSKONAŁEJ równowadze z urządzeniami mobilnymi, tylko układ nieznacznie się zmienia. Zamiast umieszczać obrazy i obszary tekstowe obok siebie, na urządzeniach mobilnych znajdują się one na sobie.
Niesamowita wydajność pozostanie nienaruszona, dzięki czemu każdy może szybko sprawdzić opinie użytkowników, niezależnie od urządzenia, z którego korzystają.
Więcej informacji / Pobierz demoKaruzela V16

Prostota zwycięża wszystko inne – to fakt. Po co komplikować wszystkie wymyślne rzeczy, jeśli nie musisz? Zamiast tego wybierz Carousel V16 i wprowadź referencje do swojej witryny jak mistrz .
Jak pokazuje powyższy zrzut ekranu, każda opinia zawiera awatar, imię i pole tekstowe. Dzięki minimalistycznemu podejściu można go wbudować w KAŻDY PROJEKT strony internetowej.
Karuzela V16 dopasuje się wygodnie niezależnie od przepisów dotyczących brandingu, co zaoszczędzi Ci dodatkowy czas.
Więcej informacji / Pobierz demoKaruzela V17

Carousel V17 to suwak Bootstrap, który nie stosuje klasycznego efektu przejścia. Dzięki unikalnej animacji możesz jeszcze bardziej zaimponować odwiedzającym Twoją witrynę, więc nie marnuj czasu i chwyć ten szablon już teraz.
Podobnie jak inne nasze bezpłatne widżety, Carousel V17 jest również bardzo łatwy w użyciu, ponieważ zawsze tworzymy bazę PRZYJAZNĄ DLA UŻYTKOWNIKA.
Ale pod koniec dnia jest bezpłatny, więc możesz go pobrać , przetestować i dopiero wtedy zdecydować, czy pasuje. Na pewno będzie.
Więcej informacji / Pobierz demoKaruzela V18

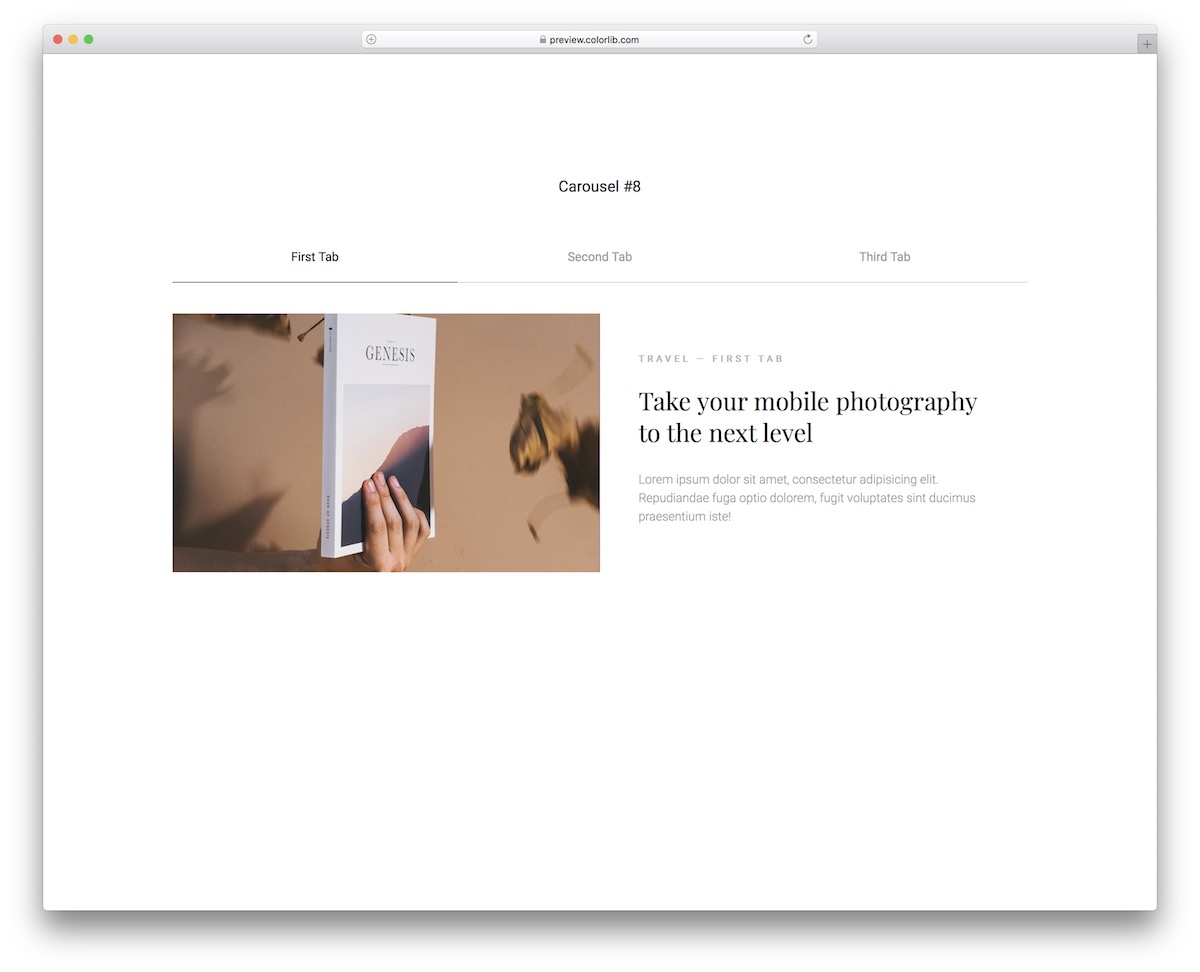
Nie zawsze suwak Bootstrap zawiera nawigację/karty. I to właśnie jest wyjątkowe w karuzeli V18. Mimo że na pierwszy rzut oka jest bardzo prosty, wciąż zawiera wiele wspaniałych funkcji , które dobrze Ci zrobią.
Wraz z górną nawigacją, projekt podzielonego ekranu ma również sekcję na obrazy i teksty. Obszar tekstowy domyślnie obsługuje łącza, na wypadek gdybyś chciał POŁĄCZYĆ swój pokaz slajdów z wpisami na blogu lub stronami w Twojej witrynie.
Wreszcie, świetny design wygląda elegancko również po wyjęciu z pudełka.
Więcej informacji / Pobierz demoKaruzela V19

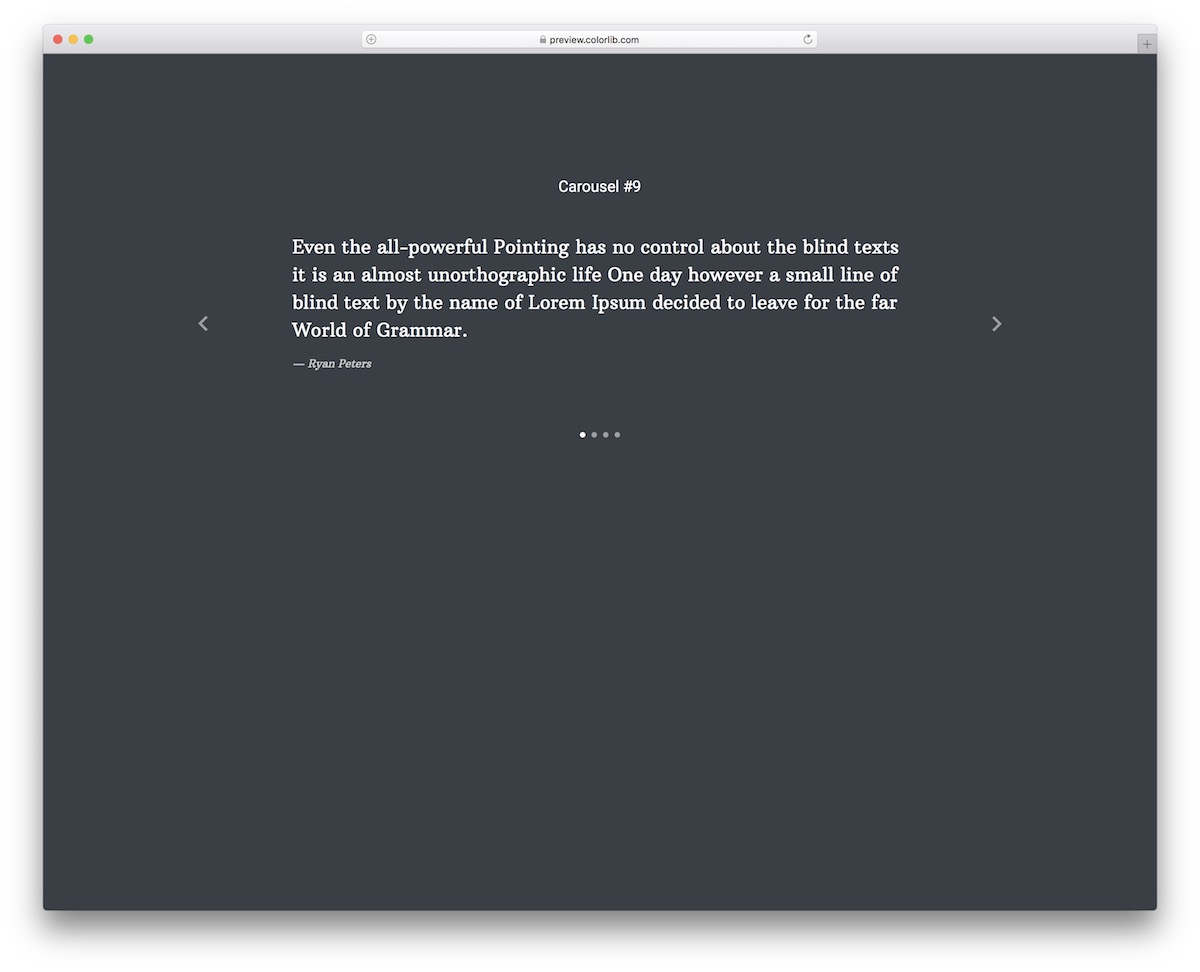
Dla prawdziwych minimalistów właśnie wtedy wybierasz Carousel V19. Jest to suwak dla referencji, który zawiera tylko tekst .
Uwaga: możesz go nawet użyć do CYTATÓW lub innych informacji, które chcesz wyświetlić – nie musisz trzymać się referencji.
Co więcej, jeśli używasz Carousel V19, ale rozważasz zmianę typografii, zrób to.
Nie trzeba też zastanawiać się nad szczegółami technicznymi, ponieważ Carousel V19 wykorzystuje tylko najnowsze technologie i Bootstrap.
Więcej informacji / Pobierz demoKaruzela V20

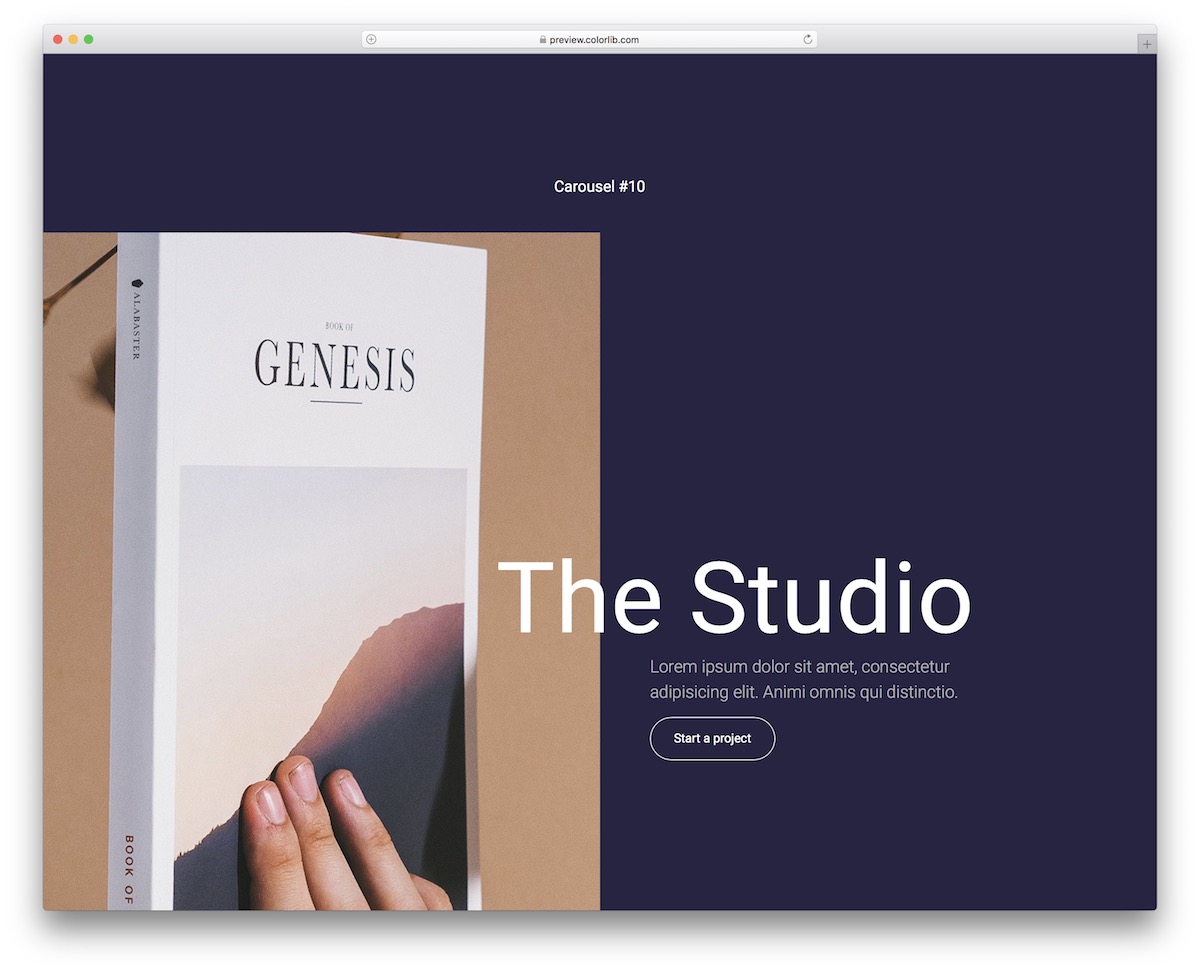
Carousel V20 jest całkowitym przeciwieństwem Carousel V19. Nie tylko cel jest ZUPEŁNIE inny, ale również projekt jest bardzo kreatywny i przyciąga uwagę.
Ten suwak Bootstrap ma statyczną prawą stronę i ruchomą lewą stronę. Ale pokazy slajdów nie zmieniają się od lewej do prawej, ale od góry do dołu.
To jest coś, co natychmiast zmieni sposób prezentowania obrazów na swojej stronie internetowej, a nawet blogu. Jest też obszar tytułu i tekstu z przyciskiem CTA.
Więcej informacji / Pobierz demoTen post na blogu mówił o najlepszych darmowych szablonach suwaków Bootstrap, których można używać na dowolnej stronie internetowej. Jeśli spodobał Ci się któryś z tych szablonów, możesz go pobrać i zintegrować ze swoją witryną. Który suwak Bootstrap z tej listy był najbardziej niesamowity? Nie zapomnij powiedzieć mi w komentarzach, który według Ciebie był najbardziej niesamowity.
