7 個具有條件邏輯的最佳表單生成器
已發表: 2023-01-25您是否正在尋找可讓您創建最佳條件邏輯表單的表單生成器? 條件邏輯允許您將某些規則應用於您的表單,以便參與者僅根據他們的回答看到最相關的字段。
我們已經測試了 7 個具有條件邏輯的最佳表單構建器,以幫助您決定哪個適合您。 在這篇文章中,我們將帶您了解其中的每一個,並特別關注條件邏輯。
如何創建條件表單?
當我們嘗試不同的表單構建器時,我們發現界面因平台而異,但基本過程是相同的。 您首先創建表單,然後將條件邏輯規則應用於特定字段,以便用戶只看到他們需要看到的內容。
例如,如果客戶表示他們對客戶支持有疑問,您將應用條件邏輯來確保他們看到的下一個字段允許他們提出問題。
具有條件邏輯的最佳表單生成器
現在讓我們看看我們為表單構建器挑選的工具,它們可以讓您構建最佳的條件邏輯表單。
在這篇文章中
- 如何創建條件表單?
- 1.WP表格
- 2. 強大的形式
- 3. JotForm
- 4. Zoho 表格
- 5.重力形式
- 6. 字體
- 7. 表格堆棧
1.WP表格

WPForms 是一個功能強大的表單生成器,具有許多用於創建高級表單的選項。 易於使用的拖放界面使任何人都可以輕而易舉地創建他們網站所需的內容。
WPForms 中的條件邏輯易於定位且使用起來也很直觀。
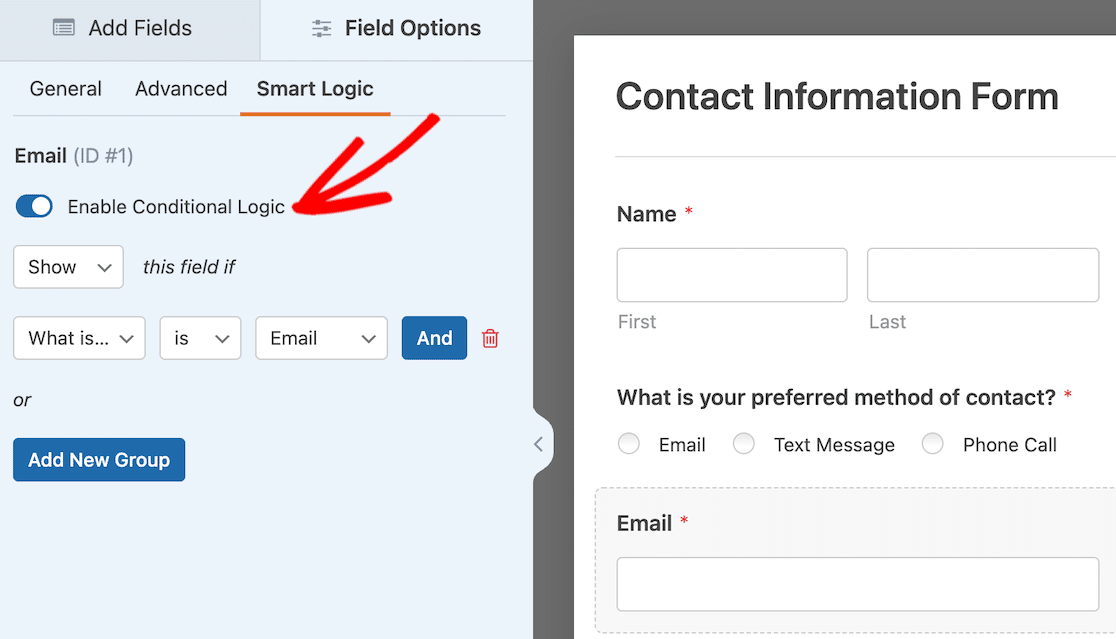
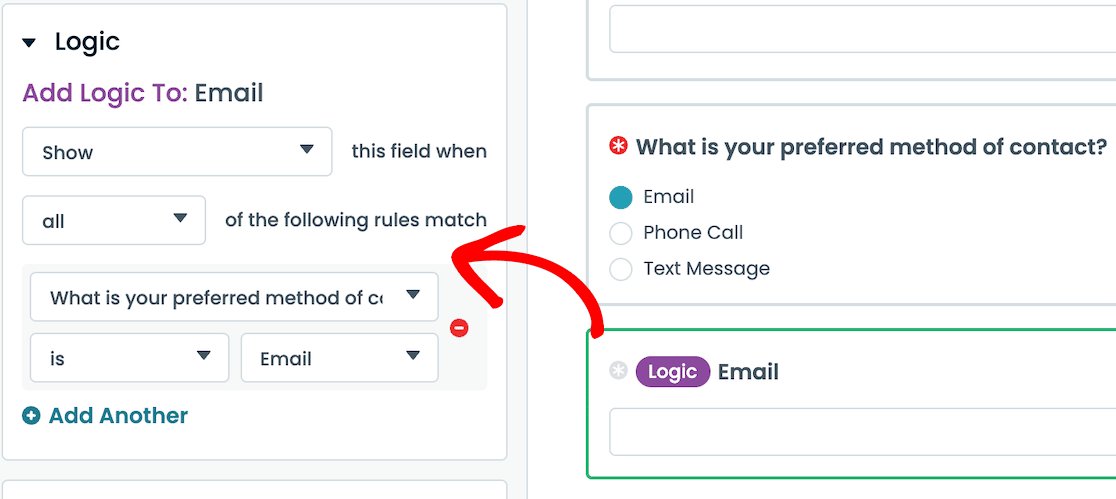
您需要做的就是單擊要應用條件邏輯規則的字段。 默認情況下,常規選項卡將突出顯示。 單擊智能邏輯選項卡,然後使用切換開關啟用條件邏輯。
從那裡,您可以設置要用於該字段的規則。

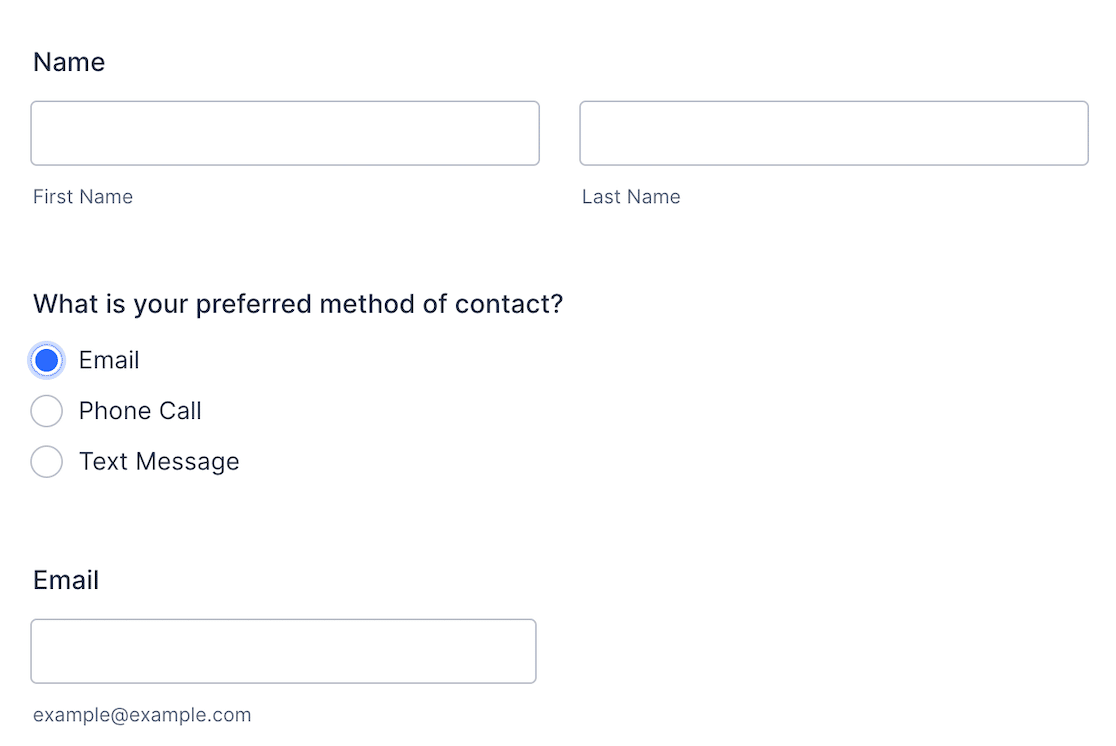
在此示例中,您可以看到我們使用條件邏輯來設置規則,說明如果在首選聯繫方式字段中選擇電子郵件作為回复,將顯示電子郵件字段。
然後我們可以設置單獨的規則,如果選擇了短信或電話,它將顯示電話號碼字段。
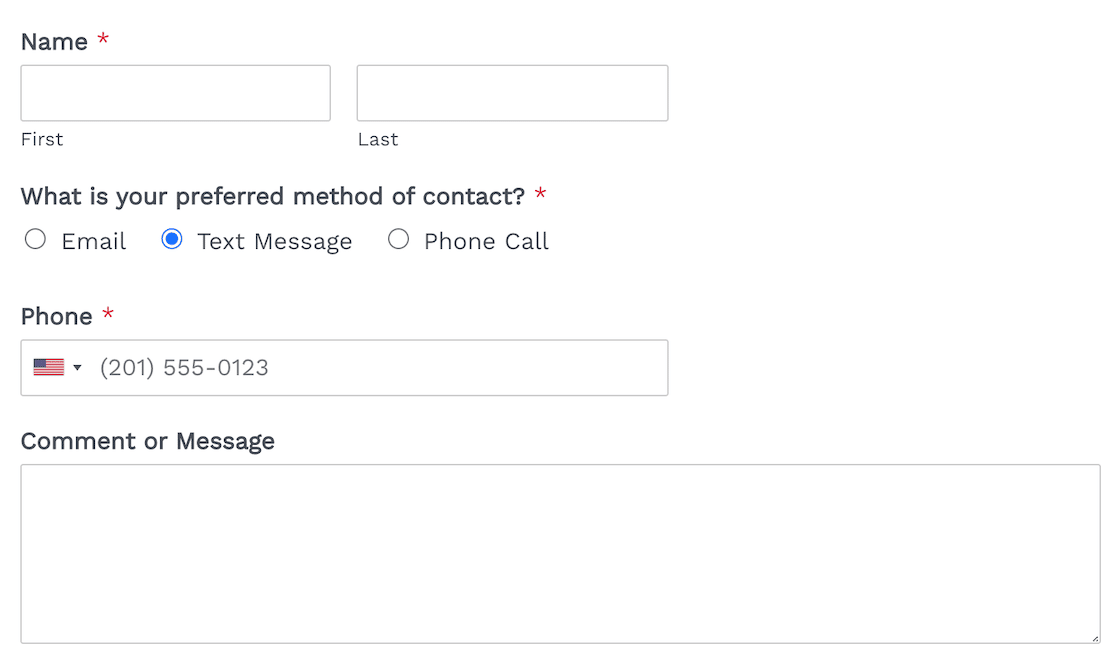
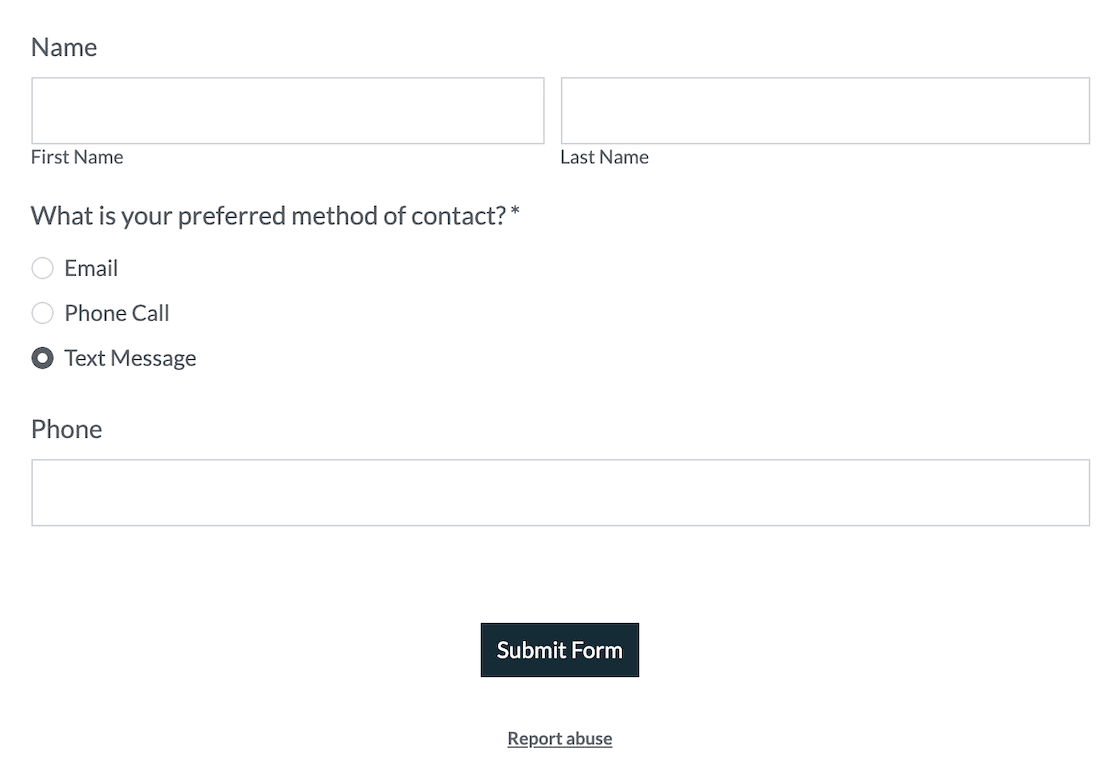
下面是我們完成的表格:

平台亮點
- 直觀、用戶友好的拖放式表單生成器
- 乾淨的界面
- WordPress插件
- 廣泛的集成
- 無需編碼技能
- 輕鬆更改佈局以創建更具視覺吸引力的表單
- 500 多個完全可定制的模板
- 超過 35 個表單字段選項
成本
WPForms 有一個有限的免費版本。 付費許可證起價為每年 49.50 美元
開始使用 WPForms。
2. 強大的形式

另一個功能強大的拖放式表單生成器是 Formidable Forms。
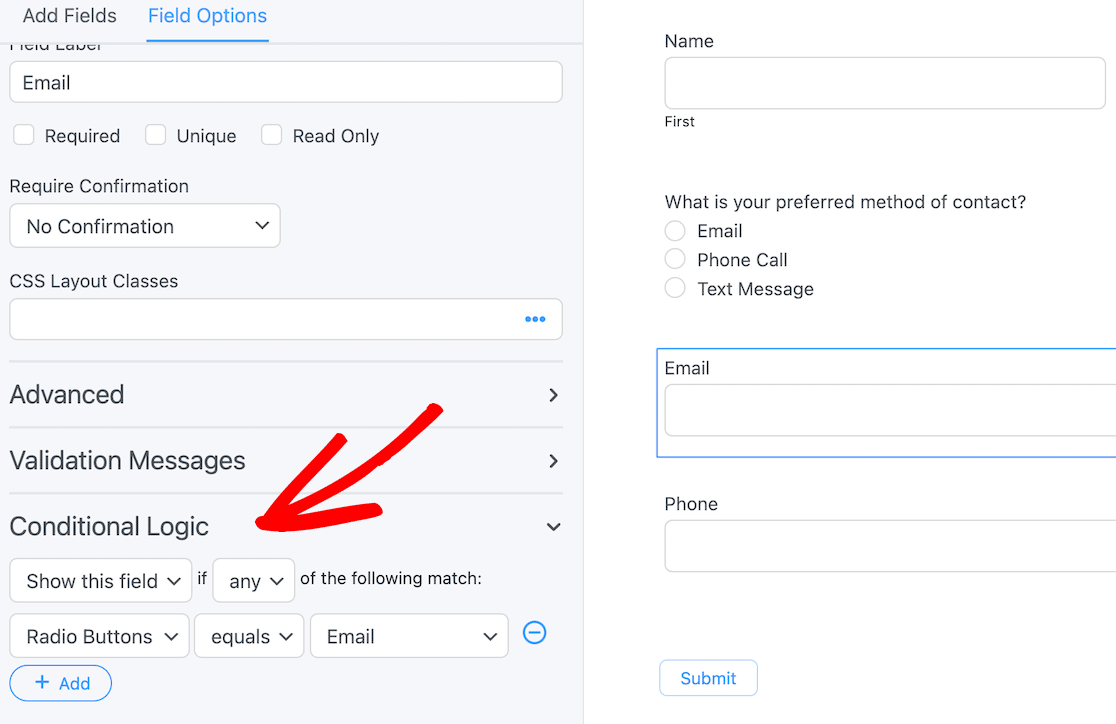
與 WPForms 一樣,它是一個允許您創建 Web 表單的 WordPress 插件。 在以條件邏輯為重點測試 Formidable Forms 時,我們發現條件邏輯選項很容易在表單構建器的字段選項側欄中找到。 規則選項很容易應用。

但是,需要注意的一點是,條件邏輯設置在設置規則時只提供字段類型而不是字段標籤。
在上圖中,我們設置瞭如果單選按鈕響應是電子郵件,則應顯示電子郵件字段的規則。 對於這個例子來說沒問題,但是如果我們有多個單選按鈕,可能會有些混亂。
儘管如此,就 WordPress 插件而言,這是一個不錯的選擇。
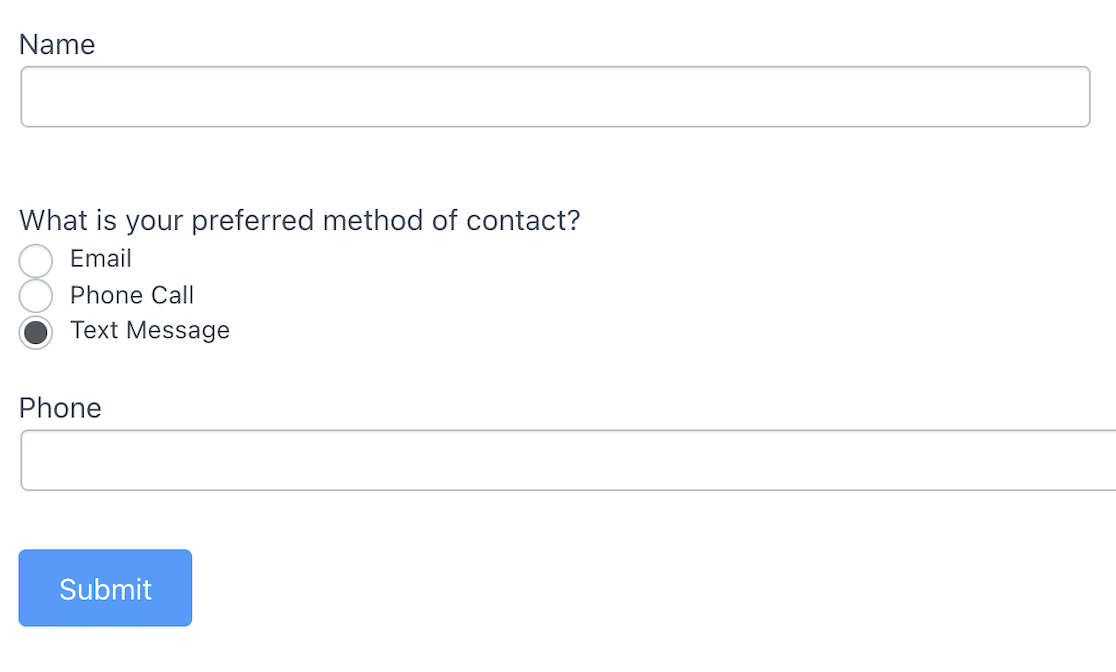
這是我們完成的表格:

平台亮點
- 使用方便
- WordPress插件
- 廣泛的集成
- 300 多個模板
- 40 個表單域選項
成本
提供有限的免費版 Formidable Forms。 付費許可起價為每年 39.50 美元。
開始使用 Formidable Forms。
3. JotForm

如果您更願意使用基於 Web 的表單生成器,JotForm 是一個不錯的選擇。 有超過 10,000 個可用模板,您一定會找到適合您需要的模板。 使用數百個集成和小部件自定義任何表單或改進功能。
我們專門測試了JotForm的條件邏輯功能,發現找到設置後使用起來非常方便。
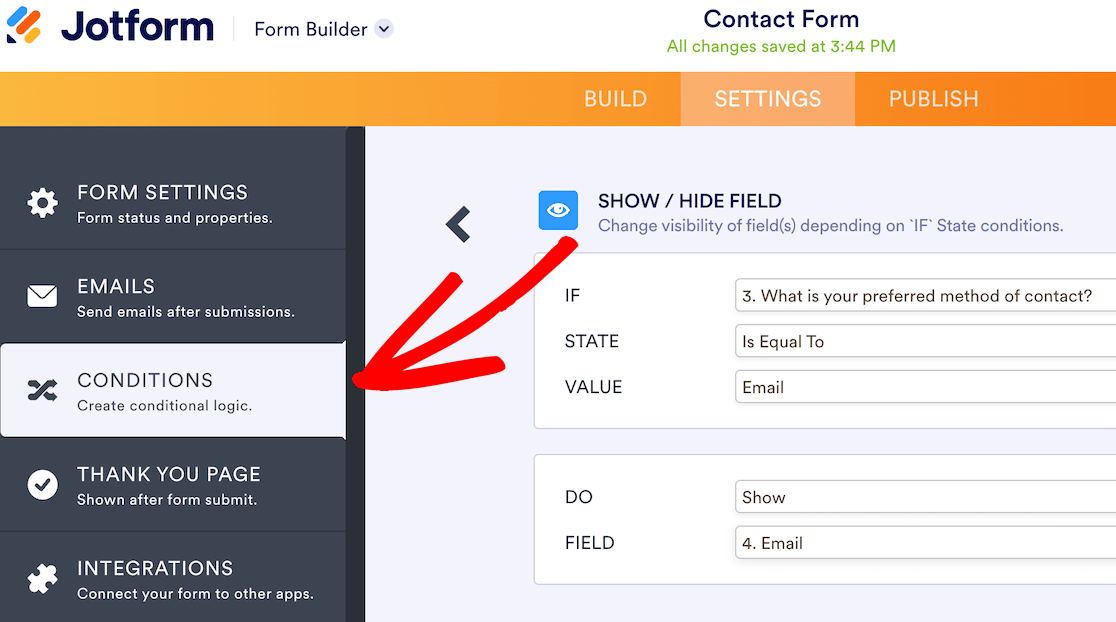
到目前為止,我們測試過的其他表單構建器都在其表單字段設置中包含了條件邏輯。 JotForm 位於表單設置中,標記為“條件”,因此無法立即清楚在哪裡可以找到它們。

我們找到它之後,設置起來很容易。 單擊設置 » 條件,然後使用下拉選項創建您的 if/then 條件。
下面是我們完成的表格:

平台亮點
- 基於 Web 的拖放式表單生成器
- 能夠選擇不同的主題和配色方案
- 免費版提供許多功能
- 10,000 多個模板以及數百個集成和小部件
- 您可以創建的表單數量有限,具體取決於您的訂閱
成本
JotForm 有一個免費版本,它允許您使用 5 個帶有 JotForm 品牌的表格。 付費計劃起價為每月 19.50 美元,按年計費。
試試 JotForm。
4. Zoho 表單

Zoho Forms 是另一個基於 Web 的表單構建器,可為您提供設計選項。 將表單字段拖放到適當的位置即可立即製作表單。
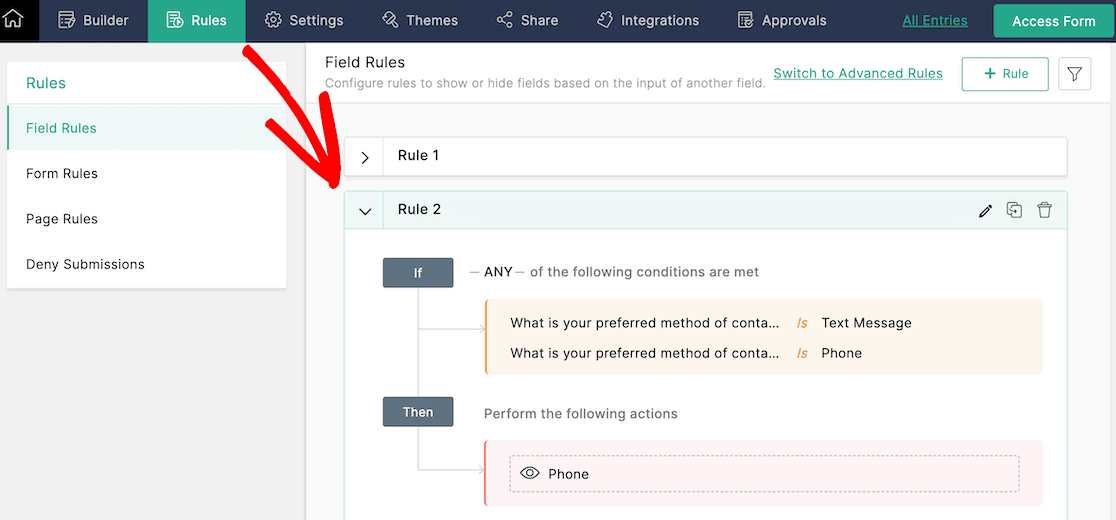
條件邏輯不是由 Zoho Forms 上的表單字段設置的。 我們發現最好首先創建整個表單,包括您計劃使用條件邏輯的所有字段。

表單完成後,工具欄中會出現一個“規則”選項。 這就是您設置條件邏輯的地方。 請注意,它會讓您遠離表單生成器,因此請確保您知道哪些問題需要條件邏輯。

一旦您掌握了在 Zoho Forms 中設置條件邏輯的竅門,就非常容易了。
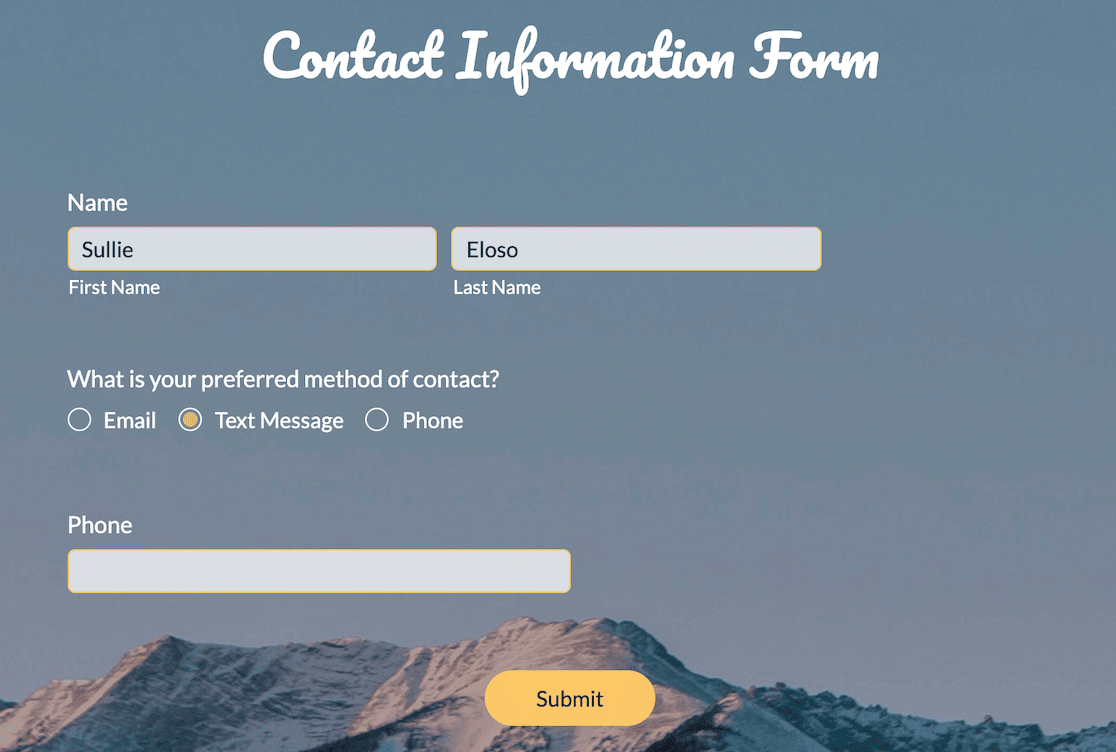
下面是我們完成的表格:

平台亮點
- 超過 45 個模板
- 集成和工作流程
- 自助服務終端模式
成本
Zoho Forms 有一個有限的免費版本。 計劃起價為每月 10 美元,按年計費。 該計劃包括無限的表格和報告,以及 10,000 份表格提交,使其成為預算有限的人的絕佳選擇。
試試 Zoho 表單。
5.重力形式

Gravity Forms 是一個用於構建表單的 WordPress 插件。 它有 30 多個表單字段來收集您需要的任何信息,並且對開發人員超級友好。
那麼它在我們的條件邏輯測試中是如何疊加的呢?
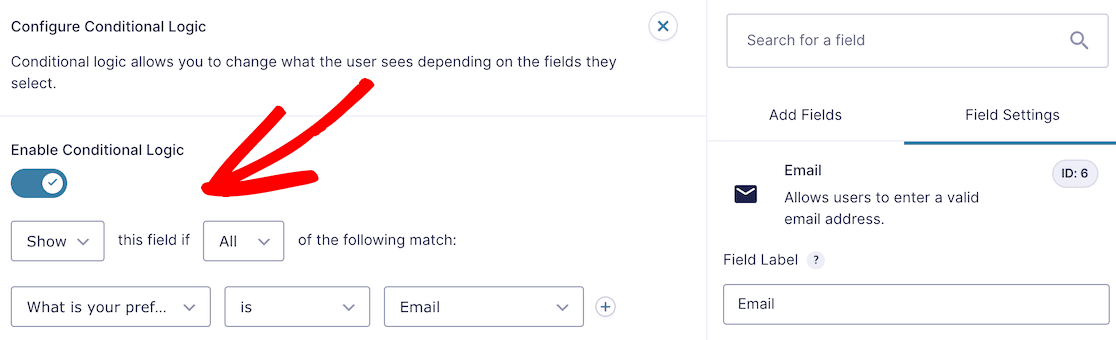
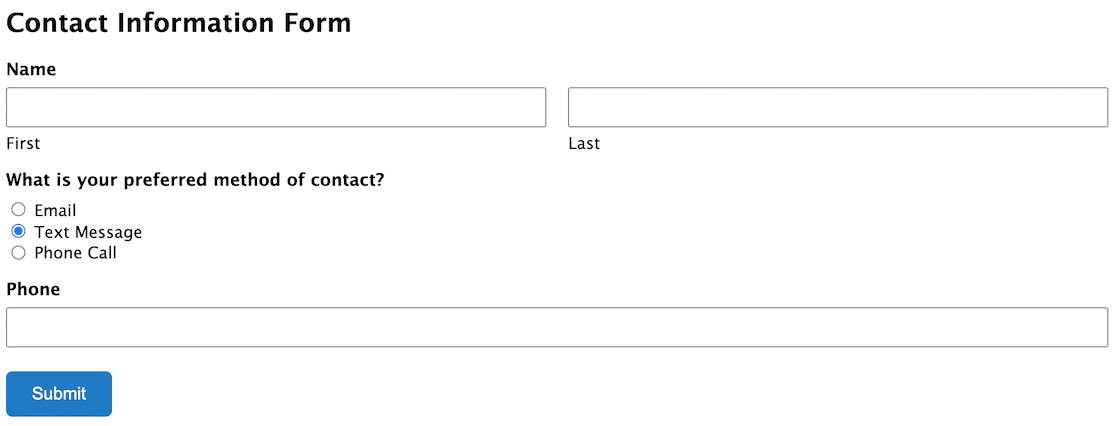
在為我們的聯繫信息表單設置了我們想要的字段之後,應用條件邏輯就相對簡單了。

如果您在一個響應上設置多個規則,需要注意一件重要的事情:Gravity Forms 的條件邏輯默認匹配所有規則。 許多表單構建器默認使用任何規則。 知道您需要哪一個,並確保在必要時進行更改。
這是我們完成的表格:

平台亮點
- 能夠構建自己的插件
- 500多個掛鉤
- 能夠為電子商務創建折扣代碼
- 測驗創建
成本
Gravity Forms 沒有免費版本,但您可以註冊一個演示版。 只知道該演示可讓您訪問精英功能,因此如果您購買,您可能無法訪問所有相同的功能。 計劃起價為每月 59 美元。
嘗試重力形式。
6. 字體

如果視覺美學是目標,Typeform 是一個基於 Web 的表單生成器,可讓您創建美觀、引人注目的表單。
我們測試了 Typeform 以了解應用條件邏輯有多麼容易,並發現了一個非常獨特的過程。
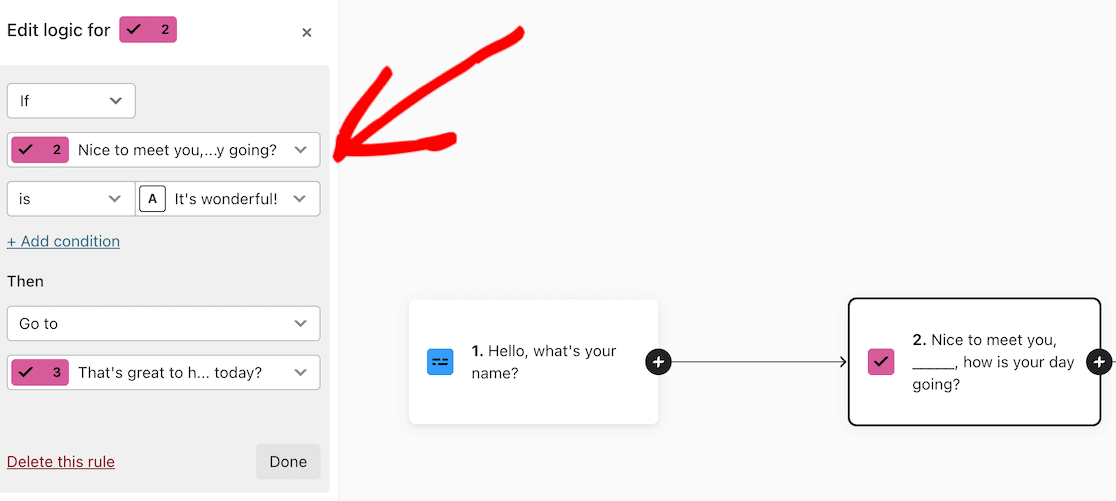
Typeform 是會話式的。 因為您一次獲得一頁表單,所以設置看起來有點像設計幻燈片。 每張幻燈片都有一個邏輯選項,但是當您單擊它時,會發生一些意想不到的事情。

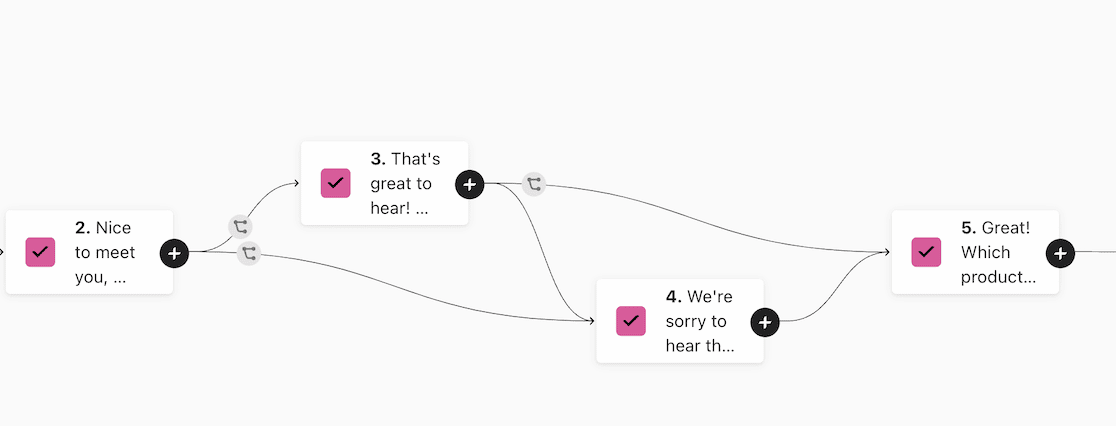
你得到一個視覺流。 它從所有問題的直線開始,隨著您應用不同的規則,它會變成流程圖。 您單擊問題以應用條件邏輯並創建您的規則。
到那時,它又很標準了。

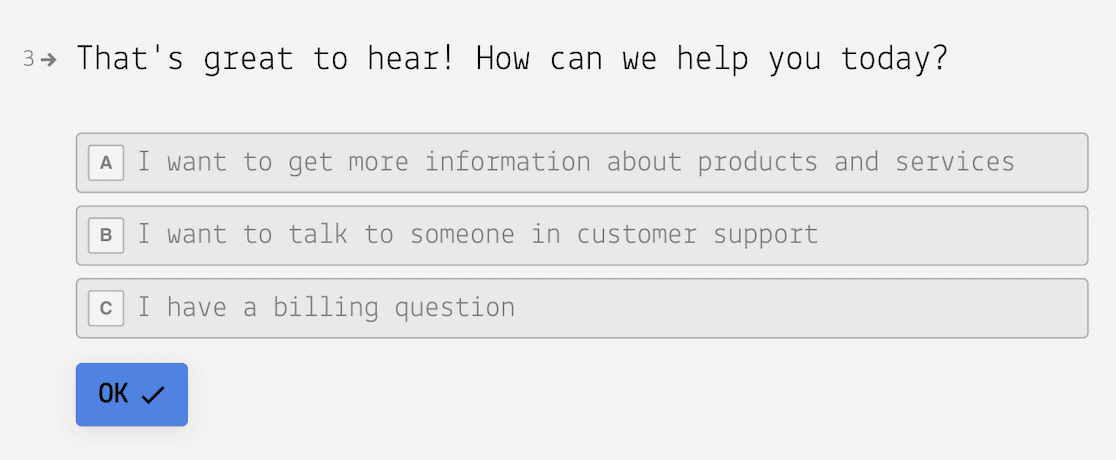
下面是已發布表格中的問題幻燈片之一:

平台亮點
- 有吸引力的視覺設計
- 數百個表單模板
- 測驗和投票
- 大量集成,能夠使用 API 構建您自己的集成
成本
Typeform 有一個有限的免費版本。 計劃起價為每月 25 美元,按年計費。
試試 Typeform。
7. 表格堆棧

Formstack 是一款工作流自動化軟件,帶有一個基於 Web 的表單生成器,您可以獨立使用。
我們在測試中發現添加條件邏輯非常簡單。 單擊要添加規則的字段,然後使用左側邊欄頂部的邏輯下拉菜單創建它們。

請注意,這是另一個構建器,如果您不需要將邏輯應用於所有規則,則需要將設置更改為任何規則。
這是我們完成的表格:

平台亮點
- 具有自定義 URL 的子域
- 工作流程
- 專業品牌推廣
- 高級數據和分析
成本
Formstack 提供 14 天的免費試用期。 之後,計劃從每月 50 美元起,按年計費
試試 Formstack。
接下來,學習如何設計表單
想知道如何設計表單? 糟糕的表單設計會對您的轉化產生負面影響。 確保您了解表單設計的最佳實踐,您會看到轉化率的提升。
並且不要忘記,一個好的聯繫表可以將您的在線業務提升到一個新的水平。
立即創建您的 WordPress 表單
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
