如何免費設定 WordPress 即時聊天(逐步)
已發表: 2024-04-06
您想在您的網站上新增即時聊天功能嗎?
即時聊天是與用戶溝通的最佳方式之一,因為他們不需要登入或開啟新頁面或網站。 溝通立即在您的網站上進行,從而提高效率。
但歸根究底,我們的目標是讓溝通管道對您的客戶和團隊來說都變得輕鬆。
在本文中,我們將引導您了解如何為 WordPress 設定即時聊天。 我們將討論如何新增您的團隊成員並為他們分配聊天。 我們還將了解如何自訂即時聊天以適合您的品牌。
為什麼要為 WordPress 添加免費即時聊天?
即時聊天允許來回溝通。 這可確保您的用戶當場獲得所需的答案,進而提高客戶滿意度。 因此,網站軟體的免費聊天可以提高您的轉換率,甚至可以讓您更直接地追加銷售您的產品,而不需要急於求成。
以下是為網站添加聊天功能的其他原因。
- 提高客戶參與度:即時聊天鼓勵訪客與您的網站互動,從而提高參與度和信任度。 這種便利的線上溝通管道可以幫助您與受眾建立更牢固的關係並鼓勵重複訪問。
- 快速解決問題:即時聊天使您能夠快速解決客戶詢問並即時解決問題。 這有助於防止沮喪和負面體驗,從而帶來更快樂的客戶和正面的口碑推薦。
- 有價值的客戶見解:即時聊天互動提供了有關客戶需求、偏好和痛點的寶貴見解。 分析聊天記錄和回饋可以改善您的行銷策略和產品開發工作。
- 經濟高效的解決方案:許多即時聊天解決方案為小型企業提供免費或負擔得起的計劃,使其成為提供卓越客戶支援和推動轉換的經濟高效方式。 除此之外,它還可以幫助減少與電話和電子郵件相關的支援成本。
- 減少購物車放棄:即時聊天非常適合解決潛在客戶在結帳過程中的疑慮或問題。 這種即時溝通可以讓您解決有關產品的任何疑慮,從而降低購物車放棄率。
- 24/7 可用性:與在特定工作時間內運作的傳統客戶支援管道不同,您的團隊可以遠端工作,不需要處於同一時區。 這確保訪客可以在需要時獲得幫助,即使在正常辦公時間之外。
- 潛在客戶生成:即時聊天可以是一個強大的潛在客戶生成工具。 透過與網站訪客即時互動,您可以直接從網站捕獲潛在客戶,並透過個人化對話培養他們,從而提高轉換的可能性。
現在,在您的 WordPress 網站上提供即時聊天可以輕鬆地將您與可能不提供此等級支援的競爭對手區分開來。 它顯示了您對客戶服務的承諾,並可以幫助您在擁擠的市場中脫穎而出。
但要享受這些好處,您需要選擇一個滿足您需求的網站聊天工具。 您可以使用很多軟體。 以下是幫助您入門的最佳即時聊天插件清單。
但在本教學中,我們將使用 LiveChat。 讓我們看看為什麼我們選擇這個即時聊天 WordPress 外掛程式而不是其他外掛程式。
為什麼 LiveChat 是完美的解決方案

LiveChat 是最好的即時聊天插件,因為它易於設定和使用,非常適合初學者。 您不需要任何編碼經驗。 它允許您組建一個團隊並為他們分配單獨的聊天來處理。
此外,它還與 Facebook Messenger 和 WhatsApp 等流行的訊息應用程式集成,以確保您的用戶可以在最方便的平台上進行交流。 但由於它具有聊天歷史記錄功能,因此您可以將聊天轉移到另一個平台,例如從 Facebook Messenger 轉移到 WhatsApp,並繼續對話而不會破壞訊息鏈。
LiveChat 提供高度可自訂的儀表板,用於個人化訊息和聊天支援設定。 因此,您可以對其進行設置,以便您和您的團隊可以輕鬆地與客戶溝通,而不會互相打擾。
除此之外,它還提供了 130 多個集成,您可以與流行的 CRM、電子郵件行銷工具等整合。 這使您能夠簡化行銷、客戶關係和業務運營。
以下是使用 LiveChat 的其他原因。
- 訊息預覽:您可以在客戶發送之前預覽他們正在輸入的內容。 這使您可以更好地準備更詳細的回應並快速回答。
- 預設回覆:它為常見問題提供預先寫好的回覆。 這簡化了溝通並節省了即時聊天支援代理的時間。 這還可以確保統一的回應,無論處理聊天的客服人員如何,幫助您創建品牌一致性。
- 聊天前表單:LiveChat 提供聊天前表單,用於在發起聊天之前收集用戶的相關訊息,從而使客服人員能夠提供更個性化的幫助和支援。
- 聊天記錄保存:LiveChat 會儲存聊天記錄,除非被訪客清除。 因此,它確保了支援的連續性,並使代理商能夠更好地了解客戶的需求。
- 文件共享:LiveChat 允許代理和客戶之間直接共享文件,透過允許用戶共享螢幕截圖或其他媒體文件,實現更清晰的溝通和更快的問題解決。
- Google Analytics 整合:LiveChat 可與 Google Analytics 集成,使您能夠有效地衡量和分析即時聊天指標,並提供對客戶行為和互動的見解。
如果您正在尋找更多信息,請在此處查看我們最新的 LiveChat 評論。
現在您已經了解了為什麼我們在本教程中選擇 LiveChat 來了解如何為 WordPress 添加即時聊天,讓我們引導您完成整個過程。
第 1 步:建立一個 LiveChat 帳戶
設定 LiveChat 帳戶非常簡單。 此外,在做出決定之前,您還可以獲得 14 天的免費試用期來測試所有功能。
註冊免費試用時,您無需提供信用卡資訊。 這確保您沒有義務購買該工具,也沒有個人資訊外洩的風險。 如果您想要 LiveChat Pro,請在此處查看該外掛程式的定價。
因此,請先前往 LiveChat 官方網站並選擇「免費註冊」。

接下來,提供您想要註冊的電子郵件地址,您將收到一封確認電子郵件。 複製確認電子郵件中提供的程式碼並將其貼上到 LiveChat 註冊頁面。
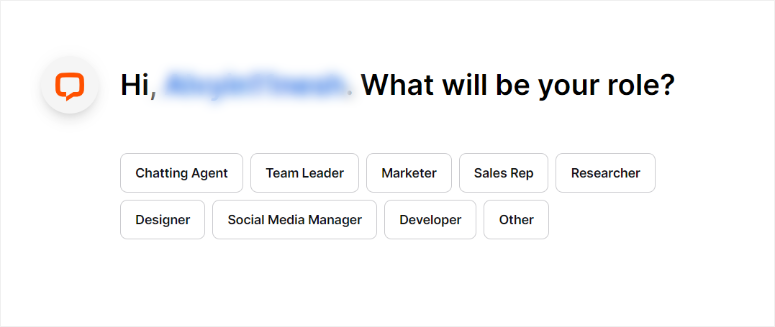
一旦您被重新導向到 LiveChat 儀表板,系統將詢問您一些有關您的公司、您的角色以及您擁有的團隊成員數量的問題。

回答這些問題後,下一步是將 WordPress 與 LiveChat 連接起來。
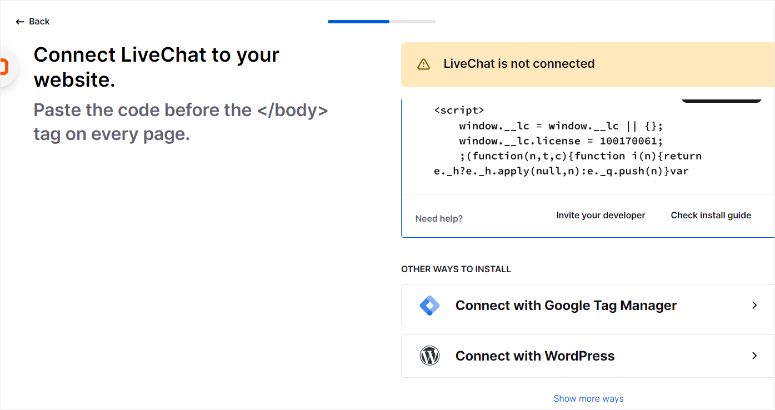
現在,LiveChat 根據您的網站類型提供了大量的連接選項。 如果您運行 WordPress 網站,則可以透過手動程式碼、Google 追蹤程式碼管理器或免費外掛程式連接它。

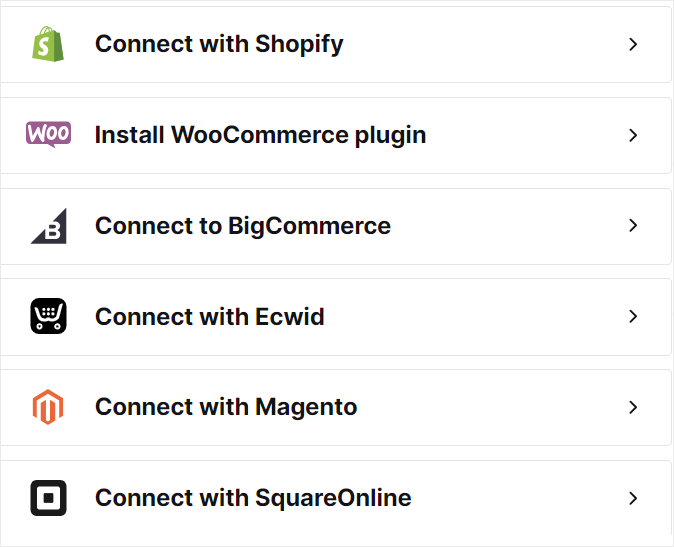
您也可以將其連接到 Shopify、BigCommerce、Ecwid、SquareOnline 等。

但在本教學中,我們將向您展示如何使用 2 種方法將 LiveChat 新增至 WordPress。
1. 使用自訂程式碼
現在,我們應該指出,這種手動方法需要編碼經驗,這對於初學者來說可能會很困難。 事實上,由於其難度級別,LiveChat 為您提供了指南,並且還可以選擇將說明直接發送給您的開發人員。
但我們將使用 WPCode 來完成此操作,這使得它非常簡單。 WPCode 是最好的 Snippet 插件,因為它允許您為網站添加程式碼,而無需破壞程式碼或沒有開發人員經驗。
但在安裝此程式碼外掛程式之前,請先從 LiveChat 複製連接程式碼。 您稍後會需要它。

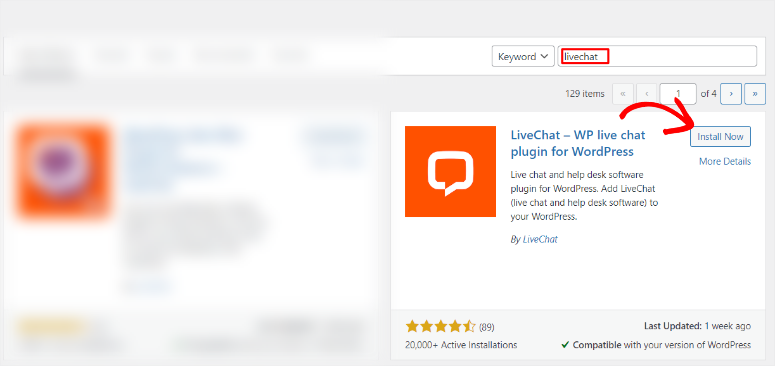
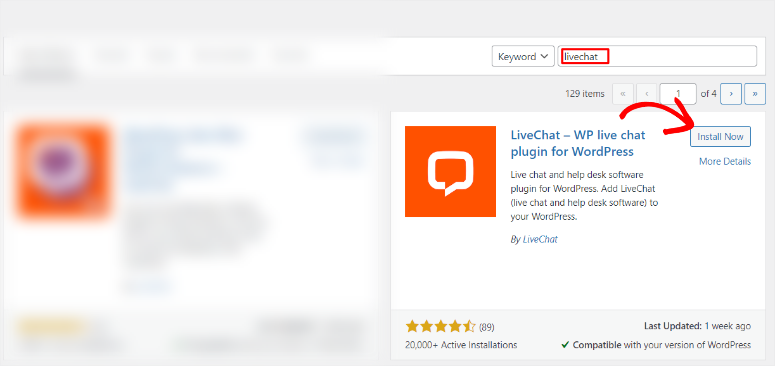
接下來,前往 WordPress 儀表板並透過外掛程式 » 新增外掛程式進入您的外掛程式儲存庫。 之後搜尋“WPCode”即可找到該插件的免費版本。
如果您遇到任何問題,請查看本教學課程,以了解如何安裝插件。
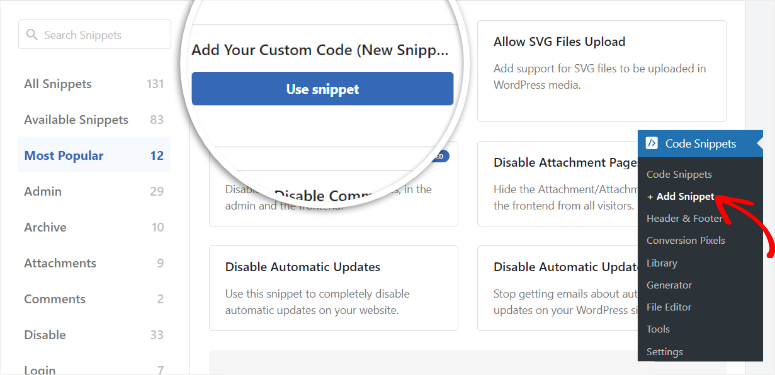
然後,安裝並啟動外掛程式後,請前往程式碼片段»+新增片段。 接下來,選擇“新增您的自訂程式碼”以開啟程式碼預覽畫面。

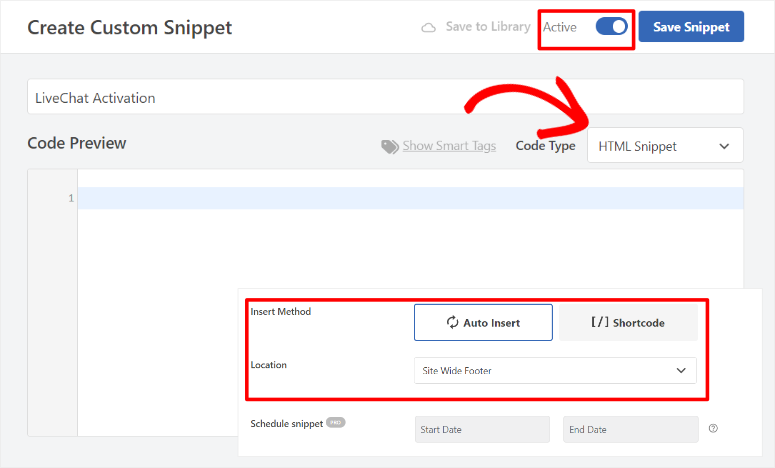
在這裡,首先命名您的片段。 然後,確保程式碼類型設定為“HTML 片段”,並且切換按鈕設定為“活動”。
之後,轉到程式碼預覽區域下方,將插入方法設為“自動插入”,將位置設為“網站寬頁腳”。
完成此操作後,將您先前從 LiveChat 儀表板複製的程式碼貼上到程式碼預覽區域,然後選擇「儲存片段」。

請記住,您可以使用 WPCode 不僅僅用於建立與 WordPress 網站的手動 LiveChat 連線。 您可以新增不同類型的自訂 CSS、JavaScript、HTML 或 PHP 程式碼。 您也可以使用它來整合 Google Analytics、Facebook Pixel 或其他追蹤服務。
之後,重新載入 LiveChat 儀表板,現在應該看到連線成功。
2. 使用插件連接
儘管 WPCode 可以輕鬆地使用程式碼手動新增 LiveChat,但使用其 WordPress 即時聊天外掛甚至更簡單。
首先,透過選擇外掛 » 新增外掛程式導覽到您的 WordPress 儲存庫。 然後,搜尋 LiveChat 插件,安裝並啟動它。

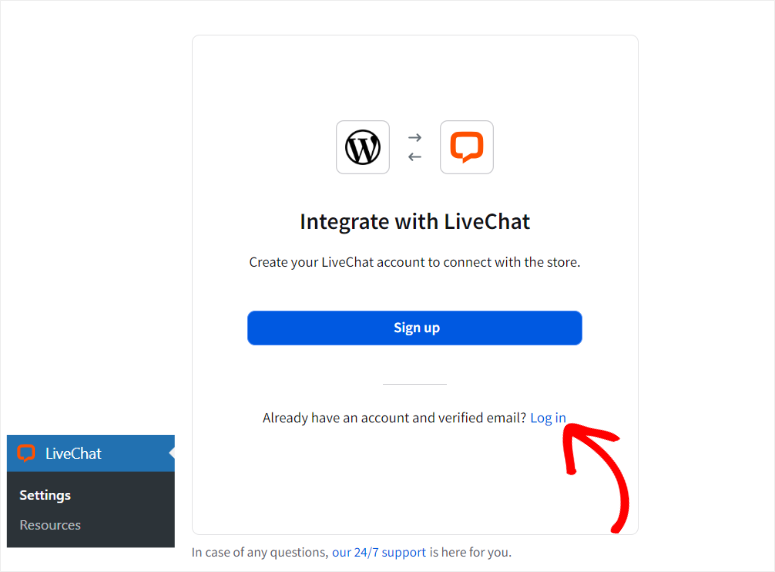
完成後,您應該會在 WordPress 儀表板中看到一個名為LiveChat 的新選單選項。
然後,選擇此選單選項並在接下來出現的彈出視窗中點擊「登入」按鈕。 如果您之前沒有建立帳戶,請點選「註冊」選項。

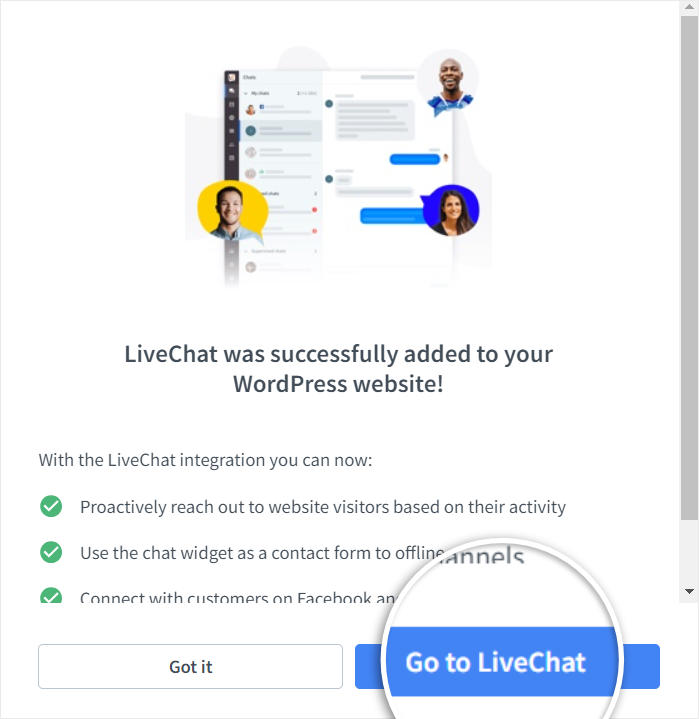
如果 LiveChat 成功新增到您的 WordPress 網站,您將看到另一個彈出視窗。 選擇前往 LiveChat以重定向回您的 LiveChat 儀表板。

恭喜! 您剛剛建立了 LiveChat 帳戶並將其連接到 WordPress。
第 2 步:自訂 LiveChat
使用 WordPress 安裝並啟動免費的 LiveChat 外掛後,讓我們看看如何自訂它。
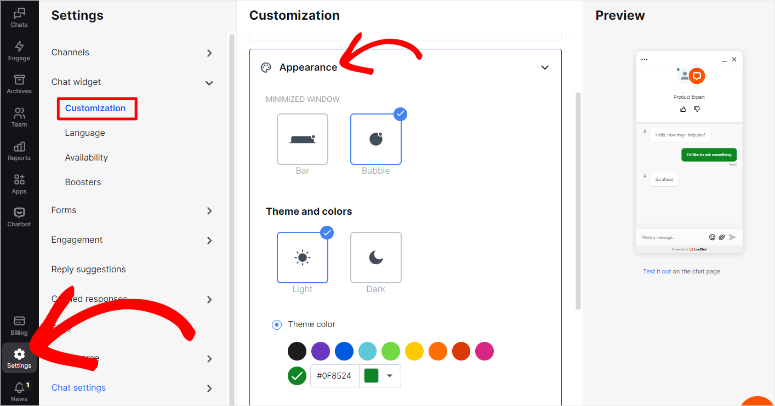
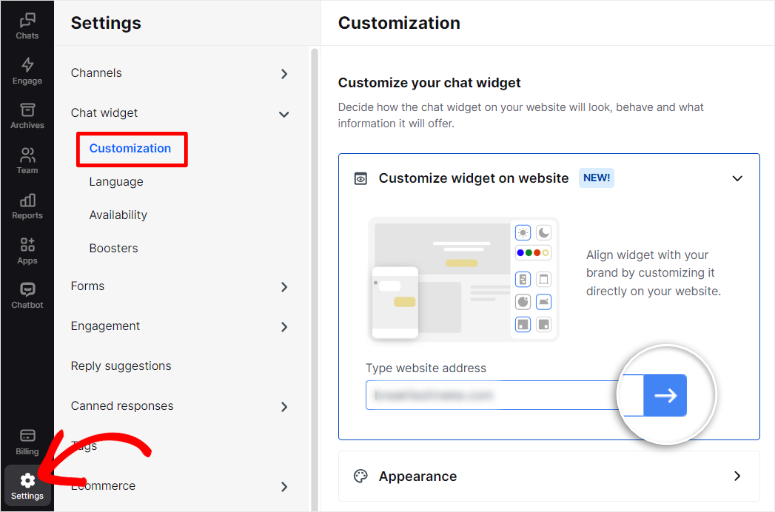
首先,在 LiveChat 儀表板中選擇設定 » 聊天小工具以開始您的客製化之旅。
在「自訂」子選單中,前往「外觀」標籤。
您應該在最右側看到預覽部分。 這將向您展示聊天小工具將如何顯示在即時聊天視窗上。
在這裡,決定您希望聊天小部件是條形還是氣泡。 然後,將其設為深色或淺色主題。 最後,設定小部件的顏色。

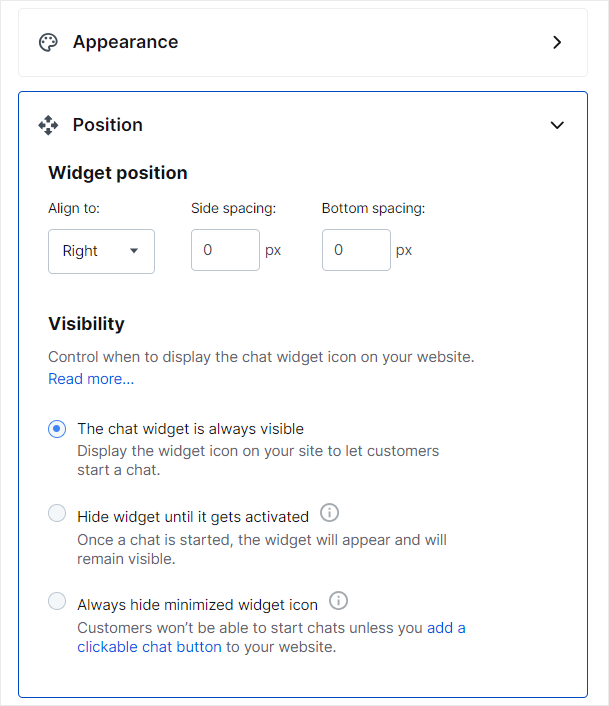
接下來,轉到“自訂”選項卡下方的“位置”選項卡。

在這裡,設定您希望小工具位於右側還是左側。 之後,決定您想要的側面和底部間距。 透過將小部件的可見性設定為「始終可見」、「隱藏小部件直至其被激活」或「始終隱藏最小化的小部件圖示」來完成此步驟。

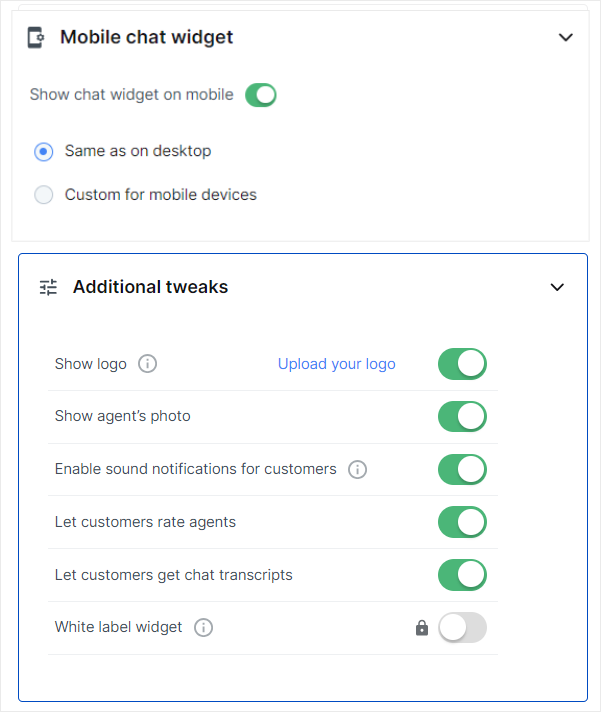
接下來,在下一個標籤上設定「行動聊天小工具」。
您可以對桌面使用相同的設置,也可以使用上述選項進行自訂。
之後,移至以下選項卡上的「其他調整」並設定以下內容。
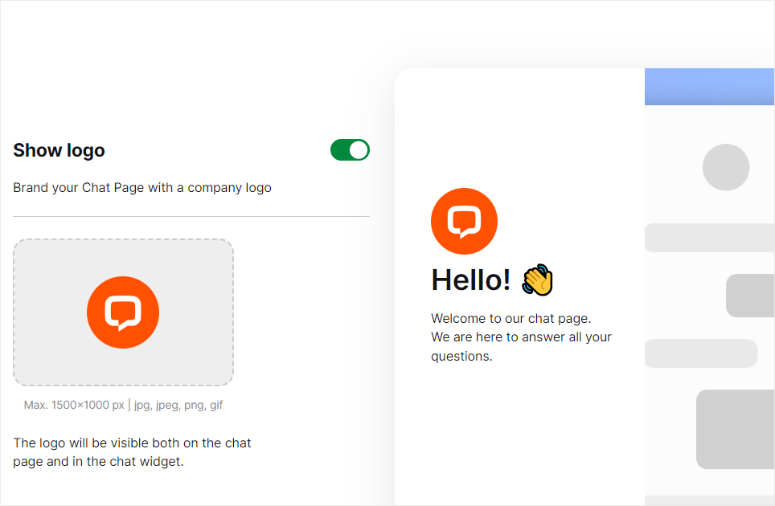
- 顯示徽標:幫助改善您的品牌
- 顯示代理商的照片:讓對話更加個人化
- 為客戶啟用聲音通知:提醒他們,以防他們在另一個視窗中
- 讓客戶評價代理:了解有關客戶體驗的更多信息
- 讓客戶獲得聊天記錄:允許您的用戶獲得對話的書面形式

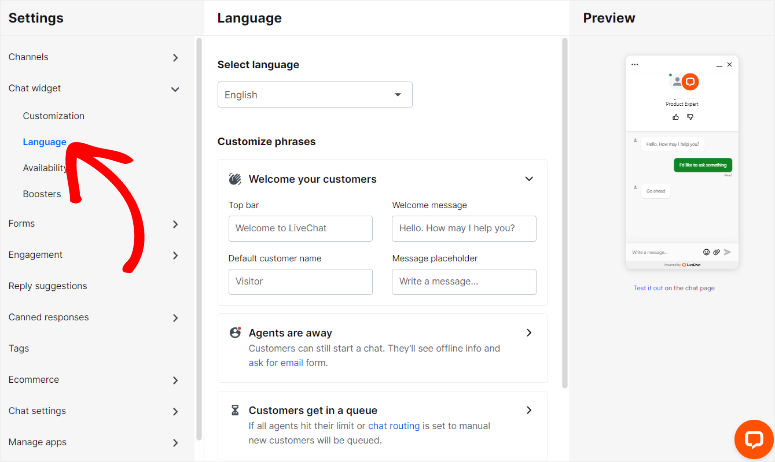
然後,在「自訂」下方,前往「語言」子選單。
首先,從下拉式選單中設定您要使用的語言。 如果您更改語言,您會注意到“自訂短語”部分將根據該語言進行調整。
而且還可以在此處個性化“自訂短語”,使其與您的客戶更具互動性。
在此下方,設定「客服人員離開」和「客戶排隊」文本,以傳達您的客戶在工作時間外應如何聯絡您,或者您的客服人員是否已在為其他人提供服務。

接下來我們就來看看如何設定預設訊息。
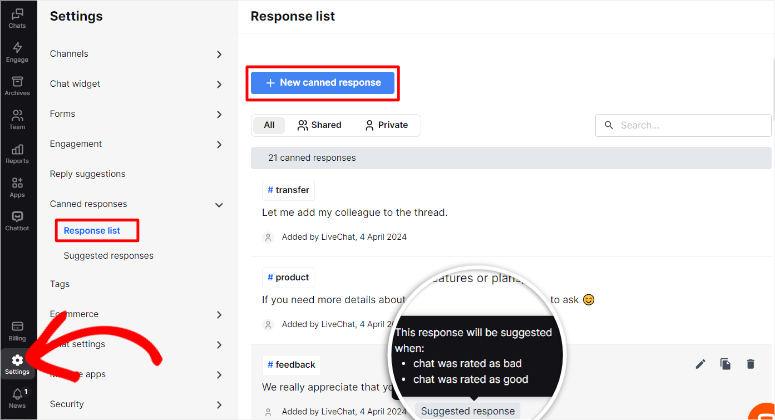
若要存取此即時聊天功能,請前往設定 » 預設回覆 » 回覆清單。
除了提供的範本之外,您還可以在此處建立新的預設訊息,從而使您的客服人員能夠獲得個人化的預先編寫的回應。 然後,您可以使用 #transfer、#product 等標籤對這些預設訊息進行分類。
要添加此內容,也要設定“建議回應”。 在這種情況下,當客戶使用某些短語回覆訊息時,LiveChat 會向您的客服人員建議回覆。

現在,讓我們看看如何設定 LiveChat 表單。
為此,請轉到“設定”»“表單” 。
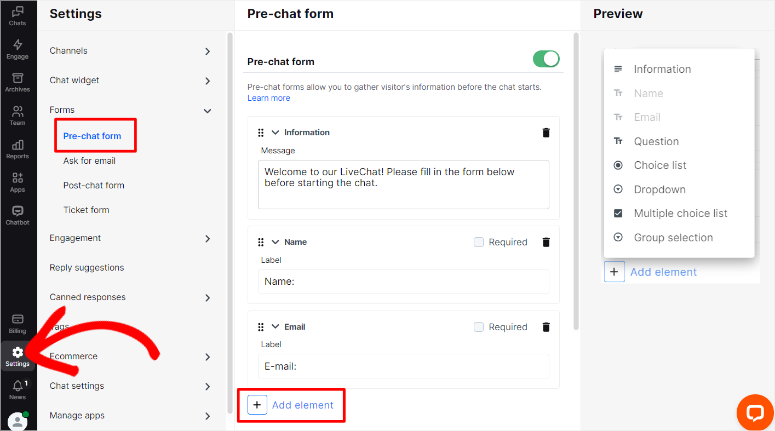
首先,透過個人化歡迎訊息並新增文字欄來詢問客戶的姓名和電子郵件來設定「預先聊天表單」。
為此,如果您想收集有關用戶的更多信息,請添加其他元素,包括資訊、多項選擇列表、下拉列表、選擇列表、問題和群組部分。

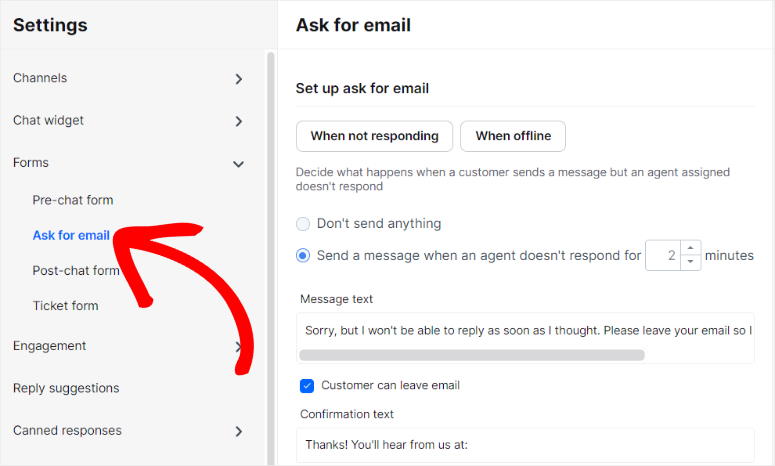
儘管如此,在「表單」子選單上,設定「詢問電子郵件」。
這允許您的客戶在您的代理商沒有回應或離線時提供電子郵件。 在這裡,新增客戶需要等待多長時間才能選擇向您發送電子郵件。 此外,還可以設定一則訊息,指導他們在您離線時該怎麼做。

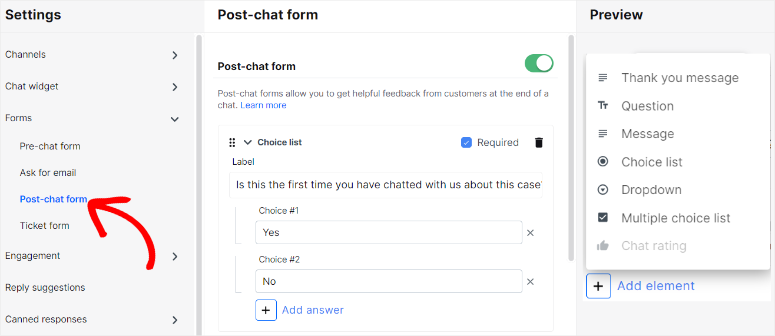
接下來,LiveChat 還允許您新增「聊天後」表單。
您可以使用此表格進行調查以衡量客戶滿意度。 除此之外,您還可以使用此聊天後表單來獲取聊天評級或發送感謝訊息。 這可以幫助您建立信任並發展客戶關係。

現在,為了確保您的客戶以最佳方式進行溝通,請設定「管道」。
在這裡,添加 Facebook Messenger、Apple Messages、WhatsApp 和電子郵件,為您的用戶提供更多通訊選項。
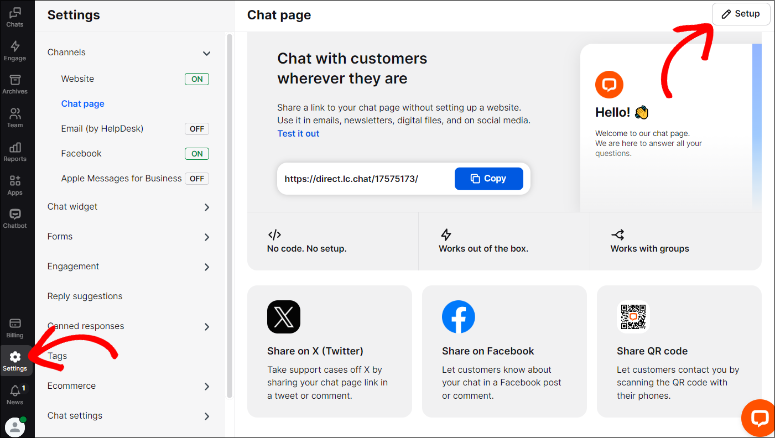
除此之外,您無需任何程式設計經驗即可自訂聊天 WordPress 頁面。 您所要做的就是前往聊天頁面子選單中的「設定」 。

您也可以為您的客戶添加徽標和簡短的歡迎訊息。 準備好後,只需複製聊天頁面 URL 並將其分享到您想要的任何地方,例如新聞通訊、評論、社交媒體等。

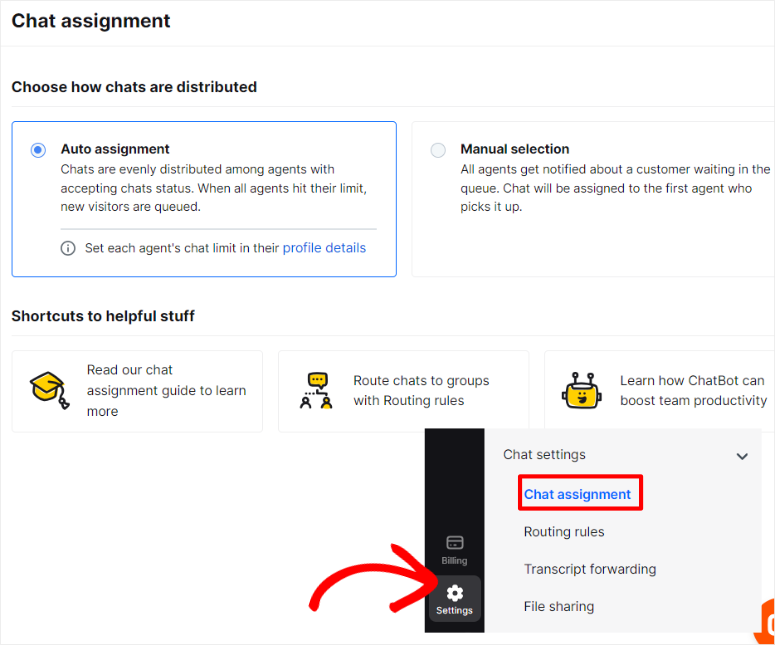
最後,讓我們進入「聊天設定」。
在此,決定您是否希望將客戶訊息手動或自動指派給您的客服人員。
如果您設定自動分配,您可以限制客服人員可以處理的客戶數量。 這將幫助您分配工作量並避免倦怠。
透過手動選擇,當有新客戶聯繫時,所有代理商都會收到通知。 然後,將根據第一個接聽聊天的客服人員來分配聊天。 這可以幫助您的客戶更快獲得服務。

儘管像這樣自訂 LiveChat 小工具很容易,但您會發現一個問題。
由於所有這些設定都是在 WordPress 儀表板的後端進行的,因此很難了解客戶將如何在即時頁面上體驗 LiveChat 小工具。
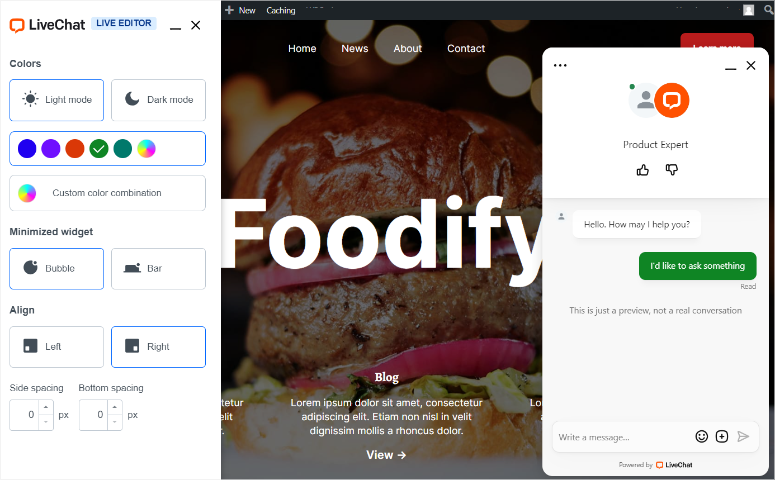
為了解決這個問題,LiveChat 提供了一個新的前端編輯器功能。
若要存取 LiveChat 前端編輯器,請前往 LiveChat 儀表板中的設定 » 聊天小工具 » 自訂。 然後,在「自訂網站上的小工具」標籤上,在文字欄中輸入您的網站 URL,然後點擊「前進箭頭」。

進入即時編輯器後,自訂顏色、最小化小部件和對齊方式。 最重要的是,您現在可以體驗聊天小工具如何在頁面上即時顯示。

第 4 步:在您的網站上顯示 WordPress 即時聊天框
現在,在 WordPress 網站上顯示即時聊天小工具非常簡單。
事實上,如果您完成了本教學的第 1 步並且已經安裝了免費的 WordPress LiveChat 插件,它將自動顯示。

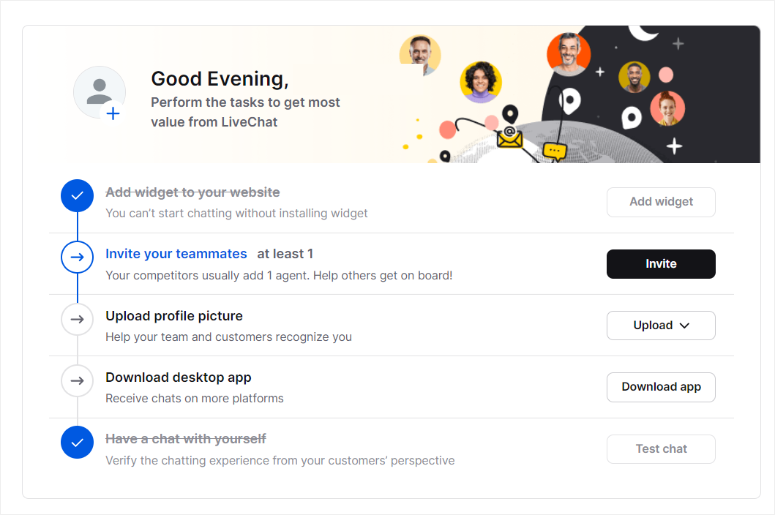
剩下的唯一一件事就是按照 LiveChat 儀表板主頁上的清單進行操作。 如果您還沒有這樣做,它會要求您添加團隊成員和個人資料圖片。
最後,您可以下載桌面應用程式以存取更多聊天平台。

若要查看即時聊天分析,請前往 LiveChat 儀表板上的「報表」。
在這裡,您將看到總聊天次數、聊天參與度、錯過的聊天次數、行銷活動轉換率等指標。 您也可以查看代理效能,例如回應時間和代理活動。
此外,您還可以監控客戶並衡量排隊客戶和隊列放棄等指標。 如果您設定了聊天後表單,LiveChat 可讓您查看報告中的評論,並將其作為社交證據在社交媒體上分享。
第 5 步:聘請專業的即時聊天代理
現在您網站的即時聊天框已準備就緒,您需要聘請可以即時回答使用者問題的代理商。
為此,您可以為您的企業網站考慮兩種選擇:
- 僱用代理商並建立您的銷售和支援團隊。 但是,這需要時間並且需要很大的耐心,尤其是訓練它們。
- 將即時聊天外包給 LTVPlus 這樣的專業公司,他們會處理一切。

LTVPlus 提供即時聊天專家進行 24/7 銷售和支援。 如果您僱用這些代理,您將不需要培訓他們,您的即時聊天將立即開始運行。 這項即時聊天服務還可以為您節省時間和金錢,讓您可以專注於發展您的業務,而不是自己處理網站使用者。
恭喜! 現在您可以在您的網站上免費設定即時聊天。 如果您還有其他疑問,請查看下面的常見問題。
常見問題:WordPress 即時聊天:如何免費設定(逐步)
即時聊天是免費的嗎?
LiveChat 提供 14 天免費試用,無需信用卡。 試用後,定價方案從每個代理商每月 20 美元起。
我可以在即時聊天中追蹤我的代理商和客戶嗎?
絕對地! LiveChat 是執行此操作的最佳即時聊天工具。 它提供有關代理績效、聊天參與度和客戶行為的詳細報告。 監控這些指標可以幫助您優化支援並提高使用者滿意度。
我可以為我的即時聊天小工具添加品牌嗎?
是的,LiveChat 允許對聊天小工具外觀進行廣泛的自訂,包括徽標、顏色和主題等品牌元素。 這可以幫助您的客戶更加信任您的網站並提高品牌知名度。
LiveChat 是否提供多語言支援?
的確! LiveChat 支援多種語言,可以自訂聊天短語和介面來迎合您的受眾。 透過提供在地化支持,您可以增強全球用戶的用戶體驗。
我們希望這篇文章能幫助您了解如何為 WordPress 添加免費即時聊天。 您可能還想查看我們的指南,以了解如何使用自訂歡迎訊息來問候 WordPress 使用者。
除此之外,這裡還有其他可能有興趣閱讀的文章。
- 11 個最佳即時聊天軟體插件比較
- 如何輕鬆地在 WordPress 中新增「立即通話」按鈕(逐步)
- 7 個最佳群組溝通團隊聊天應用程式
第一篇文章列出並比較了 11 個最好的即時聊天插件。 下一篇文章將引導您了解如何在 WordPress 網站上新增「立即致電」按鈕。 上一篇文章討論了 7 個用於群組通訊的最佳團隊聊天應用程式。
