So richten Sie WordPress Live Chat KOSTENLOS ein (Schritt für Schritt)
Veröffentlicht: 2024-04-06
Möchten Sie Live-Chat zu Ihrer Website hinzufügen?
Live-Chat ist eine der besten Möglichkeiten, mit Ihren Benutzern zu kommunizieren, da diese sich nicht anmelden oder eine neue Seite oder Website öffnen müssen. Die Kommunikation erfolgt direkt vor Ort, live auf Ihrer Website, was sie effizienter macht.
Aber letztendlich besteht das Ziel darin, den Kommunikationskanal sowohl für Ihre Kunden als auch für Ihr Team einfach zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Live-Chat für WordPress einrichten. Wir besprechen, wie Sie Ihre Teammitglieder hinzufügen und ihnen Chats zuweisen. Wir werden auch sehen, wie Sie den Live-Chat an Ihr Branding anpassen können.
Warum sollten Sie WordPress einen kostenlosen Live-Chat hinzufügen?
Live-Chat ermöglicht die Hin- und Her-Kommunikation. Dadurch wird sichergestellt, dass Ihre Benutzer sofort die Antworten erhalten, die sie benötigen, und die Kundenzufriedenheit steigt. Daher kann ein kostenloser Chat für Website-Software Ihre Conversion-Rate steigern und Ihnen sogar ermöglichen, Ihre Produkte direkter und ohne Aufdringlichkeit zu verkaufen.
Hier sind weitere Gründe, Chat für Websites hinzuzufügen.
- Verbesserte Kundenbindung : Live-Chat regt Besucher zur Interaktion mit Ihrer Website an und erhöht so die Bindung und das Vertrauen. Dieser praktische Online-Kommunikationskanal kann Ihnen helfen, stärkere Beziehungen zu Ihrem Publikum aufzubauen und zu wiederholten Besuchen zu ermutigen.
- Schnelle Problemlösung : Mit dem Live-Chat können Sie Kundenanfragen schnell bearbeiten und Probleme in Echtzeit lösen. Dies kann dazu beitragen, Frustrationen und negative Erfahrungen zu vermeiden, was zu zufriedeneren Kunden und positiven Mundpropaganda-Empfehlungen führt.
- Wertvolle Kundeneinblicke : Live-Chat-Interaktionen bieten wertvolle Einblicke in die Bedürfnisse, Vorlieben und Schwachstellen der Kunden. Durch die Analyse von Chat-Transkripten und Feedback können Sie Ihre Marketingstrategien und Produktentwicklungsbemühungen verbessern.
- Kostengünstige Lösung : Viele Live-Chat-Lösungen bieten kostenlose oder erschwingliche Pläne für kleine Unternehmen und stellen damit eine kostengünstige Möglichkeit dar, hervorragenden Kundensupport zu bieten und die Conversions zu steigern. Darüber hinaus kann es dazu beitragen, die mit Telefonanrufen und E-Mails verbundenen Supportkosten zu senken.
- Weniger Warenkorbabbrüche : Der Live-Chat eignet sich hervorragend, um während des Bestellvorgangs auf Bedenken oder Fragen potenzieller Kunden einzugehen. Diese sofortige Kommunikation kann es Ihnen ermöglichen, alle Bedenken bezüglich des Produkts auszuräumen und so die Abbruchraten im Einkaufswagen zu senken.
- Verfügbarkeit rund um die Uhr : Im Gegensatz zu herkömmlichen Kundensupportkanälen, die innerhalb bestimmter Geschäftszeiten arbeiten, kann Ihr Team remote arbeiten und muss sich nicht in derselben Zeitzone befinden. Dadurch wird sichergestellt, dass Besucher jederzeit Hilfe erhalten können, auch außerhalb der regulären Bürozeiten.
- Lead-Generierung : Live-Chat kann ein leistungsstarkes Tool zur Lead-Generierung sein. Durch die Interaktion mit Website-Besuchern in Echtzeit können Sie Leads direkt von Ihrer Website erfassen und sie durch personalisierte Gespräche pflegen, wodurch die Wahrscheinlichkeit einer Konvertierung erhöht wird.
Jetzt können Sie sich durch das Anbieten von Live-Chat auf Ihrer WordPress-Site leicht von Mitbewerbern abheben, die möglicherweise nicht dieses Maß an Support bieten. Es zeigt Ihr Engagement für den Kundenservice und kann Ihnen helfen, sich in einem überfüllten Markt abzuheben.
Um die Vorteile nutzen zu können, müssen Sie jedoch ein Chat-Tool für Websites auswählen, das Ihren Anforderungen entspricht. Es gibt jede Menge Software, die Sie verwenden können. Hier ist eine Liste der besten Live-Chat-Plugins, um Ihnen den Einstieg zu erleichtern.
Für dieses Tutorial verwenden wir jedoch LiveChat. Mal sehen, warum wir dieses Live-Chat-WordPress-Plugin anstelle der anderen ausgewählt haben.
Warum LiveChat die perfekte Lösung ist

LiveChat ist das beste Live-Chat-Plugin, da es einfach einzurichten und zu verwenden ist und sich daher perfekt für Anfänger eignet. Sie benötigen keine Programmiererfahrung. Es ermöglicht Ihnen, ein Team zu bilden und ihnen einzelne Chats zuzuweisen.
Darüber hinaus lässt es sich in beliebte Messaging-Apps wie Facebook Messenger und WhatsApp integrieren, um sicherzustellen, dass Ihre Benutzer auf der für sie bequemsten Plattform kommunizieren können. Da es jedoch über eine Chat-Verlaufsfunktion verfügt, können Sie den Chat auf eine andere Plattform verschieben, beispielsweise von Facebook Messenger zu WhatsApp, und die Konversation fortsetzen, ohne die Nachrichtenkette zu unterbrechen.
LiveChat bietet ein hochgradig anpassbares Dashboard für personalisierte Nachrichten und Chat-Support-Einstellungen. Aus diesem Grund können Sie es so einrichten, dass Sie und Ihr Team problemlos mit Ihren Kunden kommunizieren können, ohne sich gegenseitig auf die Füße zu treten.
Darüber hinaus verfügt es über mehr als 130 Integrationen, die Sie mit beliebten CRMs, E-Mail-Marketing-Tools und mehr durchführen können. Dadurch können Sie Ihr Marketing, Ihre Kundenbeziehungen und Ihre Geschäftsabläufe optimieren.
Hier sind weitere Gründe, LiveChat zu nutzen.
- Nachrichten-Sneak-Peek : Sie können eine Vorschau dessen anzeigen, was der Kunde eingibt, bevor er sie sendet. Dadurch können Sie eine detailliertere Antwort besser vorbereiten und schneller antworten.
- Vorgefertigte Antworten : Bietet vorgefertigte Antworten auf häufig gestellte Fragen. Dies optimiert die Kommunikation und spart den Live-Chat-Supportmitarbeitern Zeit. Dies gewährleistet auch einheitliche Antworten unabhängig vom Agenten, der den Chat bearbeitet, und trägt so zur Markenkonsistenz bei.
- Pre-Chat-Formulare : LiveChat bietet Pre-Chat-Formulare, um relevante Informationen von Benutzern zu sammeln, bevor ein Chat gestartet wird, sodass Agenten persönlichere Unterstützung und Unterstützung leisten können.
- Aufbewahrung des Chat-Verlaufs : LiveChat speichert den Chat-Verlauf, sofern er nicht vom Besucher gelöscht wird. Dadurch wird die Kontinuität des Supports sichergestellt und die Agenten können die Kundenbedürfnisse besser verstehen.
- Dateifreigabe : LiveChat ermöglicht die direkte Dateifreigabe zwischen Agenten und Kunden und ermöglicht so eine klarere Kommunikation und eine schnellere Problemlösung, indem Benutzer Screenshots oder andere Mediendateien teilen können.
- Google Analytics-Integration : LiveChat kann in Google Analytics integriert werden, sodass Sie Live-Chat-Metriken effektiv messen und analysieren und Einblicke in das Kundenverhalten und die Interaktionen erhalten können.
Wenn Sie weitere Informationen suchen, schauen Sie sich hier unseren neuesten LiveChat-Test an.
Nachdem Sie nun gesehen haben, warum wir LiveChat für dieses Tutorial zum Hinzufügen von Live-Chat zu WordPress ausgewählt haben, lassen Sie sich von uns durch den Prozess führen.
Schritt 1: Erstellen Sie ein LiveChat-Konto
Das Einrichten eines LiveChat-Kontos ist super einfach. Außerdem erhalten Sie eine kostenlose 14-tägige Testversion, um alle Funktionen zu testen, bevor Sie Ihre Entscheidung treffen.
Sie müssen Ihre Kreditkarteninformationen nicht angeben, wenn Sie sich für die kostenlose Testversion anmelden. Dadurch wird sichergestellt, dass Sie nicht verpflichtet sind, das Tool zu kaufen, und auch nicht das Risiko besteht, dass Ihre persönlichen Daten preisgegeben werden. Wenn Sie LiveChat Pro möchten, sehen Sie sich hier die Preise des Plugins an.
Gehen Sie also zunächst zur offiziellen Website von LiveChat und wählen Sie „Kostenlos anmelden“.

Geben Sie als Nächstes die E-Mail-Adresse ein, mit der Sie sich anmelden möchten, und Sie erhalten eine Bestätigungs-E-Mail. Kopieren Sie den in der Bestätigungs-E-Mail bereitgestellten Code und fügen Sie ihn in die LiveChat-Anmeldeseite ein.
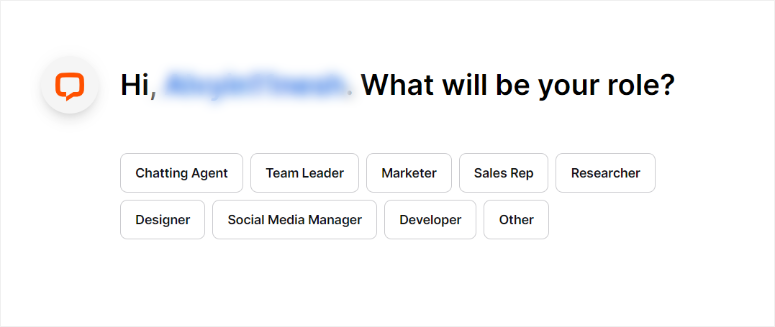
Sobald Sie zum LiveChat-Dashboard weitergeleitet werden, werden Ihnen einige Fragen zu Ihrem Unternehmen, Ihrer Rolle und der Anzahl Ihrer Teammitglieder gestellt.

Sobald Sie diese Fragen beantwortet haben, besteht der nächste Schritt darin, WordPress mit LiveChat zu verbinden.
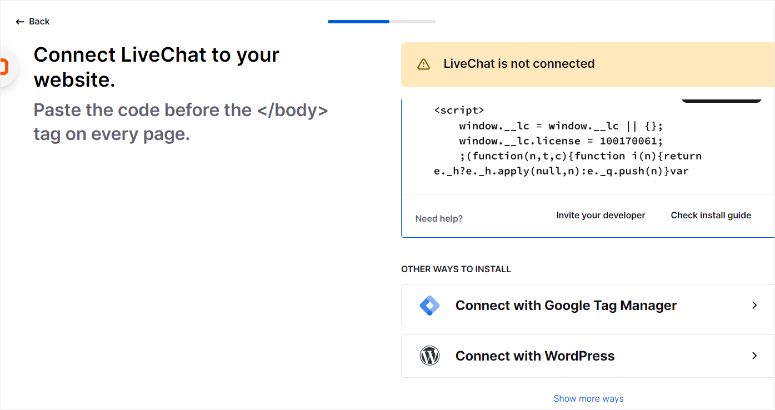
Jetzt bietet LiveChat je nach Website-Typ zahlreiche Verbindungsoptionen. Wenn Sie eine WordPress-Site betreiben, können Sie diese über einen manuellen Code, Google Tag Manager oder ein kostenloses Plugin verbinden.

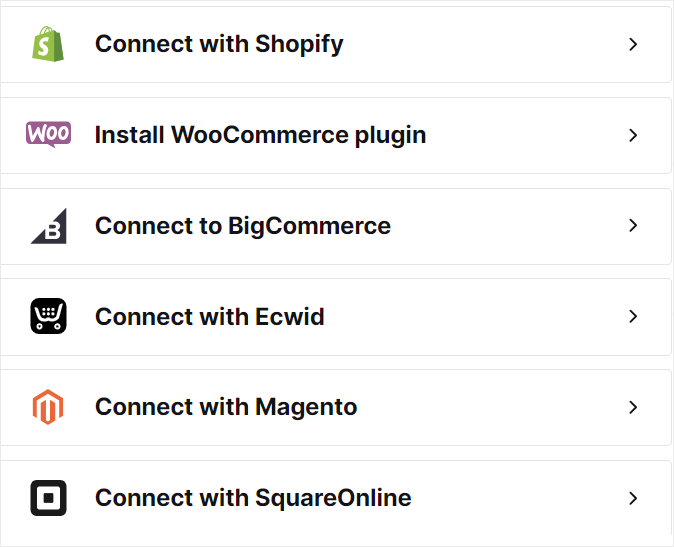
Sie können es auch mit Shopify, BigCommerce, Ecwid, SquareOnline und mehr verbinden.

In diesem Tutorial zeigen wir Ihnen jedoch, wie Sie LiveChat mit zwei Methoden zu WordPress hinzufügen.
1. Benutzerdefinierten Code verwenden
Nun sollten wir darauf hinweisen, dass diese manuelle Methode Programmiererfahrung erfordert, was für Anfänger schwierig sein kann. Tatsächlich bietet Ihnen LiveChat aufgrund seines Schwierigkeitsgrads eine Anleitung und auch die Möglichkeit, die Anweisungen direkt an Ihren Entwickler zu senden.
Aber wir werden dafür WPCode verwenden, was es super einfach macht. WPCode ist das beste Snippet-Plugin, da es Ihnen ermöglicht, Ihrer Website Code hinzuzufügen, ohne ihn zu beschädigen oder über Entwicklererfahrung zu verfügen.
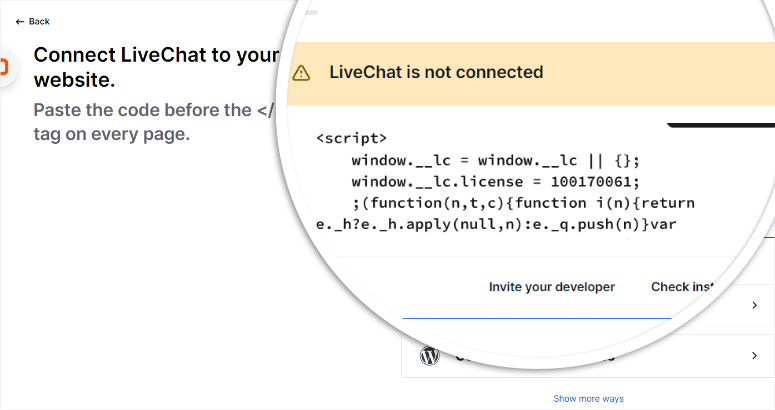
Bevor Sie dieses Code-Plugin installieren, kopieren Sie jedoch zunächst den Verbindungscode von LiveChat. Sie werden es später brauchen.

Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und gehen Sie zu Ihrem Plugin-Repository, indem Sie zu Plugins » Neues Plugin hinzufügen gehen. Suchen Sie anschließend nach „WPCode“, um die kostenlose Version des Plugins zu finden.
Wenn Sie auf Probleme stoßen, lesen Sie dieses Tutorial zur Installation eines Plugins.
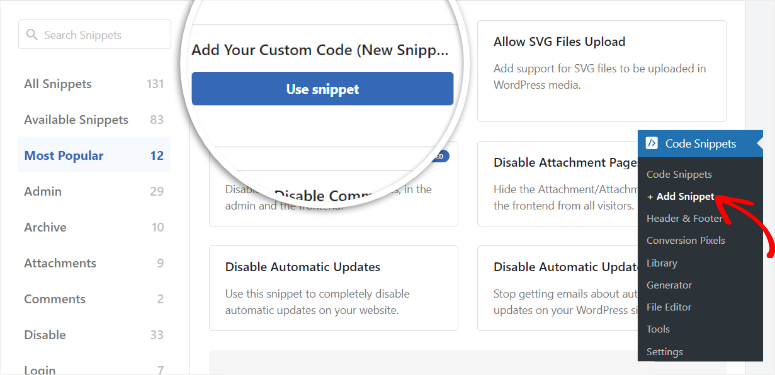
Sobald Sie das Plugin installiert und aktiviert haben, gehen Sie zu Code-Snippets » +Snippet hinzufügen . Wählen Sie als Nächstes „Ihren benutzerdefinierten Code hinzufügen“, um den Code-Vorschaubildschirm zu öffnen.

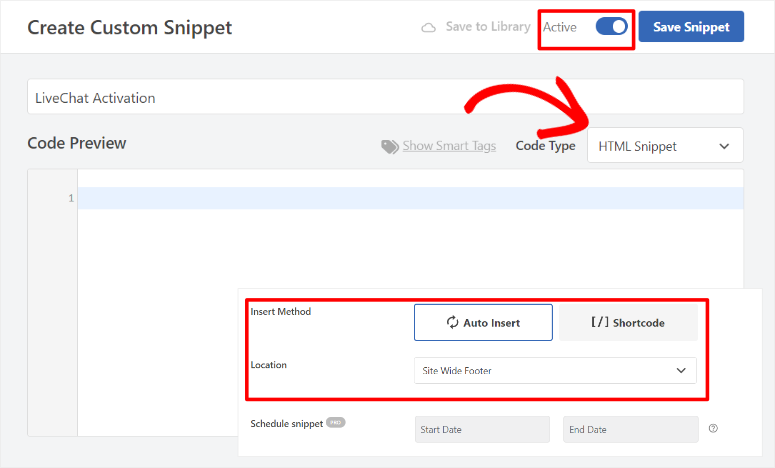
Benennen Sie hier zuerst Ihr Snippet. Stellen Sie dann sicher, dass der Codetyp auf „HTML-Snippet“ eingestellt ist und die Umschaltfläche auf „Aktiv“ eingestellt ist.
Gehen Sie anschließend unter den Bereich „Codevorschau“ und stellen Sie die Einfügemethode auf „Automatisch einfügen“ und die Position auf „Seitenweite Fußzeile“ ein.
Sobald dies erledigt ist, fügen Sie den Code, den Sie zuvor aus Ihrem LiveChat-Dashboard kopiert haben, in den Codevorschaubereich ein und wählen Sie „Snippet speichern“.

Denken Sie daran, dass Sie WPCode für mehr als nur das Erstellen der manuellen LiveChat-Verbindung mit Ihrer WordPress-Website verwenden können. Sie können verschiedene Arten von benutzerdefinierten CSS-, JavaScript-, HTML- oder PHP-Codes hinzufügen. Sie können damit auch Google Analytics, Facebook Pixel oder andere Tracking-Dienste integrieren.
Laden Sie anschließend Ihr LiveChat-Dashboard neu und Sie sollten nun sehen, dass die Verbindung erfolgreich war.
2. Verbinden Sie sich mit einem Plugin
Obwohl WPCode das manuelle Hinzufügen von LiveChat mit einem Code einfach macht, ist die Verwendung des WordPress-Live-Chat-Plugins noch einfacher.
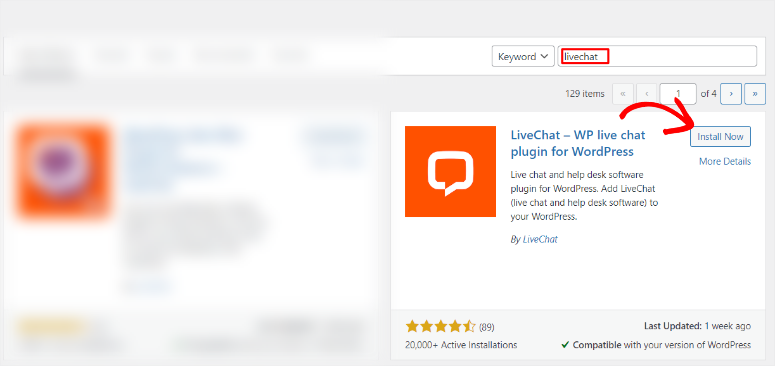
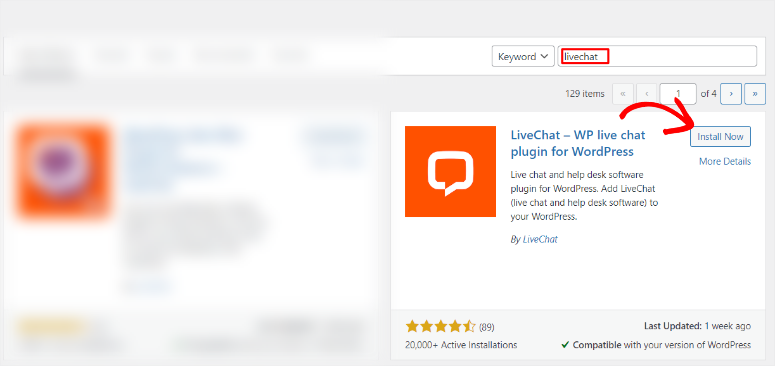
Navigieren Sie zunächst zu Ihrem WordPress-Repository, indem Sie Plugins » Neues Plugin hinzufügen auswählen. Suchen Sie dann nach dem LiveChat-Plugin, installieren Sie es und aktivieren Sie es.

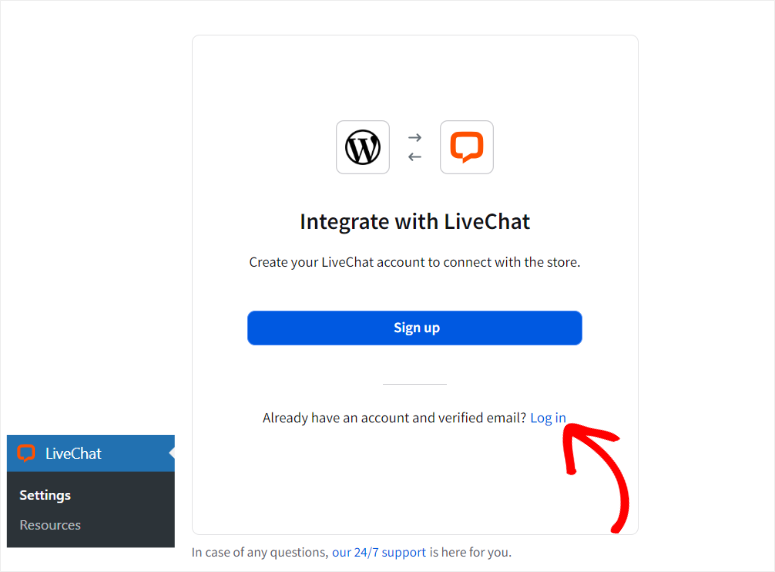
Sobald Sie fertig sind, sollten Sie in Ihrem WordPress-Dashboard eine neue Menüoption namens LiveChat sehen.
Wählen Sie dann diese Menüoption und klicken Sie im nächsten Popup-Fenster auf die Schaltfläche „Anmelden“. Wenn Sie noch kein Konto erstellt haben, klicken Sie auf die Option „Anmelden“ .

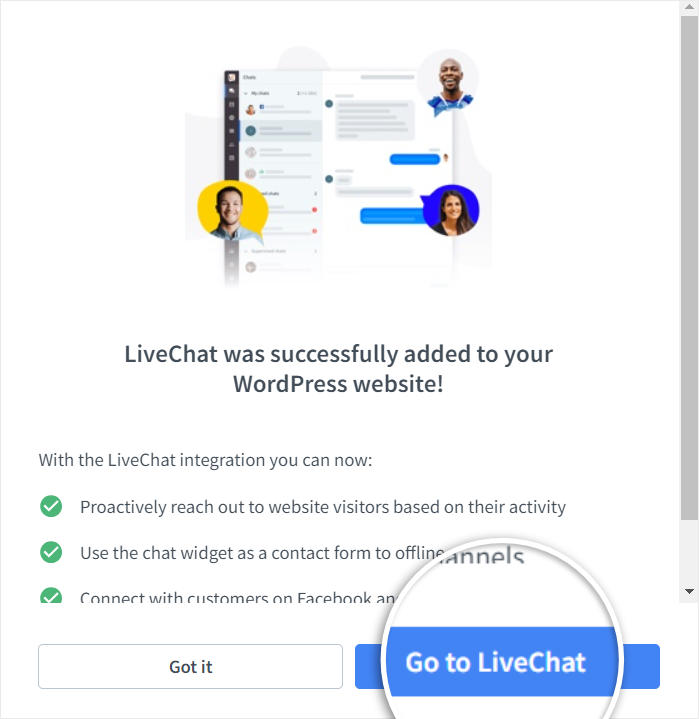
Wenn LiveChat erfolgreich zu Ihrer WordPress-Site hinzugefügt wurde, wird ein weiteres Popup angezeigt. Wählen Sie „Zu LiveChat gehen“, um zurück zu Ihrem LiveChat-Dashboard weitergeleitet zu werden.

Glückwunsch! Sie haben gerade Ihr LiveChat-Konto erstellt und mit WordPress verbunden.
Schritt 2: LiveChat anpassen
Lassen Sie uns sehen, wie Sie das kostenlose LiveChat-Plugin anpassen, nachdem es mit WordPress installiert und aktiviert wurde.
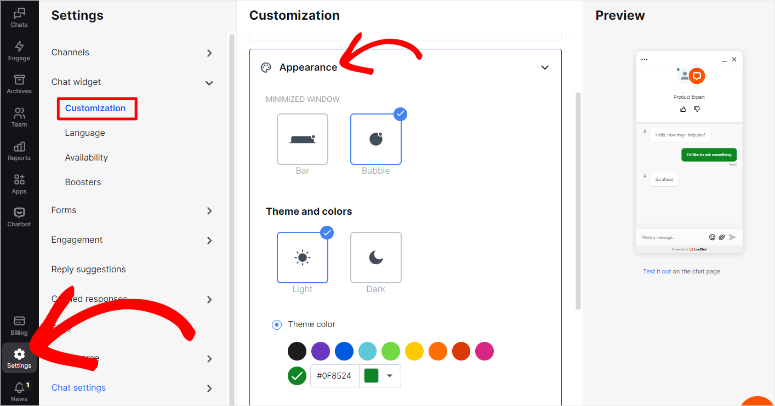
Wählen Sie zunächst Einstellungen » Chat-Widget in Ihrem LiveChat-Dashboard, um Ihre Anpassungsreise zu beginnen.

Gehen Sie im Untermenü „Anpassung“ zur Registerkarte „Aussehen“.
Ganz rechts sollte ein Vorschaubereich angezeigt werden. Dadurch wird Ihnen angezeigt, wie Ihr Chat-Widget im Live-Chat-Fenster angezeigt wird.
Entscheiden Sie hier, ob Ihr Chat-Widget eine Leiste oder eine Blase sein soll. Stellen Sie dann ein dunkles oder helles Thema ein. Legen Sie abschließend die Farbe des Widgets fest.

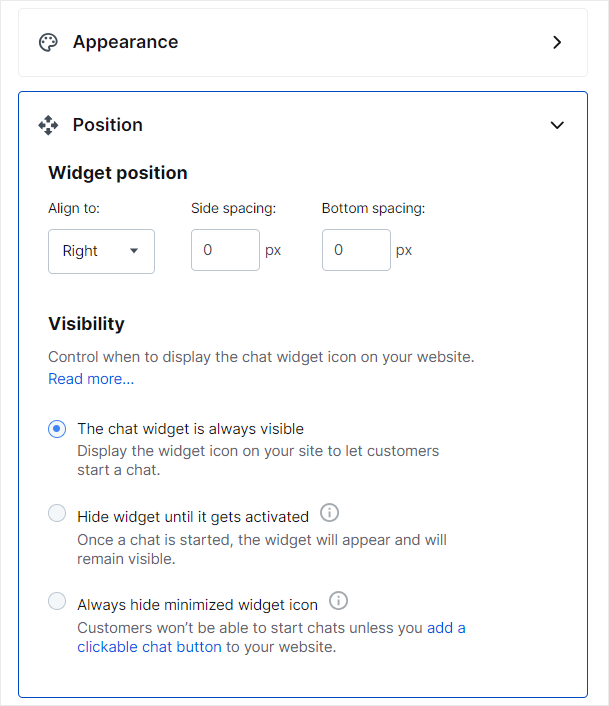
Gehen Sie als Nächstes zur Registerkarte „Position“ unter der Registerkarte „Anpassung“.
Stellen Sie hier ein, ob Sie Ihr Widget rechts oder links haben möchten. Legen Sie anschließend den gewünschten Seiten- und Bodenabstand fest. Schließen Sie diesen Schritt ab, indem Sie die Sichtbarkeit des Widgets auf „Immer sichtbar“, „Widget ausblenden, bis es aktiviert wird“ oder „Minimiertes Widget-Symbol immer ausblenden“ festlegen.

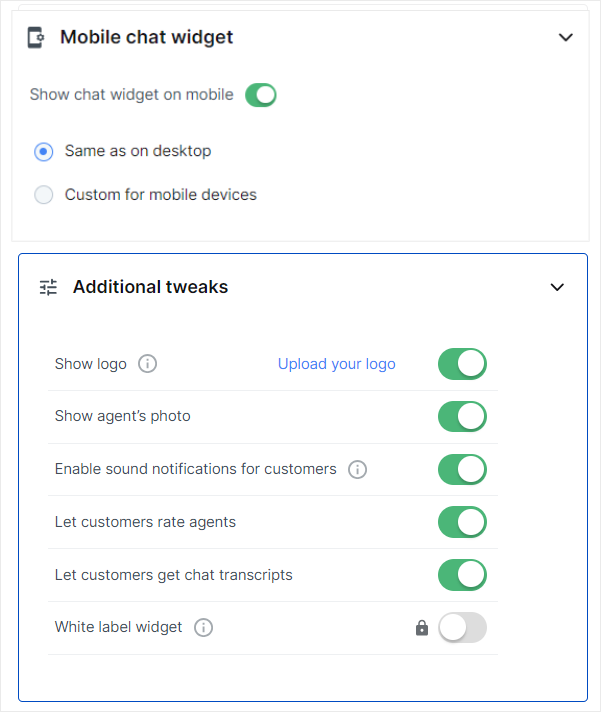
Als nächstes richten Sie auf der nächsten Registerkarte Ihr „Mobile Chat Widget“ ein.
Sie können dieselben Einstellungen für den Desktop verwenden oder sie mit Optionen wie den oben genannten anpassen.
Gehen Sie anschließend auf der folgenden Registerkarte zu „Zusätzliche Optimierungen“ und legen Sie Folgendes fest.
- Logo anzeigen: Helfen Sie dabei, Ihr Branding zu verbessern
- Foto des Agenten anzeigen: Macht das Gespräch persönlicher
- Tonbenachrichtigungen für Kunden aktivieren: Benachrichtigen Sie sie, falls sie sich in einem anderen Fenster befinden
- Lassen Sie Kunden Agenten bewerten: Erfahren Sie mehr über das Kundenerlebnis
- Ermöglichen Sie Ihren Kunden, Chat-Transkripte zu erhalten: Ermöglicht Ihren Benutzern, die Konversation in schriftlicher Form zu führen

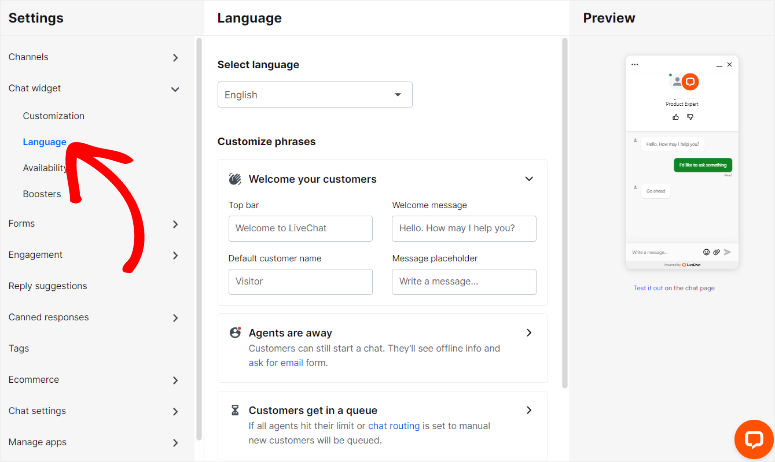
Gehen Sie dann unterhalb von „Anpassung“ zum Untermenü „Sprachen“.
Stellen Sie hier zunächst im Dropdown-Menü die Sprache ein, die Sie verwenden möchten. Wenn Sie die Sprache ändern, werden Sie feststellen, dass sich der Abschnitt „Phrasen anpassen“ an die Sprache anpasst.
Aber personalisieren Sie hier auch die „Anpassungsphrasen“, um sie für Ihre Kunden ansprechender zu gestalten.
Richten Sie darunter die Texte „Agenten sind abwesend“ und „Kunden stehen in einer Warteschlange“ ein, um mitzuteilen, wie Ihre Kunden Sie außerhalb der Geschäftszeiten erreichen sollen oder ob Ihre Agenten bereits andere Personen betreuen.

Schauen wir uns als Nächstes an, wie man vorgefertigte Nachrichten einrichtet.
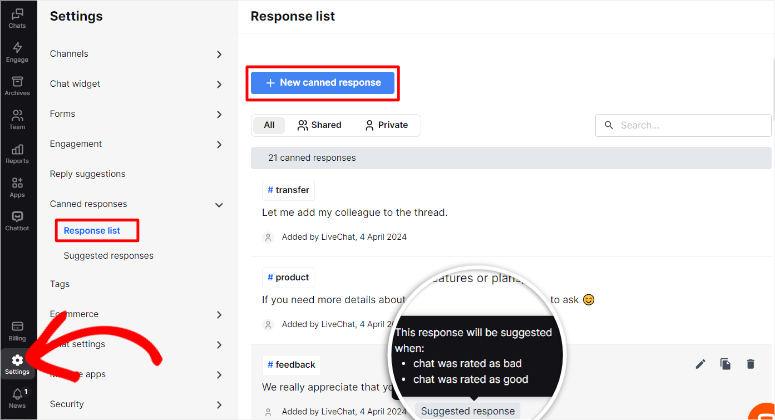
Um auf diese Live-Chat-Funktion zuzugreifen, gehen Sie zu Einstellungen » Vorgefertigte Antworten » Antwortliste .
Zusätzlich zu den bereitgestellten Vorlagen können Sie hier neue vorgefertigte Nachrichten erstellen, sodass Ihre Agenten personalisierte, vorgefertigte Antworten erhalten. Sie können diese vorgefertigten Nachrichten dann mithilfe von Tags wie #transfer, #product und mehr kategorisieren.
Um dies zu ergänzen, legen Sie auch „Vorgeschlagene Antwort“ fest. In diesem Fall schlägt LiveChat Ihren Agenten eine Antwort vor, wenn ein Kunde bestimmte Phrasen verwendet, um auf Nachrichten zu antworten.

Sehen wir uns nun an, wie man LiveChat-Formulare konfiguriert.
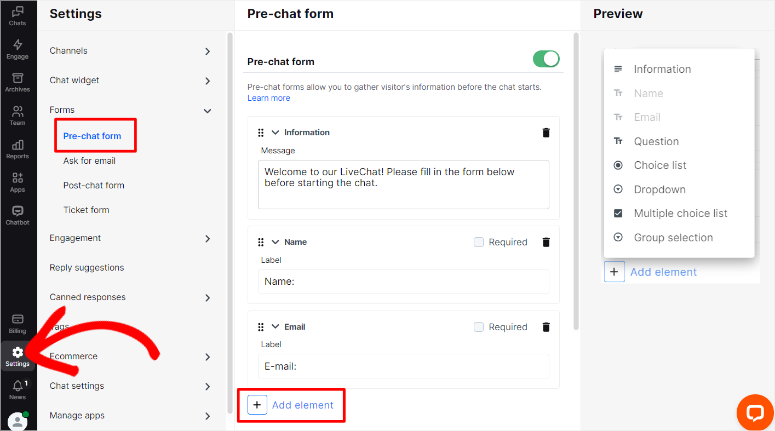
Gehen Sie dazu zu Einstellungen » Formulare .
Konfigurieren Sie zunächst das „Pre-Chat-Formular“, indem Sie die Willkommensnachricht personalisieren und Textleisten hinzufügen, um nach dem Namen und der E-Mail-Adresse des Kunden zu fragen.
Wenn Sie darüber hinaus noch mehr Informationen über Ihren Benutzer sammeln möchten, fügen Sie zusätzliche Elemente hinzu, darunter Informationen, eine Multiple-Choice-Liste, ein Dropdown-Menü, eine Auswahlliste, eine Frage und einen Gruppenabschnitt.

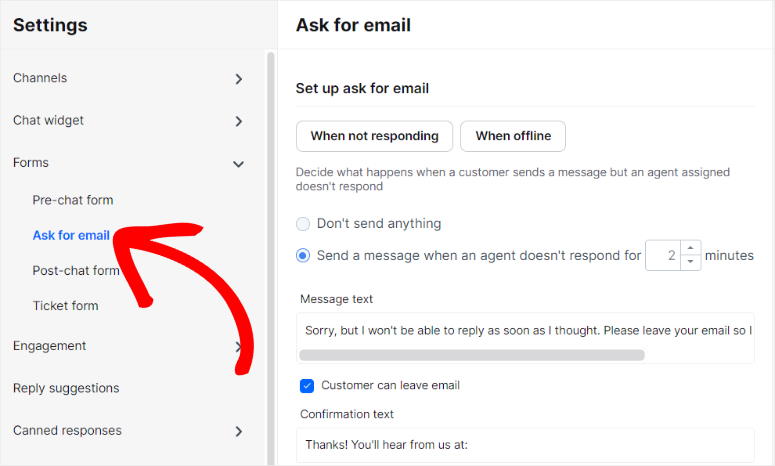
Richten Sie dennoch im Untermenü „Formulare“ die Option „Nach E-Mail fragen“ ein.
Dadurch kann Ihr Kunde eine E-Mail senden, wenn Ihre Agenten nicht antworten oder offline sind. Geben Sie hier an, wie lange der Kunde warten muss, bevor er die Möglichkeit erhält, Ihnen eine E-Mail zu senden. Legen Sie außerdem eine Nachricht fest, um ihnen mitzuteilen, was zu tun ist, wenn Sie offline sind.

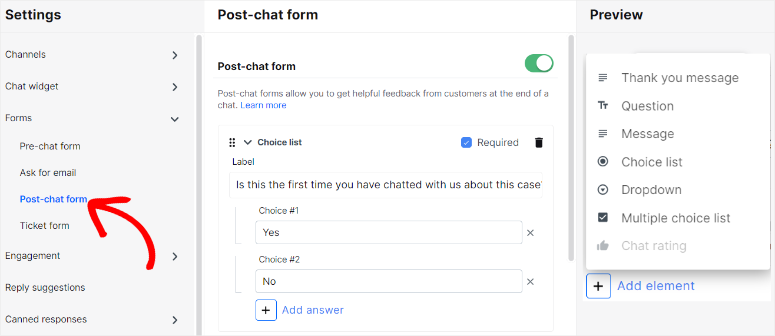
Als nächstes können Sie mit LiveChat auch ein „Post-Chat“-Formular hinzufügen.
Mit diesem Formular können Sie eine Umfrage durchführen, um die Kundenzufriedenheit zu messen. Darüber hinaus können Sie dieses Post-Chat-Formular auch verwenden, um eine Bewertung des Chats zu erhalten oder eine Dankesnachricht zu senden. Dies kann Ihnen helfen, Vertrauen aufzubauen und Ihre Kundenbeziehung auszubauen.

Um sicherzustellen, dass Ihre Kunden optimal kommunizieren, richten Sie nun „Kanäle“ ein.
Fügen Sie hier Facebook Messenger, Apple Messages, WhatsApp und E-Mails hinzu, um Ihren Benutzern mehr Kommunikationsoptionen zu bieten.
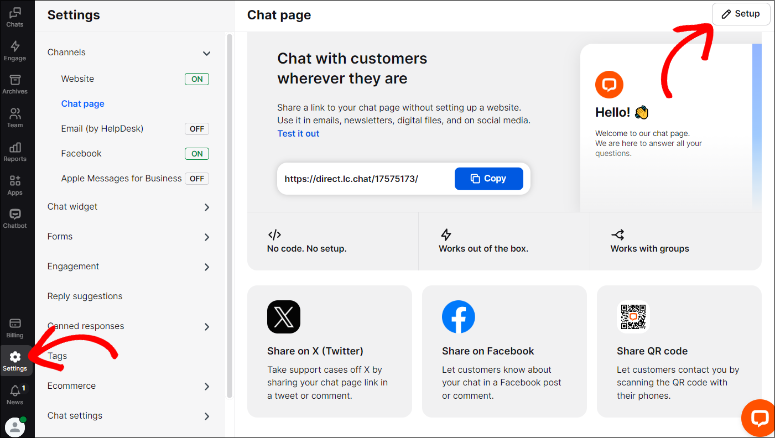
Darüber hinaus können Sie die Chat-WordPress-Seite ohne Programmiererfahrung anpassen. Sie müssen lediglich im Untermenü der Chat-Seite auf „Einrichten“ gehen.

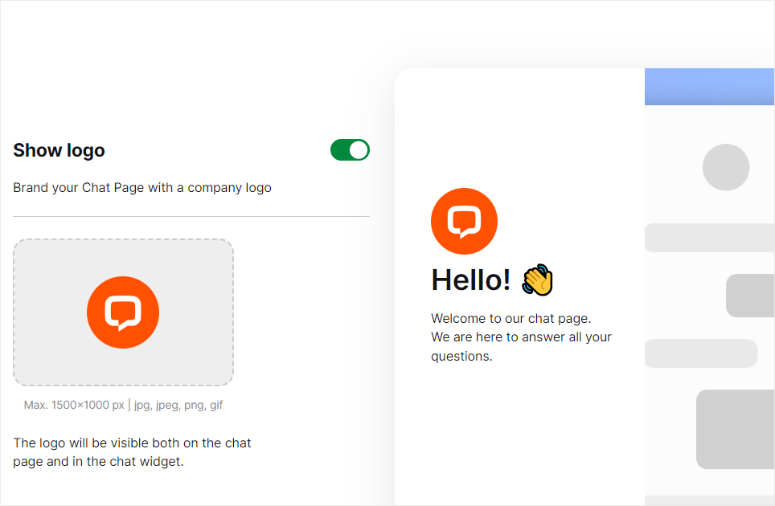
Sie können auch Ihr Logo und eine kurze Willkommensnachricht für Ihre Kunden hinzufügen. Sobald dies fertig ist, kopieren Sie einfach die URL der Chat-Seite und teilen Sie sie an einer beliebigen Stelle, z. B. in Newslettern, Kommentaren, sozialen Medien usw.

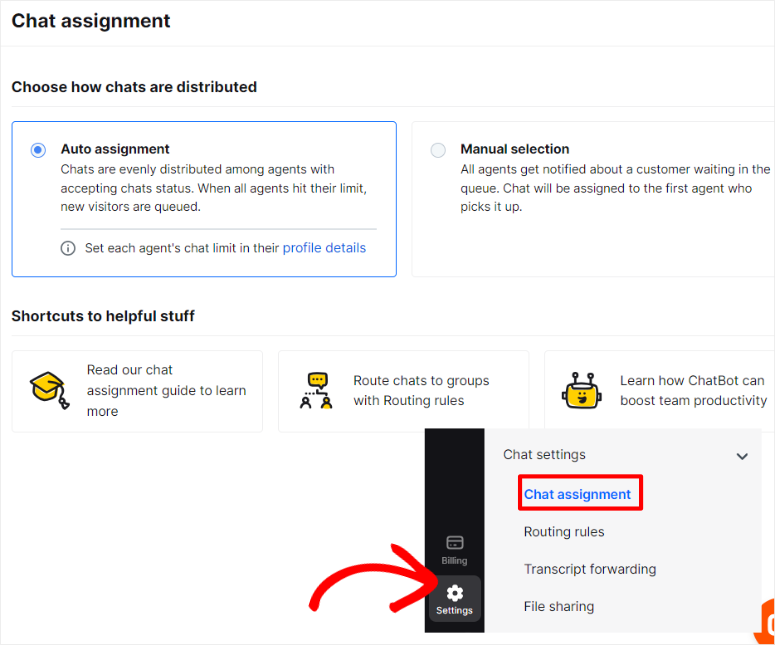
Gehen wir abschließend zu „Chat-Einstellungen“.
Entscheiden Sie hier, ob die Kundennachrichten Ihren Agenten manuell oder automatisch zugewiesen werden sollen.
Wenn Sie die automatische Zuweisung festlegen, können Sie die Anzahl der Kunden begrenzen, die ein Agent bearbeiten kann. Dies hilft Ihnen, die Arbeitsbelastung zu verteilen und Burnout zu vermeiden.
Bei der manuellen Auswahl werden alle Agenten benachrichtigt, wenn sich ein neuer Kunde meldet. Anschließend werden die Chats basierend auf dem ersten Agenten zugewiesen, der sie abholt. Dies kann dazu beitragen, dass Ihre Kunden schneller bedient werden.

Auch wenn die Anpassung Ihres LiveChat-Widgets auf diese Weise einfach ist, gibt es ein Problem.
Da alle diese Einstellungen im Backend Ihres WordPress-Dashboards vorgenommen werden, kann es schwierig sein zu verstehen, wie Ihre Kunden das LiveChat-Widget auf einer Live-Seite erleben.
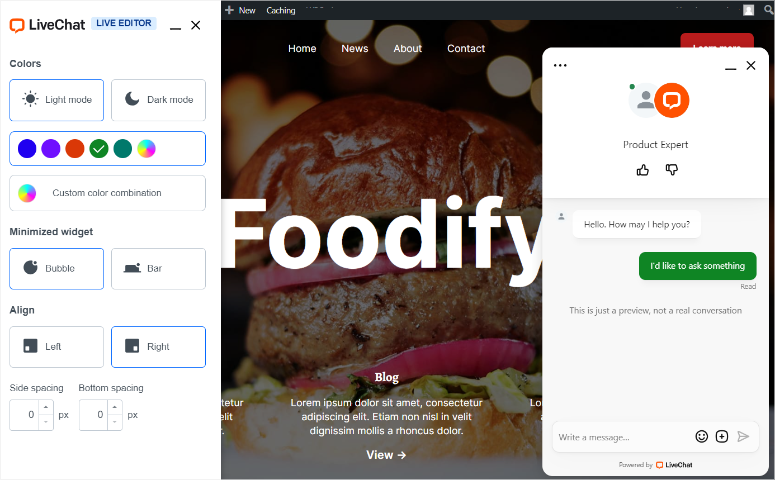
Um dabei zu helfen, verfügt LiveChat über eine NEUE Front-End-Editor-Funktion.
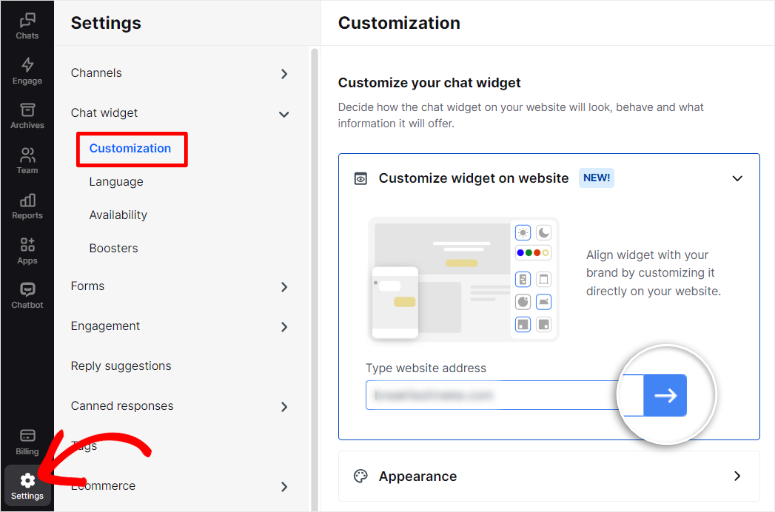
Um auf den LiveChat-Frontend-Editor zuzugreifen, gehen Sie in Ihrem LiveChat-Dashboard zu Einstellungen » Chat-Widget » Anpassen . Geben Sie dann auf der Registerkarte „Widget auf Website anpassen“ die URL Ihrer Website in die Textleiste ein und klicken Sie auf den „Vorwärtspfeil“.

Passen Sie im Live-Editor die Farben, das minimierte Widget und die Ausrichtung an. Am wichtigsten ist, dass Sie jetzt erleben können, wie das Chat-Widget live auf einer Seite angezeigt wird.

Schritt 4: Zeigen Sie die WordPress-Live-Chat-Box auf Ihrer Website an
Jetzt ist die Anzeige Ihres Live-Chat-Widgets auf Ihrer WordPress-Site ganz einfach.
Tatsächlich wird es automatisch angezeigt, wenn Sie Schritt 1 dieses Tutorials abgeschlossen haben und bereits das kostenlose WordPress LiveChat-Plugin installiert haben.

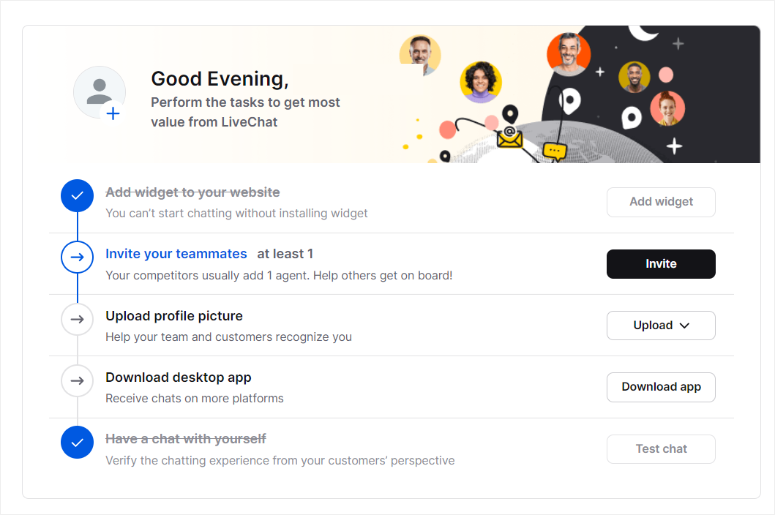
Sie müssen nur noch die Checkliste auf der Startseite Ihres LiveChat-Dashboards befolgen. Falls Sie dies noch nicht getan haben, werden Sie aufgefordert, Teammitglieder und ein Profilbild hinzuzufügen.
Schließlich können Sie die Desktop-App herunterladen, um auf weitere Chat-Plattformen zuzugreifen.

Um Ihre Live-Chat-Analysen anzuzeigen, gehen Sie in Ihrem LiveChat-Dashboard auf „Berichte“.
Hier sehen Sie Kennzahlen für die Gesamtzahl der Chats, das Chat-Engagement, verpasste Chats, Kampagnen-Conversions und mehr. Sie können auch die Leistung der Agenten sehen, z. B. deren Reaktionszeit und Agentenaktivität.
Darüber hinaus können Sie Kunden überwachen und Kennzahlen wie Kunden in der Warteschlange und Abbrüche in der Warteschlange messen. Wenn Sie Post-Chat-Formulare einrichten, können Sie mit LiveChat die Bewertungen in Ihren Berichten sehen und sie als Social Proof in sozialen Medien teilen.
Schritt 5: Stellen Sie professionelle Live-Chat-Agenten ein
Da die Live-Chat-Box Ihrer Website nun bereit ist, müssen Sie Agenten einstellen, die die Fragen der Benutzer in Echtzeit beantworten können.
Zu diesem Zweck haben Sie zwei Optionen, die Sie für Ihre Unternehmenswebsite in Betracht ziehen können:
- Stellen Sie Agenten ein und bauen Sie Ihr Vertriebs- und Supportteam auf. Aber es wird Zeit brauchen und viel Geduld erfordern, insbesondere für das Training.
- Lagern Sie den Live-Chat an ein professionelles Unternehmen wie LTVPlus aus, das sich um alles kümmert.

LTVPlus bietet Live-Chat-Experten für Vertrieb und Support rund um die Uhr. Wenn Sie diese Agenten einstellen, müssen Sie sie nicht schulen und Ihr Live-Chat funktioniert sofort. Mit diesem Live-Chat-Dienst sparen Sie außerdem Zeit und Geld, sodass Sie sich auf das Wachstum Ihres Unternehmens konzentrieren können, anstatt sich alleine um die Benutzer Ihrer Website zu kümmern.
Glückwunsch! Sie können jetzt kostenlos einen Live-Chat auf Ihrer Website einrichten. Wenn Sie weitere Fragen haben, schauen Sie sich unsere FAQs unten an.
FAQs: WordPress Live Chat: So richten Sie ihn KOSTENLOS ein (Schritt für Schritt)
Ist LiveChat kostenlos?
LiveChat bietet eine 14-tägige kostenlose Testversion ohne Kreditkarte. Nach der Testversion beginnen die Preispläne bei 20 $ pro Monat und Agent.
Kann ich meine Agenten und Kunden im Live-Chat verfolgen?
Absolut! LiveChat ist der beste Live-Chat dafür. Es bietet detaillierte Berichte über die Agentenleistung, das Chat-Engagement und das Kundenverhalten. Durch die Überwachung dieser Kennzahlen können Sie den Support optimieren und die Benutzerzufriedenheit steigern.
Kann ich mein Live-Chat-Widget mit einem Branding versehen?
Ja, LiveChat ermöglicht eine umfassende Anpassung des Erscheinungsbilds des Chat-Widgets, einschließlich Branding-Elementen wie Logos, Farben und Themen. Dies kann dazu beitragen, dass Ihre Kunden Ihrer Website mehr vertrauen und die Markenbekanntheit steigern.
Bietet LiveChat mehrsprachige Unterstützung?
In der Tat! LiveChat unterstützt mehrere Sprachen und ermöglicht so die Anpassung von Chat-Phrasen und Benutzeroberflächen an Ihre Zielgruppen. Durch die Bereitstellung lokalisierten Supports können Sie die Benutzererfahrung für globale Benutzer verbessern.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie einen kostenlosen Live-Chat zu WordPress hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur Begrüßung von WordPress-Benutzern mit einer benutzerdefinierten Willkommensnachricht lesen.
Darüber hinaus finden Sie hier weitere Artikel, die Sie möglicherweise lesen möchten.
- Die 11 besten Live-Chat-Software-Plugins im Vergleich
- So fügen Sie ganz einfach eine Schaltfläche „Jetzt anrufen“ zu WordPress hinzu (Schritt für Schritt)
- Die 7 besten Team-Chat-Apps für die Gruppenkommunikation
Der erste Artikel listet und vergleicht 11 der besten Live-Chat-Plugins. Im nächsten Beitrag erfahren Sie, wie Sie Ihrer WordPress-Site eine Schaltfläche „Jetzt anrufen“ hinzufügen. Im letzten Artikel werden die 7 besten Team-Chat-Apps für die Gruppenkommunikation besprochen.
