使用 Converter for Media 超越 WebP
已發表: 2022-11-16如今,保持較小的圖像文件以提高網站的性能已成為不二之選。 有很多方法可以在上傳圖像之前壓縮圖像,還有一些眾所周知的保存圖像的格式。 雖然您可能擁有常用的方法和格式,但您可能不知道最新的。
如果您運行 WordPress 站點,您可能熟悉 WebP。 WebP 格式由谷歌於 2010 年開發,此後穩步流行。 將 JPEG 和 PNG 文件減少 25-34% 對網站所有者來說是一個遊戲規則的改變者。
您可能需要更加熟悉一種稱為 AVIF 的圖像格式。 AVIF 由開放媒體聯盟於 2019 年發布,可以比 WebP 進一步減小圖像尺寸。 此外,轉換後的圖像質量優於 WebP。 AVIF 格式受 Chrome 和 Firefox 等瀏覽器以及最新版本的 Safari 支持。 總的來說,超過 76% 的瀏覽器已經支持 AVIF,而且這個百分比一直在增長。
如果你想讓你的圖像盡可能小,並使你的網站加載速度快得驚人,你需要採用 AVIF。 您現在可以開始使用名為 Converter for Media 的 WordPress 插件。
媒體插件轉換器
說實話。 壓縮圖像可能很痛苦。 沒有人喜歡花時間處理照片並努力保持圖像質量。 如果您可以將圖像上傳到您的站點並讓軟件完成繁重的工作,那將會容易得多。
使用 Converter for Media 插件絕對可以做到這一點。

Converter for Media 可幫助您在 WordPress 中優化圖像。 您可以避免在桌面應用程序上摸索。 只需將您的圖片上傳到您的 WordPress 網站,插件會處理剩下的事情。 該插件還可以轉換您現有的所有圖像,並保持原始文件完好無損。
Converter for Media 已經具備使用 AVIF 格式壓縮圖像的能力。 如果您想領先於遊戲並開始使用可用的最新格式,此插件將幫助您實現這一目標。 您的網站將加載得更快,您的搜索引擎優化將得到改善,並且您的訪問者將感謝您留下來。
您可能擔心過早地拋棄 WebP。 這是明智的,但您可以放心,因為 Converter for Media 也使用 WebP。 這意味著如果瀏覽器不支持 AVIF,您的網站將顯示 WebP 版本。
Converter for Media 的另一個很酷的功能是您的圖像是使用遠程服務器轉換的。 這意味著您的服務器幾乎沒有負載,如果您使用的是共享主機計劃,這將非常有用。 無需懷疑您的服務器是否滿足將圖像轉換為 AVIF 的技術要求。
讓我們了解如何使用 Converter for Media 插件減少您網站的圖像!
如何使用 Convert for Media
媒體轉換器易於使用。 我們將完成從安裝到配置的整個設置。
安裝媒體轉換器
首先直接從其 WordPress.org 頁面下載 Converter for Media 插件。
如果您願意,可以直接從您的 WordPress 網站搜索核心插件。 在 Admin Dashboard 中,選擇Plugins > Add New 。 在搜索欄中,查找“Converter for Media”,您會看到它顯示為一個選項。
您還可以在他們的網站上購買插件的專業版計劃,該計劃提供額外的功能。
下載插件 zip 文件後,導航到 WordPress 站點的管理儀表板。 選擇插件–>添加新的。 單擊上傳插件並瀏覽您保存的 .zip 文件。 單擊立即安裝,然後將其激活。
媒體配置轉換器
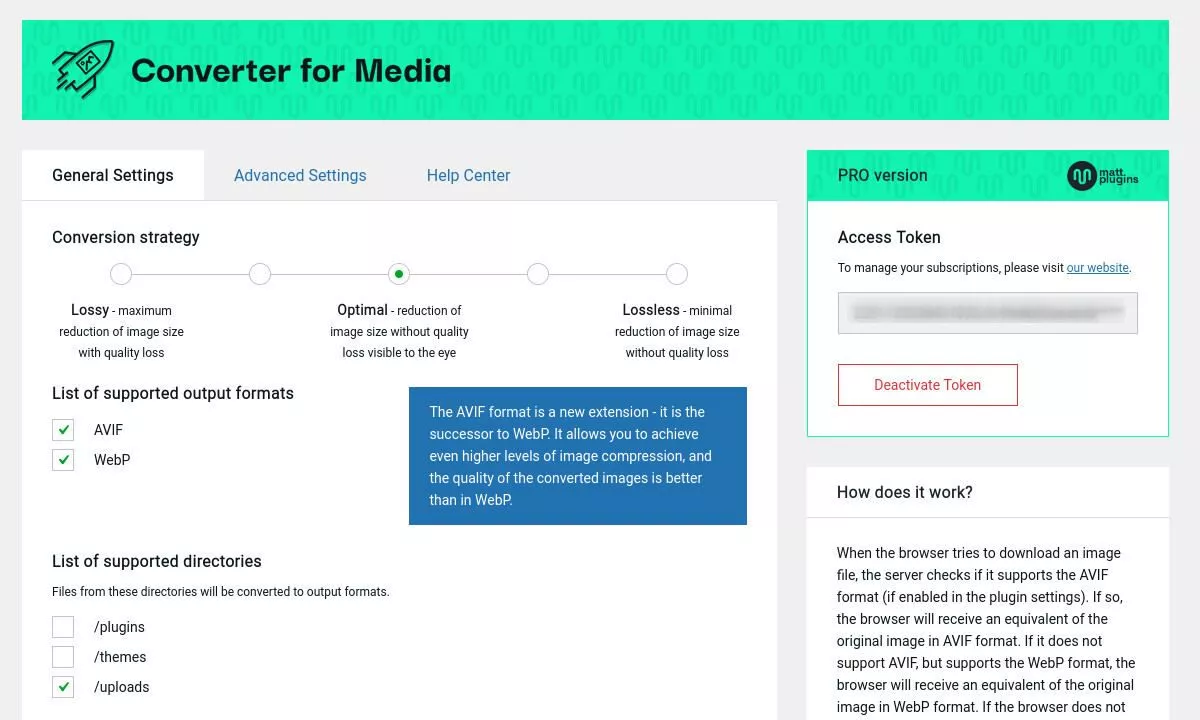
在您的 WordPress 管理儀表板的左側菜單中,導航至Media>Library ,您將在其中看到一個名為Converter for Media 的新項目。 您也可以在“設置”菜單下找到它。 單擊它,您將看到插件的常規設置菜單。

在開始盲目轉換之前,您需要做出一些影響轉換規模的決定。 首先,一個滑塊允許您選擇轉換後的圖像質量,從有損到無損。
接下來,您可以轉換為 AVIF、WebP 或兩者。 請注意,您需要升級到專業版才能使用 AVIF 格式——WebP 包含在免費版中。 WebP 文件可以比 JPEG 或 PNG 格式輕 60%,而 AVIF 平均比 WebP 輕 33%。
支持的目錄列表
您可以從三個文件將被轉換的目錄中進行選擇:
- /插件
- /主題
- /上傳
在大多數 WordPress 網站上,上傳目錄可能包含最多的圖像文件,我建議默認選擇該目錄。 還可以添加對自定義目錄的支持,如果您想將圖像文件與 WordPress 默認文件分開存放,這將非常方便。
最大圖像尺寸
此功能允許您將圖像的高度和寬度調整為您設置的最大尺寸。 無論您在字段中輸入的高度和寬度值如何,它都將保留縱橫比。
新圖像的轉換
您可以選擇自動轉換您以後上傳到媒體庫的任何新圖像。 這很有用,消除了上傳圖像時需要記住的步驟。
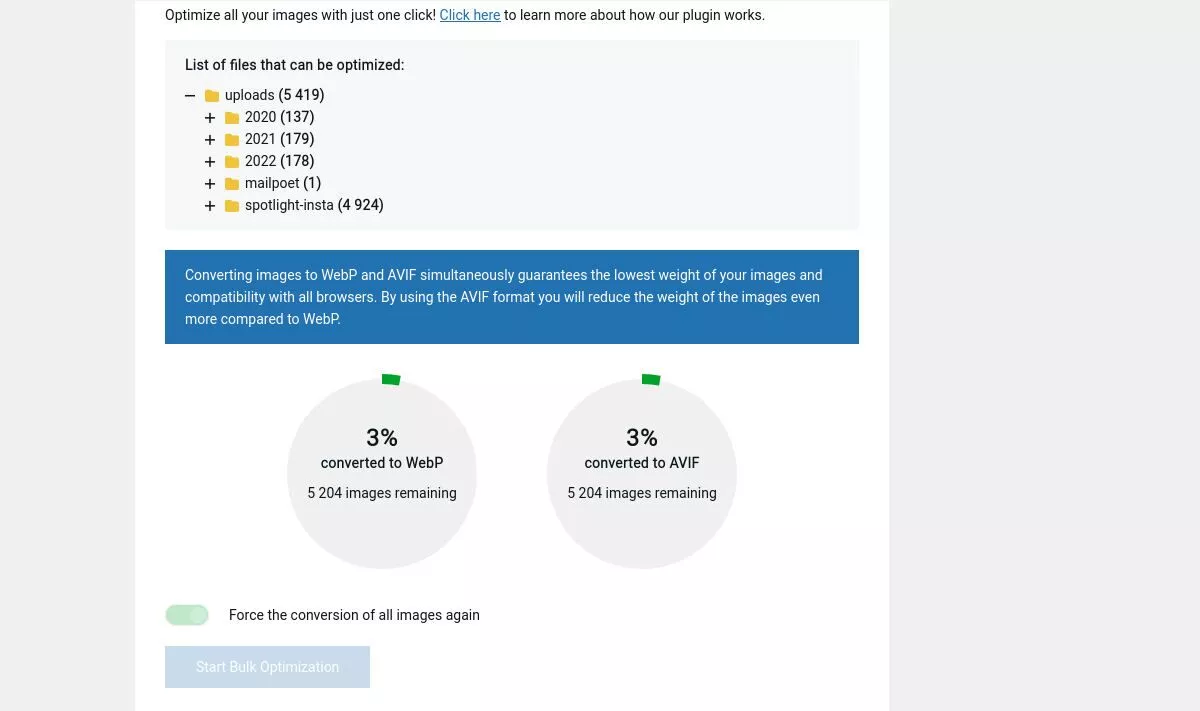
圖像的批量優化
一個方便的小樹結構顯示了所有包含可以優化的圖像的文件夾。


通過將所有圖像轉換為 WebP 和 AVIF 格式,您將獲得最佳結果。 這不僅保證了圖像的最低權重,而且還允許跨瀏覽器的最大兼容性。
根據您要轉換的圖像數量,可能需要幾分鐘到幾小時。 大約 15 分鐘後,我轉換了 10,720 個文件並將重量減少了 51% — 節省了 308 MB。 這是使用最佳設置,將圖像大小調整為 1200 x 1200 最大像素,並僅轉換上傳目錄中的文件,該目錄包含其他幾個目錄。
高級設置
“高級設置”選項卡使您可以更好地控製文件的處理方式。
支持的文件擴展名列表
您可以選擇要轉換的文件類型以及 Convert for Media 應該保留的文件類型。
轉換方法
列出了三種方法:Imagick、GD 和遠程服務器。 我建議選擇遠程服務器選項,因為它可以減少服務器的負載。 如果您自己的服務器不符合轉換媒體的技術要求,這也是一個不錯的選擇。
圖片加載方式
默認情況下,Converter for Media 會重寫您的 .htaccess 文件以設置圖像在您網站上的加載方式。 如果您有服務器配置問題,您可以選擇 Pass Thru 方法,它只保留 .htaccess 文件。
額外功能
您可以為插件啟用一些附加功能,包括:
- 自動刪除輸出格式大於原始文件的文件
- 以 EXIF 或 XMP 格式保存圖像元數據
- 啟用 cron 以自動轉換來自外部媒體庫的圖像
- 轉換為 debug.log 文件時記錄錯誤
優化統計
嘿,你為什麼不想這樣做? 看看您的轉化節省了多少,這很有趣。 事實上,讓我們談談吧!
你怎麼知道它起作用了?
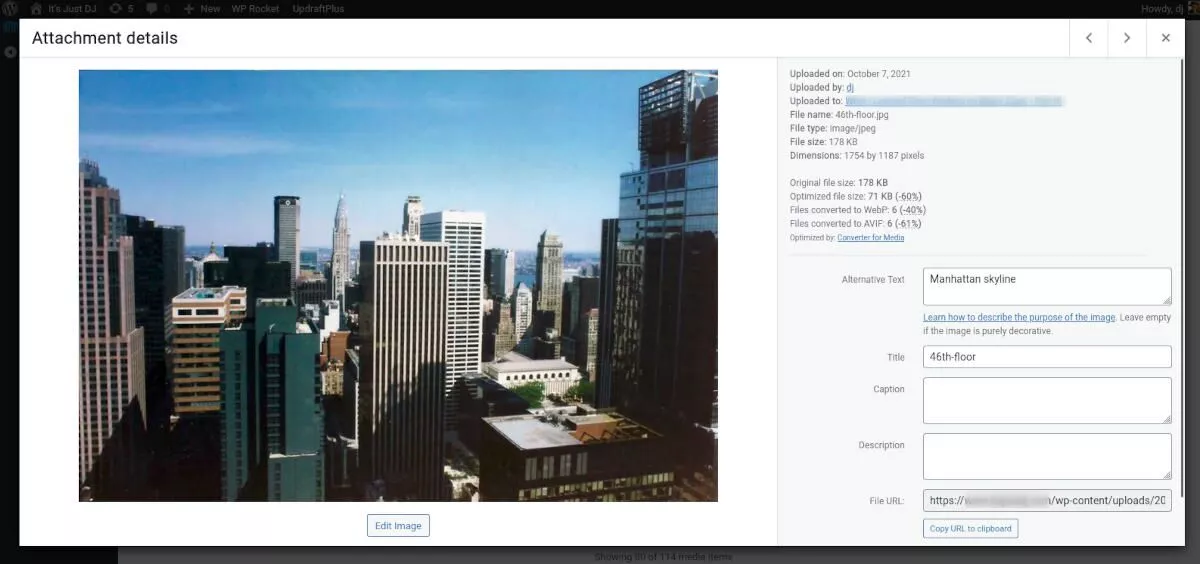
有幾種方法可以判斷。 首先,瀏覽我的媒體庫,我可以單擊圖像並查看列出的轉換統計信息。

對於紐約市天際線的一張圖片,結果是:
原始文件大小: 178 KB
優化後的文件大小: 71 KB (-60%)
轉換為 WebP 的文件: 6 (-40%)
轉換為 AVIF 的文件: 6 (-61%)
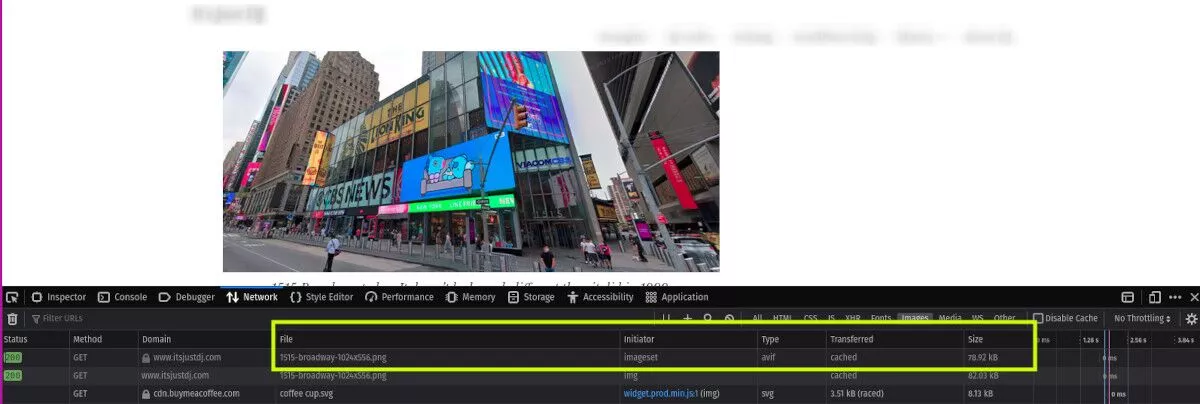
第二種方法是在我的瀏覽器 (Firefox) 中使用檢查器在網絡選項卡下找到結果,然後單擊圖像。

我可以清楚地看到我的一張圖片以 .png 擴展名完好無損地列出。 類型列顯示圖像顯示為 78 kb 的 AVIF 文件。 同樣,這是該插件的一大特色——原始文件保持不變。 這也意味著如果您刪除插件,您不會丟失圖像。
圖片的網址
說到原始圖像文件保持完整,圖像 URL 在轉換文件時也不會更改。 該插件執行重定向到訪問者完全不可見的新文件格式。 雖然 URL 沒有改變,但 MIME 類型會改變,正如我之前演示的那樣。
價錢
Converter for Media 插件可免費下載和使用,您可以將圖像轉換為 WebP。 您需要購買 Pro Plan 才能使用 AVIF 格式並利用高級壓縮格式。

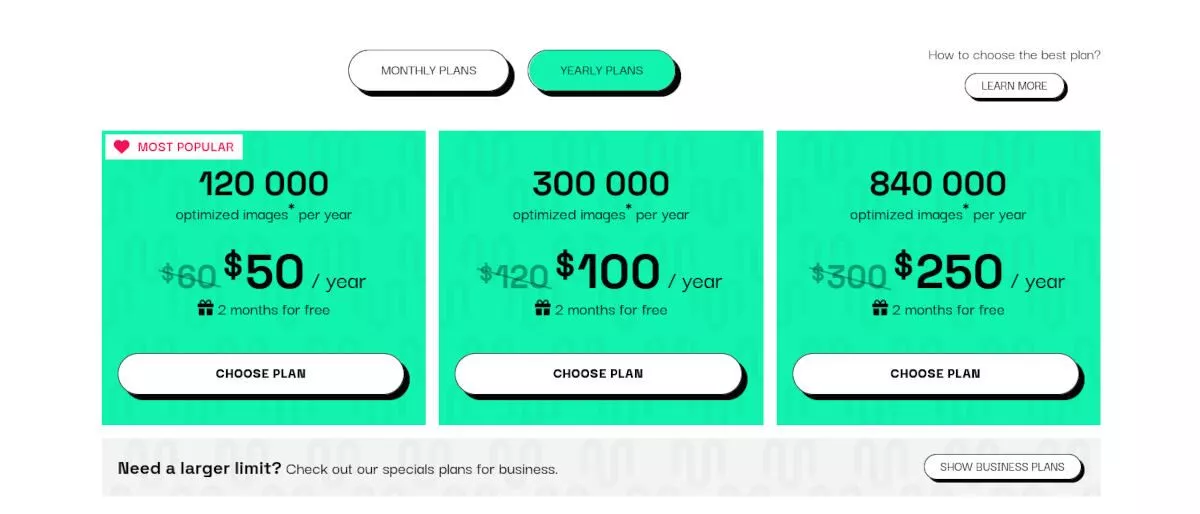
他們提供月度和年度計劃,其中年度計劃更有價值。 這些計劃按層中優化圖像的數量提供:
- 10K/月或 120K/年
- 25K/月或 300K/年
- 7 萬/月或 84 萬/年
數字代表可以完成多少個轉換過程,而不是文件的數量。 請注意,轉換為 WebP 和 AVIF 算作兩個過程。
採用最新的壓縮格式與媒體轉換器
如果您想為下一級圖像壓縮做好準備,那麼採用新的 AVIF 格式是明智之舉。 雖然 WebP 是優於 PNG 和 JPEG 的出色格式,但您可以使用 AVIF 實現更小的文件大小和網站速度。
好消息是,您可以使用 Converter for Media 插件實現這兩種方式。
