Langkah Melampaui WebP dengan Konverter untuk Media
Diterbitkan: 2022-11-16Saat ini, membuat file gambar tetap kecil untuk meningkatkan kinerja situs Anda adalah hal yang mudah. Ada banyak metode untuk mengompresi gambar sebelum mengunggahnya dan beberapa format terkenal untuk menyimpannya. Meskipun Anda mungkin memiliki metode dan format masuk, Anda mungkin tidak tahu tentang yang terbaru.
Jika Anda menjalankan situs WordPress, Anda mungkin akrab dengan WebP. Format WebP dikembangkan pada tahun 2010 oleh Google dan terus mendapatkan popularitas sejak saat itu. Mengurangi file JPEG dan PNG sebesar 25-34% adalah pengubah permainan bagi pemilik situs web.
Anda mungkin perlu lebih mengenal format gambar yang disebut AVIF. Dirilis pada tahun 2019 oleh Alliance for Open Media, AVIF dapat mengurangi ukuran gambar lebih jauh daripada WebP. Selain itu, kualitas gambar yang dikonversi lebih baik daripada WebP. Format AVIF didukung oleh browser seperti Chrome dan Firefox, dan oleh Safari versi terbaru. Secara total, lebih dari 76% browser sudah mendukung AVIF, dan persentase ini terus bertambah.
Jika Anda ingin mendapatkan gambar Anda sekecil mungkin dan membuat situs Anda memuat dengan sangat cepat, Anda perlu mengadopsi AVIF. Anda dapat mulai sekarang dengan plugin WordPress bernama Converter for Media.
Konverter untuk Plugin Media
Mari jujur. Mengompresi gambar bisa sangat merepotkan. Tidak ada yang suka menghabiskan waktu mereka untuk mengolah foto dan mencoba menjaga kualitas gambar. Akan jauh lebih mudah jika Anda bisa mengunggah gambar ke situs Anda dan membiarkan perangkat lunak melakukan pekerjaan berat.
Ini sangat mungkin dengan plugin Converter for Media.

Converter for Media membantu Anda mengoptimalkan gambar langsung di dalam WordPress. Anda dapat menghindari meraba-raba dengan aplikasi desktop. Cukup unggah gambar Anda ke situs WordPress Anda, dan plugin akan mengurus sisanya. Plugin ini juga mengonversi semua gambar yang ada — dan membiarkan file asli tetap utuh.
Converter for Media sudah dilengkapi untuk mengompres gambar Anda menggunakan format AVIF. Jika Anda ingin menjadi yang terdepan dan mulai menggunakan format terbaru yang tersedia, plugin ini akan membantu Anda mencapainya. Situs Anda akan memuat lebih cepat, SEO Anda akan meningkat, dan pengunjung Anda akan berterima kasih dengan tetap bertahan.
Anda mungkin khawatir meninggalkan WebP terlalu cepat. Itu bijaksana, tetapi Anda bisa santai karena Converter untuk Media juga menggunakan WebP. Artinya, jika browser tidak mendukung AVIF, situs Anda akan menampilkan versi WebP.
Fitur keren lainnya dari Converter for Media adalah gambar Anda dikonversi menggunakan server jarak jauh. Itu berarti hampir tidak ada beban di server Anda, yang sangat membantu jika Anda menggunakan paket hosting bersama. Tidak perlu bertanya-tanya apakah server Anda memenuhi persyaratan teknis untuk mengonversi gambar ke AVIF.
Mari masuk ke cara mengurangi gambar situs Anda menggunakan plugin Converter for Media!
Cara Menggunakan Konversi untuk Media
Konverter untuk Media mudah digunakan. Kami akan membahas seluruh penyiapan, dari pemasangan hingga konfigurasi.
Instal Konverter untuk Media
Mulailah dengan mengunduh plugin Converter for Media langsung dari halaman WordPress.org.
Jika mau, Anda dapat mencari plugin inti langsung dari situs WordPress Anda. Di Dasbor Admin, pilih Plugin > Tambah Baru . Di bilah pencarian, cari "Konverter untuk Media", dan Anda akan melihatnya muncul sebagai opsi.
Anda juga dapat membeli paket untuk plugin versi Pro di situs mereka, yang menawarkan fitur tambahan.
Setelah Anda mengunduh file zip plugin, arahkan ke Dasbor Admin situs WordPress Anda. Pilih Plugins–>Add New . Klik Unggah Plugin dan telusuri file .zip yang Anda simpan. Klik Instal Sekarang , lalu aktifkan.
Konverter untuk Konfigurasi Media
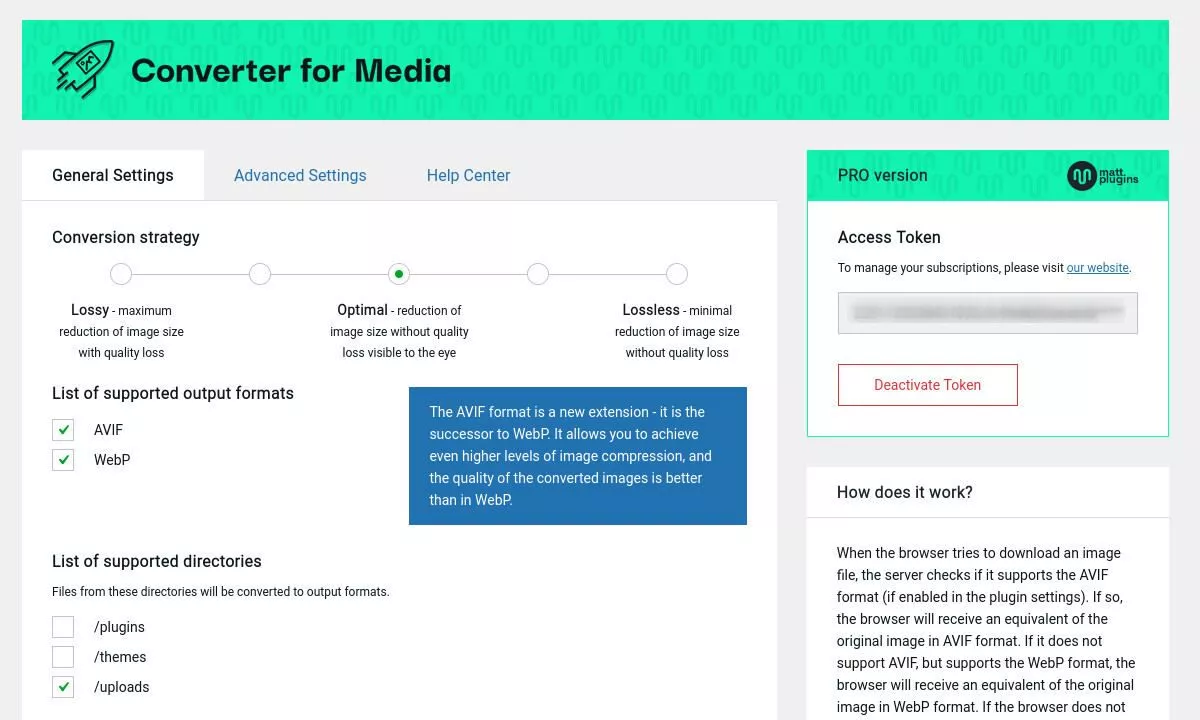
Di menu sebelah kiri dasbor admin WordPress Anda, arahkan ke Media>Library , di mana Anda akan melihat item baru bernama Converter for Media . Anda juga dapat menemukannya di bawah menu Pengaturan . Klik itu, dan Anda akan melihat menu pengaturan Umum plugin.

Sebelum Anda mulai melakukan konversi membabi buta, Anda harus membuat beberapa keputusan yang memengaruhi ukuran konversi Anda. Pertama, penggeser memungkinkan Anda memilih kualitas gambar yang dikonversi, dari lossy ke lossless.
Selanjutnya, Anda dapat mengonversi ke AVIF, WebP, atau keduanya. Perhatikan bahwa Anda harus memutakhirkan ke versi Pro untuk menggunakan format AVIF — WebP disertakan dalam versi gratis. File WebP bisa 60% lebih ringan dari format JPEG atau PNG, sedangkan AVIF, rata-rata, lebih ringan 33% dari WebP.
Daftar direktori yang didukung
Anda dapat memilih dari tiga direktori tempat file akan dikonversi:
- / plugin
- /tema
- / upload
Di sebagian besar situs WordPress, direktori unggahan kemungkinan akan berisi file gambar terbanyak, dan saya sarankan untuk memilihnya secara default. Dimungkinkan juga untuk menambahkan dukungan untuk direktori khusus, yang berguna jika Anda ingin menyimpan file gambar Anda secara terpisah dari default WordPress.
Dimensi gambar maksimum
Fitur ini memungkinkan Anda mengubah ukuran tinggi dan lebar gambar ke dimensi maksimum yang Anda tetapkan. Ini akan mempertahankan rasio aspek terlepas dari nilai tinggi dan lebar yang Anda masukkan di bidang.
Konversi gambar baru
Anda dapat memilih untuk mengonversi secara otomatis setiap gambar baru yang Anda unggah ke Perpustakaan Media Anda di masa mendatang. Ini sangat membantu, menghilangkan langkah yang perlu Anda ingat saat mengunggah gambar.

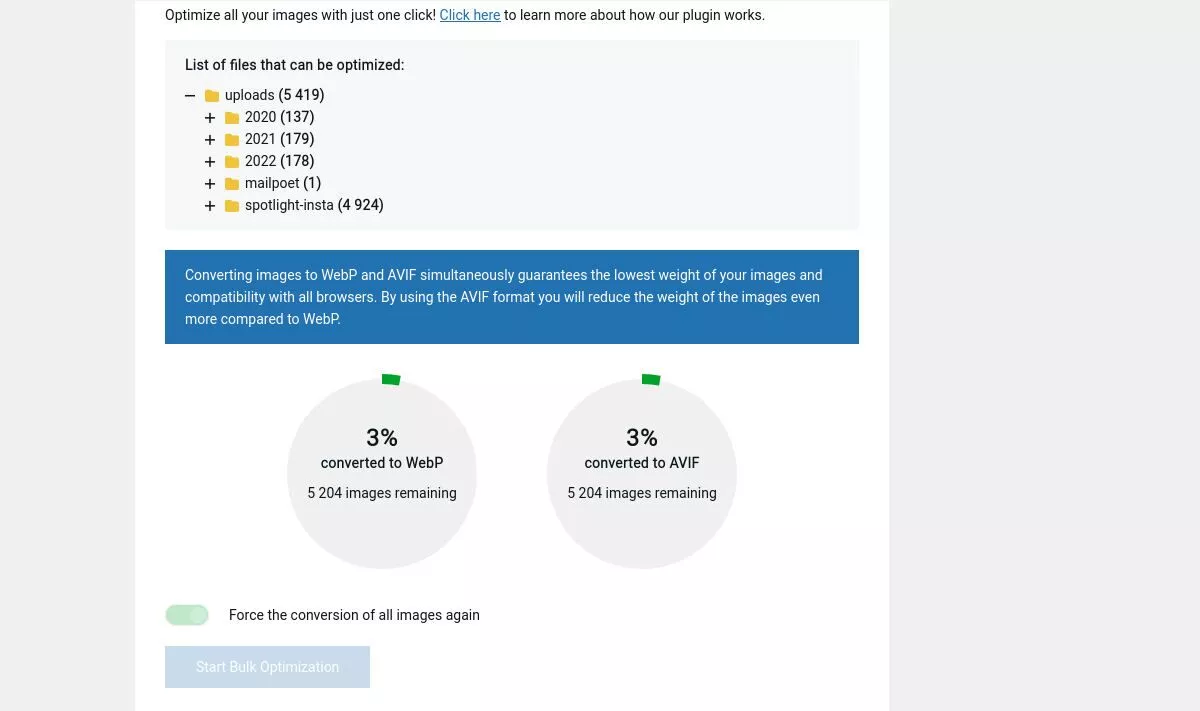
Pengoptimalan massal gambar
Struktur pohon kecil yang berguna menunjukkan kepada Anda semua folder yang berisi gambar yang dapat dioptimalkan.

Anda akan mendapatkan hasil terbaik dengan mengonversi semua gambar Anda ke format WebP dan AVIF. Ini tidak hanya menjamin bobot gambar terendah tetapi juga memungkinkan kompatibilitas maksimum di seluruh browser.
Bergantung pada berapa banyak gambar yang harus Anda konversi, ini bisa memakan waktu beberapa menit hingga berjam-jam. Setelah kira-kira 15 menit, saya mengonversi 10.720 file dan mengurangi beratnya hingga 51% — penghematan sebesar 308 MB. Ini menggunakan pengaturan Optimal, mengubah ukuran gambar menjadi 1200 x 1200 piksel maksimum, dan hanya mengonversi file di direktori unggahan, yang berisi beberapa direktori lain.
Pengaturan lanjutan
Tab Pengaturan Lanjut memberi Anda lebih banyak kontrol atas bagaimana file Anda diproses.
Daftar ekstensi file yang didukung
Anda dapat memilih jenis file mana yang ingin Anda konversi dan mana yang harus dibiarkan sendiri oleh Convert for Media.
Metode konversi
Ada tiga metode yang terdaftar: Imagick, GD, dan Remote server. Saya merekomendasikan untuk memilih opsi Remote server karena mengurangi beban pada server Anda. Ini juga merupakan opsi yang bagus jika server Anda sendiri tidak memenuhi persyaratan teknis untuk mengonversi media Anda.
Modus pemuatan gambar
Secara default, Converter for Media menulis ulang file .htaccess Anda untuk mengatur bagaimana gambar dimuat di situs Anda. Jika Anda memiliki masalah konfigurasi server, Anda dapat memilih metode Pass Thru, yang membiarkan file .htaccess saja.
Fitur ekstra
Anda dapat mengaktifkan beberapa kemampuan tambahan untuk plugin, termasuk:
- Penghapusan file secara otomatis dalam format keluaran yang lebih besar dari aslinya
- Menyimpan metadata gambar dalam format EXIF atau XMP
- Aktifkan cron untuk mengonversi gambar secara otomatis dari luar Perpustakaan Media
- Catat kesalahan saat mengonversi ke file debug.log
Statistik pengoptimalan
Hei, mengapa kamu tidak mau melakukan ini? Sangat menyenangkan untuk melihat dan melihat seberapa banyak konversi Anda disimpan. Bahkan, mari kita bicara tentang itu!
Bagaimana Anda Tahu Itu Berhasil?
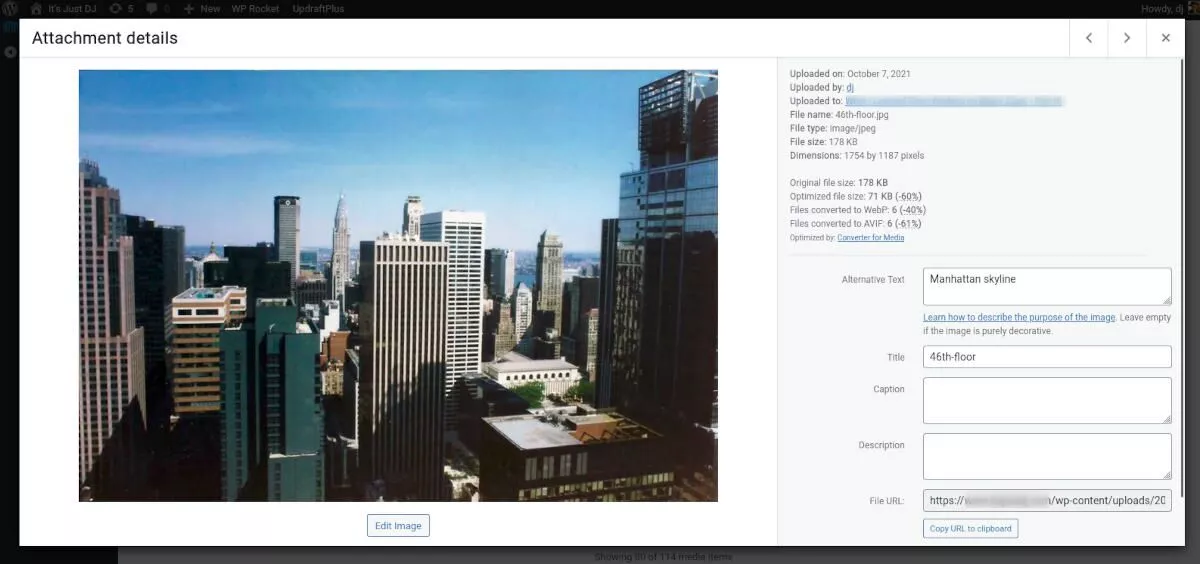
Ada beberapa cara untuk mengetahuinya. Pertama, melihat melalui perpustakaan media saya, saya dapat mengklik gambar dan melihat statistik konversi yang tercantum.

Untuk satu gambar cakrawala NYC, hasilnya adalah:
Ukuran file asli: 178 KB
Ukuran file yang dioptimalkan: 71 KB (-60%)
File dikonversi ke WebP: 6 (-40%)
File dikonversi ke AVIF: 6 (-61%)
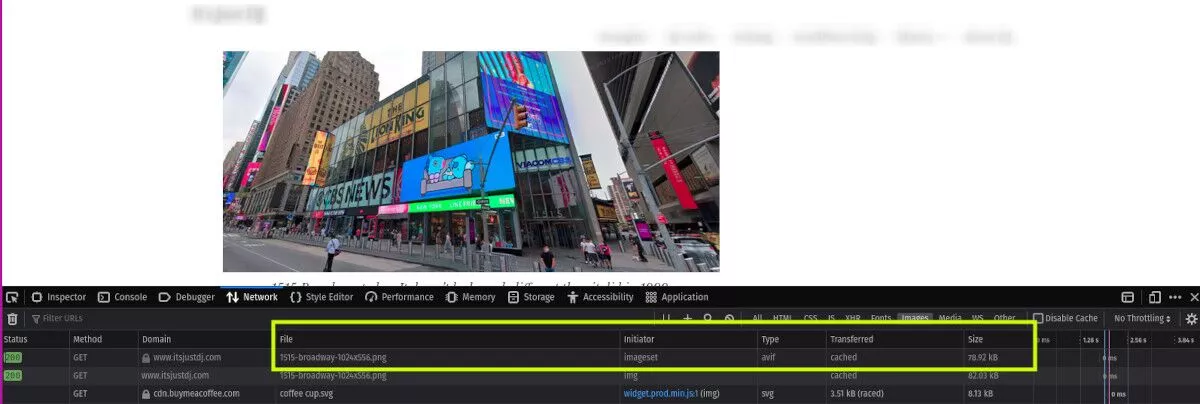
Metode kedua adalah menggunakan Inspektur di browser saya (Firefox) untuk menemukan hasil di bawah tab Jaringan, lalu klik Gambar.

Saya dapat dengan jelas melihat salah satu gambar saya terdaftar dengan ekstensi .png utuh. Kolom Jenis menunjukkan bahwa gambar ditampilkan sebagai file AVIF dengan ukuran 78 kb. Sekali lagi, ini adalah salah satu fitur hebat plugin — file aslinya tetap utuh. Ini juga berarti bahwa jika Anda menghapus plugin, Anda tidak akan kehilangan gambar Anda.
URL Gambar
Berbicara tentang file gambar asli tetap utuh, URL gambar juga tidak berubah saat mengonversi file. Plugin melakukan redirect ke format file baru yang sama sekali tidak terlihat oleh pengunjung. Meskipun URL tidak diubah, tipe MIME akan berubah, seperti yang saya tunjukkan sebelumnya.
Harga
Plugin Converter for Media gratis untuk diunduh dan digunakan, dan Anda dapat mengonversi gambar Anda ke WebP. Anda perlu membeli Paket Pro untuk menggunakan format AVIF dan memanfaatkan format kompresi superior.

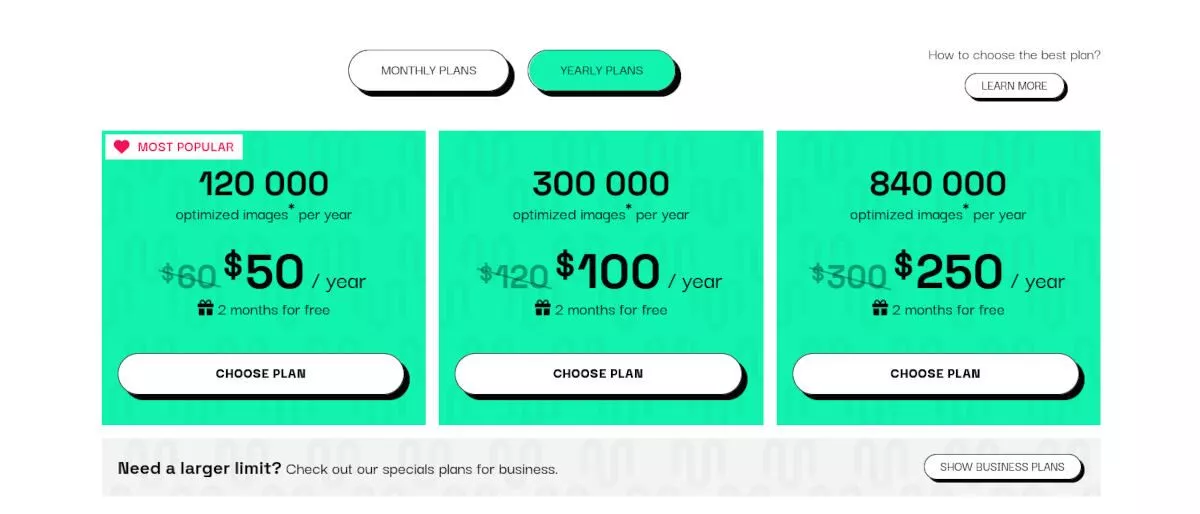
Mereka menawarkan paket bulanan dan tahunan, di mana paket tahunan memiliki nilai yang lebih baik. Paket ditawarkan berdasarkan jumlah gambar yang dioptimalkan dalam tingkatan:
- 10K/bulan atau 120K/tahun
- 25K/bulan atau 300K/tahun
- 70K/bulan atau 840K/tahun
Angka tersebut menunjukkan berapa banyak proses konversi yang dapat dilakukan, bukan jumlah file. Perhatikan bahwa mengonversi ke WebP dan AVIF dihitung sebagai dua proses.
Mengadopsi Format Kompresi Terbaru dengan Konverter untuk Media
Jika Anda ingin siap untuk tingkat kompresi gambar berikutnya, Anda sebaiknya mengadopsi format AVIF yang baru. Meskipun WebP adalah format yang luar biasa dibandingkan PNG dan JPEG, Anda dapat mencapai ukuran file yang jauh lebih kecil dan kecepatan situs dengan AVIF.
Kabar baiknya adalah Anda bisa mendapatkan keduanya dengan plugin Converter for Media.
