Ein Schritt über WebP hinaus mit Converter for Media
Veröffentlicht: 2022-11-16Heutzutage ist es ein Kinderspiel, Bilddateien klein zu halten, um die Leistung Ihrer Website zu verbessern. Es gibt viele Methoden, um Bilder vor dem Hochladen zu komprimieren, und einige bekannte Formate, um sie zu speichern. Während Sie wahrscheinlich Ihre bevorzugten Methoden und Formate haben, kennen Sie möglicherweise nicht die neuesten.
Wenn Sie eine WordPress-Site betreiben, sind Sie wahrscheinlich mit WebP vertraut. Das WebP-Format wurde 2010 von Google entwickelt und hat seitdem stetig an Popularität gewonnen. Die Reduzierung von JPEG- und PNG-Dateien um 25-34 % war für Website-Besitzer ein Wendepunkt.
Möglicherweise müssen Sie sich mit einem Bildformat namens AVIF vertraut machen. AVIF wurde 2019 von der Alliance for Open Media veröffentlicht und kann Bildgrößen noch weiter reduzieren als WebP. Außerdem ist die Qualität der konvertierten Bilder besser als bei WebP. Das AVIF-Format wird von Browsern wie Chrome und Firefox sowie von der neuesten Version von Safari unterstützt. Insgesamt unterstützen bereits mehr als 76 % der Browser AVIF, Tendenz steigend.
Wenn Sie Ihre Bilder so klein wie möglich machen und Ihre Website blitzschnell laden möchten, müssen Sie AVIF übernehmen. Sie können sofort mit einem WordPress-Plugin namens Converter for Media beginnen.
Das Converter for Media-Plugin
Lass uns ehrlich sein. Das Komprimieren von Bildern kann mühsam sein. Niemand verbringt gerne seine Zeit damit, Fotos zu zerkleinern und zu versuchen, die Bildqualität aufrechtzuerhalten. Es wäre viel einfacher, wenn Sie Ihre Bilder einfach auf Ihre Website hochladen und die Software die schwere Arbeit erledigen lassen könnten.
Mit dem Plugin Converter for Media ist dies absolut möglich.

Converter for Media hilft Ihnen, Ihre Bilder direkt in WordPress zu optimieren. Sie können vermeiden, mit Desktop-Apps herumzufummeln. Laden Sie einfach Ihre Bilder auf Ihre WordPress-Seite hoch und das Plugin kümmert sich um den Rest. Das Plugin konvertiert auch alle Ihre vorhandenen Bilder – und lässt die Originaldateien intakt.
Converter for Media ist bereits ausgestattet, um Ihre Bilder im AVIF-Format zu komprimieren. Wenn Sie dem Spiel voraus sein und das neueste verfügbare Format verwenden möchten, hilft Ihnen dieses Plugin dabei. Ihre Website wird schneller geladen, Ihre SEO verbessert sich und Ihre Besucher werden es Ihnen danken, indem sie bei Ihnen bleiben.
Sie könnten sich Sorgen machen, WebP zu früh hinter sich zu lassen. Das ist klug, aber Sie können sich entspannen, da Converter for Media auch WebP verwendet. Das bedeutet, wenn ein Browser AVIF nicht unterstützt, zeigt Ihre Website stattdessen die WebP-Version an.
Eine weitere coole Funktion von Converter for Media ist, dass Ihre Bilder mithilfe eines Remote-Servers konvertiert werden. Das bedeutet, dass Ihr Server praktisch nicht belastet wird, was sehr hilfreich ist, wenn Sie einen Shared-Hosting-Plan haben. Sie brauchen sich nicht zu fragen, ob Ihr Server die technischen Anforderungen erfüllt, um Bilder in AVIF zu konvertieren.
Sehen wir uns an, wie Sie die Bilder Ihrer Website mit dem Converter for Media-Plug-in reduzieren können!
So verwenden Sie Convert for Media
Converter for Media ist einfach zu bedienen. Wir gehen das gesamte Setup durch, von der Installation bis zur Konfiguration.
Installieren Sie den Konverter für Medien
Laden Sie zunächst das Converter for Media-Plugin direkt von der WordPress.org-Seite herunter.
Wenn Sie es vorziehen, können Sie direkt auf Ihrer WordPress-Site nach dem Kern-Plugin suchen. Wählen Sie im Admin-Dashboard Plugins > Neu hinzufügen aus. Suchen Sie in der Suchleiste nach „Converter for Media“ und es wird als Option angezeigt.
Sie können auch einen Plan für die Pro-Version des Plugins auf ihrer Website erwerben, die zusätzliche Funktionen bietet.
Navigieren Sie nach dem Herunterladen der Plugin-Zip-Datei zum Admin-Dashboard Ihrer WordPress-Site. Wählen Sie Plugins -> Neu hinzufügen . Klicken Sie auf Plug-in hochladen und suchen Sie nach der gespeicherten ZIP-Datei. Klicken Sie auf Jetzt installieren und aktivieren Sie es dann.
Konverter für die Medienkonfiguration
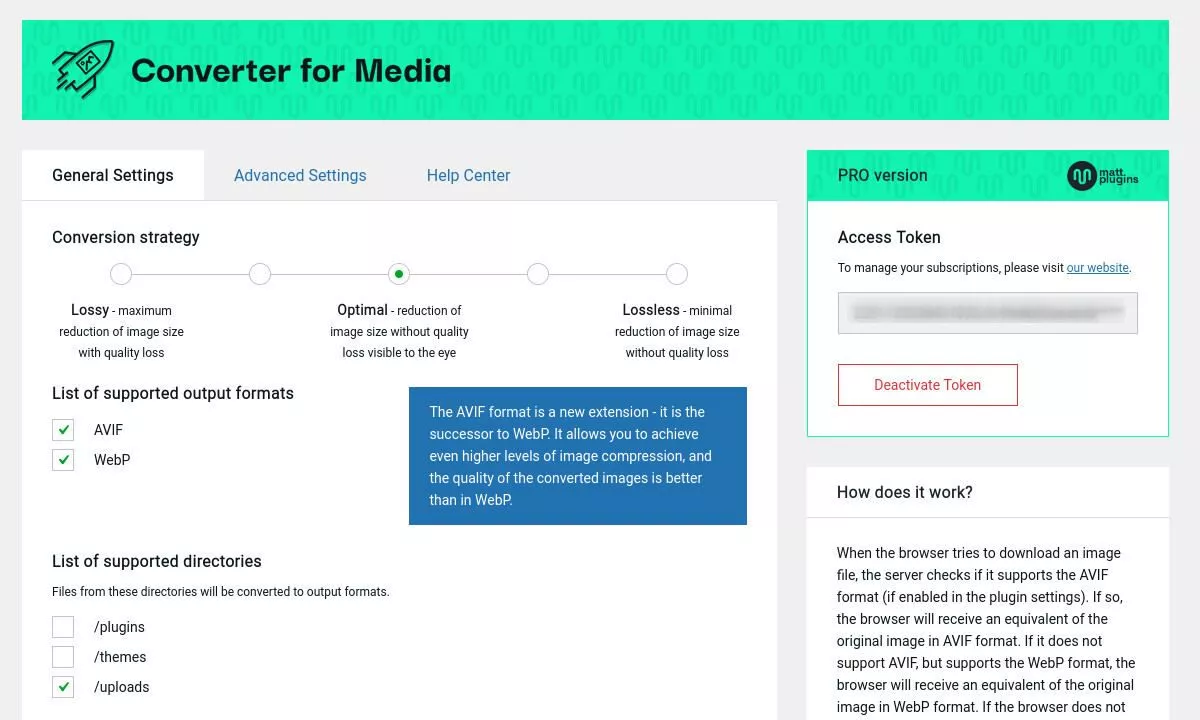
Navigieren Sie im linken Menü Ihres WordPress-Admin-Dashboards zu Media>Library , wo Sie ein neues Element namens Converter for Media sehen. Sie finden es auch im Menü Einstellungen . Klicken Sie darauf und Sie sehen das Menü Allgemeine Einstellungen des Plugins.

Bevor Sie mit der blinden Konvertierung beginnen, müssen Sie einige Entscheidungen treffen, die sich auf Ihre Konversionsgröße auswirken. Zunächst können Sie mit einem Schieberegler die konvertierte Bildqualität von verlustbehaftet bis verlustfrei auswählen.
Als nächstes können Sie in AVIF, WebP oder beides konvertieren. Beachten Sie, dass Sie auf die Pro-Version upgraden müssen, um das AVIF-Format zu verwenden – WebP ist in der kostenlosen Version enthalten. WebP-Dateien können 60 % leichter sein als JPEG- oder PNG-Formate, während AVIF im Durchschnitt weitere 33 % leichter ist als WebP.
Liste der unterstützten Verzeichnisse
Sie können aus drei Verzeichnissen wählen, in die Dateien konvertiert werden:
- /Plugins
- /Themen
- /lädt hoch
Auf den meisten WordPress-Sites enthält das Uploads-Verzeichnis wahrscheinlich die meisten Bilddateien, und ich empfehle, dieses standardmäßig auszuwählen. Es ist auch möglich, Unterstützung für ein benutzerdefiniertes Verzeichnis hinzuzufügen, was praktisch ist, wenn Sie Ihre Bilddateien getrennt vom WordPress-Standard speichern möchten.
Maximale Bildabmessungen
Mit dieser Funktion können Sie die Bildhöhe und -breite auf die von Ihnen festgelegten maximalen Abmessungen ändern. Das Seitenverhältnis wird unabhängig von den Werten für Höhe und Breite, die Sie in die Felder eingeben, beibehalten.
Konvertierung neuer Bilder
Sie können festlegen, dass alle neuen Bilder, die Sie in Zukunft in Ihre Medienbibliothek hochladen, automatisch konvertiert werden. Dies ist hilfreich, da ein Schritt entfällt, an den Sie sich beim Hochladen von Bildern erinnern müssen.

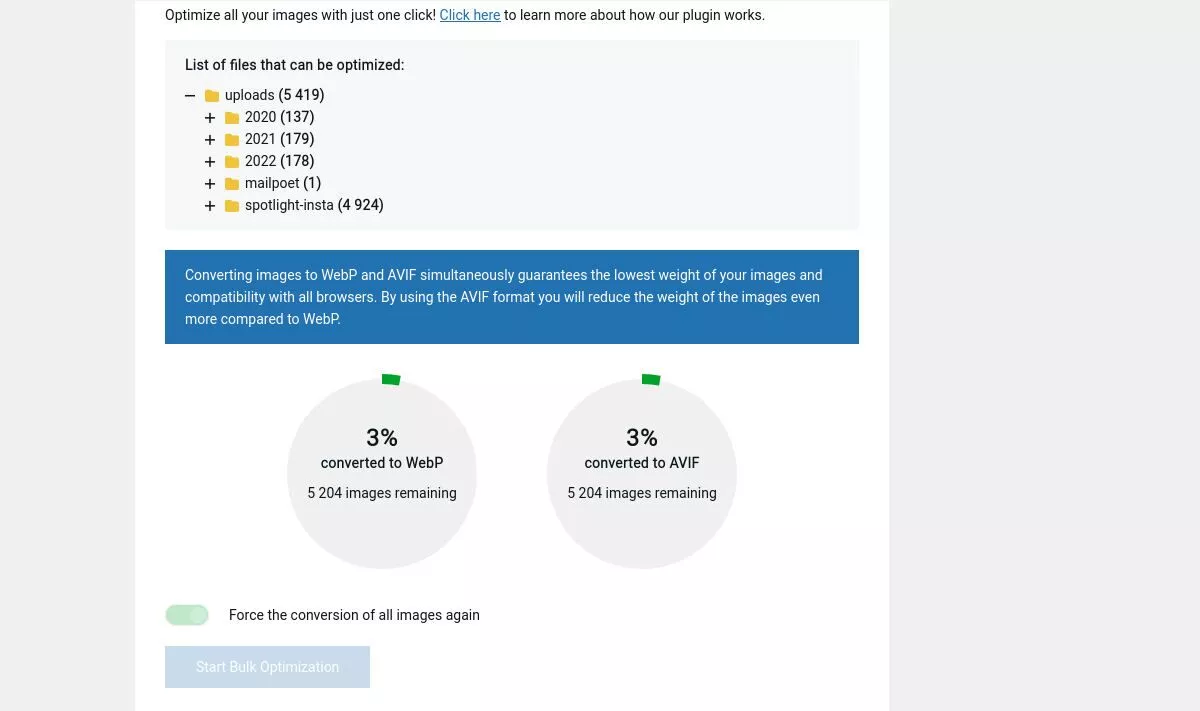
Massenoptimierung von Bildern
Eine praktische kleine Baumstruktur zeigt Ihnen alle Ordner mit Bildern, die optimiert werden können.

Die besten Ergebnisse erzielen Sie, wenn Sie alle Ihre Bilder sowohl in das WebP- als auch in das AVIF-Format konvertieren. Dies garantiert nicht nur das niedrigste Gewicht der Bilder, sondern ermöglicht auch eine maximale Kompatibilität zwischen Browsern.
Je nachdem, wie viele Bilder Sie konvertieren müssen, kann es einige Minuten bis Stunden dauern. Nach ungefähr 15 Minuten habe ich 10.720 Dateien konvertiert und das Gewicht um 51 % reduziert – eine Einsparung von 308 MB. Dabei wurde die optimale Einstellung verwendet, die Größe von Bildern auf maximal 1200 x 1200 Pixel geändert und nur Dateien im Uploads-Verzeichnis konvertiert, das mehrere andere Verzeichnisse enthielt.
Erweiterte Einstellungen
Die Registerkarte „Erweiterte Einstellungen“ gibt Ihnen noch mehr Kontrolle darüber, wie Ihre Dateien verarbeitet werden.
Liste der unterstützten Dateierweiterungen
Sie können auswählen, welche Dateitypen Sie konvertieren möchten und welche Convert for Media in Ruhe lassen soll.
Konvertierungsmethode
Es sind drei Methoden aufgeführt: Imagick, GD und Remote-Server. Ich empfehle, sich für die Remote-Server-Option zu entscheiden, da sie die Belastung Ihres Servers reduziert. Es ist auch eine gute Option, wenn Ihr eigener Server die technischen Voraussetzungen für die Konvertierung Ihrer Medien nicht erfüllt.
Bildlademodus
Standardmäßig schreibt Converter for Media Ihre .htaccess-Datei neu, um festzulegen, wie Bilder auf Ihre Website geladen werden. Wenn Sie Probleme mit der Serverkonfiguration haben, können Sie sich für die Pass-Thru-Methode entscheiden, bei der die .htaccess-Datei allein bleibt.
Zusatzfunktionen
Sie können einige zusätzliche Funktionen für das Plugin aktivieren, darunter:
- Automatisches Entfernen von Dateien in Ausgabeformaten, die größer als das Original sind
- Speichern Sie Bildmetadaten im EXIF- oder XMP-Format
- Aktivieren Sie cron, um Bilder von außerhalb der Medienbibliothek automatisch zu konvertieren
- Fehler beim Konvertieren in die Datei debug.log protokollieren
Optimierungsstatistiken
Hey, warum würdest du das nicht tun wollen? Es macht Spaß zu sehen, wie viel Ihre Conversions eingespart haben. Reden wir darüber!
Woher wissen Sie, dass es funktioniert hat?
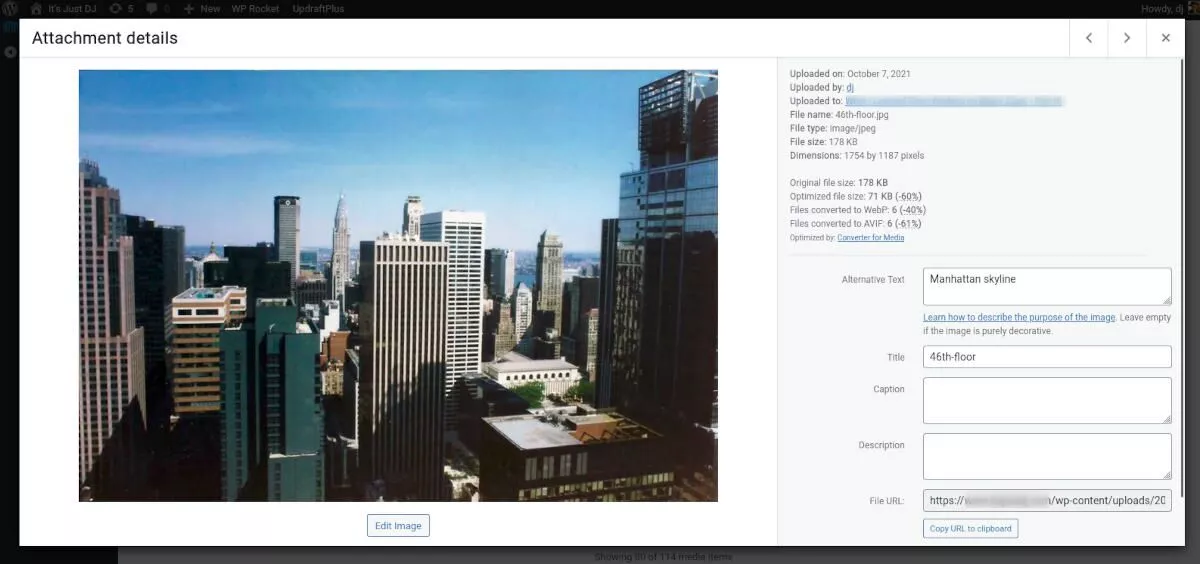
Es gibt ein paar Möglichkeiten, das zu sagen. Zuerst konnte ich beim Durchsuchen meiner Medienbibliothek auf ein Bild klicken und die aufgelisteten Konvertierungsstatistiken anzeigen.

Für ein Bild der Skyline von NYC waren die Ergebnisse:
Originaldateigröße: 178 KB
Optimierte Dateigröße: 71 KB (-60 %)
In WebP konvertierte Dateien: 6 (-40 %)
In AVIF konvertierte Dateien: 6 (-61 %)
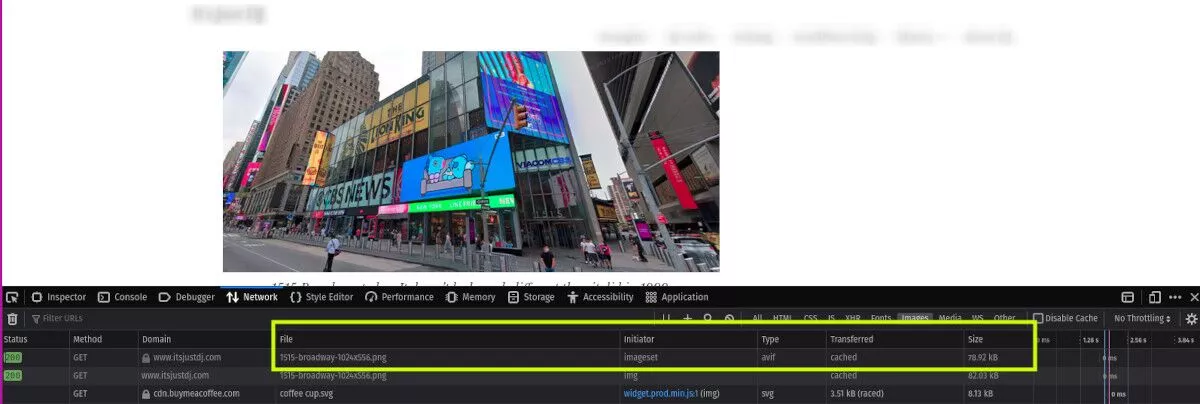
Die zweite Methode bestand darin, den Inspector in meinem Browser (Firefox) zu verwenden, um die Ergebnisse auf der Registerkarte Netzwerk zu finden, und dann auf Bilder zu klicken.

Ich konnte eines meiner Bilder deutlich sehen, das mit der intakten .png-Erweiterung aufgeführt war. Die Spalte Typ zeigte, dass das Bild als AVIF-Datei mit 78 KB angezeigt wurde. Auch dies ist eine der großartigen Funktionen des Plugins – die Originaldatei bleibt intakt. Das bedeutet auch, dass Sie Ihre Bilder nicht verlieren würden, wenn Sie das Plugin entfernen.
URLs von Bildern
Apropos Originalbilddateien bleiben erhalten, auch die Bild-URLs werden beim Konvertieren von Dateien nicht verändert. Das Plugin führt eine Umleitung zu den neuen Dateiformaten durch, die für den Besucher völlig unsichtbar ist. Während die URLs nicht geändert werden, ändert sich der MIME-Typ, wie ich zuvor gezeigt habe.
Preisgestaltung
Das Converter for Media-Plugin kann kostenlos heruntergeladen und verwendet werden, und Sie können Ihre Bilder in WebP konvertieren. Sie müssen einen Pro Plan erwerben, um das AVIF-Format zu verwenden und das überlegene Komprimierungsformat zu nutzen.

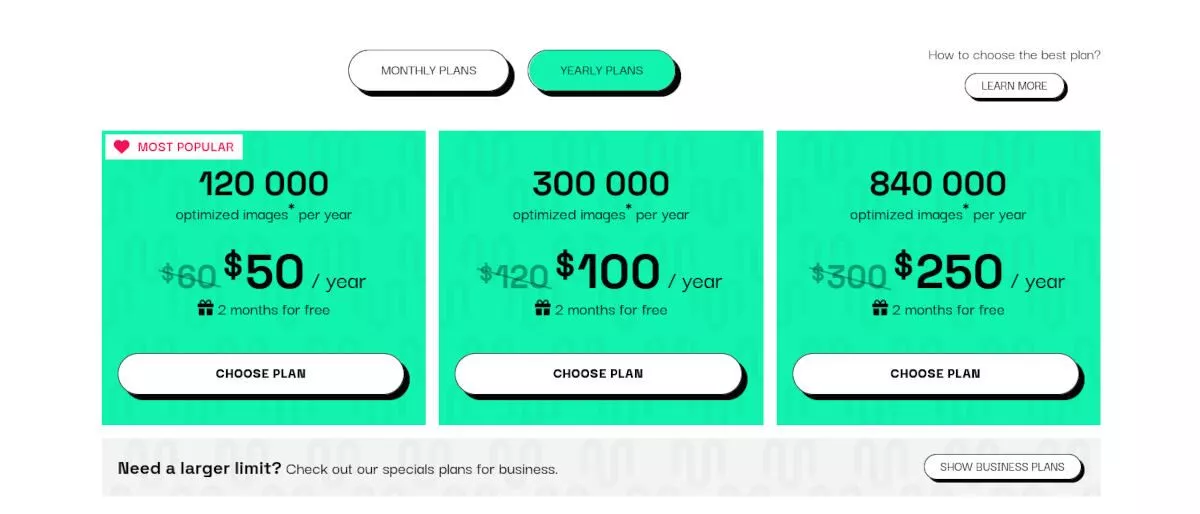
Sie bieten Monats- und Jahrespläne an, von denen die Jahrespläne einen besseren Wert haben. Die Pläne werden nach der Anzahl der optimierten Bilder in Stufen angeboten:
- 10.000/Monat oder 120.000/Jahr
- 25.000/Monat oder 300.000/Jahr
- 70.000/Monat oder 840.000/Jahr
Die Zahlen geben an, wie viele Konvertierungsvorgänge durchgeführt werden können, nicht die Anzahl der Dateien. Beachten Sie, dass die Konvertierung in WebP und AVIF als zwei Prozesse zählt.
Übernehmen Sie das neueste Komprimierungsformat mit Converter for Media
Wenn Sie für die nächste Stufe der Bildkomprimierung gerüstet sein möchten, sollten Sie das neue AVIF-Format übernehmen. Während WebP ein hervorragendes Format gegenüber PNG und JPEG ist, können Sie mit AVIF deutlich kleinere Dateigrößen und Seitengeschwindigkeiten erreichen.
Die gute Nachricht ist, dass Sie mit dem Converter for Media-Plugin beides haben können.
