Shopify 教程:如何设置 Shopify 商店(一步一步)
已发表: 2022-04-10如果您打算开展电子商务业务,您已经知道 Shopify 是开设在线商店的最受欢迎的解决方案之一。 它是一种实用工具,可用于创建有吸引力的功能性产品页面并使客户能够无缝购买。 但是,如果您以前从未使用过此电子商务平台,那么您可能无法完全了解如何在没有 Shopify 教程的情况下开始使用。
幸运的是,弄清楚如何使用 Shopify 并不一定很复杂。 只需几个关键步骤即可开始,因此您可以涵盖所有最重要的基础而不会不知所措。

按照以下步骤,您可以在短短几个小时内建立一个在线商店并开始推广您的品牌。
在本文中,我们将引导您完成使您的 Shopify 网站上线的六个基本步骤。 如果您想继续,电子商务解决方案提供 14 天免费试用,无需信用卡信息即可注册。 让我们潜入水中!
目录:
- 注册 Shopify 帐户
- 为您的商店选择 Shopify 主题
- 自定义您的商店设计
- 添加您的产品
- 配置商店的设置
- 启动您的在线商店
第 1 步:注册 Shopify 帐户
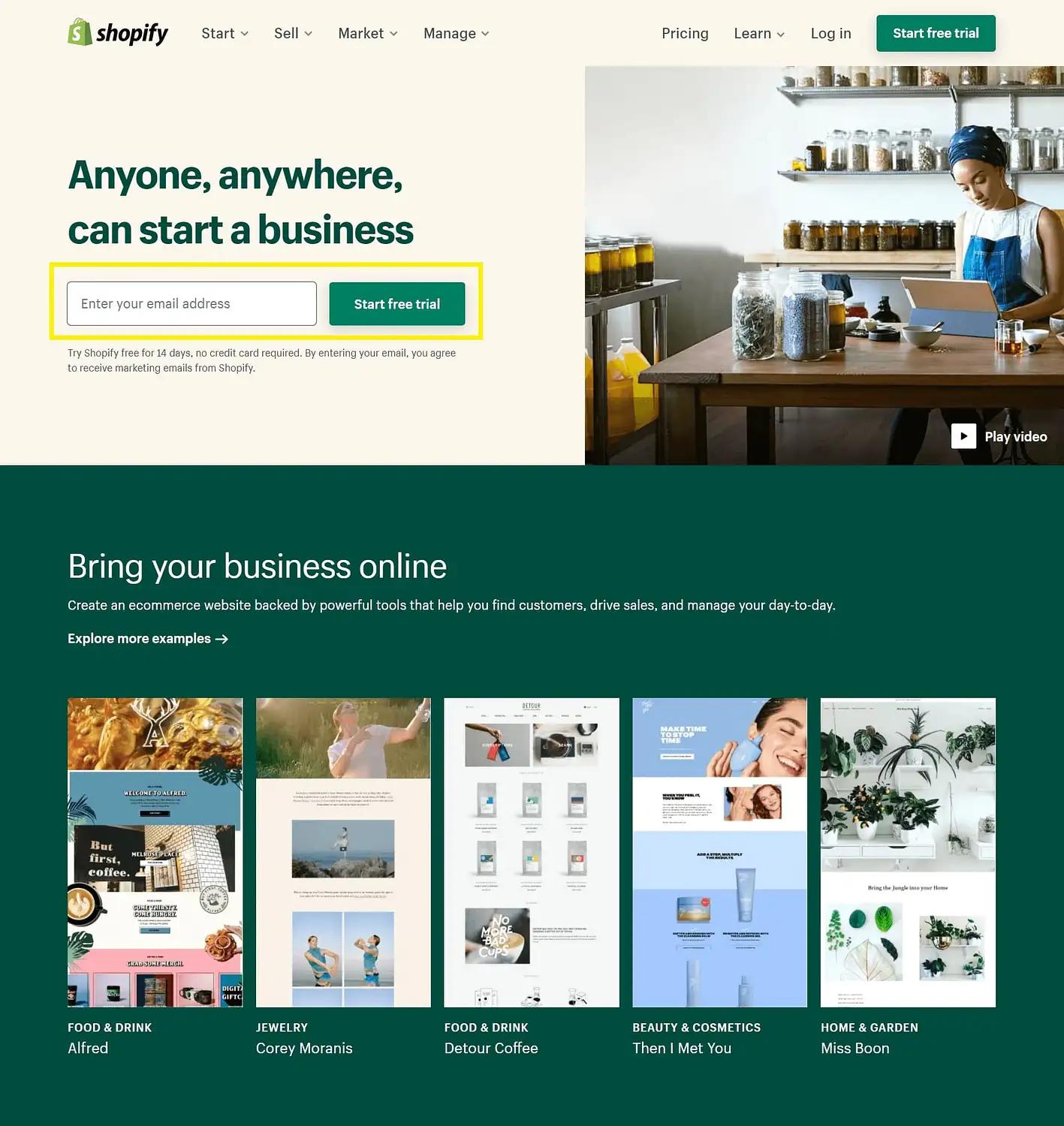
首先在本 Shopify 教程中,您需要访问 Shopify 主页。 如果您想在注册之前了解更多有关该平台的信息,那么整个网站上都有大量信息。
但是,如果您准备好进入,您甚至不需要离开主页。 到达那里后,您可以在相应的字段中输入您的电子邮件以开始设置您的帐户:

点击开始免费试用。 然后将出现一个弹出窗口,您可以在其中设置密码并创建商店名称。 随意花一些时间为您的网站制作一个独特的标题 - 它不能与 Shopify 上的任何其他商店相同,因此如果您的第一个想法已经被采纳,您可能需要进行大量的头脑风暴。
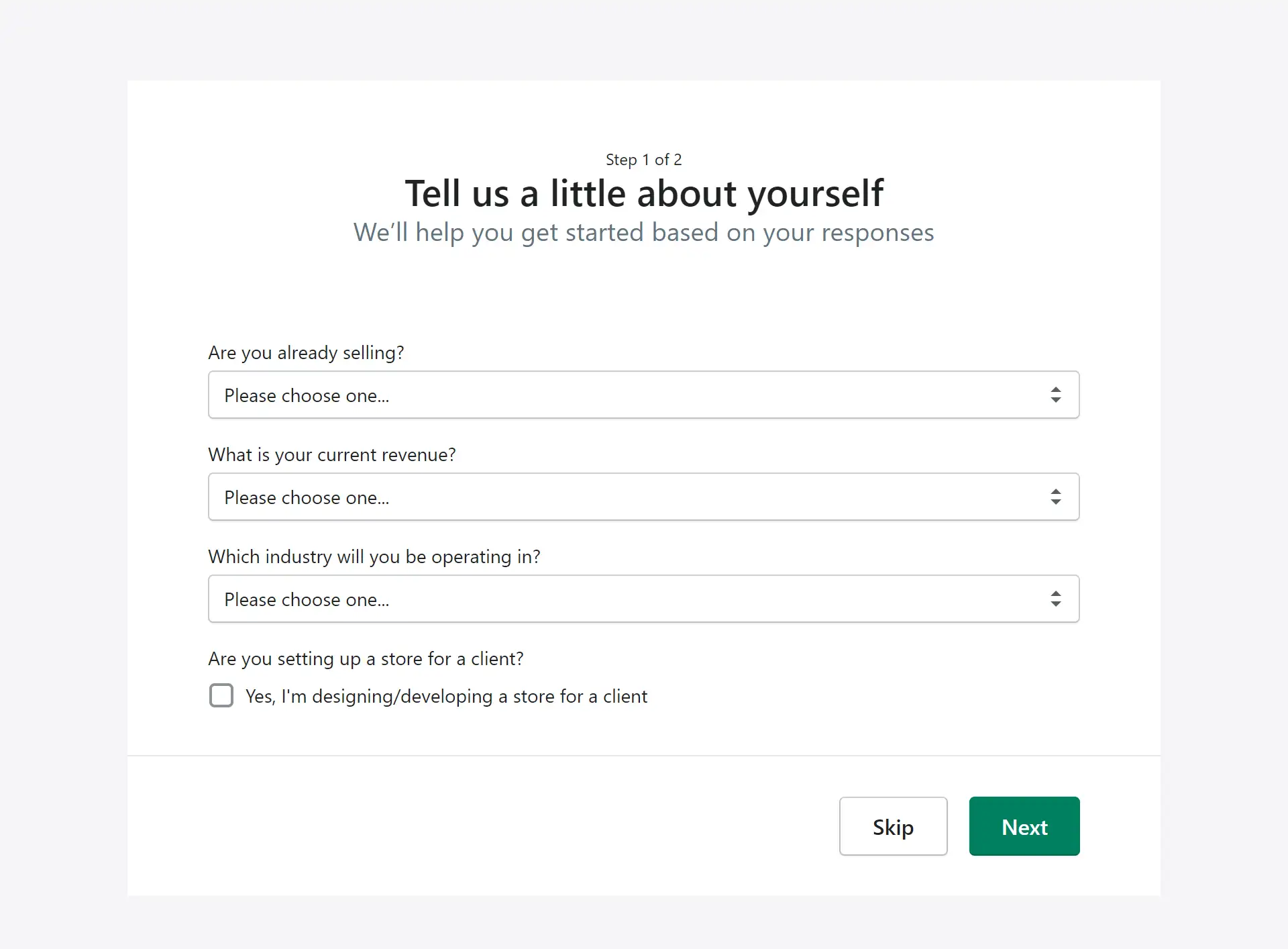
接下来,单击创建您的商店以转到下一页。 您会发现一个屏幕询问一些基本信息,包括您是否已经在其他地方销售产品以及您计划在哪个行业开展业务:

如果您不想,则无需在此阶段承诺任何事情。 您可以随时选择我尚未决定的选项,或者如果您想探索一段时间并稍后添加此信息,我只是在玩耍。 或者,您可以点击“跳过”按钮完全绕过此步骤。
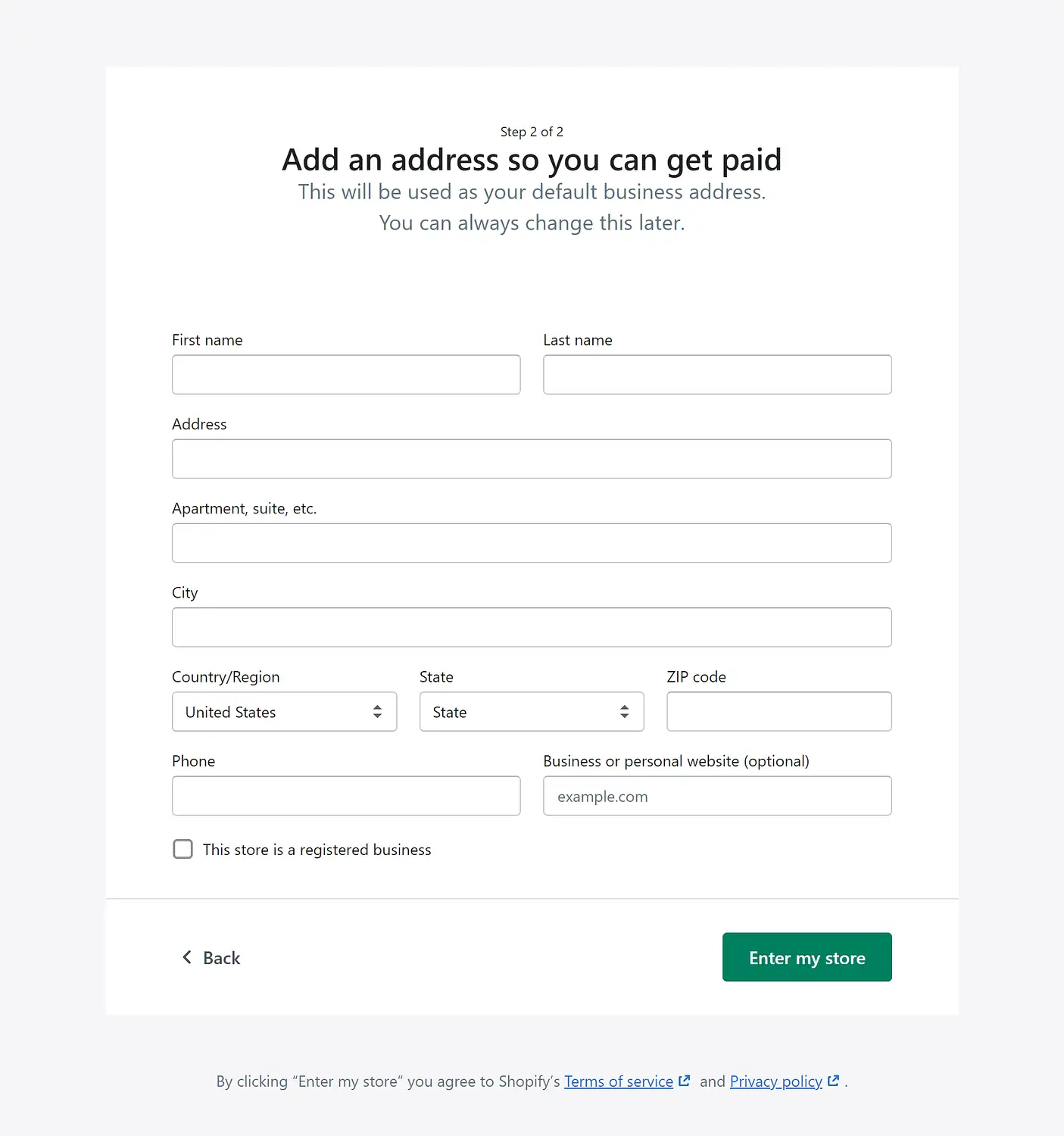
但是,下一个表格需要完整填写:

将您的默认业务详细信息添加到相关字段。 正如屏幕上所说,这些信息也不是一成不变的。 如果地址发生变化,您可以稍后更新。 单击进入我的商店以完成该过程。
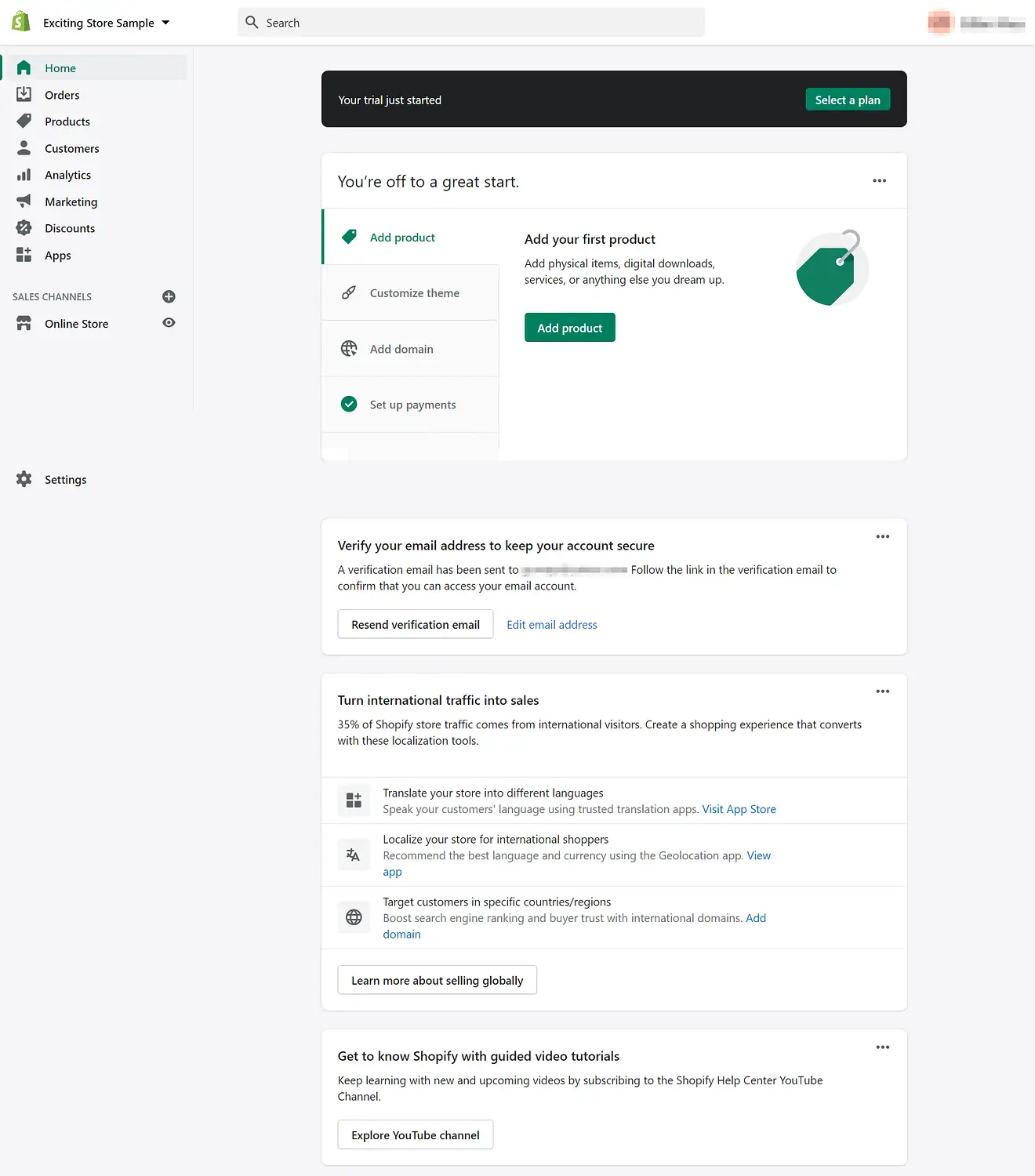
这将使您进入类似于以下内容的仪表板:

考虑花一些时间来探索布局并验证您的电子邮件地址。 虽然您无法使用屏幕顶部的“选择计划”按钮关闭横幅,但您现在不必担心它。 一旦你掌握了方向,你就可以继续我们 Shopify 教程的下一步。
第 2 步:为您的商店选择 Shopify 主题
接下来,您可以为您的商店选择一个主题。 主题化是一种简单的方式,可以在访问者登陆您的网站后立即向他们传达您的品牌个性。 要查看可供您使用的内容,请导航至左侧菜单。 在销售渠道下,选择在线商店 → 主题。
从这里,您可以向下滚动到页面底部以查找一些主题选项。 虽然您可以选择为高级主题付费,但也有几个优秀的免费 Shopify 主题可供选择。 您可以通过点击探索免费主题来访问它们。
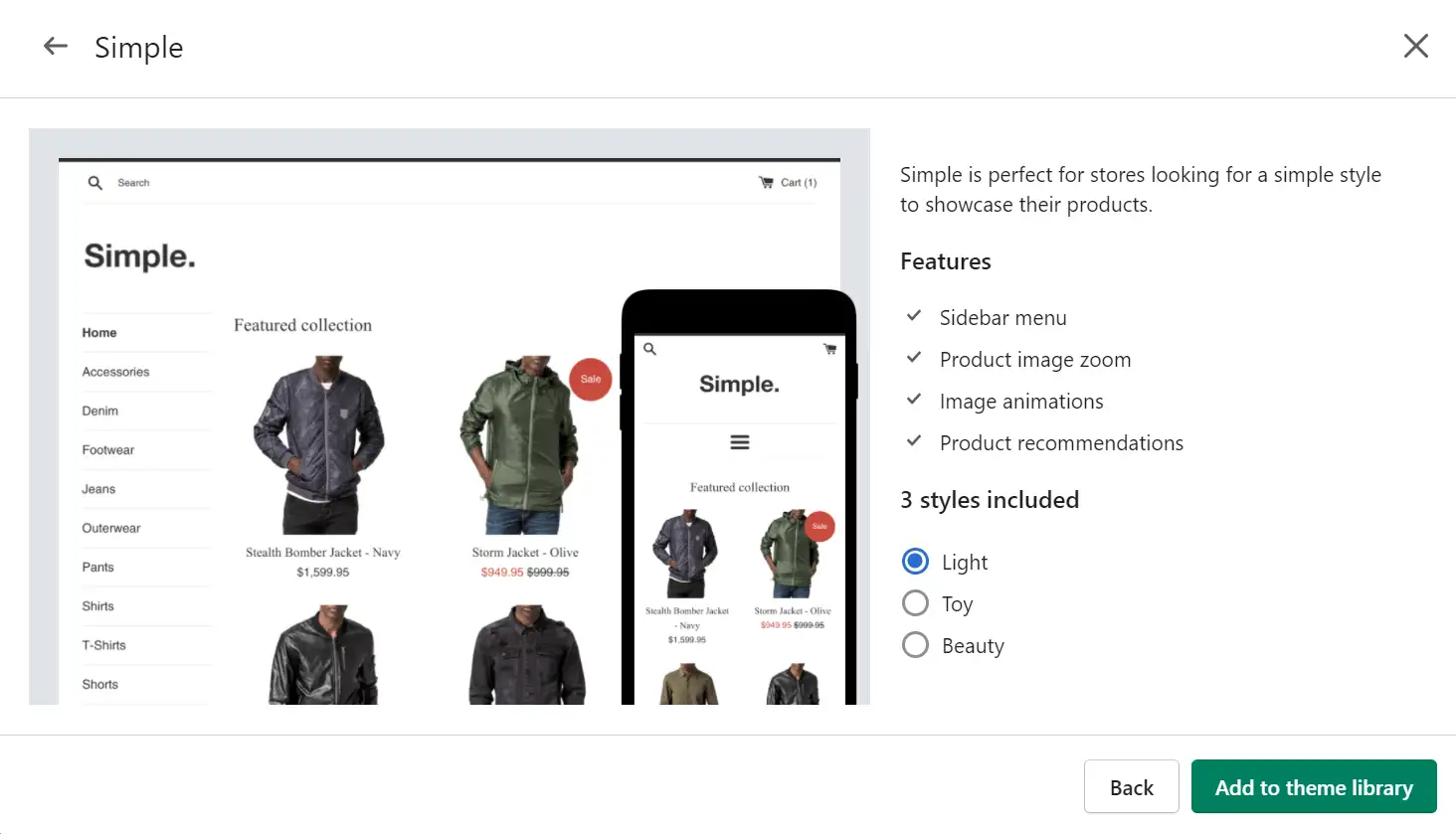
这样做会调出可用主题的目录。 随意花一些时间寻找合适的款式,但请记住,在完成我们的 Shopify 教程后,这始终可以更改。 我们将使用 Simple 主题开始。 单击您的选择将带您进入此屏幕:

选择您喜欢的样式并选择添加到主题库。 之后,您可以返回主主题页面并向下滚动以找到您的图书馆。 从这里,您可以开始定制。
第 3 步:自定义商店的设计
一旦你选择了一个主题来构建,你就可以让它更像你自己的。 单击主题库中基本模板旁边的自定义开始。
这应该带您进入主题的基本版本,其界面如下所示:

在这里,您可以添加自己的品牌来个性化您的在线商店。 考虑一些简单但突出的修改,例如将您的公司徽标添加到标题中,创建您自己的导航菜单,或者在您的网站底部添加富文本。
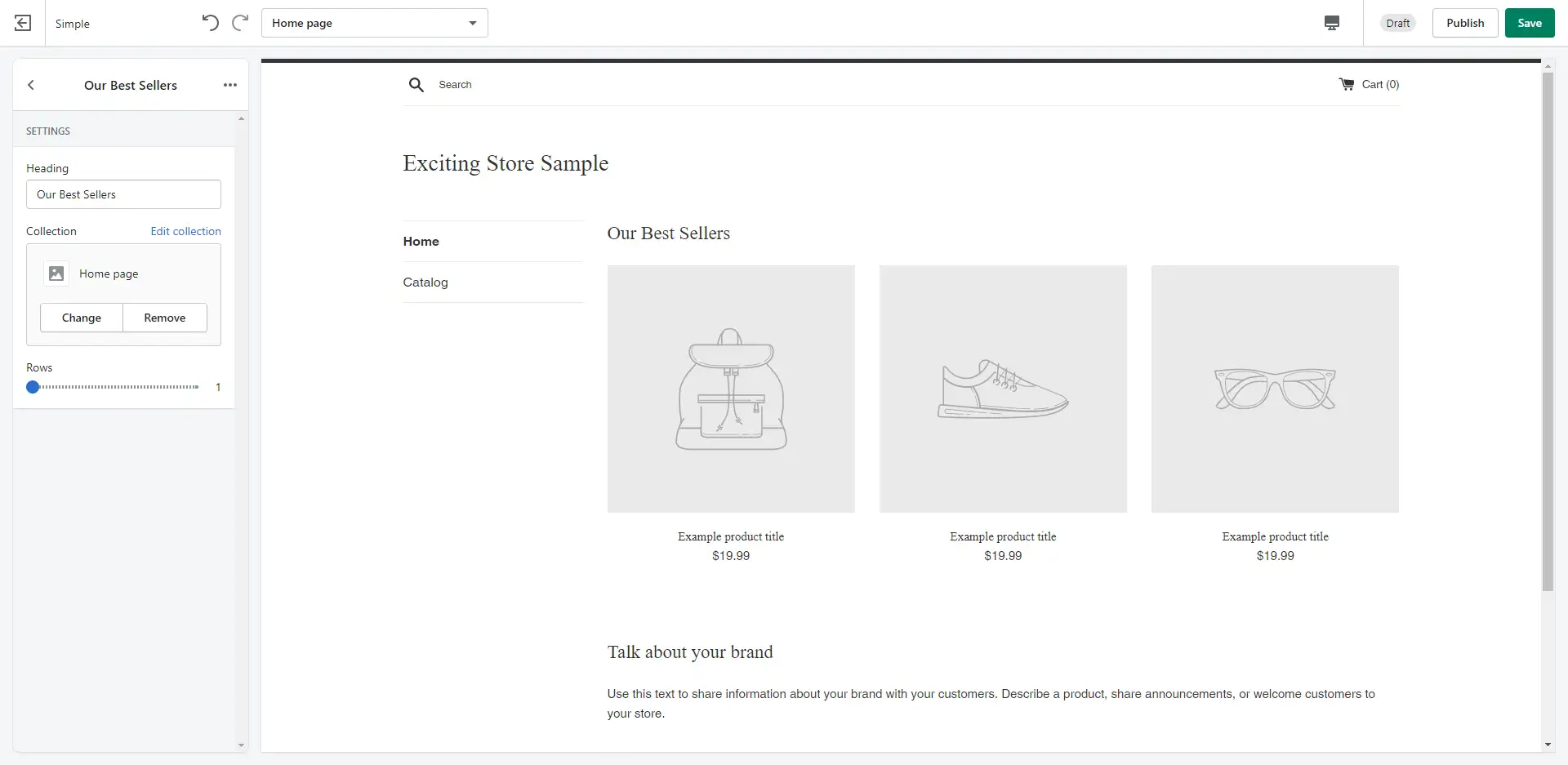
这些变化不一定是戏剧性的才能产生影响。 例如,假设您希望主页展示您最畅销的三件商品。 您可以通过从左侧菜单中选择精选收藏选项来完成此操作。 这将带您进入如下所示的界面:

在这里,您可以将标题设置为Our Bestsellers之类的内容,减少行数并保存您的工作。 就像这样,您现在有一个主页准备好宣传精选的顶级产品。 尝试访问菜单底部的主题设置以完成外观。
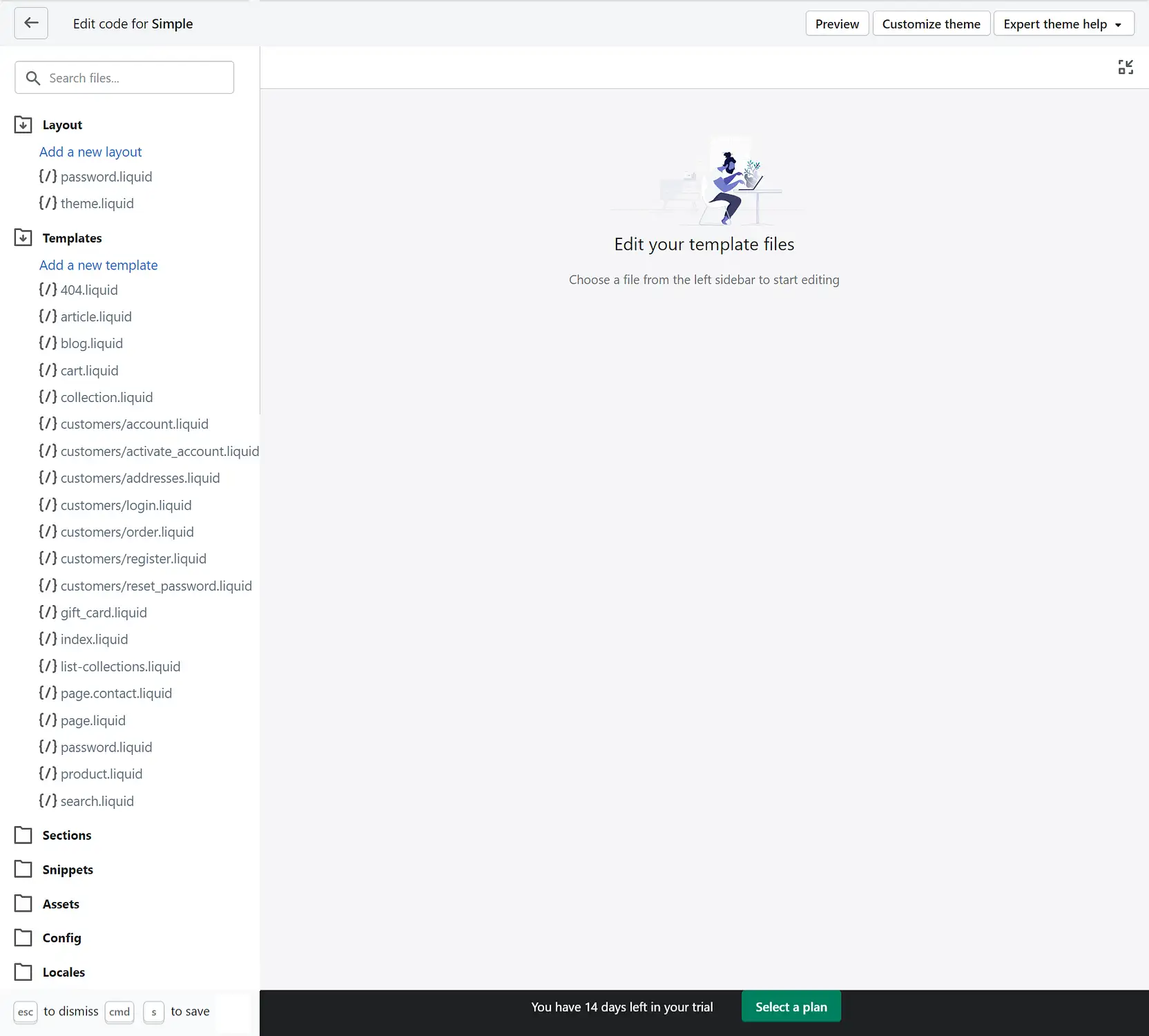
如果您精通技术,您可能还想编辑您的主题代码。 您可以通过再次返回主题库来执行此操作。 向下滚动到您要修改的那个,但这一次,选择Actions → Edit code以访问此屏幕:

在这里,您可以使用 HTML 或 CSS 进行更改。 我们建议您在编辑与您的商店关联的任何文件时谨慎行事。 如果您对自己的编码能力没有信心,您仍然会发现我们之前介绍的自定义屏幕提供了很多设计功能。
第 4 步:添加您的产品
现在您的网站外观和感觉都符合您的要求,您可以继续关注大多数在线商店的主要焦点:产品。 设置它们是我们将在本 Shopify 教程中介绍的下一件事。

从左侧菜单中选择产品 → 所有产品开始。
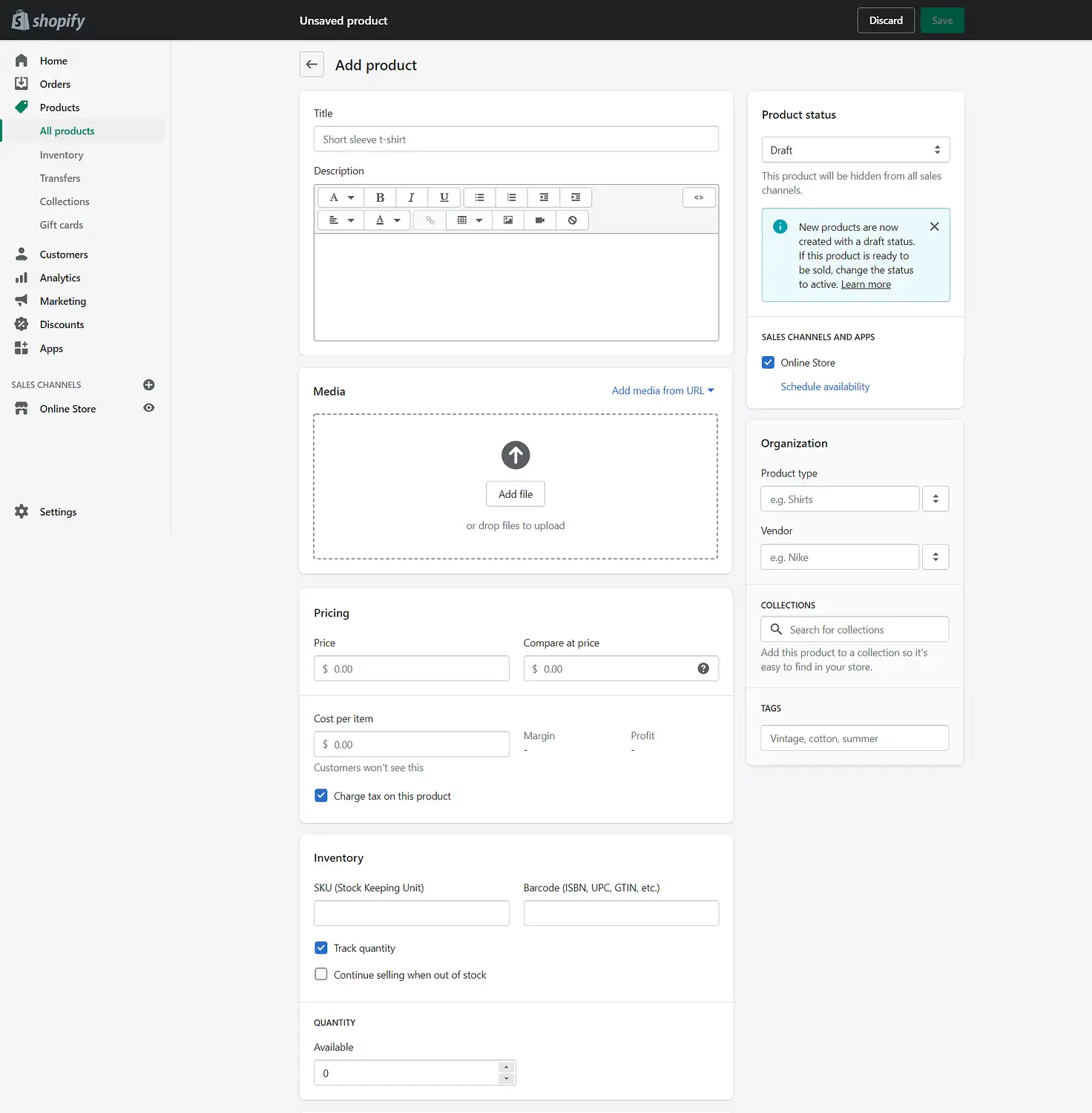
这将带您进入一个屏幕,您可以在其中选择添加产品以开始使用。 它应该将您直接带到类似于以下内容的产品页面编辑器:

您可以首先在“标题”字段中添加产品名称。 您的项目描述将在其正下方的框中。 为您的所有产品编写有效的宣传语可能很困难,但它也是销售过程的重要组成部分。
幸运的是,您可以使用一些常见的营销技巧来创建高质量的描述。 例如,一种有效的策略是强调您所提供产品的独特性。 如果客户有多种选择,那么努力从人群中脱颖而出是有益的。 将清晰的品牌个性融入您的文案会有所帮助。
努力通过仔细的格式使您的简介易于阅读。 即使是简短的描述也可以不时从整洁的项目符号列表或有组织的表格中受益。 Shopify 的描述框为您提供了实现所有这些以及更多功能的工具——如果您认为合理,您甚至可以添加媒体。
但是,您可能想在简单方面犯错。 如果您的描述是极简主义,但想确保客户不会留下任何问题,请考虑安装实时聊天软件。 它可以是一种简单的方式来提供信息,而不需要看起来很忙的页面。
添加描述后,您可以浏览每个后续部分以设置产品规格。 沿着页面向下走,并尝试填写您可以填写的内容。 完成后,您可以保存工作并为其他产品重复该过程。
第 5 步:配置商店的设置
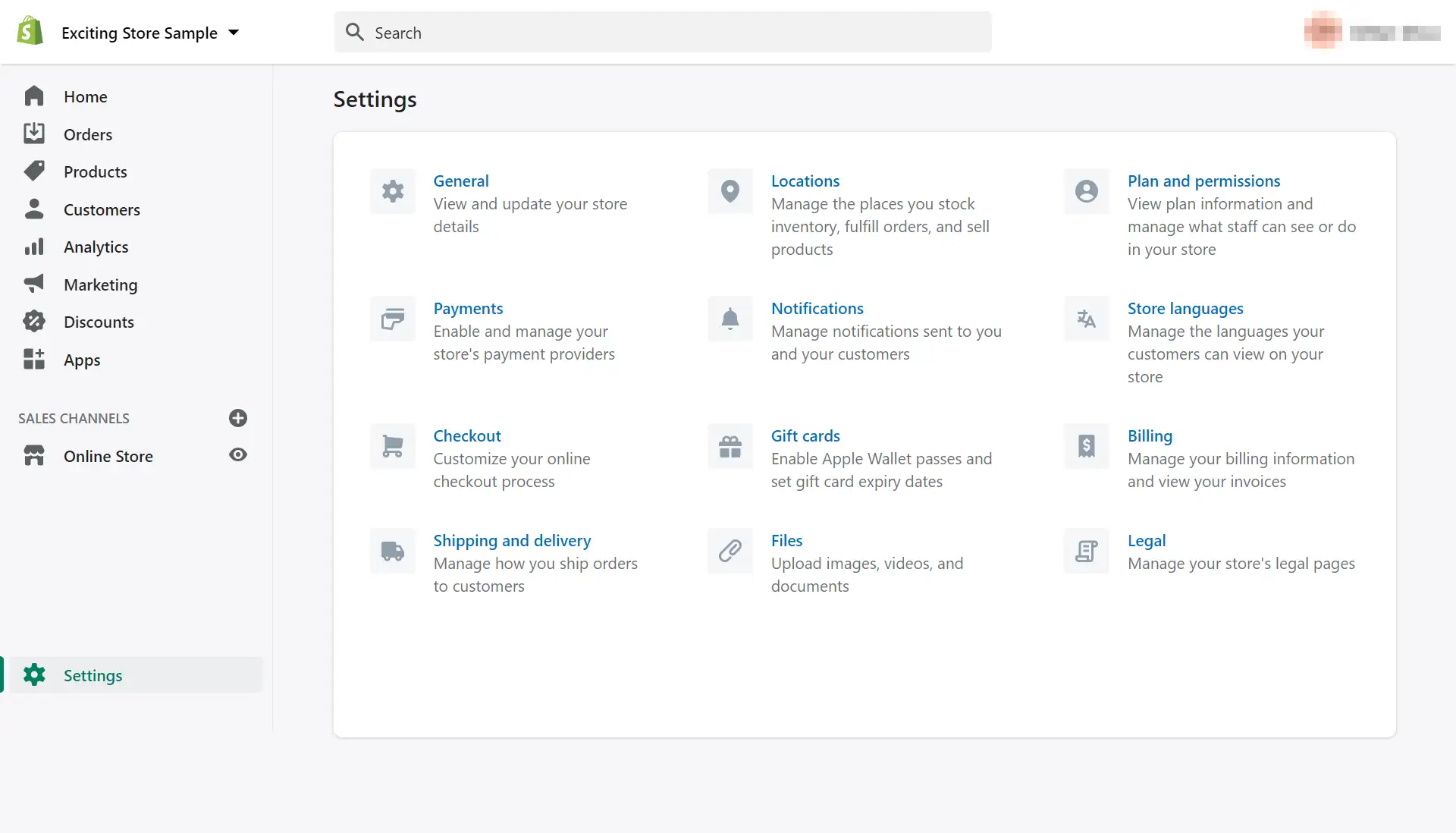
设置好产品后,您可以进入我们 Shopify 教程的下一阶段——为您的商店调整一些重要设置。 您需要的所有选项都可以在屏幕左下角的Settings下找到:

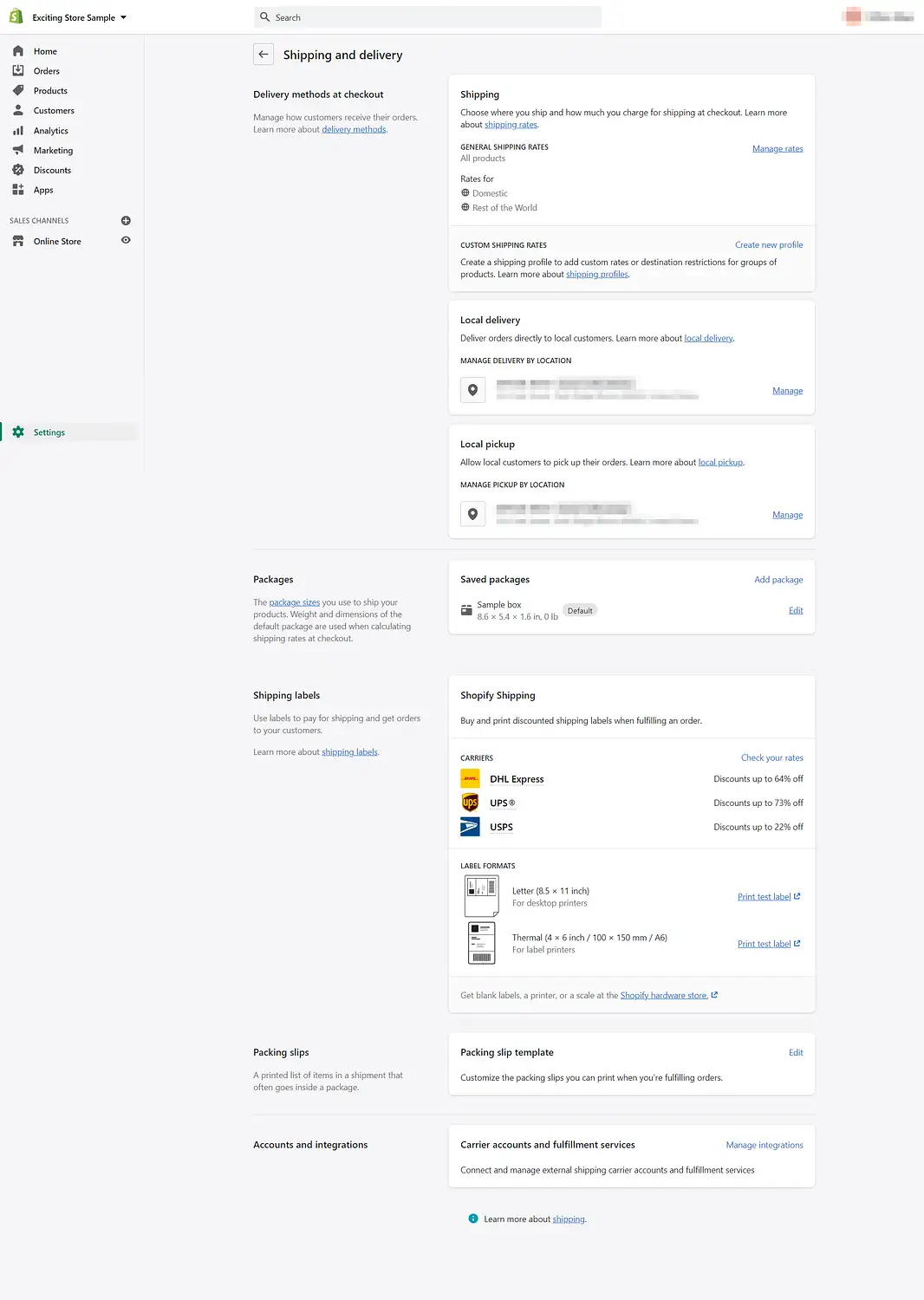
在这里,您会找到几个可以调整的选项。 出于本演练的目的,我们将仅介绍基本的内容。 这些包括您的运输和付款偏好。 让我们从点击Shipping and delivery开始:

从顶部开始,您可以通过选择管理费率并单击创建运输区或添加费率来设置运费。 在此处选择选项时,请尝试考虑完成订单后每次交付的最终成本。 您不想因为高昂的运费而阻止购物者完成购买。
您还可以在这里设置免费送货选项。 只需点击Add rate ,将费用设置为零,然后添加购物者资格条件,例如购买一定数量的产品。
您还可以选择安排本地交付和取货选项并指定默认包裹尺寸。 此外,您可以查看运输标签部分以查看 Shopify 对承运商标签(包括 DHL Express、UPS 和 USPS)的折扣。
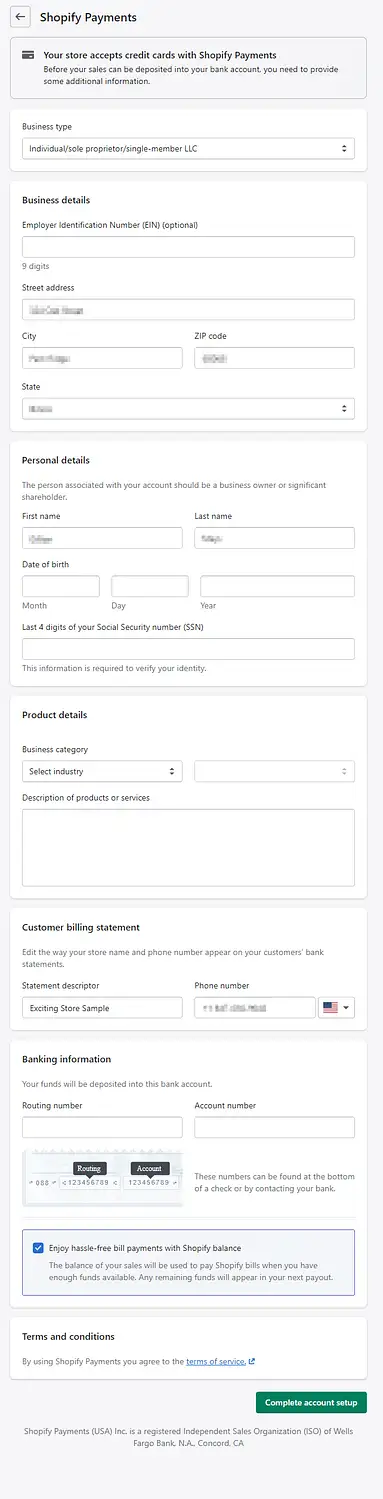
接下来,您可以设置财务。 在主菜单的付款下,您将能够配置这些设置。 在Shopify 付款下方,选择要求您完成 Shopify 付款设置以到达此屏幕的通知:

除了明确标记为optional的任何字段外,您需要完整填写此页面。 这包括您的业务类型、业务和个人详细信息、产品信息、帐单外观和银行帐户信息。 完成后,单击完成帐户设置以完成此步骤。
如果您想进一步自定义您的商店,请考虑在Checkout下更改结帐页面的布局。 您可能还想调整商店的法律页面或管理通知。
第 6 步:启动您的在线商店
最后,您可以添加一些最后的润色以完成此 Shopify 教程并将您的商店发布到互联网上。 您可能想在网站上线之前对其进行测试。 如果是这种情况,您可以返回设置并通过付款访问工具→选择第三方提供商→(用于测试)伪造网关。
此设置将使您能够下测试订单。 您还可以从客户的角度查看您的店面。 Shopify 提供支持文档,以帮助您在转身时使用虚假网关。
您可能还想添加自定义域名。 Shopify 以www.anexamplestorename.myshopify.com的方式为您设置默认站点地址。 此 URL 将完成工作,但也可以以负担得起的方式进行个性化。 Shopify 提供了有关如何购买和使用您的产品的说明。
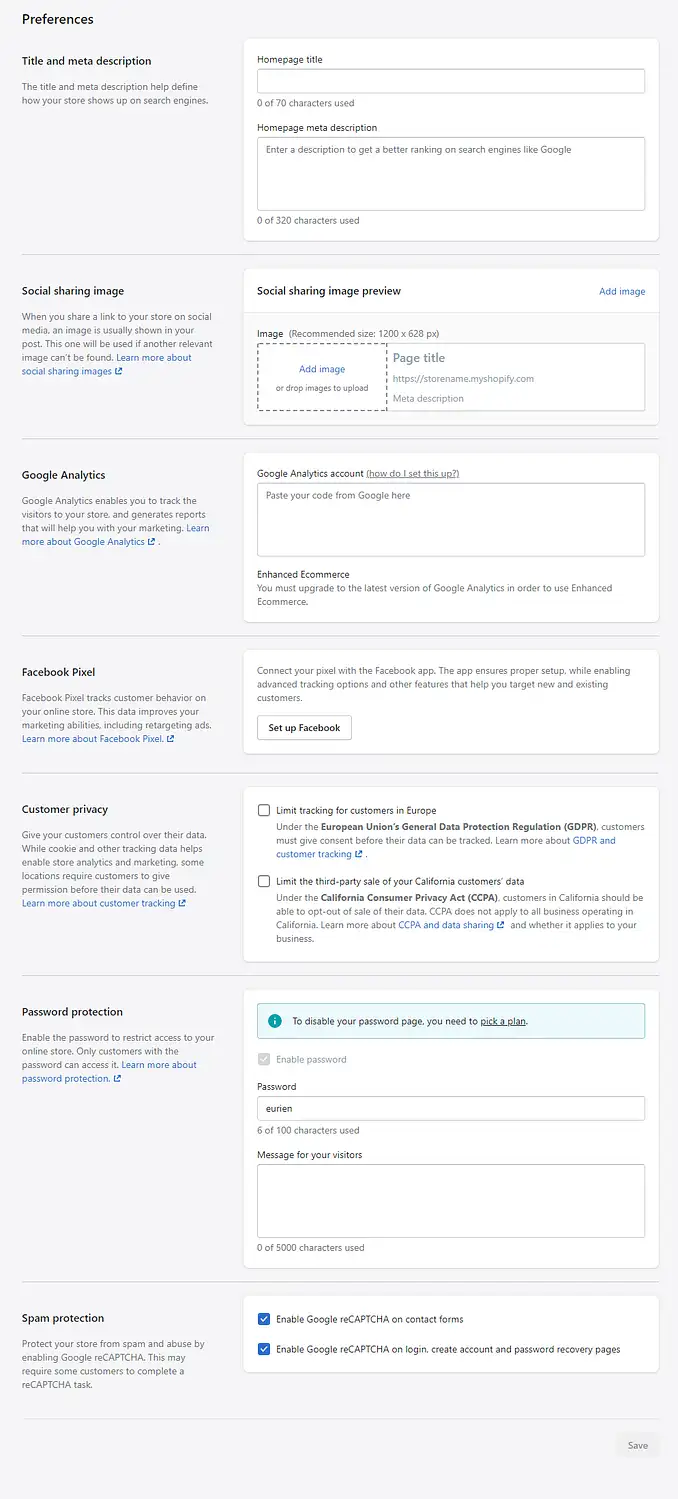
考虑在发布前再次浏览您的网站。 您可以检查是否有任何拼写错误,并确保一切看起来都完全符合您的要求。 然后,您终于可以选择一个计划。 当您准备好启动时,导航到您的主仪表板并选择在线商店 → 首选项:

在这里,您可以为您的网站添加最后的润色——包括元描述、社交设置和谷歌分析。 准备好后,滚动到最底部并找到密码保护部分。 制定计划后,您可以禁用密码页面,您的网站将正式上线。
Shopify 教程总结
在线商店是在线生态系统的重要组成部分。 然而,Y Combinator 的联合创始人 Paul Graham 指出了一个关键的区别:
总体而言,网络非常草率,但在线商店负担不起。
使用电子商务平台(例如 Shopify)可以帮助您实现必要的高水平组织。
在本 Shopify 教程中,我们带您完成了六个步骤来启动您的在线商店:
- 注册一个 Shopify 帐户。
- 为您的商店选择 Shopify 主题。
- 自定义您的商店设计。
- 添加您的产品。
- 配置商店的设置。
- 启动您的在线商店。
您对如何使用 Shopify 有任何疑问吗? 在下面的评论部分让我们知道!
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%:

Chris Fitzgerald 和 Karol K. 的布局和演示。
* 此帖子包含附属链接,这意味着如果您单击其中一个产品链接然后购买该产品,我们将获得佣金。 不过不用担心,您仍需支付标准金额,因此您无需支付任何费用。
