为什么您需要 WordPress 的 CDN
已发表: 2020-01-31速度和可靠性是任何网站不可否认的优先事项:47% 的消费者希望在线商店在不到两秒的时间内加载,加载时间延迟一秒会减少 11% 的页面浏览量。 此外,随着搜索引擎越来越重视加载时间,最大限度地提高网站速度对于搜索引擎优化 (SEO) 至关重要。
虽然有多种方法可以提高网站速度,但最有效的解决方案之一是使用内容交付网络 (CDN)。 通过集成 CDN,您可以减轻服务器的压力,并使访问者能够更快地在您的网站上加载页面。
在本文中,我们将解释 CDN 是什么并讨论其主要优势。 我们还将向您展示如何使用 Jetpack 的 WordPress CDN。 让我们开始吧!
什么是 CDN?
大多数网络主机从单个服务器向所有访问者提供页面请求,无论他们的位置如何。 如果您网站的服务器位于北美并且来自澳大利亚的访问者试图访问它,则所有数据都需要经过很长的距离才能到达它们。 距离越长,您的网站加载所需的时间就越长。
CDN 是战略性地分布在世界各地的服务器网络。 它通过从您的网站下载资产(图像、视频和 CSS)并通过自己的网络提供服务来减轻服务器的压力。
如果您通常的托管公司的服务器在旧金山,并且用户访问您在伦敦的网站,CDN 将从最近的服务器(可能在伦敦本身)加载您的网站,而不是从美国一路加载 CDN 提供更长的正常运行时间、媒体优化和更快的资产交付。
使用 CDN 有很多好处,但值得注意的是,在大多数情况下,CDN 并不是免费的。 某些平台提供有限的免费 CDN 功能,但如果您想访问其全部功能,则需要付费。
将 CDN 与 WordPress 结合使用的四个好处
几乎任何网站都可以从集成 CDN 中受益,无论您是否使用 WordPress。 以下是使用 CDN 的四个主要好处:
1. 更快的页面
页面速度是衡量网站提供的用户体验质量的最大指标之一。 如果页面需要三秒或更长时间才能加载,您就会开始失去大量访问者。
如今,大多数用户都可以访问相对高速的互联网连接。 这意味着他们的设备可以在几秒钟内加载复杂的页面。 如果页面加载时间过长,则问题通常不在访问者端。 相反,它位于您的服务器或网站设置中。
当访问者尝试访问您的网站时,服务器可能需要很长时间才能提供数据,这有几个原因:
- 访问者与您的服务器位置之间的距离很远。 用户和您的服务器之间的距离越长,您的页面加载时间就越长。
- 服务器被请求淹没。 如果您的网站同时吸引了太多访问者,服务器可能会开始丢弃请求或显示数据的时间过长。
- 您的网页有太多未优化的媒体资产。 高质量的图像和视频可能具有巨大的文件大小,因此媒体量大的页面可能需要更长的时间来加载。
使用 CDN 可以一举解决所有三个问题。 通过 CDN,您可以访问可以缓存您的网站的全球数据中心网络。 当访问者尝试访问您的网站时,CDN 会拦截该请求并将其重新路由到最近的数据中心。
通过这样做,CDN 减少了数据到达用户所必须经过的距离。 大多数 CDN 还可以缓存和优化媒体资产,这意味着页面加载时间更短。
最后,CDN 数据中心经过优化以处理海量流量。 如果您使用的是共享主机计划,即使您获得适度的流量,服务器响应时间也会大大减慢。
如果您开始遇到网站性能问题,您可能需要考虑升级到更好的虚拟主机或计划。 通过将 CDN 添加到组合中,您的网站将更加准备好处理增加的流量,同时提供更好的用户体验。
2.媒体文件内置优化
许多 CDN 在缓存它们之前会自动优化您网站的媒体资产。 如果您曾经使用过 WordPress 媒体优化插件,您可能熟悉该过程:

图像压缩工具获取图形并使用“有损”或“无损”方法对其进行压缩。 无损压缩保留了所有图像的质量,但您通常在文件大小方面节省的费用较少。 另一方面,有损压缩会在一定程度上降低图像的质量,但文件大小会小得多。
理想情况下,您应该优化上传到 WordPress 的每一张图片。 现代网站倾向于使用大量图像。 如果这些文件都是高质量和高分辨率的,它们可以显着增加您的页面加载时间。
自 2017 年以来,平均页面大小已从 1.3 MB 左右增加到 2.1 MB。 这主要是由于现代网站的复杂性增加和使用更多媒体文件:

您在网站上使用的媒体文件越多,您可以从 CDN 中受益越多。 即便如此,如果您要在网站上保存视频文件,最好将它们托管在专用平台上。 如果您使用 Jetpack CDN,您可以访问无广告视频托管服务,使您能够从我们的服务器提供媒体文件。
3. 防御拒绝服务攻击 (DDoS)
拒绝服务攻击 (DDoS) 是指协作的机器人网络同时轰炸具有大量请求的服务器。 从 2020 年到 2021 年,这些攻击增加了 55%。一些调查显示,多达 35% 的在线企业曾在某一时刻遭遇过这些攻击。
有很多方法可以缓解 DDoS 攻击。 一些网络主机在安全方面是主动的,并自动阻止可疑的 IP 地址或尝试闯入您的网站。 可悲的是,一次重大的 DDoS 攻击通常足以让强大的专用服务器瘫痪。
如果您的网站受到攻击,访问者可能无法访问它。 充其量,他们将经历更长的加载时间,除了等待攻击或联系您的网络主机以查看他们是否可以提供帮助之外,您几乎无能为力。
通过使用 CDN,您可以在 Web 的其余部分和您的站点之间添加一层安全性。 CDN 旨在承受大量流量。 只需集成 CDN,您就已经在保护您的网站方面迈出了一大步。
4. 增加网站正常运行时间
大多数信誉良好的网络主机提供近乎完美的正常运行时间。 网络托管服务的正常运行时间数据显示其服务器在 99.9% 的时间可用,这种情况并不少见。

如果您遇到糟糕的托管服务,停机时间可能会更频繁。 使用 CDN 的众多优势之一是该服务会在其整个数据中心缓存您网站的副本。 如果您的服务器突然不可用,由于 CDN,访问者仍然可以访问您网站的这些副本。
在某种程度上,CDN 可以在您与网络主机合作以使您的网站重新启动并运行时充当备份。 如果您遇到阻止用户访问您的网站的 WordPress 错误,这同样适用。 多亏了 CDN,您可以按照自己的进度排查错误,而不会丢失流量。
谁应该使用内容交付网络?
1. 拥有全球受众的 WordPress 网站
您的大部分流量可能来自美国,因此在那里托管您的网站是有意义的。 如果很大一部分流量来自欧洲、亚洲或大洋洲,WordPress CDN 将通过从地理位置接近每个人的服务器提供网站资产来缩短加载时间。 这样,每位访问者都可以获得出色的用户体验,无论他们身在何处。
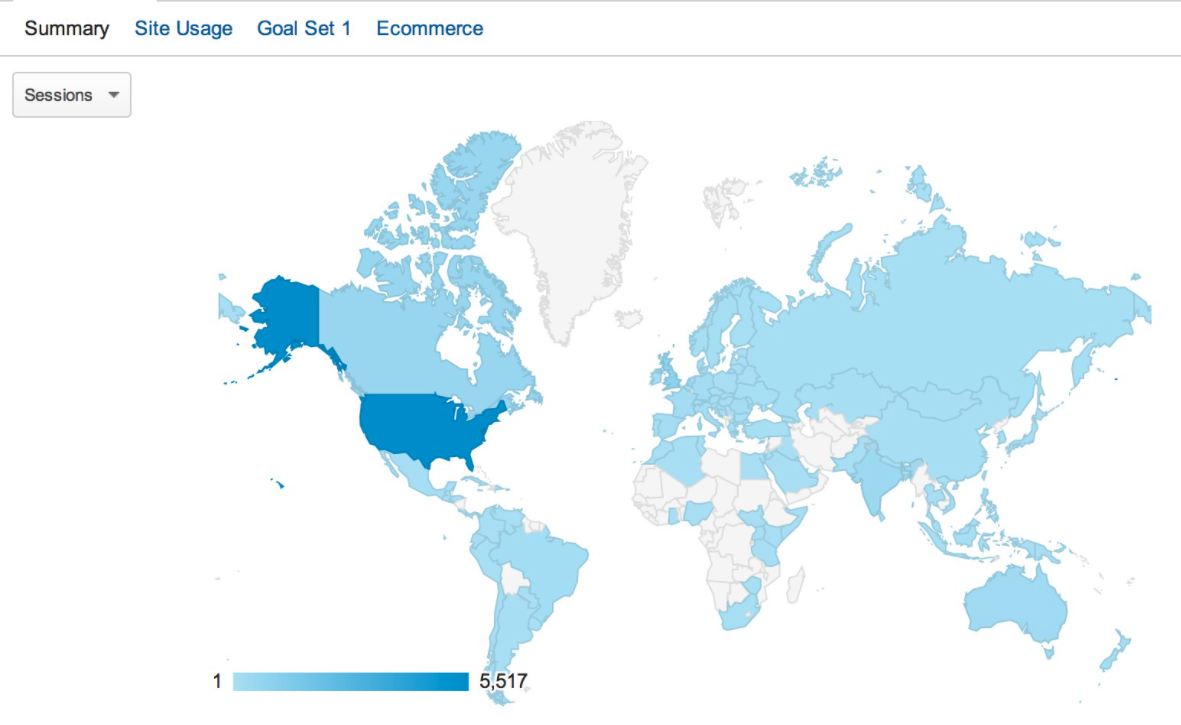
在大多数情况下,您的受众不会局限于一个国家/地区。 快速查看您的分析可以让您深入了解访问者的位置。

即使只有一小部分观众不是“本地的”,使用 CDN 时您仍然可以获得很多好处。 靠近您服务器位置的用户仍将体验到更好的加载时间。
2. 拥有大量媒体文件的网站
Jetpack 提供了优化网站的有效方法,但它的 CDN 可能只是该节目的明星。 那是因为它可以帮助您缓存最大的文件,包括图像。
CDN 不仅通过提供来自分布式服务器的资产来缩短加载时间,还可以自动调整移动设备的图像大小。 手机和平板电脑特别容易出现糟糕或不可靠的互联网连接,因此快速加载、优化的图像对于良好的用户体验至关重要。
Jetpack 还包括延迟加载。 这意味着它只加载屏幕上的图像,而在您向下滚动页面时加载其他图像。 这可以大大减少初始页面加载时间。
3. 遇到流量高峰的网站
这是每家公司的梦想——你在主要的电视网络上进行采访,关于你的品牌的顶级名人推文,或者你创建的视频传播开来。 但是,如果您的网站无法处理突然涌入的流量,它可能会加载缓慢或完全崩溃,从而关闭潜在的新粉丝或降低您的销售成本。
小型企业尤其容易受到攻击,因为个人客户离开一个暂时损坏的网站可能会比一家成熟的公司更严重地损害您的底线。
CDN 在其整个分布式服务器网络中平衡站点请求。 这使您可以一次容纳更多的访客,方法是将他们分散到多个位置。
由于更邪恶的原因,您的网站也可能会出现突然的流量高峰:DDoS 攻击。 CDN 充当一种 DDoS 保护,因此是任何良好网站安全功能的关键部分。
CDN 的成本是多少?
成本因供应商而异,但通常 CDN 对每 GB 数据传输收费,每个地区的定价不同(例如,亚洲的成本可能高于北美)。 许多 CDN 还向您收取月费。
让您了解一下,对于流量不大的小型网站,每月 CDN 费用平均起价约为 20 美元。 随着您网站的增长,这些费用会增加。 如果您运行一个受欢迎的网站,CDN 每月花费数百甚至数千美元的情况并不少见。
一些用户不投资 CDN 的最常见原因之一是它们的成本可能很高。 在许多情况下,CDN 可能比托管计划更昂贵,但它提供了很多好处。 这些范围从更快的加载时间到提高的站点安全性。
使用 Jetpack,您不必担心复杂的定价结构。 Jetpack 的 WordPress CDN 可用于任何 WordPress 网站。 您所要做的就是安装插件并连接到您的帐户(我们将在一分钟内向您展示如何操作)。
与其他免费 CDN 不同,Jetpack 不提供有限的功能。 CDN 可以缓存您网站上的每个页面,帮助您更快地交付媒体文件,并保护您的网站免受暴力攻击。
是什么让 Jetpack 成为最好的 CDN?
Jetpack 是一个提供免费 CDN 的 WordPress 插件。 您将受益于照片和静态文件的优化交付,而无需担心创建推拉区域、重定向资产或设置大多数其他 CDN 所需的任何其他技术步骤。
尽管 Jetpack CDN 是免费的,但它在功能和易用性方面超过了许多付费竞争对手。
以下是 Jetpack 成为最佳 WordPress CDN 的五个原因:
1. 易于设置
传统上,将 CDN 与 WordPress 集成可能是一个耗时的过程。 您可能需要更改域的名称服务器,禁用站点上的缓存工具,然后花时间检查您的页面是否正确加载。
Jetpack 做事不同。 由于它是一个以 WordPress 为中心的服务,您所要做的就是安装一个插件。 插件激活后,您可以随时打开 Jetpack 的 CDN 功能,而无需离开 WordPress 仪表板。
2. 您可以访问 WordPress.com 数据中心
Jetpack 从高速、专用数据中心提供内容,该网络为数以千计的最佳 WordPress.com 站点提供支持,并受到数百万用户的信任。
即使您有一个自托管的 WordPress 站点,您仍然可以从使用 Jetpack CDN 中受益。 唯一需要注意的是,您需要一个 WordPress.com 帐户才能访问 Jetpack 的功能(尽管您可以选择一个免费的)。
使用免费帐户,您可以在您的 WordPress 网站上启用 Jetpack,并在几分钟内开始享受减少的页面加载时间和安全性。
3.它可以减少您的托管费用
除了跨多个服务器分发网站内容外,CDN 还卸载静态文件。 这意味着图像以及任何 CSS 和 JavaScript 都是从 CDN 的网络而不是您的服务器加载的。
许多网络主机会试图说服您根据增加的存储容量和带宽分配选择更昂贵的计划。 通过使用 CDN,您可以获得相同的性能(甚至更好),同时仍然支付相对便宜的托管计划。
那是因为像 Jetpack 这样的 CDN 从您的服务器中承担了很多繁重的工作。 他们可以加载访问者看到的图像和其他媒体文件,并从他们的数据中心提供您网站的缓存副本。
需要明确的是,即使您使用的是 CDN,您仍然需要为托管付费。 但随着时间的推移,Jetpack CDN 将为您节省大量资金,而不是升级您的托管计划。
4.它是无限的和免费的
Jetpack 可以提供的文件数量没有限制。 无论您的网站有五页还是五千页、十张图片还是一万张,Jetpack 都能满足您的需求。
大多数 CDN 根据您获得的流量以及月费向您收费。 这些费用加起来可能会导致您为 CDN 支付的费用超过托管费用。 使用 Jetpack,您不必担心复杂的定价等级或超额费用。
5. 它是为 WordPress 构建的
Jetpack 是专为 WordPress 设计的,无需配置第三方 CDN 即可与您的 WordPress 网站一起使用。 您不必猜测哪些设置最适合您的具体场景 - 无论您使用什么主题或插件,Jetpack 都会为您处理好。
其他 CDN 要求您配置其设置。 根据您使用的设置,在进行性能测试时,您可能会看到更好或更差的结果。 使用 Jetpack,您不必担心复杂的配置设置。
Jetpack CDN 自 Jetpack 2.0(2012 年发布)以来一直存在,当时它被称为 Photon。 它经过时间考验和证明可以有效地加速您的网站。
如何建立自己的 CDN
有许多 CDN 提供商,它们都有不同的成本、功能和设置程序。 在大多数情况下,设置 CDN 以使用您的网站是一个复杂的过程,可能需要数小时。
此外,您需要一些技术知识来配置 CDN 以使用 WordPress。 至少,您需要阅读该服务的文档,以确保您按部就班地做所有事情。
设置 CDN 通常包括以下步骤:
- 注册 CDN 服务。 有很多选择。 Amazon Cloudfront、KeyCDN 和 MaxCDN 是最常见的一些。
- 创建一个拉区。 要创建拉区,您需要为该区命名,然后设置 CDN 应该从中“拉”内容的 URL。 您通常不需要任何文件传输协议 (FTP),而是应该使用您网站的 URL。 拉取区域可能还具有更高级的选项,例如启用安全套接字层 (SSL) 证书。
- 创建推送区。 任何超过 100 MB 的图像、CSS 或 JavaScript 文件并不常见,但如果您有需要通过 CDN 传送的视频,则可能需要推送区。 要推送文件,您通常需要使用第三方客户端。
- 为您的 CDN 创建自定义 URL。 CDN 通常会为您提供一个 URL(例如 user54334.thecdn.com/yourasset.css),但大多数人更希望这是他们的子域。 在这种情况下,您需要编辑 DNS 设置并创建一个 CNAME,将您选择的子域指向 CDN 生成的域。
- 测试您的新网址。 要进行测试,只需获取已知资产的网址(例如 yourjetpack.blog/picture.jpg)并将其替换为 CDN URL(例如 cdn.yourjetpack.blog/picture.jpg)。 如果链接加载,那么您的 URL 工作正常。
- 重定向您的资产。 在这个阶段,您的网站仍然指向非 CDN URL。 您需要找到所有非 CDN URL 并将其替换为 CDN URL。
在许多情况下,您可能会完美地设置 CDN,但在您对网站进行更改后,该服务不会更新其缓存。 如果发生这种情况,您需要手动清除 CDN 的缓存。

大多数 CDN 提供商允许您配置服务清除其缓存和存储您网站的新副本所需的时间。 理想情况下,这应该每天发生,但您的选择会因您使用的 CDN 而异。
如果您使用 WordPress,许多 CDN 服务将提供有关如何配置其服务以与 CMS 一起使用的特殊说明。 您还可以选择使用为 WordPress 用户构建的 CDN,并且不需要您完成复杂的设置过程。
如何设置 Jetpack CDN
如果您已经在使用 Jetpack 进行自动实时备份、强力保护或其他一些可用功能,您可以立即启用其 CDN。 如果您还没有使用 Jetpack,请先登录 WordPress 并转到插件 → 添加新 标签。
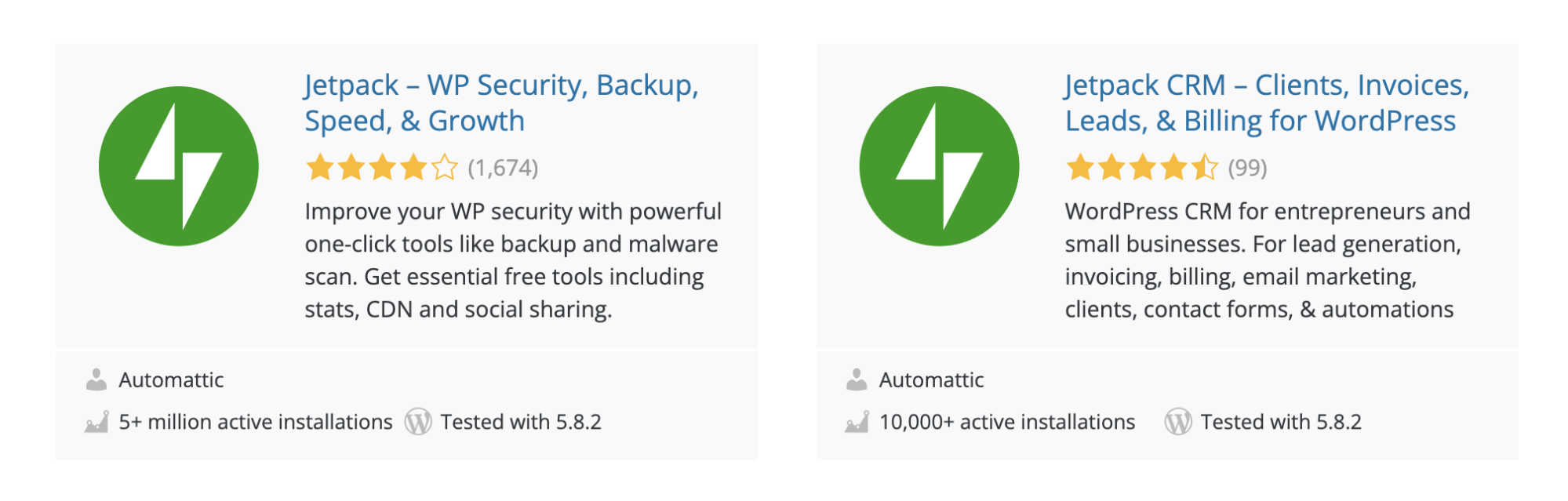
使用右侧的搜索栏查找“Jetpack”插件,然后单击立即安装 在第一个选项旁边:

WordPress 完成插件安装后,选择立即激活它的选项。 安装 Jetpack 后,它会提示您登录 WordPress.com 帐户或注册一个新帐户。

完成后,请执行以下步骤:
- 导航到 WordPress 仪表板菜单中的Jetpack → 设置。
- 点击性能 标签。
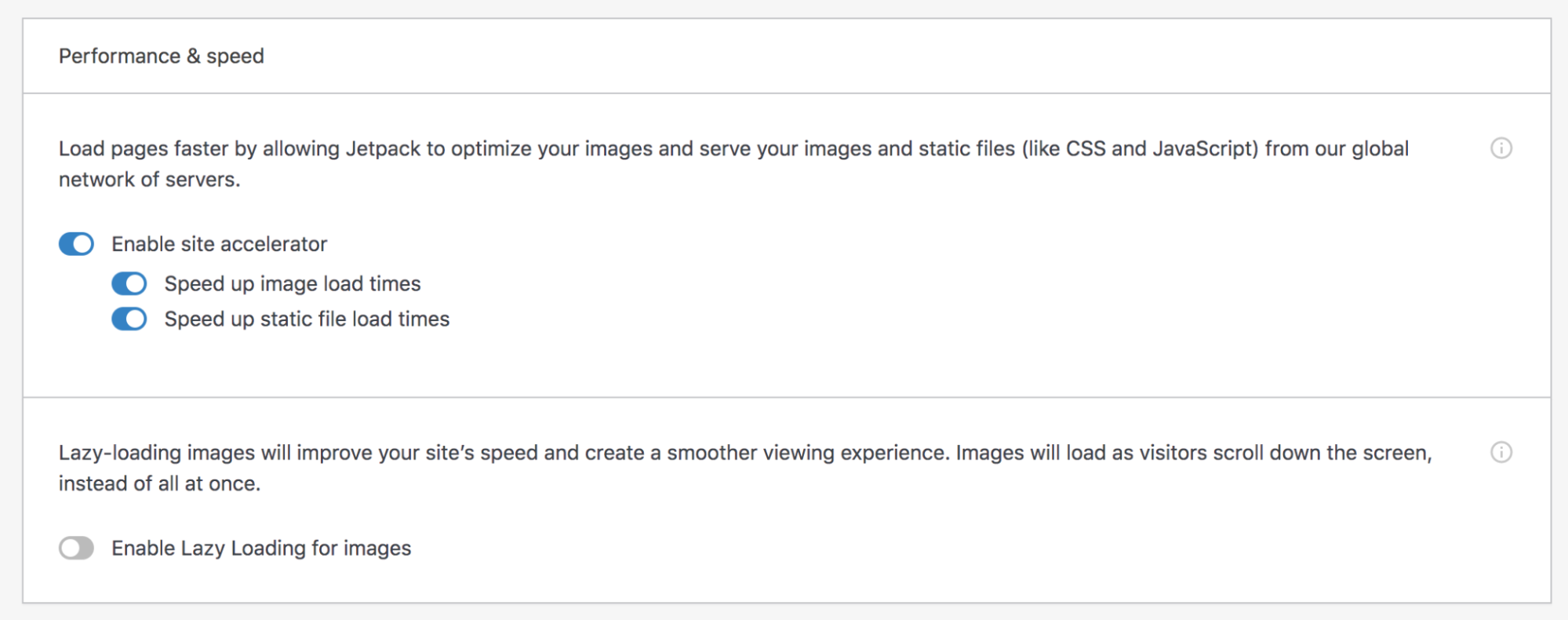
- 选择启用站点加速器。
这是表演的内容 配置 Jetpack 设置时的选项卡如下所示:

这将需要几秒钟的时间来加载,之后您的站点将开始从全球 CDN 提供图像和其他静态文件,例如 CSS 和 JavaScript。 启用 Jetpack 的 CDN 还将打开加快图像和静态文件加载时间的设置。 如果您不想利用 Jetpack 的全套 CDN 功能,也可以选择单独打开任一设置。
此外,您可以从性能启用延迟加载功能 标签。 这样,当访问者向下滚动您网站上的每个页面时,图像就会加载,而不是一次全部加载。 延迟加载可以大大缩短媒体密集型网站的加载时间,因此我们建议您使用它。
就是这样! 没有成本,没有硬设置,也没有停机风险——只需从全球 CDN 加载加速资产。
Jetpack 的其他功能包括:
- 自动链接到 CDN URL 。 不需要复杂的重写; Jetpack 为您完成所有这些工作。
- 图像大小调整。 这是减少网站大小和加载时间的快速方法。
如果您要托管视频内容,请考虑使用 VideoPress,其中包括无限制的 WordPress 视频托管。 使用此功能时,您的所有视频都将与您的其他资产位于同一个全球网络上。
CDN 速度测试
使用 CDN 最令人信服的原因是它可以显着提高您网站的性能。 考虑到这一点,我们想向您展示不使用 CDN 的网站和使用 CDN 的网站之间的区别。
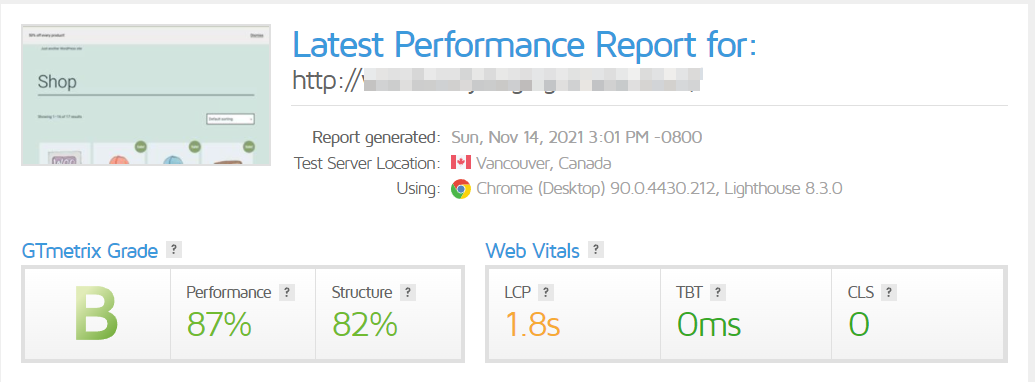
我们在我们最喜欢的网络主机之一上建立了一个测试 WordPress 网站。 以下是在激活 Jetpack CDN 之前从性能角度快速了解该站点的情况:

我们的测试网站在没有任何优化的情况下已经加载相对较快。 总体而言,最大内容绘制 (LCP) 为 1.8 秒。 通常,任何小于 1.2 秒的 LCP 都是理想的。 如果您越过那条线,您网站的跳出率就会开始攀升。 所以,我们希望这个值更低。
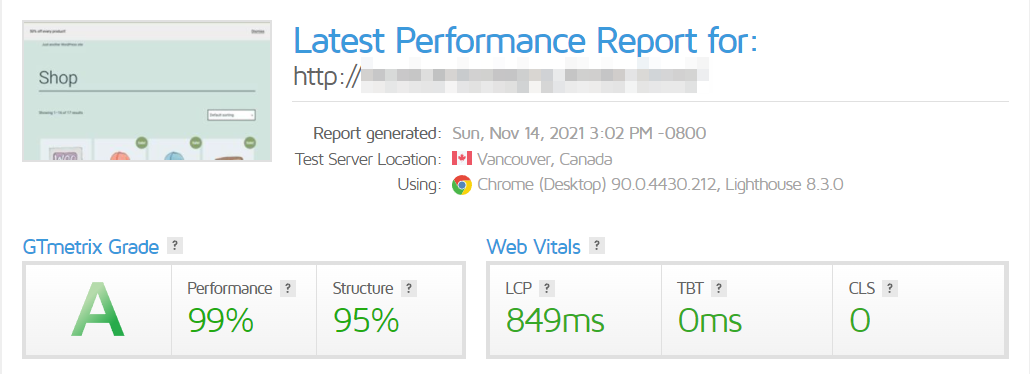
现在,让我们看看启用 Jetpack CDN 后会发生什么:

除了启用 Jetpack CDN,我们没有对网站的任何部分或其配置进行任何更改。 启用 CDN 意味着 Jetpack 将缓存网站上的所有媒体和静态文件。 这导致 LCP 减少一秒。
请务必注意,使用 CDN 只是您可以优化网站性能的众多方法之一。 这意味着如果您通过 CDN 获得了极好的加载时间,如果您愿意深入了解您的网站设置并考虑切换到新的网络主机,则可以进一步改进它们。
同样,您在使用 CDN 时获得的结果可能与我们的不同。 大多数 WordPress 网站都会看到使用 Jetpack 的性能显着提高。 您的结果会因您的站点、其配置以及您使用的网络主机而异。
您应该考虑使用 CDN 的另一个原因是,它可以使您的网站即使在压力下也能保持最佳性能。 根据您使用的网络主机和计划,您网站的页面可能会快速加载,但前提是您没有获得那么多流量。
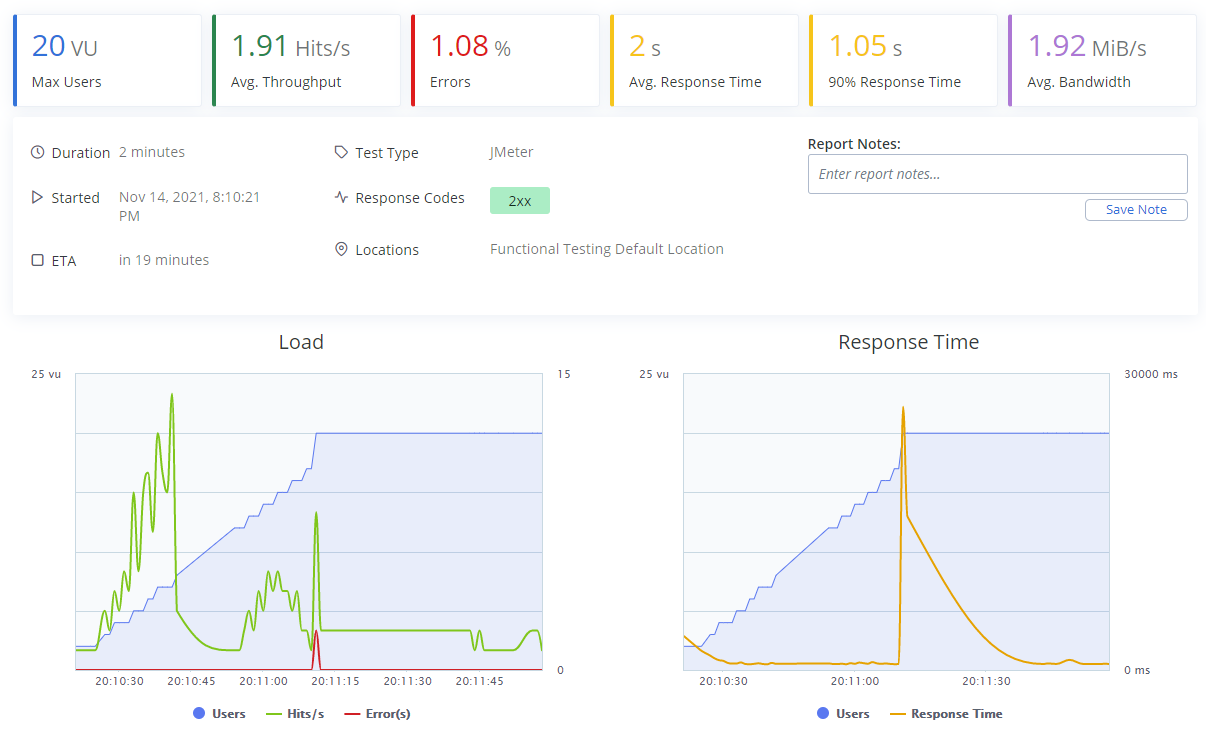
考虑到这一点,我们决定在使用 Jetpack CDN 时通过压力测试运行我们的测试网站。 如果没有 CDN,您的加载时间会随着同时尝试访问您网站的用户数量的增加而变化。 使用 CDN,结果应该保持相当稳定。

在我们的测试中,我们看到平均加载时间为 1.05 秒。 这比我们在常规页面速度测试中看到的数字要多一点。 但这是意料之中的,考虑到我们使用了不同的测试位置,并且我们通过配置 20 个机器人同时访问它来使网站处于压力之下。
总体而言,使用 Jetpack CDN 极大地改善了我们网站的加载时间,并且在将其置于压力下时结果仍然相似。 所有这些都是在使用基本托管计划时进行的。
有关内容交付网络的常见问题
使用 Jetpack 的最大优势之一是它简化了为 WordPress 选择和设置 CDN 的整个过程。 即便如此,了解 CDN 的一般工作方式也很重要。
考虑到这一点,我们汇总了一些关于 CDN 的最常见问题列表,以确保您拥有所需的所有信息。
1. 如何判断我的网站是否已经在使用 CDN?
大多数 CDN 不提供免费服务。 这意味着如果您收到账单,您就会知道您正在使用 CDN。 使用 Jetpack,您可以免费使用完整的 CDN 功能。 该插件不会提醒您正在使用 CDN,但由于更快的加载时间和更好的性能,您会注意到它。
如果您使用的是 Jetpack,您可以通过访问插件的设置来检查站点加速器 CDN 功能是否已启用。 该插件可让您通过切换开关来打开 CDN,这样可以很容易地看到它何时工作。
或者您可以使用您最喜欢的速度测试工具的瀑布功能,例如 GTMetrix 或 Pingdom Page Speed。 查看正在加载的静态文件 URL — 如果 CDN 处于活动状态,它们应该是您设置的 URL 或 CDN 中的默认 URL。
2. 如何测试我的 CDN 性能?
测试 CDN 性能的最佳方法是通过日常使用。 启用 CDN 后,由于页面加载时离开的用户减少,您可能会发现网站的跳出率有所下降。 如果您的跳出率已经很低,您和您的访问者仍然可以从较低的加载时间中受益。
测试 CDN 性能的其他方法包括使用 PageSpeed Insights 或 GTMetrix 等工具。 这些免费服务使您能够检查站点内的页面加载需要多长时间。 他们还将提供有关如何全面提高性能的建议(除了使用 CDN)。
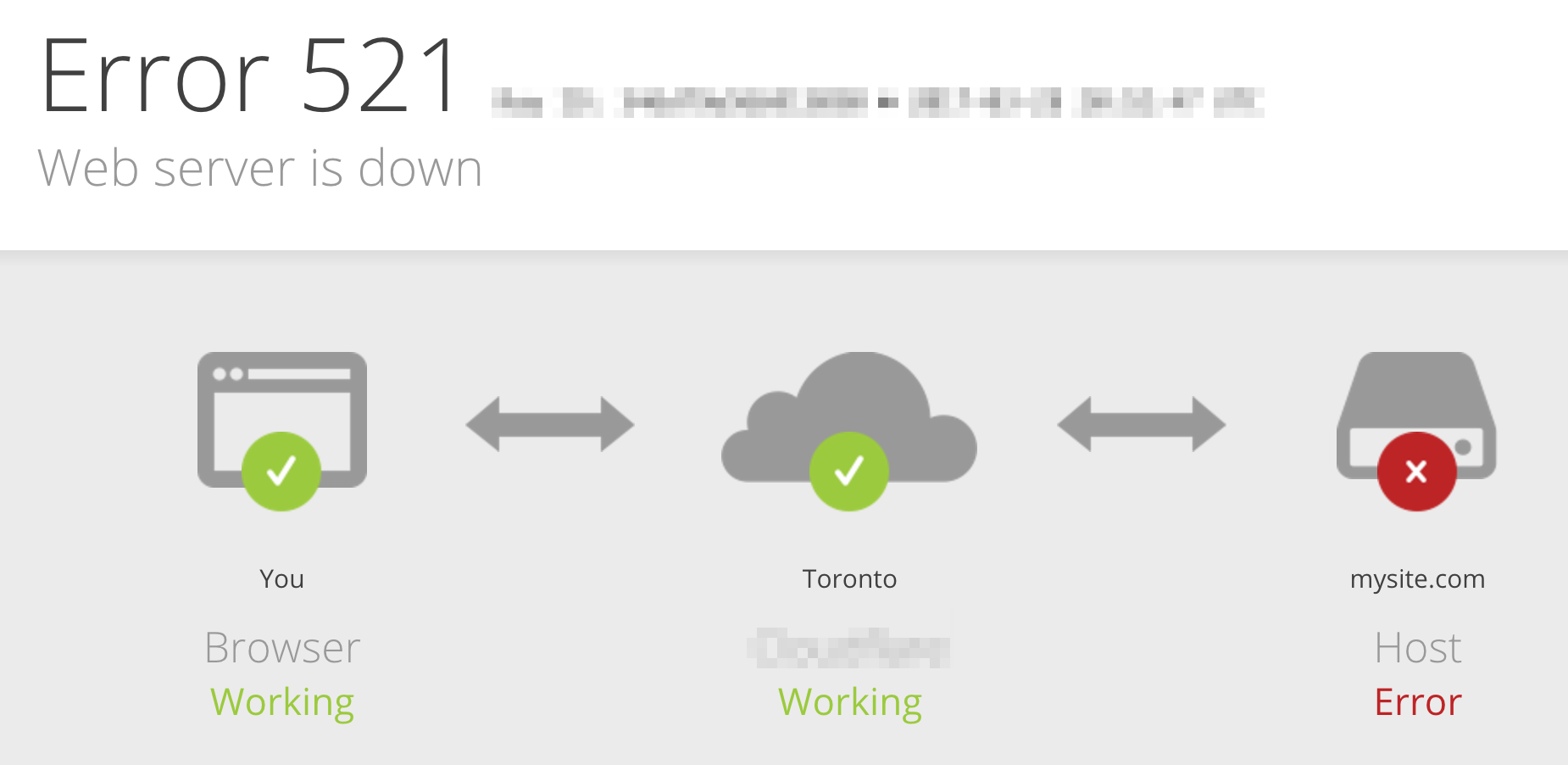
3. 如何检查我的 CDN 错误?
如果您遇到服务问题,许多 CDN 会显示自定义错误屏幕。 以下是 CDN 错误屏幕的示例:

如果您遇到错误,请检查您的 CDN 文档,以获取有关如何修复它的信息。 使用 Jetpack,由于插件负责配置 CDN 以与您的 WordPress 网站完美配合,因此很少会遇到错误。 除非 WordPress.com 服务器出现故障(这种情况不会发生),否则您的站点不会遇到任何 CDN 问题。
注意:有时,主题或插件与您的 CDN 不兼容,尤其是在用于创建静态文件时。 但是,这种情况非常罕见。
4. 本地小型网站是否应该使用 CDN?
没有任何网站不能从使用 CDN 中受益。 即使您只获得中等流量,使用 CDN 也会大大改善用户体验。 反过来,这应该转化为增加的参与度和转化率。
此外,它还可以改善您的核心网络生命力,这最近成为谷歌的排名因素。
使用 CDN 时唯一需要注意的是成本。 许多 CDN 服务收取高昂的月费和额外费用,具体取决于您获得的流量。 对于一个小型网站,这些可以匹配甚至超过您已经为托管支付的费用。
借助 Jetpack,您可以访问利用 WordPress.com 数据中心提高网站性能的免费 CDN 功能。 一旦您将成本排除在外,就没有理由不将 CDN 与 WordPress 一起使用。
5. 什么时候不应该使用 CDN?
在伊朗、苏丹、叙利亚或古巴,使用 CDN 可能会导致您的内容因政府限制而被阻止。 因此,如果您的目标受众位于其中一个国家/地区,您可能希望避免使用其中一个。
否则,很少有理由不为您的网站使用 CDN。 CDN 全面提高了网站性能,它们可以帮助您更快地向访问者提供页面和文件。
使用 CDN 时,您可能会在更改网站时遇到问题。 CDN 可以存储您站点的旧版本,并且在您编辑站点后无法更新这些缓存副本。 幸运的是,您可以通过强制 CDN 手动清除缓存来轻松解决这个问题。
或者,我们建议您在更改网站时使用暂存环境。 这样,一旦将这些更改推送到生产环境,您就可以安心地编辑您的站点并清除 CDN 的缓存。
使用 Jetpack 时,缓存问题不是问题。 当您对 WordPress 网站进行更改时,该插件会自动清除缓存。
6. 为什么使用 CDN 时静态文件的 URL 会发生变化?
最好的 CDN 提供商不仅会缓存您的网站,还会在其数据中心存储您的媒体和静态文件的副本。 原始文件保留在您的服务器上,但是当访问者访问页面时,CDN 会加载自己的副本。
由于这些文件位于 CDN 的服务器上,因此它们有自己的 URL,不包括您的原始域。 从实际的角度来看,大多数用户甚至不会注意到这种变化,但他们会受益于更快的加载时间。
使用 Jetpack CDN 提高站点速度
如果您的网站加载缓慢、拥有全球受众或预计流量高峰,Jetpack CDN 可以发挥重要作用。 安装 Jetpack 并按照有用的入门指南在几分钟内完成设置!
由于 CDN 是完全免费的,您不会有任何损失,而且您将受益于 Jetpack 的许多其他安全性、速度和性能优势。 安装和激活 Jetpack 非常简单,您几乎可以立即开始看到站点性能的改进。
了解有关 Jetpack CDN 的更多信息。
