Зачем вам нужен CDN для WordPress
Опубликовано: 2020-01-31Скорость и надежность являются неоспоримыми приоритетами для любого веб-сайта: 47 процентов потребителей ожидают, что интернет-магазины будут загружаться менее чем за две секунды, а задержка загрузки в одну секунду снижает количество просмотров страниц на 11 процентов. Более того, поскольку поисковые системы все больше отдают приоритет времени загрузки, максимальное увеличение скорости вашего сайта имеет решающее значение для поисковой оптимизации (SEO).
Хотя существует множество способов повысить скорость веб-сайта, одним из наиболее эффективных решений является использование сети доставки контента (CDN). Интегрировав CDN, вы можете снизить нагрузку на свой сервер и позволить посетителям быстрее загружать страницы вашего сайта.
В этой статье мы объясним, что такое CDN, и обсудим его основные преимущества. Мы также покажем вам, как использовать CDN Jetpack для WordPress. Давайте начнем!
Что такое CDN?
Большинство веб-хостов обслуживают запросы страниц для всех ваших посетителей с одного сервера, независимо от их местоположения. Если сервер вашего веб-сайта находится в Северной Америке и посетитель из Австралии пытается получить к нему доступ, все данные должны пройти большое расстояние, чтобы добраться до него. Чем больше расстояние, тем больше времени может потребоваться для загрузки вашего сайта.
CDN — это сеть серверов, стратегически распределенных по всему миру. Он снимает нагрузку с вашего сервера, загружая ресурсы — изображения, видео и CSS — с вашего веб-сайта и предоставляя их через собственную сеть.
Если сервер вашей обычной хостинговой компании находится в Сан-Франциско, а пользователь посещает ваш сайт в Лондоне, CDN будет загружать ваш сайт с ближайшего сервера (который может находиться в самом Лондоне), а не полностью из США. CDN обеспечивает более высокое время безотказной работы. , оптимизация мультимедиа и более быстрая доставка ресурсов.
Использование CDN имеет множество преимуществ, но стоит отметить, что в большинстве случаев CDN не бесплатны. Некоторые платформы предлагают ограниченную бесплатную функциональность CDN, но если вы хотите получить доступ ко всему их набору функций, вам придется заплатить за это.
Четыре преимущества использования CDN с WordPress
Практически любой веб-сайт может выиграть от интеграции CDN, независимо от того, используете ли вы WordPress или нет. Вот четыре основных преимущества использования CDN:
1. Более быстрые страницы
Скорость страницы является одним из самых важных показателей качества взаимодействия с пользователем, предлагаемого веб-сайтом. Если страница загружается три секунды или дольше, вы начинаете терять огромное количество посетителей.
В наши дни большинство пользователей имеют доступ к относительно высокоскоростному интернет-соединению. Это означает, что их устройства могут загружать сложные страницы за считанные секунды. Если страница загружается слишком долго, проблема обычно не на стороне посетителя. Вместо этого он находится в настройках вашего сервера или веб-сайта.
Существует несколько причин, по которым серверу может потребоваться слишком много времени для обработки данных, когда посетитель пытается получить доступ к вашему веб-сайту:
- Большие расстояния между посетителем и местоположением вашего сервера. Чем больше расстояние между пользователем и вашим сервером, тем больше времени может занять загрузка ваших страниц.
- Сервер перегружен запросами. Если ваш веб-сайт получает слишком много посетителей одновременно, сервер может начать отбрасывать запросы или слишком долго отображать данные.
- На ваших страницах слишком много неоптимизированных медиаресурсов. Высококачественные изображения и видео могут иметь огромные размеры файлов, поэтому страницы с большим количеством мультимедиа могут загружаться дольше.
Использование CDN может решить все три проблемы одним махом. С помощью CDN вы получаете доступ к глобальной сети центров обработки данных, которые могут кэшировать ваш веб-сайт. Когда посетитель пытается получить доступ к вашему веб-сайту, CDN перехватывает этот запрос и перенаправляет его в ближайший центр обработки данных.
При этом CDN сокращает расстояние, которое должны пройти данные, чтобы добраться до пользователя. Большинство CDN также могут кэшировать и оптимизировать мультимедийные ресурсы, что означает, что страницы загружаются быстрее.
Наконец, центры обработки данных CDN оптимизированы для работы с огромными объемами трафика. Если вы используете планы виртуального хостинга, время отклика сервера может значительно замедлиться, если вы получаете даже средний объем трафика.
Если вы начинаете сталкиваться с проблемами производительности на своем веб-сайте, вы можете рассмотреть возможность перехода на лучший веб-хостинг или тарифный план. Добавив к этому CDN, ваш веб-сайт будет еще лучше подготовлен к обработке растущего трафика, предлагая лучший пользовательский интерфейс.
2. Встроенная оптимизация для медиафайлов
Многие CDN автоматически оптимизируют медиаресурсы вашего веб-сайта перед их кэшированием. Если вы когда-либо использовали плагин WordPress для оптимизации медиа, вы, вероятно, знакомы с процессом:

Инструменты сжатия изображений берут графику и сжимают ее, используя подходы «с потерями» или «без потерь». Сжатие без потерь сохраняет все качество изображения, но вы часто получаете меньшую экономию с точки зрения размера файла. Сжатие с потерями, с другой стороны, может несколько ухудшить качество изображения, но вы получите гораздо меньший размер файла.
В идеале вы должны оптимизировать каждое изображение, которое загружаете в WordPress. Современные веб-сайты, как правило, используют большое количество изображений. Если все эти файлы имеют высокое качество и высокое разрешение, они могут значительно увеличить время загрузки вашей страницы.
С 2017 года средний размер страницы увеличился с 1,3 МБ до 2,1 МБ. В основном это связано с повышенной сложностью современных веб-сайтов и использованием большего количества медиафайлов:

Чем больше медиафайлов вы используете на своем веб-сайте, тем больше преимуществ вы можете получить от CDN. Тем не менее, если вы собираетесь размещать видеофайлы на своем веб-сайте, вам лучше разместить их на специальной платформе. Если вы используете Jetpack CDN, вы получаете доступ к службе видеохостинга без рекламы, которая позволяет вам обслуживать медиафайлы с наших серверов.
3. Защита от атак типа «отказ в обслуживании» (DDoS)
Атаки типа «отказ в обслуживании» (DDoS) — это когда скоординированная сеть ботов одновременно бомбардирует сервер очень большим количеством запросов. Эти атаки увеличились на 55 процентов с 2020 по 2021 год. Некоторые опросы показывают, что до 35 процентов онлайн-компаний в тот или иной момент подвергаются этим атакам.
Существует множество способов защиты от DDoS-атак. Некоторые веб-хостинги активно заботятся о безопасности и автоматически блокируют подозрительные IP-адреса или попытки проникновения на ваш сайт. К сожалению, серьезной DDoS-атаки часто бывает достаточно, чтобы вывести из строя даже мощные выделенные серверы.
Если ваш сайт подвергся атаке, посетители могут не получить к нему доступ. В лучшем случае они будут загружаться намного дольше, и вы мало что можете сделать, кроме как переждать атаку или обратиться к своему веб-хостингу, чтобы узнать, могут ли они помочь.
Используя CDN, вы добавляете уровень безопасности между остальной частью Интернета и вашим сайтом. CDN созданы, чтобы выдерживать огромные объемы трафика. Просто интегрировав CDN, вы уже делаете большой шаг к защите своего веб-сайта.
4. Увеличение времени безотказной работы сайта
Большинство авторитетных веб-хостингов предлагают почти идеальное время безотказной работы. Нередко можно увидеть услуги веб-хостинга с данными о времени безотказной работы, которые показывают, что их серверы доступны 99,9% времени.

Если вы застряли с плохим хостингом, простои могут быть более частыми. Одним из многих преимуществ использования CDN является то, что служба кэширует копии вашего веб-сайта в своих центрах обработки данных. Если ваш сервер внезапно станет недоступен, посетители все равно смогут получить доступ к этим копиям вашего сайта благодаря CDN.
В некотором смысле CDN может служить резервной копией, пока вы работаете со своим веб-хостингом, чтобы снова запустить свой веб-сайт. То же самое относится, если вы столкнулись с ошибкой WordPress, которая не позволяет пользователям получить доступ к вашему сайту. Благодаря CDN вы можете устранять ошибки в своем собственном темпе, не теряя трафика.
Кому следует использовать сеть доставки контента?
1. Веб-сайты WordPress с глобальной аудиторией
Большая часть вашего трафика может поступать из США, поэтому имеет смысл разместить там свой сайт. Если значительная часть трафика поступает из Европы, Азии или Океании, CDN WordPress улучшит время загрузки, обслуживая ресурсы веб-сайта с сервера, географически близкого к каждому отдельному человеку. Таким образом, каждый посетитель получает отличный пользовательский опыт, независимо от того, где он находится.
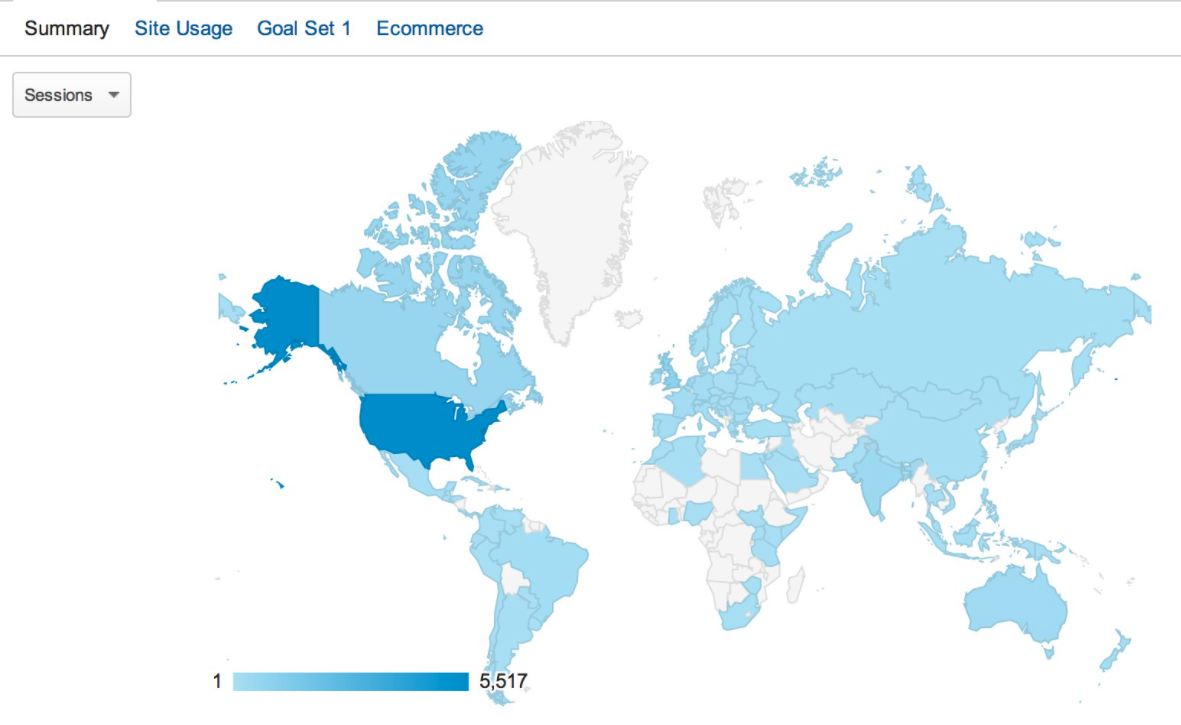
В большинстве случаев ваша аудитория не будет ограничена одной страной. Беглый взгляд на вашу аналитику может дать вам представление о местонахождении ваших посетителей.

Даже если лишь небольшая часть вашей аудитории не является «местной», вы все равно получаете множество преимуществ при использовании CDN. Пользователи, находящиеся рядом с вашим сервером, по-прежнему будут испытывать меньшее время загрузки.
2. Сайты с большой библиотекой медиафайлов
Jetpack предлагает эффективные способы оптимизации вашего веб-сайта, но его CDN может быть просто звездой шоу. Это потому, что он может помочь вам кэшировать самые большие файлы, включая изображения.
CDN не только сокращает время загрузки за счет обслуживания ресурсов с распределенных серверов, но и автоматически изменяет размер изображений для мобильных устройств. Телефоны и планшеты особенно подвержены плохому или ненадежному интернет-соединению, поэтому быстрая загрузка оптимизированных изображений имеет решающее значение для удобного взаимодействия с пользователем.
Jetpack также включает отложенную загрузку. Это означает, что он загружает только те изображения, которые находятся на экране, а другие изображения загружаются по мере прокрутки страницы вниз. Это может значительно сократить время начальной загрузки страницы.
3. Веб-сайты, на которых наблюдается всплеск трафика
Это мечта каждой компании — вы даете интервью крупной телевизионной сети, знаменитость пишет в Твиттере о вашем бренде, или созданное вами видео становится вирусным. Но если ваш сайт не может справиться с внезапным наплывом трафика, он может медленно загружаться или вообще зависать, что отпугнет потенциальных новых поклонников или приведет к потере продаж.
Малые предприятия особенно уязвимы, так как отдельные клиенты, отказывающиеся от временно неработающего веб-сайта, могут нанести гораздо больший ущерб вашей прибыли, чем у хорошо зарекомендовавшей себя компании.
CDN балансируют запросы сайта по всей своей распределенной сети серверов. Это позволяет одновременно принимать больше посетителей, распределяя их по нескольким местам.
На вашем сайте также может наблюдаться внезапный всплеск трафика из-за более гнусных причин: DDoS-атак. CDN действуют как тип защиты от DDoS и поэтому являются ключевой частью функций безопасности любого хорошего сайта.
Сколько стоит CDN?
Затраты варьируются от провайдера к провайдеру, но обычно CDN взимают плату за гигабайт передачи данных с разными ценами в зависимости от региона (например, Азия может стоить больше, чем Северная Америка). Многие CDN также взимают с вас ежемесячную плату.
Чтобы дать вам представление, ежемесячная плата за CDN начинается в среднем с 20 долларов США для небольшого веб-сайта, который не получает много трафика. По мере роста вашего сайта эти расходы будут расти. CDN нередко стоит сотни или даже тысячи долларов в месяц, если вы управляете популярным веб-сайтом.
Одна из наиболее распространенных причин, по которой некоторые пользователи не вкладывают средства в CDN, заключается в том, что они могут быть дорогостоящими. Во многих случаях CDN может быть дороже, чем план хостинга, но он предлагает так много преимуществ. Они варьируются от более быстрого времени загрузки до повышенной безопасности сайта.
С Jetpack вам не нужно беспокоиться о сложной структуре ценообразования. CDN Jetpack для WordPress доступен для любого веб-сайта WordPress. Все, что вам нужно сделать, это установить плагин и подключиться к своей учетной записи (мы покажем вам, как это сделать через минуту).
В отличие от других бесплатных CDN, Jetpack не предлагает ограниченных возможностей. CDN может кэшировать каждую страницу на вашем веб-сайте, помогать вам быстрее доставлять медиафайлы и защищать ваш веб-сайт от атак грубой силы.
Что делает Jetpack лучшим CDN?
Jetpack — это плагин WordPress, который предлагает бесплатный CDN. Вы получите выгоду от оптимизированной доставки фотографий и статических файлов, но вам не придется беспокоиться о создании зон push и pull, перенаправлении ресурсов или любых других технических шагах, необходимых для настройки большинства других CDN.
Несмотря на то, что Jetpack CDN бесплатен, он превосходит многих платных конкурентов с точки зрения возможностей и простоты использования.
Вот пять причин, по которым Jetpack является лучшим CDN для WordPress:
1. Легко настроить
Традиционно интеграция CDN с WordPress может занимать много времени. Возможно, вам придется изменить серверы имен вашего домена, отключить инструменты кэширования на вашем сайте и потратить время на проверку правильности загрузки ваших страниц после этого.
Jetpack делает все по-другому. Поскольку это сервис, ориентированный на WordPress, все, что вам нужно сделать, это установить плагин. Как только плагин активен, вы можете включить CDN Jetpack в любое время, не выходя из панели управления WordPress.
2. Вы получаете доступ к дата-центрам WordPress.com
Jetpack доставляет контент из высокоскоростных выделенных центров обработки данных, той же самой сети, которая обеспечивает работу тысяч лучших сайтов WordPress.com и которой доверяют миллионы пользователей.
Даже если у вас есть собственный сайт WordPress, вы все равно можете извлечь выгоду из использования Jetpack CDN. Единственное предостережение заключается в том, что вам понадобится учетная запись WordPress.com для доступа к функциям Jetpack (хотя вы можете выбрать бесплатную).
С бесплатной учетной записью вы можете включить Jetpack на своем веб-сайте WordPress и начать наслаждаться уменьшенным временем загрузки страниц и безопасностью в считанные минуты.
3. Это может снизить плату за хостинг
Помимо распределения контента веб-сайта по нескольким серверам, CDN также разгружает статические файлы. Это означает, что изображения, а также любой CSS и JavaScript загружаются из сети CDN, а не с вашего сервера.
Многие веб-хостинги будут пытаться убедить вас выбрать более дорогие планы, основанные на увеличении емкости хранилища и пропускной способности. Используя CDN, вы можете получить такую же производительность (или даже лучше), но при этом заплатить за относительно дешевый тарифный план хостинга.
Это потому, что CDN, такие как Jetpack, берут на себя большую часть тяжелой работы с вашего сервера. Они могут загружать изображения и другие мультимедийные файлы, которые видят посетители, и обслуживать кэшированные копии вашего веб-сайта из своих центров обработки данных.
Чтобы было ясно, вам все равно нужно платить за хостинг, даже если вы используете CDN. Но со временем Jetpack CDN сэкономит вам кучу денег на обновлении вашего хостинг-плана.
4. Это неограниченно и бесплатно
Количество файлов, которые вы можете обслуживать с помощью Jetpack, не ограничено. Независимо от того, содержит ли ваш сайт пять страниц или пять тысяч, десять изображений или десять тысяч, Jetpack поможет вам.
Большинство CDN взимают плату в зависимости от того, сколько трафика вы получаете, а также ежемесячную плату. Эти сборы могут доходить до того, что вы платите больше за CDN, чем за хостинг. С Jetpack вам не нужно беспокоиться о сложных ценовых категориях или дополнительных сборах.
5. Он создан для WordPress
Вместо того, чтобы настраивать сторонний CDN для работы с вашим сайтом WordPress, Jetpack был разработан специально для WordPress. Вам не нужно угадывать, какие настройки лучше всего подходят для вашего конкретного сценария — Jetpack позаботится об этом за вас, какие бы темы или плагины вы ни использовали.

Другие CDN требуют, чтобы вы настроили их параметры. В зависимости от того, какие настройки вы используете, вы можете увидеть лучшие или худшие результаты, когда дело доходит до тестов производительности. С Jetpack вам не нужно беспокоиться о сложных настройках конфигурации.
Jetpack CDN существует со времен Jetpack 2.0 (выпущенного в 2012 году), когда он назывался Photon. Это проверено временем и доказано, что оно эффективно ускоряет работу вашего сайта.
Как настроить собственный CDN
Существует множество провайдеров CDN, каждый из которых имеет разную стоимость, функции и процедуры настройки. В большинстве случаев настройка CDN для работы с вашим сайтом — сложный процесс, который может занять несколько часов.
Кроме того, вам потребуются некоторые технические знания для настройки CDN для работы с WordPress. По крайней мере, вам нужно будет прочитать документацию по сервису, чтобы убедиться, что вы делаете все по инструкции.
Настройка CDN обычно включает следующие шаги:
- Зарегистрируйтесь в службе CDN . Есть много вариантов. Amazon Cloudfront, KeyCDN и MaxCDN — одни из самых распространенных.
- Создайте зону притяжения. Чтобы создать зону извлечения, вам нужно дать зоне имя, а затем указать URL-адрес, из которого CDN должен «извлекать» контент. Обычно вам не нужен какой-либо протокол передачи файлов (FTP), вместо этого следует использовать URL-адрес вашего веб-сайта. Зоны вытягивания также могут иметь более продвинутые параметры, такие как включение сертификата Secure Sockets Layer (SSL).
- Создайте пуш-зону. Необычно иметь какие-либо изображения, файлы CSS или JavaScript размером более 100 МБ, но если у вас есть видео, которые необходимо доставлять через CDN, может потребоваться зона push. Для отправки файлов обычно требуется сторонний клиент.
- Создайте собственный URL-адрес для своего CDN. CDN часто предоставляют вам URL-адрес (например, user54334.thecdn.com/yourasset.css), но большинство людей предпочитают, чтобы это был их поддомен. В этом случае вам нужно будет отредактировать настройки DNS и создать CNAME, указывающий из выбранного вами субдомена на домен, созданный CDN.
- Проверьте свой новый URL. Для проверки просто возьмите веб-адрес известного ресурса (например, yourjetpack.blog/picture.jpg) и замените его URL-адресом CDN (например, cdn.yourjetpack.blog/picture.jpg). Если ссылка загружается, ваш URL-адрес работает правильно.
- Перенаправьте свои активы. На этом этапе ваш веб-сайт все еще указывает на URL-адреса, отличные от CDN. Вам нужно будет найти все URL-адреса, отличные от CDN, и заменить их URL-адресами CDN.
Во многих случаях вы можете идеально настроить CDN, но служба не будет обновлять свой кеш после внесения изменений на свой веб-сайт. Если это произойдет, вам нужно будет очистить кеш CDN вручную.
Большинство провайдеров CDN позволяют настроить время, необходимое службе для очистки кеша и сохранения новых копий вашего веб-сайта. В идеале это должно происходить ежедневно, но ваши варианты будут зависеть от того, какую CDN вы используете.
Если вы используете WordPress, многие службы CDN предложат специальные инструкции по настройке своих служб для работы с CMS. У вас также есть возможность использовать CDN, созданный с учетом потребностей пользователей WordPress и не требующий сложного процесса настройки.
Как настроить Jetpack CDN
Если вы уже используете Jetpack для автоматизированного резервного копирования в реальном времени, защиты от грубой силы или некоторых других доступных функций, вы можете сразу же включить его CDN. Если вы еще не используете Jetpack, начните с входа в WordPress и перейдите в « Плагины» → «Добавить новый ». вкладка
Используйте панель поиска справа, чтобы найти плагин «Jetpack», и нажмите « Установить сейчас» . рядом с первым вариантом:

Как только WordPress завершит установку плагина, выберите вариант, чтобы активировать его сразу. После установки Jetpack вам будет предложено войти в учетную запись WordPress.com или зарегистрировать новую.

Сделав это, выполните следующие действия:
- Перейдите к Jetpack → Настройки в меню панели инструментов WordPress.
- Нажмите на производительность вкладка
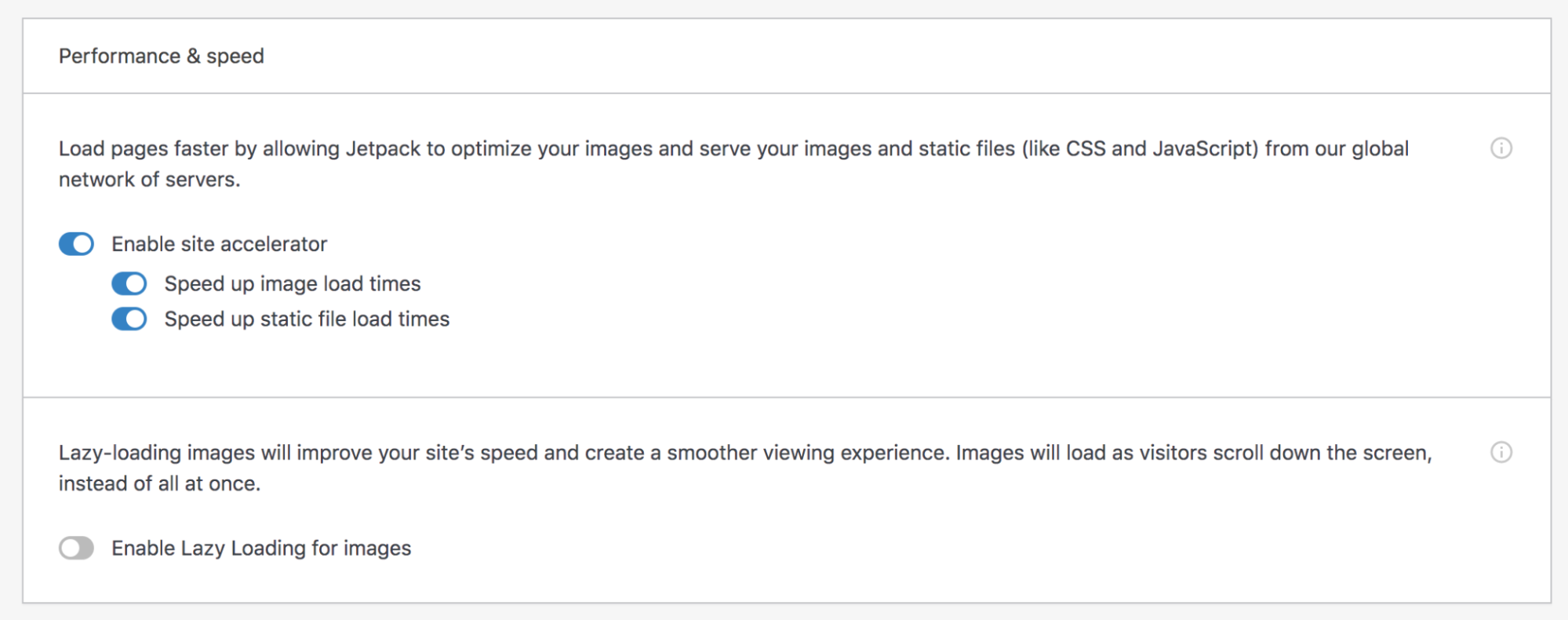
- Выберите «Включить ускоритель сайта» .
Вот что такое производительность вкладка выглядит так при настройке параметров Jetpack:

Загрузка займет несколько секунд, после чего ваш сайт начнет обслуживать изображения и другие статические файлы, такие как CSS и JavaScript, из глобальной CDN. Включение CDN Jetpack также активирует настройки для ускорения загрузки изображений и статических файлов. Вы также можете включить любую настройку по отдельности, если не хотите использовать полный набор функций CDN Jetpack.
Кроме того, вы можете включить функцию отложенной загрузки в разделе « Производительность». вкладка Таким образом, изображения будут загружаться по мере того, как посетители прокручивают каждую страницу вашего веб-сайта, а не загружаются все сразу. Отложенная загрузка может значительно сократить время загрузки веб-сайтов с большим количеством мультимедиа, поэтому мы рекомендуем вам использовать ее.
Вот и все! Никаких затрат, сложной настройки и риска простоя — только ускоренные активы, загружаемые из глобальной CDN.
Дополнительные функции Jetpack включают в себя:
- Автоматические ссылки на URL-адреса CDN . Нет необходимости в сложных переписываниях; Jetpack сделает все это за вас.
- Изменение размера изображения. Это быстрый способ уменьшить размер и время загрузки веб-сайта.
Если вы размещаете видеоконтент, рассмотрите возможность использования VideoPress, который включает неограниченный видеохостинг WordPress. При использовании этой функции все ваши видео будут находиться в той же глобальной сети, что и другие ваши ресурсы.
Тесты скорости CDN
Самая веская причина для использования CDN заключается в том, что она может значительно повысить производительность вашего сайта. Имея это в виду, мы хотели показать вам разницу между сайтом, который не использует CDN, и сайтом, который его использует.
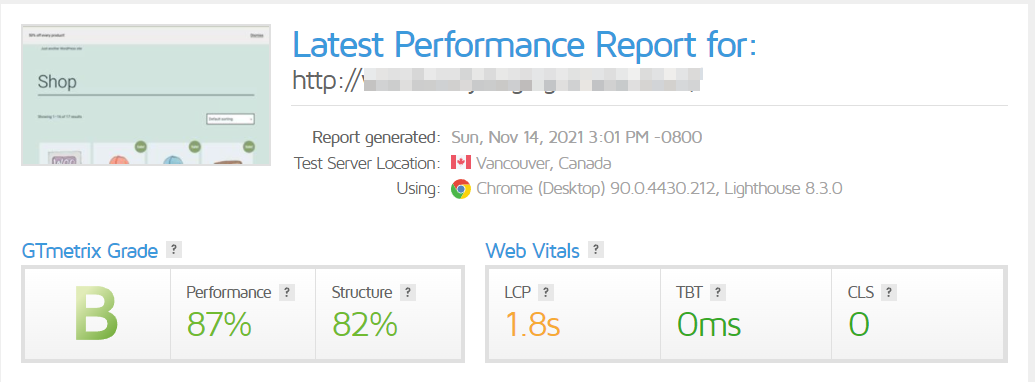
Мы создали тестовый веб-сайт WordPress на одном из наших любимых веб-хостингов. Вот быстрый взгляд на то, как этот сайт оценивается с точки зрения производительности до активации Jetpack CDN:

Наш тестовый сайт уже загружается относительно быстро без какой-либо оптимизации. В целом, самая большая содержательная отрисовка (LCP) составляет 1,8 секунды. Как правило, любой LCP менее 1,2 секунды является идеальным. Если вы пересечете эту черту, показатель отказов вашего сайта начнет расти. Итак, мы хотели бы, чтобы это было ниже.
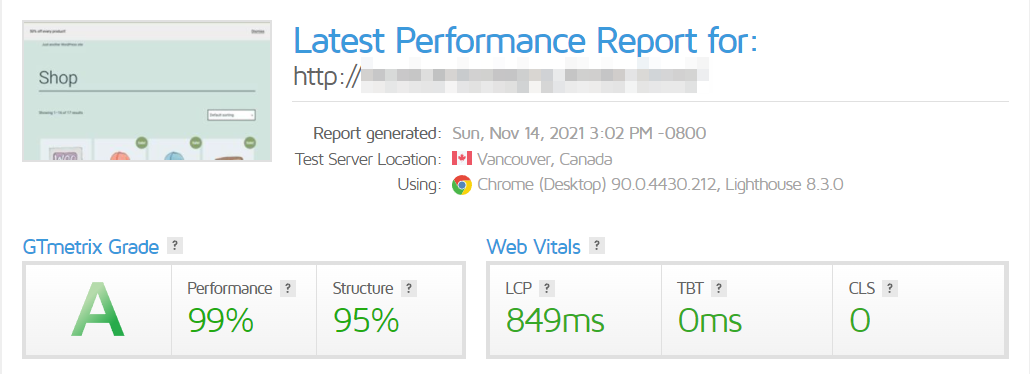
Теперь давайте посмотрим, что произойдет после того, как мы включим CDN Jetpack:

Помимо включения Jetpack CDN, мы не вносили никаких изменений ни в какую часть веб-сайта или его конфигурацию. Включение CDN означает, что Jetpack будет кэшировать все мультимедийные и статические файлы на веб-сайте. Это приводит к уменьшению LCP на одну секунду.
Важно отметить, что использование CDN — это лишь один из многих способов оптимизации производительности вашего сайта. Это означает, что если вы получаете фантастическое время загрузки с CDN, вы можете улучшить его еще больше, если захотите покопаться в настройках своего веб-сайта и, возможно, рассмотреть возможность перехода на новый веб-хостинг.
В то же время результаты, которые вы получаете при использовании CDN, могут отличаться от наших. Большинство веб-сайтов WordPress увидят заметное увеличение производительности при использовании Jetpack. Ваши результаты будут зависеть от вашего сайта, его конфигурации и используемого веб-хостинга.
Еще одна причина, по которой вам следует рассмотреть возможность использования CDN, заключается в том, что это позволит вашему веб-сайту поддерживать максимальную производительность, даже когда он находится в состоянии стресса. В зависимости от того, какой веб-хостинг и план вы используете, страницы вашего сайта могут загружаться быстро, но только если вы не получаете такого большого трафика.
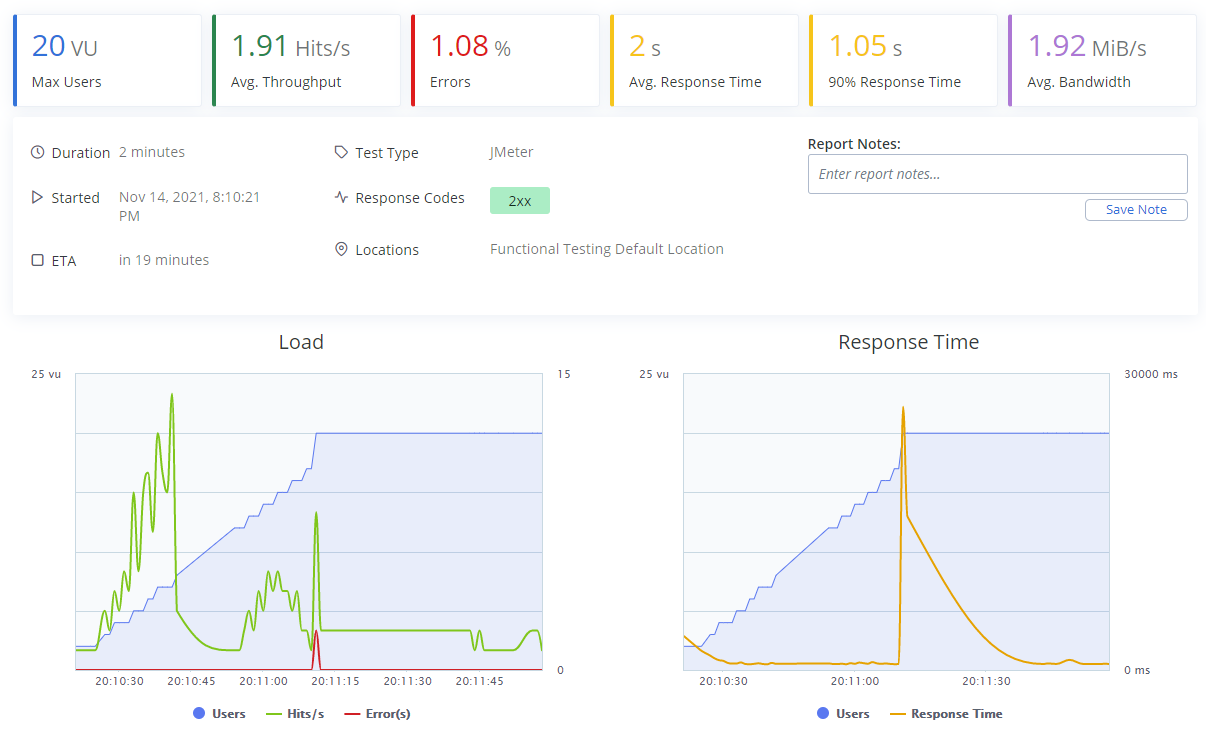
Имея это в виду, мы решили запустить наш тестовый веб-сайт после стресс-теста, используя Jetpack CDN. Без CDN время загрузки будет меняться по мере увеличения количества пользователей, одновременно пытающихся получить доступ к вашему сайту. С CDN результаты должны оставаться довольно стабильными.

Во время наших тестов мы видели среднее время загрузки 1,05 секунды. Это немного больше, чем цифры, которые мы видели во время обычных тестов скорости страницы. Но этого следовало ожидать, учитывая, что мы использовали другое место для тестирования и поставили веб-сайт под нагрузку, настроив 20 ботов для одновременного доступа к нему.
В целом, использование Jetpack CDN значительно улучшило время загрузки нашего сайта, и результаты остались такими же, когда он подвергался нагрузке. Все это при использовании базового плана хостинга.
Часто задаваемые вопросы о сетях доставки контента
Одним из самых больших преимуществ использования Jetpack является то, что он упрощает весь процесс выбора и настройки CDN для WordPress. Тем не менее, важно, чтобы вы понимали, как работают CDN в целом.
Имея это в виду, мы составили список некоторых наиболее часто задаваемых вопросов о CDN в целом, чтобы убедиться, что у вас есть вся необходимая информация.
1. Как узнать, использует ли мой сайт CDN?
Большинство CDN не предлагают бесплатные услуги. Это означает, что вы будете знать, что используете CDN, если получите за это счет. С Jetpack вы получаете бесплатный доступ ко всем функциям CDN. Плагин не напоминает вам, что вы используете CDN, но вы заметите это из-за более быстрого времени загрузки и лучшей производительности по всем направлениям.
Если вы используете Jetpack, вы можете проверить, включена ли функция CDN Site Accelerator, зайдя в настройки плагина. Плагин позволяет включать CDN, переключая переключатель, что позволяет легко увидеть, когда он работает.
Или вы можете использовать функцию водопада вашего любимого инструмента тестирования скорости, такого как GTMetrix или Pingdom Page Speed. Взгляните на статические URL-адреса файлов, которые загружаются — если CDN активна, это должны быть URL-адреса, которые вы настроили, или URL-адреса по умолчанию из вашей CDN.
2. Как я могу проверить производительность моей CDN?
Лучший способ проверить производительность CDN — ежедневное использование. После того, как вы включите CDN, вы можете увидеть снижение показателя отказов вашего сайта из-за меньшего количества пользователей, покидающих сайт во время загрузки страниц. Если у вас уже низкий показатель отказов, вы все равно выиграете от меньшего времени загрузки для вас и ваших посетителей.
Другие способы проверки производительности CDN включают использование таких инструментов, как PageSpeed Insights или GTMetrix. Эти бесплатные сервисы позволяют проверить, сколько времени требуется для загрузки страниц вашего сайта. Они также предложат способы повышения производительности по всем направлениям (помимо использования CDN).
3. Как проверить наличие ошибок в моей CDN?
Многие CDN будут отображать пользовательские экраны ошибок, если у вас возникнут проблемы с их услугами. Вот пример того, как может выглядеть экран ошибки CDN:

Если вы столкнулись с ошибкой, проверьте документацию вашей CDN, чтобы получить информацию о том, как ее исправить. С Jetpack редко возникают ошибки, поскольку плагин заботится о настройке CDN для идеальной работы с вашим веб-сайтом WordPress. Если серверы WordPress.com не выйдут из строя (чего не происходит), у вас не должно возникнуть проблем с CDN на вашем сайте.
Примечание. Иногда тема или плагин несовместимы с вашей CDN, особенно если они используются для создания статических файлов. Однако это довольно редко.
4. Должен ли я использовать CDN для небольшого локального веб-сайта?
Нет веб-сайта, который не мог бы извлечь выгоду из использования CDN. Даже если вы получаете только умеренный трафик, использование CDN значительно улучшит взаимодействие с пользователем. Это, в свою очередь, должно привести к увеличению вовлеченности и конверсии.
Кроме того, это также улучшает ваши основные веб-жизненные показатели, которые недавно стали фактором ранжирования для Google.
Единственное предостережение, когда дело доходит до использования CDN, — это стоимость. Многие службы CDN взимают высокую ежемесячную плату плюс дополнительные расходы, в зависимости от того, сколько трафика вы получаете. Для небольшого веб-сайта они могут соответствовать и даже превышать сумму, которую вы уже платите за хостинг.
С Jetpack вы получаете доступ к бесплатным функциям CDN, которые используют центры обработки данных WordPress.com для повышения производительности вашего сайта. Как только вы исключите затраты из уравнения, у вас не будет причин не использовать CDN с WordPress.
5. Когда мне не следует использовать CDN?
В Иране, Судане, Сирии или на Кубе использование CDN может привести к блокировке вашего контента из-за правительственных ограничений. Итак, если ваша целевая аудитория находится в одной из этих стран, вы можете не использовать ее.
В противном случае редко бывает причина не использовать CDN для вашего сайта. CDN улучшают производительность сайта по всем направлениям и помогают вам быстрее обслуживать страницы и файлы для ваших посетителей.
При использовании CDN вы можете столкнуться с проблемами при внесении изменений на свой веб-сайт. CDN может хранить старые версии вашего сайта и не обновлять эти кэшированные копии после того, как вы отредактируете свой сайт. К счастью, это можно легко исправить, заставив CDN очистить кеш вручную.
В качестве альтернативы мы рекомендуем, если вы вносите изменения на свой веб-сайт, использовать тестовую среду. Таким образом, вы можете спокойно редактировать свой сайт и очищать кеш CDN после того, как внесете эти изменения в рабочую среду.
При использовании Jetpack проблемы с кэшированием не являются проблемой. Плагин автоматически очищает кеш, когда вы вносите изменения на свой сайт WordPress.
6. Почему URL-адреса статических файлов меняются при использовании CDN?
Лучшие провайдеры CDN не только кэшируют ваш сайт, но и хранят копии ваших медиа и статических файлов в своих центрах обработки данных. Исходные файлы остаются на вашем сервере, но когда посетитель обращается к странице, CDN загружает собственные копии.
Поскольку эти файлы находятся на серверах CDN, у них есть собственные URL-адреса, которые не будут включать ваш исходный домен. С практической точки зрения, большинство пользователей даже не заметят изменения, но они выиграют от более быстрого времени загрузки.
Улучшите скорость сайта с помощью Jetpack CDN
Если ваш сайт загружается медленно, имеет глобальную аудиторию или ожидает всплески трафика, Jetpack CDN может решить все. Установите Jetpack и следуйте полезному руководству по началу работы, чтобы настроить его за считанные минуты!
Поскольку CDN полностью бесплатна, вам нечего терять, и вы получите множество других преимуществ Jetpack в плане безопасности, скорости и производительности. Установить и активировать Jetpack очень просто, и вы почти сразу заметите улучшения в работе вашего сайта.
Узнайте больше о Jetpack CDN.
