更新 WordPress 主题:如何在不丢失 Web 自定义的情况下进行更新
已发表: 2022-01-20更新 WordPress 主题工作对 WordPress 网站非常重要,因为更新将修复错误、错误并提供新功能。 但是,在更新最新的 WordPress 主题版本时,您可能会面临丢失一些或许多自定义选项的问题。 这可能是您一次都没有预料到甚至不想发生的事情。 在我们的文章中,我们将向您介绍如何更新 WordPress 主题但仍保留自定义。
WordPress 主题更新:它是如何工作的

特别是,WordPress 有一个强大的系统来安装 WordPress 主题和插件的更新。 更具体地说,您始终可以通过导航到左侧 WordPress 仪表板中的“更新”来检查新的WordPress 主题更新。
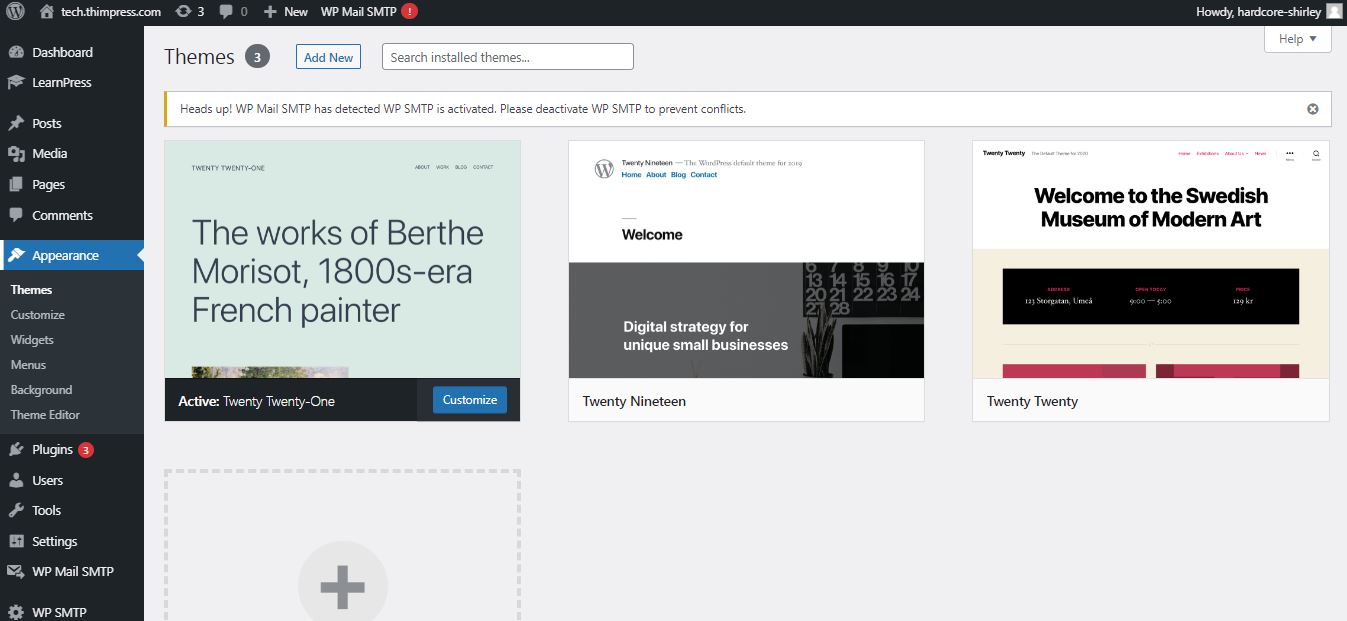
要检查是否有可用更新,您应该会在“外观”部分的“主题”页面上看到通知。

如果它们都没有,它们都是最新的。 如果您看到一个,您可以单击更新通知旁边的“立即更新”按钮。 然后,该过程将是自动的。
对于所有 WordPress 网站和用户来说,更新 WordPress 主题非常重要。 如前所述,开发人员将修复旧版本中发生的错误和错误,并提供新功能。 选择更新后,WordPress会在线下载主题,解压主题文件,删除旧文件,引入新文件。 之后,旧主题的文件将被删除。 但是,如果您只是将自定义代码添加到新的 WordPress 主题文件中,您的旧文件将会消失。 当您更新主题 WordPress时,我们将列出一些安全和不安全的自定义选项。
你不会失去的
设置 WordPress 主题时,您将拥有 WordPress 定制器,可帮助您保留通过此内置小部件所做的更改。 因此,您可以导航到“外观”,然后导航到“自定义”页面。 具体来说,主题定制器可让您更改主题/插件并将它们保存在 WordPress 数据库中。
此外,您的工具和导航菜单也没有变化。 另一方面,大多数主题都带有一个配套插件来为您的主题添加额外的功能。 更新主题时,您在这些配套主题中所做的更改不会改变或消失。 此外,如果您使用 WordPress 页面构建器自定义 WordPress,则可以保留更改。 此外,您通过插件添加到网站的任何内容也会保持安全,例如联系表格、新闻通讯弹出窗口、Google Analytics 等。
你会失去什么
特别是,您将丢失在WordPress 主题更新中直接对 WordPress 主题所做的所有更改。 例如,您将代码添加到文件 style.css(样式表文件),然后当您进行主题更新时,这些更改将被替换。 此外,当您更改主题模板时也会发生同样的事情。
这些是更新 WordPress 主题时可更改和不可更改的数据。 现在我们将寻找“如何更新 WordPress 主题”的答案。
创建一个 WordPress 子主题
子主题是一个 WordPress 主题,它将继承父主题的所有功能。 此外,您始终可以在不更改父主题的情况下自定义和更改子主题。 从那时起,您可以更新您的 WordPress 父主题,而不必担心数据和自定义丢失。

首先,您将为您的主题创建一个 WordPress 子主题。 如果您不了解子主题,您可以阅读我们关于如何创建 WordPress 子主题的教程。 我们还不会激活子主题。
将您的主题文件夹下载到您的计算机
您将通过使用 FTP 客户端连接您的 WordPress 主机帐户来继续该过程。 连接后,您将进入文件夹 /wp-content/themes/ 并将主题文件下载到您的 PC。 然后,您将使用它作为主题的备份数据。 之后,我们将从这个文件夹中复制自定义到子主题文件夹中。 如果您使用上一节中的插件方法创建了一个子主题,那么您应该以相同的方式将其文件夹下载到您的计算机。
现在,下载主题更新。 在此之前,请记住检查并将最新版本的主题下载到您的 PC。 接下来,您将找到主题的 zip 文件并将其解压缩。
目前,您的 PC 上将有 3 个主题文件夹:旧的自定义版本、新的更新版本和子主题。
将自定义复制到子主题
下载文件后,您必须清除所做的所有更改,然后再将它们复制到您的子主题。 当然,比较新旧是最简单的方法。
为此,您应该有一个文件比较软件以供使用。 我们推荐适用于 Windows 的 WinMerge、适用于 Mac 的 Kaleidoscope 和适用于 Linux 的 Meld。 然后,打开软件,将更新版本拖到一侧,将旧版本拖到另一侧。 之后,将重点介绍新旧版本之间的差异和补充。
在下一步中,您将把文本粘贴到子主题的 functions.php 文件的底部,然后单击保存更改。 如果文件 style.css 也是自定义的,您将不得不使用此文件重复该过程。
上传更新文件
到此步骤为止,您可以将更新后的主题和子主题上传到您的网站。 首先,您使用 FTP 客户端连接到您的站点并查找文件夹 /wp-content/themes/。 接下来,您将选择更新的主题文件夹和子主题文件夹并将它们上传到您的站点。 您将收到有关文件重复的警告。 不用担心,因为它只会警告您存在同名文件。 选择“覆盖”以用新文件替换旧文件。
导入主题定制器设置
我们在本文开头提到,使用 WordPress 主题定制器进行的任何自定义都不会存储在您的主题中,因此它们尚未添加到子主题中。 现在,我们必须添加它们。 我们将使用一个插件从父主题中导出主题定制器设置以导入子主题。
首先,您必须在要导入/导出的两侧安装并激活定制器导入/导出插件。 然后,您必须导出主题定制器设置。 如果父主题仍然处于活动状态,您将导航到“主题”->“自定义”->“自定义导出/导入”。 选择导出,您将在 .dat 文件中收到您的定制器设置。 接下来,您必须激活您的子主题。 之后,您需要返回“外观”->“自定义”页面并单击“导出/导入”面板。
您应该单击“选择文件”按钮来选择您之前导出的文件。 您还需要选中“下载并导入图像文件”选项旁边的框以导入标题和其他图像文件。 要继续,您将选择“导入”开始上传。 该插件现在将从您的导出文件中导入定制器设置。 完成后,您可以在定制器中预览您的更改,然后单击“保存并发布”按钮以使这些更改生效。
之后,您刚刚将所有主题自定义移动到子主题。 此外,更新时您无需再重复这些步骤。
更新 WordPress 主题:结论
这就是如何手动更新 WordPress 主题的全部内容。 我们希望您在阅读我们的文章后会发现一些有用的东西。
阅读更多:WordPress 主题检测器:最佳收藏
