24 款适用于网站开发人员的酷炫 jQuery 插件和效果
已发表: 2020-08-19期待已久的 jQuery 版本 3 终于上架了,全球的开发人员都在努力使用新功能,并将他们现有的库传输到新的代码系统。 一直在为旧版本 IE 实现 jQuery 的开发人员将因缺乏对旧浏览器版本的支持而感到失望,但还有更多值得期待的地方。 jQuery 已经建立了一个巨大的基础,它现在推动了我们在网络上体验的大部分交互式和动态体验。 将您现有的 jQuery 知识与 React 和 Angular 等框架相结合,可以产生非常多样化的结果。
jQuery 的薪水还不错,至少在经验丰富的 jQuery 开发人员的平均收入已上升到 90,000 美元以上的州是这样。 选择 jQuery 是免费的,Khan Academy 和 Codecademy 等平台提供免费的网络教程课程来帮助您入门。 GitHub 托管了数以万计的 jQuery 库,您可以浏览所有这些代码示例,进一步加强对这个非凡的 JavaScript 库的理解。
然而,一般的网站管理员和 Web 开发人员将 jQuery 视为扩展默认网站功能的机会,通过添加效果和脚本来优化用户体验,并针对其基本核心需求进行更彻底的调整。 这就是为什么我们决定收集一些最酷、当然也是最具交互性的 jQuery 插件。 这些插件和效果的范围从性能优化到创建量身定制的入门体验,这将帮助您的用户从决定注册的那一刻起更好地了解您的产品。 这些是基本的 jQuery 库,您可以将它们应用于各种情况,几乎无需费力即可启动和运行它们。
农作物

Cropper 很可能是您可以使用的最广泛的基于 Web 的图像裁剪工具。 它有 70 多种不同的裁剪、操作、理解和修改图像数据的方式。 它对具有触摸功能的移动设备很友好,您可以缩放/旋转/缩放您的照片,并支持当今许多网络浏览器。 预定义选项允许您通过单击将照片缩放到不同的纵横比,您可以更改视图模式以使用照片的尺寸和比例,并且有多种方法可以获取有关照片的数据数组,例如容器、图像、画布和裁剪框数据,只需单击一下按钮即可。
该界面非常友好,您将其放入您的图像上传平台之一将没有任何困难。 您可以有效地将 Cropper 与任何已知的 jQuery 文件上传脚本结合起来,为您的图像共享站点创建真实的体验。
Clusterize.js

Denis Lukov 为前端社区(CSS 和 JavaScript)做出了许多巨大的贡献,他的许多开源库受到全球数以万计的推崇,而 Clusterize 是他最著名的气质之一。 Clusterize 使用原生 JavaScript 构建,是一个灵活的 jQuery 插件,用于通过平滑的滚动表界面显示大量数据(称为大数据),但 Clusterize 脱颖而出——因为它可以处理多达 500,000 行的数据并在其中显示单个表,没有任何性能问题,实际上演示网站是通过几步预览构建的,可让您预加载现有数据并查看插件如何轻松对其进行排序。
适用于所有现代网络浏览器,并支持移动响应式设计。 文档解释了使 Clusterize 工作的指南,还提到了一些关于不要过度使用数据的见解,因为某些浏览器对单个元素中可以显示的数据量设置了限制。
二十二十

这些天,初创公司和 IT 公司正在左右推出,其中许多专注于通过他们的软件进行某种形式的网络操作,在某些情况下,这意味着在线管理和编辑照片,有时它是一种可以将您的网站改造成独特的体验,并且在过去的 2 年中出现了一种新趋势,即初创公司开始展示其产品的 20/20 照片预览体验。 例如,使用 20/20 方法 - 客户可以演示您的产品如何影响特定功能或元素,例如照片。 它类似于您在 Affinity Pro 或 Photoshop 等工具中看到的内容; 可以使用简单的前后滚动器预览图像以进行更改。
曾经集成到您的主堆栈中的TwentyTwenty 库可用于显示两张独特照片之间的差异,并带有附加滑块,因此体验保持无缝。 像 TinyPNG 这样的网站就是一个可以从这个插件中受益的例子,因为它使网站管理员能够显示压缩前的图像和压缩后的图像,并且该概念可以应用于您所在的任何情况从一件事到另一件事的改变,并希望向客户展示他们可以期待的那种变化。 这是一种交互式方法,受到已经适应这种现代 Web 技术技术的用户的赞赏。
滑动和推送菜单

菜单将不可避免地成为您网站上浏览/访问最多的元素之一,对于导航通常完全依赖于菜单的移动设备更是如此,但即使在我们现在生活的时代,菜单仍然缺乏许多功能、动态选项和交互方法,可提供出色的用户体验。 滑动和推送菜单为现代网络导航菜单带来了全新的体验。 并且由于此菜单附带了一个教程,因此已将其应用于您自己的设计。
称为蓝图,此菜单有两种方法; 滑动和推动。 在用户交互(回调)时,菜单可以配置为从网页的左侧、右侧、顶部或底部滑出,只要支持 HTML5,您就可以在菜单中放置任何内容。 所以从某种意义上说,Blueprint 为您提供了制作交互式菜单的框架,其余的您可以根据自己的喜好进行配置,即使这意味着使用交互式 JavaScript 功能使您的菜单具有动态性,这实际上是目前非常流行的方法用于显示最新消息和其他类似元素。
jQuery 旋钮

如果您想以表盘、滚轮、旋钮的形式将特殊的 jQuery 插件效果包含到您的应用程序中,无论您想称呼它什么,jQuery Knob 都可以做到这一点。 它有多种不同的选项和变体,让您可以更轻松地找到合适的选项。 四位数、偏移、光标模式、时钟样式和无限轮只是您可以充分利用的几个示例。 所有的替代品都带有不同的互动,让事情变得更加有趣。 您甚至可以在实时预览页面上进行测试,以了解 jQuery Knob 的运行方式。
花式盒子

Fancybox 是一种工具,可帮助您以最佳方式呈现各种不同的媒体。 视频和图像与 Fancybox 配合得非常好,让您可以精美地展示它们。 虽然您可以精确地使用默认设置,但您也可以修改和调整 Fancybox 以精确满足您的需求。 毋庸置疑,布局是响应式的,可以在智能手机、平板电脑和台式机上完美运行。 换句话说,所有设备和平台的性能都将是一流的。 Fancybox 还经过 GPU 加速,可识别著名网站的内容并保证快速轻松的设置。 为每个用户创建愉快的内容查看体验。
完整页面

顾名思义,FullPage 是一种工具,可帮助您创建有影响力的全屏滚动网站。 换句话说,它是登陆页面又名单页网站的解决方案。 如果这引起了您的兴趣,这个 jQuery 插件是一个很好的实践解决方案。 当然,FullPage 与所有受欢迎的设备完全一致,因此您的网站以水晶般清晰的方式出现在所有屏幕上。 横向滑块、平滑过渡、出色的灵活性,您可以说出来,使用 FullPage 创建全屏单页网站的速度要快得多。 如今,从头开始构建一个项目似乎太老派了。
小滑块

使用滑块呈现内容适用于任何网站或博客。 Tiny Slider 是一款受猫头鹰旋转木马启发的替代方案,可让您立即朝着正确的方向前进。 其中一些功能包括延迟加载、自动播放、触摸/拖动灵敏度、循环和边缘填充等。 请记住,如果您想调整和改进它,使其与您的项目精确匹配,您也可以这样做。 所有选项、安装和其他信息都可以在文档页面上访问,以便您了解它的要点并从正确的角度开始。
Bootstrap 星级评定

Bootstrap 在 web 开发中有这么多的应用; 难怪它是领先的前端框架。 您有管理仪表板模板和使用 Bootstrap 构建的壮观的 WordPress 主题,而且这个领域也存在许多 jQuery 插件,尽管我们想在这里涵盖所有这些(我们将来会),我们这篇文章特别关注 jQuery 效果和插件,它们将以独特的方式为您的用户体验增添趣味。 星级评分插件通常很简单,尽管 Bootstrap Star Ratings 包含如此多的功能,但您可能会将其与单个平台混淆! 该插件支持分数星级。 因此,您可以突出显示和管理任何分数星。
与大多数其他评级插件相比,这是完全可配置的,并且是一个重要的区别之一。 使用任何您喜欢的字体图标框架来渲染您的星形符号(例如,您可以轻松使用 FontAwesome 库中的图标)。 它甚至可以插入您自己的自定义样式(主题),以更好地集成到您已经使用的设计中。 在文档中,您将找到有关这些功能如何工作的更详细说明,以及如何将 Bootstrap Star Rating 合并到您的移动应用程序中。
牧羊人

正如今天对流畅用户体验的理解一样,入职已成为确保您的用户通过注册过程熟悉您的产品的热门趋势。 由于在用户注册时更容易向他们解释您的应用程序的作用,因此入门体验成为您的应用程序和软件成功的重要组成部分。 虽然有些人仍然设法争论创建入职体验的好处,但有些人已经确保自己在未来取得了巨大的成功,例如 Shopify 电子商务平台超越了传统的入职,并在客户很久之后继续互动和教育他们。已经注册,最常见的是通过电子邮件营销。
Inbox 和 Peach 等移动应用程序已经完善了他们的用户入职屏幕,并且在用户完成帐户密码设置之前就向用户解释了他们的产品方面取得了巨大成功。 现在有了 Shepherd(来自世界领先的营销平台之一 HubSpot),任何人都可以为他们的网站或应用程序设置分步引导流程。 使用该库,指定您要解释的元素,并详细解释每个元素的作用以及它与您的愿景之间的关系。 可以在文档中找到易于遵循的指南,祝您入门愉快!
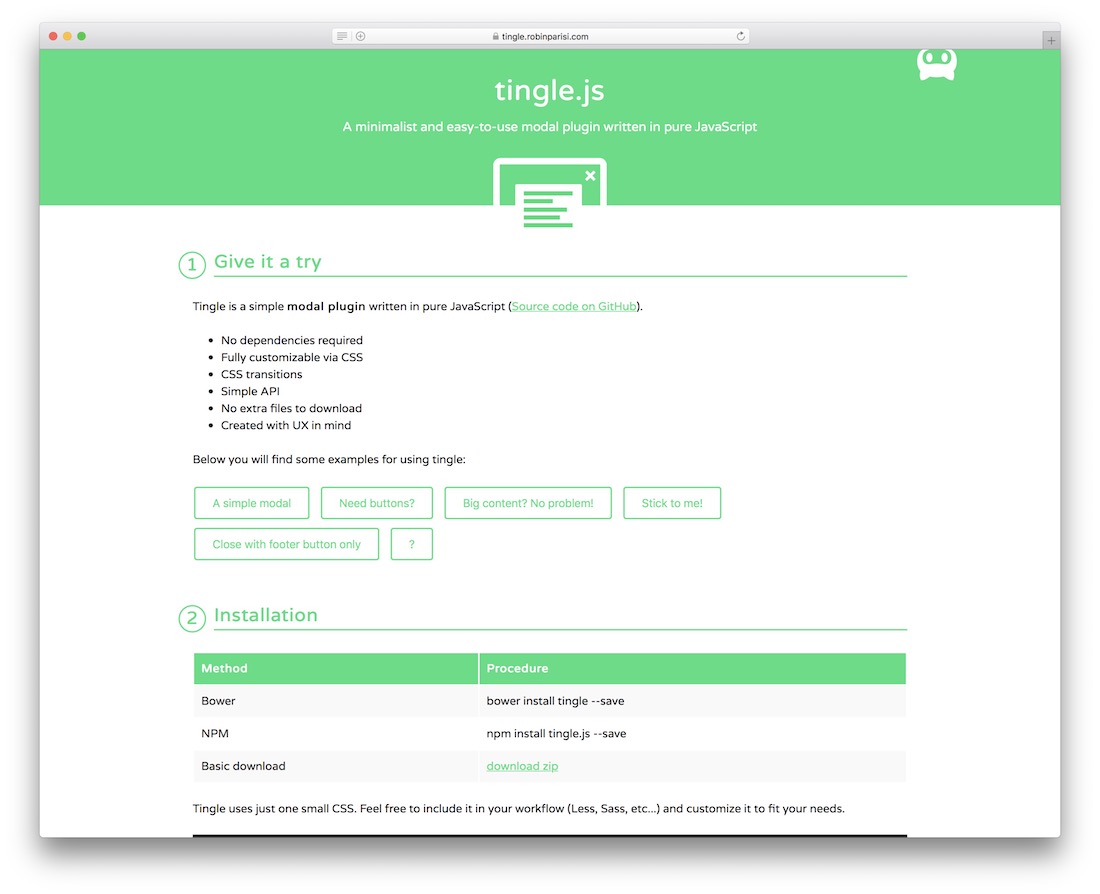
Tingle.js

模态(弹出窗口、屏幕通知)继续蓬勃发展,因为网络用户正在寻找与网站交互的新的交互式方式,但这并不是唯一能够很好地发挥作用的市场模态。 从技术上讲,模态已经存在很长时间了。 例如,当您在 Facebook 上单击以删除某些内容时,会显示一个弹出框(模态)并要求您确认您的操作。
相当多的开发人员一直避免在他们的设计中使用模态和弹出窗口,因为他们认为这会阻碍用户体验。 但是精心应用的模态函数实际上可以增强您的用户体验! Tingle.js 可能是市场上最好的模态 jQuery 插件之一。 它遵循专业的设计标准,从激活模态并将其显示给用户可以毫不费力地过渡。 更有趣的是,Tingle.js 可以自定义,以便您可以在实际模式中显示动态内容,或提供表单提交、内容体验,甚至可以在外部弹出窗口中显示画廊。 任何有 JavaScript 经验的人都可以轻松地将这个 jQuery 插件变成 WordPress 博主的弹出解决方案。
巴巴.js


十年来,用户使用 AJAX 创造平静的用户体验,开发人员继续寻找新方法将这项技术与我们在消费内容时拥有的用户体验联系起来。 Barba.js 是一种 jQuery 效果,可为您的网站提供平滑的页面过渡效果。 您可能之前浏览过一个网站,该网站在页面的任一侧提供导航箭头,例如上一篇和下一篇文章。
通常,这些箭头是硬导航元素,一旦你点击它们就会刷新页面并加载新的页面,所以 Barba.js 做同样的事情,但删除浏览器需要再次重新加载页面的部分,而是使用PJAX 它平滑地过渡到用户想要查看的下一个页面。 这种 UI 增加了用户体验的新维度,并且在未来几年可能会得到更多使用。 Barba 确实使用缓存系统来缓存页面,您可以按照自己喜欢的方式进行设置。
径向 SVG 滑块

滑块——尤其是 jQuery 滑块——将继续缩小、调整大小、再一次缩小,直到大多数 jQuery 滑块将支持现代技术,在同一个库中同时支持性能和用户体验。 Radial SVG Slider 正朝着正确的方向迈出必要的步骤,通过使用 SVG clipPath 和遮罩效果,径向滑动效果呈现出的滑块不仅对浏览器和移动设备友好,而且速度比任何人都快想象。 毋庸置疑,SVG 格式在整个场景中扮演着重要角色。 当您使用现代工具为客户构建新设计时,Radial 充满互动动画效果,将很高兴地成为您设计工作流程的一部分。
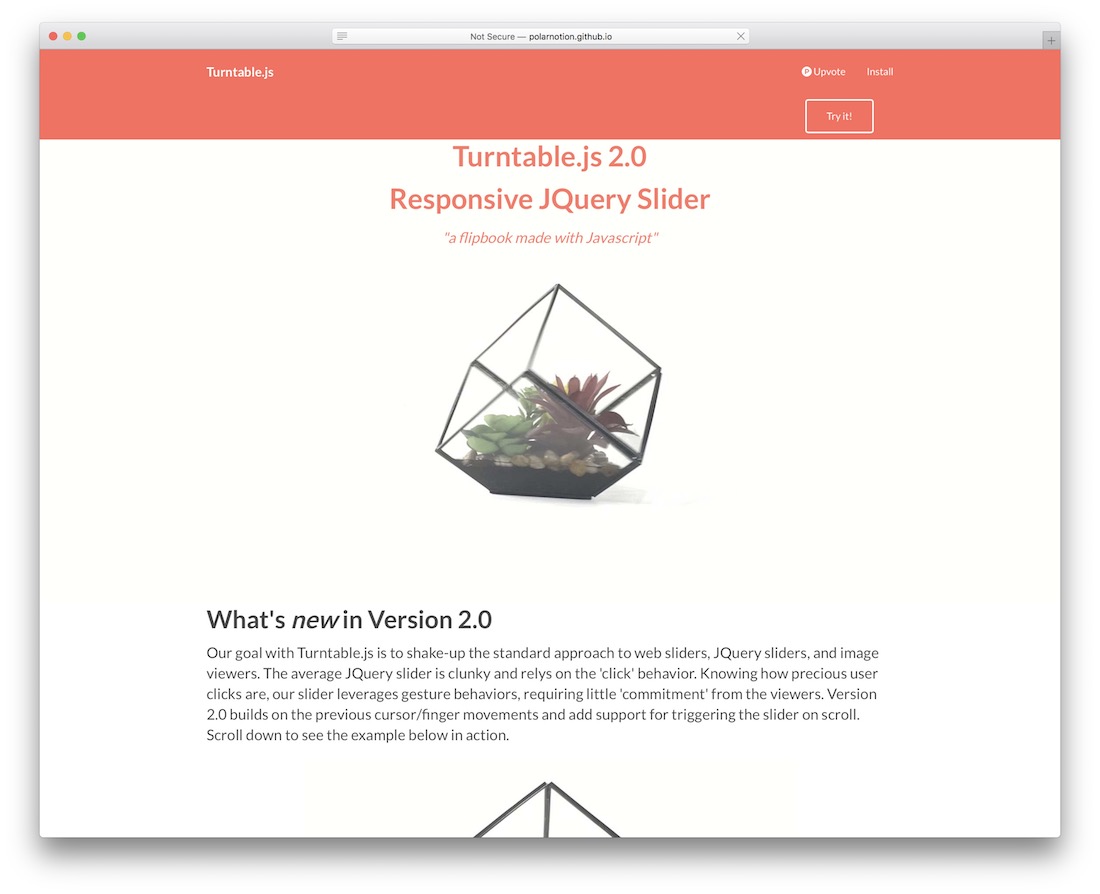
转盘.js

转盘不是普通的 jQuery 滑块,否则我们不会包含它! Turntable 是一个响应式 jQuery 插件,用于在用户上下浏览网站时为您的图像创建旋转滑块效果,Turntable 开发人员将其称为“动画书效果”,也许它可以应用于一系列图像,以显示动画书之间的相似性设计。 图像需要在 myTurntable ID 和转盘类下指定为唯一的 HTML li 元素。 Turntable.js 会解决剩下的问题。 还需要一点 CSS 才能使 UI 流畅和吸引人。
特里克斯

WYSIWYG 通常是不可靠的,并且依赖于没有在所有版本的现代浏览器中正确实现的包装器,这会产生问题,因为开发人员希望在他们的应用程序中使用富文本编辑器。 Trix 通过采用 WYSIWYG 的方法并强调编写内容(博客、文章、研究、任何东西!)、制作列表、编写短消息和一般文档等功能来完成这项工作。 您可以获得通常的粗体、斜体、罢工、链接、引用、列表和撤消功能,但经过组合,大部分时间您都专注于写作,而不是左右单击按钮。
Trix 自动接受拖动或粘贴到编辑器中的文件,并将它们作为附件插入到文档中。 每个附件都被视为待处理,直到您远程存储它并为 Trix 提供一个永久 URL。 由于它是面向开发人员的,因此最好从 Trix 开始使用文档,其中解释了实现功能以得到您自己的应用程序支持的不同方式。 感谢从事像 Trix 这样的项目的人们,富文本编辑器的未来看起来相当不错!
推送.js

当您可以使用推送通知并直接在他们的计算机桌面上提醒用户有关新内容和更新的信息时,谁需要电子邮件营销! 这就是我们所期待的未来,而且推送通知肯定会变得更加精细,以允许其中包含动态内容,这肯定会接管电子邮件营销领域,并因此产生一些新想法。 相当多的网站已经在使用推送通知来让访问者订阅最新内容,这是一个简单的弹出框,询问用户是否希望订阅桌面通知,并为他们提供接受或拒绝的选项。 很有可能,通过这种方式,您将能够聚集更多的读者,因为人们可以更轻松地订阅您的最新内容。
Push.js 使用简单的 jQuery 跨浏览器插件将该功能直接推送到您的网站和应用程序中。 您仍然需要进行所有设置配置来设置您的消息,但是在您决定尝试推送通知之后,这已经成功了一半。 我们不可避免地会看到媒体网站转向这种交互形式。
胶合板

由于我们讨论的是视频内容,因此 Plyr 是一种适用于 YouTube 和 Vimeo 视频内容的轻量级视频嵌入解决方案。 Plyr 的库大小仅为 10kb,不会对您的网络性能造成太大影响,另一方面会增加浏览视频内容繁重的页面的乐趣。 Plyr 具有响应式设计实现,不仅支持现代网络浏览器,还支持任何移动设备。 选项范围从您期望稳定的视频播放器具有的所有内容,以及作为用户友好组件的附加功能。
动画过渡效果

随着设计师学习使用 CSS 和 JavaScript 创建独特用户体验的新方法,页面过渡效果也在不断发展。 动画过渡效果是一种让移动和 Web 应用程序设计人员望而却步的技术。 客户要求他们的项目具有独特的设计特征,这是有道理的。 在当今世界,您需要清楚地了解是什么让您的设计比其他设计更独特。 了解动画效果往往会在用户大脑中停留更长时间也很重要。 一种独特的体验比你已经看过一千次的东西更容易记住。
这些过渡效果适用于显示特定动画和卸载内容容器的表单提交。 但是只要稍加修改,任何人都可以将这些效果变成一个无缝的功能。 每当用户切换页面或开始新的回调时都会触发。 有趣的是,与您当时需要的大量库相比,实现这种有趣的效果只需要几行代码。
马克.js

谷歌不太可能开始在其搜索结果页面中突出显示关键字。 但在过去的一年里,很多平台实际上都选择了这样做。 这涉及提供可搜索的大量数据列表的媒体和内容网站。 标准搜索函数的问题在于它们确实返回了良好的结果。 相反,它们从不突出显示您正在搜索的实际术语。 你最终会陷入你不想要的境地。 例如,有 5 个页面,但不知道如何导航到您要查找的关键字。
这就是 Mark.js 非常有用的地方。 您可以将其应用于任何需要搜索功能的内容页面。 此外,它会实时或在搜索结束后自动突出显示搜索到的关键字。 它适用于博客文章内容以及数据表和动态数据集。
平衡文本

没有理由地显示内容可能会激怒眼睛。 您需要记住,对内容使用“justify”并不总是最佳选择。 它可能会通过创建难以阅读的间隙来阻碍用户体验,尤其是在移动设备上。 尽管 Balance Text 试图通过使用智能算法来解决该问题。 这将确保所有文本在每个段落之间均等平衡。 使用您在上面看到的演示并仔细检查 jQuery 效果的类型。 这应该可以增强每个人的用户体验,而不仅仅是您。 (有时情况往往如此!)
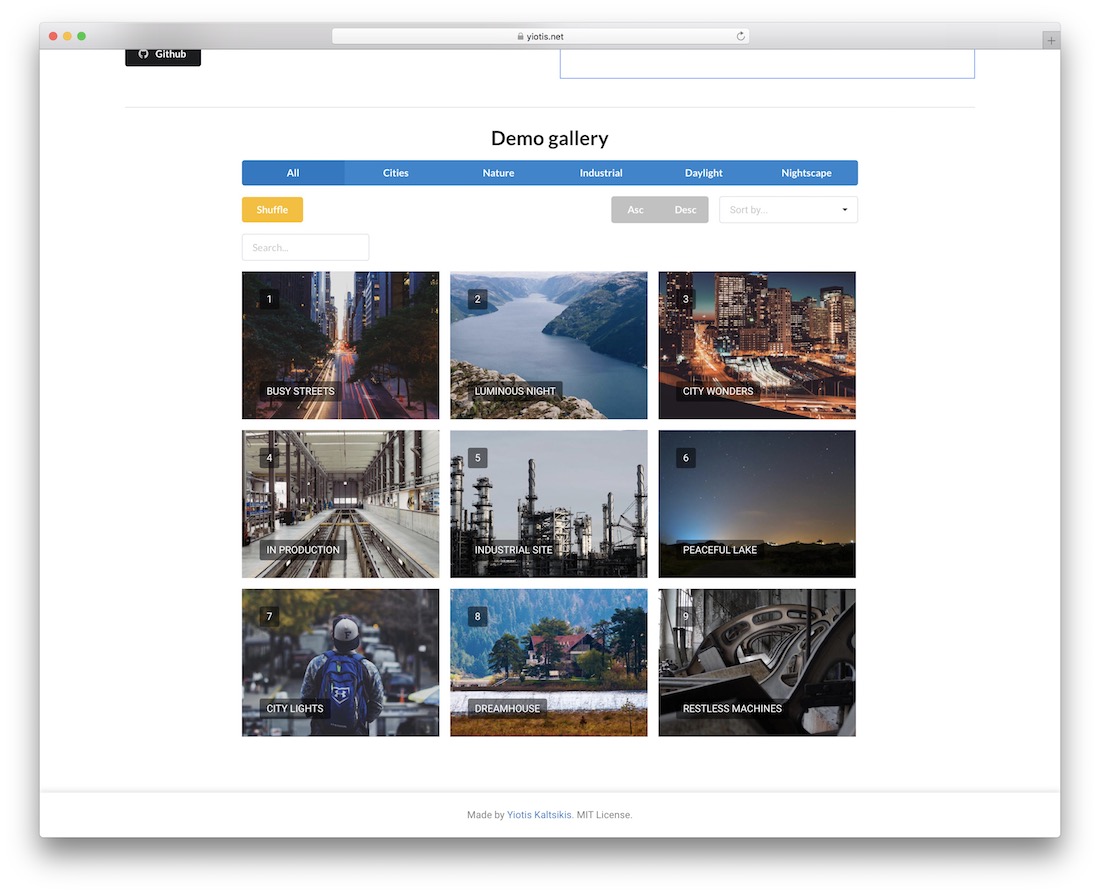
过滤器

想要拥有自己的 Instagram 小帝国吗? Filterizr 可能会让这个梦想成为现实! 它是一个 jQuery 插件,可以导航您的画廊文件夹并将漂亮的过滤器应用于它们。 您通常会看到图形设计师使用 Photoshop 和 Illustrator 应用它。 针对用户体验和性能进行了优化。
砖块.js

生成砖石(网格)布局并不是一项艰巨的任务! 我们生活在 Web 开发和 JavaScript 的时代,这让事情变得更容易。 当然,使用 Bootstrap 进行网格布局很容易。 但是,您的客户多久希望您使用 Bootstrap 呢? Bricks.js 是用于砖石类型设计的即时布局生成器。 这包括画廊、投资组合和卡片式设计,其中内容需要显示在多列网格中,上面有卡片。 自动网格生成器可让您指定所需的确切块数。 此外,您可以在不到一秒钟的时间内准备好布局。
Premium Cool jQuery 插件和效果
哇! 多才多艺的 jQuery 插件和 jQuery 效果,肯定会让用户欣赏你深思熟虑的设计方式。 即使单独尝试这些也可以让您更好地了解什么对您的网站有效。 这最终可能成为您设想的专业和现代设计功能的基准标志。 我们试图专注于很酷的东西,但有时酷也意味着性能优化。 您还可以增强您已经提供的用户体验。 为了让事情变得有趣,我们想向您展示一组 jQuery 插件。 一组专业编码人员开发了这些插件,并在高级市场上发布了他们的工作。 这些插件与免费和开源项目有相似之处。 它的功能方法和现代网站的一般灵活性也趋于更加精致。
Flex Mega 菜单

在 Bootstrap 的帮助下构建的 Flex Mega Menu 是适用于电子商务、媒体和发布商平台的大型菜单解决方案。 他们使用菜单作为进行简洁网站导航以查找内容和其他有趣数据的手段。 超级菜单肯定越来越受欢迎。 开发人员现在意识到他们实际上可以将许多 UI 元素打包到一个菜单中。 尽管如此,它们可以集成是美妙用户体验的一部分。
Flex Mega Menu 有 5 种独特的配色方案可供选择。 它与 FontAwesome 集成,可满足您所有的图标字体需求。 事实上,它具有响应能力,适用于小型和大型移动设备。 它有四种独特的下拉菜单样式。 它具有出色的 AJAX 集成,因此人们可以从菜单本身进行表单提交。 此外,它的 jQuery 设置面板配置了所有必要的设置,并且如前所述基于 Bootstrap 的网格布局。
Chartli – 交互式图表

如果您了解制作有利于研究和视觉分析的现代内容的价值,您就无法逃避图表。 您可以使用这两种已知的方法来增加参与度和社交分享。 借助 Chartli,您可以使用 jQuery 向您的网站添加任何形式的图表。 从移动屏幕查看时,它不会被遮挡。 此外,您可以自定义它,以便您可以导出图表。
为自定义网站效果选择最好的 jQuery 插件
jQuery 是最常用的 JavaScript 库,原因有很多。 其中包括其有效的功能。 它能够添加到从面向网站的角度访问的网站、应用程序或项目。 我们知道这些库只触及了外面的东西。 我们完全专注于结合酷炫和有用的效果的想法。 这些效果将增强、加强和改善您为网站访问者提供的用户体验。 由于总是有改进的空间,欢迎您对自己喜欢的 jQuery 库发表评论。 我们会仔细研究您的建议。
