24 Cool plugins e efeitos jQuery para desenvolvedores de sites
Publicados: 2020-08-19A tão esperada versão 3 da jQuery finalmente chegou às prateleiras, e desenvolvedores de todo o mundo estão trabalhando para usar os novos recursos e transportar suas bibliotecas existentes para o novo sistema de código. Os desenvolvedores que estão implementando o jQuery para versões mais antigas do IE ficarão desapontados com a falta de suporte para versões mais antigas do navegador, mas há muito mais pelo que esperar. jQuery estabeleceu uma base monumental que agora impulsiona muitas das experiências interativas e dinâmicas que vivemos na web. Combinar seu conhecimento existente de jQuery com estruturas como React e Angular pode gerar resultados extremamente versáteis.
Os salários da jQuery não são tão ruins, pelo menos não nos estados onde a renda média de um desenvolvedor experiente da jQuery aumentou para mais de $ 90.000. A aquisição do jQuery é gratuita, com plataformas como Khan Academy e Codecademy fornecendo cursos tutoriais gratuitos na web para ajudá-lo a começar. O GitHub hospeda dezenas de milhares de bibliotecas jQuery, todas as quais você pode navegar para obter exemplos de código, fortalecendo ainda mais a compreensão dessa fenomenal biblioteca JavaScript.
O webmaster e o desenvolvedor da Web comuns, entretanto, veem o jQuery como uma oportunidade de expandir a funcionalidade padrão do site com efeitos e scripts adicionais que tornam a experiência do usuário refinada, mais completamente ajustada para seus requisitos básicos. É por isso que decidimos reunir alguns dos plugins jQuery mais legais e certamente os mais interativos. Esses plug-ins e efeitos variam da otimização de desempenho à criação de experiências de integração personalizadas que ajudarão seus usuários a entender melhor seu produto a partir do momento em que decidirem se inscrever. Essas são bibliotecas jQuery fundamentais que você pode aplicar a uma variedade de situações, com pouco ou nenhum esforço para colocá-las em funcionamento.
Cultivador

O Cropper pode muito bem ser a ferramenta de corte de imagens baseada na web mais extensa que você poderá ter em mãos. Ele tem mais de 70 maneiras diferentes de recortar, manipular, compreender e modificar os dados de sua imagem. É amigável para dispositivos móveis com funcionalidade de toque, você pode aplicar zoom / girar / dimensionar suas fotos e oferece suporte a muitos dos navegadores da web atuais. As opções predefinidas permitem dimensionar suas fotos para diferentes proporções com um único clique, você pode alterar os modos de visualização para brincar com as dimensões e escala da foto, e há várias maneiras de obter uma variedade de dados sobre sua foto, como contêiner , imagem, tela e dados de caixa de corte, todos com um único clique de um botão.
A interface é tão amigável que você não terá nenhuma dificuldade em colocá-la dentro de uma de suas plataformas de upload de imagens. Você pode combinar o Cropper com qualquer um dos scripts de upload de arquivo jQuery conhecidos e criar uma experiência autêntica para o seu site de compartilhamento de imagens.
Clusterize.js

Denis Lukov fez muitas contribuições excelentes para a comunidade de front-end (CSS e JavaScript), e muitas de suas bibliotecas de código aberto são admiradas por dezenas de milhares em todo o mundo, e Clusterize é uma de suas criações mais renomadas. Construído com vanilla JavaScript, Clusterize é um plugin jQuery flexível para exibir um grande conjunto de dados, conhecido como big data, por meio de uma interface de tabela de rolagem suave, mas Clusterize se destaca - porque pode pegar dados de até 500.000 linhas e exibi-los dentro uma única tabela, sem quaisquer problemas de desempenho, na verdade, o site de demonstração é construído com uma pré-visualização de alguns passos que permite pré-carregar os dados existentes e ver como o plugin consegue classificá-los sem esforço.
Funciona para todos os navegadores da web modernos e oferece suporte a design responsivo para dispositivos móveis. A documentação explica as diretrizes para fazer o Clusterize funcionar e também menciona alguns insights sobre não exagerar com seus dados, uma vez que alguns navegadores estabelecem limitações para a quantidade de dados que podem ser exibidos em um único elemento.
Vinte e Vinte

Startups e empresas de TI estão lançando a torto e a direito hoje em dia, e muitas delas estão focadas em alguma forma de manipulação da web por meio de seus softwares, em alguns casos isso significa gerenciar e editar fotos online, às vezes é um produto que pode transformar seu site em um experiência única e, nos últimos 2 anos, uma nova tendência surgiu, em que as startups começaram a apresentar uma experiência de visualização de fotos 20/20 de seus produtos. Por exemplo, com a abordagem 20/20 - o cliente pode demonstrar como seu produto afeta uma função ou elemento específico, como uma foto. É semelhante ao que você veria em uma ferramenta como Affinity Pro ou Photoshop; onde as imagens podem ser visualizadas para alterações com um simples rolagem para frente e para trás.
A biblioteca TwentyTwenty, uma vez integrada em sua pilha principal, pode ser usada para mostrar a diferença entre duas fotos exclusivas, com um controle deslizante anexado para que a experiência permaneça perfeita. Sites como o TinyPNG são um exemplo que pode se beneficiar deste plugin, pois permite que o webmaster mostre como era a imagem antes de compactar e como ficava depois de ser compactada, e o conceito pode ser aplicado a qualquer situação em que você mudar algo de uma coisa para outra e desejar mostrar ao cliente o tipo de mudanças que ele pode esperar. É uma abordagem interativa e muito apreciada pelos usuários que já estão se adaptando às modernas técnicas de tecnologias da web.
Menus Slide e Push

O menu estará inevitavelmente entre os elementos mais navegados / acessados do seu site, ainda mais para dispositivos móveis onde a navegação é geralmente totalmente dependente do menu, mas mesmo nos tempos em que vivemos agora, os menus ainda carecem de muitas funções , opções dinâmicas e abordagens de interatividade que proporcionam uma ótima experiência do usuário. Os menus Slide e Push trazem um novo sabor para a aparência de um menu de navegação na web moderno. E como há um tutorial anexado a este menu, aplicá-lo ao seu próprio design já está dito e feito.
Chamado de Blueprint, esse menu tem duas abordagens; deslize e empurre. Na interação do usuário (retorno de chamada), o menu pode ser configurado para deslizar para fora das partes esquerda, direita, superior ou inferior da página da web, e você pode colocar literalmente qualquer coisa dentro do seu menu, desde que seja compatível com HTML5. Então, de certa forma, o Blueprint fornece a estrutura para fazer um menu interativo e o resto você pode configurar como preferir, mesmo que isso signifique usar recursos interativos de JavaScript para tornar seu menu dinâmico, o que na verdade é uma abordagem muito popular no momento para exibir as últimas notícias e outros elementos semelhantes.
jQuery Knob

Se você gostaria de incluir um efeito especial de plugin jQuery em seu aplicativo na forma de dial, roda, botão, como você quiser chamá-lo, daí o nome, jQuery Knob fará o truque. Ele vem em várias opções e variações diferentes para que você encontre a opção certa com muito mais facilidade. Quatro dígitos, deslocamento, modo de cursor, estilo de relógio e roda infinita são apenas alguns dos exemplos que você pode usar para sua total vantagem. Todas as alternativas vêm com diferentes interações que apimentam as coisas. Você pode até mesmo testar coisas na página de visualização ao vivo para ver como funciona o jQuery Knob.
Caixa chique

Fancybox é uma ferramenta que o ajuda a apresentar todos os tipos de diferentes mídias da melhor maneira possível. Vídeos e imagens funcionam muito bem com o Fancybox, oferecendo a você uma exibição perfeita. Embora você possa ir com as configurações padrão com precisão, você também pode modificar e ajustar o Fancybox para atender às suas necessidades com precisão. Nem é preciso dizer que o layout é responsivo, funcionando perfeitamente em smartphones, tablets e desktops. Em outras palavras, o desempenho será de primeira classe em todos os dispositivos e plataformas. O Fancybox também é acelerado por GPU, reconhece conteúdo de sites famosos e garante uma configuração rápida e sem esforço. Crie uma experiência agradável de visualização de seu conteúdo para cada usuário.
Página inteira

Como o nome indica, FullPage é uma ferramenta que ajuda a criar sites de rolagem em tela inteira impactantes. Em outras palavras, é uma solução para páginas de destino, também conhecidas como sites de uma página. Se isso é algo que desperta o seu interesse, este plugin jQuery é uma ótima solução para colocar em prática. Claro, FullPage está totalmente sintonizado com todos os dispositivos populares, então seu site aparece em todas as telas com clareza cristalina. Controles deslizantes de paisagem, transições suaves, flexibilidade excelente, você escolhe, a criação de um site de uma página em tela inteira acontece muito mais rápido com FullPage. Começar a construir um projeto do zero parece tão antiquado hoje em dia.
Tiny Slider

Usar um controle deslizante para apresentar conteúdo funciona para qualquer site ou blog. Tiny Slider é uma alternativa inspirada no Carrossel de Coruja que o levará na direção certa imediatamente. Alguns dos recursos incluem carregamento lento, reprodução automática, sensibilidade ao toque / arrasto, loop e preenchimento de borda, para citar alguns. Lembre-se de que, se desejar ajustá-lo e aprimorá-lo, para que corresponda com precisão ao seu projeto, você também pode fazer isso. Todas as opções, instalação e outras informações estão acessíveis na página de documentação para que você entenda e comece com o pé direito.
Classificação por estrelas do bootstrap

O Bootstrap tem tantos aplicativos em desenvolvimento web; não é de se admirar que seja a estrutura de front-end líder. Você tem modelos de painel de administração e temas espetaculares do WordPress construídos com Bootstrap, e tantos plug-ins jQuery existem neste espaço também, e por mais que gostaríamos de cobri-los todos aqui (faremos isso no futuro), estamos focando esta postagem em particular em efeitos e plug-ins interessantes do jQuery que apimentariam as coisas para a sua experiência do usuário, de uma maneira única. Os plug-ins de classificação por estrelas geralmente são simples, embora o Bootstrap Star Ratings tenha tantos recursos que você pode confundi-lo com uma plataforma individual! O plugin oferece suporte para classificações fracionárias de estrelas. Assim, pode-se ter qualquer estrela fracionária destacada e gerenciada.
Isso é totalmente configurável e um diferenciador significativo em comparação com a maioria dos outros plug-ins de classificação. Use qualquer uma de suas estruturas de ícone de fonte favoritas para renderizar seus símbolos de estrela (por exemplo, você pode usar facilmente os ícones da biblioteca FontAwesome). É até plugável com seus próprios estilos (temas) customizados para melhor integração no design que você já está usando. Na documentação, você encontrará explicações mais detalhadas sobre como essas funções funcionam e como incorporar o Bootstrap Star Rating em seus aplicativos móveis também.
pastor

Como é a compreensão atual da experiência do usuário tranquila, a integração se tornou uma tendência em alta para garantir que seus usuários se familiarizem com o seu produto por meio do processo de registro. Visto que é mais fácil explicar ao usuário o que seu aplicativo faz enquanto ele se inscreve, tornar as experiências de integração se torna uma parte vital do sucesso de seu aplicativo e software. Enquanto alguns ainda conseguem argumentar sobre os benefícios de criar uma experiência de integração, alguns já garantiram um grande sucesso à frente. Um exemplo é a plataforma de comércio eletrônico da Shopify que vai além da integração tradicional e continua a interagir e educar seus clientes muito depois de eles ' Eu me inscrevi, mais comumente por meio de marketing por e-mail.
Aplicativos móveis como o Inbox e o Peach aperfeiçoaram as telas de integração do usuário e obtiveram grande sucesso ao explicar seus produtos ao usuário antes mesmo de finalizar a configuração da senha da conta. Agora, com o Shepherd (vem da HubSpot, uma das plataformas de marketing líderes do mundo), qualquer pessoa pode configurar um processo de integração passo a passo para seu site ou aplicativo. Use a biblioteca, especifique os elementos que deseja explicar e explique em detalhes o que cada um faz e como isso se correlaciona com sua visão. Diretrizes simples de seguir podem ser encontradas na documentação. Feliz integração!
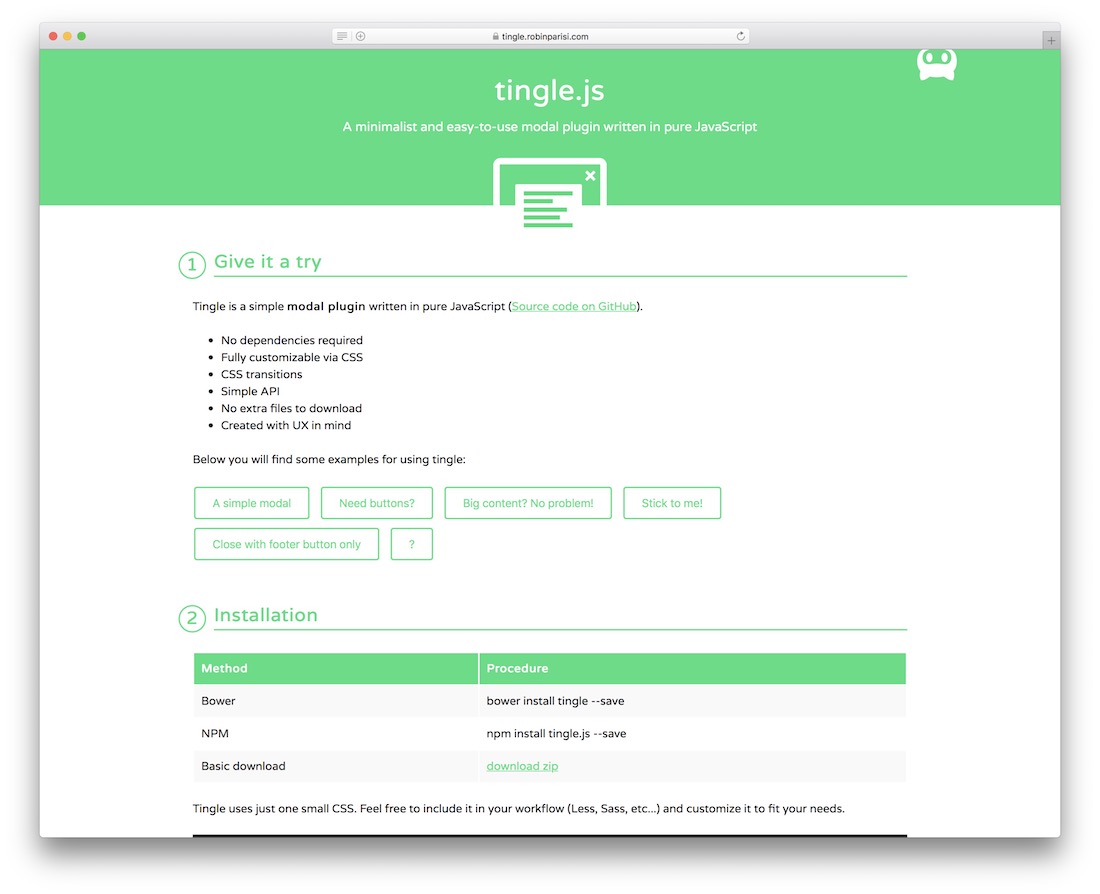
Tingle.js

Os modais (pop-ups, notificações de tela) continuam a florescer à medida que os usuários da web procuram maneiras novas e interativas de interagir com sites, mas esse não é o único modo de mercado que está servindo bem. Tecnicamente, os modais já existem há muito tempo. Por exemplo, quando você clica para excluir algo no Facebook, uma caixa pop-up (modal) se mostra e pede para você confirmar sua ação.
Muitos desenvolvedores evitavam usar modais e pop-ups em seus projetos porque achavam que isso atrapalhava a experiência do usuário. Mas uma função modal cuidadosamente aplicada pode realmente aprimorar sua experiência do usuário! O Tingle.js pode ser um dos melhores plug-ins modais jQuery do mercado. Ele segue os padrões de design profissional e faz uma transição sem esforço desde a ativação do modal e sua exibição ao usuário. O que é ainda mais intrigante é que o Tingle.js pode ser personalizado para que você possa mostrar o conteúdo dinâmico dentro do modal real ou fornecer envios de formulários, experiência de conteúdo, até mesmo para mostrar galerias em uma janela pop-up externa. Qualquer pessoa com experiência anterior em JavaScript poderia facilmente transformar este plugin jQuery em uma solução popup para blogueiros WordPress.

Barba.js

Os usuários usaram AJAX na criação de experiências de usuário tranquilas por uma década, e os desenvolvedores continuam a encontrar novas maneiras de conectar essa tecnologia com a experiência do usuário que temos ao consumir conteúdo. Barba.js é um efeito jQuery que dá ao seu site um efeito de transição de página suave. Provavelmente você já navegou em um site antes onde o site oferecia setas de navegação em ambos os lados da página, como Postagem anterior e Próxima.
Normalmente, essas setas seriam elementos de navegação rígidos que atualizariam a página e carregariam o novo assim que você clicar nelas, então o Barba.js faz a mesma coisa, mas remove a parte em que o navegador precisa recarregar a página novamente e, em vez disso, usa PJAX, ele faz uma transição suave para a próxima página que o usuário deseja visualizar. Esse tipo de IU adiciona uma nova dimensão à experiência do usuário e terá muito mais uso nos próximos anos. Barba usa um sistema de cache para armazenar as páginas em cache e você pode configurá-lo da maneira que preferir.
Radial SVG Slider

Os controles deslizantes - em particular o do jQuery - continuarão sendo reduzidos, redimensionados e novamente reduzidos, até que a maioria dos controles deslizantes jQuery suportem tecnologia moderna que favorece o desempenho e a experiência do usuário na mesma biblioteca. Radial SVG Slider está fazendo as etapas necessárias na direção certa, através do uso de SVG clipPath e efeitos de mascaramento, o efeito de deslizamento radial apresenta um controle deslizante que não é apenas amigável para o navegador e dispositivos móveis, mas também é mais rápido do que qualquer um poderia jamais Imagine. Não é preciso dizer que o formato SVG desempenha um grande papel em todo esse cenário. Repleto de efeitos de animação interativa, o Radial ficará feliz em fazer parte do seu fluxo de trabalho de design à medida que você cria novos designs para seus clientes, com ferramentas modernas à sua disposição.
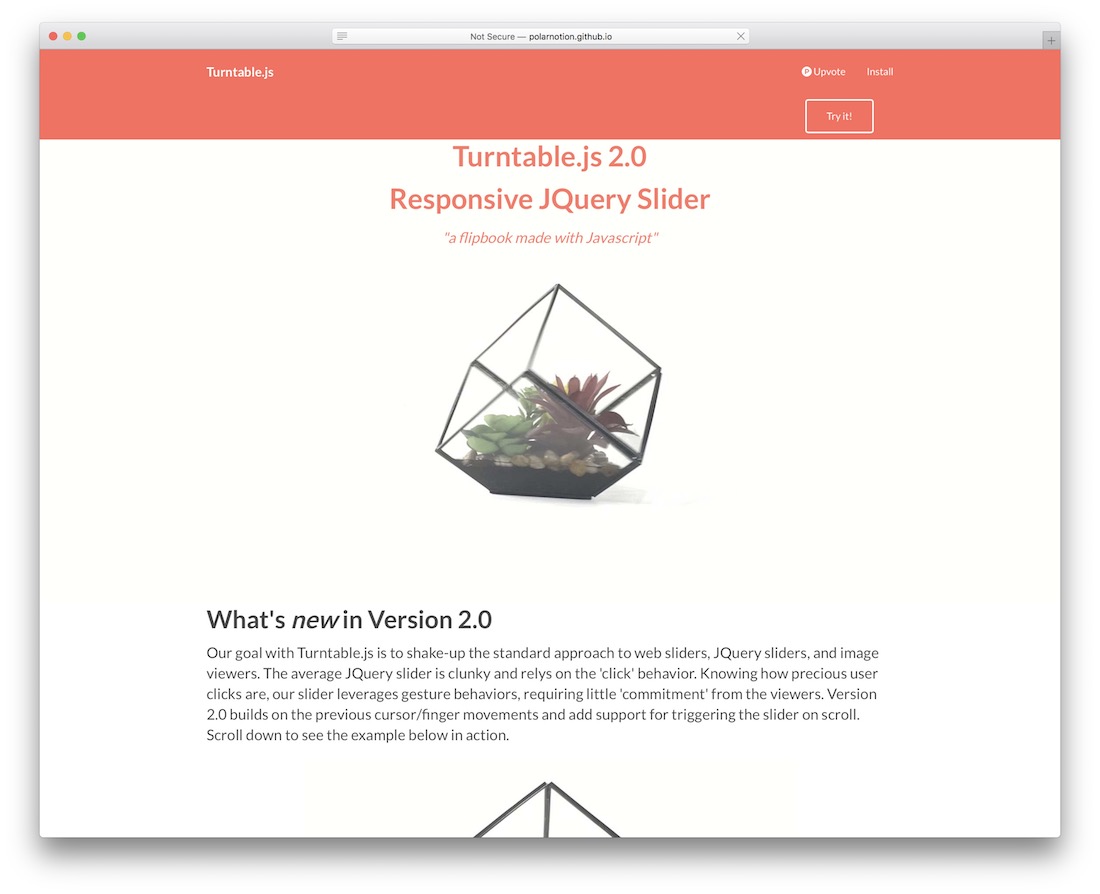
Turntable.js

Turntable não é um controle deslizante jQuery comum, caso contrário, não o teríamos incluído! Turntable é um plugin jQuery responsivo para criar efeitos deslizantes rotativos para suas imagens enquanto seus usuários navegam no site para cima e para baixo. O desenvolvedor de Turntable o chama de "efeito flipbook" e talvez possa ser aplicado a uma variedade de imagens que exibiriam semelhanças entre o flipbook Projeto. As imagens precisarão ser especificadas em myTurntable ID e Turntable Class como elementos HTML li exclusivos. Turntable.js resolverá o resto. Um pouco de CSS também é necessário para tornar a IU suave e atraente.
Trix

WYSIWYG normalmente não são confiáveis e dependem de wrappers que não foram implementados adequadamente em todas as versões de navegadores modernos, o que cria problemas, pois os desenvolvedores desejam usar um editor de rich text em seus aplicativos. Trix faz o trabalho, tendo a abordagem de WYSIWYG e enfatizando recursos como escrever conteúdo (blogs, artigos, pesquisas, qualquer coisa!), Fazer listas, escrever mensagens curtas e documentos gerais. Você obtém a funcionalidade usual de Negrito, Itálico, Riscado, Link, Citação, Listas e Desfazer, mas composta de forma que na maior parte do tempo você se concentre na escrita, em vez de clicar nos botões esquerdo e direito.
O Trix aceita automaticamente os arquivos arrastados ou colados em um editor e os insere como anexos no documento. Cada anexo é considerado pendente até que você o armazene remotamente e forneça ao Trix um URL permanente. Por ser orientado para o desenvolvedor, o melhor lugar para começar com o Trix seria a documentação, que explica as diferentes maneiras como os recursos podem ser implementados para serem suportados por seu próprio aplicativo. O futuro dos editores de rich text parece muito bom, graças às pessoas que trabalham em projetos como o Trix!
Push.js

Quem precisa de marketing por e-mail quando você pode trabalhar com notificações push e alertar os usuários sobre novos conteúdos e atualizações diretamente na área de trabalho de seus computadores! Esse é o futuro que estamos olhando, e certamente as notificações push ficarão mais refinadas para permitir conteúdo dinâmico dentro delas, o que com certeza assumirá a esfera do marketing por e-mail e causará algumas novas ideias por causa disso. Muitos sites já estão usando notificações push para fazer com que seus visitantes assinem o conteúdo mais recente, é uma caixa pop-up simples que pergunta ao usuário se deseja assinar notificações de desktop e dá a eles a opção de Aceitar ou Negar. Provavelmente, desta forma, você será capaz de reunir muito mais leitores, pois as pessoas terão mais facilidade para assinar o seu conteúdo mais recente.
Push.js empurra essa funcionalidade diretamente para seus sites e aplicativos com um simples plug-in de navegador cruzado jQuery. Você ainda tem que fazer todas as configurações para configurar suas mensagens, mas isso é metade da batalha depois de decidir experimentar as notificações push. Inevitavelmente, veremos os sites de mídia mudando para esse tipo de formato de interação.
Plyr

Como estamos no tópico de conteúdo de vídeo, Plyr é uma solução leve de incorporação de vídeo para conteúdo de vídeo do YouTube e Vimeo. Vindo com apenas 10kb de tamanho de biblioteca, o Plyr não perturbará tanto o seu desempenho na web e, por outro lado, aumentará o prazer de navegar em suas páginas com conteúdo de vídeo pesado. Com a implementação de design responsivo, o Plyr não só oferece suporte a navegadores modernos, mas também a qualquer dispositivo móvel. As opções variam de tudo o que você esperaria que um reprodutor de vídeo sólido tivesse, com a vantagem adicional de ser um componente amigável.
Efeitos de transição animados

Os efeitos de transição de página estão evoluindo conforme os designers aprendem novas maneiras de usar CSS e JavaScript para criar experiências de usuário únicas. Os efeitos de transição animados são uma daquelas técnicas que estão conquistando os designers de aplicativos móveis e da web. Os clientes exigem recursos de design exclusivos para seus projetos, e isso faz sentido. No mundo de hoje, você precisa ter uma visão clara do que torna seu design mais exclusivo do que os outros. Também é vital entender que os efeitos animados tendem a ficar com os cérebros dos usuários por muito mais tempo. Uma experiência única é mais fácil de lembrar do que algo que você já viu milhares de vezes.
Esses efeitos de transição funcionam em um envio de formulário que mostra a animação específica e descarrega o contêiner de conteúdo. Mas, com pequenas modificações, qualquer um pode transformar esses efeitos em uma função perfeita. Isso é acionado sempre que um usuário muda de página ou inicia um novo retorno de chamada. O que é interessante é que alcançar esse efeito divertido levou apenas algumas linhas de código, em comparação com as extensas bibliotecas que você precisava naquela época.
Mark.js

É improvável que o Google comece a destacar palavras-chave em suas páginas de resultados de pesquisa. Mas, no ano passado, muitas plataformas realmente optaram por fazer isso. Isso envolve sites de mídia e conteúdo que fornecem listas extensas de dados que podem ser pesquisados. O problema com as funções de pesquisa padrão é que elas retornam bons resultados. Pelo contrário, eles nunca destacam os termos reais que você está procurando. Você acaba passando por situações que não quer. Por exemplo, ter 5 páginas, mas nenhuma ideia de como navegar até a palavra-chave que você estava procurando.
É aí que o Mark.js é extremamente útil. Você pode aplicá-lo a qualquer página de conteúdo em que uma função de pesquisa seja essencial. Além disso, ele destacará automaticamente as palavras-chave pesquisadas em tempo real ou após a conclusão de uma pesquisa. Ele funciona com o conteúdo da postagem do blog, bem como com tabelas de dados e conjuntos de dados dinâmicos.
Texto de saldo

Exibir conteúdo sem justificativa pode ser irritante para os olhos. Você precisa ter em mente que usar 'justificar' para o conteúdo nem sempre é A melhor escolha. Pode prejudicar a experiência do usuário, criando lacunas que são muito difíceis de ler, principalmente em dispositivos móveis. Embora Balance Text tente resolver esses problemas usando um algoritmo inteligente. Isso garantiria que todo o texto fosse igualmente equilibrado entre cada um dos parágrafos. Brinque com a demonstração que você está vendo acima e verifique o tipo de efeito jQuery. Isso deve aprimorar a experiência do usuário para todos, não apenas para você. (O que às vezes tende a ser o caso!)
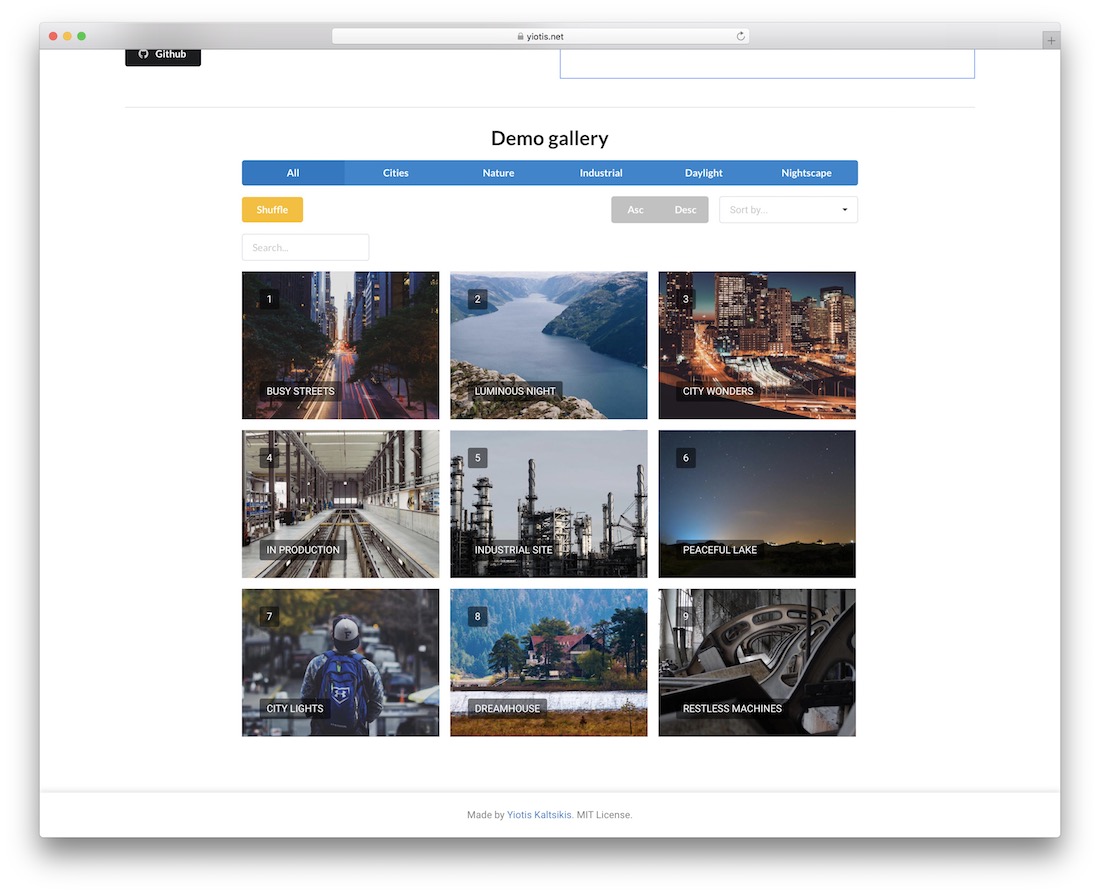
Filterizr

Quer seu próprio pequeno império no Instagram? O Filterizr pode tornar esse sonho realidade! É um plugin jQuery que pode navegar nas pastas da sua galeria e aplicar belos filtros a elas. Normalmente, você veria designers gráficos aplicando isso usando Photoshop e Illustrator. Otimizado para experiência e desempenho do usuário.
Bricks.js

Gerar layouts de alvenaria (grade) não precisa ser uma tarefa difícil! Estamos vivendo na era do desenvolvimento web e do JavaScript, o que torna as coisas mais fáceis. Claro, usar o Bootstrap para obter um layout de grade é fácil. Mas, com que frequência seus clientes desejam que você trabalhe com o Bootstrap? Bricks.js é um gerador de layout instantâneo para projetos de tipo de alvenaria. Isso inclui galerias, portfólios e designs de cartões em que o conteúdo precisa ser exibido em grades de várias colunas com cartões. O gerador de grade automatizado permite que você especifique o número exato de blocos que você precisa. Além disso, você obtém um layout pronto em menos de um segundo.
Plug-ins e efeitos do jQuery Premium Cool
Uau! Que combinação versátil de plug-ins e efeitos jQuery jQuery que certamente fará os usuários apreciarem sua maneira cuidadosa de abordar o design. Mesmo os experimentos por si só podem dar a você uma melhor compreensão do que funciona para o seu site. Isso poderia eventualmente se tornar sua assinatura de referência de como você imagina um design profissional e moderno para funcionar. Tentamos nos concentrar em coisas legais, mas às vezes legal também significa desempenho otimizado. Você também pode aprimorar a experiência do usuário que já está proporcionando. Para manter as coisas interessantes, gostaríamos de mostrar a você um conjunto de plug-ins jQuery. Uma equipe de programadores profissionais desenvolveu esses plug-ins e publicou seu trabalho em mercados premium. Esses plug-ins compartilham semelhanças com projetos gratuitos e de código aberto. Ele também tende a ser mais refinado em sua abordagem de recursos e flexibilidade geral para sites modernos.
Flex Mega Menu

Flex Mega Menu construído com a ajuda do Bootstrap é uma solução de menu massiva para plataformas de comércio eletrônico, mídia e editoras. Eles usam o menu como meio de fazer uma navegação concisa no site para encontrar conteúdo e outros dados interessantes. Os mega menus estão certamente crescendo em popularidade. Os desenvolvedores agora percebem que podem empacotar muitos elementos de IU em um menu. Ainda assim, eles podem integrar é parte de uma experiência de usuário maravilhosa.
Flex Mega Menu tem 5 esquemas de cores exclusivos para você escolher. Ele se integra com FontAwesome para todas as suas necessidades de fonte de ícone. Na verdade, é responsivo e funciona muito bem com dispositivos móveis de pequeno e grande porte. Possui quatro estilos exclusivos para menus suspensos. Possui uma integração AJAX excepcional para que as pessoas possam enviar formulários a partir do próprio menu. Além disso, seu painel de configurações do jQuery configura todas as configurações necessárias e, como mencionado, é baseado no layout de grade do Bootstrap.
Chartli - Gráfico Interativo

Você não pode escapar dos gráficos, não se estiver entendendo o valor de produzir conteúdo moderno que favoreça a pesquisa e a análise visual. Você pode usar essas duas metodologias conhecidas para aumentar o engajamento e o compartilhamento social. Com Chartli, você pode adicionar qualquer forma de gráficos ao seu site usando jQuery. Ele não bloqueia quando visualizado em uma tela de celular. Além disso, você pode personalizá-lo para exportar seus gráficos.
Escolhendo os melhores plug-ins jQuery para efeitos personalizados de sites
jQuery é a biblioteca JavaScript usada com mais frequência por muitos bons motivos. Entre elas está sua funcionalidade eficaz. É capaz de adicionar a um site, um aplicativo ou um projeto que está sendo acessado de uma perspectiva orientada a um site. Entendemos que essas bibliotecas tocam apenas a superfície do que está lá fora. Estamos nos concentrando totalmente na ideia de incorporar efeitos interessantes e úteis. Esses efeitos aumentariam, fortaleceriam e aprimorariam a experiência do usuário que você está fornecendo aos visitantes do seu site. Como sempre há espaço para melhorias, você pode deixar um comentário com suas bibliotecas jQuery favoritas. Analisaremos mais de perto suas sugestões.
