웹사이트 개발자를 위한 24가지 멋진 jQuery 플러그인 및 효과
게시 됨: 2020-08-19오랫동안 기다려온 jQuery의 버전 3이 마침내 출시되었으며 전 세계의 개발자들은 새로운 기능을 사용하고 기존 라이브러리를 새 코드 시스템으로 전송하기 위해 노력하고 있습니다. 이전 버전의 IE용 jQuery를 구현한 개발자는 이전 버전의 브라우저에 대한 지원 부족에 실망할 것이지만 기대할 수 있는 것이 훨씬 더 많습니다. jQuery는 이제 우리가 웹에서 경험하고 있는 많은 대화형 및 동적 경험을 주도하는 기념비적인 기반을 구축했습니다. 기존 jQuery 지식을 React 및 Angular와 같은 프레임워크와 결합하면 매우 다양한 결과를 얻을 수 있습니다.
jQuery 급여는 그리 나쁘지 않습니다. 적어도 숙련된 jQuery 개발자의 평균 수입이 $90,000 이상으로 오른 주에서는 그렇지 않습니다. Khan Academy 및 Codecademy와 같은 플랫폼에서 jQuery를 선택하는 것은 무료이며 시작하는 데 도움이 되는 무료 웹 자습서 과정을 제공합니다. GitHub는 수만 개의 jQuery 라이브러리를 호스팅하며, 모두 코드 예제를 찾아볼 수 있으므로 이 놀라운 JavaScript 라이브러리에 대한 이해를 더욱 강화할 수 있습니다.
그러나 일반 웹마스터와 웹 개발자는 jQuery를 기본 핵심 요구 사항에 맞게 조정하고 사용자 경험을 세련되게 만드는 추가 효과와 스크립트를 사용하여 기본 웹 사이트 기능을 확장할 수 있는 기회로 봅니다. 이것이 우리가 가장 멋지고 확실히 가장 상호작용적인 jQuery 플러그인을 모으기로 결정한 이유입니다. 이러한 플러그인과 효과는 성능 최적화에서 사용자가 등록하기로 결정한 순간부터 제품을 더 잘 이해하는 데 도움이 되는 맞춤형 온보딩 경험 생성에 이르기까지 다양합니다. 이들은 다양한 상황에 적용할 수 있는 기본적인 jQuery 라이브러리이며, 이를 시작하고 실행하는 데 거의 또는 전혀 노력을 들일 필요가 없습니다.
농작물

Cropper는 손에 넣을 수 있는 가장 광범위한 웹 기반 이미지 자르기 도구일 수 있습니다. 이미지 데이터를 자르고, 조작하고, 이해하고, 수정하는 70개 이상의 다양한 방법이 있습니다. 터치 기능이 있는 모바일 장치에 친숙하고 사진을 확대/축소/회전/축소할 수 있으며 오늘날의 많은 웹 브라우저를 지원합니다. 미리 정의된 옵션을 사용하면 한 번의 클릭으로 사진을 다양한 종횡비로 조정할 수 있고 보기 모드를 변경하여 사진의 크기와 비율로 재생할 수 있으며 컨테이너와 같은 사진에 대한 데이터 배열을 가져오는 여러 가지 방법이 있습니다. , 이미지, 캔버스 및 자르기 상자 데이터를 버튼 한 번으로 모두 볼 수 있습니다.
인터페이스는 매우 친숙하여 이미지 업로드 플랫폼 중 하나에 삽입하는 데 전혀 어려움이 없습니다. Cropper를 알려진 jQuery 파일 업로드 스크립트와 효과적으로 결합하고 이미지 공유 사이트에 대한 진정한 경험을 만들 수 있습니다.
Clusterize.js

Denis Lukov는 프런트 엔드 커뮤니티(CSS 및 JavaScript)에 많은 공헌을 했으며 그의 많은 오픈 소스 라이브러리는 전 세계적으로 수만 명이 존경하며 Clusterize는 그의 가장 유명한 작품 중 하나입니다. 바닐라 JavaScript로 구축된 Clusterize는 부드러운 스크롤 테이블 인터페이스를 통해 빅 데이터로 알려진 큰 데이터 세트를 표시하기 위한 유연한 jQuery 플러그인이지만 Clusterize는 500,000행의 큰 데이터를 가져와서 그 안에 표시할 수 있기 때문에 두드러집니다. 성능 문제가 전혀 없는 단일 테이블, 실제로 데모 웹사이트는 기존 데이터를 미리 로드하고 플러그인이 손쉽게 정렬하는 방법을 볼 수 있는 몇 단계 미리보기로 구축되었습니다.
모든 최신 웹 브라우저에서 작동하며 모바일 반응형 디자인을 지원합니다. 설명서는 Clusterize가 작동하도록 하는 지침을 설명하고 일부 브라우저에서는 단일 요소 내에 표시할 수 있는 데이터의 양에 대한 제한을 두므로 데이터를 너무 많이 사용하지 않는 것에 대한 통찰력도 언급합니다.
스물이십

요즘 스타트업과 IT 기업들이 런칭하고 있고, 그들 중 다수는 소프트웨어를 통한 일종의 웹 조작에 집중하고 있습니다. 어떤 경우에는 온라인에서 사진을 관리하고 편집하는 것을 의미하기도 하고, 때로는 웹사이트를 독특한 경험, 그리고 지난 2년 동안 스타트업이 제품의 20/20 사진 미리보기 경험을 선보이기 시작한 새로운 트렌드가 나타났습니다. 예를 들어 20/20 접근 방식을 사용하면 고객은 제품이 사진과 같은 특정 기능이나 요소에 어떤 영향을 미치는지 시연할 수 있습니다. Affinity Pro 또는 Photoshop과 같은 도구에서 볼 수 있는 것과 유사합니다. 여기에서 간단한 앞뒤 스크롤러로 변경 사항에 대해 이미지를 미리 볼 수 있습니다.
메인 스택에 통합된 TwentyTwenty 라이브러리는 두 개의 고유한 사진 사이의 차이점을 표시하는 데 사용할 수 있으며, 슬라이더가 부착되어 있어 경험이 원활하게 유지됩니다. TinyPNG와 같은 사이트는 이 플러그인의 이점을 얻을 수 있는 예입니다. 웹마스터가 압축하기 전의 이미지와 압축된 후의 모습을 보여줄 수 있고 개념은 사용자가 있는 모든 상황에 적용될 수 있기 때문입니다. 한 가지에서 다른 것으로 무언가를 변경하고 고객이 기대할 수 있는 종류의 변화를 보여주고자 합니다. 이는 대화형 접근 방식이며 웹 기술의 현대적인 기술에 이미 적응하고 있는 사용자에게 높이 평가됩니다.
슬라이드 및 푸시 메뉴

메뉴는 불가피하게 웹사이트에서 가장 많이 탐색/액세스되는 요소 중 하나가 될 것입니다. 탐색이 일반적으로 메뉴에 완전히 의존하는 모바일 장치의 경우 더욱 그렇습니다. 그러나 우리가 살고 있는 시대에도 메뉴에는 여전히 많은 기능이 부족합니다. , 동적 옵션 및 뛰어난 사용자 경험을 제공하는 상호 작용 방식. 슬라이드 및 푸시 메뉴는 최신 웹 탐색 메뉴의 모습에 대한 신선한 맛을 제공합니다. 그리고 이 메뉴에 튜토리얼이 첨부되어 있기 때문에 이를 자신의 디자인에 적용하는 것은 이미 말을 마친 상태입니다.
Blueprint라고 하는 이 메뉴에는 두 가지 접근 방식이 있습니다. 밀고 밀기. 사용자 상호 작용(콜백) 시 메뉴는 웹 페이지의 왼쪽, 오른쪽, 위쪽 또는 아래쪽 부분에서 슬라이드 아웃되도록 구성할 수 있으며 HTML5를 지원하는 한 메뉴 안에 문자 그대로 무엇이든 넣을 수 있습니다. 따라서 어떤 면에서 블루프린트는 대화형 메뉴를 만드는 프레임워크를 제공하고 나머지는 원하는 대로 구성할 수 있습니다. 대화형 JavaScript 기능을 사용하여 메뉴를 동적으로 만드는 것을 의미하더라도 실제로 현재 매우 인기 있는 접근 방식입니다. 최신 뉴스 및 기타 유사한 요소를 표시합니다.
제이쿼리 노브

다이얼, 휠, 노브 형태로 앱에 특별한 jQuery 플러그인 효과를 포함하고 싶은 경우 이름을 지정하면 jQuery Knob이 트릭을 수행합니다. 올바른 옵션을 훨씬 쉽게 찾을 수 있도록 다양한 옵션과 변형이 제공됩니다. 4자리, 오프셋, 커서 모드, 시계 스타일 및 무한 휠은 전체 이점을 활용할 수 있는 몇 가지 예입니다. 모든 대안은 서로 다른 상호 작용을 통해 즐거움을 선사합니다. 라이브 미리보기 페이지에서 테스트하여 jQuery Knob이 어떻게 작동하는지 확인할 수도 있습니다.
팬시박스

Fancybox는 모든 종류의 다양한 미디어를 최상의 방법으로 제공하는 데 도움이 되는 도구입니다. 비디오와 이미지는 Fancybox와 환상적으로 잘 작동하여 아름답게 보여줄 수 있습니다. 기본 설정을 정확하게 사용할 수 있지만 필요에 맞게 Fancybox를 수정하고 조정할 수도 있습니다. 말할 필요도 없이 레이아웃은 반응형이며 스마트폰, 태블릿 및 데스크탑에서 완벽하게 작동합니다. 즉, 성능은 모든 장치와 플랫폼에서 최고가 될 것입니다. Fancybox는 또한 GPU 가속화되어 유명 사이트의 콘텐츠를 인식하고 빠르고 쉬운 설정을 보장합니다. 모든 사용자를 위해 콘텐츠를 보는 즐거운 경험을 만드십시오.
전체 페이지

이름에서 알 수 있듯이 FullPage는 영향력 있는 전체 화면 스크롤 웹 사이트를 만드는 데 도움이 되는 도구입니다. 즉, 원페이지 웹사이트라는 랜딩페이지를 위한 솔루션입니다. 그것이 당신의 관심을 유발하는 것이라면 이 jQuery 플러그인은 실행하기에 좋은 솔루션 중 하나입니다. 물론 FullPage는 인기 있는 모든 장치와 완벽하게 조화를 이루므로 웹사이트가 모든 화면에 수정처럼 선명하게 나타납니다. 가로 슬라이더, 부드러운 전환, 뛰어난 유연성, 이름 지정 등 FullPage를 사용하면 전체 화면 한 페이지 웹 사이트를 훨씬 빠르게 만들 수 있습니다. 프로젝트를 처음부터 시작하는 것은 요즘 시대에 너무 구식처럼 보입니다.
작은 슬라이더

슬라이더를 사용하여 콘텐츠를 표시하면 모든 웹사이트나 블로그에서 사용할 수 있습니다. Tiny Slider는 올빼미 회전 목마에서 영감을 얻은 대안으로 올바른 방향으로 즉시 이동할 수 있습니다. 일부 기능에는 지연 로드, 자동 재생, 터치/드래그 감도, 루프 및 에지 패딩 등이 있습니다. 프로젝트와 정확히 일치하도록 수정하고 개선하고 싶다면 그렇게 할 수도 있습니다. 모든 옵션, 설치 및 기타 정보는 문서 페이지에서 액세스할 수 있으므로 요점을 파악하고 처음부터 시작할 수 있습니다.
부트스트랩 별점

부트스트랩에는 웹 개발에 많은 응용 프로그램이 있습니다. 이것이 최고의 프론트엔드 프레임워크라는 것은 놀라운 일이 아닙니다. 관리 대시보드 템플릿과 Bootstrap으로 구축된 멋진 WordPress 테마가 있으며 이 공간에도 많은 jQuery 플러그인이 존재하며 여기에서 모두 다루고 싶은 만큼(앞으로), 특히 독특한 방식으로 사용자 경험을 향상시킬 멋진 jQuery 효과와 플러그인에 이 게시물에 초점을 맞춥니다. 별표 평가 플러그인은 일반적으로 간단하지만 Bootstrap 별표 평가에는 많은 기능이 포함되어 있으므로 개별 플랫폼에 대해 혼동할 수 있습니다! 플러그인은 부분 별 등급을 지원합니다. 따라서 분수 별을 강조 표시하고 관리할 수 있습니다.
이것은 완전히 구성 가능하며 대부분의 다른 평가 플러그인과 비교할 때 중요한 차별화 요소 중 하나입니다. 좋아하는 글꼴 아이콘 프레임워크를 사용하여 별 기호를 렌더링합니다(예: FontAwesome 라이브러리의 아이콘을 쉽게 사용할 수 있음). 이미 사용 중인 디자인에 더 잘 통합할 수 있도록 사용자 정의 스타일(테마)을 연결하여 사용할 수도 있습니다. 설명서 내에서 이러한 기능이 작동하는 방식과 Bootstrap Star Rating을 모바일 앱에 통합하는 방법에 대한 자세한 설명을 찾을 수 있습니다.
목자

원활한 사용자 경험에 대한 오늘날의 이해와 마찬가지로 온보딩은 사용자가 등록 과정을 통해 귀하의 제품에 익숙해지도록 하는 일종의 핫 트렌드가 되었습니다. 사용자에게 애플리케이션이 등록할 때 수행하는 작업을 설명하는 것이 더 쉽기 때문에 온보딩 경험을 만드는 것이 앱 및 소프트웨어 성공의 중요한 부분이 됩니다. 일부는 온보딩 경험을 만드는 것의 이점에 대해 여전히 논쟁을 벌이고 있지만, 일부는 이미 큰 성공을 거둘 수 있다고 확신했습니다. 이러한 예 중 하나는 전통적인 온보딩을 넘어 고객과 지속적으로 상호 작용하고 교육하는 Shopify 전자 상거래 플랫폼입니다.' 가장 일반적으로 이메일 마케팅을 통해 가입했습니다.
Inbox 및 Peach와 같은 모바일 앱은 사용자 온보딩 화면을 완성했으며 계정 암호 설정을 완료하기 전에도 사용자에게 제품을 설명하는 데 큰 성공을 거두었습니다. 이제 Shepherd(세계 최고의 마케팅 플랫폼 중 하나인 HubSpot에서 제공)를 사용하면 누구나 웹 사이트 또는 애플리케이션에 대한 단계별 온보딩 프로세스를 설정할 수 있습니다. 라이브러리를 사용하고 설명하려는 요소를 지정하고 각 요소가 수행하는 작업과 비전과 어떻게 관련되는지 자세히 설명합니다. 따라하기 쉬운 지침은 문서에서 찾을 수 있습니다. 행복한 온보딩입니다!
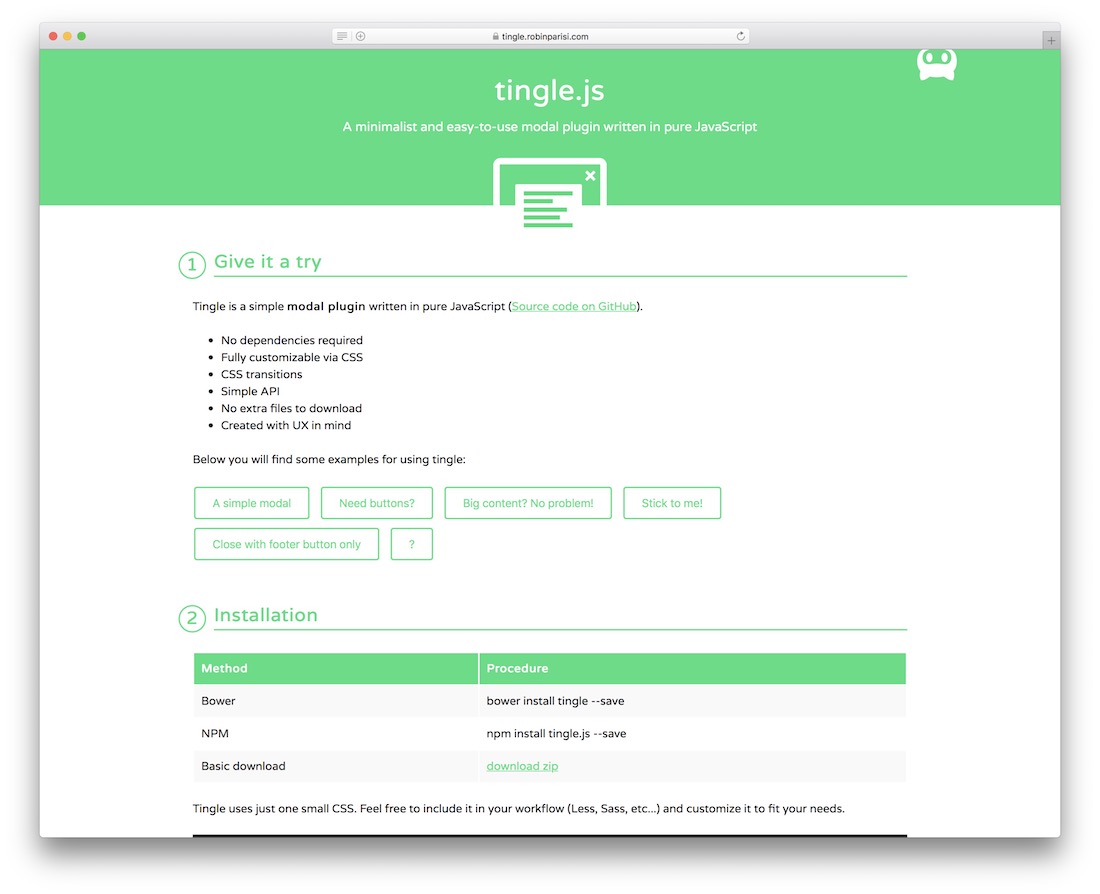
팅글.js

모달(팝업, 화면 알림)은 웹 사용자가 웹 사이트와 상호 작용할 수 있는 새롭고 상호 작용하는 방법을 찾고 있기 때문에 계속 번성하고 있지만 시장 모달이 잘 작동하고 있는 것은 아닙니다. 기술적으로 모달은 오랫동안 사용되어 왔습니다. 예를 들어 Facebook에서 무언가를 삭제하기 위해 클릭하면 팝업 상자(모달)가 표시되고 작업 확인을 요청합니다.
꽤 많은 개발자들이 사용자 경험을 방해한다고 느꼈기 때문에 디자인에 모달과 팝업을 사용하는 것을 계속 피했습니다. 그러나 신중하게 적용된 모달 기능은 실제로 UX를 향상시킬 수 있습니다! Tingle.js는 잠재적으로 시장에서 가장 멋진 모달 jQuery 플러그인 중 하나가 될 수 있습니다. 전문적인 디자인 표준을 따르며 모달을 활성화하고 사용자에게 표시하는 것에서 쉽게 전환됩니다. 더욱 흥미로운 점은 Tingle.js를 사용자 지정하여 실제 모달 내부에 동적 콘텐츠를 표시하거나 양식 제출, 콘텐츠 경험을 제공하여 외부 팝업 창에 갤러리를 표시할 수도 있다는 것입니다. JavaScript에 대한 사전 경험이 있는 사람은 누구나 이 jQuery 플러그인을 WordPress 블로거를 위한 팝업 솔루션으로 쉽게 전환할 수 있습니다.
바바.js


사용자는 10년 동안 조용한 사용자 경험을 만드는 데 AJAX를 사용했으며 개발자는 이 기술을 콘텐츠를 소비할 때 갖는 사용자 경험과 연결하는 새로운 방법을 계속 찾고 있습니다. Barba.js는 웹사이트에 부드러운 페이지 전환 효과를 주는 jQuery 효과입니다. 이전 및 다음 게시물과 같이 웹 사이트가 페이지 양쪽에 탐색 화살표를 제공하기 전에 웹 사이트를 탐색했을 것입니다.
일반적으로 이러한 화살표는 페이지를 새로 고치고 클릭하면 새 항목을 로드하는 하드 탐색 요소이므로 Barba.js는 동일한 작업을 수행하지만 브라우저에서 페이지를 다시 로드해야 하는 부분을 제거하고 대신 다음을 사용합니다. PJAX는 사용자가 보고 싶은 다음 페이지로 원활하게 전환합니다. 이러한 종류의 UI는 새로운 차원의 사용자 경험을 추가하며 향후 몇 년 동안 잠재적으로 훨씬 더 많이 사용될 것입니다. Barba는 캐싱 시스템을 사용하여 페이지를 캐시하며 원하는 방식으로 설정할 수 있습니다.
방사형 SVG 슬라이더

대부분의 jQuery 슬라이더가 동일한 라이브러리에서 성능과 사용자 경험을 모두 선호하는 현대 기술을 지원할 때까지 슬라이더, 특히 jQuery 슬라이더는 계속해서 크기가 줄어들고 크기가 조정되고 다시 한 번 작아집니다. 방사형 SVG 슬라이더는 SVG clipPath 및 마스킹 효과를 사용하여 올바른 방향으로 필요한 단계를 수행하는 것입니다. 방사형 슬라이딩 효과는 브라우저 및 모바일 장치에 친숙할 뿐만 아니라 누구보다 빠른 슬라이더를 제공합니다. 상상하다. 말할 필요도 없이 SVG 형식은 이 전체 시나리오에서 큰 역할을 합니다. 대화형 애니메이션 효과로 가득 찬 Radial은 최신 도구를 사용하여 고객을 위한 새로운 디자인을 구축할 때 기꺼이 디자인 워크플로의 일부가 될 것입니다.
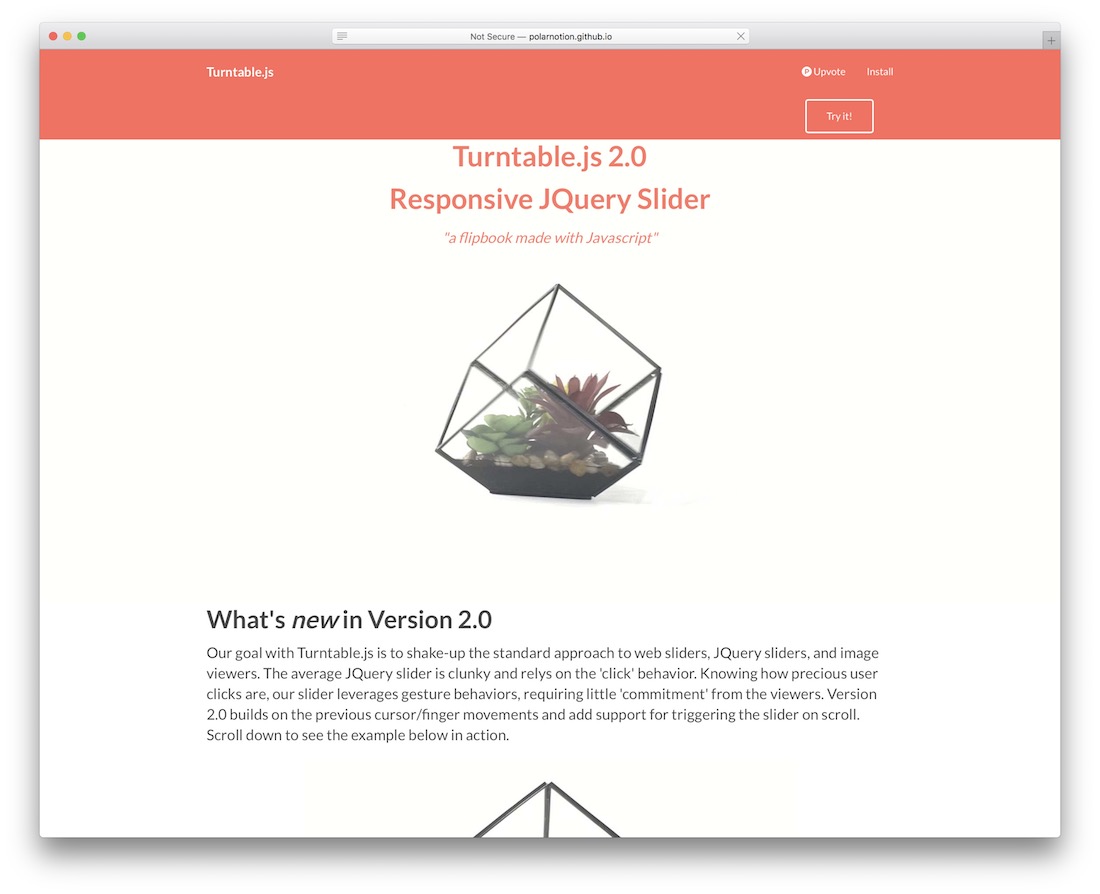
턴테이블.js

Turntable은 일반적인 jQuery 슬라이더가 아닙니다. 그렇지 않으면 포함하지 않았을 것입니다! Turntable은 사용자가 웹사이트를 위아래로 탐색할 때 이미지에 대한 회전 슬라이더 효과를 생성하기 위한 반응형 jQuery 플러그인입니다. Turntable 개발자는 이를 "플립북 효과"라고 부르며 아마도 플립북 간에 유사성을 표시하는 다양한 이미지에 적용될 수 있습니다. 설계. 이미지는 myTurntable ID 및 턴테이블 클래스 아래에 고유한 HTML li 요소로 지정해야 합니다. Turntable.js가 나머지를 알아낼 것입니다. UI를 매끄럽고 매력적으로 만들기 위해서는 약간의 CSS도 필요합니다.
트릭스

WYSIWYG는 일반적으로 신뢰할 수 없으며 최신 브라우저의 모든 버전에서 제대로 구현되지 않은 래퍼에 의존하므로 개발자가 앱 내에서 서식 있는 텍스트 편집기를 사용하려고 할 때 문제가 발생합니다. Trix는 WYSIWYG의 접근 방식을 취하고 콘텐츠 작성(블로그, 기사, 연구 등!), 목록 작성, 짧은 메시지 작성 및 일반 문서와 같은 기능을 강조하여 작업을 수행합니다. 일반적인 Bold, Italic, Strike, Link, Quote, Lists 및 Undo 기능을 사용할 수 있지만 대부분의 경우 왼쪽 및 오른쪽 버튼을 클릭하는 대신 쓰기에 집중하도록 구성되어 있습니다.
Trix는 편집기로 끌어다 놓거나 붙여넣은 파일을 자동으로 수락하고 문서에 첨부 파일로 삽입합니다. 각 첨부 파일은 원격으로 저장하고 Trix에 영구 URL을 제공할 때까지 보류 중인 것으로 간주됩니다. 개발자 지향적이기 때문에 Trix를 시작하기에 가장 좋은 곳은 자신의 앱에서 지원하기 위해 기능을 구현할 수 있는 다양한 방법을 설명하는 문서입니다. Trix와 같은 프로젝트에 참여하는 사람들 덕분에 서식 있는 텍스트 편집기의 미래는 매우 좋아 보입니다!
푸시.js

푸시 알림으로 작업하고 컴퓨터 바탕 화면에 직접 새 콘텐츠 및 업데이트에 대해 사용자에게 알릴 수 있을 때 이메일 마케팅이 필요한 사람! 그것이 우리가 보고 있는 미래이며, 푸시 알림은 그 안에 동적 콘텐츠를 허용하도록 더욱 정교해질 것이며, 이는 확실히 이메일 마케팅 영역을 장악하고 그로 인해 몇 가지 새로운 아이디어를 일으킬 것입니다. 꽤 많은 웹사이트에서 방문자가 최신 콘텐츠를 구독하도록 하기 위해 이미 푸시 알림을 사용하고 있습니다. 사용자에게 데스크톱 알림을 구독할지 묻는 간단한 팝업 상자이며 수락 또는 거부 옵션을 제공합니다. 이렇게 하면 사람들이 최신 콘텐츠를 더 쉽게 구독할 수 있으므로 훨씬 더 많은 독자를 모을 수 있습니다.
Push.js는 간단한 jQuery 크로스 브라우저 플러그인을 사용하여 해당 기능을 웹사이트와 앱에 직접 푸시합니다. 메시지를 설정하려면 여전히 모든 설정을 구성해야 하지만 푸시 알림을 실험하기로 결정한 후 전투의 절반입니다. 필연적으로 우리는 미디어 웹사이트가 이러한 종류의 상호작용 형식으로 전환하는 것을 보게 될 것입니다.
플라이어

우리는 비디오 콘텐츠를 주제로 하고 있기 때문에 Plyr는 YouTube 및 Vimeo 비디오 콘텐츠를 위한 가벼운 비디오 임베딩 솔루션입니다. 10kb 라이브러리 크기로만 제공되는 Plyr는 웹 성능을 크게 방해하지 않으며 비디오 콘텐츠가 많은 페이지를 탐색하는 즐거움을 증가시킵니다. 반응형 디자인을 구현한 Plyr는 최신 웹 브라우저뿐만 아니라 모든 모바일 장치를 지원합니다. 옵션은 견고한 비디오 플레이어에서 기대할 수 있는 모든 것부터 사용자 친화적인 구성 요소가 추가된 것까지 다양합니다.
애니메이션 전환 효과

디자이너가 CSS 및 JavaScript를 사용하여 고유한 사용자 경험을 만드는 새로운 방법을 배우면서 페이지 전환 효과가 진화하고 있습니다. 애니메이션 전환 효과는 모바일 및 웹 애플리케이션 디자이너 모두를 휩쓸고 있는 기술 중 하나입니다. 클라이언트는 프로젝트에 고유한 디자인 기능을 요구하며 이는 의미가 있습니다. 오늘날과 같은 세상에서 당신은 당신의 디자인을 다른 사람들보다 더 독특하게 만드는 것에 대한 명확한 비전이 필요합니다. 애니메이션 효과가 사용자의 두뇌에 훨씬 더 오래 지속되는 경향이 있음을 이해하는 것도 중요합니다. 독특한 경험은 이미 수천 번 본 것보다 기억하기 쉽습니다.
이러한 전환 효과는 특정 애니메이션을 표시하고 콘텐츠 컨테이너를 언로드하는 양식 제출에서 작동합니다. 그러나 약간만 수정하면 누구나 이러한 효과를 원활한 기능으로 만들 수 있습니다. 이것은 사용자가 페이지를 전환하거나 새 콜백을 시작할 때마다 트리거됩니다. 흥미로운 점은 이 재미있는 효과를 얻는 데 코드 몇 줄이면 충분하다는 것입니다. 그 당시에 필요했던 방대한 라이브러리와 비교했을 때입니다.
마크.js

Google이 검색 결과 페이지에서 키워드를 강조 표시하기 시작할 것 같지는 않습니다. 그러나 지난 1년 동안 많은 플랫폼이 실제로 그렇게 하기로 선택했습니다. 여기에는 검색할 수 있는 광범위한 데이터 목록을 제공하는 미디어 및 콘텐츠 웹사이트가 포함됩니다. 표준 검색 기능의 문제는 좋은 결과를 반환한다는 것입니다. 반대로 검색하려는 실제 용어를 강조 표시하지 않습니다. 원하지 않는 상황에 처하게 됩니다. 예를 들어 페이지가 5개 있지만 찾고 있는 키워드로 이동하는 방법을 모릅니다.
그것이 Mark.js가 엄청나게 도움이 되는 곳입니다. 검색 기능이 필수적인 모든 콘텐츠 페이지에 적용할 수 있습니다. 또한 실시간으로 또는 검색이 완료된 후에 검색된 키워드를 자동으로 강조 표시합니다. 데이터 테이블 및 동적 데이터 세트와 마찬가지로 블로그 게시물 콘텐츠에서도 작동합니다.
균형 텍스트

정당한 이유 없이 콘텐츠를 표시하는 것은 눈을 화나게 할 수 있습니다. 콘텐츠에 '정당화'를 사용하는 것이 항상 최선의 선택은 아니라는 점을 명심해야 합니다. 특히 모바일 장치에서 너무 읽기 어려운 간격을 만들어 사용자 경험을 방해할 수 있습니다. Balance Text는 지능형 알고리즘을 사용하여 이러한 문제를 해결하려고 합니다. 이렇게 하면 모든 텍스트가 각 단락 간에 균등하게 균형을 이루게 됩니다. 위에서 보고 있는 데모로 플레이하고 jQuery 효과의 종류를 다시 확인하십시오. 이것은 당신뿐만 아니라 모든 사람의 사용자 경험을 향상시켜야 합니다. (가끔 그런 경향이 있습니다!)
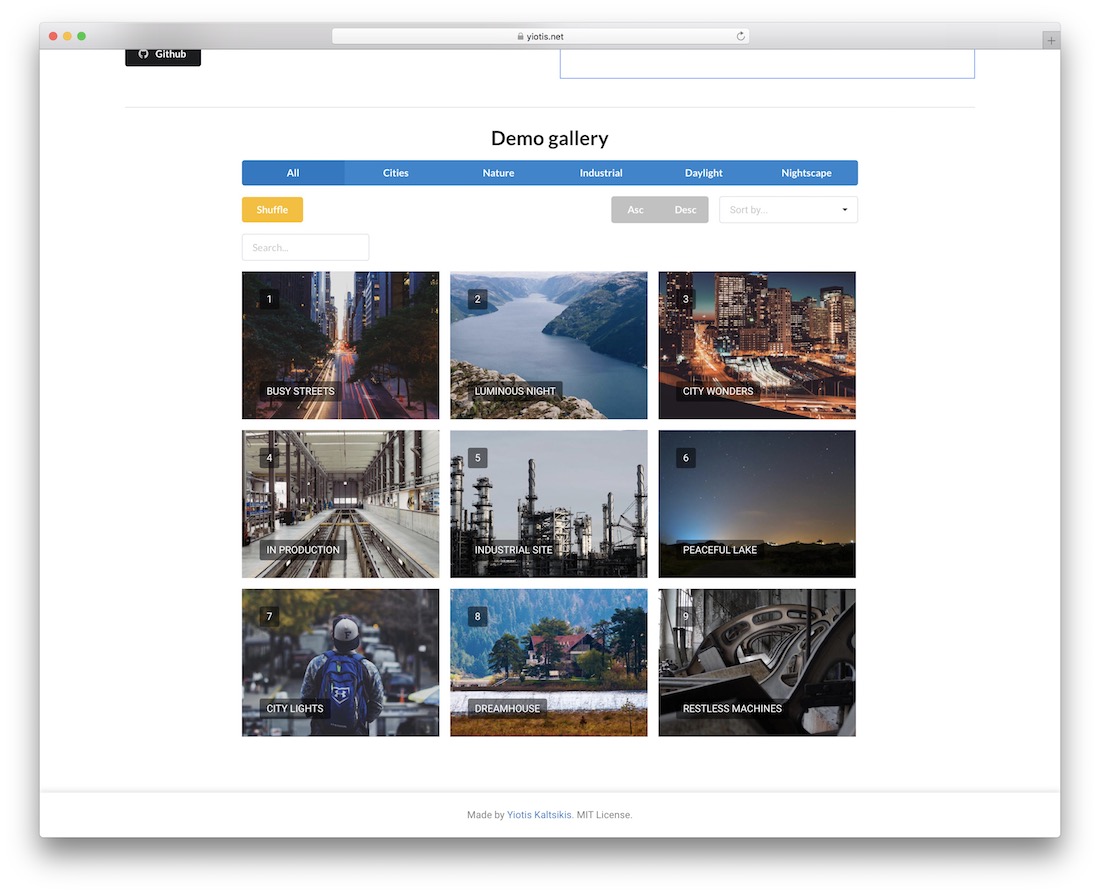
필터라이저

나만의 작은 Instagram 제국을 원하십니까? Filterizr는 그 꿈을 현실로 만들 수 있습니다! 갤러리 폴더를 탐색하고 아름다운 필터를 적용할 수 있는 jQuery 플러그인입니다. 일반적으로 그래픽 디자이너가 Photoshop과 Illustrator를 사용하여 이를 적용하는 것을 볼 수 있습니다. 사용자 경험과 성능에 최적화되었습니다.
브릭스.js

석조(그리드) 레이아웃을 생성하는 것은 어려운 작업일 필요가 없습니다! 우리는 웹 개발과 자바스크립트의 시대에 살고 있습니다. 물론 Bootstrap을 사용하여 그리드 레이아웃을 만드는 것은 쉽습니다. 그러나 클라이언트는 얼마나 자주 부트스트랩으로 작업하기를 원합니까? Bricks.js는 석조 유형 디자인을 위한 즉각적인 레이아웃 생성기입니다. 여기에는 카드가 있는 다중 열 그리드에 콘텐츠를 표시해야 하는 갤러리, 포트폴리오 및 카드 유형 디자인이 포함됩니다. 자동화된 그리드 생성기를 사용하면 필요한 정확한 블록 수를 지정할 수 있습니다. 또한 1초 이내에 레이아웃을 준비할 수 있습니다.
프리미엄 멋진 jQuery 플러그인 및 효과
우와! 사용자가 디자인에 접근하는 당신의 사려 깊은 방법을 높이 평가하게 만들 jQuery 플러그인 및 jQuery 효과의 다재다능한 요약입니다. 이것만으로도 실험해 보는 것만으로도 웹사이트에 어떤 효과가 있는지 더 잘 이해할 수 있습니다. 이것은 결국 전문적이고 현대적인 디자인이 기능하는 방식에 대한 벤치마크 서명이 될 수 있습니다. 우리는 멋진 것에 초점을 맞추려고 노력했지만 때로는 멋진 것은 성능 최적화를 의미하기도 합니다. 이미 제공하고 있는 사용자 경험을 향상시킬 수도 있습니다. 계속해서 흥미롭게 유지하기 위해 jQuery 플러그인 세트를 보여드리고자 합니다. 전문 코더 팀이 이 플러그인을 개발했으며 프리미엄 마켓플레이스에 작업을 게시합니다. 이 플러그인은 무료 및 오픈 소스 프로젝트와 유사점을 공유합니다. 또한 기능 접근 방식과 최신 웹 사이트에 대한 일반적인 유연성 측면에서 더욱 세련된 경향이 있습니다.
플렉스 메가 메뉴

Bootstrap의 도움으로 구성된 Flex Mega Menu는 전자 상거래, 미디어 및 게시자 플랫폼을 위한 대규모 메뉴 솔루션입니다. 그들은 콘텐츠 및 기타 흥미로운 데이터를 찾기 위해 간결한 웹사이트 탐색을 위한 수단으로 메뉴를 사용합니다. 메가 메뉴는 확실히 인기가 높아지고 있습니다. 이제 개발자는 실제로 많은 UI 요소를 메뉴에 넣을 수 있다는 것을 깨달았습니다. 그래도 통합할 수 있다는 것은 멋진 사용자 경험의 일부입니다.
Flex Mega Menu에는 선택할 수 있는 5가지 고유한 색 구성표가 있습니다. 모든 아이콘 글꼴 요구 사항을 위해 FontAwesome과 통합됩니다. 실제로 반응이 빠르고 소형 및 대형 모바일 장치에서 잘 작동합니다. 드롭다운 메뉴에는 네 가지 고유한 스타일이 있습니다. 그것은 사람들이 메뉴 자체에서 양식 제출을 할 수 있도록 뛰어난 AJAX 통합을 가지고 있습니다. 또한 jQuery 설정 패널은 필요한 모든 설정을 구성하며 언급한 대로 Bootstrap의 그리드 레이아웃을 기반으로 합니다.
Chartli – 대화형 차트

연구 및 시각적 분석을 선호하는 최신 콘텐츠 제작의 가치를 이해하지 못한다면 차트를 피할 수 없습니다. 이 두 가지 알려진 방법론을 사용하여 참여도와 소셜 공유를 늘릴 수 있습니다. Chartli를 사용하면 jQuery를 사용하여 웹사이트에 모든 형태의 차트를 추가할 수 있습니다. 모바일 화면에서 볼 때 차단되지 않습니다. 또한 차트를 내보낼 수 있도록 사용자 지정할 수 있습니다.
맞춤형 웹사이트 효과를 위한 최고의 jQuery 플러그인 선택하기
jQuery는 여러 가지 이유로 가장 자주 사용되는 JavaScript 라이브러리입니다. 그 중 효과적인 기능이 있습니다. 웹 사이트 지향 관점에서 액세스하는 웹 사이트, 응용 프로그램 또는 프로젝트에 추가할 수 있습니다. 우리는 이러한 라이브러리가 외부에 있는 것의 표면만 만지는 것임을 이해합니다. 우리는 멋지고 유용한 효과를 통합하는 아이디어에 철저히 집중하고 있습니다. 이러한 효과는 웹사이트 방문자에게 제공하는 사용자 경험을 향상, 강화 및 개선합니다. 항상 개선의 여지가 있으므로 좋아하는 jQuery 라이브러리에 대한 의견을 남겨주세요. 귀하의 제안을 자세히 살펴보겠습니다.
