获取独家免费黑色星期五页眉和页脚布局包
已发表: 2020-11-29
仅在短时间内可用
黑色星期五
已经到达
等待结束了! 我们有史以来最大的黑色星期五特卖现已开始。 这意味着我们将为新会员和升级提供有史以来最大的折扣。 但这只是冰山一角! 我们还将赠送 800,000 美元的免费奖品、独家 Divi 布局以及您在其他任何地方都找不到的优质 Divi 产品的独家折扣。 奖品很快就会售罄,黑色星期五促销活动不会持续很长时间,所以不要错过机会。
访问我们有史以来最大的促销活动!
今年,为了特别感谢在我们的黑色星期五促销期间购买 Elegant Themes 会员资格的所有人(以及我们出色的终身客户!),我们的员工为您准备了几件独家礼物。 今天我们重点介绍 Divi 页眉和页脚布局包。 此页眉和页脚布局包包括16 种不同的页眉和页脚设计,可用于各种网站。 你没听错。 那是 16 个页眉和 16 个页脚,它们旨在作为配对或单独使用。 想想您将节省的时间拥有这些可以在几秒钟内添加到您的网站的现成模板!
在这篇文章中,我们将为您预览包中包含的每个页眉和页脚,并向您展示如何在您自己的 Divi 网站上下载和使用它们。
检查它们并带它们去兜风!
预览页眉和页脚布局
如何获取布局包
如何使用布局包
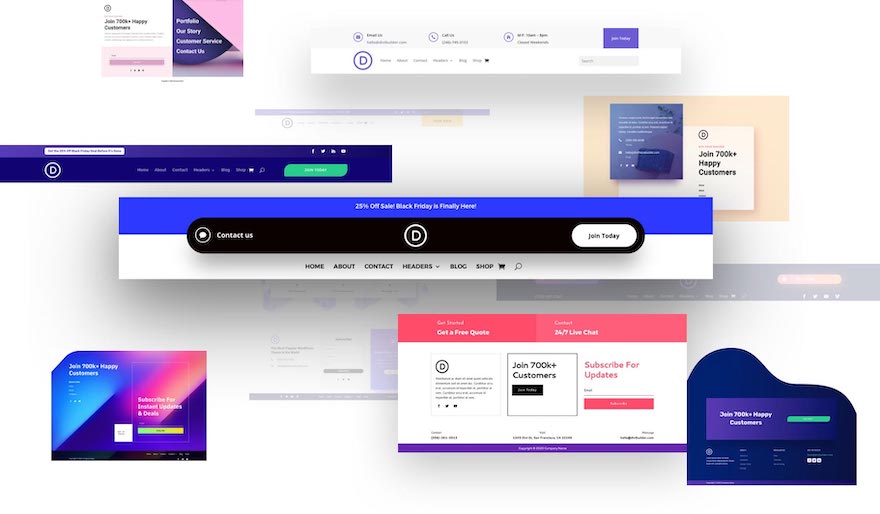
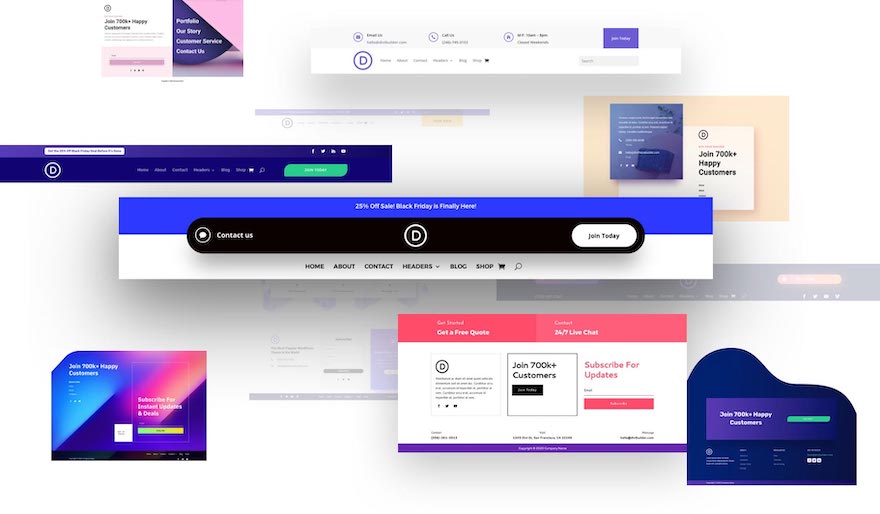
独家黑色星期五 Divi 页眉和页脚布局包内幕

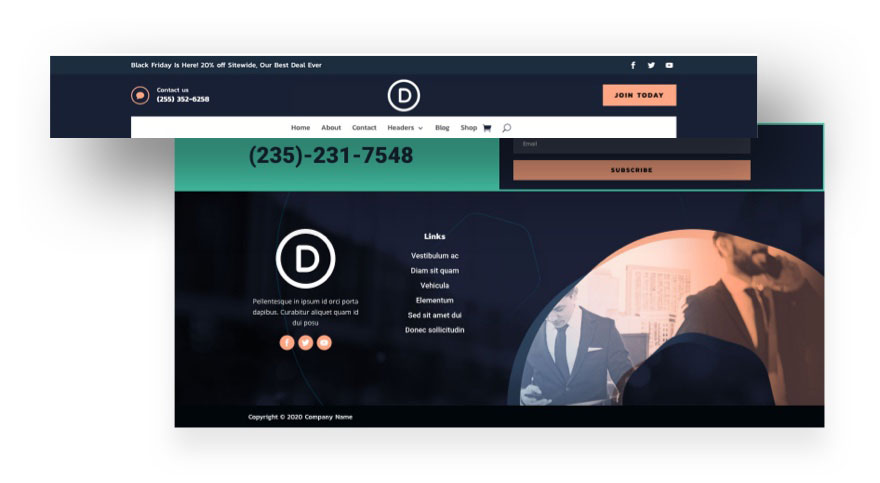
这是包中包含的所有 16 个页眉和页脚布局的预览。
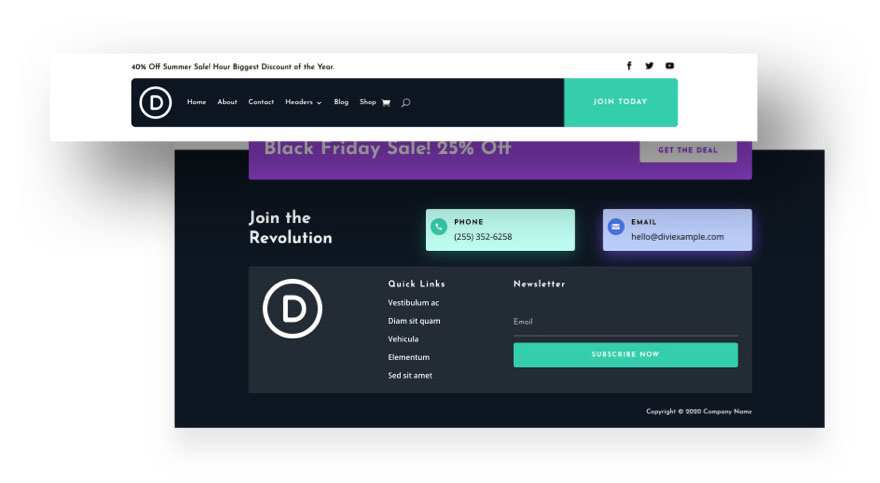
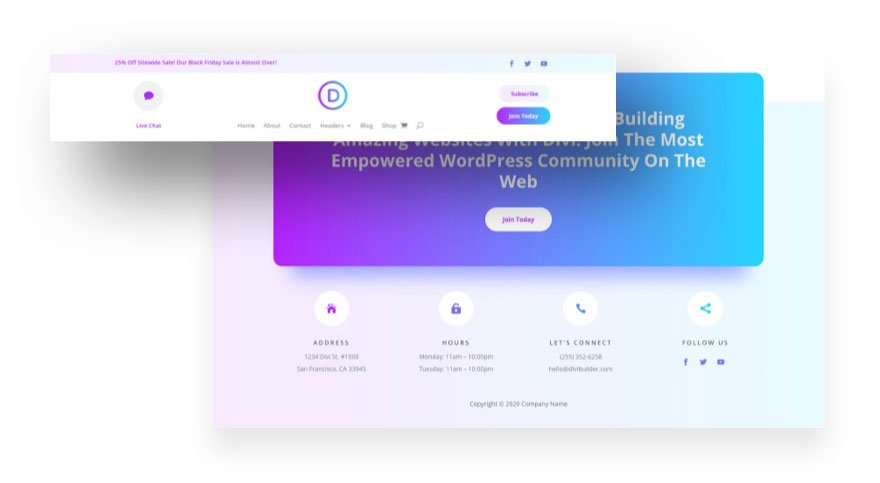
页眉和页脚 #1

查看实时预览
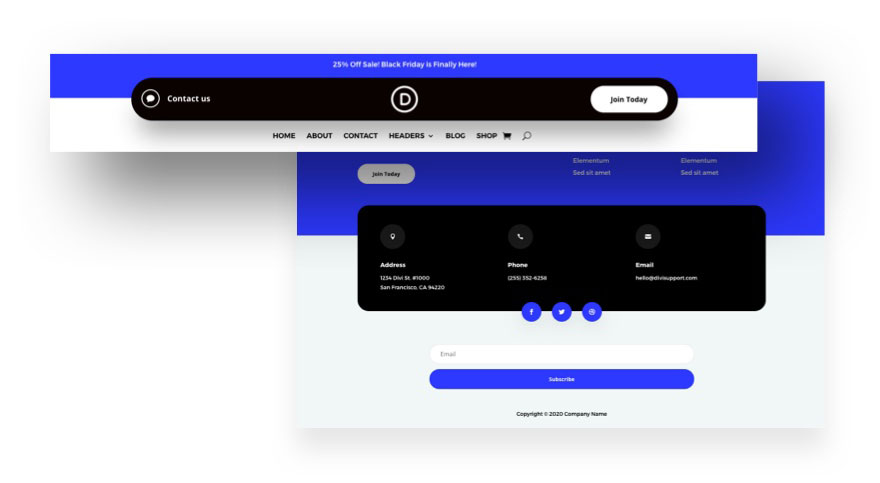
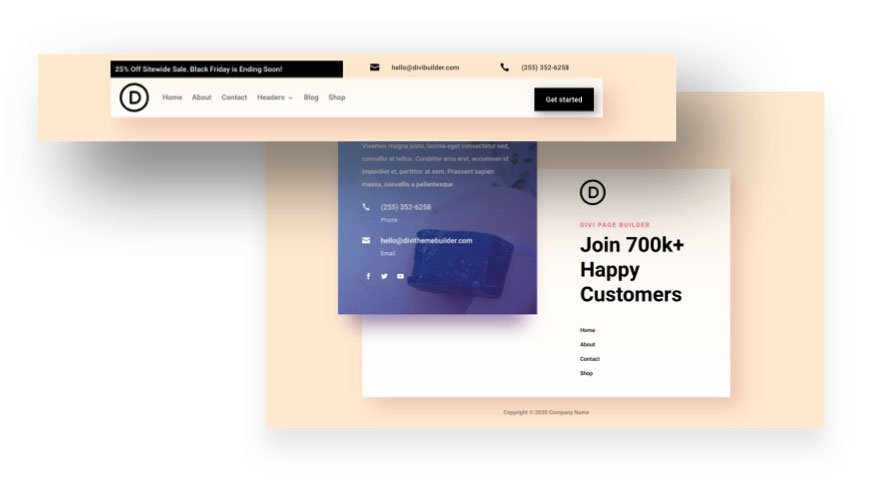
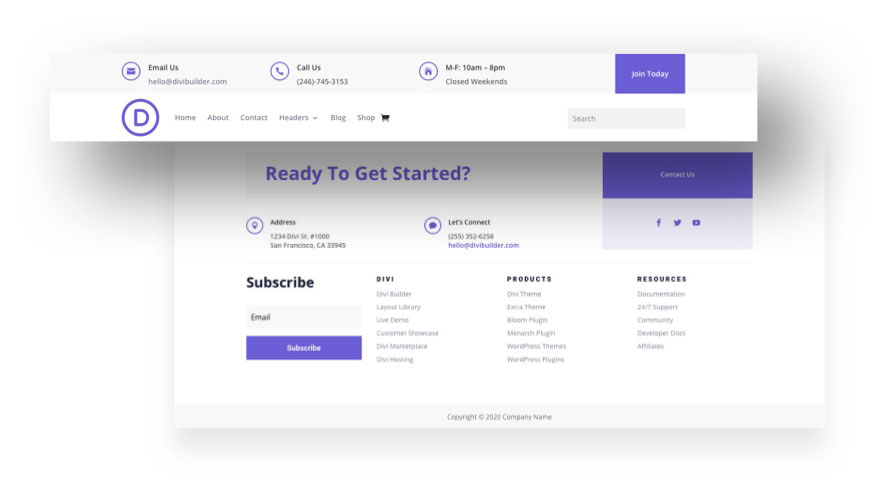
页眉和页脚 #2

查看实时预览
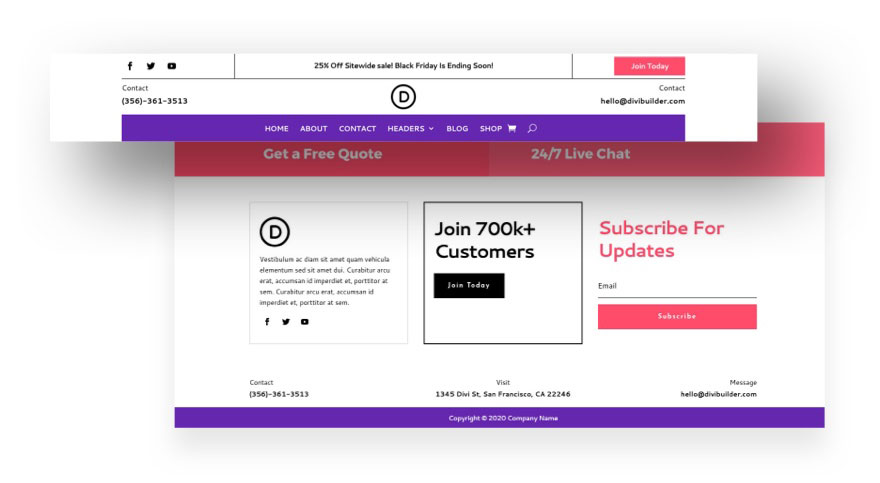
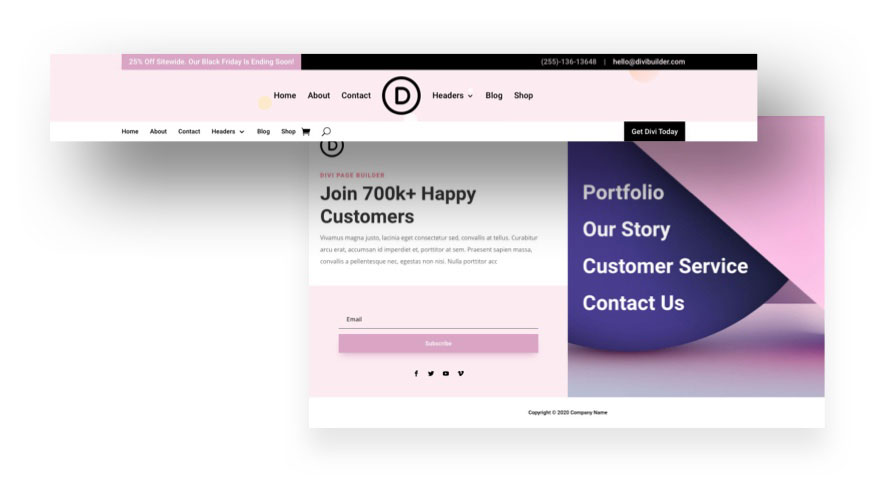
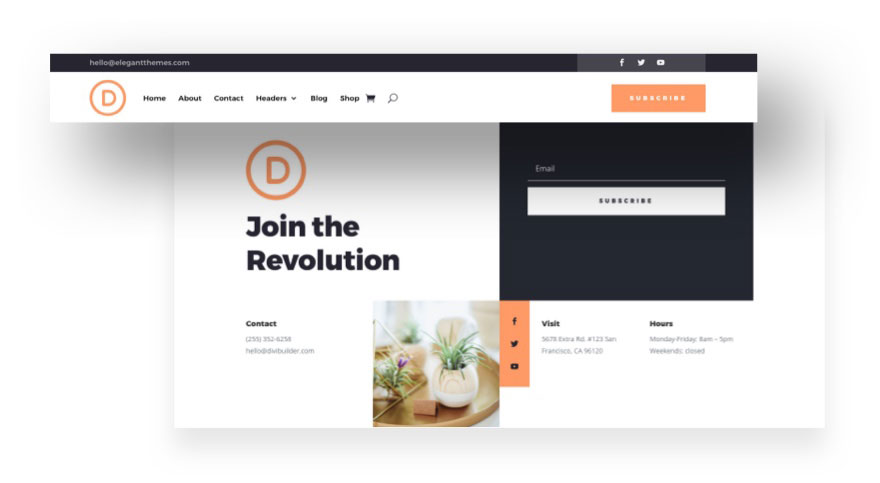
页眉和页脚 #3

查看实时预览
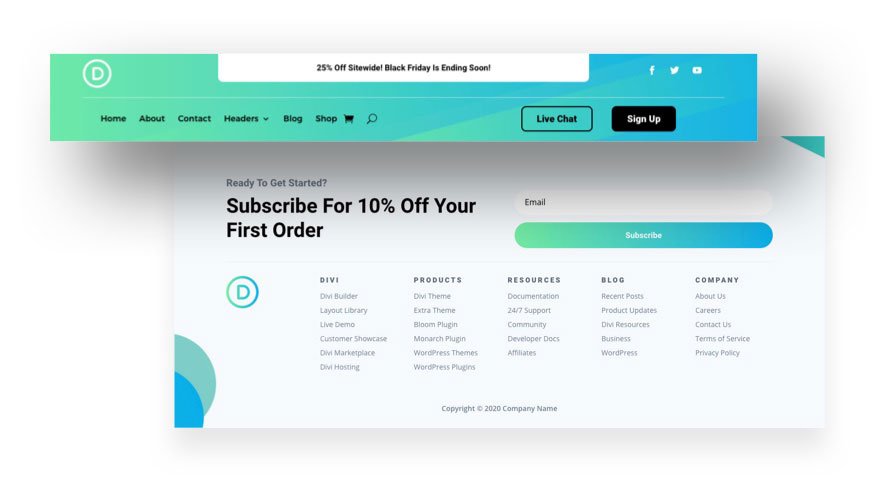
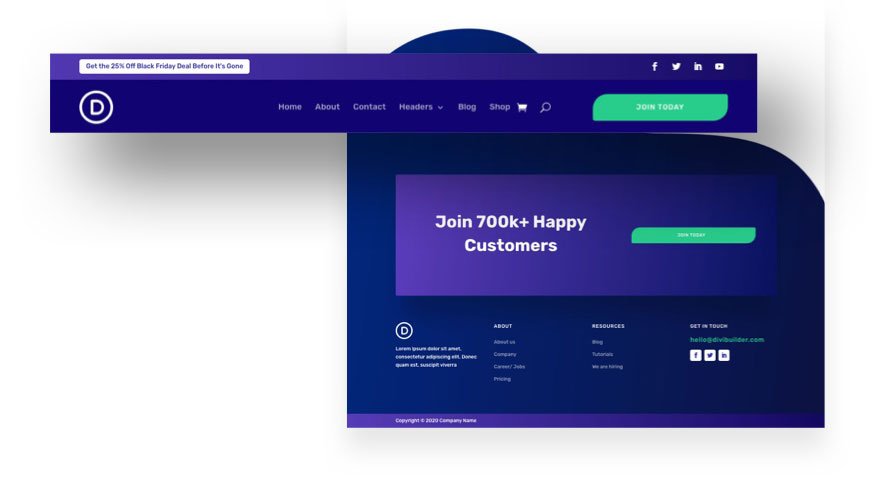
页眉和页脚 #4

查看实时预览
页眉和页脚 #5

查看实时预览
页眉和页脚 #6

查看实时预览
页眉和页脚 #7

查看实时预览
页眉和页脚 #8

查看实时预览
页眉和页脚 #9

查看实时预览
页眉和页脚 #10

查看实时预览
页眉和页脚 #11

查看实时预览
页眉和页脚 #12

查看实时预览
页眉和页脚 #13

查看实时预览
页眉和页脚 #14

查看实时预览
页眉和页脚 #15

查看实时预览
页眉和页脚 #16

查看实时预览
今天如何获得独家的 Divi 页眉和页脚布局包!

新会员
如果您还没有 Elegant Themes 会员资格,您可以通过单击下面的按钮来获得这些 Divi 页眉和页脚布局(以及更多)以申领黑色星期五交易。 成为会员后,您将可以访问会员区中的 Divi 页眉和页脚布局下载。
在它消失之前声明交易!
对于按年订阅的现有会员
如果您已经订阅了 Elegant Themes 的年度订阅,则在黑色星期五交易期间升级为终身订阅时,您可以访问这些免费的 Divi 页眉和页脚布局(以及更多)。 单击下面的按钮以声明交易。 成为终身会员后,您将可以访问会员区中的 Divi 页眉和页脚布局下载。
在它消失之前声明交易!
对于那些想要更新他们的会员资格的人
如果您的会员资格已过期和/或您想续订会员资格,则在黑色星期五交易期间续订会员资格时,您可以访问这些免费的 Divi 页眉和页脚布局(以及更多)。 单击下面的按钮以声明交易。
在它消失之前声明交易!
终身会员
如果您已经是终身会员,您已经可以访问这些独家的 Divi 页眉和页脚布局! 您需要做的就是登录您的会员区以找到每个包的下载链接。
前往会员区的黑色星期五福利页面!
今天如何在您自己的 Divi 网站上下载和使用 Divi 页眉和页脚布局
订阅我们的 YouTube 频道
从会员区下载布局包
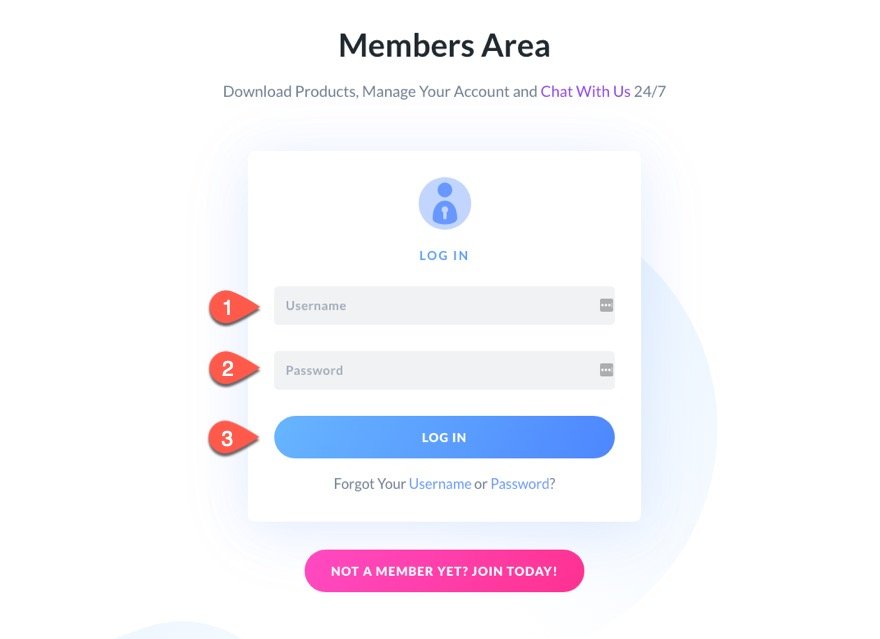
所有 Divi 页眉和页脚布局下载都可以在您的会员区找到。 要访问下载,您必须首先使用注册成为会员时创建的用户名和密码登录会员区。


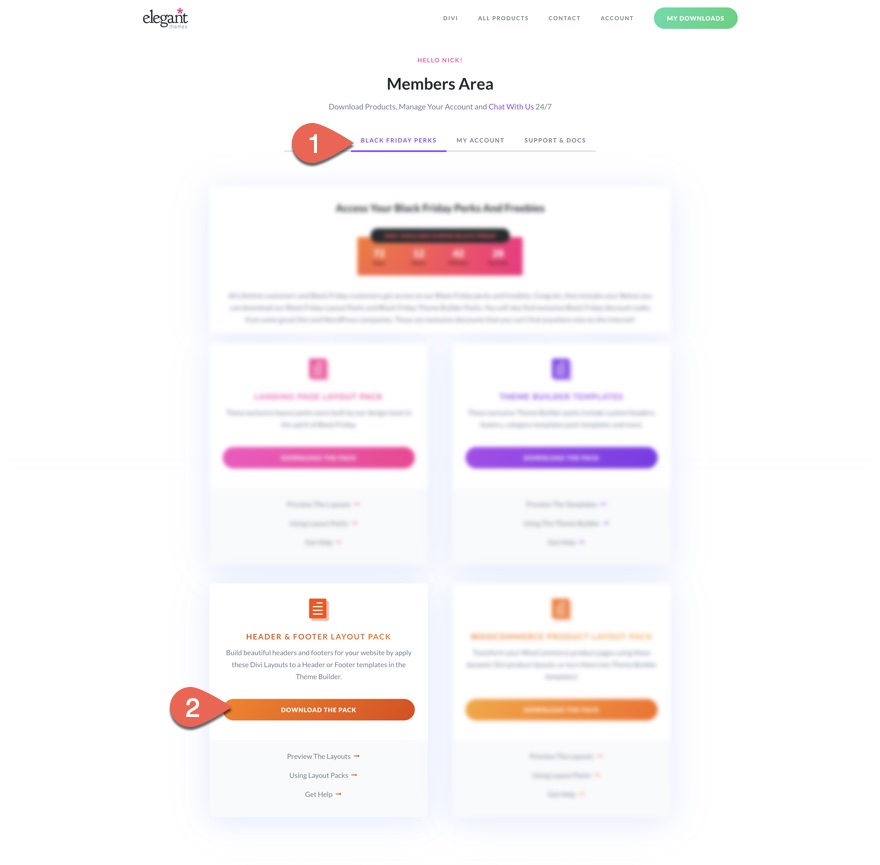
登录后,单击会员区菜单中名为“黑色星期五特权”的链接。 在黑色星期五特权下,找到页眉和页脚布局包特权,然后单击下载布局包按钮以下载页眉和页脚布局包。

下载文件中包含的内容
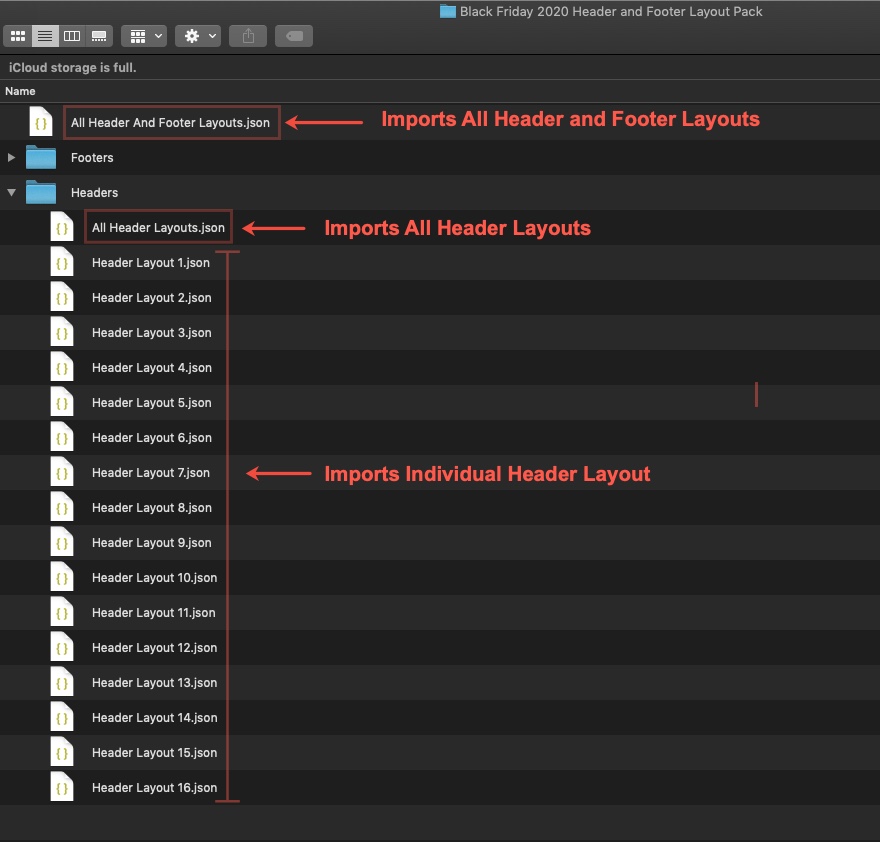
下载“ Black Friday 2020 Header & Footer Layout Pack.zip ”文件后,解压缩文件夹并打开它。 找到名为“ Black Friday 2020 Header and Footer Layout Pack ”的文件夹并打开它。 在那里你会看到一个名为“ All Header and Footer Layouts.json ”的 JSON 文件,以及一个“ Footers ”文件夹和一个“ Headers ”文件夹。
“ All Header and Footer Layouts.json ”文件在一个布局中包含所有页眉和页脚。 将此文件导入 Divi 库将立即导入所有页眉和页脚布局。
“页脚”文件夹包含 16 个用于导入特定页脚布局(单独)的 JSON 文件和一个名为“ All Footer Layouts.json ”的附加 JSON 文件,用于一次性导入所有 16 个页脚布局。
以同样的方式,“ Headers ”文件夹包含 16 个用于导入特定标题布局(单独)的 JSON 文件以及一个名为“ All Header Layouts.json ”的附加 JSON 文件,用于一次导入所有 16 个标题布局。 将这些单独的页眉/页脚 JSON 文件导入 Divi 库将仅包含该特定页眉/页脚。

将页眉和页脚布局导入 Divi 库
现在您已准备好页眉和页脚布局文件,您可以使用它们将页眉和页脚导入 Divi 库。 完成后,他们将准备好添加到您网站上的任何页面或模板。
这是如何做到的。
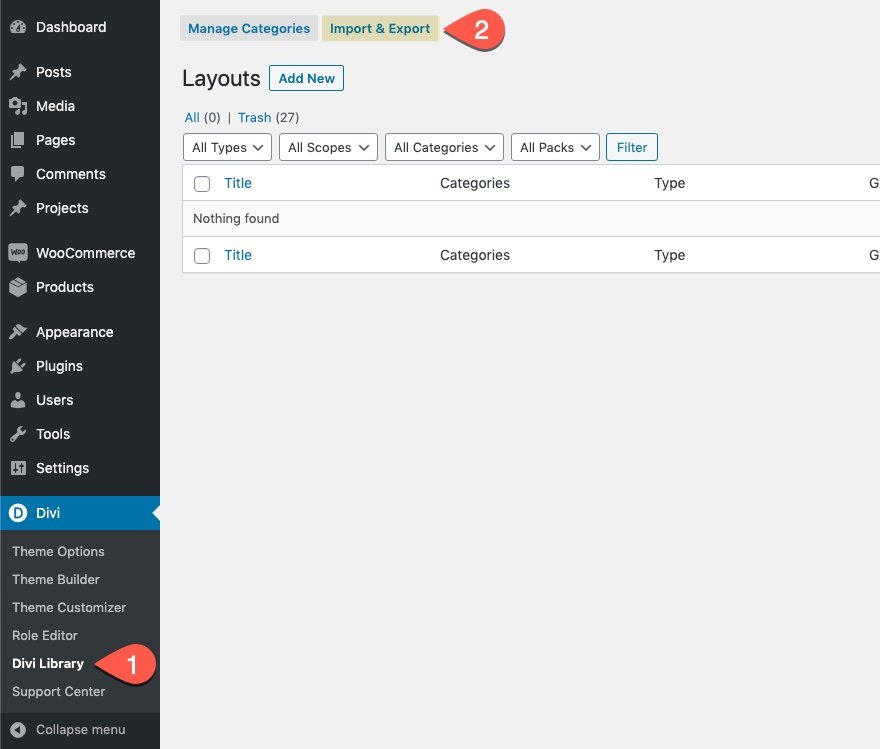
从 WordPress 仪表板,导航到 Divi > Divi Library。 然后单击页面顶部的导入/导出按钮。

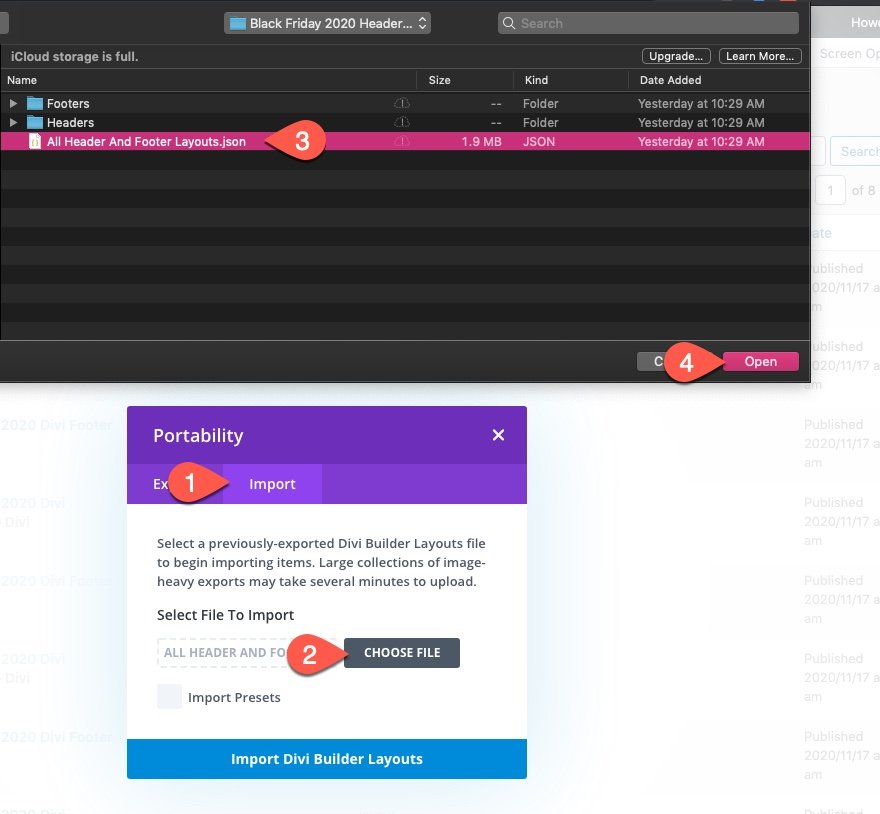
在可移植性弹出模式中,选择导入选项卡。 然后从您之前从会员区下载的解压文件夹中选择名为“ All Header and Footer Layouts.json ”的文件。 这个完整的包文件将一次添加所有页眉和页脚布局。 然后单击导入按钮。

完成后,您应该看到所有 16 个页眉布局和所有 16 个页脚布局导入到 Divi 库。

将页眉和页脚布局添加到 Divi Theme Builder 中的全局网站模板
将标题布局添加到全局标题
现在您将所有 Divi 页眉和页脚布局都放入了 Divi 库中,您可以使用 Divi 主题生成器轻松地将它们添加到您的全球网站模板中。
首先,让我们向默认网站模板的全局标题添加一个新的标题布局。
这是如何做到的。
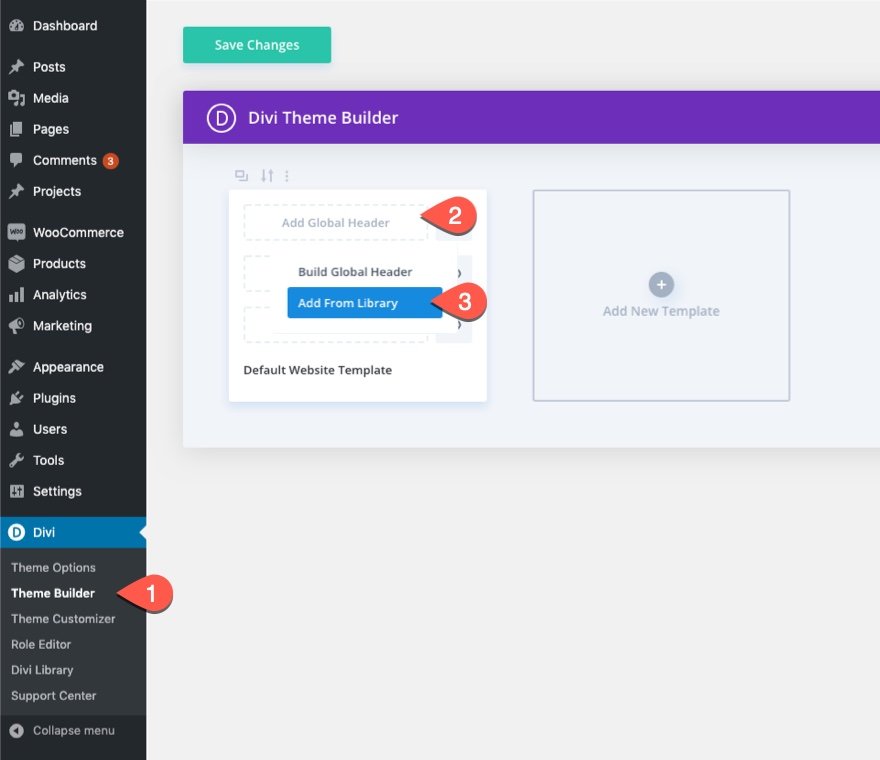
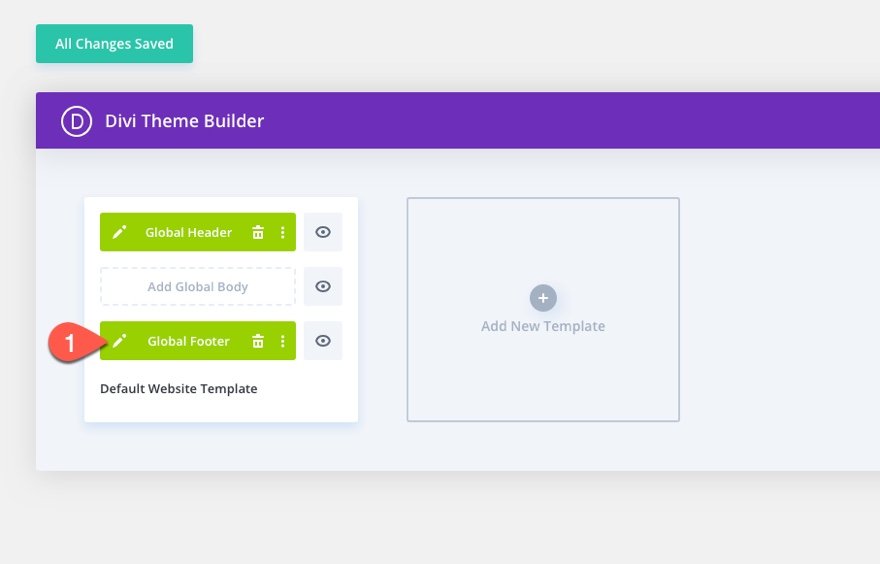
从 WordPress 仪表板,导航到 Divi > Theme Builder。 然后单击模板的添加全局标题区域并从下拉列表中选择“从库添加”。

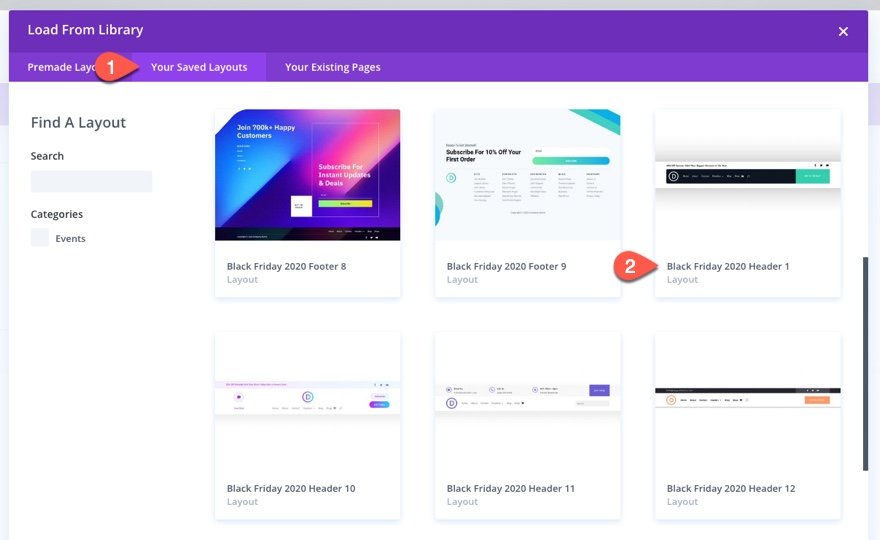
从“从库加载”弹出窗口中,选择“您保存的布局”选项卡。 在那里,您将看到之前导入到 Divi 库的所有页眉和页脚布局的列表。 从列表中选择要使用的标题布局。

更新标题模板布局
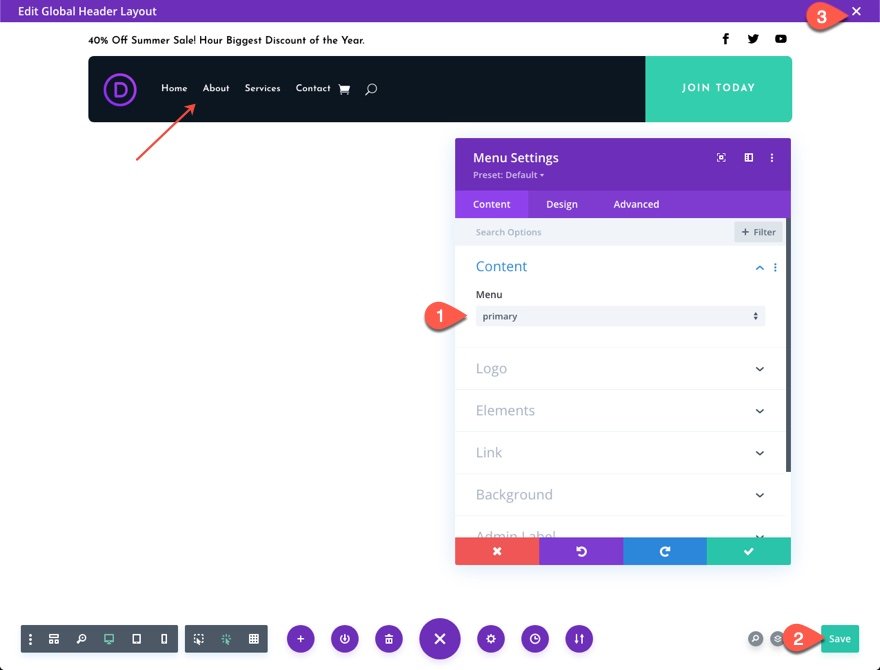
要更新标题模板布局,请单击要编辑的模板区域上的编辑图标。
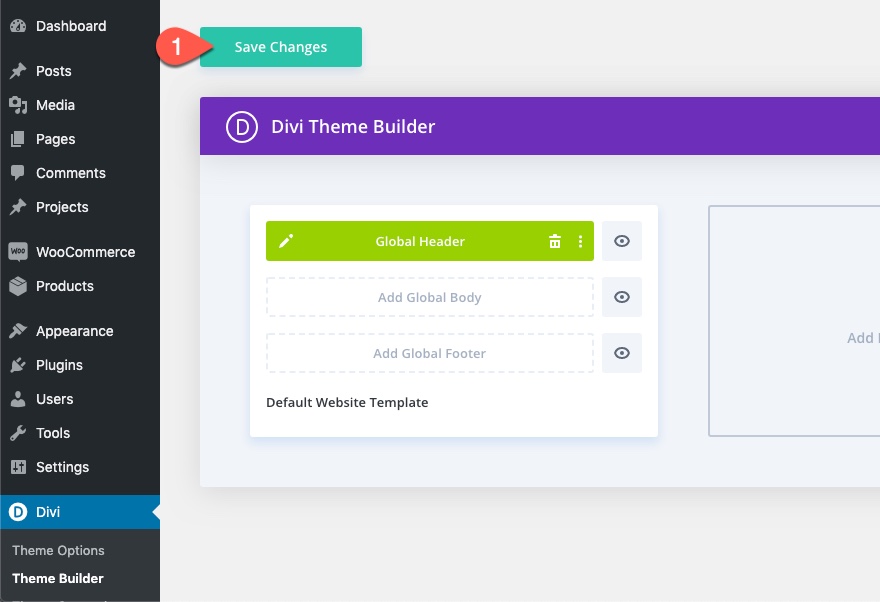
然后使用 Divi Builder 更新内容和设计。 完成编辑后,请确保保存布局和主题生成器设置。


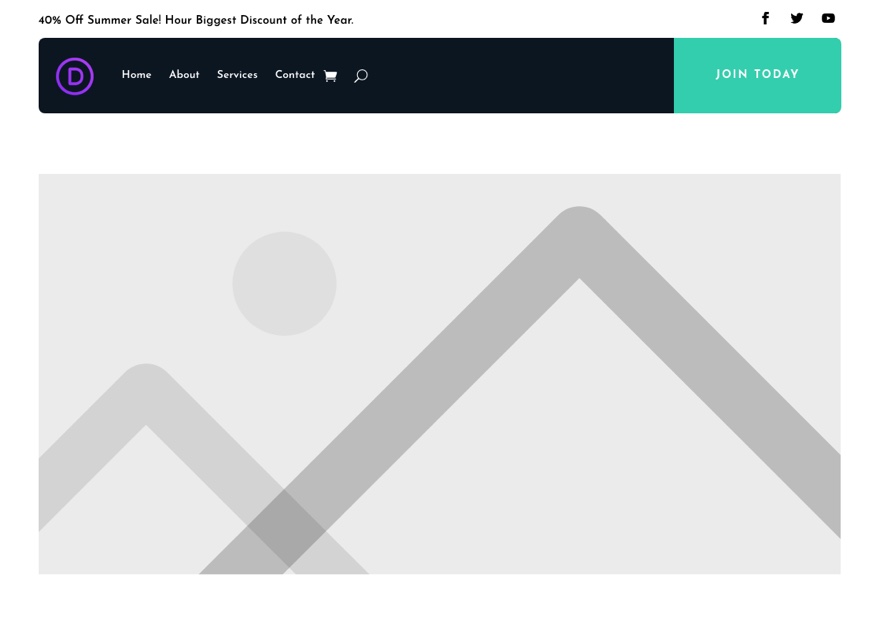
现在您的网站将有一个全新的标题!

将页脚布局添加到全局页眉
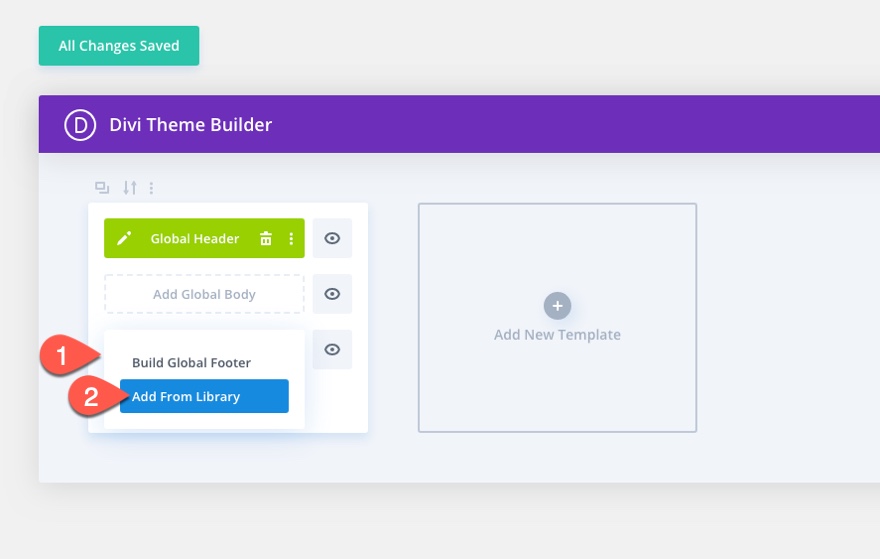
要将新的页脚布局之一添加到默认网站模板的全局页脚区域,请单击模板的添加全局页脚区域,然后从下拉列表中选择“从库添加”。

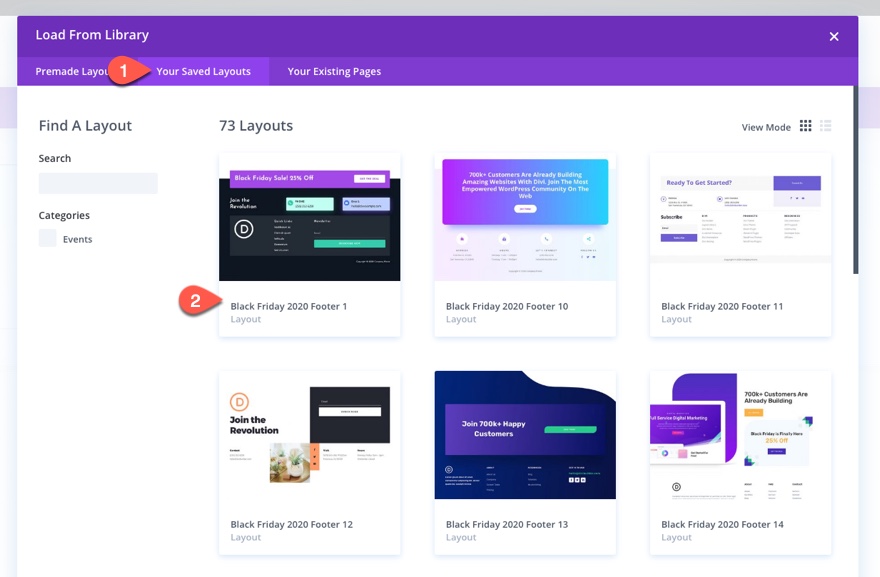
从“从库加载”弹出窗口中,选择“您保存的布局”选项卡。 然后从列表中选择要使用的页脚布局。 选择与您正在使用的页眉布局匹配编号的页脚布局,以获得匹配的设计。

更新标题模板布局
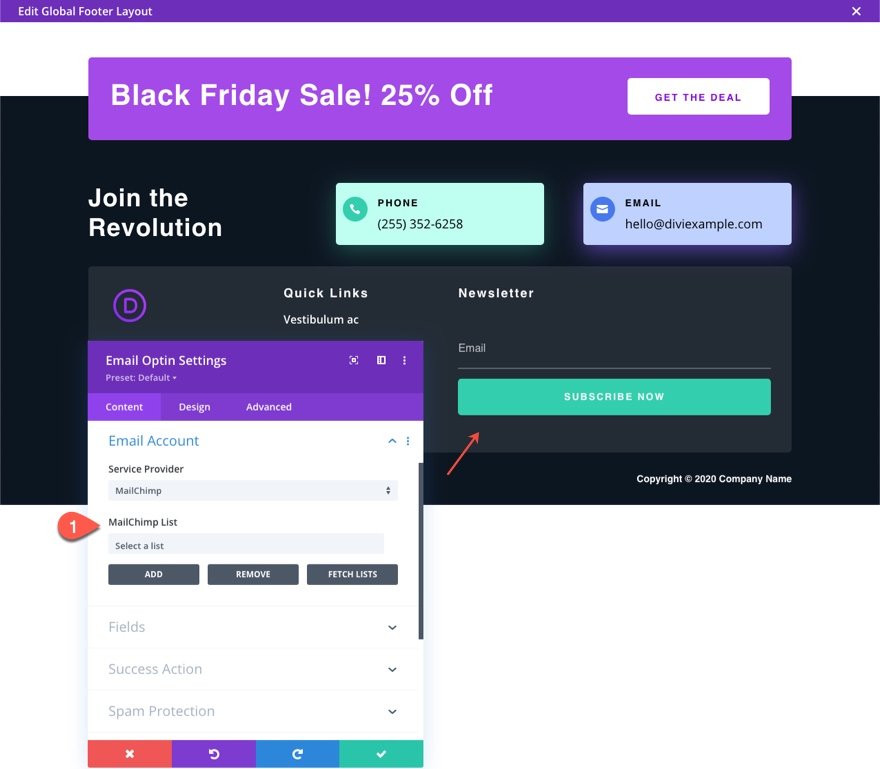
要更新标题模板布局,请单击要编辑的模板区域上的编辑图标。

然后使用 Divi Builder 更新内容和设计。

完成编辑后,请确保保存布局和主题生成器设置。
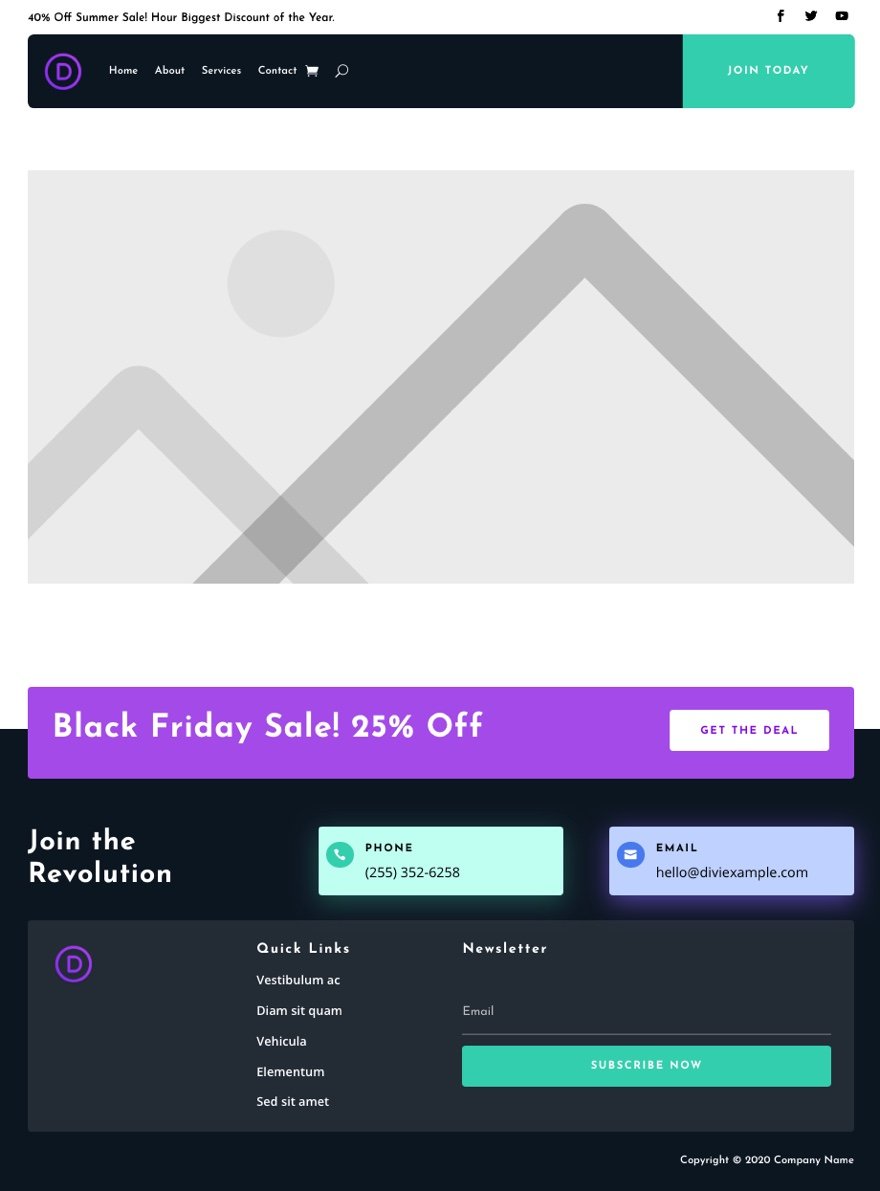
现在您的网站将拥有全新的页眉和页脚设计!

最后的想法
此页眉和页脚布局包是我们黑色星期五特惠的一部分,我们将向新客户和终身会员免费赠送限量版 Divi 布局包、主题生成器包等。 通过在这些天加入我们授权的社区并成为会员,您将获得:
- 25% 关闭一切
- 有机会赢取奖品(送完为止!)
- 所有独家主题生成器包、WooCommerce 产品布局包和页眉和页脚布局包都是免费的
- 我们的 Divi 市场的 Perk 折扣
立即访问我们的黑色星期五优惠页面,抓住机会并成为会员。
