如何导出和导入 Elementor 网站(您的完整指南)
已发表: 2022-05-24Elementor 工具使设计漂亮的页面、帖子和整个网站变得容易。 但是,即使您拥有强大的页面构建器(例如 Elementor),创建新的网站设计也需要时间和精力。
这就是 Elementor 的导入和导出系统的用武之地。使用此功能,您可以通过为项目创建可重用模板或导入第三方布局来缩短设计和开发时间。
这篇文章将深入探讨 Elementor 灵活而强大的导入/导出系统。 我们将涵盖从部分模板到页面模板的所有内容,甚至导出您的整个 Elementor 网站。 让我们开始吧!
如何为新的 Elementor 模板准备网站(分 2 步)
Elementor 模板是适用于单个页面或特定用户界面 (UI) 元素的预先设计的布局。 尽管它们听起来与 WordPress 主题相似,但还是有一些本质区别。
WordPress 主题改变了整个网站的设计。 相比之下,Elementor 模板会影响单个网页的布局。 由于它们仅限于一页,因此可以同时使用多个 Elementor 模板。 此外,这些模板在 WordPress 主题上运行,无论是免费的还是高级的。
将新的 Elementor 模板应用到您的网站可以改变它的外观或功能。 考虑到这一点,您应该在更改模板之前执行一些操作。
第 1 步:创建备份
在更改 Elementor 模板之前创建备份是明智的。 此步骤可确保您在遇到新设计问题时可以恢复内容。
各种插件使您能够创建网站备份。 其中包括 UpdraftPlus 插件,它可以将您的所有文件和数据库信息复制到云端:

如果您是 Kinsta 客户,我们每天都会自动备份您的网站。 如果您需要更频繁的备份,我们可以每六个小时(每个站点每月 50 美元)或每小时(每个站点每月 100 美元)复制您的站点。
或者,您可以随时手动创建备份。 为此,请登录您的 MyKinsta 仪表板:

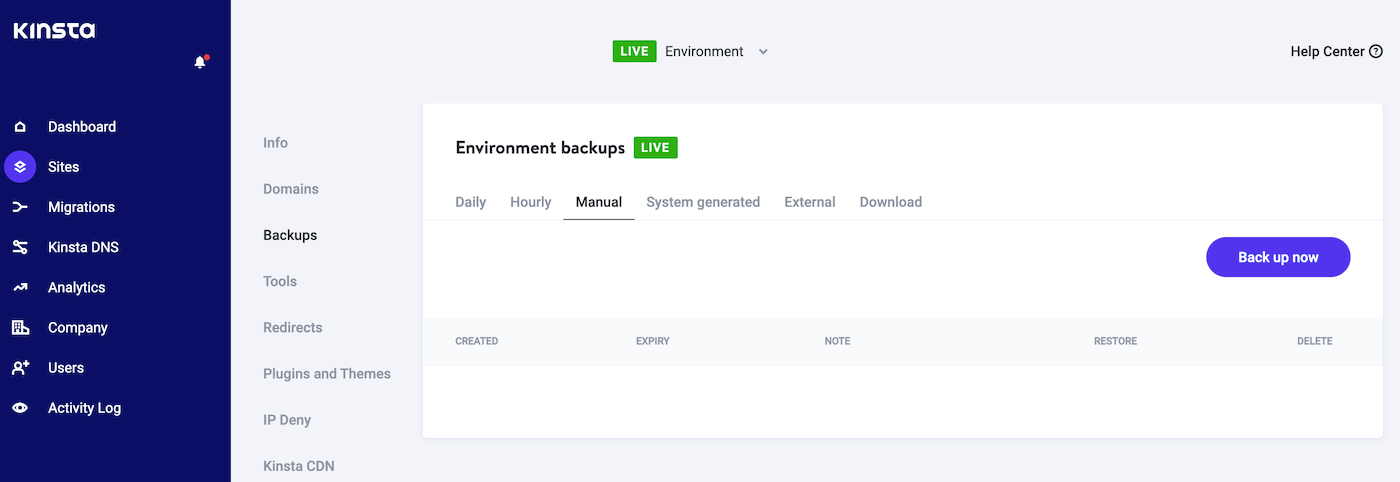
在左侧菜单中,选择站点并单击相关网站。 然后选择备份 > 手动:

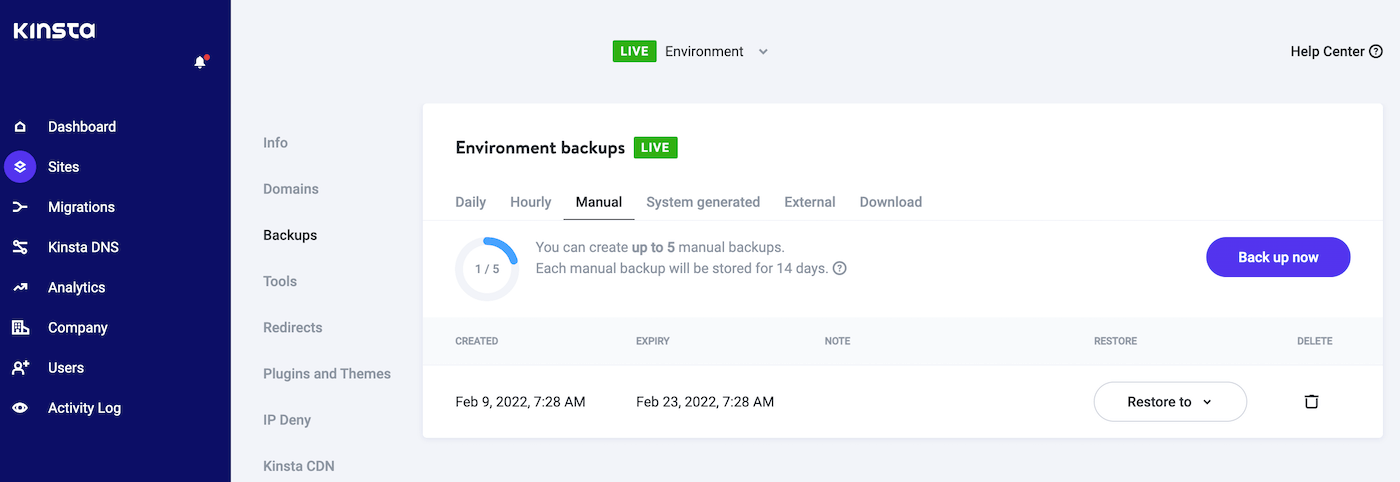
只需单击“立即备份”按钮,剩下的就交给我们了。 如果您遇到问题并想要恢复最近的备份,请导航到备份 > 手动选项卡。 在这里,MyKinsta 显示所有备份的列表:

要恢复站点的早期版本,请单击其随附的“恢复到”按钮。 您现在可以选择将此备份还原到您的实时站点或临时站点。
第 2 步:将您的站点置于维护模式
更改您网站的模板可能会导致意外的崩溃、错误或其他奇怪的行为。 应用新设计后,您可能需要花一些时间测试您的网站并进行调整。
如果在您进行这些更改时访问者试图访问您的网站,他们可能会影响他们的体验质量。 这可能会导致您失去潜在的转化。
在应用新的 Elementor 模板之前,您可能希望将您的网站置于维护模式。 此步骤将阻止访问者在您测试新设计时访问您的网站。
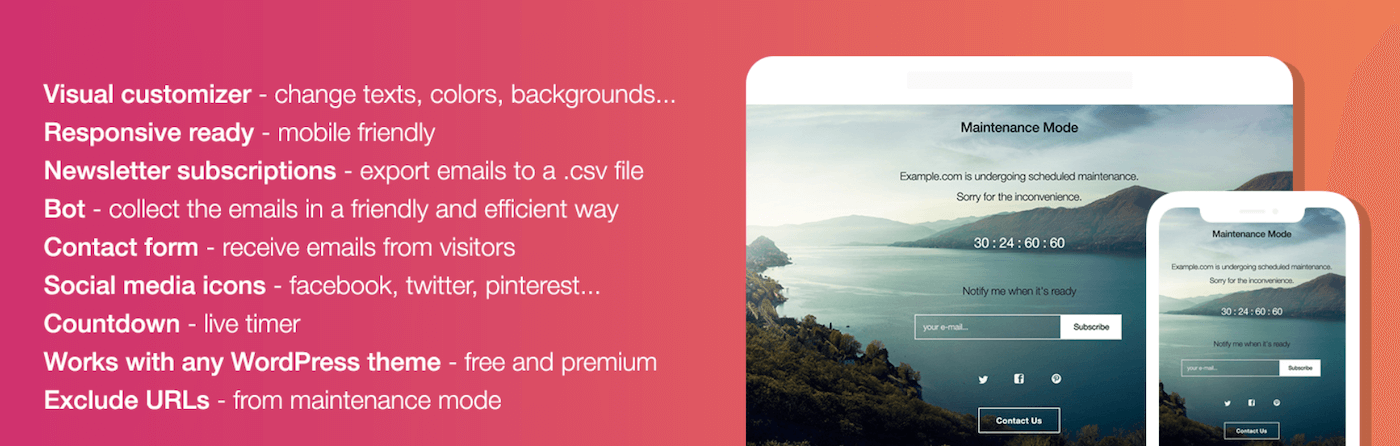
几个插件可以创建自定义维护模式。 但是,WP 维护模式是一种流行的选择:

这个插件有很多额外的附加功能,包括为您的维护启动屏幕添加倒计时。 此功能可以帮助您围绕网站的重新设计和重新启动引起轰动。
一旦您的网站处于维护模式,您就可以自由地尝试各种模板并测试它们在您网站前端的显示方式。 当您对结果感到满意时,您可以让您的网站退出维护模式 - 并通过您的网站重新设计让访问者惊叹不已。
如何保存 Elementor 模板(2 种方法)
作为世界上最受欢迎的页面构建器之一,Elementor 不乏现成的第三方模板。 但是,有时您可能想要创建模板。
使用模板可以帮助您实现整个网站的设计一致性。 它还可以节省您的时间,主要是如果您在多个站点上使用相同的设计。
例如,WordPress 设计和开发机构可能会受益于创建具有他们经常应用于其客户网站的核心元素的模板。
方法 1:将页面另存为 Elementor 模板
您可以将任何页面保存为 Elementor 模板。 这可以帮助您建立标准的外观和感觉,准备在您的网站上进行部署。
例如,您可以创建站点的菜单,以及页眉和 WordPress 页脚。 然后,您可以将此页面模板应用于您的所有网页。
创建模板还意味着您不必为每个网页手动重新创建相同的元素。 这对您的生产力来说是个好消息。
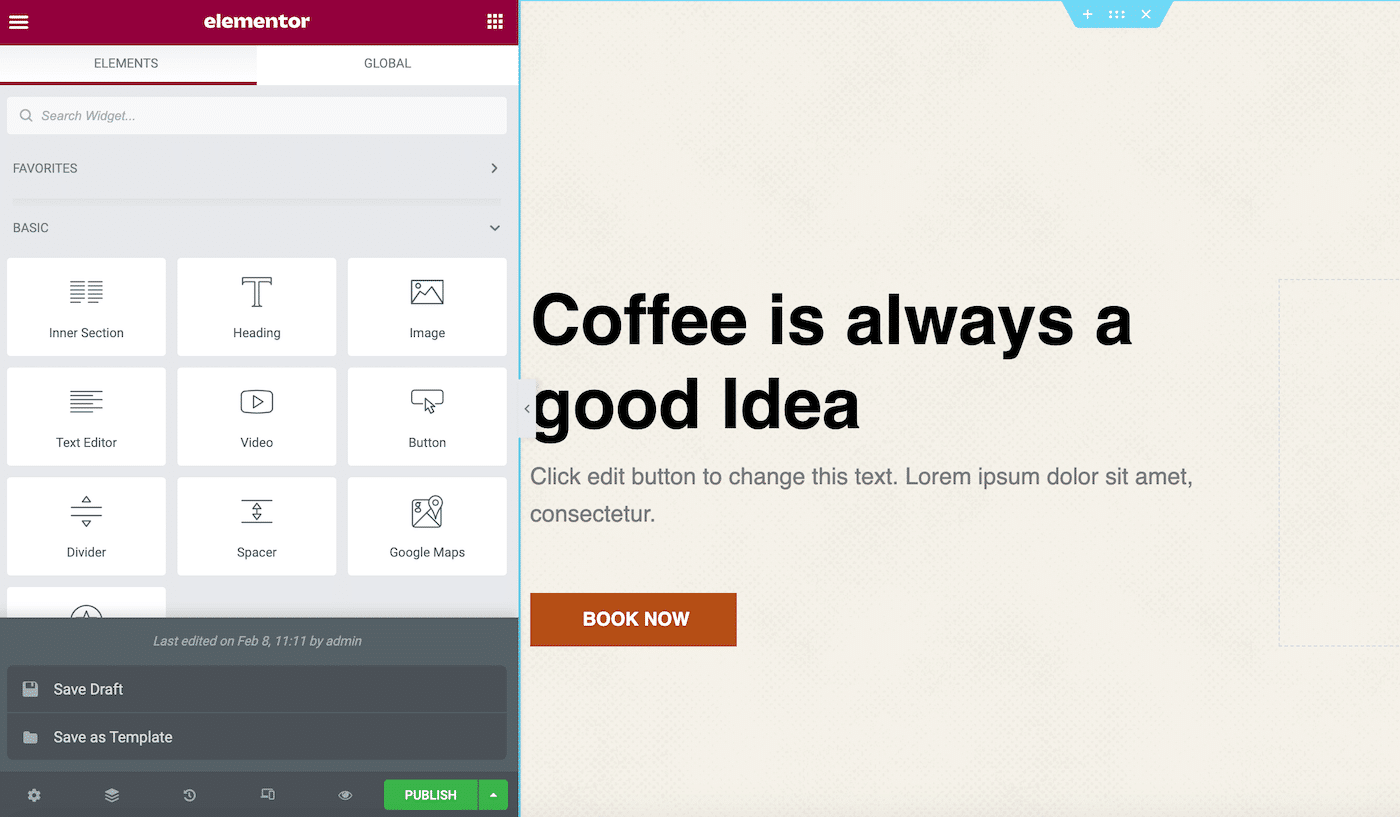
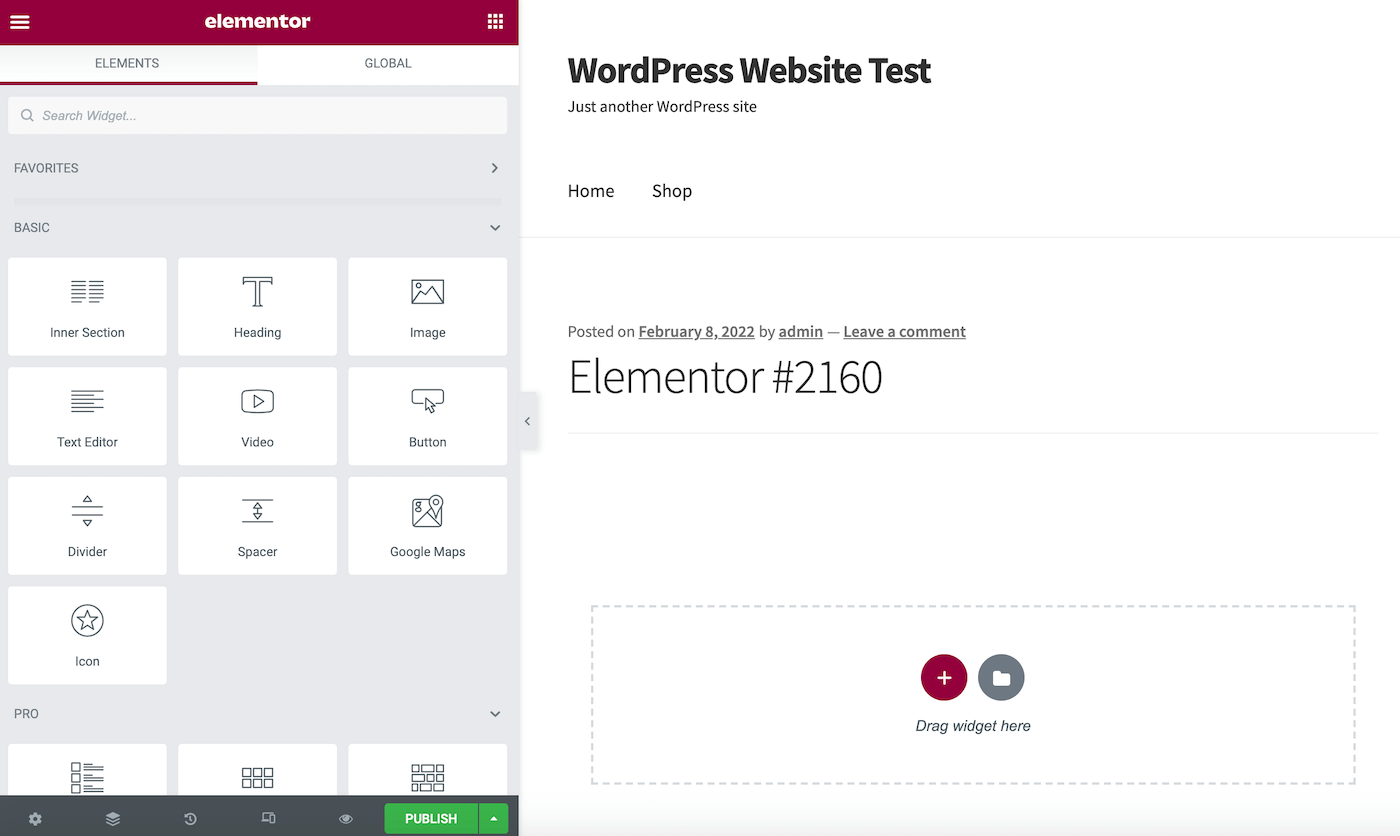
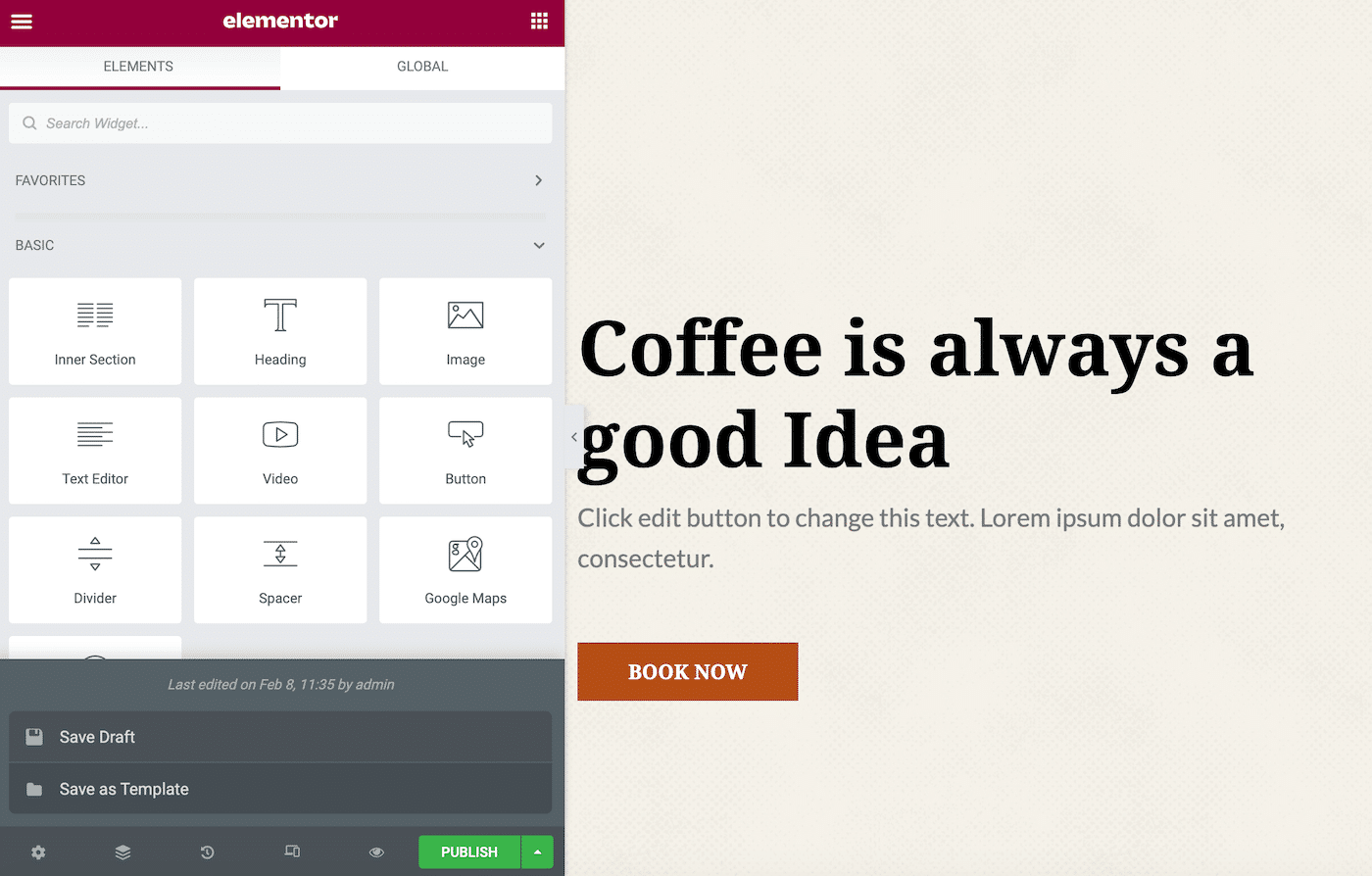
要将当前页面保存为 Elementor 模板,请在 Elementor 侧边栏底部找到绿色的更新/发布按钮。 然后,单击此按钮随附的箭头图标:

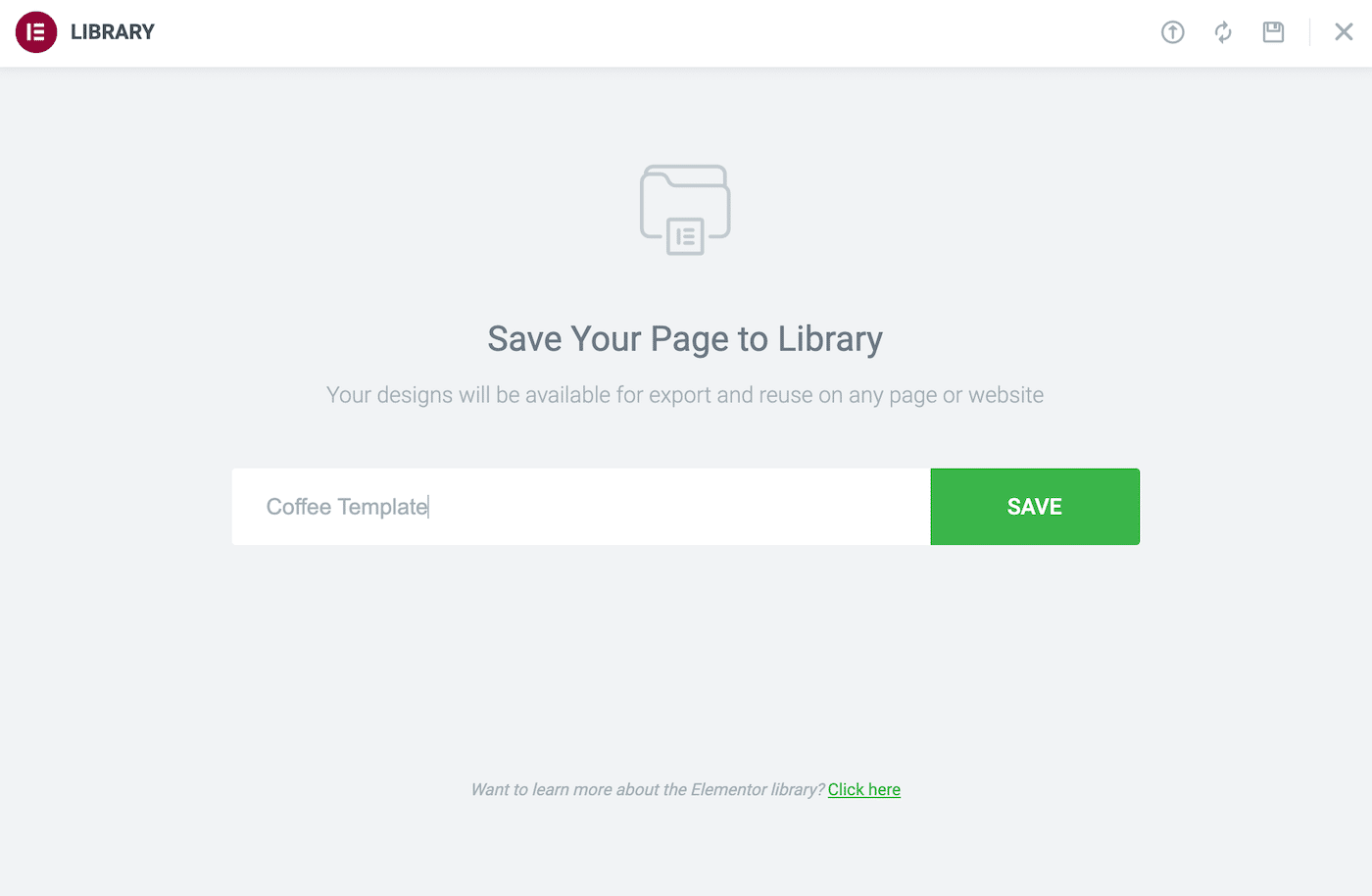
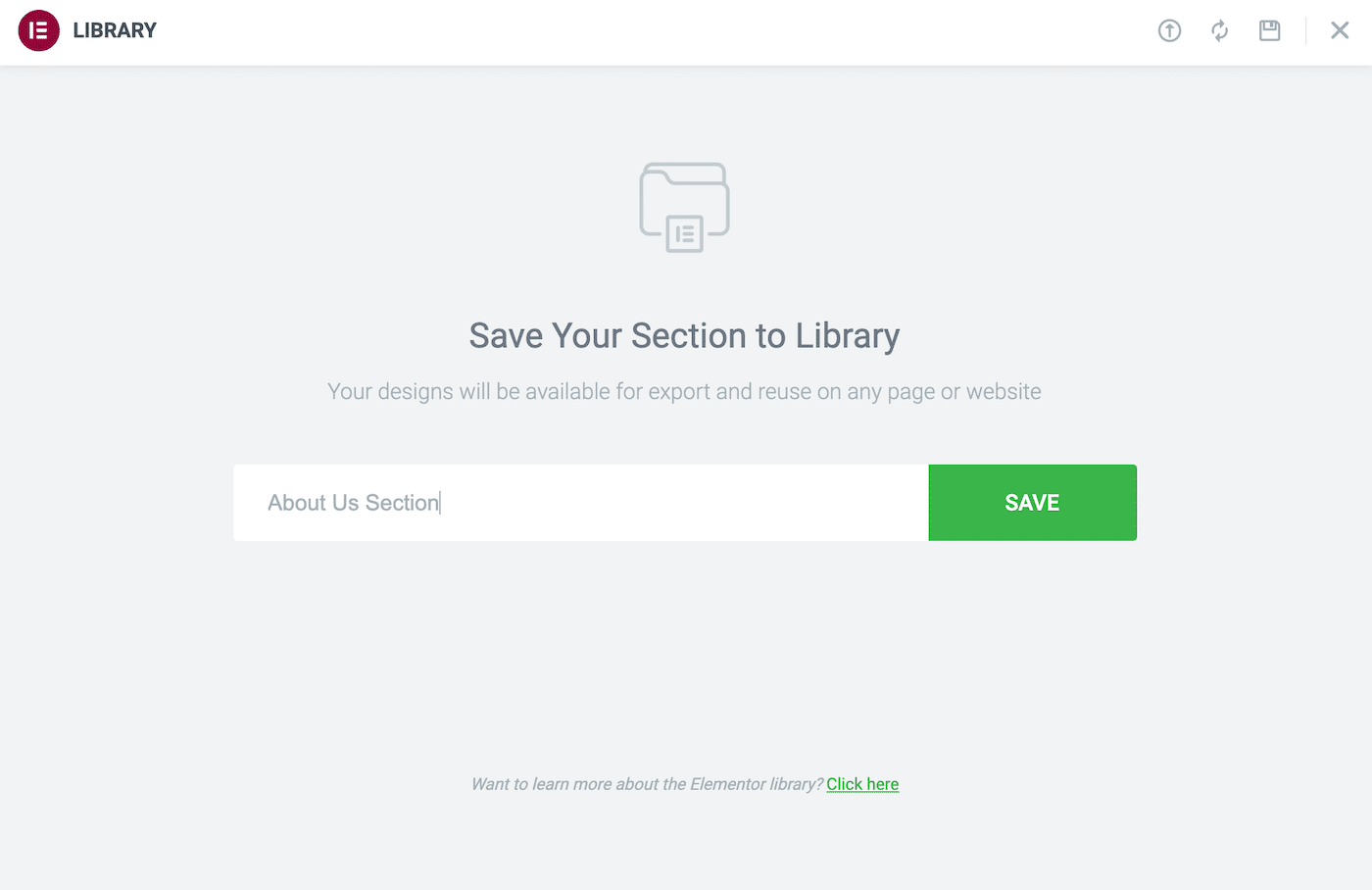
您现在可以单击Save as Template 。 这将启动一个窗口,您可以在其中为此模板指定一个描述性名称:

然后,点击保存。 您现在可以通过启动 Elementor 库并选择“我的模板”选项卡随时访问此设计。
方法 2:将部分另存为 Elementor 模板
许多网站具有重复出现的元素。 这些包括潜在客户生成表格或描述您最畅销产品的文本。
通过制作部分模板,您只需单击几下即可将其添加到任何页面。 您甚至可以为不同的内容类别创建部分模板。
例如,您可以构建一个号召性用语 (CTA) 模板。 然后,每次您需要 CTA 时,您都可以简单地导入此模板并调整其消息传递。
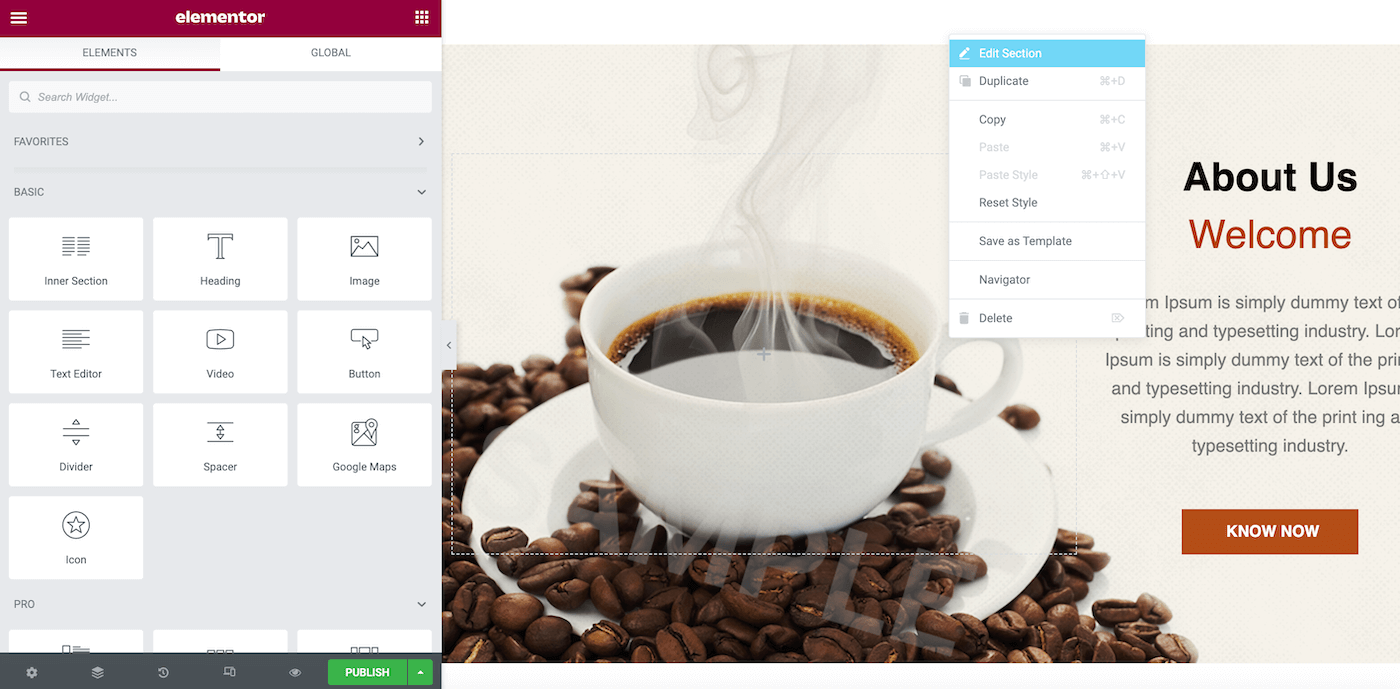
要创建模板,请按住 Control 键单击相关部分。 然后,选择另存为模板:

在出现的窗口中,给这个模板一个描述性的名称。 然后,点击保存:

要将此模板应用于任何部分,只需启动 Elementor 模板库。 您会在“我的模板”选项卡中找到正在等待的设计。
如何创建 Elementor 模板
虽然您可以将任何正在进行的页面或部分保存为 Elementor 模板,但有时您会明确希望创建一个以供重复使用。 在这种情况下,您可以将设计作为常规 Elementor 网页开始,然后将其保存为模板。
但是,您也可以提前通知 Elementor 您正在创建模板。 这种方法使您可以更灵活地为网站的不同区域构建模板。
例如,您可以为错误 404 页面、搜索结果页面设计模板,甚至创建弹出布局。 此方法还允许您使用库中的任何模板作为新设计的基础。
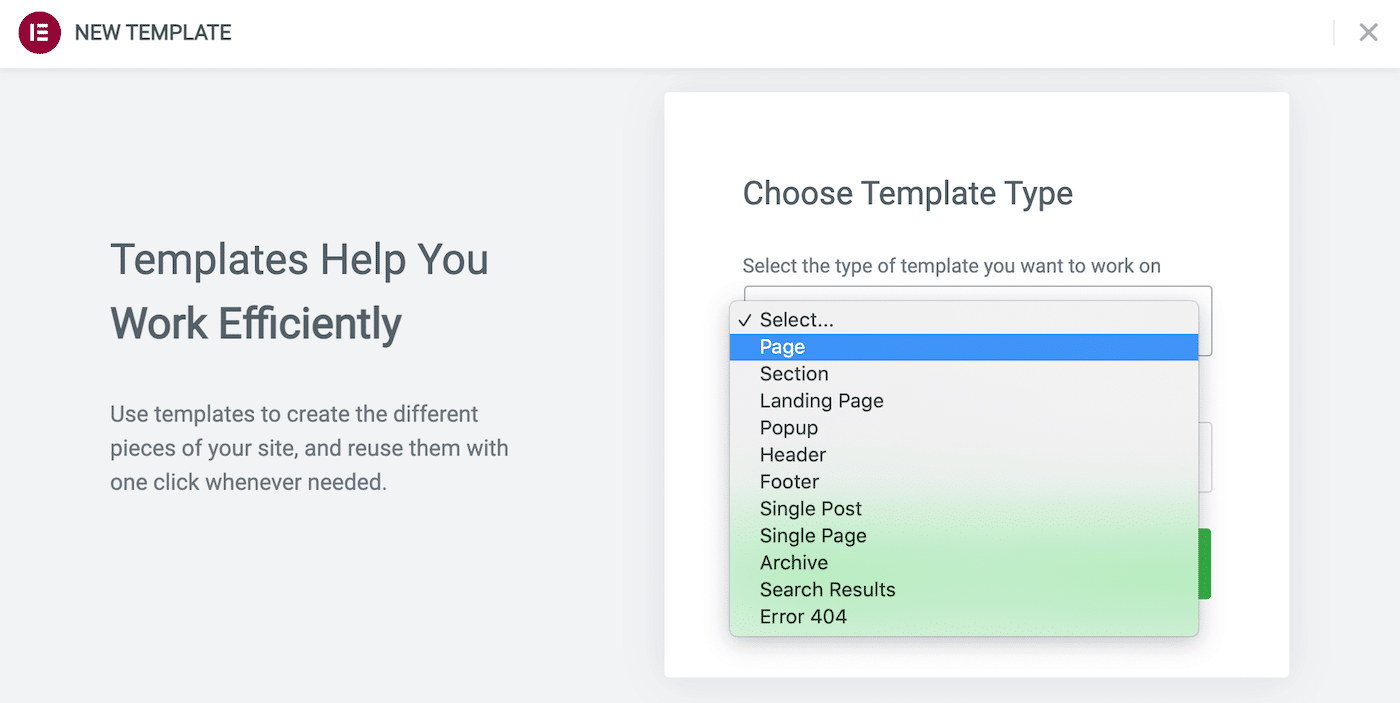
要创建页面或部分模板,请导航至Templates > Saved Templates 。 然后,单击添加新的。 在下一个窗口中,打开选择模板类型...下拉菜单:

您现在可以指定要创建的模板类型。 我们已经介绍了页面和部分模板,但此窗口为您提供了其他选项。
选择后,给你的设计起一个描述性的名字,然后点击Create Template 。 这将启动 Elementor 库,您可以在其中使用预先存在的模板作为基础。 或者,您可以退出此窗口并从头开始。
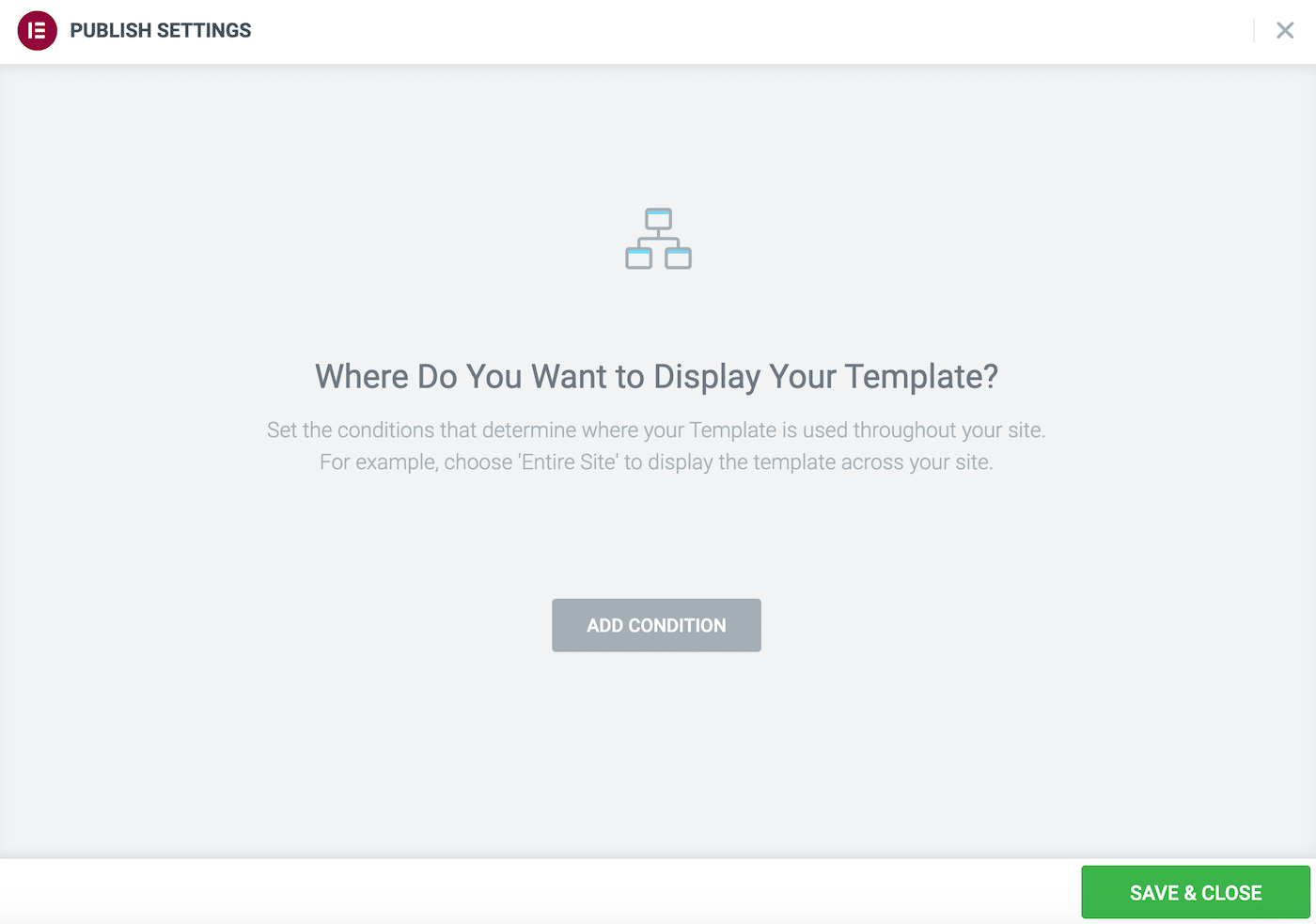
您现在可以使用标准 Elementor 编辑器构建模板。 当您准备好保存设计时,单击Publish 。 这将启动发布设置框:

在这里,您可以设置使用此模板的一些规则。 例如,您可以单击添加条件并指定此布局仅适用于单页。
如何导出 Elementor 模板
您可以从 WordPress 仪表板导出 Elementor 模板。 此方法可以帮助您与同事共享设计或将其发送给客户以供他们批准。 您甚至可以使用导出功能来创建 Elementor 设计的备份。
导出模板是跨多个域使用您的设计的一种简单方法。 这种方法对于管理众多网站的 WordPress 设计和开发机构来说非常方便。 如果您想通过您的设计获利,出口它们通常是与世界分享它们的第一步。
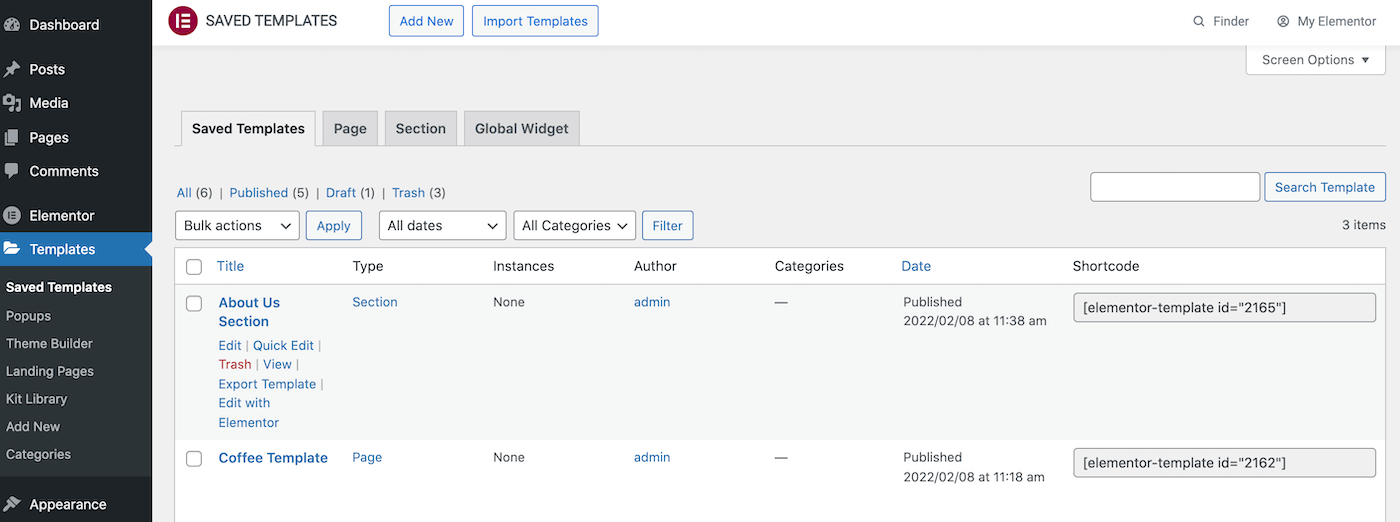
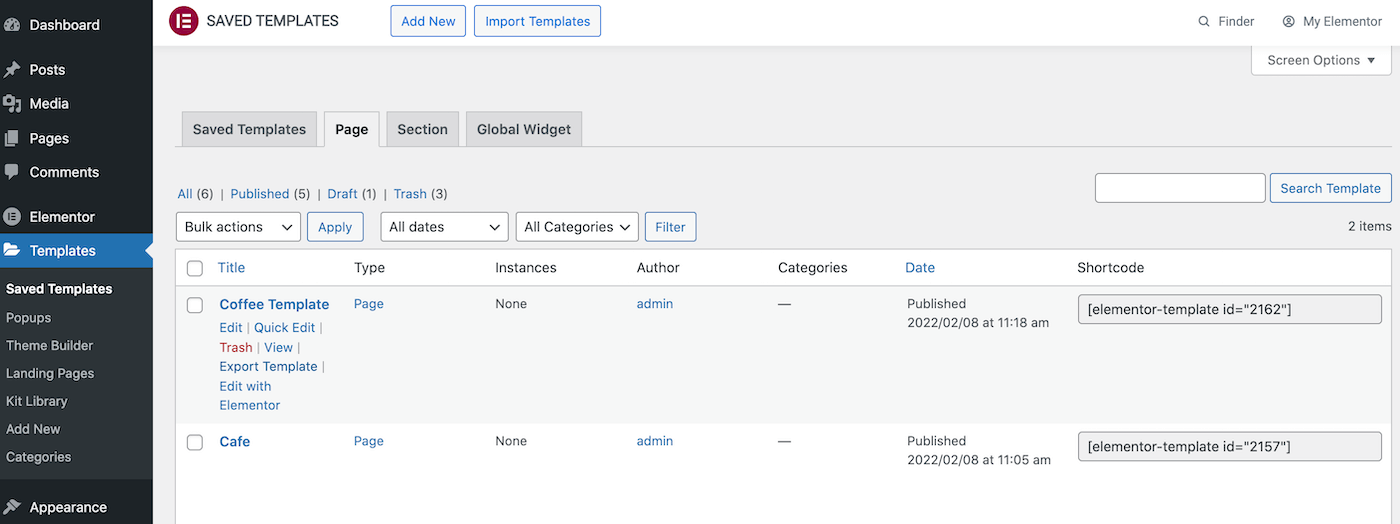
导航到 WordPress 仪表板中的模板 > 保存的模板以导出设计。 此选项卡显示保存到库中的所有模板:

WordPress 还将这些模板分为页面和部分选项卡。 只需找到您要导出的模板,然后将鼠标悬停在它上面:

当导出模板链接出现时,单击它。 Elementor 现在将此模板下载为 JSON 文件。
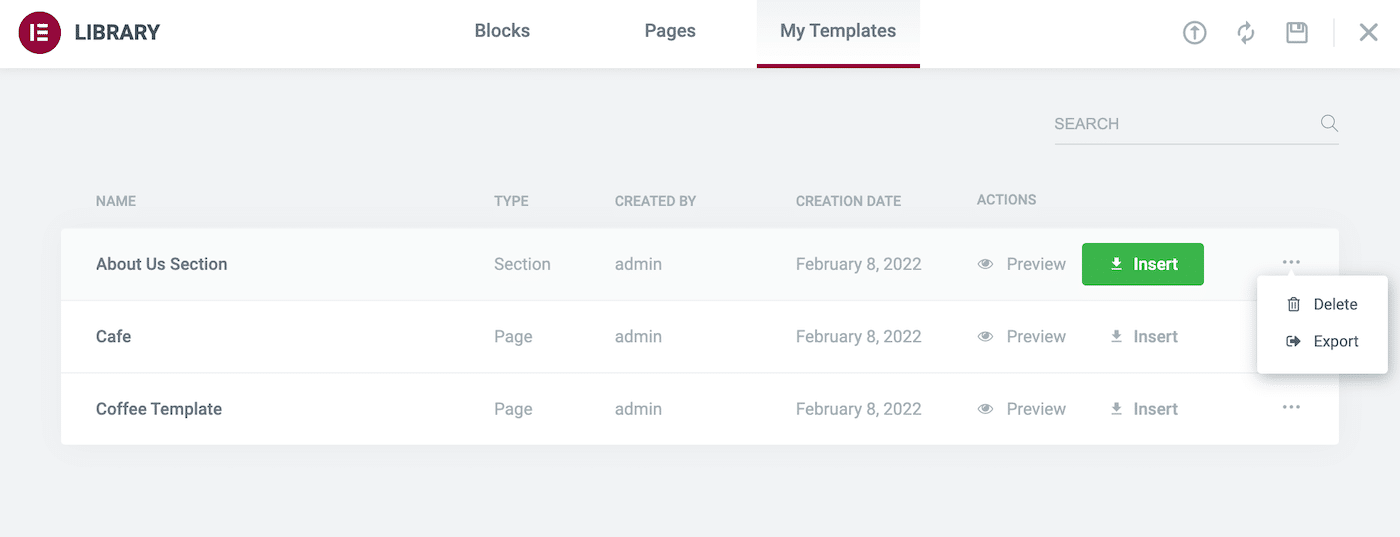
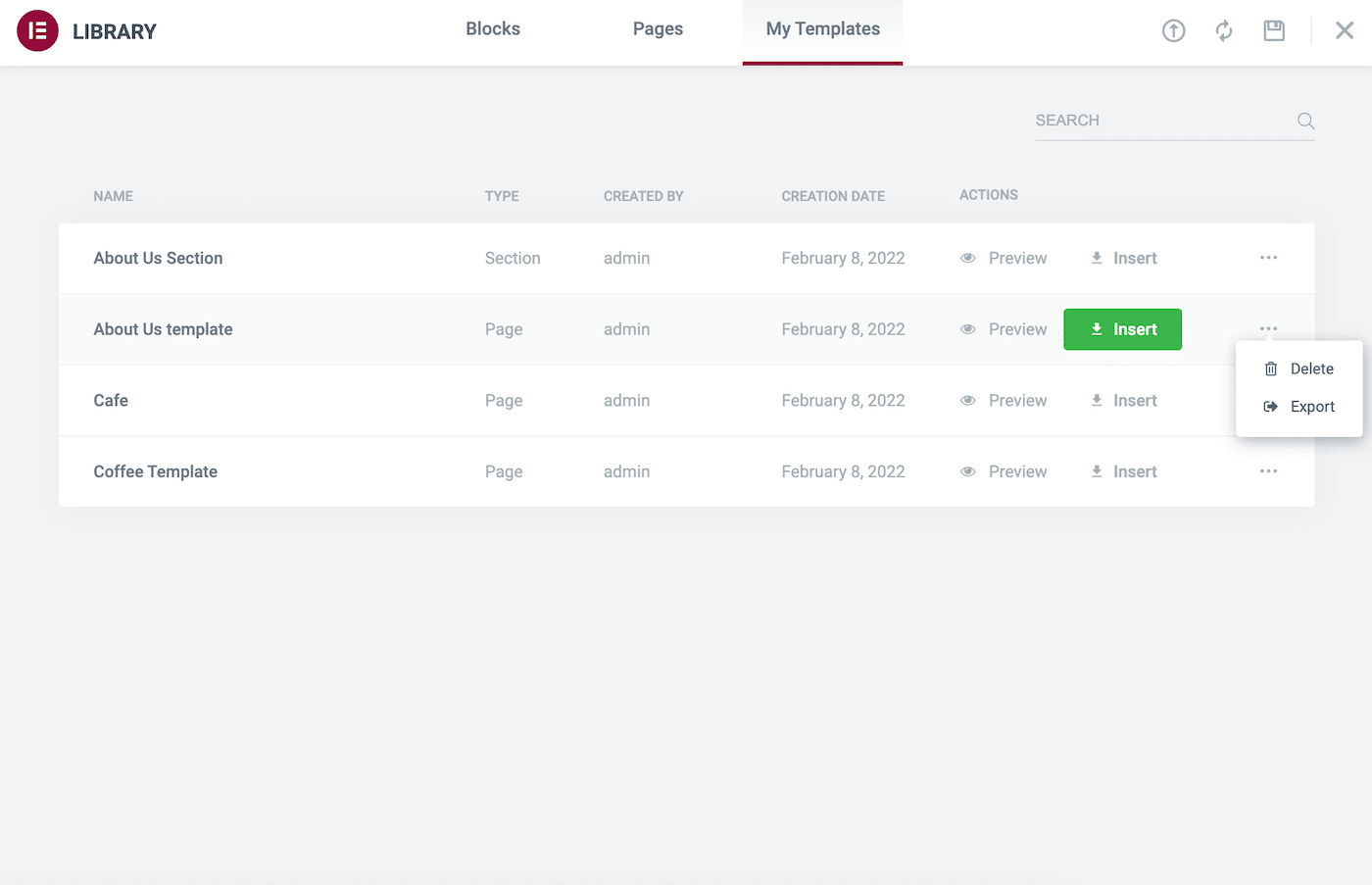
您还可以从 Elementor 库中导出模板。 在这个库中,打开我的模板选项卡。 找到您要导出的模板,然后单击其随附的三点图标:

然后,单击导出。 Elementor 现在将此模板下载为 JSON 文件。
如何导入 Elementor 模板
有时,您可能希望将模板导入 Elementor。 它可能是从其他网站导出的设计或从第三方购买的设计。
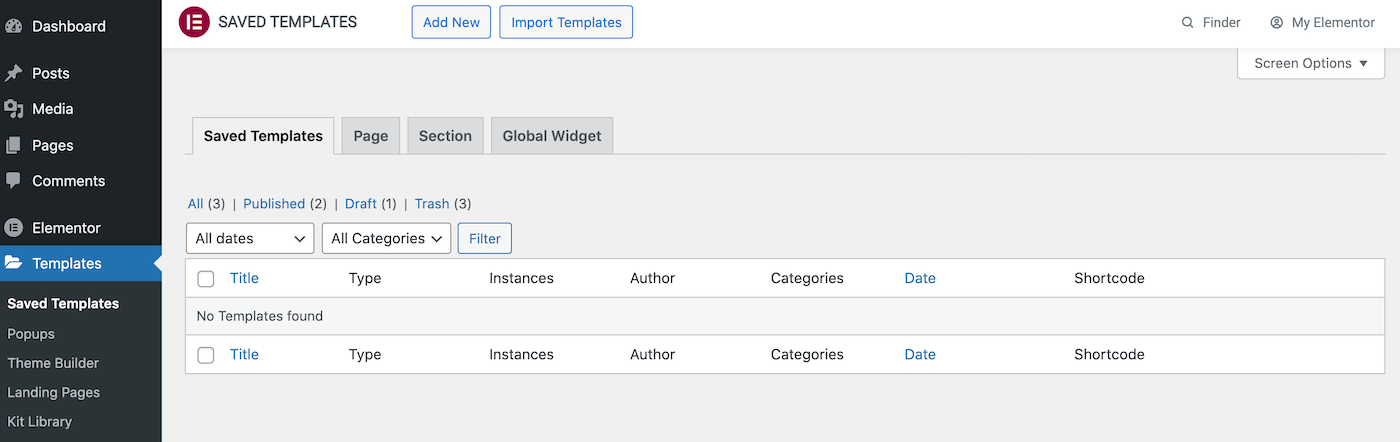
如果您有 JSON 或 ZIP 格式的模板,您可以将其上传到 Elementor 库。 首先,导航到Templates > Saved Templates 。 在此屏幕的顶部,单击Import Templates :

然后,选择您的 Elementor 导入模板并单击Import Now 。 此模板现在将出现在您的库中。
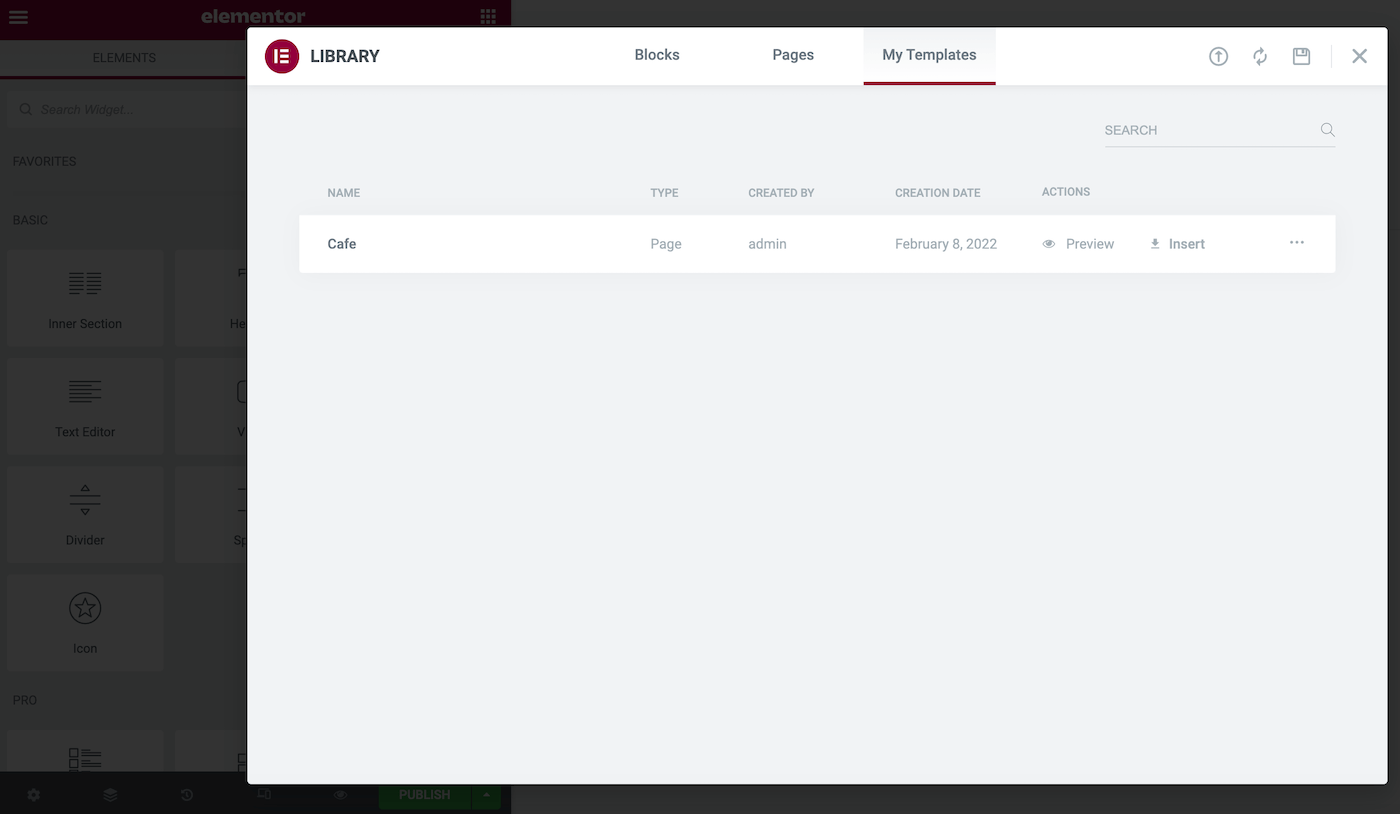
要将此设计应用于您的网站布局,只需使用 Elementor 编辑器打开相关页面或帖子即可。 然后,单击由白色文件夹表示的添加模板图标:

在下一个窗口中,选择我的模板选项卡。 在这里,您会找到所有 Elementor 导入的模板:

要查看此设计在应用于当前页面时的外观,请单击Preview 。 如果您乐于使用此模板,请选择其随附的插入链接。
如何导出和导入单个 Elementor 页面
您可能希望跨多个站点重复使用同一页面。 例如,如果您运营多个 WordPress 网站,您可能会使用标准的“关于我们”页面。
您可以将其保存为 Elementor 模板并导出,而不是手动重新创建此页面。 然后,您可以将设计导入任何安装了 Elementor 的网站。
要将单个页面保存为模板,请单击 Elementor 的发布/更新按钮旁边的箭头图标。 然后,您可以选择Save as Template :

在随后的弹出窗口中,提供此模板名称。 然后,点击保存。
WordPress 模板库应该会自动打开。 您可以找到刚刚创建的模板,然后单击其三点图标。 出现提示时,选择导出:

或者,您可以通过导航到 WordPress 仪表板中的模板 > 保存的模板来导出此单页模板。 然后,将鼠标悬停在相关模板上并单击Export 。
将单页模板安全地存储在本地计算机上后,您可以将其导入另一个网站。 只需切换到您的新站点,然后导航到Templates > Saved Templates 。
在此屏幕的顶部,单击Import Templates 。 您现在可以导入您的单页设计。
如何导出和导入整个 Elementor 网站(分 3 步)
虽然 Elementor 可以轻松导入和导出单页模板,但您可能还需要导出整个网站。
例如,您可能想要创建一个包含所有标准网站页面的模板工具包,例如联系页面和主页。 然后,您可以使用此工具包来构建您的基本网站。
让我们看看如何创建这个工具包。 以下是如何通过三个简单的步骤导出整个 Elementor 网站!
第 1 步:启用 Elementor 导出工具包
Elementor 的导出工具包功能可以导出您的完整站点,包括其内容和设置。
如果您正在创建相关网站并希望保持相同的品牌,此功能会很有帮助。 例如,您可以制作一个微型网站来宣传即将推出的产品。
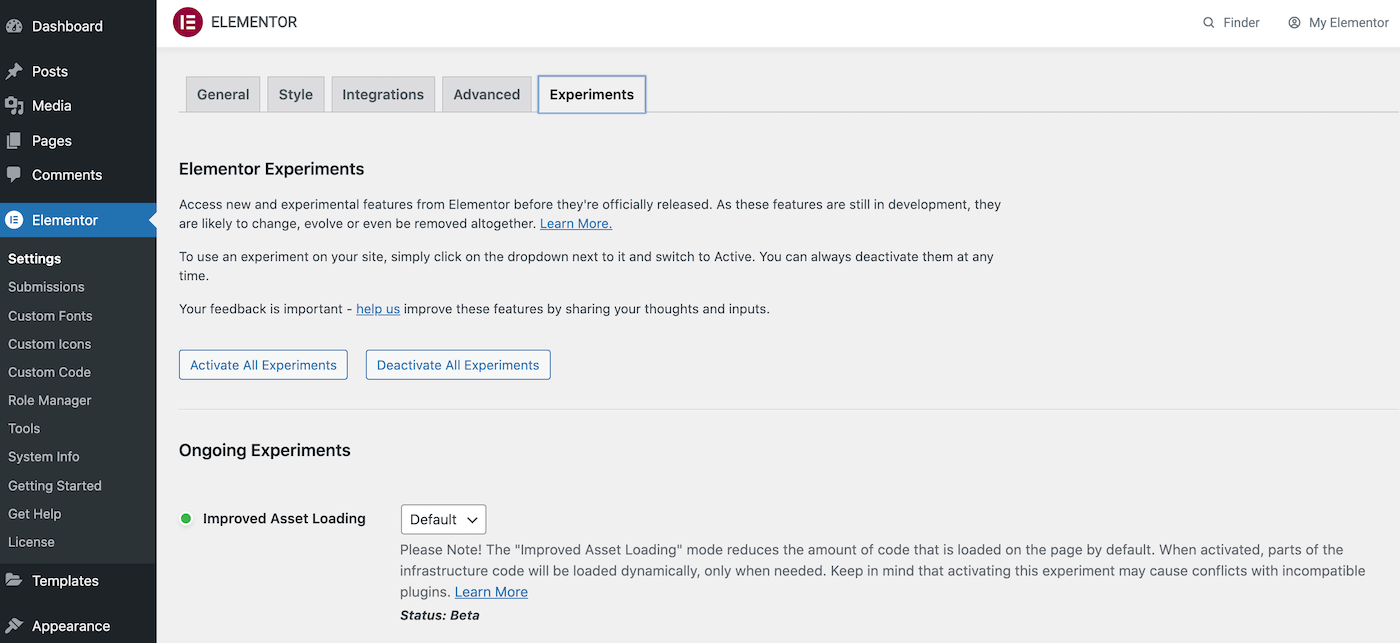
在撰写本文时,Elementor 的导出工具包是一项实验性功能。 您需要通过导航到Elementor > Settings来启用它。 然后,您可以单击“实验”选项卡:

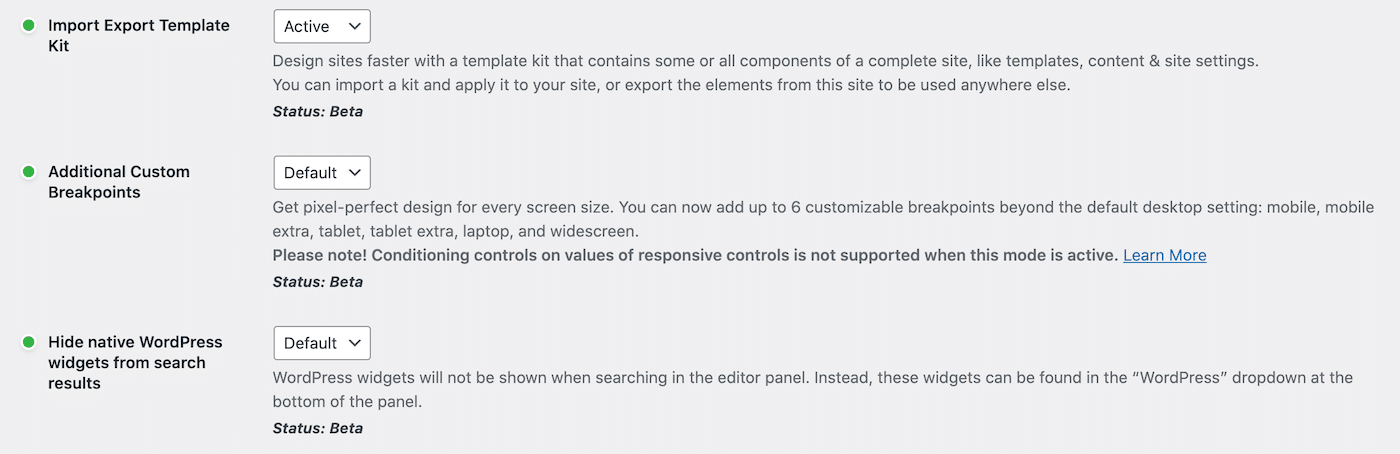
滚动到导入导出模板工具包部分。 然后,您可以打开随附的下拉菜单并选择Active :

不要忘记滚动到此页面的底部并单击Save Changes 。 这个实验性功能现在可以使用了。
第 2 步:导出整个 Elementor 网站
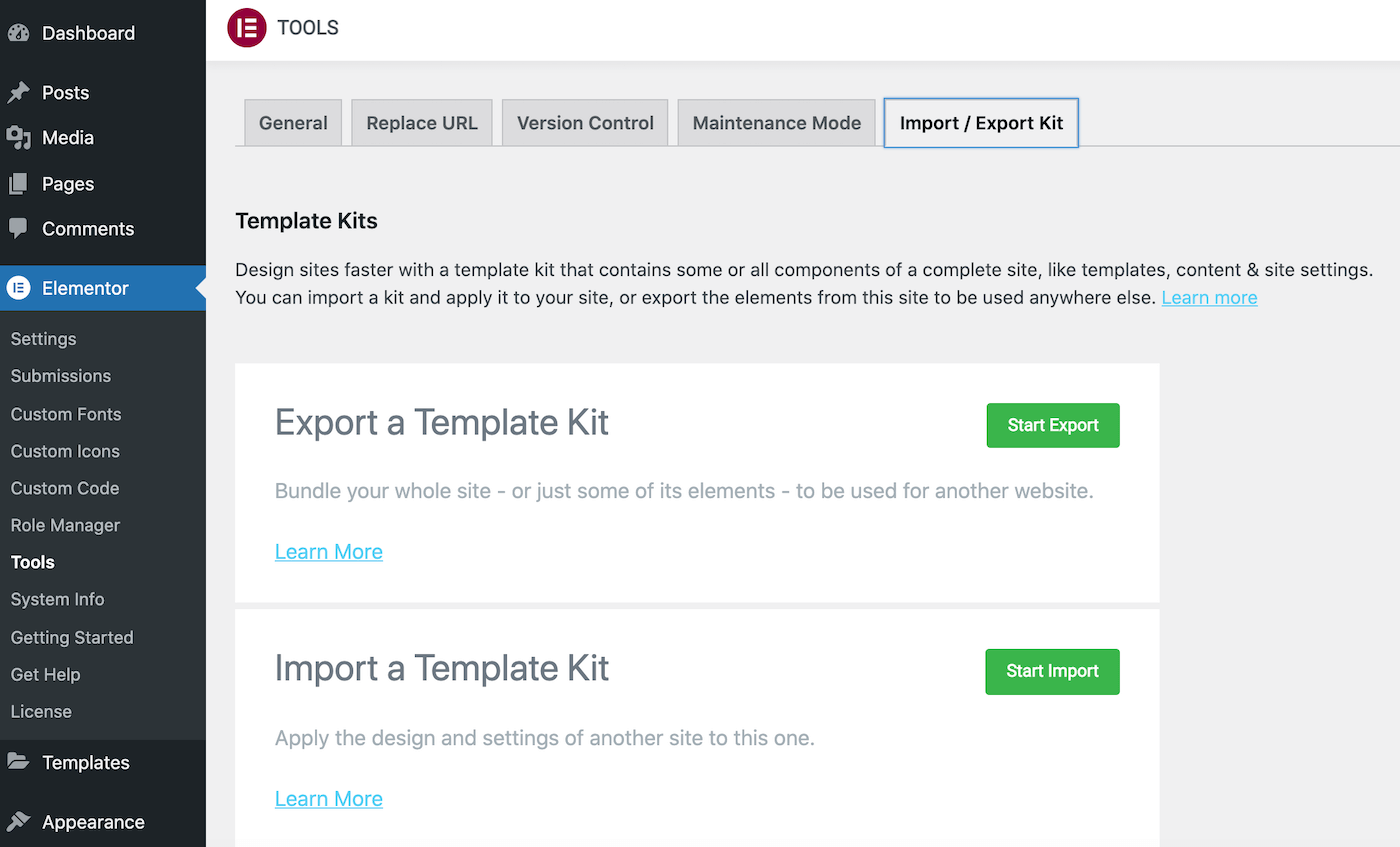
在您的 WordPress 仪表板中,导航到Elementor > Tools 。 现在点击导入/导出工具包:

点击开始导出。 出现提示时,指定要包含在下载中的内容和数据。
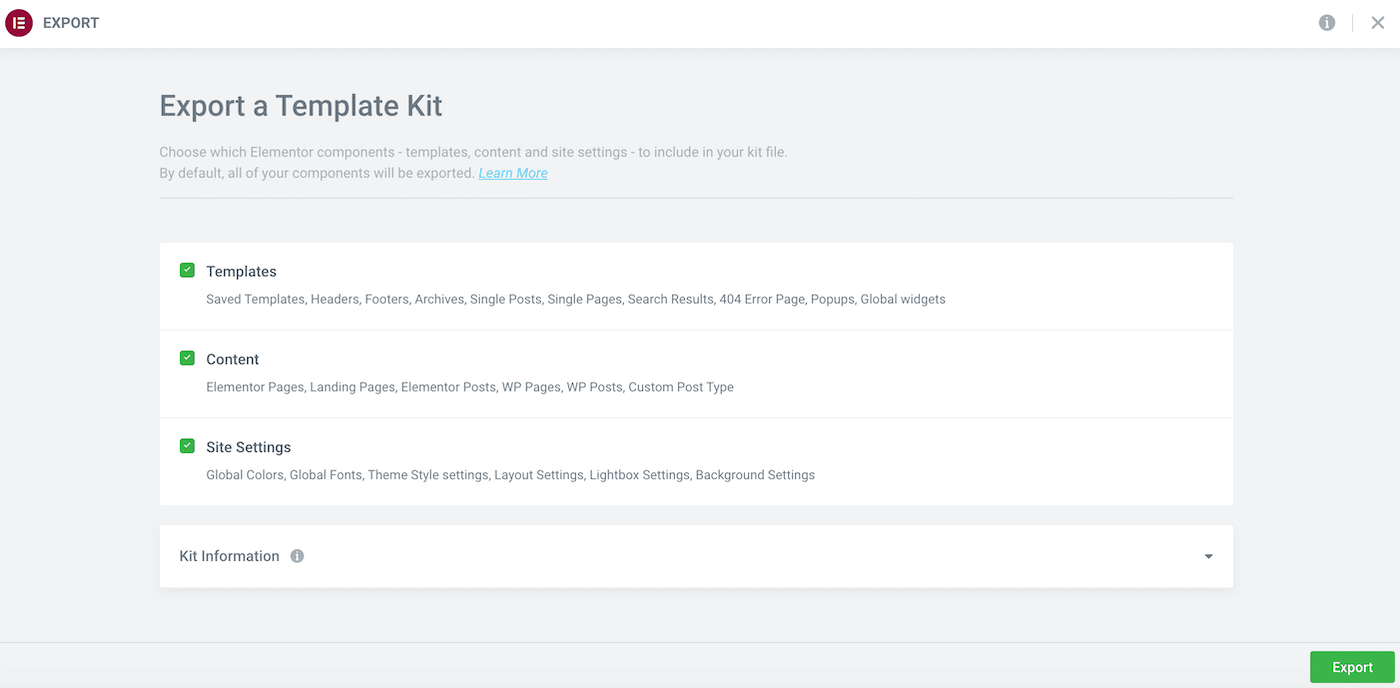
例如,您可以选择仅导出模板。 或者,您可以导出所有内容,包括页面、帖子和自定义帖子类型:

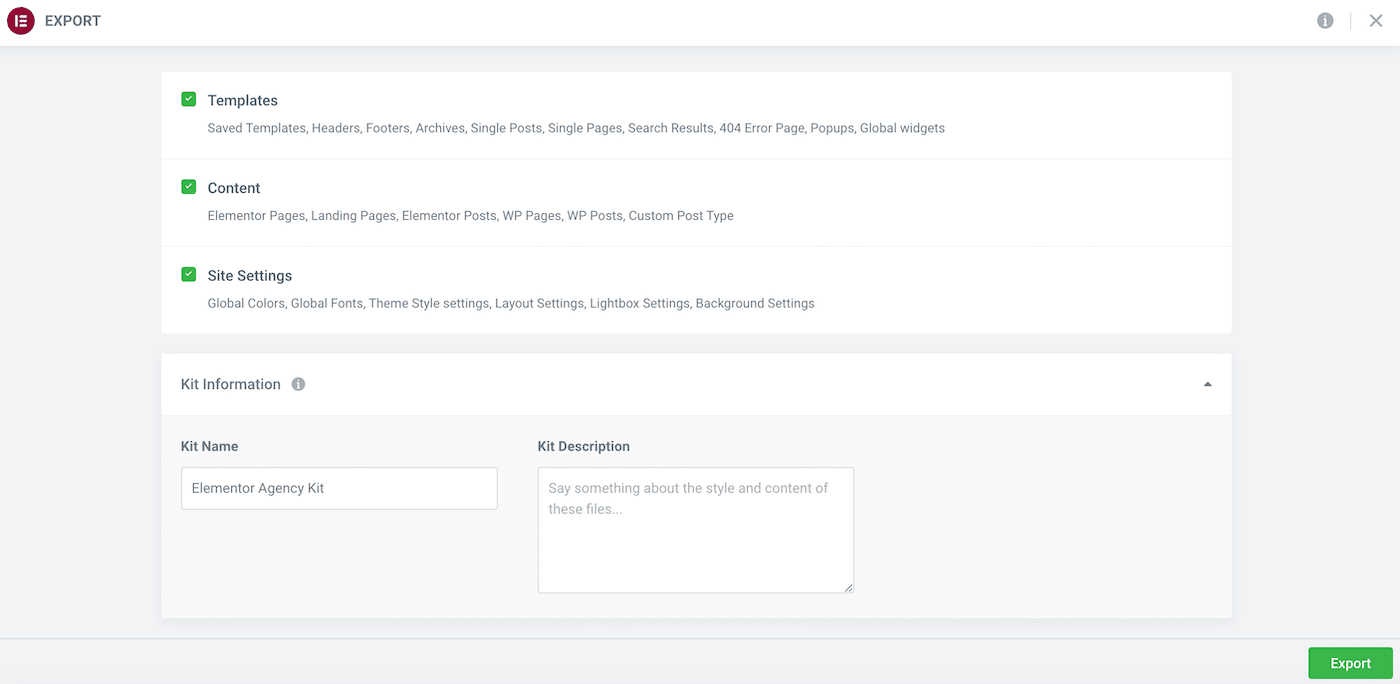
接下来,单击以展开Kit Information部分并为您的文件指定一个描述性名称。 您还可以输入可选描述:

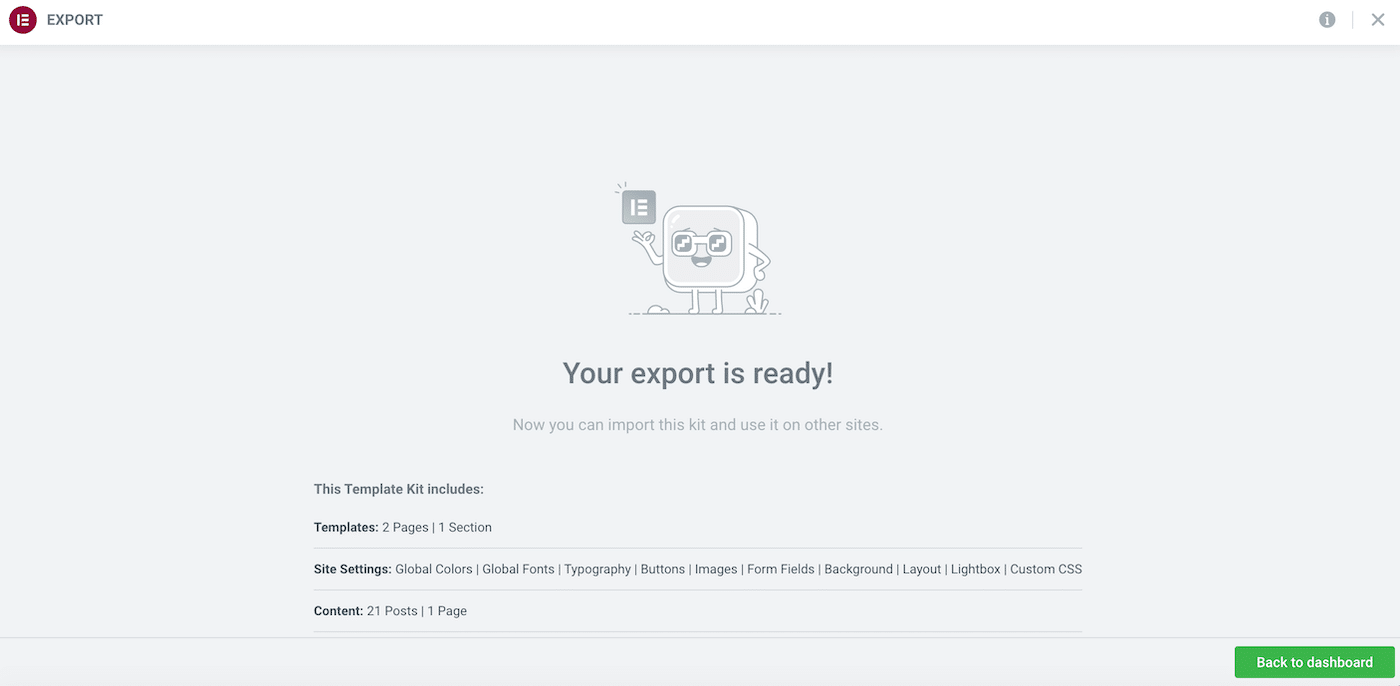
当您对您的选择感到满意时,点击Export 。 Elementor 现在将创建您的套件并显示此文件中包含的所有内容的摘要:

Elementor 会自动将生成的工具包下载到您的计算机上。 出现提示时,单击Back to dashboard 。
第 3 步:导入您的网站
您现在可以将模板工具包导入任何安装了 Elementor 的网站。 它将覆盖您现有的内容,因此我们建议您在继续之前创建完整备份。
备份到位后,您需要在目标网站上启用 Elementor Experiments。 和以前一样,导航到Elementor > Settings > Experiments 。 然后,您可以选择Import Export Template Kit部分并激活此功能。
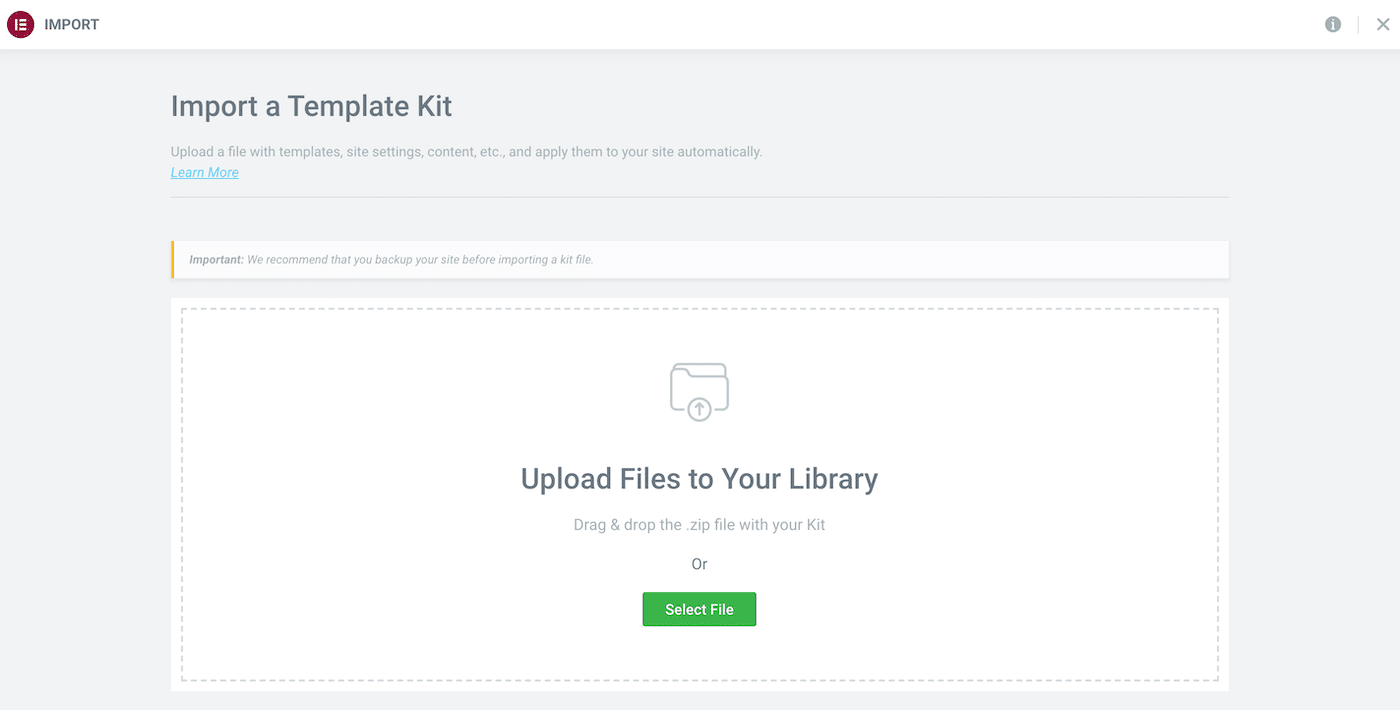
接下来,导航到Templates > Kit Library 。 点击开始导入。 在随后的屏幕上,选择您在上一步中下载的文件:

如果您将套件应用于预先存在的安装,Elementor 将显示与您正在导入的模板具有相同条件的任何模板。 然后,您可以选择要替换的模板和保留的模板。
做出选择后,单击Next 。 Elementor 现在将导入您的站点工具包。
如何修复 Elementor 的“无效文件”错误
有时,您在尝试导入模板时可能会看到“无效文件”错误。 这通常意味着您正在尝试导入使用早期版本的 Elementor 创建的模板。
要解决此错误,您需要暂时切换到 Elementor 的早期版本。 此更改可能会导致您的网站出现问题。
考虑到这一点,我们建议在继续之前创建完整备份。 您可能还需要考虑将您的站点置于维护模式。
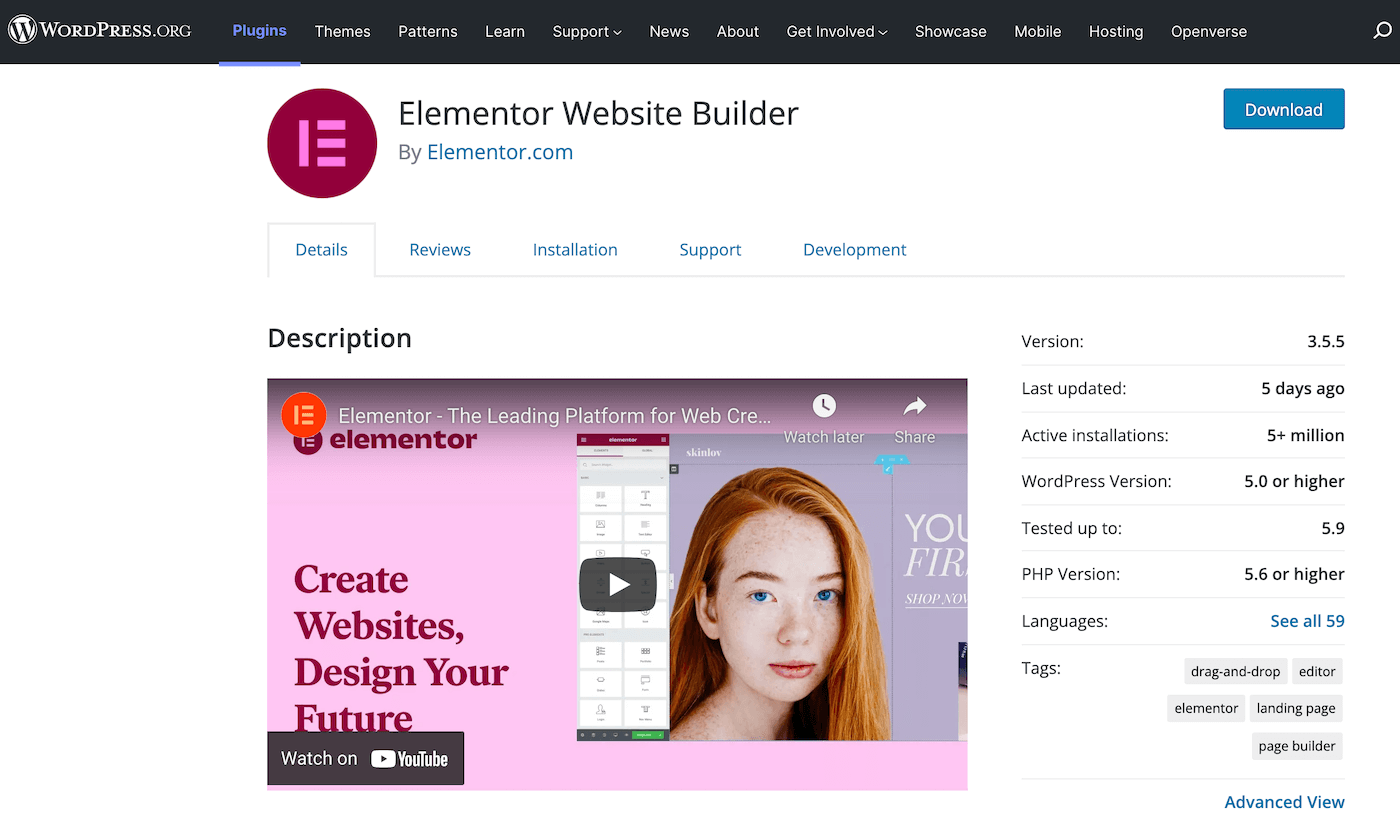
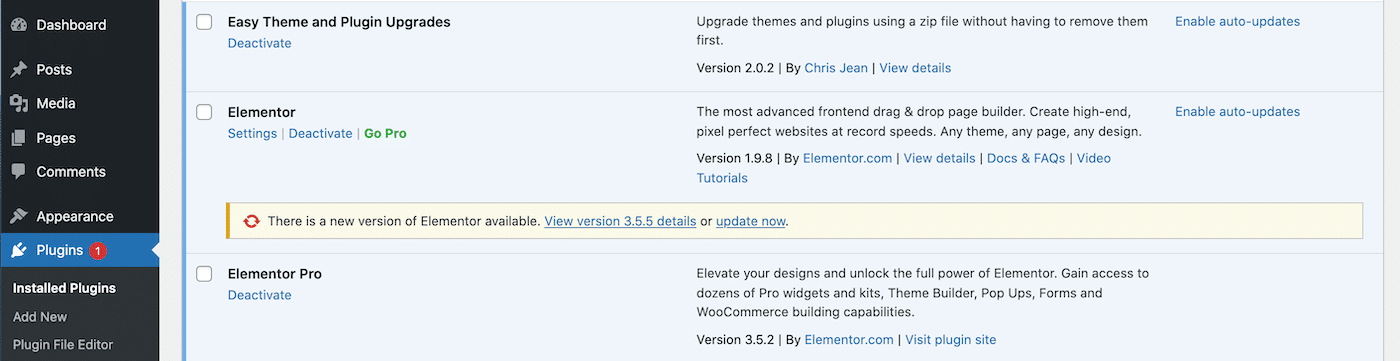
当您准备好继续时,请转到 Elementor 插件列表。 然后,选择高级视图:

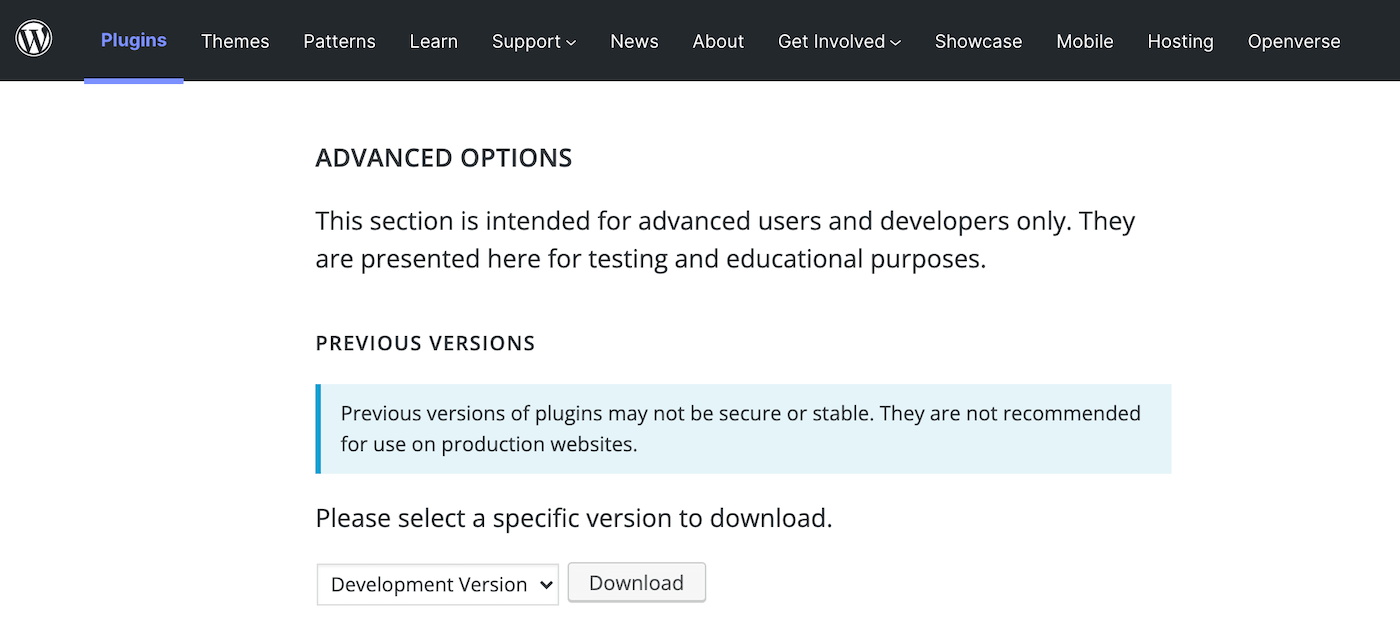
在页面底部,使用下拉菜单选择 Elementor 的早期版本。 为了获得最佳效果,我们建议下载 Elementor 1 的最新版本,即1.9.8 :

一旦你有了这个文件,你就有几个选择。 您可以停用并删除您当前的 Elementor 版本。 然后,您可以上传并激活刚刚下载的软件。
或者,您可以使用简易主题和插件升级。 激活此插件后,您可以上传较旧的 Elementor 版本,而无需停用和删除最新版本。
上传 Elementor 的旧版本后,导航到Plugins > Installed Plugins 。 WordPress 应该已经自动切换到较早的软件版本:

您现在应该能够毫无问题地导入您的模板。 导入完成后,导航回Plugins > Installed plugins ,并恢复最新版本的 Elementor。 该模板现在应该在您的库中,可以使用了。
用于导入和导出模板的前 3 个 Elementor 插件
正如我们刚刚看到的,Elementor 拥有强大的导入和导出系统。 开箱即用,您可以使用此功能为各个部分、页面甚至整个网站创建模板。
但是,您可能希望扩展此内置功能。 考虑到这一点,这里有三个 Elementor 导入模板插件,它们承诺增强导入和导出过程!
1.快乐插件专业版
Happy Addons Pro 通过添加 20 多个新功能扩展了标准 Elementor 体验。 其中包括可以集成到您的导入和导出工作流程中的几个功能:

如果您正在使用多个站点,则可能需要使用 Happy Addons Pro 的跨域复制粘贴功能。 它使您能够轻松地从一个站点复制内容并将其粘贴到完全不同的域中。
如果您想重复使用任何 Happy Addons Pro 演示内容,可以将其复制到 Elementor 编辑器面板中。 此外,此插件还拥有定制的导入功能。 它提供了您对内置 Elementor 导入和导出系统所期望的所有功能。
特别是,您可以根据部分名称搜索快乐插件模板或按页面部分类别过滤。
特征:
- 从 70 多个登录页面模板中进行选择。
- 使用快乐克隆功能复制任何页面或帖子。
- 从 HappyAddons Pro 的演示内容中轻松复制部分模板。
- 从任何网站复制一个部分,然后将其粘贴到不同的域中。
定价:年度许可证起价为 33 美元。
2. Elementor 的强大插件
Elementor 的 Mighty Addons 附带一系列预先设计的模板工具包。 当您将这些工具包导入您的网站时,您将访问设计各种网站所需的所有页面。
Mighty Addons for Elementor 为许多不同行业提供模板工具包。 这些包括动物福利、健身、招待、咨询,甚至跳伞业务:

此插件还具有跨域复制粘贴功能。 如果您管理多个网站,这可能是对传统导入/导出 Elementor 工作流程的强大补充。 特别是,此功能使您可以跨多个 Elementor 支持的网站使用任何部分、行、列甚至整个页面的内容。
特征:
- 在域之间轻松复制图像和视频。
- 使用范围广泛的即用型部分模板。
- 将该工具与 Pixabay 股票摄影服务集成。
定价:您可以下载 Elementor 插件的核心 Mighty Addons。 还提供专业版,许可证起价为 29 美元。
3. Envato 元素
Envato Elements 插件可让您在不离开 WordPress 的情况下浏览数千个页面并阻止模板。 找到完美的模板后,您可以轻松地将其导入您的网站:

为了帮助您快速设计具有专业外观的网站,Envato Elements 还提供了广泛的模板工具包。 此外,如果您使用库存照片,此插件可让您轻松访问超过一百万张免版税图像。
特征:
- 多用途模板
- 灵活且完全可定制的内容
- 一键导入
- 与 Elementor UI 无缝集成
定价:您可以免费下载 Envato Elements 插件。 但是,您需要订阅 Envato Elements 才能访问和使用模板内容。 价格为每月 16.50 美元。
概括
我们不会假装设计一个令人惊叹的网站很简单。 幸运的是,借助 Elementor 的导出和导入模板功能,您不必从头开始每个项目。
您可以利用现成的模板快速完成早期的 Web 开发阶段。 您还可以创建部分和页面模板,以便在未来的项目中重复使用。 如果您对某个网站特别自豪,Elementor 甚至可以导出您的整个网站。 可能性是无止境!
创建 WordPress 网站时,您需要一个强大的主机。 在 Kinsta,我们为您的所有 Elementor 需求提供了一系列性能优化的托管计划。

