Elementor Web Sitelerini Dışa ve İçe Aktarma (Tam Kılavuzunuz)
Yayınlanan: 2022-05-24Elementor aracı, güzel sayfalar, gönderiler ve tüm web siteleri tasarlamayı kolaylaştırır. Ancak, köşenizde Elementor gibi güçlü bir sayfa oluşturucu olsa bile, yeni bir site tasarımı oluşturmak zaman ve çaba gerektirir.
İşte burada Elementor'un içe ve dışa aktarma sistemi devreye giriyor. Bu özelliği kullanarak, yeniden kullanılabilir şablonlar oluşturarak veya projeniz için üçüncü taraf düzenleri içe aktararak tasarım ve geliştirme sürenizi kısaltabilirsiniz.
Bu gönderi, Elementor'un esnek ve güçlü içe/dışa aktarma sistemine derinlemesine bir dalış yapacak. Bölüm şablonlarından sayfa şablonlarına kadar her şeyi ele alacağız ve hatta Elementor web sitenizin tamamını dışa aktaracağız. Başlayalım!
Sitenizi Yeni Bir Elementor Şablonuna Nasıl Hazırlarsınız (2 Adımda)
Elementor şablonları, tek tek sayfalara veya belirli Kullanıcı Arayüzü (UI) öğelerine uygulanan önceden tasarlanmış düzenlerdir. WordPress temalarına benzeseler de, bazı temel farklılıklar vardır.
WordPress temaları, tüm bir web sitesinin tasarımını değiştirir. Buna karşılık, Elementor şablonları tek bir web sayfasının düzenini etkiler. Yalnızca bir sayfayla sınırlı olduklarından, aynı anda birden fazla Elementor şablonu kullanmak mümkündür. Ayrıca, bu şablonlar, ister ücretsiz ister premium olsun, bir WordPress teması üzerinde çalışır.
Web sitenize yeni bir Elementor şablonu uygulamak, görünümünü veya işlevini değiştirebilir. Bunu akılda tutarak, şablonunuzu değiştirmeden önce gerçekleştirmeniz gereken bazı işlemler vardır.
1. Adım: Bir Yedek Oluşturun
Elementor şablonunuzu değiştirmeden önce bir yedek oluşturmak akıllıca olacaktır. Bu adım, yeni tasarımınızla ilgili sorunlarla karşılaşırsanız geri yüklenecek içeriğe sahip olmanızı sağlar.
Çeşitli eklentiler, bir web sitesi yedeği oluşturmanıza olanak tanır. Bunlar, tüm dosyalarınızı ve veritabanı bilgilerinizi buluta kopyalayabilen UpdraftPlus eklentisini içerir:

Kinsta müşterisiyseniz, web sitenizi her gün otomatik olarak yedekleriz. Daha sık yedeklemeye ihtiyacınız varsa, sitenizi altı saatte bir (site başına ayda 50 ABD doları) veya her saatte bir (site başına 100 ABD doları) kopyalayabiliriz.
Alternatif olarak, herhangi bir noktada manuel olarak bir yedekleme oluşturabilirsiniz. Bunu başarmak için MyKinsta kontrol panelinize giriş yapın:

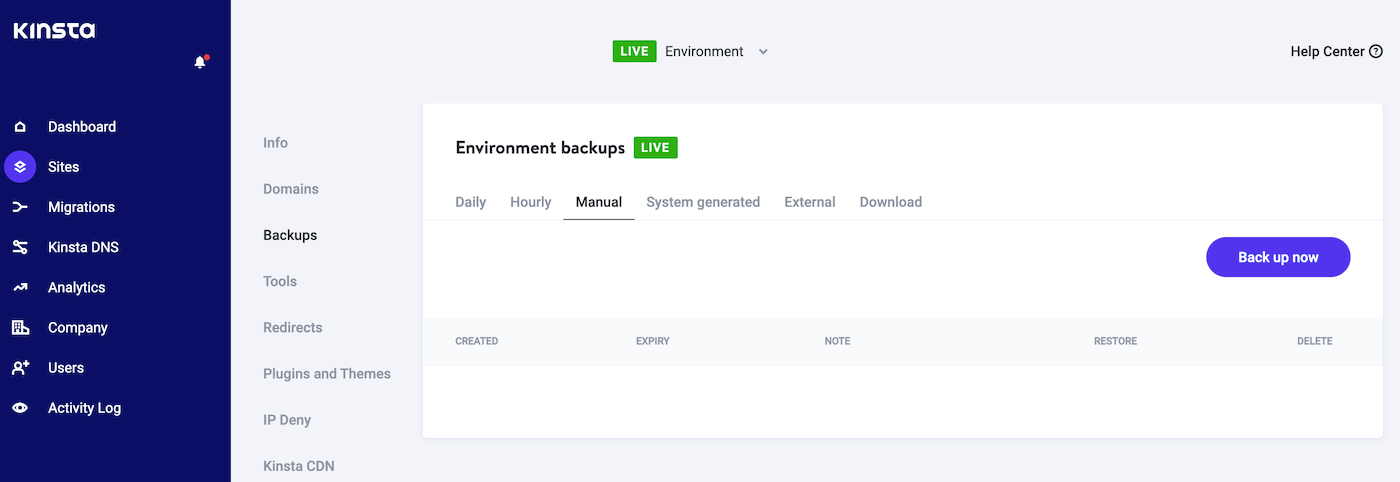
Soldaki menüde Siteler'i seçin ve söz konusu web sitesini tıklayın. Ardından Yedekler > El İle'yi seçin:

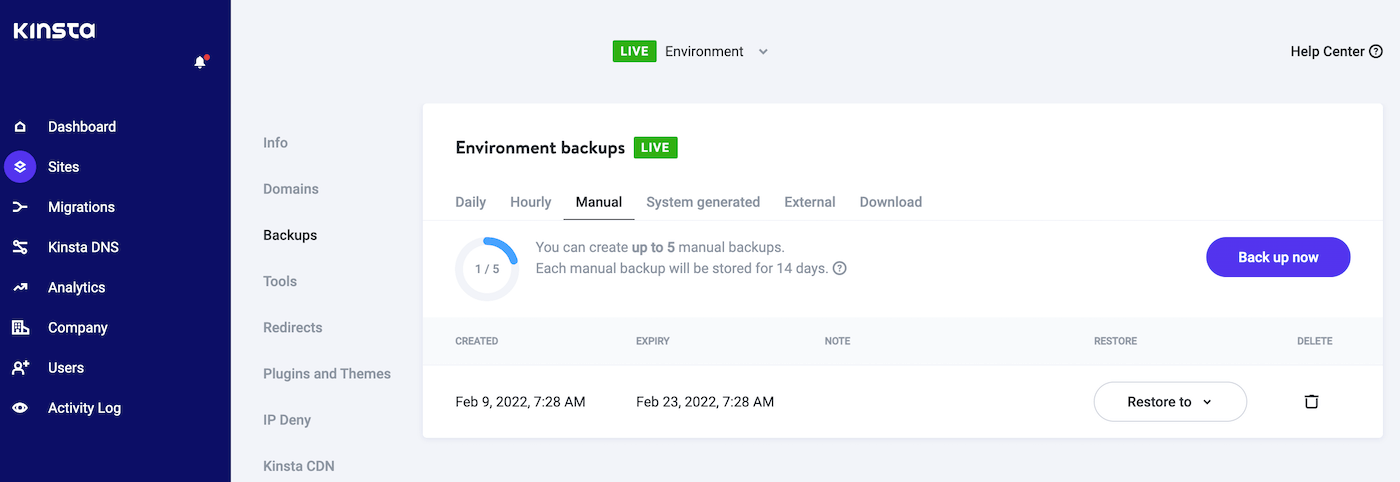
Şimdi yedekle düğmesine bir tıklamanız yeterlidir, gerisini biz hallederiz. Sorunlarla karşılaşırsanız ve en son yedeğinizi geri yüklemek istiyorsanız, Yedeklemeler > El İle sekmesine gidin. Burada MyKinsta, tüm yedeklemelerinizin bir listesini görüntüler:

Sitenizin eski bir sürümünü geri yüklemek için, beraberindeki Geri Yükle düğmesini tıklayın. Artık bu yedeği canlı sitenize veya hazırlama web sitenize geri yüklemeyi seçebilirsiniz.
2. Adım: Sitenizi Bakım Moduna Alın
Sitenizin şablonunu değiştirmek, beklenmeyen çökmelere, hatalara veya diğer garip davranışlara neden olabilir. Yeni bir tasarım uyguladıktan sonra sitenizi test etmek ve ayarlamalar yapmak için biraz zaman harcamanız gerekebilir.
Bir ziyaretçi, siz bu değişiklikleri yaparken sitenize erişmeye çalışırsa, deneyimlerinin kalitesini etkileyebilir. Bu, potansiyel dönüşümleri kaybetmenize neden olabilir.
Yeni bir Elementor şablonu uygulamadan önce sitenizi bakım moduna almak isteyebilirsiniz. Bu adım, yeni tasarımınızı test ederken ziyaretçilerin sitenize erişmesini önleyecektir.
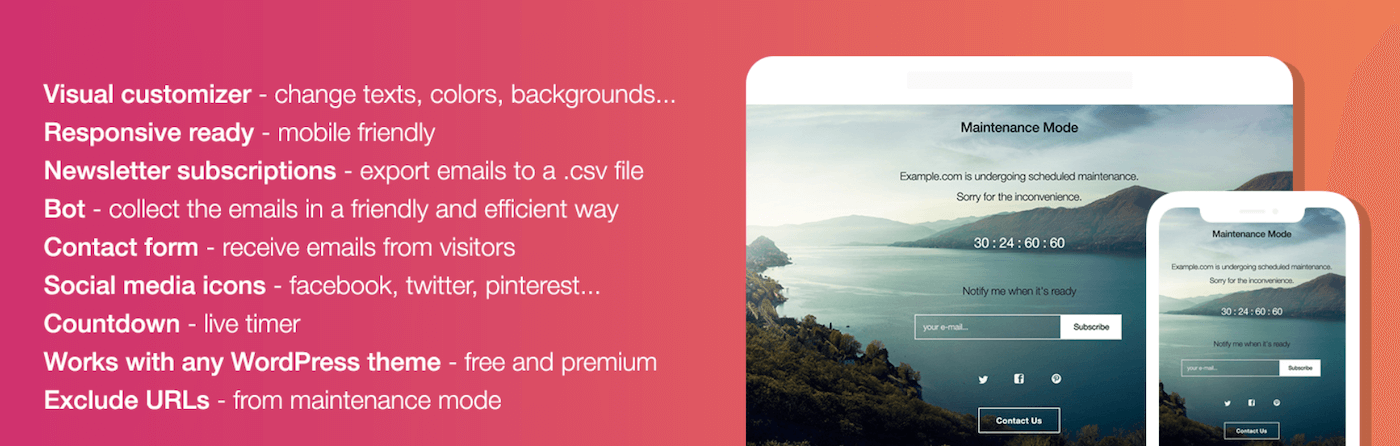
Birkaç eklenti özel bir bakım modu oluşturabilir. Ancak, WP Bakım Modu popüler bir seçimdir:

Bu eklenti, bakım açılış ekranınıza bir geri sayım eklemek de dahil olmak üzere birçok ek ekstraya sahiptir. Bu özellik, sitenizin yeniden tasarımı ve yeniden başlatılması hakkında bir vızıltı oluşturmanıza yardımcı olabilir.
Siteniz bakım moduna geçtiğinde, çeşitli şablonları denemekte ve web sitenizin ön ucunda nasıl göründüklerini test etmekte özgürsünüz. Sonuçlardan memnun olduğunuzda, sitenizi bakım modundan çıkarabilir ve sitenizi yeniden tasarlayarak ziyaretçileri şaşırtabilirsiniz.
Elementor Şablonları Nasıl Kaydedilir (2 Yöntem)
Dünyanın en popüler sayfa oluşturucularından biri olan Elementor'da hazır üçüncü taraf şablon sıkıntısı yoktur. Ancak bazen şablonlarınızı oluşturmak isteyebilirsiniz.
Şablonları kullanmak, web sitenizin tamamında tasarım tutarlılığı elde etmenize yardımcı olabilir. Ayrıca, özellikle aynı tasarımları birden fazla sitede kullanıyorsanız size zaman kazandırabilir.
Örneğin, WordPress tasarım ve geliştirme ajansları, müşteri sitelerine düzenli olarak uyguladıkları temel unsurları içeren şablonlar oluşturmaktan yararlanabilir.
Yöntem 1: Bir Sayfayı Elementor Şablonu Olarak Kaydetme
Herhangi bir sayfayı Elementor şablonu olarak kaydedebilirsiniz. Bu, web sitenizde dağıtılmaya hazır standart bir görünüm ve his oluşturmanıza yardımcı olabilir.
Örneğin, sitenizin menülerini, ayrıca üstbilgiyi ve WordPress altbilgisini oluşturabilirsiniz. Daha sonra bu sayfa şablonunu tüm web sayfalarınıza uygulayabilirsiniz.
Bir şablon oluşturmak aynı zamanda her web sayfası için aynı öğeleri manuel olarak yeniden oluşturmak zorunda kalmayacağınız anlamına gelir. Bu, üretkenliğiniz için harika bir haber.
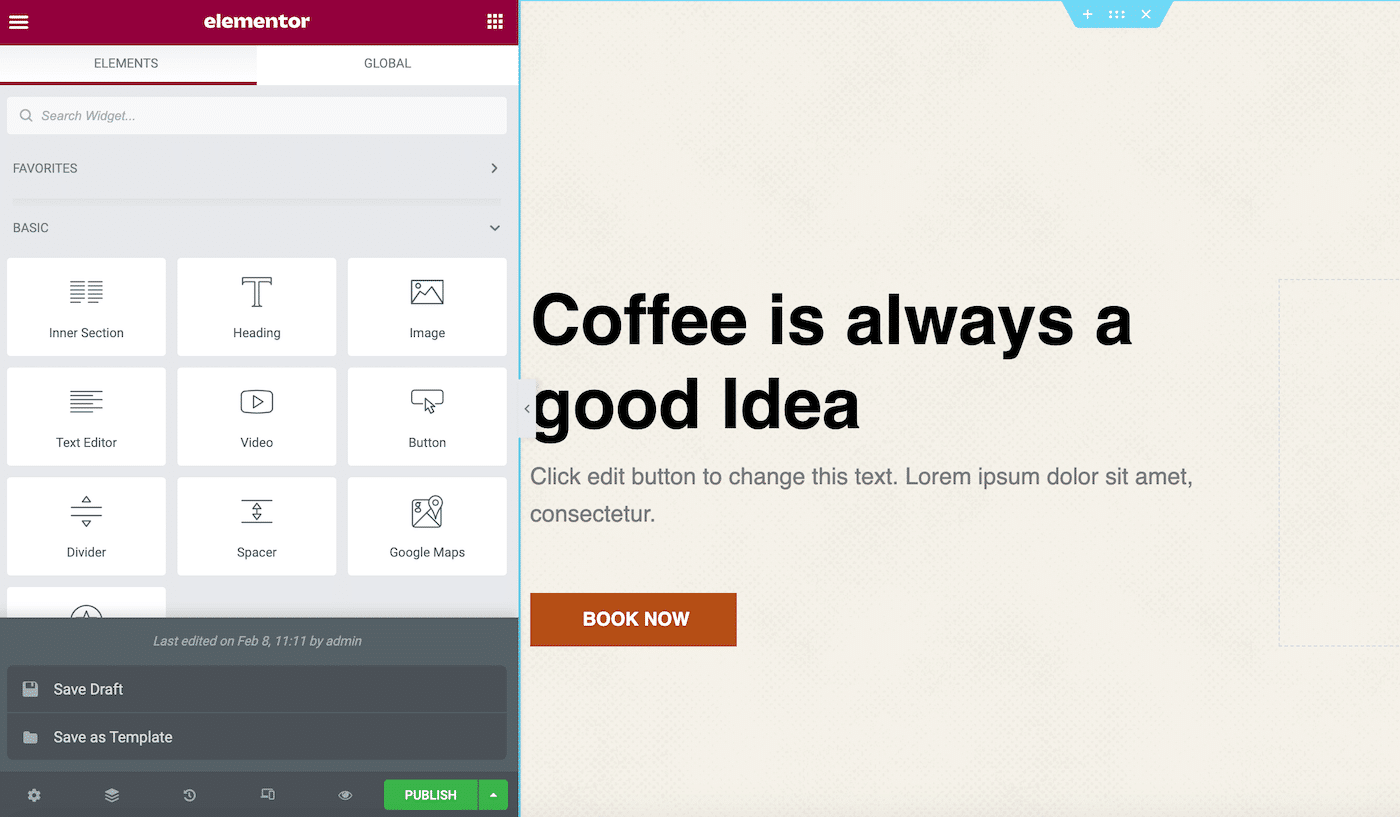
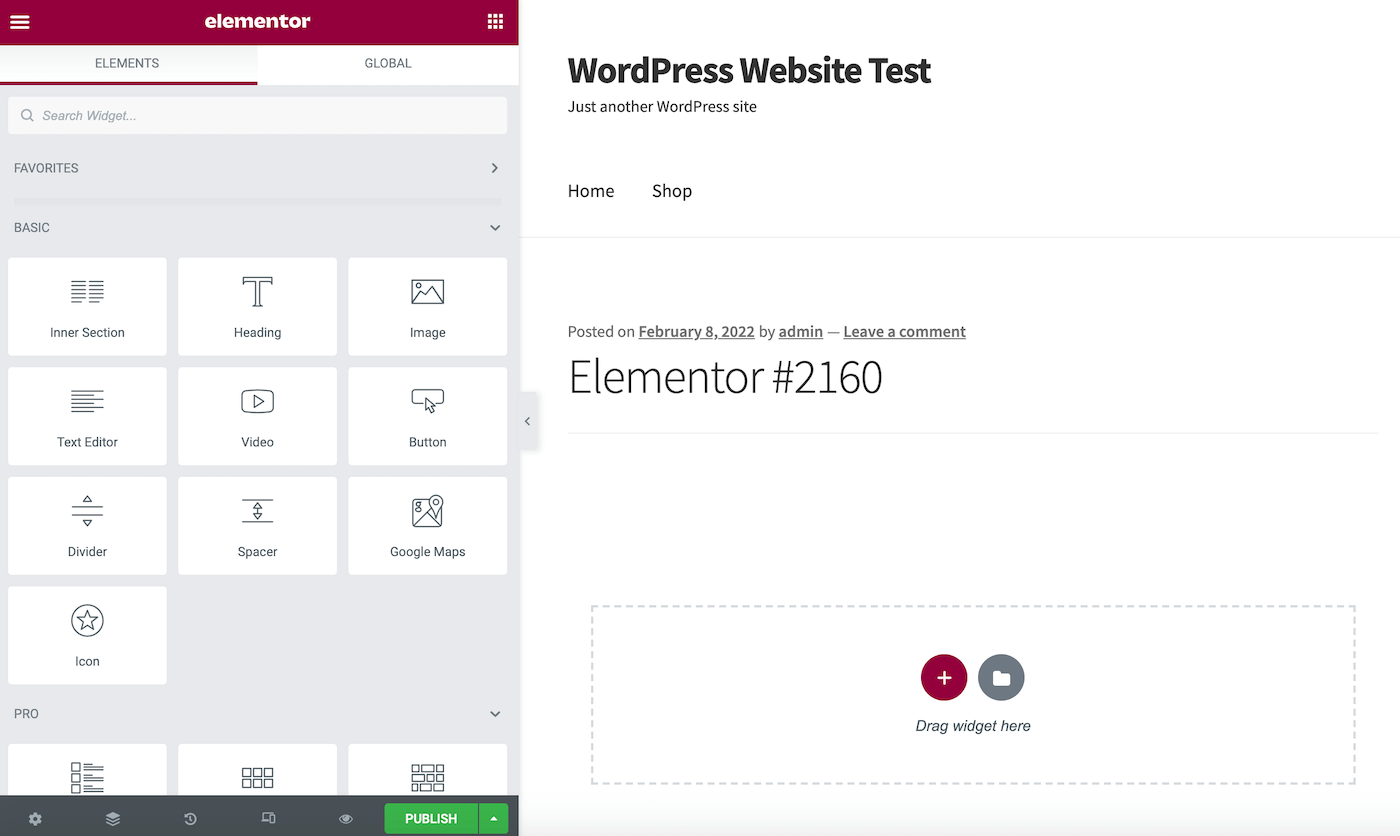
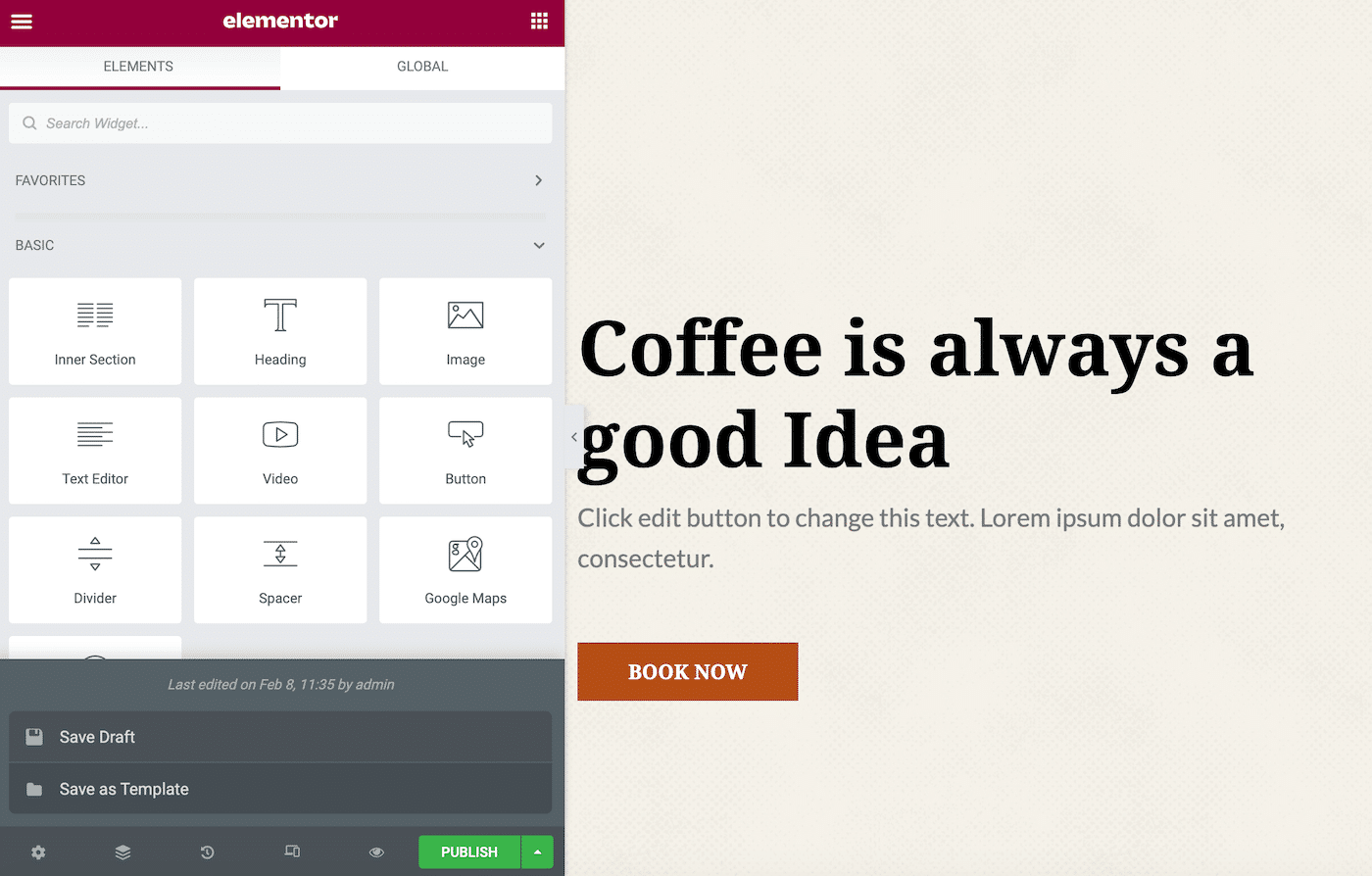
Geçerli sayfayı bir Elementor şablonu olarak kaydetmek için Elementor kenar çubuğunun altındaki yeşil Güncelle/Yayınla düğmesini bulun. Ardından, bu düğmenin beraberindeki ok simgesine tıklayın:

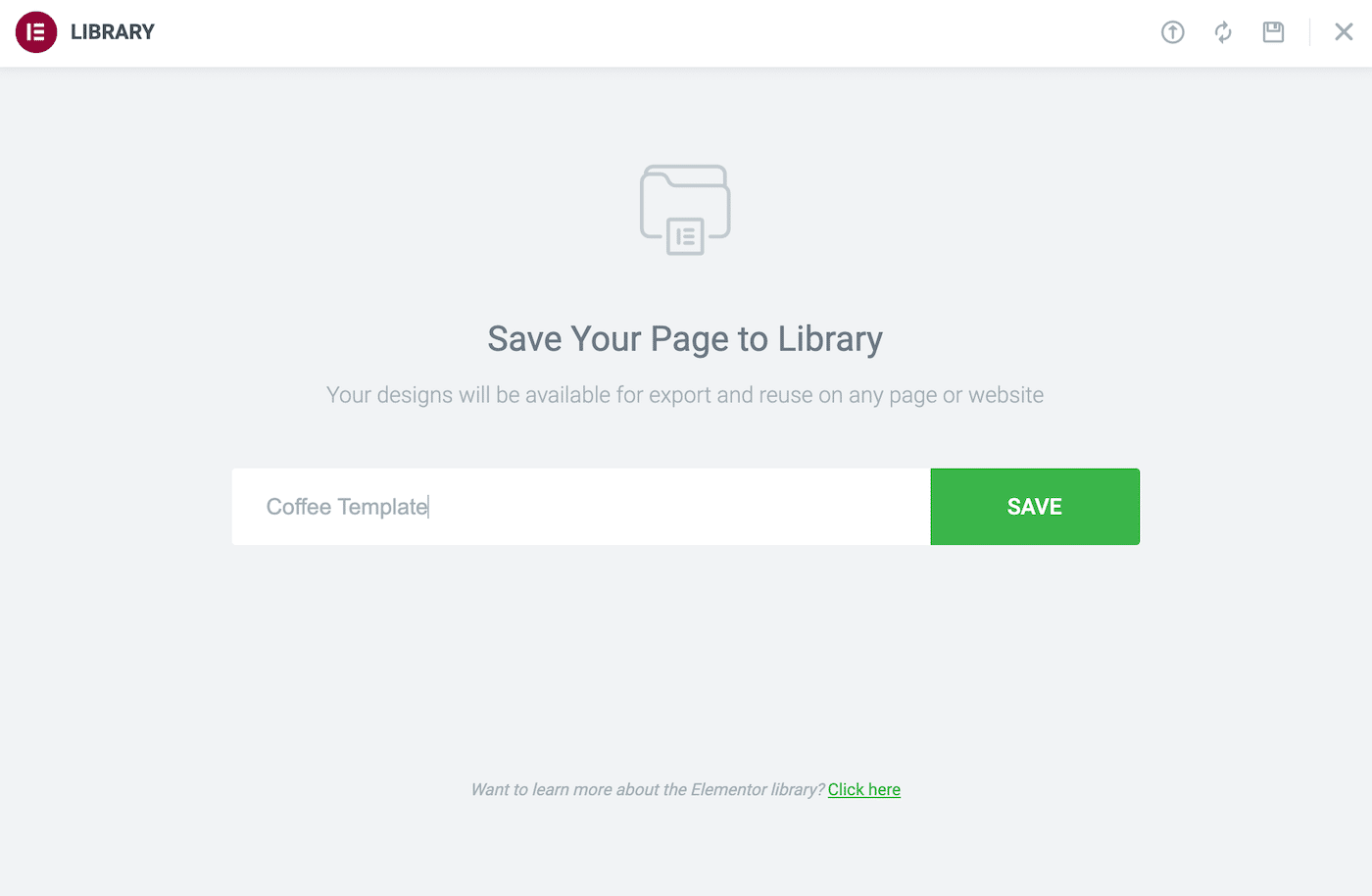
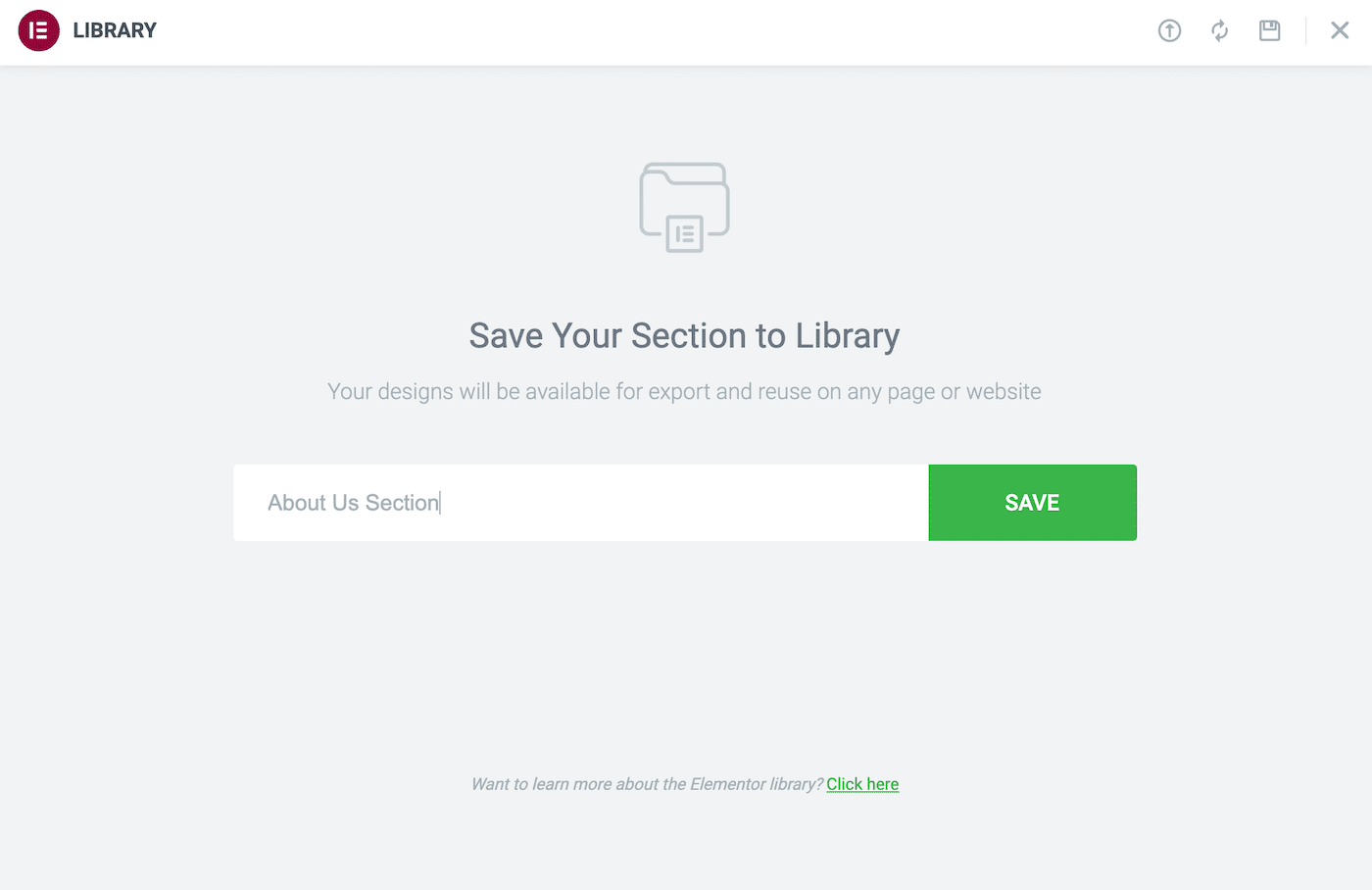
Şimdi Şablon Olarak Kaydet'e tıklayabilirsiniz. Bu, bu şablona açıklayıcı bir ad verebileceğiniz bir pencere açar:

Ardından, Kaydet'e tıklayın . Artık Elementor kitaplığını başlatıp Şablonlarım sekmesini seçerek bu tasarıma istediğiniz zaman erişebilirsiniz.
Yöntem 2: Bir Bölümü Elementor Şablonu Olarak Kaydetme
Birçok web sitesi yinelenen öğeler içerir. Bunlar, potansiyel müşteri oluşturma formlarını veya en çok satan ürünlerinizi açıklayan metinleri içerir.
Bir bölüm şablonu oluşturarak, sadece birkaç tıklama ile herhangi bir sayfaya ekleyebilirsiniz. Farklı içerik kategorileri için bölüm şablonları bile oluşturabilirsiniz.
Örneğin, bir Harekete Geçirici Mesaj (CTA) şablonu oluşturabilirsiniz. Ardından, bir CTA'ya her ihtiyacınız olduğunda, bu şablonu kolayca içe aktarabilir ve mesajlaşmasını değiştirebilirsiniz.
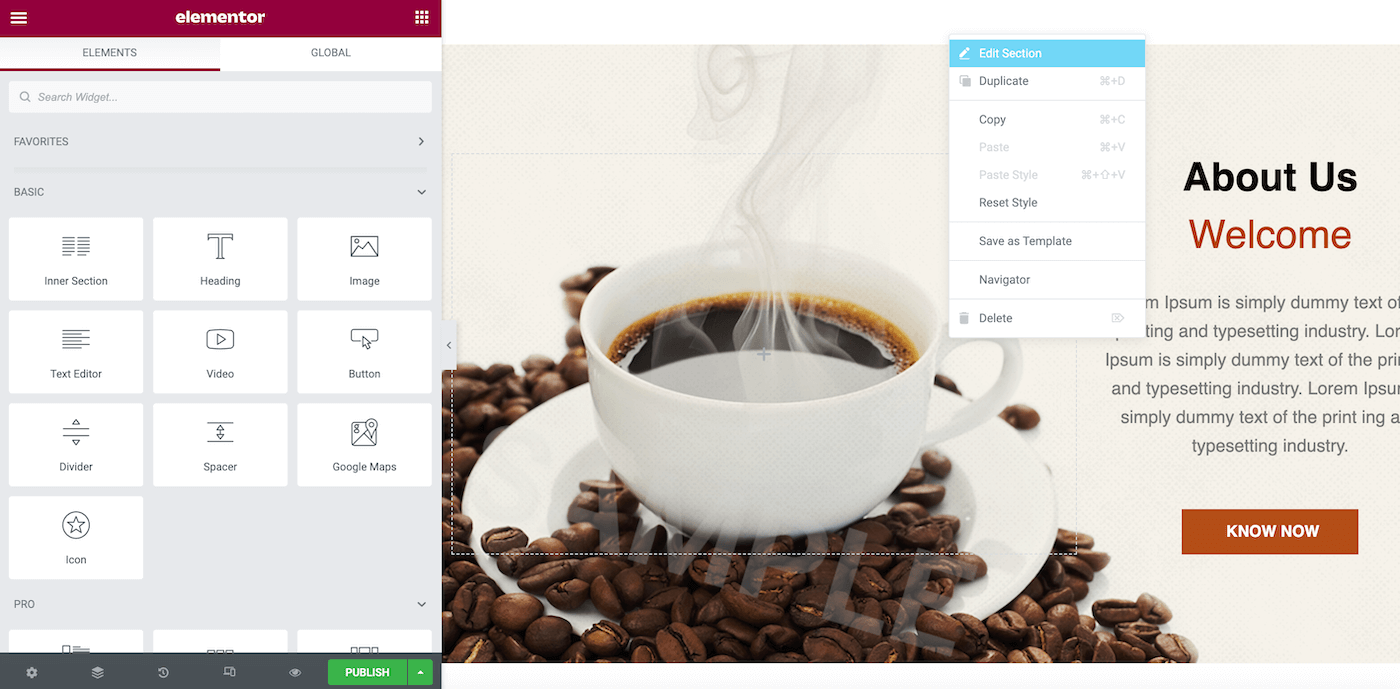
Bir şablon oluşturmak için, söz konusu Bölümü kontrol tuşuna basarak tıklayın. Ardından Şablon Olarak Kaydet'i seçin:

Açılan pencerede bu şablona açıklayıcı bir ad verin. Ardından, Kaydet'e tıklayın :

Bu şablonu herhangi bir bölüme uygulamak için Elementor Şablon kitaplığını başlatmanız yeterlidir. Bekleyen tasarımı Şablonlarım sekmenizde bulacaksınız.
Elementor Şablonu Nasıl Oluşturulur
Devam eden herhangi bir sayfayı veya bölümü Elementor şablonu olarak kaydedebilseniz de, bazen yeniden kullanmak için açıkça bir tane oluşturmak isteyeceksiniz. Bu senaryoda, tasarımınıza normal bir Elementor web sayfası olarak başlayabilir ve ardından onu bir şablon olarak kaydedebilirsiniz.
Ancak, önceden bir şablon oluşturduğunuzu da Elementor'a bildirebilirsiniz. Bu yaklaşım, web sitenizin farklı alanları için şablonlar oluşturmanız için size daha fazla esneklik sağlar.
Örneğin, Hata 404 Sayfanız, arama sonuçları sayfanız için bir şablon tasarlayabilir, hatta bir açılır pencere düzeni oluşturabilirsiniz. Bu yöntem, kitaplığınızdaki herhangi bir şablonu yeni bir tasarım için temel olarak kullanmanıza da olanak tanır.
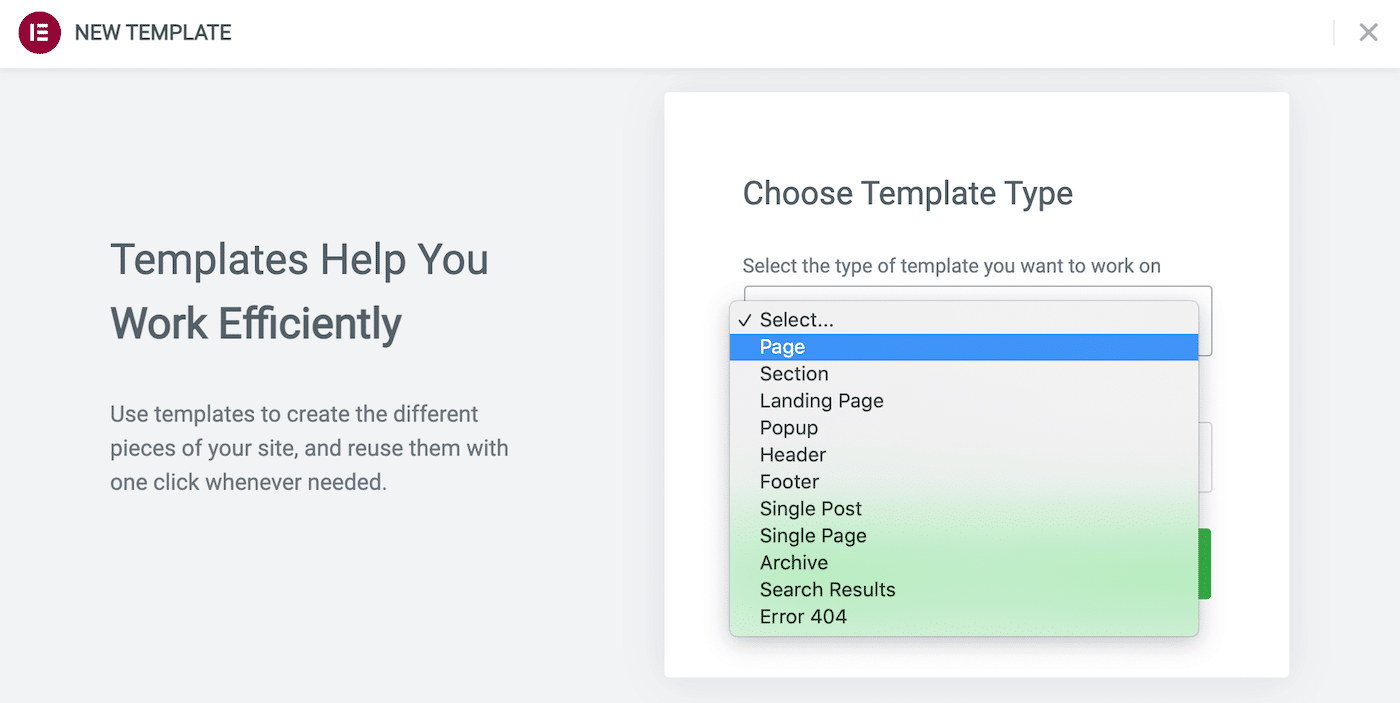
Bir sayfa veya bölüm şablonu oluşturmak için Şablonlar > Kayıtlı Şablonlar'a gidin. Ardından, Yeni Ekle'ye tıklayın. Bir sonraki pencerede, Şablon türünü seçin… açılır menüsünü açın:

Artık oluşturmak istediğiniz şablon türünü belirtebilirsiniz. Sayfa ve bölüm şablonlarını zaten ele aldık, ancak bu pencere size ek seçenekler sunar.
Seçtikten sonra tasarımınıza açıklayıcı bir ad verin ve ardından Şablon Oluştur'a tıklayın. Bu, önceden var olan bir şablonu temel olarak kullanabileceğiniz Elementor kitaplığını başlatır. Alternatif olarak, bu pencereden çıkıp temiz bir sayfa ile başlayabilirsiniz.
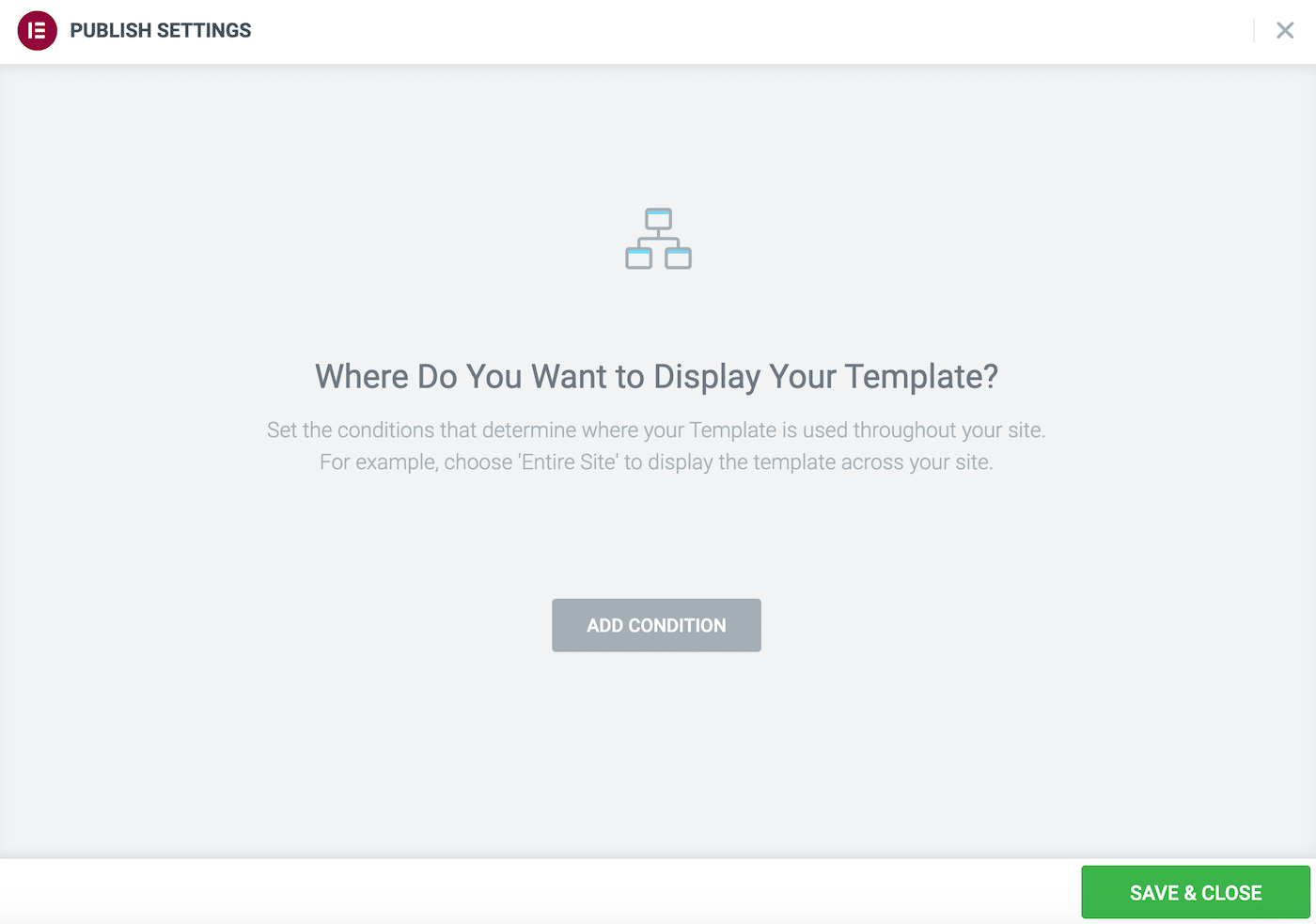
Artık standart Elementor düzenleyicisini kullanarak şablonunuzu oluşturabilirsiniz. Tasarımınızı kaydetmeye hazır olduğunuzda Yayınla seçeneğine tıklayın. Bu, Yayınlama Ayarları kutusunu başlatır:

Burada, bu şablonu kullanmak için bazı kurallar belirleyebilirsiniz. Örneğin, Koşul Ekle'ye tıklayabilir ve bu yerleşimin yalnızca tek sayfalar için uygun olduğunu belirtebilirsiniz.
Elementor Şablonları Nasıl Dışa Aktarılır
Elementor şablonlarını WordPress panosundan dışa aktarabilirsiniz. Bu yöntem, tasarımları iş arkadaşlarınızla paylaşmanıza veya onayları için müşterilere göndermenize yardımcı olabilir. Elementor tasarımlarınızın yedeklerini oluşturmak için dışa aktarma özelliğini bile kullanabilirsiniz.
Şablonları dışa aktarmak, tasarımlarınızı birden çok alanda kullanmanın kolay bir yoludur. Bu yaklaşım, çok sayıda web sitesini yöneten WordPress tasarım ve geliştirme ajansları için kullanışlıdır. Tasarımlarınızdan para kazanmak istiyorsanız, onları dışa aktarmak genellikle onları dünyayla paylaşmanın ilk adımıdır.
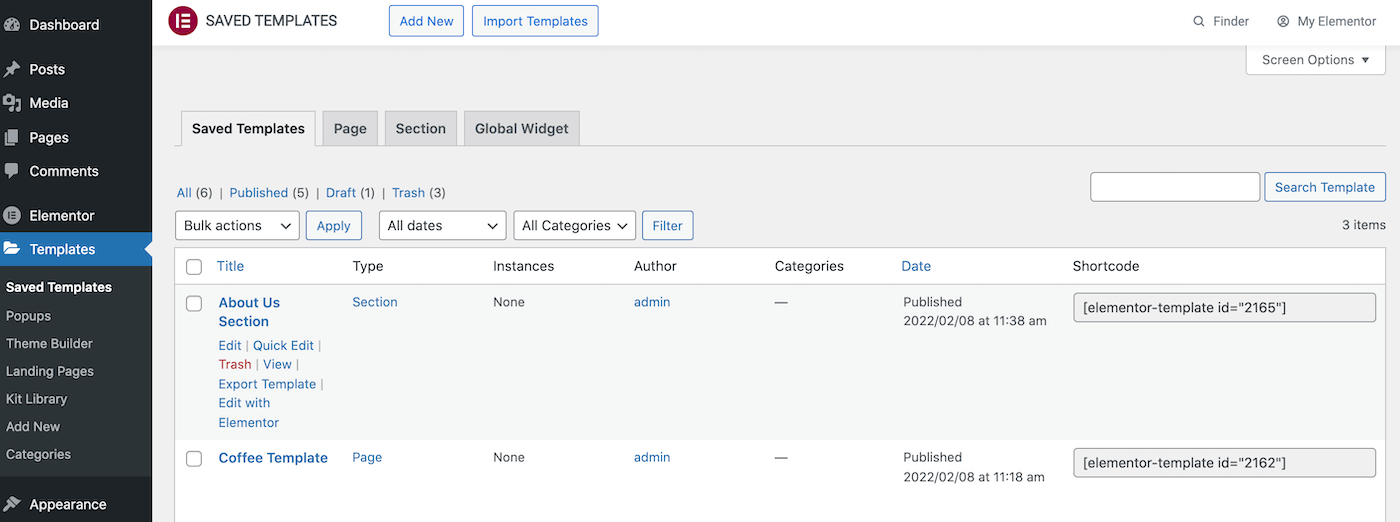
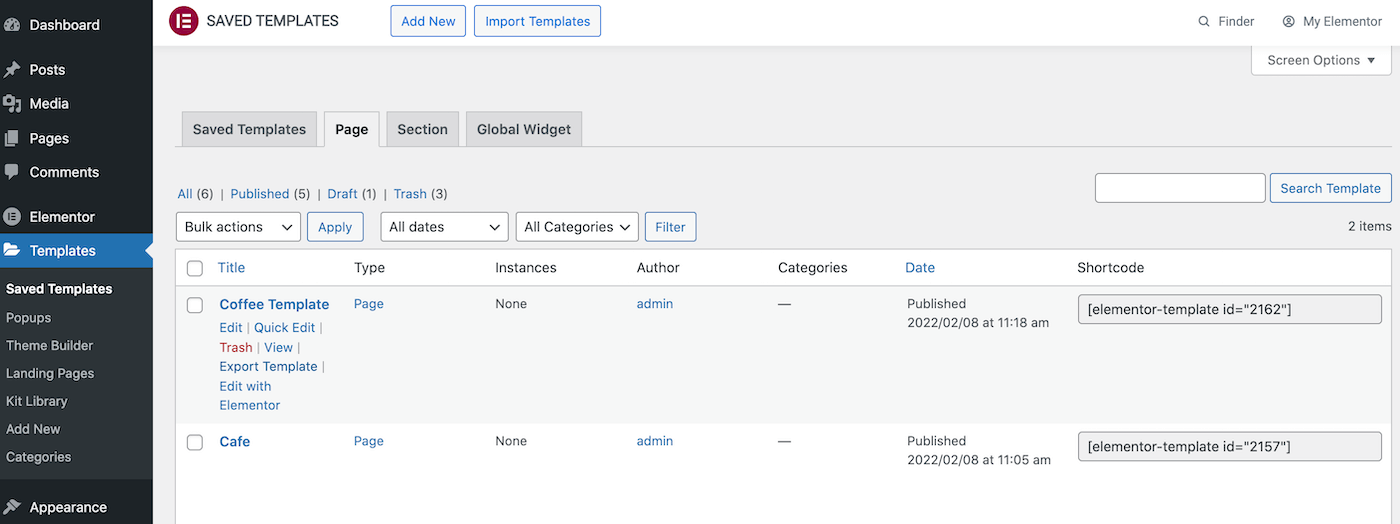
Bir tasarımı dışa aktarmak için WordPress panosunda Şablonlar > Kayıtlı Şablonlar'a gidin. Bu sekme, kitaplığınıza kaydedilen tüm şablonları görüntüler:

WordPress ayrıca bu şablonları Sayfa ve Bölüm sekmelerine ayırır. Dışa aktarmak istediğiniz şablonu bulun ve fareyle üzerine gelin:

Şablonu Dışa Aktar bağlantısı göründüğünde, tıklayın. Elementor şimdi bu şablonu bir JSON dosyası olarak indirecek.
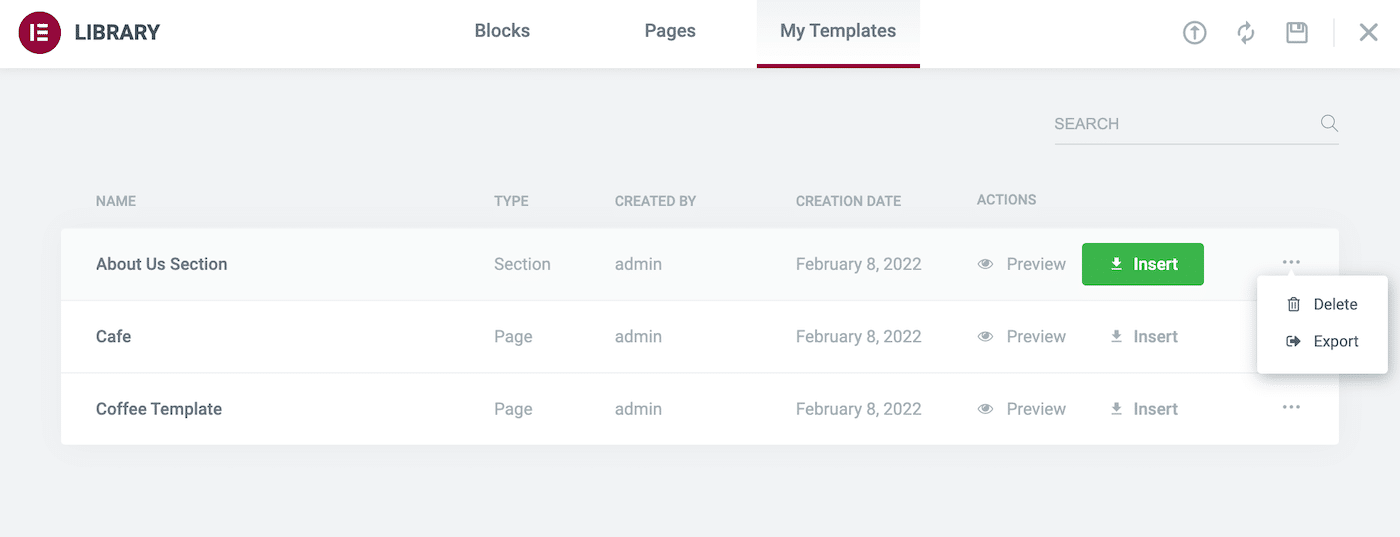
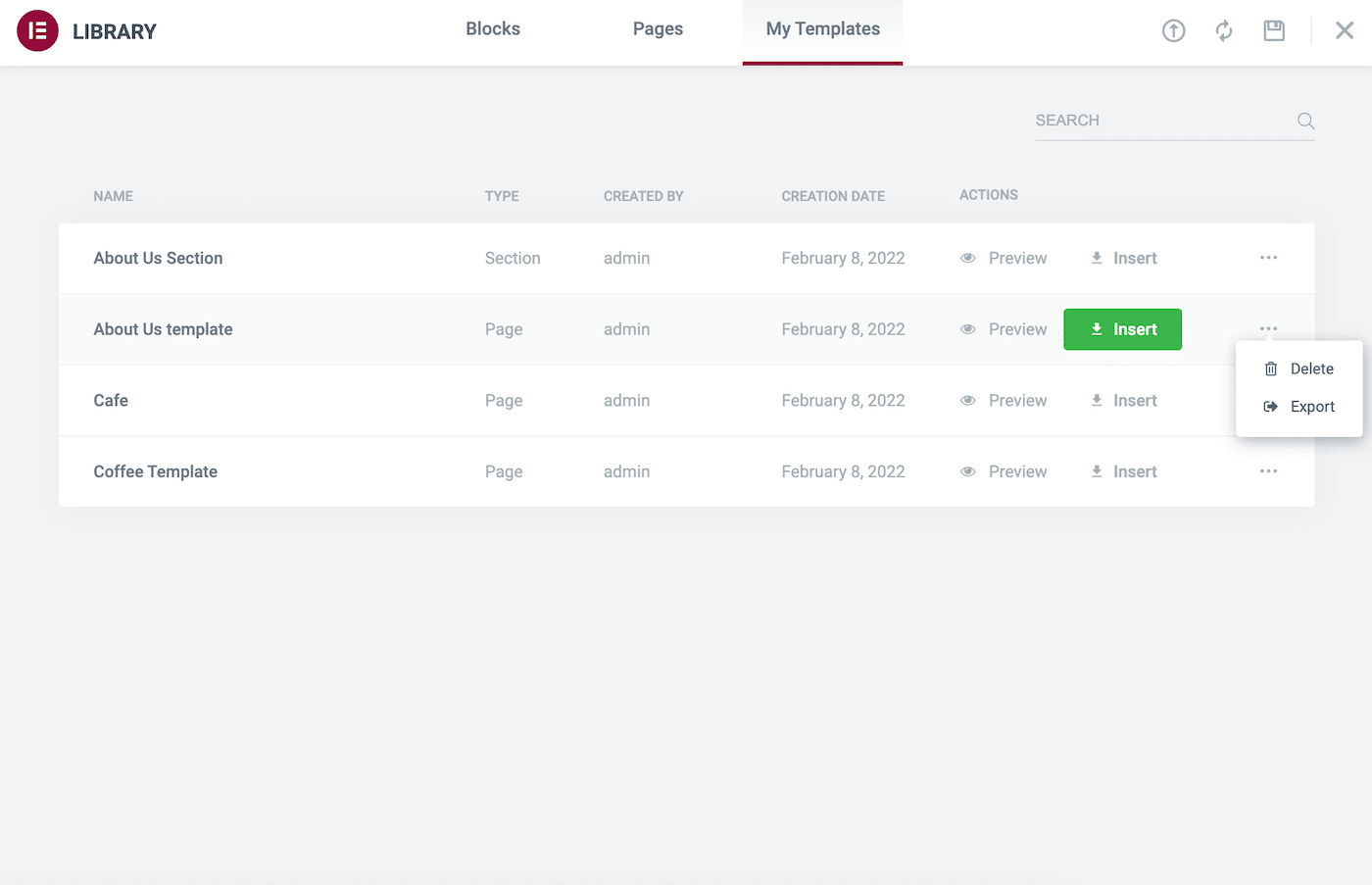
Şablonlarınızı Elementor kitaplığından da dışa aktarabilirsiniz. Bu kitaplığın içinde Şablonum sekmesini açın. Dışa aktarmak istediğiniz şablonu bulun ve beraberindeki üç noktalı simgeye tıklayın:

Ardından, Dışa Aktar'a tıklayın. Elementor şimdi bu şablonu bir JSON dosyası olarak indirecek.
Elementor Şablonları Nasıl İçe Aktarılır
Bazen bir şablonu Elementor'a aktarmak isteyebilirsiniz. Farklı bir web sitesinden dışa aktarılan veya üçüncü bir taraftan satın alınan bir tasarım olabilir.
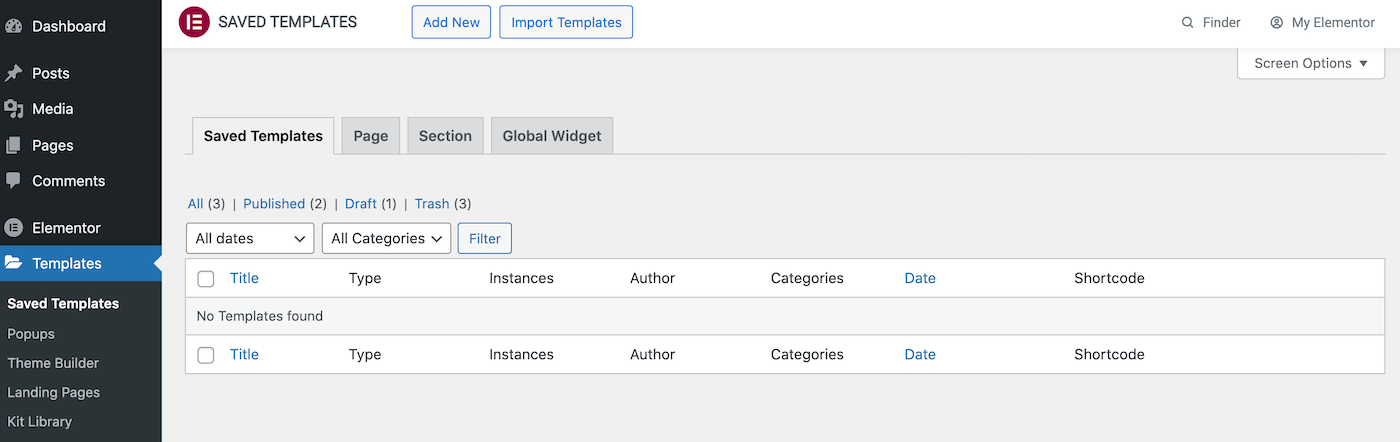
JSON veya ZIP biçiminde bir şablonunuz varsa, onu Elementor kitaplığına yükleyebilirsiniz. Başlamak için Şablonlar > Kayıtlı Şablonlar'a gidin. Bu ekranın üst kısmında, Şablonları İçe Aktar'a tıklayın:

Ardından, Elementor içe aktarma şablonunuzu seçin ve Şimdi İçe Aktar'a tıklayın. Bu şablon artık kitaplığınızda görünecek.
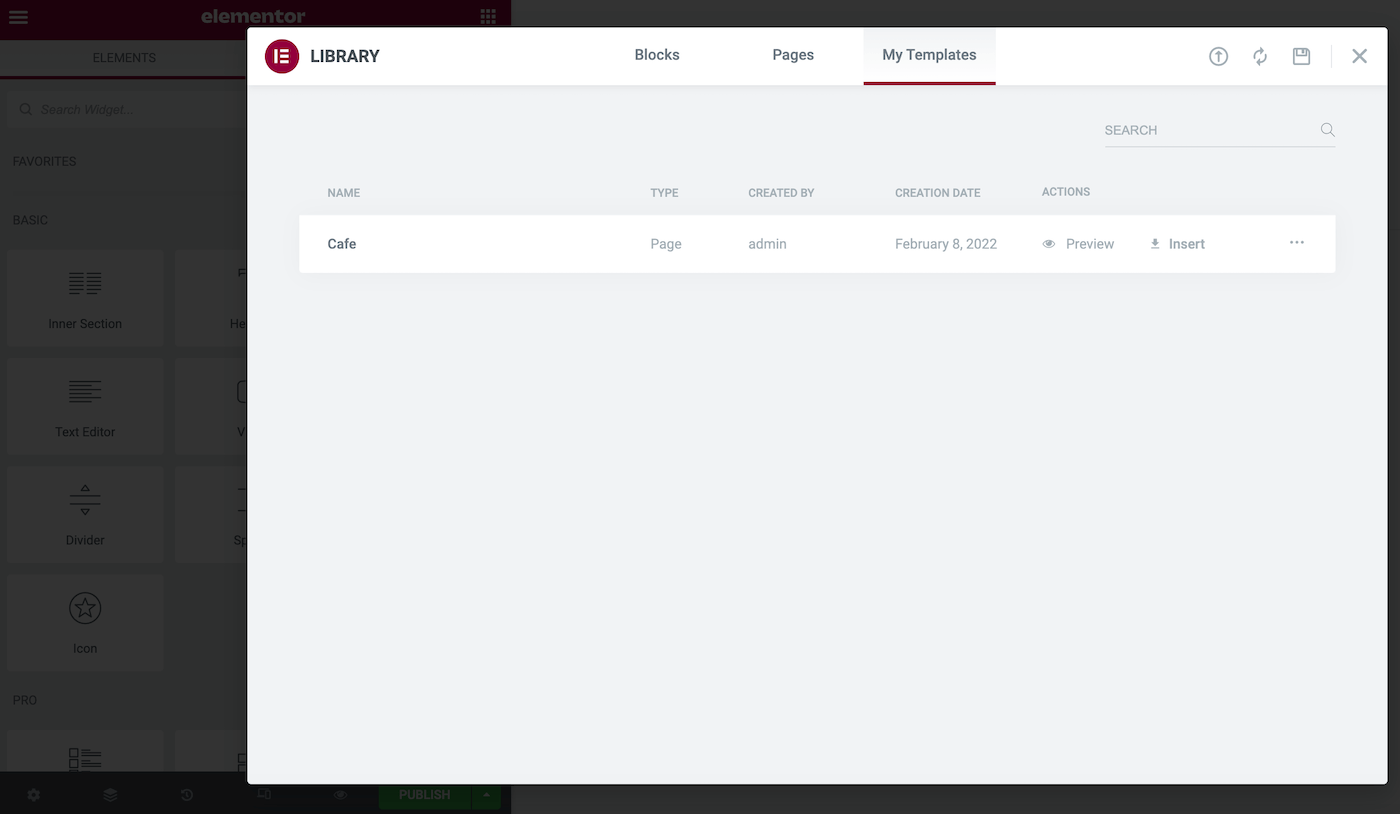
Bu tasarımı web sitenizin düzenine uygulamak için, Elementor düzenleyicisiyle söz konusu sayfayı veya gönderiyi açmanız yeterlidir. Ardından, beyaz bir klasörle temsil edilen Şablon Ekle simgesine tıklayın:

Bir sonraki pencerede Şablonlarım sekmesini seçin. Burada, tüm Elementor içe aktarılmış şablonlarınızı bulacaksınız:

Bu tasarımın geçerli sayfaya uygulandığında nasıl görüneceğini görmek için Önizleme'ye tıklayın. Bu şablonu kullanmaktan memnunsanız, beraberindeki Ekle bağlantısını seçin.
Bireysel Elementor Sayfasını Dışa ve İçe Aktarma
Aynı sayfayı birden çok sitede yeniden kullanmak isteyebilirsiniz. Örneğin, birkaç WordPress web sitesi işletiyorsanız, standart bir Hakkımızda sayfasını kullanabilirsiniz.
Bu sayfayı manuel olarak yeniden oluşturmak yerine, onu bir Elementor şablonu olarak kaydedebilir ve dışa aktarabilirsiniz. Ardından tasarımı, Elementor'un kurulu olduğu herhangi bir web sitesine aktarabilirsiniz.
Tek bir sayfayı şablon olarak kaydetmek için Elementor'un Yayınla/Güncelle düğmesinin yanındaki ok simgesine tıklayın. Ardından Şablon Olarak Kaydet'i seçebilirsiniz:

Sonraki açılır pencerede bu şablon adını verin. Ardından, Kaydet'e tıklayın .
WordPress şablon kitaplığı otomatik olarak açılmalıdır. Yeni oluşturduğunuz şablonu bulabilir ve üç noktalı simgesine tıklayabilirsiniz. İstendiğinde, Dışa Aktar'ı seçin:

Alternatif olarak, WordPress kontrol panelinizde Şablonlar > Kayıtlı Şablonlar'a giderek bu tek sayfalık şablonu dışa aktarabilirsiniz. Ardından, söz konusu şablonun üzerine gelin ve Dışa Aktar'a tıklayın.
Tek sayfalık şablon yerel bilgisayarınızda güvenli bir şekilde depolandığında, onu başka bir web sitesine aktarabilirsiniz. Yeni sitenize geçin ve Şablonlar > Kayıtlı Şablonlar'a gidin.
Bu ekranın üst kısmında, Şablonları İçe Aktar'a tıklayın. Artık tek sayfalık tasarımınızı içe aktarabilirsiniz.
Tüm Elementor Web Sitenizi Nasıl Dışa Aktarır ve İçe Aktarırsınız (3 Adımda)
Elementor, tek sayfalık şablonları içe ve dışa aktarmayı kolaylaştırırken, bir web sitesinin tamamını dışa aktarmanız da gerekebilir.
Örneğin, iletişim sayfası ve ana sayfa gibi tüm standart web sitesi sayfalarınızı içeren bir şablon seti oluşturmak isteyebilirsiniz. Daha sonra bu kiti temel web sitelerinizi oluşturmak için kullanabilirsiniz.
Bu kiti nasıl oluşturabileceğinizi görelim. Elementor web sitenizin tamamını üç kolay adımda nasıl dışa aktaracağınız aşağıda açıklanmıştır!
1. Adım: Elementor Dışa Aktarma Kitini Etkinleştirin
Elementor'un Dışa Aktarma Kiti işlevi, içeriği ve ayarları da dahil olmak üzere sitenizin tamamını dışa aktarabilir.
Bu işlev, ilgili web siteleri oluşturuyorsanız ve aynı markayı korumak istiyorsanız yardımcı olabilir. Örneğin, yaklaşan bir ürün lansmanını tanıtmak için bir mikro site oluşturabilirsiniz.
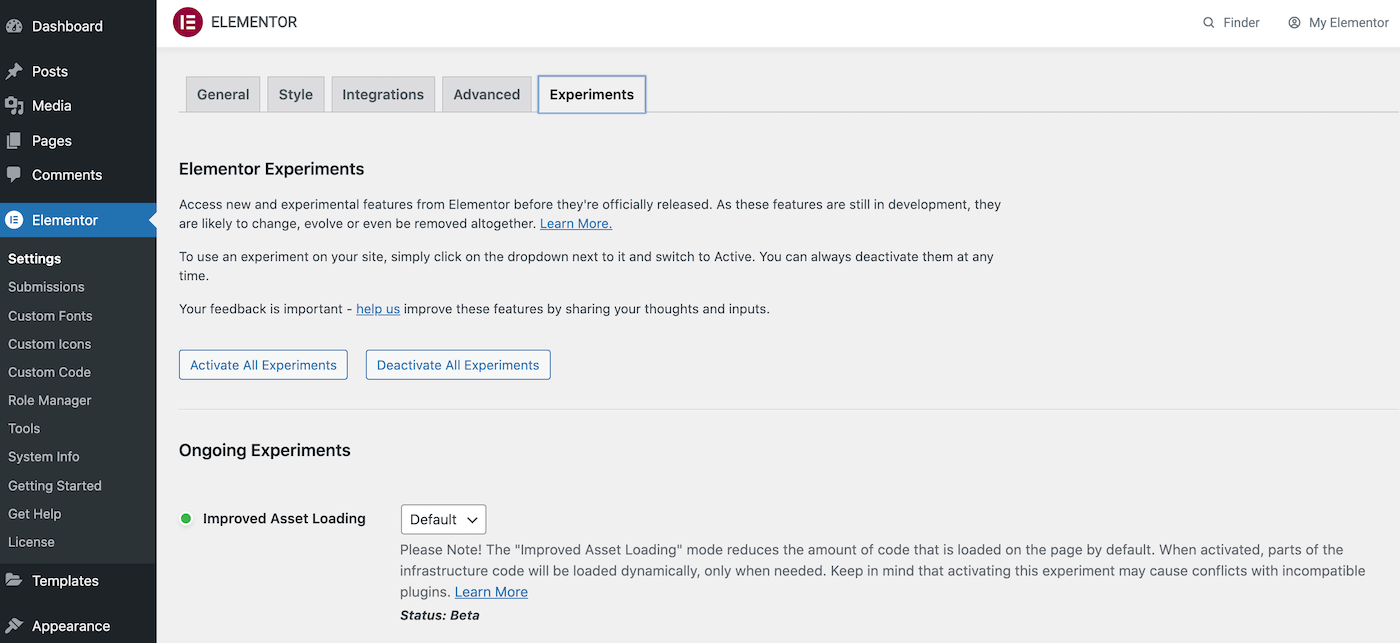
Yazma sırasında, Elementor'un Dışa Aktarma Kiti deneysel bir özelliktir. Elementor > Ayarlar'a giderek bunu etkinleştirmeniz gerekecek. Daha sonra Deneyler sekmesine tıklayabilirsiniz:

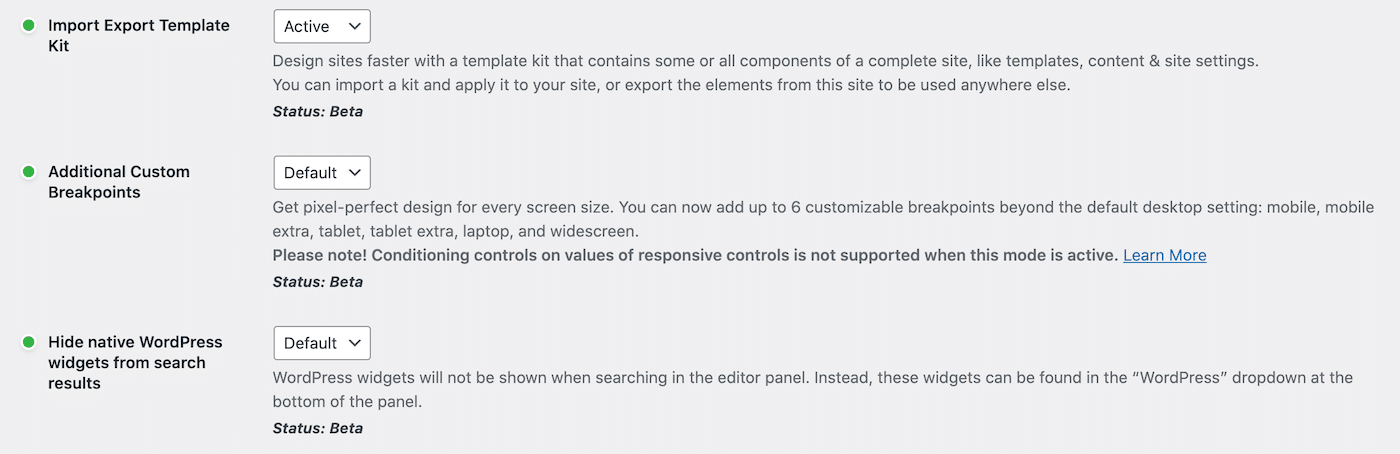
Dışa Aktarma Şablon Setini İçe Aktar bölümüne gidin. Ardından beraberindeki açılır menüyü açabilir ve Etkin öğesini seçebilirsiniz:

Bu sayfanın en altına kaydırmayı ve Değişiklikleri Kaydet 'e tıklamayı unutmayın. Bu deneysel özellik artık kullanıma hazır.
2. Adım: Tüm Elementor Web Sitenizi Dışa Aktarın
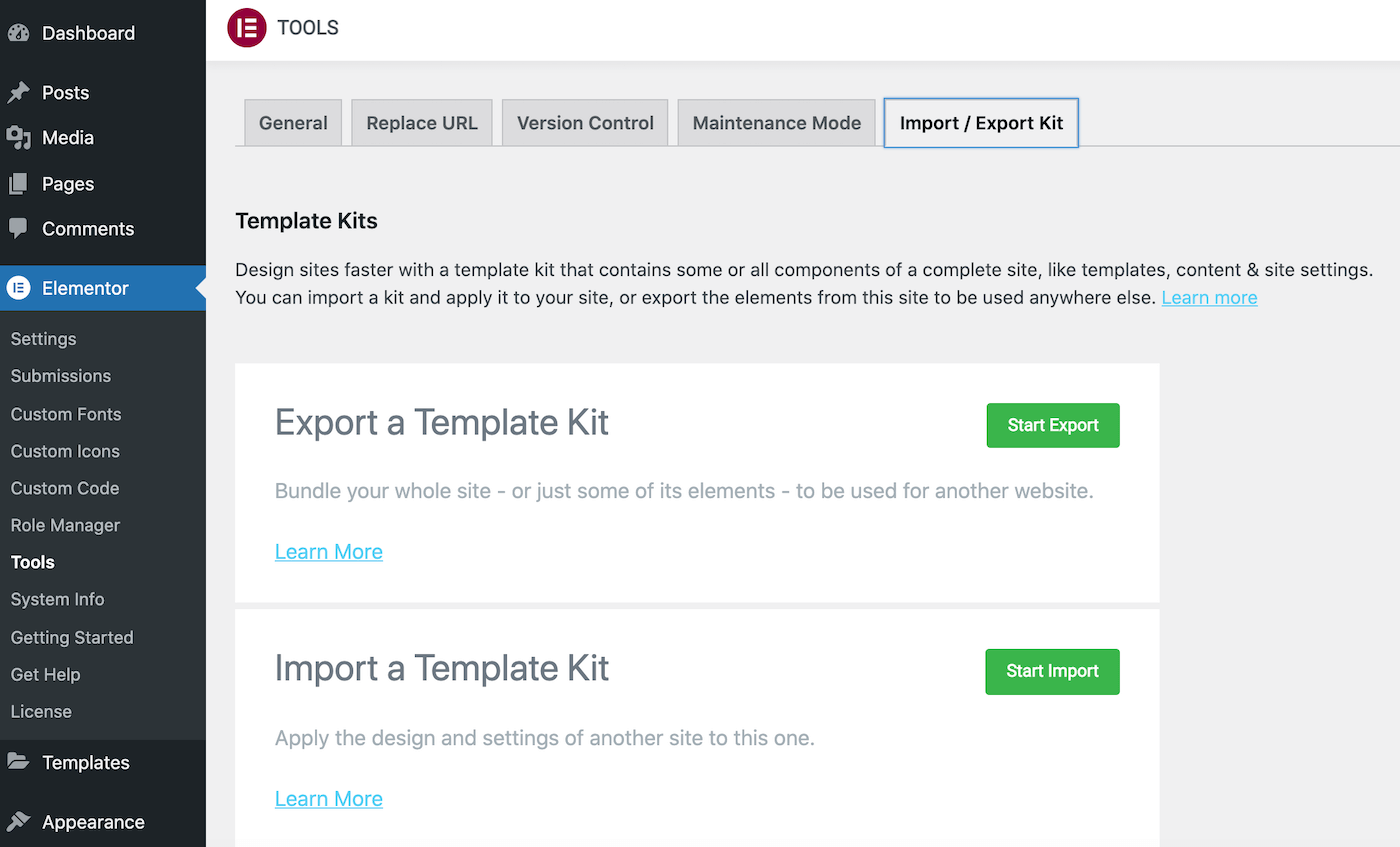
WordPress kontrol panelinizde Elementor > Araçlar'a gidin. Şimdi İçe/Dışa Aktar Kitine tıklayın:

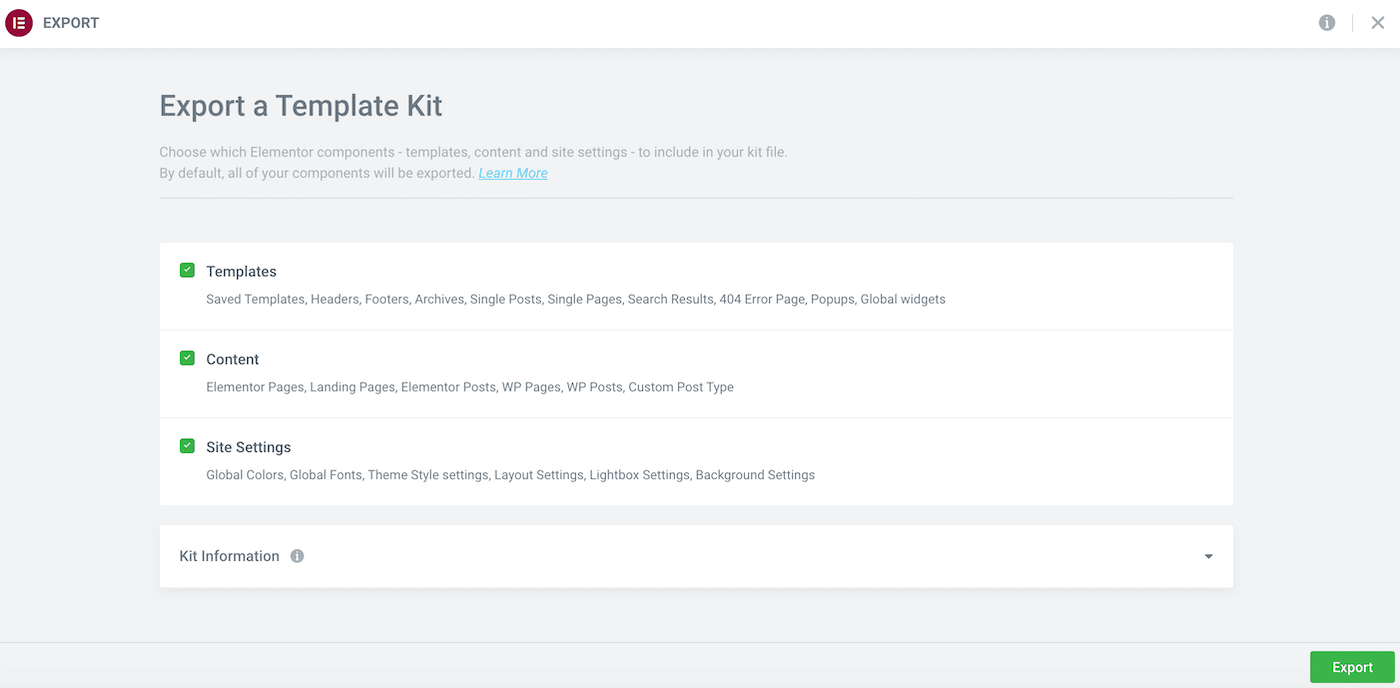
Dışa Aktarmayı Başlat'a tıklayın. İstendiğinde, indirmenize dahil etmek istediğiniz içeriği ve verileri belirtin.
Örneğin, yalnızca şablonlarınızı dışa aktarmayı seçebilirsiniz. Alternatif olarak, sayfalar, gönderiler ve özel gönderi türleri dahil tüm içeriğinizi dışa aktarabilirsiniz:

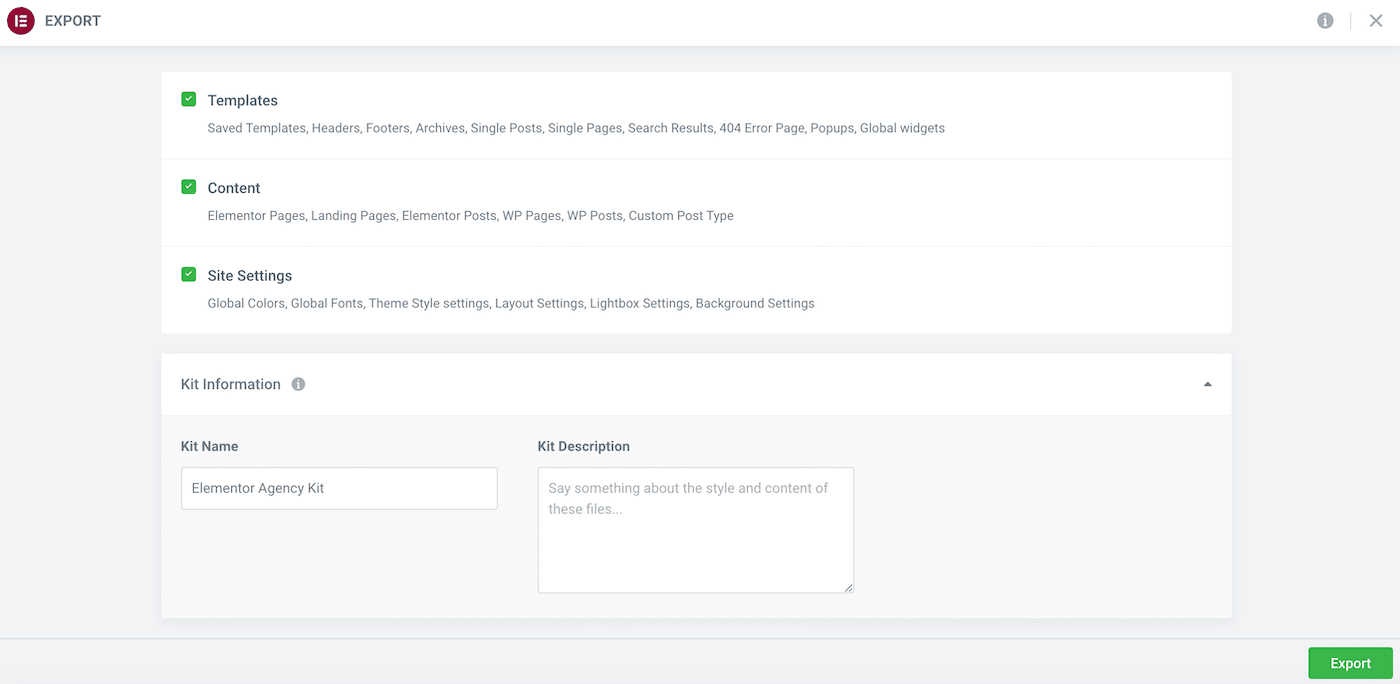
Ardından, Kit Bilgileri bölümünü genişletmek için tıklayın ve dosyanıza açıklayıcı bir ad verin. İsteğe bağlı bir açıklama da girebilirsiniz:

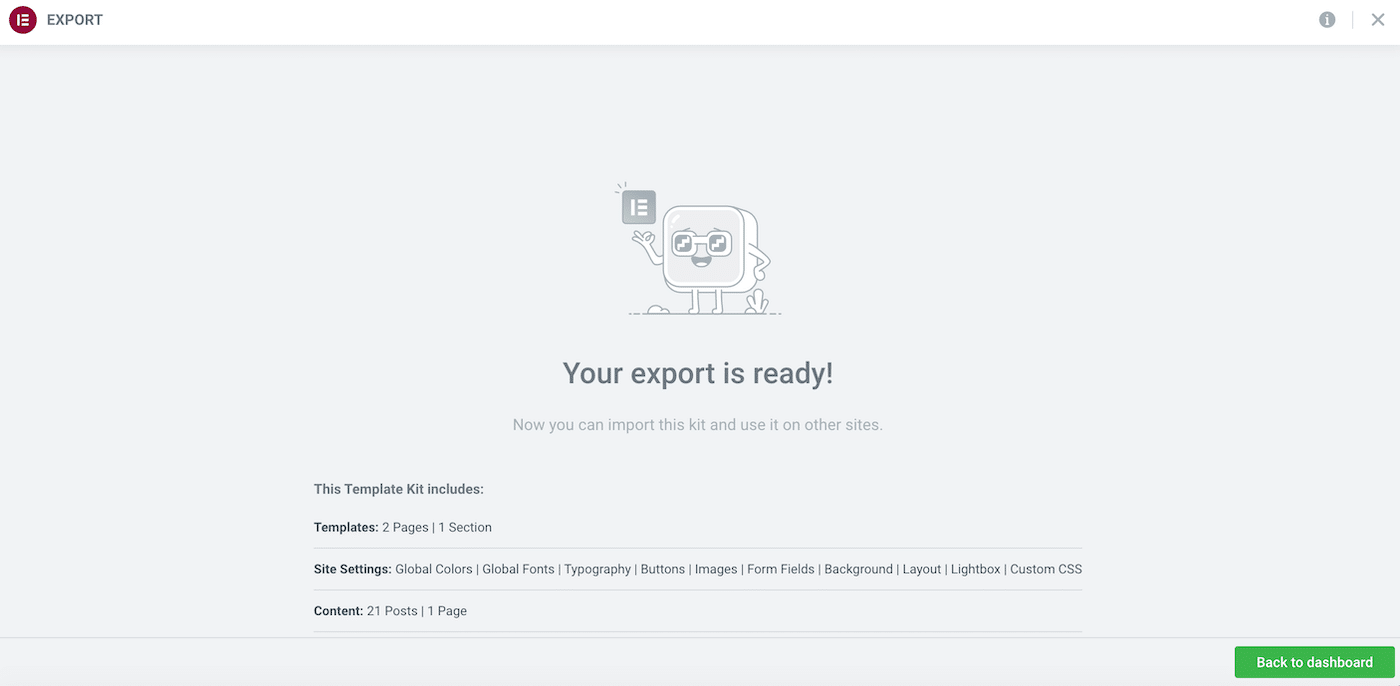
Seçiminizden memnun kaldığınızda, Dışa Aktar'ı tıklayın. Elementor şimdi kitinizi oluşturacak ve bu dosyada bulunan her şeyin bir özetini görüntüleyecektir:

Elementor, oluşturulan kiti bilgisayarınıza otomatik olarak indirecektir. İstendiğinde, Kontrol paneline geri dön 'e tıklayın.
3. Adım: Sitenizi İçe Aktarın
Artık şablon kitinizi Elementor'un kurulu olduğu herhangi bir web sitesine aktarabilirsiniz. Mevcut içeriğinizi geçersiz kılar, bu nedenle devam etmeden önce tam bir yedekleme oluşturmanızı öneririz.
Yedeklemeniz hazır olduğunda, hedef web sitesinde Elementor Experiments'ı etkinleştirmeniz gerekir. Daha önce olduğu gibi, Elementor > Ayarlar > Deneyler'e gidin. Ardından, Import Export Template Kit bölümünü seçebilir ve bu özelliği etkinleştirebilirsiniz.
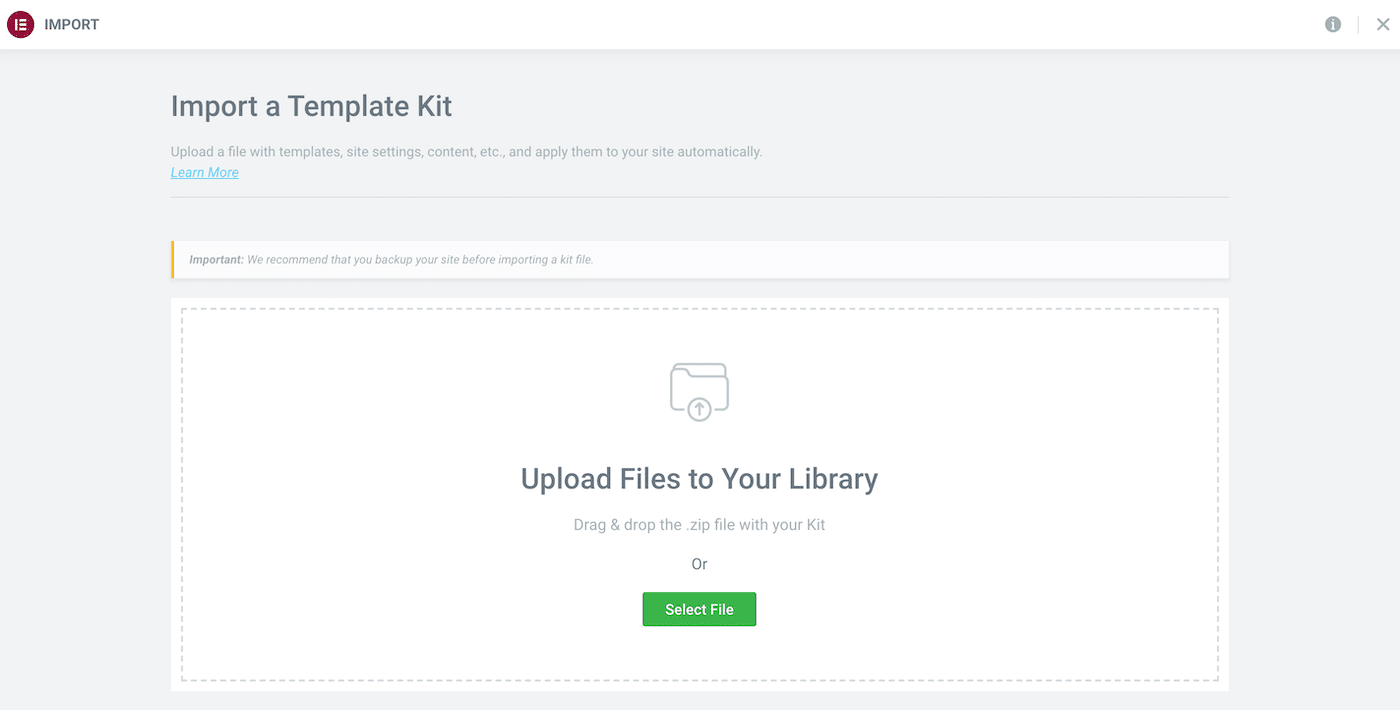
Ardından, Şablonlar > Kit Kitaplığı'na gidin. İçe Aktarmayı Başlat'a tıklayın. Sonraki ekranda, önceki adımda indirdiğiniz dosyayı seçin:

Kitinizi önceden var olan bir kuruluma uyguluyorsanız Elementor, içe aktardığınızla aynı koşullara sahip tüm şablonları görüntüler. Ardından, hangi şablonların değiştirileceğini ve hangilerinin tutulacağını seçebilirsiniz.
Seçiminizi yaptıktan sonra İleri'ye tıklayın. Elementor şimdi site kitinizi içe aktaracak.
Elementor'ın “Geçersiz Dosya” Hatası Nasıl Onarılır
Bazen bir şablonu içe aktarmaya çalışırken “Geçersiz Dosya” hatası görebilirsiniz. Bu genellikle, Elementor'un önceki bir sürümü kullanılarak oluşturulmuş bir şablonu içe aktarmaya çalıştığınız anlamına gelir.
Bu hatayı çözmek için geçici olarak Elementor'un önceki bir sürümüne geçmeniz gerekir. Bu değişiklik sitenizde sorunlara neden olabilir.
Bunu akılda tutarak, devam etmeden önce tam bir yedekleme oluşturmanızı öneririz. Ayrıca sitenizi bakım moduna almayı da düşünebilirsiniz.
Devam etmeye hazır olduğunuzda, Elementor eklenti listesine gidin. Ardından, Gelişmiş Görünüm'ü seçin:

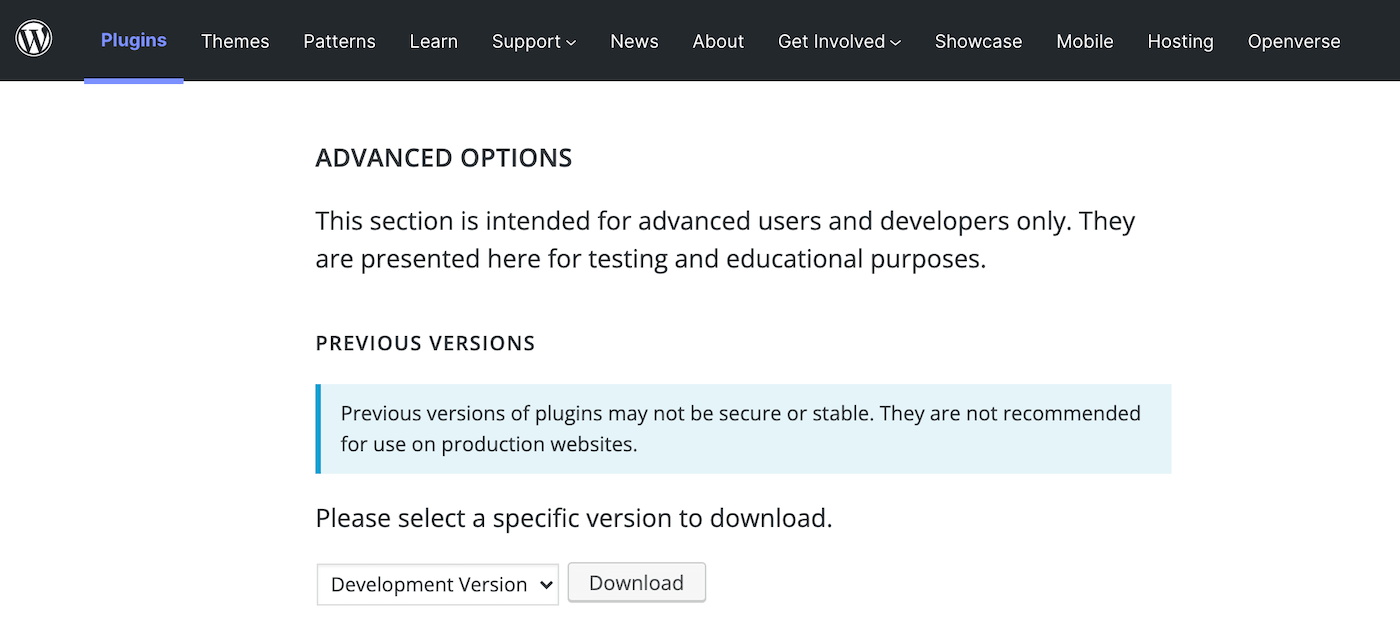
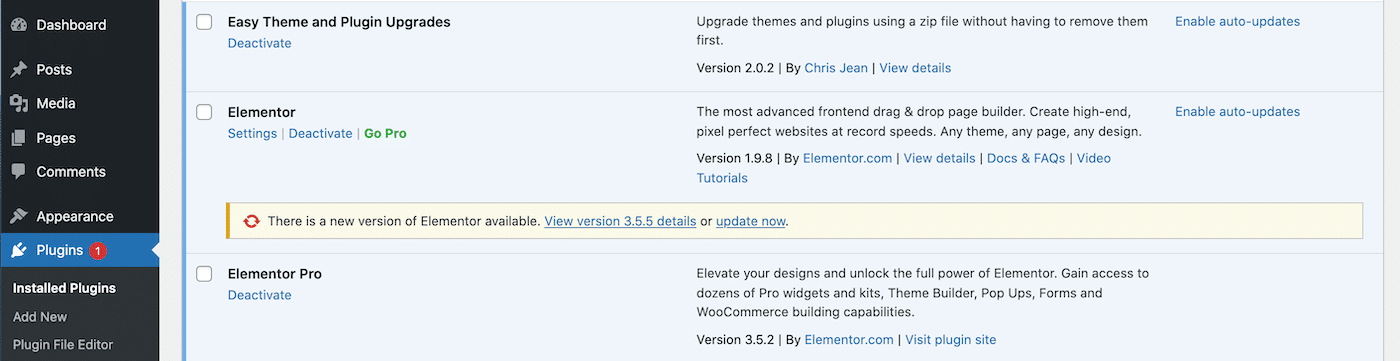
Sayfanın alt kısmında, Elementor'un daha eski bir sürümünü seçmek için açılır menüyü kullanın. En iyi sonuçlar için Elementor 1'in 1.9.8 olan son sürümünü indirmenizi öneririz:

Bu dosyaya sahip olduğunuzda, birkaç seçeneğiniz vardır. Mevcut Elementor sürümünüzü devre dışı bırakabilir ve silebilirsiniz. Daha sonra indirdiğiniz yazılımı yükleyebilir ve etkinleştirebilirsiniz.
Alternatif olarak, Kolay Tema ve Eklenti Yükseltmeleri'ni kullanabilirsiniz. Bu eklentiyi etkinleştirdikten sonra, en son sürümü devre dışı bırakmadan ve silmeden daha eski bir Elementor sürümünü yükleyebilirsiniz.
Elementor'un eski sürümünü yükledikten sonra Eklentiler > Yüklü Eklentiler'e gidin. WordPress otomatik olarak önceki yazılım sürümüne geçmiş olmalıdır:

Artık şablonunuzu sorunsuz bir şekilde içe aktarabilmelisiniz. İçe aktarma tamamlanır tamamlanmaz Eklentiler > Yüklü eklentiler bölümüne geri dönün ve Elementor'un en son sürümünü geri yükleyin. Bu şablon şimdi kitaplığınızda, kullanıma hazır olmalıdır.
Şablonları İçe ve Dışa Aktarmak için En İyi 3 Elementor Eklentisi
Az önce gördüğümüz gibi, Elementor sağlam bir ithalat ve ihracat sistemine sahiptir. Kullanıma hazır, bu özelliği tek tek bölümler, sayfalar ve hatta tüm web siteleri için şablonlar oluşturmak için kullanabilirsiniz.
Ancak, bu yerleşik işlevi genişletmek isteyebilirsiniz. Bunu akılda tutarak, içe aktarma ve dışa aktarma sürecini güçlendirmeyi vaat eden üç Elementor içe aktarma şablonu eklentisi burada!
1. Mutlu Eklentiler Pro
Happy Addons Pro, 20'den fazla yeni özellik ekleyerek standart Elementor deneyimini genişletiyor. Bunlar, içe ve dışa aktarma iş akışınıza entegre edilebilecek birkaç özellik içerir:

Birden fazla siteyle çalışıyorsanız, Happy Addons Pro'nun etki alanları arası kopyala-yapıştır özelliğini kullanmak isteyebilirsiniz. İçeriği bir siteden kolayca kopyalamanıza ve tamamen farklı bir etki alanına yapıştırmanıza olanak tanır.
Herhangi bir Happy Addons Pro demo içeriğini yeniden kullanmak istiyorsanız, bunu Elementor düzenleyici panelinize kopyalayabilirsiniz. Ek olarak, bu eklenti ısmarlama bir içe aktarma özelliğine sahiptir. Yerleşik Elementor içe aktarma ve dışa aktarma sisteminden beklediğiniz tüm işlevleri sağlar.
Özellikle, bölüm adlarına göre Happy Addon şablonlarını arayabilir veya sayfa bölümü kategorisine göre filtreleyebilirsiniz.
Özellikler:
- 70'in üzerinde açılış sayfası şablonu arasından seçim yapın.
- Happy Clone özelliğiyle herhangi bir sayfayı veya gönderiyi çoğaltın.
- HappyAddons Pro'nun demo içeriğinden bölüm şablonlarını kolayca kopyalayın.
- Herhangi bir web sitesinden bir bölümü kopyalayın ve farklı bir alana yapıştırın.
Fiyatlandırma: Yıllık lisanslar 33 dolardan başlar.
2. Elementor için Güçlü Eklentiler
Mighty Addons for Elementor, önceden tasarlanmış şablon kitlerinden oluşan bir seçki ile birlikte gelir. Bu kitleri web sitenize aktardığınızda, çok çeşitli siteler tasarlamak için ihtiyacınız olan tüm sayfalara erişeceksiniz.
Mighty Addons for Elementor, birçok farklı sektör için şablon kitleri sağlar. Bunlar, hayvan refahı, fitness, misafirperverlik, danışmanlık ve hatta paraşütle atlama işlerini içerir:

Bu eklenti ayrıca bir etki alanları arası kopyala-yapıştır özelliğine sahiptir. Birden fazla web sitesini yönetiyorsanız, bu, geleneksel içe/dışa aktarma Elementor iş akışına güçlü bir katkı olabilir. Özellikle bu özellik, Elementor destekli birden çok web sitesinde herhangi bir bölümü, satırı, sütunu ve hatta bir sayfanın tamamının içeriğini kullanmanıza olanak tanır.
Özellikler:
- Etki alanları arasında görüntüleri ve videoları kolayca kopyalayın.
- Çok çeşitli kullanıma hazır bölüm şablonları kullanın.
- Aracı, Pixabay hazır fotoğraf hizmetiyle entegre edin.
Fiyatlandırma: Temel Mighty Addons for Elementor eklentisini indirebilirsiniz. 29 $ 'dan başlayan lisanslarla profesyonel bir sürüm de mevcuttur.
3. Envato Öğeleri
Envato Elements eklentisi, WordPress'ten ayrılmadan binlerce sayfaya göz atmanıza ve şablonları engellemenize olanak tanır. Mükemmel şablonunuzu bulduktan sonra, onu kolayca web sitenize aktarabilirsiniz:

Profesyonel görünümlü bir siteyi hızlı bir şekilde tasarlamanıza yardımcı olmak için Envato Elements ayrıca çok çeşitli şablon kitleri sağlar. Ayrıca, bu eklenti, stok fotoğrafları kullanırsanız bir milyonun üzerinde telifsiz görsele kolay erişim sağlar.
Özellikler:
- Çok amaçlı şablonlar
- Esnek ve tamamen özelleştirilebilir içerik
- Tek tıklamayla içe aktarma
- Elementor UI ile sorunsuz entegrasyon
Fiyatlandırma: Envato Elements eklentisini ücretsiz olarak indirebilirsiniz. Ancak şablon içeriğine erişmek ve bu içeriği kullanmak için bir Envato Elements aboneliğine ihtiyacınız olacak. Bu, aylık 16,50 ABD Doları olarak fiyatlandırılır.
Özet
Çarpıcı bir web sitesi tasarlamanın basit olduğunu iddia etmeyeceğiz. Neyse ki, Elementor'un şablonları dışa ve içe aktarma yetenekleriyle, her projeye temiz bir sayfa açmanız gerekmeyecek.
Hazır şablonlardan yararlanarak erken web geliştirme aşamalarında hızlı ilerleyebilirsiniz. Ayrıca gelecekteki projelerde yeniden kullanılmaya hazır bölüm ve sayfa şablonları da oluşturabilirsiniz. Bir web sitesiyle özellikle gurur duyuyorsanız, Elementor sitenizin tamamını dışa aktarabilir. İmkanlar sonsuzdur!
Bir WordPress web sitesi oluştururken, köşenizde güçlü bir ana bilgisayara ihtiyacınız olacak. Kinsta'da, tüm Elementor ihtiyaçlarınız için performans açısından optimize edilmiş bir dizi barındırma planı sunuyoruz.

