如何编辑 WooCommerce 购物车页面
已发表: 2023-11-21想要了解如何编辑 WooCommerce 购物车页面?
WooCommerce 是构建电子商务网站的出色工具。 它易于设置、超级可扩展且高度可扩展。 一旦您将其安装到 WordPress 网站上,它就会指导您完成设置过程,甚至生成必要的电子商务页面,而无需您从头开始创建它们。
尽管有很多积极因素,但仍有很大的改进空间。 例如,购物车放弃是大多数电子商务企业遇到的常见问题,因为购物车页面的设计不注重转化。
幸运的是,有多种方法可以提高 WooCommerce 商店的转化率并减少购物车放弃率。
在本文中,我将向您展示改进 WooCommerce 购物车页面的设计和功能所需采取的确切步骤。
让我们深入了解教程。
如何编辑 WooCommerce 购物车页面
有多种方法可以编辑和自定义 WooCommerce 购物车页面。
您可以使用默认的 WooCommerce 块、WordPress 页面构建器或第三方 WooCommerce 插件,也可以手动添加 CSS 代码来自定义页面。
不幸的是,这些方法并不总是有效,最终可能会造成比解决的问题更多的问题。
例如,自定义 CSS 代码可能会破坏您的网站,页面构建器和其他插件可能会减慢您的网站速度,并且您使用默认的 WooCommerce 块只能做这么多。
然而,精心设计的电子商务插件(例如 Botiga Pro)已经构建,可以为 WooCommerce 商店添加强大的功能,同时确保快速加载速度。
在本教程中,我将向您展示如何使用 Botiga Pro 进行定制,事实证明,这些定制可以减少购物车放弃并提高销量。 我们将执行以下步骤:
- 改进购物车页面布局
- 显示画布外的迷你购物车
- 允许客户增加迷你购物车中的产品数量
- 显示浮动迷你购物车图标
- 在购物车页面上显示“继续购物”按钮
让我们开始为您的 WordPress 网站安装 Botiga。
1.安装Botiga主题
Botiga 是一个免费的 WooCommerce 主题,而 Botiga Pro 是一个高级插件。 为了能够使用该插件,您需要在您的网站上安装免费主题。
在本节中,我将介绍如何安装免费主题,在下一节中,我将向您展示如何安装和激活高级插件。
首先,从 WordPress 主题存储库或我们的网站下载免费的 Botiga 主题。
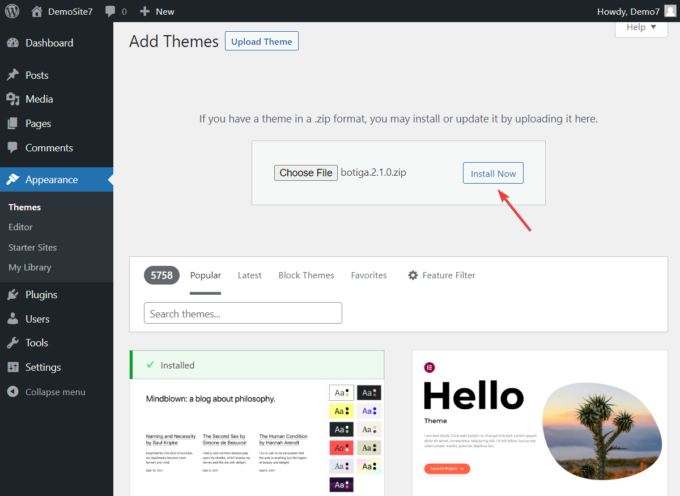
然后,转到 WordPress 仪表板,导航到外观 → 主题 → 添加主题,然后上传并激活主题:

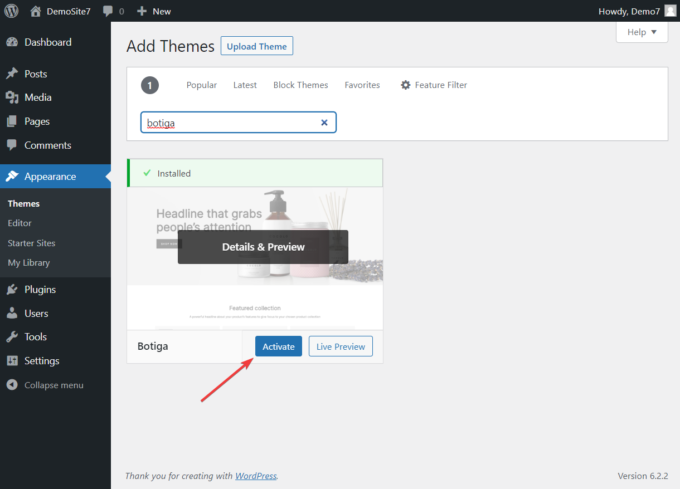
或者,您可以转到外观 → 主题 → 添加主题,在搜索栏中输入 Botiga,然后安装并激活主题:

2.安装Botiga Pro插件
Botiga Pro 是一款功能强大的电子商务插件,其功能可让您的 WooCommerce 商店变得更好。
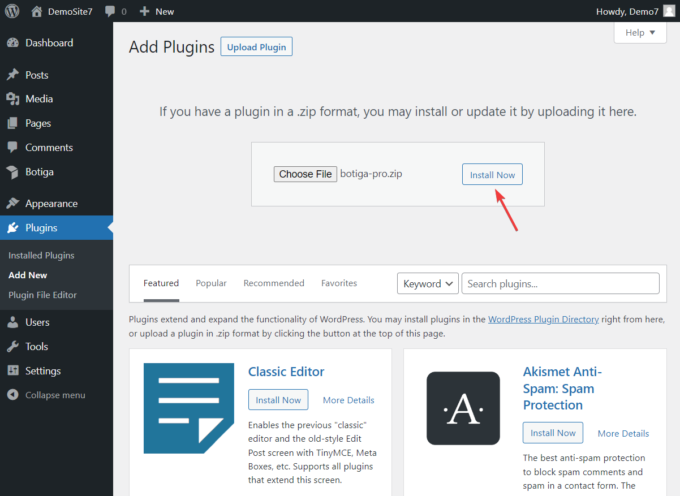
购买插件后,将其下载到本地计算机,进入插件 → 添加新插件,上传并安装插件:

接下来,您需要激活许可证密钥,该密钥可以在您的 aThemes 帐户中找到。
转到您的 aThemes 帐户并复制许可证密钥。
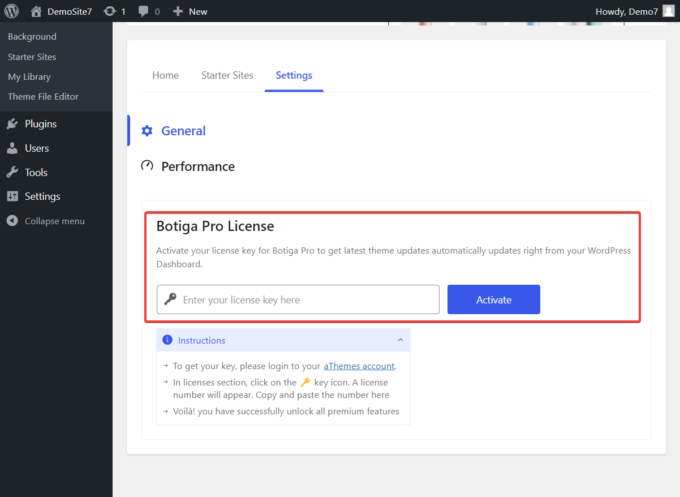
然后,打开 WordPress 仪表板并导航到Botiga → 设置 → 常规 → Botiga Pro 许可证。
插入许可证密钥并单击激活按钮:

就是这样。 到目前为止,主题和插件都已在您的 WordPress 网站上激活。
不过,在向您展示如何编辑 WooCommerce 购物车页面之前,让我们快速浏览一下 Botiga 和 Botiga Pro 提供的入门网站,以及为什么您可能希望将其导入您的 WooCommerce 商店。
3. 导入入门站点(可选)
入门网站是预制的网站设计,可以导入到现有的 WordPress 网站中。
值得注意的是,安装入门网站并不是 Botiga 的先决条件(您也可以使用内置主题选项从头开始创建网站设计),但我建议您导入一个,因为它将改善您的 WooCommerce 商店显著地。
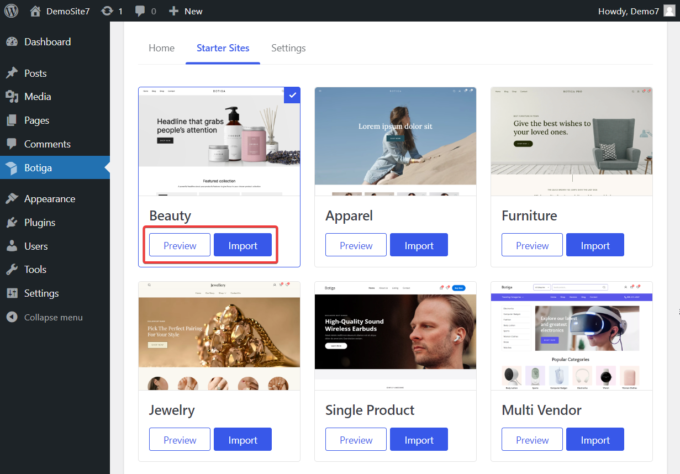
Botiga 入门网站配备了干净、专业的设计和对您的业务至关重要的预构建页面。 借助 Botiga Pro,您可以访问多个针对各种电子商务利基市场的入门网站,包括美容、服装、家具、珠宝等。
您可以通过转到Botiga → 入门站点并单击每个站点缩略图上显示的预览按钮来预览设计。
选择您最喜欢的起始站点,然后单击“导入”按钮:

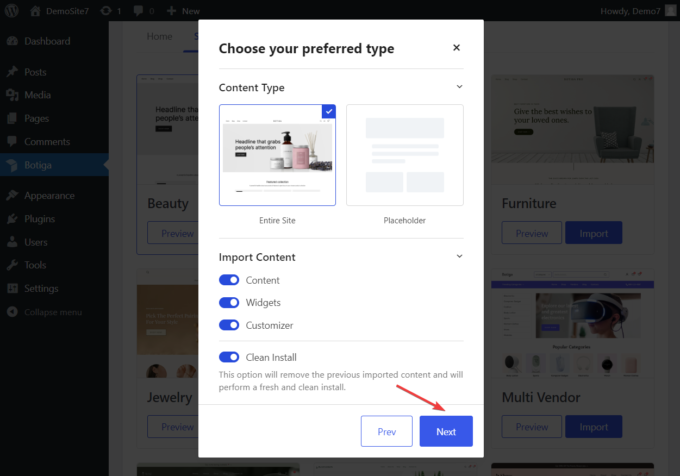
一旦您单击“导入”按钮,就会出现一个弹出窗口,询问您是否要导入整个网站(包括所有图像)或仅导入带有内容元素占位符的布局。
默认情况下,Botiga 导入起始站点的所有小部件、定制器设置和图像,但如果您不想导入它们,您可以选择取消选择其中任何一个。
完成后,单击“下一步”按钮,导入过程将开始:

请注意,Botiga 需要几秒钟的时间来导入起始站点。
4. 编辑 WooCommerce 购物车页面
现在,让我们看看如何利用 Botiga 的内置购物车页面功能来减少购物车放弃并提高转化率。
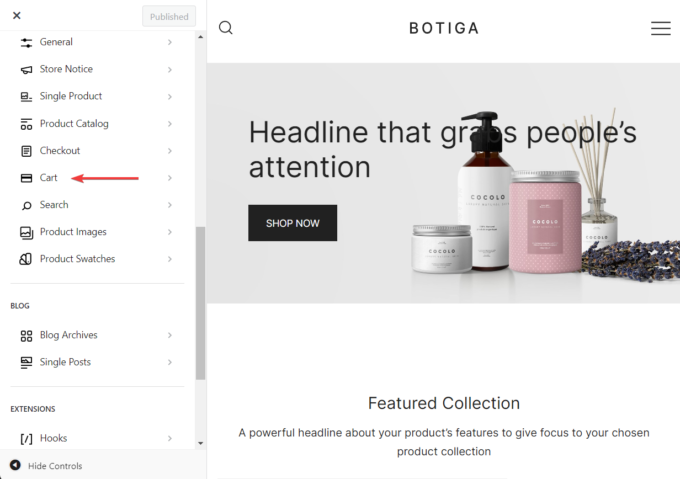
您需要做的第一件事是转到外观→自定义→购物车:

您会注意到购物车面板中的某些选项已启用。 保持原样并继续启用或修改以下功能:
我。 改进购物车页面布局
购物车页面的主要目标是将客户转移到销售渠道的下一阶段,即结账页面。
轻轻推动访问者转到结帐的最佳方法之一是在购物车页面的显着位置显示结帐按钮。
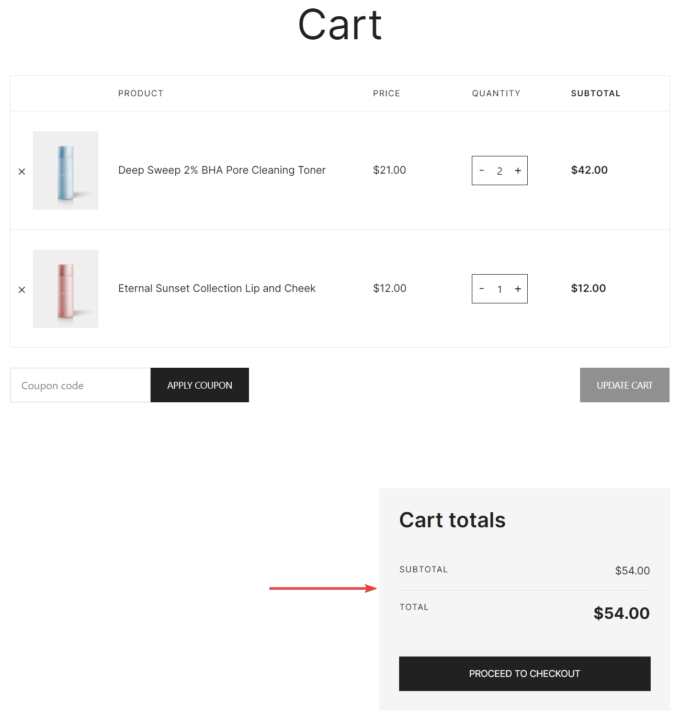
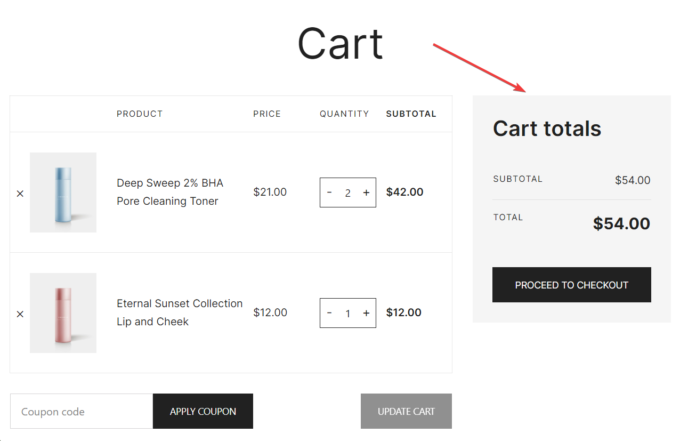
但是,默认的 WooCommerce 购物车页面在产品下方显示结帐按钮。 这意味着客户必须向下滚动才能看到它:

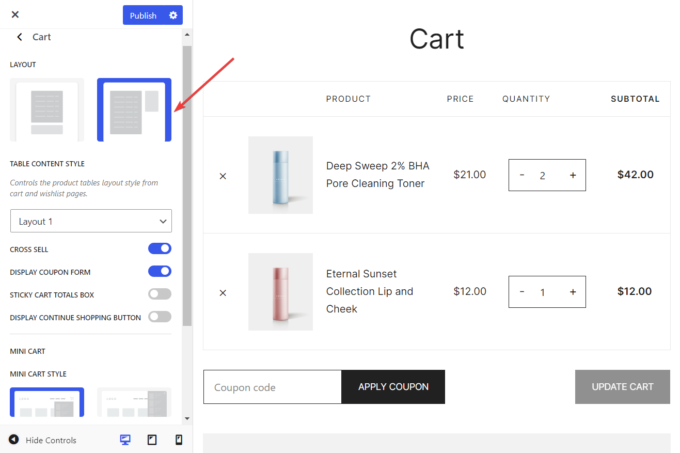
使用 Botiga,您可以将按钮的位置更改为页面右侧,从而大大提高其可见性:

您所需要做的就是转到“外观”→“自定义”→“购物车” ,然后在“布局”标题下选择第二个布局:


请注意,这是免费 Botiga 主题的一项功能,因此无需 Botiga Pro 也可以使用。
二. 显示画布外的迷你购物车
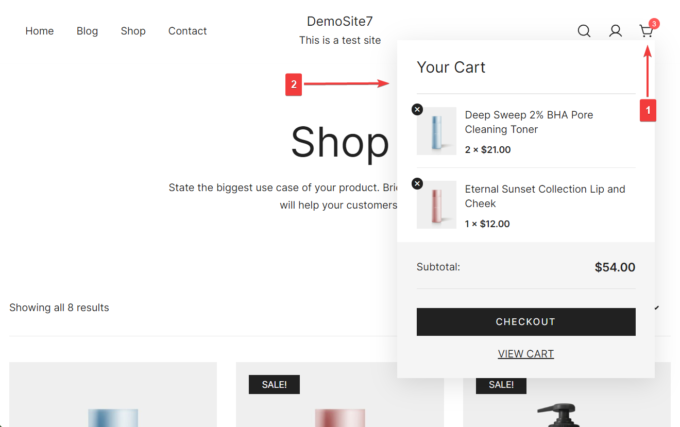
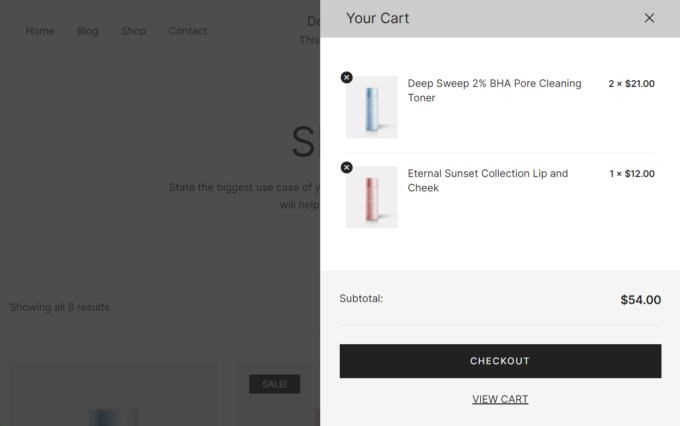
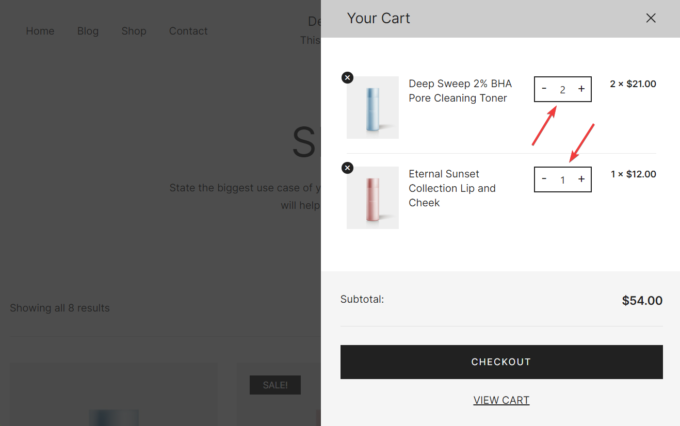
迷你购物车是当客户单击菜单中的购物车图标时出现在屏幕上的弹出窗口:

向您的 WooCommerce 商店添加迷你购物车会鼓励客户直接进入结账页面。
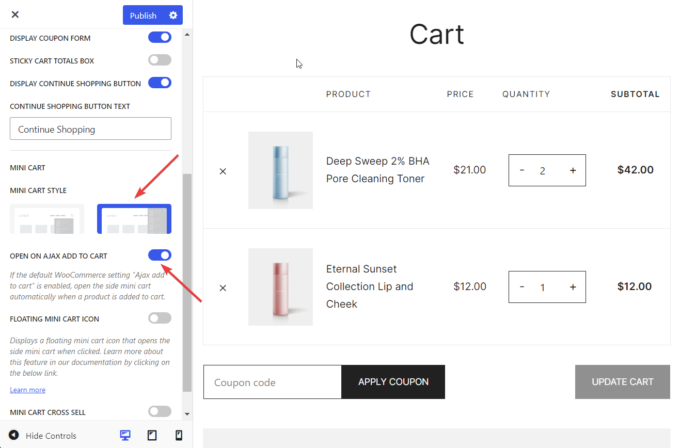
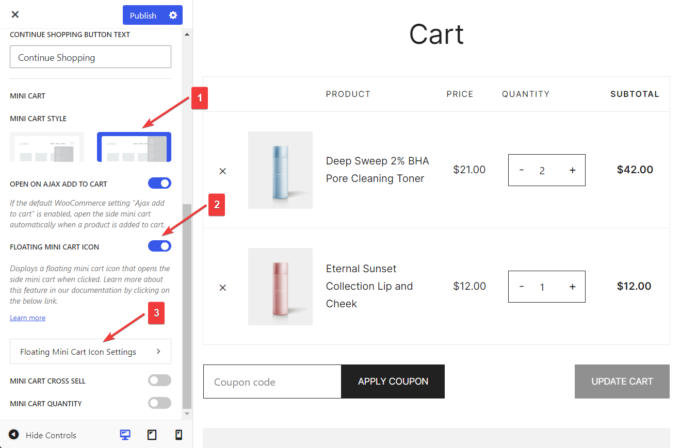
在定制器的购物车面板中,转到迷你购物车样式并选择第二个布局,如下图所示。
然后,确保“在 Ajax 上打开添加到购物车”按钮已打开。 这将允许访问者将产品添加到迷你购物车,而无需重新加载整个页面并导致购物体验中断:

然后,单击“发布”按钮并检查站点迷你购物车的设计:

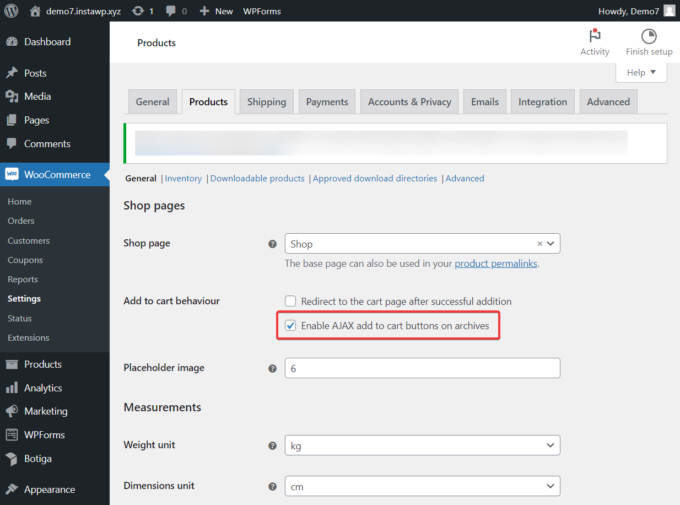
重要提示:要使Ajax 添加到购物车选项在迷你购物车上运行,您需要启用默认的 WooCommerce Ajax 添加到购物车选项。
为此,请转到WooCommerce →设置→产品→添加到购物车行为,选中“在存档上启用 AJAX 添加到购物车按钮”选项,然后保存更改:

三. 允许客户增加迷你购物车中的产品数量
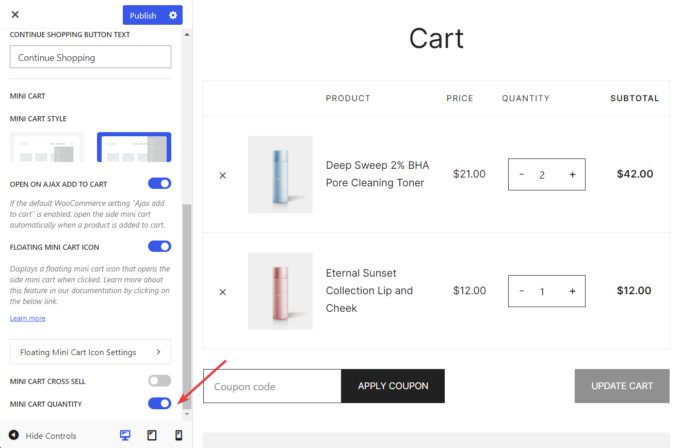
允许顾客增加迷你购物车中的产品数量将有助于提高商店的销售额。
您需要做的就是在定制器的购物车面板中打开迷你购物车数量选项:

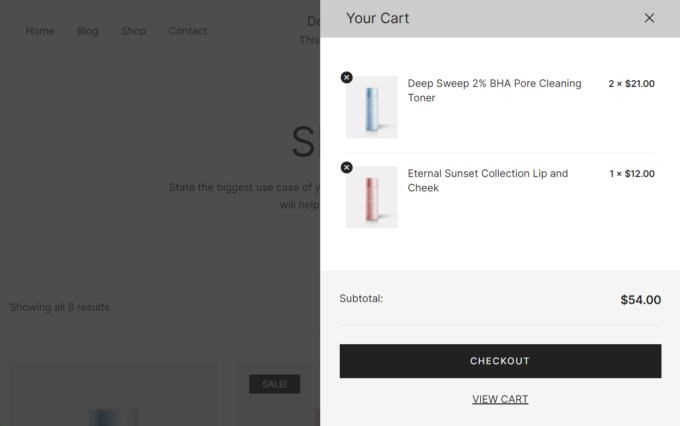
以下是启用“迷你购物车数量”选项之前迷你购物车在我们的演示网站上的外观:

启用该选项后,迷你购物车如下所示:

四. 显示浮动迷你购物车图标
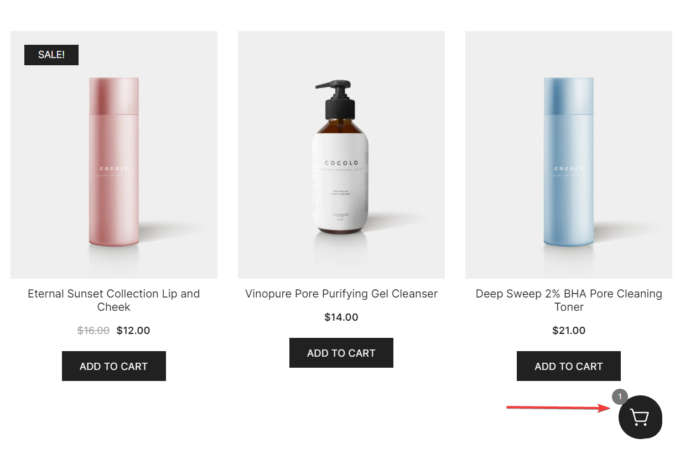
顾名思义,浮动迷你购物车是一个漂浮在屏幕上的购物车图标,鼓励客户转到购物车页面:

要将浮动迷你购物车图标添加到您的 WooCommerce 商店,请打开购物车面板并确保在迷你购物车样式下选择第二种样式。
然后,打开“浮动迷你购物车图标”选项,并通过单击“浮动迷你购物车设置”按钮继续配置图标:

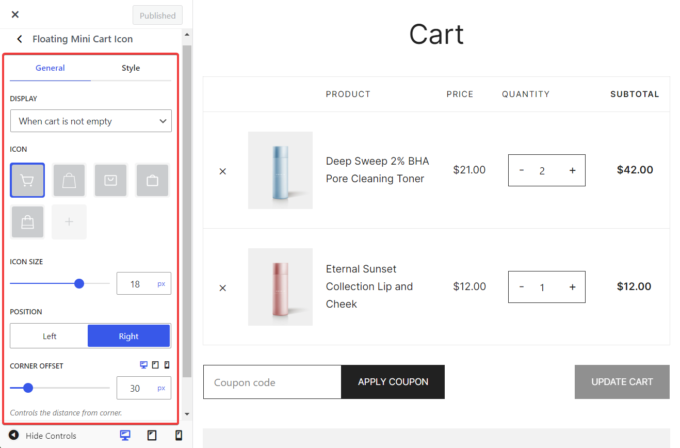
新选项将出现在定制器中,您可以在其中选择迷你购物车图标,设置其显示规则, 并修改其样式(如颜色、背景色、边框半径、阴影等)、大小、位置、距页面角点的距离:

v. 在购物车页面上显示“继续购物”按钮
正如我之前提到的,购物车页面的主要目标是将客户转移到结帐页面。
在购物车页面添加“继续购物”按钮似乎是矛盾的建议 - 但众所周知,它可以显着提高某些WooCommerce 商店的转化率。
因此,我强烈建议您尝试使用“继续购物”按钮。 在您的商店中启用它,看看它是否可以提高您的转化率。
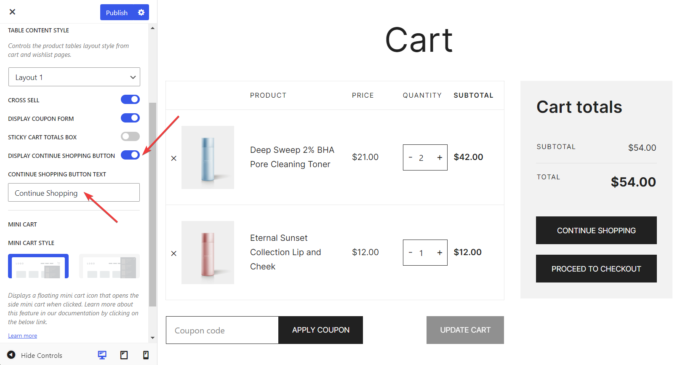
要将“继续购物”按钮添加到购物车页面,请转到定制器中的“购物车”面板,打开“显示继续购物按钮”选项,然后继续修改按钮的文本(如果您认为有必要):

结论
自定义 WooCommerce 商店的购物车页面是减少购物车放弃并提高转化率的好方法。
虽然自定义 WooCommerce 购物车页面的方法有多种,但并非每种技术都会对您的收入产生影响。
在本文中,我介绍了五种购物车页面自定义功能,这些功能已被证明可以提高转化率:
- 对购物车页面使用水平布局,使结账按钮更容易找到。
- 显示一个包含“结帐”按钮的画布外侧迷你购物车。
- 允许客户增加迷你购物车中的产品数量。
- 显示浮动迷你购物车图标,鼓励客户移至购物车或结账页面。
- 尝试使用“继续购物”按钮,看看它是否适合您的商店。
借助 Botiga Pro,您可以轻松实现所有这些技术 - 无需编写任何代码。
需要几周时间才能看到购物车放弃率有所减少以及转化率有所提高。
同时,如果您对如何编辑 WooCommerce 购物车页面有任何疑问,请在下面的评论部分告诉我们。
