WooCommerce カート ページを編集する方法
公開: 2023-11-21WooCommerce カート ページを編集する方法を知りたいですか?
WooCommerce は、e コマース Web サイトを構築するための優れたツールです。 セットアップが簡単で、非常に拡張性が高く、スケーラビリティが優れています。 WordPress Web サイトにインストールするとすぐに、セットアップ プロセスが案内され、最初から作成しなくても、重要な e コマース ページが生成されます。
多くの良い点があるにもかかわらず、改善の余地はたくさんあります。 たとえば、カート ページのデザインがコンバージョンに重点を置いていないため、カートの放棄はほとんどの e コマース ビジネスが遭遇する一般的な問題です。
幸いなことに、WooCommerce ストアでコンバージョン率を高め、カート放棄を減らす方法は数多くあります。
この記事では、WooCommerce カート ページのデザインと機能を改善するために実行する必要がある正確な手順を説明します。
チュートリアルを見てみましょう。
WooCommerce カート ページを編集する方法
WooCommerce カート ページを編集およびカスタマイズするには、いくつかの方法があります。
デフォルトの WooCommerce ブロック、WordPress ページビルダー、またはサードパーティの WooCommerce プラグインを使用することも、CSS コードを手動で追加してページをカスタマイズすることもできます。
残念ながら、これらの方法は常に効率的であるとは限らず、解決するよりもさらに多くの問題を引き起こす可能性があります。
たとえば、カスタム CSS コードはサイトを破壊する可能性があり、ページ ビルダーやその他のプラグインはサイトの速度を低下させる可能性があり、デフォルトの WooCommerce ブロックでできることは限られています。
ただし、Botiga Pro などの適切に設計された e コマース プラグインは、高速な読み込み速度を確保しながら強力な機能を WooCommerce ストアに追加するために構築されています。
このチュートリアルでは、Botiga Pro を使用して、カート放棄を減らし、売上を増やすことが証明されているカスタマイズを行う方法を説明します。 次の手順を実行します。
- カートページのレイアウトを改善する
- オフキャンバスサイドミニカートの表示
- 顧客がミニカート内の商品数量を増やすことができるようにする
- フローティングミニカートアイコンの表示
- カートページに「買い物を続ける」ボタンを表示する
WordPress サイトに Botiga をインストールすることから始めましょう。
1. Botiga テーマをインストールする
Botiga は無料の WooCommerce テーマですが、Botiga Pro はプレミアム プラグインです。 プラグインを使用できるようにするには、Web サイトに無料のテーマをインストールする必要があります。
このセクションでは、無料のテーマをインストールする方法について説明し、次のセクションでは、プレミアム プラグインをインストールしてアクティブ化する方法を説明します。
まず、WordPress テーマ リポジトリまたは Web サイトから無料の Botiga テーマをダウンロードします。
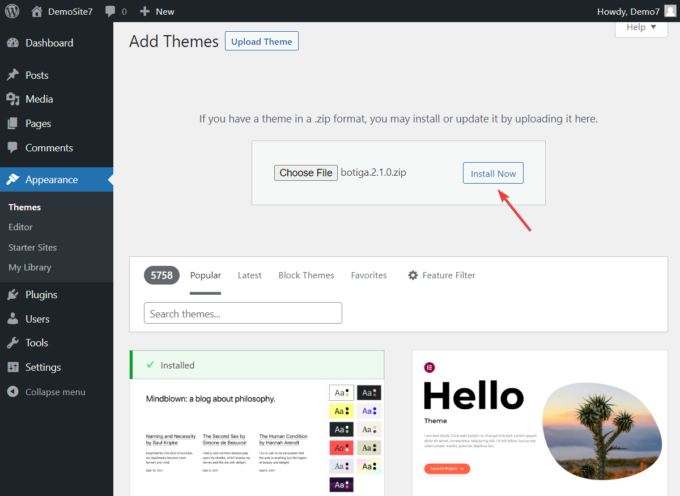
次に、WordPress ダッシュボードに移動し、 「外観」→「テーマ」→「テーマの追加」に移動し、テーマをアップロードしてアクティブ化します。

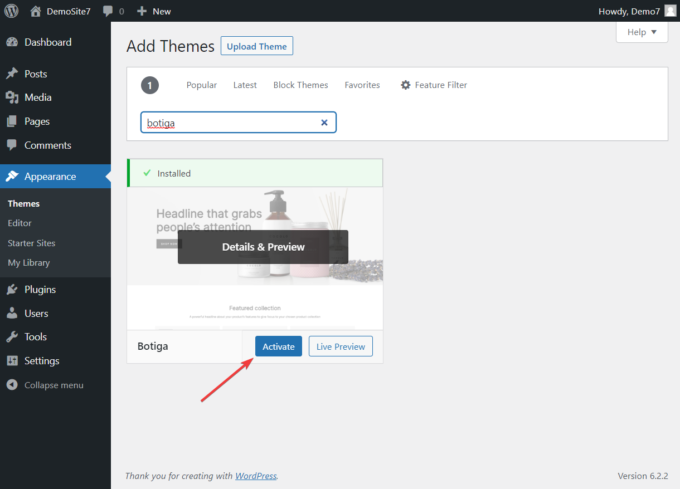
または、 「外観」→「テーマ」→「テーマの追加」に移動し、検索バーに「Botiga」と入力して、テーマをインストールしてアクティブ化することもできます。

2. Botiga Pro プラグインをインストールする
Botiga Pro は、WooCommerce ストアをより良いものに変える機能を搭載した強力な e コマース プラグインです。
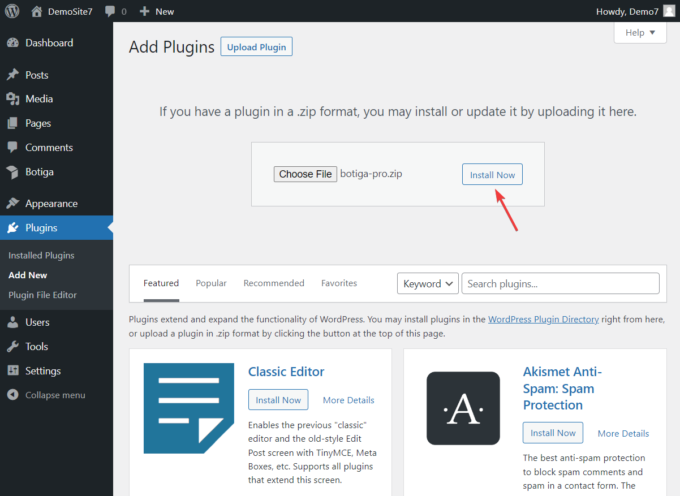
プラグインを購入したら、ローカル コンピューターにダウンロードし、 [プラグイン] → [新規追加]に移動し、プラグインをアップロードしてインストールします。

次に、aThemes アカウントにあるライセンス キーをアクティブ化する必要があります。
aThemes アカウントに移動し、ライセンス キーをコピーします。
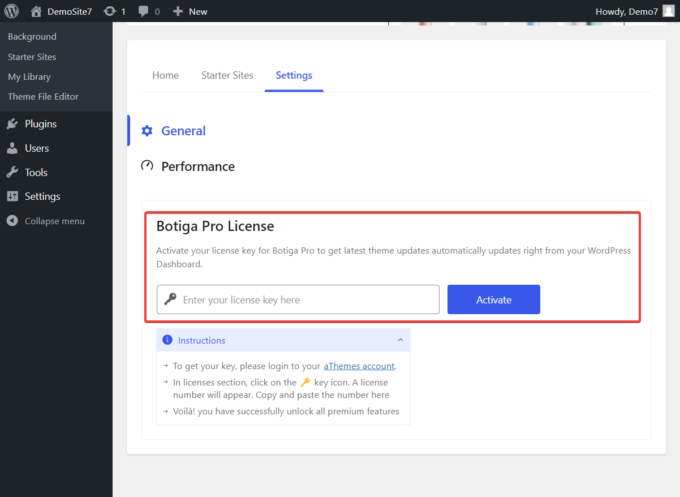
次に、WordPress ダッシュボードを開き、 Botiga → 設定 → 一般 → Botiga Pro ライセンスに移動します。
ライセンス キーを挿入し、 [アクティブ化]ボタンをクリックします。

それでおしまい。 これで、テーマとプラグインの両方が WordPress サイトで有効になりました。
ただし、WooCommerce カート ページの編集方法を説明する前に、Botiga および Botiga Pro が提供するスターター サイトと、それを WooCommerce ストアにインポートする理由を簡単に見てみましょう。
3. スターター サイトをインポートする (オプション)
スターター サイトは、既存の WordPress サイトにインポートできる既成の Web サイト デザインです。
スターター サイトのインストールは Botiga の前提条件ではないことに注意してください (組み込みのテーマ オプションを使用して、Web サイトのデザインを最初から作成することもできます) が、WooCommerce ストアを改善するため、スターター サイトをインポートすることをお勧めします。大幅。
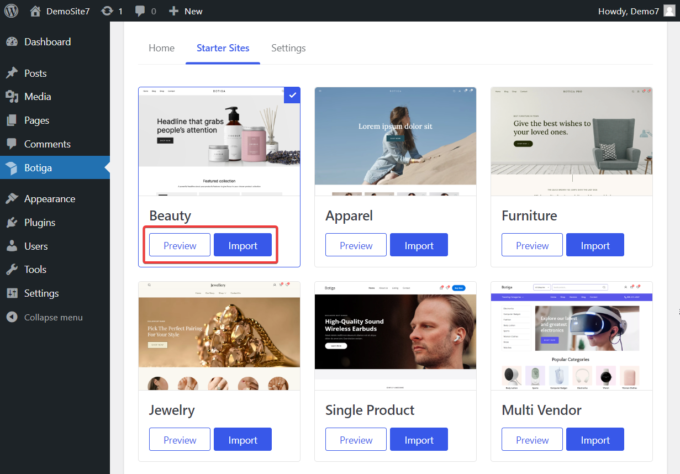
Botiga スターター サイトには、ビジネスに不可欠なクリーンでプロフェッショナルなデザインと事前構築されたページが装備されています。 Botiga Pro を使用すると、美容、アパレル、家具、ジュエリーなど、さまざまな e コマース ニッチをターゲットにした複数のスターター サイトにアクセスできます。
Botiga → Starter Sitesに移動し、各サイトのサムネイルに表示される[プレビュー]ボタンをクリックすると、デザインをプレビューできます。
最も気に入ったスターター サイトを選択し、 [インポート]ボタンをクリックします。

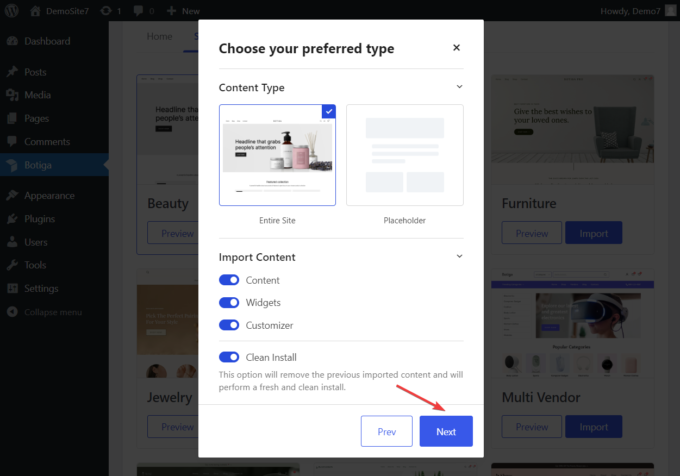
[インポート]ボタンをクリックするとすぐに、Web サイト全体 (すべての画像を含む) をインポートするか、コンテンツ要素のプレースホルダーを含むレイアウトのみをインポートするかを選択するポップアップが表示されます。
デフォルトでは、Botiga はすべてのウィジェット、カスタマイザー設定、およびスターター サイトの画像をインポートしますが、インポートしたくない場合は、それらの選択を解除するオプションがあります。
完了したら、 「次へ」ボタンをクリックすると、インポートプロセスが開始されます。

Botiga がスターター サイトをインポートするには数秒かかることに注意してください。
4. WooCommerce カート ページを編集する
ここで、Botiga に組み込まれたカート ページ機能を利用してカート放棄を減らし、コンバージョン率を高める方法を見てみましょう。
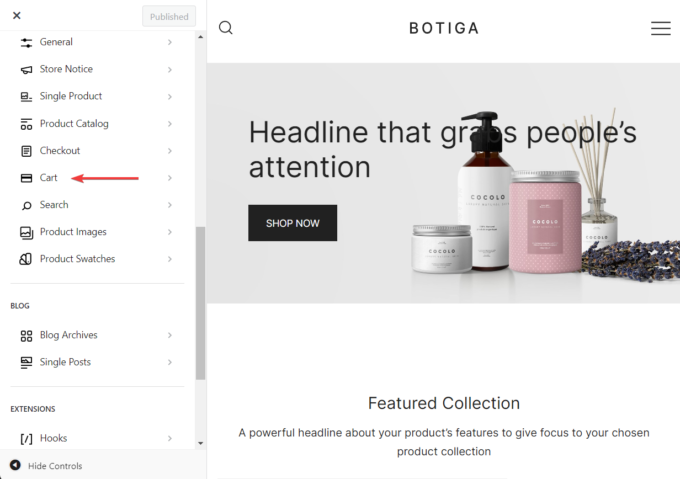
最初に行う必要があるのは、 「外観」→「カスタマイズ」→「カート」に移動することです。

[カート]パネルのオプションの一部がすでに有効になっていることがわかります。 それらをそのままにして、次の機能を有効にするか変更してください。
私。 カートページのレイアウトを改善する
カート ページの主な目的は、顧客を販売目標到達プロセスの次の段階であるチェックアウト ページに移動させることです。
訪問者がチェックアウトに進むようそっと促す最善の方法の 1 つは、カート ページの目立つ場所にチェックアウト ボタンを表示することです。
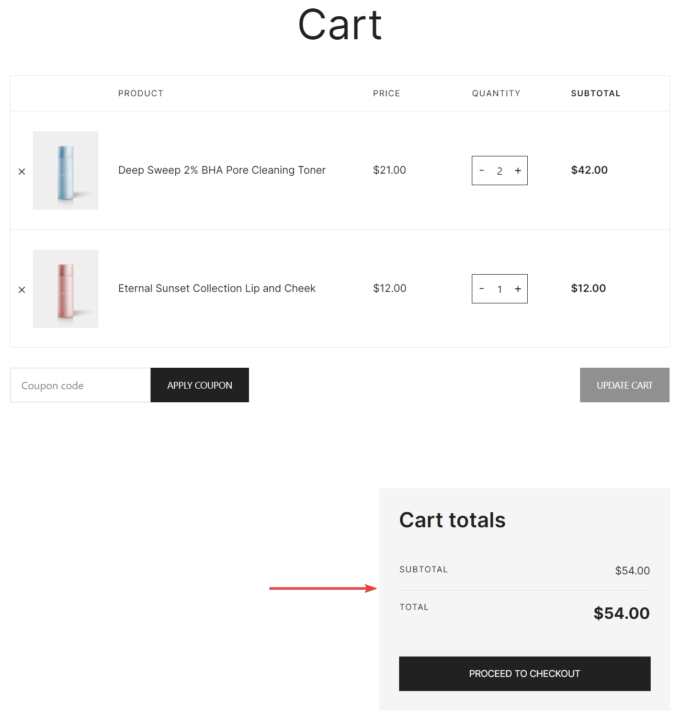
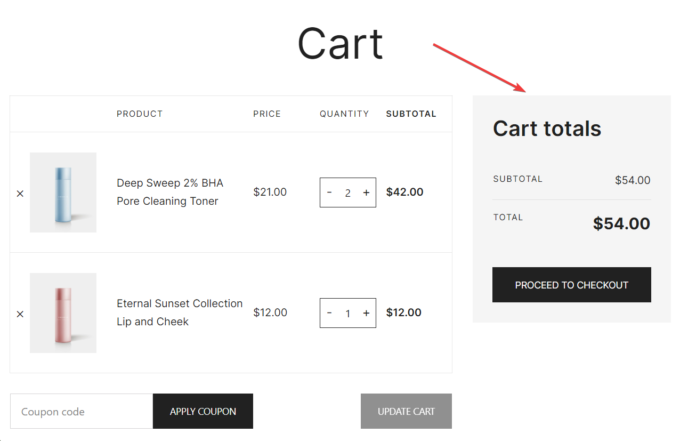
ただし、デフォルトの WooCommerce カート ページでは、製品の下にチェックアウト ボタンが表示されます。 つまり、顧客はそれを見るために下にスクロールする必要があります。

Botiga を使用すると、ボタンの位置をページの右側に変更でき、視認性が大幅に向上します。


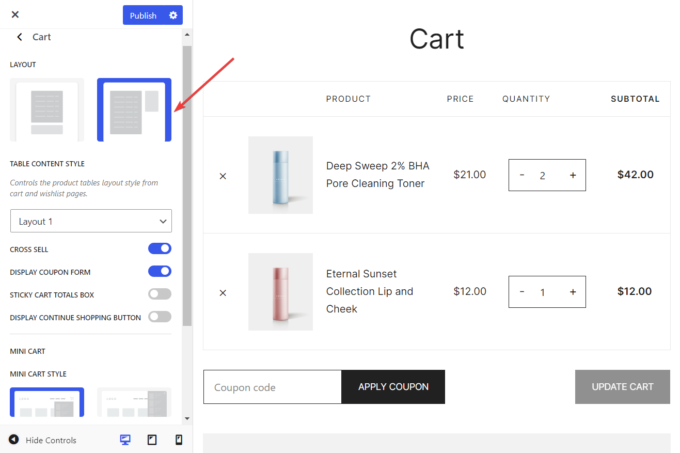
必要なのは、 「外観」→「カスタマイズ」→「カート」に移動し、 「レイアウト」見出しの下で 2 番目のレイアウトを選択することだけです。

これは無料の Botiga テーマの機能であるため、Botiga Pro がなくても利用できることに注意してください。
ii. オフキャンバスサイドミニカートを表示する
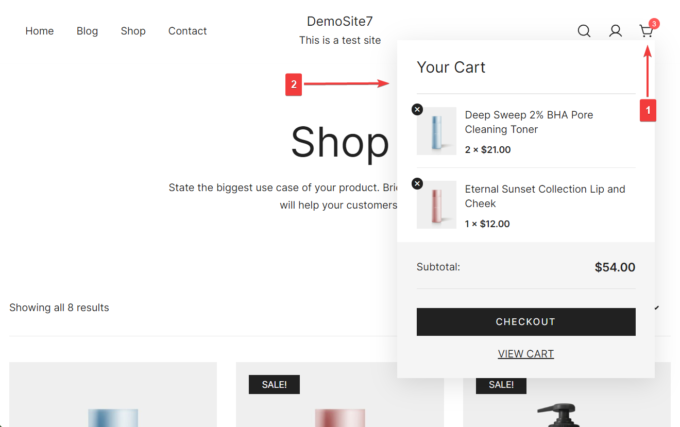
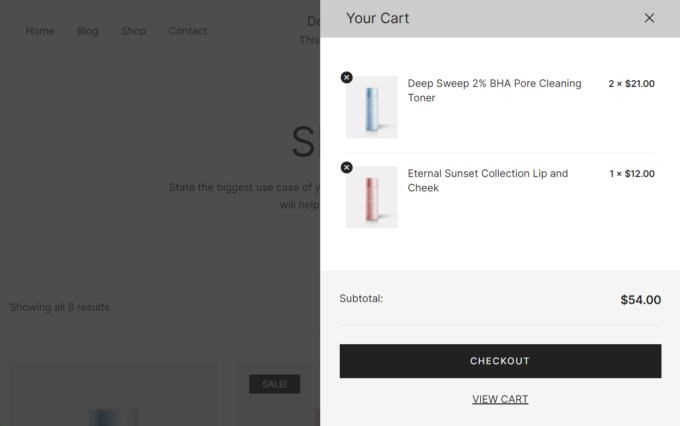
ミニ カートは、顧客がメニューのカート アイコンをクリックしたときに画面に表示されるポップアップ ウィンドウです。

WooCommerce ストアにミニ カートを追加すると、顧客は直接チェックアウト ページに移動するようになります。
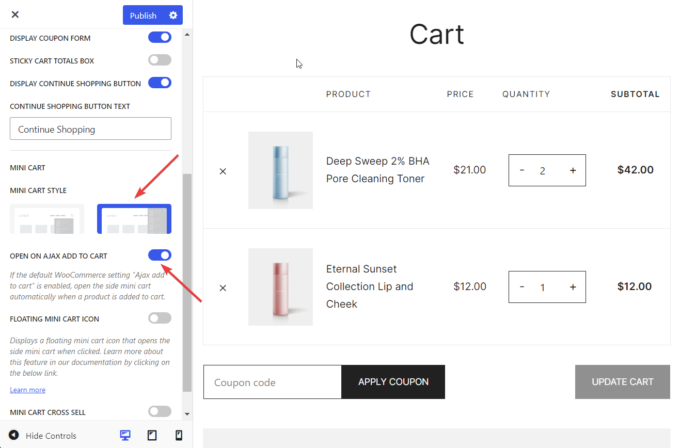
カスタマイザーの[カート]パネルで、 [ミニ カート スタイル]に移動し、下の図に示すように 2 番目のレイアウトを選択します。
次に、 「Ajax で開く カートに追加」ボタンがオンになっていることを確認します。 これにより、訪問者はページ全体を再読み込みしてショッピング エクスペリエンスを中断することなく、ミニ カートに商品を追加できるようになります。

次に、 [公開]ボタンをクリックして、サイトのミニ カートのデザインを確認します。

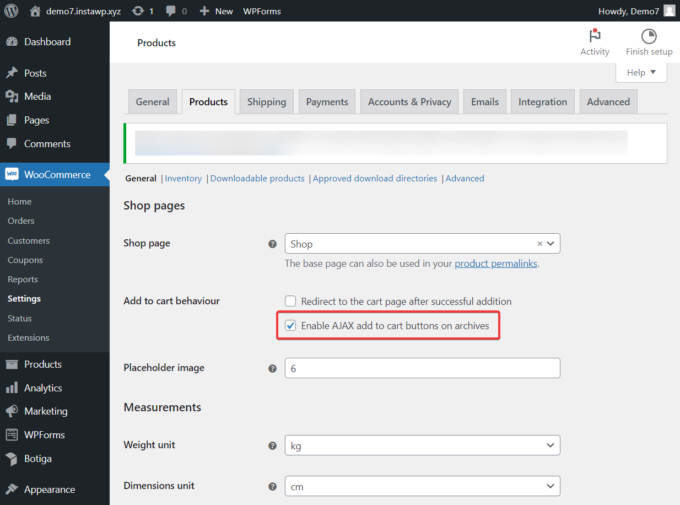
重要:ミニ カートで[Ajax カートに追加]オプションを機能させるには、デフォルトの WooCommerce Ajax カートに追加オプションを有効にする必要があります。
これを行うには、 WooCommerce →設定→製品→カートに追加の動作に移動し、 「アーカイブで AJAX カートに追加ボタンを有効にする」オプションをオンにして、変更を保存します。

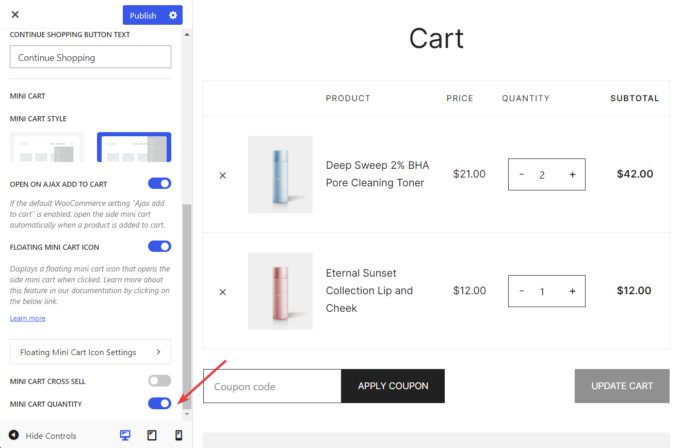
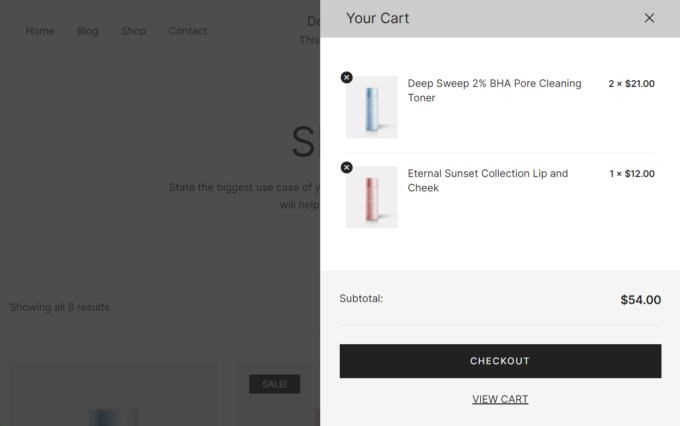
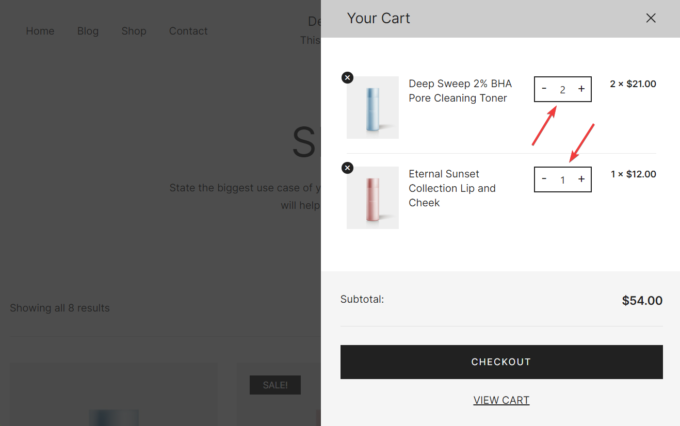
iii. 顧客がミニカート内の商品数量を増やせるようにする
顧客がミニ カート内の商品の数量を増やすことができると、店舗の売上向上に役立ちます。
カスタマイザーのカートパネルで[ミニ カート数量]オプションをオンに切り替えるだけです。

ミニカートの数量オプションを有効にする前のデモ サイトでのミニカートの外観は次のとおりです。

オプションを有効にすると、ミニ カートは次のようになります。

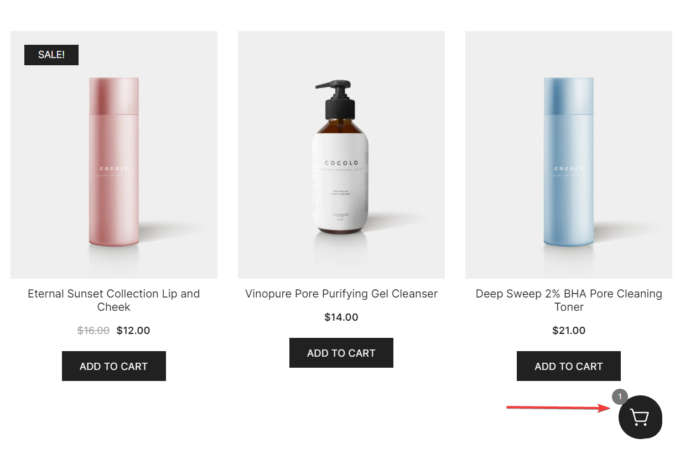
iv. フローティング ミニ カート アイコンを表示する
名前が示すように、フローティング ミニ カートは画面上に浮かぶカート アイコンであり、顧客にカート ページへの移動を促します。

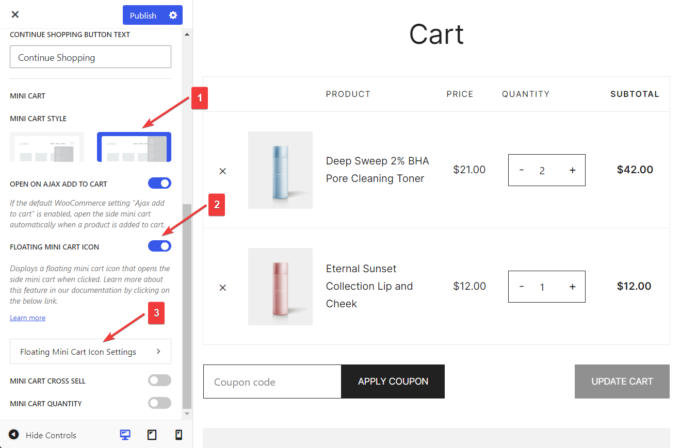
フローティング ミニ カート アイコンを WooCommerce ストアに追加するには、[カート] パネルを開き、[ミニ カート スタイル] で 2 番目のスタイルが選択されていることを確認します。
次に、 [フローティング ミニ カート アイコン]オプションをオンに切り替え、[フローティング ミニ カート設定] ボタンをクリックしてアイコンの構成に進みます。

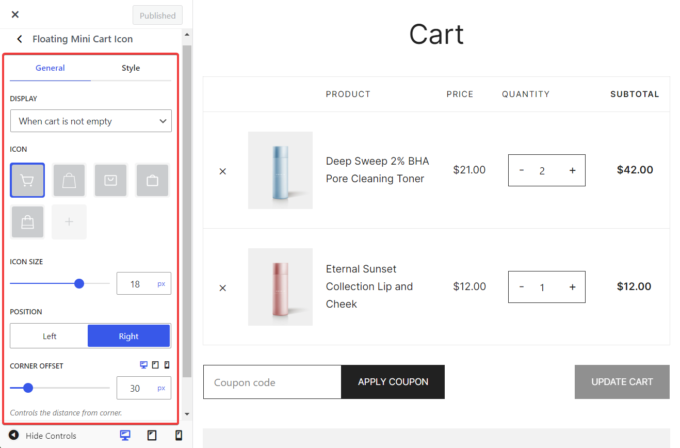
カスタマイザーに新しいオプションが表示され、ミニ カート アイコンを選択したり、その表示ルールを設定したりできます。 そして、そのスタイル (色、背景色、境界線の半径、影など)、サイズ、位置、ページの隅からの距離を変更します。

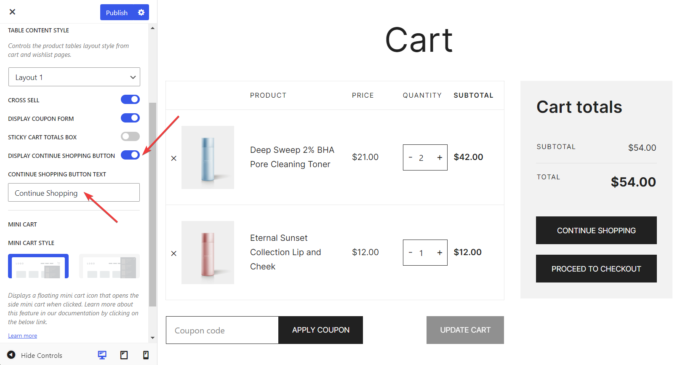
v. カートページに「ショッピングを続ける」ボタンを表示する
前に述べたように、カート ページの主な目的は、顧客をチェックアウト ページに移動することです。
カート ページに「ショッピングを続ける」ボタンを追加することは矛盾したアドバイスのように思えるかもしれませんが、一部のWooCommerce ストアではコンバージョン率が大幅に向上することが知られています。
したがって、「ショッピングを続ける」ボタンを試してみることを強くお勧めします。 ストアで有効にして、コンバージョン率が向上するかどうかを確認してください。
ショッピングを続けるボタンをカート ページに追加するには、カスタマイザーのカートパネルに移動し、ショッピングを続けるボタンを表示するオプションをオンにして、必要に応じてボタンのテキストの変更に進みます。

結論
WooCommerce ストアのカート ページをカスタマイズすることは、カート放棄を減らし、コンバージョン率を向上させる優れた方法です。
WooCommerce カート ページをカスタマイズする方法は数多くありますが、すべてのテクニックが収益に違いをもたらすわけではありません。
この記事では、コンバージョン率を高めることが証明されている 5 つのカート ページのカスタマイズについて説明しました。
- チェックアウト ボタンを見つけやすくするために、カート ページに水平レイアウトを使用します。
- チェックアウト ボタンを含むオフキャンバス サイド ミニ カートを表示します。
- 顧客がミニカート内の製品数量を増やすことができるようにします。
- フローティング ミニカート アイコンを表示して、顧客にカートまたはチェックアウト ページへの移動を促します。
- 「ショッピングを続ける」ボタンを試して、あなたのストアで機能するかどうかを確認してください。
Botiga Pro を使用すると、コードを記述することなく、これらのテクニックをすべて簡単に実装できます。
カート放棄が減少し、コンバージョン率が向上するまでには数週間かかります。
それまでの間、WooCommerce カート ページの編集方法についてご質問がある場合は、以下のコメント セクションでお知らせください。
