Come modificare la pagina del carrello di WooCommerce
Pubblicato: 2023-11-21Vuoi sapere come modificare la pagina del carrello di WooCommerce?
WooCommerce è uno strumento eccellente per creare siti Web di e-commerce. È facile da configurare, super estensibile e altamente scalabile. Non appena lo installi sul tuo sito Web WordPress, ti guida attraverso il processo di configurazione e genera persino le pagine di eCommerce essenziali senza che tu debba crearle da zero.
Nonostante i suoi numerosi aspetti positivi, c’è molto margine di miglioramento. Ad esempio, l'abbandono del carrello è un problema comune riscontrato dalla maggior parte delle attività di e-commerce perché il design della pagina del carrello non è focalizzato sulle conversioni.
Fortunatamente, esistono diversi modi per aumentare il tasso di conversione e ridurre l’abbandono del carrello in un negozio WooCommerce.
In questo articolo, ti mostrerò i passaggi esatti che devi eseguire per migliorare il design e la funzionalità della tua pagina Carrello WooCommerce.
Immergiamoci nel tutorial.
Come modificare la pagina del carrello di WooCommerce
Esistono un paio di modi per modificare e personalizzare la pagina del carrello WooCommerce.
Puoi utilizzare i blocchi WooCommerce predefiniti, i page builder di WordPress o i plugin WooCommerce di terze parti oppure puoi aggiungere manualmente il codice CSS per personalizzare la pagina.
Sfortunatamente, questi metodi non sono sempre efficienti e possono finire per causare più problemi di quanti ne riescano a risolvere.
Ad esempio, i codici CSS personalizzati possono danneggiare il tuo sito, i page builder e altri plugin possono rallentare il tuo sito e puoi fare solo un certo limite con i blocchi WooCommerce predefiniti.
Tuttavia, è stato creato un plug-in eCommerce ben progettato come Botiga Pro per aggiungere potenti funzionalità ai negozi WooCommerce garantendo al contempo un'elevata velocità di caricamento.
In questo tutorial, ti mostrerò come utilizzare Botiga Pro per effettuare personalizzazioni che hanno dimostrato di ridurre l'abbandono del carrello e aumentare le vendite. Eseguiremo i seguenti passaggi:
- Miglioramento del layout della pagina del carrello
- Visualizzazione di un mini carrello laterale fuori tela
- Permettere ai clienti di aumentare la quantità di prodotti nel mini carrello
- Visualizzazione dell'icona mobile di un mini carrello
- Visualizzazione del pulsante "Continua gli acquisti" nella pagina del carrello
Iniziamo con l'installazione di Botiga per il tuo sito WordPress.
1. Installa il tema Botiga
Botiga è un tema WooCommerce gratuito, mentre Botiga Pro è un plugin premium. Per poter utilizzare il plugin, devi installare il tema gratuito sul tuo sito web.
In questa sezione tratterò come installare il tema gratuito e in quella successiva ti mostrerò come installare e attivare il plugin premium.
Innanzitutto, scarica il tema Botiga gratuito dal repository di temi WordPress o dal nostro sito web.
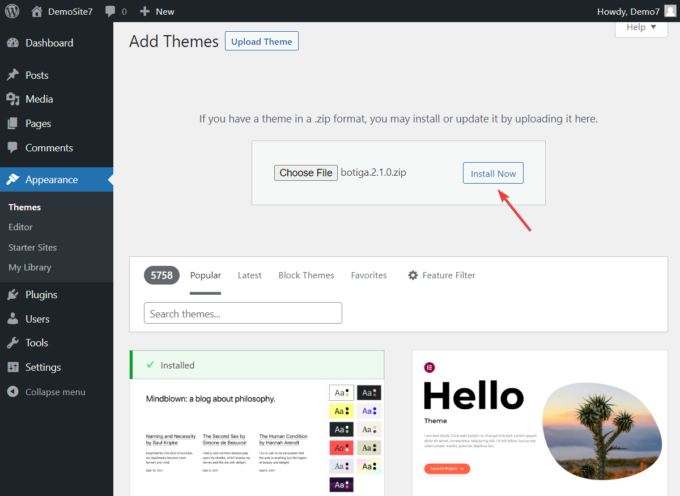
Quindi, vai alla dashboard di WordPress, vai su Aspetto → Temi → Aggiungi temi e carica e attiva il tema:

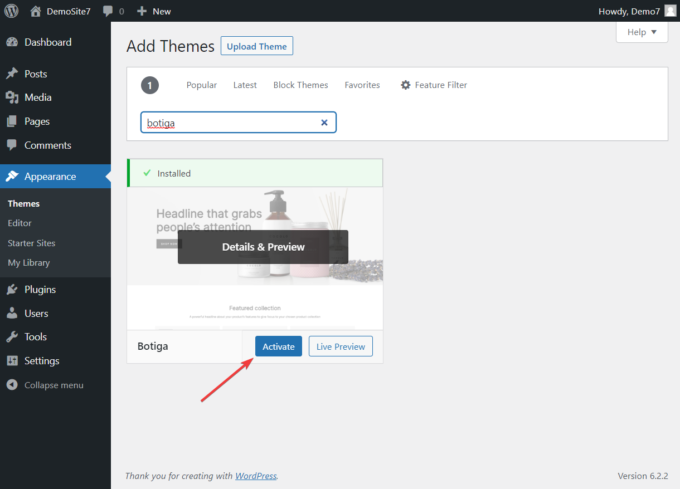
In alternativa, puoi andare su Aspetto → Temi → Aggiungi temi , digitare Botiga nella barra di ricerca e installare e attivare il tema:

2. Installa il plugin Botiga Pro
Botiga Pro è un potente plug-in eCommerce ricco di funzionalità che trasformeranno in meglio il tuo negozio WooCommerce.
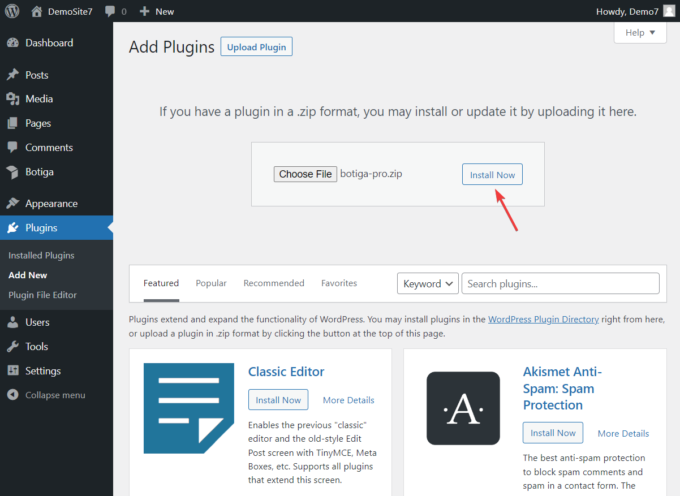
Dopo aver acquistato il plugin, scaricalo sul tuo computer locale, vai su Plugin → Aggiungi nuovo e carica e installa il plugin:

Successivamente, devi attivare la chiave di licenza che puoi trovare nel tuo account aThemes.
Vai al tuo account aThemes e copia la chiave di licenza.
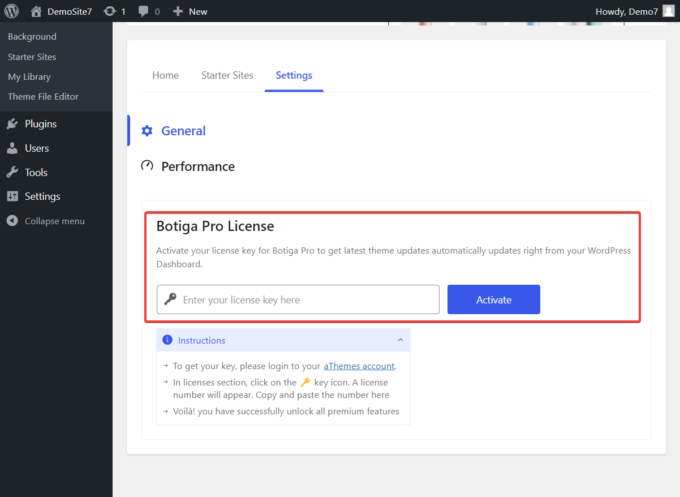
Quindi, apri la dashboard di WordPress e vai a Botiga → Impostazioni → Generale → Licenza Botiga Pro .
Inserisci la chiave di licenza e fai clic sul pulsante Attiva :

Questo è tutto. A questo punto, sia il tema che il plugin sono attivati sul tuo sito WordPress.
Tuttavia, prima di mostrarti come modificare la pagina del carrello WooCommerce, diamo una rapida occhiata ai siti iniziali offerti da Botiga e Botiga Pro e al motivo per cui potresti voler importarne uno nel tuo negozio WooCommerce.
3. Importa un sito di partenza (facoltativo)
I siti di partenza sono progetti di siti Web predefiniti che possono essere importati in un sito WordPress esistente.
Vale la pena notare che l'installazione di un sito iniziale non è un prerequisito di Botiga (puoi anche creare il design di un sito web da zero, utilizzando le opzioni del tema integrate), ma ti consiglio di importarne uno, poiché migliorerà il tuo negozio WooCommerce in modo significativo.
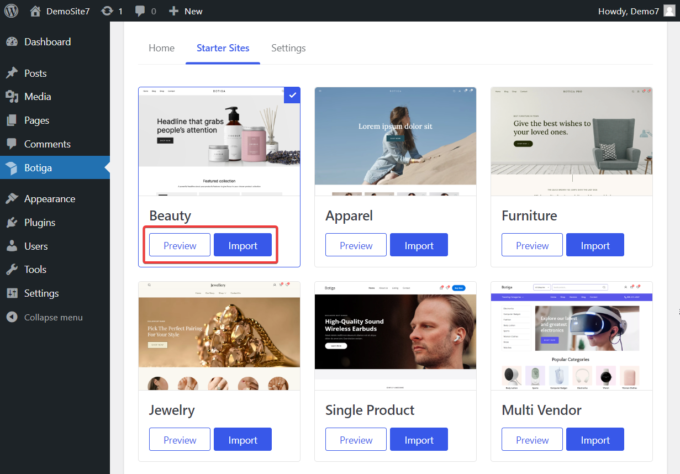
I siti iniziali di Botiga sono dotati di design puliti e professionali e pagine predefinite essenziali per la tua attività. Con Botiga Pro, hai accesso a più siti iniziali destinati a varie nicchie di e-commerce, tra cui bellezza, abbigliamento, mobili, gioielli e altri.
Puoi visualizzare l'anteprima dei progetti andando su Botiga → Siti iniziali e facendo clic sul pulsante Anteprima che appare sulla miniatura di ciascun sito.
Scegli il sito iniziale che ti piace di più, quindi fai clic sul pulsante Importa :

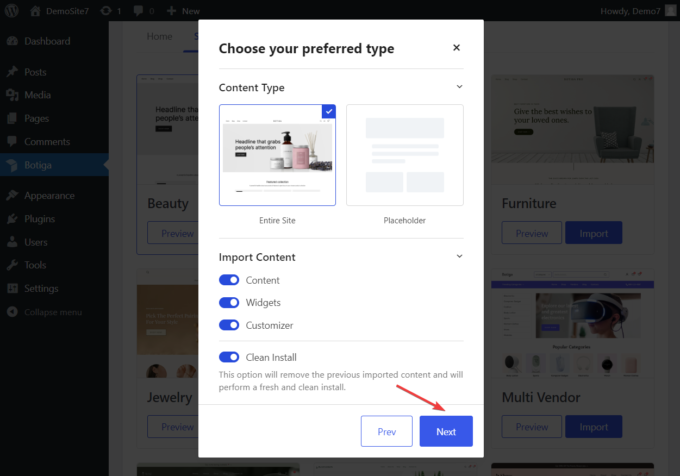
Non appena fai clic sul pulsante Importa , verrà visualizzato un popup che ti chiederà di scegliere se desideri importare l'intero sito Web (comprese tutte le immagini) o solo il layout con i segnaposto per gli elementi di contenuto.
Per impostazione predefinita, Botiga importa tutti i widget, le impostazioni del personalizzatore e le immagini del sito iniziale, ma hai la possibilità di deselezionare qualcuno di questi se non desideri importarli.
Una volta terminato, fai clic sul pulsante Avanti e inizierà il processo di importazione:

Tieni presente che Botiga impiegherà alcuni secondi per importare il sito iniziale.
4. Modifica la pagina del carrello di WooCommerce
Ora vediamo come utilizzare le funzionalità integrate della pagina Carrello di Botiga per ridurre l'abbandono del carrello e aumentare il tasso di conversione.
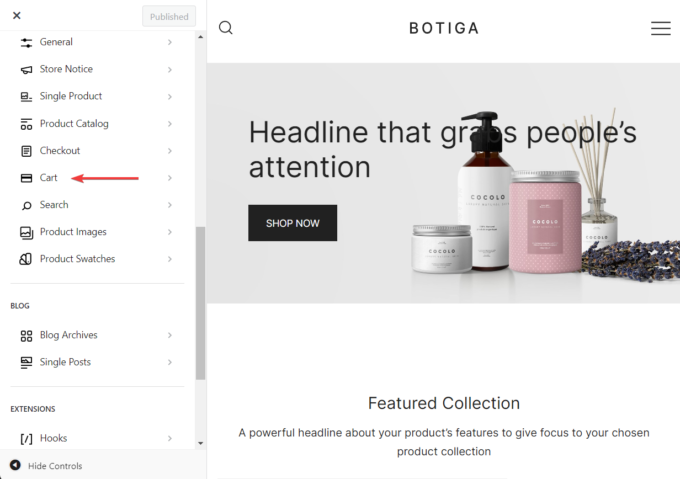
La prima cosa che devi fare è andare su Aspetto → Personalizza → Carrello :

Noterai che alcune opzioni nel pannello Carrello sono già abilitate. Conservateli così come sono e procedete ad abilitare o modificare le seguenti funzionalità:
io. Migliora il layout della pagina del carrello
L'obiettivo principale di una pagina Carrello è spostare i clienti alla fase successiva della canalizzazione di vendita, ovvero la pagina di pagamento.
Uno dei modi migliori per spingere delicatamente i visitatori a spostarsi alla cassa è mostrare il pulsante di pagamento in una posizione ben visibile nella pagina del carrello.
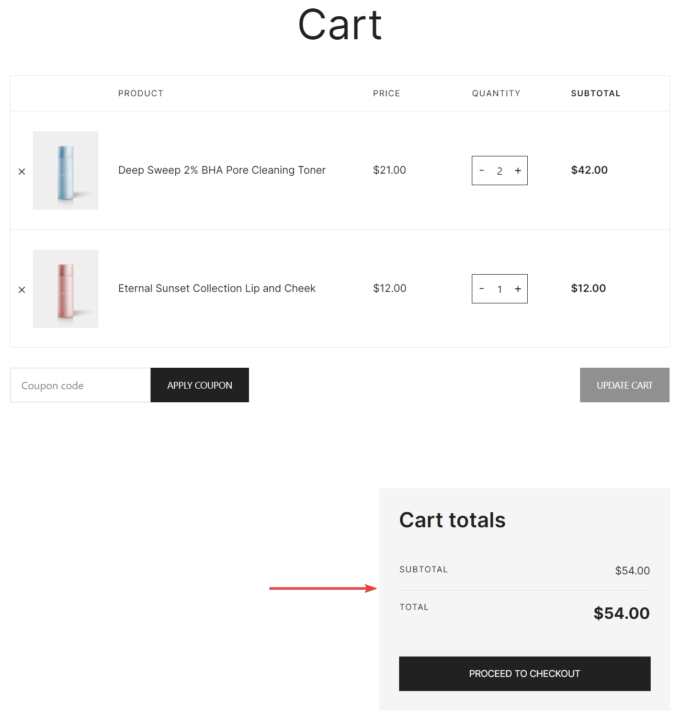
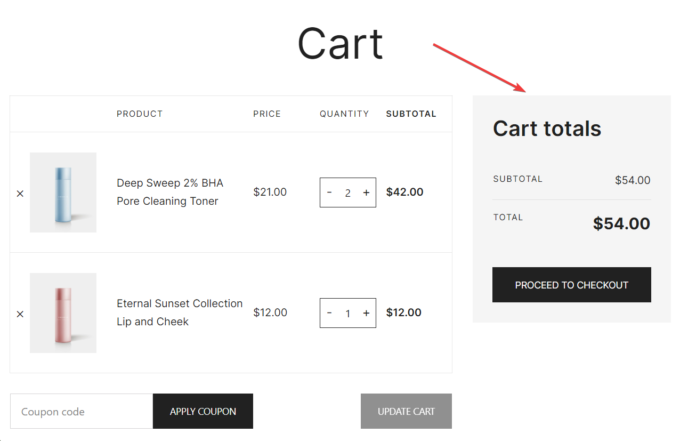
Tuttavia, la pagina predefinita del carrello WooCommerce mostra il pulsante di pagamento sotto i prodotti. Ciò significa che i clienti devono scorrere verso il basso per vederlo:

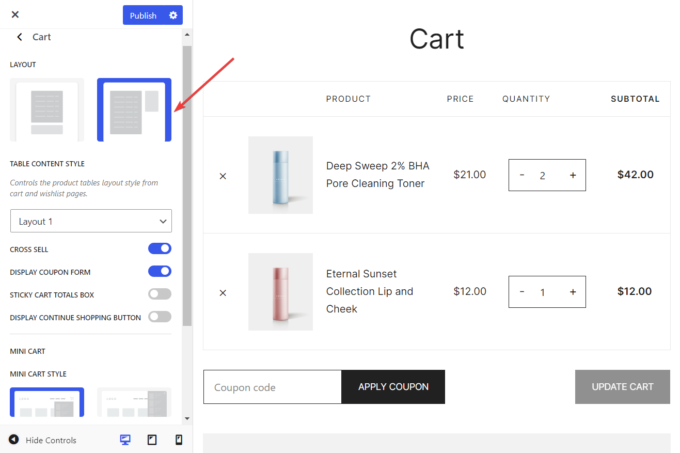
Con Botiga, puoi modificare la posizione del pulsante sul lato destro della pagina, cosa che ne migliora notevolmente la visibilità:


Tutto quello che devi fare è andare su Aspetto → Personalizza → Carrello e sotto l'intestazione Layout , selezionare il secondo layout:

Tieni presente che questa è una funzionalità del tema gratuito Botiga, quindi è disponibile anche senza Botiga Pro.
ii. Visualizza un mini carrello laterale fuori tela
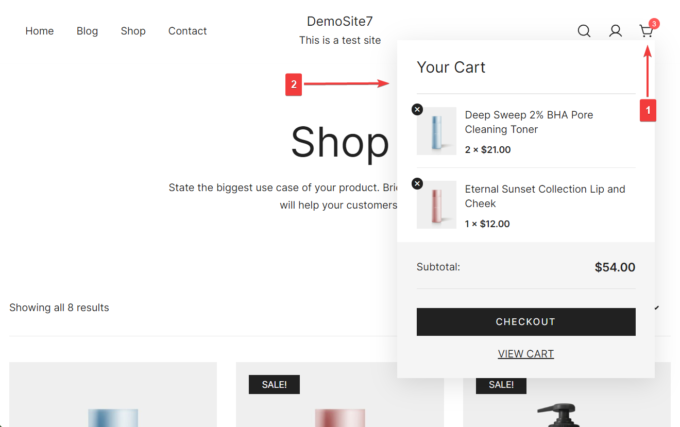
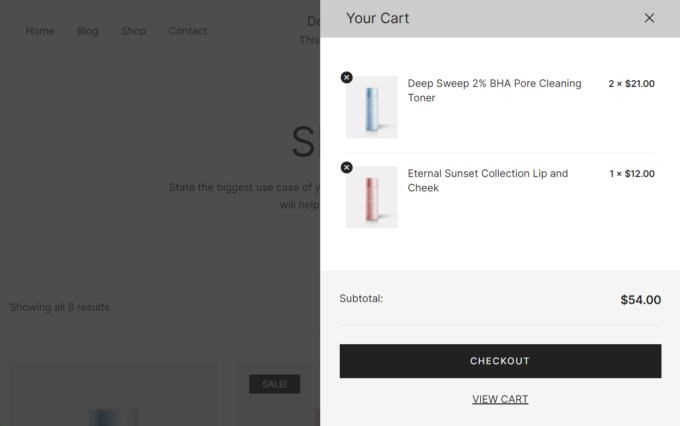
Un mini carrello è una finestra pop-up che appare sullo schermo quando un cliente fa clic sull'icona del carrello nel menu:

L'aggiunta di un mini carrello al tuo negozio WooCommerce incoraggia i clienti ad andare direttamente alla pagina di pagamento.
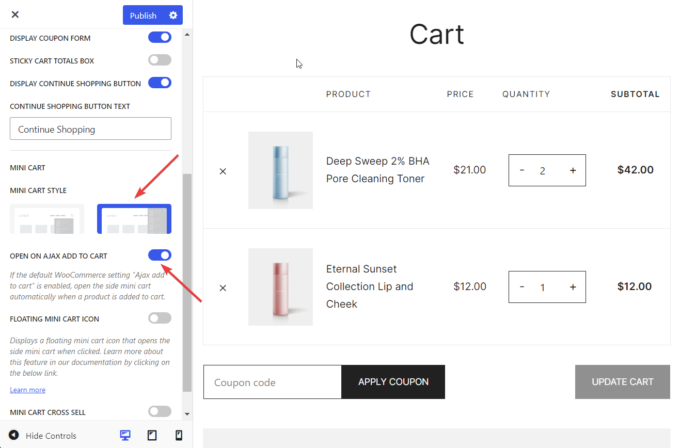
Nel pannello Carrello nel Personalizzatore, vai su Stile mini carrello e seleziona il secondo layout, come mostrato nell'immagine qui sotto.
Quindi, assicurati che il pulsante "Apri su Ajax Aggiungi al carrello" sia attivato. Ciò consentirà ai visitatori di aggiungere prodotti al mini carrello senza dover ricaricare l'intera pagina e causare interruzioni nell'esperienza di acquisto:

Quindi, fai clic sul pulsante Pubblica e controlla il design del mini carrello del tuo sito:

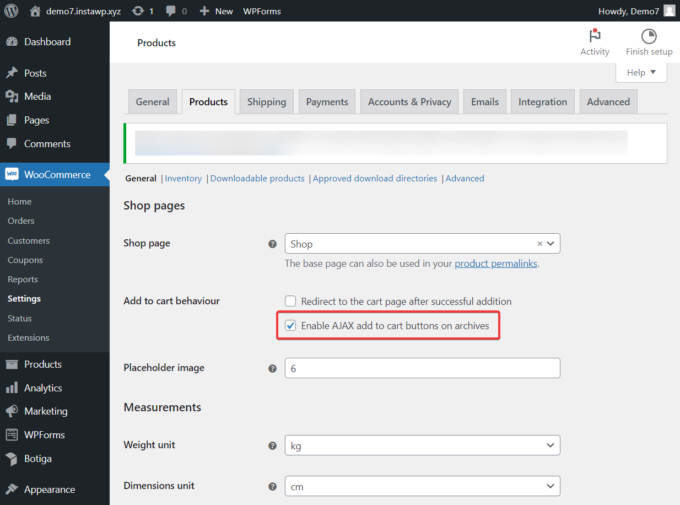
Importante: affinché l'opzione Aggiungi al carrello Ajax funzioni sul mini carrello, è necessario che l'opzione Aggiungi al carrello WooCommerce Ajax predefinita sia abilitata.
Per fare ciò, vai su WooCommerce → Impostazioni → Prodotti → Comportamento Aggiungi al carrello , seleziona l'opzione "Abilita pulsanti AJAX Aggiungi al carrello negli archivi" e salva le modifiche:

iii. Consenti ai clienti di aumentare la quantità di prodotti nel mini carrello
Consentire ai clienti di aumentare la quantità di prodotti nel mini carrello contribuirà ad aumentare le vendite del tuo negozio.
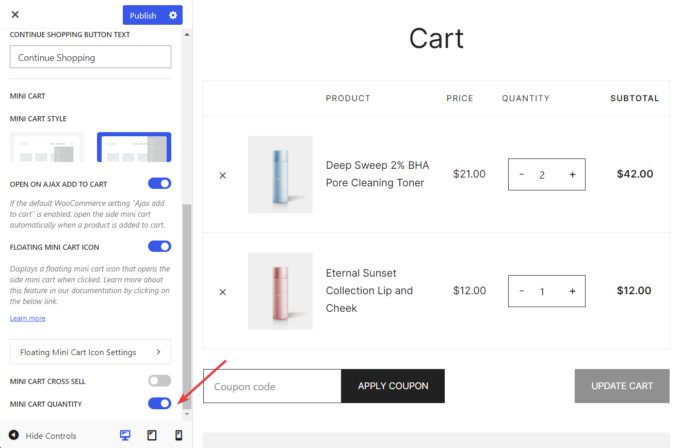
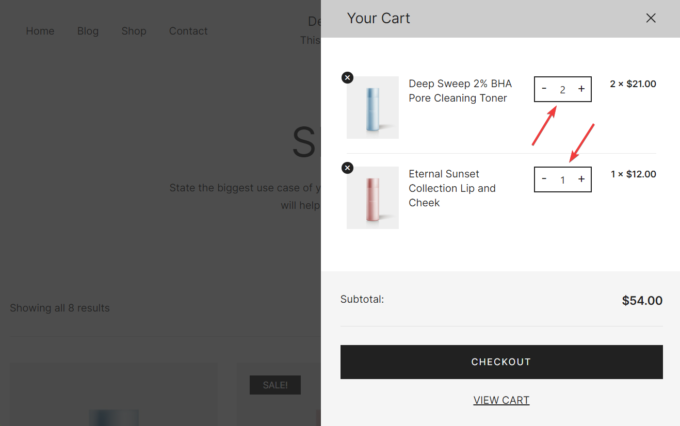
Tutto quello che devi fare è attivare l'opzione Quantità mini carrello nel pannello Carrello nel Personalizzatore:

Ecco come appariva il mini carrello sul nostro sito demo prima di abilitare l'opzione Quantità mini carrello :

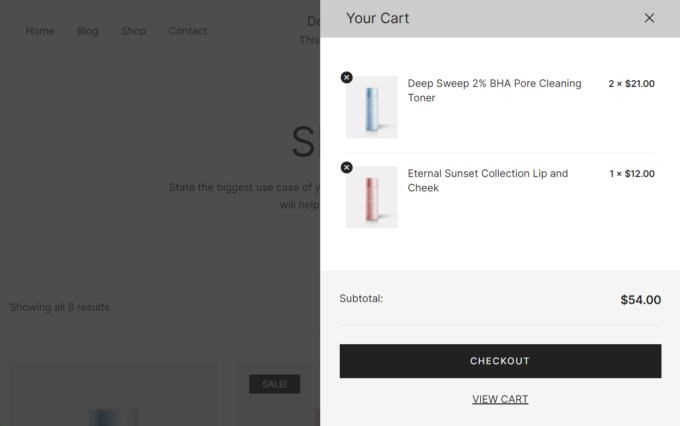
Dopo aver abilitato l'opzione, il mini carrello si presenta così:

iv. Visualizza un'icona del mini carrello mobile
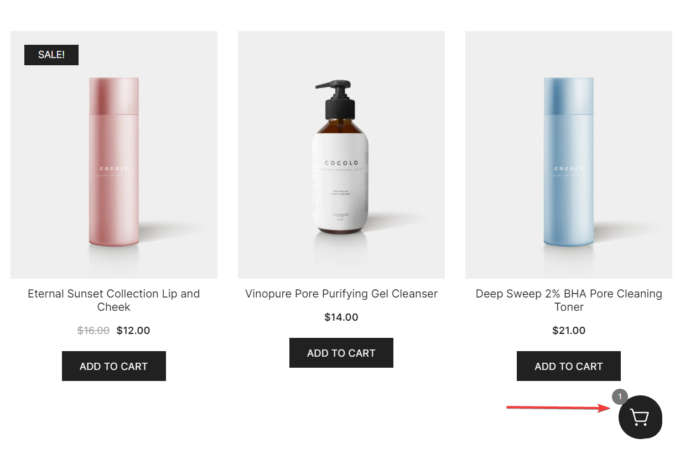
Come suggerisce il nome, un mini carrello mobile è un'icona del carrello che fluttua sullo schermo e incoraggia i clienti ad andare alla pagina Carrello:

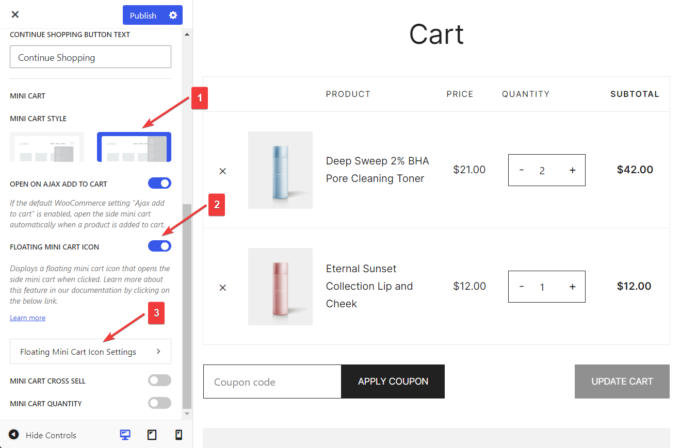
Per aggiungere un'icona mobile mini carrello al tuo negozio WooCommerce, apri il pannello Carrello e assicurati che il secondo stile sia scelto in Stile mini carrello.
Quindi, attiva l'opzione Icona mini carrello mobile e procedi a configurare l'icona facendo clic sul pulsante Impostazioni mini carrello mobile:

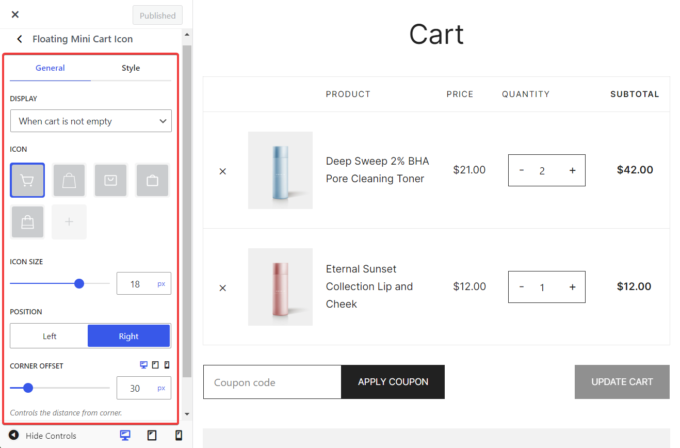
Nuove opzioni appariranno nel Personalizzatore in cui potrai scegliere l'icona del mini carrello, impostarne le regole di visualizzazione, e modificarne lo stile (es. colore, colore di sfondo, raggio del bordo, ombra, ecc.), dimensione, posizione e distanza dall'angolo della pagina:

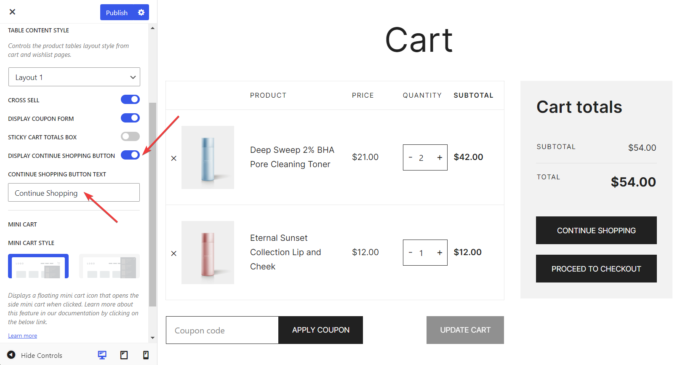
v. Mostra un pulsante "Continua gli acquisti" nella pagina del carrello
Come ho detto prima, l'obiettivo principale della pagina Carrello è spostare i clienti alla pagina Pagamento.
Aggiungere un pulsante "Continua gli acquisti" alla pagina del carrello può sembrare un consiglio contraddittorio, tuttavia è noto che aumenta significativamente i tassi di conversione per alcuni negozi WooCommerce.
Quindi ti consiglio vivamente di sperimentare un pulsante Continua gli acquisti. Abilitalo sul tuo negozio e vedi se migliora il tuo tasso di conversione.
Per aggiungere un pulsante Continua gli acquisti alla pagina del Carrello, vai al pannello Carrello nel Personalizzatore, attiva l'opzione Visualizza pulsante Continua gli acquisti e procedi a modificare il testo del pulsante se senti la necessità di:

Conclusione
Personalizzare la pagina Carrello del tuo negozio WooCommerce è un ottimo modo per ridurre l'abbandono del carrello e migliorare il tasso di conversione.
Sebbene esistano diversi modi per personalizzare la pagina del carrello di WooCommerce, non tutte le tecniche faranno la differenza in termini di entrate.
In questo articolo ho trattato cinque personalizzazioni della pagina Carrello che hanno dimostrato di aumentare i tassi di conversione:
- Utilizza un layout orizzontale per la pagina Carrello per rendere più facile trovare il pulsante di pagamento.
- Visualizza un mini carrello laterale fuori tela che include un pulsante Checkout.
- Consenti ai clienti di aumentare la quantità di prodotti nel mini carrello.
- Mostra un'icona mobile del mini-carrello per incoraggiare i clienti a passare alla pagina Carrello o Pagamento.
- Sperimenta il pulsante "Continua gli acquisti" per vedere se funziona per il tuo negozio.
Con Botiga Pro puoi implementare facilmente tutte queste tecniche, senza dover scrivere alcun codice.
Ci vorranno alcune settimane per vedere una riduzione dell'abbandono del carrello e un aumento del tasso di conversione.
Nel frattempo, se hai domande su come modificare la pagina del carrello di WooCommerce, faccelo sapere nella sezione commenti qui sotto.
