15+ 惊人的 Divi 博客模块教程
已发表: 2022-03-02Divi 的博客模块是一个功能强大的模块,用于创建带有博客提要的所有类型的页面。 显示单个帖子、多个帖子、特定页面的帖子、将页面分配给档案等等。 这是一个简单的模块,但有多种使用方法。 幸运的是,有很多博客模块教程教你如何使用博客模块。 在本文中,我们将为 Divi 提供超过 15 个令人惊叹的博客模块教程,以帮助您创建博客页面。
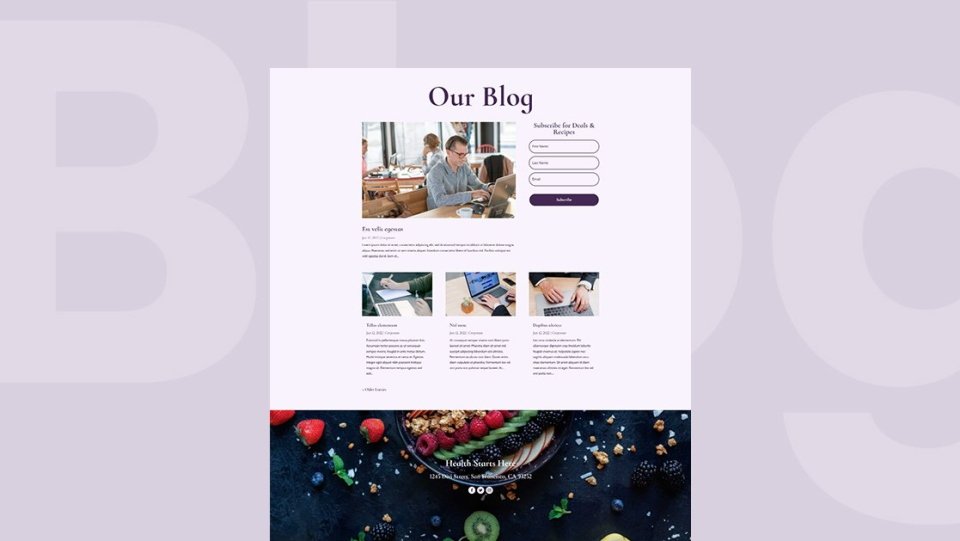
1.如何建立博客页面

本教程使用 Divi 中提供的众多博客页面模板之一来展示如何构建博客页面。 它使用博客模块以及许多支持模块。 它会带您逐步完成每个设置以重新创建博客页面。
查看教程
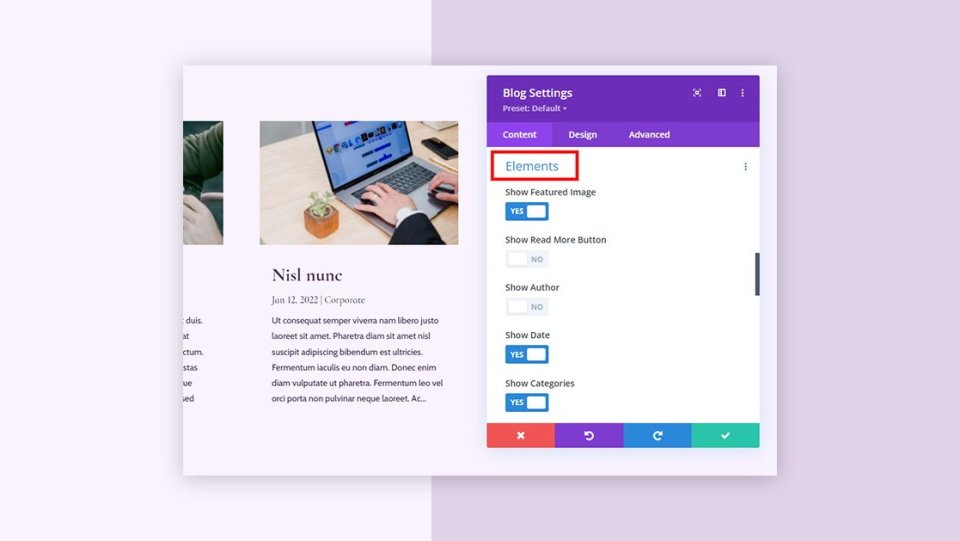
2. 8个后元素展示组合

这个检查显示在博客卡片中的帖子元素,例如作者姓名、发布日期和类别。 它提供了 8 个示例,其中包含如何一起使用它们的各种组合,并包含有关何时使用每个元素及其优势的见解。
查看教程
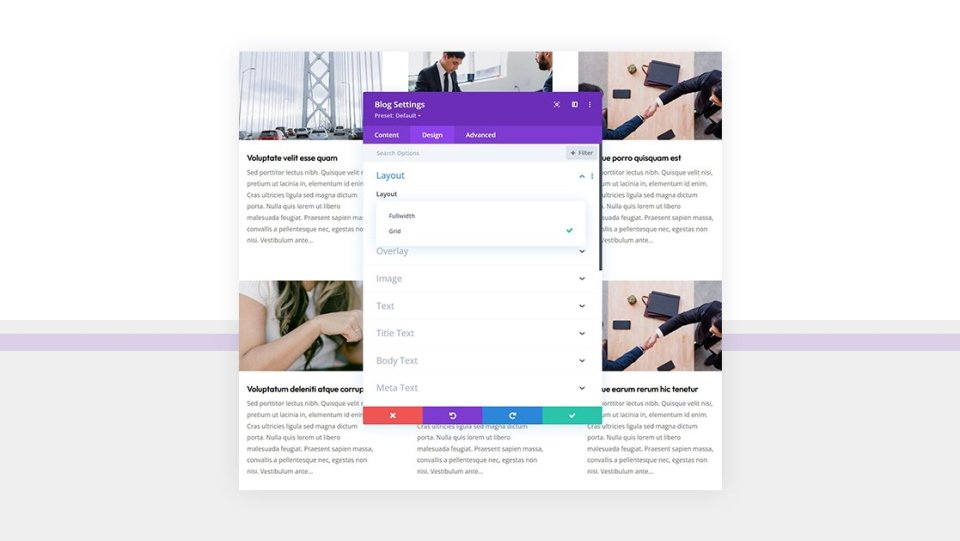
3. 比较 Divi 的网格和全宽博客布局

本教程详细比较了博客模块中可用的网格和全角博客布局。 它提供了有关如何在两个选项之间进行更改的信息。 比较显示了如何在 Divi 布局中使用它们的示例。 它还提供了每个选项的优缺点,并包括在它们之间进行选择的技巧。
查看教程
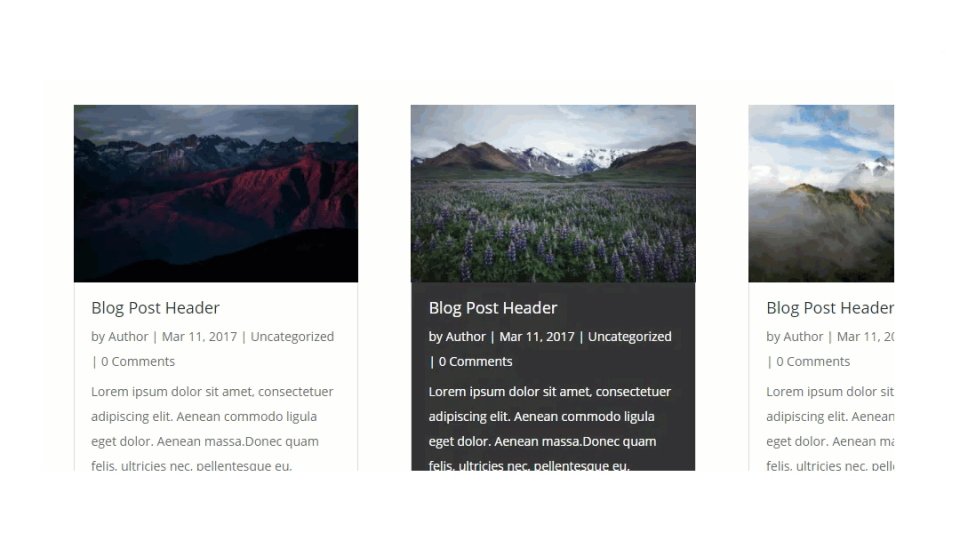
4. 如何设计你的 Divi 博客网格卡

本教程通过样式化博客网格卡引导读者。 它展示了 4 个示例,包括棋盘格博客网格、具有棋盘格布局的悬停效果、按行自定义卡片以及设计特定卡片。 这些示例包括一个视频教程,涵盖了基本的博客模块设置和自定义 CSS。 它还展示了如何使用 Chrome Inspect 工具。
查看教程
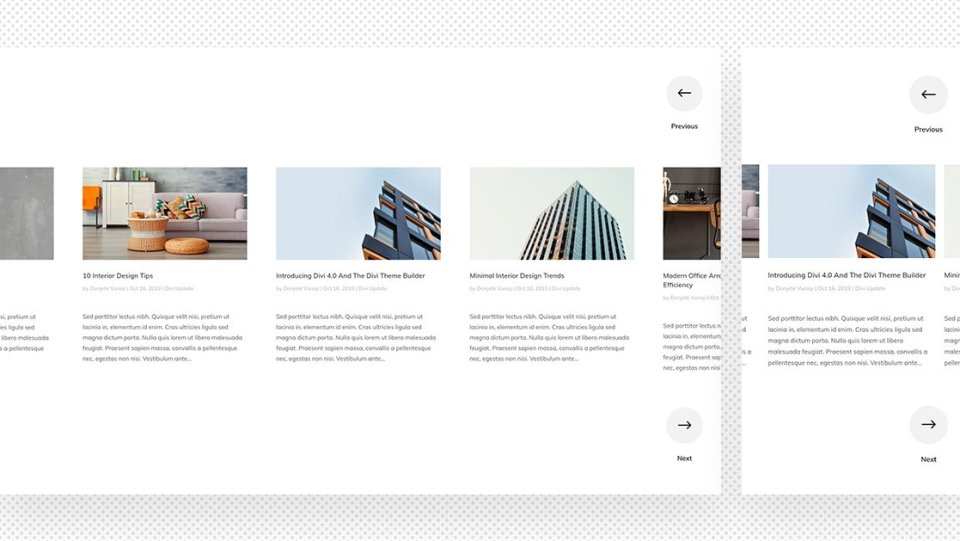
5. 将您的博客模块变成可拖动/滑动的轮播

本教程展示了如何创建一个高级的可拖动/滑动的博客卡片轮播。 它将大按钮放置在桌面和移动设备的屏幕右侧。 它使用多个模块并包括自定义 CSS 和 jQuery。 该卡也可作为可下载的 JSON 文件使用,因此您无需自己构建即可使用它。
查看教程
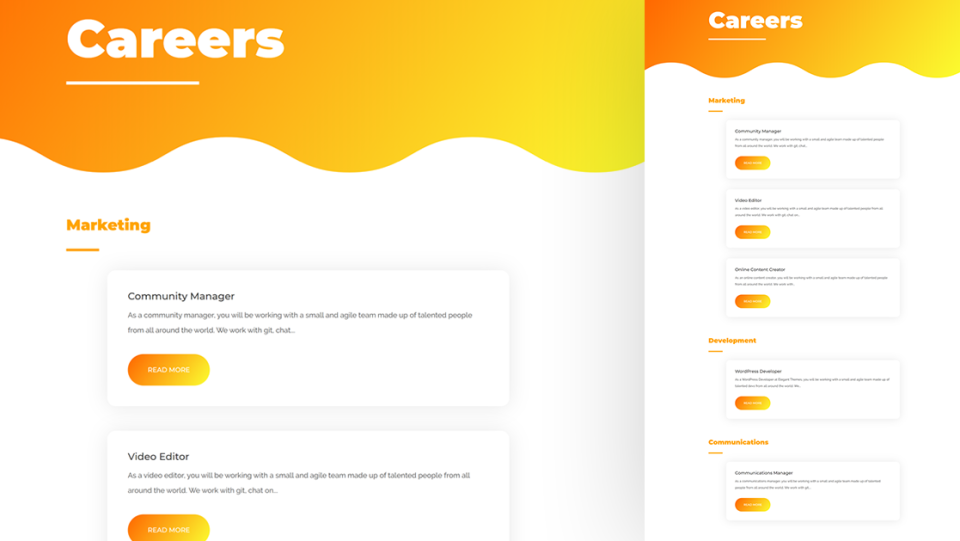
6.如何创建动态职业职位列表部分

本教程是创建工作列表系列的一部分。 您需要先创建空缺职位模板帖子,然后再返回本教程。 这个重点是如何动态地显示该模板上的未平仓头寸。 它包括自定义 CSS,也可以作为 JSON 文件下载。
查看教程
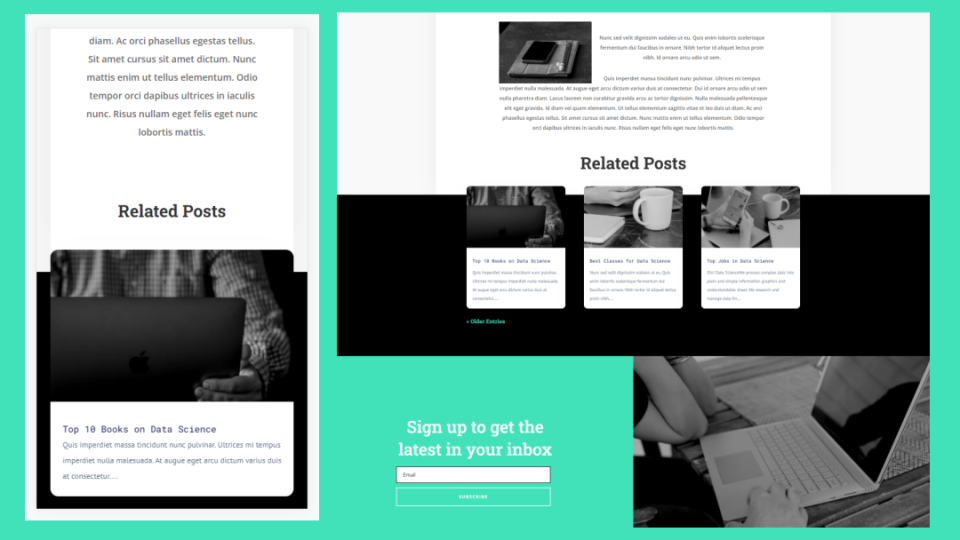
7.如何添加相关帖子

本教程展示了如何使用博客模块将相关文章部分添加到博客文章模板的底部。 此博客模块中的帖子与博客帖子匹配,无论其类别如何。 它还涵盖了博客文章模板的需求以及如何将博客文章模板与 Divi 主题生成器一起使用。 它还包括一个视频教程。
查看教程
8. 让 Divi 博客模块焕然一新

这是从 Divi 100 马拉松的第 3 天开始的。 这是您可以下载的 Divi 文章卡扩展。 它包括一个关于如何设计它的教程。 它包括一个视频教程。 即使它是几年前的,它仍然是最好的博客卡设计之一。
查看教程
9. 如何在悬停时切换博客文章摘录

本教程展示了如何创建紧凑的网格布局,当访客将鼠标悬停在卡片上时会显示摘录。 您可以在页面上显示更多帖子,您的访问者不必看到他们不感兴趣的帖子的摘录。它包括自定义 CSS。 您可以下载 JSON 文件,因此您不必从头开始构建它。
查看教程
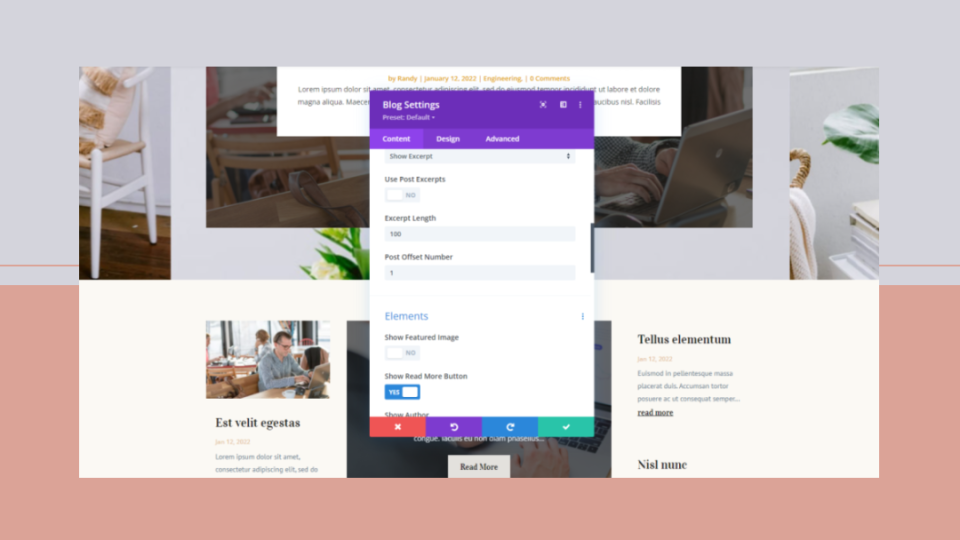
10. 如何限制摘录长度


这个展示了如何为您的博客模块自定义摘录长度。 它还显示了如果您不想显示摘录,如何隐藏摘录,以及如何设置摘录的样式以使其与您的模板匹配。 它还讨论了为什么要包含或排除帖子摘录。
查看教程
11.如何使用帖子偏移来构建多功能博客页面

本教程展示了如何使用多个博客模块构建博客页面并使用帖子偏移量来控制它们。 该示例展示了如何使用 3 个博客模块和 2 个帖子滑块模块以不同的组合构建博客页面,以创建多功能页面。 它展示了如何防止他们显示相同的帖子,以及如何让他们战略性地显示一些相同的帖子。
查看教程
12. 如何在分类或存档页面中使用博客模块

本教程介绍如何在类别页面和存档页面中使用博客模块,以便它们显示这些类别和存档的帖子。 它显示了博客模块设置以及模板分配。 它还描述了类别和存档页面是什么,并讨论了它们之间的区别。
查看教程
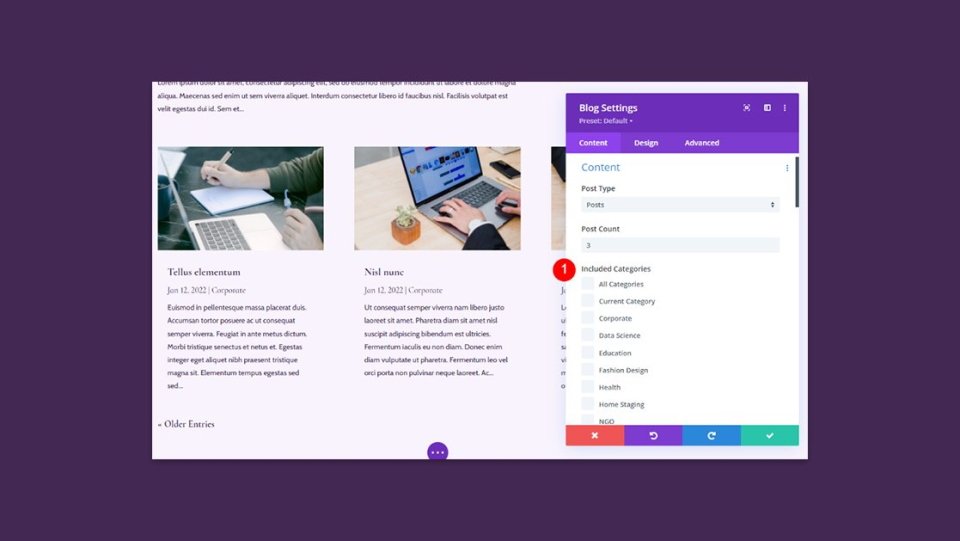
13. 如何显示每个类别的博客文章

本教程展示了如何使用博客模块中的类别功能来显示特定类别的帖子。 它讨论了为什么要显示特定类别,并包含几个如何使用它的示例。 它显示了如何结合博客模块的设置将模板分配给特定类别页面,以及如何设置模块样式以匹配您的模板。
查看教程
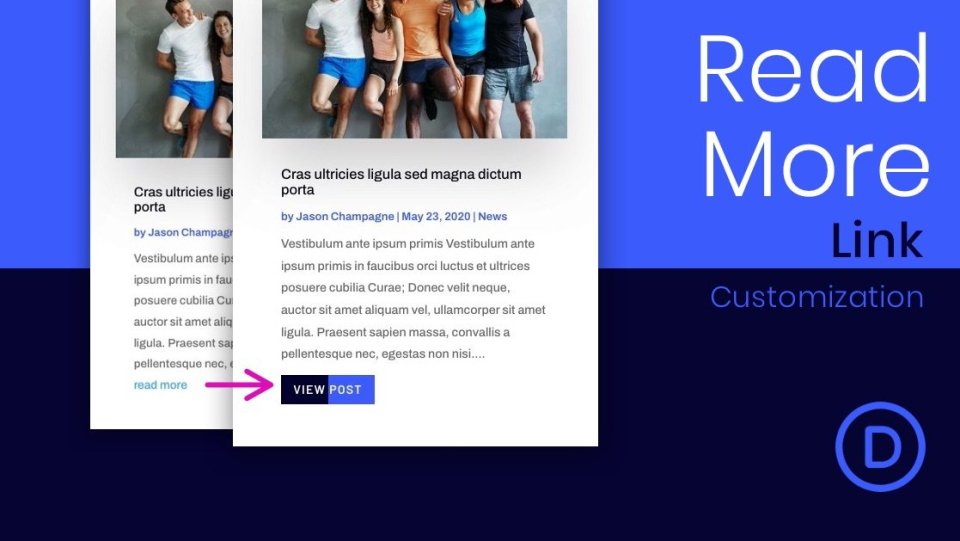
14.如何自定义“阅读更多”按钮

本教程深入介绍了博客卡片中帖子摘录下显示的阅读更多链接。 它涵盖了对齐选项、如何使按钮全宽、创建具有悬停效果的自定义按钮以及如何更改它显示的文本。 它包括自定义 CSS、jQuery 和可下载的 JSON 布局。
查看教程
15.如何更改列数

本教程展示了如何使用 CSS Grid 控制博客列的数量。 通常,网格布局最多显示 3 列。 使用 CSS Grid,您可以构建一个包含 5 列的响应式博客网格。 它还讨论了为什么要使用 CSS Grid 以及 CSS 列是如何工作的。 包括自定义 CSS、视频教程、可下载的 JSON 文件和额外提示。
查看教程
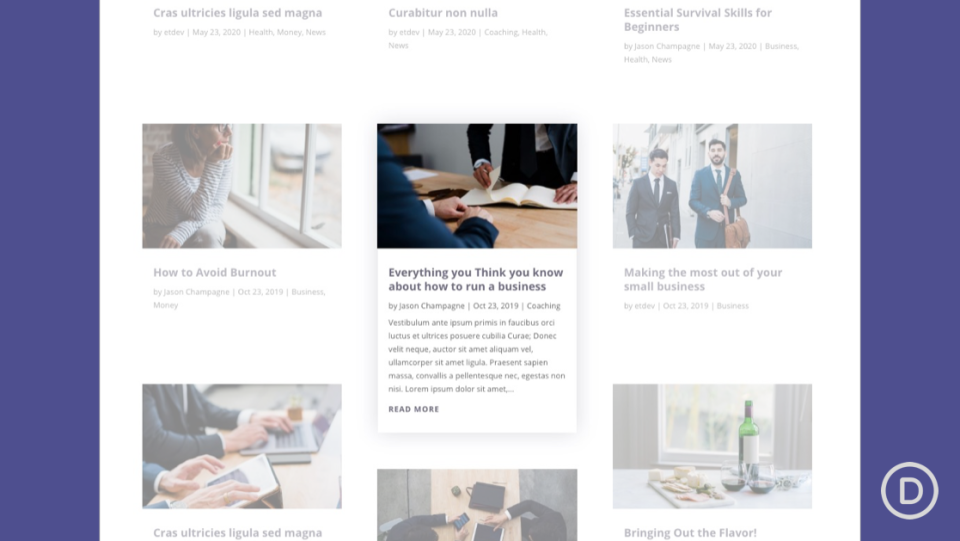
16. 如何设计浮卡

这个展示了如何让你的博客卡片漂浮在页面上,这样它们在用户滚动时总是可见的。 您可以显示热门帖子,并在用户将鼠标悬停在它们上方时让它们从屏幕一侧滑入。 仅使用 Divi 的内置设置即可实现效果。 它包括一个可下载的 JSON 文件和一个视频教程。
查看教程
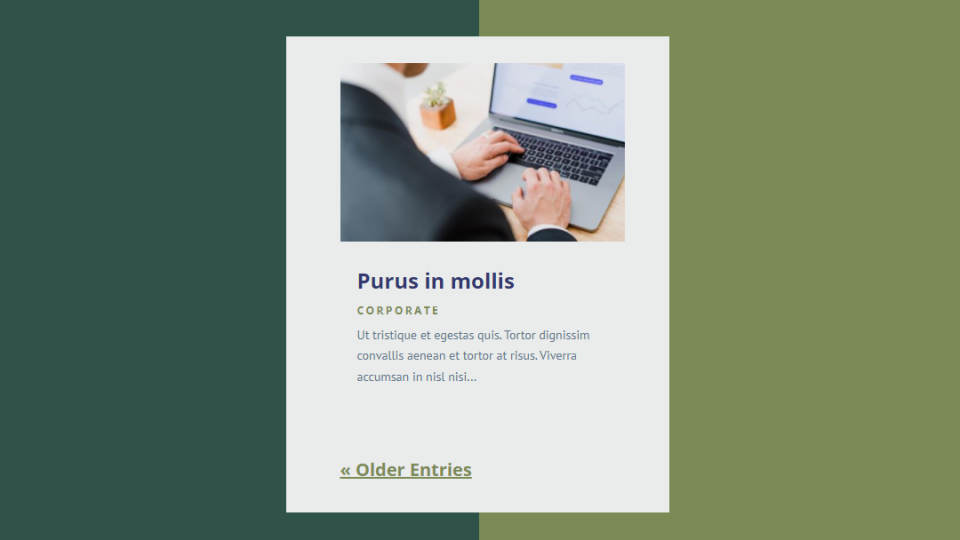
17.如何添加分页

本教程重点介绍博客模块中的分页。 它显示了如何使用分页以及如何为具有多个博客模块的页面启用或禁用它。 它还显示了如何设置它的样式。 示例模板使用 4 个博客模块来演示何时使用它,何时不使用它。 它还将它与帖子导航进行比较以显示差异。 还包括一个视频教程。
查看教程
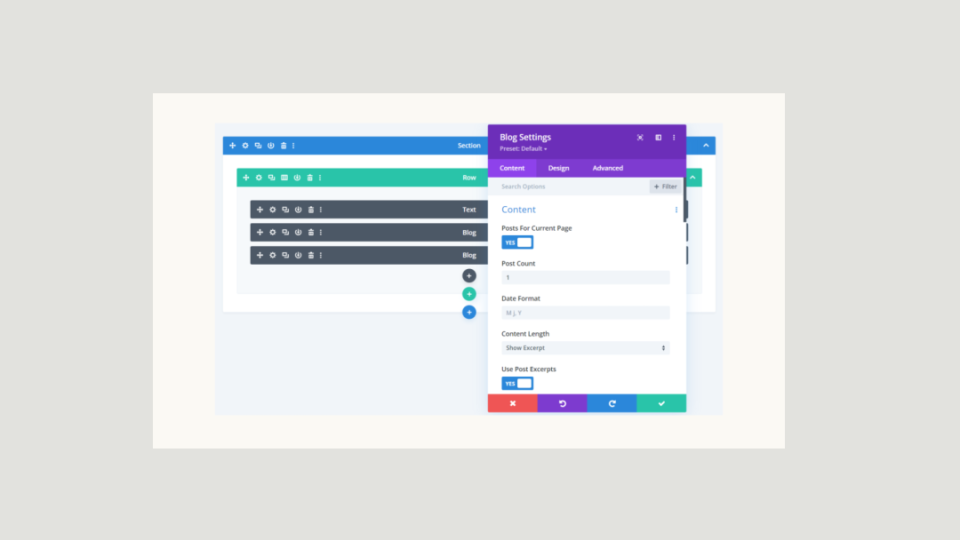
18.了解“当前页面的帖子”选项

本教程深入探讨博客模块中的“当前页面的帖子”选项。 它讨论了该选项的作用以及它与类别的不同之处。 它显示了在 Divi Theme Builder 中使用博客模板和模板分配的示例。 示例包括分配类别和标签以创建存档页面等。
查看教程
结束对 Divi 15+ 惊人博客模块教程的思考
这是我们对 Divi 的 15 多个令人惊叹的博客模块教程的看法。 这些教程具有一系列技能和用途,其中许多包括自定义代码和下载。 浏览这些教程是学习如何使用博客模块、创建博客页面并在 Divi 主题生成器中分配它们的好方法。 您甚至会在此过程中学习一些 CSS。
我们希望收到你的来信。 您是否为 Divi 使用过这些博客模块教程中的任何一个? 在评论中让我们知道您最喜欢哪个。
